1. Введение
Итак, вы создали собственную модель машинного обучения с помощью TensorFlow.js, но теперь вам нужно где-то разместить ее для использования на выбранном вами веб-сайте. Есть много вариантов сделать это, но сегодня мы увидим, насколько легко использовать хостинг Firebase , который также может дать вам некоторые дополнительные преимущества, такие как управление версиями, обслуживание моделей через безопасное соединение и многое другое «из коробки».
Что ты построишь
В этой лабораторной работе с кодом вы создадите полноценную комплексную систему, способную размещать и запускать пользовательскую сохраненную модель TensorFlow.js вместе со связанными с ней ресурсами, такими как HTML, CSS и JavaScript. Мы создадим очень простую облегченную модель, которая сможет предсказать числовое выходное значение с учетом некоторого входного значения (например, какова цена дома с учетом его площади в квадратных футах), и разместим ее через хостинг Firebase, чтобы ее можно было использовать в масштабе.
Что вы узнаете
- Как сохранить пользовательскую модель TensorFlow.js в нужном формате
- Как настроить учетную запись Firebase для хостинга
- Как развернуть ваши ресурсы на хостинге Firebase
- Как развернуть новые версии модели.
Обратите внимание: в этой лабораторной работе по кодированию основное внимание уделяется тому, как взять специально обученную модель и разместить ее для развертывания, а не курсу по созданию идеальной архитектуры модели, поэтому мы быстро перейдем к созданию самой модели машинного обучения с помощью тривиальный пример. Принципы будут одинаковыми независимо от того, какую модель вы в конечном итоге создадите сами.
Поделитесь с нами тем, что вы делаете
Если вы сделали что-то крутое, используя этот стек, дайте нам знать! Мы будем рады увидеть ваши творения.
Отметьте нас в социальных сетях, используя хэштег #MadeWithTFJS , и ваш проект будет представлен в нашем блоге TensorFlow или даже на будущих мероприятиях, таких как Show & Tells .
2. Что такое хостинг Firebase?
Хостинг Firebase обеспечивает быстрый и безопасный хостинг производственного уровня для вашего веб-приложения, статического/динамического контента и микросервисов.
С помощью одной команды вы можете быстро развернуть веб-приложения и передать контент в глобальную CDN (сеть доставки контента), гарантируя, что ваш контент будет доступен с низкой задержкой практически в любом месте. Вы также можете объединить хостинг Firebase с облачными функциями Firebase или Cloud Run для создания и размещения микросервисов, но это выходит за рамки данной лаборатории кода.
Ключевые возможности хостинга Firebase
- Передавайте контент через безопасное соединение — современный Интернет безопасен. Часто для доступа к датчикам на стороне клиента сайт должен предоставляться в безопасном контексте. SSL с нулевой конфигурацией встроен в хостинг Firebase, поэтому контент всегда доставляется безопасно для всех размещенных файлов.
- Размещайте статический и динамический контент, а также микросервисы с поддержкой аутентификации, поэтому только вошедшие в систему пользователи могут при желании загружать/просматривать эти файлы.
- Быстрая доставка контента. Каждый загружаемый вами файл кэшируется на твердотельных накопителях на границах CDN по всему миру. Независимо от того, где находятся ваши пользователи, контент доставляется быстро.
- Развертывайте новые версии с помощью одной команды. Используя интерфейс командной строки Firebase, вы можете запустить свое приложение за считанные секунды.
- Откат одним щелчком мыши. Быстрое развертывание — это здорово, но возможность исправлять ошибки — еще лучше. Хостинг Firebase обеспечивает полное управление версиями и выпусками с помощью отката в один клик.
Независимо от того, развертываете ли вы простую целевую страницу приложения или сложное прогрессивное веб-приложение (PWA) , хостинг предоставляет вам инфраструктуру, функции и инструменты, предназначенные для развертывания веб-сайтов и приложений и управления ими.
По умолчанию каждый проект Firebase имеет бесплатные поддомены в доменах web.app и firebaseapp.com. Эти два сайта обслуживают один и тот же развернутый контент и конфигурацию. При желании вы также можете подключить свое собственное доменное имя к сайту, размещенному на Firebase.
Шаги к реализации
- Настроить проект
- Установите и настройте интерфейс командной строки Firebase.
- Разверните свой сайт
- Ссылка на веб-приложение Firebase для мониторинга производительности (необязательно)
Но прежде чем мы сможем сделать что-либо из этого, нам нужна модель машинного обучения и веб-приложение для развертывания. Итак, давайте сделаем один!
3. Простая модель машинного обучения для прогнозирования цен на жилье
Для этого упражнения мы создадим очень простую модель машинного обучения, которая прогнозирует числовые значения. Мы попытаемся использовать машинное обучение, чтобы предсказать стоимость вымышленного дома, учитывая его размер в квадратных футах, только в иллюстративных целях. Фактически, для этой демонстрации мы просто увеличим площадь дома в 1000 раз, чтобы получить прогнозируемое значение для наших обучающих данных, но машинное обучение должно будет изучить это самостоятельно.
