1. مقدمه


توجه: این آزمایشگاه کد برای آزمایش به یک دستگاه فیزیکی نیاز دارد
TensorFlow یک چارچوب یادگیری ماشین چند منظوره است. TensorFlow را میتوان در هر جایی از آموزش مدلهای بزرگ در خوشههای ابری گرفته تا اجرای مدلها به صورت محلی در یک سیستم جاسازی شده مانند تلفن شما استفاده کرد.
این آزمایشگاه کد از TensorFlow Lite برای اجرای یک مدل تشخیص تصویر در دستگاه اندرویدی استفاده می کند.
Android Studio 4.1 یا بالاتر را نصب کنید
اگر قبلاً آن را نصب نکردهاید، هنگام آموزش مدل TensorFlow Lite ، AndroidStudio 4.1 یا بالاتر را دانلود و نصب کنید .
چیزی که یاد خواهید گرفت
- چگونه با استفاده از TensorFlow Lite Model Maker طبقه بندی کننده تصویر سفارشی خود را آموزش دهید.
- نحوه استفاده از Android Studio برای وارد کردن مدل TensorFlow Lite برای ادغام مدل سفارشی در یک برنامه Android با استفاده از CameraX.
- چگونه از GPU روی گوشی خود برای سرعت بخشیدن به مدل خود استفاده کنید.
آنچه خواهید ساخت
یک برنامه دوربین ساده که یک برنامه تشخیص تصویر TensorFlow را برای شناسایی گل ها اجرا می کند.

مجوز: استفاده رایگان
2. با استفاده از Colab یک شناساگر گل را آموزش دهید
قبل از شروع آموزش مدل، دانلود و نصب Android Studio 4.1 یا بالاتر را شروع کنید.
Colab را باز کنید که نحوه آموزش یک طبقهبندی کننده با Keras را برای شناسایی گلها با استفاده از آموزش انتقال TensorFlow Lite نشان میدهد.
3. دایرکتوری کاری را تنظیم کنید
مخزن Git را شبیه سازی کنید
دستور زیر مخزن Git حاوی فایل های مورد نیاز برای این کد لبه را کلون می کند:
git clone https://github.com/hoitab/TFLClassify.git
بعد، به دایرکتوری که به تازگی مخزن را شبیه سازی کرده اید بروید. این جایی است که شما برای بقیه این کد لبه کار خواهید کرد:
cd TFLClassify
4. برنامه اسکلت اندروید را راه اندازی کنید

Android Studio 4.1 یا بالاتر را نصب کنید
اگر قبلاً آن را نصب نکردهاید، AndroidStudio 4.1 یا بالاتر را نصب کنید.
پروژه را با Android Studio باز کنید
با انجام مراحل زیر یک پروژه را با Android Studio باز کنید:
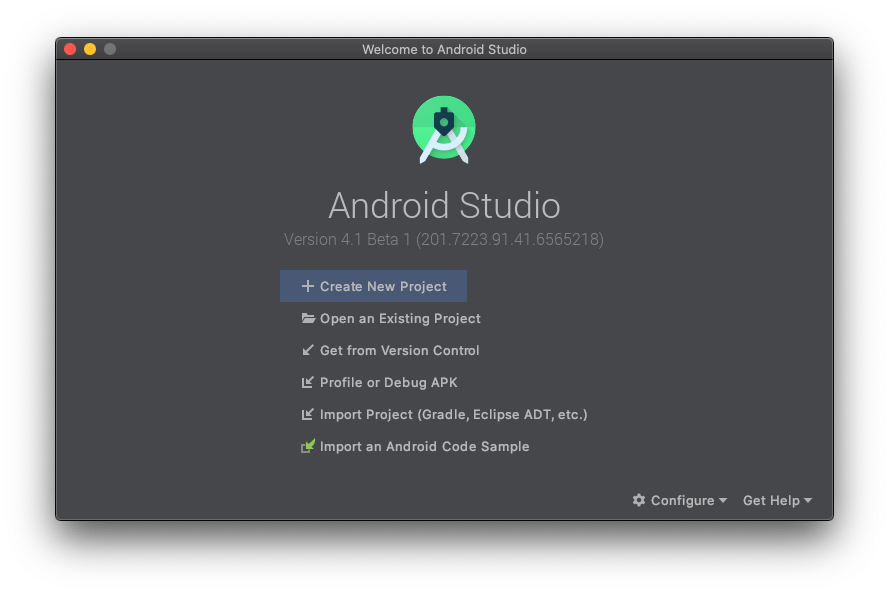
- اندروید استودیو را باز کنید
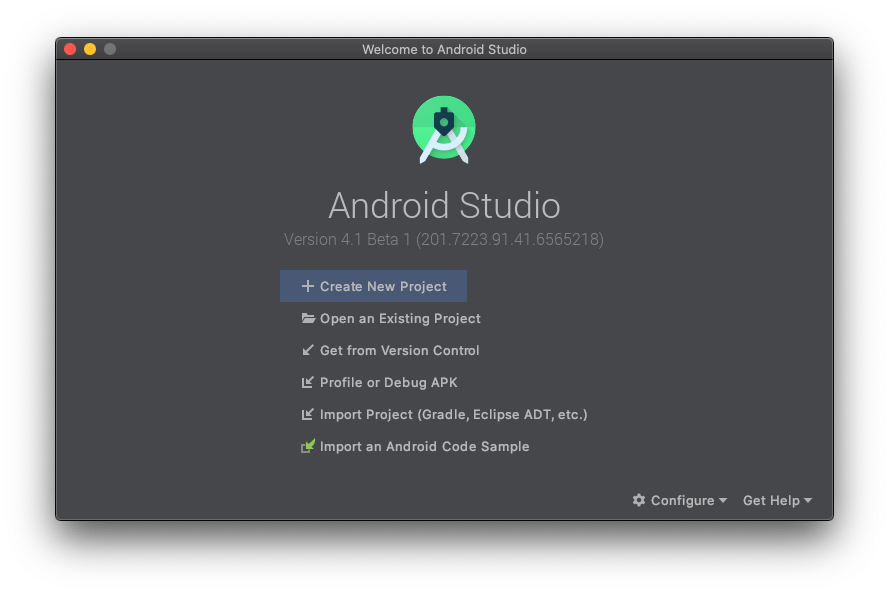
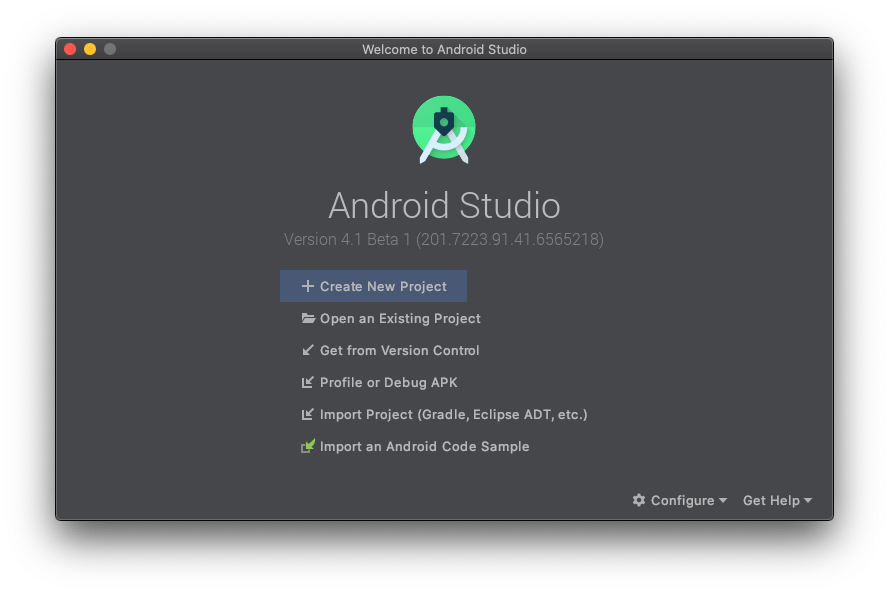
 . پس از بارگیری، "Open an Existing project" را از این پنجره انتخاب کنید:
. پس از بارگیری، "Open an Existing project" را از این پنجره انتخاب کنید:

- در انتخابگر فایل،
TFLClassify/build.gradleاز فهرست کاری خود انتخاب کنید.
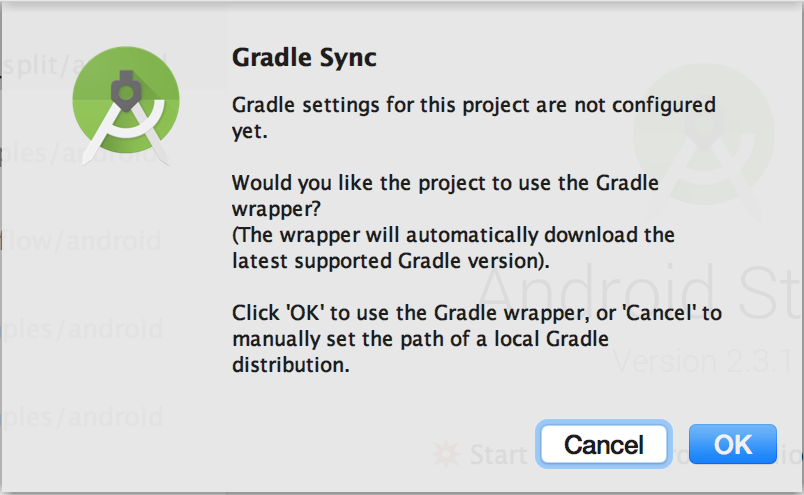
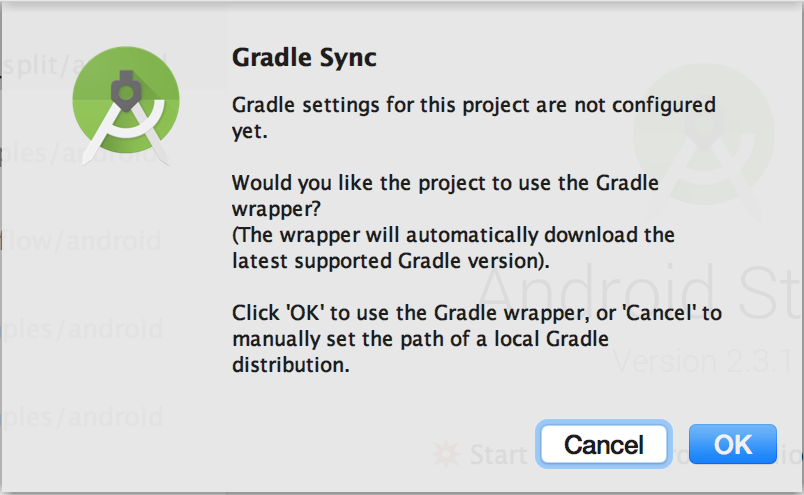
- اولین باری که پروژه را باز می کنید، یک پنجره بازشو "Gradle Sync" دریافت خواهید کرد که در مورد استفاده از gradle wrapper سوال می کند. روی "OK" کلیک کنید.

- اگر قبلاً این کار را نکرده اید، مدل توسعه دهنده و USB Debugging را در تلفن خود فعال کنید. این یک بار تنظیم است. این دستورالعمل ها را دنبال کنید.
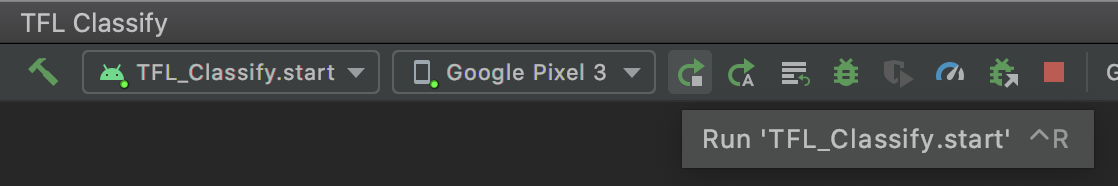
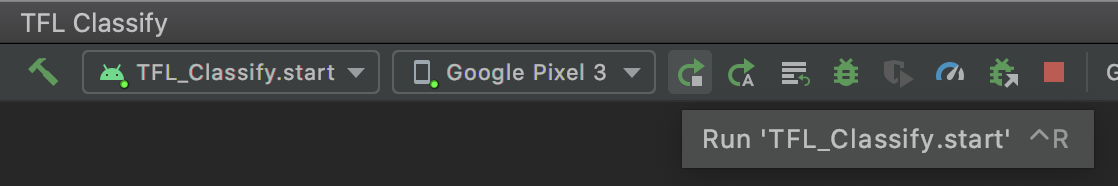
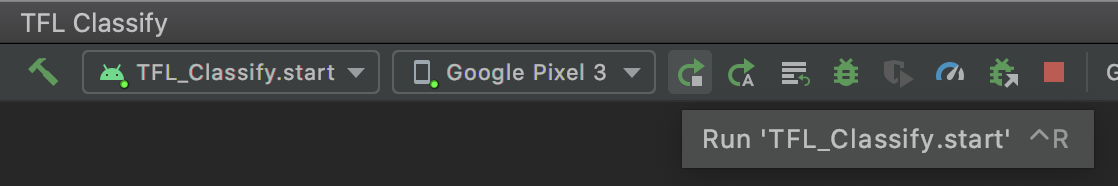
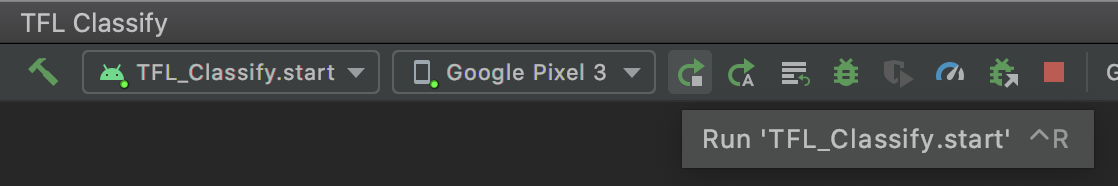
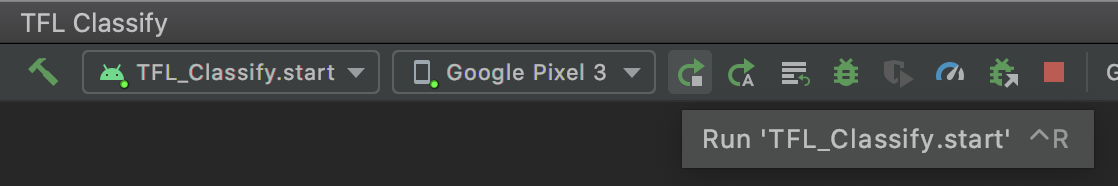
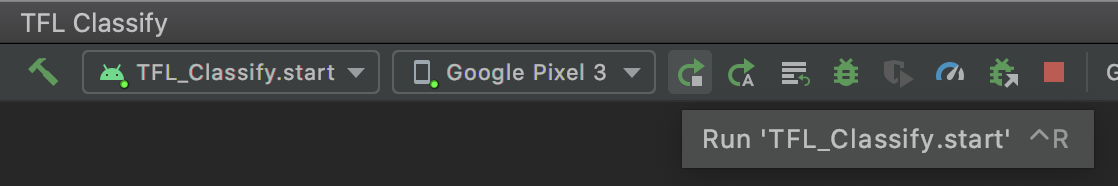
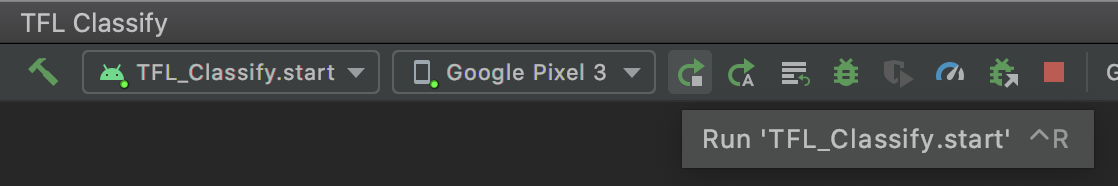
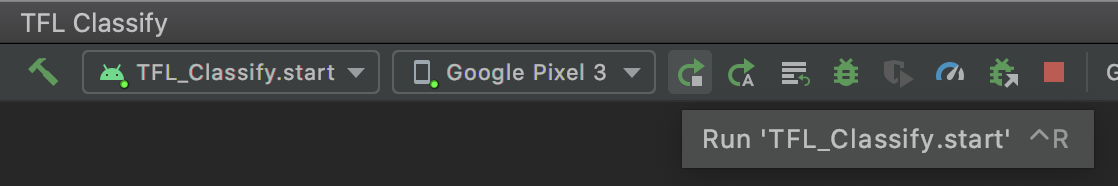
- هنگامی که پروژه و تلفن شما آماده شد، می توانید با انتخاب
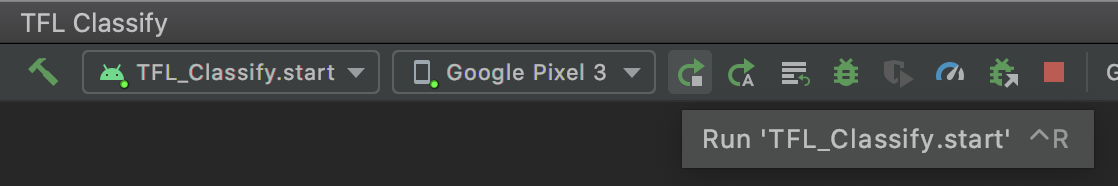
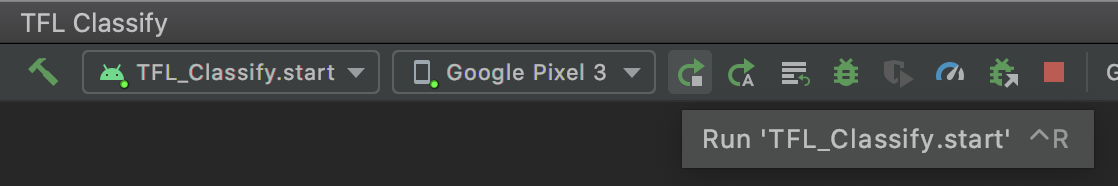
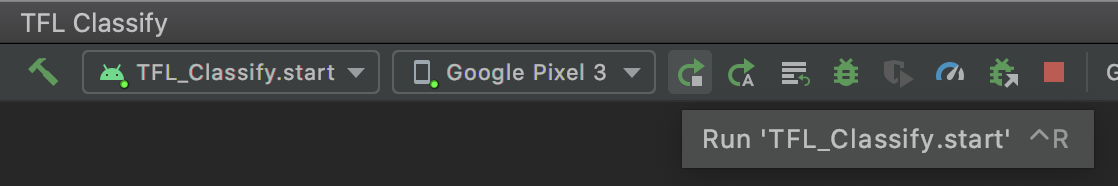
TFL_Classify.startو فشار دادن دکمه اجرا، آن را بر روی یک دستگاه واقعی اجرا کنید. در نوار ابزار:
در نوار ابزار:

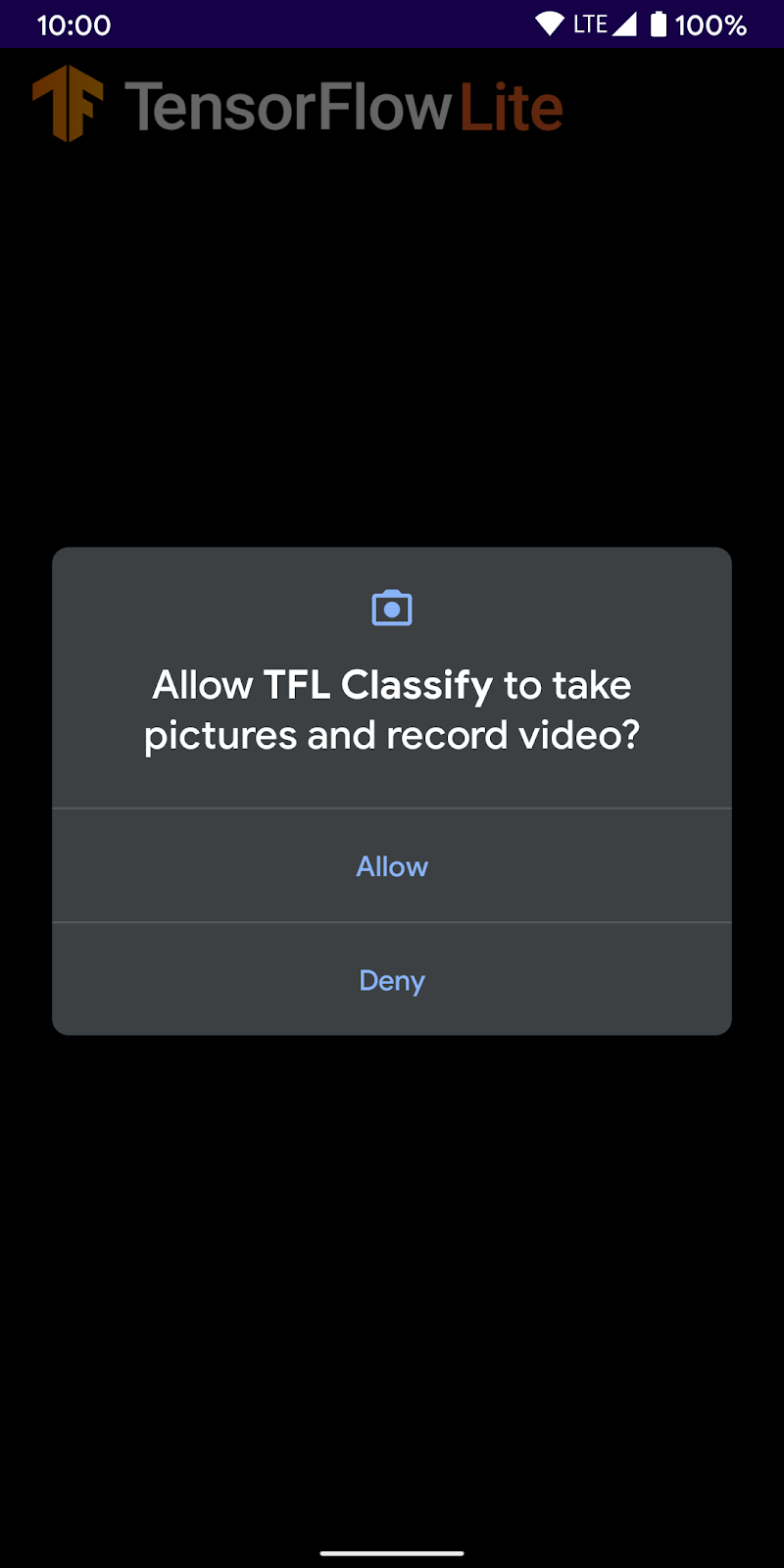
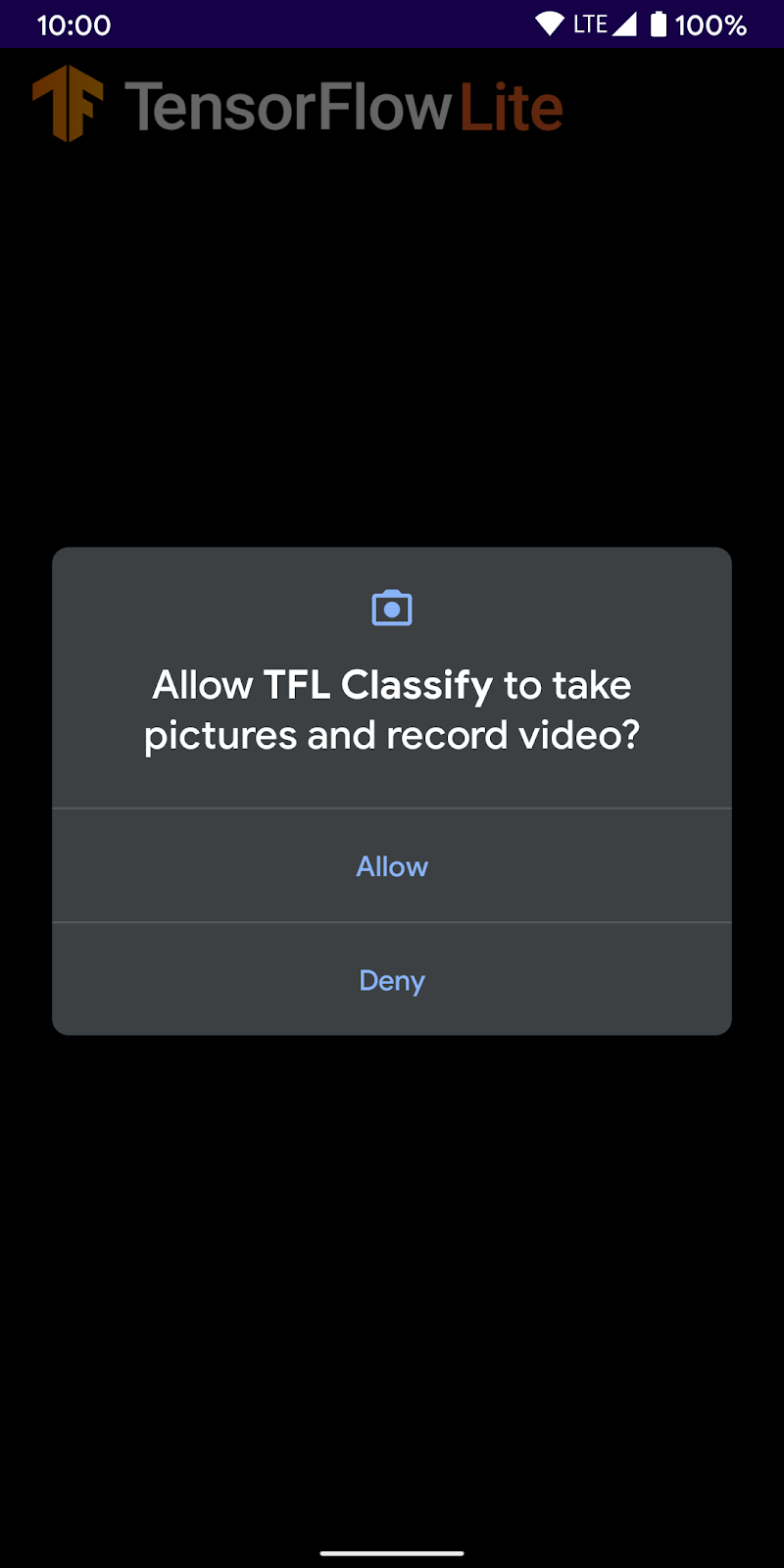
- حالا اجازه دهید Tensorflow Demo به دوربین شما دسترسی داشته باشد:

- صفحه زیر را روی گوشی خود مشاهده می کنید که اعداد تصادفی به جای جایی که نتایج واقعی نمایش داده می شود را می بینید.

