1. खास जानकारी
पुश मैसेज सेवा, अपने उपयोगकर्ताओं के साथ फिर से जुड़ने का आसान और असरदार तरीका है. इस कोडलैब में, आपको अपने वेब ऐप्लिकेशन में पुश नोटिफ़िकेशन जोड़ने का तरीका बताया जाएगा.
आपको इनके बारे में जानकारी मिलेगी
- पुश मैसेज सेवा के लिए, किसी उपयोगकर्ता की सदस्यता लेने और उसकी सदस्यता छोड़ने का तरीका
- आने वाले पुश मैसेज को कैसे मैनेज करें
- सूचना दिखाने का तरीका
- सूचनाओं पर मिलने वाले क्लिक का जवाब देने का तरीका
आपको इन चीज़ों की ज़रूरत होगी
- Chrome 52 या उसके बाद का वर्शन
- Chrome के लिए वेब सर्वर या अपनी पसंद का वेब सर्वर
- टेक्स्ट एडिटर
- एचटीएमएल, सीएसएस, JavaScript, और Chrome DevTools की बुनियादी जानकारी
- सैंपल कोड (सेट अप करने का तरीका देखें.)
2. सेट अप करें
सैंपल कोड डाउनलोड करें
इस कोडलैब के लिए सैंपल कोड पाने के दो तरीके हैं:
- Git रिपॉज़िटरी का क्लोन बनाएं:
git clone https://github.com/GoogleChrome/push-notifications.git
- ZIP फ़ाइल डाउनलोड करें:
अगर सोर्स को ZIP फ़ाइल के तौर पर डाउनलोड किया जाता है, तो इसे अनपैक करने से आपको एक रूट फ़ोल्डर push-notifications-master मिल जाता है.
वेब सर्वर को इंस्टॉल करना और उसकी पुष्टि करना
हालांकि, आपके पास अपना वेब सर्वर इस्तेमाल करने का विकल्प है, लेकिन यह कोडलैब, Chrome ऐप्लिकेशन के लिए वेब सर्वर के साथ बेहतर तरीके से काम करने के लिए डिज़ाइन किया गया है. अगर आपने अब तक वह ऐप्लिकेशन इंस्टॉल नहीं किया है, तो आप उसे Chrome वेब स्टोर से डाउनलोड कर सकते हैं:
Chrome ऐप्लिकेशन के लिए वेब सर्वर इंस्टॉल करने के बाद, बुकमार्क बार पर ऐप्लिकेशन शॉर्टकट पर क्लिक करें:

ऐप्लिकेशन विंडो में, वेब सर्वर आइकॉन पर क्लिक करें:

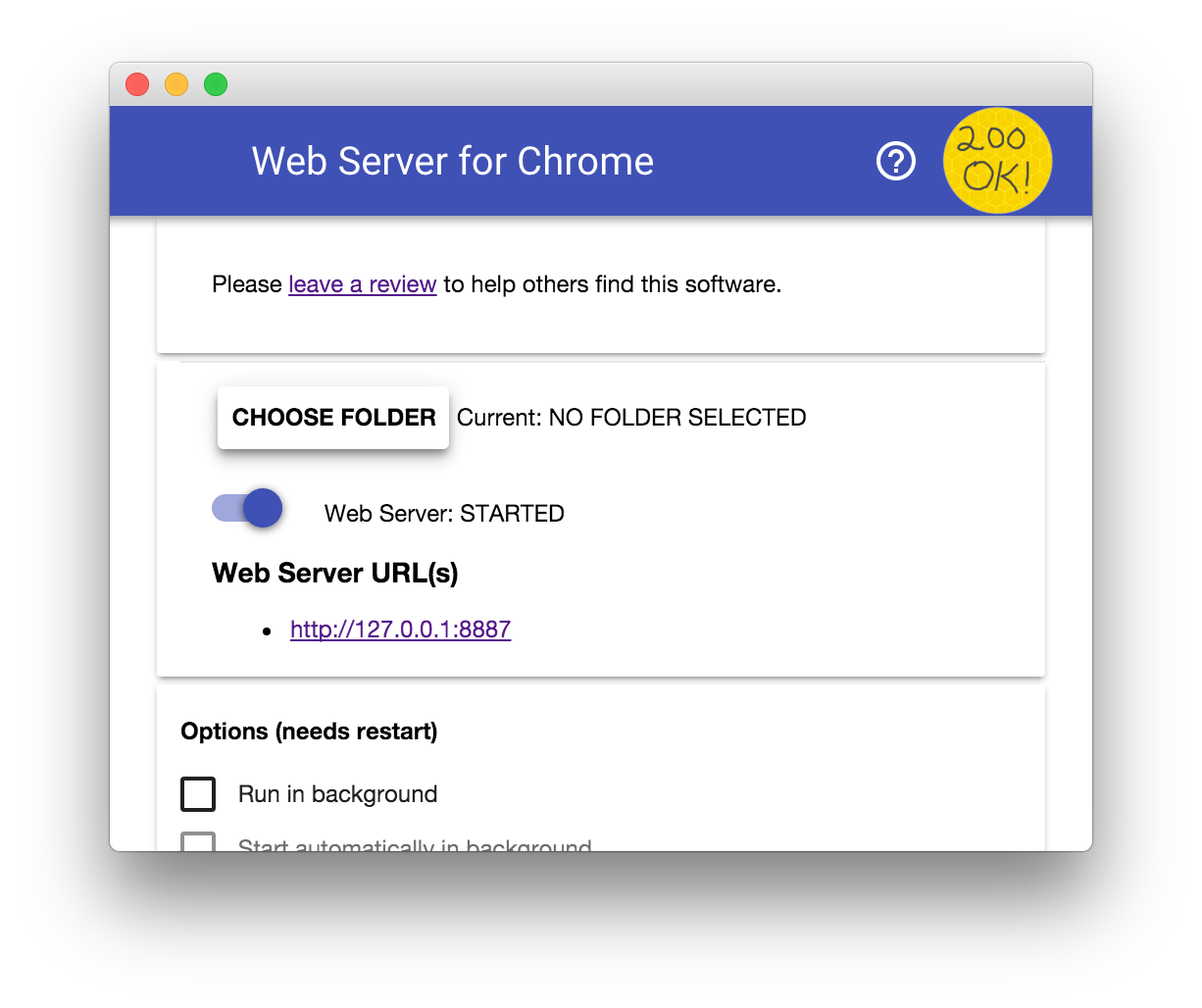
इसके बाद, आपको यह डायलॉग दिखेगा. इसकी मदद से, अपने लोकल वेब सर्वर को कॉन्फ़िगर किया जा सकता है:

फ़ोल्डर चुनें बटन पर क्लिक करें और डाउनलोड किए गए push-notifications फ़ोल्डर में app फ़ोल्डर चुनें. इसकी मदद से, डायलॉग बॉक्स के वेब सर्वर के यूआरएल सेक्शन में दिखाए गए यूआरएल की मदद से, अपना काम पूरा किया जा सकता है.
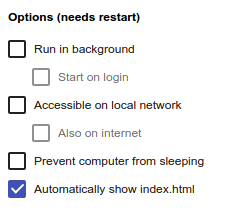
Options में, index.html अपने-आप दिखाएं के बगल में मौजूद बॉक्स को चुनें, जैसा कि नीचे दिखाया गया है:

इसके बाद वेब सर्वर: शुरू किया गया टॉगल को बाईं ओर और फिर वापस दाईं ओर स्लाइड करके सर्वर को रोकें और रीस्टार्ट करें.

