1. ภาพรวม
การรับส่งข้อความพุชเป็นวิธีการที่ง่ายและมีประสิทธิภาพในการดึงดูดผู้ใช้ให้กลับมามีส่วนร่วมอีกครั้ง ใน Codelab นี้ คุณจะได้เรียนรู้วิธีเพิ่มข้อความ Push ลงในเว็บแอป
สิ่งที่คุณจะได้เรียนรู้
- วิธีสมัครใช้บริการและยกเลิกการสมัครรับข้อความแบบพุชของผู้ใช้
- วิธีจัดการข้อความพุชที่เข้ามาใหม่
- วิธีแสดงการแจ้งเตือน
- วิธีตอบสนองต่อการคลิกการแจ้งเตือน
สิ่งที่คุณต้องมี
- Chrome 52 ขึ้นไป
- เว็บเซิร์ฟเวอร์สำหรับ Chrome หรือเว็บเซิร์ฟเวอร์ของคุณเอง
- เครื่องมือแก้ไขข้อความ
- ความรู้พื้นฐานเกี่ยวกับ HTML, CSS, JavaScript และเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- โค้ดตัวอย่าง (ดู "ตั้งค่า")
2. ตั้งค่า
ดาวน์โหลดโค้ดตัวอย่าง
การรับโค้ดตัวอย่างสำหรับ Codelab นี้มี 2 วิธี ได้แก่
- โคลนที่เก็บ Git:
git clone https://github.com/GoogleChrome/push-notifications.git
- ดาวน์โหลดไฟล์ ZIP:
หากคุณดาวน์โหลดแหล่งที่มาเป็นไฟล์ ZIP การคลายการแพคข้อมูลจะได้รับโฟลเดอร์รูท push-notifications-master
ติดตั้งและยืนยันเว็บเซิร์ฟเวอร์
แม้ว่าคุณจะใช้เว็บเซิร์ฟเวอร์ของคุณเองได้อย่างอิสระ แต่ Codelab นี้ได้รับการออกแบบมาให้ทำงานกับแอปพลิเคชันเว็บเซิร์ฟเวอร์สำหรับ Chrome ได้เป็นอย่างดี หากยังไม่ได้ติดตั้งแอปดังกล่าว คุณสามารถดาวน์โหลดได้จาก Chrome เว็บสโตร์ โดยทำดังนี้
หลังจากติดตั้งเว็บเซิร์ฟเวอร์สำหรับแอป Chrome ให้คลิกทางลัดแอปบนแถบบุ๊กมาร์ก

ในหน้าต่าง Apps ให้คลิกไอคอนเว็บเซิร์ฟเวอร์ ดังนี้

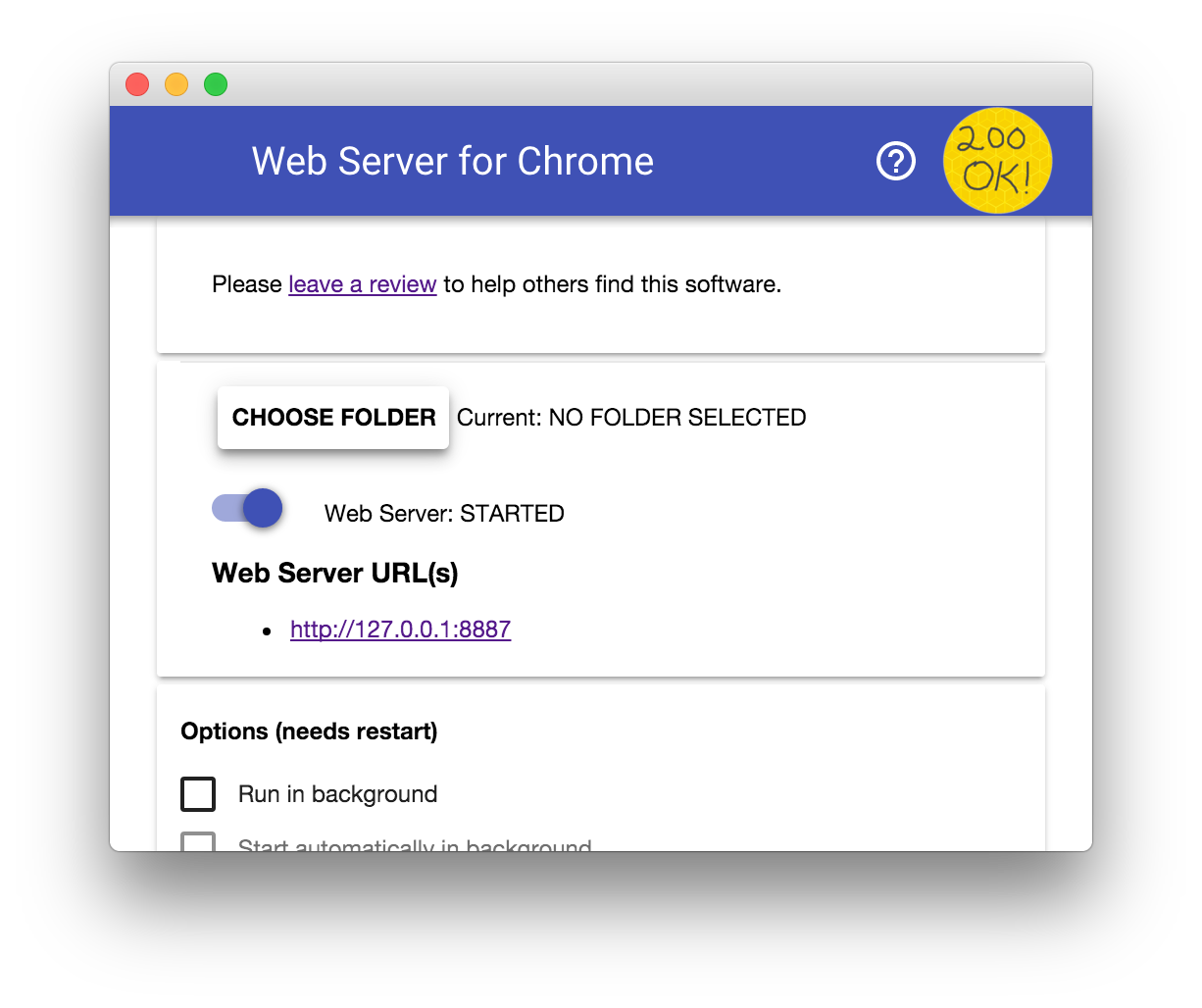
จากนั้นคุณจะเห็นกล่องโต้ตอบนี้ ซึ่งจะช่วยให้คุณสามารถกำหนดค่าเว็บเซิร์ฟเวอร์ภายใน

คลิกปุ่มเลือกโฟลเดอร์ แล้วเลือกโฟลเดอร์ app ในโฟลเดอร์ push-notifications ที่คุณดาวน์โหลด ซึ่งจะทำให้คุณสามารถแสดงงานที่กำลังดำเนินการผ่าน URL ที่แสดงในส่วน URL ของเว็บเซิร์ฟเวอร์ของกล่องโต้ตอบ
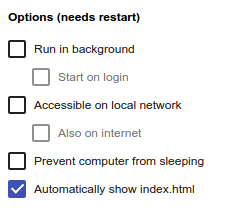
ในส่วนตัวเลือก ให้เลือกช่องถัดจากแสดงindex.htmlโดยอัตโนมัติตามที่แสดงไว้ด้านล่าง

จากนั้นหยุดและรีสตาร์ทเซิร์ฟเวอร์โดยเลื่อนปุ่มสลับเว็บเซิร์ฟเวอร์: STARTED ไปทางซ้ายแล้วกลับมาทางขวา

