1. Übersicht
Push-Nachrichten sind eine einfache und effektive Möglichkeit, Nutzer erneut anzusprechen. In diesem Codelab erfahren Sie, wie Sie Ihrer Webanwendung Push-Benachrichtigungen hinzufügen.
Aufgaben in diesem Lab
- Einen Nutzer für Push-Nachrichten abonnieren und abmelden
- Umgang mit eingehenden Push-Nachrichten
- Benachrichtigungen anzeigen
- Auf Benachrichtigungsklicks reagieren
Voraussetzungen
- Chrome 52 oder höher
- Webserver für Chrome oder Ihren eigenen Webserver
- Ein Texteditor
- Grundkenntnisse in HTML, CSS, JavaScript und Chrome-Entwicklertools
- Der Beispielcode (siehe Erste Schritte)
2. Einrichten
Beispielcode herunterladen
Es gibt zwei Möglichkeiten, den Beispielcode für dieses Codelab abzurufen:
- Klonen Sie das Git-Repository:
git clone https://github.com/GoogleChrome/push-notifications.git
- Laden Sie die ZIP-Datei herunter:
Wenn Sie die Quelle als ZIP-Datei herunterladen, erhalten Sie beim Entpacken den Stammordner push-notifications-master.
Webserver installieren und prüfen
Sie können zwar Ihren eigenen Webserver verwenden, dieses Codelab wurde jedoch so entwickelt, dass er gut mit dem Webserver für Chrome funktioniert. Wenn Sie die App noch nicht installiert haben, können Sie sie im Chrome Web Store herunterladen:
Klicken Sie nach der Installation der App "Webserver für Chrome" in der Lesezeichenleiste auf die Verknüpfung Apps:

Klicken Sie im Apps-Fenster auf das Webserversymbol:

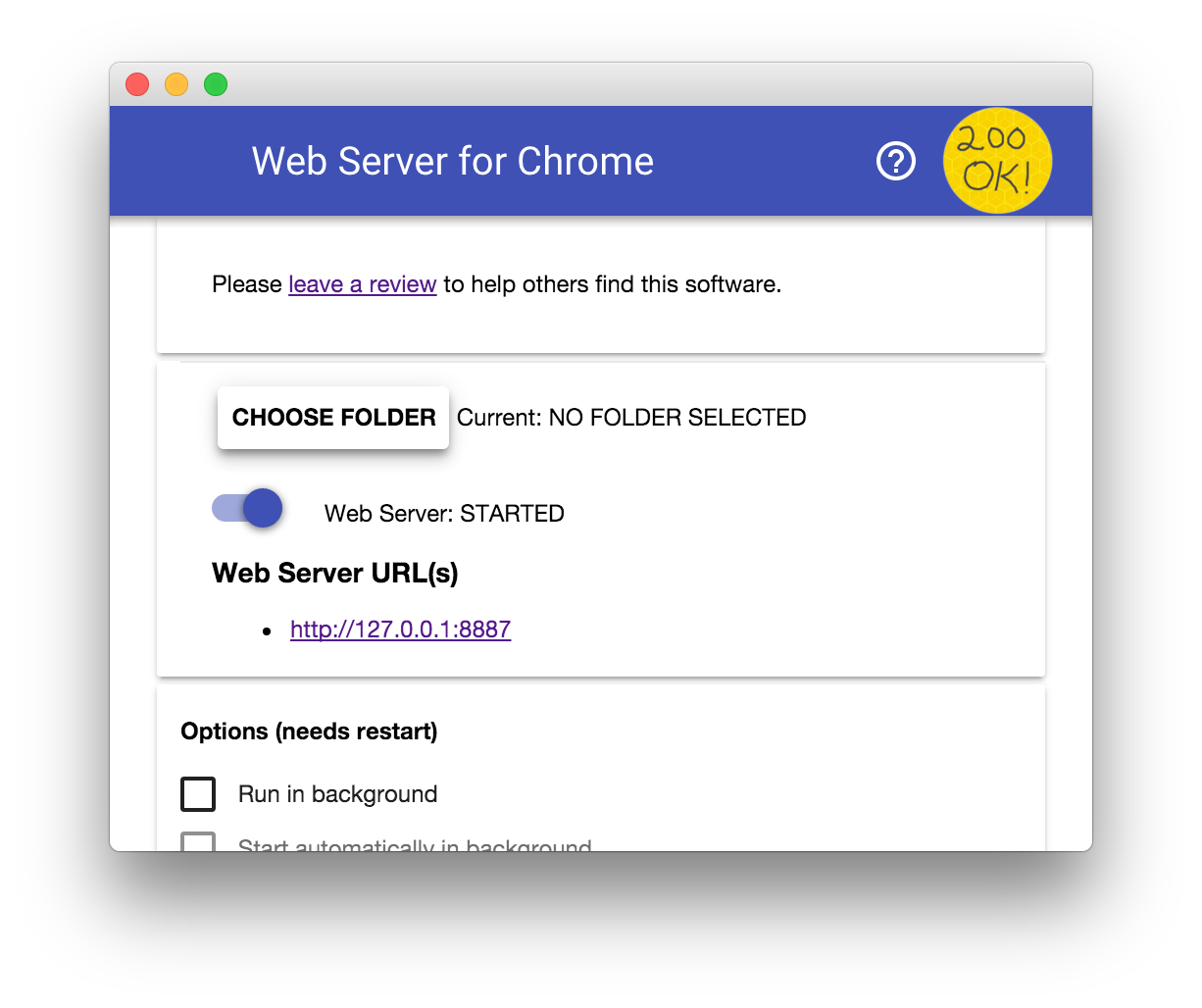
Als Nächstes wird das folgende Dialogfeld angezeigt, in dem Sie Ihren lokalen Webserver konfigurieren können:

Klicken Sie auf die Schaltfläche Ordner auswählen und wählen Sie den Ordner app im heruntergeladenen Ordner push-notifications aus. So können Sie Ihre laufende Arbeit über die URL bereitstellen, die im Abschnitt Webserver-URL(s) des Dialogfelds angezeigt wird.
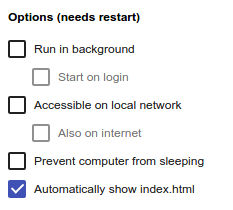
Klicken Sie unter Optionen das Kästchen neben Index.html automatisch anzeigen an:

Beenden Sie dann den Server und starten Sie ihn neu, indem Sie den Schalter Webserver: gestartet nach links und dann wieder nach rechts schieben.