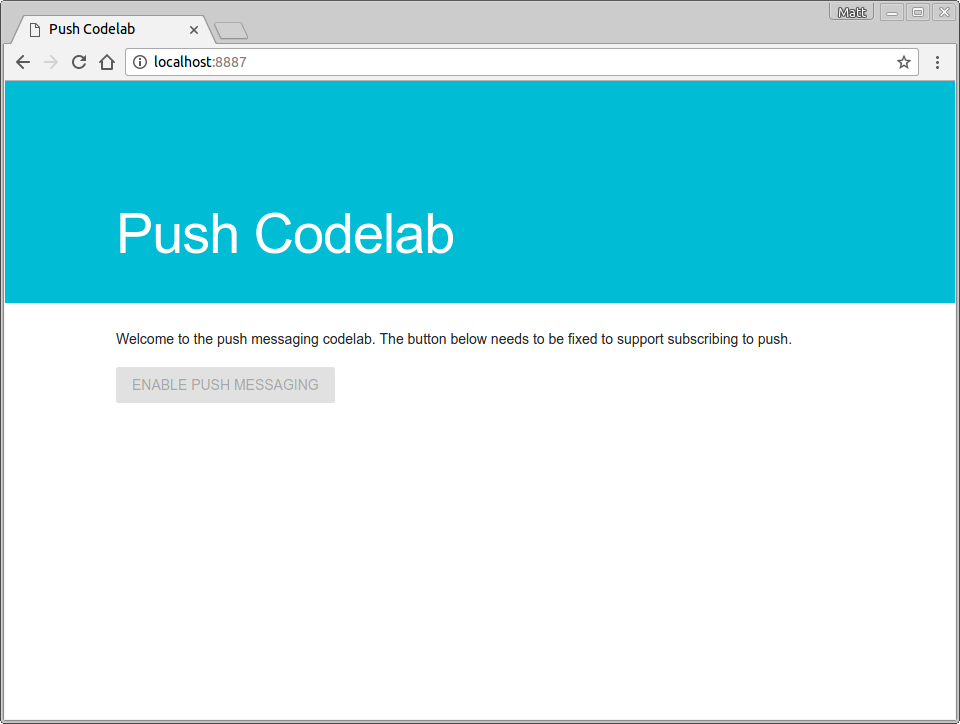
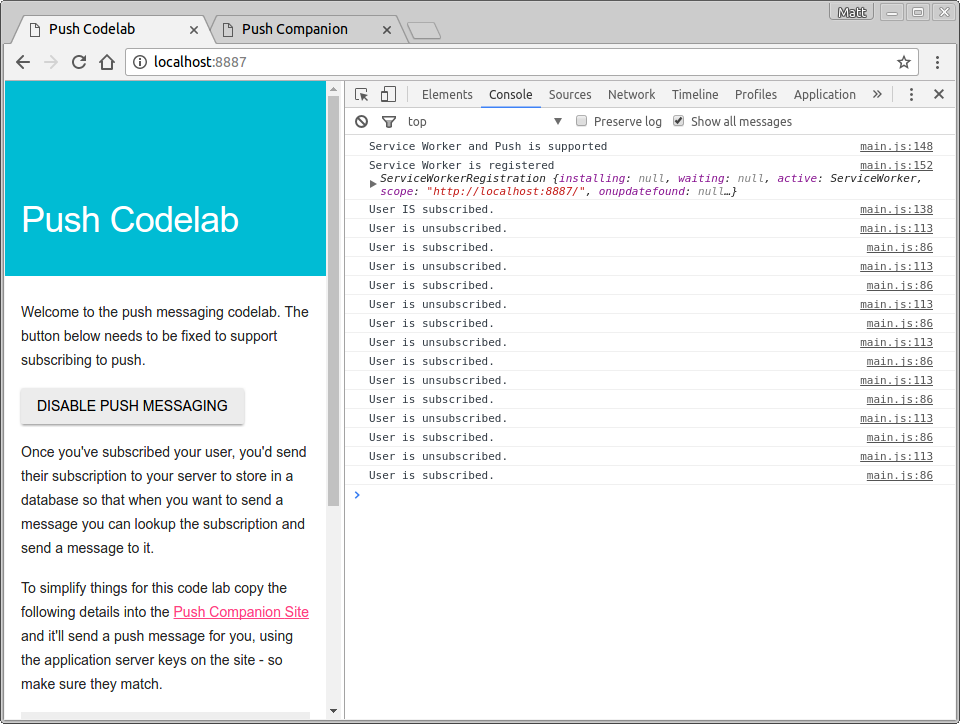
अपने वेब ब्राउज़र में अपनी साइट पर जाने के लिए वेब सर्वर यूआरएल पर क्लिक करें. आपको एक पेज दिखाई देगा जो इस तरह दिखाई देगा — हालांकि आपका वर्शन 127.0.0.1:8887 को पते के रूप में दिखा सकता है:

सर्विस वर्कर को हमेशा अपडेट करना
डेवलपमेंट के दौरान, यह पक्का करना मददगार होता है कि आपका सर्विस वर्कर हमेशा अप-टू-डेट रहे और उसमें नए बदलाव किए गए हों.
Chrome में इसे सेट अप करने के लिए:
- Push Codelab टैब पर जाएं.
- DevTools खोलें: Windows और Linux पर Ctrl-Shift-I, macOS पर Cmd-Option-I.
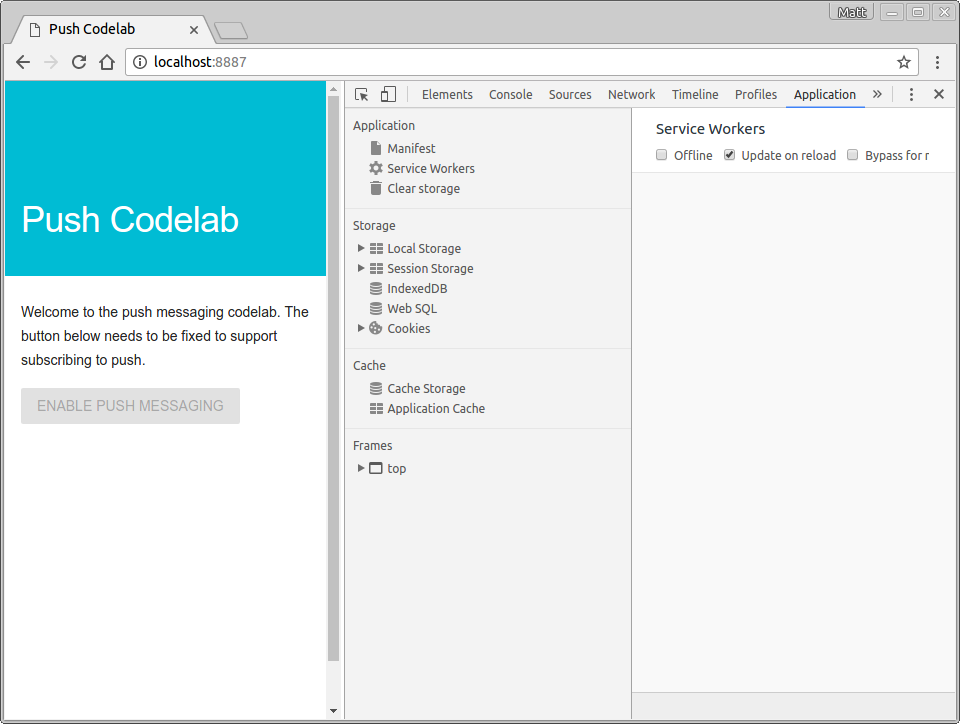
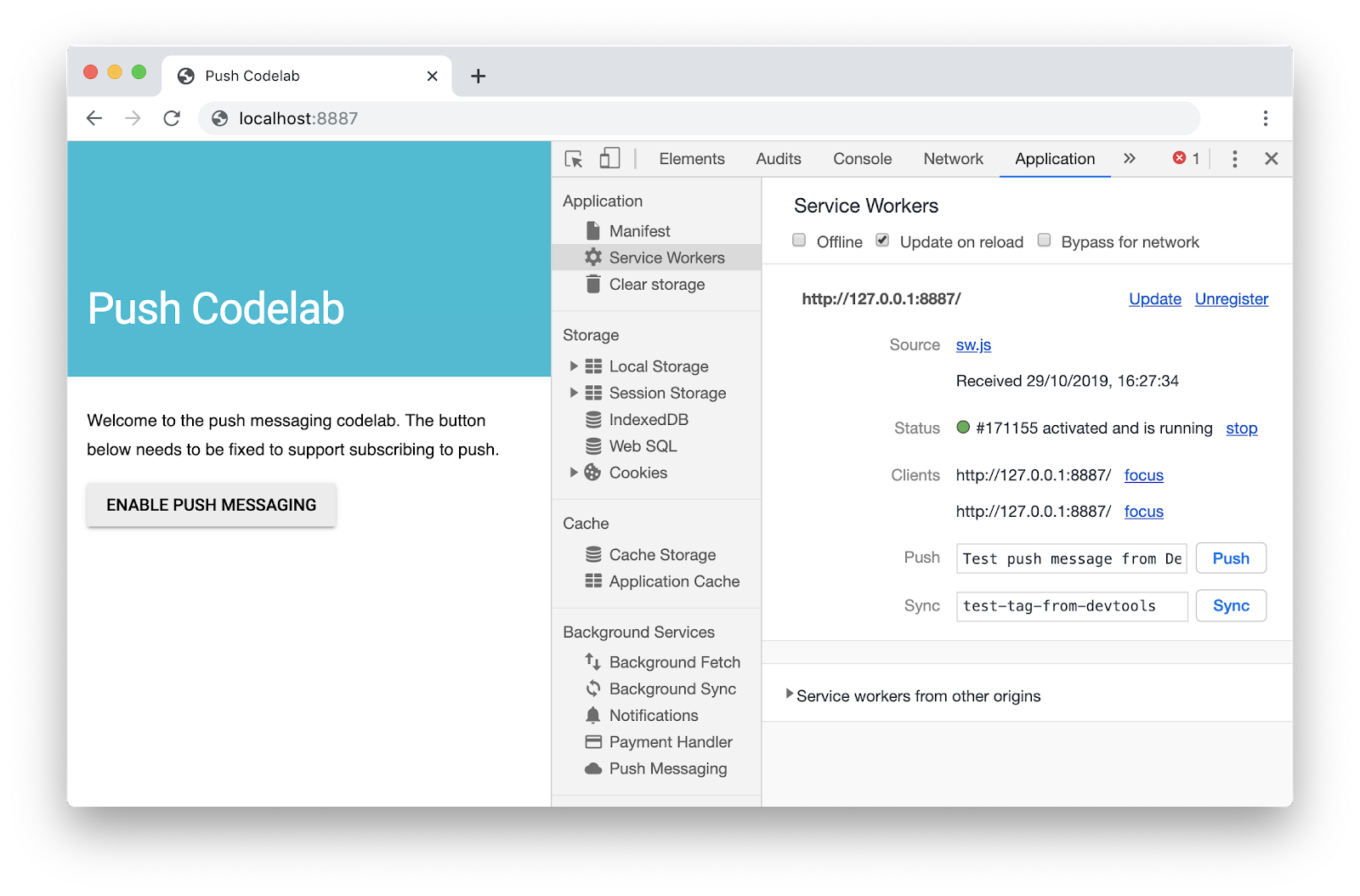
- ऐप्लिकेशन पैनल चुनें, सर्विस वर्कर टैब पर क्लिक करें और फिर से लोड करने पर अपडेट करें चेकबॉक्स पर सही का निशान लगाएं. जब यह चेकबॉक्स सक्षम होता है, तो हर बार पेज फिर से लोड होने पर सर्विस वर्कर को बलपूर्वक अपडेट किया जाता है.