5. TensorFlow Lite را به برنامه اندروید اضافه کنید
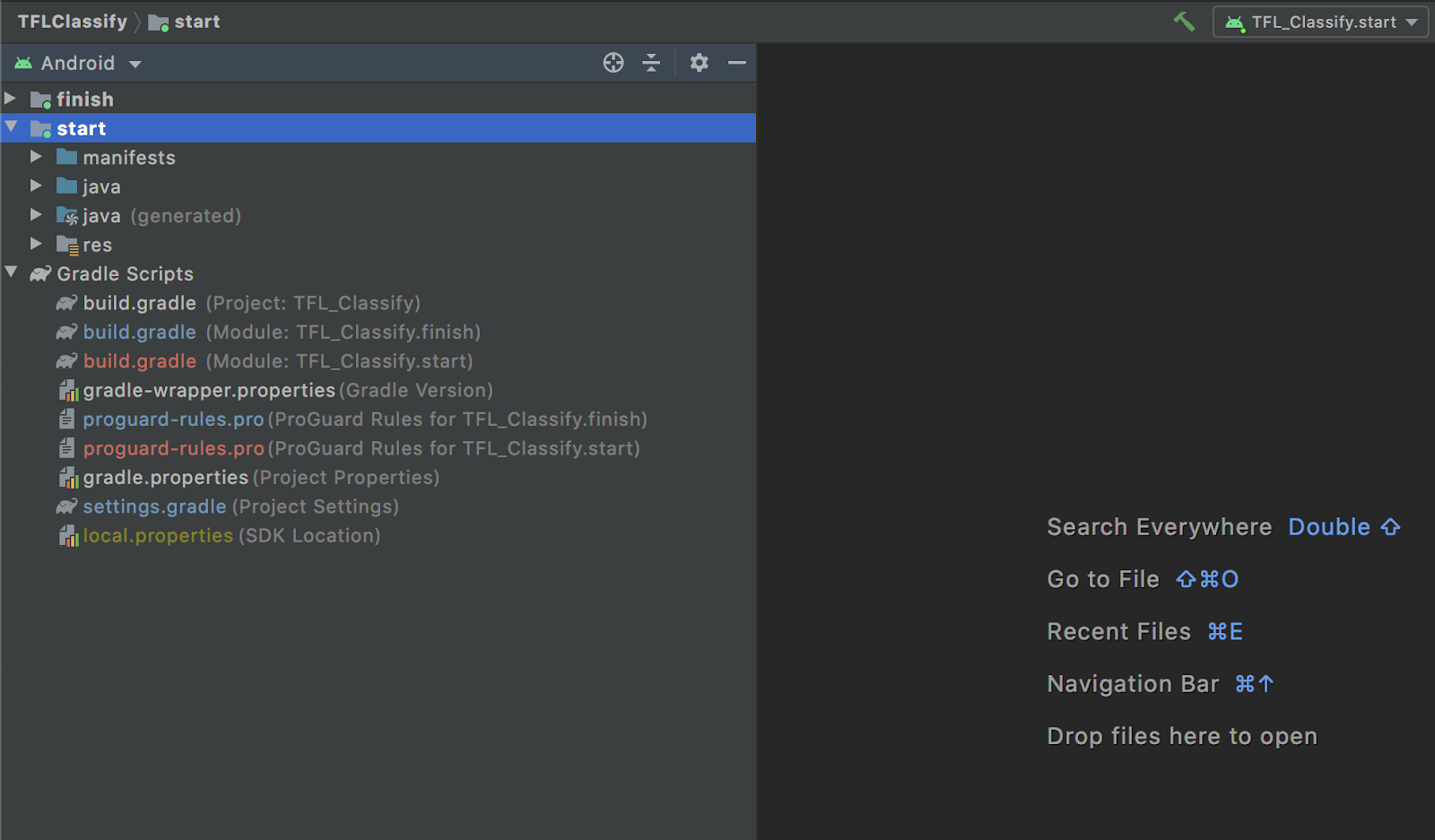
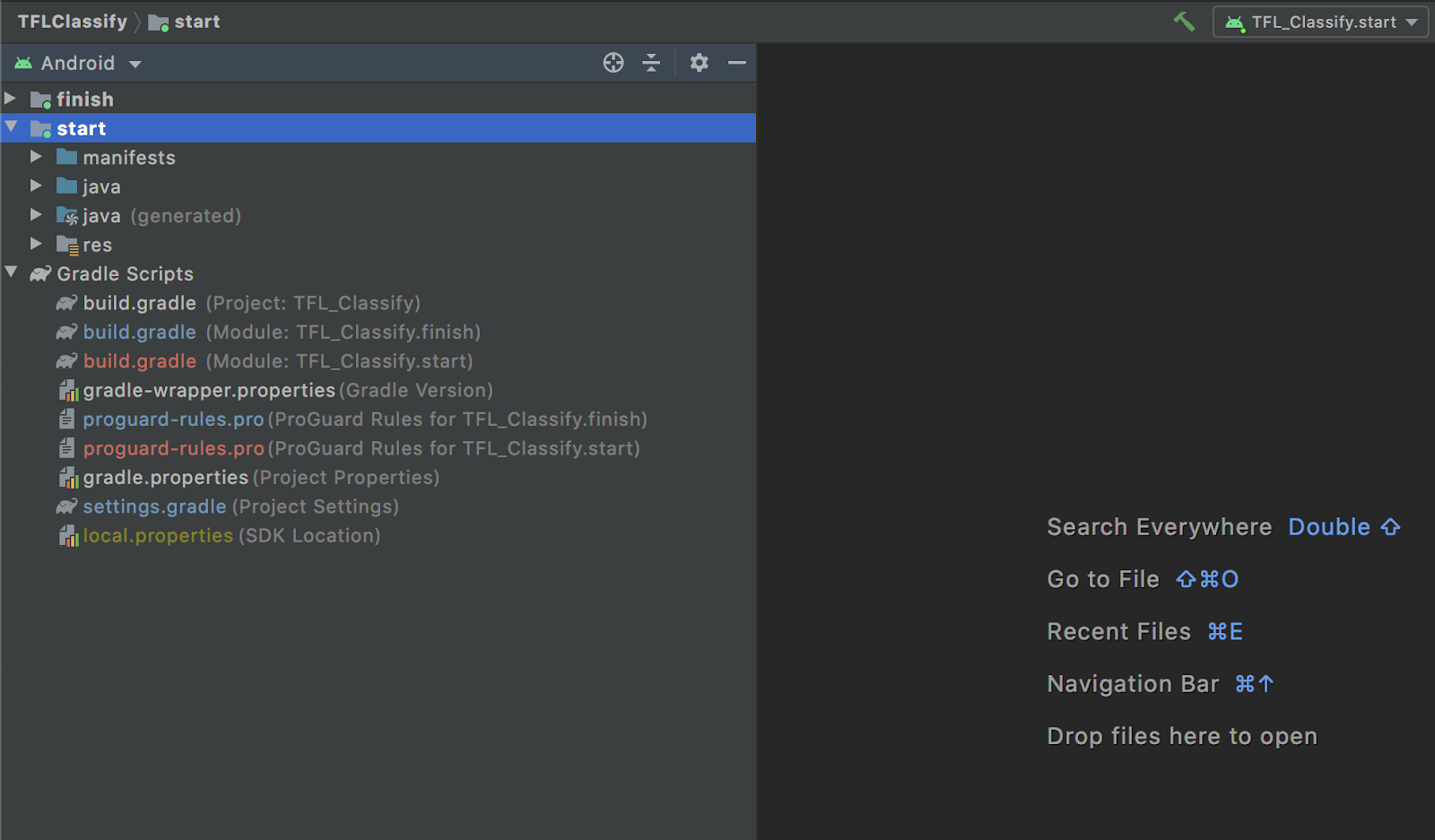
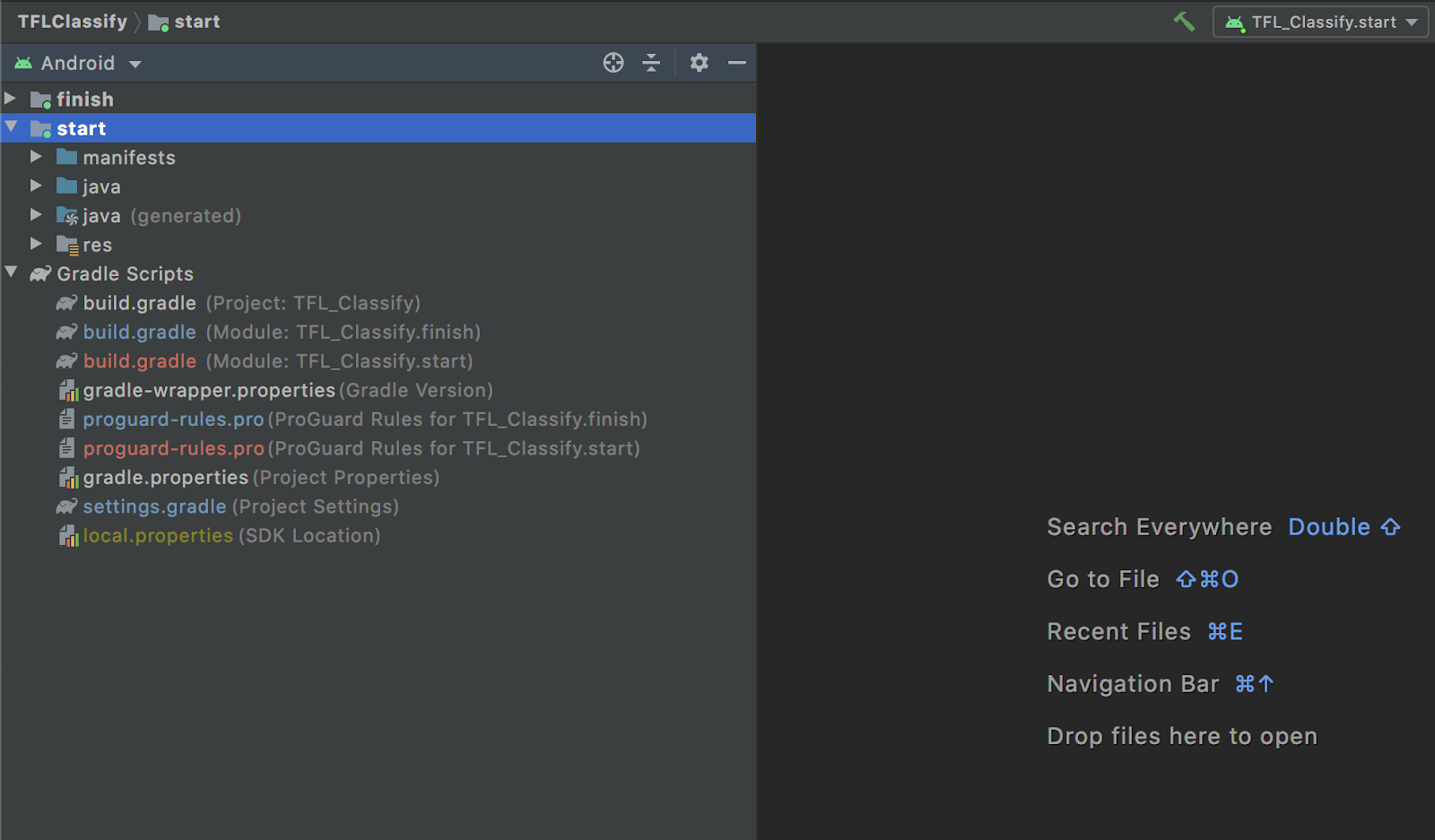
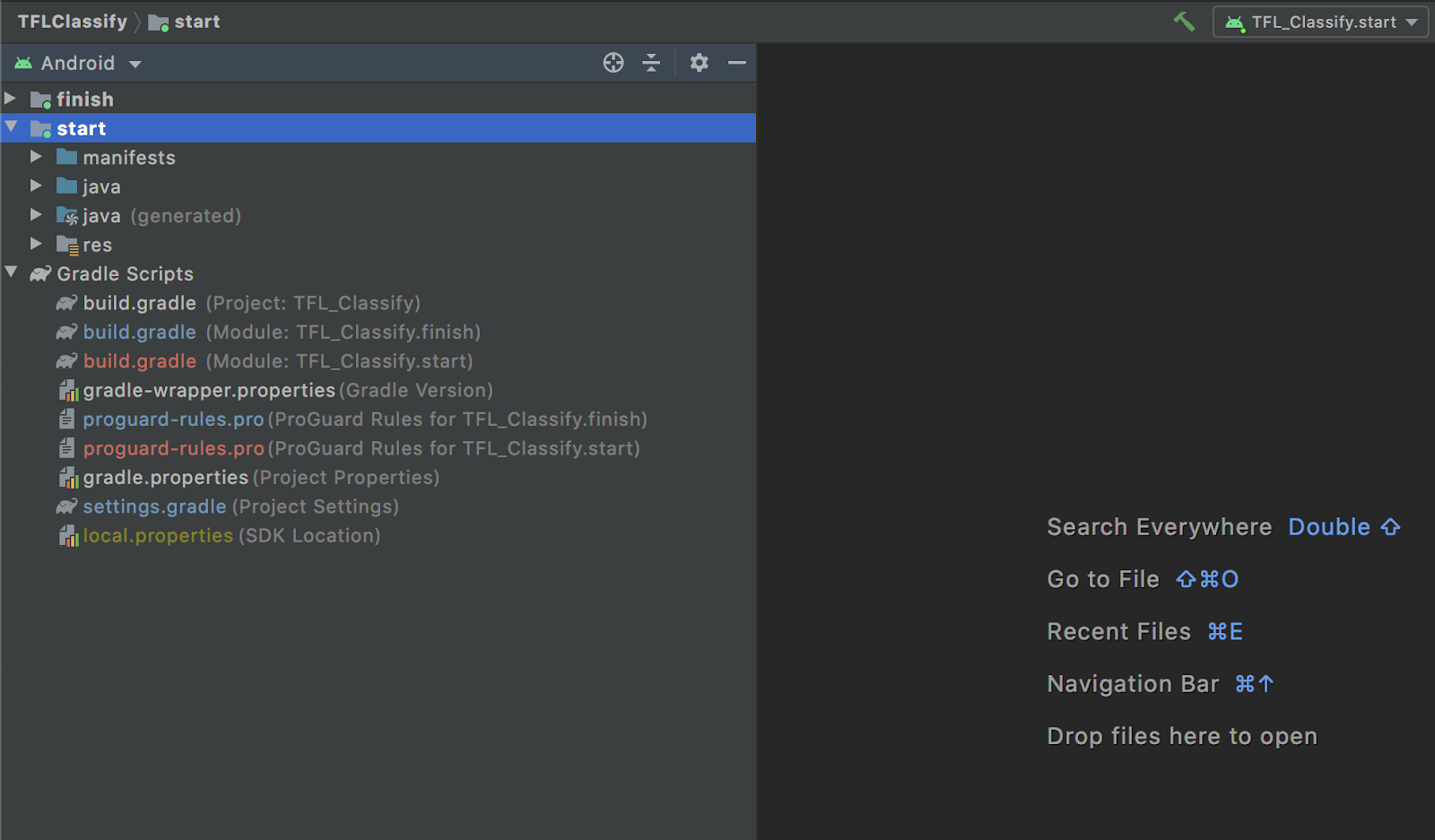
- ماژول
startدر کاوشگر پروژه در سمت چپ انتخاب کنید:

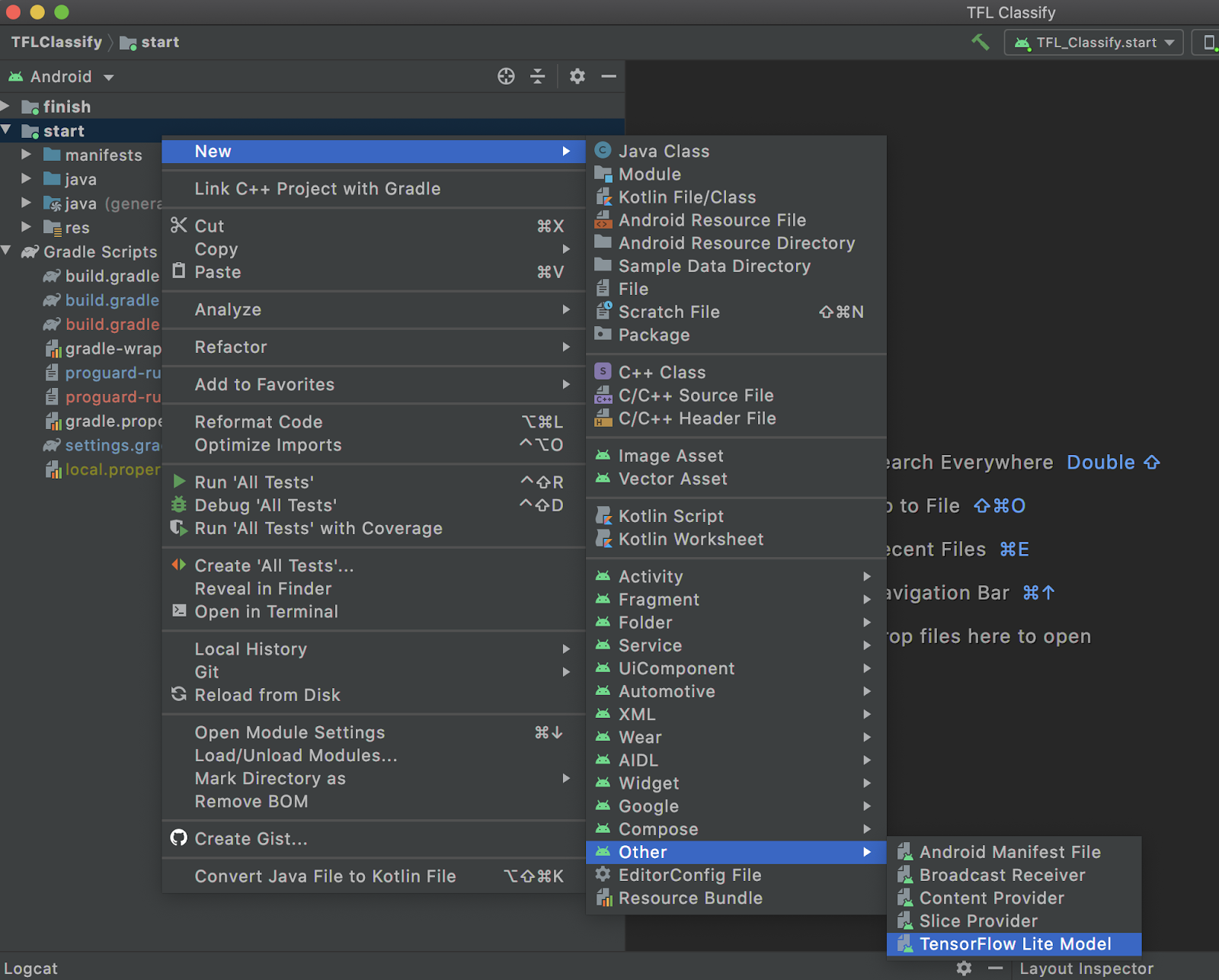
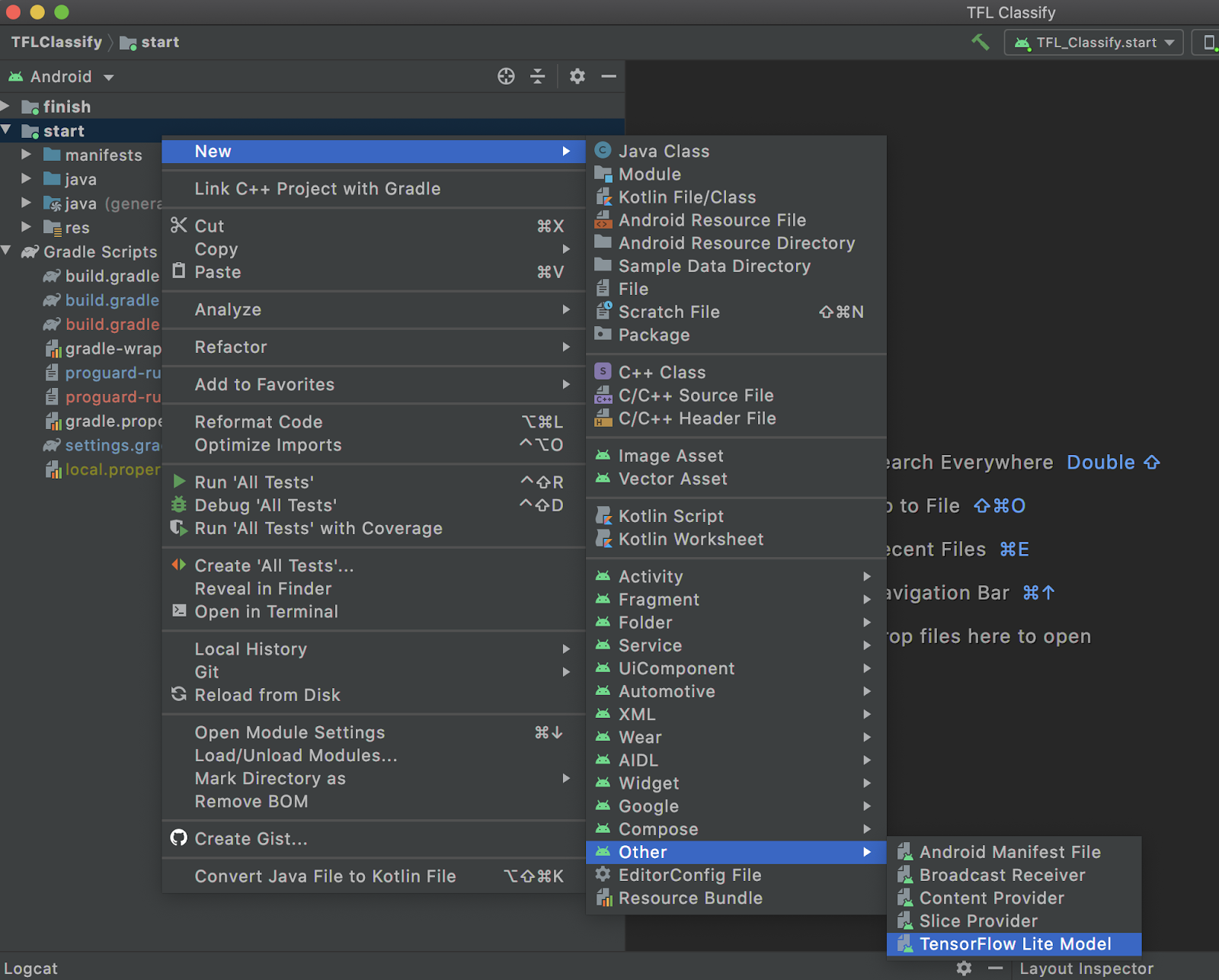
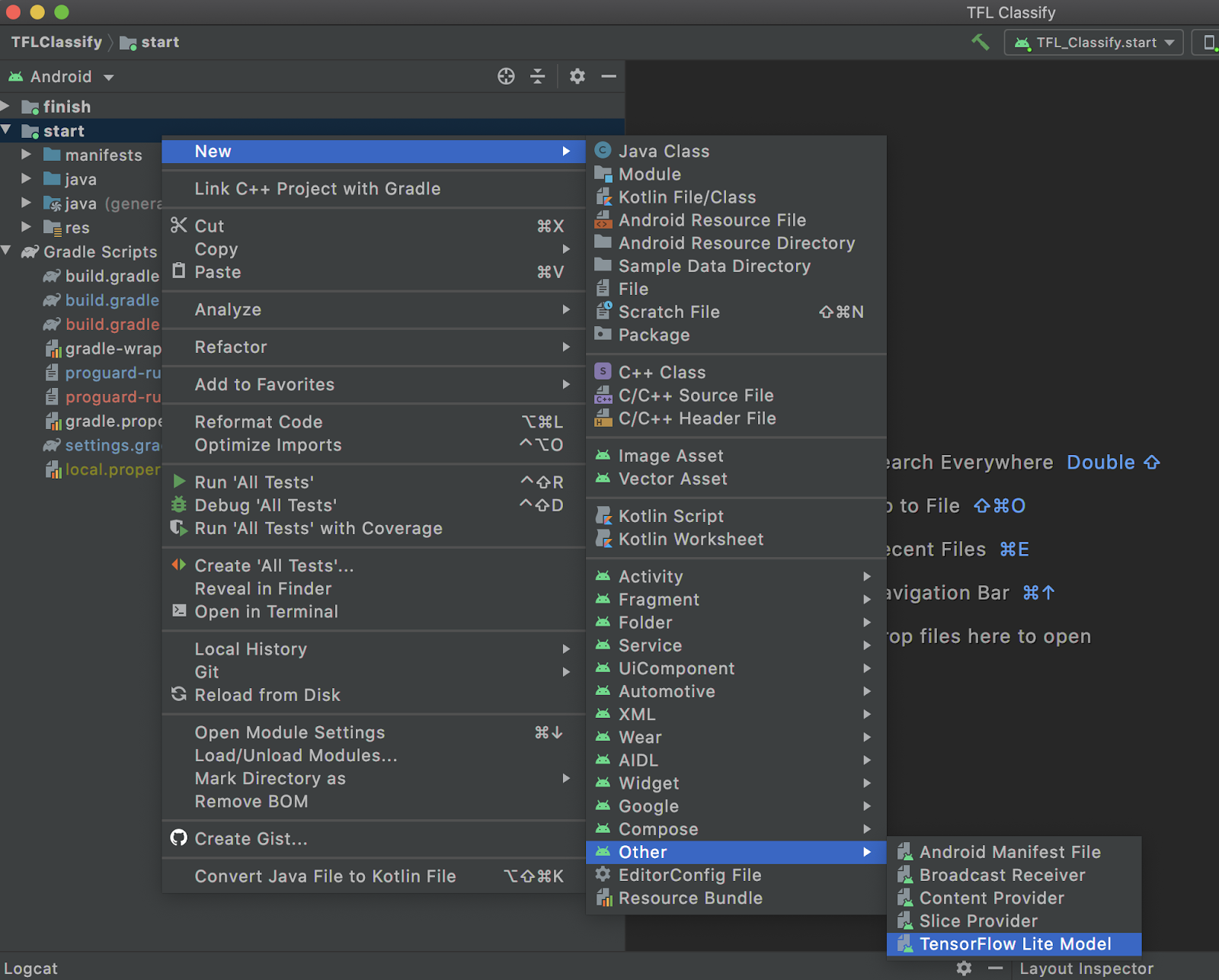
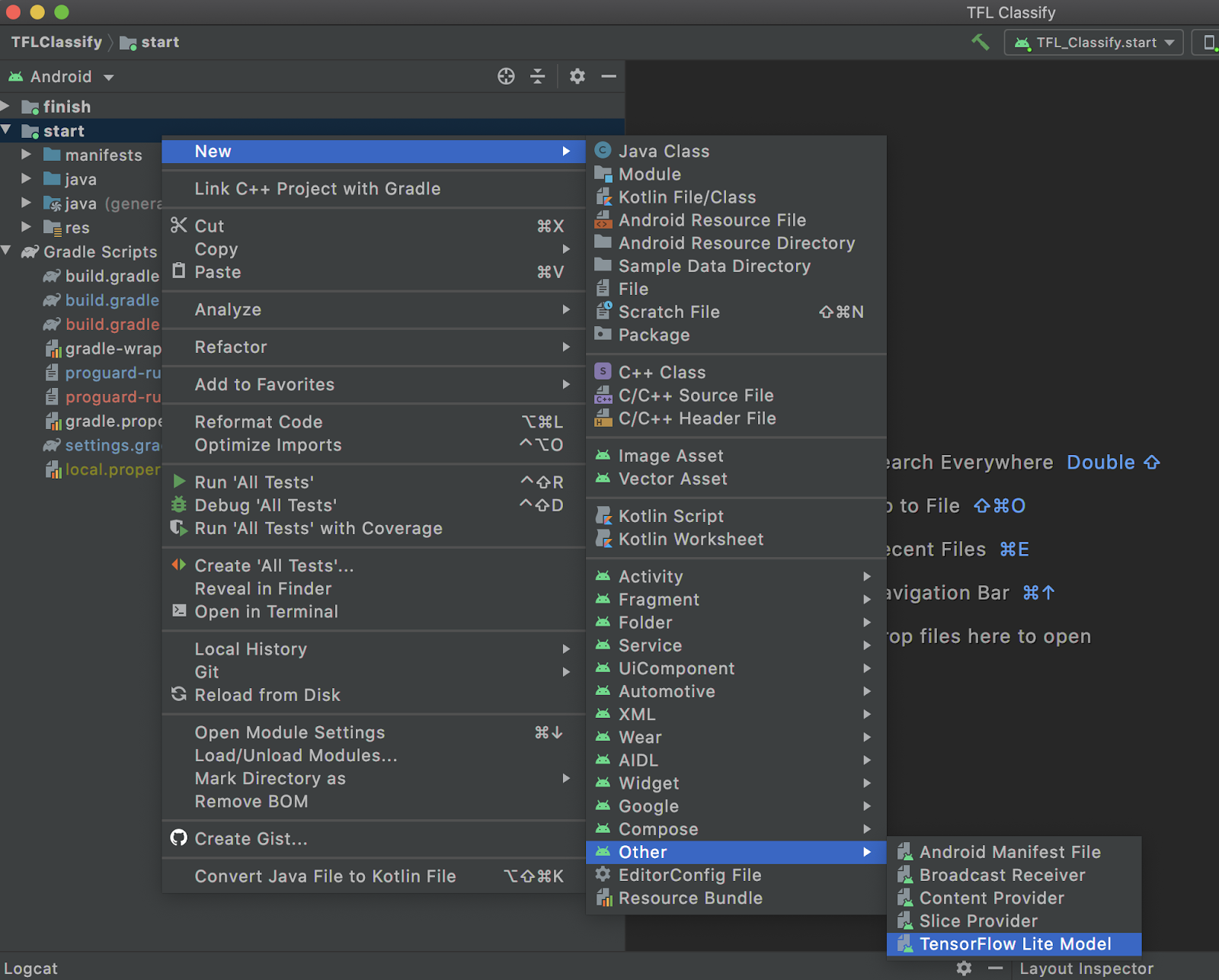
- روی ماژول
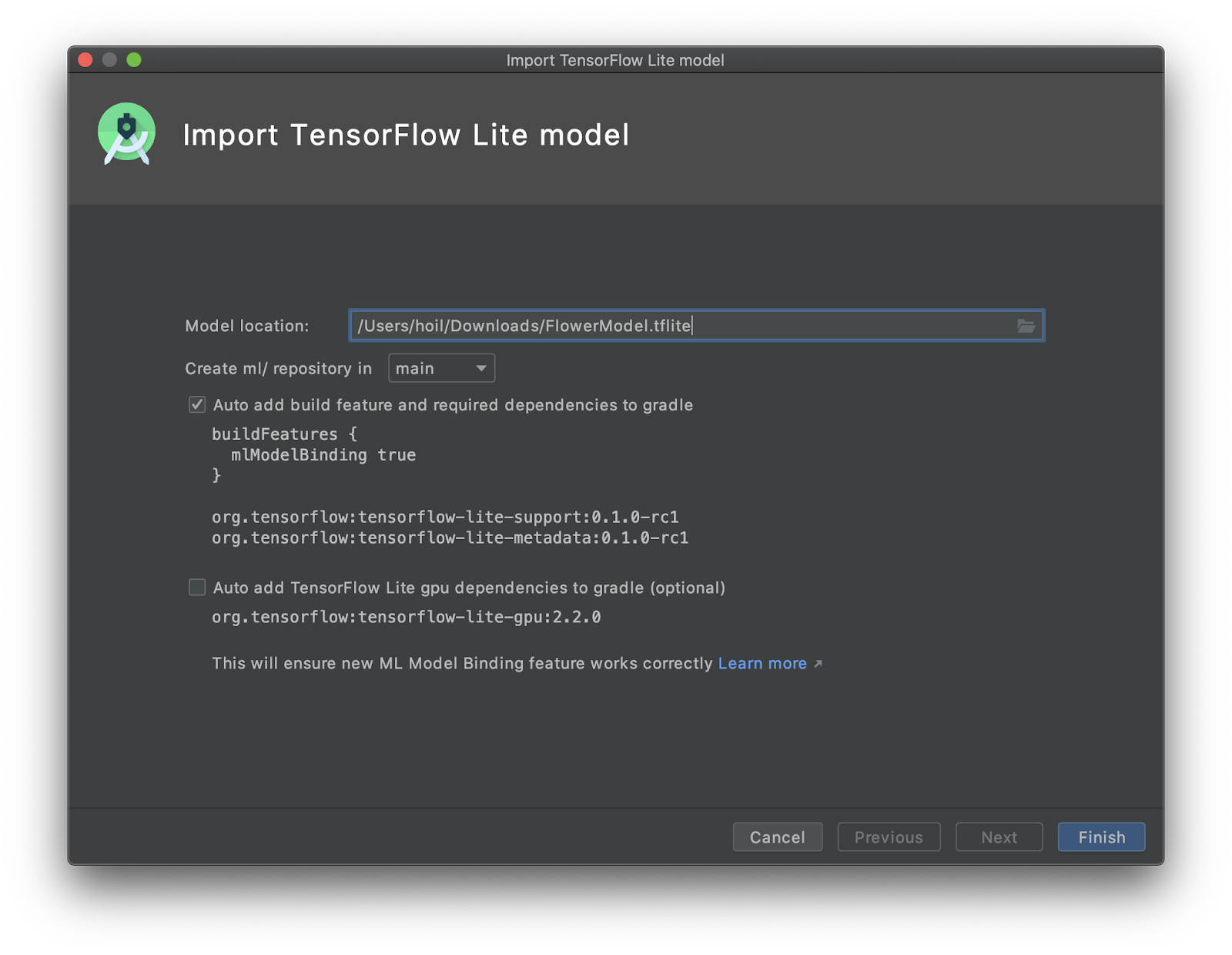
startکلیک راست کنید یا رویFileکلیک کنید، سپسNew>Other>TensorFlow Lite Modelکلیک کنید.

