1. מבוא
יצרתם מודל למידת מכונה בהתאמה אישית באמצעות TensorFlow.js, אבל עכשיו אתם צריכים לארח אותו במקום כלשהו כדי להשתמש בו באתר שבחרתם. יש הרבה אפשרויות לעשות זאת, אבל היום נראה כמה קל להשתמש ב-אירוח ב-Firebase, שגם יכול לספק כמה יתרונות נוספים כמו ניהול גרסאות, הצגת מודלים דרך חיבור מאובטח ועוד.
מה תפַתחו
בסדנת הקוד הזו תלמדו ליצור מערכת מקצה לקצה שיכולה לארח ולהריץ מודל TensorFlow.js מותאם אישית שנשמר, יחד עם הנכסים המשויכים שלו כמו HTML, CSS ו-JavaScript. נבנה מודל קל ופשוט מאוד שיכול לחזות ערך פלט מספרי על סמך ערך קלט מסוים (למשל, מה המחיר של בית בהתאם לשטח הריבועי שלו), ונארח אותו באמצעות Firebase Hosting כדי שניתן יהיה להשתמש בו בקנה מידה נרחב.
מה תלמדו
- איך שומרים מודל TensorFlow.js בהתאמה אישית בפורמט הנכון
- איך מגדירים חשבון Firebase לצורכי אירוח
- איך פורסים את הנכסים ב-Firebase Hosting
- איך לפרוס גרסאות חדשות של מודל.
הערה: במעבדת הקוד הזו נסביר איך לקבל מודל מאומן בהתאמה אישית ולארח אותו לצורך פריסה, ולא נסביר איך ליצור את ארכיטקטורת המודל המושלמת. לכן, נעבור במהירות על יצירת מודל למידת המכונה עצמו באמצעות דוגמה פשוטה. העקרונות יהיו זהים, לא משנה איזה מודל תיצרו בעצמכם.
שיתוף היצירות שלכם איתנו
אם יצרתם משהו מגניב באמצעות הסטאק הזה, נשמח לשמוע. נשמח לראות את היצירות שלך.
כדי להגדיל את הסיכוי שהפרויקט שלכם יוצג בבלוג של TensorFlow או באירועים עתידיים כמו Show & Tells, אתם יכולים לתייג אותנו ברשתות החברתיות באמצעות ה-hashtag #MadeWithTFJS.
2. מהו אירוח ב-Firebase?
אירוח ב-Firebase מספק אירוח מהיר ומאובטח ברמת הייצור לאפליקציית האינטרנט, לתוכן סטטי או דינמי ולמיקרו-שירותים (microservices)
בעזרת פקודה אחת, אפשר לפרוס במהירות אפליקציות אינטרנט ולהציג תוכן ב-CDN (רשת CDN) גלובלי, וכך להבטיח שהתוכן יהיה זמין עם זמן אחזור קצר כמעט בכל מקום. אפשר גם להתאים את Firebase Hosting ל-Cloud Functions או ל-Cloud Run ב-Firebase כדי ליצור ולתת אירוח למיקרו-שירותים, אבל זה לא נכלל בהיקף של סדנת הקוד הזו.
יכולות מפתחות של אירוח ב-Firebase
- הצגת תוכן בחיבור מאובטח – האינטרנט המודרני מאובטח. לרוב, כדי לגשת לחיישנים בצד הלקוח, צריך להעביר את האתר בהקשר מאובטח. פרוטוקול SSL ללא הגדרה מובנה באירוח ב-Firebase, כך שהתוכן תמיד מועבר באופן מאובטח לכל הקבצים שמתארחים.
- אירוח תוכן סטטי ודינמי וכן מיקרו-שירותים עם תמיכה באימות, כך שרק משתמשים מחוברים יוכלו לטעון או להציג את הקבצים האלה, אם ירצו.
- העברת תוכן במהירות – כל קובץ שאתם מעלים נשמר במטמון ב-SSDs בקצוות של CDN ברחבי העולם. לא משנה איפה המשתמשים נמצאים, התוכן מועבר במהירות.
- פריסת גרסאות חדשות באמצעות פקודה אחת – באמצעות ממשק שורת הפקודה של Firebase, אפשר להפעיל את האפליקציה תוך שניות.
- חזרה לאחור בלחיצה אחת – פריסות מהירות הן דבר נהדר, אבל היכולת לבטל טעויות היא דבר טוב עוד יותר. שירות האירוח של Firebase מספק ניהול מלא של גרסאות והשקות, עם אפשרות לבצע החזרה לאחור בקליק אחד.
בין שאתם פורסים דף נחיתה פשוט של אפליקציה ובין שאתם פורסים אפליקציה מסוג Progressive Web App (PWA) מורכבת, שירות האירוח מספק לכם את התשתית, התכונות והכלים שמותאמים לפריסה ולניהול של אתרים ואפליקציות.
כברירת מחדל, לכל פרויקט Firebase יש תתי-דומיינים חינמיים בדומיינים web.app ו-firebaseapp.com. שני האתרים האלה מציגים את אותו תוכן ותצורה שנפרסו. אם רוצים, אפשר גם לקשר את שם הדומיין שלכם לאתר שמתארח ב-Firebase.
שלבי ההטמעה
- הגדרת פרויקט
- התקנה והגדרה של ממשק שורת הפקודה של Firebase
- פריסה של האתר
- קישור לאפליקציית האינטרנט של Firebase לצורך מעקב אחר ביצועים (אופציונלי)
אבל לפני שאפשר לעשות את כל זה, צריך לפרוס מודל למידת מכונה ואפליקציית אינטרנט. אז בואו נעשה את זה!
3. מודל פשוט של למידת מכונה לחיזוי מחירי בתים
לצורך התרגיל הזה, נבנה מודל פשוט מאוד של למידת מכונה שמתאים לחיזוי ערכים מספריים. אנחנו ננסה להשתמש בלמידת מכונה כדי לחזות את הערך של בית בדיוני על סמך הגודל שלו בשטח רבוע, למטרות המחשה בלבד. למעשה, בדגמה הזו פשוט נכפיל את שטח הבית במטר רבוע ב-1,000 כדי לקבל את הערך החזוי שלו בנתוני האימון שלנו, אבל למידת המכונה תצטרך ללמוד את זה בעצמה.
במציאות, כדאי להשתמש בנתונים מהעולם האמיתי, שעשויים לכלול קשרים מורכבים יותר (למשל, יכול להיות שבבתים קטנים יותר, הערך הדולרי מוערך לפי 500x הגודל, אבל אחרי סף מסוים הוא הופך בהדרגה ל-1,000x וכו'). יכול להיות שתצטרכו מודל מתקדם יותר כדי ללמוד את הדרך הטובה ביותר לחזות את הערכים האלה.
המודל שיצרנו היום (רגרסיה לינארית) יכול לשמש לחיזוי של הרבה דברים אחרים, אם יש מספיק נתונים מהעולם האמיתי. קל להתחיל להשתמש בו בתרחיש לדוגמה ההיפותטי שלמעלה. עם זאת, במאמר הזה נתמקד בשמירה ופריסה של מודל, ולא בתכנון ובאופטימיזציה של מודל לתרחיש שימוש נתון. אז בואו נתחיל!
נתוני אימון ובדיקה
כל המודלים של למידת המכונה מתחילים בקבלת דוגמאות לנתוני אימון שאפשר להשתמש בהם כדי ללמד את המודל לחזות ערכים בעתיד. בדרך כלל אפשר להשתמש בנתונים כאלה ממסד נתונים, מקבץ קבצים, מקובץ CSV ועוד, אבל כאן נשתמש ב-20 דוגמאות כמערך ב-JavaScript, כפי שמתואר בהמשך. מומלץ לשכפל את הקוד הזה בסביבה שבה אתם נוהגים לכתוב קוד, למשל Glitch.com, או בכלי לעריכת טקסט מקומי אם אתם יכולים להריץ שרת ב-localhost.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
כפי שאפשר לראות, לכל נתון יש ערך תשובה תואם, שהוא הערך שננסה לחזות בעתיד (אפשר לדמיין את הערכים האלה כערכים x ו-y בתרשים 2D פשוט).
לכן, עבור הערך 800, אנחנו רוצים ליצור אומדן של תשובת פלט בסך 800,000$. לערך 900, הפלט יהיה 900,000$, וכן הלאה. בעיקרון, המספר מוכפל ב-1,000. עם זאת, מודל ה-ML לא יודע על היחס הפשוט הזה של 1,000 * N, והוא צריך ללמוד אותו בעצמו מהדוגמאות שאנחנו מספקים.
שימו לב שיש לנו גם נתוני בדיקה שהם נפרדים לחלוטין מנתוני האימון. כך אנחנו יכולים להעריך את המודל המאומן ולבדוק את הביצועים שלו בנתונים שהוא אף פעם לא ראה בעבר.
נטען את הסקריפט הזה יחד עם ספריית TensorFlow.js באמצעות ה-HTML הבא:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
אימון המודל
בשלב הבא, מוסיפים את הקוד שבהמשך לקוד ה-JS הקיים שלמעלה, בסוף הקובץ, כדי לאמן את המודל.
הוספנו תגובות לאנשים סקרנים, אבל כפי שצוין, הקודלהב הזה מתמקד יותר באירוח של מודל ששמור. בסוף המאמר יש קישורים לקורסים נוספים ב-Codelab, שבהם מוסבר בהרחבה על יצירת מודלים. בינתיים, אפשר להעתיק ולהדביק את הקוד בפרויקט.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
בעזרת הקוד שלמעלה הצלחנו לאמן מודל שיכול לחזות ערך פלט על סמך ערך הקלט. כשמריצים את הקוד שלמעלה, מקבלים תחזית של 768,073 לערך הקלט 768, והיא מודפסת במסוף הפיתוח של הדפדפן (צריך ללחוץ על F12 כדי לפתוח אותו, אם הוא עדיין לא פתוח). זהו אומדן די טוב של מחיר הבית, בהתחשב בדוגמאות שנתתנו שהיו גבוהות פי 1,000 מהנתונים שהזנתם. הערה: הערך המשוער עשוי להיות שונה במעט, וזה נורמלי.
אם אנחנו מרוצים מהביצועים האלה, כל מה שצריך לעשות עכשיו הוא לשמור את המודל הזה בדיסק כדי שנוכל להעלות אותו לאירוח ב-Firebase.
שמירת המודל
הוספת הקוד הבא לסוף הפונקציה evaluate (אחרי model.predict) שלמעלה מאפשרת לנו לייצא את המודל שנוצר אחרי השלמת האימון ישירות מדפדפן האינטרנט ולשמור אותו בדיסק, כדי שנוכל לארח אותו במקום כלשהו ולהשתמש בו בעתיד בלי צורך לאמן אותו מחדש בכל פעם שאנחנו טוענים את הדף.
model.js
await model.save('downloads://my-model');
עכשיו, אם נכנסים לדף train.html ומריצים אותו, הוא אמור לאמן את המודל (הפעולה עשויה להימשך כמה שניות) ולאחר מכן להציג בקשה להורדת המודל המאומן שנוצר.
4. הגדרת Firebase
כניסה ל-Firebase ויצירת פרויקט
אם אתם משתמשים חדשים ב-Firebase, תוכלו להירשם בקלות באמצעות חשבון Google. פשוט עוברים אל https://firebase.google.com/ ונכנסים באמצעות חשבון Google הרגיל שבו רוצים להשתמש. אחרי שתופנו לדף הבית, לוחצים על 'מעבר למסוף' בפינה הימנית העליונה של הדף:

אחרי ההפניה האוטומטית למסוף, אמור להופיע דף נחיתה שנראה בערך כך:

פשוט לוחצים על 'הוספת פרויקט' כפי שמוצג כדי ליצור פרויקט חדש ב-Firebase, נותנים לפרויקט שם ייחודי, מאשרים את התנאים ולוחצים על 'המשך'.
בשלב הבא תתבקשו להוסיף ניתוח נתונים לפרויקט. אם ברצונך לקבל גישה לניתוח נתונים כזה, אפשר להפעיל את האפשרות הזו וללחוץ על 'המשך' כפי שמוצג:

אם הכל התנהל כשורה, אמור להופיע דף עם ההודעה 'הפרויקט מוכן', כפי שמוצג בהמשך:

נהדר! יש לנו פרויקט. לוחצים על 'המשך' כדי לעבור למסוף של הפרויקט החדש שנוצר. חשוב להשאיר את הדף פתוח לשימוש מאוחר יותר, אבל בינתיים אנחנו צריכים להתקין כמה כלים.
התקנה והתחברות ל-CLI
Firebase זמין כחבילת Node NPM שאפשר להתקין ולהשתמש בה באמצעות ממשק שורת הפקודה (CLI), וכך לפרוס בקלות את הקבצים והתיקיות המקומיים ב-Firebase Hosting. במדריך של היום נשתמש בסביבת Linux, אבל אם יש לכם Windows או Mac, תוכלו לפעול לפי ההוראות כאן כדי להגדיר את הכלים של CLI במכשיר.
עם זאת, ב-Linux, קודם נתקין את NPM ואת Node.js אם הם עדיין לא מותקנים ( פועלים לפי ההוראות האלה אם משתמשים בסביבות אחרות) באמצעות 3 הפקודות הבאות בחלון מסוף:
טרמינל שורת הפקודה:
sudo apt update
טרמינל שורת הפקודה:
sudo apt install nodejs
טרמינל שורת הפקודה:
sudo apt install npm
עכשיו, אחרי שהתקנתם את Node.js ואת NPM, פשוט מריצים את הפקודות הבאות בחלון מסוף כדי להתקין את הכלים של שורת הפקודה של Firebase:
טרמינל שורת הפקודה:
sudo npm install -g firebase-tools
נהדר! עכשיו אנחנו מוכנים לקשר את פרויקט Firebase למערכת שלנו כדי שנוכל לדחוף אליו קבצים ועוד.
כניסה ל-Firebase
מריצים את הפקודה הבאה כדי להתחבר ל-Firebase באמצעות חשבון Google:
טרמינל שורת הפקודה:
firebase login
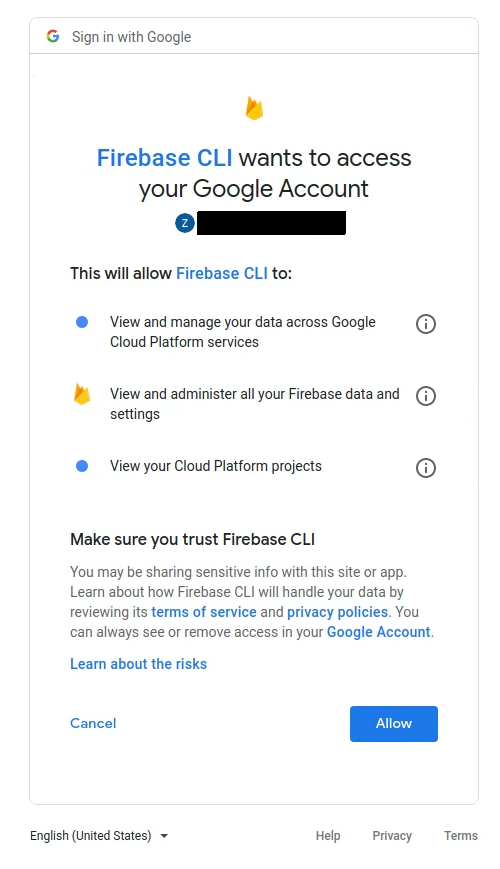
תתבקשו להעניק גישה לחשבון Google Firebase שלכם, כפי שמוצג:

מאשרים את הבקשה, ובסוף אמור להופיע דיווח על חיבור מוצלח של הכלים של שורת הפקודה לחשבון Firebase:

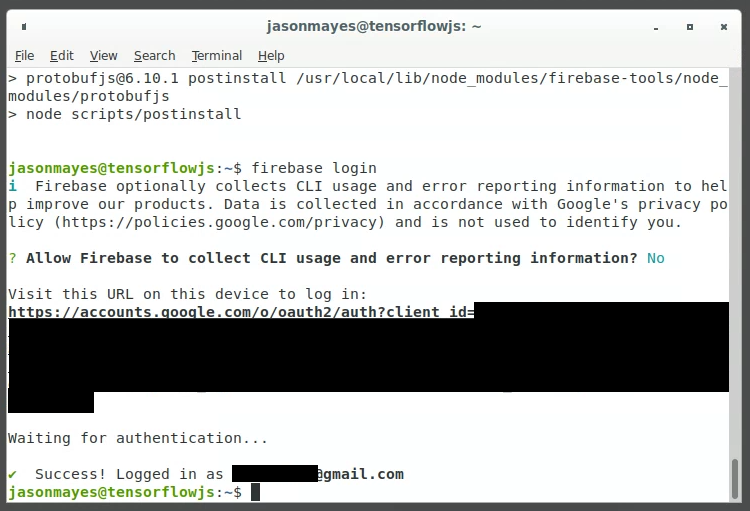
סוגרים את החלון וחוזרים למסוף שורת הפקודה שבו הקלדתם קודם. עכשיו הוא אמור להיות מוכן לקבל פקודות חדשות, כפי שמוצג בצילום המסך (הסתירנו מידע אישי בצילום המסך):

מעולה! עכשיו אנחנו מוכנים לדחוף קבצים מהמכונה המקומית לפרויקט שיצרנו.
איך מפעילים את הפרויקט לפריסה ב-Firebase Hosting
כדי לקשר את התיקייה המקומית לפרויקט Firebase, מריצים את הפקודה הבאה מהרמה הבסיסית (root) של ספריית הפרויקט המקומית (התיקייה שבה רוצים להשתמש להעלאת קבצים במהלך הפריסה).
טרמינל שורת הפקודה:
firebase init
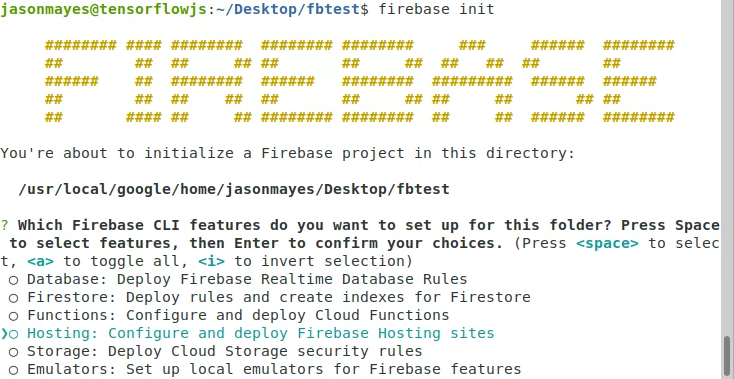
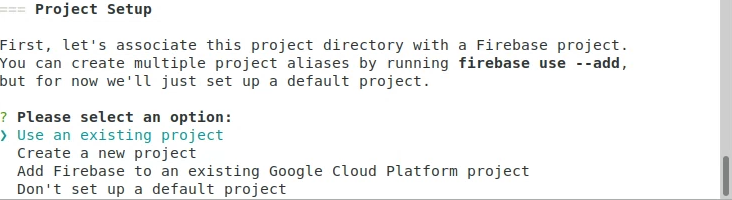
לאחר הפעלת הפקודה הזו, פשוט פועלים לפי ההוראות במסוף כדי להשלים את ההגדרה, כפי שמתואר בהמשך:

כאן אפשר פשוט לבחור באפשרות 'אירוח' באמצעות החץ למטה במקלדת, ואז ללחוץ על מקש הרווח כדי לבחור, ואז על Enter כדי לאשר.
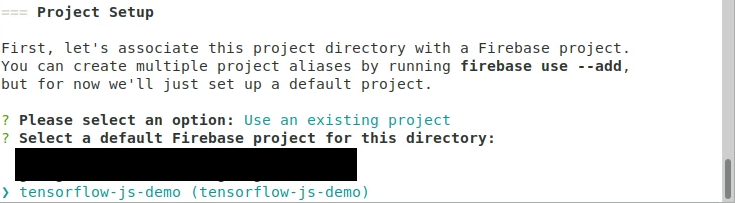
עכשיו אפשר לבחור את הפרויקט הקיים שיצרנו מקודם:

מקישים על Enter באפשרות 'שימוש בפרויקט קיים' ובוחרים בה באמצעות מקש החץ למטה, כפי שמתואר בהמשך:

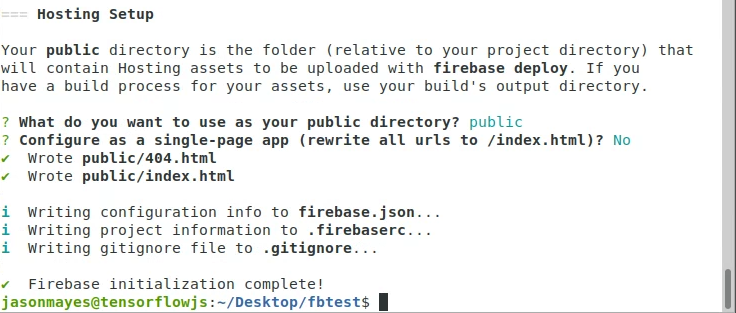
בסיום, לוחצים על Enter כדי להשתמש בו, מאשרים את הגדרות ברירת המחדל במסך האחרון שיופיע ואומרים 'לא' כדי להגדיר אותו כאפליקציית דף יחיד:

כך תוכלו לארח כמה דפי HTML, אם תרצו.
עכשיו, אחרי שההפעלה הראשונית הושלמה, תוכלו לראות שקובץ firebase.json וספרייה בשם 'public' נוצרו בספרייה שבה הפעלנו את הפקודות שלמעלה.

עכשיו כל מה שצריך לעשות הוא להעביר את הקבצים שרוצים לפרוס לתיקייה הציבורית שיצרנו, וניתן יהיה לפרוס אותם. עכשיו נבצע את הפעולה הזו.
5. יצירת דף אינטרנט של TensorFlow.js
טעינת המודל השמור
קודם כול, חשוב להעתיק את מודל הלמידה החישובית ששמרתם קודם לכן ב-codelab לתיקייה הציבורית שיצרתם עכשיו באמצעות Firebase. פשוט גוררים ומשחררים את הקבצים השמורים בתיקייה הזו, כפי שמוצג:

תוכלו גם לראות שמערכת Firebase יצרה בשבילנו את הקבצים index.html ו-404.html. עכשיו נערוך את index.html באמצעות עורך הטקסט המועדף עליכם במחשב, כדי שנוכל להוסיף קוד בהתאמה אישית משלכם, כפי שמוצג:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
בקוד החדש של index.html שציינו למעלה, ציינו גיליון סגנונות כדי שנוכל להוסיף סגנון לדף מאוחר יותר, אם נבחר לעשות זאת. בנוסף, ציינו את script.js כדי לארח את הקוד שצריך לכתוב כדי להשתמש במודל השמור של TensorFlow.js.
עכשיו נלמד איך ליצור את הקבצים האלה ולאכלס אותם באופן הבא כדי שהם יעזרו לנו:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
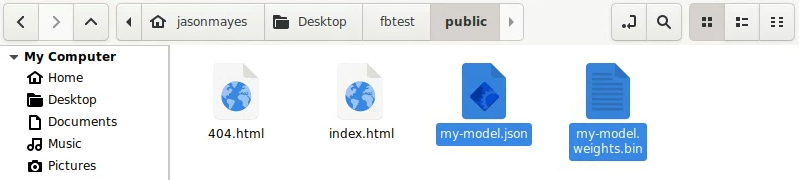
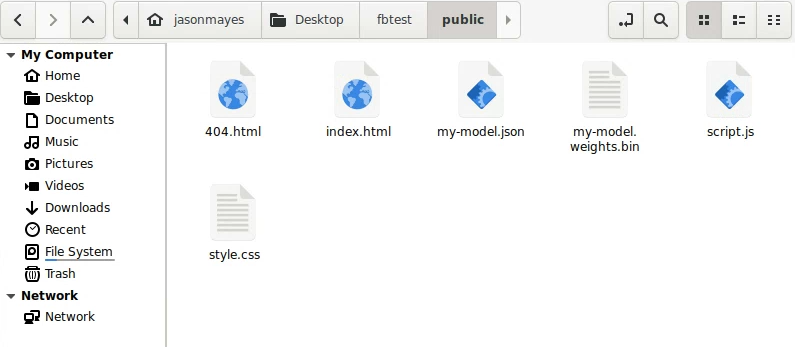
אם פעלת לפי השלבים בצורה נכונה, עכשיו אמורים להופיע בתיקייה הציבורית שיצרנו את הקבצים הערוכים הבאים:

עכשיו כל מה שצריך לעשות הוא לפרוס את הקבצים כדי שנוכל לבדוק שהם פועלים.
6. פריסה של המודל והאתר
התחלת שידור חי
חוזרים לחלון מסוף שפתחתם בתיקיית הפרויקט ב-Firebase במחשב המקומי (זו התיקייה שמכילה את התיקייה 'public' שלמעלה, יחד עם קובצי ה-init של Firebase).
כדי לפרוס את הקבצים בתיקייה הציבורית, פשוט מקלידים את הפקודה הבאה:
טרמינל שורת הפקודה:
firebase deploy
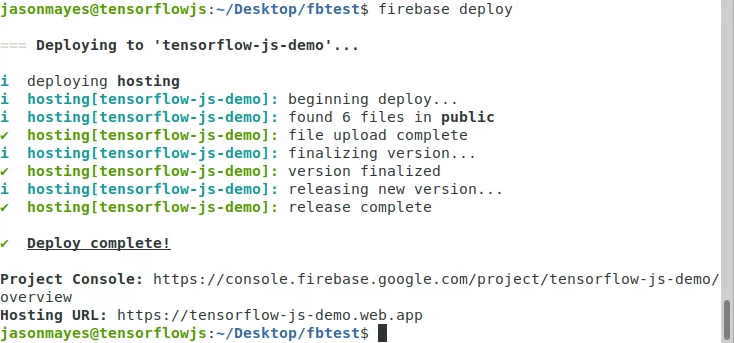
ממתינים שהפקודה במסוף תושלם, והגרסה צריכה להשתחרר עם כתובת ה-URL שבה אפשר להשתמש בה:

בדוגמה שלמעלה, כתובת ה-URL הסופית שבה אפשר לראות את הפריסה היא:
https://tensorflow-js-demo.web.app (אבל כתובת ה-URL תהיה שם הפרויקט שיצרתם).
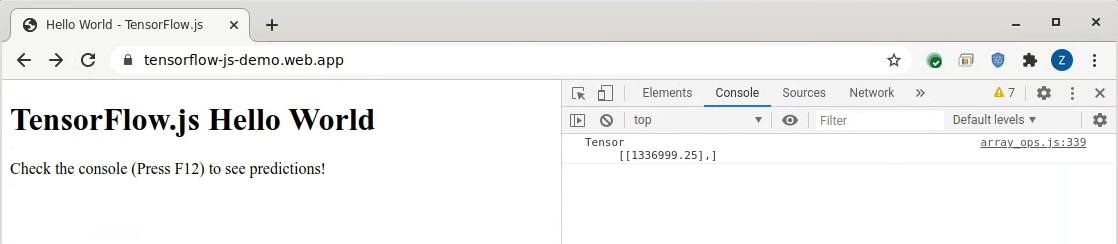
פותחים את כתובת ה-URL הזו בדפדפן אינטרנט כדי לבדוק שהיא פועלת. אם היא פועלת, אמור להופיע משהו כזה במסוף הפיתוח של הדף שפתחתם (מקישים על F12 כדי לפתוח את מסוף הפיתוח).