3. सर्विस वर्कर रजिस्टर करें
अपनी app डायरेक्ट्री में, ध्यान दें कि आपके पास sw.js नाम की एक खाली फ़ाइल है. यह फ़ाइल आपका सर्विस वर्कर होगी. फ़िलहाल, यह खाली रह सकता है. बाद में इसमें कोड जोड़ा जा सकता है.
सबसे पहले, आपको इस फ़ाइल को सर्विस वर्कर के तौर पर रजिस्टर करना होगा.
आपका app/index.html पेज scripts/main.js लोड करता है. आप अपने सर्विस वर्कर को इस JavaScript फ़ाइल में रजिस्टर करें.
scripts/main.js में यह कोड जोड़ें:
if ('serviceWorker' in navigator && 'PushManager' in window) {
console.log('Service Worker and Push are supported');
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
})
.catch(function(error) {
console.error('Service Worker Error', error);
});
} else {
console.warn('Push messaging is not supported');
pushButton.textContent = 'Push Not Supported';
}
यह कोड जांचता है कि सर्विस वर्कर और पुश मैसेज सेवा, आपके ब्राउज़र पर काम करती हैं या नहीं. अगर वे काम करते हैं, तो कोड आपकी sw.js फ़ाइल को रजिस्टर करता है.
इसे आज़माएं
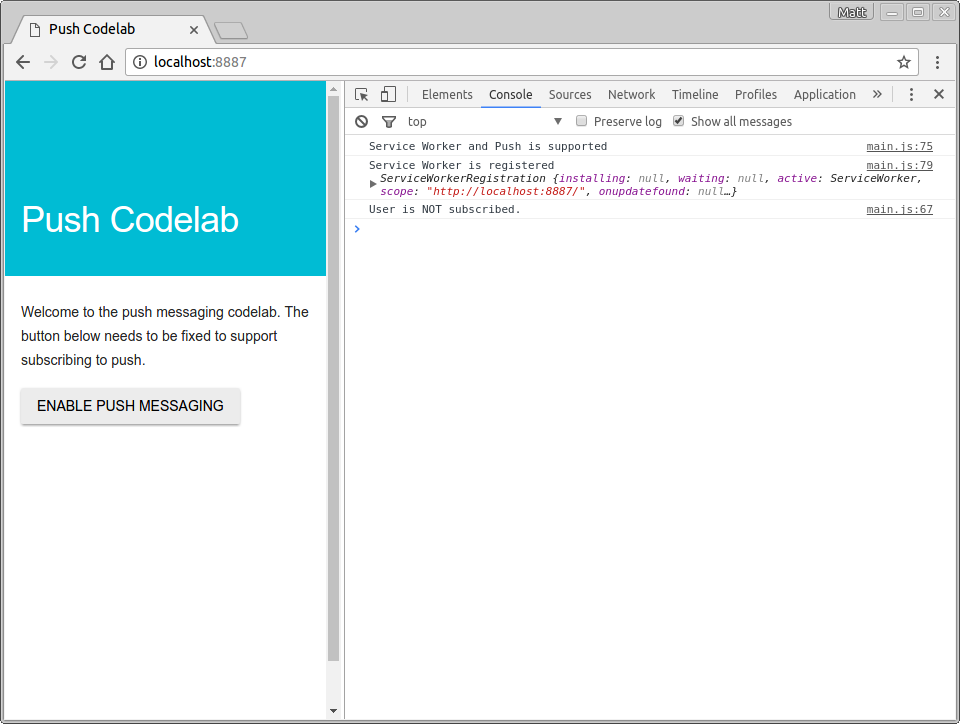
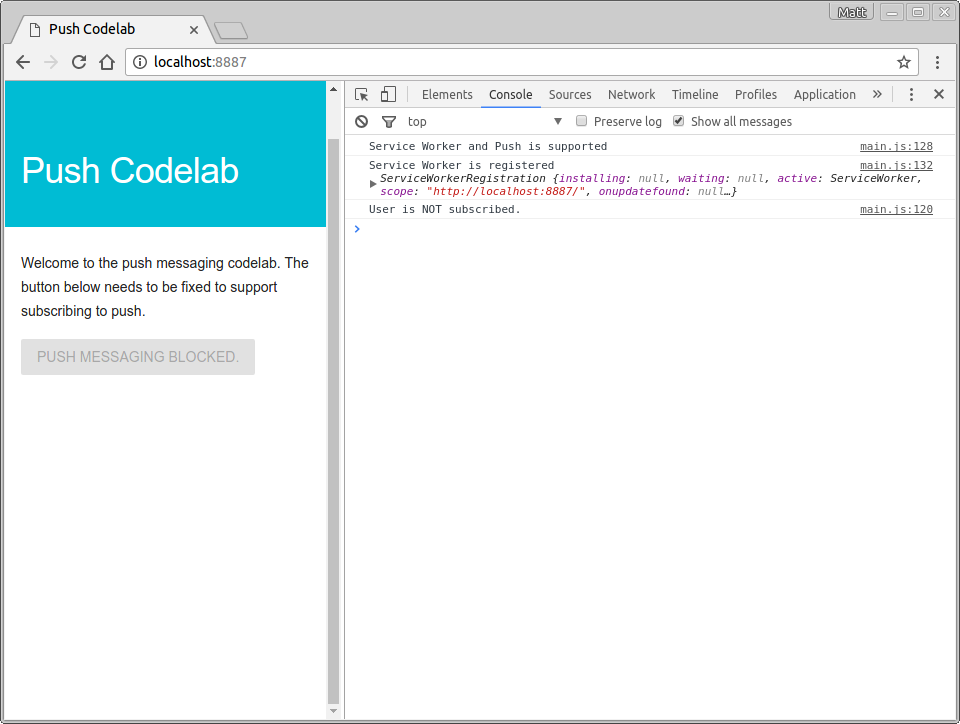
ब्राउज़र में पुश कोडलैब टैब को रीफ़्रेश करके अपने बदलाव देखें.
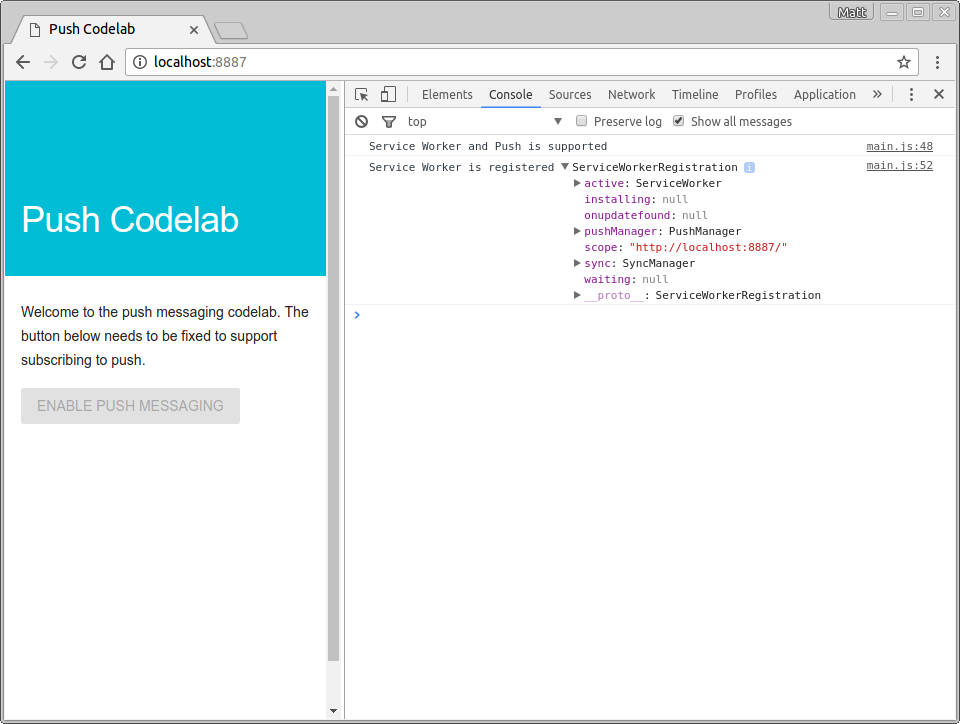
Chrome DevTools में Service Worker is registered message के लिए कंसोल देखें, जैसे:

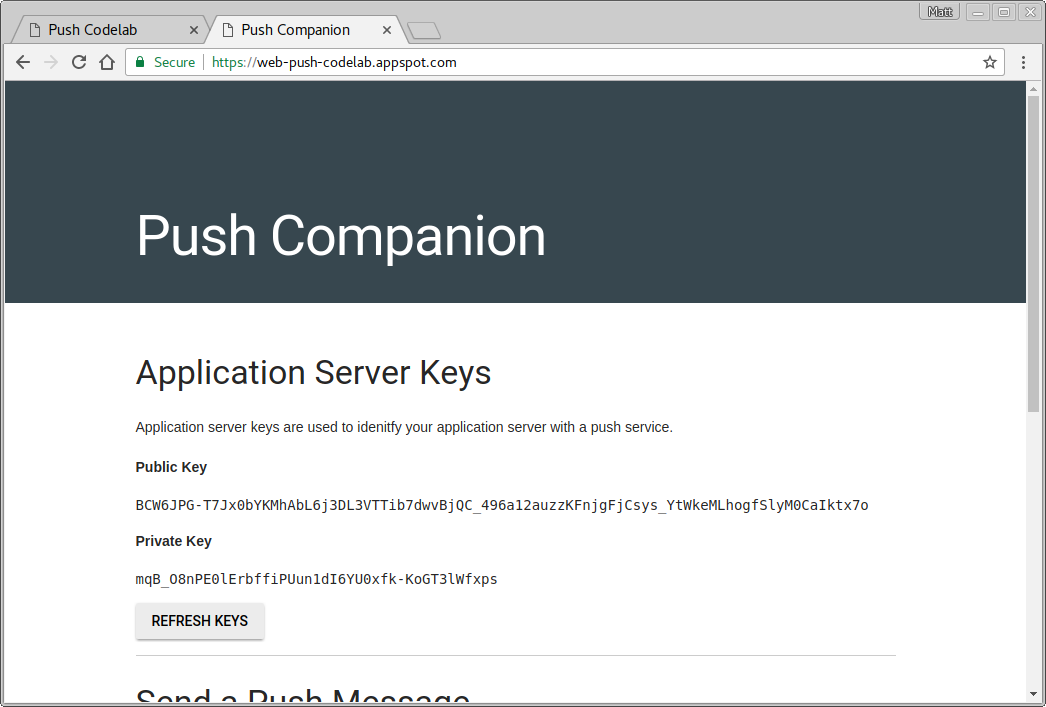
ऐप्लिकेशन सर्वर कुंजियां पाएं
इस कोडलैब के साथ काम करने के लिए, आपको ऐप्लिकेशन सर्वर कुंजियां जनरेट करनी होंगी. ऐसा करने के लिए, साथी साइट पर जाएं: web-push-codelab.glitch.me
यहां से सार्वजनिक और निजी पासकोड का जोड़ा जनरेट किया जा सकता है.

<Your Public Key> वैल्यू की जगह, अपनी सार्वजनिक पासकोड को scripts/main.js में कॉपी करें:
const applicationServerPublicKey = '<Your Public Key>';
अहम जानकारी: आपको अपने वेब ऐप्लिकेशन में अपनी निजी कुंजी कभी नहीं डालनी चाहिए!
4. शुरुआती स्थिति
इस समय, वेब ऐप्लिकेशन का चालू करें बटन बंद है और उस पर क्लिक नहीं किया जा सकता है. ऐसा इसलिए होता है, क्योंकि पुश बटन को डिफ़ॉल्ट रूप से बंद करके इसे चालू कर दिया जाता है. ऐसा तब होता है, जब आपको पता हो कि ब्राउज़र पर पुश मैसेज सेवा काम करती है. साथ ही, यह भी देखा जा सकता है कि उपयोगकर्ता ने फ़िलहाल मैसेज सेवा की सदस्यता ली है या नहीं.
आपको scripts/main.js में दो फ़ंक्शन बनाने होंगे:
initializeUI, यह देखने के लिए कि उपयोगकर्ता ने फ़िलहाल सदस्यता ली है या नहींupdateBtn, बटन को चालू करने और इस हिसाब से टेक्स्ट में बदलाव करने के लिए कि उपयोगकर्ता ने सदस्यता ली है या नहीं
main.js में इस तरह से initializeUI फ़ंक्शन जोड़ें:
function initializeUI() {
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
आपका नया तरीका पिछले चरण से swRegistration का इस्तेमाल करता है, उससे pushManager प्रॉपर्टी लेता है, और उसके आधार पर getSubscription() को कॉल करता है.
pushManager. getSubscription(), ऐसा प्रॉमिस लौटाता है जो मौजूदा सदस्यता के मौजूद होने पर उसके साथ रिज़ॉल्व हो जाता है. ऐसा न करने पर, यह null दिखाता है. इससे यह पता लगाया जा सकता है कि उपयोगकर्ता ने पहले से सदस्यता ली है या नहीं. इसके बाद, isSubscribed की वैल्यू सेट करें और updateBtn() पर कॉल करके बटन को अपडेट करें.
updateBtn() फ़ंक्शन को main.js में जोड़ें:
function updateBtn() {
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
यह फ़ंक्शन, बटन को चालू करता है और बटन के टेक्स्ट को इस आधार पर बदलता है कि उपयोगकर्ता ने सदस्यता ली है या नहीं.
जब आपका सर्विस वर्कर main.js में पंजीकृत हो, तो आपको initializeUI() को कॉल करना होगा:
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
initializeUI();
})
इसे आज़माएं
Push Codelab टैब को रीफ़्रेश करें. आपको दिखेगा कि पुश मैसेज सेवा चालू करें बटन अब चालू हो गया है (आप उस पर क्लिक कर सकते हैं) और आपको कंसोल में User is NOT subscribed दिखेगा.

