1. Introduzione
Ultimo aggiornamento: 2021-03-09
Che cos'è Firebase Remote Config?
Firebase Remote Config è un servizio cloud che ti consente di modificare il comportamento e l'aspetto della tua app senza che gli utenti debbano scaricare un aggiornamento senza costi. Quando usi Remote Config, crei valori predefiniti in-app che controllano il comportamento e l'aspetto della tua app. Successivamente, potrai utilizzare la console Firebase o le API di backend Remote Config per eseguire l'override dei valori predefiniti in-app per tutti gli utenti dell'app o per segmenti della tua base utenti. La tua app controlla quando vengono applicati gli aggiornamenti e può controllare frequentemente se sono disponibili aggiornamenti e applicarli con un impatto trascurabile sul rendimento.
Come funziona?
Remote Config include una libreria client che gestisce attività importanti come il recupero dei valori dei parametri e la loro memorizzazione nella cache, consentendoti al contempo di controllare quando vengono attivati nuovi valori, in modo che influiscano sull'esperienza utente della tua app. In questo modo puoi salvaguardare l'esperienza nell'app controllando le tempistiche di eventuali modifiche.
I metodi della libreria client di Remote Config get forniscono un singolo punto di accesso per i valori parametro. La tua app riceve i valori lato server utilizzando la stessa logica che utilizza per ottenere i valori predefiniti in-app, quindi puoi aggiungere le funzionalità di Remote Config all'app senza scrivere molto codice.
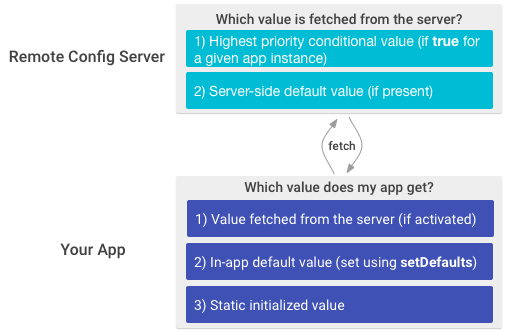
Per eseguire l'override dei valori predefiniti in-app, puoi utilizzare la console Firebase o le API di backend Remote Config per creare parametri con gli stessi nomi di quelli utilizzati nell'app. Per ogni parametro, puoi impostare un valore predefinito lato server per eseguire l'override del valore predefinito in-app e puoi anche creare valori condizionali per eseguire l'override del valore predefinito in-app per le istanze di app che soddisfano determinate condizioni. Questa immagine mostra l'assegnazione della priorità ai valori dei parametri nel backend Remote Config e nella tua app:

Cosa imparerai a fare
- Come implementare Firebase Remote Config
- Come utilizzare Firebase Remote Config per modificare i valori senza aggiornare l'app
Che cosa ti serve
- L'ultima versione di Android Studio
- Un account Firebase.
- (Consigliato, ma facoltativo) Un dispositivo Android fisico per eseguire la tua app
- Conoscenza di base di Java o Kotlin
2. Preparazione
(Facoltativo) Scarica il codice campione
In questo codelab, creerai la tua app di test, ma se vuoi vedere ed eseguire l'app di esempio esistente, puoi scaricare il codice di esempio della guida rapida.
Fai clic sul pulsante seguente per scaricare tutto il codice per questo codelab:
Apri il file ZIP scaricato. Verrà decompressa una cartella principale denominata quickstart-android-master.
...o clona il repository GitHub dalla riga di comando.