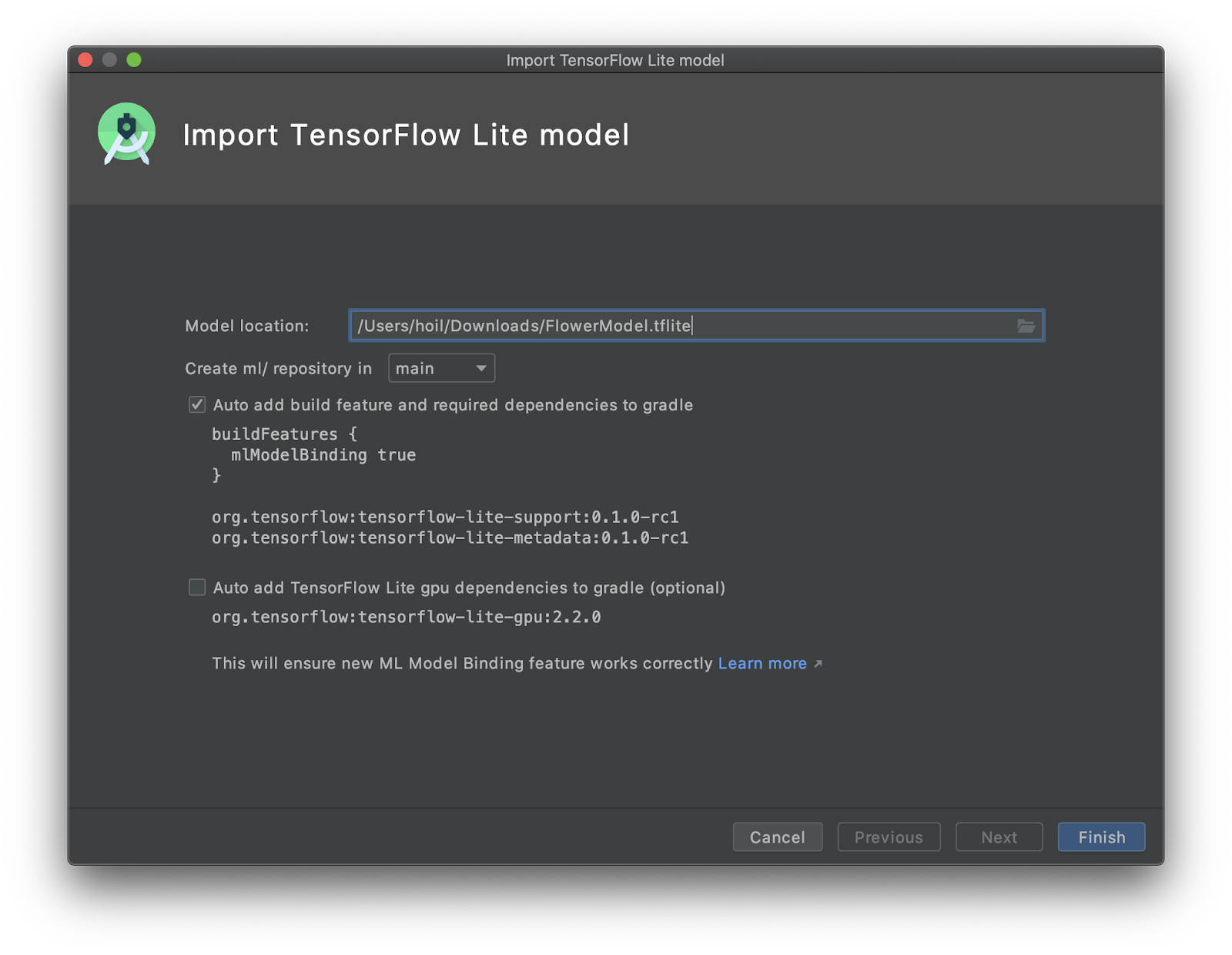
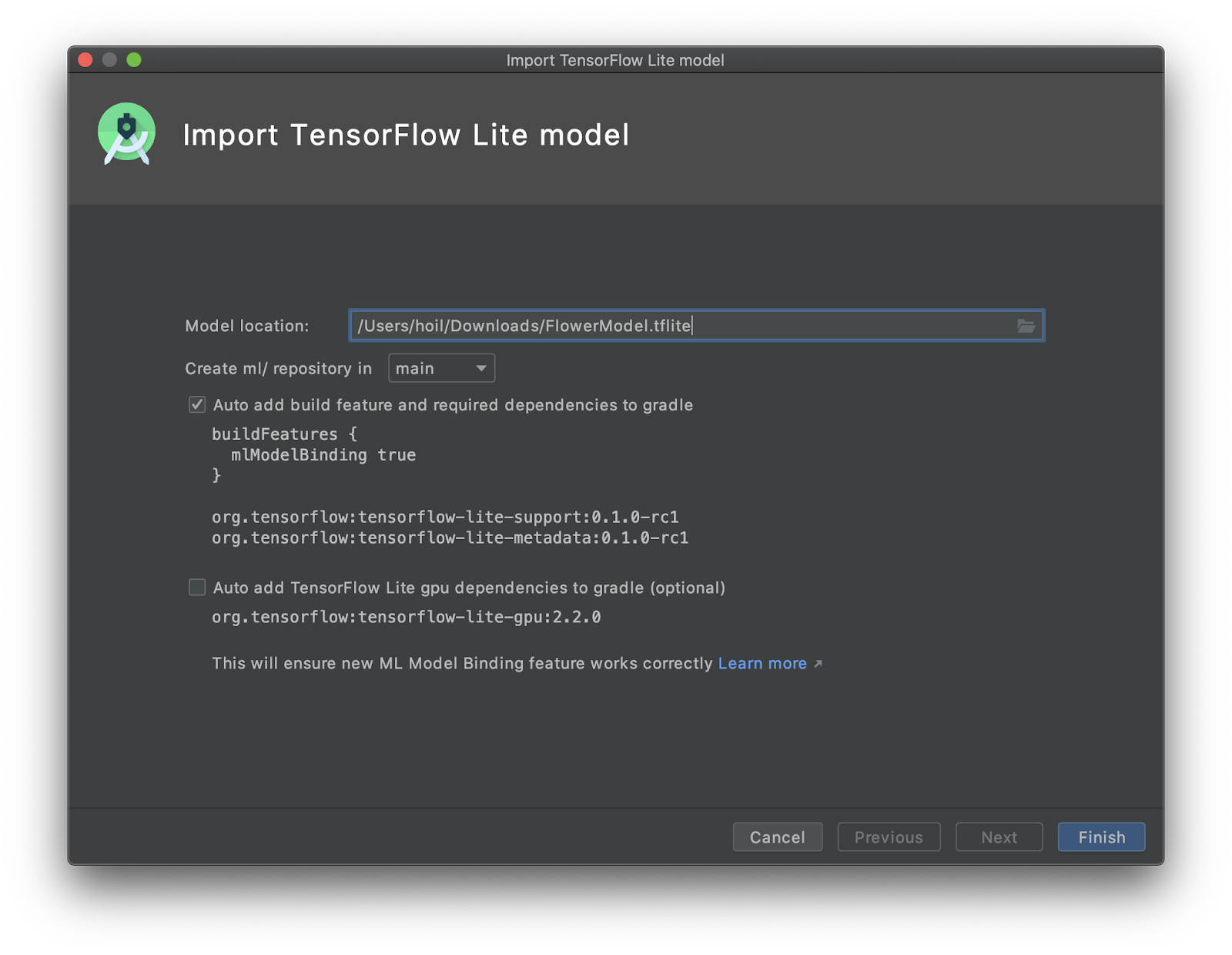
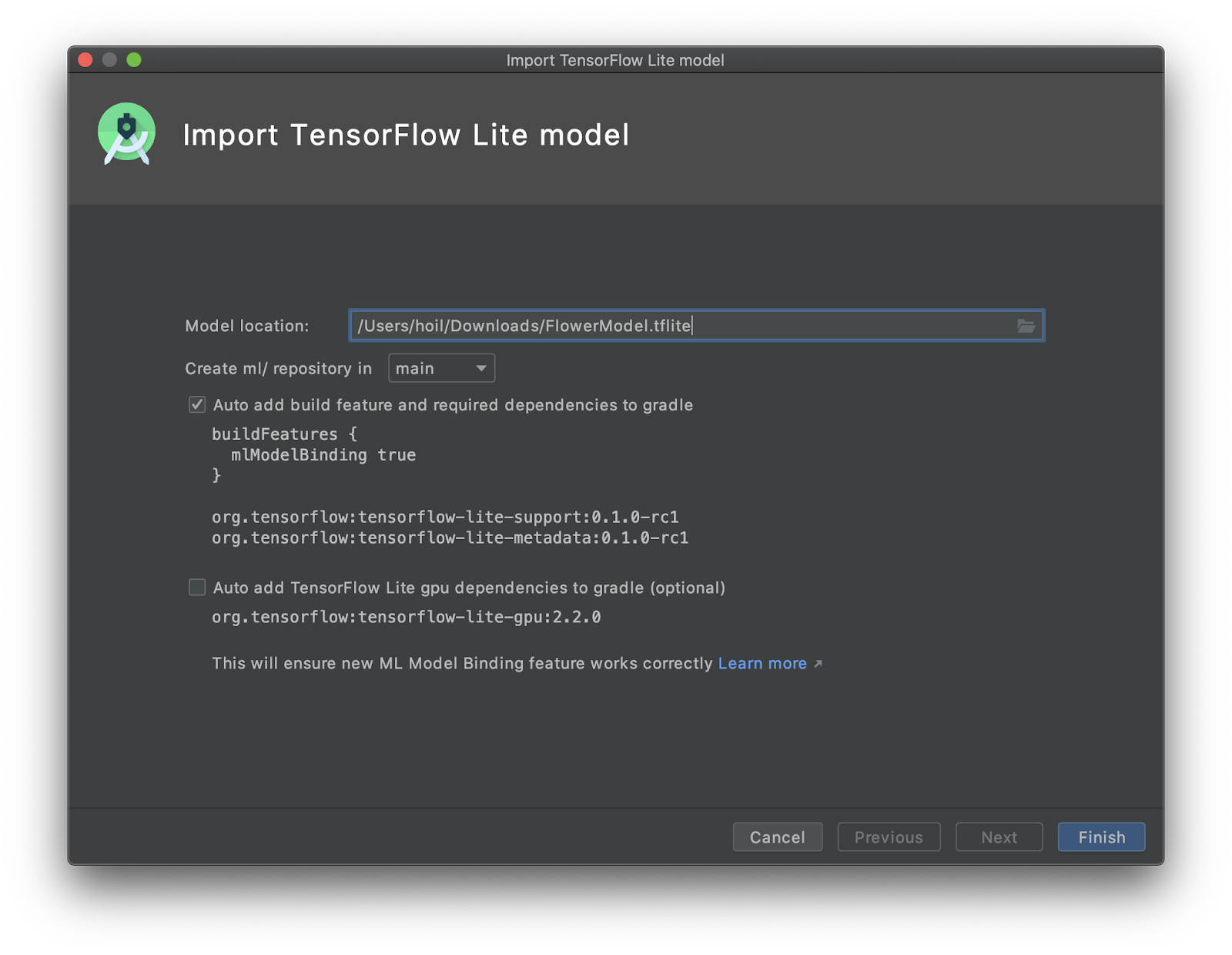
- مکان مدلی را که قبلاً
FlowerModel.tfliteآموزشدیده سفارشی را دانلود کردهاید، انتخاب کنید.

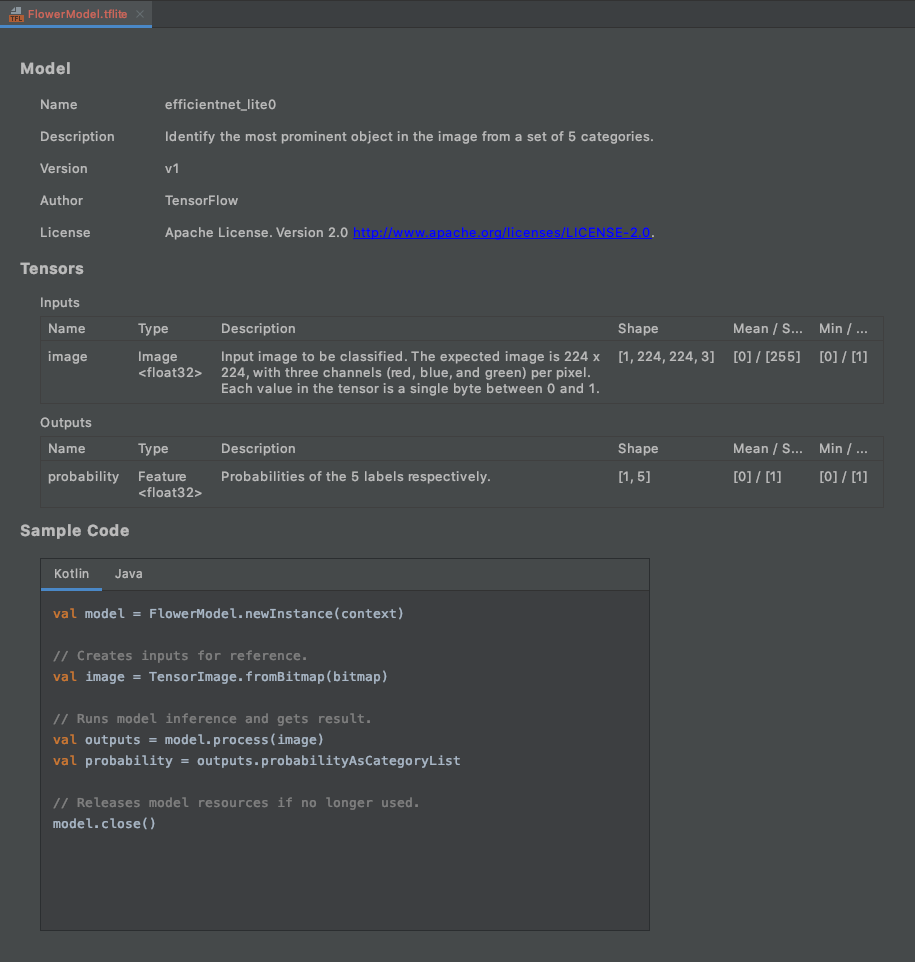
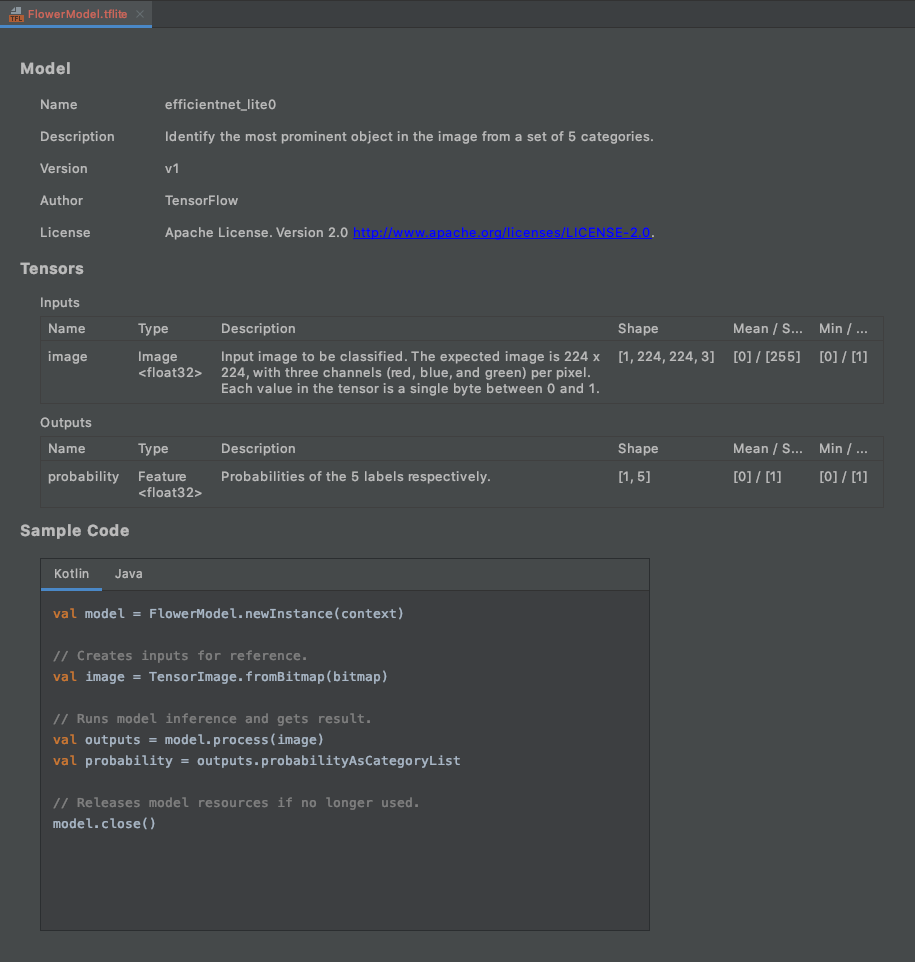
- روی
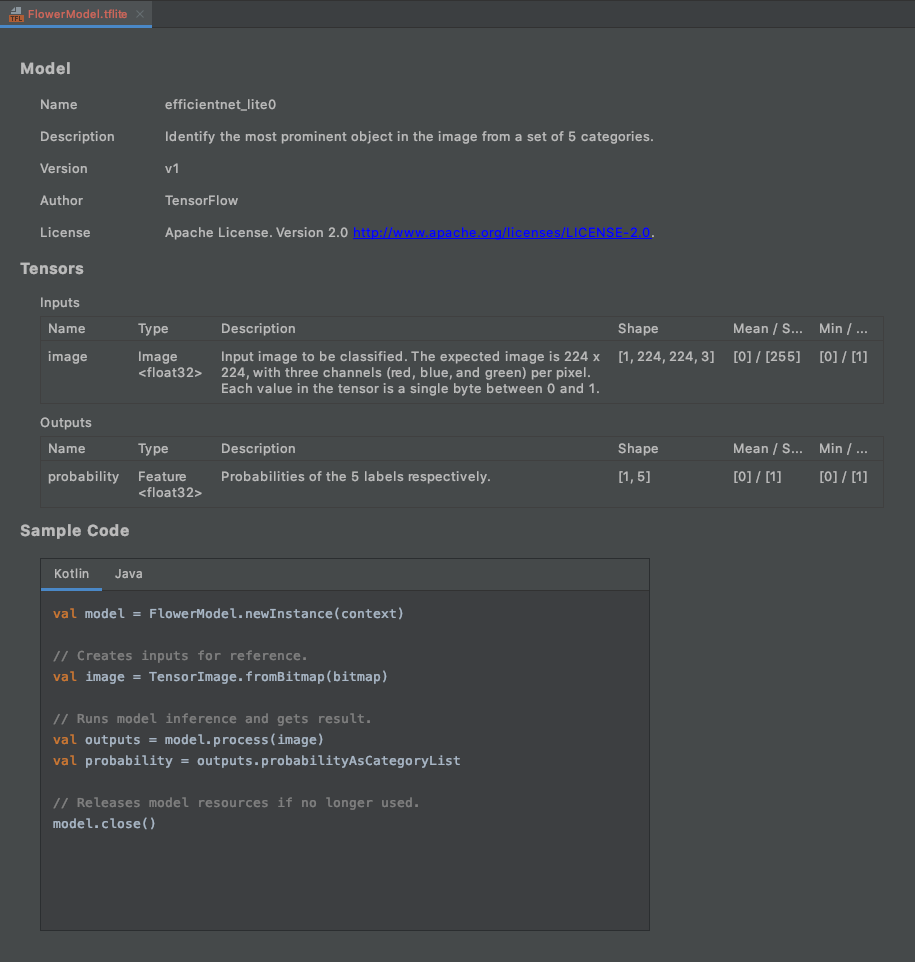
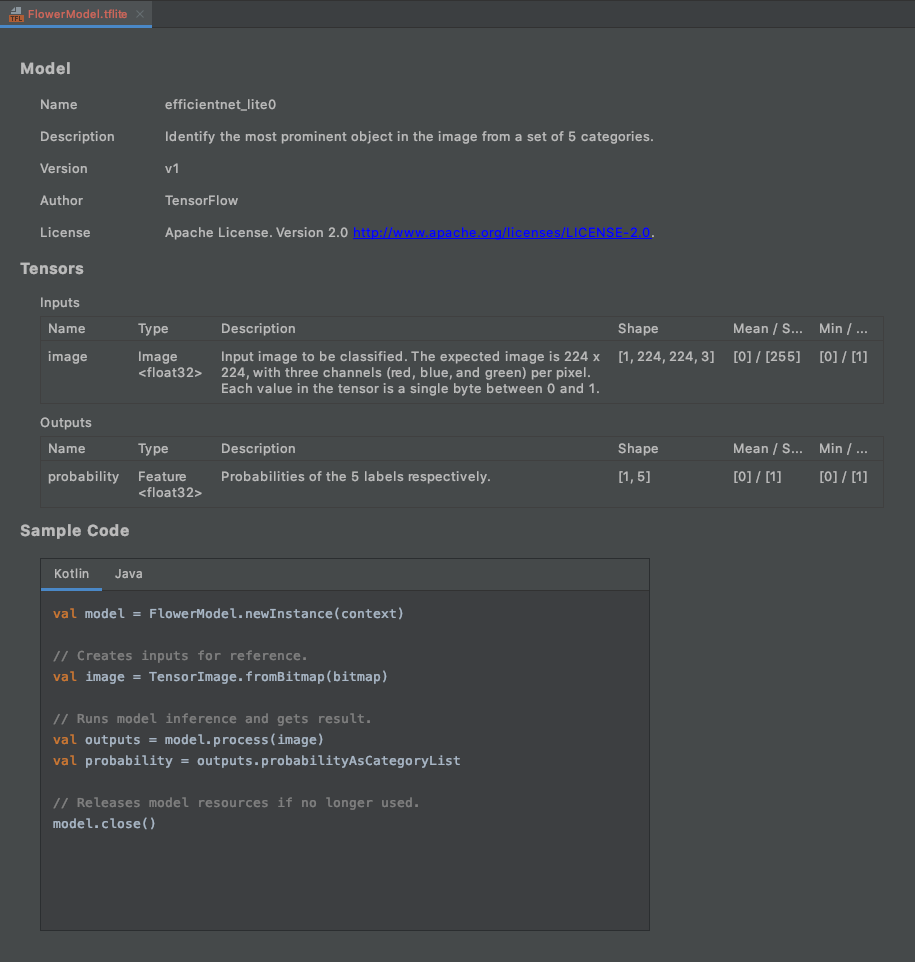
Finishکلیک کنید. - در پایان موارد زیر را مشاهده خواهید کرد. FlowerModel.tflite با موفقیت وارد شد و اطلاعات سطح بالایی را در مورد مدل از جمله ورودی/خروجی و همچنین تعدادی کد نمونه برای شروع به کار نشان میدهد.

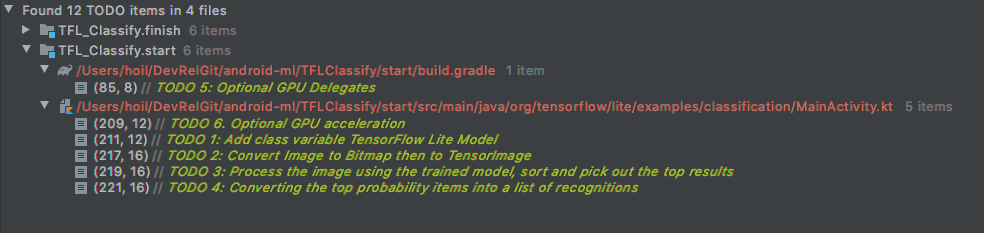
6. اختیاری: چک کردن لیست همه کارها
لیست TODO حرکت به مکان دقیقی را که باید در آن لبه کد را به روز کنید آسان می کند. همچنین می توانید از آن در پروژه اندروید خود استفاده کنید تا کارهای آینده را به خود یادآوری کنید. میتوانید با استفاده از نظرات کد، موارد انجام کار را اضافه کنید و کلمه کلیدی TODO را تایپ کنید. برای دسترسی به لیست TODO ها، می توانید:
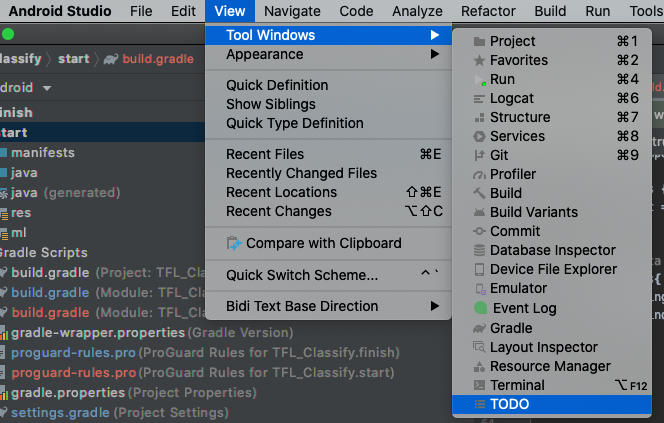
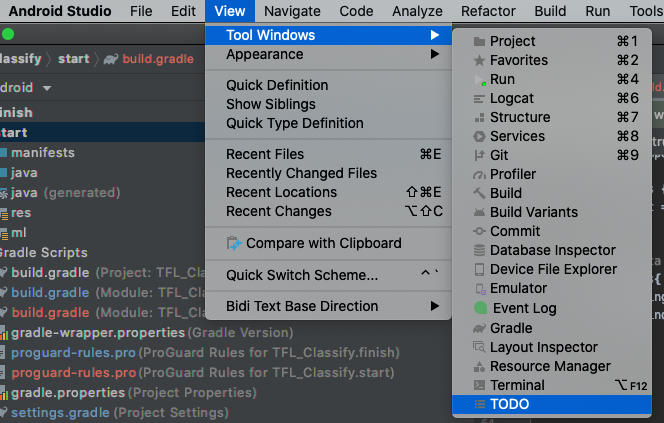
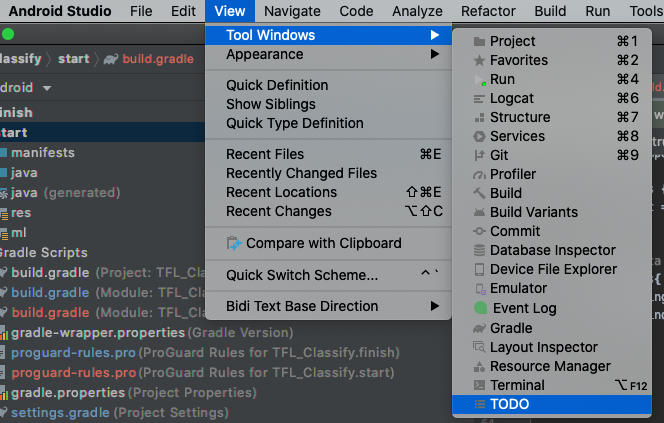
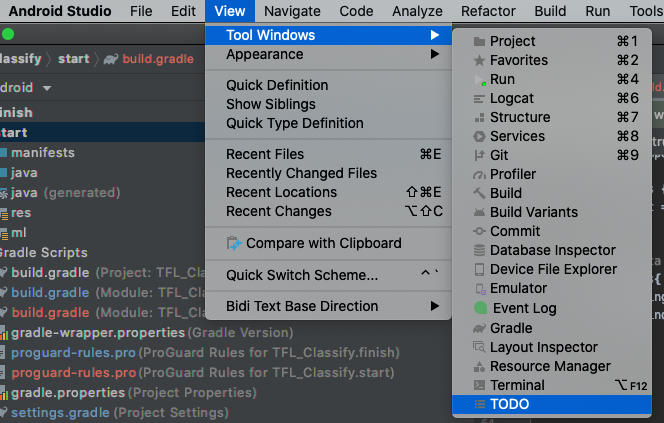
- یک راه عالی برای دیدن آنچه که قرار است انجام دهیم، بررسی لیست TODO است. برای انجام این کار، از نوار منوی بالا
View>Tool Windows>TODOرا انتخاب کنید

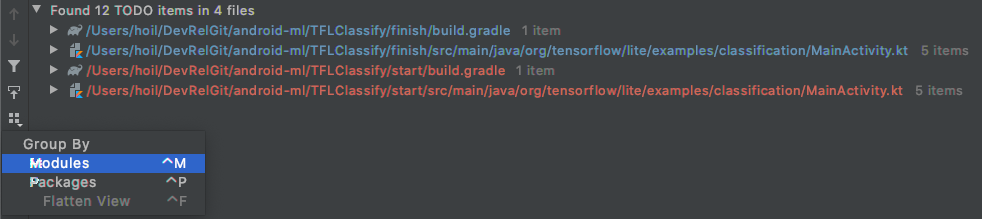
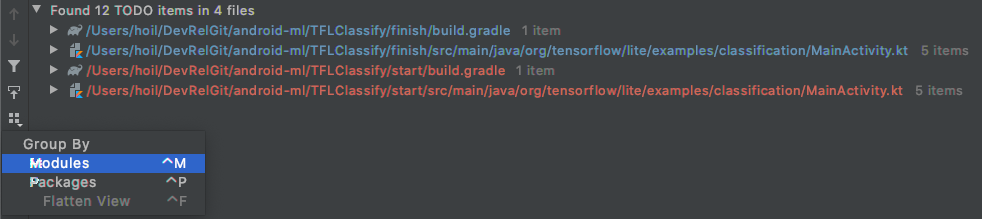
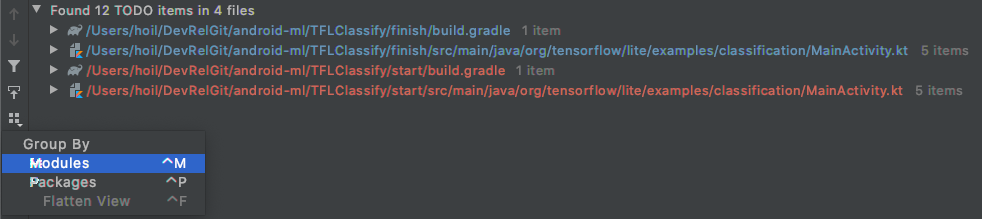
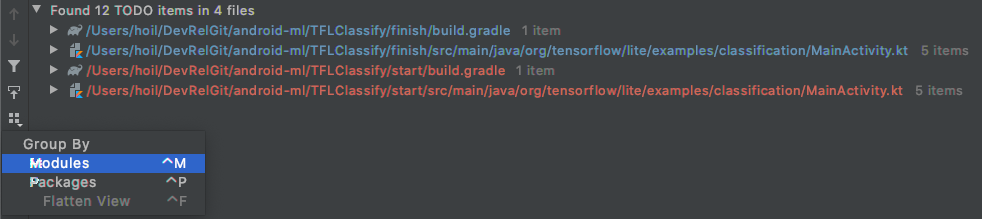
- به طور پیش فرض، همه TODO ها را در همه ماژول ها فهرست می کند که کمی گیج کننده است. ما میتوانیم فقط TODOهای شروع را با کلیک روی دکمه گروه به سمت پانل TODO مرتب کنیم و
Modulesانتخاب کنیم.

