1. Einführung
Zuletzt aktualisiert:09.03.2021
Was ist Firebase Remote Config?
Firebase Remote Config ist ein Cloud-Dienst, mit dem Sie das Verhalten und das Erscheinungsbild Ihrer App ändern können, ohne dass Nutzer ein kostenloses App-Update herunterladen müssen. Wenn Sie Remote Config verwenden, erstellen Sie In-App-Standardwerte, die das Verhalten und das Erscheinungsbild Ihrer App steuern. Anschließend können Sie die Firebase Console oder die Remote Config-Backend-APIs verwenden, um In-App-Standardwerte für alle App-Nutzer oder für Segmente Ihrer Nutzerbasis zu überschreiben. Ihre App legt fest, wann Updates installiert werden. Sie kann häufig nach Updates suchen und diese anwenden, ohne dass sich dies auf die Leistung auswirkt.
Wie funktioniert das?
Remote Config enthält eine Clientbibliothek, die wichtige Aufgaben wie das Abrufen von Parameterwerten und deren Caching abwickelt und Ihnen gleichzeitig die Kontrolle darüber gibt, wann neue Werte aktiviert werden, damit sie sich auf die Nutzererfahrung Ihrer App auswirken. So können Sie den Zeitpunkt von Änderungen steuern, um Ihre App-Nutzung zu schützen.
Die get-Methoden der Remote Config-Clientbibliothek bieten einen zentralen Zugangspunkt für Parameterwerte. Ihre App erhält serverseitige Werte mit derselben Logik, die zum Abrufen von In-App-Standardwerten verwendet wird. So können Sie Ihrer App die Funktionen von Remote Config hinzufügen, ohne viel Code schreiben zu müssen.
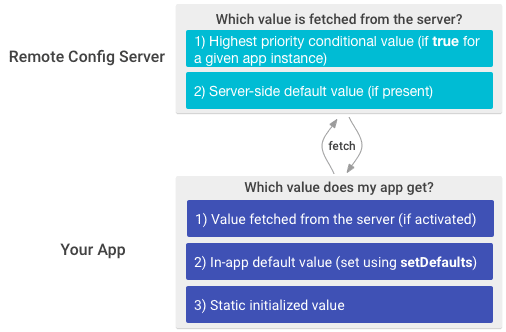
Um In-App-Standardwerte zu überschreiben, verwenden Sie die Firebase Console oder die Remote Config-Backend-APIs, um Parameter mit denselben Namen wie die in Ihrer App verwendeten Parameter zu erstellen. Für jeden Parameter können Sie einen serverseitigen Standardwert festlegen, um den In-App-Standardwert zu überschreiben. Sie können auch bedingte Werte erstellen, um den In-App-Standardwert für App-Instanzen zu überschreiben, die bestimmte Bedingungen erfüllen. Diese Grafik zeigt, wie Parameterwerte im Remote Config-Backend und in Ihrer App priorisiert werden:

Aufgaben in diesem Lab
- Firebase Remote Config implementieren
- Mit Firebase Remote Config Werte ändern, ohne Ihre App zu aktualisieren
Voraussetzungen
- Die neueste Version von Android Studio
- Ein Firebase-Konto
- (empfohlen, aber optional) Ein physisches Android-Gerät zum Ausführen der App
- Grundkenntnisse in Java oder Kotlin
2. Einrichtung
Optional: Beispielcode herunterladen
In diesem Codelab erstellen Sie Ihre eigene Test-App. Wenn Sie sich die vorhandene Beispiel-App ansehen und sie ausführen möchten, können Sie den Schnellstart-Beispielcode herunterladen.
Klicke auf die folgende Schaltfläche, um den gesamten Code für dieses Codelab herunterzuladen:
Entpacken Sie die heruntergeladene ZIP-Datei. Dadurch wird ein Stammordner mit dem Namen quickstart-android-master entpackt.
Oder Sie klonen das GitHub-Repository über die Befehlszeile.
$ git clone https://github.com/firebase/quickstart-android.git
Das Repository enthält mehrere Ordner. Wir verwenden den Ordner  config.
config.
