1. ก่อนเริ่มต้น
Codelab นี้จะแสดงวิธีใช้ Gemini Code Assist เพื่อใช้งานดีไซน์ Material ในเว็บไซต์ เมื่อนำดีไซน์ Material มาใช้ คุณจะต้องทำซ้ำการออกแบบ ทำการเปลี่ยนแปลงเพื่อปรับปรุงประสบการณ์ของผู้ใช้ และเพิ่มฟังก์ชันการทำงาน เมื่อเวิร์กช็อปนี้สิ้นสุดลง คุณจะสามารถใช้ Gemini เพื่อสร้างหน้าเว็บที่ใช้งานได้และใช้งานง่ายด้วยดีไซน์ Material หรือไลบรารีที่คล้ายกันโดยไม่จำเป็นต้องเขียน CSS
ข้อกำหนดเบื้องต้น
- ความเข้าใจเกี่ยวกับ HTML, CSS และ JavaScript
- ความเข้าใจพื้นฐานเกี่ยวกับการออกแบบเว็บ
สิ่งที่ได้เรียนรู้
- วิธีใช้ไลบรารีการจัดรูปแบบด้วย Gemini Code Assist
- วิธีทำซ้ำในการออกแบบโดยใช้ Gemini Code Assist แทนการปรับแต่ง CSS ด้วยตนเอง
- วิธีสั่งให้ Gemini Code Assist ร่วมเขียนโค้ดในรูปแบบที่คุณต้องการอย่างมีประสิทธิภาพ
สิ่งที่ต้องมี
- สิทธิ์เข้าถึงโปรเจ็กต์ Google Cloud ที่เปิดใช้ Gemini สำหรับ Google Cloud
- หน้าเว็บที่จะจัดรูปแบบ หรืออย่างน้อย 1 โฟลเดอร์สำหรับสร้าง
2. ตั้งค่า
สำหรับ Codelab นี้ ต้องมี 2 สิ่ง ได้แก่ สิทธิ์เข้าถึงโปรเจ็กต์ Google Cloud ที่เปิดใช้ Gemini และหน้าเว็บสำหรับให้เราจัดรูปแบบ คุณเปิดใช้ Gemini ในโปรเจ็กต์ใหม่ได้โดยคลิกปุ่ม Gemini ที่ด้านบนขวาของ Cloud Console แล้วคลิกเปิดใช้บนแผงด้านล่าง

สำหรับหน้าเว็บที่คุณออกแบบเอง คุณสามารถใช้หน้าเว็บใดก็ได้ที่มีอยู่ หรือถ้าเปิดใช้ Gemini อยู่ คุณสามารถขอให้ Gemini สร้างขึ้นมาได้ หากคุณแจ้งให้ Gemini ส่งคำขออย่างเช่น Write me a web page with a form to gather profile information ผลลัพธ์ควรจะคล้ายกับด้านล่างนี้
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Get Profile Information</title>
</head>
<body>
<h2>Get Profile Information</h2>
<form method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="address">Address:</label>
<input type="text" id="address" name="address" required>
<input type="submit" value="Save Profile">
</form>
</body>
</html>
3. การนำไปใช้งานจริง
เริ่มต้นด้วยการขอให้ Gemini นำดีไซน์ Material ไปใช้กับหน้าเว็บของเราพร้อมด้วยพรอมต์ต่อไปนี้Can you apply material design styles to this page?
หมายเหตุ: ข้อความแจ้งทั้งหมดที่ระบุใน Codelab นี้เป็นตัวอย่าง โดยคุณสามารถใช้คำเหล่านี้เพื่อเป็นแรงบันดาลใจสำหรับคำคมของคุณเอง และใส่บริบทจากโปรเจ็กต์ของคุณเพื่อผลลัพธ์ที่ดีที่สุด
คำตอบควรมีลักษณะคล้ายกับด้านล่างนี้

มีการใช้ดีไซน์ Material ตามวัตถุประสงค์ของห้องทดลองนี้ แต่คุณขอให้ Gemini ติดตั้งใช้งานไลบรารีที่ต้องการได้ หาก Gemini นำเข้า Material เวอร์ชันอื่นที่ไม่ใช่เวอร์ชันที่คุณคาดไว้ ให้ลองระบุเวอร์ชันที่ต้องการในพรอมต์
4. ทำซ้ำในการออกแบบ
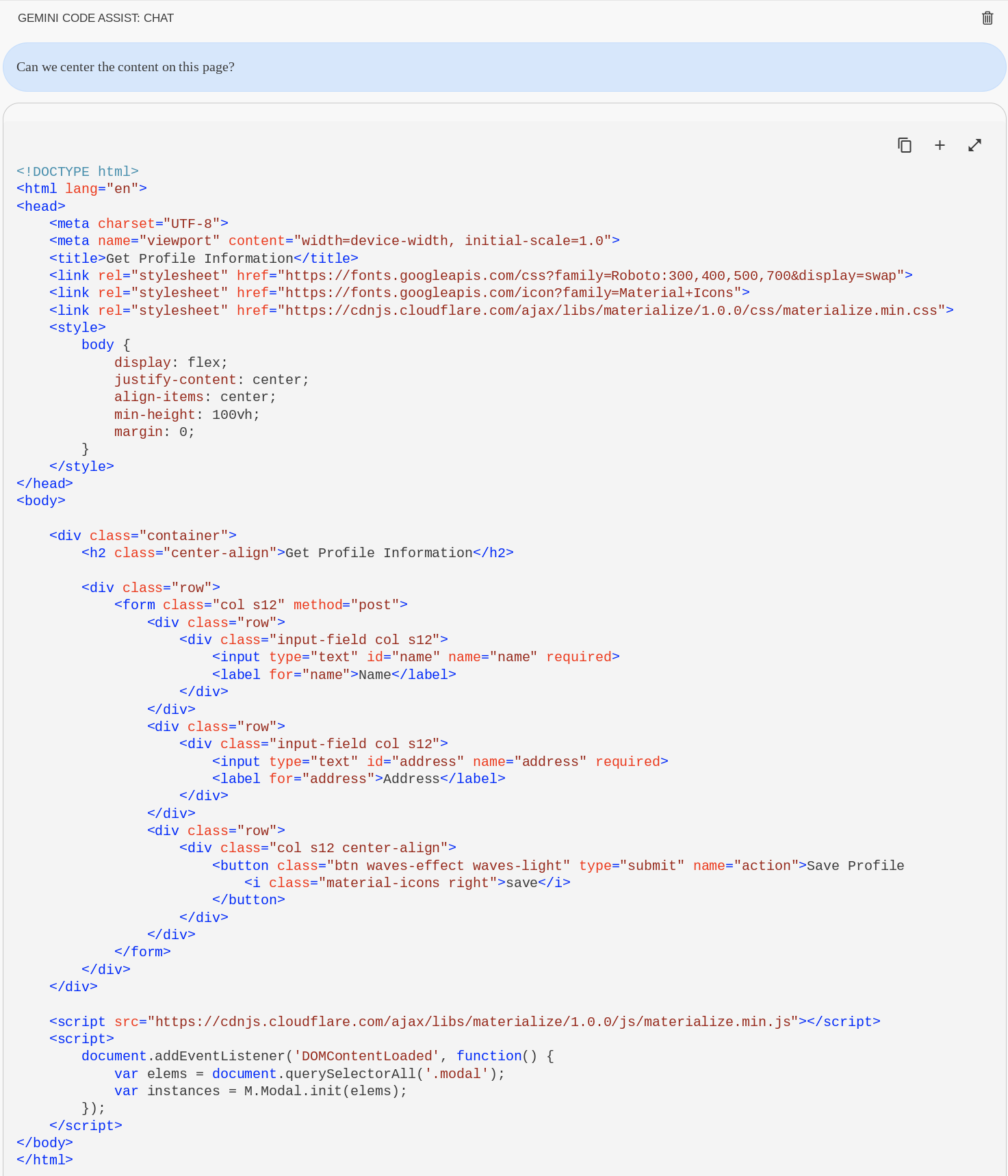
Gemini ยังทำงานร่วมกับคุณเพื่อทำซ้ำการออกแบบหน้าเว็บโดยไม่จำเป็นต้องเจาะลึกรายละเอียดใน CSS ด้วยตนเอง สร้างพรอมต์ของคุณเองเพื่อขอให้ Gemini ปรับปรุงการออกแบบนี้ เพื่อให้ได้ผลลัพธ์ที่ดีที่สุดในงานเช่นนี้ ให้เน้นอธิบายองค์ประกอบที่คุณสนใจที่จะเปลี่ยนและผลลัพธ์ที่ต้องการให้กระชับมากที่สุด:
Can we center the content on this page?

คุณยังให้ Gemini เพิ่มองค์ประกอบฟังก์ชันลงในหน้าของเราได้ด้วย ขอให้ Gemini เพิ่มช่องในแบบฟอร์มหรือเพิ่มฟังก์ชันการทำงานอื่นๆ ดังนี้
Can we add some more fields to this form, like phone number, email address?

5. องค์กร
นอกจากนั้น Gemini ยังสามารถจัดระเบียบผลการค้นหาไว้ในที่ที่เหมาะที่สุดสำหรับโครงการของเราได้ด้วย ในกรณีนี้ เนื่องจากมุ่งเน้นที่การทำซ้ำการออกแบบในไฟล์เดียวนี้ แท็ก style จึงเหมาะสมที่สุด ขอให้ Gemini เก็บคำตอบลงในแท็กรูปแบบเพื่อเลี่ยงการนำการเปลี่ยนแปลงไปใช้กับหลายรายการขณะทำ ดังนี้
Can you put this css in a style tag? I'd like to keep everything in this HTML page.

6. การช่วยเหลือพิเศษ
ตามที่ระบุไว้ในดีไซน์ Material ความสามารถเข้าถึงได้ง่ายและความสามารถในการใช้งานเป็นองค์ประกอบสำคัญของการออกแบบ ด้วยเหตุผลนี้ ให้ลองขอให้ Gemini ตรวจดูว่าอินพุตของเราใช้ประเภทที่ถูกต้อง ซึ่งจะช่วยให้เครื่องมือช่วยเหลือพิเศษอย่างโปรแกรมอ่านหน้าจอเลือกข้อความได้อย่างถูกต้อง
Can you make sure to use the right types of inputs for each field? Tel for telephone, email for email, etc.

7. บทสรุป


ขอแสดงความยินดีกับการทำ Codelab นี้จนเสร็จสิ้น คุณได้เรียนรู้วิธีใช้ Gemini เพื่อนำดีไซน์ Material ไปใช้ในหน้าเว็บแล้ว และคุณยังได้เรียนรู้วิธีทำซ้ำในการออกแบบและจัดระเบียบโค้ดที่สร้างขึ้นอีกด้วย ทักษะใหม่นี้จะทำให้คุณสามารถสร้างหน้าเว็บที่ใช้งานได้และใช้งานง่ายโดยใช้ดีไซน์ Material หรือไลบรารีที่คล้ายกันโดยใช้การตั้งค่าเพียงเล็กน้อย