כפי שאפשר לראות, הדף נטען בדומיין שנפרס, ואנחנו רואים במדויק את התחזית של המודל ל-1,337 רגל רבוע, שמניבה סכום של 1,336,999.25$. זוהי הערכה טובה מאוד, כי ציפינו שהיא תהיה פי 1,000 משטח הרגל הרבוע. כמובן שאנחנו יכולים לבצע כמה תחזיות שאנחנו רוצים אם נבנה ממשק משתמש נחמד לקריאה של המודל במקום זאת, והכול יפעל לגמרי ב-JavaScript כדי לשמור על הפרטיות והאבטחה של השאילתות.
עכשיו, אחרי שהמודל שלכם נפרס והתארח, אתם יכולים לשתף את האתר עם כל אחד בעולם, והוא יוכל להשתמש באפליקציה שלכם במחשב שלו. ברור שאפשר להוסיף ממשק משתמש טוב יותר ולגרום לו להיראות נהדר, אבל זה לא נכלל בהיקף של המדריך הזה. אין מגבלה על אפליקציות האינטרנט האפשריות שאפשר לארח כך, שמבוססות על למידת מכונה ויכולות לפעול בלחיצה אחת בלי צורך בהתקנה. מומלץ לחשוב על מצבים אחרים שבהם מודל למידת מכונה בדפדפן יכול להועיל.
מעקב אחרי השימוש
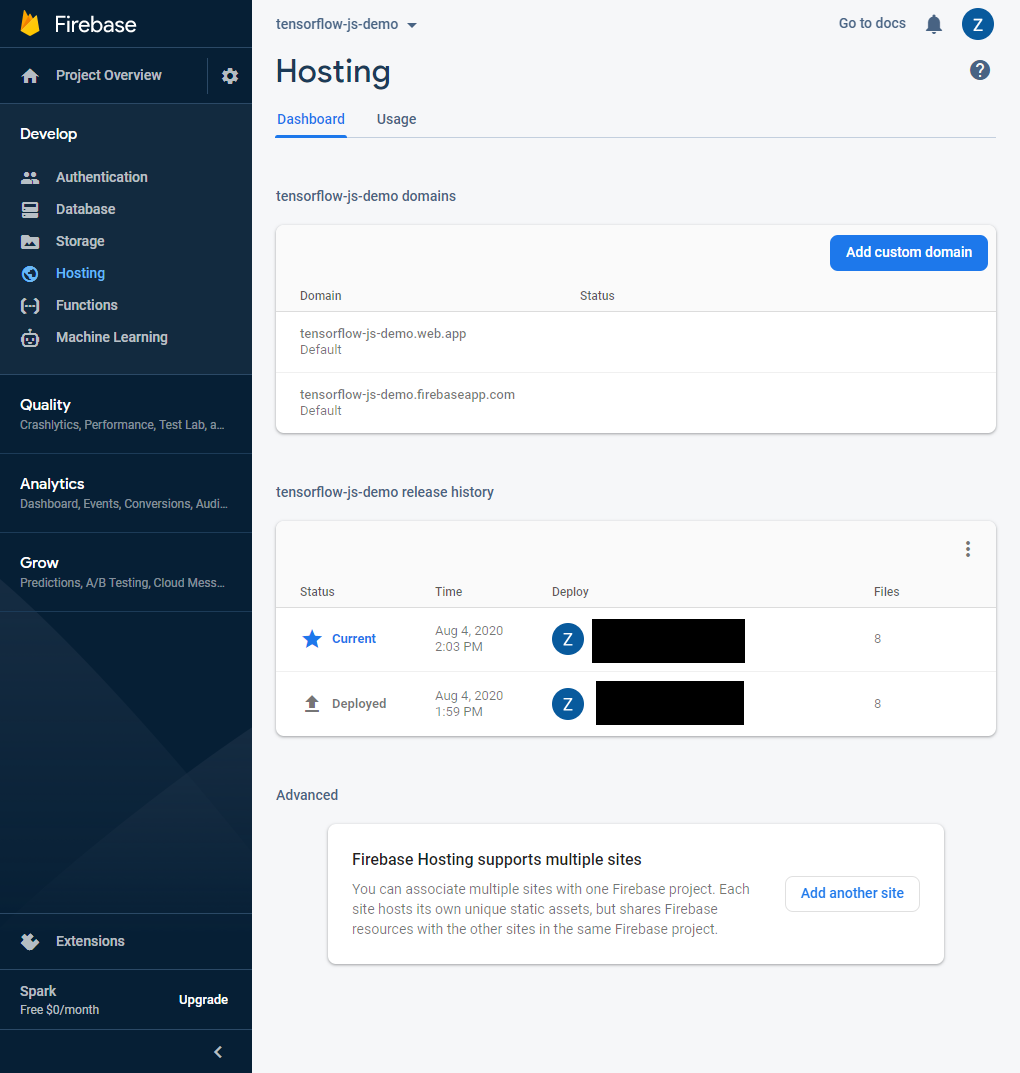
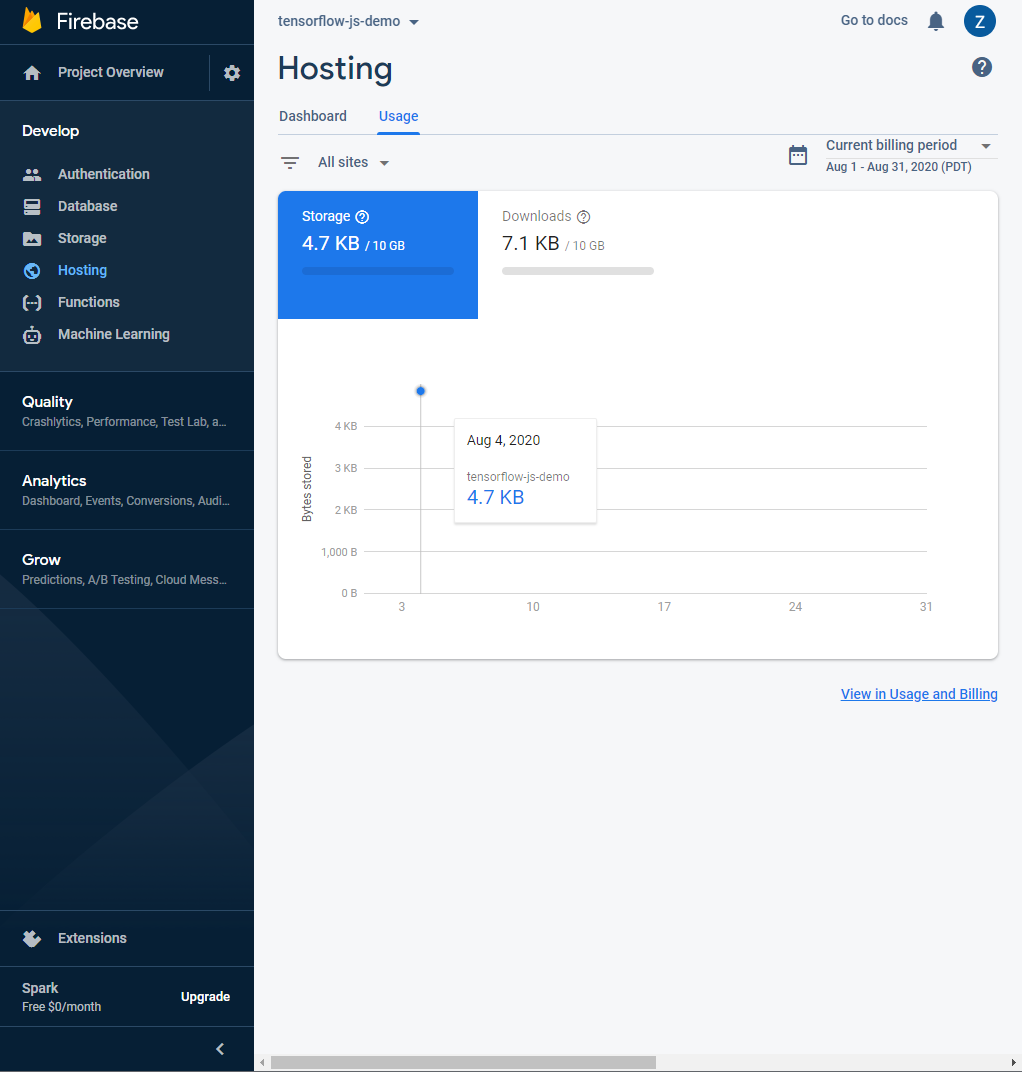
בנוסף לניתוח הנתונים של Google Analytics שאפשר להוסיף לקוד האתר, Firebase מציע גם ניהול גרסאות ונתונים סטטיסטיים לגבי שימוש דרך מסוף הפרויקט. אחרי הפריסה, תוצג הודעה דומה לזו, שאפשר לבדוק מדי פעם לפי הצורך:


כפי שאפשר לראות, כברירת מחדל, בתוכנית ללא תשלום מקבלים 10GB של רוחב פס לחודש לקבצים שמתארחים. אם האתר שלכם פופולרי יותר, יכול להיות שתצטרכו להוסיף חשבון לחיוב כדי להשתמש ביותר מ-100,000 בקשות בחודש נתון. כאן אפשר לבדוק את חבילות השירות של Firebase לפרויקטים גדולים יותר. עם זאת, רוב המשתמשים הרגילים ב-Firebase ליצירת אב טיפוס לא יחרגו מהתוכנית החינמית אם המודל שלכם קטן והשימוש בו נמוך. זוהי דרך מצוינת לבדוק אם השירות עונה על הצרכים שלכם לפני שאתם מתחייבים לחבילה בתשלום כשהעסק או הרעיון שלכם יתרחבו.
7. מזל טוב
מזל טוב, צעדתם את השלבים הראשונים בשימוש ב-TensorFlow.js עם Firebase כדי ליצור ולפרוס מודל למידת מכונה בהתאמה אישית, שתוכלו לשתף עם העולם. רק נסו לדמיין את כל הדברים האחרים שתוכלו ליצור באמצעות הגישה החזקה והמתאימה להתאמה לעומס הזו. היא מוכנה לשימוש בתרחישי ייצור, כי Firebase מתאים את עצמו באופן אוטומטי לביקוש, כך שלא משנה אם 10 או 10,000 משתמשים רוצים להשתמש בזה, זה פשוט יפעל.
אם תשנו קובץ כלשהו, תוכלו לפרוס מחדש את האפליקציה באמצעות firebase deploy כמו קודם, ולוודא שריקת המטמון של הדפדפן כדי להבטיח שתקבלו את הגרסה החדשה של הקבצים בפעם הבאה שתטענו את הדף. אם כלי הפיתוח פתוחים, אפשר לאלץ את זה בכרטיסייה 'רשת' בזמן הבדיקה. כדי לעשות זאת בקלות, מסמנים את התיבה 'השבתה של המטמון' בחלק העליון של הכרטיסייה:

סיכום
בשיעור ה-Lab הזה תלמדו:
- הגדרה ואימון של מודל TensorFlow.js בהתאמה אישית מהתחלה ועד הסוף, כדי לחזות מחירי בתים.
- נרשמתם ל-Firebase, הגדרתם את הכלים של Firebase ו-Firebase CLI והתקנתם אותם במכונה לצורכי פיתוח.
- פרסמנו והשקנו אתר פעיל שבו נטען המודל המאומן שלנו משלב 1, והוא משמש באפליקציית אינטרנט בעולם האמיתי שכל אחד יכול לגשת אליה מכל מקום בעולם, בקנה מידה נרחב.
מה השלב הבא?
עכשיו שיש לכם בסיס עבודה שאפשר להתחיל ממנו, אילו רעיונות יצירתיים אתם יכולים לחשוב עליהם כדי להרחיב את תבנית ה-boilerplate לפריסה של מודל למידת המכונה?
נשמח לראות איך משתמשים בזה עם הנתונים שלכם. כדאי לחשוב על התחום או האזור שבהם אתם גרים או עובדים. איך אפשר לאמן על נתונים כאלה כדי לבצע תחזיות שיכולות להיות שימושיות לכם (או לאחרים) בעתיד? ענף הנדל"ן הוא לא הדוגמה היחידה, ואנחנו ממליצים לכם להשתמש בשיטה הזו גם כדי להתמודד עם האתגרים שלכם. בהצלחה!
חשוב לזכור לתייג אותנו בכל מה שאתם יוצרים באמצעות #MadeWithTFJS (אפשר ללחוץ על הקישור הזה כדי לקבל השראה ממה שאנשים אחרים יצרו) כדי לקבל הזדמנות להופיע ברשתות החברתיות או אפילו להציג את היצירה באירועים עתידיים של TensorFlow. נשמח לראות מה יצרתם, וכמובן לפנות למחבר של הקודלאב הזה אם יש לכם משוב או שאלות.
Codelabs נוספים בנושא TensorFlow.js לקבלת מידע מעמיק יותר
- כתיבת רשת עצבית מאפס ב-TensorFlow.js
- זיהוי אודיו באמצעות למידת העברה ב-TensorFlow.js
- סיווג תמונות בהתאמה אישית באמצעות למידת העברה ב-TensorFlow.js