Optional: Beispielcode importieren
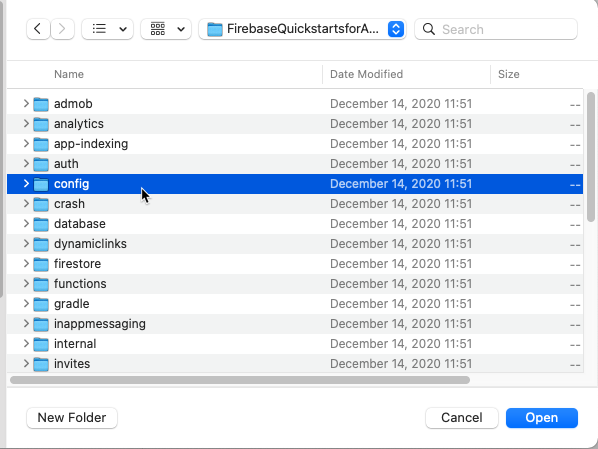
Starten Sie Android Studio und wählen Sie im Begrüßungsbildschirm Projekt importieren aus. Öffnen Sie dann den heruntergeladenen Ordner und wählen Sie den Ordner  config aus. Klicken Sie dann auf „Öffnen“.
config aus. Klicken Sie dann auf „Öffnen“.

Neues Android-Projekt erstellen
- Starten Sie in Android Studio ein neues Projekt.
- Grundlegende Aktivität auswählen
- Klicken Sie im Dialogfeld „Projekt konfigurieren“ Bildschirm:
- Benennen Sie Ihr Projekt. Der Paketname und der Speicherort werden automatisch für Sie generiert.
- Sprache: Java
- SDK-Mindestversion 16
3. Firebase und Analytics for Firebase dem Android-Projekt hinzufügen
Firebase-Projekt erstellen
Bevor Sie Firebase zu Ihrer Android-App hinzufügen können, müssen Sie ein Firebase-Projekt erstellen, um eine Verbindung zu Ihrer iOS-App herzustellen. Weitere Informationen zu Firebase-Projekten finden Sie unter Firebase-Projekte verstehen.
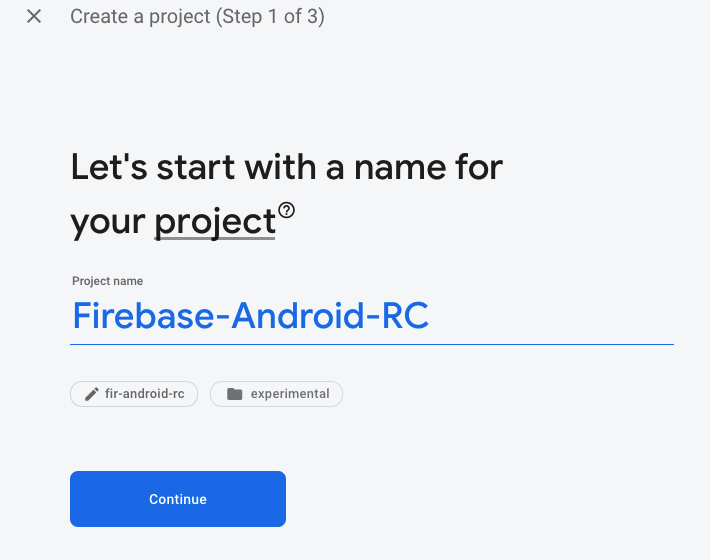
- Klicken Sie in der Firebase Console auf Projekt hinzufügen und wählen Sie dann einen Projektnamen aus oder geben Sie ihn ein.

Wenn Sie bereits ein GCP-Projekt (Google Cloud Platform) haben, können Sie das Projekt aus dem Drop-down-Menü auswählen, um ihm Firebase-Ressourcen hinzuzufügen.
- Optional: Wenn Sie ein neues Projekt erstellen, können Sie die Projekt-ID bearbeiten.
Firebase weist Ihrem Firebase-Projekt automatisch eine eindeutige ID zu. Unter „Informationen zu Firebase-Projekten“ erfahren Sie, wie Firebase die Projekt-ID verwendet.
- Klicken Sie auf Weiter.
