1. Tổng quan
Thông báo đẩy giúp bạn tương tác lại với người dùng một cách đơn giản và hiệu quả. Trong lớp học lập trình này, bạn sẽ tìm hiểu cách thêm thông báo đẩy vào ứng dụng web.
Kiến thức bạn sẽ học được
- Cách đăng ký và huỷ đăng ký cho người dùng đối với thông báo đẩy
- Cách xử lý thông báo đẩy đến
- Cách hiển thị thông báo
- Cách phản hồi lượt nhấp vào thông báo
Bạn cần có
- Chrome 52 trở lên
- Máy chủ web cho Chrome hoặc máy chủ web mà bạn chọn
- Trình chỉnh sửa văn bản
- Kiến thức cơ bản về HTML, CSS, JavaScript và Công cụ của Chrome cho nhà phát triển
- Mã mẫu (Xem phần Thiết lập).
2. Bắt đầu thiết lập
Tải mã mẫu xuống
Có hai cách để lấy mã mẫu cho lớp học lập trình này:
- Sao chép kho lưu trữ Git:
git clone https://github.com/GoogleChrome/push-notifications.git
- Tải tệp ZIP xuống:
Nếu tải nguồn xuống dưới dạng tệp ZIP, việc giải nén tệp đó sẽ cung cấp cho bạn một thư mục gốc push-notifications-master.
Cài đặt và xác minh máy chủ web
Mặc dù bạn có thể sử dụng máy chủ web của riêng mình mà không mất phí, nhưng lớp học lập trình này được thiết kế để hoạt động tốt với ứng dụng Máy chủ web cho Chrome. Nếu chưa cài đặt ứng dụng đó, bạn có thể tải ứng dụng đó từ Cửa hàng Chrome trực tuyến:
Sau khi cài đặt ứng dụng Máy chủ web dành cho Chrome, nhấp vào lối tắt Ứng dụng trên thanh dấu trang:

Trong cửa sổ Ứng dụng, nhấp vào biểu tượng Máy chủ web:

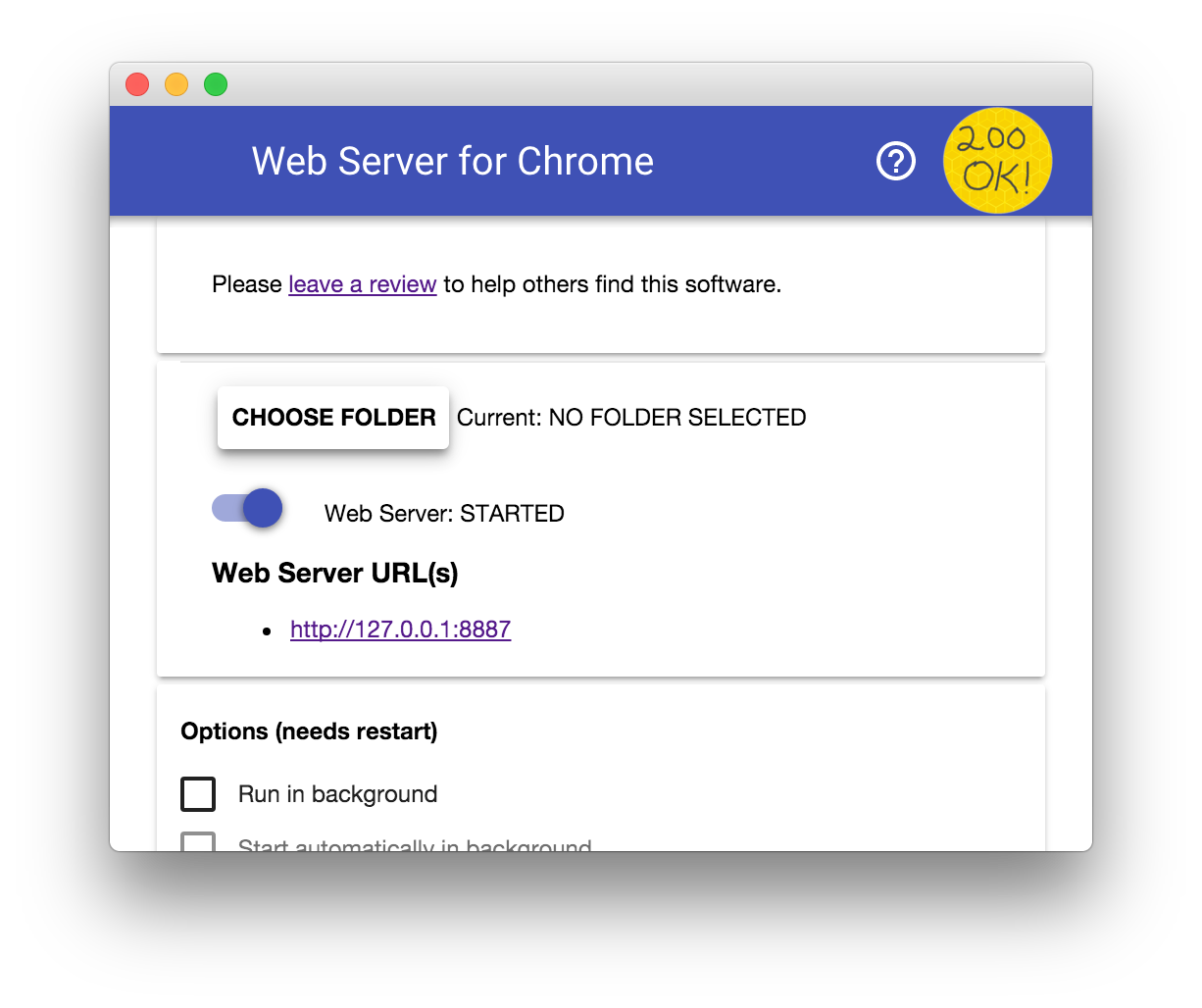
Tiếp theo, bạn sẽ thấy hộp thoại này. Hộp thoại này cho phép bạn định cấu hình máy chủ web cục bộ:

Nhấp vào nút Chọn thư mục rồi chọn thư mục app trong thư mục push-notifications mà bạn đã tải xuống. Thao tác này cho phép bạn phân phát công việc đang tiến hành của mình thông qua URL xuất hiện trong phần (các) URL máy chủ web của hộp thoại.
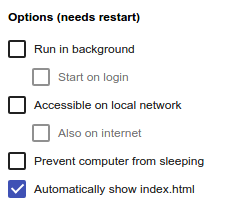
Trong phần Tùy chọn, hãy chọn hộp bên cạnh mục Tự động hiển thị chỉ mục.html, như được hiển thị dưới đây:

Sau đó, dừng và khởi động lại máy chủ bằng cách trượt nút bật/tắt Máy chủ web: BẮT ĐẦU sang trái rồi quay lại bên phải.