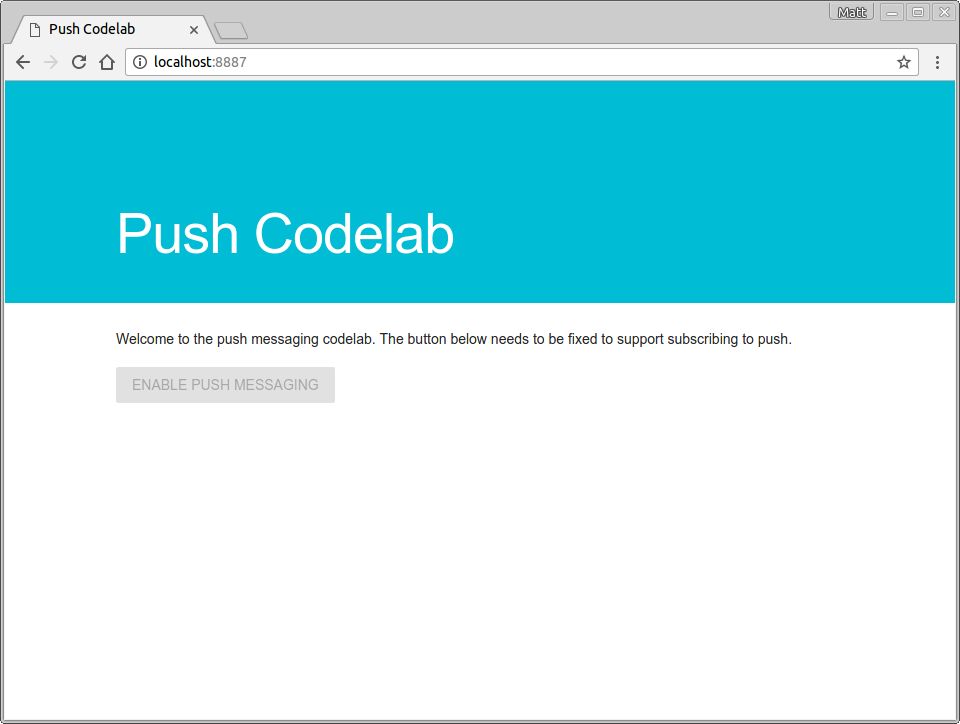
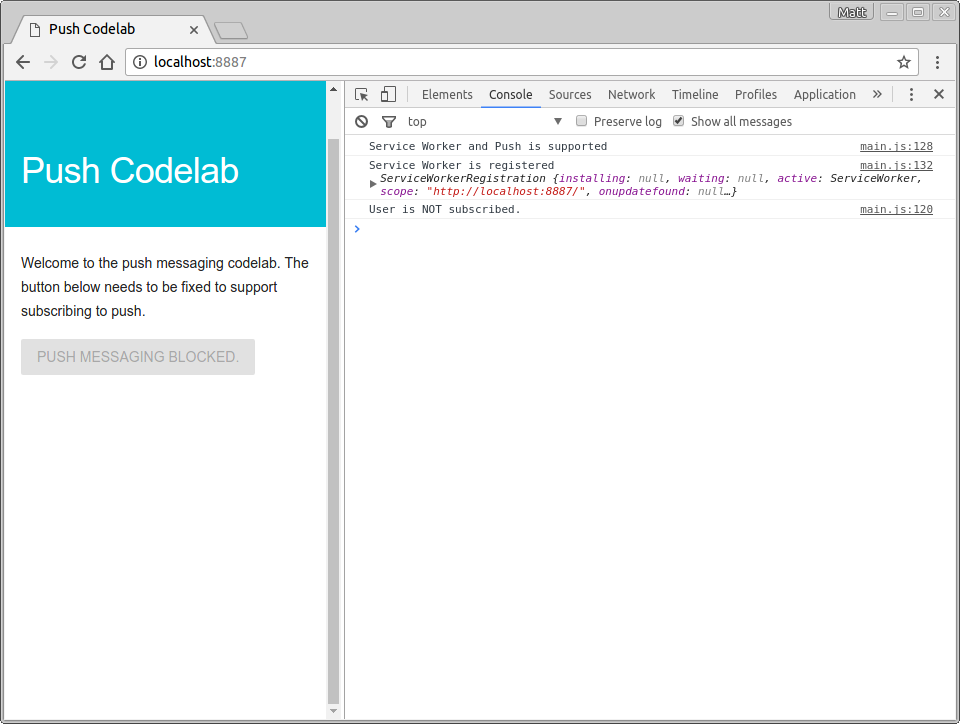
คลิก URL ของเว็บเซิร์ฟเวอร์เพื่อเข้าชมเว็บไซต์ในเว็บเบราว์เซอร์ คุณควรเห็นหน้าเว็บที่มีลักษณะเช่นนี้ แม้ว่าเวอร์ชันของคุณอาจแสดงที่อยู่เป็น 127.0.0.1:8887 ก็ตาม

อัปเดต Service Worker เสมอ
ในระหว่างการพัฒนา คุณควรตรวจสอบว่าโปรแกรมทำงานของบริการมีการอัปเดตอยู่เสมอและมีการเปลี่ยนแปลงล่าสุดอยู่เสมอ
วิธีตั้งค่าใน Chrome มีดังนี้
- ไปที่แท็บ Push Codelab
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ: Ctrl-Shift-I ใน Windows และ Linux, Cmd-Option-I ใน macOS
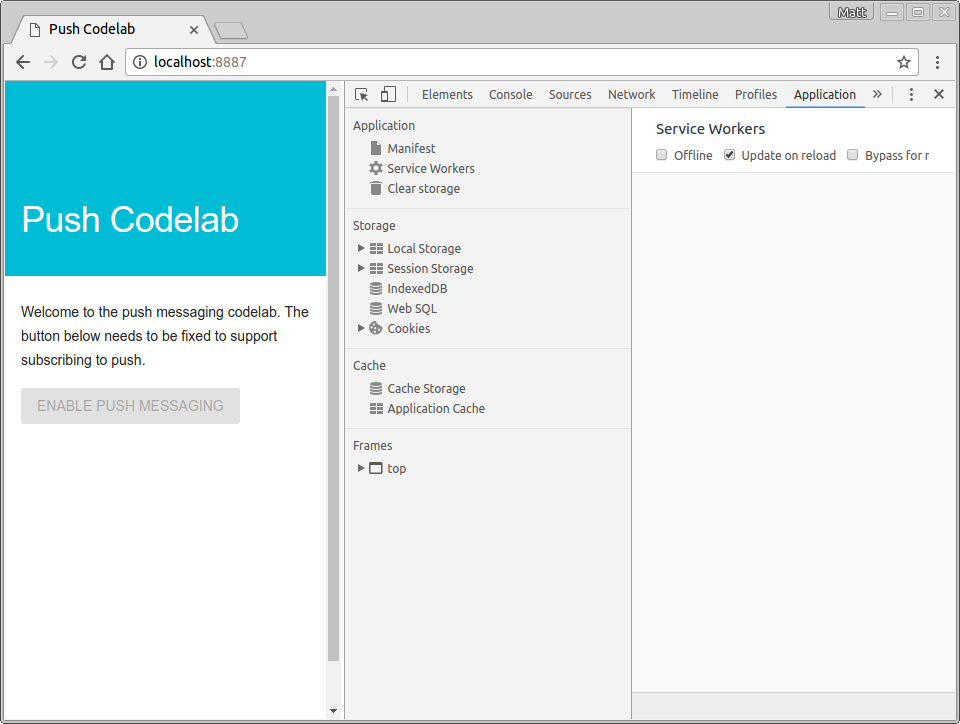
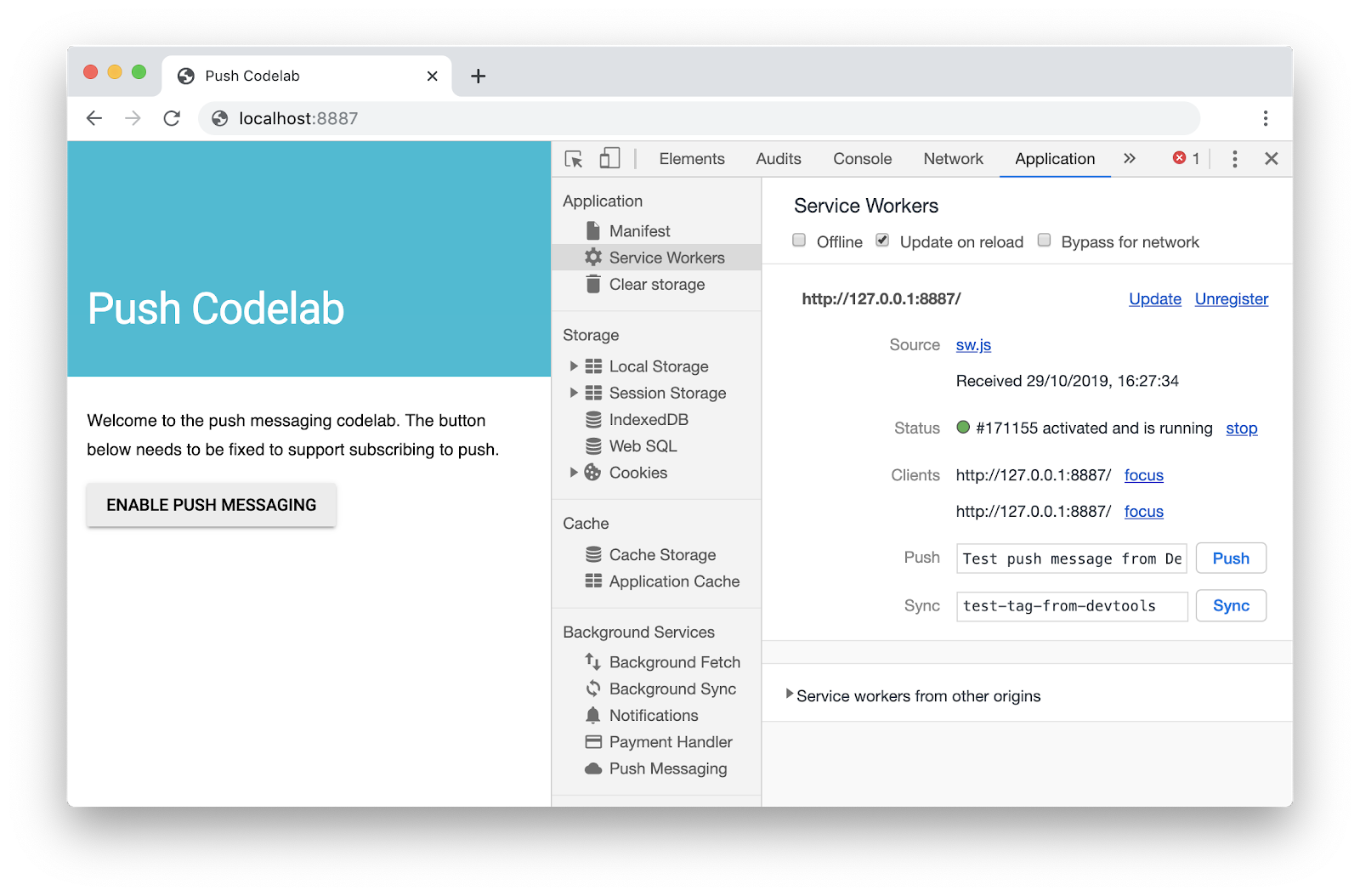
- เลือกแผง Application (แอปพลิเคชัน) คลิกแท็บ Service Workers และเลือกช่องทำเครื่องหมาย Update on Reload เมื่อเปิดใช้ช่องทำเครื่องหมายนี้ ระบบจะบังคับอัปเดตโปรแกรมทำงานของบริการทุกครั้งที่หน้าเว็บโหลดซ้ำ

3. ลงทะเบียน Service Worker
ในไดเรกทอรี app โปรดสังเกตว่าคุณมีไฟล์ว่างชื่อ sw.js ไฟล์นี้จะเป็น Service Worker ของคุณ แต่ในขณะนี้ช่องเว้นว่างได้ คุณจะได้เพิ่มโค้ดดังกล่าวในภายหลัง
ก่อนอื่น คุณต้องลงทะเบียนไฟล์นี้เป็น Service Worker
หน้า app/index.html โหลด scripts/main.js คุณได้ลงทะเบียน Service Worker ในไฟล์ JavaScript นี้
เพิ่มโค้ดต่อไปนี้ใน scripts/main.js:
if ('serviceWorker' in navigator && 'PushManager' in window) {
console.log('Service Worker and Push are supported');
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
})
.catch(function(error) {
console.error('Service Worker Error', error);
});
} else {
console.warn('Push messaging is not supported');
pushButton.textContent = 'Push Not Supported';
}
โค้ดนี้จะตรวจสอบว่าเบราว์เซอร์ของคุณรองรับ Service Worker และข้อความ Push หรือไม่ หากระบบรองรับ โค้ดจะลงทะเบียนไฟล์ sw.js
ลองเลย
ตรวจสอบการเปลี่ยนแปลงโดยรีเฟรชแท็บ Push Codelab ในเบราว์เซอร์
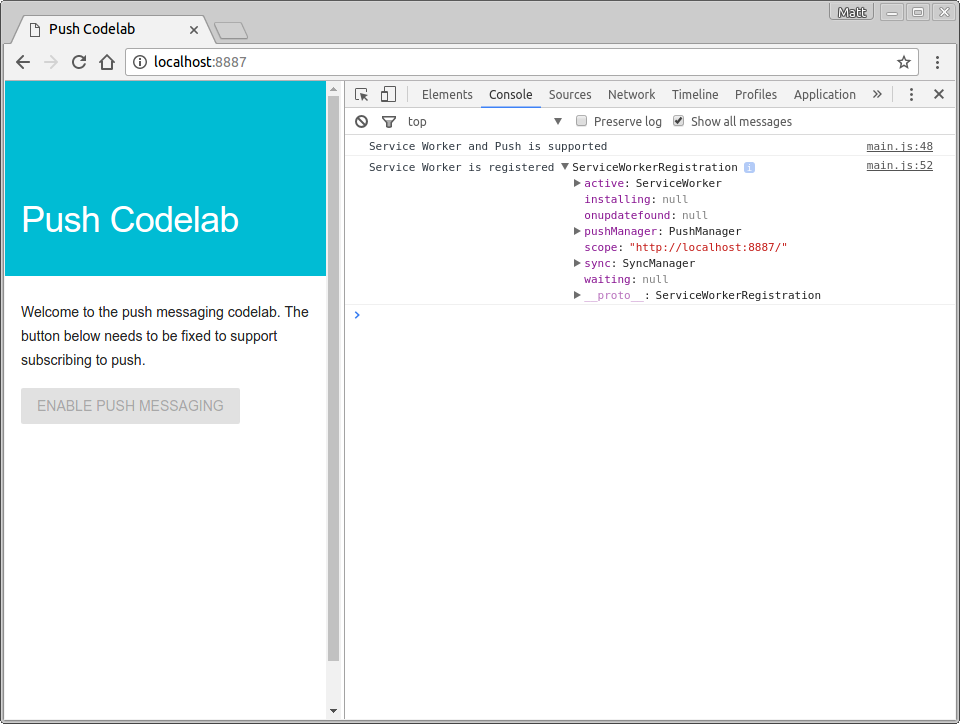
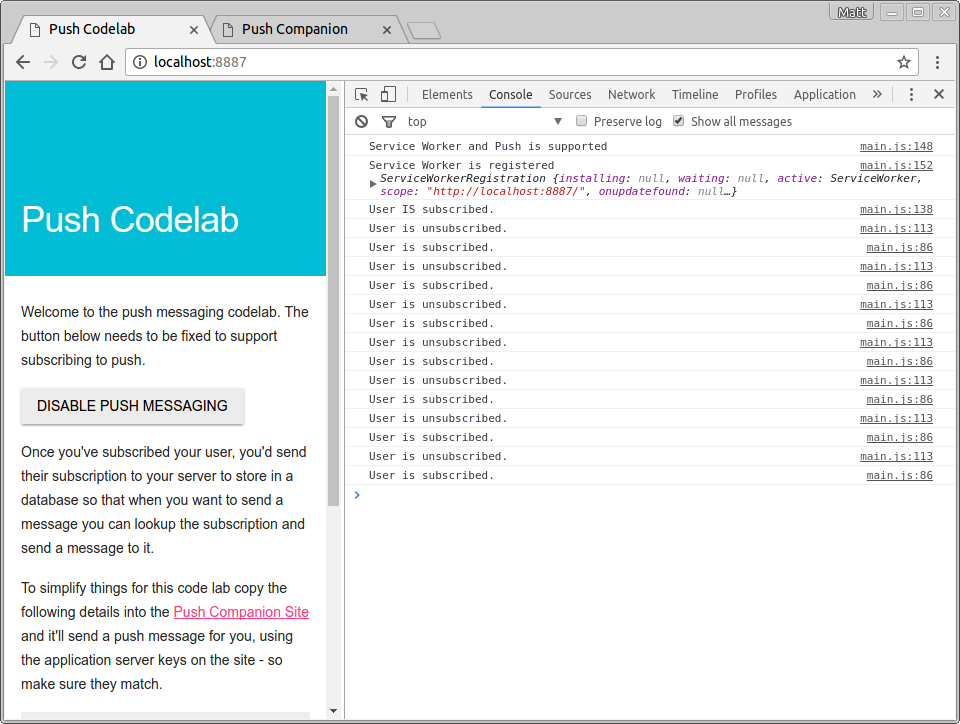
ตรวจสอบคอนโซลในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อหา Service Worker is registered message ดังนี้

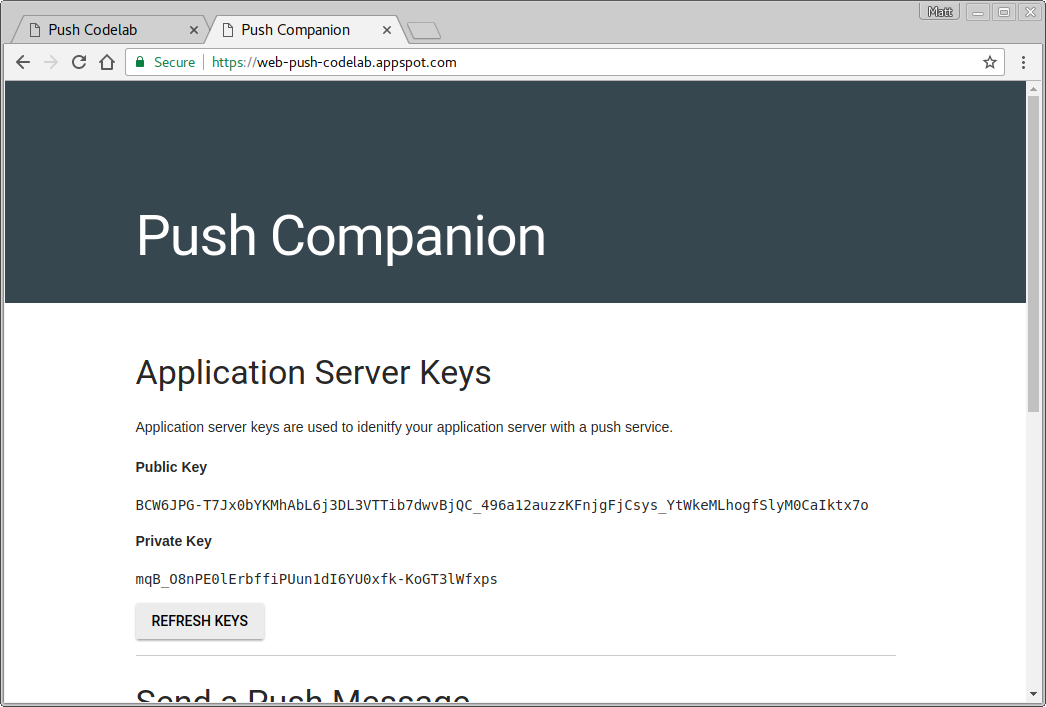
รับคีย์แอปพลิเคชันเซิร์ฟเวอร์
คุณต้องสร้างคีย์แอปพลิเคชันเซิร์ฟเวอร์จึงจะใช้งาน Codelab นี้ได้ ซึ่งทำได้ในเว็บไซต์ร่วมที่ web-push-codelab.glitch.me
คุณสามารถสร้างคู่คีย์สาธารณะและคีย์ส่วนตัวได้ที่นี่

คัดลอกคีย์สาธารณะไปยัง scripts/main.js โดยแทนที่ค่า <Your Public Key> ดังนี้
const applicationServerPublicKey = '<Your Public Key>';
สำคัญ: คุณไม่ควรใส่คีย์ส่วนตัวในเว็บแอปเลย!
4. สถานะเริ่มต้น
ขณะนี้ปุ่มเปิดใช้ของเว็บแอปปิดใช้อยู่และคลิกไม่ได้ เนื่องจากแนวทางปฏิบัติที่ดีคือการปิดใช้ปุ่มพุชโดยค่าเริ่มต้นและเปิดใช้หลังจากที่คุณทราบว่าเบราว์เซอร์รองรับการรับส่งข้อความพุชแล้ว และคุณจะสามารถตรวจสอบว่าผู้ใช้ได้สมัครรับการรับส่งข้อความอยู่หรือไม่
คุณจะต้องสร้างฟังก์ชัน 2 รายการใน scripts/main.js:
initializeUIเพื่อตรวจสอบว่าผู้ใช้สมัครใช้บริการอยู่ในปัจจุบันหรือไม่updateBtnเพื่อเปิดใช้ปุ่มและเปลี่ยนข้อความโดยขึ้นอยู่กับว่าผู้ใช้กดติดตามหรือไม่
เพิ่มฟังก์ชัน initializeUI ใน main.js ดังนี้
function initializeUI() {
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
วิธีการใหม่ของคุณจะใช้ swRegistration จากขั้นตอนก่อนหน้า รับพร็อพเพอร์ตี้ pushManager จากขั้นตอนนั้น และเรียกใช้ getSubscription() ในนั้น
pushManager getSubscription() จะแสดงคําสัญญาที่แก้ไขได้ด้วยการสมัครใช้บริการปัจจุบัน หากมี มิเช่นนั้น ระบบจะแสดงผล null ซึ่งช่วยให้คุณสามารถตรวจสอบว่าผู้ใช้สมัครใช้บริการแล้วหรือไม่ โดยกำหนดค่า isSubscribed จากนั้นโทรไปที่ updateBtn() เพื่ออัปเดตปุ่ม
เพิ่มฟังก์ชัน updateBtn() ใน main.js:
function updateBtn() {
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
ฟังก์ชันนี้จะเปิดใช้ปุ่มและเปลี่ยนข้อความของปุ่ม โดยขึ้นอยู่กับว่าผู้ใช้สมัครรับข้อมูลหรือไม่
สิ่งสุดท้ายที่ต้องทำคือโทรหา initializeUI() เมื่อ Service Worker ลงทะเบียนใน main.js:
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
initializeUI();
})
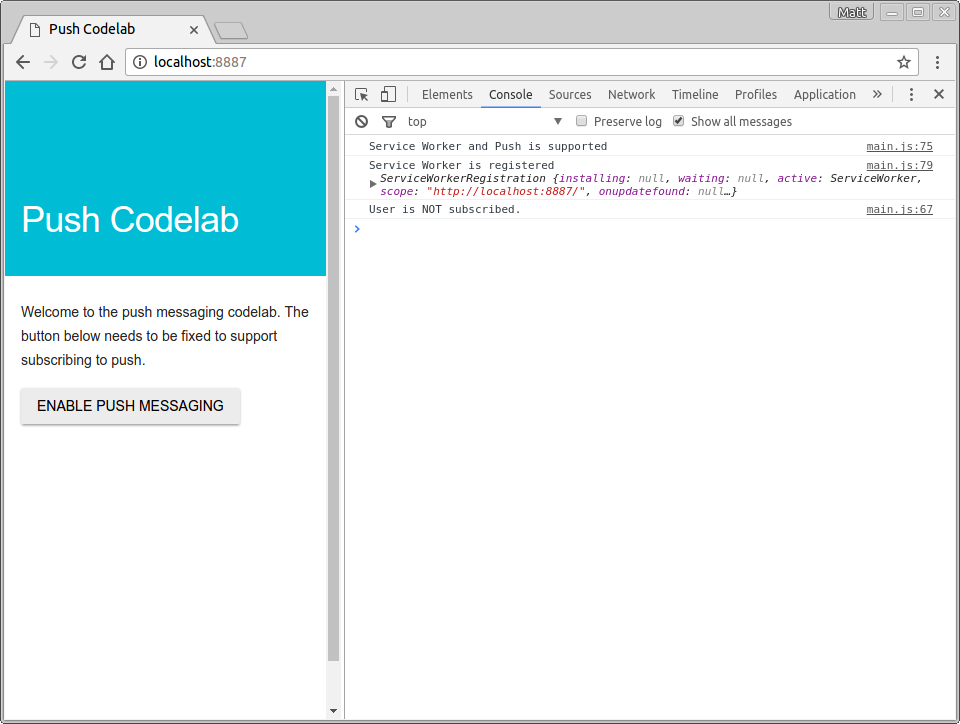
ลองเลย
รีเฟรชแท็บ Push Codelab คุณควรเห็นว่าได้เปิดใช้งานปุ่มเปิดใช้ข้อความ Push แล้ว (สามารถคลิกปุ่มได้) และคุณจะเห็น User is NOT subscribed ในคอนโซล

ขณะที่คุณดำเนินการส่วนที่เหลือของ Codelab อยู่ คุณควรเห็นข้อความบนปุ่มที่เปลี่ยนไปทุกครั้งที่คุณสมัครรับข้อมูลหรือยกเลิกการสมัคร
5. ติดตามผู้ใช้
ในขณะนี้ ปุ่มเปิดใช้ข้อความ Push ยังทำงานได้ไม่มากนัก เรามาแก้ปัญหานั้นกันดีกว่า
ในฟังก์ชัน initializeUI() ให้เพิ่ม Listener การคลิกสำหรับปุ่มต่อไปนี้
function initializeUI() {
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
// TODO: Unsubscribe user
} else {
subscribeUser();
}
});
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
updateSubscriptionOnServer(subscription);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
เมื่อผู้ใช้คลิกปุ่ม จะเป็นการปิดใช้งานปุ่มดังกล่าวเพื่อให้แน่ใจว่าผู้ใช้จะคลิกปุ่มเป็นครั้งที่สองไม่ได้ เนื่องจากการสมัครรับข้อความ Push อาจใช้เวลาสักครู่
จากนั้นคุณจะโทรเรียก subscribeUser() หากผู้ใช้ยังไม่ได้สมัครใช้บริการ โดยคุณจะต้องวางโค้ดต่อไปนี้ลงใน scripts/main.js
function subscribeUser() {
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(error) {
console.error('Failed to subscribe the user: ', error);
updateBtn();
});
}
มาดูรายละเอียดของโค้ดนี้ และดูว่าโค้ดสมัครรับข้อมูลจากผู้ใช้สำหรับการรับส่งข้อความพุชอย่างไร
ขั้นแรก ให้นำคีย์สาธารณะของแอปพลิเคชันเซิร์ฟเวอร์ ซึ่งก็คือเข้ารหัสแบบ Base64 URL ที่ปลอดภัย แล้วแปลงเป็น UInt8Array เพราะนี่คืออินพุตที่คาดไว้ของการเรียกใช้ subscribe() ฟังก์ชัน urlB64ToUint8Array() จะอยู่ที่ด้านบนสุดของ scripts/main.js
หลังจากแปลงค่าแล้ว คุณจะเรียกใช้เมธอด subscribe() ใน pushManager ของโปรแกรมทำงานของบริการ โดยส่งผ่านคีย์สาธารณะของแอปพลิเคชันเซิร์ฟเวอร์และค่า userVisibleOnly: true
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
พารามิเตอร์ userVisibleOnly ช่วยรับประกันว่าคุณจะแสดงการแจ้งเตือนทุกครั้งที่มีการส่งข้อความ Push ปัจจุบันค่านี้เป็นค่าที่ต้องระบุและต้องเป็น "จริง"
การเรียกใช้ subscribe() จะแสดงสัญญาที่จะได้รับการแก้ไขหลังจากทำตามขั้นตอนต่อไปนี้
- ผู้ใช้ได้ให้สิทธิ์แสดงการแจ้งเตือน
- เบราว์เซอร์ได้ส่งคำขอเครือข่ายไปยังบริการพุชเพื่อรับข้อมูลที่จำเป็นในการสร้าง
PushSubscription
สัญญา subscribe() จะได้รับการแก้ไขด้วย PushSubscription หากขั้นตอนเหล่านี้สำเร็จ หากผู้ใช้ไม่ให้สิทธิ์หรือหากมีปัญหาในการสมัครใช้บริการ การสัญญาจะปฏิเสธโดยมีข้อผิดพลาด ซึ่งจะทำให้คุณมีห่วงโซ่สัญญาต่อไปนี้ใน Codelab
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(err) {
console.log('Failed to subscribe the user: ', err);
updateBtn();
});
ซึ่งทำให้คุณได้รับการสมัครใช้บริการและถือว่าผู้ใช้รายนั้นได้สมัคร หรือรับข้อผิดพลาดแล้วบันทึกลงในคอนโซล ในทั้ง 2 สถานการณ์ คุณจะเรียกใช้ updateBtn() เพื่อตรวจสอบว่าปุ่มได้รับการเปิดใช้อีกครั้งและมีข้อความที่เหมาะสมแล้ว
ในแอปพลิเคชันจริง ฟังก์ชัน updateSubscriptionOnServer() คือที่ที่คุณจะส่งข้อมูลการสมัครใช้บริการไปยังแบ็กเอนด์ แต่สำหรับ Codelab คุณเพียงแสดงการสมัครใช้บริการใน UI เท่านั้น เพิ่มฟังก์ชันต่อไปนี้ใน scripts/main.js:
function updateSubscriptionOnServer(subscription) {
// TODO: Send subscription to application server
const subscriptionJson = document.querySelector('.js-subscription-json');
const subscriptionDetails =
document.querySelector('.js-subscription-details');
if (subscription) {
subscriptionJson.textContent = JSON.stringify(subscription);
subscriptionDetails.classList.remove('is-invisible');
} else {
subscriptionDetails.classList.add('is-invisible');
}
}
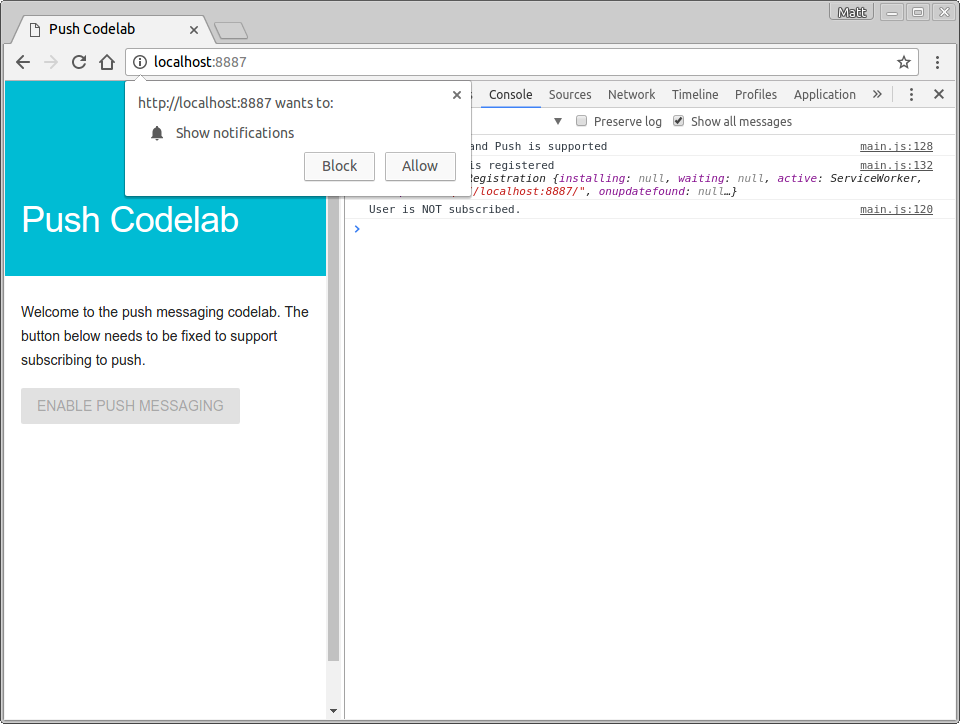
ลองเลย
ไปที่แท็บ Push Codelab จากนั้นรีเฟรชหน้าเว็บ แล้วคลิกปุ่ม คุณควรเห็นข้อความแจ้งสิทธิ์แบบนี้

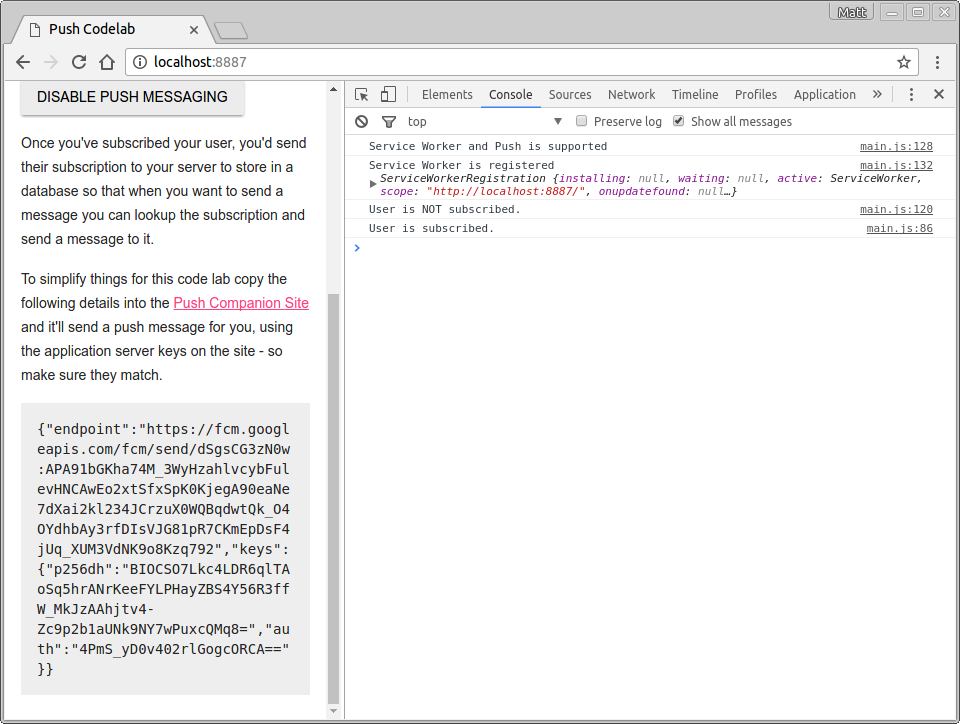
หากให้สิทธิ์ คุณควรเห็น User is subscribed เข้าสู่ระบบคอนโซล ข้อความของปุ่มจะเปลี่ยนเป็นปิดใช้การรับส่งข้อความพุช และคุณจะดูการสมัครใช้บริการเป็นข้อมูล JSON ได้ที่ด้านล่างของหน้า

6. ปฏิเสธสิทธิ์สำหรับแฮนเดิล
สิ่งหนึ่งที่คุณยังไม่ได้จัดการก็คือสิ่งที่จะเกิดขึ้นหากผู้ใช้บล็อกคำขอสิทธิ์ วิธีนี้ต้องมีการพิจารณาบางอย่างที่ไม่ซ้ำกัน เนื่องจากหากผู้ใช้บล็อกสิทธิ์ เว็บแอปของคุณจะไม่สามารถแสดงข้อความแจ้งสิทธิ์อีกครั้งได้ และจะสมัครรับข้อมูลของผู้ใช้ไม่ได้ อย่างน้อยคุณต้องปิดใช้ปุ่มพุชเพื่อให้ผู้ใช้ทราบว่าไม่สามารถใช้ได้
จุดที่ควรจัดการกับสถานการณ์นี้อย่างชัดเจนคือในฟังก์ชัน updateBtn() เพียงแค่ตรวจสอบค่า Notification.permission ดังนี้
function updateBtn() {
if (Notification.permission === 'denied') {
pushButton.textContent = 'Push Messaging Blocked';
pushButton.disabled = true;
updateSubscriptionOnServer(null);
return;
}
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
คุณทราบว่าหากสิทธิ์คือdenied ผู้ใช้จะสมัครสมาชิกไม่ได้และคุณจะไม่สามารถดำเนินการใดๆ เพิ่มเติม ดังนั้นการปิดใช้ปุ่มอย่างถาวรจึงเป็นวิธีที่ดีที่สุด
ลองเลย
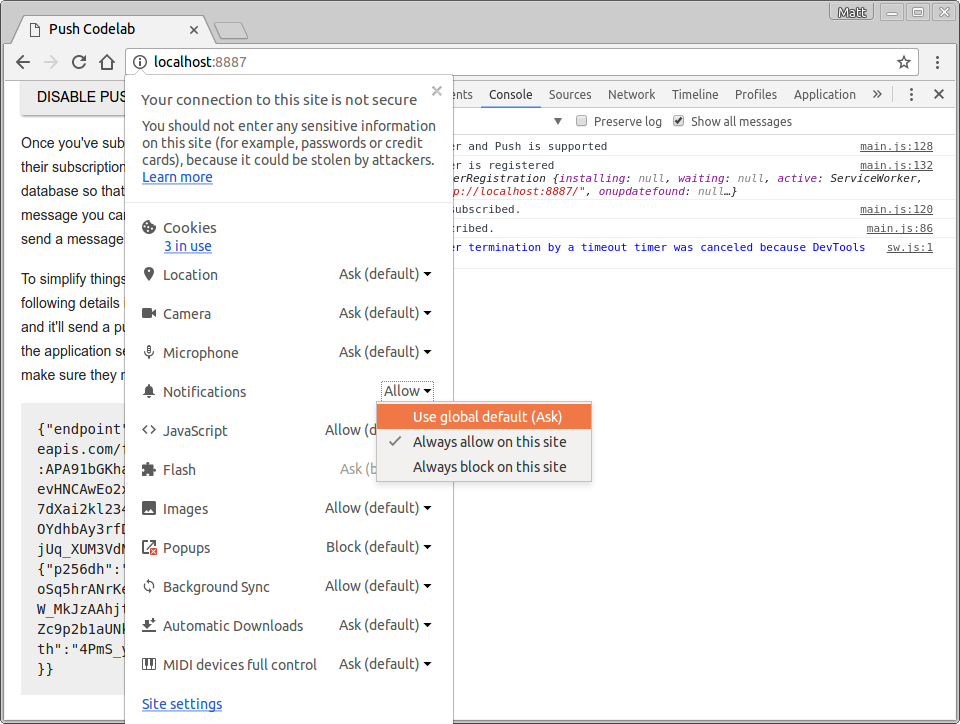
เนื่องจากคุณได้ให้สิทธิ์เว็บแอปจากขั้นตอนก่อนหน้าแล้ว คุณจึงต้องคลิก i ที่วงกลมในแถบ URL และเปลี่ยนสิทธิ์การแจ้งเตือนเป็นใช้ค่าเริ่มต้นส่วนกลาง (ถาม)

หลังจากเปลี่ยนการตั้งค่านี้แล้ว ให้รีเฟรชหน้าและคลิกปุ่มเปิดใช้การรับส่งข้อความพุช แล้วเลือกบล็อกในกล่องโต้ตอบสิทธิ์ ปุ่มจะถูกปิดใช้งานและแสดงข้อความ Push Messaging ถูกบล็อก

การเปลี่ยนแปลงนี้จะทำให้คุณสามารถสมัครใช้บริการแก่ผู้ใช้ โดยจัดการกรณีต่างๆ ที่อาจได้รับอนุญาต
7. จัดการเหตุการณ์พุช
ก่อนเรียนรู้วิธีส่งข้อความพุชจากแบ็กเอนด์ คุณต้องพิจารณาว่าจะเกิดอะไรขึ้นเมื่อผู้ใช้ที่สมัครรับข้อมูลได้รับข้อความพุช
เมื่อทริกเกอร์ข้อความพุช เบราว์เซอร์จะได้รับข้อความพุช โดยจะระบุว่าพุชเป็นโปรแกรมทำงานของบริการใด ปลุกโปรแกรมทำงานของบริการนั้น และจ่ายเหตุการณ์พุช คุณต้องฟังกิจกรรมนี้และแสดงการแจ้งเตือน
เพิ่มโค้ดต่อไปนี้ลงในไฟล์ sw.js
self.addEventListener('push', function(event) {
console.log('[Service Worker] Push Received.');
console.log(`[Service Worker] Push had this data: "${event.data.text()}"`);
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});
ลองทำตามขั้นตอนเกี่ยวกับโค้ดนี้ คุณกำลังฟังเหตุการณ์ push ใน Service Worker โดยเพิ่ม Listener เหตุการณ์:
self.addEventListener('push', ... );
(ยกเว้นกรณีที่คุณเคยเล่นกับ Web Workers มาก่อน self อาจเป็นของใหม่ ในไฟล์ Service Worker self จะอ้างอิงตัวโปรแกรมทำงานของบริการเอง)
เมื่อได้รับข้อความพุช ระบบจะเรียกใช้ Listener เหตุการณ์ และคุณสามารถสร้างการแจ้งเตือนโดยเรียกใช้ showNotification() ในพร็อพเพอร์ตี้ registration ของโปรแกรมทำงานของบริการ showNotification() ต้องใช้ title คุณยังสามารถมอบออบเจ็กต์ options เพื่อตั้งค่าข้อความเนื้อหา ไอคอน และป้าย (ป้ายจะใช้บน Android เท่านั้น ณ เวลาที่เขียน)
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
self.registration.showNotification(title, options);
สิ่งสุดท้ายที่ต้องพูดถึงในการจัดการเหตุการณ์ push คือ event.waitUntil() วิธีนี้ทำให้ระบบมุ่งมั่นที่จะเปิดใช้เบราว์เซอร์เพื่อให้โปรแกรมทำงานของบริการของคุณทำงานได้อย่างต่อเนื่องจนกว่าคำสัญญาที่ให้ไว้จะได้รับการแก้ไข
คุณสามารถเขียนใหม่ให้เหมือนกับโค้ดด้านบนเพื่อให้เข้าใจได้ง่ายขึ้นดังนี้
const notificationPromise = self.registration.showNotification(title, options);
event.waitUntil(notificationPromise);
เมื่อคุณผ่านเข้าสู่เหตุการณ์พุชแล้ว เรามาทดสอบเหตุการณ์พุชกัน
ลองเลย
เมื่อใช้การจัดการเหตุการณ์พุชใน Service Worker คุณจะทริกเกอร์เหตุการณ์พุชปลอมเพื่อทดสอบว่าจะเกิดอะไรขึ้นเมื่อได้รับข้อความ
ในเว็บแอป ให้สมัครใช้บริการเพื่อส่งข้อความ Push และตรวจสอบว่าคุณเห็น User IS subscribed ในคอนโซล ในแผง Application ของ DevTools ในแท็บ Service Workers ให้คลิกปุ่ม Push ดังนี้

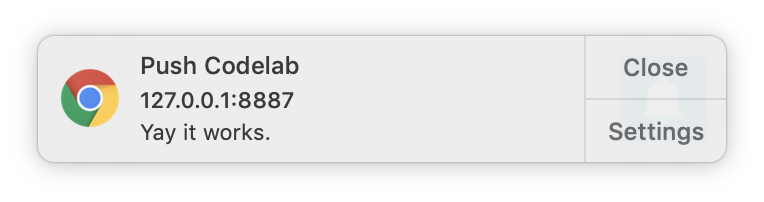
หลังจากคลิกพุช คุณจะเห็นการแจ้งเตือนดังนี้

หมายเหตุ: หากขั้นตอนนี้ไม่ได้ผล ให้ลองยกเลิกการลงทะเบียน Service Worker โดยใช้ลิงก์ยกเลิกการลงทะเบียนในแผงแอปพลิเคชันเครื่องมือสำหรับนักพัฒนาเว็บ รอให้โปรแกรมทำงานของบริการหยุดลง แล้วโหลดหน้านี้ซ้ำ
8. การคลิกการแจ้งเตือน
หากคลิกการแจ้งเตือนรายการใดรายการหนึ่ง คุณจะสังเกตเห็นว่าไม่มีอะไรเกิดขึ้น จัดการการคลิกการแจ้งเตือนได้โดยฟังเหตุการณ์ notificationclick ใน Service Worker
เริ่มต้นด้วยการเพิ่ม Listener notificationclick ใน sw.js:
self.addEventListener('notificationclick', function(event) {
console.log('[Service Worker] Notification click received.');
event.notification.close();
event.waitUntil(
clients.openWindow('https://developers.google.com/web')
);
});
เมื่อผู้ใช้คลิกการแจ้งเตือน ระบบจะเรียก Listener เหตุการณ์ notificationclick
โค้ดจะปิดการแจ้งเตือนที่มีการคลิกก่อน ดังนี้
event.notification.close();
จากนั้นหน้าต่างหรือแท็บใหม่จะเปิดขึ้นโดยโหลด URL https://developers.google.com/web เปลี่ยนการตั้งค่านี้ได้เลย
event.waitUntil(
clients.openWindow('https://developers.google.com/web/')
);
event.waitUntil() ป้องกันไม่ให้เบราว์เซอร์สิ้นสุดการทำงานของ Service Worker ก่อนที่หน้าต่างหรือแท็บใหม่จะแสดงขึ้น
ลองเลย
ลองเรียกข้อความพุชในเครื่องมือสำหรับนักพัฒนาเว็บอีกครั้ง แล้วคลิกการแจ้งเตือน ตอนนี้คุณจะเห็นการแจ้งเตือนปิดอยู่และแท็บใหม่จะเปิดขึ้น
9. ส่งข้อความพุช
คุณเห็นว่าเว็บแอปแสดงการแจ้งเตือนโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บได้และดูวิธีปิดการแจ้งเตือนด้วยการคลิกแล้ว ขั้นตอนถัดไปคือการส่งข้อความพุชจริง
โดยปกติแล้ว จะต้องมีการส่งการสมัครใช้บริการจากหน้าเว็บไปยังแบ็กเอนด์ จากนั้นแบ็กเอนด์จะทริกเกอร์ข้อความพุชโดยเรียก API ไปยังปลายทางในการสมัครใช้บริการ
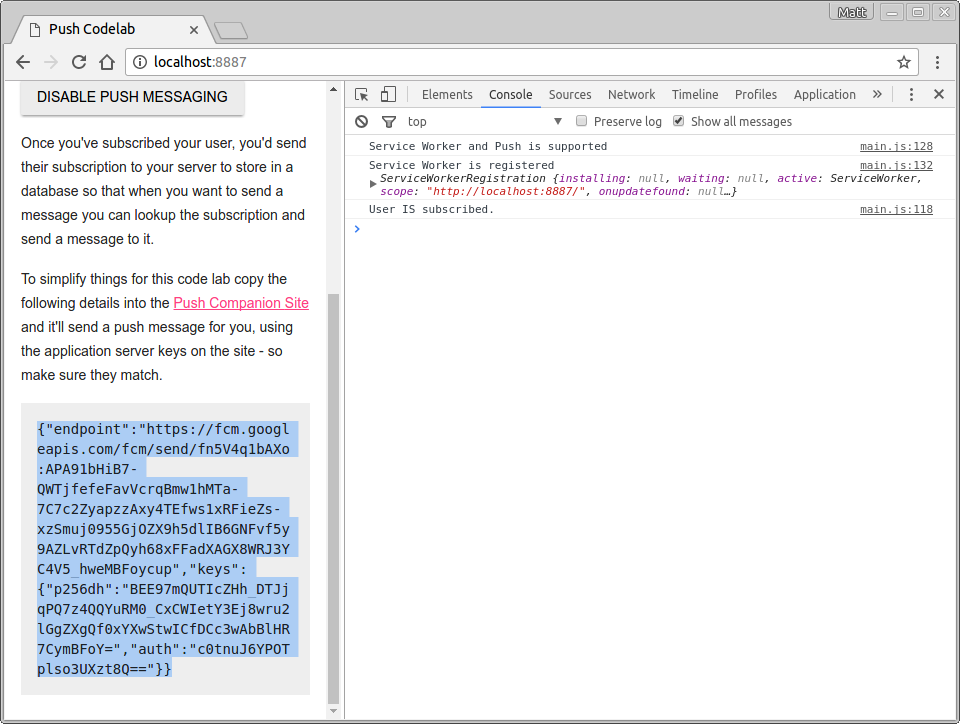
ซึ่งอยู่นอกขอบเขตของ Codelab นี้ แต่คุณใช้เว็บไซต์ร่วม ( web-push-codelab.glitch.me) เพื่อทริกเกอร์ข้อความพุชจริงได้ วางการสมัครรับข้อมูลไว้ที่ด้านล่างของหน้า:

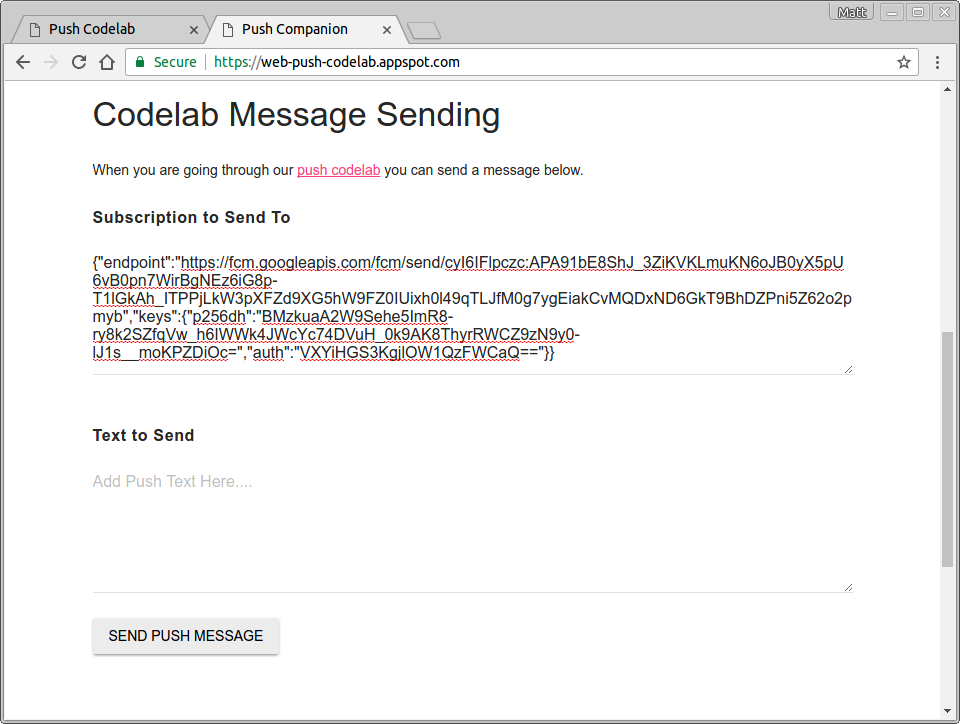
จากนั้นวางลงในเว็บไซต์ที่แสดงร่วมกันในส่วนข้อความการสมัครรับข้อมูลเพื่อส่งไปที่

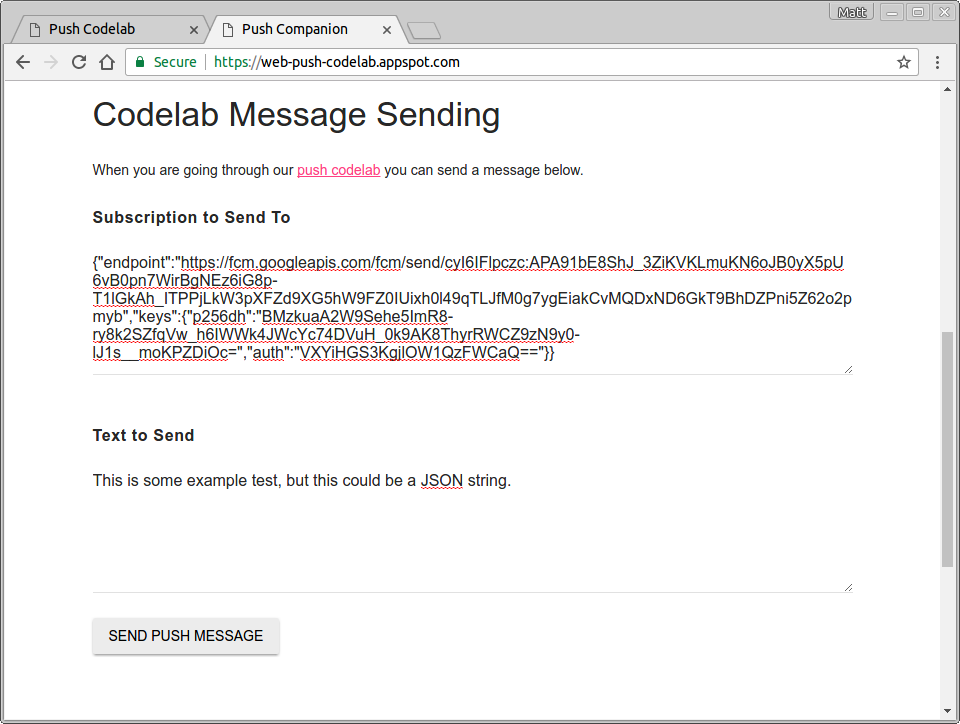
เพิ่มสตริงที่ต้องการส่งด้วยข้อความพุชในส่วนข้อความที่จะส่ง
คลิกปุ่มส่งข้อความพุช

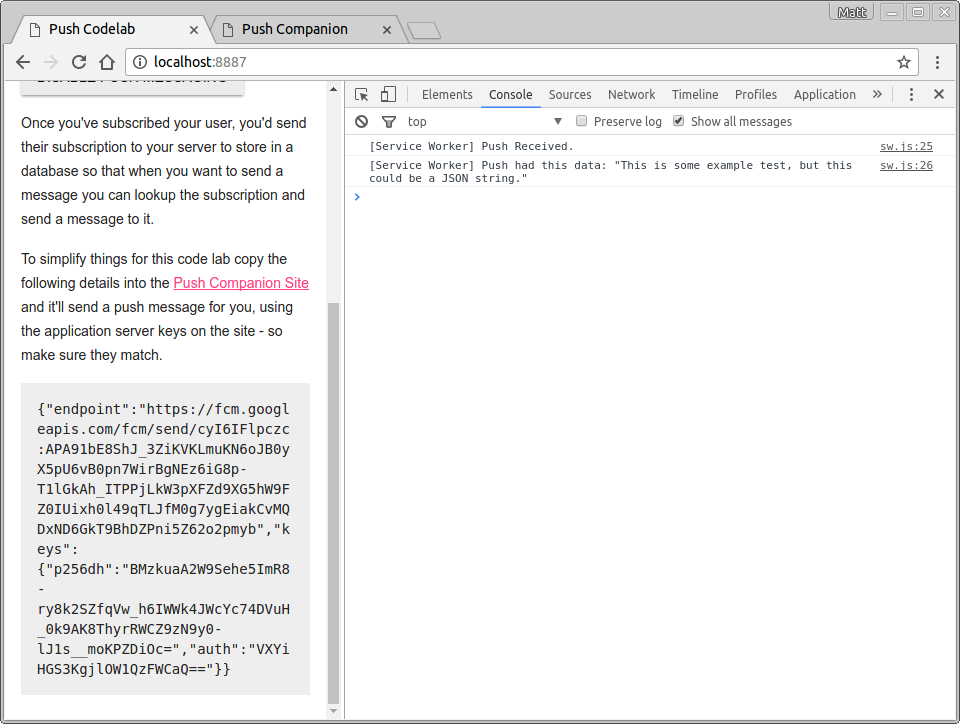
จากนั้นคุณควรได้รับข้อความพุช ระบบจะบันทึกข้อความที่คุณใช้ลงในคอนโซล

ซึ่งจะเปิดโอกาสให้คุณได้ทดสอบการส่งและรับข้อมูล รวมถึงแก้ไขการแจ้งเตือนได้
แอปที่ใช้ร่วมกันเป็นเพียงเซิร์ฟเวอร์โหนดที่ใช้ไลบรารีการพุชจากเว็บในการส่งข้อความ เราขอแนะนำให้คุณตรวจสอบ web-push-libs org ใน GitHub เพื่อดูว่ามีไลบรารีใดบ้างที่พร้อมใช้งานสำหรับส่งข้อความพุชสำหรับคุณ การดำเนินการนี้จะช่วยจัดการกับรายละเอียดมากมายที่จะทำให้เกิดข้อความพุช
10. ยกเลิกการสมัครรับอีเมล
สิ่งที่ขาดหายไปอยู่อย่างหนึ่งคือความสามารถในการยกเลิกการสมัครของผู้ใช้จากพุช หากต้องการดำเนินการนี้ คุณต้องโทรหา unsubscribe() บน PushSubscription
กลับไปยังไฟล์ scripts/main.js ให้เปลี่ยน Listener การคลิก pushButton ใน initializeUI() เป็นดังนี้
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
unsubscribeUser();
} else {
subscribeUser();
}
});
โปรดสังเกตว่าคุณกำลังจะเรียกฟังก์ชันใหม่ unsubscribeUser() ในฟังก์ชันนี้ คุณจะได้รับการสมัครใช้บริการปัจจุบันและโทรหา unsubscribe() ในการสมัครใช้บริการ เพิ่มโค้ดต่อไปนี้ใน scripts/main.js:
function unsubscribeUser() {
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
});
}
มาดูขั้นตอนแต่ละขั้นสำหรับฟังก์ชันนี้
ก่อนอื่น คุณจะได้รับการสมัครใช้บริการปัจจุบันโดยโทรไปที่ getSubscription():
swRegistration.pushManager.getSubscription()
วิธีนี้จะแสดงสัญญาที่แก้ไขด้วย PushSubscription หากมี ไม่เช่นนั้น จะแสดงผล null หากมีการสมัครใช้บริการ คุณจะโทรหา unsubscribe() ในแพ็กเกจนั้น ซึ่งจะทำให้ PushSubscription ไม่ถูกต้อง
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
// TODO: Tell application server to delete subscription
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
การโทรหา unsubscribe() จะเป็นการสัญญาเนื่องจากอาจใช้เวลาสักครู่ คุณส่งคืนคำมั่นสัญญานั้นเพื่อให้ then() ถัดไปในเชนต้องรอให้ unsubscribe() เสร็จสิ้น นอกจากนี้ คุณยังเพิ่มตัวแฮนเดิลสำหรับกรณีที่การเรียกใช้ unsubscribe() ได้ซึ่งทำให้เกิดข้อผิดพลาด หลังจากนั้น คุณจะอัปเดต UI ได้
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
})
ลองเลย
คุณควรสามารถกดเปิดใช้การรับส่งข้อความพุชหรือปิดใช้การรับส่งข้อความพุชในเว็บแอป แล้วบันทึกจะแสดงว่าผู้ใช้ได้สมัครใช้บริการและยกเลิกการสมัครรับข่าวสารแล้ว

11. เสร็จสิ้นแล้ว
ขอแสดงความยินดีที่ Codelab นี้เสร็จสมบูรณ์แล้ว
Codelab นี้จะแสดงวิธีเริ่มต้นใช้งานด้วยการเพิ่มข้อความ Push ไปยังเว็บแอปของคุณ หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่การแจ้งเตือนบนเว็บทำได้ โปรดดูเอกสารเหล่านี้
หากคุณต้องการใช้งานข้อความ Push ในเว็บไซต์ของคุณ คุณอาจต้องเพิ่มการสนับสนุนสำหรับเบราว์เซอร์รุ่นเก่าหรือเบราว์เซอร์ที่ไม่เป็นไปตามมาตรฐานที่ใช้ GCM ดูข้อมูลเพิ่มเติมที่นี่
อ่านเพิ่มเติม
- ข้อความ Push จากเว็บ: เอกสารเกี่ยวกับพื้นฐานเว็บ
- ไลบรารีพุชเว็บ: ไลบรารีพุชจากเว็บ ซึ่งรวมถึง Node.js, PHP, Java, Python, C และ C#