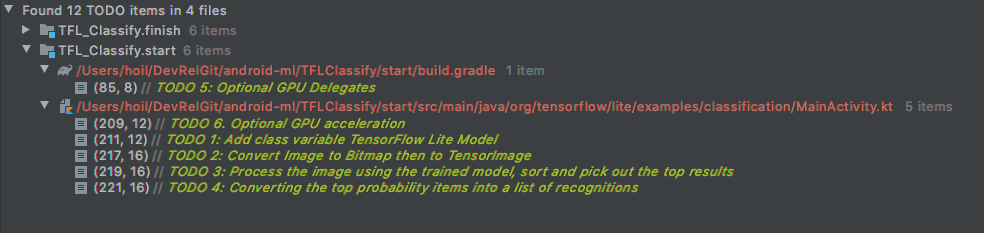
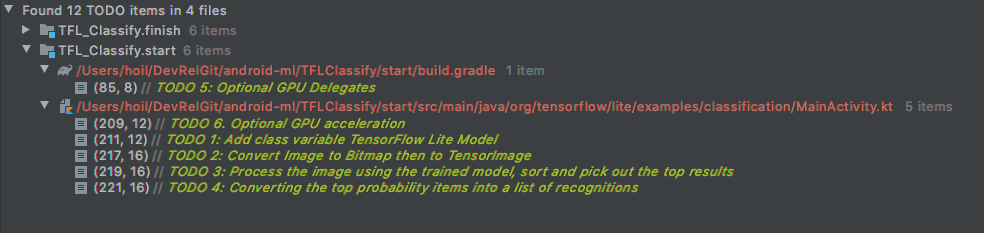
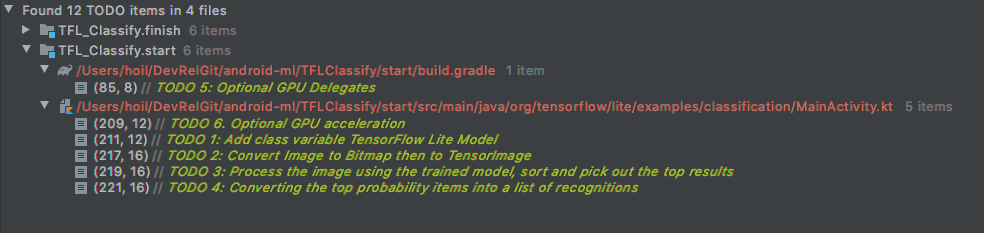
- همه موارد زیر ماژول های شروع را گسترش دهید:

7. مدل سفارشی را با TensorFlow Lite اجرا کنید
- روی TODO 1 در لیست TODO کلیک کنید یا فایل MainActivity.kt را باز کنید و TODO 1 را پیدا کنید، مدل را با اضافه کردن این خط مقداردهی اولیه کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- در روش تجزیه و تحلیل CameraX Analyzer، باید
ImageProxyورودی دوربین را بهBitmapتبدیل کنیم و یک شیTensorImageبرای فرآیند استنتاج ایجاد کنیم.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- تصویر را پردازش کنید و عملیات زیر را روی نتیجه انجام دهید:
- ابتدا نتایج را به صورت نزولی در زیر
scoreویژگی با بالاترین احتمال مرتب کنید. - نتایج k برتر را همانطور که با ثابت
MAX_RESULT_DISPLAYتعریف شده است، بگیرید. می توانید به صورت اختیاری مقدار این متغیر را تغییر دهید تا نتایج کم و بیش به دست آورید.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- نتایج مرتب شده و فیلتر
RecyclerViewرا به اشیاء دادهRecognitionکنید .
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- خطوط زیر را که به ایجاد نتایج جعلی که قبلاً می بینیم کمک می کند، نظر دهید یا حذف کنید:
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، برنامه را روی یک دستگاه واقعی اجرا کنید در نوار ابزار:
در نوار ابزار:

- صفحه زیر را روی گوشی خود مشاهده خواهید کرد که در آن اعداد تصادفی به جای جایی که نتایج واقعی نمایش داده می شود را می بینید:

8. اختیاری: تسریع استنتاج با نماینده GPU
TensorFlow Lite از چندین شتاب دهنده سخت افزاری برای سرعت بخشیدن به استنتاج در دستگاه تلفن همراه شما پشتیبانی می کند. GPU یکی از شتابدهندههایی است که TensorFlow Lite میتواند از طریق مکانیزم نمایندگی استفاده کند و استفاده از آن نسبتاً آسان است.
- build.gradle را زیر ماژول
startباز کنید یا می توانید روی TODO 5 در لیست TODO کلیک کنید و وابستگی زیر را اضافه کنید:
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- به فایل MainActivity.kt برگردید یا روی TODO 6 در لیست TODO کلیک کنید. شروع ساده flowerModel را با موارد زیر جایگزین کنید: یک نمونه از لیست سازگاری GPU را دریافت کنید و بسته به اینکه یکی از GPUهای سازگار لیست شده باشد، GPU را مقداردهی اولیه کنید. در غیر این صورت، 4 رشته CPU را برای اجرای مدل راه اندازی کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- با افزودن
optionsبه ورودی متد، مقدار اولیه مدل را تغییر دهید تا از آن استفاده کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
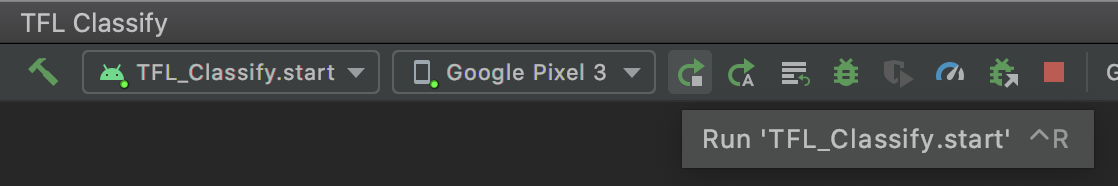
- با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، برنامه را روی یک دستگاه واقعی اجرا کنید در نوار ابزار:
در نوار ابزار:

9. بعد چه؟
در اینجا چند لینک برای اطلاعات بیشتر وجود دارد:
- سایر مدل های TFLite سازگار با ML Model binding از tfhub.dev را امتحان کنید.
- در مورد TFLite از اسناد موجود در tensorflow.org و مخزن کد بیشتر بیاموزید.
- برخی دیگر از مدل های از پیش آموزش دیده TFLite از جمله آشکارساز کلمه کلید گفتار و نسخه پاسخ هوشمند روی دستگاه را امتحان کنید.
- با اسناد شروع ما درباره TensorFlow به طور کلی بیشتر بیاموزید.
1. مقدمه


توجه: این آزمایشگاه کد برای آزمایش به یک دستگاه فیزیکی نیاز دارد
TensorFlow یک چارچوب یادگیری ماشین چند منظوره است. TensorFlow را میتوان در هر جایی از آموزش مدلهای بزرگ در خوشههای ابری گرفته تا اجرای مدلها به صورت محلی در یک سیستم جاسازی شده مانند تلفن شما استفاده کرد.
این آزمایشگاه کد از TensorFlow Lite برای اجرای یک مدل تشخیص تصویر در دستگاه اندرویدی استفاده می کند.
Android Studio 4.1 یا بالاتر را نصب کنید
اگر قبلاً آن را نصب نکردهاید، هنگام آموزش مدل TensorFlow Lite ، AndroidStudio 4.1 یا بالاتر را دانلود و نصب کنید .
چیزی که یاد خواهید گرفت
- چگونه با استفاده از TensorFlow Lite Model Maker طبقه بندی کننده تصویر سفارشی خود را آموزش دهید.
- نحوه استفاده از Android Studio برای وارد کردن مدل TensorFlow Lite برای ادغام مدل سفارشی در یک برنامه Android با استفاده از CameraX.
- چگونه از GPU روی گوشی خود برای سرعت بخشیدن به مدل خود استفاده کنید.
آنچه خواهید ساخت
یک برنامه دوربین ساده که یک برنامه تشخیص تصویر TensorFlow را برای شناسایی گل ها اجرا می کند.

مجوز: استفاده رایگان
2. با استفاده از Colab یک شناساگر گل را آموزش دهید
قبل از شروع آموزش مدل، دانلود و نصب Android Studio 4.1 یا بالاتر را شروع کنید.
Colab را باز کنید که نحوه آموزش یک طبقهبندی کننده با Keras را برای شناسایی گلها با استفاده از آموزش انتقال TensorFlow Lite نشان میدهد.
3. دایرکتوری کاری را تنظیم کنید
مخزن Git را شبیه سازی کنید
دستور زیر مخزن Git حاوی فایل های مورد نیاز برای این کد لبه را کلون می کند:
git clone https://github.com/hoitab/TFLClassify.git
بعد، به دایرکتوری که به تازگی مخزن را شبیه سازی کرده اید بروید. این جایی است که شما برای بقیه این کد لبه کار خواهید کرد:
cd TFLClassify
4. برنامه اسکلت اندروید را راه اندازی کنید

Android Studio 4.1 یا بالاتر را نصب کنید
اگر قبلاً آن را نصب نکردهاید، AndroidStudio 4.1 یا بالاتر را نصب کنید.
پروژه را با Android Studio باز کنید
با انجام مراحل زیر یک پروژه را با Android Studio باز کنید:
- اندروید استودیو را باز کنید
 . پس از بارگیری، "Open an Existing project" را از این پنجره انتخاب کنید:
. پس از بارگیری، "Open an Existing project" را از این پنجره انتخاب کنید:

- در انتخابگر فایل،
TFLClassify/build.gradleاز فهرست کاری خود انتخاب کنید.
- اولین باری که پروژه را باز می کنید، یک پنجره بازشو "Gradle Sync" دریافت خواهید کرد که در مورد استفاده از gradle wrapper سوال می کند. روی "OK" کلیک کنید.

- اگر قبلاً این کار را نکرده اید، مدل توسعه دهنده و USB Debugging را در تلفن خود فعال کنید. این یک بار تنظیم است. این دستورالعمل ها را دنبال کنید.
- هنگامی که پروژه و تلفن شما آماده شد، می توانید با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، آن را بر روی یک دستگاه واقعی اجرا کنید. در نوار ابزار:
در نوار ابزار:

- حالا اجازه دهید Tensorflow Demo به دوربین شما دسترسی داشته باشد:

- صفحه زیر را روی گوشی خود مشاهده می کنید که اعداد تصادفی به جای جایی که نتایج واقعی نمایش داده می شود را می بینید.

5. TensorFlow Lite را به برنامه اندروید اضافه کنید
- ماژول
startدر کاوشگر پروژه در سمت چپ انتخاب کنید:

- روی ماژول
startکلیک راست کنید یا رویFileکلیک کنید، سپسNew>Other>TensorFlow Lite Modelکلیک کنید.

- مکان مدلی را که قبلاً
FlowerModel.tfliteآموزشدیده سفارشی را دانلود کردهاید، انتخاب کنید.

- روی
Finishکلیک کنید. - در پایان موارد زیر را مشاهده خواهید کرد. FlowerModel.tflite با موفقیت وارد شد و اطلاعات سطح بالایی را در مورد مدل از جمله ورودی/خروجی و همچنین تعدادی کد نمونه برای شروع به کار نشان میدهد.

6. اختیاری: چک کردن لیست همه کارها
لیست TODO حرکت به مکان دقیقی را که باید در آن لبه کد را به روز کنید آسان می کند. همچنین می توانید از آن در پروژه اندروید خود استفاده کنید تا کارهای آینده را به خود یادآوری کنید. میتوانید با استفاده از نظرات کد، موارد انجام کار را اضافه کنید و کلمه کلیدی TODO را تایپ کنید. برای دسترسی به لیست TODO ها، می توانید:
- یک راه عالی برای دیدن آنچه که قرار است انجام دهیم، بررسی لیست TODO است. برای انجام این کار، از نوار منوی بالا
View>Tool Windows>TODOرا انتخاب کنید

- به طور پیش فرض، همه TODO ها را در همه ماژول ها فهرست می کند که کمی گیج کننده است. ما میتوانیم فقط TODOهای شروع را با کلیک روی دکمه گروه به سمت پانل TODO مرتب کنیم و
Modulesانتخاب کنیم.

- همه موارد زیر ماژول های شروع را گسترش دهید:

7. مدل سفارشی را با TensorFlow Lite اجرا کنید
- روی TODO 1 در لیست TODO کلیک کنید یا فایل MainActivity.kt را باز کنید و TODO 1 را پیدا کنید، مدل را با اضافه کردن این خط مقداردهی اولیه کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- در روش تجزیه و تحلیل CameraX Analyzer، باید
ImageProxyورودی دوربین را بهBitmapتبدیل کنیم و یک شیTensorImageبرای فرآیند استنتاج ایجاد کنیم.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- تصویر را پردازش کنید و عملیات زیر را روی نتیجه انجام دهید:
- ابتدا نتایج را به صورت نزولی در زیر
scoreویژگی با بالاترین احتمال مرتب کنید. - نتایج k برتر را همانطور که با ثابت
MAX_RESULT_DISPLAYتعریف شده است، بگیرید. می توانید به صورت اختیاری مقدار این متغیر را تغییر دهید تا نتایج کم و بیش به دست آورید.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- نتایج مرتب شده و فیلتر شده
RecyclerViewبه اشیاء دادهRecognitionکنید .
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- خطوط زیر را که به ایجاد نتایج جعلی که قبلاً می بینیم کمک می کند، نظر دهید یا حذف کنید:
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، برنامه را روی یک دستگاه واقعی اجرا کنید در نوار ابزار:
در نوار ابزار:

- صفحه زیر را روی گوشی خود مشاهده خواهید کرد که در آن اعداد تصادفی به جای جایی که نتایج واقعی نمایش داده می شود را می بینید:

8. اختیاری: تسریع استنتاج با نماینده GPU
TensorFlow Lite از چندین شتاب دهنده سخت افزاری برای سرعت بخشیدن به استنتاج در دستگاه تلفن همراه شما پشتیبانی می کند. GPU یکی از شتابدهندههایی است که TensorFlow Lite میتواند از طریق مکانیزم نمایندگی استفاده کند و استفاده از آن نسبتاً آسان است.
- build.gradle را زیر ماژول
startباز کنید یا می توانید روی TODO 5 در لیست TODO کلیک کنید و وابستگی زیر را اضافه کنید:
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- به فایل MainActivity.kt برگردید یا روی TODO 6 در لیست TODO کلیک کنید. شروع ساده flowerModel را با موارد زیر جایگزین کنید: یک نمونه از لیست سازگاری GPU را دریافت کنید و بسته به اینکه یکی از GPUهای سازگار لیست شده باشد، GPU را مقداردهی اولیه کنید. در غیر این صورت، 4 رشته CPU را برای اجرای مدل راه اندازی کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- با افزودن
optionsبه ورودی متد، مقدار اولیه مدل را تغییر دهید تا از آن استفاده کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
- با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، برنامه را روی یک دستگاه واقعی اجرا کنید در نوار ابزار:
در نوار ابزار:

9. بعد چه؟
در اینجا چند لینک برای اطلاعات بیشتر وجود دارد:
- سایر مدل های TFLite سازگار با ML Model binding از tfhub.dev را امتحان کنید.
- در مورد TFLite از اسناد موجود در tensorflow.org و مخزن کد بیشتر بیاموزید.
- برخی دیگر از مدل های از پیش آموزش دیده TFLite از جمله آشکارساز کلمه کلید گفتار و نسخه پاسخ هوشمند روی دستگاه را امتحان کنید.
- با اسناد شروع ما درباره TensorFlow به طور کلی بیشتر بیاموزید.
1. مقدمه


توجه: این آزمایشگاه کد برای آزمایش به یک دستگاه فیزیکی نیاز دارد
TensorFlow یک چارچوب یادگیری ماشین چند منظوره است. TensorFlow را میتوان در هر جایی از آموزش مدلهای بزرگ در خوشههای ابری گرفته تا اجرای مدلها به صورت محلی در یک سیستم جاسازی شده مانند تلفن شما استفاده کرد.
این آزمایشگاه کد از TensorFlow Lite برای اجرای یک مدل تشخیص تصویر در دستگاه اندرویدی استفاده می کند.
Android Studio 4.1 یا بالاتر را نصب کنید
اگر قبلاً آن را نصب نکردهاید، هنگام آموزش مدل TensorFlow Lite ، AndroidStudio 4.1 یا بالاتر را دانلود و نصب کنید .
چیزی که یاد خواهید گرفت
- چگونه با استفاده از TensorFlow Lite Model Maker طبقه بندی کننده تصویر سفارشی خود را آموزش دهید.
- نحوه استفاده از Android Studio برای وارد کردن مدل TensorFlow Lite برای ادغام مدل سفارشی در یک برنامه Android با استفاده از CameraX.
- چگونه از GPU روی گوشی خود برای سرعت بخشیدن به مدل خود استفاده کنید.
آنچه خواهید ساخت
یک برنامه دوربین ساده که یک برنامه تشخیص تصویر TensorFlow را برای شناسایی گل ها اجرا می کند.

مجوز: استفاده رایگان
2. با استفاده از Colab یک شناساگر گل را آموزش دهید
قبل از شروع آموزش مدل، دانلود و نصب Android Studio 4.1 یا بالاتر را شروع کنید.
Colab را باز کنید که نحوه آموزش یک طبقهبندی کننده با Keras را برای شناسایی گلها با استفاده از آموزش انتقال TensorFlow Lite نشان میدهد.
3. دایرکتوری کاری را تنظیم کنید
مخزن Git را شبیه سازی کنید
دستور زیر مخزن Git حاوی فایل های مورد نیاز برای این کد لبه را کلون می کند:
git clone https://github.com/hoitab/TFLClassify.git
بعد، به دایرکتوری که به تازگی مخزن را شبیه سازی کرده اید بروید. این جایی است که شما برای بقیه این کد لبه کار خواهید کرد:
cd TFLClassify
4. برنامه اسکلت اندروید را راه اندازی کنید

Android Studio 4.1 یا بالاتر را نصب کنید
اگر قبلاً آن را نصب نکردهاید، AndroidStudio 4.1 یا بالاتر را نصب کنید.
پروژه را با Android Studio باز کنید
با انجام مراحل زیر یک پروژه را با Android Studio باز کنید:
- اندروید استودیو را باز کنید
 . پس از بارگیری، "Open an Existing project" را از این پنجره انتخاب کنید:
. پس از بارگیری، "Open an Existing project" را از این پنجره انتخاب کنید:

- در انتخابگر فایل،
TFLClassify/build.gradleاز فهرست کاری خود انتخاب کنید.
- اولین باری که پروژه را باز می کنید، یک پنجره بازشو "Gradle Sync" دریافت خواهید کرد که در مورد استفاده از gradle wrapper سوال می کند. روی "OK" کلیک کنید.

