1. סקירה כללית
העברת הודעות Push היא דרך פשוטה ויעילה לעורר עניין מחדש בקרב המשתמשים. ב-Codelab הזה מוסבר איך להוסיף התראות לאפליקציית האינטרנט.
מה תלמדו
- איך נרשמים או מבטלים את ההרשמה לקבלת הודעות Push
- איך לטפל בהודעות דחיפה נכנסות
- איך להציג התראה
- איך מגיבים לקליקים על התראות
מה צריך להכין
- Chrome 52 ואילך
- שרת אינטרנט ל-Chrome, או שרת אינטרנט משלכם לבחירתכם.
- כלי לעריכת טקסט
- ידע בסיסי ב-HTML, ב-CSS, ב-JavaScript ובכלי פיתוח ל-Chrome
- הקוד לדוגמה (מידע נוסף בקטע 'תהליך ההגדרה')
2. להגדרה
להורדת הקוד לדוגמה
יש שתי דרכים לקבל את הקוד לדוגמה עבור ה-Codelab הזה:
- משכפלים את המאגר של Git:
git clone https://github.com/GoogleChrome/push-notifications.git
- הורדת קובץ ה-ZIP:
אם מורידים את המקור כקובץ ZIP, פורקים אותו ומקבלים תיקיית בסיס: push-notifications-master.
התקנה ואימות של שרת האינטרנט
אתם יכולים להשתמש בשרת האינטרנט שלכם, אבל Codelab הזה מתוכנן לעבוד היטב עם אפליקציית שרת האינטרנט ל-Chrome. אם עדיין לא התקנתם את האפליקציה הזו, תוכלו להוריד אותה מחנות האינטרנט של Chrome:
לאחר התקנת האפליקציה 'שרת האינטרנט ל-Chrome', לוחצים על קיצור הדרך לאפליקציות בסרגל הסימניות:

בחלון Apps, לוחצים על הסמל של שרת האינטרנט:

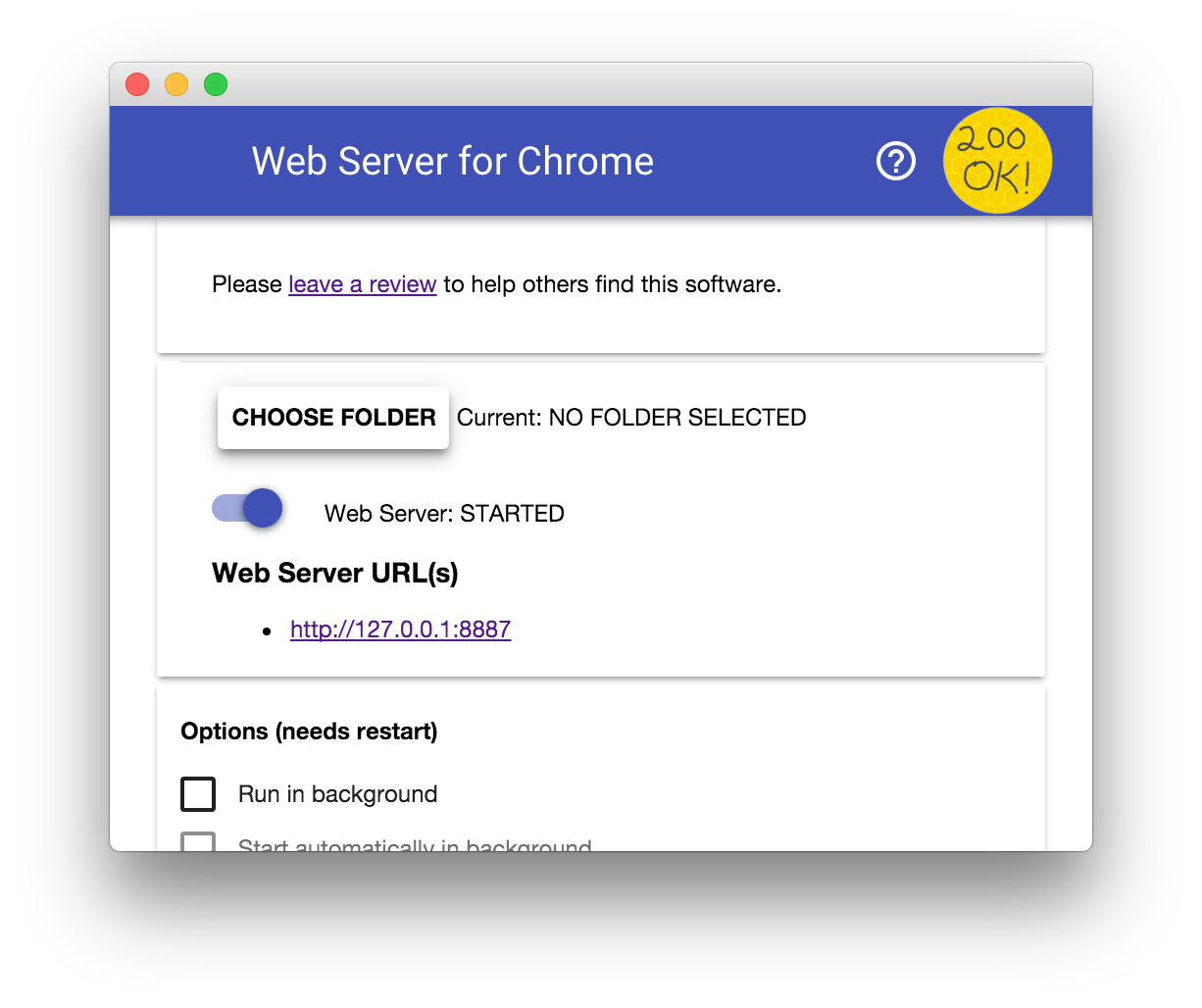
בשלב הבא תראו את תיבת הדו-שיח הבאה, שבה תוכלו להגדיר את שרת האינטרנט המקומי:

לוחצים על הלחצן בחירת תיקייה ובוחרים את התיקייה app בתיקייה push-notifications שהורדתם. כך תוכלו להציג את העבודה בתהליך דרך כתובת ה-URL שמוצגת בקטע כתובות URL של שרתי אינטרנט בתיבת הדו-שיח.
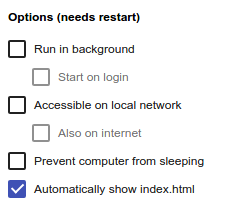
בקטע אפשרויות, מסמנים את התיבה לצד הצגה אוטומטית של index.html, כמו בדוגמה הבאה:

לאחר מכן צריך להפסיק ולהפעיל את השרת מחדש על ידי הסטת המתג שרת האינטרנט: STARTED שמאלה ואז חזרה ימינה.

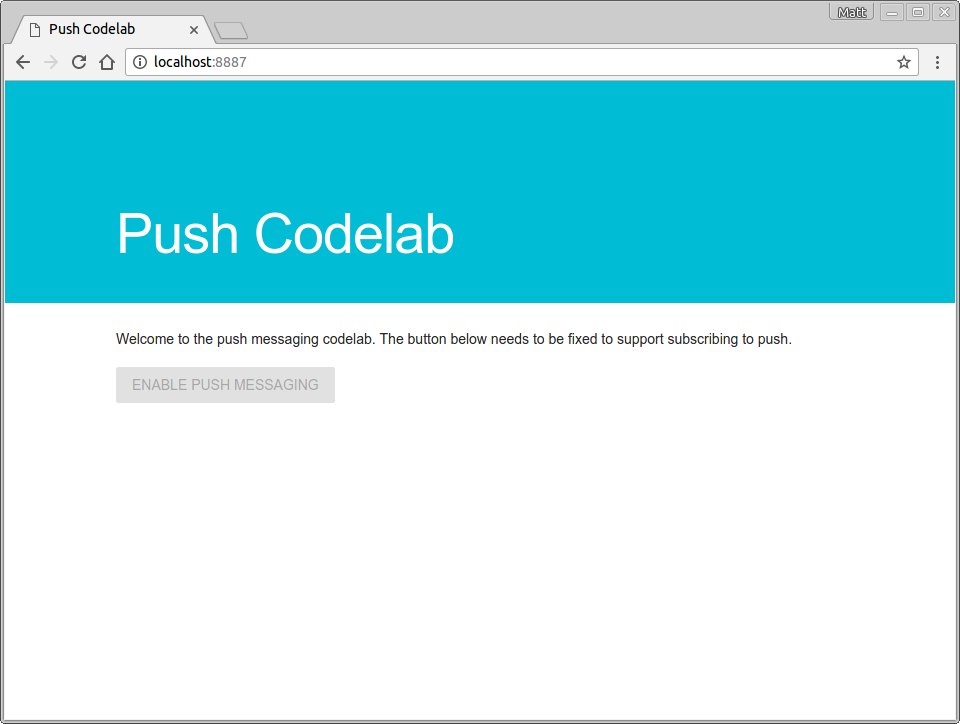
לוחצים על כתובת ה-URL של שרת האינטרנט כדי לבקר באתר בדפדפן האינטרנט. אתם אמורים לראות דף שנראה כך, אם כי הגרסה שלכם עשויה להציג את הכתובת 127.0.0.1:8887:

לעדכן תמיד את Service Worker
במהלך הפיתוח, כדאי לוודא ש-Service Worker תמיד מעודכן ושיש בו את השינויים האחרונים.
כדי להגדיר זאת ב-Chrome:
- עוברים לכרטיסייה Push Codelab.
- פותחים את כלי הפיתוח: Ctrl-Shift-I ב-Windows וב-Linux, ו-Cmd-Option-I ב-macOS.
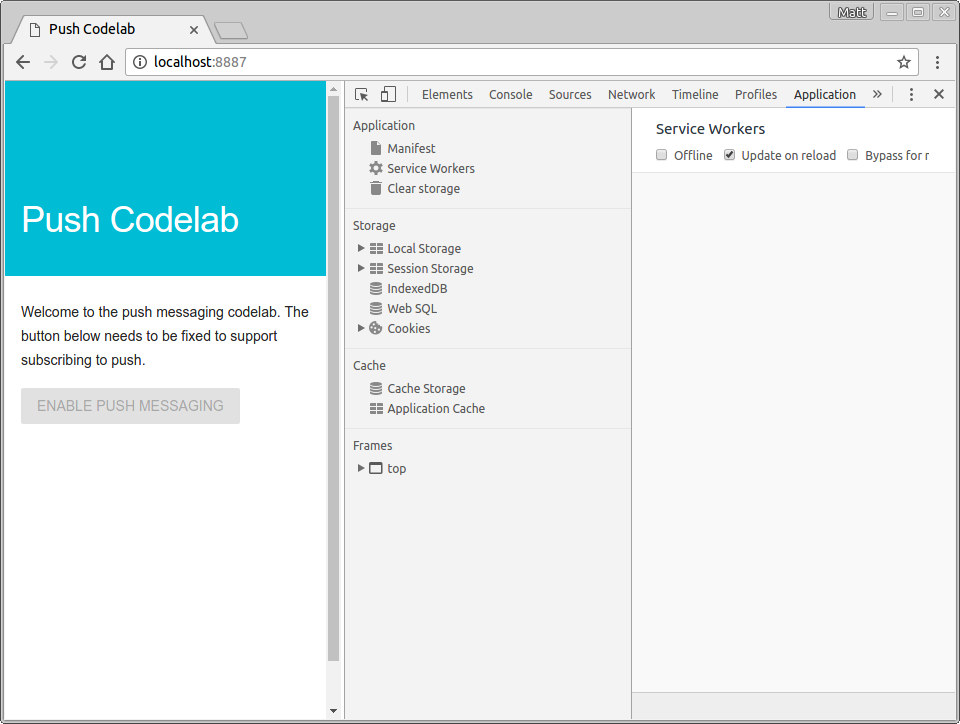
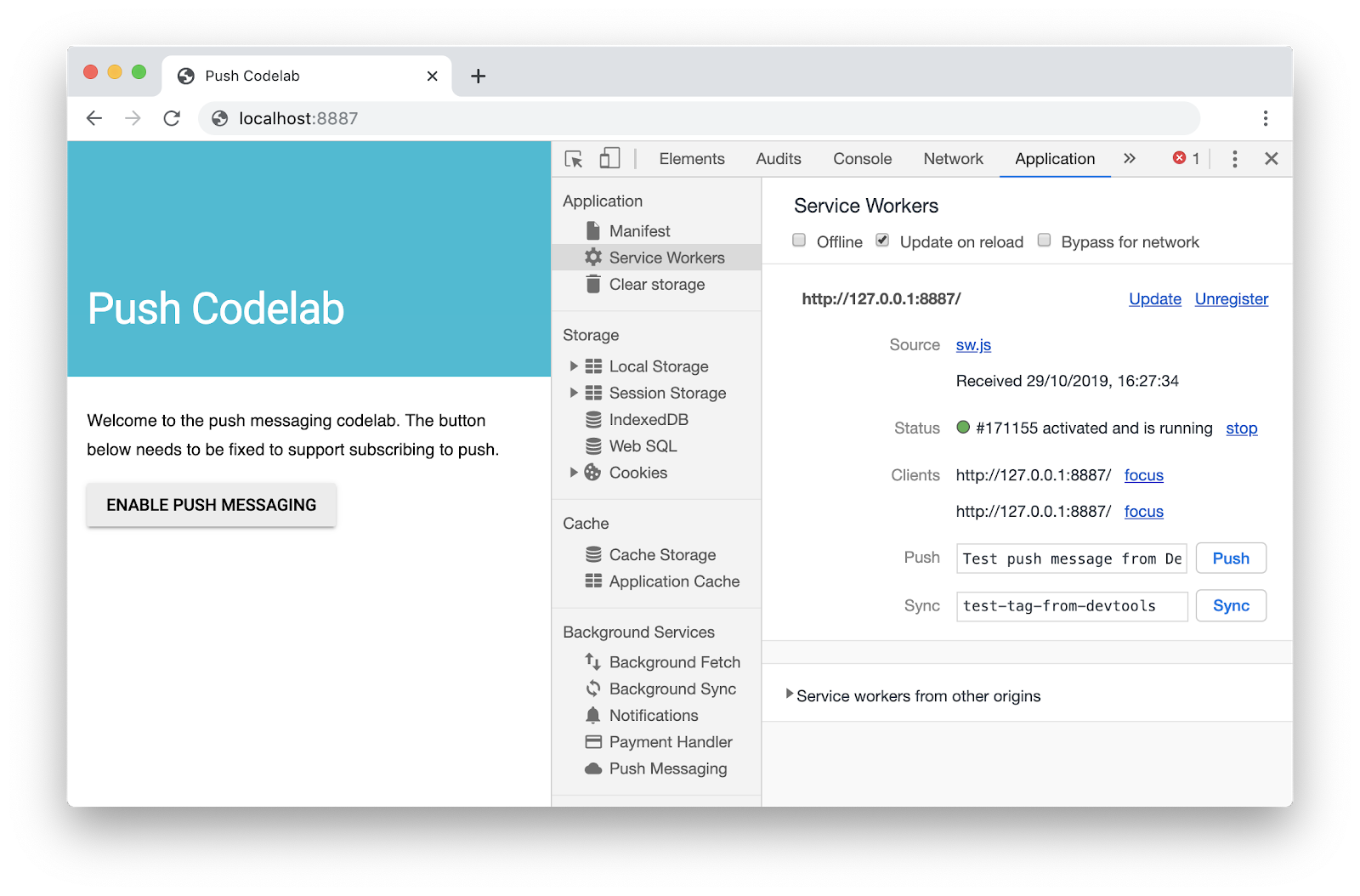
- בוחרים בחלונית Application, לוחצים על הכרטיסייה Service Workers ומסמנים את התיבה Update on Reload. כשהתיבה הזו מופעלת, ה-Service Worker מתעדכן בכל פעם שהדף נטען מחדש.

3. רישום Service Worker
בספרייה app, שימו לב שיש קובץ ריק בשם sw.js. הקובץ הזה יהיה קובץ השירות (service worker). כרגע יכול להישאר ריק. יהיה צורך להוסיף את הקוד מאוחר יותר.
קודם כול צריך לרשום את הקובץ הזה כ-Service Worker.
דף app/index.html טוען את scripts/main.js. יש לרשום את ה-service worker בקובץ ה-JavaScript הזה.
מוסיפים ל-scripts/main.js את הקוד הבא:
if ('serviceWorker' in navigator && 'PushManager' in window) {
console.log('Service Worker and Push are supported');
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
})
.catch(function(error) {
console.error('Service Worker Error', error);
});
} else {
console.warn('Push messaging is not supported');
pushButton.textContent = 'Push Not Supported';
}
הקוד הזה בודק אם הדפדפן שלך תומך ב-Service Workers וב-push. אם הם נתמכים, הקוד רושם את קובץ sw.js שלכם.
רוצים לנסות?
כדי לבדוק את השינויים, רענן את הכרטיסייה Push Codelab בדפדפן.
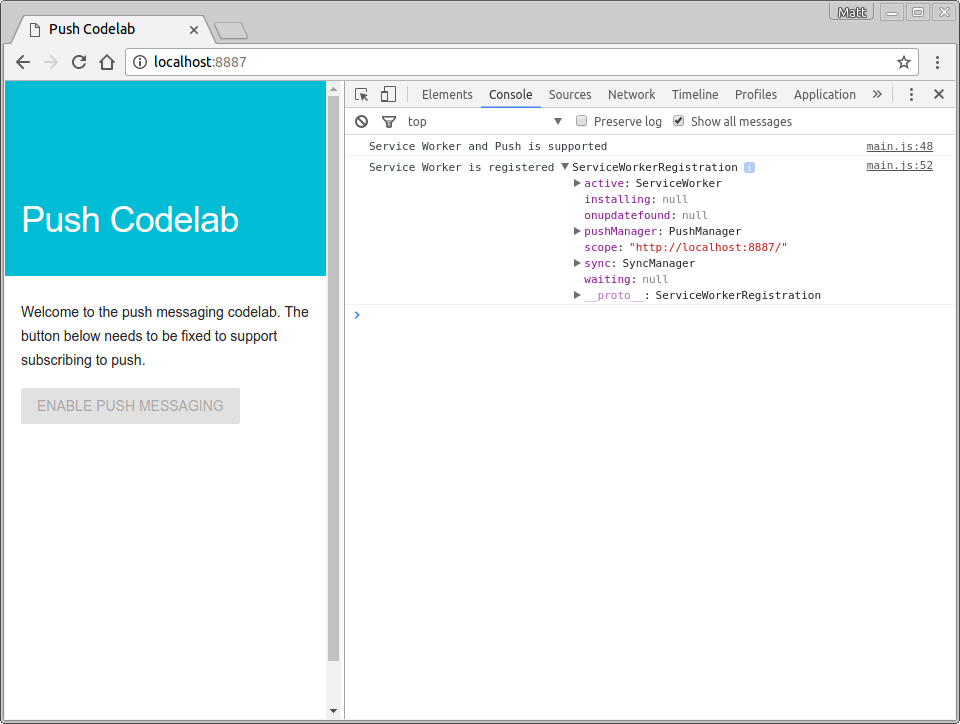
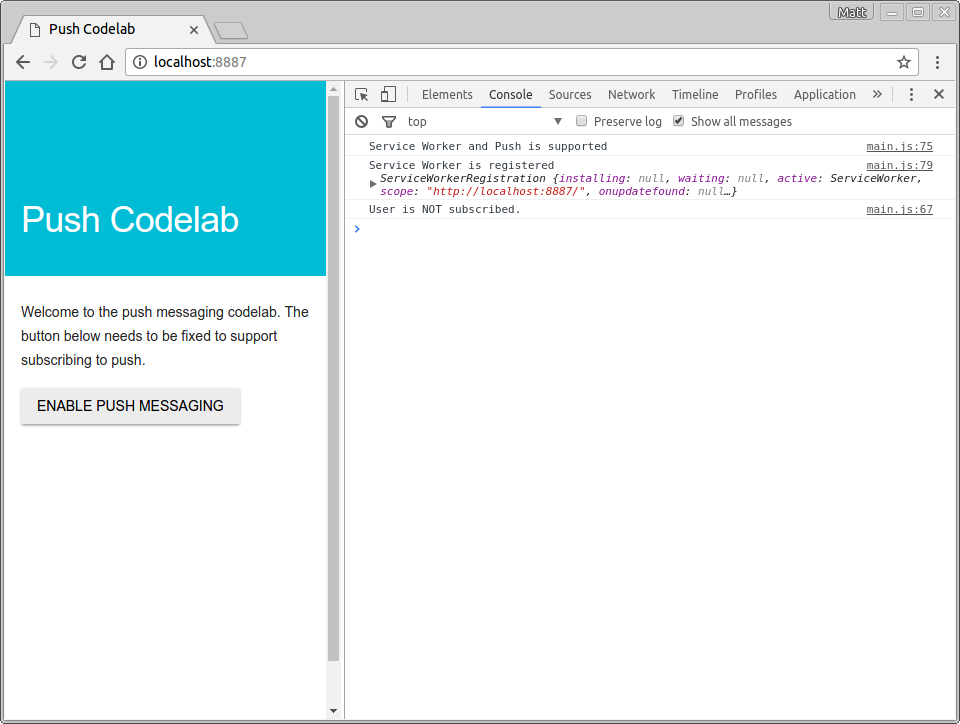
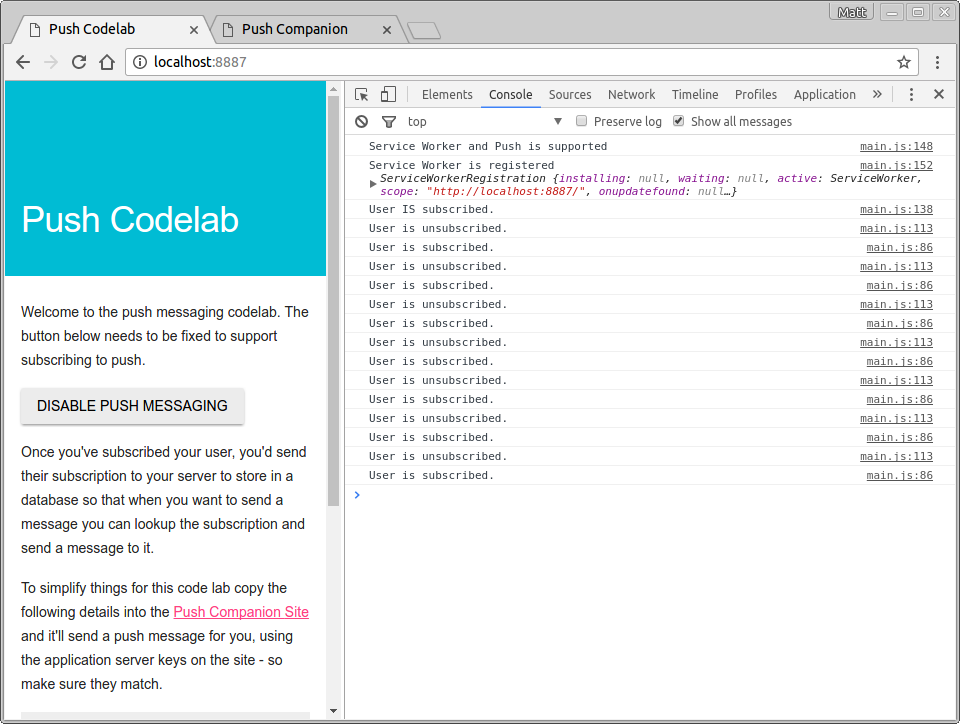
בודקים אם יש Service Worker is registered message במסוף בכלי הפיתוח ל-Chrome, למשל:

קבלת מפתחות לשרת אפליקציות
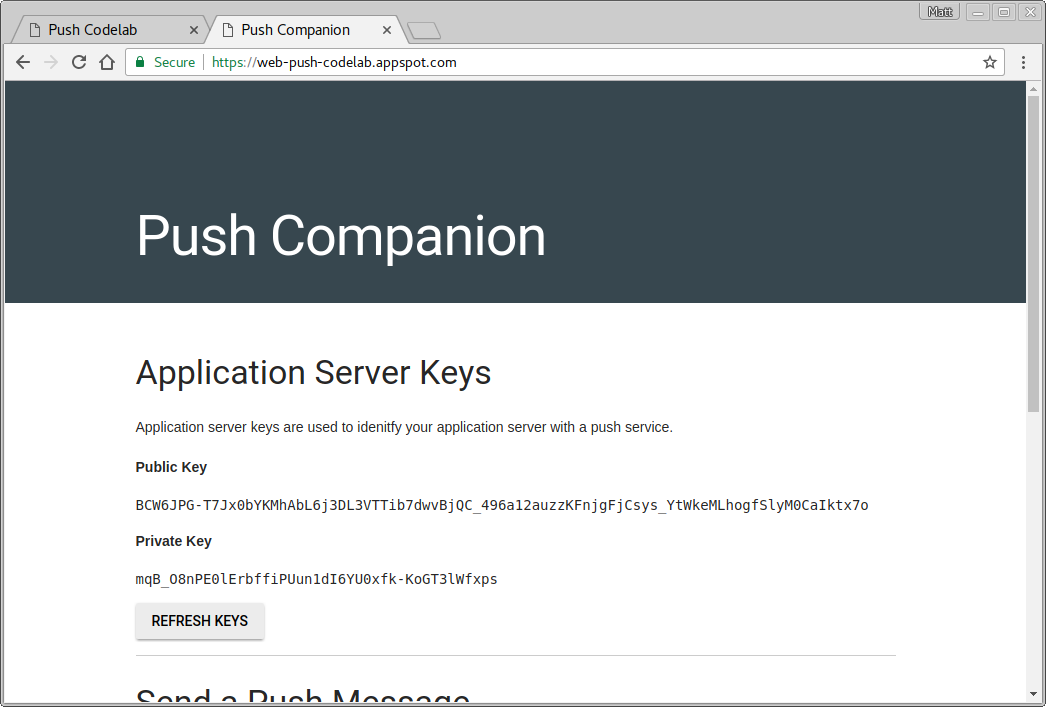
כדי לעבוד עם ה-Codelab הזה, צריך ליצור מפתחות של שרת אפליקציות. אפשר לעשות זאת באתר הנלווה: web-push-codelab.glitch.me
כאן ניתן ליצור זוג מפתחות ציבורי ופרטי.

מעתיקים את המפתח הציבורי אל scripts/main.js ומחליפים את הערך של <Your Public Key>:
const applicationServerPublicKey = '<Your Public Key>';
חשוב: אסור להכניס את המפתח הפרטי לאפליקציית האינטרנט.
4. אתחול מצב
בשלב הזה, הלחצן הפעלה של אפליקציית האינטרנט מושבת ולא ניתן ללחוץ עליו. הסיבה לכך היא שכדאי להשבית את לחצן הדחיפה כברירת מחדל ולהפעיל אותו אחרי שאתם יודעים שהדפדפן תומך בהעברת הודעות, ואפשר לבדוק אם המשתמש רשום כרגע לקבלת הודעות או לא.
צריך ליצור שתי פונקציות ב-scripts/main.js:
initializeUI, כדי לבדוק אם המשתמש רשום כרגעupdateBtn, כדי להפעיל את הלחצן ולשנות את הטקסט בהתאם למינוי של המשתמש
מוסיפים פונקציית initializeUI ל-main.js, באופן הבא:
function initializeUI() {
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
השיטה החדשה משתמשת ב-swRegistration מהשלב הקודם, מקבלת ממנו את המאפיין pushManager וקוראת ל-getSubscription() באותו שלב.
pushManager getSubscription() מחזירה הבטחה שפותרת את הבעיה עם המינוי הנוכחי, אם קיים. אחרת, היא מחזירה null. כך אפשר לבדוק אם המשתמש כבר רשום, להגדיר את הערך של isSubscribed ואז להתקשר למספר updateBtn() כדי לעדכן את הלחצן.
מוסיפים את הפונקציה updateBtn() אל main.js:
function updateBtn() {
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
הפונקציה הזו מפעילה את הלחצן ומשנה את הטקסט של הלחצן בהתאם לסטטוס המינוי של המשתמש.
הדבר האחרון שצריך לעשות הוא להתקשר אל initializeUI() כשה-Service Worker רשום ב-main.js:
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
initializeUI();
})
רוצים לנסות?
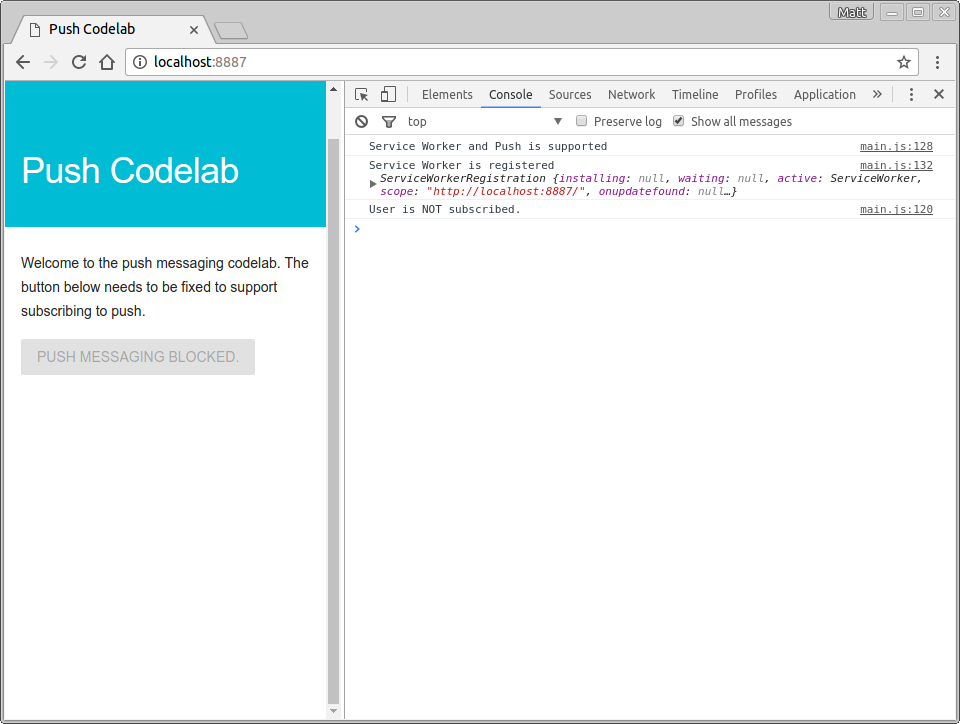
מרעננים את הכרטיסייה Push Codelab. אתם אמורים לראות שהלחצן Enable Push Messaging מופעל עכשיו (אפשר ללחוץ עליו), ואתם אמורים לראות את User is NOT subscribed במסוף.

עם ההתקדמות ב-Codelab הזה, הטקסט של הלחצן אמור להשתנות בכל פעם שנרשמים או מבטלים את ההרשמה.
5. הרשמה של המשתמש
בשלב הזה, הלחצן הפעלת העברת הודעות לא עושה הרבה. יחד נפתור את זה.
בפונקציה initializeUI(), מוסיפים אוזן קליקים ללחצן:
function initializeUI() {
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
// TODO: Unsubscribe user
} else {
subscribeUser();
}
});
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
updateSubscriptionOnServer(subscription);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
כשהמשתמש לוחץ על הלחצן, אתם משביתים אותו רק כדי לוודא שהוא לא יוכל ללחוץ עליו שוב, כי ההרשמה לקבלת הודעות Push עשויה להימשך זמן מה.
אם המשתמש לא רשום כרגע, צריך להתקשר אל subscribeUser(). לשם כך, עליך להדביק את הקוד הבא ב-scripts/main.js:
function subscribeUser() {
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(error) {
console.error('Failed to subscribe the user: ', error);
updateBtn();
});
}
בואו נבדוק מה הקוד הזה עושה ואיך הוא רושם את המשתמש על ידי שליחת הודעות דחיפה.
קודם כול, לוקחים את המפתח הציבורי של שרת האפליקציות, שהוא מקודד ב-Base64 ללא התאמה לכתובות URL, וממירים אותו ל-UInt8Array, כי זה הקלט הצפוי של הקריאה subscribe(). הפונקציה urlB64ToUint8Array() נמצאת בחלק העליון של scripts/main.js.
לאחר שממירים את הערך, קוראים לשיטה subscribe() ב-pushManager של קובץ השירות (service worker) ומעבירים את המפתח הציבורי של שרת האפליקציות ואת הערך userVisibleOnly: true.
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
הפרמטר userVisibleOnly מבטיח שתוצג לכם התראה בכל פעם שנשלחת הודעת דחיפה. בשלב הזה, חובה להזין את הערך הזה והוא חייב להיות True.
אם מתקשרים אל subscribe(), הבטחה שתפתור את הבעיה אחרי השלבים הבאים:
- המשתמש העניק הרשאה להציג התראות.
- הדפדפן שלח בקשת רשת לשירות Push כדי לקבל את הנתונים הדרושים ליצירת
PushSubscription.
ההבטחה subscribe() תיפתר עם PushSubscription אם השלבים האלה בוצעו בהצלחה. אם המשתמש לא מעניק הרשאה או אם יש בעיה בהרשמה למשתמש, ההבטחה תידחה עם שגיאה. כך מקבלים את שרשרת ההבטחה הבאה ב-Codelab:
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(err) {
console.log('Failed to subscribe the user: ', err);
updateBtn();
});
באופן הזה, תוכלו לקבל מינוי ולהתייחס למשתמש כאל מינוי, או לזהות שגיאה ולרשום אותה במסוף. בשני המקרים, צריך לבצע קריאה אל updateBtn() כדי לוודא שהלחצן מופעל מחדש וכולל את הטקסט המתאים.
באפליקציה אמיתית, הפונקציה updateSubscriptionOnServer() היא המקום שאליו צריך לשלוח את נתוני המינוי שלכם לקצה העורפי, אבל עבור ה-Codelab פשוט מציגים את המינוי בממשק המשתמש. מוסיפים את הפונקציה הבאה אל scripts/main.js:
function updateSubscriptionOnServer(subscription) {
// TODO: Send subscription to application server
const subscriptionJson = document.querySelector('.js-subscription-json');
const subscriptionDetails =
document.querySelector('.js-subscription-details');
if (subscription) {
subscriptionJson.textContent = JSON.stringify(subscription);
subscriptionDetails.classList.remove('is-invisible');
} else {
subscriptionDetails.classList.add('is-invisible');
}
}
רוצים לנסות?
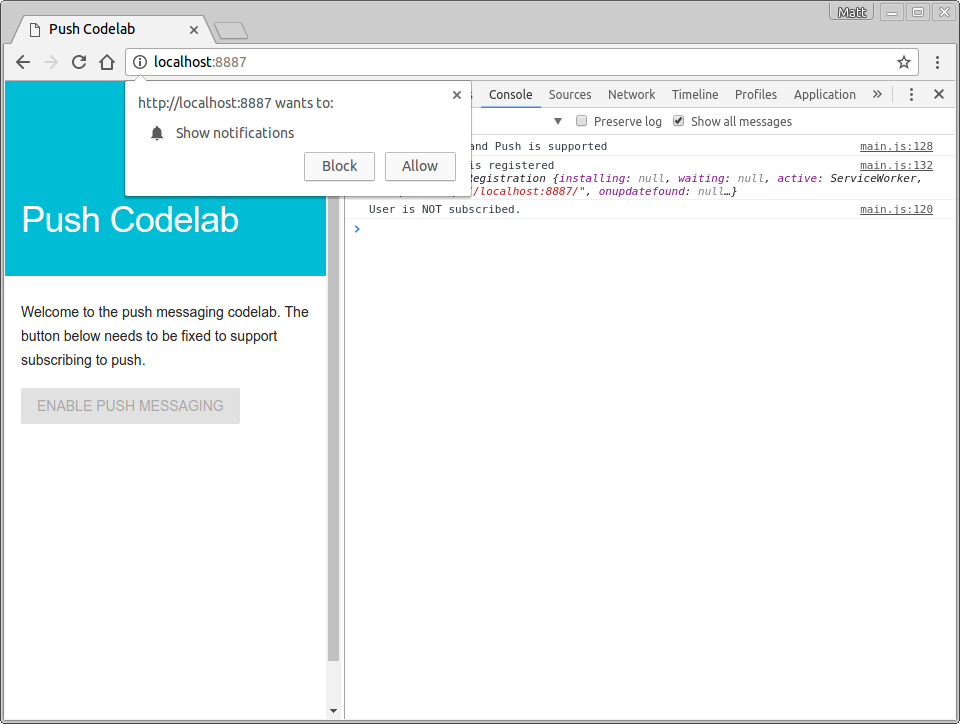
עוברים לכרטיסייה Push Codelab, מרעננים את הדף ולוחצים על הלחצן. אתם אמורים לראות בקשת הרשאה כמו זו:

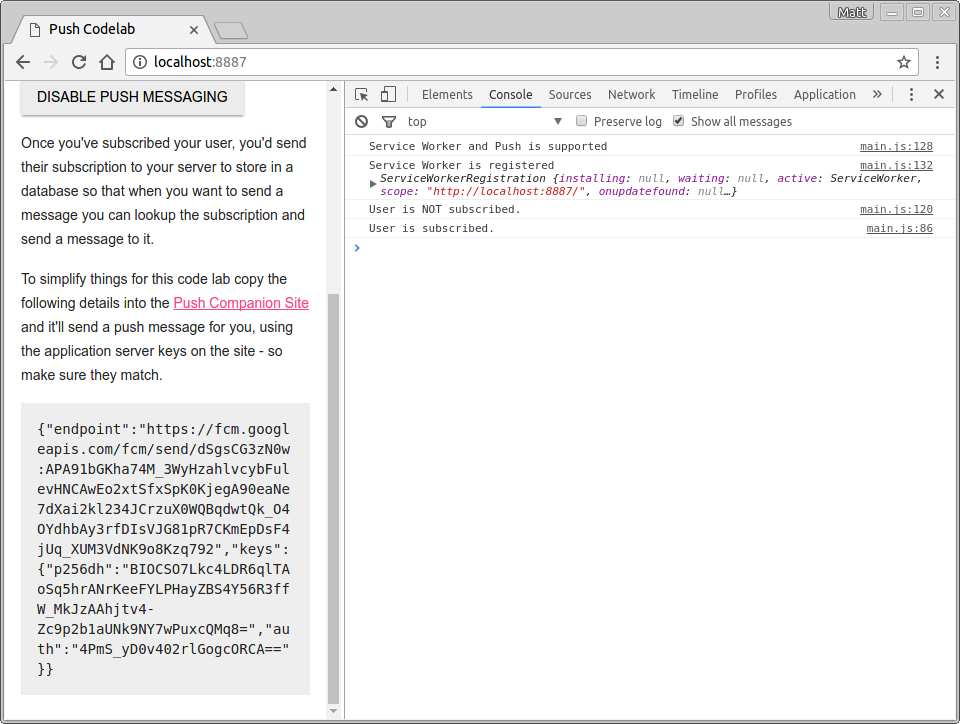
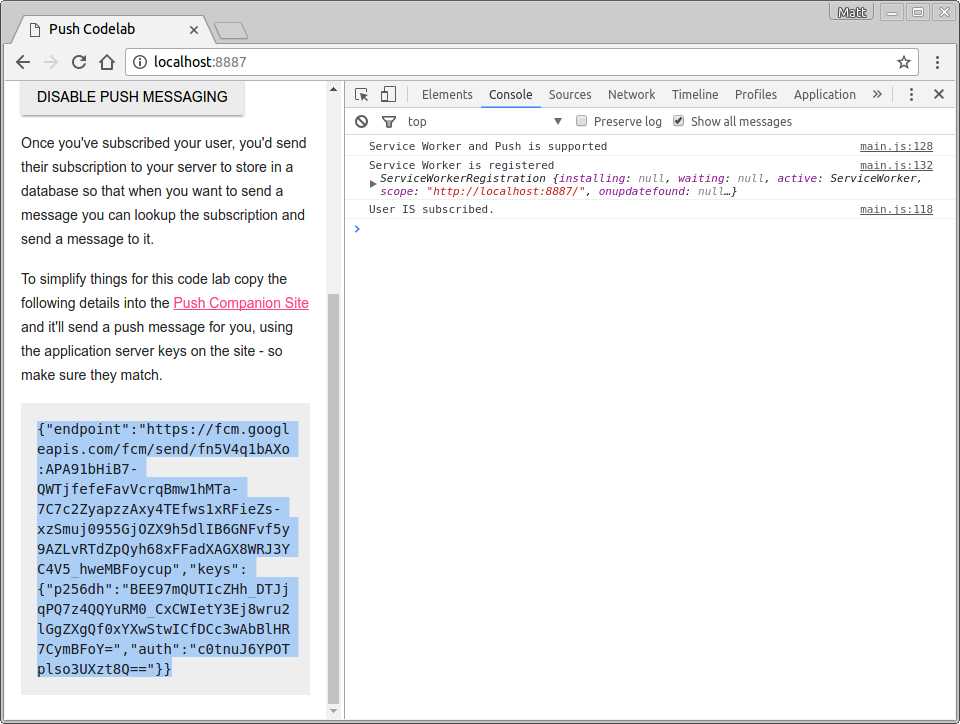
אם מעניקים את ההרשאה, User is subscribed אמור להופיע ביומן במסוף. הטקסט של הלחצן ישתנה להשבתה של העברת ההודעות ותוכלו להציג את המינוי כנתוני JSON בתחתית הדף.

6. ההרשאה לכינוי נדחתה
דבר אחד שעדיין לא טיפלת בו הוא מה שקורה אם המשתמש חוסם את בקשת ההרשאה. לשם כך נדרשת התייחסות ייחודית, כי אם המשתמש יחסום את ההרשאה, אפליקציית האינטרנט לא תוכל להציג מחדש את בקשת ההרשאה ולא תוכל לרשום את המשתמש מחדש. צריך לפחות להשבית את לחצן הלחיצה כדי שהמשתמש ידע שאי אפשר להשתמש בו.
המקום הברור לטיפול בתרחיש הזה הוא בפונקציה updateBtn(). צריך רק לבדוק את הערך של Notification.permission, למשל:
function updateBtn() {
if (Notification.permission === 'denied') {
pushButton.textContent = 'Push Messaging Blocked';
pushButton.disabled = true;
updateSubscriptionOnServer(null);
return;
}
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
ברור לך שאם ההרשאה היא denied, לא תהיה לך אפשרות להירשם למינוי ואין לך אפשרות לעשות עוד פעולות, כך שהאפשרות הכי טובה היא להשבית את הלחצן לתמיד.
רוצים לנסות?
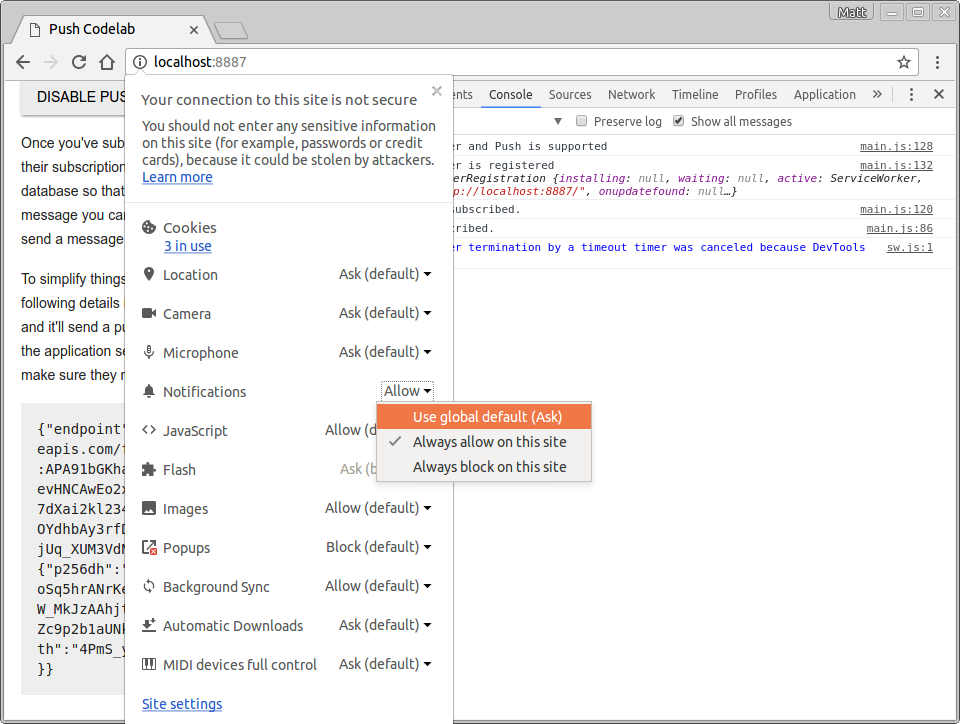
כבר הענקתם הרשאה לאפליקציית האינטרנט מהשלב הקודם, ולכן עליכם ללחוץ על ה-i במעגל בסרגל כתובת ה-URL ולשנות את ההרשאה התראות לשימוש בברירת מחדל גלובלית (Ask).

לאחר ששינית את ההגדרה הזו, צריך לרענן את הדף, ללחוץ על הלחצן הפעלת העברת הודעות בדחיפה ולבחור חסימה בתיבת הדו-שיח של ההרשאה. הלחצן יושבת ויוצג הטקסט דחיפת הודעות חסומות.

לאחר השינוי, אפשר עכשיו להירשם למשתמש בהתאם, בהתאם לתרחישים האפשריים להרשאות.
7. טיפול באירוע דחיפה
לפני שתלמד איך לשלוח הודעת דחיפה מהקצה העורפי שלך, עליך לחשוב מה יקרה בפועל כאשר משתמש רשום יקבל הודעת דחיפה.
כשמאתחלים הודעת דחיפה, הדפדפן מקבל את ההודעה, מחליט לאיזה קובץ שירות הדחיפה מיועדת, מוציא את ה-Service Worker ושולח אירוע Push. עליך להאזין לאירוע הזה ולהציג התראה כתוצאה מכך.
מוסיפים את הקוד הבא לקובץ sw.js:
self.addEventListener('push', function(event) {
console.log('[Service Worker] Push Received.');
console.log(`[Service Worker] Push had this data: "${event.data.text()}"`);
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});
בואו נעבור על הקוד הזה. מתבצעת האזנה לאירועים של push ב-Service Worker על ידי הוספת האזנה לאירועים:
self.addEventListener('push', ... );
(אם לא שיחקת עם Web Workers בעבר, self הוא כנראה חדש. בקובץ של קובץ שירות (service worker), self מפנה ל-Service Worker עצמו.)
כשמתקבלת הודעת דחיפה, תתבצע שיחה ל-event listener ויצירת התראה תתבצע באמצעות קריאה ל-showNotification() בנכס registration של קובץ השירות (service worker). showNotification() מחייב title; אפשר גם לתת לו אובייקט options כדי להגדיר הודעה בגוף ההודעה, סמל ותג. (התג נמצא בשימוש ב-Android בלבד בזמן הכתיבה).
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
self.registration.showNotification(title, options);
הדבר האחרון שצריך להתייחס אליו בטיפול באירועים של push הוא event.waitUntil(). השיטה הזו מבטיחה לדפדפן להמשיך את פעולת ה-Service Worker עד שההבטחה שהועברה תטופל.
כדי שיהיה קל יותר להבין את הקוד שלמעלה, תוכלו לשכתב אותו כך:
const notificationPromise = self.registration.showNotification(title, options);
event.waitUntil(notificationPromise);
אחרי שהשלמתם את אירוע ה-Push, בצעו את הבדיקה של אירוע Push.
רוצים לנסות?
באמצעות הטיפול באירועים ב-Service Worker, אתם יכולים להפעיל אירוע דחיפה מזויף כדי לבדוק מה קורה כשמתקבלת הודעה.
באפליקציית האינטרנט, נרשמים להודעות שנשלחות מהאפליקציה ומוודאים שUser IS subscribed מופיע במסוף. בחלונית Application ב-DevTools, בכרטיסייה Service Workers לוחצים על הלחצן Push:

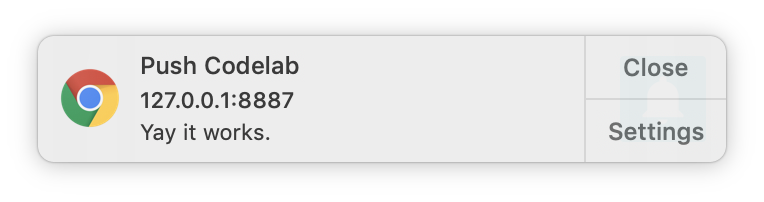
אחרי שלוחצים על התראות בדחיפה, אמורה להופיע התראה כזו:

הערה: אם השלב הזה לא עובד, אפשר לנסות לבטל את הרישום של קובץ השירות באמצעות הקישור ביטול הרישום בחלונית האפליקציה של כלי הפיתוח, להמתין עד לעצירת ה-Service Worker ואז לטעון מחדש את הדף.
8. קליק על התראה
אם תלחצו על אחת מההודעות האלה, תראו ששום דבר לא קורה. אפשר לטפל בקליקים על התראות על ידי האזנה לאירועי notificationclick ב-Service Worker.
כדי להתחיל, צריך להוסיף מאזינים ל-notificationclick בsw.js:
self.addEventListener('notificationclick', function(event) {
console.log('[Service Worker] Notification click received.');
event.notification.close();
event.waitUntil(
clients.openWindow('https://developers.google.com/web')
);
});
כשהמשתמש ילחץ על ההתראה, תתבצע קריאה ל-event listener של notificationclick.
הקוד סוגר תחילה את ההתראה שלחצו עליה:
event.notification.close();
לאחר מכן ייפתח חלון חדש או כרטיסייה חדשה שבה ייטענו כתובת ה-URL https://developers.google.com/web. אפשר לשנות את זה.
event.waitUntil(
clients.openWindow('https://developers.google.com/web/')
);
event.waitUntil() מוודא שהדפדפן לא מסיים את Service Worker לפני הצגת החלון או הכרטיסייה החדשים.
רוצים לנסות?
אפשר לנסות להפעיל שוב הודעת דחיפה בכלי הפיתוח וללחוץ על ההתראה. ההודעה תופיע עכשיו וכרטיסייה חדשה תיפתח.
9. שליחת הודעות בדחיפה
ראית שאפליקציית האינטרנט שלך יכולה להציג התראה באמצעות כלי פיתוח ובדקת איך לסגור את ההתראה בקליק. השלב הבא הוא שליחת הודעה בפועל.
בדרך כלל, הפעולה הזו תדרוש שליחת מינוי מדף אינטרנט לקצה עורפי. הקצה העורפי יגרום לשליחת הודעת דחיפה על ידי ביצוע קריאה ל-API אל נקודת הקצה במינוי.
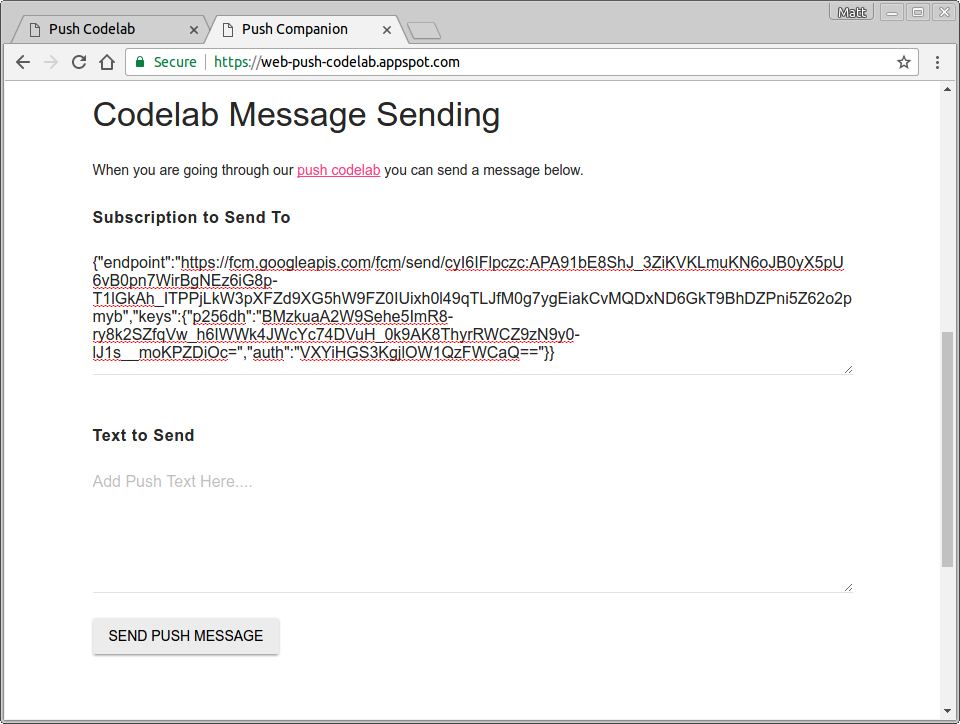
האפשרות הזו לא נכללת ב-Codelab הזה, אבל אפשר להשתמש באתר הנלווה ( web-push-codelab.glitch.me) כדי להפעיל הודעת דחיפה בפועל. מדביקים את פרטי המינוי בתחתית הדף:

לאחר מכן מדביקים את הכתובת הבאה באתר הנלווה באזור הטקסט מינוי לשליחה אל:

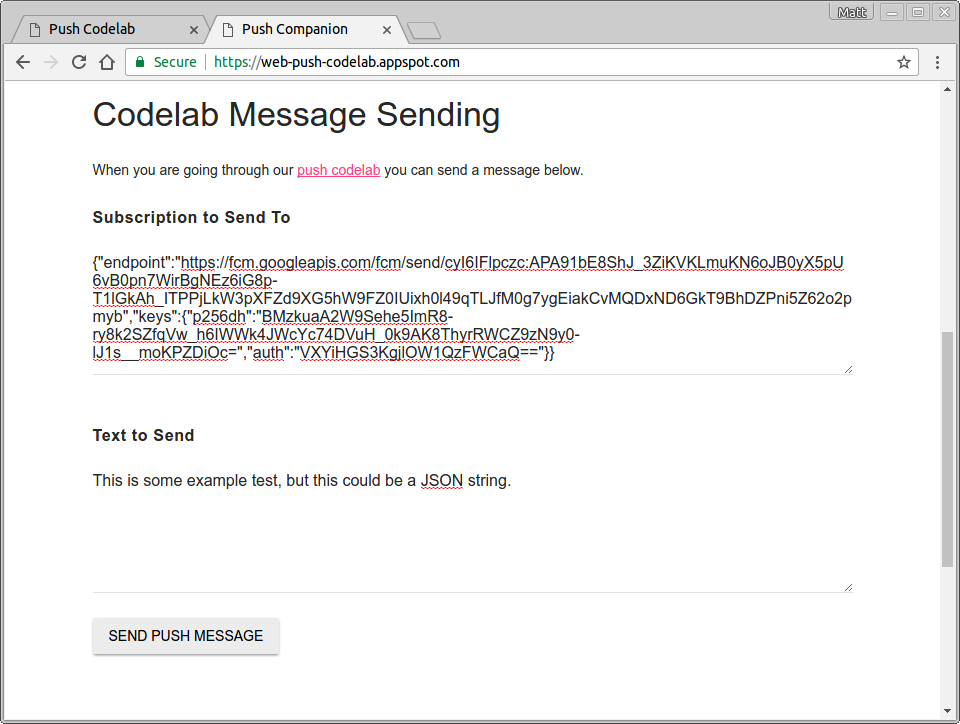
בקטע טקסט לשליחה, מוסיפים כל מחרוזת שרוצים לשלוח עם ההודעה.
לוחצים על הלחצן שליחת הודעה.

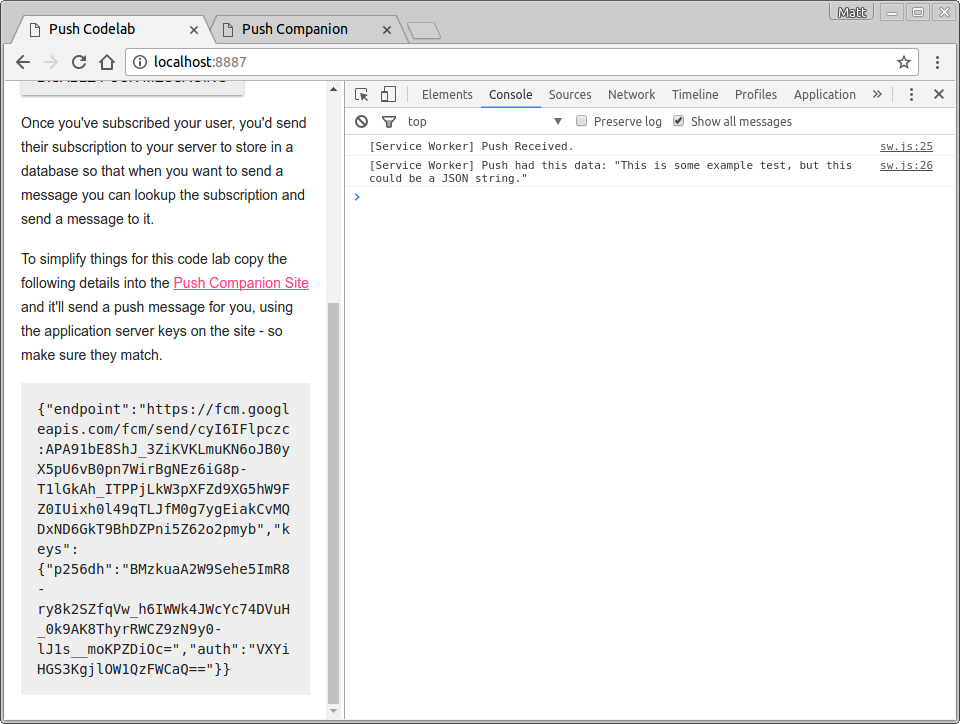
לאחר מכן אמורה להופיע הודעה. הטקסט שבו השתמשתם יירשם במסוף.

כך תהיה לכם הזדמנות לבדוק את השליחה והקבלה של נתונים, ובהתאם לאופן הפעולה של ההתראות.
האפליקציה הנלווית היא רק שרת צמתים שמשתמש בספריית ה-web-push כדי לשלוח הודעות. כדאי לבדוק את web-push-libs org ב-GitHub כדי לראות אילו ספריות זמינות לשליחת הודעות דחיפה. המערכת מטפלת בחלק גדול מהפרטים כדי להפעיל הודעות בדחיפה.
10. ביטול ההרשמה למשתמש
דבר אחד שחסר בו הוא היכולת לבטל את ההרשמה של משתמש לשליחת הודעות דחיפה. כדי לעשות זאת, צריך להתקשר למספר unsubscribe() במספר PushSubscription.
בחזרה בקובץ scripts/main.js, משנים את pushButton click Listener ב-initializeUI() לאחת מהאפשרויות הבאות:
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
unsubscribeUser();
} else {
subscribeUser();
}
});
שימו לב שעכשיו אתם עומדים להפעיל פונקציה חדשה unsubscribeUser(). בפונקציה הזו, מקבלים את המינוי הנוכחי וקוראים לו unsubscribe(). מוסיפים ל-scripts/main.js את הקוד הבא:
function unsubscribeUser() {
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
});
}
ננסה לפעול לפי הפונקציה הזו.
תחילה, כדי לקבל את המינוי הנוכחי, צריך להתקשר אל getSubscription():
swRegistration.pushManager.getSubscription()
תוחזר הבטחה שמסתיימת ב-PushSubscription, אם קיים. אחרת, היא מחזירה null. אם יש מינוי, קוראים לו unsubscribe(), ולכן PushSubscription לא תקף.
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
// TODO: Tell application server to delete subscription
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
התקשרות אל unsubscribe() תחזיר הבטחה, כי השלמת הפעולה עשויה להימשך זמן מה. אתם מחזירים את ההבטחה הזו, כך שthen() הבאה בשרשרת תמתין לסיום של unsubscribe(). צריך גם להוסיף handler של קליטה אם קריאה ל-unsubscribe() תוביל לשגיאה. לאחר מכן תוכלו לעדכן את ממשק המשתמש.
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
})
רוצים לנסות?
צריכה להיות לכם אפשרות ללחוץ על האפשרויות הפעלת דחיפת הודעות או השבתת העברת הודעות בדחיפה באפליקציית האינטרנט שלכם, וביומנים יוצג המשתמש שנרשמתם אליו וביטלו את ההרשמה.

11. הסתיים
ברכות על השלמת Codelab זה!
ה-Codelab הזה מראה לך איך להתחיל לעבוד עם הוספת התראות לאפליקציית האינטרנט. מידע נוסף על מה שאפשר לעשות עם התראות באינטרנט זמין במסמכים האלה.
כדי לפרוס התראות באתר, כדאי להוסיף תמיכה לדפדפנים ישנים יותר או לדפדפנים שאינם תואמים לתקנים שמשתמשים ב-GCM. מידע נוסף זמין כאן.
קריאה נוספת
- התראות באינטרנט: תיעוד על היסודות של אתרים.
- ספריות דחיפת דפי אינטרנט: ספריות דחיפה לאינטרנט, כולל Node.js , PHP , Java , Python , C ו-C#.