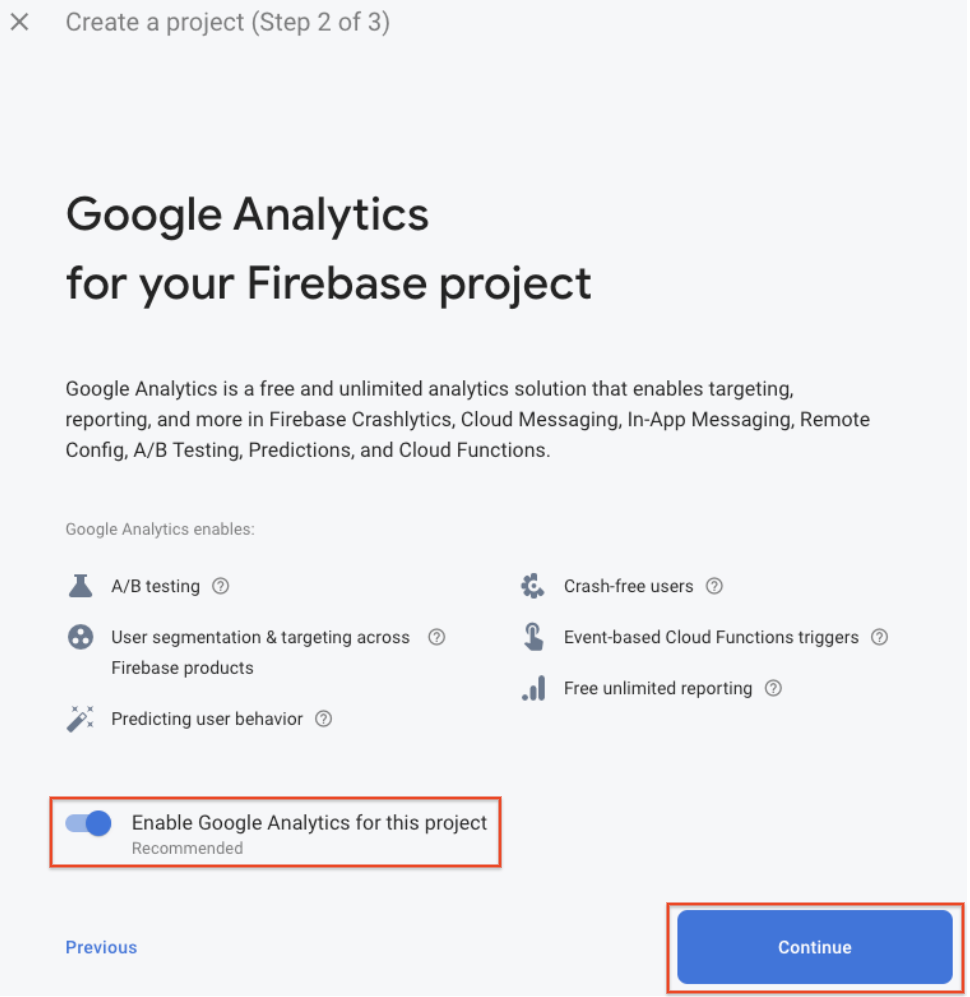
- Richten Sie Google Analytics für Ihr Projekt ein, um die folgenden Firebase-Produkte optimal zu nutzen:
- Firebase Crashlytics
- Firebase Predictions
- Firebase Cloud Messaging
- Firebase In-App-Messaging
- Firebase Remote Config
- Firebase A/B Testing
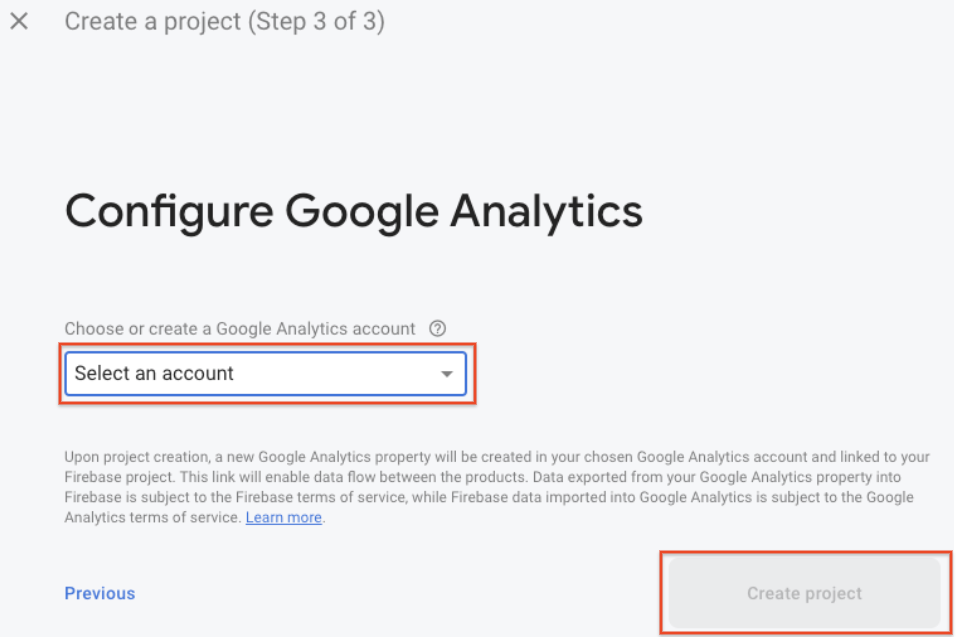
Wenn Sie dazu aufgefordert werden, wählen Sie aus, ob Sie ein vorhandenes Google Analytics-Konto verwenden oder ein neues Konto erstellen möchten. Wenn Sie ein neues Konto erstellen möchten, wählen Sie den Speicherort für Analytics-Berichte aus und akzeptieren Sie dann die Einstellungen für die Datenfreigabe und die Google Analytics-Nutzungsbedingungen für Ihr Projekt.


