1. ภาพรวม
ในโค้ดแล็บนี้ เราจะสร้างหน้าเว็บสำหรับการลงชื่อเข้าใช้ของผู้ใช้ คุณจะใช้ไลบรารี JavaScript ของ Google Identity Services เพื่อแสดงและปรับแต่งปุ่มลงชื่อเข้าใช้ด้วย Google

สิ่งที่คุณจะได้เรียนรู้
- วิธีเพิ่มปุ่มลงชื่อเข้าใช้ด้วย Google ลงในหน้าเว็บ
- วิธีตั้งค่าเว็บแอปพลิเคชัน OAuth 2.0
- วิธีถอดรหัสโทเค็นรหัส
- วิธีปรับแต่งปุ่มลงชื่อเข้าใช้ด้วย Google
สิ่งที่คุณต้องมี
- โปรแกรมแก้ไขข้อความและพื้นที่โฮสต์หน้าเว็บ ซึ่งเป็นสภาพแวดล้อมที่เราจะกล่าวถึงใน Codelab นี้
- เรียกใช้ในเครื่องในเทอร์มินัลบนเครื่องของคุณ หรือ
- โดยใช้แพลตฟอร์มอย่างเช่น Glitch
- โปรเจ็กต์ Google Cloud คุณจะใช้โปรเจ็กต์ที่มีอยู่หรือสร้างใหม่ก็ได้ บัญชีและโปรเจ็กต์ Google Cloud Platform ไม่มีค่าใช้จ่าย
- มีความรู้พื้นฐานเกี่ยวกับ HTML, CSS, JavaScript และ Chrome DevTools (หรือเทียบเท่า)
มาเริ่มกันเลย
2. สร้างหน้าลงชื่อเข้าใช้
โปรดเพิ่มตัวอย่างโค้ดนี้ลงในไฟล์ชื่อ index.html คุณสามารถทำได้ในเครื่องโดยใช้เครื่องมือแก้ไขข้อความที่ชื่นชอบ หรือบนแพลตฟอร์มอย่าง Glitch
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://accounts.google.com/gsi/client" async></script>
<script>
function decodeJWT(token) {
let base64Url = token.split(".")[1];
let base64 = base64Url.replace(/-/g, "+").replace(/_/g, "/");
let jsonPayload = decodeURIComponent(
atob(base64)
.split("")
.map(function (c) {
return "%" + ("00" + c.charCodeAt(0).toString(16)).slice(-2);
})
.join("")
);
return JSON.parse(jsonPayload);
}
function handleCredentialResponse(response) {
console.log("Encoded JWT ID token: " + response.credential);
const responsePayload = decodeJWT(response.credential);
console.log("Decoded JWT ID token fields:");
console.log(" Full Name: " + responsePayload.name);
console.log(" Given Name: " + responsePayload.given_name);
console.log(" Family Name: " + responsePayload.family_name);
console.log(" Unique ID: " + responsePayload.sub);
console.log(" Profile image URL: " + responsePayload.picture);
console.log(" Email: " + responsePayload.email);
}
</script>
</head>
<body>
<!-- g_id_onload contains Google Identity Services settings -->