В действительности вы бы предпочли использовать реальные данные, которые могут иметь более сложные взаимосвязи (например, для небольших домов их размер увеличивается только в 500 раз для оценки долларовой стоимости, но после определенного порога он постепенно увеличивается в 1000 раз и т. д.), и вам может понадобиться более продвинутый метод. модель, чтобы узнать лучший способ прогнозирования этих значений.
Модель, которую мы создадим сегодня (линейная регрессия), может использоваться для прогнозирования многих других вещей при наличии достаточного количества реальных данных, и с ней легко начать работу в нашем гипотетическом примере использования, описанном выше. Однако сегодня наша цель — научиться сохранять и развертывать модель, а не разрабатывать и оптимизировать ее для конкретного варианта использования. Итак, давайте приступим!
Данные обучения и тестирования
Все модели машинного обучения начинаются с получения примеров обучающих данных, которые мы можем использовать, чтобы научить модель прогнозировать значения в будущем. Обычно вы можете брать такие данные из базы данных, папки с файлами, CSV или чего-то еще, но здесь мы напрямую закодируем 20 примеров в виде массива в JavaScript, как показано ниже. Мы рекомендуем реплицировать этот код в среде, в которой вам сейчас удобно писать код, например Glitch.com , или в вашем собственном текстовом редакторе локально, если вы можете запустить сервер на локальном хосте.
модель.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Как вы можете видеть, для каждого фрагмента данных у нас есть соответствующее значение ответа, которое мы попытаемся спрогнозировать в будущем (вы можете представить их как значения x и y на простом двумерном графике).
Итак, для значения 800 мы хотим получить оценку выходного ответа в размере 800 000 долларов США. Для значения 900 мы выведем 900 000 долларов и так далее. По сути, число умножается на 1000. Однако модель ML не знает об этом простом соотношении 1000 * N, и ей приходится узнавать его самостоятельно из приведенных нами примеров.
Обратите внимание, что у нас также есть некоторые данные тестирования, которые полностью отделены от данных обучения. Это позволяет нам оценить обученную модель, чтобы увидеть, насколько хорошо она работает с данными, которые она никогда раньше не видела.
Мы загрузим этот скрипт вместе с библиотекой TensorFlow.js, используя следующий HTML-код:
поезд.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Обучение модели
Затем пришло время обучить модель, добавив приведенный ниже код к существующему коду JS, указанному выше, в конце файла.
Для любопытных были добавлены комментарии, но, как уже упоминалось, эта кодовая лаборатория больше посвящена использованию сохраненной модели и ее размещению. В конце есть дополнительные ссылки на кодовые лаборатории, если вы хотите более подробно разобраться в создании модели. На данный момент вы можете скопировать и вставить код в свой проект.
модель.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
Используя приведенный выше код, мы смогли обучить модель, способную прогнозировать выходное значение по входному значению. Запустив приведенный выше код, я получаю прогноз 768 073 для входного значения 768, которое выводится на консоль разработчика вашего браузера (нажмите F12, чтобы открыть его, если он у вас еще не открыт). Это довольно хорошая оценка стоимости дома, учитывая, что мы привели примеры, которые в 1000 раз превышали входные данные. Примечание. Прогнозируемое вами значение может немного отличаться, и это нормально.
Если нас устраивает такая производительность, все, что нам нужно сделать сейчас, это сохранить эту модель на диск, чтобы мы могли загрузить ее на хостинг Firebase!
Сохранение модели
Добавление приведенного ниже кода в конец функции оценки (после model.predict), приведенной выше, позволяет нам экспортировать полученную модель после завершения обучения непосредственно из веб-браузера и сохранить на диск, чтобы мы могли затем разместить ее где-нибудь и использовать ее в будущем. без необходимости переобучения каждый раз, когда мы загружаем страницу.
модель.js
await model.save('downloads://my-model');
Если вы теперь посетите train.html и запустите страницу, она должна обучить модель (что может занять несколько секунд), а затем после завершения предложит загрузить полученную обученную модель.
4. Настройка Firebase
Войдите в Firebase и создайте проект.
Если вы новичок в Firebase, зарегистрироваться легко, используя свою учетную запись Google. Просто зайдите на https://firebase.google.com/ и войдите в свою обычную учетную запись Google, которую вы хотите использовать. Как только вы будете перенаправлены на домашнюю страницу, нажмите «Перейти на консоль» в правом верхнем углу страницы:

Как только вы будете перенаправлены на консоль, вы должны увидеть примерно такую целевую страницу:

Просто нажмите «Добавить проект», как показано на рисунке, чтобы создать новый проект Firebase, дайте вашему проекту уникальное имя, примите условия и нажмите «Продолжить».
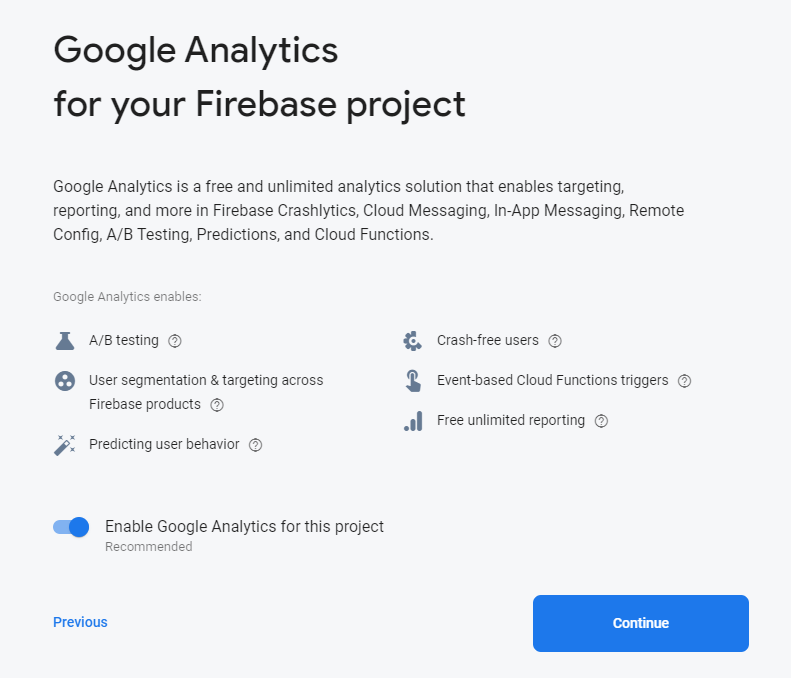
Далее вас спросят, хотите ли вы добавить аналитику в свой проект. Если вы хотите иметь доступ к такой аналитике, включите эту опцию и нажмите «Продолжить», как показано:

Если все прошло хорошо, вы должны увидеть страницу готовности проекта, как показано ниже:

Уууу! У нас есть проект. Нажмите «Продолжить», чтобы перейти на консоль вновь созданного проекта. Оставьте страницу открытой для дальнейшего использования, а сейчас нам нужно установить некоторые инструменты.
Установка и подключение CLI
Firebase доступен в виде пакета Node NPM, который вы можете установить и использовать через интерфейс командной строки (CLI), что упрощает развертывание локальных файлов и папок на хостинге Firebase. В сегодняшнем уроке мы будем использовать среду Linux, но если у вас Windows или Mac, вы можете следовать инструкциям здесь , чтобы настроить инструменты CLI на вашем устройстве.
Однако в Linux мы сначала установим NPM и Node.js, если они еще не установлены (следуйте этим инструкциям при использовании других сред ), используя следующие 3 команды в окне терминала:
Терминал командной строки:
sudo apt update
Терминал командной строки:
sudo apt install nodejs
Терминал командной строки:
sudo apt install npm
Теперь, когда Node.js и NPM установлены, вам просто нужно запустить следующее в окне терминала, чтобы установить инструменты командной строки Firebase:
Терминал командной строки:
sudo npm install -g firebase-tools
Большой! Теперь мы готовы подключить наш проект Firebase к нашей системе, чтобы мы могли отправлять в него файлы и многое другое.
Вход в Firebase
Войдите в Firebase, используя свою учетную запись Google, выполнив следующую команду:
Терминал командной строки:
firebase login
Вам будет предложено предоставить доступ к вашей учетной записи Google Firebase, как показано:

Разрешите это, и вы, наконец, увидите успешное подключение ваших инструментов командной строки к вашей учетной записи Firebase:

Закройте окно и вернитесь к терминалу командной строки, который вы ранее вводили, и теперь он должен быть готов принимать новые команды, как показано (на нашем снимке экрана мы скрыли всю личную информацию):

Поздравляем! Теперь мы готовы отправить файлы в созданный нами проект с локального компьютера.
Инициализация вашего проекта для развертывания на хостинге Firebase
Чтобы подключить локальную папку к проекту Firebase, выполните следующую команду из корня локального каталога проекта (папки, которую вы хотите использовать для загрузки файлов при развертывании).
Терминал командной строки:
firebase init
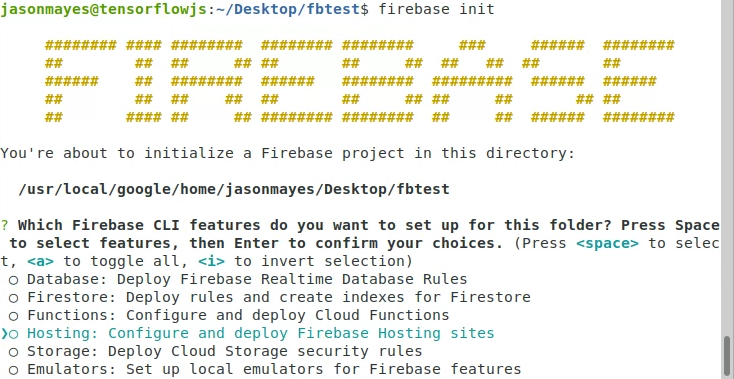
После выполнения этой команды просто следуйте инструкциям в терминале для завершения настройки, как показано ниже:

Здесь мы можем просто выбрать Хостинг, используя стрелку вниз на клавиатуре, затем нажать пробел, чтобы выбрать, а затем ввести для подтверждения.
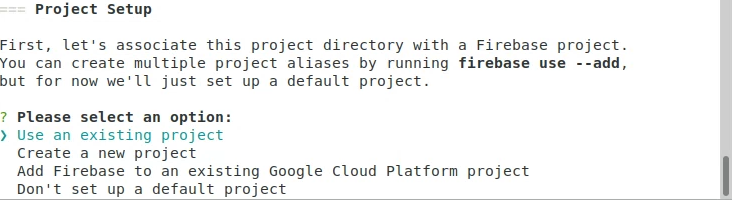
Теперь мы можем выбрать существующий проект, который мы создали ранее, для использования:

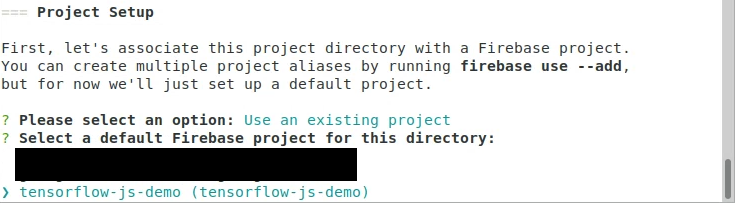
Нажмите Enter на «использовать существующий проект», а затем выберите его с помощью клавиши со стрелкой вниз, как показано ниже:

Наконец, нажмите Enter, чтобы использовать его, а затем примите значения по умолчанию на последнем всплывающем экране и скажите «Нет», чтобы настроить одностраничное приложение:

Это позволит вам разместить несколько HTML-страниц, если вы решите это сделать.
Теперь инициализация завершена, вы заметите файл firebase.json и «общедоступную» папку, созданную в каталоге, из которого мы выполнили приведенные выше команды.

Все, что нам нужно сделать сейчас, это переместить файлы, которые мы хотим развернуть, в созданную нами общую папку, и ее можно будет развернуть! Давайте сделаем это сейчас.
5. Создание веб-страницы TensorFlow.js
Загрузка сохраненной модели
Сначала давайте скопируем модель машинного обучения, которую мы сохранили ранее в лаборатории кода, в нашу общую папку, которую мы только что создали с помощью Firebase. Просто перетащите сохраненные файлы в эту папку, как показано:

Вы также заметите, что Firebase создала для нас файлы index.html и 404.html. Давайте продолжим и отредактируем index.html с помощью вашего любимого текстового редактора на вашем компьютере, чтобы мы могли добавить наш собственный код, как показано:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
В нашем новом коде для index.html выше мы указываем таблицу стилей, чтобы мы могли добавить стиль к нашей странице позже, если захотим, а также script.js для размещения кода, который нам нужно написать для использования нашего сохраненного TensorFlow.js. модель.
Давайте продолжим и создадим эти файлы сейчас и заполним их следующим образом, чтобы они делали что-то полезное:
стиль.css
/** Leave blank for now **/
скрипт.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
Если вы правильно выполнили шаги, теперь вы должны увидеть следующие отредактированные файлы в созданной нами общей папке:

Все, что нам нужно сделать сейчас, это развернуть наши файлы, чтобы мы могли проверить их работу!
6. Развертывание вашей модели и веб-сайта
Выход в эфир
Вернитесь в окно терминала, которое вы открыли в папке проекта Firebase на вашем локальном компьютере (это папка, которая содержит нашу «общедоступную» папку выше вместе с файлами инициализации Firebase).
Просто введите следующую команду, чтобы развернуть файлы общих папок:
Терминал командной строки:
firebase deploy
Дайте команде терминала завершиться, и у вас должен быть успешный выпуск вместе с URL-адресом, который вы можете использовать для его использования:

В нашем примере выше вы можете увидеть конечный URL-адрес для просмотра нашего развертывания:
https://tensorflow-js-demo.web.app (но вашим URL-адресом будет имя созданного вами проекта).
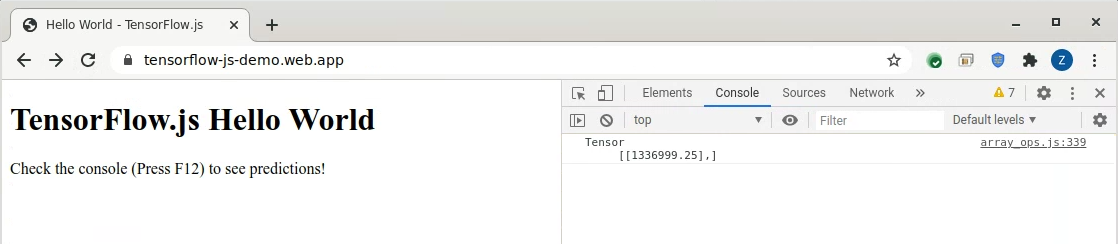
Откройте этот URL-адрес в веб-браузере, чтобы проверить его работу. В случае успеха вы должны вывести что-то вроде этого на консоль разработчика открываемой вами страницы (нажмите F12, чтобы открыть консоль разработчика).

Как вы можете видеть, загружается страница в развернутом домене, и мы правильно видим прогноз нашей модели для 1337 квадратных футов, что составляет 1 336 999,25 долларов США, что действительно является очень хорошей оценкой, поскольку мы ожидали, что это будет в 1000 раз больше квадратных футов. Мы, конечно, можем сделать столько прогнозов, сколько захотим, если вместо этого создадим приятный пользовательский интерфейс для вызова модели, и все это будет полностью выполняться на JavaScript, обеспечивая конфиденциальность и безопасность ваших запросов.
Теперь, когда ваша модель развернута и размещена, вы можете поделиться веб-сайтом с кем угодно в мире, и они смогут использовать ваше приложение на своем компьютере. Очевидно, что вы можете захотеть добавить лучший пользовательский интерфейс и сделать его великолепным, но это выходит за рамки данного руководства. Нет ограничений на количество возможных веб-приложений, которые вы можете разместить подобным образом на основе машинного обучения, которые могут работать в один клик без необходимости установки, и мы рекомендуем вам подумать о других ситуациях, в которых может быть полезна модель машинного обучения в браузере.
Мониторинг использования
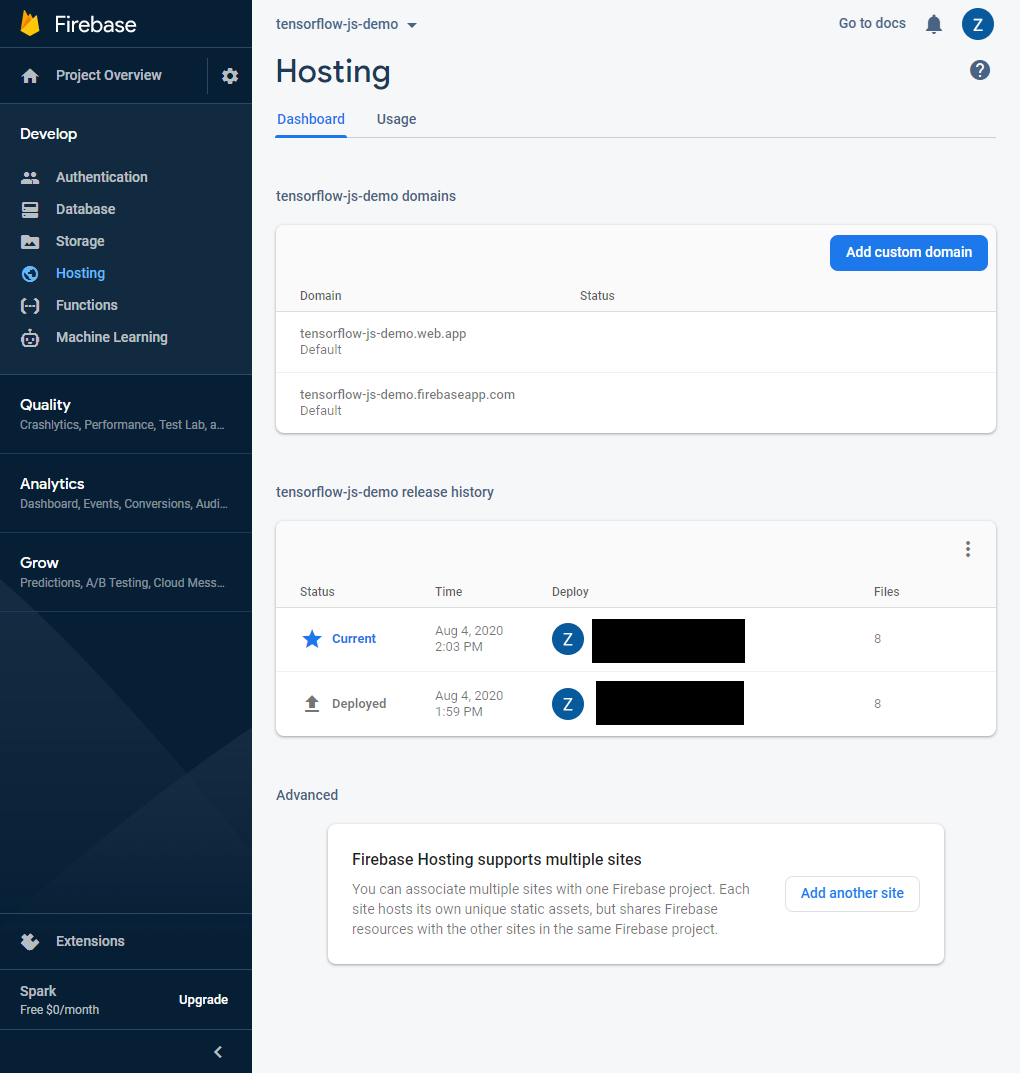
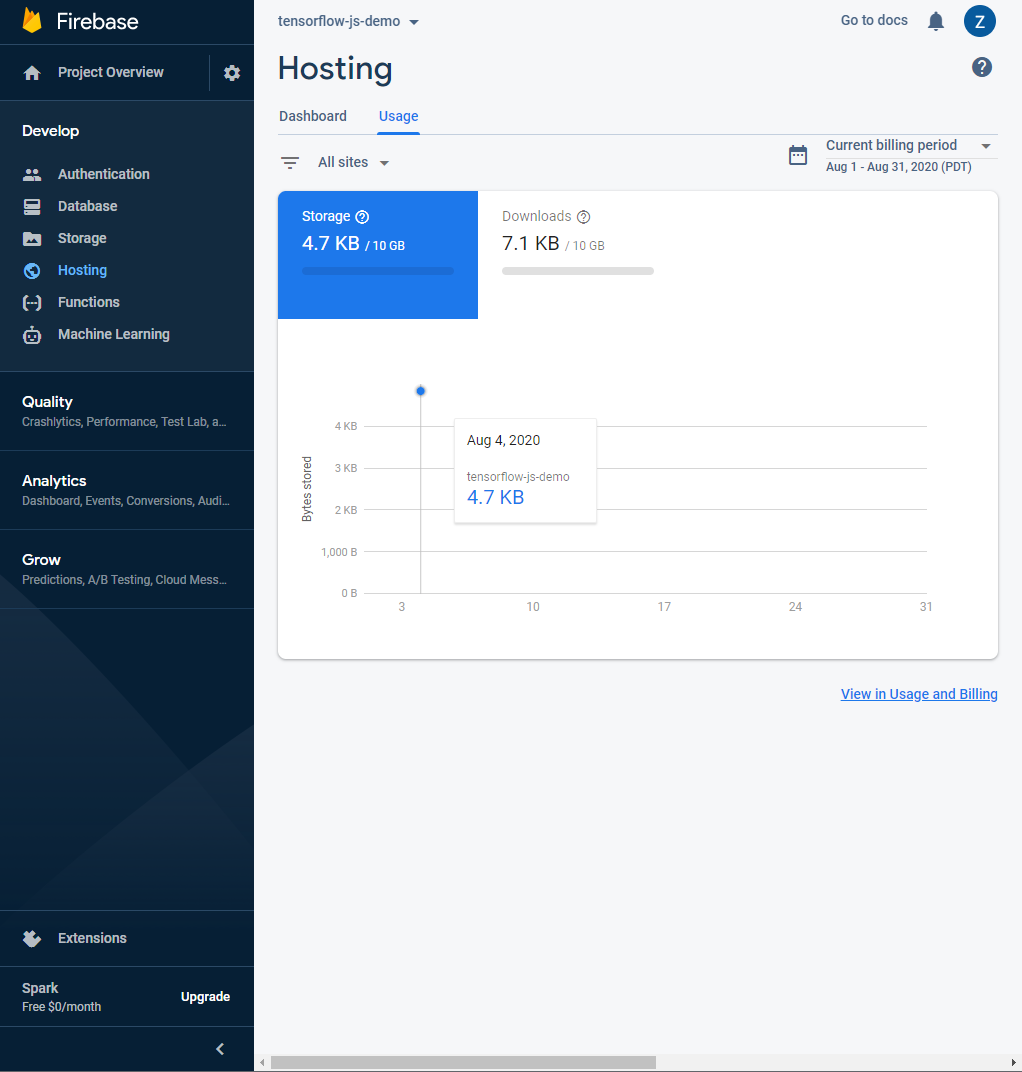
В дополнение к любой аналитике Google, которую вы можете добавить в код своего веб-сайта, Firebase также предлагает статистику версий и использования через консоль для вашего проекта. После развертывания вы увидите что-то вроде этого, что вы можете время от времени проверять по мере необходимости:


Как видите, по умолчанию на бесплатном уровне вы получаете 10 ГБ пропускной способности в месяц для размещенных файлов. Если ваш сайт более популярен, вам может потребоваться добавить учетную запись для выставления счетов, чтобы использовать больше ресурсов в течение определенного месяца. Вы можете ознакомиться с планами Firebase для более крупных проектов здесь, хотя большинство случайных пользователей прототипов, вероятно, не превысят уровень бесплатного пользования, если ваша модель небольшая и использование низкое, поэтому это отличный способ протестировать и проверить, соответствует ли она вашим потребностям, прежде чем совершать какие-либо действия. на платный план по мере развития вашего бизнеса или идеи.
7. Поздравления
Поздравляем, вы сделали первые шаги в использовании TensorFlow.js с Firebase для создания и развертывания собственной модели машинного обучения, чтобы поделиться ею со всем миром. Только представьте себе все остальное, что вы могли бы сделать, используя этот мощный и масштабируемый подход, который готов к использованию в производственных сценариях, если вы хотите, поскольку Firebase автоматически масштабируется в зависимости от спроса, поэтому независимо от того, хотят ли 10 или 10 000 пользователей использовать это, это просто сработает. .
Если вы измените какие-либо файлы, просто повторно разверните свое приложение с помощью Firebase Deploy, как и раньше, и обязательно очистите кеш браузера, чтобы гарантировать получение новой версии файлов при следующей загрузке страницы. Если у вас открыты инструменты разработчика, вы можете принудительно выполнить это на вкладке «Сеть», пока вы тестируете что-то, чтобы упростить задачу, установив флажок «отключить кеш» в верхней части этой вкладки:

Резюме
В этой лаборатории кода мы:
- Полностью с нуля определил и обучил специальную модель TensorFlow.js для прогнозирования цен на жилье.
- Зарегистрировали, настроили и установили инструменты Firebase + Firebase CLI на вашу машину разработки.
- Развернул и запустил работающий веб-сайт, который загружает нашу обученную модель с шага 1 и использует ее в реальном веб-приложении, к которому может получить доступ любой человек в любой точке мира в любом масштабе.
Что дальше?
Теперь, когда у вас есть рабочая база, с которой можно начать, какие творческие идеи вы можете придумать, чтобы расширить этот шаблон развертывания модели машинного обучения?
Нам бы хотелось, чтобы вы использовали это со своими собственными данными. Подумайте об отрасли или области, в которой вы живете или работаете. Как вы могли бы тренироваться на таких данных, чтобы делать прогнозы, которые могли бы пригодиться вам (или другим) в будущем? Недвижимость — не единственный пример, и мы рекомендуем вам применить его и к своим собственным задачам. Удачного взлома!
Не забывайте отмечать нас во всем, что вы создаете, используя #MadeWithTFJS (щелкните эту ссылку, чтобы узнать, что сделали другие), чтобы получить шанс быть представленным в социальных сетях или даже продемонстрироваться на будущих мероприятиях TensorFlow! Мы хотели бы увидеть, что вы делаете, и, конечно же, связаться с автором этой лаборатории, если у вас возникнут какие-либо отзывы или вопросы.
Дополнительные лаборатории кода TensorFlow.js для более глубокого изучения
- Напишите нейросеть с нуля в TensorFlow.js
- Распознавание звука с использованием трансферного обучения в TensorFlow.js
- Пользовательская классификация изображений с использованием трансферного обучения в TensorFlow.js

