1. Başlamadan önce
Akıllı ev entegrasyonları, Google Asistan'ın kullanıcıların evlerindeki bağlı cihazları kontrol etmesine olanak tanır. Buluttan buluta entegrasyon oluşturmak için akıllı ev intent'lerini işleyebilen bir bulut webhook uç noktası sağlamanız gerekir. Örneğin, bir kullanıcı "Ok Google, ışıkları aç" dediğinde Asistan, cihazın durumunu güncellemek için komutu bulut karşılama işlevinize gönderir.
Yerel Ev SDK'sı, akıllı ev intent'lerini doğrudan bir Google Home cihazına yönlendirecek yerel bir yol ekleyerek akıllı ev entegrasyonunuzu iyileştirir. Bu sayede, kullanıcı komutlarının işlenmesinde güvenilirlik artar ve gecikme süresi azalır. Bu araç, cihazları tanımlayan ve herhangi bir Google Home akıllı hoparlör veya Google Nest akıllı ekranda komutları yürüten bir yerel karşılama uygulamasını TypeScript veya JavaScript ile yazıp dağıtmanıza olanak tanır. Uygulamanız daha sonra komutları yerine getirmek için mevcut standart protokolleri kullanarak yerel alan ağı üzerinden kullanıcıların mevcut akıllı cihazlarıyla doğrudan iletişim kurar.

Ön koşullar
- Buluttan buluta entegrasyon oluşturma geliştirici kılavuzu
- Akıllı Ev Çamaşır Makinesi codelab'i
- Yerel karşılama Geliştirici Kılavuzu
Ne oluşturacaksınız?
Bu codelab'de, daha önce Firebase ile oluşturulmuş bir akıllı ev entegrasyonunu dağıtacak, ardından Geliştirici Konsolu'nda bir tarama yapılandırması uygulayacak ve Node.js'de yazılmış komutları sanal bir çamaşır makinesi cihazına göndermek için TypeScript ile yerel bir uygulama oluşturacaksınız.
Neler öğreneceksiniz?
- Developer Console'da yerel karşılama özelliğini etkinleştirme ve yapılandırma
- Yerel Ev SDK'sını kullanarak yerel karşılama uygulaması yazma
- Google Home hoparlöre veya Google Nest akıllı ekrana yüklenen yerel karşılama uygulamasında hata ayıklama
İhtiyacınız olanlar
- Google Chrome'un en son sürümü
- Google Home uygulaması yüklü bir iOS veya Android cihaz
- Google Home akıllı hoparlör veya Google Nest akıllı ekran
- Node.js 10.16 veya sonraki sürümleri
- Bir Google Hesabı
- Google Cloud faturalandırma hesabı
2. Başlarken
Etkinlik kontrollerini etkinleştirme
Google Asistan'ı kullanmak için belirli etkinlik verilerini Google ile paylaşmanız gerekir. Google Asistan'ın düzgün çalışması için bu verilere ihtiyacı vardır ancak verilerin paylaşılması zorunluluğu SDK'ya özgü değildir. Bu verileri paylaşmak için henüz bir Google Hesabınız yoksa oluşturun. Herhangi bir Google Hesabı'nı kullanabilirsiniz. Geliştirici hesabınız olması gerekmez.
Asistan ile kullanmak istediğiniz Google Hesabı'nın Etkinlik Kontrolleri sayfasını açın.
Aşağıdaki açma/kapatma düğmelerinin etkinleştirildiğinden emin olun:
- Web ve Uygulama Etkinliği: Ayrıca Chrome geçmişini ve Google hizmetlerini kullanan site, uygulama ve cihazlardaki etkinlikleri ekle onay kutusunu işaretlediğinizden emin olun.
- Cihaz bilgileri
- Konuşma ve Ses Etkinliği
Buluttan buluta entegrasyon projesi oluşturma
- Developer Console'a gidin.
- Proje Oluştur'u tıklayın, proje için bir ad girin ve Proje Oluştur'u tıklayın.

Buluttan buluta entegrasyonu seçin
Geliştirici Konsolu'ndaki Proje Ana Sayfası'nda, Cloud'dan Cloud'a bölümünde Cloud'dan Cloud'a entegrasyon ekle'yi seçin.