<div
id="g_id_onload"
data-auto_prompt="false"
data-callback="handleCredentialResponse"
data-client_id="PUT_YOUR_WEB_CLIENT_ID_HERE"
></div>
<!-- g_id_signin places the button on a page and supports customization -->
<div class="g_id_signin"></div>
</body>
</html>
โค้ดนี้เป็นการผสมผสานระหว่าง HTML และ JavaScript ซึ่งจะทำสิ่งต่างๆ ดังนี้
- กำหนดค่าไลบรารีบริการระบุตัวตนของ Google โดยใช้
g_id_onload - แสดงปุ่มลงชื่อเข้าใช้ด้วย Google โดยใช้
g_id_signin - เพิ่มตัวแฮนเดิลฟังก์ชัน Callback ของ JavaScript ที่ชื่อ
handleCredentialResponseเพื่อรับข้อมูลเข้าสู่ระบบของผู้ใช้จาก Google และ - ฟังก์ชัน
decodeJWTเพื่อแปลงข้อมูลเข้าสู่ระบบ JSON Web Token (JWT) เป็น JSON ธรรมดา
data-client_id="PUT_YOUR_WEB_CLIENT_ID_HERE" อาจดูผิดปกติไปบ้าง
ตอนนี้ให้ข้ามไปก่อน แล้วเราจะกลับมาดูเรื่องนี้กันในอีกสักครู่
3. แสดงหน้าเว็บ
เราจะพูดถึงสภาพแวดล้อม 2 แบบสำหรับการแสดง index.html ในเบราว์เซอร์
- การเรียกใช้เว็บเซิร์ฟเวอร์ในเครื่องของคุณ
- แพลตฟอร์มระยะไกล เช่น Glitch
เลือกวิธีที่คุณสะดวกที่สุด หลังจากตั้งค่าแล้ว เราจะใช้ URL เพื่อกำหนดค่าไคลเอ็นต์ OAuth สำหรับเว็บ
จากเครื่องของคุณ
ตรวจสอบว่าได้ติดตั้ง Python3 ในระบบแล้ว การตั้งค่าจะแตกต่างกันไปตามระบบปฏิบัติการและแพลตฟอร์ม โดยให้เริ่มจากการตั้งค่าและการใช้งาน Python หากต้องการติดตั้ง Python ในเครื่อง
เริ่มเว็บเซิร์ฟเวอร์ Python ในไดเรกทอรีที่มี index.html โดยใช้คำสั่งต่อไปนี้
$ python3 -m http.server
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ...
ตอนนี้เว็บเซิร์ฟเวอร์กำลังรอการเชื่อมต่อในพอร์ต 8000 และพร้อมที่จะแสดงหน้าลงชื่อเข้าใช้ URL คือ
http://localhost:8000
จากแพลตฟอร์มการพัฒนาเว็บ
หากเลือกที่จะแก้ไขและโฮสต์หน้าลงชื่อเข้าใช้โดยใช้ Glitch (หรือเทียบเท่า) คุณควรจะเปิด index.html ได้ทั้งในแผงแสดงตัวอย่างหรือแท็บเบราว์เซอร์ใหม่
โดยปกติแล้ว URL ที่คุณจะใช้คือชื่อโปรเจ็กต์ที่คุณป้อนเมื่อตั้งค่าโปรเจ็กต์ glich.com เช่น หากโปรเจ็กต์ Glitch ของคุณชื่อ gis-example URL จะเป็น https://gis-example.glitch.me แน่นอนว่าคุณจะต้องเลือกชื่อโปรเจ็กต์อื่นและนำชื่อนี้กลับมาใช้ซ้ำไม่ได้ URL คือ
https://<var>your-project-name</var>.glitch.me
โหลดหน้าเว็บ
โปรดรอสักครู่...
ก่อนอื่นเราต้องสร้างไคลเอ็นต์ OAuth 2.0 สำหรับเว็บและกำหนดค่า
คัดลอกหรือจด URL ไว้ เนื่องจากจะใช้ในขั้นตอนถัดไป
4. ตั้งค่าไคลเอ็นต์ OAuth สำหรับเว็บ
มากำหนดค่า OAuth เพื่อให้ผู้ใช้ลงชื่อเข้าใช้ได้จริงกัน
- คลิกลิงก์นี้เพื่อสร้างไคลเอ็นต์ OAuth 2.0 สำหรับเว็บ หากจำเป็น วิซาร์ดจะช่วยคุณสร้างและตั้งค่าโปรเจ็กต์ Google Cloud ใหม่
- เลือกเว็บแอปพลิเคชันจากเมนูแบบเลื่อนลงประเภทแอปพลิเคชัน
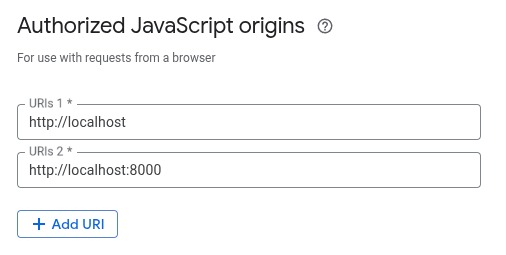
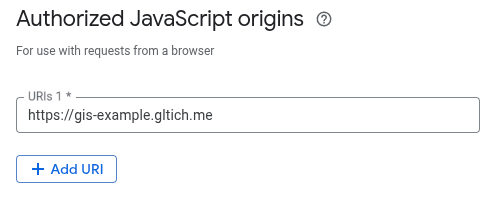
- กดปุ่มเพิ่ม URI ในส่วนต้นทาง JavaScript ที่ได้รับอนุญาต
- ป้อน URL ที่โฮสต์
index.htmlจากขั้นตอนที่ 3 แสดงหน้าเว็บโฮสต์ในเครื่องของคุณ

โฮสต์บนแพลตฟอร์มระยะไกล

- กดสร้าง
- คัดลอกรหัสไคลเอ็นต์ใหม่
ขั้นตอนสุดท้าย
เราต้องกลับไปอัปเดต index.html เพื่อใช้ Client ID ใหม่ ในโปรแกรมแก้ไข ให้แทนที่ PUT_YOUR_WEB_CLIENT_ID_HERE ด้วยรหัสไคลเอ็นต์ใหม่ รหัสไคลเอ็นต์จะมีลักษณะคล้ายตัวอย่างต่อไปนี้ 1234567890-abc123def456.apps.googleusercontent.com
มาลงชื่อเข้าใช้กันเลย
5. ลงชื่อเข้าใช้
ก่อนอื่น ให้เปิดคอนโซลสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ ระบบจะบันทึกข้อผิดพลาดและข้อมูลเข้าสู่ระบบโทเค็นรหัส JWT ที่ส่งคืนจาก Google ไว้ที่นี่
กดปุ่มลงชื่อเข้าใช้ด้วย Google
สิ่งที่จะเกิดขึ้นต่อไปอาจแตกต่างกันเล็กน้อย
- หากคุณลงชื่อเข้าใช้บัญชี Google มากกว่า 1 บัญชีในปัจจุบัน ระบบจะแจ้งให้คุณเลือกบัญชีที่จะใช้ลงชื่อเข้าใช้เว็บแอปนี้
- หากนี่เป็นครั้งแรกที่คุณลงชื่อเข้าใช้เว็บแอปนี้ ข้อความแจ้งความยินยอมจะปรากฏขึ้น
หลังจากเลือกบัญชีและให้ความยินยอม (ไม่บังคับ) แล้ว Google จะตอบกลับด้วย JWT handleCredentialResponse ฟังก์ชัน Callback ที่ทํางานในเบราว์เซอร์จะได้รับ JWT
ใน Codelab นี้ เราจะถอดรหัสและพิมพ์เนื้อหา JWT ในเว็บแอปเวอร์ชันที่ใช้งานจริง คุณจะต้องยืนยันและใช้ JWT ที่ถอดรหัสแล้วเพื่อทำสิ่งที่มีความหมายมากขึ้น เช่น สร้างบัญชีใหม่ในแพลตฟอร์มแบ็กเอนด์ หรือสร้างเซสชันใหม่สำหรับผู้ใช้
6. ตรวจสอบโทเค็นรหัส JWT
ระบบจะบันทึก JWT ที่เข้ารหัสไว้ในคอนโซลของนักพัฒนาแอป หลังจากถอดรหัส JWT แล้ว ระบบจะบันทึกช่องโทเค็นรหัสที่ใช้กันโดยทั่วไปบางช่องลงในคอนโซลด้วย
คุณใช้เครื่องมือออนไลน์ เช่น jwt.io เพื่อถอดรหัส JWT ได้
หรือจะใช้ jq ในเทอร์มินัลเพื่อถอดรหัสและดู JWT ก็ได้ (คุณอาจต้องใช้เครื่องมือจัดการแพ็กเกจเพื่อติดตั้ง jq) ขั้นแรก ให้วางสตริง JWT ที่เข้ารหัสไว้ในเครื่องหมายคำพูดคู่
$ JWT="eyJhbGciOiJSUzI1Ni ... Hecz6Wm4Q"
จากนั้นใช้คำสั่งนี้เพื่อถอดรหัส
$ echo $JWT | jq -R 'split(".") | .[0],.[1] | @base64d | fromjson'
{
"alg": "RS256",
"kid": "c7e04465649ffa606557650c7e65f0a87ae00fe8",
"typ": "JWT"
}
{
"iss": "https://accounts.google.com",
"azp": "123456789012-s0meRand0mStR1nG.apps.googleusercontent.com",
"aud": "123456789012-s0meRand0mStR1nG.apps.googleusercontent.com",
"sub": "2718281828459045",
"email": "example@example.com",
"email_verified": true,
"nbf": 1744645148,
"name": "Brian Daugherty",
"picture": "https://lh3.googleusercontent.com/a/08a898b88ca4d6407be652d8",
"given_name": "Brian",
"family_name": "Daugherty",
"iat": 1744645448,
"exp": 1744649048,
"jti": "52cd32984b30e178aa88bc2e75e63e055a461fcf"
}
คีย์และค่าบางอย่าง เช่น อีเมล ชื่อ และรูปภาพ ควรเข้าใจได้ง่าย ระบบจะใช้ค่าอื่นๆ เพื่อยืนยัน JWT ก่อนที่คุณจะใช้งาน รับข้อมูลผู้ใช้จากโทเค็นรหัสมีข้อมูลเพิ่มเติมเกี่ยวกับความหมายของช่องทั้งหมด
7. ปรับแต่งปุ่ม
การวางปุ่มลงชื่อเข้าใช้เริ่มต้นในหน้าเว็บทำได้ดังนี้
<div class="g_id_signin"></div>
และคุณจะเห็นปุ่มนี้

แต่คุณอาจต้องการเปลี่ยนสี ขนาด หรือข้อความให้เข้ากับธีมของเว็บไซต์
มาเปลี่ยนสีปุ่มเป็นสีน้ำเงินและเปลี่ยนข้อความในปุ่มเป็นลงชื่อสมัครใช้ด้วย Google กัน
เปิด index.html ค้นหาองค์ประกอบ g_id_signin แล้วเพิ่มแอตทริบิวต์ data-theme="filled_blue" และ data-text="signup_with"
<div
class="g_id_signin"
data-theme="filled_blue"
data-text="signup_with"
></div>
หลังจากบันทึกและโหลดหน้าเว็บซ้ำแล้ว คุณจะเห็นปุ่มสีน้ำเงินที่มีข้อความใหม่

คุณปรับแต่งปุ่มเพิ่มเติมได้ โดยดูรายการตัวเลือกทั้งหมดได้ในแอตทริบิวต์ข้อมูลภาพ และลองใช้เครื่องมือสร้างโค้ด HTML
8. แหล่งข้อมูลเพิ่มเติม
ยินดีด้วย
คุณได้เพิ่มปุ่มลงชื่อเข้าใช้ด้วย Google ลงในหน้าเว็บ กำหนดค่าไคลเอ็นต์เว็บ OAuth 2.0 ถอดรหัสโทเค็นรหัส JWT และเรียนรู้วิธีปรับแต่งลักษณะของปุ่ม
ลิงก์ต่อไปนี้อาจช่วยคุณในขั้นตอนถัดไปได้
- HTML API ของบริการระบุตัวตนของ Google
- JavaScript API ของบริการระบุตัวตนของ Google
- วิธีตั้งค่าการลงชื่อเข้าใช้ด้วย Google สำหรับเว็บ
- ยืนยันโทเค็นรหัส Google
- ดูข้อมูลเพิ่มเติมเกี่ยวกับโปรเจ็กต์ Google Cloud
- วิธีการตรวจสอบสิทธิ์ของ Google Identity