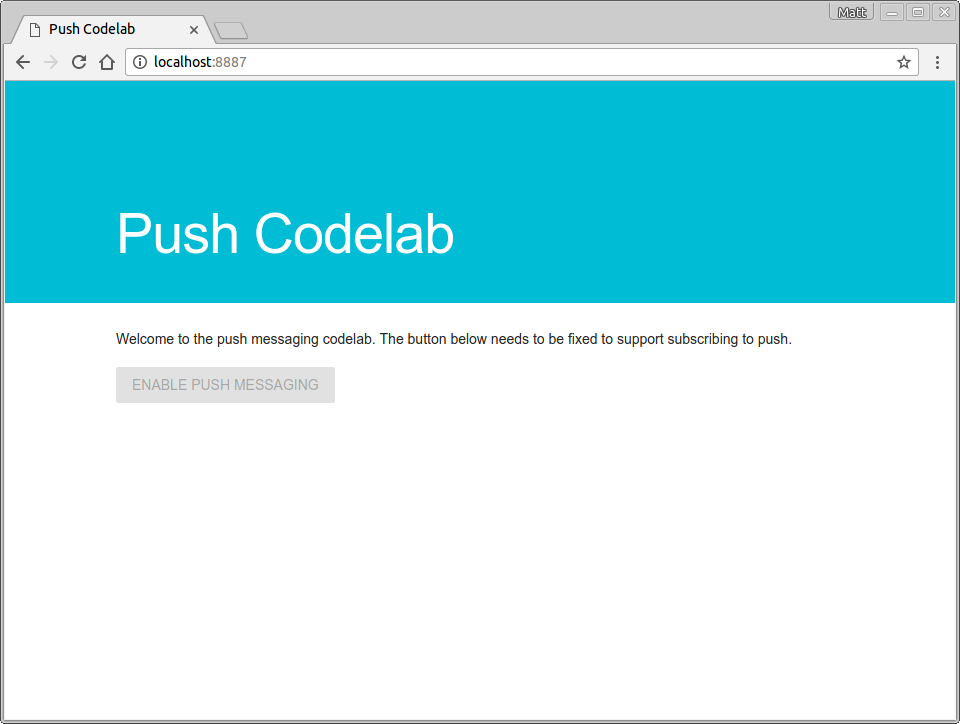
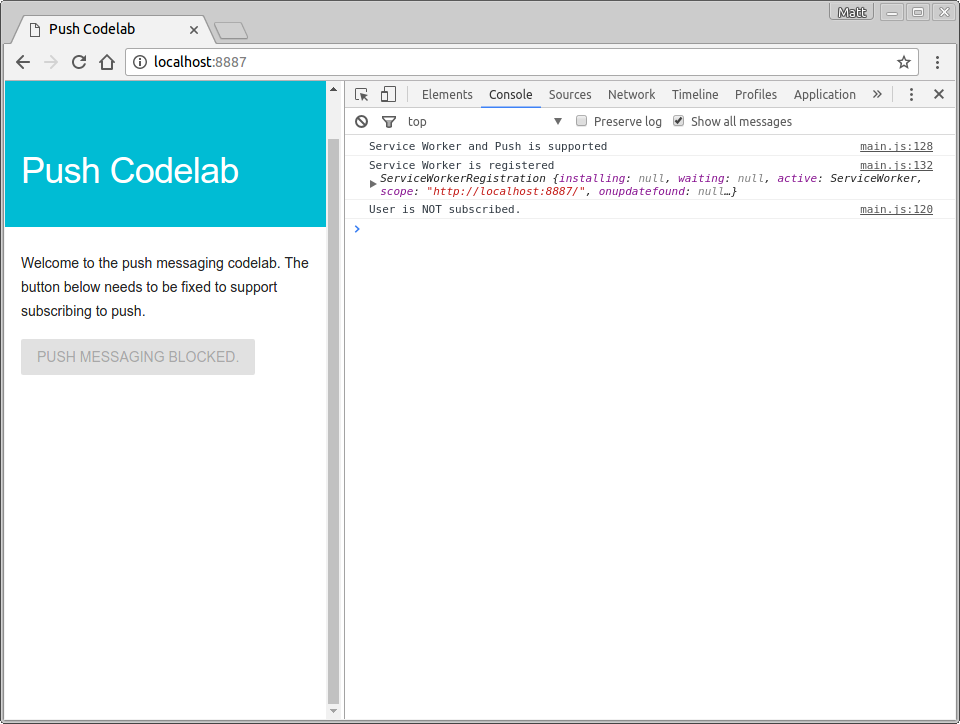
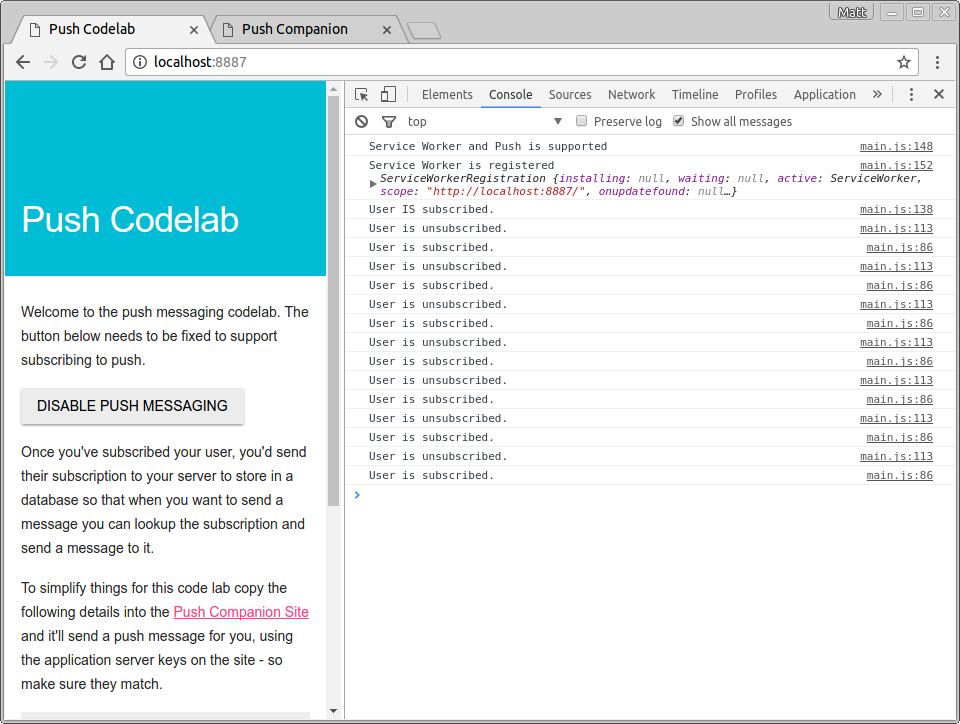
Klicken Sie auf die Webserver-URL, um Ihre Website in Ihrem Webbrowser aufzurufen. Sie sollten eine Seite sehen, die wie folgt aussieht. Ihre Version könnte jedoch 127.0.0.1:8887 als Adresse anzeigen:

Service Worker immer aktualisieren
Während der Entwicklung ist es hilfreich, dafür zu sorgen, dass Ihr Service Worker immer auf dem neuesten Stand ist und über die neuesten Änderungen verfügt.
So richtest du die Funktion in Chrome ein:
- Rufen Sie den Tab Codelab senden auf.
- Entwicklertools öffnen: Strg+Umschalt+I unter Windows und Linux, Cmd+Option+I unter macOS.
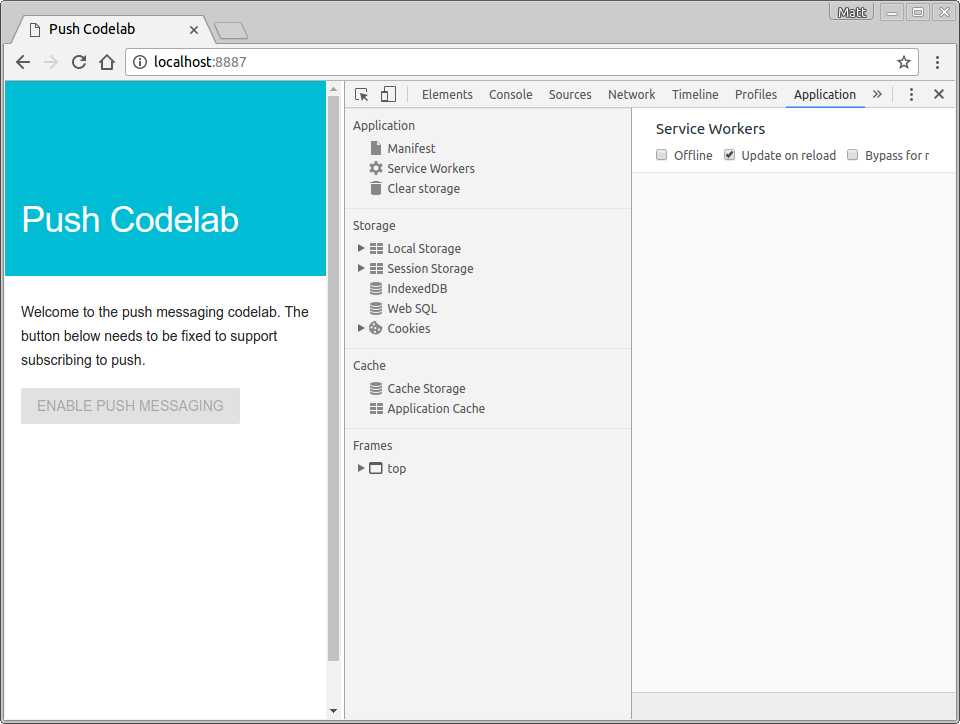
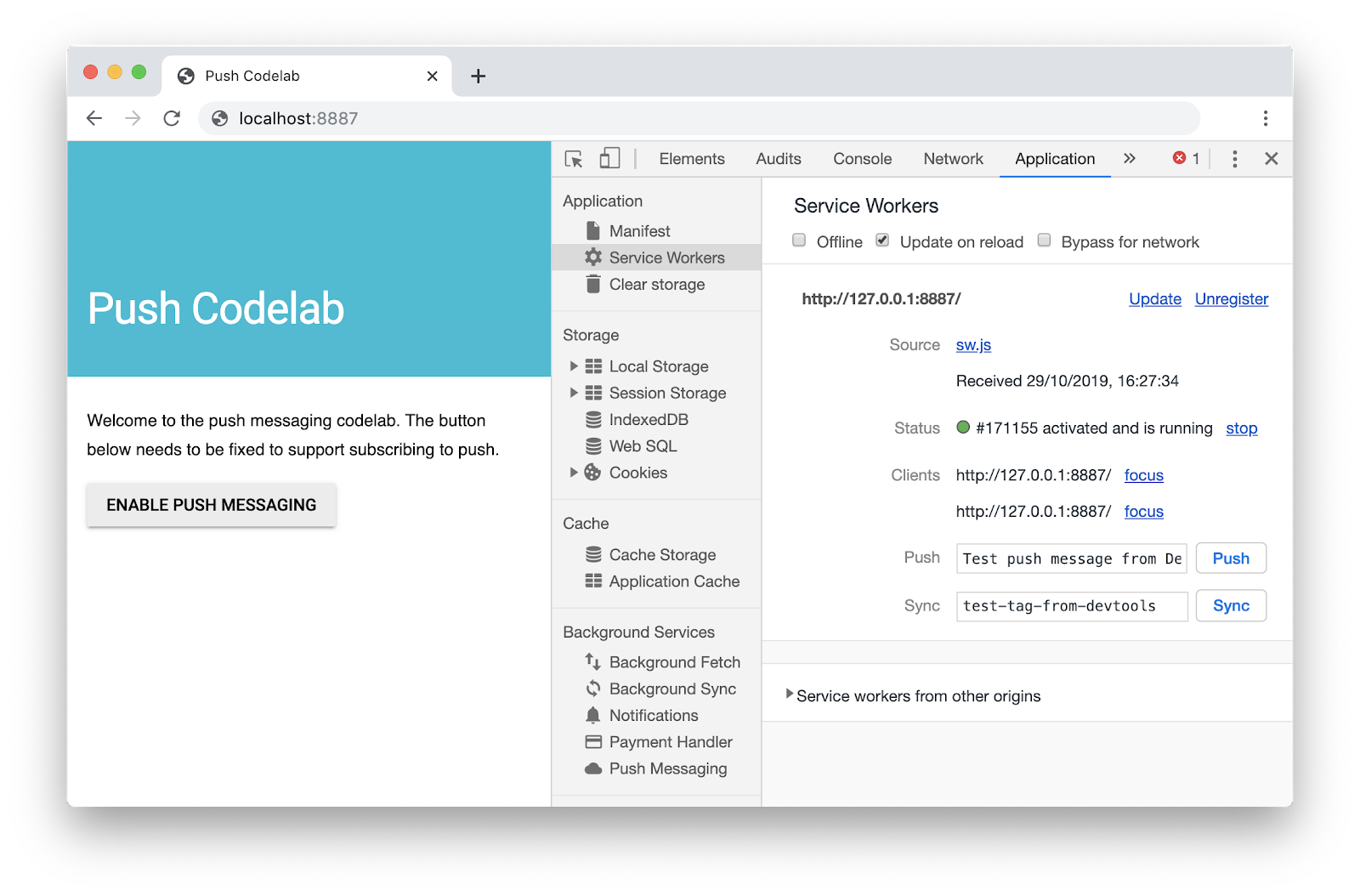
- Wählen Sie das Steuerfeld Anwendung aus, klicken Sie auf den Tab Service Worker und klicken Sie das Kästchen Update on Refresh an. Wenn dieses Kästchen aktiviert ist, wird der Service Worker bei jedem Seitenaktualisierung erzwungen.

3. Service Worker registrieren
Beachten Sie, dass sich im Verzeichnis app eine leere Datei mit dem Namen sw.js befindet. Diese Datei wird Ihr Service Worker. Vorerst kann es leer bleiben. Sie fügen später Code hinzu.
Zuerst müssen Sie diese Datei als Service Worker registrieren.
Ihre app/index.html-Seite wird mit scripts/main.js geladen. In dieser JavaScript-Datei registrieren Sie Ihren Service Worker.
Fügen Sie den folgenden Code zu scripts/main.js hinzu:
if ('serviceWorker' in navigator && 'PushManager' in window) {
console.log('Service Worker and Push are supported');
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
})
.catch(function(error) {
console.error('Service Worker Error', error);
});
} else {
console.warn('Push messaging is not supported');
pushButton.textContent = 'Push Not Supported';
}
Mit diesem Code wird geprüft, ob Service Worker und Push-Nachrichten von Ihrem Browser unterstützt werden. Wenn sie unterstützt werden, registriert der Code Ihre sw.js-Datei.
Jetzt ausprobieren
Prüfen Sie Ihre Änderungen, indem Sie den Tab Codelab senden im Browser aktualisieren.
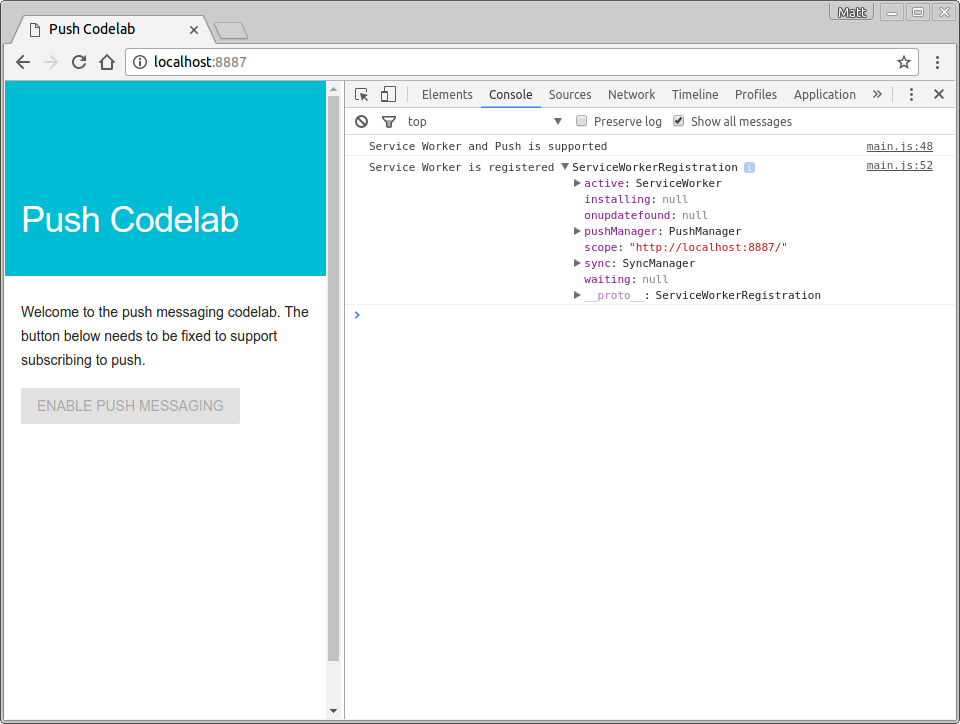
Suchen Sie in der Konsole in den Chrome-Entwicklertools nach einem Service Worker is registered message:

Anwendungsserverschlüssel abrufen
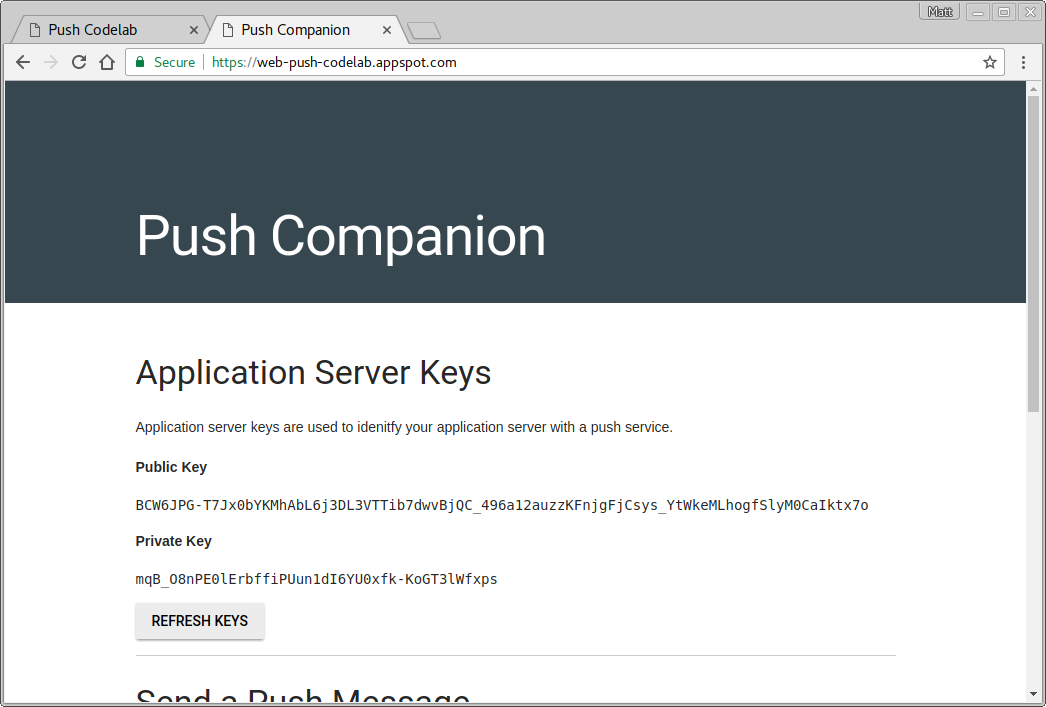
Damit Sie mit diesem Codelab arbeiten können, müssen Sie Anwendungsserverschlüssel generieren. Sie können das auf der Companion-Website web-push-codelab.glitch.me tun.
Hier können Sie ein Paar aus öffentlichem und privatem Schlüssel generieren.

Kopieren Sie Ihren öffentlichen Schlüssel in scripts/main.js und ersetzen Sie dabei den Wert <Your Public Key>:
const applicationServerPublicKey = '<Your Public Key>';
Wichtig: Sie sollten Ihren privaten Schlüssel niemals in Ihrer Webanwendung speichern.
4. Status der Initialisierung
Derzeit ist die Schaltfläche Aktivieren der Web-App deaktiviert und kann nicht angeklickt werden. Der Grund hierfür ist, dass es sich empfiehlt, die Push-Schaltfläche standardmäßig zu deaktivieren und dann wieder zu aktivieren, sobald Sie wissen, dass Push-Nachrichten vom Browser unterstützt werden und Sie überprüfen können, ob der Nutzer derzeit Messaging abonniert hat oder nicht.
Sie müssen in scripts/main.js zwei Funktionen erstellen:
initializeUI, um zu prüfen, ob der Nutzer derzeit ein Abo hatupdateBtn, um die Schaltfläche zu aktivieren und den Text zu ändern, je nachdem, ob der Nutzer ein Abo hat oder nicht
Fügen Sie main.js eine initializeUI-Funktion hinzu:
function initializeUI() {
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
Die neue Methode verwendet die swRegistration aus dem vorherigen Schritt, ruft die pushManager-Eigenschaft von ihr ab und ruft getSubscription() auf.
pushManager getSubscription() gibt ein Promise zurück, das mit dem aktuellen Abo aufgelöst wird, sofern vorhanden. Andernfalls wird null zurückgegeben. Damit kannst du prüfen, ob der Nutzer bereits ein Abo hat, den Wert von isSubscribed festlegen und dann updateBtn() aufrufen, um die Schaltfläche zu aktualisieren.
Fügen Sie die Funktion updateBtn() zu main.js hinzu:
function updateBtn() {
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
Diese Funktion aktiviert die Schaltfläche und ändert den Schaltflächentext, je nachdem, ob der Nutzer ein Abo hat oder nicht.
Als Letztes müssen Sie initializeUI() aufrufen, wenn Ihr Service Worker in main.js registriert ist:
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
initializeUI();
})
Jetzt ausprobieren
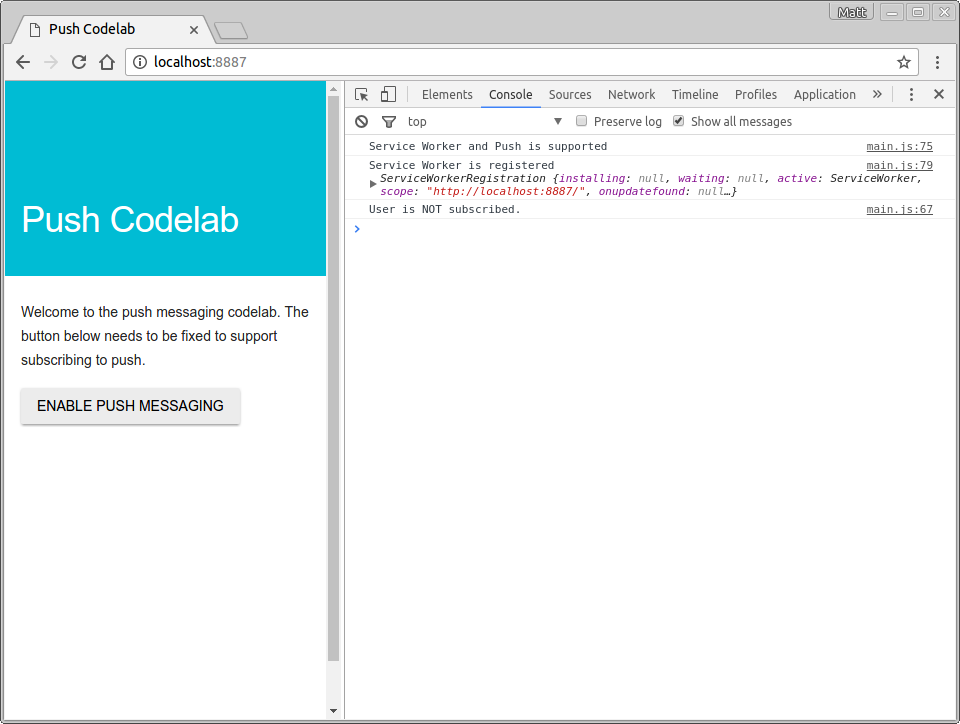
Aktualisieren Sie den Tab Codelab senden. Die Schaltfläche Push-Messaging aktivieren sollte jetzt aktiviert sein (Sie können darauf klicken) und User is NOT subscribed in der Konsole sehen.

Im weiteren Verlauf dieses Codelabs sollte sich der Schaltflächentext ändern, wenn du ein Abo abschließt.
5. Nutzer abonnieren
Im Moment funktioniert die Schaltfläche Push-Messaging aktivieren noch nicht viel. Das sollte nicht sein.
Fügen Sie in der Funktion initializeUI() einen Klick-Listener für Ihre Schaltfläche hinzu:
function initializeUI() {
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
// TODO: Unsubscribe user
} else {
subscribeUser();
}
});
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
updateSubscriptionOnServer(subscription);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
Wenn der Nutzer auf die Schaltfläche klickt, deaktivieren Sie die Schaltfläche, nur um sicherzustellen, dass der Nutzer nicht ein zweites Mal darauf klicken kann, da das Abonnieren von Push-Benachrichtigungen einige Zeit dauern kann.
Wenn der Nutzer kein Abo hat, rufen Sie dann subscribeUser() an. Dazu müssen Sie den folgenden Code in scripts/main.js einfügen:
function subscribeUser() {
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(error) {
console.error('Failed to subscribe the user: ', error);
updateBtn();
});
}
Im Folgenden wird Schritt für Schritt erklärt, was dieser Code bewirkt und wie er Push-Nachrichten für den Nutzer abonniert.
Konvertieren Sie zuerst den öffentlichen Schlüssel des Anwendungsservers, der mit Base64 URL-sicher codiert ist, in ein UInt8Array, da dies die erwartete Eingabe des subscribe()-Aufrufs ist. Die Funktion urlB64ToUint8Array() befindet sich oben in scripts/main.js.
Nachdem Sie den Wert konvertiert haben, rufen Sie die Methode subscribe() auf der pushManager Ihres Service Workers auf und übergeben den öffentlichen Schlüssel Ihres Anwendungsservers sowie den Wert userVisibleOnly: true.
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
Mit dem Parameter userVisibleOnly wird sichergestellt, dass Sie jedes Mal eine Benachrichtigung erhalten, wenn eine Push-Nachricht gesendet wird. Derzeit ist dieser Wert erforderlich und muss „true“ sein.
Durch den Aufruf von subscribe() wird ein Promise zurückgegeben, das nach den folgenden Schritten aufgelöst wird:
- Der Nutzer hat die Berechtigung zum Anzeigen von Benachrichtigungen erteilt.
- Der Browser hat eine Netzwerkanfrage an einen Push-Dienst gesendet, um die zum Generieren einer
PushSubscriptionerforderlichen Daten abzurufen.
Das subscribe()-Promise wird mit PushSubscription aufgelöst, wenn diese Schritte erfolgreich waren. Wenn der Nutzer die Berechtigung nicht gewährt oder es Probleme mit dem Abonnieren des Nutzers gibt, wird das Promise mit einer Fehlermeldung abgelehnt. Dadurch erhalten Sie die folgende Promise-Kette in Ihrem Codelab:
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(err) {
console.log('Failed to subscribe the user: ', err);
updateBtn();
});
Damit erhalten Sie entweder ein Abo und behandeln den Nutzer als Abo oder erfassen einen Fehler und melden ihn in der Konsole. In beiden Fällen rufen Sie updateBtn() auf, um sicherzustellen, dass die Schaltfläche wieder aktiviert wird und den entsprechenden Text enthält.
In einer echten Anwendung senden Sie Ihre Abodaten über die Funktion updateSubscriptionOnServer() an ein Back-End. Für das Codelab zeigen Sie das Abo jedoch einfach in Ihrer UI an. Fügen Sie scripts/main.js die folgende Funktion hinzu:
function updateSubscriptionOnServer(subscription) {
// TODO: Send subscription to application server
const subscriptionJson = document.querySelector('.js-subscription-json');
const subscriptionDetails =
document.querySelector('.js-subscription-details');
if (subscription) {
subscriptionJson.textContent = JSON.stringify(subscription);
subscriptionDetails.classList.remove('is-invisible');
} else {
subscriptionDetails.classList.add('is-invisible');
}
}
Jetzt ausprobieren
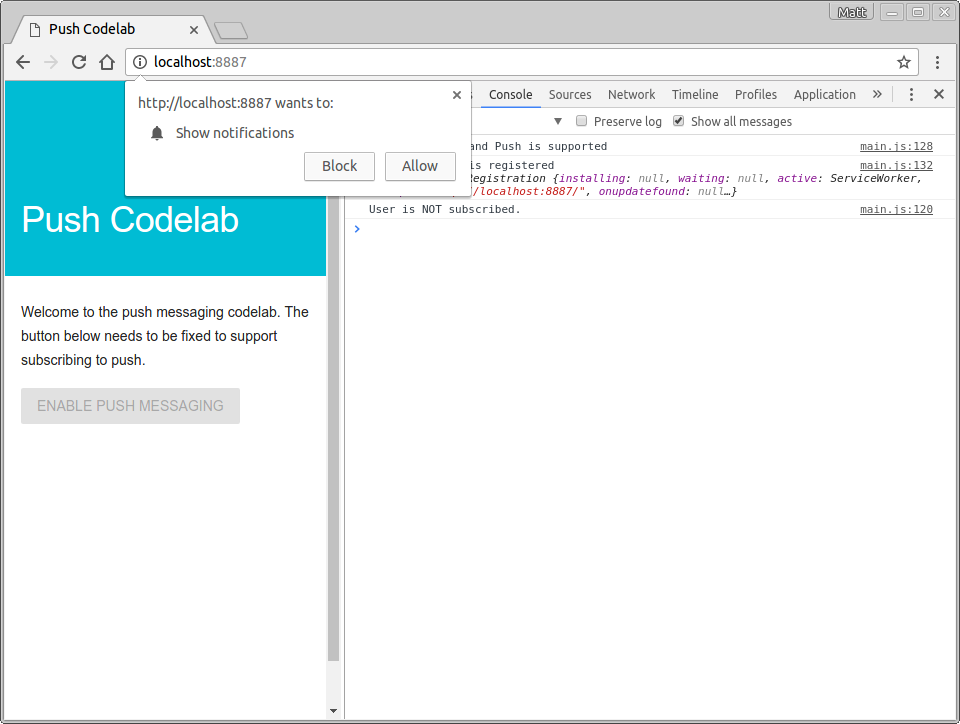
Gehen Sie zum Tab Codelab senden, aktualisieren Sie die Seite und klicken Sie auf die Schaltfläche. Eine Berechtigungsaufforderung wie diese sollte angezeigt werden:

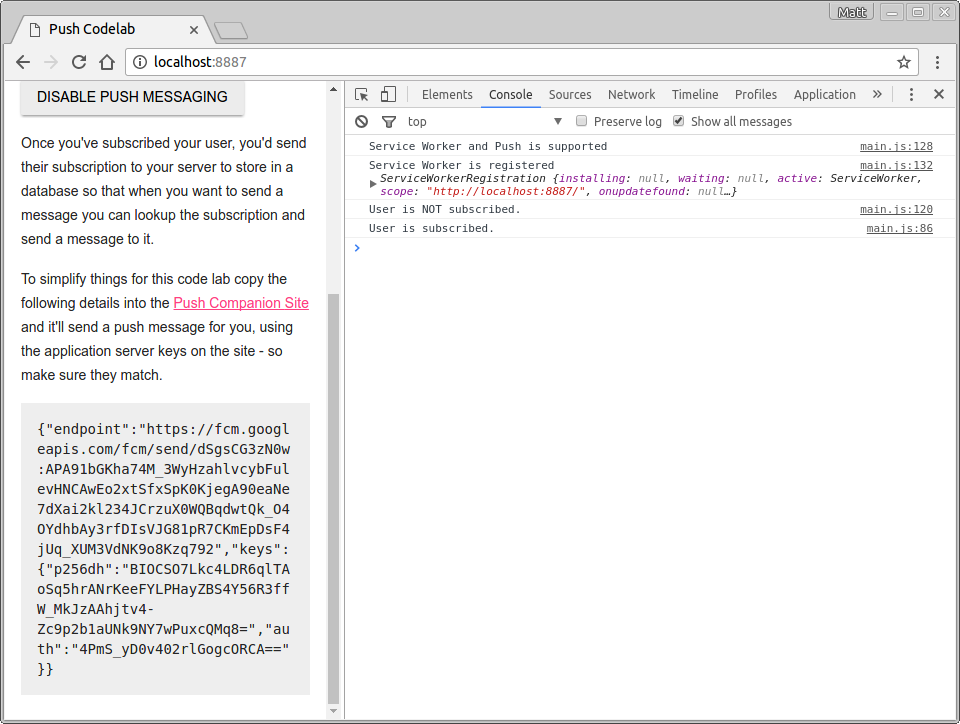
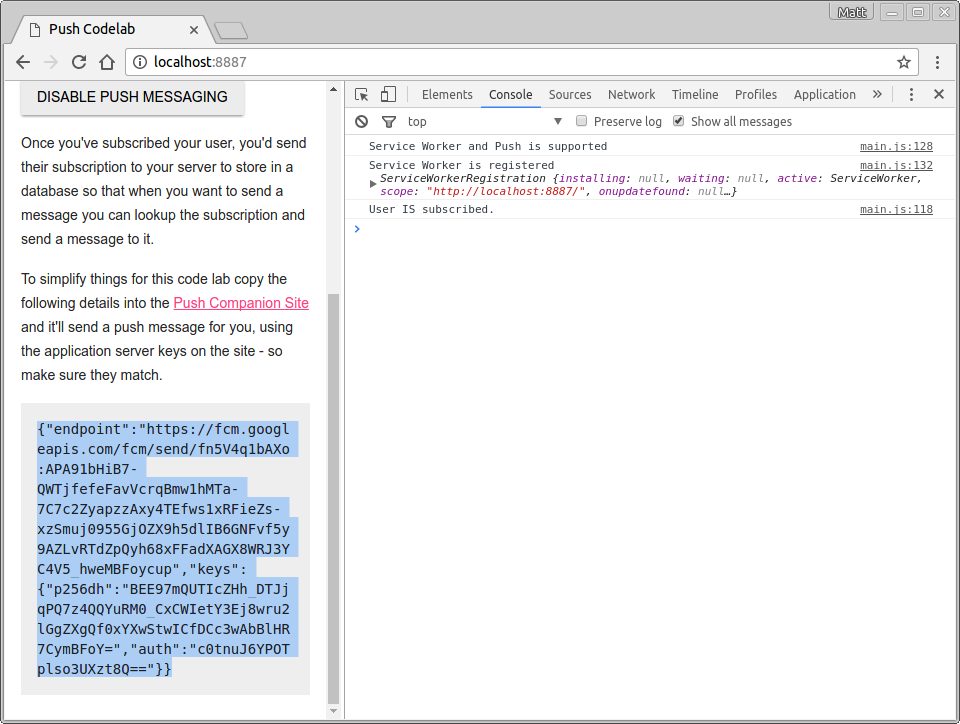
Wenn Sie die Berechtigung erteilen, sollte User is subscribed in der Konsole protokolliert werden. Der Text der Schaltfläche ändert sich in Push Messaging deaktivieren und Sie können unten auf der Seite das Abo als JSON-Daten anzeigen.

6. Zugriff auf Alias verweigert
Sie haben noch nicht behandelt, was passiert, wenn der Nutzer die Berechtigungsanfrage blockiert. Dies muss besonders sorgfältig geprüft werden, denn wenn der Nutzer die Berechtigung blockiert, kann Ihre Webanwendung die Berechtigungsaufforderung nicht noch einmal anzeigen und den Nutzer nicht abonnieren. Sie müssen zumindest den Druckknopf deaktivieren, damit der Nutzer weiß, dass er nicht verwendet werden kann.
Für dieses Szenario ist die Funktion updateBtn() am besten geeignet. Sie müssen nur den Notification.permission-Wert prüfen:
function updateBtn() {
if (Notification.permission === 'denied') {
pushButton.textContent = 'Push Messaging Blocked';
pushButton.disabled = true;
updateSubscriptionOnServer(null);
return;
}
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
Wenn die Berechtigung denied lautet, kann der Nutzer kein Abo abschließen und du kannst nichts weiter tun. Daher ist es am besten, die Schaltfläche dauerhaft zu deaktivieren.
Jetzt ausprobieren
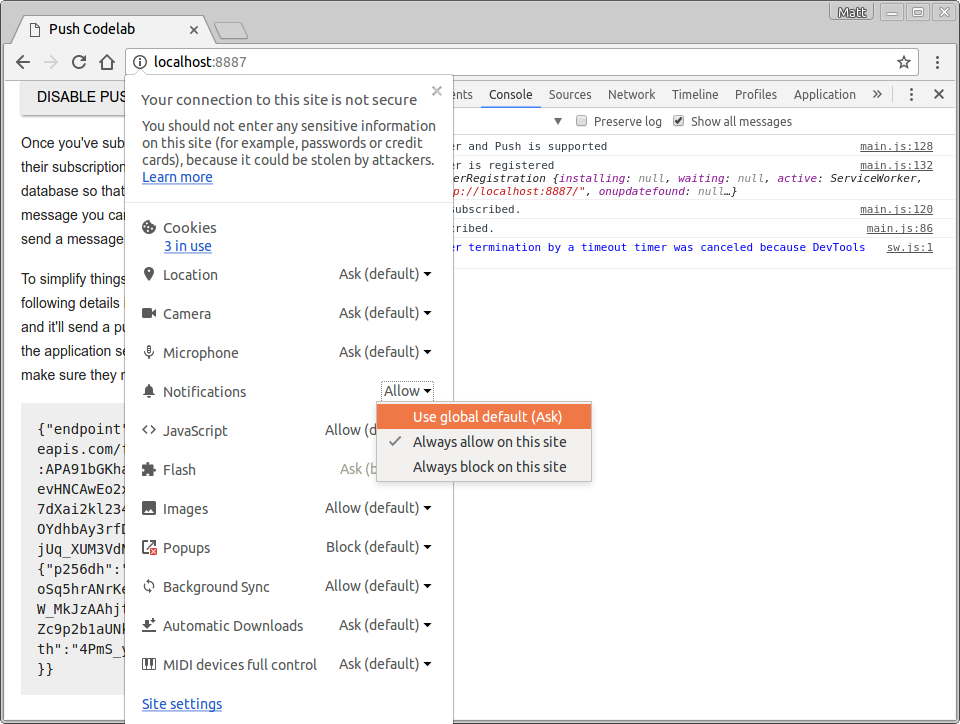
Da Sie Ihrer Web-App im vorherigen Schritt bereits die Berechtigung erteilt haben, müssen Sie in der URL-Leiste in einem Kreis auf das i klicken und die Berechtigung Benachrichtigungen in Globalen Standard verwenden (Fragen) ändern.

Nachdem Sie diese Einstellung geändert haben, aktualisieren Sie die Seite, klicken Sie auf die Schaltfläche Push Messaging aktivieren und wählen Sie im Berechtigungsdialogfeld Blockieren aus. Die Schaltfläche wird deaktiviert und es erscheint der Text Push Messaging blockiert.

Mit dieser Änderung kannst du jetzt den Nutzer abonnieren, wobei mögliche Berechtigungsszenarien berücksichtigt werden.
7. Push-Ereignisse verarbeiten
Bevor Sie lernen, wie Sie eine Push-Nachricht von Ihrem Back-End aus senden, müssen Sie sich überlegen, was tatsächlich passiert, wenn ein abonnierter Nutzer eine Push-Nachricht erhält.
Wenn Sie eine Push-Nachricht auslösen, empfängt der Browser die Push-Nachricht, ermittelt, für welchen Service Worker der Push ist, aktiviert diesen Service Worker und löst ein Push-Ereignis aus. Sie müssen auf dieses Ereignis warten und eine Benachrichtigung als Ergebnis anzeigen.
Fügen Sie Ihrer sw.js-Datei den folgenden Code hinzu:
self.addEventListener('push', function(event) {
console.log('[Service Worker] Push Received.');
console.log(`[Service Worker] Push had this data: "${event.data.text()}"`);
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});
Sehen wir uns diesen Code einmal genauer an. Sie überwachen push-Ereignisse in Ihrem Service Worker, indem Sie einen Event-Listener hinzufügen:
self.addEventListener('push', ... );
Wenn Sie noch nicht mit Web Workers gearbeitet haben, ist self wahrscheinlich neu. In einer Service Worker-Datei verweist self auf den Service Worker selbst.
Wenn eine Push-Nachricht empfangen wird, wird der Event-Listener aufgerufen und Sie erstellen eine Benachrichtigung, indem Sie showNotification() für die Eigenschaft registration des Service Workers aufrufen. Für showNotification() ist eine title erforderlich. Sie können ihm auch ein options-Objekt zuweisen, um eine Nachricht, ein Symbol und ein Logo festzulegen. (Das Logo wurde zum Zeitpunkt der Erstellung dieses Dokuments nur auf Android-Geräten verwendet.)
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
self.registration.showNotification(title, options);
Der letzte Punkt, den Sie bei der Verarbeitung von push-Ereignissen behandeln müssen, ist event.waitUntil(). Bei dieser Methode wird ein Promise genutzt, um dem Browser zu ermöglichen, den Service Worker aktiv zu halten, bis das übergebene Promise aufgelöst wurde.
Um den obigen Code etwas verständlicher zu machen, können Sie ihn wie folgt neu schreiben:
const notificationPromise = self.registration.showNotification(title, options);
event.waitUntil(notificationPromise);
Nachdem Sie nun das Push-Ereignis durchlaufen haben, wollen wir ein Push-Ereignis testen.
Jetzt ausprobieren
Mit der Verarbeitung von Push-Ereignissen im Service Worker können Sie ein gefälschtes Push-Ereignis auslösen, um zu testen, was passiert, wenn eine Nachricht empfangen wird.
Abonnieren Sie in Ihrer Webanwendung Push-Nachrichten und prüfen Sie, ob in der Konsole User IS subscribed angezeigt wird. Klicken Sie in den Entwicklertools im Bereich Anwendung auf dem Tab Service Workers auf die Schaltfläche Senden:

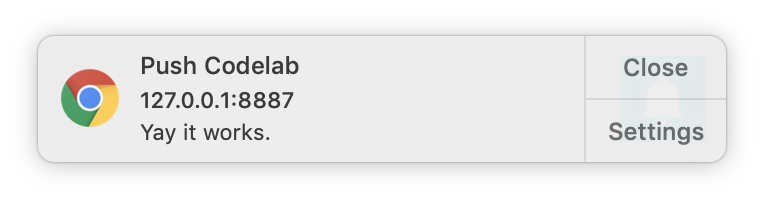
Nachdem Sie auf Senden geklickt haben, sollten Sie eine Benachrichtigung wie die folgende sehen:

Hinweis: Wenn dieser Schritt nicht funktioniert, versuchen Sie, die Registrierung des Service Workers über den Link Registrierung aufheben im Anwendungsbereich der Entwicklertools aufzuheben. Warten Sie dann, bis der Service Worker beendet wurde, und aktualisieren Sie dann die Seite.
8. Benachrichtigungsklick
Wenn Sie auf eine dieser Benachrichtigungen klicken, passiert nichts. Sie können Klicks auf Benachrichtigungen verarbeiten, indem Sie in Ihrem Service Worker auf notificationclick-Ereignisse warten.
Fügen Sie zuerst einen notificationclick-Listener in sw.js hinzu:
self.addEventListener('notificationclick', function(event) {
console.log('[Service Worker] Notification click received.');
event.notification.close();
event.waitUntil(
clients.openWindow('https://developers.google.com/web')
);
});
Wenn der Nutzer auf die Benachrichtigung klickt, wird der Event-Listener notificationclick aufgerufen.
Der Code schließt zuerst die angeklickte Benachrichtigung:
event.notification.close();
Daraufhin wird ein neues Fenster oder ein neuer Tab geöffnet, in dem die URL https://developers.google.com/web geladen wird. Sie können dies ändern.
event.waitUntil(
clients.openWindow('https://developers.google.com/web/')
);
event.waitUntil() sorgt dafür, dass der Browser den Service Worker nicht beendet, bevor das neue Fenster oder der neue Tab angezeigt wird.
Jetzt ausprobieren
Versuche noch einmal, eine Push-Nachricht in den Entwicklertools auszulösen, und klicke auf die Benachrichtigung. Die Benachrichtigung wird jetzt geschlossen und ein neuer Tab wird geöffnet.
9. Push-Nachrichten senden
Sie haben gesehen, dass Ihre Webanwendung mithilfe der Entwicklertools eine Benachrichtigung anzeigen kann. Sie haben erfahren, wie Sie die Benachrichtigung mit einem Klick schließen können. Als Nächstes senden Sie eine Push-Nachricht.
Normalerweise müsste dafür ein Abo von einer Webseite an ein Back-End gesendet werden. Das Back-End löst dann eine Push-Nachricht aus, indem es einen API-Aufruf an den Endpunkt im Abo sendet.
In diesem Codelab ist das nicht möglich. Sie können aber die Companion-Website ( web-push-codelab.glitch.me) verwenden, um eine tatsächliche Push-Nachricht auszulösen. Fügen Sie das Abo unten auf der Seite ein:

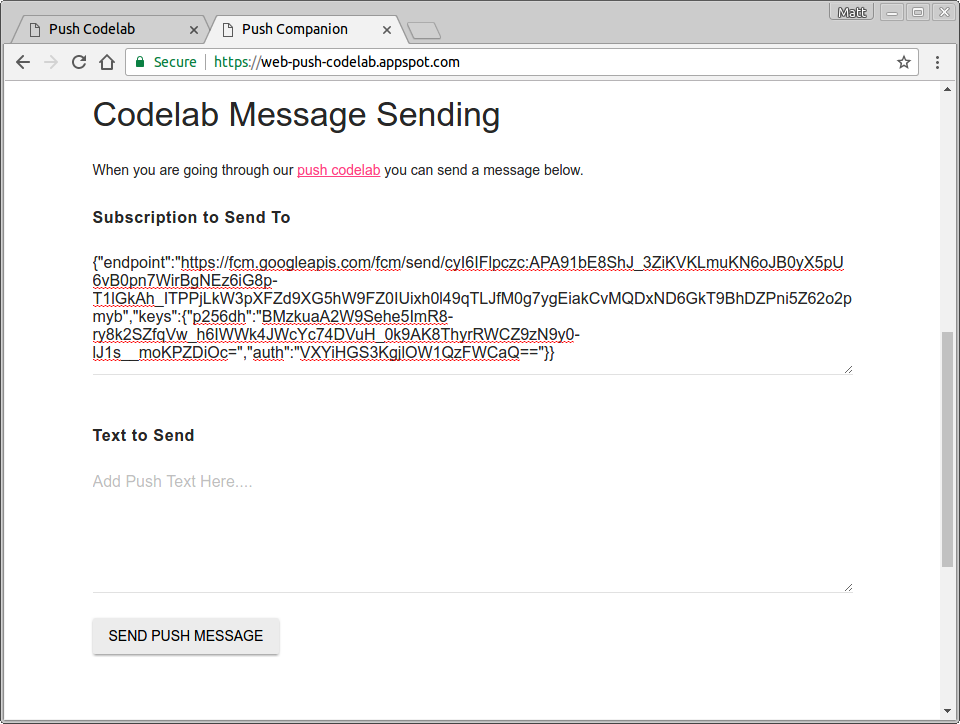
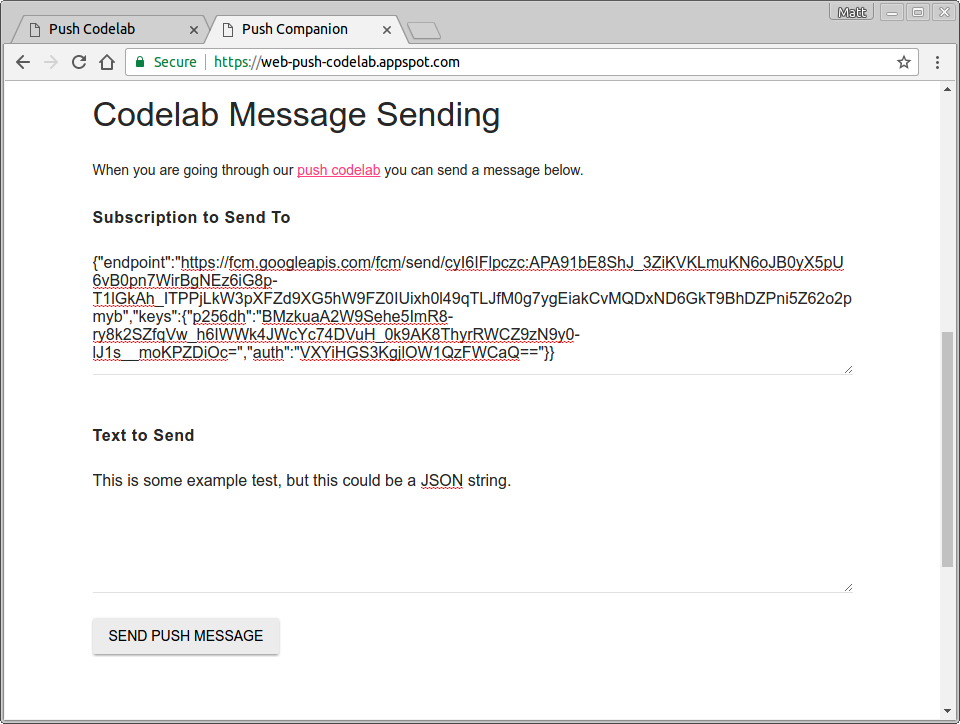
Fügen Sie dies dann in die Companion-Website im Textbereich Subscription to Send to (Abo für Senden an) ein:

Geben Sie unter Zu sendende SMS einen beliebigen String ein, den Sie mit der Push-Nachricht senden möchten.
Klicken Sie auf die Schaltfläche Push-Nachricht senden.

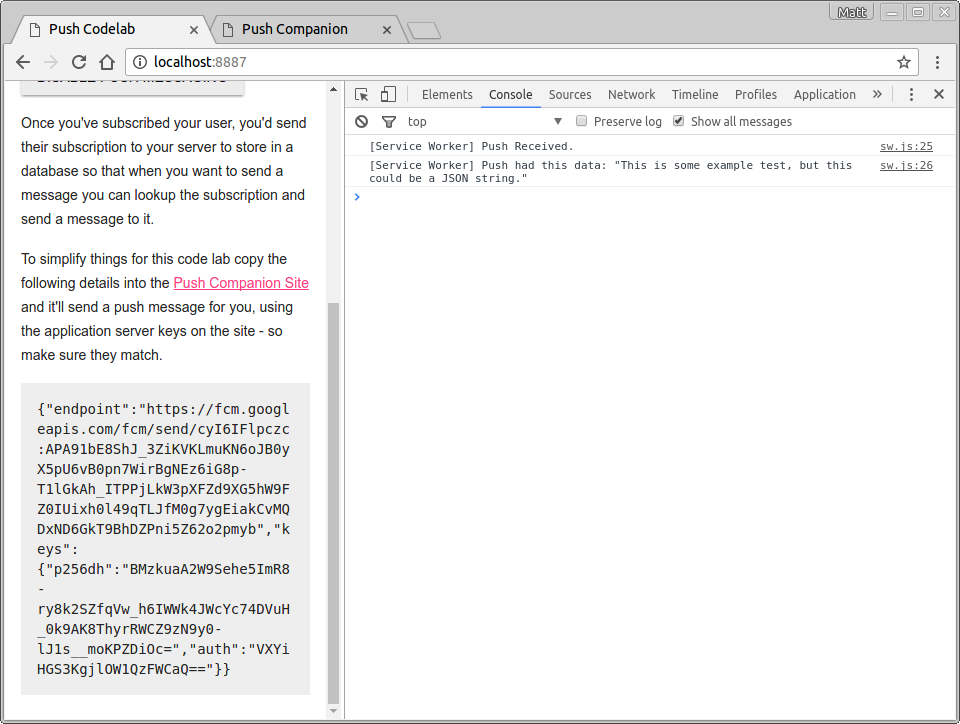
Sie sollten dann eine Push-Nachricht erhalten. Der verwendete Text wird in der Konsole protokolliert.

Dies sollte Ihnen die Möglichkeit geben, das Senden und Empfangen von Daten zu testen und Benachrichtigungen entsprechend zu manipulieren.
Die Companion-App ist nur ein Knotenserver, der die Web-Push-Bibliothek zum Senden von Nachrichten verwendet. Sehen Sie sich in der Organisation „web-push-libs“ auf GitHub an, welche Bibliotheken zum Senden von Push-Nachrichten für Sie verfügbar sind. Dadurch werden viele Details zum Auslösen von Push-Nachrichten verarbeitet.
Sie können den gesamten Code für die Companion-Website hier sehen.
10. Nutzer abmelden
Das Einzige, was fehlt, ist die Möglichkeit, Push-Benachrichtigungen für einen Nutzer abzubestellen. Dazu musst du unsubscribe() auf einem PushSubscription aufrufen.
Wechseln Sie in die Datei scripts/main.js und ändern Sie den pushButton-Klick-Listener in initializeUI() wie folgt:
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
unsubscribeUser();
} else {
subscribeUser();
}
});
Beachten Sie, dass Sie jetzt die neue Funktion unsubscribeUser() aufrufen werden. Mit dieser Funktion rufen Sie das aktuelle Abo ab und rufen dafür unsubscribe() auf. Fügen Sie scripts/main.js den folgenden Code hinzu:
function unsubscribeUser() {
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
});
}
Sehen wir uns diese Funktion im Detail an.
Zuerst rufen Sie das aktuelle Abo ab, indem Sie getSubscription() aufrufen:
swRegistration.pushManager.getSubscription()
Dadurch wird ein Promise zurückgegeben, das gegebenenfalls mit einem PushSubscription aufgelöst wird. Andernfalls wird null zurückgegeben. Wenn es ein Abo gibt, wird dafür unsubscribe() aufgerufen, wodurch die PushSubscription ungültig wird.
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
// TODO: Tell application server to delete subscription
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
Der Aufruf von unsubscribe() gibt ein Promise zurück, da es einige Zeit dauern kann, bis es abgeschlossen ist. Du gibst dieses Promise zurück, sodass die nächste then() in der Kette auf den Abschluss von unsubscribe() wartet. Sie fügen auch einen Catch-Handler für den Fall hinzu, dass der Aufruf von unsubscribe() zu einem Fehler führt. Anschließend können Sie Ihre UI aktualisieren.
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
})
Jetzt ausprobieren
Sie sollten in der Lage sein, in Ihrer Webanwendung auf Push-Messaging aktivieren oder Push-Messaging deaktivieren zu klicken. In den Protokollen wird angezeigt, ob der Nutzer abonniert und abbestellt wird.

11. Fertig
Glückwunsch zum Abschluss dieses Codelabs!
In diesem Codelab erfahren Sie, wie Sie Push-Benachrichtigungen zu Ihrer Webanwendung hinzufügen. Weitere Informationen zu Webbenachrichtigungen findest du in diesen Dokumenten.
Wenn Sie Push-Benachrichtigungen auf Ihrer Website bereitstellen möchten, ist es möglicherweise interessant, ältere Browser oder nicht standardkonforme Browser zu unterstützen, die GCM verwenden. Weitere Informationen
Weitere Informationen
- Web-Push-Benachrichtigungen: Dokumentation zu Webgrundlagen
- Web-Push-Bibliotheken: Web-Push-Bibliotheken wie Node.js, PHP, Java, Python, C und C#.