- Klicken Sie auf Projekt erstellen. Falls Sie ein vorhandenes GCP-Projekt verwenden, klicken Sie auf Firebase hinzufügen.
Firebase stellt automatisch Ressourcen für Ihr Firebase-Projekt bereit. Nach Abschluss des Vorgangs werden Sie zur Übersichtsseite Ihres Firebase-Projekts in der Firebase Console weitergeleitet.
App bei Firebase registrieren
Nachdem Sie ein Firebase-Projekt erstellt haben, können Sie ihm Ihre Android-App hinzufügen.
Unter Informationen zu Firebase-Projekten finden Sie weitere Informationen zu Best Practices und Überlegungen zum Hinzufügen von Apps zu einem Firebase-Projekt sowie zum Umgang mit mehreren Build-Varianten.
- Öffnen Sie die Firebase Console.
- Klicken Sie oben auf der Seite „Projektübersicht“ auf das Android-Symbol, um den Einrichtungsworkflow zu starten. Wenn Sie Ihrem Firebase-Projekt bereits eine App hinzugefügt haben, klicken Sie auf App hinzufügen, um die Plattformoptionen aufzurufen.
- Geben Sie den Paketnamen Ihrer App in das Feld Android-Paketname ein.
- Optional: Geben Sie einen App-Alias ein.
- Lassen Sie das Feld „SHA-1“ leer, da SHA-1 für dieses Projekt nicht erforderlich ist.
- Klicken Sie auf App registrieren.
Firebase-Konfigurationsdatei hinzufügen
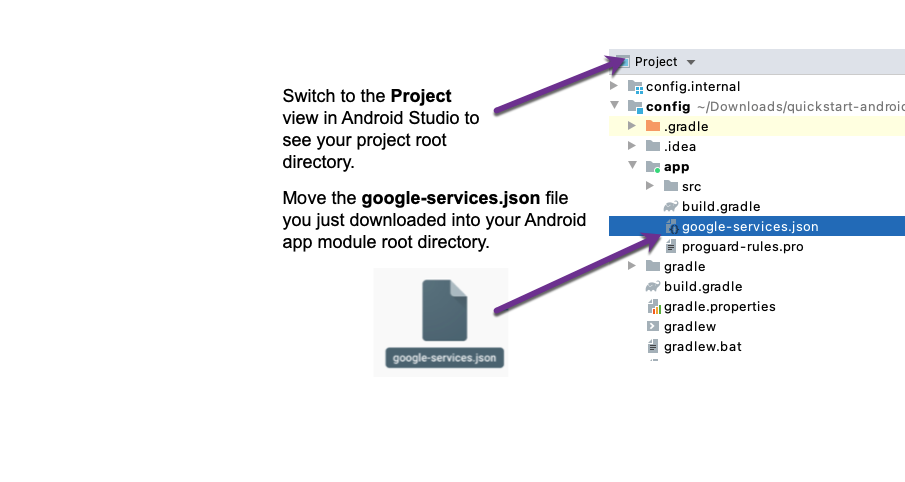
Als Nächstes werden Sie aufgefordert, eine Konfigurationsdatei herunterzuladen, die alle erforderlichen Firebase-Metadaten für Ihre App enthält. Klicken Sie auf google-services.json herunterladen, um die Firebase Android-Konfigurationsdatei (google-services.json) herunterzuladen.


