1. 소개
최종 업데이트: 2021년 3월 9일
Firebase 원격 구성이란 무엇인가요?
Firebase 원격 구성은 사용자가 무료로 앱 업데이트를 다운로드하지 않아도 앱의 동작과 모양을 변경할 수 있는 클라우드 서비스입니다. 원격 구성을 사용할 때는 앱의 동작과 모양을 제어하는 인앱 기본값을 만듭니다. 그런 다음 나중에 Firebase Console 또는 원격 구성 백엔드 API를 사용하여 모든 앱 사용자 또는 사용자층의 특정 세그먼트에 대한 인앱 기본값을 재정의할 수 있습니다. 업데이트가 적용되는 시기를 앱에서 제어하며, 성능에 거의 영향을 주지 않고 업데이트를 자주 확인하여 적용할 수 있습니다.
어떤 방식으로 작동되나요?
원격 구성은 매개변수 값 가져오기 및 캐싱과 같은 중요한 작업을 처리하는 클라이언트 라이브러리를 포함하며, 새 값이 활성화되어 앱의 사용자 환경에 영향을 주는 시점을 개발자가 제어할 수 있습니다. 이를 통해 변경 시점을 제어하여 앱 환경을 보호할 수 있습니다.
원격 구성 클라이언트 라이브러리의 get 메서드는 매개변수 값에 대한 단일 액세스 포인트를 제공합니다. 앱은 인앱 기본값을 가져올 때와 동일한 로직을 사용하여 서버 측 값을 가져오므로, 많은 코드를 작성하지 않고도 원격 구성 기능을 앱에 추가할 수 있습니다.
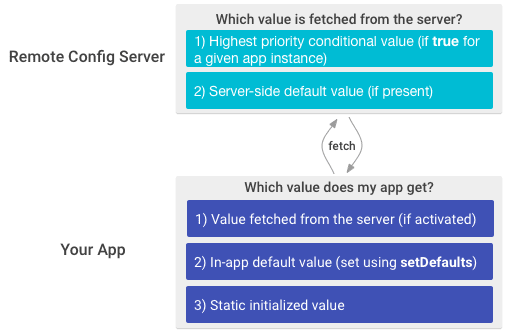
인앱 기본값을 재정의하려면 Firebase Console 또는 원격 구성 백엔드 API를 사용하여 앱에 사용된 매개변수와 같은 이름의 매개변수를 만듭니다. 각 매개변수에 서버 측 기본값을 설정하여 인앱 기본값을 재정의하거나, 조건부 값을 만들어 특정 조건을 충족하는 앱 인스턴스의 인앱 기본값을 재정의할 수 있습니다. 다음 그래픽은 원격 구성 백엔드와 앱에서 매개변수 값에 적용되는 우선순위를 보여줍니다.

학습할 내용
- Firebase 원격 구성 구현 방법
- Firebase 원격 구성을 사용하여 앱을 업데이트하지 않고 값을 변경하는 방법
필요한 항목
- 최신 버전의 Android 스튜디오
- Firebase 계정
- (권장되나 선택사항) 앱을 실행할 실제 Android 기기
- Java 또는 Kotlin에 관한 기본 지식
2. 설정하기
(선택사항) 샘플 코드 다운로드하기
이 Codelab에서는 자체 테스트 앱을 빌드하지만, 기존 샘플 앱을 확인하고 실행하려면 빠른 시작 샘플 코드를 다운로드하면 됩니다.
다음 버튼을 클릭하면 이 Codelab의 모든 코드를 다운로드할 수 있습니다.
다운로드한 ZIP 파일의 압축을 해제합니다. 이렇게 하면 quickstart-android-master라는 루트 폴더가 압축 해제됩니다.
...또는 명령줄에서 GitHub 저장소를 클론합니다.
$ git clone https://github.com/firebase/quickstart-android.git
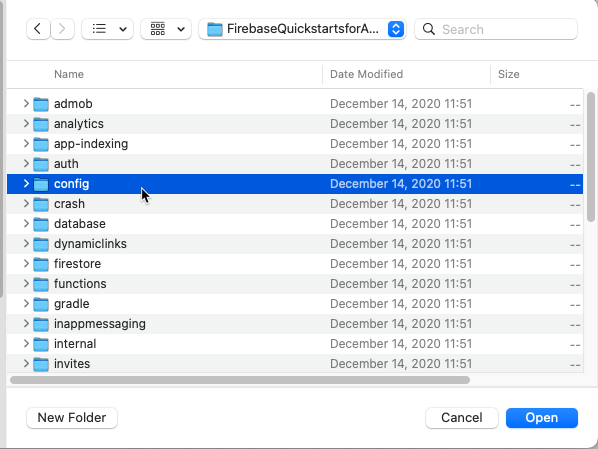
저장소에는 여러 폴더가 포함되어 있습니다.  config 폴더를 사용합니다.
config 폴더를 사용합니다.
(선택사항) 샘플 코드 가져오기
Android 스튜디오를 시작하고 시작 화면에서 'Import project'(프로젝트 가져오기)를 선택합니다. 그런 다음 다운로드한 폴더를 열고  config 폴더를 선택합니다. 그런 다음 '열기'를 클릭합니다.
config 폴더를 선택합니다. 그런 다음 '열기'를 클릭합니다.

새 Android 프로젝트 만들기
- Android 스튜디오에서 새 프로젝트를 시작합니다.
- 기본 활동 선택
- '프로젝트 구성' 화면:
- 프로젝트 이름을 지정합니다. 패키지 이름과 위치 저장이 자동으로 생성됩니다.
- 언어: Java
- 최소 SDK 16
3. Android 프로젝트에 Firebase 및 Firebase 애널리틱스 추가
Firebase 프로젝트 만들기
Firebase를 Android 앱에 추가하려면 먼저 iOS 앱에 연결할 Firebase 프로젝트를 만들어야 합니다. Firebase 프로젝트에 대한 자세한 내용은 Firebase 프로젝트 이해를 참조하세요.
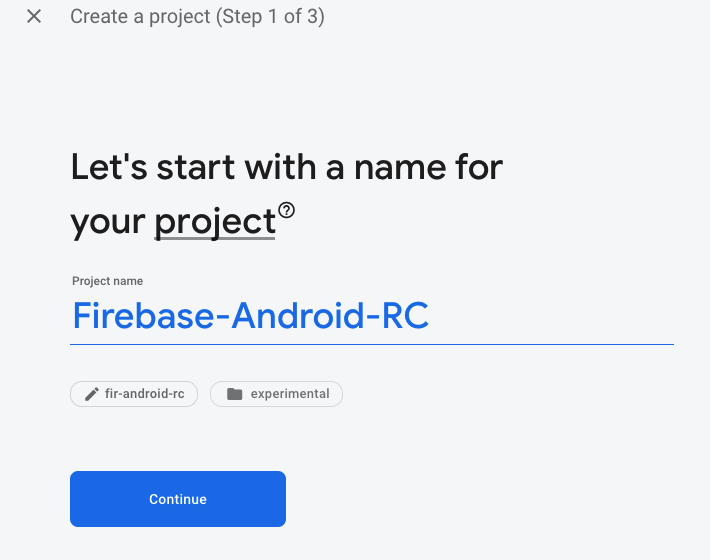
- Firebase Console에서 프로젝트 추가를 클릭한 후 프로젝트 이름을 선택하거나 입력합니다. <ph type="x-smartling-placeholder">
 </ph>
</ph>
기존 Google Cloud Platform (GCP) 프로젝트가 있으면 드롭다운 메뉴에서 프로젝트를 선택하여 Firebase 리소스를 해당 프로젝트에 추가할 수 있습니다.
- (선택사항) 새 프로젝트를 만드는 경우 프로젝트 ID를 수정할 수 있습니다.
Firebase는 Firebase 프로젝트에 자동으로 고유 ID를 할당합니다. Firebase에서 프로젝트 ID가 어떻게 사용되는지 알아보려면 Firebase 프로젝트 이해하기를 참조하세요.
- 계속을 클릭합니다.
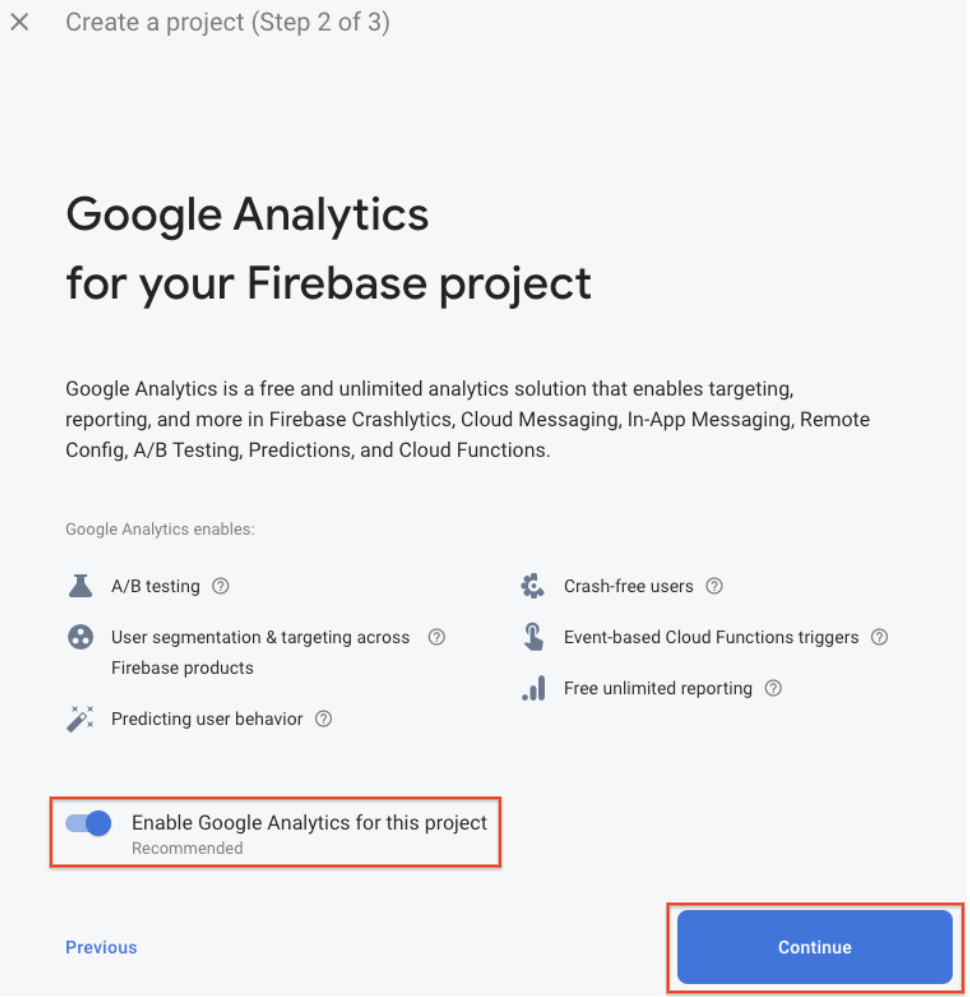
- 다음 Firebase 제품을 사용하여 최적의 환경을 경험할 수 있도록 프로젝트에 Google 애널리틱스를 설정합니다.
- Firebase Crashlytics
- Firebase 예측
- Firebase 클라우드 메시징
- Firebase 인앱 메시지
- Firebase 원격 구성
- Firebase A/B 테스팅
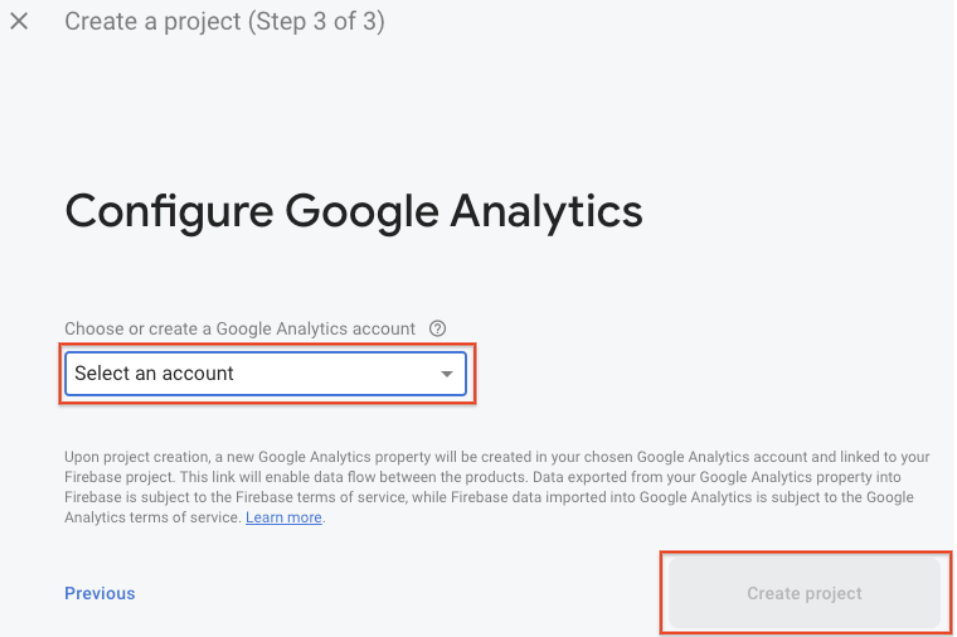
메시지가 표시되면 기존 Google 애널리틱스 계정을 사용하거나 새 계정을 만들도록 선택합니다. 새 계정을 만들려면 애널리틱스 보고 위치를 선택한 다음 프로젝트에 대한 데이터 공유 설정 및 Google 애널리틱스 약관에 동의합니다.


- 프로젝트 만들기를 클릭합니다. 기존 GCP 프로젝트를 사용할 경우에는 Firebase 추가를 클릭합니다.
Firebase에서 Firebase 프로젝트용 리소스를 자동으로 프로비저닝합니다. 프로세스가 완료되면 Firebase Console에서 Firebase 프로젝트의 개요 페이지로 이동하게 됩니다.
Firebase에 앱 등록
Firebase 프로젝트가 준비되었으면 Android 앱을 추가할 수 있습니다.
여러 빌드 변형을 처리하는 방법을 비롯하여 앱을 Firebase 프로젝트에 추가할 때의 권장사항 및 고려사항을 자세히 알아보려면 Firebase 프로젝트 이해를 참조하세요.
- Firebase Console로 이동합니다.
- 프로젝트 개요 페이지 상단에서 Android 아이콘을 클릭하여 설정 워크플로를 시작합니다. Firebase 프로젝트에 앱을 이미 추가한 경우 앱 추가를 클릭하여 플랫폼 옵션을 표시합니다.
- Android 패키지 이름 필드에 앱의 패키지 이름을 입력합니다.
- (선택사항) 앱 닉네임을 입력합니다.
- 이 프로젝트에는 SHA-1이 필요하지 않으므로 SHA-1 입력란은 비워둡니다.
- 앱 등록을 클릭합니다.
Firebase 구성 파일 추가
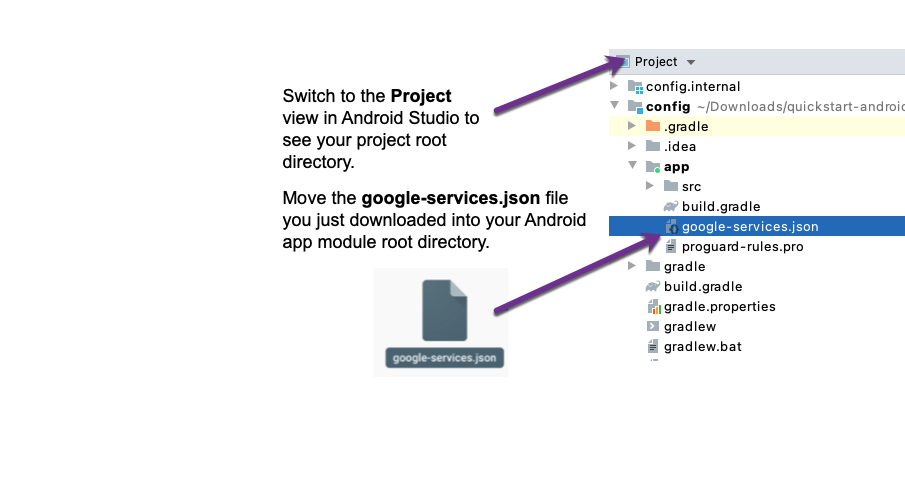
앱에 필요한 모든 Firebase 메타데이터가 포함된 구성 파일을 다운로드하라는 메시지가 표시됩니다. google-services.json 다운로드를 클릭하여 Firebase Android 구성 파일 (google-services.json)을 가져옵니다.


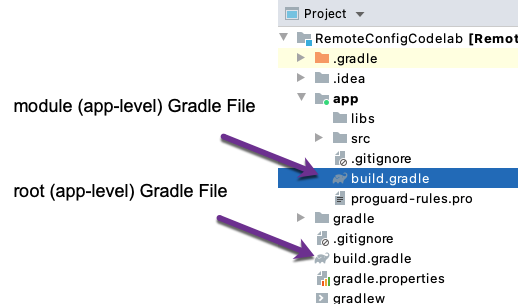
프로젝트 수준 Gradle 파일 (build.gradle)에서 Google 서비스 Gradle 플러그인을 포함하는 규칙을 추가합니다. Google의 Maven 저장소도 있는지 확인합니다.
프로젝트 수준 build.gradle (<project>/build.gradle):
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
// ...
// Add the following line:
classpath 'com.google.gms:google-services:4.3.5' // Google Services plugin
}
}
allprojects {
// ...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
// ...
}
}
모듈 (앱 수준) Gradle 파일 (일반적으로 app/build.gradle)에서 Google 서비스 Gradle 플러그인을 적용합니다.
앱 수준 build.gradle (<project>/<app-module>/build.gradle):
apply 플러그인: 'com.android.application'
// 다음 줄을 추가합니다.
apply 플러그인: ‘com.google.gms.google-services' // Google 서비스 플러그인
android {
// ...
}
Android 앱에 Firebase SDK 추가
원격 구성의 경우 사용자 속성 및 잠재고객에 대한 앱 인스턴스의 조건부 타겟팅에 Google 애널리틱스가 필요합니다. 프로젝트에서 Google 애널리틱스를 사용 설정해야 합니다.
(이 작업은 샘플 빠른 시작 코드에 이미 포함되어 있습니다.)
Firebase Android BoM을 사용하여 모듈 (앱 수준) Gradle 파일 (일반적으로 app/build.gradle)에서 원격 구성 Android 라이브러리의 종속 항목을 선언합니다. Firebase Android BoM을 사용하면 앱에서 항상 호환되는 Firebase Android 라이브러리 버전만 사용합니다.
또한 애널리틱스 설정 과정에서 앱에 Google 애널리틱스용 Firebase SDK를 추가해야 합니다. 종속 항목 아래에 다음 코드를 추가합니다.
app/build.gradle
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:26.6.0')
// Declare the dependencies for the Remote Config and Analytics libraries
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation 'com.google.firebase:firebase-config'
implementation 'com.google.firebase:firebase-analytics'
}
gradle 파일로 프로젝트 동기화
앱에서 모든 종속 항목을 사용할 수 있는지 확인하려면 File > Gradle 파일로 프로젝트 동기화
4. 원격 구성의 기본 구성요소 검토
이제 앱에서 원격 구성을 사용하는 단계를 살펴보겠습니다. 이 단계는 빠른 시작 Codelab 코드에서 이미 완료했습니다. 빠른 시작 Codelab 코드를 검토하면서 이 섹션을 참고하여 무슨 일이 일어나고 있는지 알아보세요.
1. 원격 구성 싱글톤 객체 가져오기
원격 구성 객체 인스턴스를 가져오고 잦은 새로고침을 허용하도록 가져오기 간격 최솟값을 설정합니다.
MainActivity.java
mFirebaseRemoteConfig = FirebaseRemoteConfig.getInstance();
FirebaseRemoteConfigSettings configSettings = new FirebaseRemoteConfigSettings.Builder()
.setMinimumFetchIntervalInSeconds(3600)
.build();
mFirebaseRemoteConfig.setConfigSettingsAsync(configSettings);
이 싱글톤 객체를 사용하여 인앱 매개변수 기본값을 저장하고, 업데이트된 매개변수 값을 백엔드에서 가져오며, 가져온 값을 앱에 적용할 시점을 제어합니다.
개발 중에는 가져오기 간격 최솟값을 비교적 낮게 설정하는 것이 좋습니다. 자세한 내용은 제한을 참조하세요.
2. 인앱 매개변수 기본값 설정
원격 구성 객체에서 인앱 매개변수 기본값을 설정하면 앱이 원격 구성 백엔드에 연결되기 전에 의도한 대로 작동하고, 백엔드에 매개변수가 설정되지 않은 경우 기본값을 사용할 수 있습니다.
Map 객체나 앱의 res/xml 폴더에 저장된 XML 리소스 파일을 사용하여 매개변수 이름과 기본값 집합을 정의할 수 있습니다. 원격 구성 빠른 시작 샘플 앱은 XML 파일을 사용하여 매개변수 이름과 기본값을 정의합니다. 자체 XML 파일을 만드는 방법은 다음과 같습니다.
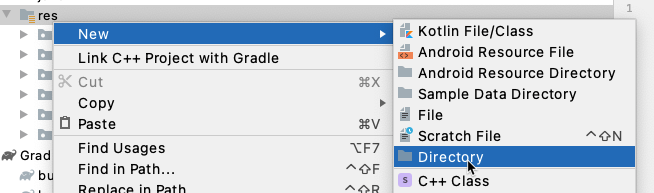
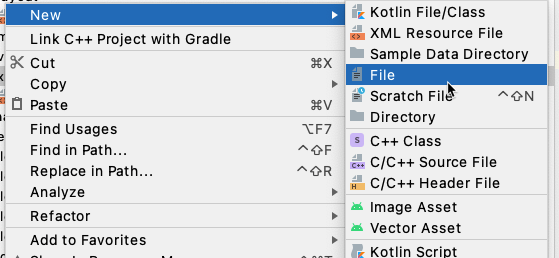
res폴더 아래에xml폴더를 만듭니다.

- 새로 만든
xml폴더를 마우스 오른쪽 버튼으로 클릭하고 파일을 만듭니다.

- 기본값을 설정합니다. 다음 섹션에서는 원격 구성 빠른 시작 XML 파일의 기본값을 변경해 보겠습니다.
- 아래와 같이 setDefaultsAsync(int)를 사용하여 이러한 값을 원격 구성 객체에 추가합니다.
MainActivity.java
mFirebaseRemoteConfig.setDefaultsAsync(R.xml.remote_config_defaults);
3. 앱에서 사용할 매개변수 값 가져오기
이제 원격 구성 객체에서 매개변수 값을 가져올 수 있습니다. 백엔드에서 값을 설정하고 가져와서 활성화하면 이 값이 앱에 적용됩니다. 그렇지 않으면 setDefaultsAsync(int)를 사용하여 인앱 매개변수 값을 구성합니다. 이러한 값을 가져오려면 매개변수 키를 인수로 제공하여 앱에서 예상하는 데이터 유형에 매핑되는 아래 메서드를 호출합니다.
4. 값 가져오기 및 활성화
- 원격 구성 백엔드에서 매개변수 값을 가져오려면 fetch() 메서드를 호출합니다. 백엔드에 설정한 모든 값이 수신되어 원격 구성 객체에 저장됩니다.
- 가져온 매개변수 값을 앱에 적용하려면 activate() 메서드를 호출합니다. 호출 한 번으로 값을 가져오고 활성화하려는 경우, fetchAndActivate() 요청을 사용하여 원격 구성 백엔드에서 값을 가져와 앱에 제공할 수 있습니다.
MainActivity.java
mFirebaseRemoteConfig.fetchAndActivate()
.addOnCompleteListener(this, new OnCompleteListener<Boolean>() {
@Override
public void onComplete(@NonNull Task<Boolean> task) {
if (task.isSuccessful()) {
boolean updated = task.getResult();
Log.d(TAG, "Config params updated: " + updated);
Toast.makeText(MainActivity.this, "Fetch and activate succeeded",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "Fetch failed",
Toast.LENGTH_SHORT).show();
}
displayWelcomeMessage();
}
});
이러한 업데이트된 매개변수 값은 앱의 동작과 모양에 영향을 주므로 사용자 경험에 방해가 되지 않을 만한 시점, 예를 들어 사용자가 다음번에 앱을 열 때 등과 같은 상황에서 가져온 값을 활성화하는 것이 좋습니다. 자세한 내용과 예시는 원격 구성 로딩 전략을 참조하세요.
제한
앱에서 단기간에 가져오기를 너무 많이 수행하면 가져오기 호출이 제한되고 SDK에서 FirebaseRemoteConfigFetchThrottledException를 반환합니다. SDK 버전 17.0.0 이전에는 60분 동안 가져오기 요청이 5회로 제한되었지만 최신 버전에서는 좀 더 관대한 제한이 있습니다.
앱 개발 중에는 앱 개발 및 테스트를 빠르게 반복하기 위해 구성을 매우 빈번하게 (한 시간에 몇 번씩) 가져오고 활성화해야 할 수도 있습니다. 개발자가 최대 10명인 프로젝트에서는 빠르게 반복할 수 있도록 앱에서 FirebaseRemoteConfigSettings 객체의 가져오기 간격 최솟값 (setMinimumFetchIntervalInSeconds)을 임시로 낮게 설정할 수 있습니다.
원격 구성의 가져오기 간격 최솟값은 12시간(기본값)입니다. 즉, 실제로 발생하는 가져오기 호출 수에 관계없이 12시간 동안 백엔드에서 구성을 두 번 이상 가져올 수 없습니다. 가져오기 간격 최솟값은 구체적으로 다음과 같은 순서로 결정됩니다.
fetch(long)의 매개변수FirebaseRemoteConfigSettings.setMinimumFetchIntervalInSeconds(long)의 매개변수- 기본값 12시간
가져오기 간격 최솟값을 커스텀 값으로 설정하려면 FirebaseRemoteConfigSettings.Builder.setMinimumFetchIntervalInSeconds(long)를 사용하세요.
5. 원격 구성으로 앱 동작 변경
인앱 기본 매개변수 변경
res/xml/remote_config_defaults.xml를 열고 기본값을 다른 값으로 변경합니다.
res/xml/remote_config_defaults.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- START xml_defaults -->
<defaultsMap>
<entry>
<key>loading_phrase</key>
<value>Fetching config...</value>
</entry>
<entry>
<key>welcome_message_caps</key>
<value>false</value>
</entry>
<entry>
<key>welcome_message</key>
<value>Welcome to my awesome app!</value>
</entry>
</defaultsMap>
<!-- END xml_defaults -->
인앱 기본값 변경 확인
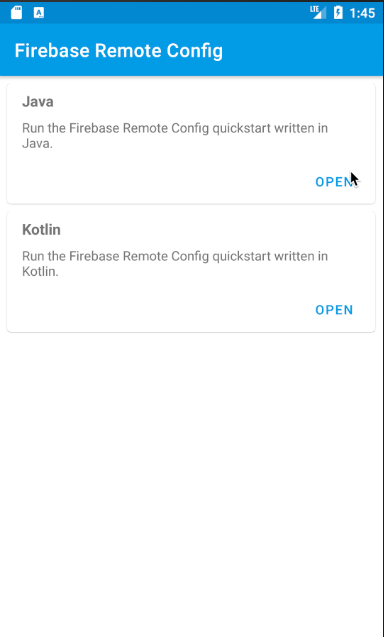
- 에뮬레이터에서 또는 테스트 기기를 사용하여 프로젝트를 실행하여 동작을 확인합니다.
- Java 또는 Kotlin 버전에서 열기를 클릭합니다.

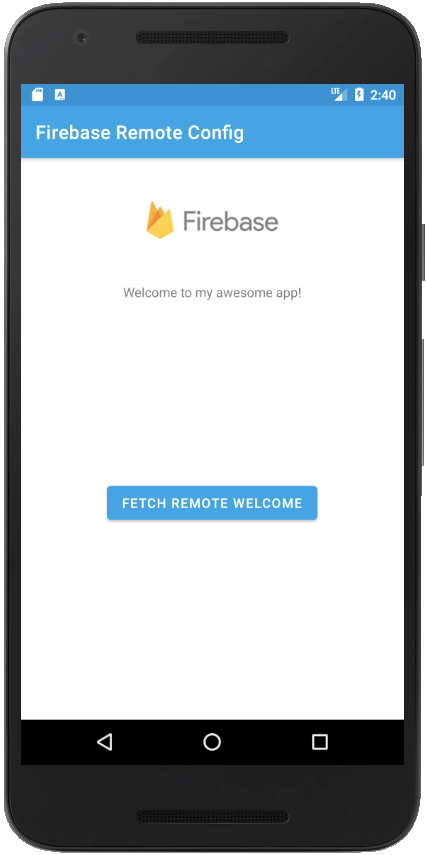
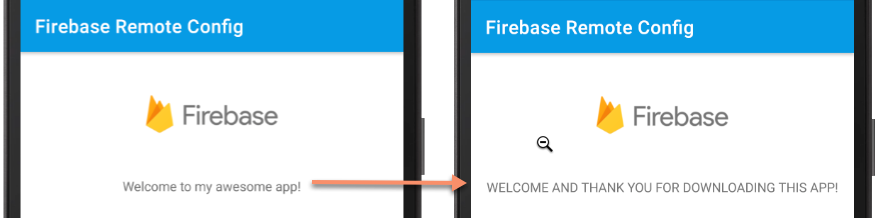
- 기본 뷰에서 환영 메시지를 검토합니다.

원격 구성 백엔드에 매개변수 값 설정
이제 원격 구성을 통해 값 전송을 테스트해 보겠습니다. Firebase Console 또는 원격 구성 백엔드 API를 사용하여 원하는 조건부 로직 또는 사용자 타겟팅에 따라 인앱 값을 재정의하는 새 서버 측 기본값을 만들 수 있습니다. 이 섹션에서는 Firebase Console에서 이러한 값을 만드는 단계를 설명합니다.
- Firebase Console을 열고 프로젝트를 엽니다.
- 참여 섹션의 왼쪽 메뉴에서 원격 구성을 선택하여 원격 구성 대시보드를 표시합니다.
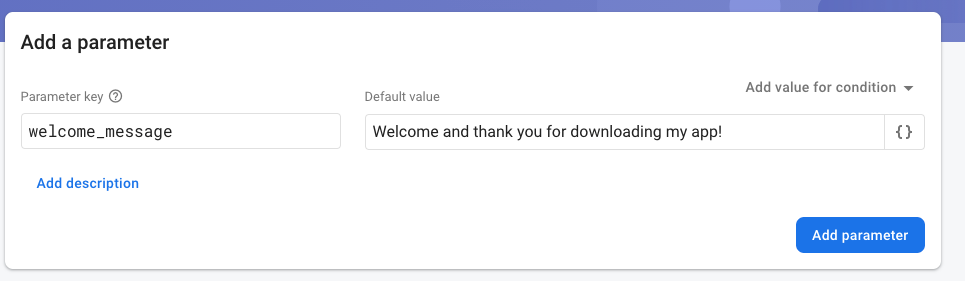
- 매개변수 추가에
Parameter key.를 입력합니다.Default value아래에 원하는 텍스트를 추가합니다. 그런 다음 '매개변수 추가'를 클릭합니다. 이 Codelab에서는res/xml/remote_config_defaults.xml파일의 매개변수 키를 사용합니다. 자세한 내용은 아래 표를 참고하세요.
매개변수 키 | 기본값 ( | 설명 |
loading_phrase | 구성을 가져오는 중... | String; 원격 구성 값을 가져올 때 표시됩니다. |
welcome_message_caps | 거짓 | 부울; true인 경우 Welcome_message가 모두 대문자로 변경됩니다. |
welcome_message | 멋진 저의 앱에 오신 것을 환영합니다! | String; 환영 메시지 |
예시 스크린샷:

- 매개변수 추가가 완료되면 '변경사항 게시'를 클릭합니다.
- 에뮬레이터나 기기에서 앱을 다시 실행하고 '원격 시작 가져오기'를 클릭합니다. 버튼을 클릭합니다.

- 원격 구성 매개변수 및 값에 따라 환영 메시지가 업데이트됩니다.
6. 축하합니다
축하합니다. 원격 구성을 사용하여 환영 메시지를 변경했습니다. 원격 구성을 활용하여 앱을 변경하고 맞춤설정하는 방법은 다양합니다. 아래의 추가 리소스를 참고하세요.