कोडलैब के इस मॉड्यूल में जैसे-जैसे आगे बढ़ते जाएंगे, आपको सदस्यता लेने या सदस्यता छोड़ने पर बटन टेक्स्ट में बदलाव दिखेगा.
5. उपयोगकर्ता की सदस्यता लें
इस समय, आपके पुश मैसेज सेवा चालू करें बटन से ज़्यादा फ़ायदा नहीं है. चलिए, इसे ठीक करते हैं।
initializeUI() फ़ंक्शन में, अपने बटन के लिए क्लिक लिसनर जोड़ें:
function initializeUI() {
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
// TODO: Unsubscribe user
} else {
subscribeUser();
}
});
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
updateSubscriptionOnServer(subscription);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
जब उपयोगकर्ता बटन पर क्लिक करता है, तो आप बटन को बंद कर देते हैं, ताकि उपयोगकर्ता उस बटन पर दूसरी बार क्लिक न कर सके, क्योंकि पुश मैसेज की सदस्यता लेने में कुछ समय लग सकता है.
अगर उपयोगकर्ता ने फ़िलहाल सदस्यता नहीं ली है, तो subscribeUser() पर कॉल करें. इसके लिए, आपको यह कोड scripts/main.js में चिपकाना होगा:
function subscribeUser() {
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(error) {
console.error('Failed to subscribe the user: ', error);
updateBtn();
});
}
चलिए देखते हैं कि यह कोड क्या कर रहा है और यह कैसे उपयोगकर्ता को पुश मैसेज सेवा के लिए सदस्य बना रहा है.
सबसे पहले, आप ऐप्लिकेशन सर्वर की सार्वजनिक कुंजी लेते हैं, जो Base64 URL-सुरक्षित एन्कोडेड है और उसे UInt8Array में बदलते हैं, क्योंकि यह subscribe() कॉल का अपेक्षित इनपुट है. urlB64ToUint8Array() फ़ंक्शन, scripts/main.js के सबसे ऊपर मौजूद होता है.
वैल्यू को बदलने के बाद, सर्विस वर्कर के pushManager पर subscribe() तरीके को कॉल किया जाता है. ऐसा करने पर, यह वैल्यू आपके ऐप्लिकेशन सर्वर की सार्वजनिक कुंजी और वैल्यू userVisibleOnly: true को पास करती है.
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
userVisibleOnly पैरामीटर से पता चलता है कि हर बार पुश मैसेज भेजे जाने पर, आपको एक सूचना दिखेगी. फ़िलहाल, यह वैल्यू ज़रूरी है और यह सही होनी चाहिए.
subscribe() को कॉल करने पर, प्रॉमिस प्रॉमिस मिलेगा. यह प्रॉमिस इन चरणों के बाद ठीक हो जाएगा:
- उपयोगकर्ता ने सूचनाएं दिखाने की अनुमति दी है.
- ब्राउज़र ने पुश सेवा को नेटवर्क अनुरोध भेजा है, ताकि
PushSubscriptionजनरेट करने के लिए ज़रूरी डेटा मिल सके.
अगर ये चरण पूरे होते हैं, तो subscribe() प्रॉमिस PushSubscription के साथ रिज़ॉल्व हो जाएगा. अगर उपयोगकर्ता अनुमति नहीं देता है या उपयोगकर्ता को सदस्यता लेने में कोई समस्या होती है, तो प्रॉमिस को गड़बड़ी के साथ अस्वीकार कर दिया जाएगा. इससे आपको अपने कोडलैब में, नीचे दी गई प्रॉमिस चेन मिलती है:
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(err) {
console.log('Failed to subscribe the user: ', err);
updateBtn();
});
इसके साथ, आपको या तो सदस्यता मिलती है और उपयोगकर्ता को सदस्यता वाला मानकर सदस्यता मिलती है या कोई गड़बड़ी मिलती है और उसे कंसोल में लॉग किया जाता है. दोनों ही स्थितियों में, updateBtn() को कॉल करके यह पक्का किया जा सकता है कि बटन फिर से चालू किया गया है और उसमें सही टेक्स्ट है.
असल ऐप्लिकेशन में, updateSubscriptionOnServer() फ़ंक्शन में अपनी सदस्यता का डेटा बैकएंड पर भेजा जा सकता है. हालांकि, कोडलैब के लिए आपको यूज़र इंटरफ़ेस (यूआई) में सदस्यता की जानकारी ही दिखानी होती है. scripts/main.js में यह फ़ंक्शन जोड़ें:
function updateSubscriptionOnServer(subscription) {
// TODO: Send subscription to application server
const subscriptionJson = document.querySelector('.js-subscription-json');
const subscriptionDetails =
document.querySelector('.js-subscription-details');
if (subscription) {
subscriptionJson.textContent = JSON.stringify(subscription);
subscriptionDetails.classList.remove('is-invisible');
} else {
subscriptionDetails.classList.add('is-invisible');
}
}
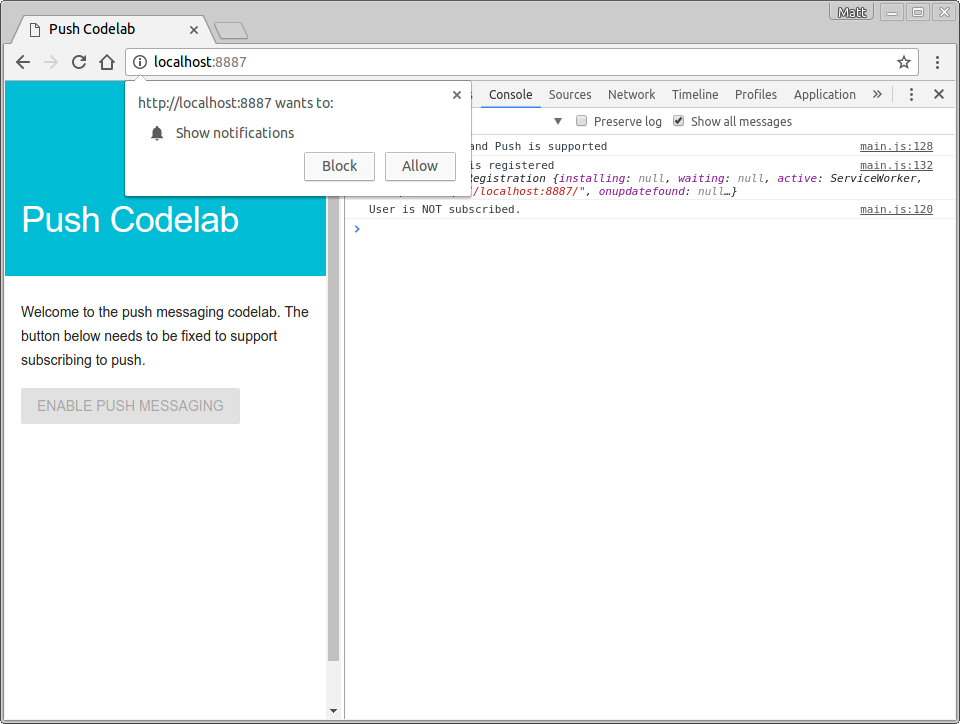
इसे आज़माएं
Push Codelab टैब पर जाएं, पेज को रीफ़्रेश करें, और बटन पर क्लिक करें. आपको अनुमति का प्रॉम्प्ट इस तरह दिखेगा:

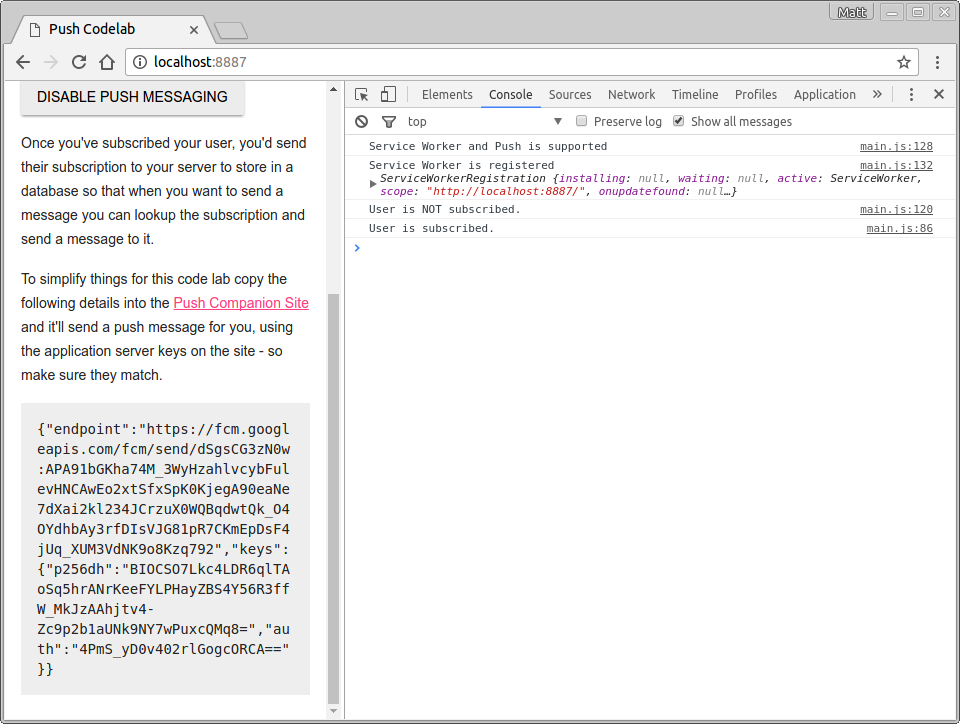
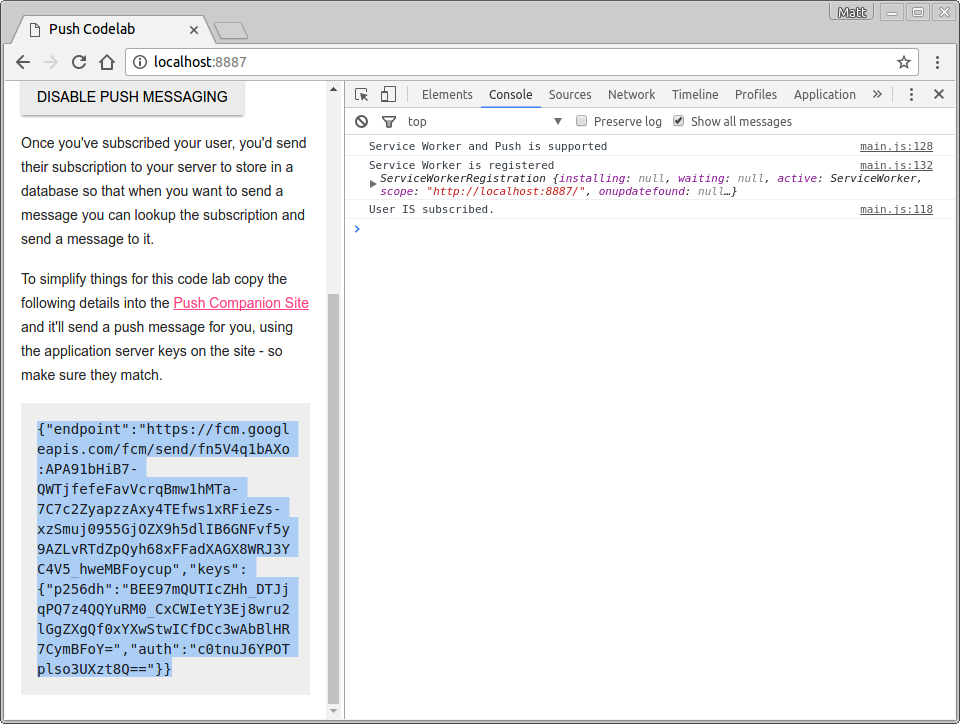
अनुमति देने पर, आपको दिखेगा कि User is subscribed को कंसोल में लॉग इन किया गया है. बटन का टेक्स्ट, पुश मैसेज सेवा बंद करें में बदल जाएगा. साथ ही, आपको पेज पर सबसे नीचे, सदस्यता को JSON डेटा के तौर पर देखा जा सकेगा.

6. हैंडल की अनुमति नहीं मिली
एक चीज़ जिसे आपने अभी तक मैनेज नहीं किया है वह यह है कि अगर उपयोगकर्ता, अनुमति के अनुरोध को ब्लॉक कर देता है, तो क्या होता है. इसमें कुछ खास ध्यान देने की ज़रूरत है, क्योंकि अगर कोई व्यक्ति अनुमति को ब्लॉक करता है, तो आपका वेब ऐप्लिकेशन अनुमति का अनुरोध फिर से नहीं दिखा पाएगा. साथ ही, वह उपयोगकर्ता की सदस्यता नहीं ले पाएगा. आपको कम से कम पुश बटन को बंद करना होगा, ताकि उपयोगकर्ता को पता चल सके कि उसका इस्तेमाल नहीं किया जा सकता.
इस स्थिति को मैनेज करने के लिए, updateBtn() फ़ंक्शन सबसे ज़रूरी है. आपको बस Notification.permission वैल्यू की जांच करनी होगी, जैसे:
function updateBtn() {
if (Notification.permission === 'denied') {
pushButton.textContent = 'Push Messaging Blocked';
pushButton.disabled = true;
updateSubscriptionOnServer(null);
return;
}
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
आपको पता है कि अगर यह अनुमति denied है, तो उपयोगकर्ता को सदस्य नहीं बनाया जा सकता और आपके पास कुछ और करने की सुविधा नहीं है. इसलिए, बटन को हमेशा के लिए बंद करना सबसे सही तरीका है.
इसे आज़माएं
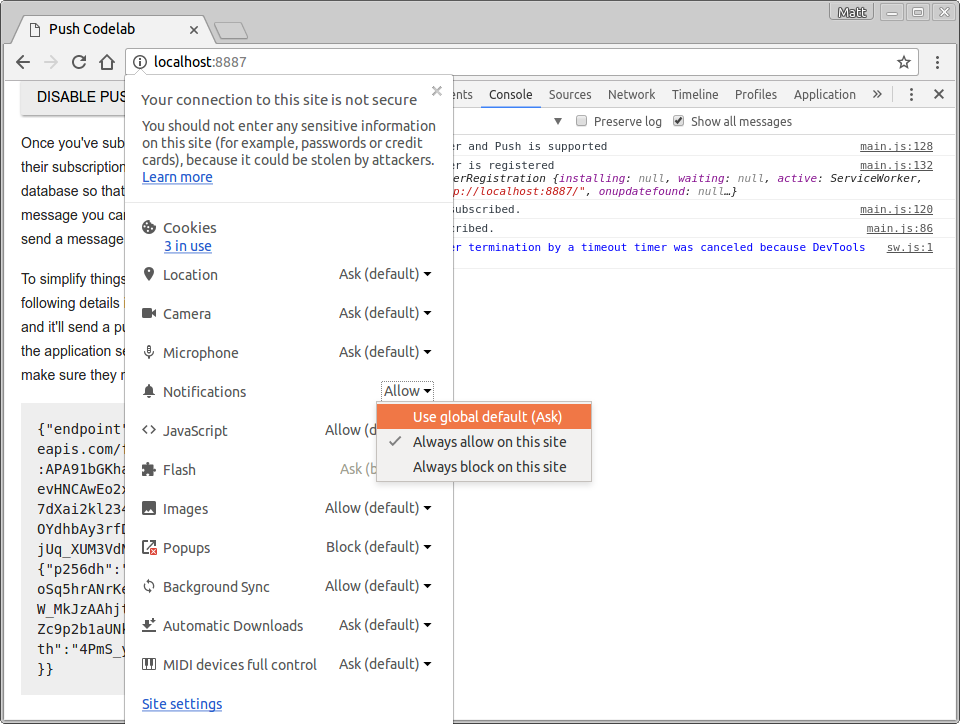
आपने पिछले चरण से ही अपने वेब ऐप्लिकेशन के लिए अनुमति दे दी है, इसलिए आपको यूआरएल बार में सर्कल में मौजूद i पर क्लिक करना होगा. साथ ही, सूचनाओं की अनुमति को बदलकर ग्लोबल डिफ़ॉल्ट (पूछें) का इस्तेमाल करें करना होगा.

इस सेटिंग को बदलने के बाद, पेज को रीफ़्रेश करें और पुश मैसेज सेवा चालू करें बटन पर क्लिक करें और अनुमति डायलॉग में ब्लॉक करें चुनें. यह बटन बंद हो जाएगा और आपको पुश मैसेजिंग ब्लॉक की गई मैसेज दिखेगा.