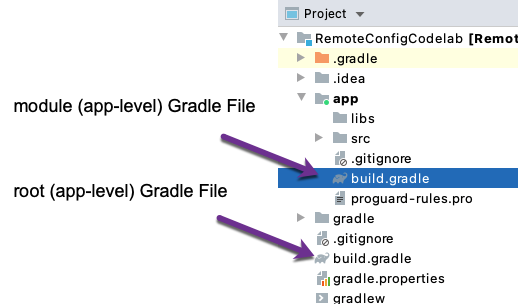
Fügen Sie in der Gradle-Datei auf Projektebene (build.gradle) Regeln hinzu, um das Gradle-Plug-in für Google-Dienste einzubeziehen. Prüfen Sie, ob Sie auch das Maven-Repository von Google haben.
build.gradle-Datei auf Projektebene (<project>/build.gradle):
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
// ...
// Add the following line:
classpath 'com.google.gms:google-services:4.3.5' // Google Services plugin
}
}
allprojects {
// ...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
// ...
}
}
Wenden Sie in der Gradle-Datei des Moduls (auf App-Ebene) (in der Regel app/build.gradle) das Gradle-Plug-in für Google-Dienste an:
build.gradle-Datei auf App-Ebene (<project>/<app-module>/build.gradle):
Plug-in anwenden: "com.android.application"
// Folgende Zeile hinzufügen:
apply Plugin: "com.google.gms.google-services" // Google Services-Plug-in
android {
// ...
}
Firebase SDK zu Ihrer Android-App hinzufügen
Für Remote Config ist Google Analytics für das bedingte Targeting von App-Instanzen auf Nutzereigenschaften und Zielgruppen erforderlich. Aktivieren Sie Google Analytics in Ihrem Projekt.
Dies erfolgt bereits im Beispielcode der Kurzanleitung.
Deklarieren Sie mithilfe der Firebase Android-Stückliste die Abhängigkeit für die Remote Config-Android-Bibliothek in Ihrer Gradle-Datei des Moduls (auf App-Ebene) (in der Regel app/build.gradle). Mit der Firebase Android-Stückliste verwendet Ihre App immer kompatible Versionen der Firebase Android-Bibliotheken.
Beim Einrichten von Analytics müssen Sie Ihrer App außerdem das Firebase SDK für Google Analytics hinzufügen. Fügen Sie unter „Abhängigkeiten“ den folgenden Code hinzu:
app/build.gradle
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:26.6.0')
// Declare the dependencies for the Remote Config and Analytics libraries
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation 'com.google.firebase:firebase-config'
implementation 'com.google.firebase:firebase-analytics'
}
Projekt mit Gradle-Dateien synchronisieren
Um sicherzustellen, dass alle Abhängigkeiten für Ihre App verfügbar sind, synchronisieren Sie Ihr Projekt mit Gradle-Dateien, indem Sie File > Projekt mit Gradle-Dateien synchronisieren
4. Hauptkomponenten von Remote Config prüfen
Als Nächstes sehen wir uns an, wie Sie Remote Config in einer App verwenden. Diese Schritte wurden im Codelab für die Kurzanleitung bereits ausgeführt. Verwenden Sie diesen Abschnitt, während Sie sich den Codelab für die Kurzanleitung ansehen, um zu verstehen, was passiert.
1. Remote Config Singleton-Objekt abrufen
Rufen Sie eine Remote Config-Objektinstanz ab und legen Sie das Mindestabrufintervall fest, um häufige Aktualisierungen zu ermöglichen:
MainActivity.java
mFirebaseRemoteConfig = FirebaseRemoteConfig.getInstance();
FirebaseRemoteConfigSettings configSettings = new FirebaseRemoteConfigSettings.Builder()
.setMinimumFetchIntervalInSeconds(3600)
.build();
mFirebaseRemoteConfig.setConfigSettingsAsync(configSettings);
Das Singleton-Objekt wird verwendet, um Standardparameterwerte in der App zu speichern, aktualisierte Parameterwerte aus dem Backend abzurufen und zu steuern, wann abgerufene Werte für Ihre App verfügbar gemacht werden.
Während der Entwicklung wird empfohlen, ein relativ niedriges Mindestabrufintervall festzulegen. Weitere Informationen finden Sie unter Drosselung.
