1. Başlamadan önce
Bu codelab'de, web sitelerinde Materyal Tasarım'ı uygulamak için Gemini Code Assist'in nasıl kullanılacağı gösterilmektedir. Materyal Tasarım uygulandıktan sonra tasarımı yineleyerek kullanıcı deneyimini iyileştirmek ve işlevsellik eklemek için değişiklikler yapacaksınız. Bu atölyenin sonunda Gemini'ı kullanarak CSS yazmaya gerek kalmadan Materyal Tasarım veya benzer bir kitaplıkla kullanılabilir, kullanıcı dostu web sayfaları oluşturabileceksiniz.
Ön koşullar
- HTML, CSS ve JavaScript hakkında bilgi sahibi olma
- Web tasarımına dair temel bir anlayış
Öğrenecekleriniz
- Gemini Code Assist ile stil kitaplıkları nasıl uygulanır?
- CSS'de manuel olarak değişiklik yapmak yerine Gemini Code Assist kullanarak bir tasarımı yineleme
- Gemini Code Assist'e istediğiniz stilde kod katkısında bulunması için etkili bir şekilde nasıl istem gönderebilirsiniz?
İhtiyacınız olanlar
- Google Cloud için Gemini'ın etkinleştirildiği bir Google Cloud projesine erişim
- Stil oluşturulacak bir web sayfası veya en azından içinde oluşturulacak bir klasör
2. Kurulum
Bu codelab'de şu iki koşul gereklidir: Gemini'ın etkin olduğu bir Google Cloud projesine erişmek ve stilini belirleyeceğimiz bir web sayfası. Cloud Console'un sağ üst tarafında yer alan Gemini düğmesini, aşağıdaki panelde Etkinleştir'i tıklayarak yeni bir projede Gemini'ı etkinleştirebilirsiniz.

Web sayfasının stilini belirlerken elinizin altında olan herhangi bir web sayfasını kullanmaktan çekinmeyin. Alternatif olarak, Gemini etkinleştirildiğinden sizin için bir sütun oluşturmasını isteyebilirsiniz. Gemini'a Write me a web page with a form to gather profile information gibi bir istekte bulunursanız sonuç şuna benzer olur:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Get Profile Information</title>
</head>
<body>
<h2>Get Profile Information</h2>
<form method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="address">Address:</label>
<input type="text" id="address" name="address" required>
<input type="submit" value="Save Profile">
</form>
</body>
</html>
3. Materyal Uygulama
Gemini'dan aşağıdaki satırlarda Materyal Tasarım'ı uygulamasını isteyerek başlayın:Can you apply material design styles to this page?
NOT: Bu codelab'de sunulan tüm istemler örnektir. Bu fikirleri kendi alıntılarınız için ilham kaynağı olarak kullanabilir ve en iyi sonuçları elde etmek için projenizin bağlamını dahil edebilirsiniz.
Yanıt şuna benzer olmalıdır:

Materyal tasarım bu laboratuvarın amacı doğrultusunda kullanılır. Ancak Gemini'dan istediğiniz kitaplığı uygulamasını isteyebilirsiniz. Gemini, beklediğinizden farklı bir Material sürümünü içe aktarırsa isteminizde istediğiniz sürümü sağlamayı deneyin.
4. Tasarımda iterasyon
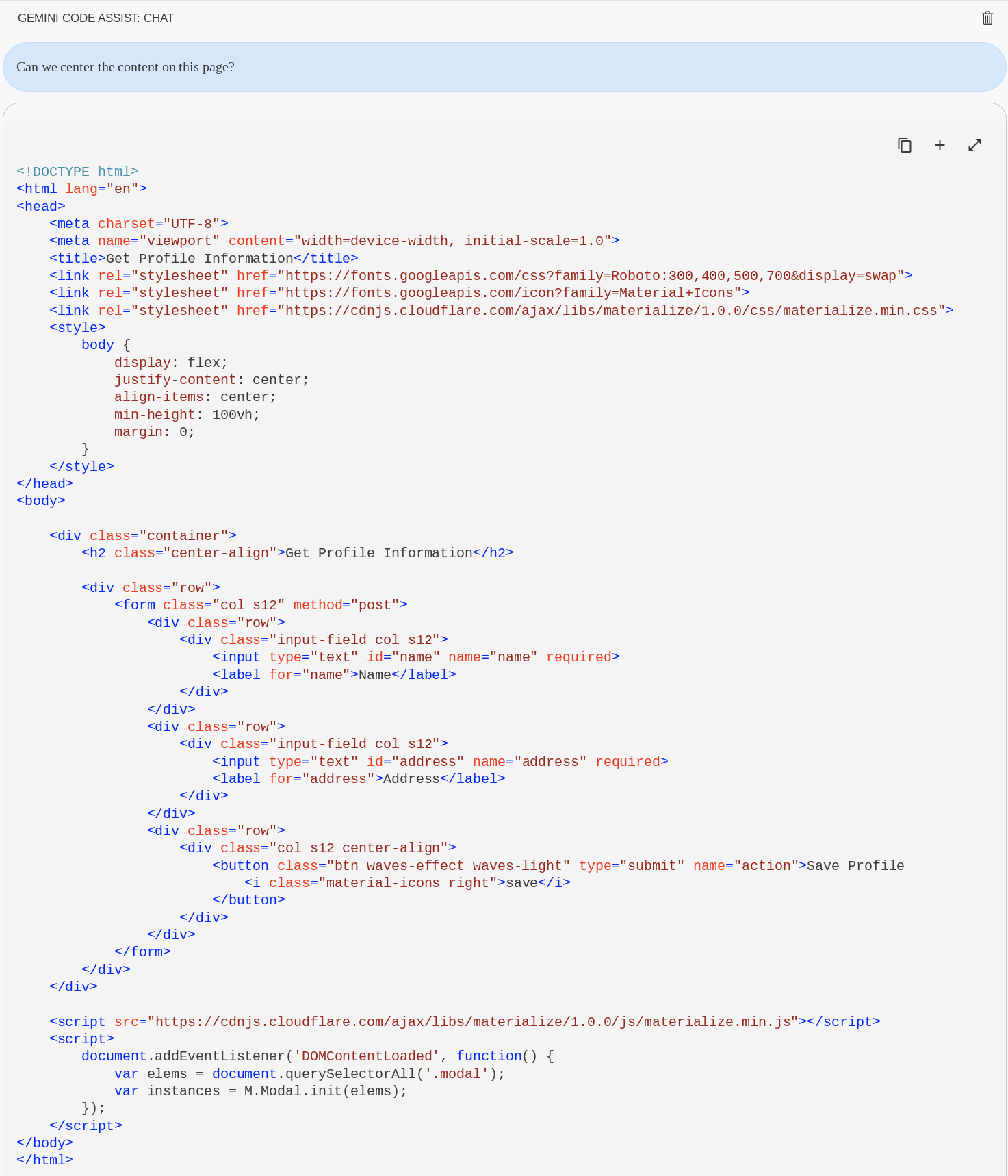
Ayrıca Gemini, CSS'de manuel olarak ayrıntılara girmenize gerek kalmadan web sayfasının tasarımını geliştirmek için sizinle birlikte çalışabilir. Gemini'dan bu tasarımı yinelemesini istemek için kendi isteminizi bulun. Bu tür görevlerde en iyi sonuçları elde etmek için, değiştirmek istediğiniz unsurları ve bunların elde edilmesini istedikleri sonucu mümkün olduğunca kısa ve öz bir şekilde açıklamaya odaklanın:
Can we center the content on this page?

Dilerseniz Gemini'ın sayfamıza işlevsel öğeler eklemesini de sağlayabilirsiniz. Gemini'dan forma daha fazla alan eklemesini veya ilave işlevler eklemesini isteyin:
Can we add some more fields to this form, like phone number, email address?

5. Kuruluş
Dilerseniz Gemini'ın sonuçlarını projemiz için en kullanışlı olacak şekilde düzenlemesini de sağlayabilirsiniz. Bu durumda, odak noktası bu dosyadaki tasarımın yinelenmesi olduğundan style etiketi idealdir. Siz ilerledikçe değişiklikleri birkaç öğeye uygulamak zorunda kalmamak için Gemini'dan yanıtlarını bir stil etiketine eklemesini isteyin:
Can you put this css in a style tag? I'd like to keep everything in this HTML page.

6. Erişilebilirlik
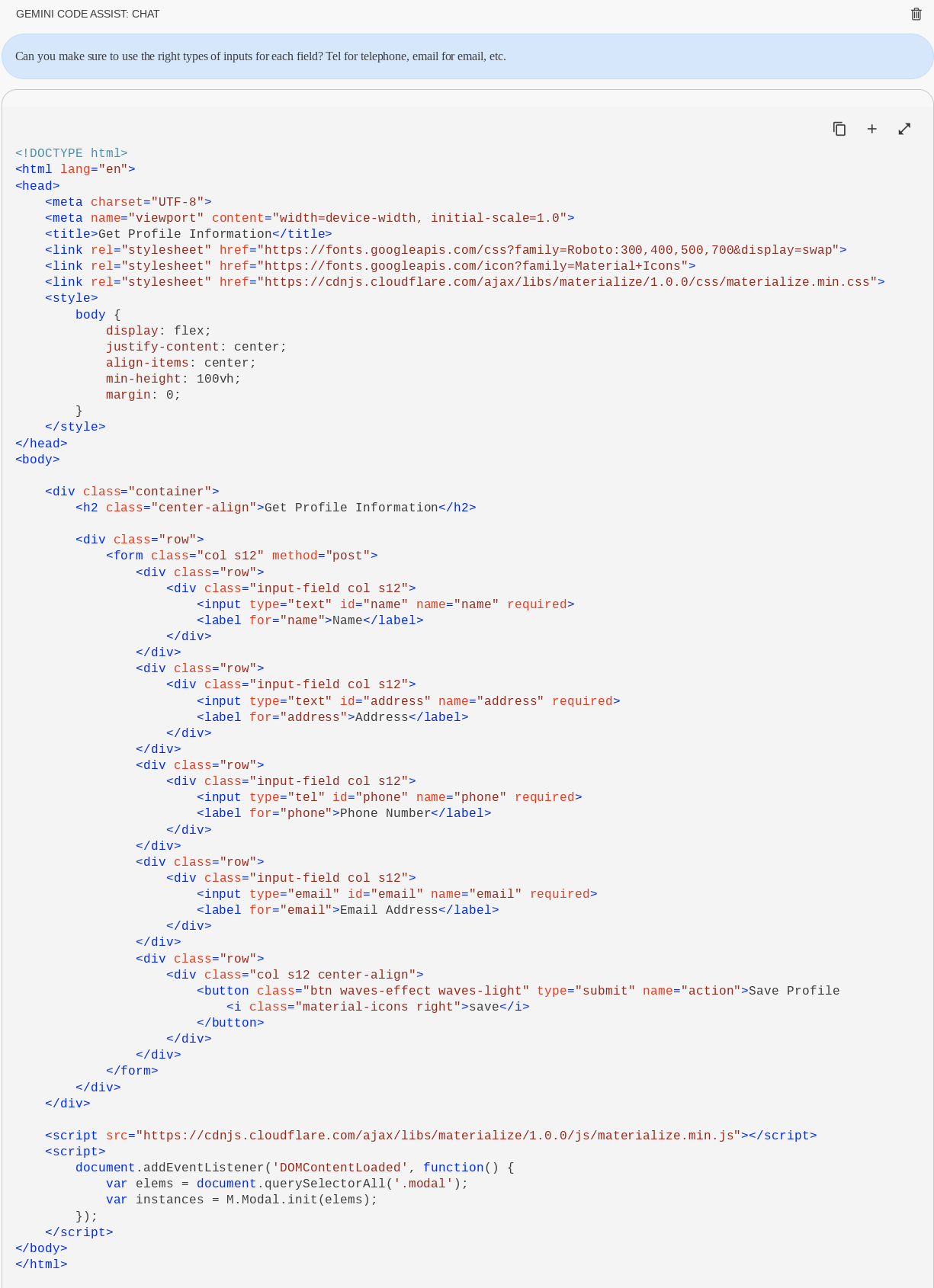
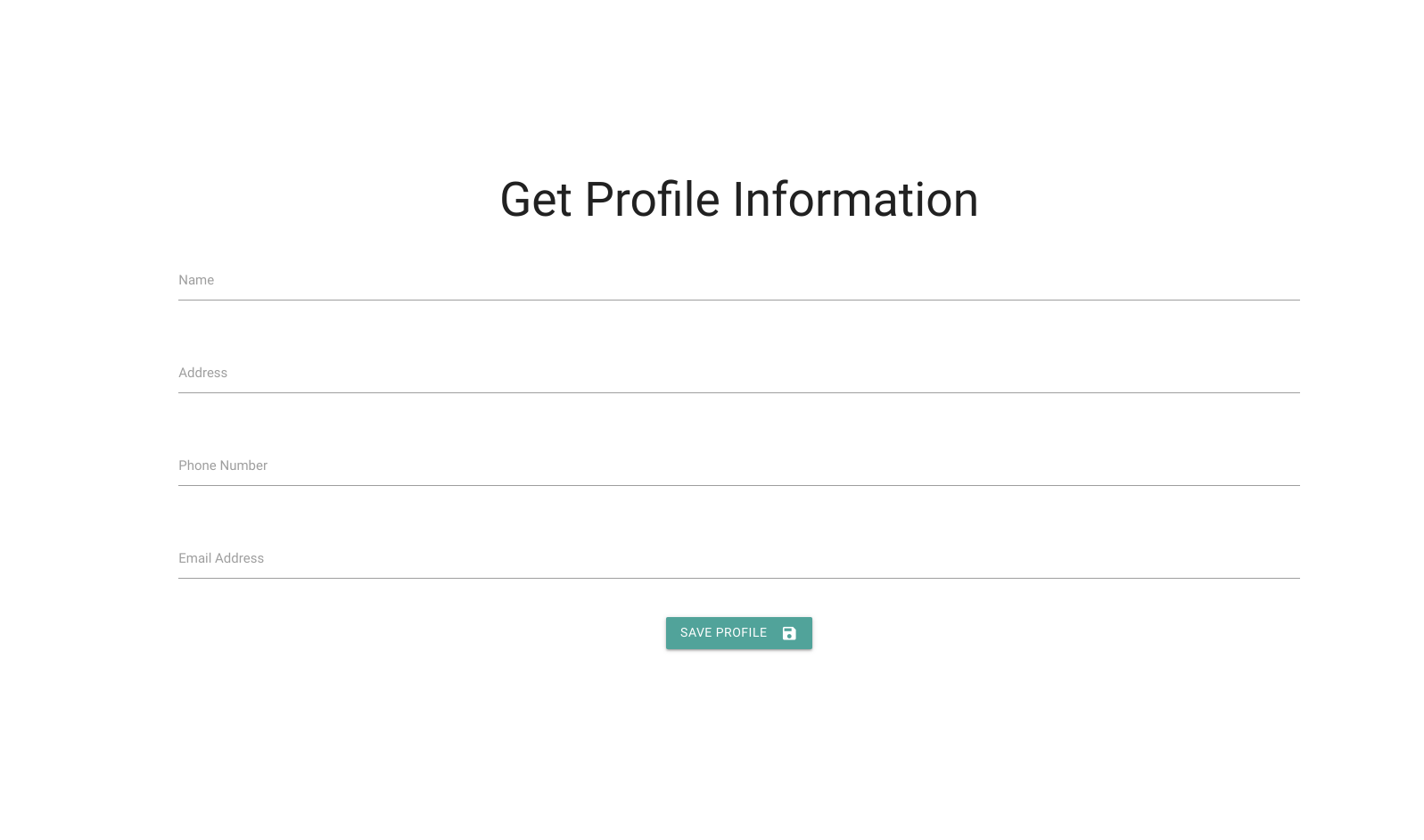
Materyal Tasarım'da belirtildiği gibi, erişilebilirlik ve kullanılabilirlik, tasarımın temel öğeleridir. Bunu düşünerek Gemini'dan girişlerimizin doğru türleri kullandığından emin olmasını isteyebilirsiniz. Böylece, ekran okuyucu gibi erişilebilirlik araçları tarafından düzgün şekilde anlaşılması sağlanır.
Can you make sure to use the right types of inputs for each field? Tel for telephone, email for email, etc.

7. Sonuç


Tebrikler, bu Codelab'i tamamladınız. Bir web sayfasında Materyal Tasarımı uygulamak için Gemini'ı nasıl kullanacağınızı öğrendiniz. Ayrıca tasarımı nasıl iterasyon yapacağınızı ve oluşturulan kodu nasıl düzenleyeceğinizi öğrendiniz. Bu yeni beceri, çok az kurulum işlemi ile Materyal Tasarım veya benzer kitaplıklar kullanarak kullanılabilir, kullanıcı dostu web sayfaları oluşturmanıza olanak tanır.