$ git clone https://github.com/firebase/quickstart-android.git
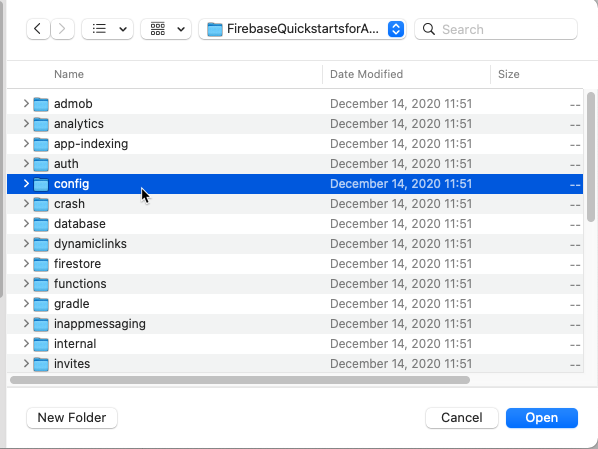
Il repository contiene più cartelle. Utilizzeremo la cartella  config.
config.
(Facoltativo) Importa il codice campione
Avvia Android Studio e scegli "Importa progetto" nella schermata di benvenuto. A questo punto, apri la cartella scaricata e seleziona la cartella  config. Poi fai clic su "Apri".
config. Poi fai clic su "Apri".

Crea un nuovo progetto Android
- In Android Studio, inizia un nuovo progetto
- Seleziona attività di base
- Nella sezione "Configura il progetto" schermata:
- Assegna un nome al progetto. Il nome del pacchetto e la posizione di salvataggio verranno generati automaticamente.
- Lingua: Java
- SDK minimo 16
3. Aggiungi Firebase e Firebase Analytics al tuo progetto Android
Creare un progetto Firebase
Prima di poter aggiungere Firebase alla tua app per Android, devi creare un progetto Firebase da collegare alla tua app per iOS. Per saperne di più sui progetti Firebase, consulta Informazioni sui progetti Firebase.
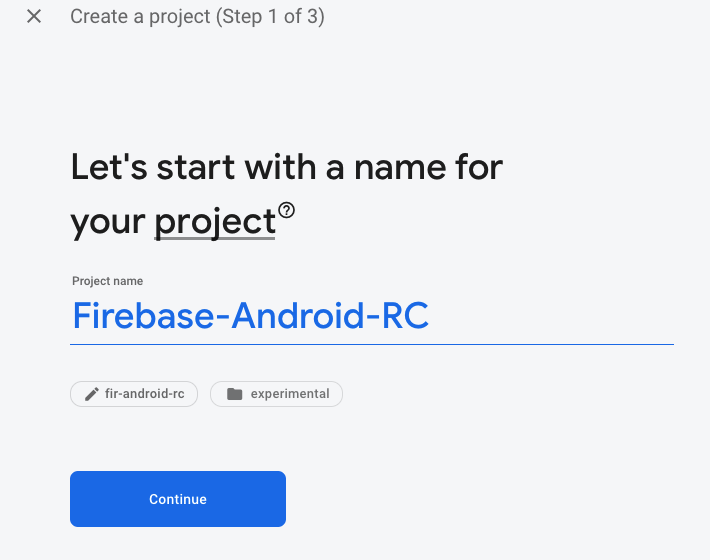
- Nella console Firebase, fai clic su Aggiungi progetto, quindi seleziona o inserisci un Nome progetto.

Se hai già un progetto Google Cloud Platform (Google Cloud), puoi selezionarlo dal menu a discesa per aggiungere risorse Firebase al progetto.
- (Facoltativo) Se stai creando un nuovo progetto, puoi modificare l'ID progetto.
Firebase assegna automaticamente un ID univoco al tuo progetto Firebase. Visita Comprendere i progetti Firebase per scoprire come Firebase utilizza l'ID progetto.
- Fai clic su Continua.
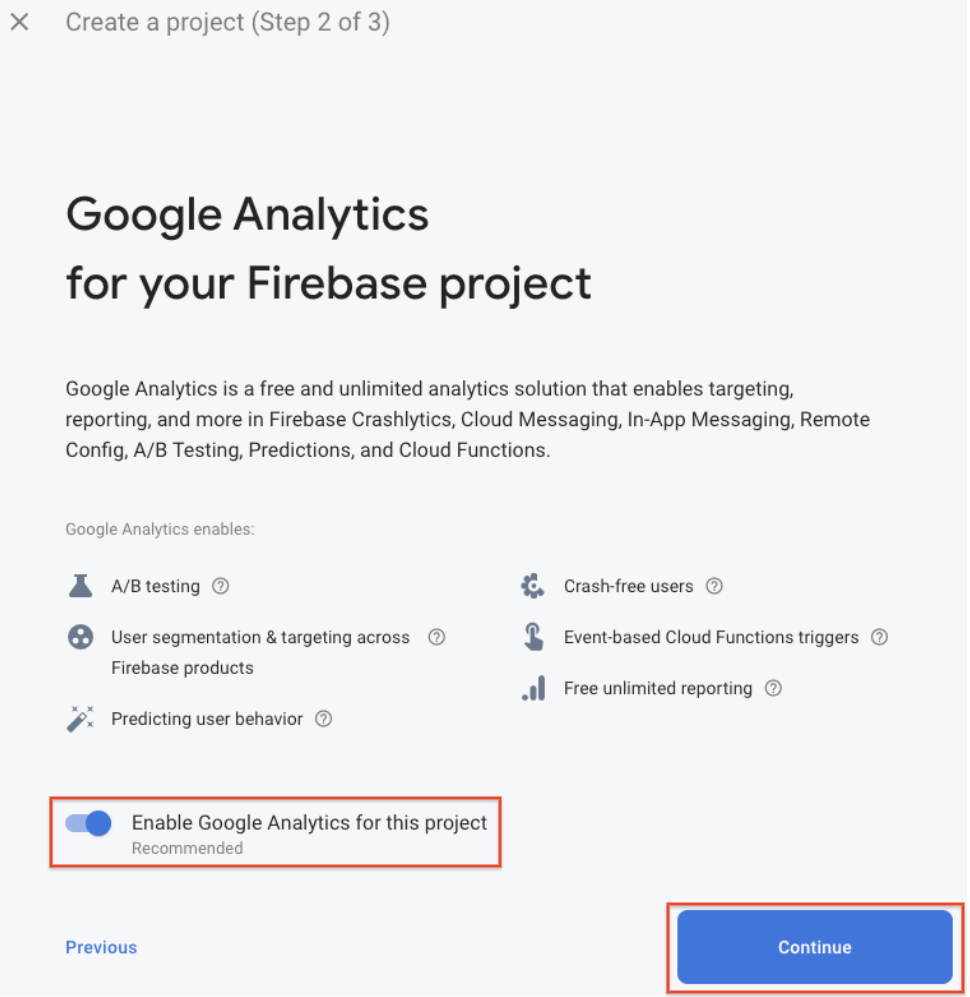
- Configura Google Analytics per il tuo progetto, in modo da avere un'esperienza ottimale utilizzando uno qualsiasi dei seguenti prodotti Firebase:
- Firebase Crashlytics
- Firebase Predictions
- Firebase Cloud Messaging
- Messaggistica in-app Firebase
- Firebase Remote Config
- Firebase A/B Testing
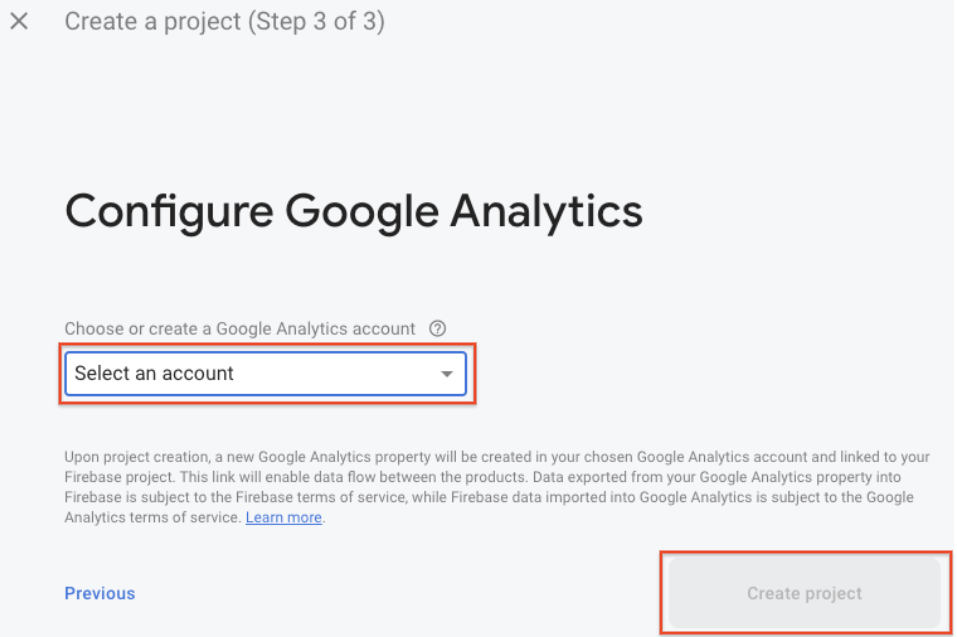
Quando richiesto, scegli se utilizzare un account Google Analytics esistente o crearne uno nuovo. Se scegli di creare un nuovo account, seleziona la posizione dei report di Analytics e poi accetta le impostazioni di condivisione dei dati e i termini di Google Analytics per il tuo progetto.


- Fai clic su Crea progetto (o su Aggiungi Firebase, se utilizzi un progetto della piattaforma Google Cloud esistente).
Firebase esegue automaticamente il provisioning delle risorse per il tuo progetto Firebase. Al termine del processo, verrà visualizzata la pagina Panoramica del progetto Firebase nella console Firebase.
Registrare l'app in Firebase
Dopo aver creato un progetto Firebase, puoi aggiungervi la tua app Android.
Visita la pagina Informazioni sui progetti Firebase per scoprire di più sulle best practice e le considerazioni per aggiungere app a un progetto Firebase, incluso come gestire più varianti della build.
- Vai alla console Firebase.
- Nella parte superiore della pagina Panoramica del progetto, fai clic sull'icona Android per avviare il flusso di lavoro di configurazione. Se hai già aggiunto un'app al tuo progetto Firebase, fai clic su Aggiungi app per visualizzare le opzioni della piattaforma.
- Inserisci il nome del pacchetto dell'app nel campo Nome pacchetto Android.
- (Facoltativo) Inserisci Nickname app.
- Lascia vuoto il campo SHA-1 poiché SHA-1 non è obbligatorio per questo progetto.
- Fai clic su Registra app.
Aggiungi il file di configurazione Firebase
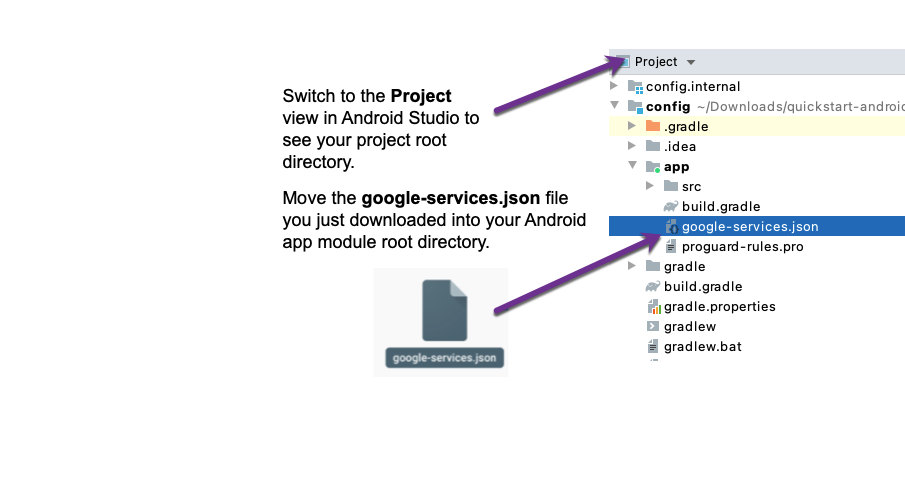
Ti verrà poi chiesto di scaricare un file di configurazione contenente tutti i metadati Firebase necessari per la tua app. Fai clic su Scarica google-services.json per ottenere il tuo file di configurazione Firebase per Android (google-services.json).


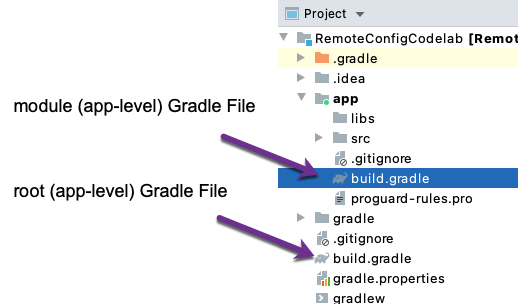
Nel file Gradle a livello di progetto (build.gradle), aggiungi regole per includere il plug-in Gradle dei servizi Google. Verifica di avere anche il Repository Maven di Google.
File build.gradle a livello di progetto (<project>/build.gradle):
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
// ...
// Add the following line:
classpath 'com.google.gms:google-services:4.3.5' // Google Services plugin
}
}
allprojects {
// ...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
// ...
}
}
Nel file Gradle del modulo (a livello di app) (di solito app/build.gradle), applica il plug-in Gradle dei servizi Google:
File build.gradle a livello di app (<project>/<app-module>/build.gradle):
apply plugin: "com.android.application"
// Aggiungi la riga seguente:
apply plugin: "com.google.gms.google-services" // Plug-in dei servizi Google
android {
// ...
}
Aggiungi l'SDK Firebase alla tua app per Android
Per Remote Config, Google Analytics è necessario per il targeting condizionale delle istanze di app alle proprietà utente e ai segmenti di pubblico. Assicurati di attivare Google Analytics nel tuo progetto.
(questa operazione viene già eseguita nel codice della guida rapida di esempio).
Utilizzando la distinta base per Android di Firebase, dichiara la dipendenza per la libreria Android Remote Config nel file Gradle del modulo (a livello di app) (di solito app/build.gradle). Grazie alla distinta base di Firebase Android, la tua app utilizzerà sempre versioni compatibili delle librerie Firebase Android.
Inoltre, durante la configurazione di Analytics, devi aggiungere alla tua app l'SDK Firebase per Google Analytics. Nella sezione delle dipendenze, aggiungi il codice seguente:
app/build.gradle
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:26.6.0')
// Declare the dependencies for the Remote Config and Analytics libraries
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation 'com.google.firebase:firebase-config'
implementation 'com.google.firebase:firebase-analytics'
}
Sincronizzare il progetto con i file Gradle
Per assicurarti che tutte le dipendenze siano disponibili per la tua app, sincronizza il progetto con i file Gradle selezionando File > Sincronizza il progetto con i file Gradle.
4. Esamina i componenti principali di Remote Config
Ora esamineremo i passaggi per utilizzare Remote Config in un'app. Questi passaggi sono già stati completati nel codice del codelab della guida rapida. Utilizza questa sezione mentre esamini il codice del codelab della guida rapida per capire cosa sta succedendo.
1. recupera l'oggetto Singleton di Remote Config
Ottieni un'istanza dell'oggetto Remote Config e imposta l'intervallo di recupero minimo per consentire aggiornamenti frequenti:
MainActivity.java
mFirebaseRemoteConfig = FirebaseRemoteConfig.getInstance();
FirebaseRemoteConfigSettings configSettings = new FirebaseRemoteConfigSettings.Builder()
.setMinimumFetchIntervalInSeconds(3600)
.build();
mFirebaseRemoteConfig.setConfigSettingsAsync(configSettings);
L'oggetto singleton viene utilizzato per archiviare i valori parametro predefiniti in-app, recuperare i valori parametro aggiornati dal backend e controllare quando i valori recuperati vengono resi disponibili per la tua app.
Durante lo sviluppo, consigliamo di impostare un intervallo di recupero minimo relativamente basso. Per ulteriori informazioni, consulta la sezione Limitazione.
2. Impostare i valori dei parametri predefiniti in-app
Puoi impostare valori parametro predefiniti in-app nell'oggetto Remote Config, in modo che l'app si comporti come previsto prima di connettersi al backend Remote Config e che siano disponibili valori predefiniti se non ne è impostata alcuna nel backend.
Puoi definire un insieme di nomi e valori dei parametri predefiniti utilizzando un oggetto Map o un file di risorse XML archiviato nella cartella res/xml dell'app. L'app di esempio della guida rapida Remote Config utilizza un file XML per definire i nomi e i valori predefiniti dei parametri. Ecco come creeresti un file XML tutto tuo:
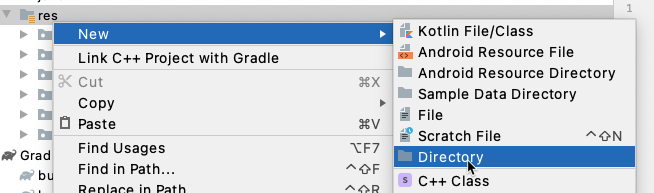
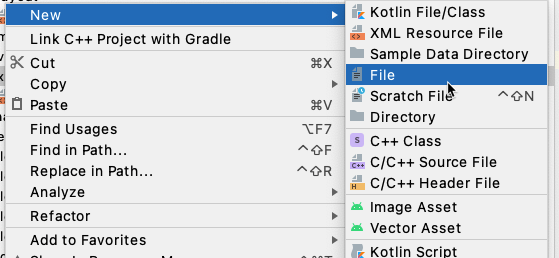
- Crea una cartella
xmlnella cartellares.

- Fai clic con il tasto destro del mouse sulla cartella
xmlappena creata e crea un file.

- Imposta i valori predefiniti. Nella sezione successiva, proverai a modificare i valori predefiniti nel file XML della guida rapida di Remote Config.
- Aggiungi questi valori all'oggetto Remote Config utilizzando setDefaultsAsync(int), come mostrato di seguito:
MainActivity.java
mFirebaseRemoteConfig.setDefaultsAsync(R.xml.remote_config_defaults);
3. Ottenere i valori dei parametri da utilizzare nell'app
Ora puoi ottenere i valori parametro dall'oggetto Remote Config. Se imposti valori nel backend, li recuperi e poi li attivi, questi valori sono disponibili per la tua app. In caso contrario, i valori dei parametri in-app verranno configurati utilizzando setDefaultsAsync(int). Per ottenere questi valori, chiama il metodo elencato di seguito, mappato al tipo di dati previsto dalla tua app, fornendo la chiave del parametro come argomento:
4. Recupera e attiva valori
- Per recuperare i valori dei parametri dal backend Remote Config, chiama il metodo fetch(). Tutti i valori impostati nel backend vengono recuperati e archiviati nell'oggetto Remote Config.
- Per rendere disponibili per la tua app i valori dei parametri recuperati, chiama il metodo activate(). Per i casi in cui vuoi recuperare e attivare i valori in una sola chiamata, puoi utilizzare una richiesta fetchAndActivate() per recuperare i valori dal backend Remote Config e renderli disponibili per l'app:
MainActivity.java
mFirebaseRemoteConfig.fetchAndActivate()
.addOnCompleteListener(this, new OnCompleteListener<Boolean>() {
@Override
public void onComplete(@NonNull Task<Boolean> task) {
if (task.isSuccessful()) {
boolean updated = task.getResult();
Log.d(TAG, "Config params updated: " + updated);
Toast.makeText(MainActivity.this, "Fetch and activate succeeded",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "Fetch failed",
Toast.LENGTH_SHORT).show();
}
displayWelcomeMessage();
}
});
Poiché questi valori dei parametri aggiornati influiscono sul comportamento e sull'aspetto della tua app, devi attivare i valori recuperati in un momento in modo da garantire un'esperienza fluida all'utente, ad esempio la volta successiva che apre l'app. Per ulteriori informazioni ed esempi, consulta le strategie di caricamento di Remote Config.
Limitazione
Se un'app viene recuperata troppe volte in un breve periodo di tempo, le chiamate di recupero vengono limitate e l'SDK restituisce FirebaseRemoteConfigFetchThrottledException. Prima della versione 17.0.0 dell'SDK, il limite era di 5 richieste di recupero in una finestra di 60 minuti (le versioni più recenti hanno limiti più permissivi).
Durante lo sviluppo dell'app, potresti voler recuperare e attivare le configurazioni molto spesso (molte volte all'ora) per consentirti di eseguire rapidamente l'iterazione durante lo sviluppo e il test della tua app. Per supportare l'iterazione rapida di un progetto con un massimo di 10 sviluppatori, puoi impostare temporaneamente un oggetto FirebaseRemoteConfigSettings con un intervallo di recupero minimo basso (setMinimumFetchIntervalInSeconds) nella tua app.
L'intervallo di recupero minimo predefinito per Remote Config è di 12 ore, il che significa che le configurazioni non verranno recuperate dal backend più di una volta in un periodo di 12 ore, indipendentemente dal numero di chiamate di recupero effettivamente effettuate. Nello specifico, l'intervallo di recupero minimo viene determinato nel seguente ordine:
- Il parametro in
fetch(long) - Il parametro in
FirebaseRemoteConfigSettings.setMinimumFetchIntervalInSeconds(long) - Il valore predefinito di 12 ore
Per impostare l'intervallo di recupero minimo su un valore personalizzato, utilizza FirebaseRemoteConfigSettings.Builder.setMinimumFetchIntervalInSeconds(long).
5. Modifica il comportamento dell'app con Remote Config
Modificare i parametri predefiniti in-app
Apri res/xml/remote_config_defaults.xml e sostituisci i valori predefiniti con qualcos'altro.
res/xml/remote_config_defaults.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- START xml_defaults -->
<defaultsMap>
<entry>
<key>loading_phrase</key>
<value>Fetching config...</value>
</entry>
<entry>
<key>welcome_message_caps</key>
<value>false</value>
</entry>
<entry>
<key>welcome_message</key>
<value>Welcome to my awesome app!</value>
</entry>
</defaultsMap>
<!-- END xml_defaults -->
Verificare la modifica del valore predefinito in-app
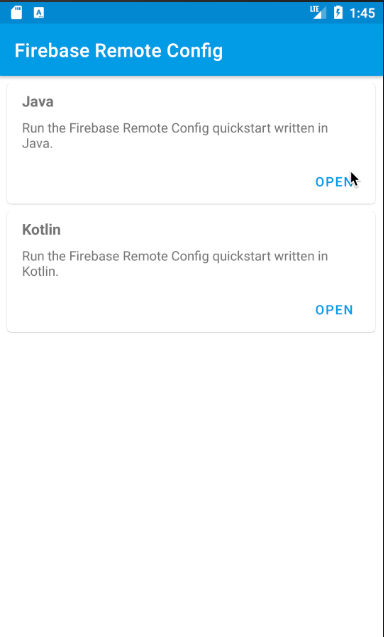
- Esegui il progetto in un emulatore o utilizzando un dispositivo di test per confermare il comportamento.
- Fai clic su Apri nella versione Java o Kotlin.

- Leggi il messaggio di benvenuto nella visualizzazione principale.

Impostare i valori di parametro nel backend Remote Config
Ora testiamo l'invio di valori tramite Remote Config. Utilizzando la console Firebase o le API di backend Remote Config, puoi creare nuovi valori predefiniti lato server che eseguono l'override dei valori in-app in base alla logica condizionale desiderata o al targeting degli utenti. Questa sezione descrive i passaggi della console Firebase per creare questi valori.
- Apri la console Firebase e apri il tuo progetto.
- Seleziona Remote Config dal menu laterale a sinistra nella sezione Engage per visualizzare la dashboard Remote Config.
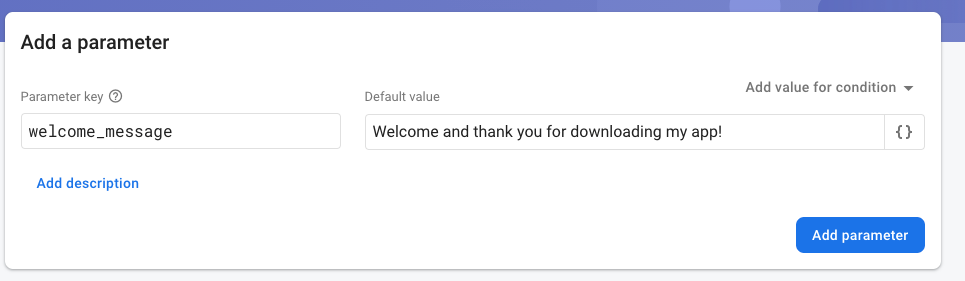
- In Aggiungi un parametro inserisci il campo
Parameter key.InDefault value, inserisci il testo che preferisci. Quindi, fai clic su Aggiungi parametro. In questo codelab, utilizzeremo le chiavi dei parametri nel fileres/xml/remote_config_defaults.xml. Per informazioni dettagliate, consulta la tabella seguente:
Chiave parametro | Valore predefinito ( | Descrizione |
loading_phrase | Recupero della configurazione in corso... | String; Viene visualizzata durante il recupero dei valori di Remote Config. |
welcome_message_caps | falso | Booleano; Se impostato su true, il messaggio di benvenuto viene modificato in maiuscolo |
welcome_message | Benvenuto nella mia fantastica app! | String; Messaggio di benvenuto |
Screenshot di esempio:

- Dopo aver aggiunto i parametri, fai clic su "Pubblica modifiche".
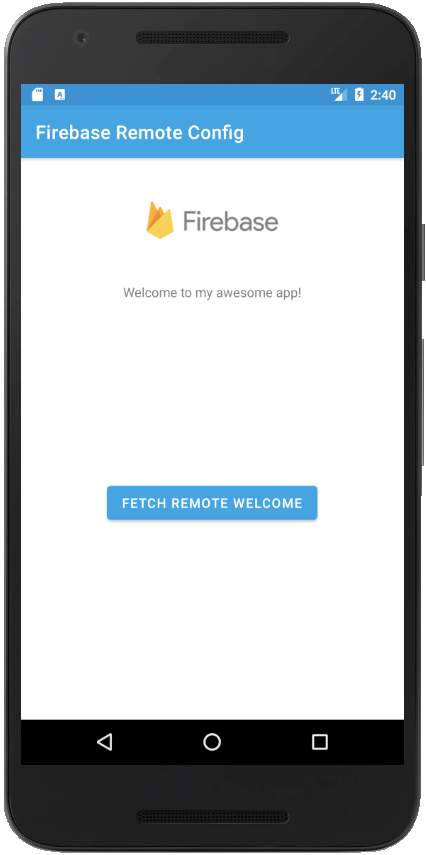
- Esegui di nuovo l'app su un emulatore o un dispositivo e fai clic sul pulsante "Recupera telecomando di benvenuto" questa volta.

- Il messaggio di benvenuto dovrebbe essere aggiornato in base al parametro e ai valori Remote Config.
6. Complimenti
Congratulazioni. Hai utilizzato Remote Config per modificare il messaggio di benvenuto. Esistono molti altri modi per utilizzare Remote Config per modificare e personalizzare le app. Consulta le seguenti risorse aggiuntive:
