1. ওভারভিউ
পুশ মেসেজিং আপনার ব্যবহারকারীদের সাথে পুনরায় যুক্ত হওয়ার একটি সহজ এবং কার্যকর উপায় প্রদান করে। এই কোডল্যাবে, আপনি শিখবেন কিভাবে আপনার ওয়েব অ্যাপে পুশ বিজ্ঞপ্তি যোগ করতে হয়।
আপনি কি শিখবেন
- পুশ মেসেজিংয়ের জন্য কীভাবে একজন ব্যবহারকারীকে সদস্যতা এবং আনসাবস্ক্রাইব করবেন
- ইনকামিং পুশ বার্তাগুলি কীভাবে পরিচালনা করবেন
- কিভাবে একটি বিজ্ঞপ্তি প্রদর্শন করতে হয়
- বিজ্ঞপ্তি ক্লিকের প্রতিক্রিয়া কিভাবে
আপনি কি প্রয়োজন হবে
- Chrome 52 বা তার বেশি
- Chrome এর জন্য ওয়েব সার্ভার , অথবা আপনার পছন্দের ওয়েব সার্ভার
- একজন টেক্সট এডিটর
- HTML, CSS, JavaScript, এবং Chrome DevTools এর প্রাথমিক জ্ঞান
- নমুনা কোড (সেট আপ করুন দেখুন।)
2. সেট আপ করুন
নমুনা কোড ডাউনলোড করুন
এই কোডল্যাবের জন্য নমুনা কোড পেতে দুটি উপায় আছে:
- গিট সংগ্রহস্থল ক্লোন করুন:
git clone https://github.com/GoogleChrome/push-notifications.git
- জিপ ফাইল ডাউনলোড করুন:
আপনি যদি একটি জিপ ফাইল হিসাবে উৎসটি ডাউনলোড করেন, তাহলে এটিকে আনপ্যাক করা আপনাকে একটি রুট ফোল্ডার push-notifications-master দেয়।
ওয়েব সার্ভারটি ইনস্টল এবং যাচাই করুন
যদিও আপনি আপনার নিজস্ব ওয়েব সার্ভার ব্যবহার করার জন্য বিনামূল্যে, এই কোডল্যাবটি Chrome অ্যাপের জন্য ওয়েব সার্ভারের সাথে ভালভাবে কাজ করার জন্য ডিজাইন করা হয়েছে৷ আপনি যদি এখনও সেই অ্যাপটি ইনস্টল না করে থাকেন, তাহলে আপনি Chrome ওয়েব স্টোর থেকে এটি পেতে পারেন:
ক্রোম অ্যাপের জন্য ওয়েব সার্ভার ইনস্টল করার পরে, বুকমার্ক বারে অ্যাপস শর্টকাটে ক্লিক করুন:

অ্যাপস উইন্ডোতে, ওয়েব সার্ভার আইকনে ক্লিক করুন:

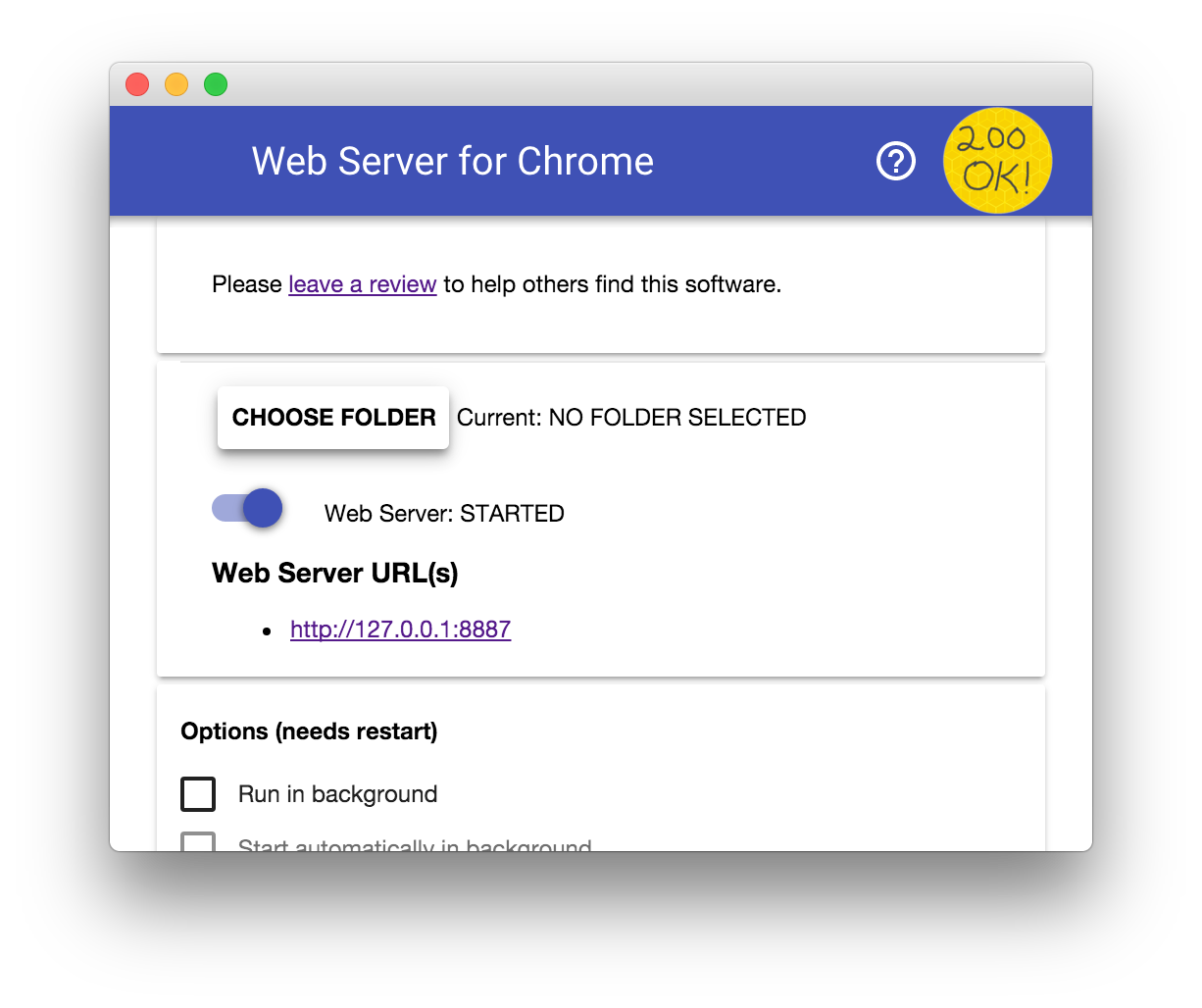
আপনি পরবর্তী এই ডায়ালগটি দেখতে পাবেন, যা আপনাকে আপনার স্থানীয় ওয়েব সার্ভার কনফিগার করতে দেয়:

ফোল্ডার নির্বাচন করুন বোতামে ক্লিক করুন এবং আপনার ডাউনলোড করা push-notifications ফোল্ডারে app ফোল্ডারটি নির্বাচন করুন। এটি আপনাকে ডায়ালগের ওয়েব সার্ভার URL(গুলি) বিভাগে দেখানো URL-এর মাধ্যমে আপনার কাজটি প্রগতিতে পরিবেশন করতে সক্ষম করে।
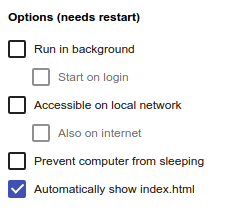
বিকল্পগুলির অধীনে, স্বয়ংক্রিয়ভাবে index.html দেখান এর পাশের বাক্সটি চেক করুন, যেমনটি নীচে দেখানো হয়েছে:

তারপরে ওয়েব সার্ভারটি স্লাইড করে সার্ভারটি বন্ধ করুন এবং পুনরায় চালু করুন: STARTED বাম দিকে টগল করুন এবং তারপরে ডানদিকে ফিরে যান।

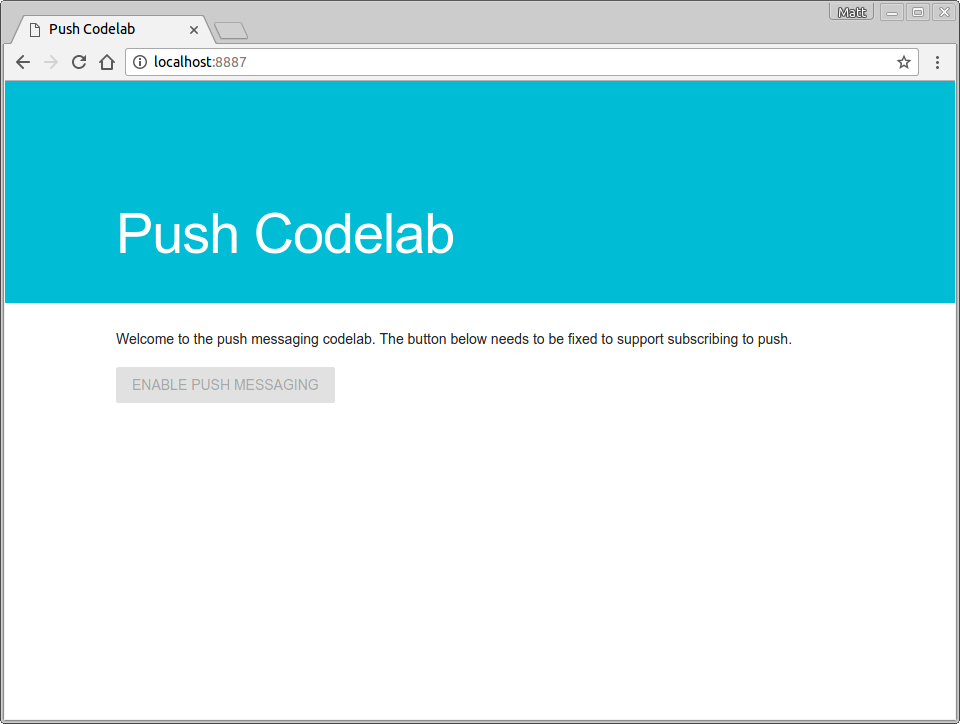
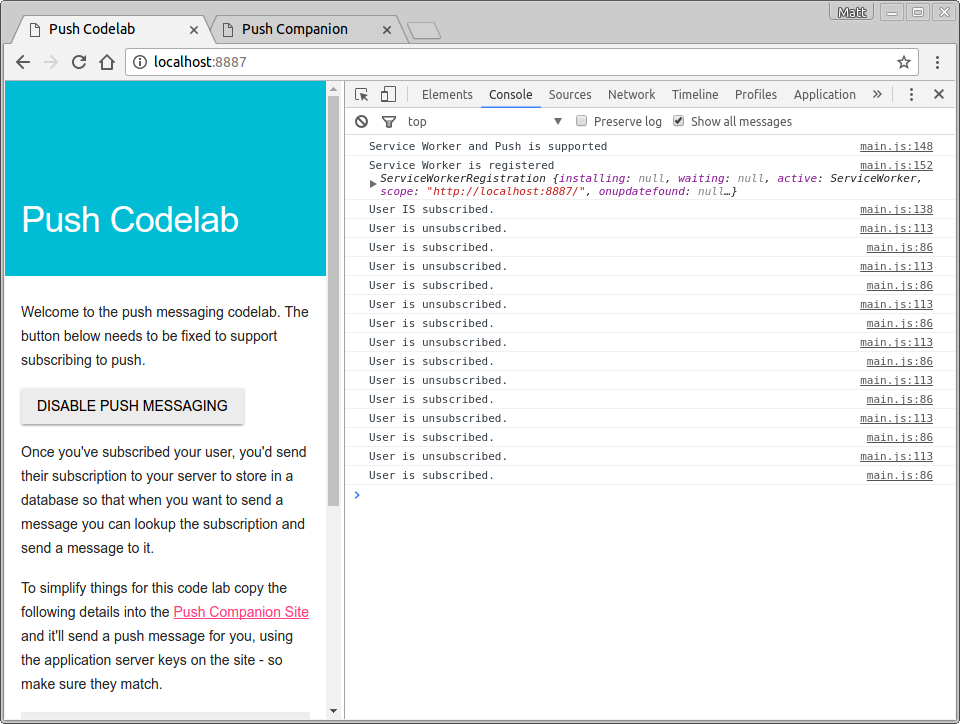
আপনার ওয়েব ব্রাউজারে আপনার সাইট দেখার জন্য ওয়েব সার্ভার URL এ ক্লিক করুন। আপনার এমন একটি পৃষ্ঠা দেখা উচিত - যদিও আপনার সংস্করণটি ঠিকানা হিসাবে 127.0.0.1:8887 দেখাতে পারে:

সর্বদা পরিষেবা কর্মী আপডেট করুন
বিকাশের সময়, আপনার পরিষেবা কর্মী সর্বদা আপ টু ডেট এবং সর্বশেষ পরিবর্তন আছে তা নিশ্চিত করা সহায়ক।
Chrome এ এটি সেট আপ করতে:
- পুশ কোডল্যাব ট্যাবে যান।
- DevTools খুলুন: Windows এবং Linux-এ Ctrl-Shift-I, MacOS-এ Cmd-Option-I।
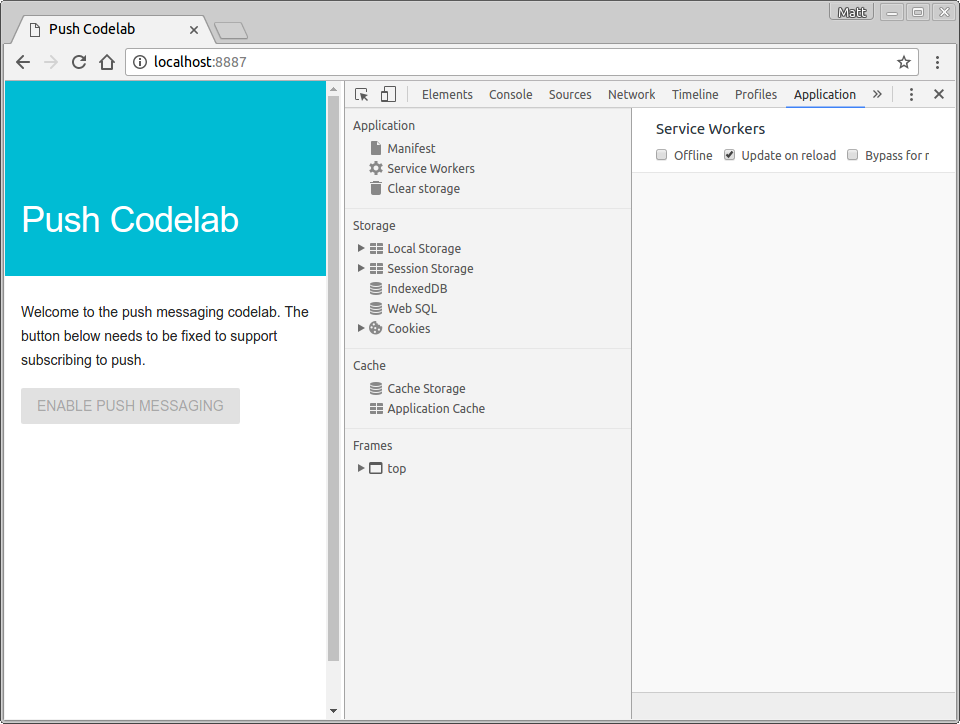
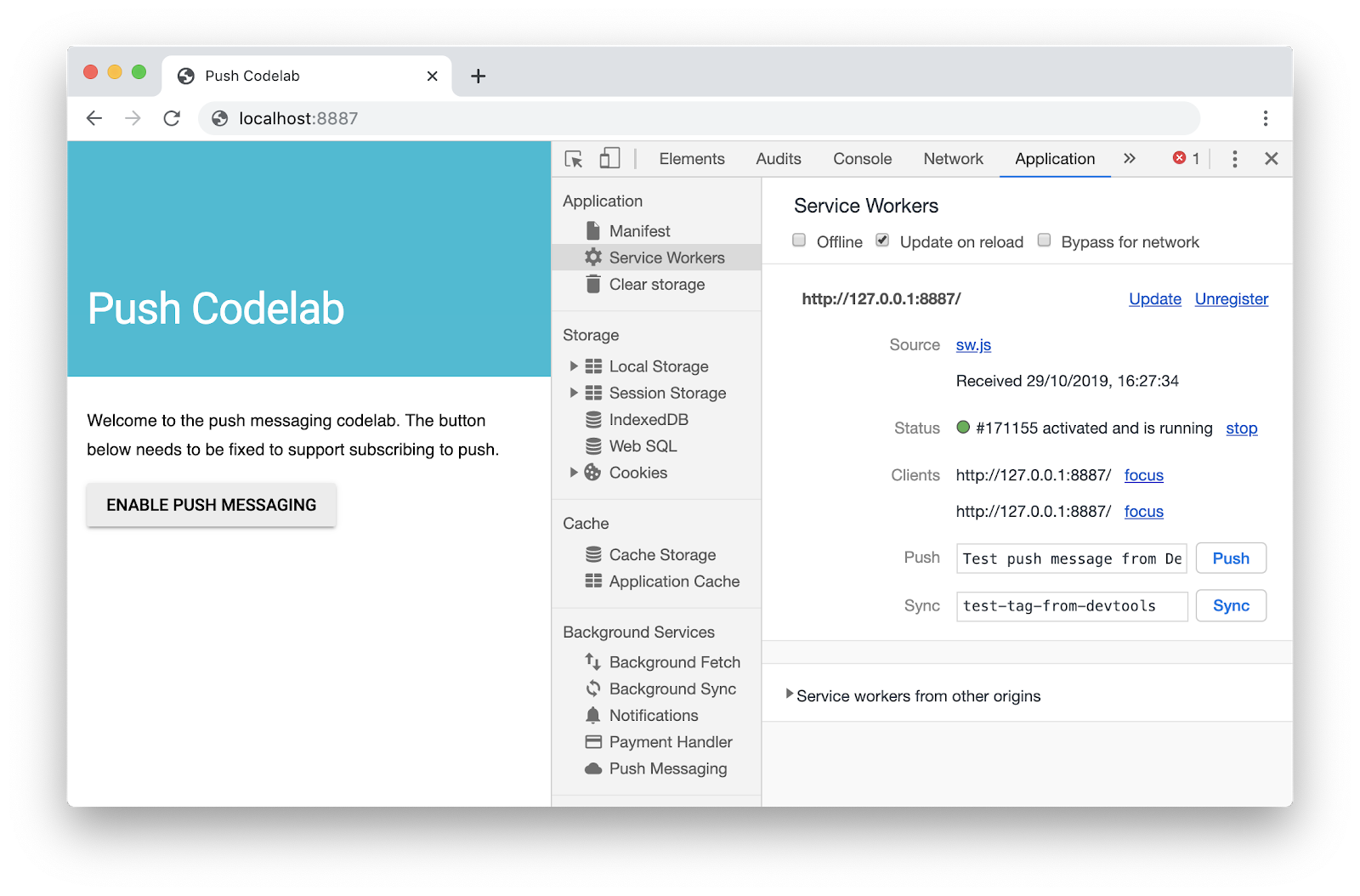
- অ্যাপ্লিকেশন প্যানেলটি নির্বাচন করুন, পরিষেবা কর্মী ট্যাবে ক্লিক করুন এবং পুনরায় লোড করার চেকবক্সটি চেক করুন৷ যখন এই চেকবক্সটি সক্রিয় থাকে, তখন প্রতিবার পৃষ্ঠাটি পুনরায় লোড করার সময় পরিষেবা কর্মীকে জোরপূর্বক আপডেট করা হয়।

3. একজন পরিষেবা কর্মী নিবন্ধন করুন৷
আপনার app ডিরেক্টরিতে, লক্ষ্য করুন যে আপনার sw.js নামে একটি খালি ফাইল রয়েছে। এই ফাইলটি আপনার পরিষেবা কর্মী হবে। আপাতত, এটি খালি থাকতে পারে। আপনি পরে এটিতে কোড যোগ করবেন।
প্রথমে, আপনাকে এই ফাইলটিকে আপনার পরিষেবা কর্মী হিসাবে নিবন্ধন করতে হবে৷
আপনার app/index.html পৃষ্ঠা scripts/main.js লোড করে। আপনি এই জাভাস্ক্রিপ্ট ফাইলে আপনার পরিষেবা কর্মী নিবন্ধন করুন।
scripts/main.js এ নিম্নলিখিত কোড যোগ করুন:
if ('serviceWorker' in navigator && 'PushManager' in window) {
console.log('Service Worker and Push are supported');
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
})
.catch(function(error) {
console.error('Service Worker Error', error);
});
} else {
console.warn('Push messaging is not supported');
pushButton.textContent = 'Push Not Supported';
}
এই কোডটি আপনার ব্রাউজার দ্বারা পরিষেবা কর্মীরা এবং পুশ মেসেজিং সমর্থিত কিনা তা পরীক্ষা করে। যদি তারা সমর্থিত হয়, কোড আপনার sw.js ফাইল নিবন্ধন.
চেষ্টা করে দেখুন
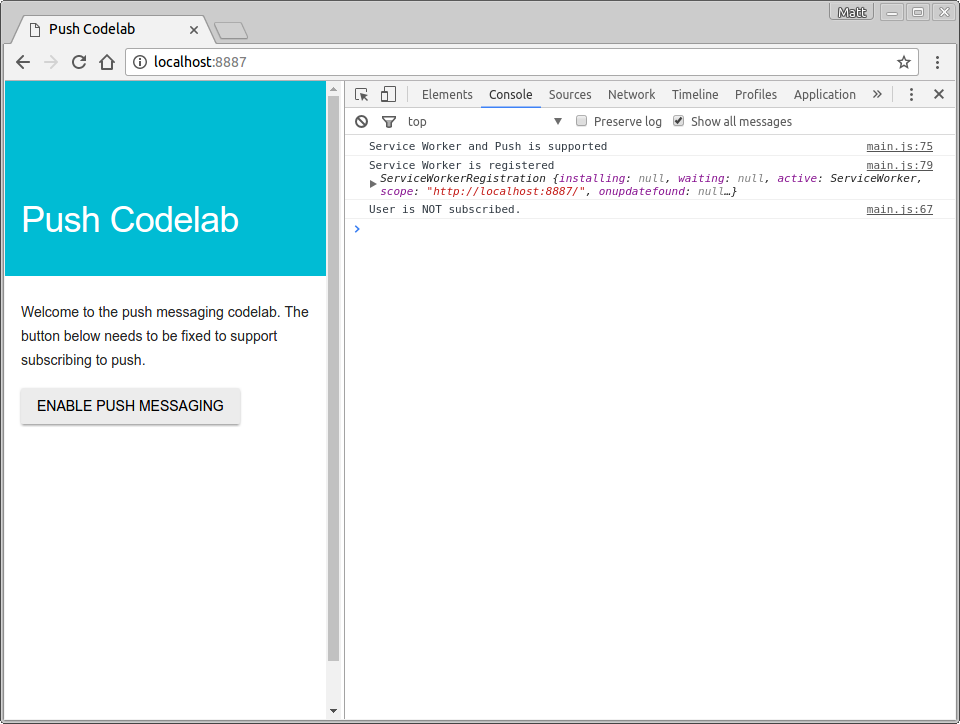
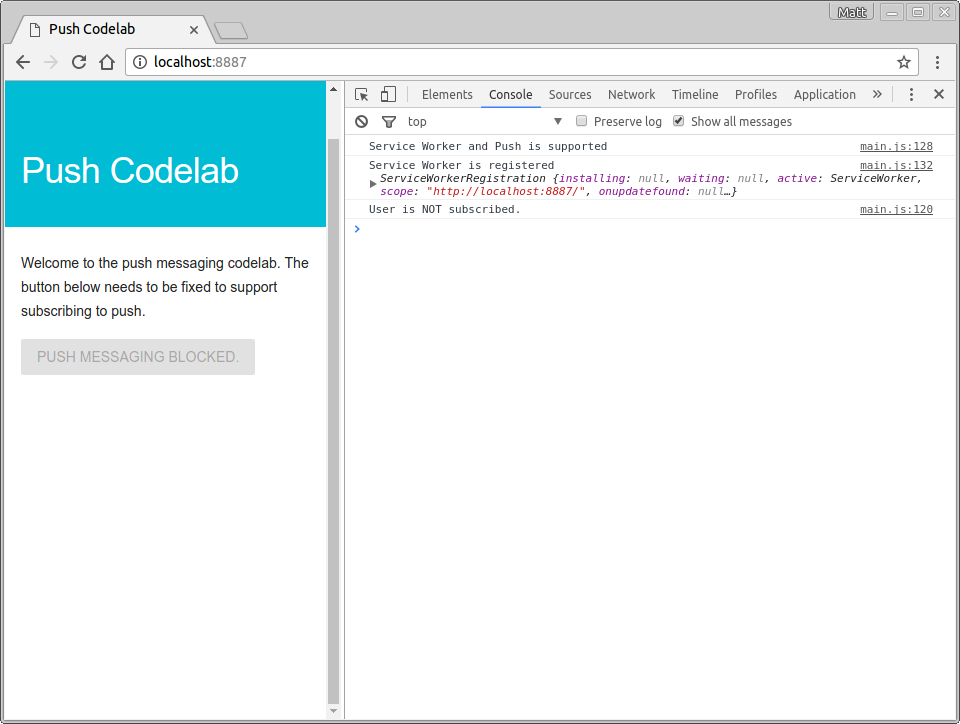
ব্রাউজারে পুশ কোডল্যাব ট্যাব রিফ্রেশ করে আপনার পরিবর্তনগুলি পরীক্ষা করুন৷
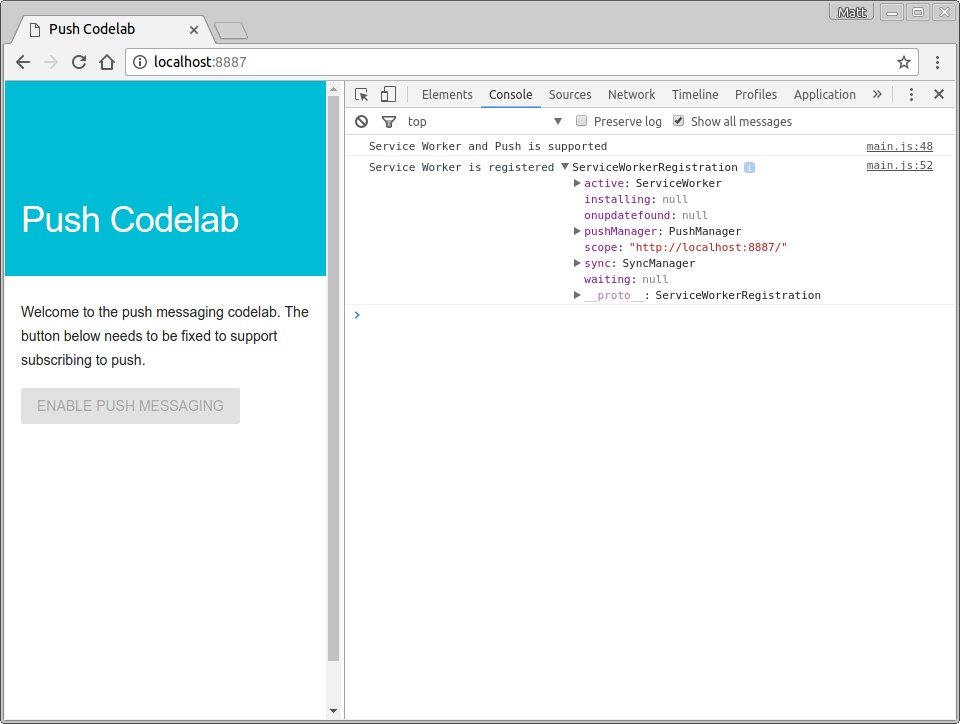
একটি Service Worker is registered message জন্য Chrome DevTools-এ কনসোল পরীক্ষা করুন, যেমন:

অ্যাপ্লিকেশন সার্ভার কী পান
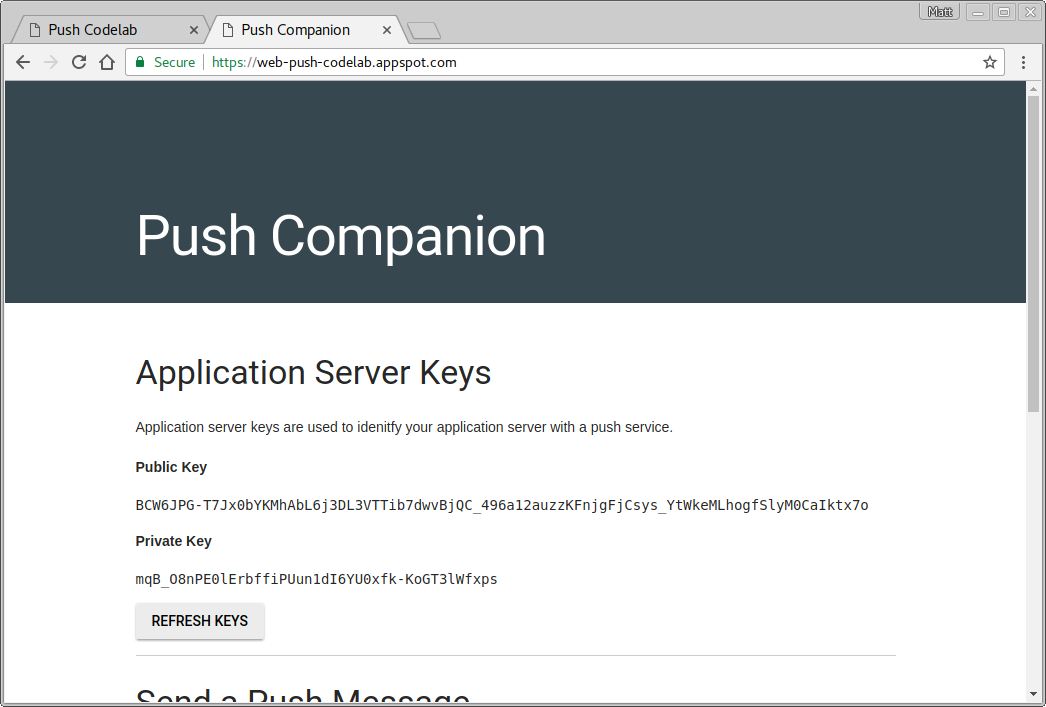
এই কোডল্যাবের সাথে কাজ করার জন্য, আপনাকে অ্যাপ্লিকেশন সার্ভার কী তৈরি করতে হবে। আপনি সঙ্গী সাইটে এটি করতে পারেন: web-push-codelab.glitch.me
এখানে আপনি একটি সর্বজনীন এবং ব্যক্তিগত কী জোড়া তৈরি করতে পারেন।

<Your Public Key> মান প্রতিস্থাপন করে scripts/main.js এ আপনার সর্বজনীন কী অনুলিপি করুন:
const applicationServerPublicKey = '<Your Public Key>';
গুরুত্বপূর্ণ: আপনার ওয়েব অ্যাপে আপনার ব্যক্তিগত কী রাখা উচিত নয়!
4. স্টেট ইনিশিয়ালাইজ করুন
এই মুহুর্তে, ওয়েব অ্যাপের সক্ষম বোতামটি অক্ষম করা আছে এবং ক্লিক করা যাবে না৷ এর কারণ হল ডিফল্টরূপে পুশ বোতামটি নিষ্ক্রিয় করা এবং ব্রাউজার দ্বারা পুশ মেসেজিং সমর্থিত কিনা তা জানার পরে এবং ব্যবহারকারী বর্তমানে বার্তাপ্রেরণে সদস্যতা নিয়েছেন কিনা তা আপনি পরীক্ষা করতে সক্ষম হওয়ার পরে এটি সক্ষম করা ভাল অভ্যাস।
আপনাকে scripts/main.js এ দুটি ফাংশন তৈরি করতে হবে:
-
initializeUI, ব্যবহারকারী বর্তমানে সদস্যতা নিয়েছেন কিনা তা পরীক্ষা করতে -
updateBtn, আপনার বোতাম সক্রিয় করতে এবং ব্যবহারকারী সাবস্ক্রাইব করেছেন কি না তার উপর নির্ভর করে পাঠ্য পরিবর্তন করতে
main.js এ এইভাবে একটি initializeUI ফাংশন যোগ করুন:
function initializeUI() {
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
আপনার নতুন পদ্ধতিটি আগের ধাপ থেকে swRegistration ব্যবহার করে, এটি থেকে pushManager প্রপার্টি পায় এবং তাতে getSubscription() কল করে।
pushManager getSubscription() একটি প্রতিশ্রুতি প্রদান করে যা বর্তমান সাবস্ক্রিপশনের সাথে সমাধান করে যদি একটি থাকে। অন্যথায়, এটি null ফেরত দেয়। এটির মাধ্যমে, আপনি ব্যবহারকারী ইতিমধ্যে সাবস্ক্রাইব করেছেন কিনা তা পরীক্ষা করতে পারেন, isSubscribed এর মান সেট করুন এবং তারপর updateBtn() বোতামটি আপডেট করতে কল করুন।
main.js এ updateBtn() ফাংশন যোগ করুন:
function updateBtn() {
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
এই ফাংশনটি বোতাম সক্ষম করে এবং ব্যবহারকারী সাবস্ক্রাইব করেছে কিনা তার উপর নির্ভর করে বোতামের পাঠ্য পরিবর্তন করে।
আপনার পরিষেবা কর্মী main.js এ নিবন্ধিত হলে শেষ কাজটি হল initializeUI() কল করুন:
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
initializeUI();
})
চেষ্টা করে দেখুন
পুশ কোডল্যাব ট্যাব রিফ্রেশ করুন। আপনি দেখতে পাবেন যে পুশ মেসেজিং সক্ষম করুন বোতামটি এখন সক্ষম হয়েছে (আপনি এটিতে ক্লিক করতে পারেন) এবং আপনি দেখতে পাবেন যে User is NOT subscribed ।

আপনি এই কোডল্যাবের বাকি অংশের মাধ্যমে অগ্রসর হওয়ার সাথে সাথে আপনি যখনই সদস্যতা বা সদস্যতা ত্যাগ করবেন তখনই আপনি বোতামের পাঠ্য পরিবর্তন দেখতে পাবেন।
5. ব্যবহারকারী সদস্যতা
এই মুহুর্তে, আপনার সক্ষম পুশ মেসেজিং বোতামটি তেমন কিছু করে না। এর ঠিক করা যাক.
initializeUI() ফাংশনে, আপনার বোতামের জন্য একটি ক্লিক লিসেনার যোগ করুন:
function initializeUI() {
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
// TODO: Unsubscribe user
} else {
subscribeUser();
}
});
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
updateSubscriptionOnServer(subscription);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
ব্যবহারকারী যখন বোতামটি ক্লিক করেন, আপনি বোতামটি অক্ষম করেন শুধুমাত্র নিশ্চিত করার জন্য যে ব্যবহারকারী এটিকে দ্বিতীয়বার ক্লিক করতে পারবেন না, যেহেতু পুশ মেসেজিং এর সদস্যতা নিতে কিছু সময় লাগতে পারে।
তারপরে আপনি কল করুন subscribeUser() যদি ব্যবহারকারী বর্তমানে সাবস্ক্রাইব না করে থাকেন। এর জন্য, আপনাকে নিম্নলিখিত কোডটি scripts/main.js এ পেস্ট করতে হবে:
function subscribeUser() {
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(error) {
console.error('Failed to subscribe the user: ', error);
updateBtn();
});
}
এই কোডটি কী করছে এবং কীভাবে এটি ব্যবহারকারীকে পুশ মেসেজিংয়ের জন্য সাবস্ক্রাইব করছে তা দেখে নেওয়া যাক।
প্রথমে, আপনি অ্যাপ্লিকেশন সার্ভারের সর্বজনীন কী নিন, যা বেস64 ইউআরএল-নিরাপদ এনকোডেড , এবং এটিকে একটি UInt8Array এ রূপান্তর করুন, কারণ এটি subscribe() কলের প্রত্যাশিত ইনপুট। urlB64ToUint8Array() ফাংশনটি scripts/main.js এর শীর্ষে রয়েছে।
আপনি মানটি রূপান্তর করার পরে, আপনি আপনার পরিষেবা কর্মীর pushManager এ subscribe() পদ্ধতিতে কল করবেন, আপনার অ্যাপ্লিকেশন সার্ভারের সর্বজনীন কী এবং মান userVisibleOnly: true ।
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
userVisibleOnly প্যারামিটার হল একটি আশ্বাস যে প্রতিবার একটি পুশ বার্তা পাঠানো হলে আপনি একটি বিজ্ঞপ্তি দেখাবেন। বর্তমানে, এই মান প্রয়োজন এবং সত্য হতে হবে।
subscribe() কল করা একটি প্রতিশ্রুতি প্রদান করে যা নিম্নলিখিত পদক্ষেপগুলির পরে সমাধান হবে:
- ব্যবহারকারী বিজ্ঞপ্তি প্রদর্শনের অনুমতি দিয়েছেন।
- একটি
PushSubscriptionজেনারেট করার জন্য প্রয়োজনীয় ডেটা পেতে ব্রাউজারটি একটি পুশ পরিষেবাতে একটি নেটওয়ার্ক অনুরোধ পাঠিয়েছে৷
এই পদক্ষেপগুলি সফল হলে subscribe() প্রতিশ্রুতি PushSubscription মাধ্যমে সমাধান করা হবে। ব্যবহারকারী যদি অনুমতি না দেয় বা ব্যবহারকারীর সদস্যতা নিতে কোনো সমস্যা হয়, তাহলে প্রতিশ্রুতি একটি ত্রুটির সাথে প্রত্যাখ্যান করবে। এটি আপনাকে আপনার কোডল্যাবে নিম্নলিখিত প্রতিশ্রুতি চেইন দেয়:
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(err) {
console.log('Failed to subscribe the user: ', err);
updateBtn();
});
এটির মাধ্যমে, আপনি হয় একটি সাবস্ক্রিপশন পাবেন এবং ব্যবহারকারীকে সাবস্ক্রাইব করা হিসাবে বিবেচনা করুন বা একটি ত্রুটি ধরুন এবং এটি কনসোলে লগ করুন৷ উভয় পরিস্থিতিতে, বোতামটি পুনরায় সক্রিয় করা হয়েছে এবং উপযুক্ত পাঠ্য রয়েছে তা নিশ্চিত করতে আপনি updateBtn() কল করুন।
একটি বাস্তব অ্যাপ্লিকেশনে, ফাংশন updateSubscriptionOnServer() হল যেখানে আপনি আপনার সাবস্ক্রিপশন ডেটা একটি ব্যাকএন্ডে পাঠাবেন, কিন্তু কোডল্যাবের জন্য আপনি কেবলমাত্র আপনার UI-তে সদস্যতা প্রদর্শন করবেন। scripts/main.js এ নিম্নলিখিত ফাংশন যোগ করুন:
function updateSubscriptionOnServer(subscription) {
// TODO: Send subscription to application server
const subscriptionJson = document.querySelector('.js-subscription-json');
const subscriptionDetails =
document.querySelector('.js-subscription-details');
if (subscription) {
subscriptionJson.textContent = JSON.stringify(subscription);
subscriptionDetails.classList.remove('is-invisible');
} else {
subscriptionDetails.classList.add('is-invisible');
}
}
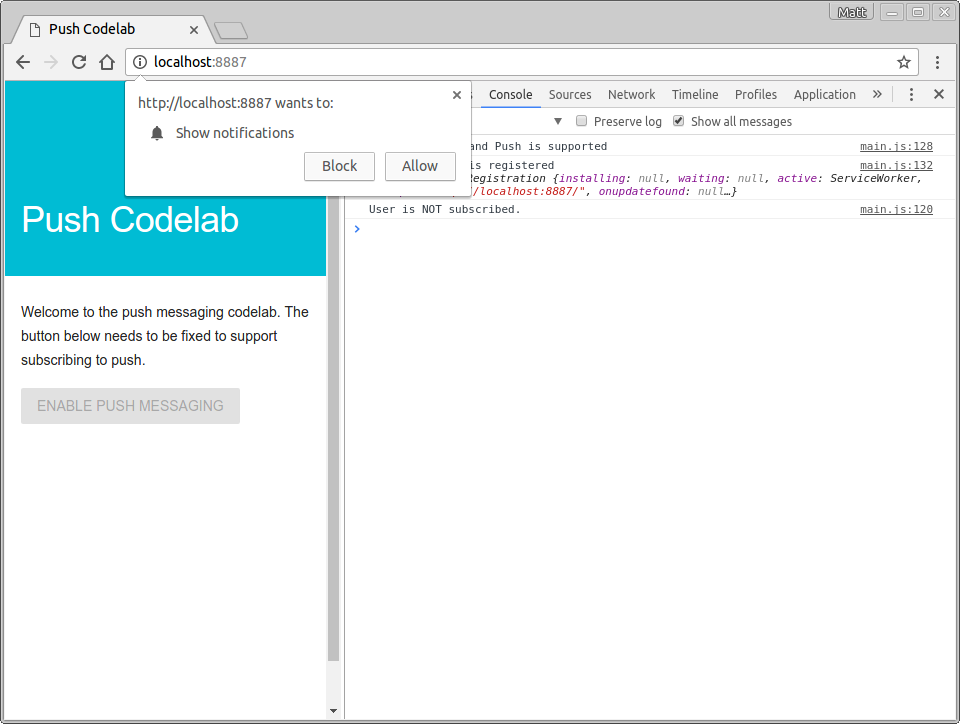
চেষ্টা করে দেখুন
পুশ কোডল্যাব ট্যাবে যান, পৃষ্ঠাটি রিফ্রেশ করুন এবং বোতামটি ক্লিক করুন৷ আপনি এই মত একটি অনুমতি প্রম্পট দেখতে হবে:

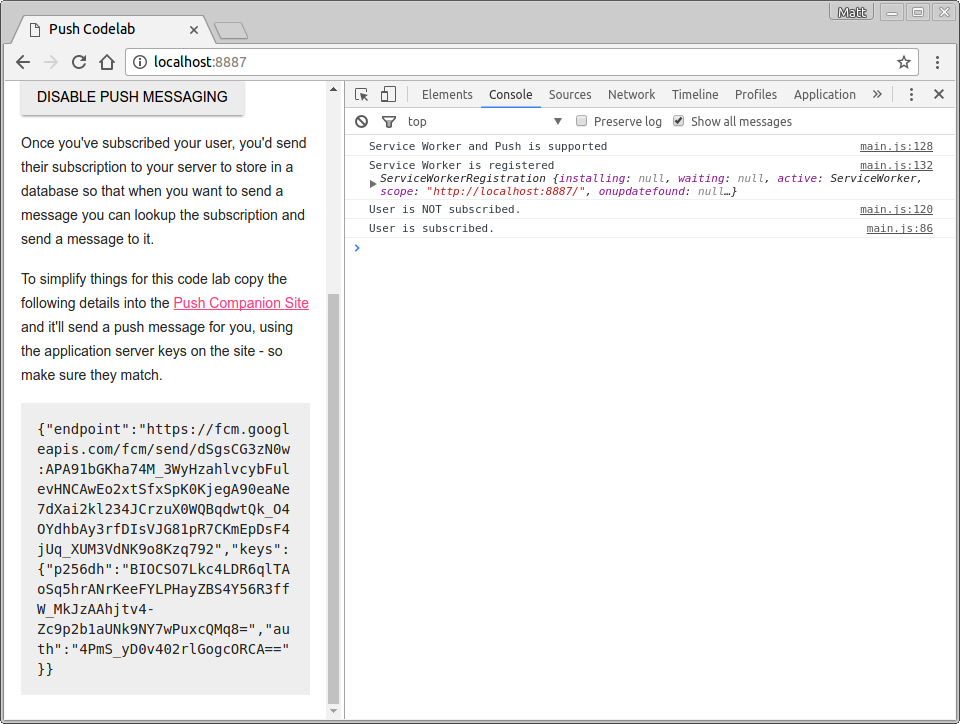
আপনি যদি অনুমতি দেন, তাহলে আপনাকে দেখতে হবে যে User is subscribed । বোতামের পাঠ্যটি পুশ মেসেজিং নিষ্ক্রিয় করতে পরিবর্তিত হবে এবং আপনি পৃষ্ঠার নীচে JSON ডেটা হিসাবে সদস্যতা দেখতে সক্ষম হবেন৷

6. হ্যান্ডেল অনুমতি অস্বীকার করা হয়েছে
একটি জিনিস যা আপনি এখনও পরিচালনা করেননি তা হল ব্যবহারকারী যদি অনুমতির অনুরোধ অবরুদ্ধ করে তাহলে কি হবে৷ এটির জন্য কিছু অনন্য বিবেচনার প্রয়োজন কারণ ব্যবহারকারী যদি অনুমতিটি ব্লক করে তবে আপনার ওয়েব অ্যাপ অনুমতি প্রম্পটটি পুনরায় দেখাতে সক্ষম হবে না এবং ব্যবহারকারীকে সদস্যতা নিতে সক্ষম হবে না। আপনাকে অন্তত পুশ বোতামটি নিষ্ক্রিয় করতে হবে যাতে ব্যবহারকারী জানে এটি ব্যবহার করা যাবে না।
এই দৃশ্যটি পরিচালনা করার সুস্পষ্ট স্থান হল updateBtn() ফাংশনে। আপনাকে যা করতে হবে তা হল Notification.permission মান চেক করুন, যেমন:
function updateBtn() {
if (Notification.permission === 'denied') {
pushButton.textContent = 'Push Messaging Blocked';
pushButton.disabled = true;
updateSubscriptionOnServer(null);
return;
}
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
আপনি জানেন যে যদি অনুমতি denied করা হয়, তাহলে ব্যবহারকারীর সদস্যতা নেওয়া যাবে না এবং আপনি আর কিছুই করতে পারবেন না, তাই স্থায়ীভাবে বোতামটি অক্ষম করা হল সর্বোত্তম পদ্ধতি৷
চেষ্টা করে দেখুন
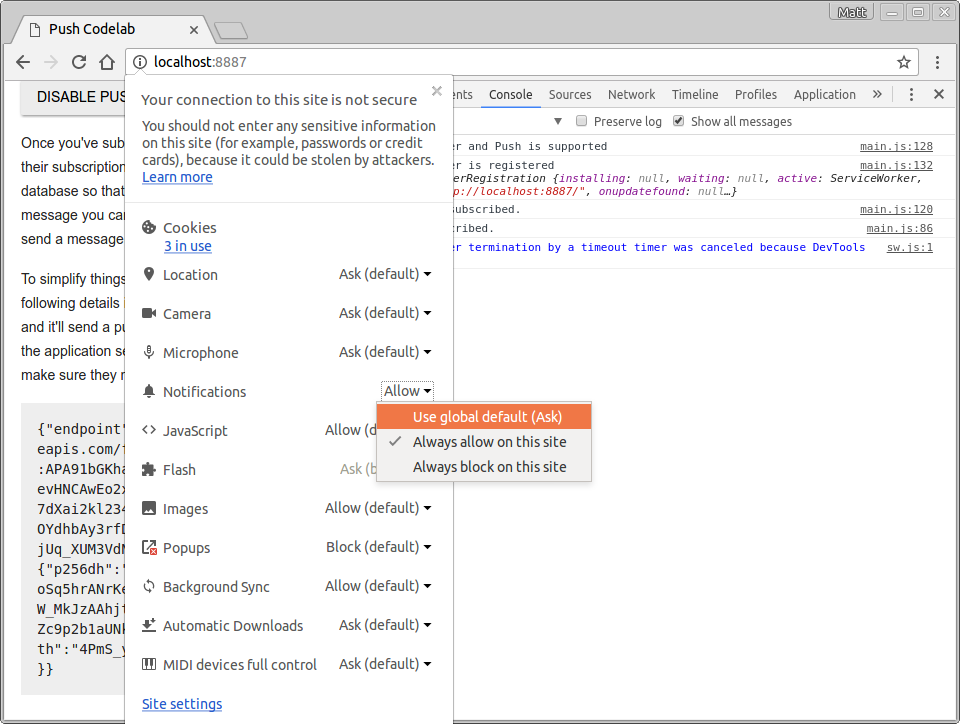
যেহেতু আপনি ইতিমধ্যেই পূর্ববর্তী ধাপ থেকে আপনার ওয়েব অ্যাপের জন্য অনুমতি দিয়েছেন, তাই আপনাকে URL বারে একটি বৃত্তে i ক্লিক করতে হবে এবং গ্লোবাল ডিফল্ট (জিজ্ঞাসা) ব্যবহার করার জন্য বিজ্ঞপ্তির অনুমতি পরিবর্তন করতে হবে।

আপনি এই সেটিং পরিবর্তন করার পরে, পৃষ্ঠাটি রিফ্রেশ করুন এবং পুশ মেসেজিং সক্ষম করুন বোতামে ক্লিক করুন এবং অনুমতি ডায়ালগে ব্লক নির্বাচন করুন৷ বোতামটি নিষ্ক্রিয় করা হবে এবং টেক্সটটি পুশ মেসেজিং ব্লক করা দেখাবে।

এই পরিবর্তনের সাথে, আপনি এখন ব্যবহারকারীকে সাবস্ক্রাইব করতে পারেন, সম্ভাব্য অনুমতির পরিস্থিতির যত্ন নিয়ে।
7. একটি ধাক্কা ঘটনা হ্যান্ডেল
আপনার ব্যাকএন্ড থেকে কীভাবে একটি পুশ বার্তা পাঠাতে হয় তা শেখার আগে, একজন সদস্যতা নেওয়া ব্যবহারকারী একটি পুশ বার্তা পেলে আসলে কী ঘটবে তা আপনাকে বিবেচনা করতে হবে।
আপনি যখন একটি পুশ বার্তা ট্রিগার করেন, ব্রাউজারটি পুশ বার্তাটি গ্রহণ করে, কোন পরিষেবা কর্মীর জন্য পুশ করা হয়েছে তা নির্ধারণ করে, সেই পরিষেবা কর্মীকে জাগিয়ে তোলে এবং একটি পুশ ইভেন্ট প্রেরণ করে৷ আপনাকে এই ইভেন্টের জন্য শুনতে হবে এবং ফলস্বরূপ একটি বিজ্ঞপ্তি দেখাতে হবে।
আপনার sw.js ফাইলে নিম্নলিখিত কোড যোগ করুন:
self.addEventListener('push', function(event) {
console.log('[Service Worker] Push Received.');
console.log(`[Service Worker] Push had this data: "${event.data.text()}"`);
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});
চলুন এই কোড মাধ্যমে ধাপে ধাপে. আপনি একটি ইভেন্ট লিসেনার যোগ করে আপনার পরিষেবা কর্মীর push ইভেন্টের জন্য শুনছেন:
self.addEventListener('push', ... );
(যদি না আপনি আগে ওয়েব ওয়ার্কারদের সাথে না খেলেন, self সম্ভবত নতুন৷ একটি পরিষেবা কর্মী ফাইলে, self পরিষেবা কর্মীকেই উল্লেখ করে৷)
যখন একটি পুশ বার্তা পাওয়া যায়, ইভেন্ট শ্রোতাকে ডাকা হবে এবং আপনি পরিষেবা কর্মীর registration সম্পত্তিতে showNotification() কল করে একটি বিজ্ঞপ্তি তৈরি করবেন৷ showNotification() একটি title প্রয়োজন; আপনি এটিকে একটি বডি মেসেজ, আইকন এবং ব্যাজ সেট করতে একটি options অবজেক্টও দিতে পারেন। (লেখার সময় ব্যাজটি শুধুমাত্র অ্যান্ড্রয়েডে ব্যবহার করা হয়।)
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
self.registration.showNotification(title, options);
আপনার push ইভেন্ট পরিচালনায় শেষ জিনিসটি হল event.waitUntil() । এই পদ্ধতিটি আপনার পরিষেবা কর্মীকে জীবিত রাখতে এবং প্রতিশ্রুতিটি সমাধান না হওয়া পর্যন্ত ব্রাউজারটিকে সক্ষম করার প্রতিশ্রুতি নেয়।
উপরের কোডটি বুঝতে একটু সহজ করার জন্য, আপনি এটিকে এভাবে পুনরায় লিখতে পারেন:
const notificationPromise = self.registration.showNotification(title, options);
event.waitUntil(notificationPromise);
এখন আপনি পুশ ইভেন্টের মধ্য দিয়ে গেছেন, আসুন একটি পুশ ইভেন্ট পরীক্ষা করি।
চেষ্টা করে দেখুন
পরিষেবা কর্মীর মধ্যে পুশ ইভেন্ট পরিচালনার মাধ্যমে, একটি বার্তা প্রাপ্ত হলে কী ঘটে তা পরীক্ষা করতে আপনি একটি জাল পুশ ইভেন্ট ট্রিগার করতে পারেন।
আপনার ওয়েব অ্যাপে, পুশ মেসেজিং সাবস্ক্রাইব করুন এবং নিশ্চিত করুন যে আপনি কনসোলে User IS subscribed নিয়েছেন। DevTools-এর অ্যাপ্লিকেশন প্যানেলে, সার্ভিস ওয়ার্কার্স ট্যাবের অধীনে, পুশ বোতামে ক্লিক করুন:

আপনি পুশ ক্লিক করার পরে, আপনি এই মত একটি বিজ্ঞপ্তি দেখতে হবে:

দ্রষ্টব্য: যদি এই পদক্ষেপটি কাজ না করে, তাহলে DevTools অ্যাপ্লিকেশন প্যানেলে নিবন্ধনমুক্ত লিঙ্কের মাধ্যমে আপনার পরিষেবা কর্মীকে আনরেজিস্টার করার চেষ্টা করুন, পরিষেবা কর্মী বন্ধ হওয়ার জন্য অপেক্ষা করুন এবং তারপরে পৃষ্ঠাটি পুনরায় লোড করুন৷
8. বিজ্ঞপ্তি ক্লিক করুন
আপনি যদি এই বিজ্ঞপ্তিগুলির একটিতে ক্লিক করেন, আপনি লক্ষ্য করবেন যে কিছুই হবে না৷ আপনি আপনার পরিষেবা কর্মীর notificationclick ইভেন্টগুলি শুনে বিজ্ঞপ্তি ক্লিকগুলি পরিচালনা করতে পারেন৷
sw.js এ একটি notificationclick লিসেনার যোগ করে শুরু করুন:
self.addEventListener('notificationclick', function(event) {
console.log('[Service Worker] Notification click received.');
event.notification.close();
event.waitUntil(
clients.openWindow('https://developers.google.com/web')
);
});
ব্যবহারকারী যখন বিজ্ঞপ্তিতে ক্লিক করেন, তখন notificationclick ইভেন্ট লিসেনারকে ডাকা হবে।
কোডটি প্রথমে ক্লিক করা বিজ্ঞপ্তিটি বন্ধ করে দেয়:
event.notification.close();
তারপর https://developers.google.com/web URL লোড করে একটি নতুন উইন্ডো বা ট্যাব খোলা হয়। এটি পরিবর্তন করতে নির্দ্বিধায়.
event.waitUntil(
clients.openWindow('https://developers.google.com/web/')
);
event.waitUntil() নিশ্চিত করে যে ব্রাউজারটি নতুন উইন্ডো বা ট্যাব প্রদর্শিত হওয়ার আগে পরিষেবা কর্মীকে শেষ করে না।
চেষ্টা করে দেখুন
DevTools-এ আবার একটি পুশ মেসেজ ট্রিগার করার চেষ্টা করুন এবং বিজ্ঞপ্তিতে ক্লিক করুন। আপনি এখন বিজ্ঞপ্তিটি বন্ধ এবং একটি নতুন ট্যাব খোলা দেখতে পাবেন৷
9. পুশ বার্তা পাঠান
আপনি দেখেছেন যে আপনার ওয়েব অ্যাপ DevTools ব্যবহার করে একটি বিজ্ঞপ্তি দেখাতে সক্ষম এবং একটি ক্লিকের মাধ্যমে বিজ্ঞপ্তিটি কীভাবে বন্ধ করা যায় তা দেখেছেন। পরবর্তী ধাপ হল একটি প্রকৃত পুশ বার্তা পাঠানো।
সাধারণত, এর জন্য একটি ওয়েব পৃষ্ঠা থেকে একটি ব্যাকএন্ডে একটি সদস্যতা পাঠাতে হবে৷ ব্যাকএন্ড তারপর সাবস্ক্রিপশনের এন্ডপয়েন্টে একটি API কল করে একটি পুশ বার্তা ট্রিগার করবে।
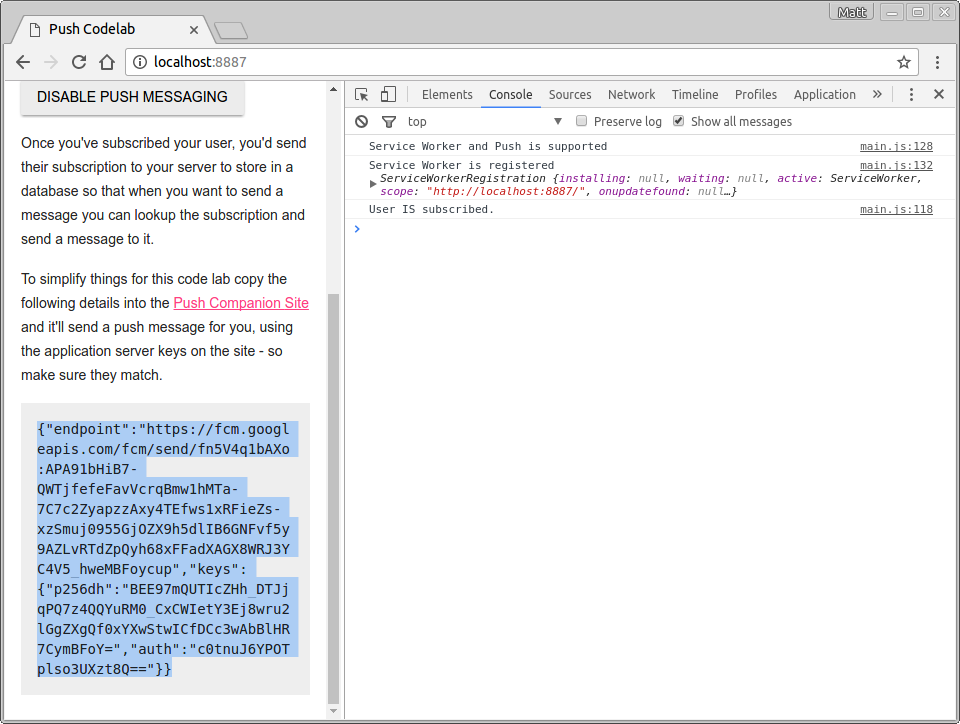
এটি এই কোডল্যাবের সুযোগের বাইরে, তবে আপনি একটি প্রকৃত পুশ বার্তা ট্রিগার করতে সহযোগী সাইট ( web-push-codelab.glitch.me ) ব্যবহার করতে পারেন৷ আপনার পৃষ্ঠার নীচে সদস্যতা আটকান:

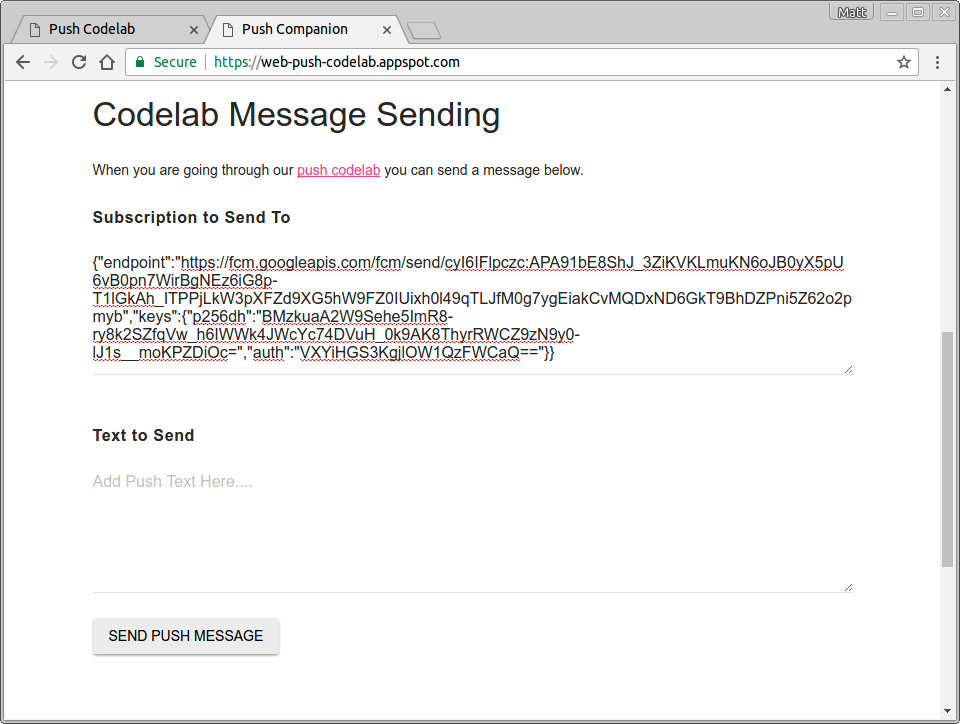
তারপর পাঠ্য অঞ্চলে পাঠাতে সাবস্ক্রিপশনের সহচর সাইটে এটি পেস্ট করুন:

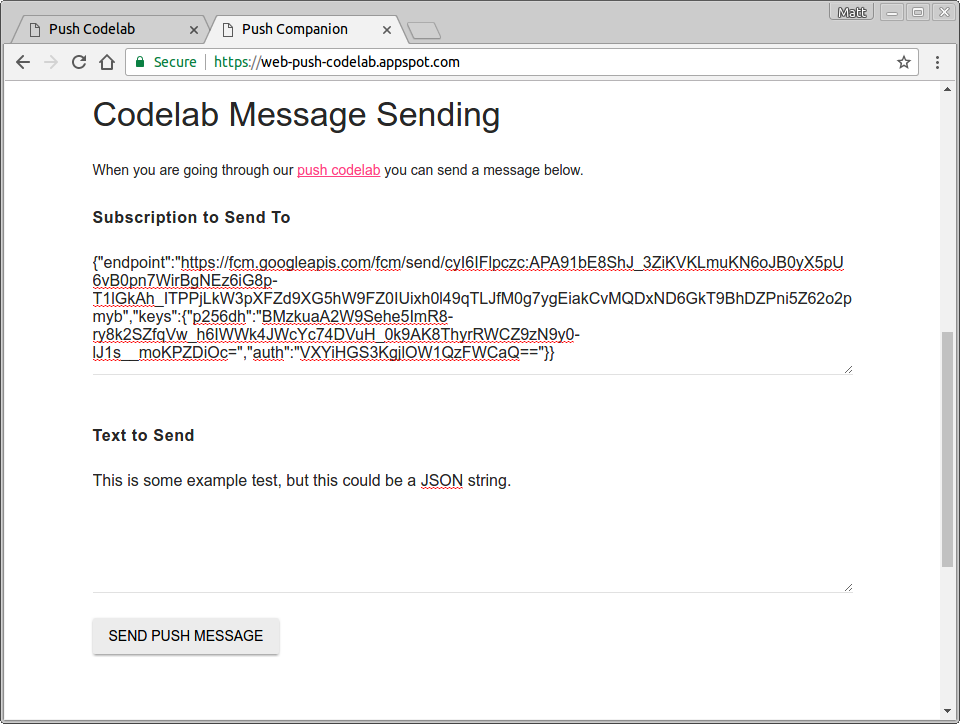
পাঠাতে পাঠ্যের অধীনে, আপনি পুশ বার্তার সাথে পাঠাতে চান এমন যেকোনো স্ট্রিং যোগ করুন।
সেন্ড পুশ মেসেজ বোতামে ক্লিক করুন।

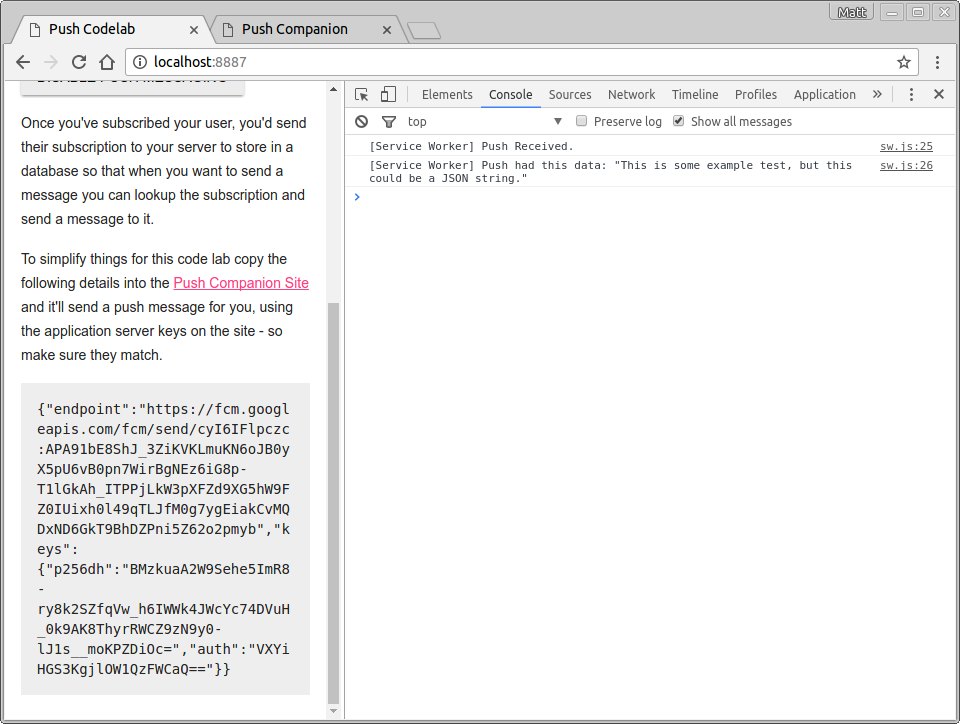
তারপরে আপনার একটি পুশ বার্তা পাওয়া উচিত। আপনি যে পাঠ্যটি ব্যবহার করেছেন সেটি কনসোলে লগ করা হবে।

এটি আপনাকে ডেটা পাঠানো এবং গ্রহণ করার পরীক্ষা করার এবং ফলাফল হিসাবে বিজ্ঞপ্তিগুলি পরিচালনা করার সুযোগ দেওয়া উচিত।
সঙ্গী অ্যাপটি একটি নোড সার্ভার যা বার্তা পাঠাতে ওয়েব-পুশ লাইব্রেরি ব্যবহার করছে। আপনার জন্য পুশ বার্তা পাঠানোর জন্য কোন লাইব্রেরি পাওয়া যায় তা দেখতে GitHub-এ web-push-libs org পর্যালোচনা করা সার্থক। এটি পুশ বার্তাগুলিকে ট্রিগার করার জন্য অনেকগুলি বিবরণ পরিচালনা করে।
আপনি এখানে সহচর সাইটের সমস্ত কোড দেখতে পারেন।
10. ব্যবহারকারীকে আনসাবস্ক্রাইব করুন
অনুপস্থিত একটি জিনিস হল ধাক্কা থেকে ব্যবহারকারীর সদস্যতা ত্যাগ করার ক্ষমতা। এটি করার জন্য আপনাকে একটি PushSubscription এ unsubscribe() কল করতে হবে।
আপনার scripts/main.js ফাইলে ফিরে আসুন, initializeUI() এ pushButton ক্লিক লিসেনারকে নিম্নলিখিতটিতে পরিবর্তন করুন:
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
unsubscribeUser();
} else {
subscribeUser();
}
});
লক্ষ্য করুন যে আপনি এখন একটি নতুন ফাংশন unsubscribeUser() কল করতে যাচ্ছেন। এই ফাংশনে, আপনি বর্তমান সাবস্ক্রিপশন পাবেন এবং এটিতে unsubscribe() কল করুন। scripts/main.js এ নিম্নলিখিত কোড যোগ করুন:
function unsubscribeUser() {
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
});
}
এর এই ফাংশন মাধ্যমে পদক্ষেপ করা যাক.
প্রথমে, আপনি getSubscription() কল করে বর্তমান সাবস্ক্রিপশন পাবেন :
swRegistration.pushManager.getSubscription()
এটি একটি প্রতিশ্রুতি প্রদান করে যা একটি PushSubscription সাথে সমাধান করে যদি একটি বিদ্যমান থাকে; অন্যথায়, এটি null প্রদান করে। যদি একটি সাবস্ক্রিপশন থাকে, আপনি এটিতে unsubscribe() কল করুন, যা PushSubscription অবৈধ করে তোলে।
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
// TODO: Tell application server to delete subscription
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
unsubscribe() কল করা একটি প্রতিশ্রুতি প্রদান করে, যেহেতু এটি সম্পূর্ণ হতে কিছু সময় নিতে পারে। আপনি সেই প্রতিশ্রুতিটি ফিরিয়ে দেন যাতে পরবর্তী then() চেইনে unsubscribe() শেষ হওয়ার জন্য অপেক্ষা করে। আপনি একটি ক্যাচ হ্যান্ডলার যোগ করুন যদি unsubscribe() কল করার ফলে একটি ত্রুটি দেখা দেয়। এর পরে, আপনি আপনার UI আপডেট করতে পারেন।
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
})
চেষ্টা করে দেখুন
আপনি আপনার ওয়েব অ্যাপে পুশ মেসেজিং সক্ষম করুন বা পুশ মেসেজিং নিষ্ক্রিয় করুন টিপতে সক্ষম হবেন এবং লগগুলি ব্যবহারকারীকে সদস্যতা এবং সদস্যতা ত্যাগ করা দেখাবে৷

11. সমাপ্ত
এই কোডল্যাব সম্পূর্ণ করার জন্য অভিনন্দন!
এই কোডল্যাব আপনাকে দেখিয়েছে কিভাবে আপনার ওয়েব অ্যাপে পুশ নোটিফিকেশন যোগ করে উঠতে হয়। আপনি যদি ওয়েব বিজ্ঞপ্তিগুলি কী করতে পারে সে সম্পর্কে আরও জানতে চান, এই নথিগুলি দেখুন ৷
আপনি যদি আপনার সাইটে পুশ বিজ্ঞপ্তিগুলি স্থাপন করতে চান তবে আপনি পুরানো ব্রাউজার বা GCM ব্যবহার করে এমন অ-মান-সম্মত ব্রাউজারগুলির জন্য সমর্থন যোগ করতে আগ্রহী হতে পারেন৷ এখানে আরো জানুন .
আরও পড়া
- ওয়েব পুশ বিজ্ঞপ্তি : ওয়েব মৌলিক বিষয়ের ডকুমেন্টেশন।
- ওয়েব পুশ লাইব্রেরি : Node.js, PHP, Java, Python, C, এবং C# সহ ওয়েব পুশ লাইব্রেরি।