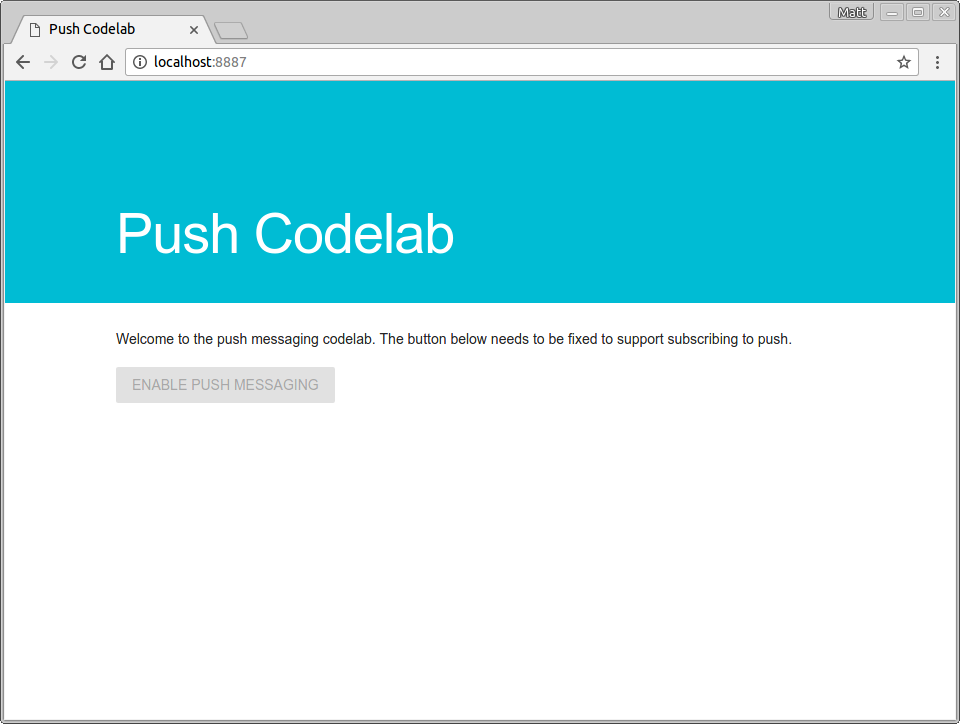
Nhấp vào URL máy chủ web để truy cập vào trang web của bạn trong trình duyệt web. Bạn sẽ thấy một trang trông như thế này - mặc dù phiên bản của bạn có thể hiển thị 127.0.0.1:8887 dưới dạng địa chỉ:

Luôn cập nhật trình chạy dịch vụ
Trong quá trình phát triển, bạn nên đảm bảo trình chạy dịch vụ luôn được cập nhật và có những thay đổi mới nhất.
Cách thiết lập chế độ này trong Chrome:
- Chuyển đến thẻ Push Codelab (Lớp học lập trình về đẩy).
- Mở Công cụ cho nhà phát triển: Ctrl-Shift-I trên Windows và Linux, Cmd-Option-I trên macOS.
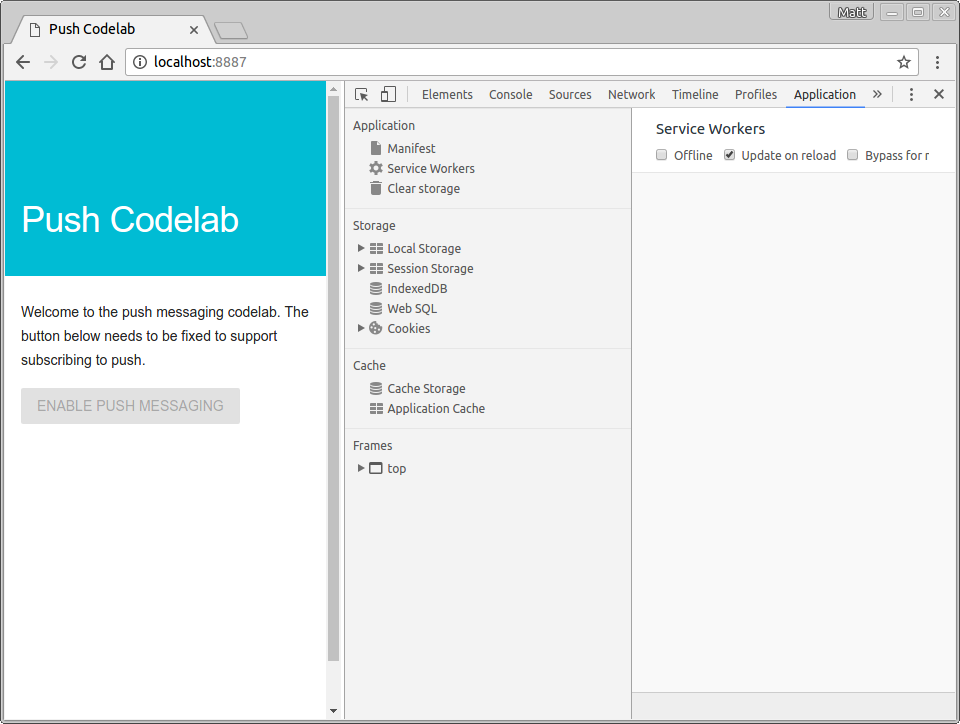
- Chọn bảng điều khiển Application (Ứng dụng), nhấp vào thẻ Service Workers (Trình chạy dịch vụ) rồi chọn hộp kiểm Update on Upload (Cập nhật khi tải lại). Khi hộp đánh dấu này được bật, trình chạy dịch vụ sẽ bị buộc cập nhật mỗi khi trang tải lại.