- اگر قبلاً این کار را نکرده اید، مدل توسعه دهنده و USB Debugging را در تلفن خود فعال کنید. این یک بار تنظیم است. این دستورالعمل ها را دنبال کنید.
- هنگامی که پروژه و تلفن شما آماده شد، می توانید با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، آن را بر روی یک دستگاه واقعی اجرا کنید. در نوار ابزار:
در نوار ابزار:

- حالا اجازه دهید Tensorflow Demo به دوربین شما دسترسی داشته باشد:

- صفحه زیر را روی گوشی خود مشاهده می کنید که اعداد تصادفی به جای جایی که نتایج واقعی نمایش داده می شود را می بینید.

5. TensorFlow Lite را به برنامه اندروید اضافه کنید
- ماژول
startدر کاوشگر پروژه در سمت چپ انتخاب کنید:

- روی ماژول
startکلیک راست کنید یا رویFileکلیک کنید، سپسNew>Other>TensorFlow Lite Modelکلیک کنید.

- مکان مدلی را که قبلاً
FlowerModel.tfliteآموزشدیده سفارشی را دانلود کردهاید، انتخاب کنید.

- روی
Finishکلیک کنید. - در پایان موارد زیر را مشاهده خواهید کرد. FlowerModel.tflite با موفقیت وارد شد و اطلاعات سطح بالایی را در مورد مدل از جمله ورودی/خروجی و همچنین تعدادی کد نمونه برای شروع به کار نشان میدهد.

6. اختیاری: چک کردن لیست همه کارها
لیست TODO حرکت به مکان دقیقی را که باید در آن لبه کد را به روز کنید آسان می کند. همچنین می توانید از آن در پروژه اندروید خود استفاده کنید تا کارهای آینده را به خود یادآوری کنید. میتوانید با استفاده از نظرات کد، موارد انجام کار را اضافه کنید و کلمه کلیدی TODO را تایپ کنید. برای دسترسی به لیست TODO ها، می توانید:
- یک راه عالی برای دیدن آنچه که قرار است انجام دهیم، بررسی لیست TODO است. برای انجام این کار، از نوار منوی بالا
View>Tool Windows>TODOرا انتخاب کنید

- به طور پیش فرض، همه TODO ها را در همه ماژول ها فهرست می کند که کمی گیج کننده است. ما میتوانیم فقط TODOهای شروع را با کلیک روی دکمه گروه به سمت پانل TODO مرتب کنیم و
Modulesانتخاب کنیم.

- همه موارد زیر ماژول های شروع را گسترش دهید:

7. مدل سفارشی را با TensorFlow Lite اجرا کنید
- روی TODO 1 در لیست TODO کلیک کنید یا فایل MainActivity.kt را باز کنید و TODO 1 را پیدا کنید، مدل را با اضافه کردن این خط مقداردهی اولیه کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- در روش تجزیه و تحلیل CameraX Analyzer، باید
ImageProxyورودی دوربین را بهBitmapتبدیل کنیم و یک شیTensorImageبرای فرآیند استنتاج ایجاد کنیم.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- تصویر را پردازش کنید و عملیات زیر را روی نتیجه انجام دهید:
- ابتدا نتایج را به صورت نزولی در زیر
scoreویژگی با بالاترین احتمال مرتب کنید. - نتایج k برتر را همانطور که با ثابت
MAX_RESULT_DISPLAYتعریف شده است، بگیرید. می توانید به صورت اختیاری مقدار این متغیر را تغییر دهید تا نتایج کم و بیش به دست آورید.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- نتایج مرتب شده و فیلتر شده
RecyclerViewبه اشیاء دادهRecognitionکنید .
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- خطوط زیر را که به ایجاد نتایج جعلی که قبلاً می بینیم کمک می کند، نظر دهید یا حذف کنید:
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، برنامه را روی یک دستگاه واقعی اجرا کنید در نوار ابزار:
در نوار ابزار:

- صفحه زیر را روی گوشی خود مشاهده خواهید کرد که در آن اعداد تصادفی به جای جایی که نتایج واقعی نمایش داده می شود را می بینید:

8. اختیاری: تسریع استنتاج با نماینده GPU
TensorFlow Lite از چندین شتاب دهنده سخت افزاری برای سرعت بخشیدن به استنتاج در دستگاه تلفن همراه شما پشتیبانی می کند. GPU یکی از شتابدهندههایی است که TensorFlow Lite میتواند از طریق مکانیزم نمایندگی استفاده کند و استفاده از آن نسبتاً آسان است.
- build.gradle را زیر ماژول
startباز کنید یا می توانید روی TODO 5 در لیست TODO کلیک کنید و وابستگی زیر را اضافه کنید:
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- به فایل MainActivity.kt برگردید یا روی TODO 6 در لیست TODO کلیک کنید. شروع ساده flowerModel را با موارد زیر جایگزین کنید: یک نمونه از لیست سازگاری GPU را دریافت کنید و بسته به اینکه یکی از GPUهای سازگار لیست شده باشد، GPU را مقداردهی اولیه کنید. در غیر این صورت، 4 رشته CPU را برای اجرای مدل راه اندازی کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- با افزودن
optionsبه ورودی متد، مقدار اولیه مدل را تغییر دهید تا از آن استفاده کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
- با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، برنامه را روی یک دستگاه واقعی اجرا کنید در نوار ابزار:
در نوار ابزار:

9. بعد چه؟
در اینجا چند لینک برای اطلاعات بیشتر وجود دارد:
- سایر مدل های TFLite سازگار با ML Model binding از tfhub.dev را امتحان کنید.
- در مورد TFLite از اسناد موجود در tensorflow.org و مخزن کد بیشتر بیاموزید.
- برخی دیگر از مدل های از پیش آموزش دیده TFLite از جمله آشکارساز کلمه کلید گفتار و نسخه پاسخ هوشمند روی دستگاه را امتحان کنید.
- با اسناد شروع ما درباره TensorFlow به طور کلی بیشتر بیاموزید.
1. مقدمه


توجه: این آزمایشگاه کد برای آزمایش به یک دستگاه فیزیکی نیاز دارد
TensorFlow یک چارچوب یادگیری ماشین چند منظوره است. TensorFlow را میتوان در هر جایی از آموزش مدلهای بزرگ در خوشههای ابری گرفته تا اجرای مدلها به صورت محلی در یک سیستم جاسازی شده مانند تلفن شما استفاده کرد.
این آزمایشگاه کد از TensorFlow Lite برای اجرای یک مدل تشخیص تصویر در دستگاه اندرویدی استفاده می کند.
Android Studio 4.1 یا بالاتر را نصب کنید
اگر قبلاً آن را نصب نکردهاید، هنگام آموزش مدل TensorFlow Lite ، AndroidStudio 4.1 یا بالاتر را دانلود و نصب کنید .
چیزی که یاد خواهید گرفت
- چگونه با استفاده از TensorFlow Lite Model Maker طبقه بندی کننده تصویر سفارشی خود را آموزش دهید.
- نحوه استفاده از Android Studio برای وارد کردن مدل TensorFlow Lite برای ادغام مدل سفارشی در یک برنامه Android با استفاده از CameraX.
- چگونه از GPU روی گوشی خود برای سرعت بخشیدن به مدل خود استفاده کنید.
آنچه خواهید ساخت
یک برنامه دوربین ساده که یک برنامه تشخیص تصویر TensorFlow را برای شناسایی گل ها اجرا می کند.

مجوز: استفاده رایگان
2. با استفاده از Colab یک شناساگر گل را آموزش دهید
قبل از شروع آموزش مدل، دانلود و نصب Android Studio 4.1 یا بالاتر را شروع کنید.
Colab را باز کنید که نحوه آموزش یک طبقهبندی کننده با Keras را برای شناسایی گلها با استفاده از آموزش انتقال TensorFlow Lite نشان میدهد.
3. دایرکتوری کاری را تنظیم کنید
مخزن Git را شبیه سازی کنید
دستور زیر مخزن Git حاوی فایل های مورد نیاز برای این کد لبه را کلون می کند:
git clone https://github.com/hoitab/TFLClassify.git
بعد، به دایرکتوری که به تازگی مخزن را شبیه سازی کرده اید بروید. این جایی است که شما برای بقیه این کد لبه کار خواهید کرد:
cd TFLClassify
4. برنامه اسکلت اندروید را راه اندازی کنید

Android Studio 4.1 یا بالاتر را نصب کنید
اگر قبلاً آن را نصب نکردهاید، AndroidStudio 4.1 یا بالاتر را نصب کنید.
پروژه را با Android Studio باز کنید
با انجام مراحل زیر یک پروژه را با Android Studio باز کنید:
- اندروید استودیو را باز کنید
 . پس از بارگیری، "Open an Existing project" را از این پنجره انتخاب کنید:
. پس از بارگیری، "Open an Existing project" را از این پنجره انتخاب کنید:

- در انتخابگر فایل،
TFLClassify/build.gradleاز فهرست کاری خود انتخاب کنید.
- اولین باری که پروژه را باز می کنید، یک پنجره بازشو "Gradle Sync" دریافت خواهید کرد که در مورد استفاده از gradle wrapper سوال می کند. روی "OK" کلیک کنید.

- اگر قبلاً این کار را نکرده اید، مدل توسعه دهنده و USB Debugging را در تلفن خود فعال کنید. این یک بار تنظیم است. این دستورالعمل ها را دنبال کنید.
- هنگامی که پروژه و تلفن شما آماده شد، می توانید با انتخاب
TFL_Classify.startو فشار دادن دکمه اجرا، آن را بر روی یک دستگاه واقعی اجرا کنید. در نوار ابزار:
در نوار ابزار:

- حالا اجازه دهید Tensorflow Demo به دوربین شما دسترسی داشته باشد:

- صفحه زیر را روی گوشی خود مشاهده می کنید که اعداد تصادفی به جای جایی که نتایج واقعی نمایش داده می شود را می بینید.

5. TensorFlow Lite را به برنامه اندروید اضافه کنید
- ماژول
startدر کاوشگر پروژه در سمت چپ انتخاب کنید:

- روی ماژول
startکلیک راست کنید یا رویFileکلیک کنید، سپسNew>Other>TensorFlow Lite Modelکلیک کنید.

- مکان مدلی را که قبلاً
FlowerModel.tfliteآموزشدیده سفارشی را دانلود کردهاید، انتخاب کنید.

- روی
Finishکلیک کنید. - در پایان موارد زیر را مشاهده خواهید کرد. FlowerModel.tflite با موفقیت وارد شد و اطلاعات سطح بالایی را در مورد مدل از جمله ورودی/خروجی و همچنین تعدادی کد نمونه برای شروع به کار نشان میدهد.

6. اختیاری: چک کردن لیست همه کارها
لیست TODO حرکت به مکان دقیقی را که باید در آن لبه کد را به روز کنید آسان می کند. همچنین می توانید از آن در پروژه اندروید خود استفاده کنید تا کارهای آینده را به خود یادآوری کنید. میتوانید با استفاده از نظرات کد، موارد انجام کار را اضافه کنید و کلمه کلیدی TODO را تایپ کنید. برای دسترسی به لیست TODO ها، می توانید:
- یک راه عالی برای دیدن آنچه که قرار است انجام دهیم، بررسی لیست TODO است. برای انجام این کار، از نوار منوی بالا
View>Tool Windows>TODOرا انتخاب کنید

- به طور پیش فرض، همه TODO ها را در همه ماژول ها فهرست می کند که کمی گیج کننده است. ما میتوانیم فقط TODOهای شروع را با کلیک روی دکمه گروه به سمت پانل TODO مرتب کنیم و
Modulesانتخاب کنیم.

- همه موارد زیر ماژول های شروع را گسترش دهید:

7. مدل سفارشی را با TensorFlow Lite اجرا کنید
- روی TODO 1 در لیست TODO کلیک کنید یا فایل MainActivity.kt را باز کنید و TODO 1 را پیدا کنید، مدل را با اضافه کردن این خط مقداردهی اولیه کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- در روش تجزیه و تحلیل CameraX Analyzer، باید
ImageProxyورودی دوربین را بهBitmapتبدیل کنیم و یک شیTensorImageبرای فرآیند استنتاج ایجاد کنیم.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- تصویر را پردازش کرده و عملیات زیر را بر روی نتیجه انجام دهید:
- نزولی نتایج را بر اساس احتمال در زیر
scoreویژگی با بالاترین احتمال ابتدا مرتب کنید. - نتایج k برتر را مطابق با ثابت
MAX_RESULT_DISPLAYتعریف کنید. برای به دست آوردن نتایج کم و بیش می توانید به طور اختیاری مقدار این متغیر را تغییر دهید.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- نتایج مرتب شده و فیلتر شده را به
Recognitionاشیاء داده تبدیل کنید که توسطRecyclerViewاز طریق داده های اتصال داده می شوند:
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- خطوط زیر را که به تولید نتایج جعلی که قبلاً می بینیم کمک کنید یا حذف کنید:
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- با انتخاب
TFL_Classify.startبرنامه را روی یک دستگاه واقعی اجرا کنید و دکمه Run را فشار دهید در نوار ابزار:
در نوار ابزار:

- صفحه زیر را روی تلفن خود مشاهده خواهید کرد که شماره های تصادفی در محل نمایش نتایج واقعی قرار می گیرد:

8. اختیاری: استنتاج را با نماینده GPU تسریع کنید
TensorFlow Lite از چندین شتاب دهنده سخت افزار پشتیبانی می کند تا استنتاج در دستگاه تلفن همراه شما را سرعت بخشد. GPU یکی از شتاب دهنده هایی است که Tensorflow Lite می تواند از طریق یک مکانیسم نماینده به آن اهرم کند و استفاده از آن بسیار آسان است.
- Build.gradle را در زیر ماژول
startباز کنید یا می توانید روی TODO 5 در زیر لیست TODO کلیک کنید و وابستگی زیر را اضافه کنید:
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- به پرونده MainActivity.kt برگردید یا روی TODO 6 در لیست TODO کلیک کنید. شروع ساده FlowerModel را با موارد زیر جایگزین کنید: نمونه ای از لیست سازگاری GPU را دریافت کرده و GPU را بسته به اینکه یکی از GPU های سازگار با هم باشد ، اولیه کنید. در غیر این صورت ، 4 موضوع CPU را شروع کنید تا به جای آن مدل را اجرا کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- با افزودن
optionsبه ورودی روش ، مدل اولیه مدل را تغییر دهید تا از این استفاده کنید:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
- با انتخاب
TFL_Classify.startبرنامه را روی یک دستگاه واقعی اجرا کنید و دکمه Run را فشار دهید در نوار ابزار:
در نوار ابزار:

9. چه بعدی؟
در اینجا چند لینک برای اطلاعات بیشتر وجود دارد:
- سایر مدل های TFLite سازگار با مدل ML اتصال از tfhub.dev را امتحان کنید.
- درباره TFLite از Docs در tensorflow.org و repo کد بیشتر بدانید.
- برخی دیگر از مدل های پیش ساخته TFLITE را از جمله یک ردیاب کلمات داغ گفتار و نسخه روی دستگاه تنظیم هوشمند امتحان کنید.
- با اسناد شروع شده ما در مورد Tensorflow به طور کلی بیشتر بدانید.