2. Standardparameterwerte in der App festlegen
Sie können in der App Standardparameterwerte im Remote Config-Objekt festlegen, damit sich Ihre App wie vorgesehen verhält, bevor sie eine Verbindung zum Remote Config-Backend herstellt. Außerdem sind Standardwerte verfügbar, wenn im Backend keine Werte festgelegt sind.
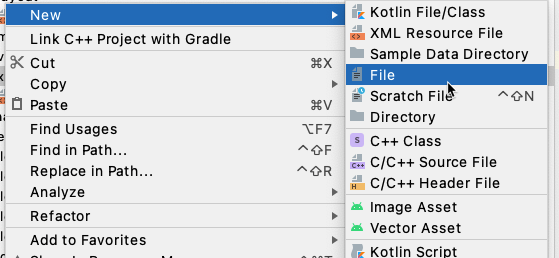
Sie können eine Reihe von Parameternamen und Standardparameterwerten mithilfe eines Map-Objekts oder einer XML-Ressourcendatei definieren, die im Ordner res/xml Ihrer App gespeichert ist. Die Beispiel-App für den Remote Config-Schnellstart verwendet eine XML-Datei, um Standardparameternamen und -werte zu definieren. So erstellen Sie selbst eine XML-Datei:
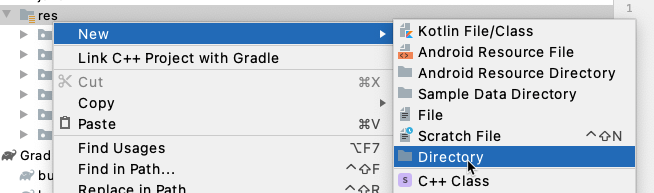
- Erstellen Sie einen Ordner „
xml“ im Ordner „res“.

- Klicken Sie mit der rechten Maustaste auf den neu erstellten Ordner
xmlund erstellen Sie eine Datei.

- Legen Sie die Standardwerte fest. Im nächsten Abschnitt versuchen Sie, die Standardwerte in der XML-Datei für den Remote Config-Schnellstart zu ändern.
- Fügen Sie dem Remote Config-Objekt diese Werte mithilfe von setDefaultsAsync(int) hinzu, wie hier gezeigt:
MainActivity.java
mFirebaseRemoteConfig.setDefaultsAsync(R.xml.remote_config_defaults);
3. Parameterwerte zur Verwendung in Ihrer App abrufen
Jetzt können Sie Parameterwerte aus dem Remote Config-Objekt abrufen. Wenn Sie Werte im Back-End festlegen, diese abrufen und dann aktivieren, sind diese Werte für Ihre App verfügbar. Andernfalls erhalten Sie die In-App-Parameterwerte, die mit setDefaultsAsync(int) konfiguriert wurden. Um diese Werte abzurufen, rufen Sie die unten aufgeführte Methode auf, die dem von Ihrer App erwarteten Datentyp zugeordnet ist. Geben Sie dabei den Parameterschlüssel als Argument an:
4. Werte abrufen und aktivieren
- Rufen Sie zum Abrufen von Parameterwerten aus dem Remote Config-Backend die Methode fetch() auf. Alle Werte, die Sie im Backend festlegen, werden abgerufen und im Remote Config-Objekt gespeichert.
- Um abgerufene Parameterwerte für Ihre App verfügbar zu machen, rufen Sie die Methode activate() auf. Für Fälle, in denen Sie Werte in einem Aufruf abrufen und aktivieren möchten, können Sie einefetchAndActivate()-Anfrage verwenden, um Werte aus dem Remote Config-Backend abzurufen und für die App verfügbar zu machen:
MainActivity.java
mFirebaseRemoteConfig.fetchAndActivate()
.addOnCompleteListener(this, new OnCompleteListener<Boolean>() {
@Override
public void onComplete(@NonNull Task<Boolean> task) {
if (task.isSuccessful()) {
boolean updated = task.getResult();
Log.d(TAG, "Config params updated: " + updated);
Toast.makeText(MainActivity.this, "Fetch and activate succeeded",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "Fetch failed",
Toast.LENGTH_SHORT).show();
}
displayWelcomeMessage();
}
});
Da sich diese aktualisierten Parameterwerte auf das Verhalten und das Erscheinungsbild Ihrer App auswirken, sollten Sie die abgerufenen Werte so aktivieren, dass eine reibungslose Nutzung gewährleistet ist, z. B. wenn der Nutzer Ihre App das nächste Mal öffnet. Weitere Informationen und Beispiele finden Sie unter Remote Config-Ladestrategien.
Drosselung
Wenn eine App innerhalb eines kurzen Zeitraums zu viele Abrufe durchführt, werden Abrufaufrufe gedrosselt und das SDK gibt FirebaseRemoteConfigFetchThrottledException zurück. Vor der SDK-Version 17.0.0 lag das Limit bei 5 Abrufanfragen in einem 60-Minuten-Zeitfenster (neuere Versionen haben weitergehendere Limits).
Während der Anwendungsentwicklung kann es sinnvoll sein, Konfigurationen sehr häufig (viele Male pro Stunde) abzurufen und zu aktivieren, damit Sie beim Entwickeln und Testen Ihrer Anwendung schnell iterieren können. Um eine schnelle Iteration bei einem Projekt mit bis zu zehn Entwicklern zu ermöglichen, können Sie vorübergehend ein FirebaseRemoteConfigSettings-Objekt mit einem niedrigen Mindestabrufintervall (setMinimumFetchIntervalInSeconds) in Ihrer App einrichten.
Das standardmäßige Mindestabrufintervall für Remote Config beträgt 12 Stunden. Das bedeutet, dass Konfigurationen in einem 12-Stunden-Fenster nicht öfter als einmal vom Back-End abgerufen werden, unabhängig davon, wie viele Abrufaufrufe tatsächlich durchgeführt werden. Insbesondere wird das minimale Abrufintervall in dieser Reihenfolge bestimmt:
- Der Parameter in
fetch(long) - Der Parameter in
FirebaseRemoteConfigSettings.setMinimumFetchIntervalInSeconds(long) - Der Standardwert von 12 Stunden
Um das minimale Abrufintervall auf einen benutzerdefinierten Wert festzulegen, verwenden Sie FirebaseRemoteConfigSettings.Builder.setMinimumFetchIntervalInSeconds(long).
5. App-Verhalten mit Remote Config ändern
In-App-Standardparameter ändern
Öffnen Sie res/xml/remote_config_defaults.xml und ändern Sie die Standardwerte.
res/xml/remote_config_defaults.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- START xml_defaults -->
<defaultsMap>
<entry>
<key>loading_phrase</key>
<value>Fetching config...</value>
</entry>
<entry>
<key>welcome_message_caps</key>
<value>false</value>
</entry>
<entry>
<key>welcome_message</key>
<value>Welcome to my awesome app!</value>
</entry>
</defaultsMap>
<!-- END xml_defaults -->
Änderung des In-App-Standardwerts prüfen
- Führen Sie das Projekt in einem Emulator oder auf einem Testgerät aus, um das Verhalten zu prüfen.
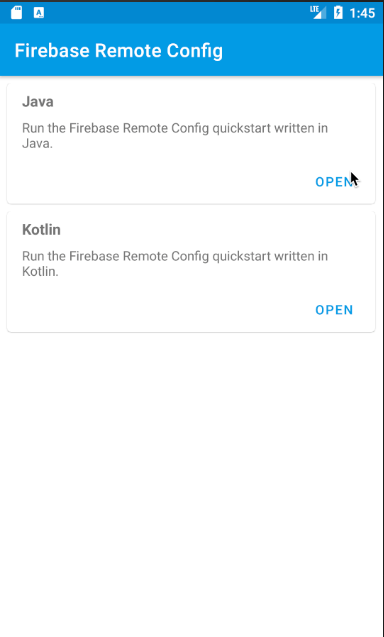
- Klicken Sie bei der Java- oder Kotlin-Version auf „Open“ (Öffnen).

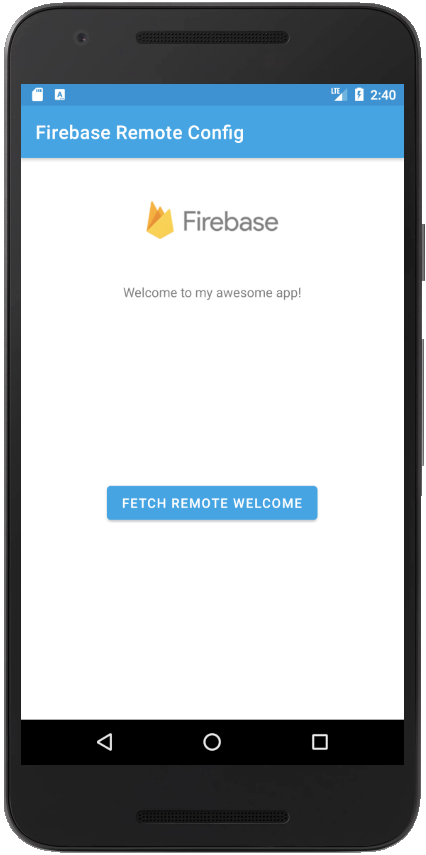
- Lesen Sie die Willkommensnachricht in der Hauptansicht.

Parameterwerte im Remote Config-Backend festlegen
Jetzt testen wir das Senden von Werten über Remote Config. Mit der Firebase Console oder den Remote Config-Back-End-APIs können Sie neue serverseitige Standardwerte erstellen, die die In-App-Werte entsprechend der gewünschten bedingten Logik oder dem Nutzer-Targeting überschreiben. In diesem Abschnitt werden die Schritte zum Erstellen dieser Werte in der Firebase Console beschrieben.
- Öffnen Sie die Firebase Console und dann Ihr Projekt.
- Wählen Sie im Abschnitt „Einbinden“ im Menü auf der linken Seite Remote Config aus, um das Remote Config-Dashboard aufzurufen.
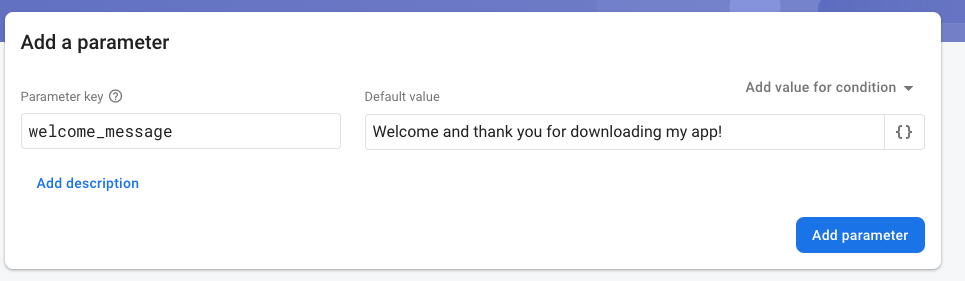
- Geben Sie unter Parameter hinzufügen Folgendes ein:
Parameter key.. Geben Sie unterDefault valueeinen beliebigen Text ein. Klicken Sie dann auf „Parameter hinzufügen“. In diesem Codelab verwenden wir die Parameterschlüssel in der Dateires/xml/remote_config_defaults.xml. Weitere Informationen finden Sie in der folgenden Tabelle:
Parameterschlüssel | Standardwert ( | Beschreibung |
loading_phrase | Konfiguration wird abgerufen... | String; Wird beim Abrufen von Remote Config-Werten angezeigt. |
welcome_message_caps | falsch | Boolescher Wert; Bei „true“ wird „welcome_message“ in Großbuchstaben geändert. |
welcome_message | Willkommen bei meiner tollen App! | String; Willkommensnachricht |
Beispiel-Screenshot:

- Wenn Sie mit dem Hinzufügen der Parameter fertig sind, klicken Sie auf "Änderungen veröffentlichen".
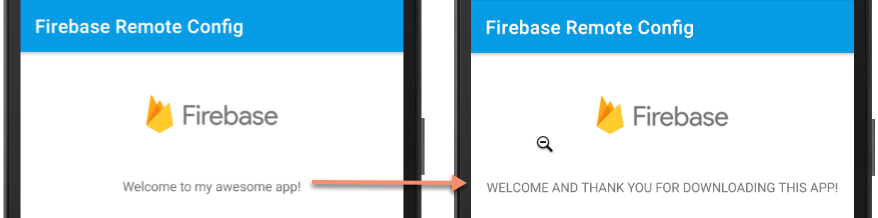
- Führen Sie Ihre App noch einmal in einem Emulator oder auf einem Gerät aus und klicken Sie auf die Schaltfläche für die Remote-Begrüßung. Schaltfläche diesmal.

- Die Willkommensnachricht sollte anhand Ihrer Remote Config-Parameter und -Werte aktualisiert werden.
6. Glückwunsch
Herzlichen Glückwunsch! Sie haben die Willkommensnachricht erfolgreich mithilfe von Remote Config geändert. Es gibt noch viele weitere Möglichkeiten, Apps zu ändern und anzupassen. Hier finden Sie zusätzliche Ressourcen:
