1. نظرة عامة
في هذا الدرس التطبيقي، سننشئ صفحة ويب لتسجيل دخول المستخدمين. ستستخدم مكتبة JavaScript الخاصة بخدمات Google Identity لعرض زر "تسجيل الدخول باستخدام حساب Google" وتخصيصه.

المُعطيات
- كيفية إضافة زر "تسجيل الدخول باستخدام حساب Google" إلى صفحة ويب
- كيفية إعداد تطبيق ويب يستخدم البروتوكول OAuth 2.0
- كيفية فك ترميز رمز تعريف
- كيفية تخصيص زر "تسجيل الدخول باستخدام حساب Google"
المتطلبات
- محرِّر نصوص ومكان لاستضافة صفحة ويب، وهما بيئتان سنتناولهما في هذا الدرس العملي:
- تشغيلها محليًا في وحدة طرفية على جهازك
- باستخدام منصة مثل Glitch.
- مشروع Google Cloud يمكنك استخدام مشروعك الحالي أو إنشاء مشروع جديد. حساب Google Cloud Platform ومشروع مجانيان.
- معرفة أساسية بلغات HTML وCSS وJavaScript وأدوات مطوّري البرامج في Chrome (أو ما يعادلها)
لنبدأ الآن.
2. إنشاء صفحة تسجيل الدخول
واصِل الخطوات وأضِف نموذج الرمز هذا إلى ملف باسم index.html. يمكنك إجراء ذلك على جهازك باستخدام محرّر النصوص المفضّل لديك أو على منصة مثل Glitch.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://accounts.google.com/gsi/client" async></script>
<script>
function decodeJWT(token) {
let base64Url = token.split(".")[1];
let base64 = base64Url.replace(/-/g, "+").replace(/_/g, "/");
let jsonPayload = decodeURIComponent(
atob(base64)
.split("")
.map(function (c) {
return "%" + ("00" + c.charCodeAt(0).toString(16)).slice(-2);
})
.join("")
);
return JSON.parse(jsonPayload);
}
function handleCredentialResponse(response) {
console.log("Encoded JWT ID token: " + response.credential);
const responsePayload = decodeJWT(response.credential);
console.log("Decoded JWT ID token fields:");
console.log(" Full Name: " + responsePayload.name);
console.log(" Given Name: " + responsePayload.given_name);
console.log(" Family Name: " + responsePayload.family_name);
console.log(" Unique ID: " + responsePayload.sub);
console.log(" Profile image URL: " + responsePayload.picture);
console.log(" Email: " + responsePayload.email);
}
</script>
</head>
<body>
<!-- g_id_onload contains Google Identity Services settings -->
<div
id="g_id_onload"
data-auto_prompt="false"
data-callback="handleCredentialResponse"
data-client_id="PUT_YOUR_WEB_CLIENT_ID_HERE"
></div>
<!-- g_id_signin places the button on a page and supports customization -->
<div class="g_id_signin"></div>
</body>
</html>
هذا الرمز هو مزيج من HTML وJavaScript، وهو ينفّذ عددًا من الإجراءات:
- يضبط مكتبة "خدمات هوية Google" باستخدام
g_id_onload، - تعرض زر "تسجيل الدخول باستخدام حساب Google" باستخدام
g_id_signin، - تضيف معالج دالة ردّ اتصال JavaScript باسم
handleCredentialResponseلتلقّي بيانات اعتماد تسجيل الدخول الخاصة بالمستخدم من Google، - دالة
decodeJWTلتحويل بيانات اعتماد رمز JSON المميّز للويب (JWT) إلى JSON عادي
قد يبدو أنّ هناك مشكلة في data-client_id="PUT_YOUR_WEB_CLIENT_ID_HERE".
تجاهَل هذا الخطأ في الوقت الحالي، وسنعود إليه بعد قليل.
3- عرض صفحة الويب
سنتناول بيئتَين لعرض index.html في المتصفح:
- تشغيل خادم ويب محلي على جهازك
- منصّة بعيدة مثل Glitch
اختَر الطريقة الأنسب لك. بعد الإعداد، سنستخدم عنوان URL لإعداد عميل OAuth على الويب.
محليًا من جهازك
تأكَّد من تثبيت Python3 على نظامك. تختلف عملية الإعداد حسب نظام التشغيل والمنصة، لذا ابدأ بقراءة إعداد Python واستخدامه إذا كنت بحاجة إلى تثبيت Python على جهازك.
ابدأ تشغيل خادم الويب Python في الدليل الذي يحتوي على index.html:
$ python3 -m http.server
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ...
يستمع خادم الويب الآن إلى الاتصالات على المنفذ 8000 وهو جاهز لعرض صفحة تسجيل الدخول. عنوان URL هو
http://localhost:8000
من منصة لتطوير الويب
إذا اخترت تعديل صفحة تسجيل الدخول واستضافتها باستخدام Glitch (أو خدمة مشابهة)، من المفترض أن تتمكّن من فتح index.html إما في جزء معاينة أو في علامة تبويب متصفّح جديدة.
عادةً، يكون عنوان URL الذي ستستخدمه هو اسم المشروع الذي أدخلته عند إعداد مشروعك على glich.com. على سبيل المثال، إذا كان اسم مشروع Glitch هو gis-example، سيكون عنوان URL هو https://gis-example.glitch.me. بالطبع، ستكون قد اخترت اسم مشروع مختلفًا ولا يمكنك إعادة استخدام هذا الاسم. عنوان URL هو
https://<var>your-project-name</var>.glitch.me
تحميل الصفحة
يُرجى الانتظار قليلاً...
علينا أولاً إنشاء عميل ويب OAuth 2.0 وإعداده.
انسخ عنوان URL أو سجِّله، سيتم استخدامه في الخطوة التالية.
4. إعداد عميل OAuth على الويب
لنضبط بروتوكول OAuth حتى يتمكّن المستخدمون من تسجيل الدخول.
- انقر على هذا الرابط لإنشاء عميل ويب OAuth 2.0. إذا لزم الأمر، سيساعدك معالج في إنشاء مشروع جديد على Google Cloud وإعداده.
- اختَر تطبيق الويب من القائمة المنسدلة نوع التطبيق.
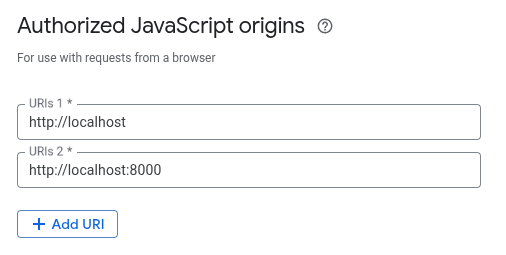
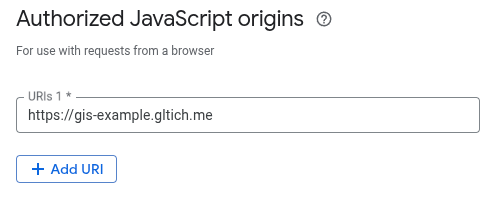
- انقر على الزر إضافة معرّف الموارد المنتظم (URI) ضمن مصادر JavaScript المسموح بها.
- أدخِل عنوان URL الذي يستضيف
index.htmlمن الخطوة 3: عرض صفحة الويب.مستضافة على جهازك المحلي

تتم استضافة المنتدى على منصّة بعيدة.

- اضغط على إنشاء.
- انسخ معرّف العميل الجديد.
تتبقى نقطة أخيرة
علينا الرجوع وتعديل index.html لاستخدام معرّف العميل الجديد. في أداة التعديل، استبدِل PUT_YOUR_WEB_CLIENT_ID_HERE بمعرّف العميل الجديد. يبدو معرّف العميل على النحو التالي: 1234567890-abc123def456.apps.googleusercontent.com.
لنبدأ بتسجيل الدخول.
5- تسجيل الدخول
أولاً، افتح "وحدة تحكّم المطوّرين" في المتصفّح، وسيتم تسجيل أي أخطاء وبيانات اعتماد رمز JWT المميّز التي يتم إرجاعها من Google هنا.
انقر على زر "تسجيل الدخول باستخدام حساب Google".
قد تختلف الخطوات التالية قليلاً:
- إذا كنت مسجِّلاً الدخول حاليًا إلى أكثر من حساب واحد على Google، سيُطلب منك اختيار الحساب الذي ستستخدمه لتسجيل الدخول إلى تطبيق الويب هذا.
- إذا كانت هذه هي المرة الأولى التي تسجّل فيها الدخول إلى تطبيق الويب هذا، سيظهر لك طلب موافقة.
بعد اختيار حساب وتقديم موافقتك بشكل اختياري، ستردّ Google بعد ذلك باستخدام رمز JWT. تتلقّى دالة رد الاتصال handleCredentialResponse التي يتم تشغيلها في المتصفّح رمز JWT.
في هذا الدرس البرمجي، سنفك تشفير محتوى JWT ونطبعه. وفي تطبيق ويب متاح للجميع، ستتحقّق من صحة JWT الذي تم فك تشفيره وتستخدمه لإجراء عملية أكثر أهمية، مثل إنشاء حساب جديد على منصة الخلفية أو إنشاء جلسة جديدة للمستخدم.
6. فحص رمز JWT المميز
يتم تسجيل JWT المشفر في "وحدة تحكّم المطوّر". بعد فك ترميز رمز JWT، يتم أيضًا تسجيل بعض حقول رمز التعريف الشائعة الاستخدام في وحدة التحكّم.
يمكنك استخدام أدوات على الإنترنت، مثل jwt.io، لفك ترميز رمز JWT.
بدلاً من ذلك، يمكن استخدام jq في نافذة الأوامر لفك ترميز رمز JWT وعرضه (قد تحتاج إلى استخدام مدير الحِزم لتثبيت jq). أولاً، الصِق سلسلة JWT المرمّزة بين علامتَي الاقتباس المزدوجتَين:
$ JWT="eyJhbGciOiJSUzI1Ni ... Hecz6Wm4Q"
ثم استخدِم الأمر التالي لفك ترميزها
$ echo $JWT | jq -R 'split(".") | .[0],.[1] | @base64d | fromjson'
{
"alg": "RS256",
"kid": "c7e04465649ffa606557650c7e65f0a87ae00fe8",
"typ": "JWT"
}
{
"iss": "https://accounts.google.com",
"azp": "123456789012-s0meRand0mStR1nG.apps.googleusercontent.com",
"aud": "123456789012-s0meRand0mStR1nG.apps.googleusercontent.com",
"sub": "2718281828459045",
"email": "example@example.com",
"email_verified": true,
"nbf": 1744645148,
"name": "Brian Daugherty",
"picture": "https://lh3.googleusercontent.com/a/08a898b88ca4d6407be652d8",
"given_name": "Brian",
"family_name": "Daugherty",
"iat": 1744645448,
"exp": 1744649048,
"jti": "52cd32984b30e178aa88bc2e75e63e055a461fcf"
}
من المفترض أن يكون من السهل فهم بعض المفاتيح والقيم، مثل البريد الإلكتروني والاسم والصورة. يتم استخدام قيم أخرى للتحقّق من صحة رمز JWT قبل استخدامه. يتضمّن الحصول على معلومات المستخدم من رمز التعريف مزيدًا من المعلومات حول معنى جميع الحقول.
7. تخصيص الزر
يتم وضع زر تسجيل دخول تلقائي على صفحة على النحو التالي
<div class="g_id_signin"></div>
وسيظهر لك هذا الزر

ولكن قد تحتاج إلى تغيير اللون أو الحجم أو النص ليتوافق مع مظهر موقعك الإلكتروني.
لنغيّر لون الزر إلى الأزرق ونستبدل النص بـ الاشتراك باستخدام حساب Google.
افتح index.html، وابحث عن العنصر g_id_signin، وأضِف السمتَين data-theme="filled_blue" وdata-text="signup_with":
<div
class="g_id_signin"
data-theme="filled_blue"
data-text="signup_with"
></div>
بعد حفظ الصفحة وإعادة تحميلها، سيظهر لك زر أزرق يتضمّن النص الجديد.

يمكنك تخصيص الزرّ بشكل أكبر، والاطّلاع على سمات البيانات المرئية للحصول على القائمة الكاملة بالخيارات، وتجربة أداة إنشاء رمز HTML.
8. موارد إضافية
تهانينا!
لقد أضفت زر "تسجيل الدخول باستخدام حساب Google" إلى صفحة ويب، وأعددت عميل ويب OAuth 2.0، وفككت ترميز رمز تعريف JWT، وتعرّفت على كيفية تخصيص مظهر الزر.
قد تساعدك هذه الروابط في الخطوات التالية:
- HTML API من Google Identity Services
- واجهة برمجة تطبيقات JavaScript من "خدمات هوية Google"
- كيفية إعداد ميزة "تسجيل الدخول باستخدام حساب Google" على الويب
- إثبات صحة رمز مميّز لمعرّف Google
- مزيد من المعلومات حول مشاريع Google Cloud
- طُرق المصادقة في Google Identity
