1. مقدمة
لقد أنشأت نموذجًا مخصصًا لتعلُّم الآلة باستخدام TensorFlow.js ولكنك تحتاج الآن إلى استضافته في مكان ما لاستخدامه على موقع إلكتروني من اختيارك. تتوفّر خيارات كثيرة لإجراء ذلك، ولكن سنرى اليوم مدى سهولة استخدام ميزة استضافة Firebase التي يمكن أن تمنحك أيضًا بعض المزايا الإضافية، مثل إمكانية تحديد الإصدارات وعرض النماذج من خلال اتصال آمن وغير ذلك من الميزات والميزات المتاحة.
ما الذي ستنشئه
في هذا التمرين المعملي، ستنشئ نظامًا كاملاً من البداية إلى النهاية يستطيع استضافة نموذج TensorFlow.js المخصص وتشغيله مع مواد العرض ذات الصلة به، مثل HTML وCSS وJavaScript. سنصنع نموذجًا بسيطًا للغاية يمكن من خلاله التنبؤ بقيمة ناتج رقمية وفقًا لقيمة إدخال ما (على سبيل المثال، سعر منزلٍ ما بالنظر إلى المساحة المربعة له)، واستضافتها عبر استضافة Firebase حتى يمكن استخدامه على نطاق واسع.
المعلومات التي ستطّلع عليها
- كيفية حفظ نموذج TensorFlow.js مخصّص بالتنسيق الصحيح
- كيفية إعداد حساب على Firebase للاستضافة
- كيفية نشر مواد العرض في "استضافة Firebase"
- كيفية نشر إصدارات جديدة من النموذج.
ملاحظة: ينصبّ تركيز تمرين الترميز هذا على كيفية أخذ نموذج مدرَّب مخصّص واستضافتها لعملية النشر، بدلاً من دورة حول إنشاء بنية النموذج المثالية، لذلك سننتقل بسرعة خلال إنشاء نموذج تعلُّم الآلة نفسه من خلال مثال بسيط. ستكون المبادئ هي نفسها بغض النظر عن النموذج الذي ينتهي بك الأمر إلى ابتكاره بنفسك.
مشاركة إبداعاتك معنا
إذا كنت قد أنشأت محتوًى رائعًا باستخدام هذه الحزمة، يُرجى إعلامنا بذلك. يسرّنا الاطّلاع على ابتكاراتك.
يمكنك الإشارة إلينا على وسائل التواصل الاجتماعي باستخدام الهاشتاغ #MadeWithTFJS للاستفادة من فرصة عرض مشروعك على مدونة TensorFlow أو حتى فعاليات مستقبلية، مثل Show & يخبر هذا المكان.
2. ما هي استضافة Firebase؟
توفّر استضافة Firebase استضافة سريعة وآمنة على مستوى الإنتاج لتطبيق الويب، والمحتوى الثابت أو الديناميكي والخدمات المصغَّرة.
من خلال أمر واحد، يمكنك نشر تطبيقات الويب بسرعة وتقديم المحتوى إلى شبكة توصيل المحتوى (CDN) عالمية لضمان توفُّر المحتوى بوقت استجابة سريع في أي مكان تقريبًا. يمكنك أيضًا إقران "استضافة Firebase" مع الوظائف السحابية أو التشغيل في السحابة الإلكترونية من Firebase لإنشاء خدمات مصغّرة واستضافتها أيضًا، ولكن هذا خارج نطاق هذا الدرس التطبيقي حول الترميز.
الإمكانات الأساسية لاستضافة Firebase
- عرض المحتوى من خلال اتصال آمن - شبكة الإنترنت الحديثة آمنة. يجب تقديم الموقع الإلكتروني عبر سياق آمن غالبًا للوصول إلى أدوات الاستشعار من جهة العميل. تم تضمين طبقة المقابس الآمنة (SSL) بدون ضبط في استضافة Firebase، لذلك يتم دائمًا عرض المحتوى بشكل آمن لجميع الملفات المستضافة.
- استضِف محتوى ثابتًا وديناميكيًا بالإضافة إلى خدمات مصغَّرة مع دعم للمصادقة، حتى يتمكّن المستخدمون الذين سجّلوا دخولهم فقط من تحميل هذه الملفات أو عرضها عند الرغبة في ذلك.
- تقديم المحتوى بسرعة: يتم تخزين كل ملف تحمّله مؤقتًا على محركات الأقراص ذات الحالة الصلبة (SSD) على حواف شبكة توصيل المحتوى حول العالم. يتم تسليم المحتوى بسرعة بغض النظر عن مكان تواجد المستخدمين.
- نشر إصدارات جديدة من خلال أمر واحد: باستخدام واجهة سطر أوامر Firebase، يمكنك بدء تشغيل تطبيقك في ثوانٍ.
- العودة بنقرة واحدة - عمليات النشر السريعة رائعة، لكن إمكانية التراجع عن الأخطاء أفضل. وتوفّر خدمة "استضافة Firebase" إدارة الإصدارات والإصدارات الكاملة مع إمكانية العودة إلى الإصدارات السابقة بنقرة واحدة.
سواء كنت تنشر صفحة مقصودة بسيطة للتطبيق أو تطبيق ويب تقدّميًا (PWA) معقدًا، تمنحك خدمة "الاستضافة" البنية الأساسية والميزات والأدوات المخصّصة لنشر المواقع الإلكترونية والتطبيقات وإدارتها.
بشكل تلقائي، يكون لكل مشروع في Firebase نطاقات فرعية مجانية على نطاقي web.app وfirebaseapp.com. يقدم هذان الموقعان نفس المحتوى والتهيئة المنشور. إذا أردت، يمكنك ربط اسم نطاقك بموقع مستضاف على Firebase أيضًا.
خطوات التنفيذ
- إعداد مشروع
- تثبيت واجهة سطر أوامر Firebase وإعدادها
- نشر موقعك الإلكتروني
- الربط بتطبيق Firebase على الويب من أجل مراقبة الأداء (اختياري)
ولكن قبل أن نتمكن من تنفيذ أي من هذه الإجراءات، نحتاج إلى نموذج لتعلُّم الآلة وتطبيق ويب لنشرهما. لننشئ واحدًا!
3- نموذج بسيط للتعلم الآلي للتنبؤ بأسعار المنازل
سننشئ نموذجًا بسيطًا للغاية لتعلُّم الآلة يتنبأ بالقيم الرقمية لغرض هذا التمرين. وسنحاول استخدام التعلم الآلي للتنبؤ بقيمة منزل خيالي نظرًا لحجمه بالقدم المربعة لأغراض التوضيح فقط. في الواقع، سنكون بحاجة إلى 1000 ضعف قدم مربع للمنزل للحصول على القيمة المتوقعة لبيانات التدريب الخاصة بنا، لكن التعلم الآلي سيحتاج إلى تعلم هذا بنفسه.
في الواقع قد تختار استخدام بيانات العالم الحقيقي والتي قد تحتوي على علاقات أكثر تعقيدًا (على سبيل المثال، ربما بالنسبة للمنازل الأصغر حجمًا التي يزيد حجمها عن 500 ضعف لتقدير القيمة بالدولار، ولكن بعد حد معين، تصبح هذه البيانات تدريجيًا 1000 ضعف وما إلى ذلك) وقد تحتاج إلى نموذج أكثر تقدمًا لمعرفة أفضل طريقة للتنبؤ بهذه القيم.
يمكن استخدام النموذج الذي سننشئه اليوم (الانحدار الخطي) للتنبؤ بالعديد من الأشياء الأخرى بناءً على ما يكفي من بيانات العالم الحقيقي ويسهل البدء باستخدامه لحالة الاستخدام الافتراضية أعلاه. مع ذلك، ينصبّ تركيزنا اليوم على تعلُّم كيفية حفظ نموذج ونشره مقارنةً بتصميمه وتحسينه لحالة استخدام معيّنة. دعنا نتناولها بالتفصيل!
تدريب بيانات الاختبار
تبدأ جميع نماذج تعلُّم الآلة بالحصول على بعض الأمثلة على بيانات التدريب التي يمكننا استخدامها لتعليم النموذج كيفية توقُّع القيم في المستقبل. وعادة ما يمكنك الحصول على هذه البيانات من قاعدة بيانات أو مجلد ملفات أو ملف CSV أو أكثر، ولكن سنقوم هنا مباشرةً بترميز 20 مثالاً بشكل ثابت كمصفوفة في JavaScript كما هو موضح أدناه. ننصحك بتكرار هذا الرمز في بيئة تريد الترميز فيها حاليًا، مثل Glitch.com أو محرِّر النصوص الخاص بك محليًا إذا كان بإمكانك تشغيل خادم على المضيف المحلي.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
وكما ترى لكل جزء من البيانات، لدينا قيمة إجابة مقابلة وهي القيمة التي سوف نحاول استخدامها والتنبؤ بها في المستقبل (يمكنك تصورها كقيمتي x وy في رسم بياني ثنائي الأبعاد بسيط).
لذا بالنسبة للقيمة 800، نريد أن ننتج تقدير إجابة الناتج بمقدار 800000 دولار. بالنسبة للقيمة 900، نحصل على 900000 دولار أمريكي (أو ما يعادله بالعملة المحلية)، وهكذا. وفي الواقع، يتم ضرب الرقم في 1000. مع ذلك، لا يعرف نموذج تعلُّم الآلة هذه العلاقة البسيطة لـ 1000 * N، ويجب أن يتعلّمها بنفسه من خلال هذه الأمثلة التي نوفّرها.
لاحظ كيف لدينا أيضًا بعض بيانات الاختبار التي تكون منفصلة تمامًا عن بيانات التدريب. وهذا يتيح لنا تقييم النموذج المدرَّب لمعرفة مدى أدائه في البيانات التي لم يسبق لها مثيل.
سنحمّل هذا النص البرمجي مع مكتبة TensorFlow.js باستخدام html التالي:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
تدريب النموذج
بعد ذلك، حان الوقت لتدريب النموذج بإضافة الكود أدناه إلى كود JS الحالي أعلاه في نهاية الملف.
تمت إضافة تعليقات لمحبي الاستكشاف، ولكن كما ذكرنا سابقًا، يدور هذا الدرس التطبيقي حول كيفية أخذ نموذج محفوظ واستضافته. هناك المزيد من الدروس التطبيقية حول الترميز في النهاية إذا أردت فهم عملية إنشاء النماذج بمزيد من التفاصيل. يمكنك في الوقت الحالي نسخ الرمز ولصقه في مشروعك.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
باستخدام الكود أعلاه، تمكنا من تدريب نموذج قادر على التنبؤ بقيمة المخرجات وفقًا لقيمة الإدخال. عند تشغيل الرمز أعلاه، يظهر توقع 768073 لقيمة الإدخال 768 التي تمت طباعتها في وحدة تحكم المطوّرين في المتصفح (اضغط على F12 لفتحها إذا لم تكن مفتوحة). هذا تقدير جيد جدًا لسعر المنزل نظرًا لأننا قدمنا أمثلة أعلى 1000 مرة من المدخلات. ملاحظة: قد تكون القيمة المتوقّعة مختلفة قليلاً، وهذا أمر طبيعي.
وإذا كنا راضين عن هذا الأداء، فكل ما علينا فعله الآن هو حفظ هذا النموذج على القرص حتى يتسنى لنا تحميله إلى استضافة Firebase.
حفظ النموذج
تتيح لنا إضافة الرمز أدناه في نهاية دالة التقييم (بعد model.predict) أعلاه تصدير النموذج الناتج بعد اكتمال التدريب مباشرةً من متصفّح الويب وحفظه على قرص حتى نتمكّن من استضافته في مكان معيّن واستخدامه في المستقبل بدون الحاجة إلى إعادة التدريب في كل مرة نحمِّل فيها الصفحة.
model.js
await model.save('downloads://my-model');
إذا انتقلت الآن إلى Trainer.html وشغّلت الصفحة، من المفترض أن يعمل على تدريب النموذج (قد يستغرق ذلك بضع ثوانٍ) ثم يطلب تنزيل النموذج المُدرَّب الناتج بعد اكتمال العملية.
4. إعداد Firebase
تسجيل الدخول إلى Firebase وإنشاء مشروع
إذا كنت مستخدمًا جديدًا، يمكنك الاشتراك في Firebase بسهولة باستخدام حسابك على Google. ما عليك سوى الانتقال إلى https://firebase.google.com/ وتسجيل الدخول باستخدام حساب Google العادي الذي تريد استخدامه. بعد إعادة توجيهك إلى الصفحة الرئيسية، انقر على "الانتقال إلى وحدة التحكم" في أعلى يسار الصفحة:

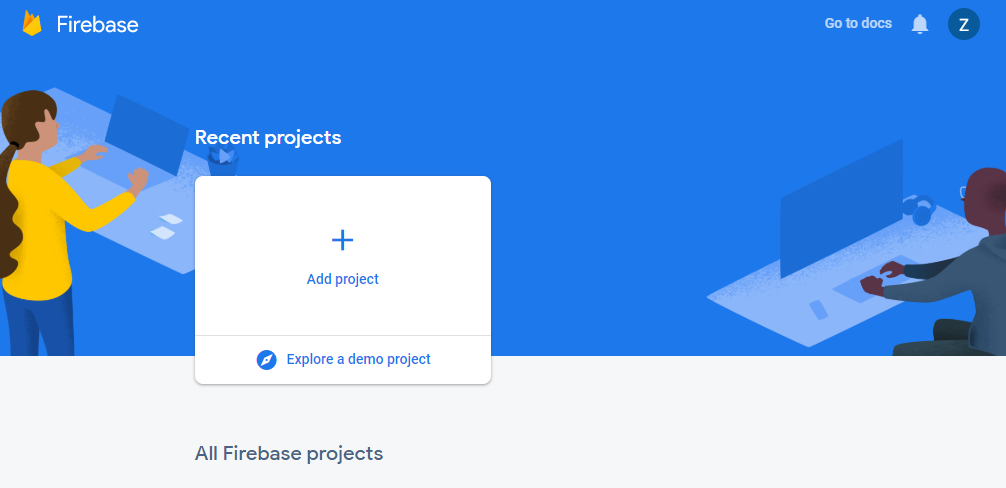
بعد إعادة توجيهك إلى وحدة التحكّم، من المفترض أن تظهر لك صفحة مقصودة على النحو التالي:

ما عليك سوى النقر على "إضافة مشروع" كما هو موضّح لإنشاء مشروع جديد في Firebase، ومنح مشروعك اسمًا فريدًا، وقبول البنود، ثم النقر على "متابعة".
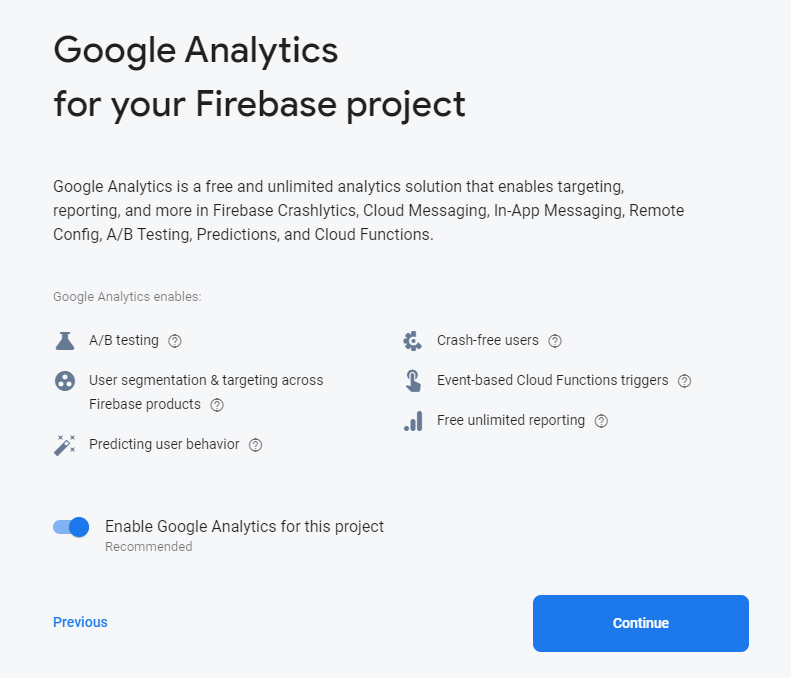
بعد ذلك، سيتم سؤالك عمّا إذا كنت تريد إضافة إحصاءات إلى مشروعك. إذا أردت الوصول إلى هذه الإحصاءات، يُرجى تفعيل هذا الخيار والنقر على "متابعة" كما هو موضّح:

إذا سارت الأمور على ما يرام، فينبغي الترحيب بك بصفحة جاهزة للمشروع على النحو الموضّح:

رائع! لدينا مشروع. انقر على "متابعة" للانتقال إلى وحدة التحكّم الخاصة بالمشروع الذي تم إنشاؤه حديثًا. يُرجى إبقاء الصفحة مفتوحة لاستخدامها لاحقًا، ولكن يجب في الوقت الحالي تثبيت بعض الأدوات.
تثبيت واجهة سطر الأوامر وتوصيلها
يتوفّر Firebase كحزمة عقدة NPM يمكنك تثبيتها واستخدامها عبر واجهة سطر الأوامر (CLI) التي تُسهل نشر الملفات والمجلدات المحلية في استضافة Firebase. في البرنامج التعليمي اليوم، سنستخدم بيئة Linux، ولكن إذا كان لديك نظام التشغيل Windows أو Mac، فيمكنك اتباع الإرشادات الواردة هنا لإعداد أدوات CLI على جهازك.
على الرغم من ذلك، سيتم أولاً تثبيت NPM وNode.js على نظام التشغيل Linux إذا لم تكن كذلك بالفعل (اتبع هذه الإرشادات في حالة استخدام بيئات أخرى) باستخدام الأوامر الثلاثة التالية في نافذة طرفية:
المحطة الطرفية لسطر الأوامر:
sudo apt update
المحطة الطرفية لسطر الأوامر:
sudo apt install nodejs
المحطة الطرفية لسطر الأوامر:
sudo apt install npm
بعد تثبيت Node.js وNPM، ما عليك سوى تشغيل ما يلي في نافذة طرفية لتثبيت أدوات سطر أوامر Firebase:
المحطة الطرفية لسطر الأوامر:
sudo npm install -g firebase-tools
رائع! نحن الآن جاهزون لربط مشروع Firebase بنظامنا حتى نتمكّن من إرسال الملفات إليه وغير ذلك.
تسجيل الدخول إلى Firebase
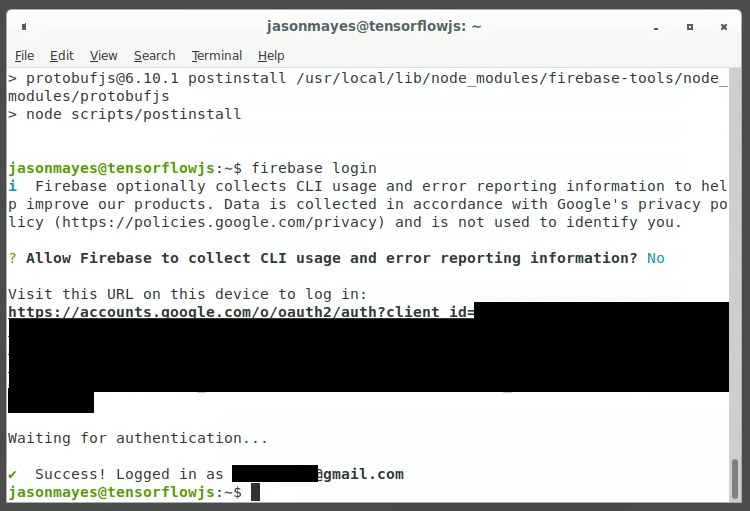
سجِّل الدخول إلى Firebase باستخدام حسابك على Google من خلال تنفيذ الأمر التالي:
المحطة الطرفية لسطر الأوامر:
firebase login
سيُطلب منك منح إذن الوصول إلى حسابك على Google Firebase على النحو التالي:

اسمح بذلك وستظهر لك في النهاية اتصال ناجح بين أدوات سطر الأوامر بحسابك في Firebase:

أغلِق النافذة وارجع إلى الوحدة الطرفية لسطر الأوامر التي كنت تكتب فيها في السابق، والتي من المفترض أن تكون جاهزة الآن لقبول الأوامر الجديدة كما هو موضّح (لقد أخفينا أي معلومات خاصة في لقطة الشاشة):

تهانينا نحن الآن جاهزون لإرسال الملفات من أجهزتنا المحلية إلى المشروع الذي أنشأناه.
إعداد مشروعك للنشر في "استضافة Firebase"
لربط المجلد المحلي بمشروع Firebase، شغِّل الأمر التالي من جذر دليل المشروع المحلي (المجلد الذي تريد استخدامه لتحميل الملفات منه عند النشر).
المحطة الطرفية لسطر الأوامر:
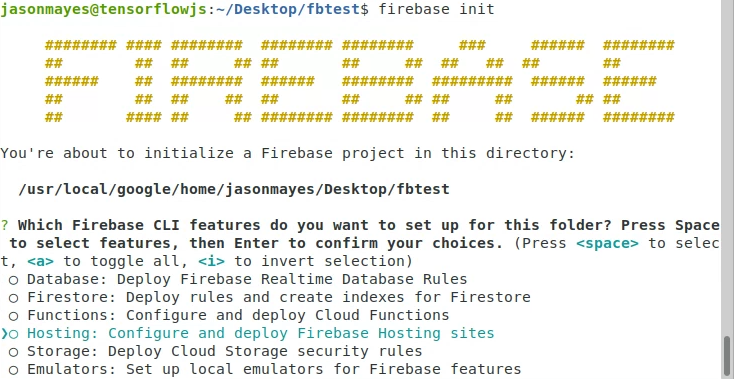
firebase init
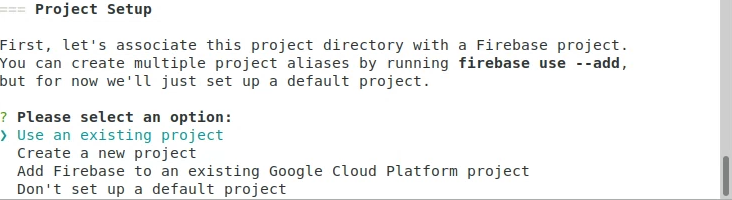
بعد تنفيذ هذا الأمر، ما عليك سوى اتباع التعليمات في الوحدة الطرفية لإكمال الإعداد كما هو موضح أدناه:

يمكننا هنا ببساطة اختيار "الاستضافة" باستخدام السهم المتّجه للأسفل على لوحة المفاتيح، ثم الضغط على مفتاح المسافة للاختيار، ثم الضغط على مفتاح Enter للتأكيد.
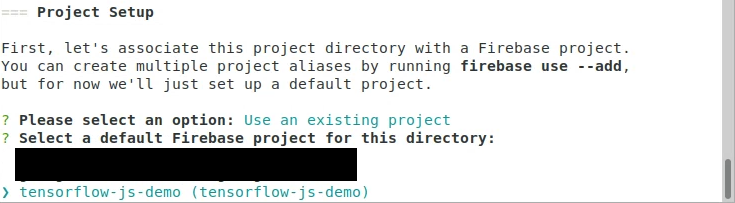
يمكننا الآن تحديد المشروع الحالي الذي أنشأناه سابقًا لاستخدامه:

اضغط على Enter في "استخدام مشروع حالي" ثم قم بتحديده باستخدام مفتاح السهم لأسفل كما هو موضح أدناه:

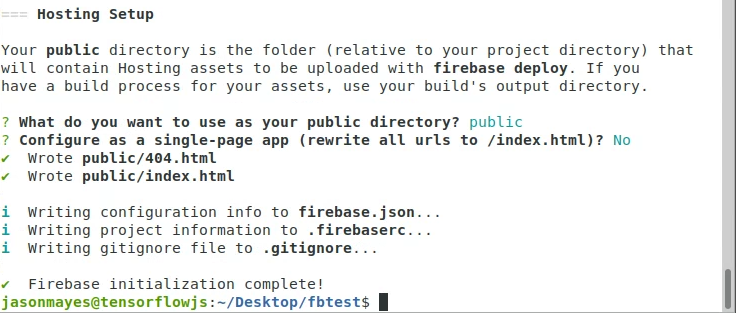
وأخيرًا، اضغط على Enter لاستخدامه، ثم اقبل الإعدادات التلقائية في الشاشة الأخيرة التي تنبثق وقل "لا". للتهيئة كتطبيق من صفحة واحدة:

سيتيح لك هذا استضافة صفحات html متعددة إذا اخترت ذلك.
اكتملت الآن عملية الإعداد، ستلاحظ ملف firebase.json وملف "public" في الدليل الذي نفذنا منه الأوامر أعلاه.

كل ما نحتاج إليه الآن هو نقل الملفات التي نريد نشرها إلى المجلد العام الذي أنشأناه وسيكون من المفيد نشره. لنفعل ذلك الآن.
5- إنشاء صفحة الويب TensorFlow.js
جارٍ تحميل النموذج المحفوظ
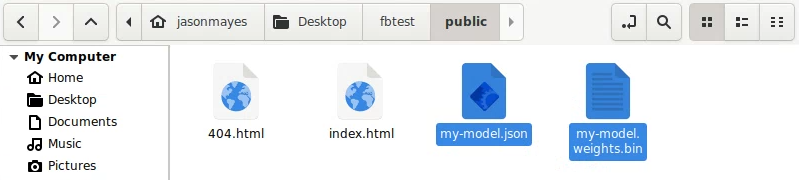
لنتأكّد أولاً من نسخ نموذج "تعلُّم الآلة" الذي حفظناه سابقًا في الدرس التطبيقي حول الترميز إلى المجلد العام الذي أنشأناه للتوّ باستخدام Firebase. ما عليك سوى سحب الملفات المحفوظة وإفلاتها في هذا المجلد على النحو الموضّح:

ستلاحظ أيضًا ملفات index.html و404.html التي تم إنشاؤها في Firebase لأجلنا. لنبدأ بتحرير index.html باستخدام محرر النصوص المفضّل لديك على جهازك حتى نتمكن من إضافة الكود المخصص كما هو موضح:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
في الكود الجديد لـ index.html أعلاه، نحدد ورقة أنماط بحيث يمكننا إضافة نمط إلى صفحتنا لاحقًا إذا اخترنا ذلك، وكذلك script.js لاستضافة الرمز الذي نحتاج إلى كتابته لاستخدام نموذج TensorFlow.js المحفوظ.
لنمضي قدمًا وننشئ هذه الملفات الآن ونعبئها على النحو التالي حتى تفعل شيئًا مفيدًا:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
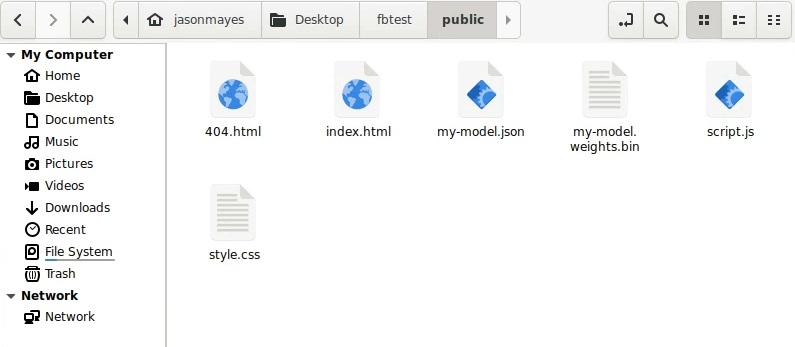
إذا اتبعت الخطوات بشكل صحيح، فمن المفترض أن تظهر الآن الملفات المعدّلة التالية في المجلد العام الذي أنشأناه:

كل ما نحتاج إليه الآن هو نشر ملفاتنا لنتأكّد من أنّها تعمل بشكل سليم.
6- نشر النموذج والموقع الإلكتروني
البث المباشر
عُد إلى النافذة الطرفية التي فتحتها في مجلد مشروع firebase في جهازك المحلي (هذا هو المجلد الذي يحتوي على المجلد "public" أعلاه مع ملفات init في firebase).
ما عليك سوى كتابة ما يلي لنشر ملفات المجلد العام:
المحطة الطرفية لسطر الأوامر:
firebase deploy
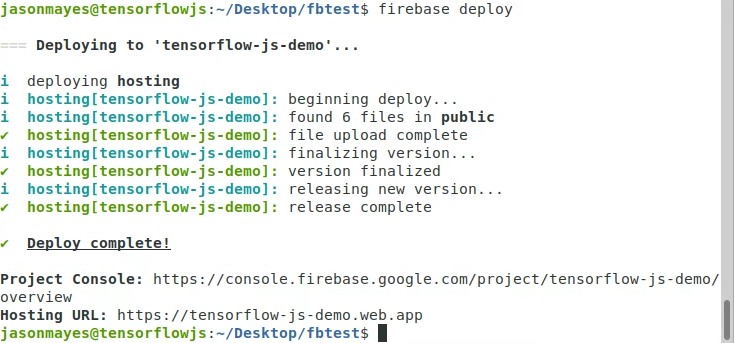
دَع الأمر الطرفي مكتملاً ومن المفترض أن يكون لديك إصدار مكتمل بالإضافة إلى عنوان URL الذي يمكنك استخدامه لاستخدامه:

في المثال أعلاه، يمكنك مشاهدة رابط عنوان URL النهائي لعرض عملية النشر هو:
https://tensorflow-js-demo.web.app (ولكن سيكون عنوان URL هو اسم المشروع الذي أنشأته).
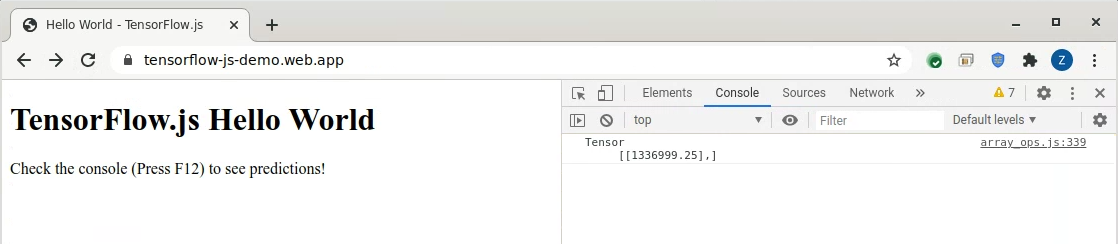
افتح عنوان URL هذا في متصفح ويب للتأكد من أنه يعمل، وإذا نجحت عملية الطباعة، يجب طباعة شيء كهذا في وحدة تحكم المطوّرين للصفحة التي تفتحها (اضغط على F12 لفتح وحدة تحكم المطوّرين).

وكما ترى، يتم تحميل الصفحة على النطاق المنشور، ويمكننا بشكل صحيح رؤية توقع نموذجنا للمساحة المربعة التي تبلغ 1,336.999.25 دولار أمريكي، وهو تقدير جيد جدًا فعلاً، لأنّنا توقّعنا أن تبلغ القيمة 1000 ضعف للقدم المربع. يمكننا بالطبع إجراء أكبر عدد ممكن من التنبؤات التي نحتاجها إذا أنشأنا واجهة مستخدم جيدة لاستدعاء النموذج بدلاً من ذلك، وسيتم تنفيذ كل ذلك تمامًا باستخدام JavaScript مع الحفاظ على خصوصية طلبات البحث وأمانها.
والآن بعد نشر نموذجك واستضافته، يمكنك مشاركة الموقع الإلكتروني مع أي شخص في العالم وسيكون قادرًا على استخدام تطبيقك على جهازه. من الواضح أنك قد ترغب في إضافة واجهة مستخدم أفضل وجعلها تبدو رائعة، ولكن هذا خارج نطاق هذا البرنامج التعليمي. ما مِن حدود مفروضة على تطبيقات الويب التي يمكنك استضافة مثل هذه التطبيقات والمدعومة بتعلُّم الآلة التي يمكن أن تعمل بنقرة واحدة بدون الحاجة إلى أي تثبيت، ونحن نشجعك على التفكير في مواقف أخرى قد تستفيد من أحد نماذج تعلُّم الآلة داخل المتصفّح.
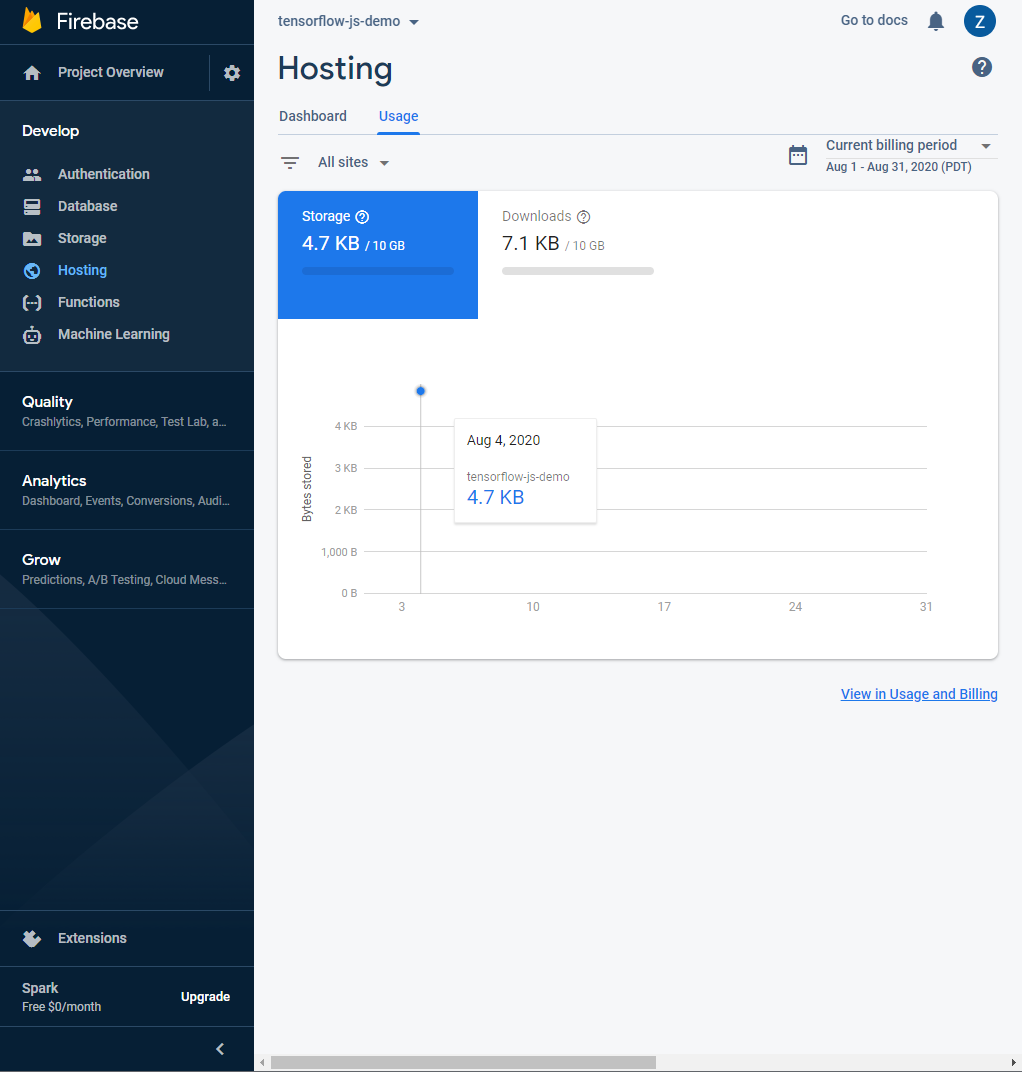
مراقبة الاستخدام
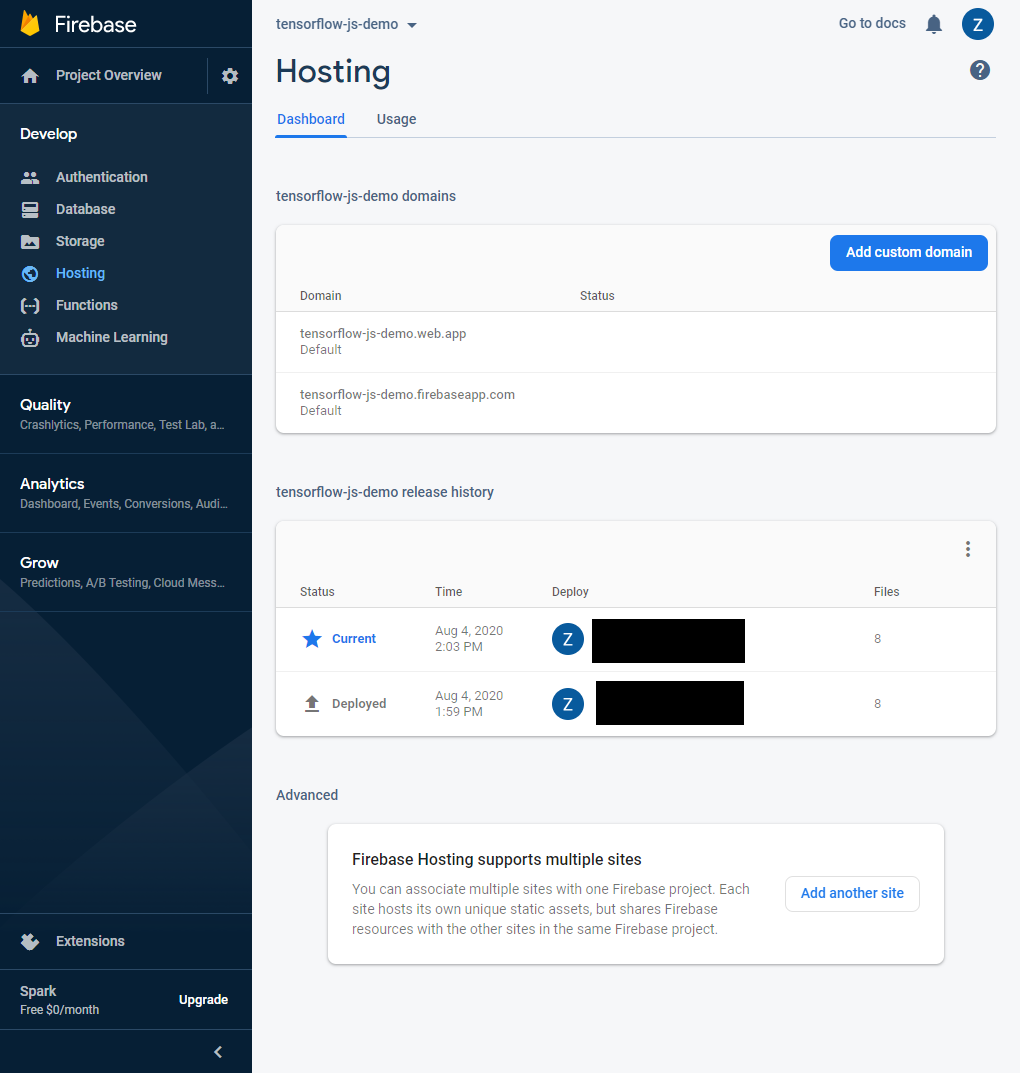
بالإضافة إلى أي خدمة من "إحصاءات Google" يمكنك إضافتها إلى الرمز البرمجي لموقعك الإلكتروني، يعرض Firebase أيضًا إحصاءات حول الإصدارات والاستخدام من خلال وحدة التحكم لمشروعك. بعد النشر، ستظهر لك رسالة كالتالية يمكنك التحقّق منها من حين لآخر حسب الحاجة:


وكما ترى، تحصل افتراضيًا على معدل نقل بيانات يبلغ 10 غيغابايت في الشهر للملفات المستضافة في الفئة المجانية. إذا كان موقعك الإلكتروني أكثر رواجًا، قد تحتاج إلى إضافة حساب فوترة لاستخدام أكثر من هذا الحساب في شهر معيّن. يمكنك الاطّلاع على خطط Firebase للمشاريع الأكبر حجمًا هنا على الرغم من أن معظم المستخدمين العاديين للنماذج الأولية لن يتجاوزوا على الأرجح المستوى المجاني إذا كان نموذجك صغيرًا والاستخدام منخفض، وهذه طريقة رائعة لاختباره والتحقّق من استيفائه لاحتياجاتك قبل الالتزام بخطة مدفوعة أثناء تنمية نشاطك التجاري أو فكرتك.
7. تهانينا
تهانينا، لقد اتخذت الخطوات الأولى لاستخدام TensorFlow.js مع Firebase لإنشاء نموذج تعلم آلي مُدمج ونشره حتى تتمكن من مشاركته مع العالم. تخيّلوا كل الحلول الأخرى التي يمكنكم تنفيذها باستخدام هذه الطريقة الفعّالة والقابلة للتطوّر والجاهزة لحالات الاستخدام في مرحلة الإنتاج إذا أردتم الاستفادة من منصة Firebase مع زيادة الطلب عليها تلقائيًا. لذلك، بغض النظر عمّا إذا كان 10 مستخدمين أو 10,000 مستخدم يريدون استخدام هذه الميزة، فإنّها ستنجح في تحقيق الغرض منها.
في حال تغيير أي من ملفاتك، يمكنك ببساطة إعادة نشر التطبيق باستخدام firebase Publishing كما كان من قبل والتأكّد من محو ذاكرة التخزين المؤقت في المتصفّح لضمان حصولك على الإصدار الجديد من الملفات عند تحميل الصفحة في المرة التالية. إذا كانت أدوات المطوّرين مفتوحة، يمكنك فرض ذلك ضمن علامة تبويب الشبكة أثناء اختبار العناصر لتسهيل ذلك من خلال تحديد "إيقاف ذاكرة التخزين المؤقت". بالقرب من أعلى علامة التبويب هذه:

الملخّص
في مختبر الرموز هذا:
- تم تحديد وتدريب نموذج TensorFlow.js المخصّص كليًا من البداية للتنبؤ بأسعار المنازل.
- الاشتراك وإعداد وتثبيت أدوات واجهة سطر الأوامر في Firebase وFirebase على جهاز التطوير
- نشر وإطلاق موقع إلكتروني عامل يحمِّل نموذجنا المدرَّب من الخطوة 1 ويستخدمه في تطبيق ويب حقيقي يمكن لأي شخص الوصول إليه في أي مكان في العالم وعلى نطاق واسع.
الخطوات التالية
الآن وبعد أن أصبحت لديك قاعدة عمل للبدء، ما هي الأفكار الإبداعية التي يمكنك التوصل إليها لتوسيع هذا النص الأساسي لنشر نموذج تعلُّم الآلة؟
تسعدنا معرفة أنّك تستخدم هذه الوحدة مع بياناتك الخاصة. فكر في الصناعة أو المجال الذي تعيش فيه أو تعمل فيه. كيف يمكنك التدريب على هذه البيانات لعمل تنبؤات قد تكون مفيدة لك (أو للآخرين) في المستقبل؟ والعقارات ليست مثالنا الوحيد هنا، ونحن نشجعك على تطبيق ذلك على التحديات التي تواجهك أيضًا. نتمنّى لك تجربة ممتعة في الاختراق.
ننصحك بالإشارة إلى حسابنا في أي محتوى تنشئه باستخدام #MadeWithTFJS (انقر على هذا الرابط لاستلهام الأفكار من صنّاع المحتوى الآخرين) للاستفادة من فرصة عرض فيديوهاتك على وسائل التواصل الاجتماعي أو حتى عرضها في فعاليات TensorFlow المستقبلية. تسعدنا معرفة إبداعاتك، وبالطبع يمكنك التواصل مع مؤلف هذا الدرس التطبيقي حول الترميز إذا كانت لديك أي ملاحظات أو أسئلة.
المزيد من الدروس التطبيقية حول الترميز من TensorFlow.js للتعرّف على مزيد من التفاصيل
- كتابة شبكة عصبية من البداية في TensorFlow.js
- التعرّف على الصوت باستخدام تعلُّم النقل في TensorFlow.js
- تصنيف الصور المخصّصة باستخدام تعلُّم النقل في TensorFlow.js