3. Đăng ký một trình chạy dịch vụ
Trong thư mục app, hãy lưu ý rằng bạn có một tệp trống tên là sw.js. Tệp này sẽ là trình chạy dịch vụ của bạn. Hiện tại, hộp tìm kiếm có thể trống. Bạn sẽ thêm mã vào sau.
Trước tiên, bạn cần đăng ký tệp này làm trình chạy dịch vụ.
Trang app/index.html của bạn tải scripts/main.js. Bạn đăng ký trình chạy dịch vụ của mình trong tệp JavaScript này.
Thêm mã sau vào scripts/main.js:
if ('serviceWorker' in navigator && 'PushManager' in window) {
console.log('Service Worker and Push are supported');
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
})
.catch(function(error) {
console.error('Service Worker Error', error);
});
} else {
console.warn('Push messaging is not supported');
pushButton.textContent = 'Push Not Supported';
}
Mã này kiểm tra xem trình duyệt của bạn có hỗ trợ trình chạy dịch vụ và thông báo đẩy hay không. Nếu được hỗ trợ, mã này sẽ đăng ký tệp sw.js của bạn.
Dùng thử
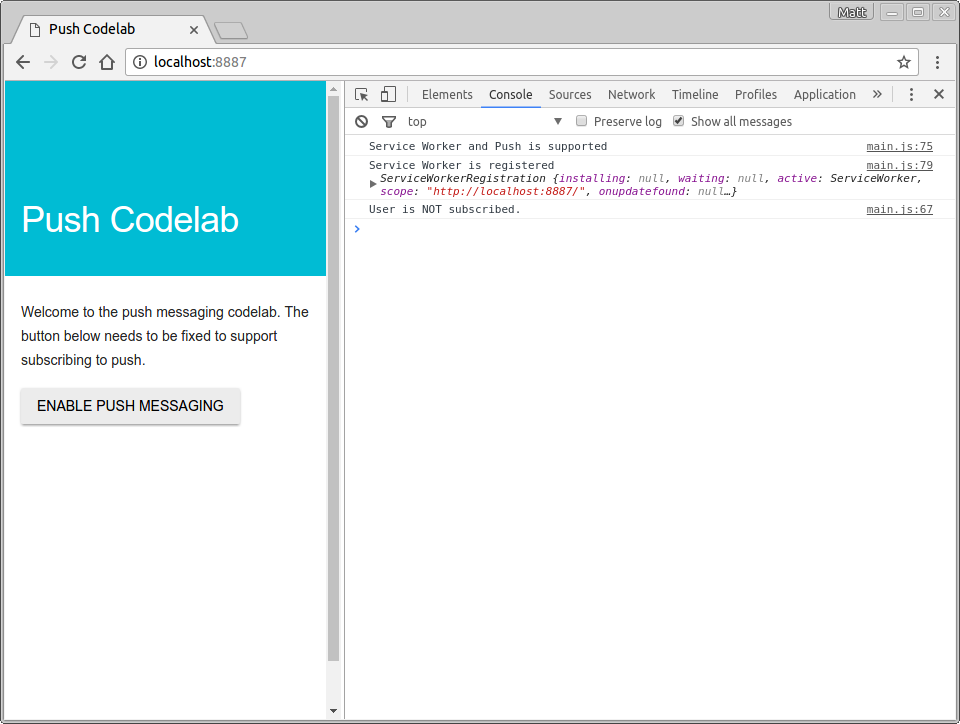
Kiểm tra các thay đổi bằng cách làm mới thẻ Push Codelab (Lớp học lập trình về thông báo đẩy) trong trình duyệt.
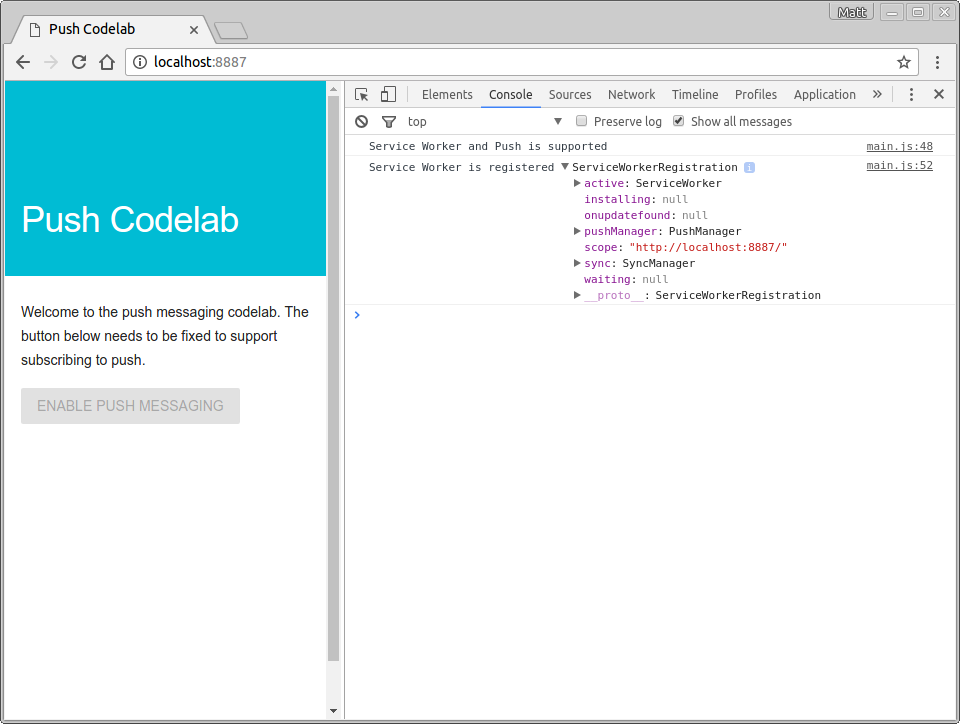
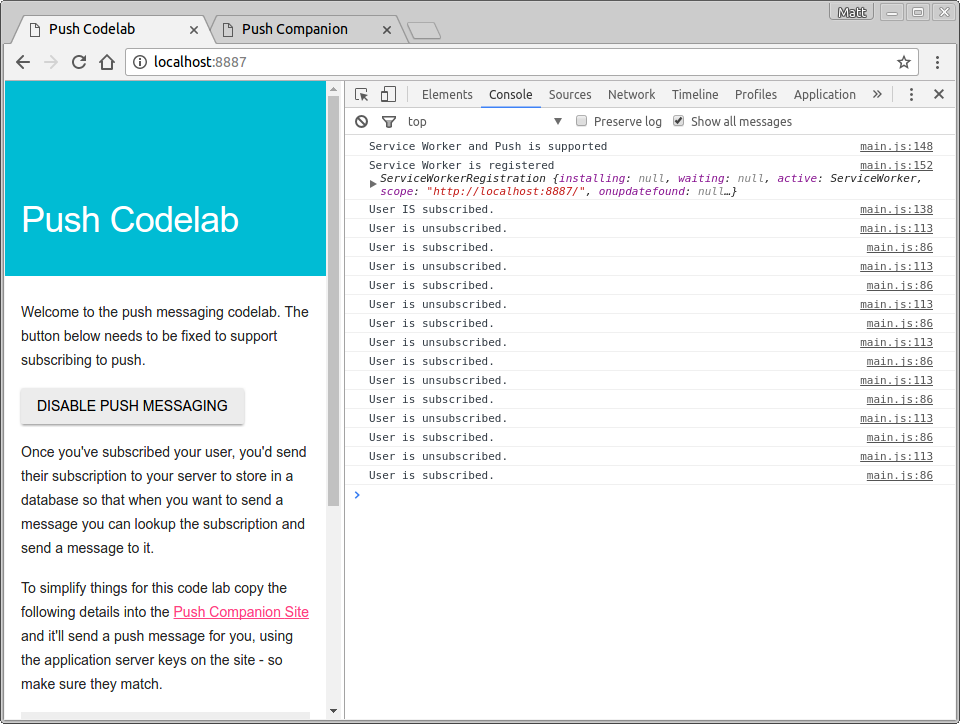
Kiểm tra bảng điều khiển trong Công cụ của Chrome cho nhà phát triển để tìm Service Worker is registered message, như sau:

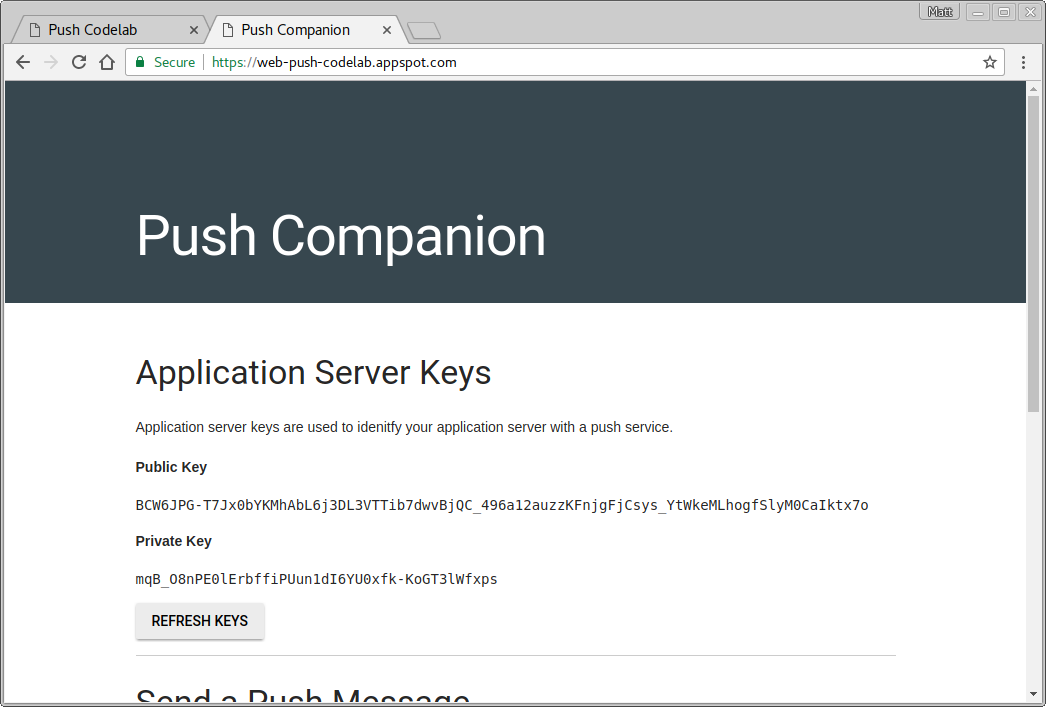
Nhận khoá máy chủ ứng dụng
Để làm việc với lớp học lập trình này, bạn cần tạo khoá máy chủ ứng dụng. Bạn có thể thực hiện việc này trên trang web đồng hành: web-push-codelab.glitch.me
Tại đây, bạn có thể tạo một cặp khoá công khai và riêng tư.

Sao chép khoá công khai vào scripts/main.js thay thế giá trị <Your Public Key>:
const applicationServerPublicKey = '<Your Public Key>';
Lưu ý quan trọng: Bạn không nên đặt khoá riêng tư trong ứng dụng web của mình!
4. Trạng thái khởi động
Hiện tại, nút Enable (Bật) của ứng dụng web đã bị tắt và không thể nhấp vào được. Lý do là bạn nên tắt nút nhấn theo mặc định và bật nút này sau khi biết rằng trình duyệt có hỗ trợ thông báo đẩy và bạn có thể kiểm tra xem người dùng hiện đã đăng ký nhận thông báo hay chưa.
Bạn sẽ cần tạo 2 hàm trong scripts/main.js:
initializeUIđể kiểm tra xem người dùng hiện đã đăng ký hay chưaupdateBtn, để bật nút và thay đổi văn bản tuỳ thuộc vào việc người dùng đã đăng ký hay chưa
Thêm một hàm initializeUI vào main.js như bên dưới:
function initializeUI() {
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
Phương thức mới của bạn sử dụng swRegistration từ bước trước, lấy thuộc tính pushManager từ phương thức đó và gọi getSubscription() trên đó.
pushManager. getSubscription() trả về lời hứa sẽ giải quyết với gói thuê bao hiện tại nếu có. Nếu không, hàm này sẽ trả về null. Bằng cách này, bạn có thể kiểm tra xem người dùng đã đăng ký hay chưa, đặt giá trị isSubscribed rồi gọi updateBtn() để cập nhật nút này.
Thêm hàm updateBtn() vào main.js:
function updateBtn() {
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
Hàm này bật nút và thay đổi văn bản của nút tuỳ thuộc vào việc người dùng có đăng ký hay không.
Việc cuối cùng cần làm là gọi initializeUI() khi bạn đăng ký trình chạy dịch vụ trong main.js:
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
initializeUI();
})
Dùng thử
Làm mới thẻ Push Codelab (Lớp học lập trình về đẩy). Bạn sẽ thấy nút Bật thông báo đẩy hiện đã được bật (bạn có thể nhấp vào nút này) và bạn sẽ thấy User is NOT subscribed trong bảng điều khiển.

Khi tham gia phần còn lại của lớp học lập trình này, bạn sẽ thấy văn bản của nút thay đổi bất cứ khi nào bạn đăng ký hoặc huỷ đăng ký.
5. Đăng ký người dùng
Hiện tại, nút Bật thông báo đẩy không có nhiều tác dụng. Hãy khắc phục vấn đề đó.
Trong hàm initializeUI(), hãy thêm một trình nghe lượt nhấp cho nút:
function initializeUI() {
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
// TODO: Unsubscribe user
} else {
subscribeUser();
}
});
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
updateSubscriptionOnServer(subscription);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
Khi người dùng nhấp vào nút đó, bạn nên tắt nút đó chỉ để đảm bảo người dùng không thể nhấp vào nút lần thứ hai vì việc đăng ký nhận thông báo đẩy có thể mất chút thời gian.
Sau đó, bạn sẽ gọi subscribeUser() nếu người dùng hiện chưa đăng ký. Để thực hiện việc này, bạn cần phải dán mã sau vào scripts/main.js:
function subscribeUser() {
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(error) {
console.error('Failed to subscribe the user: ', error);
updateBtn();
});
}
Hãy cùng tìm hiểu chức năng của mã này và cách mã này đăng ký nhận thông báo đẩy cho người dùng.
Trước tiên, bạn lấy khoá công khai của máy chủ ứng dụng (được mã hoá an toàn với URL theo chuẩn Base64) rồi chuyển đổi khoá đó thành UInt8Array, vì đây là dữ liệu đầu vào dự kiến của lệnh gọi subscribe(). Hàm urlB64ToUint8Array() nằm ở đầu scripts/main.js.
Sau khi chuyển đổi giá trị, bạn gọi phương thức subscribe() trên pushManager của trình chạy dịch vụ, truyền khoá công khai của máy chủ ứng dụng và giá trị userVisibleOnly: true.
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
Tham số userVisibleOnly đảm bảo rằng bạn sẽ hiển thị thông báo mỗi khi gửi thông báo đẩy. Hiện tại, giá trị này là bắt buộc và phải là giá trị true.
Việc gọi subscribe() sẽ trả về một lời hứa sẽ giải quyết sau các bước sau:
- Người dùng đã cấp quyền hiển thị thông báo.
- Trình duyệt đã gửi yêu cầu mạng đến một dịch vụ đẩy để lấy dữ liệu cần thiết nhằm tạo
PushSubscription.
Lời hứa subscribe() sẽ được phân giải bằng PushSubscription nếu các bước này thành công. Nếu người dùng không cấp quyền hoặc nếu có bất kỳ vấn đề nào khi đăng ký cho người dùng, thì lời hứa sẽ từ chối kèm theo lỗi. Thao tác này cung cấp cho bạn chuỗi lời hứa sau đây trong lớp học lập trình:
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(err) {
console.log('Failed to subscribe the user: ', err);
updateBtn();
});
Bằng cách này, bạn sẽ nhận được một gói thuê bao và xem người dùng như đã đăng ký hoặc phát hiện lỗi rồi ghi lại vào bảng điều khiển. Trong cả hai trường hợp, bạn sẽ gọi updateBtn() để đảm bảo nút này được bật lại và có nội dung phù hợp.
Trong một ứng dụng thực tế, hàm updateSubscriptionOnServer() là nơi bạn sẽ gửi dữ liệu gói thuê bao của mình đến một phần phụ trợ, nhưng đối với lớp học lập trình này, bạn chỉ cần hiển thị gói thuê bao trong giao diện người dùng. Thêm hàm sau vào scripts/main.js:
function updateSubscriptionOnServer(subscription) {
// TODO: Send subscription to application server
const subscriptionJson = document.querySelector('.js-subscription-json');
const subscriptionDetails =
document.querySelector('.js-subscription-details');
if (subscription) {
subscriptionJson.textContent = JSON.stringify(subscription);
subscriptionDetails.classList.remove('is-invisible');
} else {
subscriptionDetails.classList.add('is-invisible');
}
}
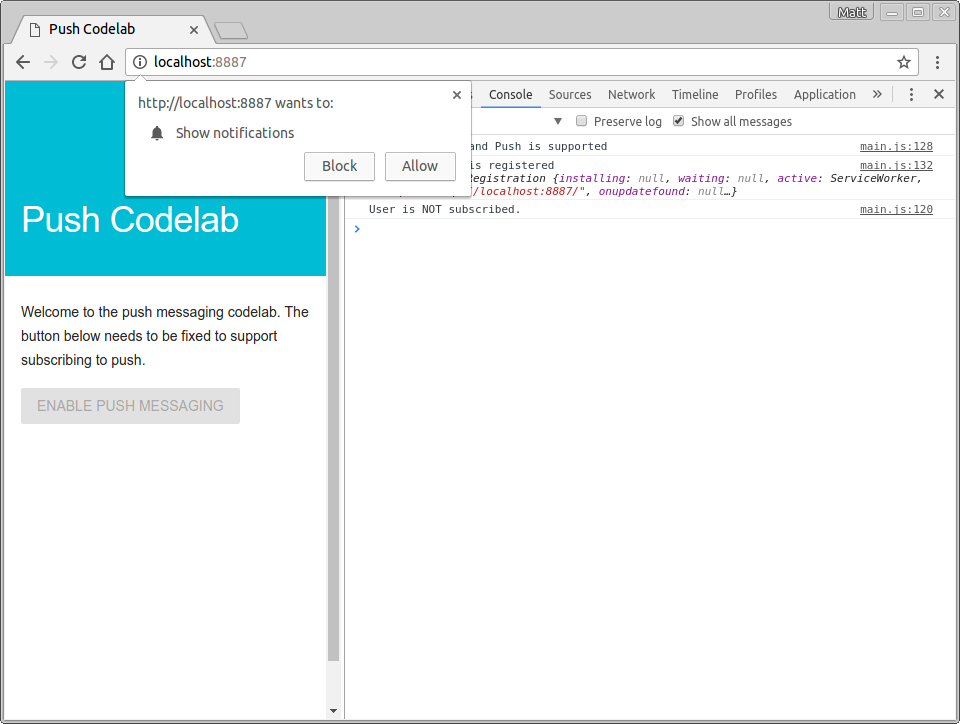
Dùng thử
Chuyển đến thẻ Push Codelab (Lớp học lập trình về thông báo đẩy), làm mới trang rồi nhấp vào nút. Bạn sẽ thấy lời nhắc cấp quyền như sau:

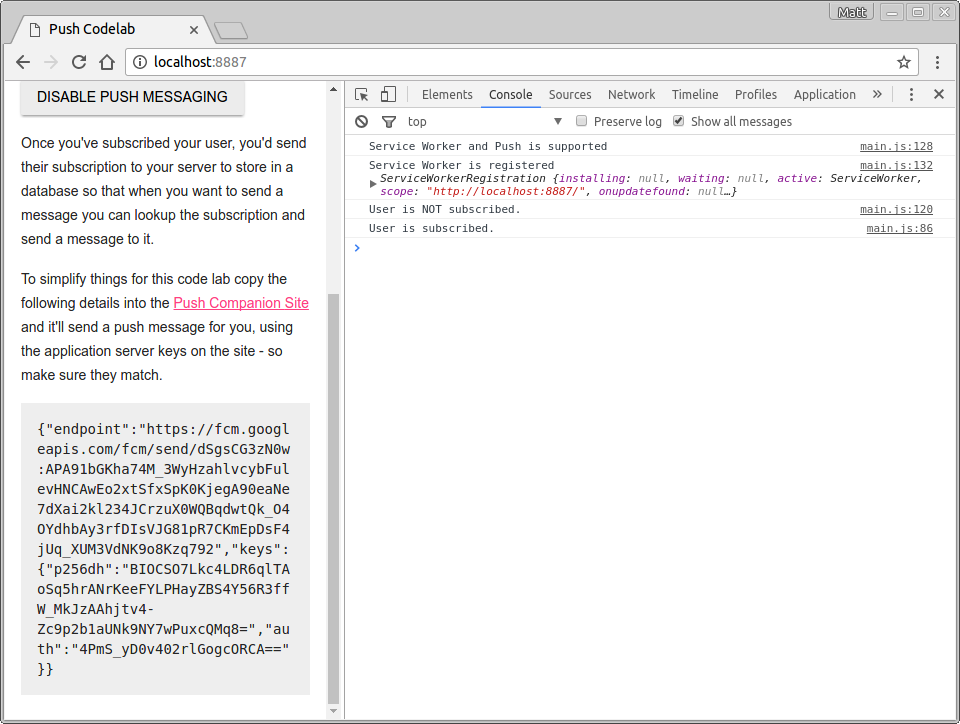
Nếu cấp quyền, bạn sẽ thấy User is subscribed được ghi lại vào bảng điều khiển. Nội dung của nút này sẽ chuyển thành Tắt thông báo đẩy và bạn có thể xem gói đăng ký dưới dạng dữ liệu JSON ở cuối trang.

6. Quyền xử lý bị từ chối
Có một việc bạn chưa xử lý là điều sẽ xảy ra nếu người dùng chặn yêu cầu cấp quyền. Bạn cần cân nhắc một số yếu tố riêng biệt vì nếu người dùng chặn quyền, ứng dụng web của bạn sẽ không thể hiển thị lại lời nhắc cấp quyền và sẽ không thể đăng ký cho người dùng. Tối thiểu, bạn cần tắt nút nhấn để người dùng biết rằng họ không thể sử dụng nút đó.
Vị trí rõ ràng để xử lý trường hợp này là trong hàm updateBtn(). Bạn chỉ cần kiểm tra giá trị Notification.permission như bên dưới:
function updateBtn() {
if (Notification.permission === 'denied') {
pushButton.textContent = 'Push Messaging Blocked';
pushButton.disabled = true;
updateSubscriptionOnServer(null);
return;
}
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
Bạn biết rằng nếu quyền là denied, thì người dùng không thể đăng ký và bạn không thể làm gì thêm. Vì vậy, tắt vĩnh viễn nút này là phương pháp tốt nhất.
Dùng thử
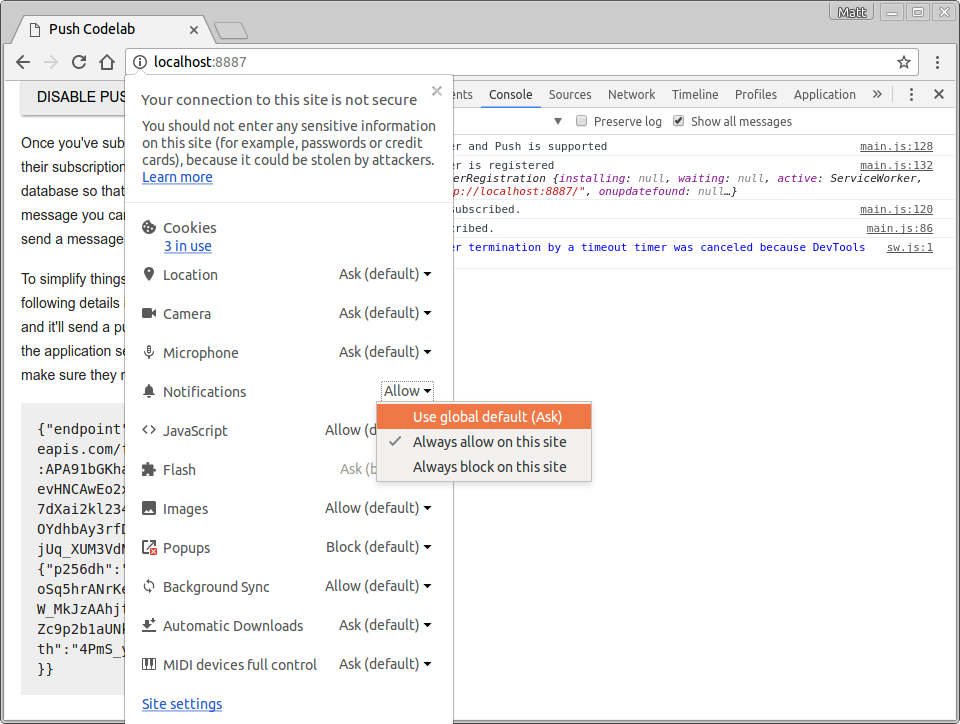
Do bạn đã cấp quyền cho ứng dụng web của mình từ bước trước, bạn cần nhấp vào i trong một vòng tròn trên thanh URL và thay đổi quyền Thông báo thành Sử dụng giá trị mặc định chung (Hỏi).

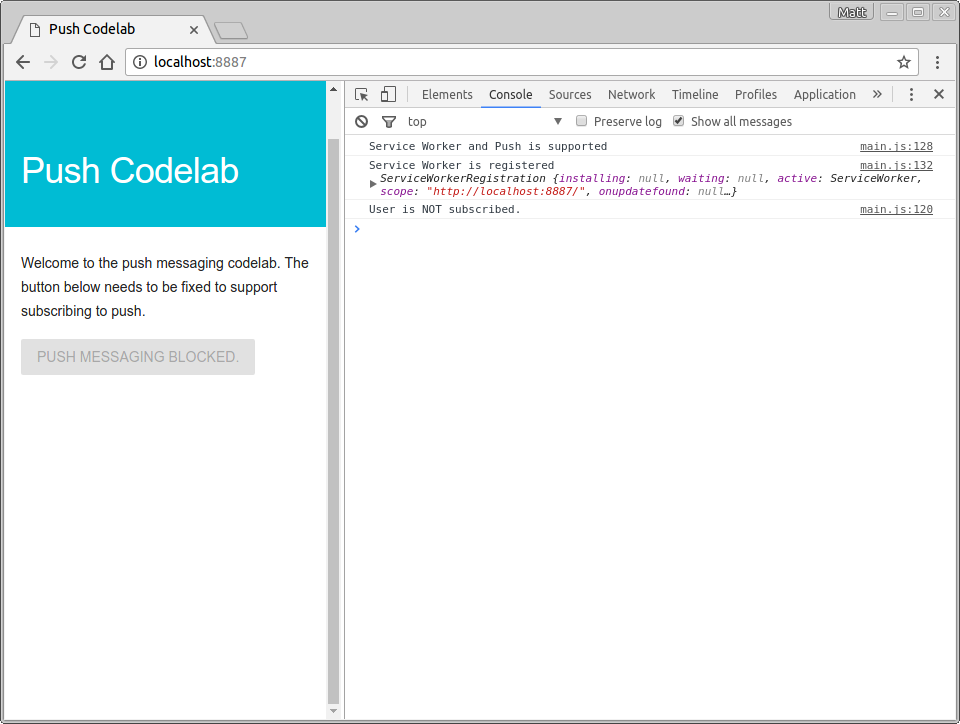
Sau khi bạn thay đổi cài đặt này, hãy làm mới trang rồi nhấp vào nút Bật thông báo đẩy và chọn Chặn trong hộp thoại cấp quyền. Nút này sẽ bị tắt và hiển thị thông báo Thông báo đẩy không được chặn.

Với thay đổi này, giờ đây bạn có thể đăng ký cho người dùng này và lưu ý đến các tình huống cấp quyền có thể xảy ra.
7. Xử lý sự kiện đẩy
Trước khi tìm hiểu cách gửi thông báo đẩy qua phần phụ trợ, bạn cần xem điều gì sẽ thực sự xảy ra khi người dùng đăng ký nhận được thông báo đẩy.
Khi bạn kích hoạt thông báo đẩy, trình duyệt sẽ nhận được thông báo đẩy, tìm hiểu xem trình chạy dịch vụ được đẩy là dành cho trình chạy dịch vụ nào, đánh thức trình chạy dịch vụ đó và gửi một sự kiện đẩy. Bạn cần phải theo dõi sự kiện này và hiển thị thông báo dưới dạng thông báo.
Thêm mã sau vào tệp sw.js:
self.addEventListener('push', function(event) {
console.log('[Service Worker] Push Received.');
console.log(`[Service Worker] Push had this data: "${event.data.text()}"`);
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});
Hãy cùng tìm hiểu về mã này. Bạn đang theo dõi các sự kiện push trong trình chạy dịch vụ bằng cách thêm trình nghe sự kiện:
self.addEventListener('push', ... );
(Trừ phi bạn đã từng chơi với Web Workers, self có lẽ vẫn còn mới mẻ. Trong một tệp trình chạy dịch vụ, self sẽ tham chiếu đến chính trình chạy dịch vụ đó.)
Khi nhận được thông báo đẩy, trình nghe sự kiện sẽ được gọi và bạn tạo một thông báo bằng cách gọi showNotification() trên thuộc tính registration của trình chạy dịch vụ. showNotification() yêu cầu title; bạn cũng có thể cung cấp cho thành phần này một đối tượng options để thiết lập nội dung, biểu tượng và huy hiệu. (Huy hiệu này chỉ được dùng trên Android tại thời điểm viết bài.)
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
self.registration.showNotification(title, options);
Điều cuối cùng cần đề cập trong quá trình xử lý sự kiện push là event.waitUntil(). Phương thức này đảm bảo lời hứa sẽ cho phép trình duyệt duy trì và chạy trình thực thi dịch vụ của bạn cho đến khi lời hứa được chuyển vào đã được giải quyết.
Để mã ở trên dễ hiểu hơn một chút, bạn có thể viết lại như sau:
const notificationPromise = self.registration.showNotification(title, options);
event.waitUntil(notificationPromise);
Giờ đây, khi bạn đã tìm được sự kiện đẩy, hãy cùng kiểm thử một sự kiện đẩy.
Dùng thử
Với tính năng xử lý sự kiện đẩy trong Service worker, bạn có thể kích hoạt sự kiện đẩy giả để kiểm tra xem điều gì sẽ xảy ra khi nhận được tin nhắn.
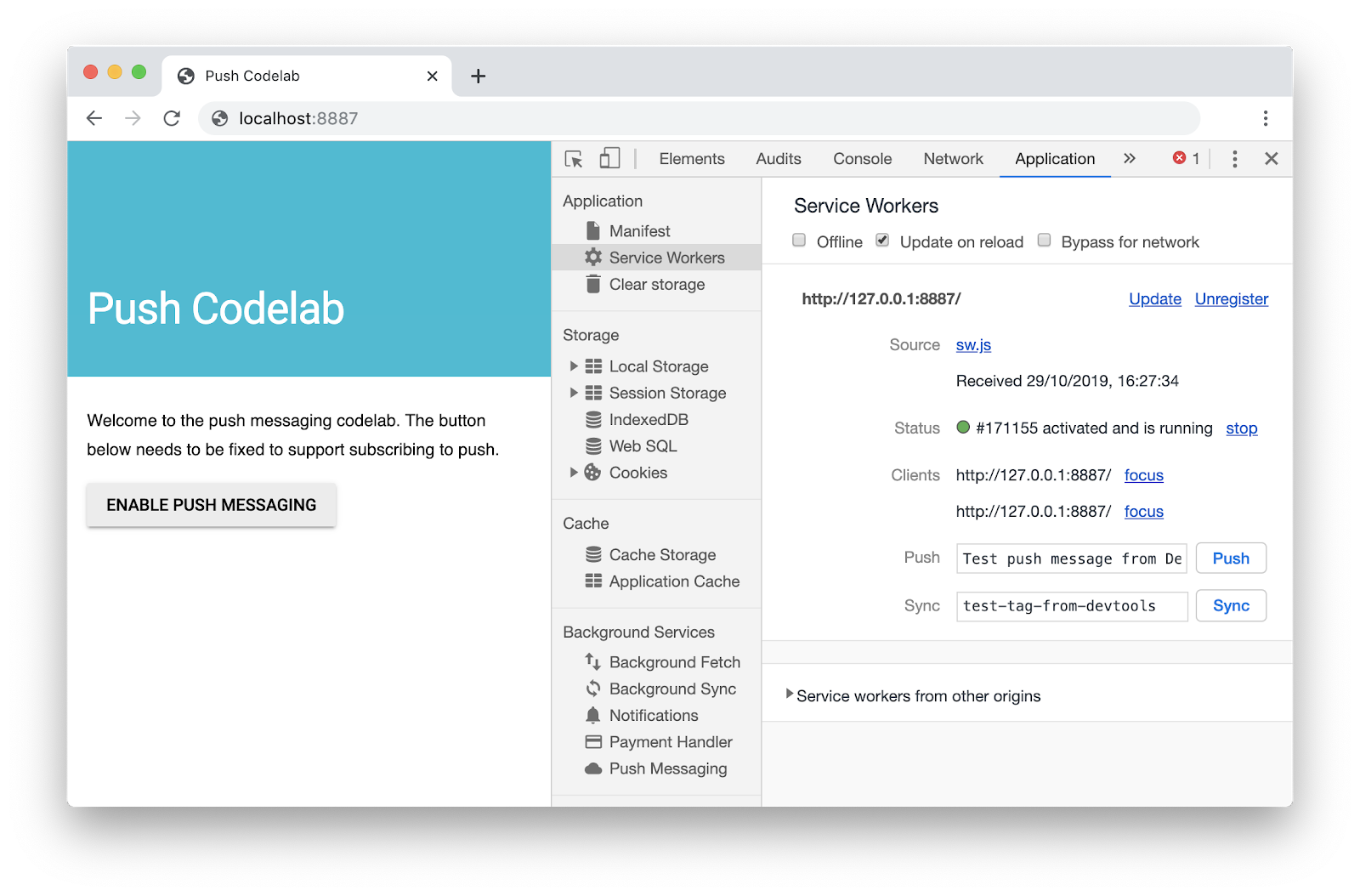
Trong ứng dụng web, hãy đăng ký thông báo đẩy và đảm bảo rằng bạn thấy User IS subscribed trong bảng điều khiển. Trong bảng điều khiển Application (Ứng dụng) trong Công cụ cho nhà phát triển, ở thẻ Service Workers (Trình chạy dịch vụ), hãy nhấp vào nút Push (Đẩy):

