1. قبل از شروع
این نرم افزار نشان می دهد که چگونه می توان از Gemini Code Assist برای پیاده سازی متریال دیزاین در وب سایت استفاده کرد. پس از اجرای متریال دیزاین، طرح را تکرار میکنید و تغییراتی را برای بهبود تجربه کاربر و افزودن عملکرد ایجاد میکنید. تا پایان این کارگاه، شما می توانید بدون نیاز به نوشتن CSS، از Gemini برای ایجاد صفحات وب قابل استفاده و کاربر پسند با استفاده از Material Design یا کتابخانه ای مشابه استفاده کنید.
پیش نیازها
- درک HTML، CSS و جاوا اسکریپت
- درک اولیه از طراحی وب
چیزی که یاد می گیرید
- نحوه پیاده سازی کتابخانه های استایل با Gemini Code Assist
- چگونه با استفاده از Gemini Code Assist به جای تغییر دستی CSS روی یک طرح تکرار کنیم
- چگونه می توان به طور موثر از Gemini Code Assist درخواست کرد تا کدی را به سبک دلخواه شما ارائه دهد
آنچه شما نیاز دارید
- دسترسی به پروژه Google Cloud با فعال بودن Gemini for Google Cloud
- یک صفحه وب برای استایل دادن، یا حداقل پوشه ای که در آن می توان یکی ایجاد کرد
2. راه اندازی
برای این نرم افزار کد، دو چیز ضروری است: دسترسی به پروژه Google Cloud با فعال بودن Gemini، و یک صفحه وب برای ما. با کلیک بر روی دکمه Gemini در سمت راست بالای کنسول Cloud و کلیک بر روی فعال کردن در پانل زیر می توانید Gemini را در یک پروژه جدید فعال کنید.

در مورد صفحه وب که باید استایل داده شود، از هر صفحه وبی که در دسترس دارید استفاده کنید. از طرف دیگر، از آنجایی که Gemini فعال است، می توانید از آن بخواهید که یکی برای شما ایجاد کند. اگر از Gemini درخواستی مانند Write me a web page with a form to gather profile information بخواهید، نتیجه باید مشابه این باشد:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Get Profile Information</title>
</head>
<body>
<h2>Get Profile Information</h2>
<form method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="address">Address:</label>
<input type="text" id="address" name="address" required>
<input type="submit" value="Save Profile">
</form>
</body>
</html>
3. اجرای مواد
با درخواست از Gemini برای پیاده سازی متریال دیزاین در صفحه وب ما با یک اعلان در این خطوط شروع کنید:
Can you apply material design styles to this page?
توجه: تمام دستورات ارائه شده در این کد لبه نمونه هستند. با خیال راحت از آنها به عنوان الهام بخش برای نقل قول های خود استفاده کنید و برای بهترین نتایج، زمینه پروژه خود را وارد کنید.
پاسخ باید مشابه این باشد:

طراحی متریال برای اهداف این آزمایشگاه استفاده می شود، اما می توانید از Gemini بخواهید که کتابخانه مورد نظر شما را پیاده سازی کند. اگر Gemini نسخه متفاوتی از Material را با نسخه ای که انتظار داشتید وارد می کند، سعی کنید نسخه مورد نظر را در درخواست خود ارائه دهید.
4. تکرار در طراحی
Gemini همچنین میتواند با شما همکاری کند تا طراحی یک صفحه وب را بدون نیاز به جستجوی دستی در CSS انجام دهد. با درخواست خود بیایید و از Gemini بخواهید این طرح را تکرار کند. برای بهترین نتایج در کارهایی مانند این، بر توصیف عناصری که علاقه مند به تغییر آنها هستید و نتیجه دلخواه آنها تا حد امکان مختصر تمرکز کنید:
Can we center the content on this page?

همچنین می توانید از Gemini بخواهید عناصر کاربردی را به صفحه ما اضافه کند. از Gemini بخواهید که فیلدهای بیشتری را به فرم اضافه کند یا عملکرد اضافی اضافه کند:
Can we add some more fields to this form, like phone number, email address?

5. سازمان
همچنین میتوانید از Gemini بخواهید نتایج خود را در مکانی که بیشترین استفاده را برای پروژه ما دارد سازماندهی کند. در این مورد، از آنجایی که تمرکز بر روی تکرار طرح در این یک فایل است، تگ style ایده آل است. از Gemini بخواهید که پاسخ های خود را در یک برچسب سبک قرار دهد تا از اعمال تغییرات آن بر روی چندین تگ اجتناب کنید:
Can you put this css in a style tag? I'd like to keep everything in this HTML page.

6. قابلیت دسترسی
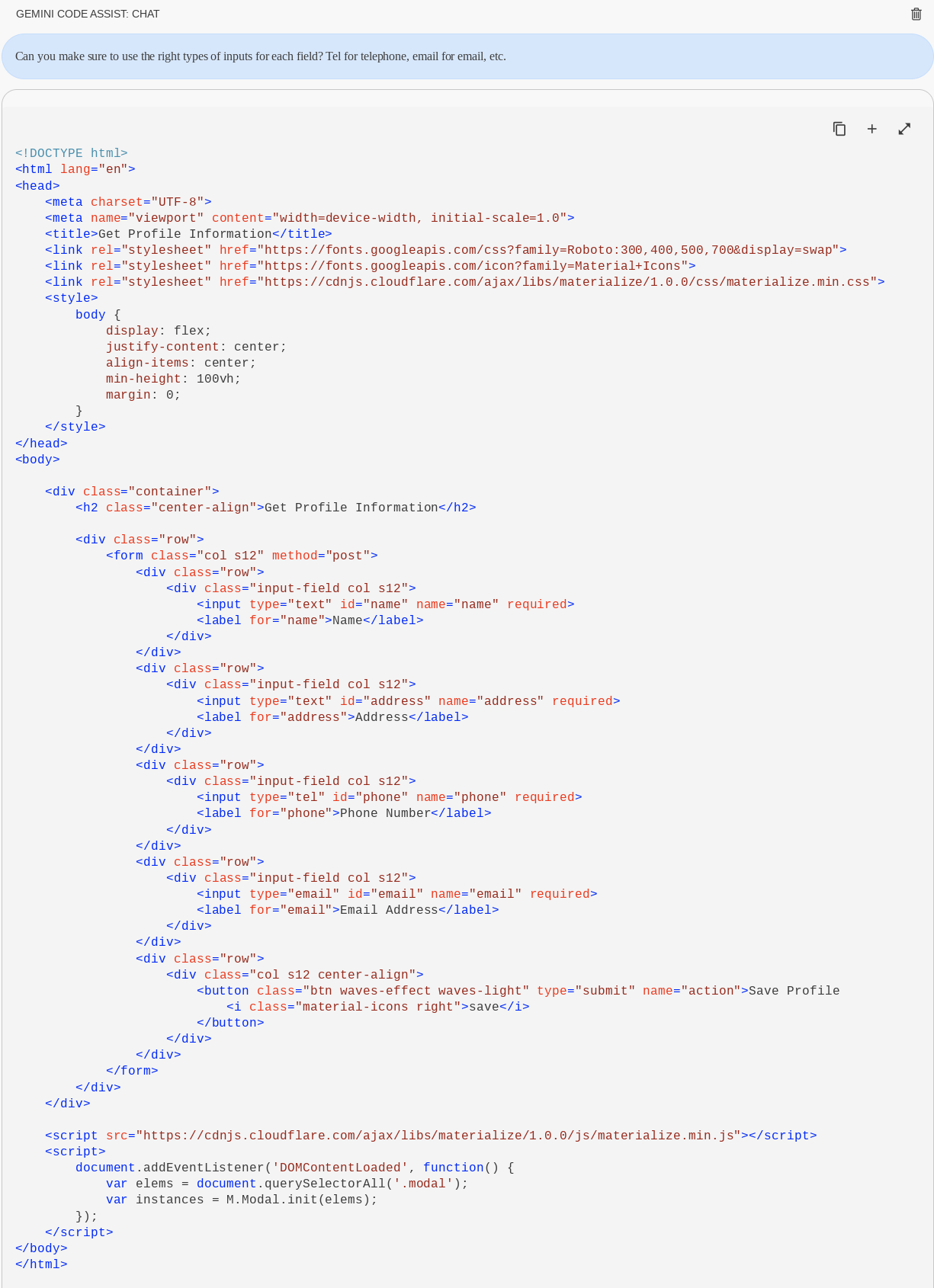
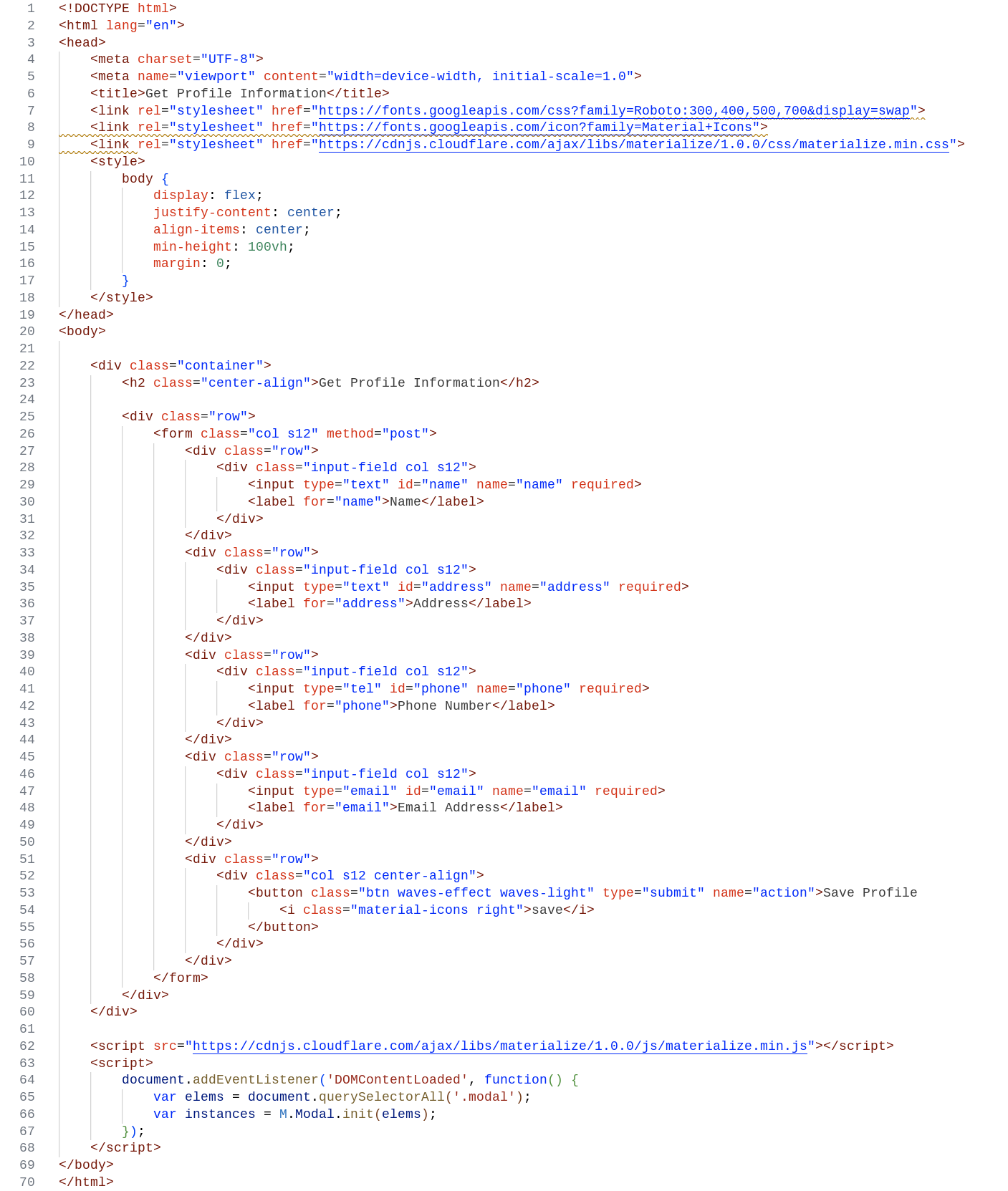
همانطور که در طراحی متریال بیان شد ، دسترسی و قابلیت استفاده از عناصر ضروری طراحی هستند. با در نظر گرفتن این موضوع، سعی کنید از Gemini بخواهید مطمئن شود که ورودی های ما از انواع صحیح استفاده می کنند. این اطمینان حاصل می کند که آنها به درستی توسط ابزارهای دسترسی مانند صفحه خوان ها انتخاب می شوند.
Can you make sure to use the right types of inputs for each field? Tel for telephone, email for email, etc.

7. نتیجه گیری


بابت تکمیل این Codelab تبریک می گویم! شما یاد گرفته اید که چگونه از Gemini برای پیاده سازی متریال دیزاین در یک صفحه وب استفاده کنید. همچنین یاد گرفتید که چگونه روی طرح تکرار کنید و کد تولید شده را سازماندهی کنید. این مهارت جدید به شما این امکان را میدهد تا با استفاده از طراحی متریال یا کتابخانههای مشابه با حداقل تنظیمات، صفحات وب قابل استفاده و کاربرپسند ایجاد کنید.