Firebase CLI'yı yükleme
Firebase komut satırı arayüzü (KSA), web uygulamalarınızı yerel olarak sunmanıza ve web uygulamanızı Firebase Hosting'e dağıtmanıza olanak tanır.
CLI'yı yüklemek için terminalden aşağıdaki npm komutunu çalıştırın:
npm install -g firebase-tools
CLI'nın doğru şekilde yüklendiğini doğrulamak için şunu çalıştırın:
firebase --version
Aşağıdaki komutu çalıştırarak Firebase CLI'yı Google Hesabınızla yetkilendirin:
firebase login
HomeGraph API'yi etkinleştirme
HomeGraph API, cihazların ve durumlarının kullanıcının Home Graph'inde depolanmasını ve sorgulanmasını sağlar. Bu API'yi kullanmak için önce Google Cloud Console'u açıp HomeGraph API'yi etkinleştirmeniz gerekir.
Google Cloud Console'da, entegrasyonunuzla eşleşen projeyi seçtiğinizden emin olun. <project-id>. Ardından, HomeGraph API'nin API kitaplığı ekranında Etkinleştir'i tıklayın.
3. Başlangıç uygulamasını çalıştırma
Geliştirme ortamınızı kurduğunuza göre, her şeyin doğru şekilde yapılandırıldığını doğrulamak için başlangıç projesini dağıtabilirsiniz.
Kaynak kodu alma
Bu codelab'in örneğini geliştirme makinenize indirmek için aşağıdaki bağlantıyı tıklayın:
...veya GitHub deposunu komut satırından klonlayabilirsiniz:
git clone https://github.com/google-home/smarthome-local.git
Proje hakkında
Başlangıç projesi aşağıdaki alt dizinleri içerir:
public—Akıllı çamaşır makinesini kontrol etmek ve izlemek için ön uç web kullanıcı arayüzüfunctions—Buluttan buluta entegrasyon için bulut üzerinden karşılama işlevini uygulayan Cloud Functions işlevlerilocal—Niyet işleyicileriyle birlikte yerel karşılama uygulaması projesinin iskeletiindex.ts
Sağlanan bulut istek karşılama, index.js'da aşağıdaki işlevleri içerir:
fakeauth—Hesap bağlama için yetkilendirme uç noktasıfaketoken: Hesap bağlama için jeton uç noktasısmarthome: Akıllı ev intent'i karşılama uç noktasıreportstate—Cihaz durumu değişikliklerinde Home Graph API'yi çağırır.updateDevice: Sanal cihazın Report State'i tetiklemek için kullandığı uç nokta
Firebase'e bağlanma
app-start dizinine gidin, ardından Firebase CLI'yi Cloud-to-Cloud Integration projenizle kurun:
cd app-start firebase use <project-id>
Firebase projesini yapılandırma
Bir Firebase projesi başlatın.
firebase init
CLI özelliklerini, Realtime Database'i ve Functions özelliğini seçin.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Bu işlem, projeniz için gerekli API'leri ve özellikleri başlatır.
İstendiğinde Realtime Database'i başlatın. Veritabanı örneği için varsayılan konumu kullanabilirsiniz.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Başlangıç projesi kodunu kullandığınız için güvenlik kuralları için varsayılan dosyayı seçin ve mevcut veritabanı kuralları dosyasının üzerine yazmadığınızdan emin olun.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Projenizi yeniden başlatıyorsanız kod tabanını başlatmak mı yoksa üzerine yazmak mı istediğiniz sorulduğunda Üzerine yaz'ı seçin.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
İşlevlerinizi yapılandırırken varsayılan dosyaları kullanmalı ve proje örneğindeki mevcut index.js ve package.json dosyalarının üzerine yazmadığınızdan emin olmalısınız.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Projenizi yeniden başlatıyorsanız functions/.gitignore dosyasını başlatmak veya üzerine yazmak isteyip istemediğiniz sorulduğunda Hayır'ı seçin.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
ESLint yanlışlıkla etkinleştirildiyse devre dışı bırakmak için iki yöntem vardır:
- GUI'yi kullanarak projenin altındaki
../functionsklasörüne gidin, gizli dosyayı.eslintrc.jsseçin ve silin. Bunu, benzer ada sahip.eslintrc.jsonile karıştırmayın. - Komut satırını kullanma:
cd functions rm .eslintrc.js
Doğru ve eksiksiz bir Firebase yapılandırmasına sahip olduğunuzdan emin olmak için firebase.json dosyasını washer-done dizininden washer-start dizinine kopyalayın ve washer-start dizinindeki dosyayı üzerine yazın.
washer-start dizininde:
cp -vp ../washer-done/firebase.json .
Firebase'e dağıtma
Bağımlılıkları yükleyip projenizi yapılandırdığınıza göre artık uygulamayı ilk kez çalıştırmaya hazırsınız.
firebase deploy
Görmeniz gereken konsol çıkışı şudur:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Bu komut, bir web uygulamasının yanı sıra çeşitli Cloud Functions for Firebase işlevlerini dağıtır.
Web uygulamasını görüntülemek için tarayıcınızda Hosting URL'yi (https://<project-id>.web.app) açın. Aşağıdaki arayüzü görürsünüz:
Bu web kullanıcı arayüzü, cihaz durumlarını görüntülemek veya değiştirmek için kullanılan bir üçüncü taraf platformunu temsil eder. Veritabanınızı cihaz bilgileriyle doldurmaya başlamak için GÜNCELLE'yi tıklayın. Sayfada herhangi bir değişiklik görmezsiniz ancak çamaşır makinenizin mevcut durumu veritabanında saklanır.
Şimdi, dağıttığınız bulut hizmetini Geliştirici Konsolu'nu kullanarak Google Asistan'a bağlama zamanı.
Developer Console projenizi yapılandırma
Geliştir sekmesinde etkileşiminiz için bir Görünen Ad ekleyin. Bu ad, Google Home uygulamasında görünür.

Uygulama markalama bölümünde, uygulama simgesi için 144 x 144 piksel boyutunda ve png dosyası yükleyin.

Hesap bağlama'yı etkinleştirmek için şu hesap bağlama ayarlarını kullanın:
Müşteri Kimliği |
|
İstemci gizli anahtarı |
|
Yetkilendirme URL'si |
|
Jeton URL'si |
|

Cloud fulfillment URL altında, akıllı ev amaçları için istek karşılama sağlayan Cloud Functions işlevinizin URL'sini girin.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Proje yapılandırmanızı kaydetmek için Kaydet'i, projenizde testi etkinleştirmek için Sonraki: Test'i tıklayın.

Artık cihaz durumunu Asistan'a bağlamak için gereken webhook'ları uygulamaya başlayabilirsiniz.
Google Asistan'a bağlama
Buluttan buluta entegrasyonunuzu test etmek için projenizi bir Google Hesabı'na bağlamanız gerekir. Bu, aynı hesapta oturum açılmış Google Asistan yüzeyleri ve Google Home uygulaması üzerinden test yapmanızı sağlar.
- Telefonunuzda Google Asistan ayarlarını açın. Konsolda oturum açtığınız hesapla giriş yapmanız gerektiğini unutmayın.
- Google Asistan > Ayarlar > Ev Kontrolü'ne (Asistan bölümünde) gidin.
- Sağ üstteki arama simgesini tıklayın.
- Belirli test uygulamanızı bulmak için [test] önekini kullanarak test uygulamanızı arayın.
- İlgili öğeyi seçin. Ardından Google Asistan, hizmetinizde kimlik doğrulaması yapar ve hizmetinizden kullanıcıya ait cihazların listesini sağlamasını isteyen bir
SYNCisteği gönderir.
Google Home uygulamasını açıp çamaşır makinenizi görüp göremediğinizi doğrulayın.
Google Home uygulamasında sesli komutları kullanarak çamaşır makinesini kontrol edebildiğinizi doğrulayın. Ayrıca, cihaz durumunun bulut üzerinden karşılama hizmetinizin ön uç web kullanıcı arayüzünde değiştiğini görmeniz gerekir.
Artık entegrasyonunuza yerel karşılama eklemeye başlayabilirsiniz.
4. Bulut üzerinden sipariş karşılama özelliğini güncelleme
Yerel karşılama özelliğini desteklemek için bulut SYNC yanıtına otherDeviceIds adlı yeni bir cihaz başına alan eklemeniz gerekir. Bu alan, cihaz için benzersiz bir yerel tanımlayıcı içerir. Bu alan, cihazın yerel olarak kontrol edilebilme özelliğini de gösterir.
Aşağıdaki kod snippet'inde gösterildiği gibi otherDeviceIds alanını SYNC yanıtına ekleyin:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
Güncellenen projeyi Firebase'e dağıtın:
firebase deploy --only functions
Dağıtım tamamlandıktan sonra web kullanıcı arayüzüne gidin ve araç çubuğundaki Yenile düğmesini tıklayın. Bu işlem, Asistan'ın güncellenmiş
düğmesini tıklayın. Bu işlem, Asistan'ın güncellenmiş SYNC yanıt verilerini alması için bir senkronizasyon isteği işlemini tetikler.

5. Yerel istek karşılama özelliğini yapılandırma
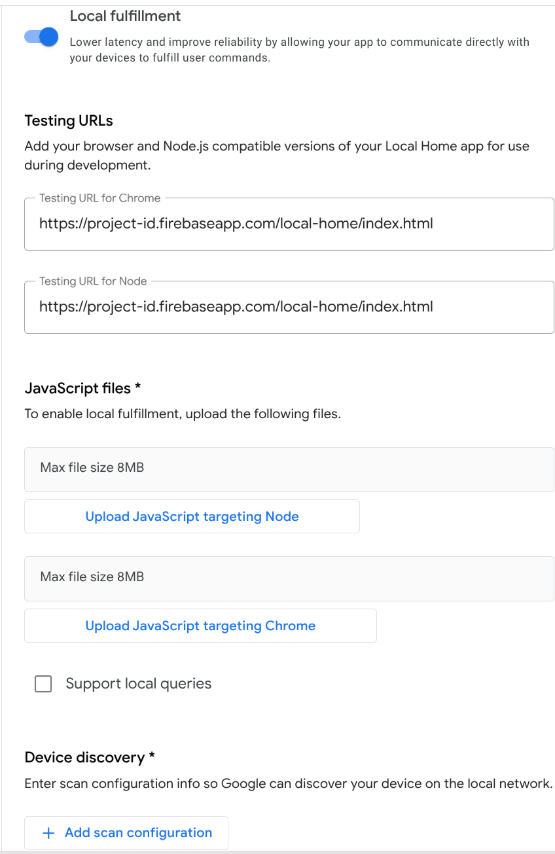
Bu bölümde, buluttan buluta entegrasyonunuza yerel karşılama için gerekli yapılandırma seçeneklerini ekleyeceksiniz. Geliştirme sırasında, yerel karşılama uygulamasını Firebase Hosting'e yayınlarsınız. Google Home cihazı, uygulamaya buradan erişip indirebilir.
Google Home Developer Console'da ekranın sol tarafındaki Project > Cloud-to-cloud'a (Proje > Buluttan buluta) gidin ve entegrasyon için Edit'i (Düzenle) seçin. Kurulum ve yapılandırma sayfasında Yerel karşılama'ya gidin ve ayarı etkinleştirin. Her test URL'si alanına aşağıdaki URL'yi girin, proje kimliğinizi ekleyin ve Kaydet'i tıklayın:
https://<project-id>.web.app/local-home/index.html

Ardından, Google Home cihazının yerel akıllı cihazları nasıl keşfedeceğini tanımlamamız gerekir. Yerel Ev platformu, cihaz bulma için mDNS, UPnP ve UDP yayını gibi çeşitli protokolleri destekler. Akıllı çamaşır makinesini bulmak için UDP yayınını kullanırsınız.
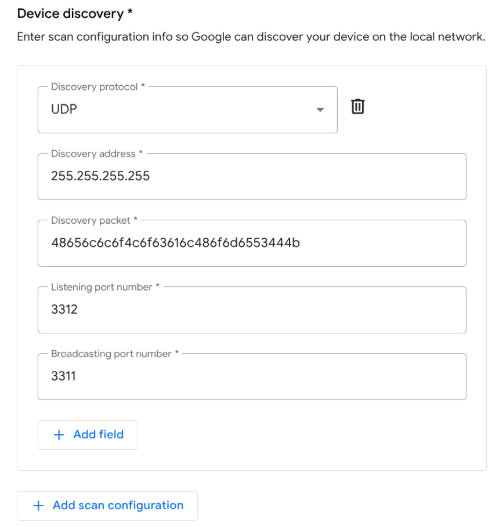
Yeni bir tarama yapılandırması eklemek için Cihaz keşfi bölümünde + Tarama yapılandırması ekle'yi tıklayın. Protokol olarak UDP'yi seçin ve aşağıdaki özellikleri doldurun:
Alan | Açıklama | Önerilen değer |
Discovery adresi | UDP keşif adresi |
|
Yayın bağlantı noktası | Google Home'un UDP yayını gönderdiği bağlantı noktası |
|
Dinleme bağlantı noktası | Google Home'un yanıt için dinlediği bağlantı noktası |
|
Keşif paketi | UDP yayın veri yükü |
|

Son olarak, değişikliklerinizi yayınlamak için pencerenin alt kısmındaki Kaydet'i tıklayın.
6. Yerel sipariş karşılama özelliğini uygulama
Yerel Ev SDK'sının typings paketini kullanarak yerel karşılama uygulamanızı TypeScript'te geliştireceksiniz. Başlangıç projesinde sağlanan iskelete bakın:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
Yerel karşılama özelliğinin temel bileşeni smarthome.App sınıfıdır. Başlangıç projesi, IDENTIFY ve EXECUTE amaçları için işleyiciler ekler, ardından uygulamanın hazır olduğunu Local Home SDK'ya bildirmek için listen() yöntemini çağırır.
IDENTIFY işleyicisini ekleyin
Local Home SDK, Google Home cihazı Developer Console'da sağlanan tarama yapılandırmasına göre yerel ağda doğrulanmamış cihazları keşfettiğinde IDENTIFY işleyicinizi tetikler.
Bu sırada, Google eşleşen bir cihaz keşfettiğinde platform, sonuçlanan tarama verileriyle identifyHandler işlevini çağırır. Uygulamanızda tarama, bir UDP yayını kullanılarak yapılır ve IDENTIFY işleyicisine sağlanan tarama verileri, yerel cihaz tarafından gönderilen yanıt yükünü içerir.
İşleyici, yerel cihaz için benzersiz bir tanımlayıcı içeren bir IdentifyResponse örneği döndürür. Yerel cihazdan gelen UDP yanıtını işlemek ve uygun yerel cihaz kimliğini belirlemek için identifyHandler yönteminize aşağıdaki kodu ekleyin:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
verificationId alanının, kullanıcının Home Graph'ında cihazın yerel karşılamaya uygun olduğunu belirten SYNC yanıtınızdaki otherDeviceIds değerlerinden biriyle eşleşmesi gerektiğini unutmayın. Google eşleşme bulduktan sonra söz konusu cihaz doğrulanmış ve yerel olarak karşılanmaya hazır kabul edilir.
EXECUTE işleyicisini ekleme
Yerel Ev SDK'sı, yerel karşılama özelliğini destekleyen bir cihaz komut aldığında EXECUTE işleyicinizi tetikler. Yerel niyetin içeriği, bulut karşılama işlevinize gönderilen EXECUTE niyetine eşdeğerdir. Bu nedenle, niyeti yerel olarak işleme mantığı, bulutta nasıl işlediğinize benzer.
Uygulama, yerel cihazlarla iletişim kurmak için TCP/UDP soketlerini veya HTTP(S) isteklerini kullanabilir. Bu codelab'de, sanal cihazı kontrol etmek için kullanılan protokol olarak HTTP kullanılır. Bağlantı noktası numarası, index.ts içinde SERVER_PORT değişkeni olarak tanımlanır.
Gelen komutları işlemek ve bunları HTTP üzerinden yerel cihaza göndermek için executeHandler yönteminize aşağıdaki kodu ekleyin:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
TypeScript uygulamasını derleme
local/ dizinine gidin ve TypeScript derleyicisini indirip uygulamayı derlemek için aşağıdaki komutları çalıştırın:
cd local npm install npm run build
Bu komut, index.ts (TypeScript) kaynağını derler ve aşağıdaki içerikleri public/local-home/ dizinine yerleştirir:
bundle.js: Yerel uygulamayı ve bağımlılıkları içeren derlenmiş JavaScript çıkışı.index.html—Uygulamayı cihaz üzerinde test için sunmak üzere kullanılan yerel barındırma sayfası.
Test projesini dağıtın
Güncellenen proje dosyalarını Firebase Hosting'e dağıtarak Google Home cihazından erişebilmenizi sağlayın.
firebase deploy --only hosting
7. Akıllı çamaşır makinesini başlatma
Şimdi yerel karşılama uygulamanız ile akıllı çamaşır makinesi arasındaki iletişimi test etme zamanı. Codelab başlangıç projesinde, kullanıcıların yerel olarak kontrol edebileceği akıllı bir çamaşır makinesini simüle eden, Node.js ile yazılmış sanal bir akıllı çamaşır makinesi bulunur.
Cihazı yapılandırma
Sanal cihazı, Geliştirici Konsolu'nda cihaz keşfi için tarama yapılandırmasına uyguladığınız UDP parametrelerini kullanacak şekilde yapılandırmanız gerekir. Ayrıca, cihaz durumu değiştiğinde Durum Bildir etkinlikleri için kullanılacak buluttan buluta entegrasyonunun proje kimliğini ve hangi yerel cihaz kimliğinin bildirileceğini sanal cihaza söylemeniz gerekir.
Parametre | Önerilen değer |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | Buluttan buluta entegrasyonunuzun proje kimliği |
Cihazı başlatın.
virtual-device/ dizinine gidin ve yapılandırma parametrelerini bağımsız değişken olarak ileterek cihaz komut dosyasını çalıştırın:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Cihaz komut dosyasının beklenen parametrelerle çalıştığını doğrulayın:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. TypeScript uygulamasında hata ayıklama
Aşağıdaki bölümde, Google Home cihazının yerel ağ üzerinden sanal akıllı çamaşır makinesini düzgün şekilde tarayabildiğini, tanımlayabildiğini ve komut gönderebildiğini doğrulayacaksınız. Google Home cihazına bağlanmak, konsol günlüklerini görüntülemek ve TypeScript uygulamasında hata ayıklamak için Google Chrome Geliştirici Araçları'nı kullanabilirsiniz.
Chrome Geliştirici Araçları'nı bağlama
Hata ayıklayıcıyı yerel karşılama uygulamanıza bağlamak için aşağıdaki adımları uygulayın:
- Google Home cihazınızı Developer Console projesine erişim izni olan bir kullanıcıya bağladığınızdan emin olun.
- Google Home cihazınızı yeniden başlatın. Böylece cihaz, HTML'nizin URL'sini ve Developer Console'da girdiğiniz tarama yapılandırmasını alabilir.
- Geliştirme makinenizde Chrome'u başlatın.
- Yeni bir Chrome sekmesi açın ve inceleyiciyi başlatmak için adres alanına
chrome://inspectgirin.
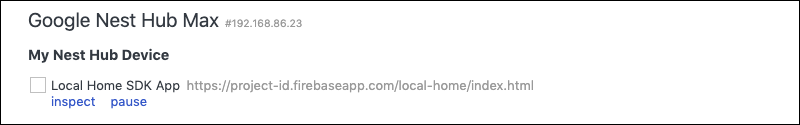
Sayfada cihazların listesini görürsünüz ve Google Home cihazınızın adının altında uygulama URL'niz görünür.

Denetleyiciyi başlatma
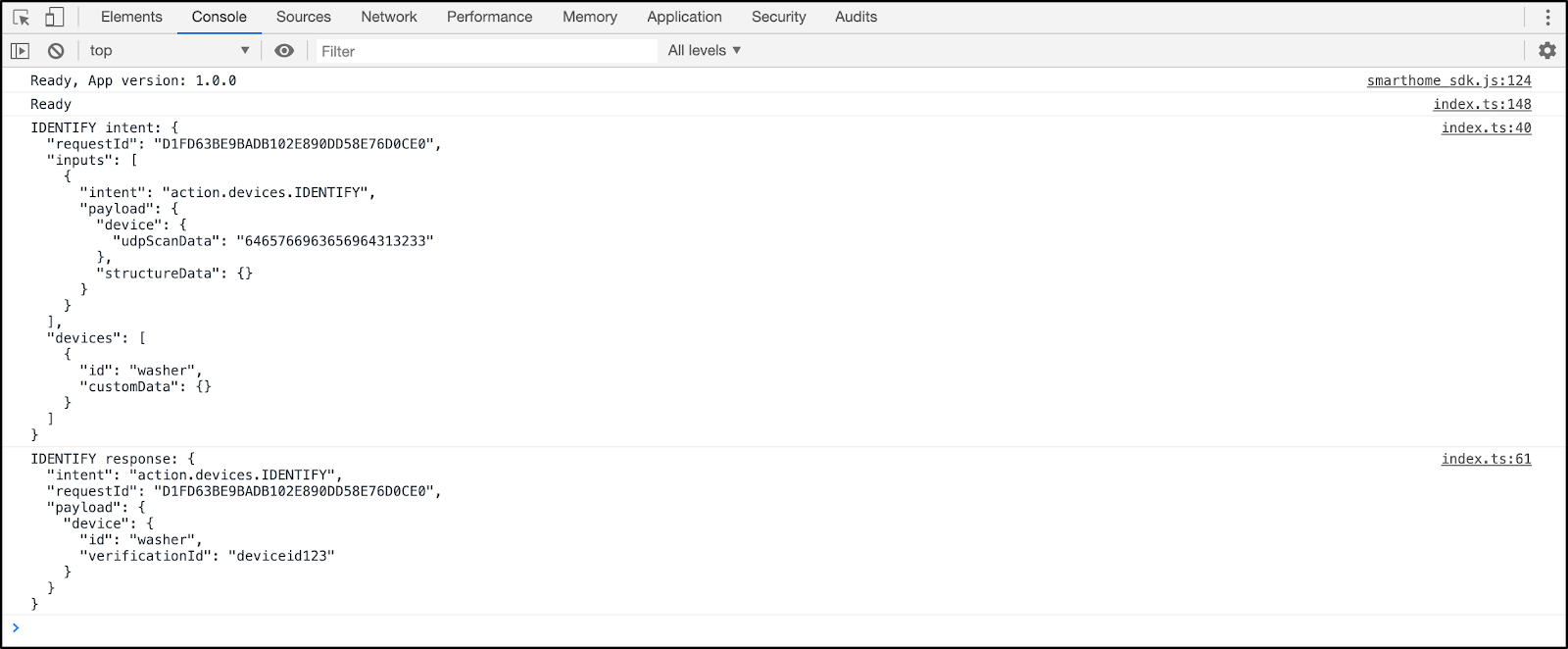
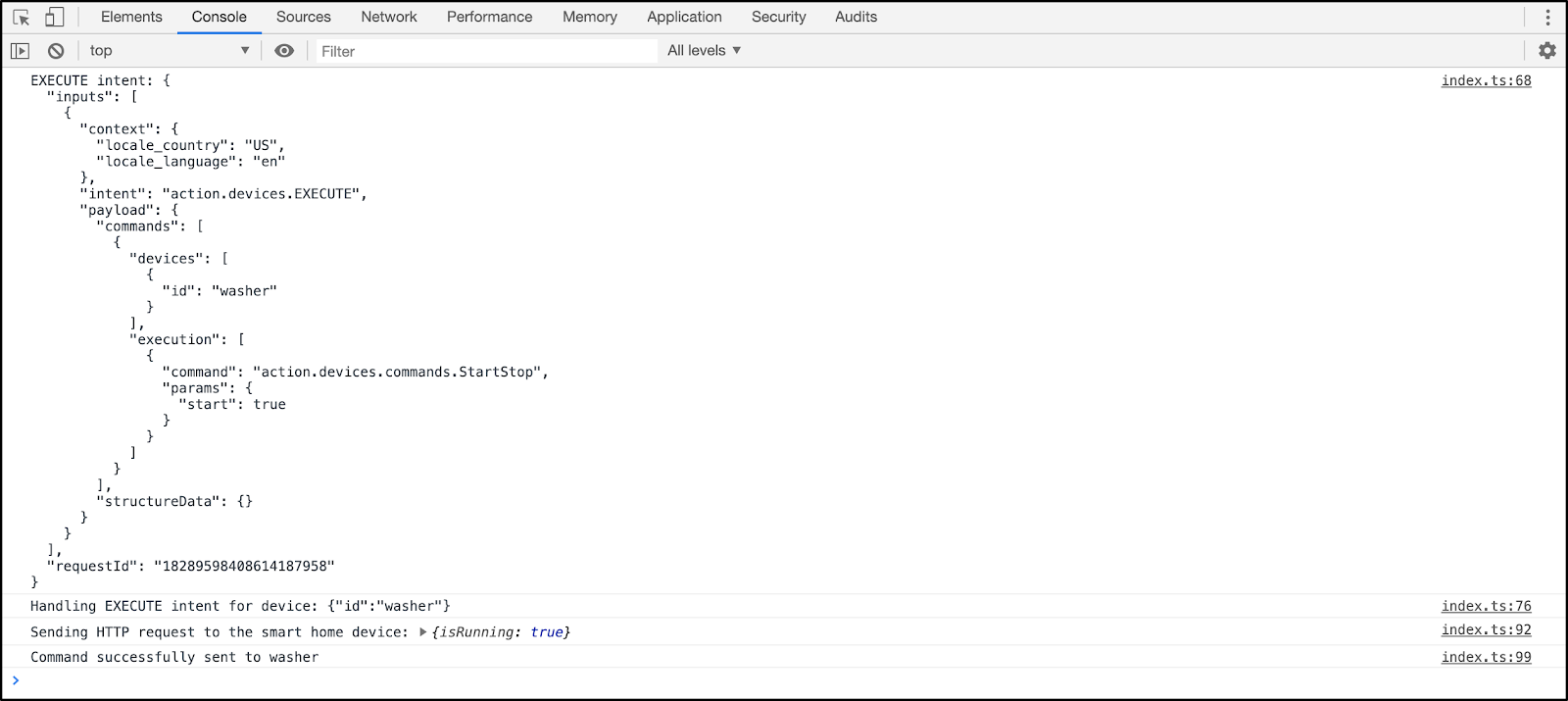
Chrome Geliştirici Araçları'nı başlatmak için uygulama URL'nizin altındaki İncele'yi tıklayın. Console (Konsol) sekmesini seçin ve TypeScript uygulamanız tarafından yazdırılan IDENTIFY amacının içeriğini görebildiğinizi doğrulayın.

Bu çıktı, yerel karşılama uygulamanızın sanal cihazı başarıyla keşfettiği ve tanımladığı anlamına gelir.
Yerel karşılama özelliğini test etme
Google Home uygulamasındaki dokunma kontrollerini veya Google Home cihazına verilen sesli komutları kullanarak cihazınıza komut gönderebilirsiniz. Örneğin:
"Ok Google, çamaşır makinem aç."
"Ok Google, çamaşır makinem çalışsın."
"Ok Google, çamaşır makinem durdurulsun."
Bu işlem, platformun TypeScript uygulamanıza bir EXECUTE amacı göndermesini tetiklemelidir.

Her komutta yerel akıllı çamaşır makinesinin durum değişikliğini görebildiğinizi doğrulayın.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. Tebrikler

Tebrikler! Yerel karşılama özelliğini buluttan buluta entegrasyonuna dahil etmek için Yerel Ev SDK'sını kullanmış olmanız gerekir.
Daha fazla bilgi
Deneyebileceğiniz diğer yöntemler:
- Tarama yapılandırmasını değiştirip çalıştırın. Örneğin, farklı bir UDP bağlantı noktası veya keşif paketi kullanmayı deneyin.
- Sanal akıllı cihaz kod tabanını, Raspberry Pi gibi yerleşik bir cihazda çalışacak şekilde değiştirin ve mevcut durumu görselleştirmek için LED'leri veya bir ekranı kullanın.