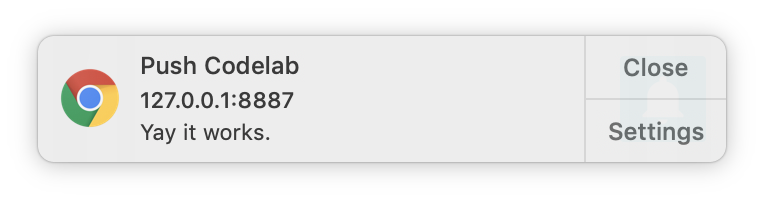
Sau khi nhấp vào Đẩy, bạn sẽ thấy một thông báo như sau:

Lưu ý: Nếu bước này không có tác dụng, hãy thử huỷ đăng ký trình chạy dịch vụ bằng đường liên kết Huỷ đăng ký trong bảng điều khiển Ứng dụng của Công cụ cho nhà phát triển, đợi trình chạy dịch vụ ngừng hoạt động rồi tải lại trang.
8. Nhấp vào thông báo
Nếu nhấp vào một trong các thông báo này, bạn sẽ thấy rằng không có gì xảy ra. Bạn có thể xử lý các lượt nhấp vào thông báo bằng cách theo dõi các sự kiện notificationclick trong trình chạy dịch vụ của mình.
Bắt đầu bằng cách thêm trình nghe notificationclick trong sw.js:
self.addEventListener('notificationclick', function(event) {
console.log('[Service Worker] Notification click received.');
event.notification.close();
event.waitUntil(
clients.openWindow('https://developers.google.com/web')
);
});
Khi người dùng nhấp vào thông báo, trình nghe sự kiện notificationclick sẽ được gọi.
Trước tiên, mã này sẽ đóng thông báo đã được nhấp vào:
event.notification.close();
Khi đó, một cửa sổ hoặc thẻ mới mở ra, tải URL https://developers.google.com/web. Bạn có thể thay đổi lựa chọn này.
event.waitUntil(
clients.openWindow('https://developers.google.com/web/')
);
event.waitUntil() đảm bảo rằng trình duyệt không chấm dứt trình chạy dịch vụ trước khi cửa sổ hoặc thẻ mới hiển thị.
Dùng thử
Hãy thử kích hoạt lại một thông báo đẩy trong Công cụ cho nhà phát triển rồi nhấp vào thông báo đó. Bây giờ, bạn sẽ thấy thông báo đóng và một thẻ mới mở ra.
9. Gửi thông báo đẩy
Bạn đã thấy rằng ứng dụng web của mình có khả năng hiển thị thông báo bằng Công cụ cho nhà phát triển và đã tìm hiểu cách đóng thông báo chỉ bằng một lượt nhấp. Bước tiếp theo là gửi thông báo đẩy thực tế.
Thông thường, để thực hiện thao tác này, bạn sẽ phải gửi gói thuê bao từ một trang web đến một phần phụ trợ. Sau đó, phần phụ trợ sẽ kích hoạt thông báo đẩy bằng cách thực hiện lệnh gọi API đến điểm cuối trong gói thuê bao.
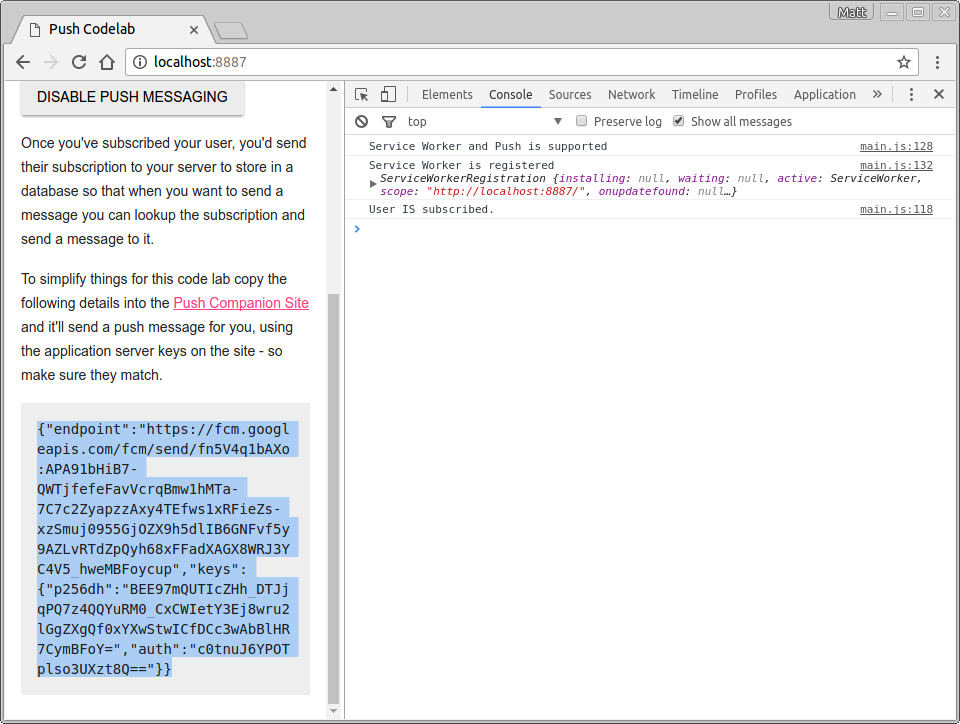
Nội dung này nằm ngoài phạm vi của lớp học lập trình này, nhưng bạn có thể sử dụng trang web đồng hành ( web-push-codelab.glitch.me) để kích hoạt một thông báo đẩy thực tế. Dán gói thuê bao đó vào cuối trang:

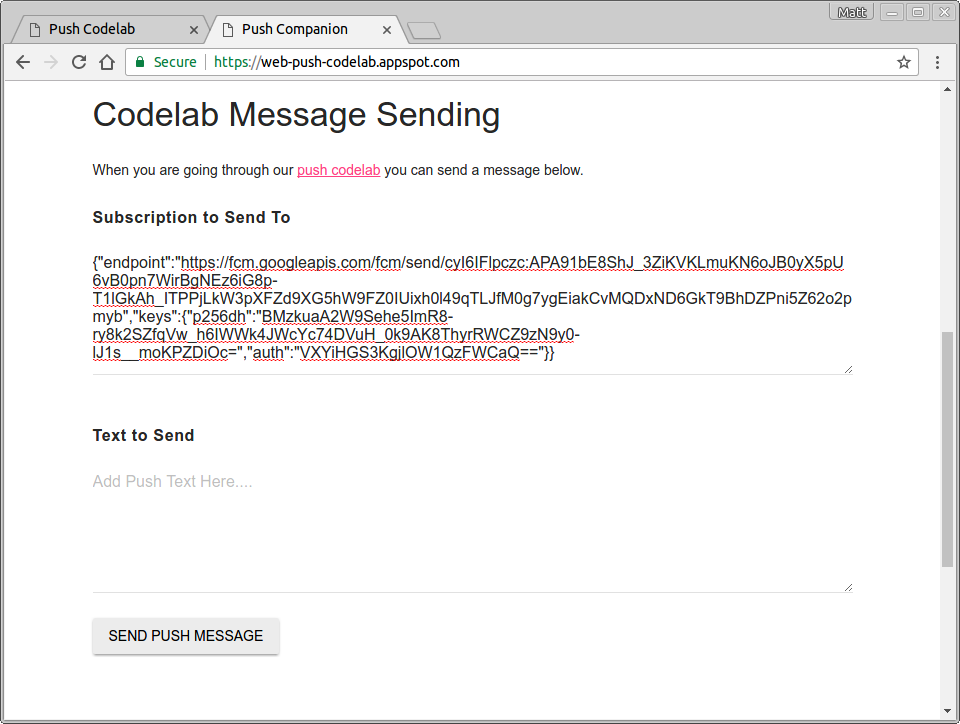
Sau đó, dán đường liên kết này vào trang web đồng hành trong vùng văn bản Đăng ký gửi tới:

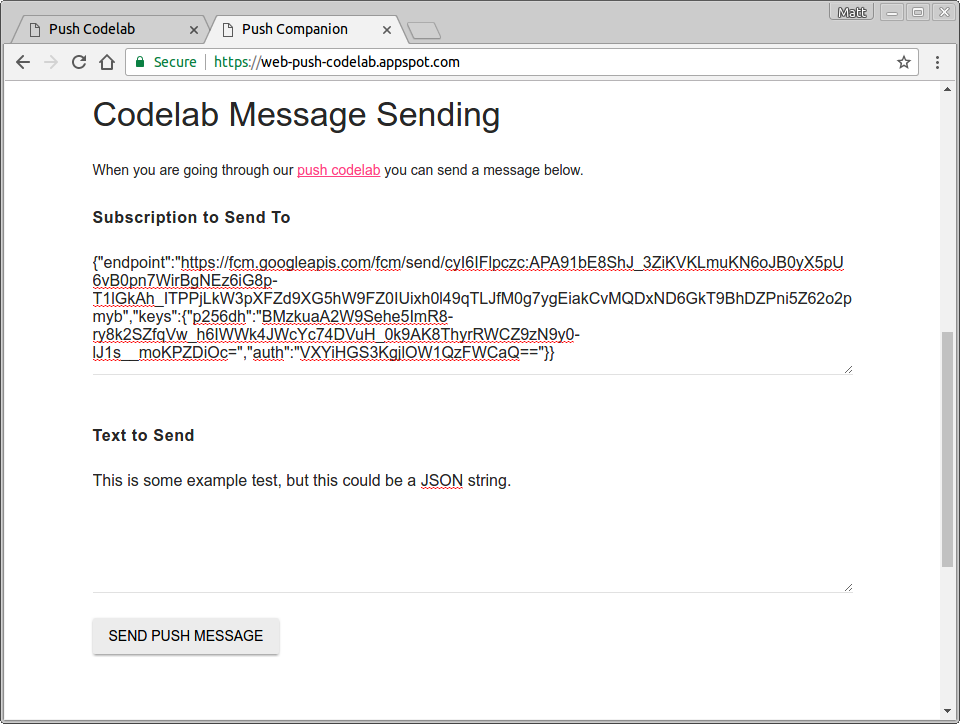
Trong phần Văn bản cần gửi, hãy thêm chuỗi bất kỳ bạn muốn gửi bằng thông báo đẩy.
Nhấp vào nút Gửi thông báo đẩy.

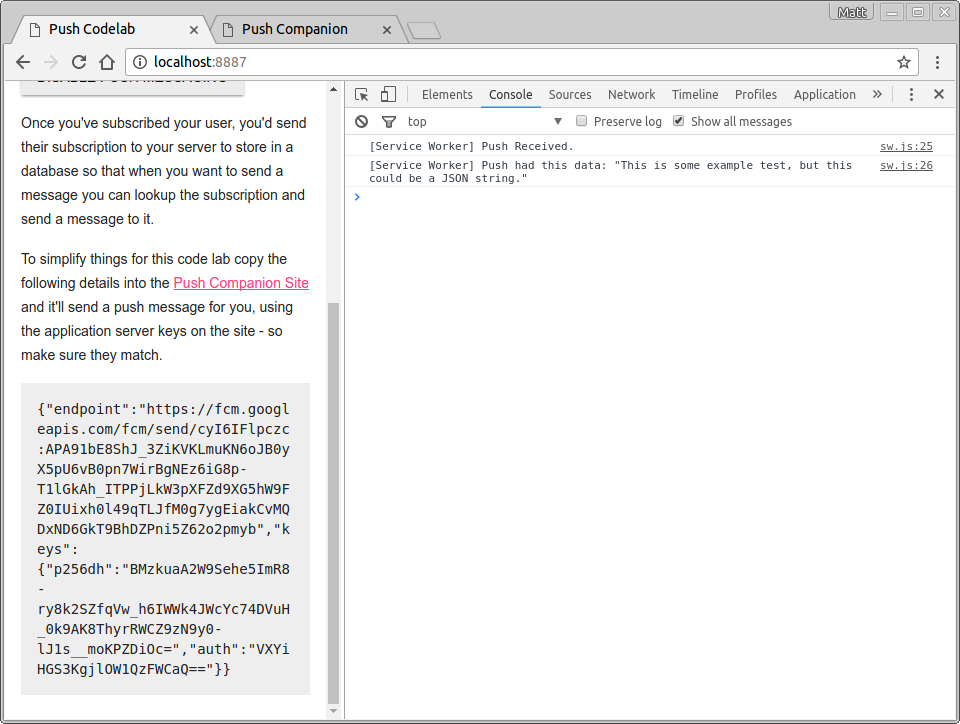
Sau đó, bạn sẽ nhận được một thông báo đẩy. Văn bản bạn sử dụng sẽ được ghi vào bảng điều khiển.

Việc này sẽ giúp bạn có cơ hội thử nghiệm việc gửi và nhận dữ liệu, cũng như để chỉnh sửa thông báo.
Ứng dụng đồng hành chỉ là một máy chủ nút sử dụng thư viện đẩy web để gửi thông báo. Bạn nên xem lại tổ chức web-push-libs trên GitHub để xem có những thư viện nào dùng để gửi thông báo đẩy cho bạn. Thao tác này xử lý nhiều chi tiết để kích hoạt thông báo đẩy.
Bạn có thể xem tất cả mã cho trang web đồng hành tại đây.
10. Huỷ đăng ký người dùng
Một điều còn thiếu là khả năng huỷ đăng ký đẩy người dùng. Để thực hiện việc này, bạn cần gọi unsubscribe() trên PushSubscription.
Quay lại tệp scripts/main.js, thay đổi trình nghe lượt nhấp pushButton trong initializeUI() thành như sau:
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
unsubscribeUser();
} else {
subscribeUser();
}
});
Lưu ý rằng bây giờ, bạn sẽ gọi một hàm mới unsubscribeUser(). Trong hàm này, bạn sẽ nhận được gói thuê bao hiện tại và gọi unsubscribe() trên gói thuê bao đó. Thêm mã sau vào scripts/main.js:
function unsubscribeUser() {
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
});
}
Hãy cùng tìm hiểu về hàm này.
Trước tiên, bạn sẽ đăng ký gói thuê bao hiện tại bằng cách gọi getSubscription():
swRegistration.pushManager.getSubscription()
Hàm này trả về một lời hứa sẽ phân giải bằng PushSubscription nếu có; nếu không, hàm này sẽ trả về null. Nếu có một gói thuê bao, bạn sẽ gọi unsubscribe() trên gói thuê bao đó, khiến PushSubscription không hợp lệ.
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
// TODO: Tell application server to delete subscription
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
Việc gọi unsubscribe() sẽ trả về một lời hứa hẹn vì có thể mất chút thời gian để hoàn tất. Bạn trả về lời hứa đó để then() tiếp theo trong chuỗi chờ unsubscribe() hoàn tất. Bạn cũng có thể thêm một trình xử lý catch trong trường hợp việc gọi unsubscribe() dẫn đến lỗi. Sau đó, bạn có thể cập nhật giao diện người dùng.
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
})
Dùng thử
Bạn có thể nhấn vào Bật thông báo đẩy hoặc Tắt thông báo đẩy trong ứng dụng web và nhật ký sẽ hiển thị người dùng đã đăng ký và huỷ đăng ký.

11. Đã hoàn tất
Chúc mừng bạn đã hoàn thành lớp học lập trình này!
Lớp học lập trình này đã hướng dẫn bạn cách thiết lập và sử dụng bằng cách thêm thông báo đẩy vào ứng dụng web. Nếu bạn muốn tìm hiểu thêm về chức năng của thông báo trên web, hãy xem những tài liệu này.
Nếu muốn triển khai thông báo đẩy trên trang web của mình, bạn có thể quan tâm đến việc thêm hỗ trợ cho các trình duyệt cũ hơn hoặc các trình duyệt không tuân thủ tiêu chuẩn sử dụng GCM. Tìm hiểu thêm tại đây.
Tài liệu đọc thêm
- Thông báo đẩy trên web: tài liệu cung cấp kiến thức cơ bản về web.
- Thư viện đẩy web: thư viện đẩy web, bao gồm Node.js, PHP, Java, Python, C và C#.