इस बदलाव के बाद, अनुमति से जुड़ी संभावित स्थितियों का ध्यान रखते हुए, अब उपयोगकर्ता की सदस्यता ली जा सकती है.
7. पुश इवेंट मैनेज करना
अपने बैकएंड से पुश मैसेज भेजने का तरीका जानने से पहले, आपको यह तय करना होगा कि जिस उपयोगकर्ता ने सदस्यता ली हुई है उसे पुश मैसेज मिलने पर क्या होगा.
जब पुश मैसेज ट्रिगर किया जाता है, तो ब्राउज़र को पुश मैसेज मिलता है, यह पता लगाता है कि पुश किस सर्विस वर्कर के लिए है, उस सर्विस वर्कर को चालू करता है, और पुश इवेंट भेजता है. आपको इस इवेंट को सुनना होगा और इसके नतीजे के तौर पर एक सूचना दिखानी होगी.
अपनी sw.js फ़ाइल में यह कोड जोड़ें:
self.addEventListener('push', function(event) {
console.log('[Service Worker] Push Received.');
console.log(`[Service Worker] Push had this data: "${event.data.text()}"`);
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});
आइए, इस कोड के बारे में जानें. आप इवेंट लिसनर जोड़कर अपने सर्विस वर्कर में push इवेंट सुन रहे हैं:
self.addEventListener('push', ... );
(अगर आपने वेब वर्कर के साथ पहले कभी गेम नहीं खेला है, तो हो सकता है कि self नया हो. सर्विस वर्कर फ़ाइल में, self सर्विस वर्कर का रेफ़रंस देता है.)
पुश मैसेज मिलने पर, इवेंट लिसनर को कॉल किया जाएगा और सर्विस वर्कर की registration प्रॉपर्टी पर showNotification() को कॉल करके सूचना भेजी जाएगी. showNotification() के लिए title ज़रूरी है; अपने वीडियो में, मुख्य हिस्से का मैसेज, आइकॉन, और बैज सेट करने के लिए, उसे एक options ऑब्जेक्ट भी दिया जा सकता है. (बैज का इस्तेमाल सिर्फ़ Android पर लिखने के समय किया जाता है.)
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
self.registration.showNotification(title, options);
आपके push इवेंट प्रबंधन में आपको event.waitUntil() की आखिरी कार्रवाई बतानी होगी. यह विधि ब्राउज़र को आपके सर्विस वर्कर को चालू रखने और तब तक चालू रखने के लिए प्रॉमिस लेता है, जब तक कि पास किए गए प्रॉमिस का समाधान नहीं हो जाता.
ऊपर दिए गए कोड को समझने में थोड़ा आसान बनाने के लिए, आप इसे इस तरह से फिर से लिख सकते हैं:
const notificationPromise = self.registration.showNotification(title, options);
event.waitUntil(notificationPromise);
पुश इवेंट पूरा हो जाने के बाद, अब पुश इवेंट को टेस्ट करते हैं.
इसे आज़माएं
सर्विस वर्कर में पुश इवेंट मैनेज करने की सुविधा की मदद से, नकली पुश इवेंट ट्रिगर किया जा सकता है. इससे पता चलता है कि मैसेज मिलने पर क्या होता है.
अपने वेब ऐप्लिकेशन में, पुश मैसेज की सदस्यता लेने के लिए सदस्यता लें. साथ ही, यह पक्का करें कि कंसोल में User IS subscribed आपको दिखता हो. DevTools में ऐप्लिकेशन पैनल में, सर्विस वर्कर टैब में, पुश बटन पर क्लिक करें:

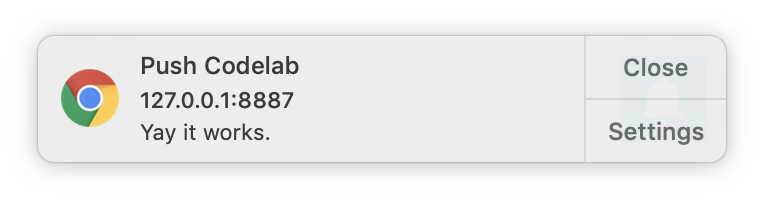
पुश पर क्लिक करने के बाद, आपको इस तरह की एक सूचना दिखेगी:

ध्यान दें: अगर यह चरण काम नहीं करता है, तो DevTools ऐप्लिकेशन पैनल में मौजूद रजिस्ट्रेशन रद्द करें लिंक की मदद से, अपने सर्विस वर्कर का रजिस्ट्रेशन रद्द करने की कोशिश करें. सर्विस वर्कर के रुकने तक इंतज़ार करें और फिर पेज को फिर से लोड करें.
8. सूचना पर क्लिक
इनमें से किसी भी सूचना पर क्लिक करने पर देखा जाएगा कि कुछ नहीं हो रहा है. आप अपने सर्विस वर्कर में notificationclick इवेंट सुनकर, सूचना क्लिक को मैनेज कर सकते हैं.
sw.js में notificationclick लिसनर जोड़कर शुरू करें:
self.addEventListener('notificationclick', function(event) {
console.log('[Service Worker] Notification click received.');
event.notification.close();
event.waitUntil(
clients.openWindow('https://developers.google.com/web')
);
});
जब कोई उपयोगकर्ता सूचना पर क्लिक करेगा, तो notificationclick इवेंट लिसनर को कॉल किया जाएगा.
कोड, क्लिक की गई सूचना को सबसे पहले बंद करता है:
event.notification.close();
इसके बाद, एक नई विंडो या टैब खुलता है, जिसमें यूआरएल https://developers.google.com/web लोड होता है. इनमें बदलाव किया जा सकता है.
event.waitUntil(
clients.openWindow('https://developers.google.com/web/')
);
event.waitUntil() पक्का करता है कि नई विंडो या टैब दिखने से पहले ब्राउज़र, सर्विस वर्कर को बंद न करे.
इसे आज़माएं
DevTools में पुश मैसेज फिर से ट्रिगर करके देखें और सूचना पर क्लिक करें. अब आपको सूचना बंद होगी और एक नया टैब खुलेगा.
9. पुश मैसेज भेजें
आपने देखा है कि आपका वेब ऐप्लिकेशन, DevTools का इस्तेमाल करके सूचना दिखा सकता है. साथ ही, आपने सूचना को क्लिक करके बंद करने का तरीका देखा. अगला कदम, एक असल पुश मैसेज भेजना है.
आम तौर पर, इसके लिए वेब पेज से बैकएंड पर सदस्यता भेजने की ज़रूरत होती है. इसके बाद, बैकएंड ने एक पुश मैसेज ट्रिगर किया. इसके लिए, सदस्यता के एंडपॉइंट पर एपीआई कॉल किया जाएगा.
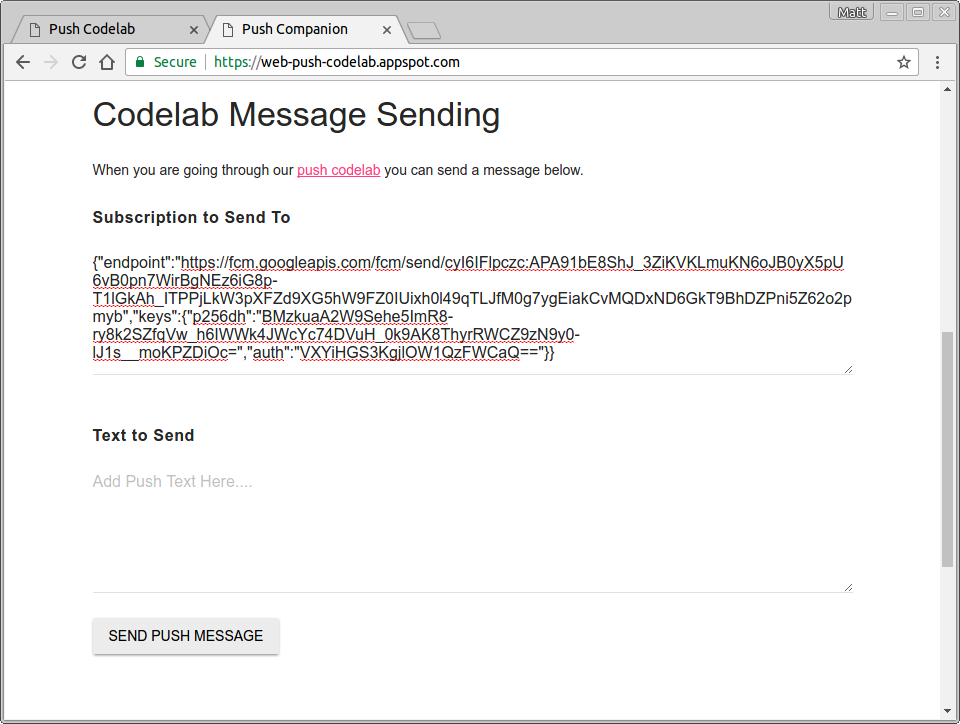
यह कोडलैब इस कोडलैब के दायरे से बाहर है, लेकिन किसी असल पुश मैसेज को ट्रिगर करने के लिए, साथी साइट ( web-push-codelab.glitch.me) का इस्तेमाल किया जा सकता है. सदस्यता को अपने पेज पर सबसे नीचे चिपकाएं:

इसके बाद, इन्हें भेजने की सदस्यता टेक्स्ट एरिया में, साथी साइट में चिपकाएं:

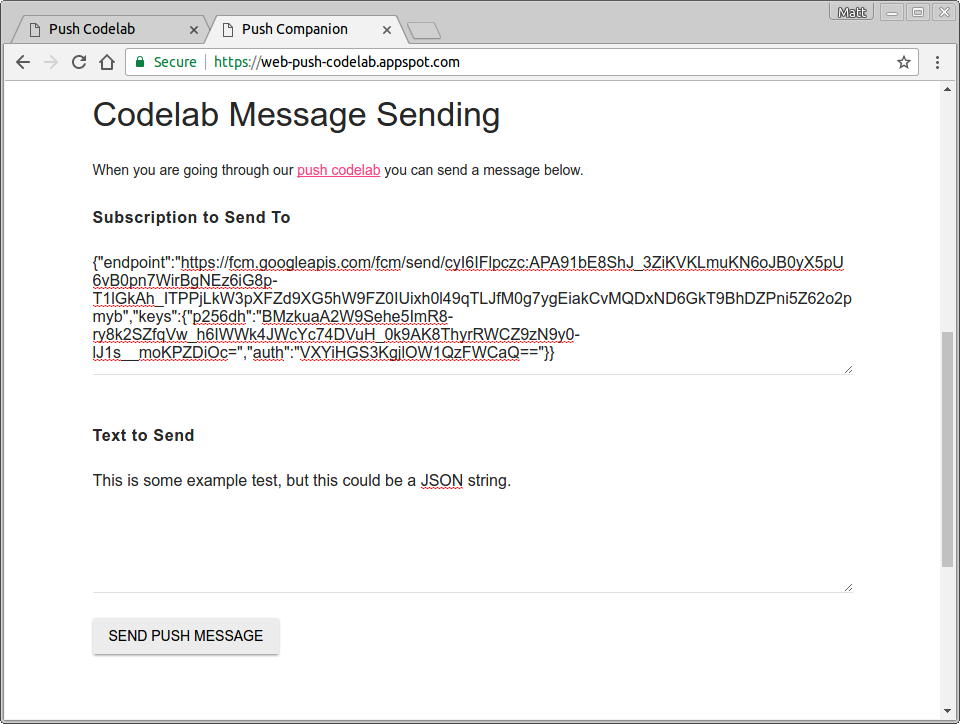
भेजे जाने वाला टेक्स्ट में, ऐसी कोई भी स्ट्रिंग जोड़ें जिसे आप पुश मैसेज के साथ भेजना चाहते हैं.
पुश मैसेज भेजें बटन पर क्लिक करें.

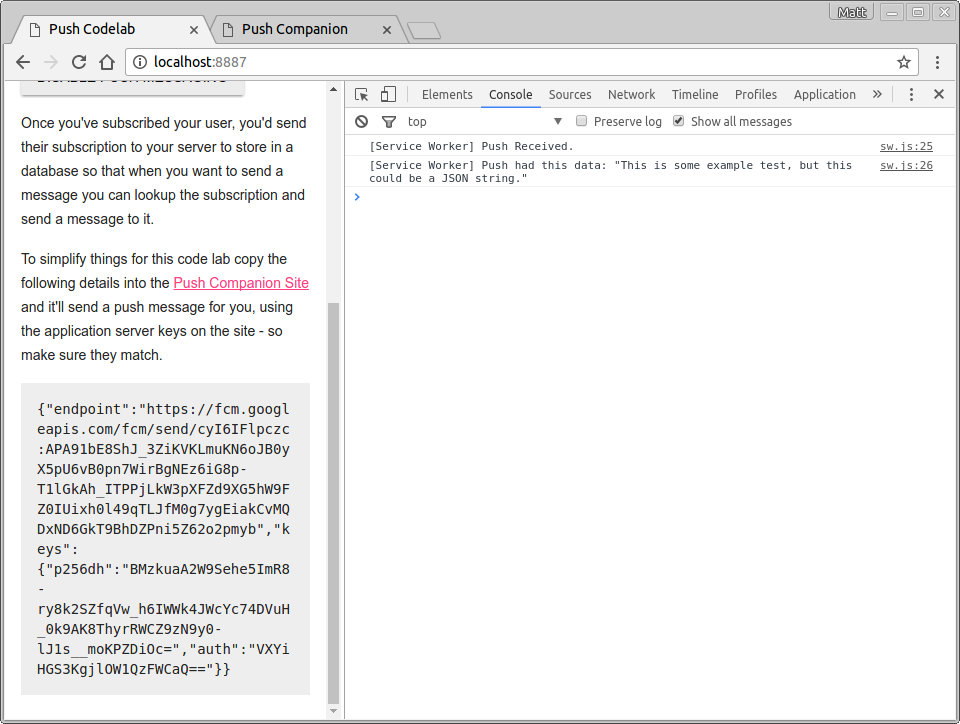
इसके बाद, आपको एक पुश मैसेज मिलेगा. आपके इस्तेमाल किए गए टेक्स्ट को कंसोल में लॉग कर दिया जाएगा.

इससे आपको डेटा भेजने और पाने की जांच करने का मौका मिलेगा. साथ ही, सूचनाओं में बदलाव भी किया जा सकेगा.
साथी ऐप्लिकेशन सिर्फ़ एक नोड सर्वर है जो मैसेज भेजने के लिए वेब-पुश लाइब्रेरी का इस्तेमाल कर रहा है. GitHub पर web-push-libs org को देखना ठीक रहेगा. इससे यह जाना जा सकता है कि आपके लिए पुश मैसेज भेजने के लिए कौनसी लाइब्रेरी उपलब्ध हैं. यह पुश मैसेज को ट्रिगर करने के लिए बहुत सारी जानकारी का इस्तेमाल करता है.
साथी साइट के सभी कोड यहां देखे जा सकते हैं.
10. उपयोगकर्ता की सदस्यता छोड़ें
एक चीज़ की कमी है तो उपयोगकर्ता को पुश नोटिफ़िकेशन भेजने की सुविधा नहीं दी जा सकती. ऐसा करने के लिए, आपको unsubscribe() को PushSubscription पर कॉल करना होगा.
अपनी scripts/main.js फ़ाइल पर वापस आएं, initializeUI() में मौजूद pushButton क्लिक लिसनर को इनमें से बदलें:
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
unsubscribeUser();
} else {
subscribeUser();
}
});
ध्यान दें कि अब आप नए फ़ंक्शन unsubscribeUser() को कॉल करने जा रहे हैं. इस फ़ंक्शन में, आपको मौजूदा सदस्यता मिलती है और उस पर unsubscribe() को कॉल किया जाता है. scripts/main.js में यह कोड जोड़ें:
function unsubscribeUser() {
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
});
}
आइए, इस फ़ंक्शन के बारे में जानें.
सबसे पहले, आपको getSubscription() पर कॉल करने पर मौजूदा सदस्यता मिलेगी:
swRegistration.pushManager.getSubscription()
यह ऐसा प्रॉमिस रिटर्न करता है जो PushSubscription के मौजूद होने पर उसके साथ रिज़ॉल्व हो जाता है; ऐसा न होने पर, यह null दिखाता है. अगर कोई सदस्यता मौजूद है, तो आप उस पर unsubscribe() कॉल करते हैं. इससे PushSubscription अमान्य हो जाता है.
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
// TODO: Tell application server to delete subscription
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
unsubscribe() को कॉल करने पर प्रॉमिस रिस्पॉन्स मिलता है, क्योंकि इस प्रोसेस को पूरा होने में कुछ समय लग सकता है. आप वह वादा फिर से दोहराते हैं, तो चेन में अगला then() unsubscribe() के खत्म होने का इंतज़ार करता है. अगर unsubscribe() को कॉल करने पर गड़बड़ी मिलती है, तो एक कैच हैंडलर भी जोड़ा जा सकता है. इसके बाद, अपना यूज़र इंटरफ़ेस (यूआई) अपडेट किया जा सकता है.
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
})
इसे आज़माएं
आपके पास अपने वेब ऐप्लिकेशन में, पुश मैसेज सेवा चालू करें या पुश मैसेज की सुविधा बंद करें को दबाने का विकल्प होगा. साथ ही, लॉग में उपयोगकर्ता को सदस्यता लेने या छोड़ने का विकल्प दिखेगा.

11. खत्म
यह कोडलैब पूरा करने के लिए बधाई!
इस कोडलैब से आपको अपने वेब ऐप्लिकेशन में पुश नोटिफ़िकेशन जोड़ने का तरीका पता चला है. अगर आपको इस बारे में ज़्यादा जानना है कि वेब सूचनाएं क्या कर सकती हैं, तो ये दस्तावेज़ देखें.
अगर आप अपनी साइट पर पुश नोटिफ़िकेशन डिप्लॉय करना चाहते हैं, तो हो सकता है कि आप GCM का इस्तेमाल करने वाले पुराने ब्राउज़र या स्टैंडर्ड का पालन न करने वाले ब्राउज़र के लिए काम करना चाहें. इस बारे में ज़्यादा जानने के लिए यहां जाएं.
आगे पढ़ें
- वेब से जुड़े पुश नोटिफ़िकेशन: वेब से जुड़ी बुनियादी बातों से जुड़ा दस्तावेज़.
- वेब पुश लाइब्रेरी: वेब पुश लाइब्रेरी, जिनमें Node.js, PHP, Java, Python, C, और C# शामिल हैं.
