1. Introduzione
Hai creato un modello di machine learning personalizzato con TensorFlow.js, ma ora devi ospitarlo su un sito da utilizzare su un sito web di tua scelta. Esistono molte opzioni per farlo, ma oggi vedremo quanto sia facile utilizzare Firebase Hosting, che può anche offrirti alcuni vantaggi extra, come il controllo delle versioni, la pubblicazione dei modelli tramite una connessione sicura e altro ancora, pronti all'uso.
Cosa creerai
In questo lab di codice creerai un sistema end-to-end completo in grado di ospitare ed eseguire un modello TensorFlow.js salvato personalizzato insieme ai relativi asset come HTML, CSS e JavaScript. Creeremo un modello molto semplice e leggero in grado di prevedere un valore numerico di output dato un valore di input (ad es. qual è il prezzo di una casa in base alla metratura) e ospitarlo tramite Firebase Hosting in modo che possa essere utilizzato su larga scala.
Cosa imparerai a fare
- Come salvare un modello TensorFlow.js personalizzato nel formato corretto
- Come configurare un account Firebase per l'hosting
- Come eseguire il deployment degli asset su Firebase Hosting
- Come eseguire il deployment delle nuove versioni di un modello.
Nota: l'obiettivo di questo lab sul codice è come ospitare un modello addestrato personalizzato e ospitarlo per il deployment, piuttosto che un corso su come creare l'architettura perfetta del modello, quindi passeremo rapidamente alla creazione del modello di machine learning stesso con un esempio banale. I principi saranno gli stessi, indipendentemente dal modello che finirai per creare personalmente.
Condividi con noi ciò che crei
Se hai creato qualcosa di interessante con questo stack, faccelo sapere. Ci piacerebbe vedere le tue creazioni.
Taggaci sui social media utilizzando l'hashtag #MadeWithTFJS per avere la possibilità che il tuo progetto venga pubblicato sul blog di TensorFlow o anche eventi futuri come il nostro programma Informa.
2. Che cos'è Firebase Hosting?
Firebase Hosting fornisce hosting rapido e sicuro di livello enterprise per app web, contenuti statici / dinamici e microservizi
Con un singolo comando puoi eseguire rapidamente il deployment delle app web e pubblicare i contenuti su una rete CDN (Content Delivery Network) globale, garantendo che i tuoi contenuti siano disponibili con bassa latenza praticamente ovunque. Puoi anche accoppiare Firebase Hosting con Firebase Cloud Functions o Cloud Run per creare e ospitare anche i microservizi, ma questo non rientra nell'ambito di questo codelab.
Funzionalità chiave di Firebase Hosting
- Pubblica i contenuti tramite una connessione sicura: il web moderno è sicuro. Spesso per accedere ai sensori sul lato client, il sito deve essere implementato in un contesto sicuro. SSL a configurazione zero è integrato in Firebase Hosting, quindi i contenuti vengono sempre pubblicati in modo sicuro per tutti i file ospitati.
- Ospita contenuti statici e dinamici e microservizi con supporto per l'autenticazione in modo che solo gli utenti che hanno eseguito l'accesso possano caricare / visualizzare questi file, se lo desiderano.
- Fornisci rapidamente i contenuti: ogni file che carichi viene memorizzato nella cache sulle unità SSD sui dispositivi perimetrali CDN di tutto il mondo. Ovunque si trovino gli utenti, i contenuti vengono pubblicati rapidamente.
- Esegui il deployment di nuove versioni con un solo comando: grazie all'interfaccia a riga di comando di Firebase, puoi rendere la tua app operativa in pochi secondi.
- Rollback con un clic: le implementazioni veloci sono un'ottima cosa, ma essere in grado di annullare gli errori è ancora meglio. Firebase Hosting offre il controllo completo delle versioni e la gestione delle release con rollback con un solo clic.
Che tu stia eseguendo il deployment di una semplice pagina di destinazione dell'app o di una complessa app web progressiva (PWA), Hosting ti offre l'infrastruttura, le funzionalità e gli strumenti su misura per il deployment e la gestione di siti web e app.
Per impostazione predefinita, ogni progetto Firebase dispone di sottodomini senza costi sui domini web.app e firebaseapp.com. Questi due siti gestiscono gli stessi contenuti e la stessa configurazione di cui è stato eseguito il deployment. Se vuoi, puoi anche collegare il tuo nome di dominio a un sito ospitato da Firebase.
Passaggi per l'implementazione
- Configura un progetto
- Installare e configurare l'interfaccia a riga di comando di Firebase
- Esegui il deployment del sito
- (Facoltativo) Link all'app web Firebase per il monitoraggio delle prestazioni
Ma prima di poter fare tutto questo, abbiamo bisogno di un modello di machine learning e di un'app web di cui eseguire il deployment. Creiamone uno!
3. Un semplice modello di machine learning per prevedere i prezzi delle abitazioni
Ai fini di questo esercizio, creeremo un modello ML molto semplice che prevede valori numerici. Cercheremo di utilizzare il machine learning per prevedere il valore di una casa fittizia, date le sue dimensioni in piedi quadrati, solo a scopo illustrativo. Infatti, per questa demo faremo semplicemente 1000 volte i piedi quadrati della casa per ottenere il valore previsto per i nostri dati di addestramento, ma il machine learning dovrà imparare questo aspetto da solo.
In realtà si potrebbe scegliere di utilizzare dati del mondo reale che possono avere relazioni più complesse (ad esempio, forse per le case più piccole la sua dimensione è solo 500 volte maggiore per stimare il valore monetario, ma dopo una certa soglia diventa gradualmente 1000x ecc.) e potrebbe essere necessario un modello più avanzato per imparare il modo migliore per prevedere quei valori.
Il modello che creeremo oggi (regressione lineare) potrebbe essere utilizzato per prevedere molte altre cose, sulla base di un volume sufficiente di dati reali, ed è semplice iniziare a utilizzare per il caso d'uso ipotetico di cui sopra. Tuttavia, oggi ci concentriamo su come salvare ed eseguire il deployment di un modello oppure come progettarne e ottimizzarne uno per un determinato caso d'uso. Mettiamoci al lavoro.
Formazione e Dati dei test
Tutti i modelli di ML iniziano con l'ottenimento di alcuni dati di addestramento di esempio che possiamo utilizzare per insegnare al modello a essere in grado di prevedere valori in futuro. Di solito è possibile prendere questi dati da un database, una cartella di file, un file CSV o altro, ma in questo caso eseguiremo direttamente l'hardcode di 20 esempi sotto forma di array in JavaScript, come mostrato di seguito. Ti consigliamo di replicare questo codice in un ambiente in cui sei disponibile per la programmazione al momento, come Glitch.com, o in un tuo editor di testo locale, se sei in grado di eseguire un server su localhost.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Come puoi vedere per ogni dato, abbiamo un valore di risposta corrispondente, che è il valore che cercheremo di prevedere in futuro (potresti immaginare questi valori come i valori x e y su un semplice grafico 2D).
Quindi, per il valore 800,vogliamo produrre una stima di risposta di output di 800.000 $. Per il valore 900, produrremo 900.000 $e così via. In pratica il numero viene moltiplicato per 1000. Tuttavia, il modello di ML non conosce questa semplice relazione di 1000 * N e deve apprenderla da solo dagli esempi forniti.
Nota come abbiamo anche alcuni dati di test completamente separati dai dati di addestramento. In questo modo, possiamo valutare il modello addestrato per vedere le sue prestazioni su dati mai visti prima.
Caricheremo questo script insieme alla libreria TensorFlow.js utilizzando il seguente codice HTML:
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Addestramento del modello
Ora è il momento di addestrare il modello aggiungendo il seguente codice al nostro codice JS esistente alla fine del file.
Sono stati aggiunti commenti per le persone curiose, ma come accennato in questo codelab, si tratta più di prendere un modello salvato e ospitarlo. Alla fine sono presenti altri codelab per comprendere meglio la creazione del modello. Per il momento puoi copiare e incollare il codice nel tuo progetto.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
Utilizzando il codice precedente, siamo stati in grado di addestrare un modello in grado di prevedere un valore di output dato il valore di input. Eseguendo il codice sopra ottengo una previsione di 768.073 per il valore di input 768 che viene stampato alla console sviluppatori del browser (premi F12 per aprirlo se non lo hai già aperto). Questa è una stima abbastanza buona del prezzo delle abitazioni, dato che abbiamo fornito esempi 1000 volte superiori rispetto all'input. Nota: il valore previsto potrebbe essere leggermente diverso ed è normale.
Se le prestazioni erano soddisfacenti, ora dobbiamo solo salvare il modello su disco per poterlo caricare su Firebase Hosting.
Salvataggio del modello
L'aggiunta del codice di seguito alla fine della funzione di valutazione (dopo model.predict) sopra riportata ci consente di esportare il modello risultante dopo che l'addestramento è stato completato direttamente dal browser web e di salvarlo su disco in modo da poterlo ospitare da qualche parte e utilizzarlo in futuro senza dover riaddestrare ogni volta che carichiamo la pagina.
model.js
await model.save('downloads://my-model');
Se ora visiti train.html ed esegui la pagina, il modello dovrebbe essere addestrato (l'operazione potrebbe richiedere alcuni secondi) e poi chiederti di scaricare il modello addestrato risultante al termine dell'operazione.
4. Configurazione di Firebase
Accedi a Firebase e crea un progetto
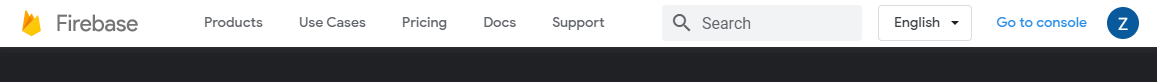
Se non hai mai utilizzato Firebase, puoi registrarti facilmente con il tuo Account Google. Vai alla pagina https://firebase.google.com/ e accedi con il normale Account Google che vuoi utilizzare. Quando si apre la home page, fai clic su "Vai alla console" in alto a destra nella pagina:

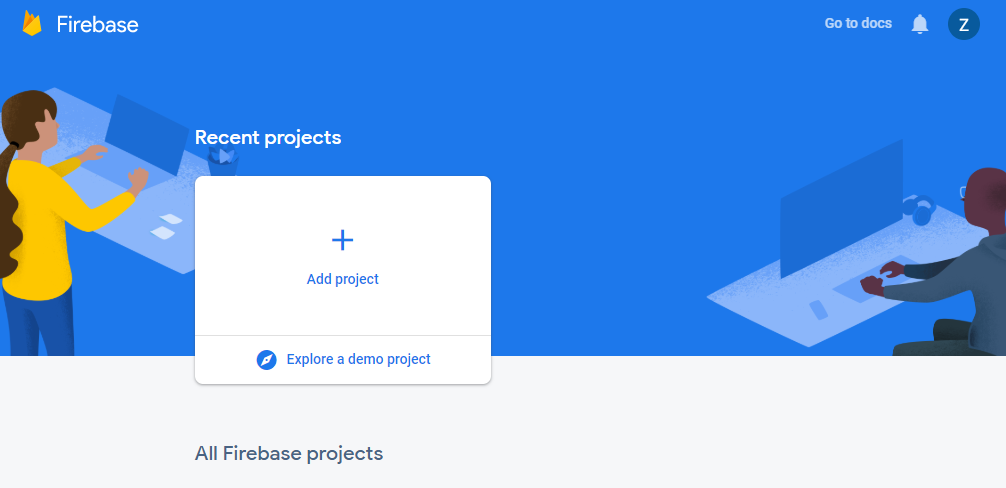
Una volta eseguito il reindirizzamento alla console, dovresti vedere una pagina di destinazione simile alla seguente:

Fai clic su Aggiungi progetto come mostrato per creare un nuovo progetto Firebase, assegna un nome univoco al progetto, accetta i termini e fai clic su Continua.
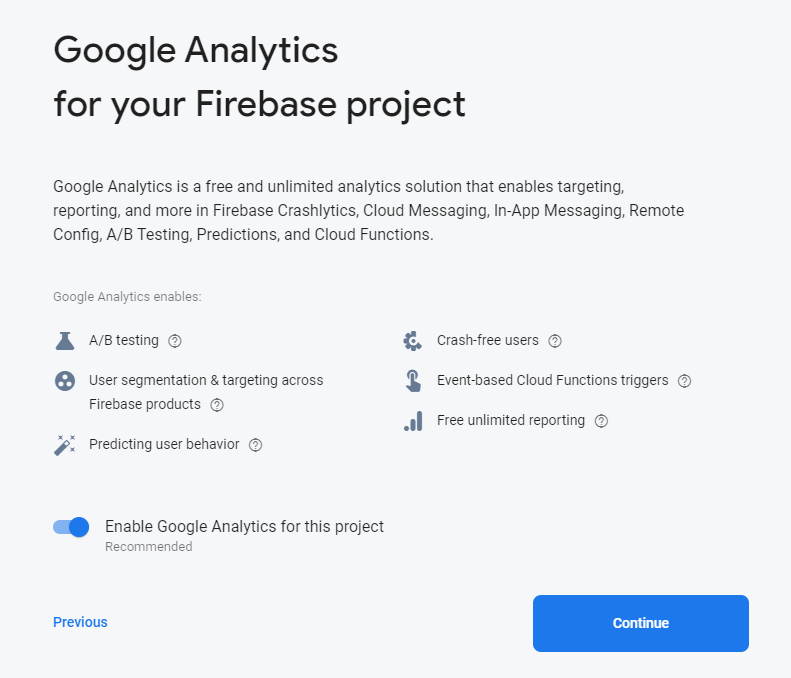
Ti verrà poi chiesto se vuoi aggiungere dati e analisi al tuo progetto. Se vuoi avere accesso a tali dati e analisi, attiva questa opzione e fai clic su Continua come mostrato di seguito:

Se tutto è andato a buon fine, dovresti visualizzare una pagina di progetto pronto, come mostrato di seguito:

Bene! Abbiamo un progetto. Fai clic su Continua per accedere alla console del progetto appena creato. Tieni aperta la pagina per utilizzarla in seguito, ma per il momento dobbiamo installare alcuni strumenti.
Installazione e connessione dell'interfaccia a riga di comando
Firebase è disponibile come pacchetto Node NPM che puoi installare e utilizzare tramite l'interfaccia a riga di comando (CLI), che semplifica il deployment di file e cartelle locali su Firebase Hosting. Per il tutorial di oggi utilizzeremo un ambiente Linux, ma se hai Windows o Mac, puoi seguire queste istruzioni per configurare gli strumenti dell'interfaccia a riga di comando sul tuo dispositivo.
In Linux, tuttavia, installeremo prima NPM e Node.js, se non lo è già (segui queste istruzioni se utilizzi altri ambienti) utilizzando i tre comandi seguenti in una finestra del terminale:
Terminale a riga di comando:
sudo apt update
Terminale a riga di comando:
sudo apt install nodejs
Terminale a riga di comando:
sudo apt install npm
Ora che Node.js e NPM sono installati, devi semplicemente eseguire il comando seguente in una finestra del terminale per installare gli strumenti a riga di comando Firebase:
Terminale a riga di comando:
sudo npm install -g firebase-tools
Bene. Ora siamo pronti a connettere il nostro progetto Firebase al nostro sistema per eseguire il push dei file e altro ancora.
Accedere a Firebase
Accedi a Firebase utilizzando il tuo Account Google eseguendo questo comando:
Terminale a riga di comando:
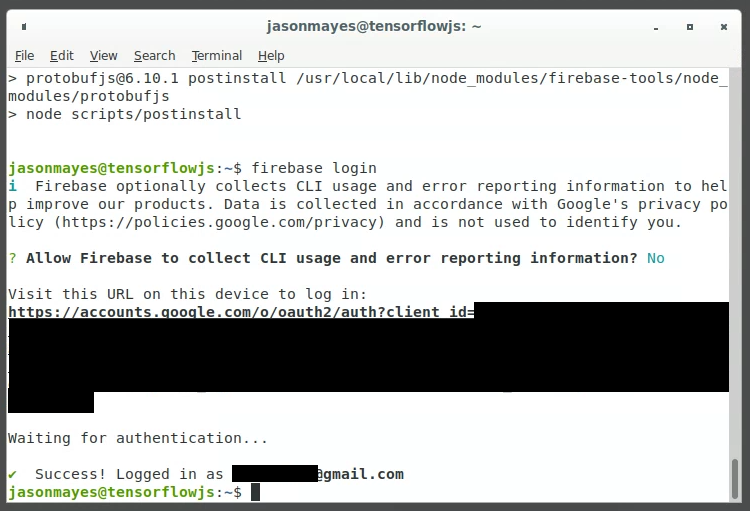
firebase login
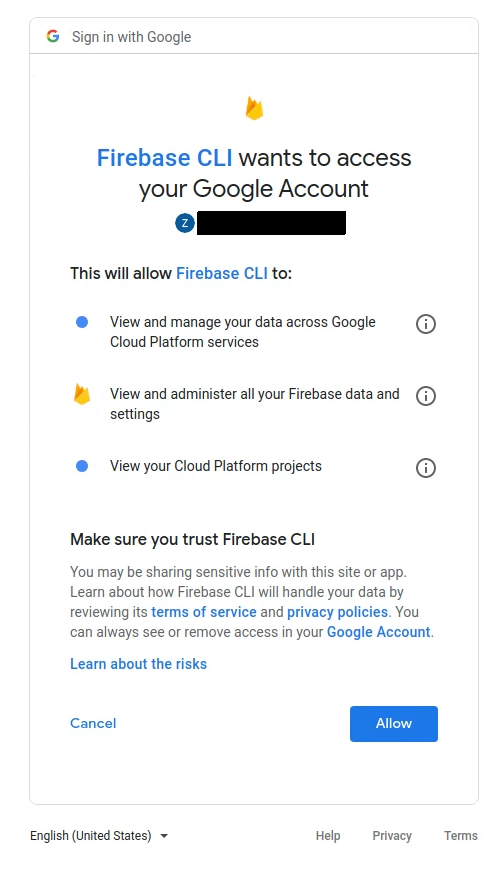
Ti verrà chiesto di concedere l'accesso al tuo account Google Firebase come mostrato di seguito:

Consenti questa operazione. Dovresti vedere una connessione degli strumenti a riga di comando all'account Firebase:

Chiudi la finestra e torna al terminale della riga di comando in cui stavi digitando in precedenza, che ora dovrebbe essere pronto ad accettare i nuovi comandi, come mostrato (abbiamo nascosto eventuali informazioni private nello screenshot):

Complimenti Ora siamo pronti per eseguire il push dei file nel progetto creato dal nostro computer locale.
Inizializzazione del progetto per il deployment su Firebase Hosting
Per connettere la tua cartella locale al progetto Firebase, esegui questo comando dalla directory radice della directory locale del progetto (la cartella che vuoi utilizzare per caricare i file da cui esegui il deployment).
Terminale a riga di comando:
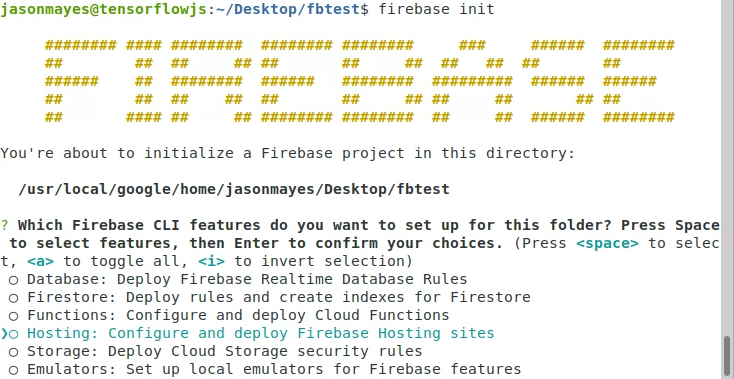
firebase init
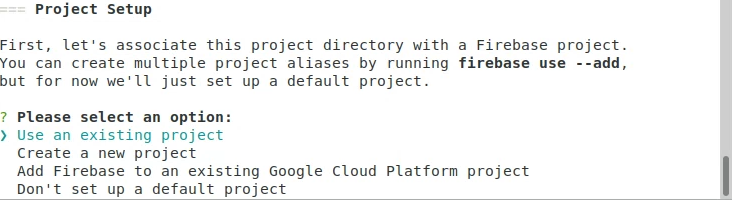
Dopo aver eseguito questo comando, segui semplicemente le istruzioni nel terminale per completare la configurazione come illustrato di seguito:

Qui possiamo semplicemente selezionare Hosting utilizzando la Freccia giù sulla tastiera, quindi premere la barra spaziatrice per selezionare e poi Invio per confermare.
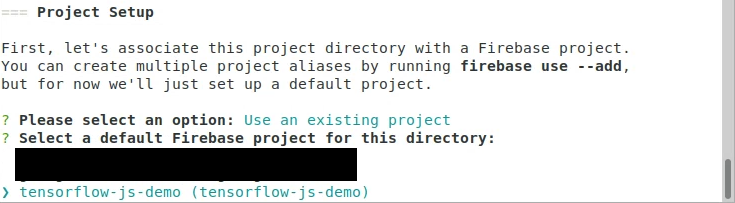
Ora possiamo selezionare il progetto esistente creato in precedenza da utilizzare:

Premi Invio per "Utilizza un progetto esistente" e selezionalo con il tasto Freccia giù come mostrato di seguito:

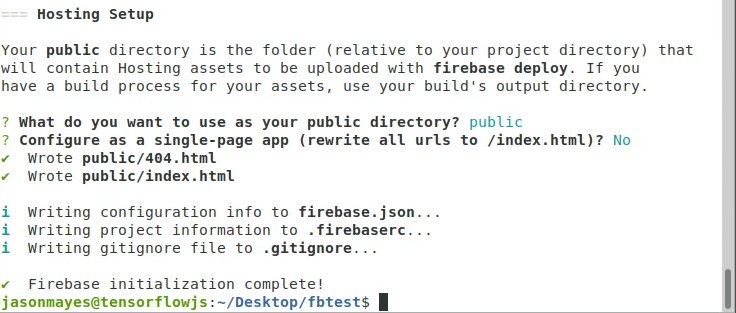
Infine premi Invio per utilizzarlo, quindi accetta i valori predefiniti nella schermata finale che viene visualizzata e di' "No". da configurare come applicazione a pagina singola:

In questo modo potrai ospitare più pagine HTML, se necessario.
Ora l'inizializzazione è completa, noterai un file firebase.json e un file "pubblico" è stata creata nella directory da cui abbiamo eseguito i comandi sopra indicati.

A questo punto non dobbiamo fare altro che spostare i file di cui vogliamo eseguire il deployment nella cartella pubblica che abbiamo creato e sarà tutto pronto per il deployment. Ed è quello che faremo ora.
5. Creazione della pagina web TensorFlow.js
Caricamento del modello salvato in corso...
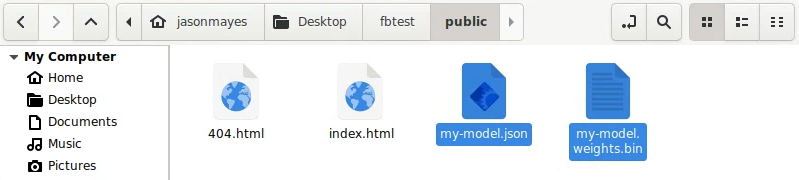
Innanzitutto, assicuriamoci di copiare il modello di machine learning salvato in precedenza nel codelab nella cartella pubblica che abbiamo appena creato con Firebase. È sufficiente trascinare i file salvati in questa cartella come mostrato di seguito:

Noterai anche che Firebase ha creato i file index.html e 404.html per noi. Proviamo a modificare index.html utilizzando il tuo editor di testo preferito sul tuo computer in modo da poter aggiungere il nostro codice personalizzato, come mostrato di seguito:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
Nel nuovo codice del file index.html riportato sopra specifichiamo un foglio di stile in modo da poter aggiungere lo stile alla nostra pagina in un secondo momento, se scegliamo di farlo, e script.js per ospitare il codice da scrivere per utilizzare il modello salvato di TensorFlow.js.
Andiamo avanti creando questi file e completandoli come segue in modo che facciano qualcosa di utile:
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
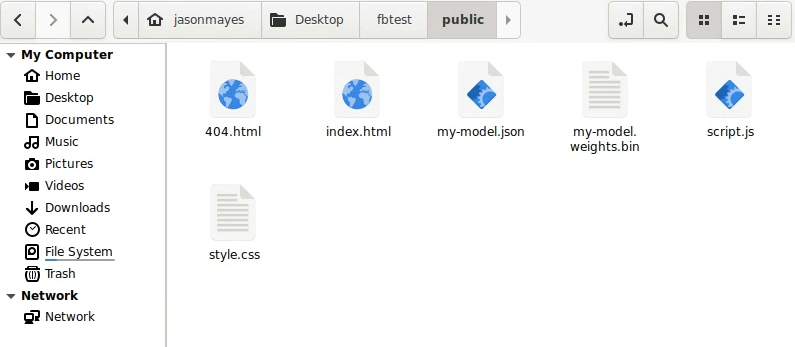
Se hai eseguito correttamente i passaggi, ora dovresti vedere i seguenti file modificati nella cartella pubblica che abbiamo creato:

A questo punto non dobbiamo fare altro che eseguire il deployment dei file per verificare che funzioni.
6. Deployment del modello e del sito web
Trasmissione dal vivo
Torna alla finestra del terminale che hai aperto nella cartella del progetto Firebase del tuo computer locale (questa è la cartella che contiene la nostra cartella pubblica sopra i file init di Firebase).
Per eseguire il deployment dei file delle cartelle pubbliche, digita semplicemente quanto segue:
Terminale a riga di comando:
firebase deploy
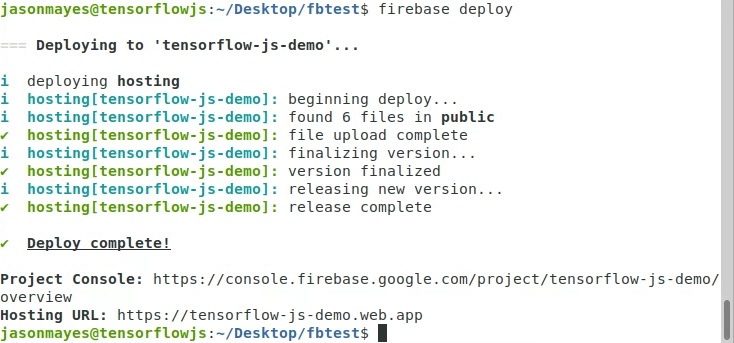
Lascia il comando Terminale. Dovresti avere una release completata correttamente insieme all'URL che puoi usare per utilizzarlo:

Nell'esempio sopra riportato, l'URL finale per visualizzare la nostra implementazione è:
https://tensorflow-js-demo.web.app (ma il tuo URL sarà il nome del progetto che hai creato).
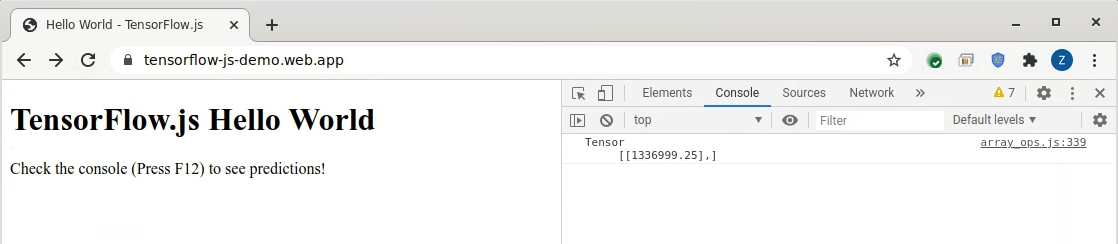
Apri questo URL in un browser web per verificare che funzioni. In caso di esito positivo, dovresti stampare qualcosa di simile nella console per gli sviluppatori della pagina che apri (premi F12 per aprire la console degli sviluppatori).

Come puoi vedere la pagina viene caricata sul dominio distribuito, e correttamente possiamo vedere la previsione del nostro modello per 1337 piedi quadrati, che risulta come $1.336.999,25 che è una stima davvero buona,poiché ci aspettavamo che fosse 1000 volte i piedi quadrati. Ovviamente possiamo fare tutte le previsioni che vogliamo se creassimo una bella interfaccia utente per chiamare il modello e tutto questo verrebbe eseguito interamente in JavaScript mantenendo le tue query private e sicure.
Ora che il tuo modello è stato sottoposto a deployment e ospitato, puoi condividere il sito web con chiunque al mondo, che potrà utilizzare la tua applicazione sul proprio computer. È ovvio che potresti voler aggiungere un'interfaccia utente migliore e farla apparire al meglio, ma questo non rientra nello scopo di questo tutorial. Non c'è limite alle possibili app web che potresti ospitare come questa, basate sul machine learning, che possono funzionare con un solo clic senza necessità di installazione e ti invitiamo a pensare ad altre situazioni che potrebbero trarre vantaggio da un modello di machine learning integrato nel browser.
Monitoraggio dell'utilizzo
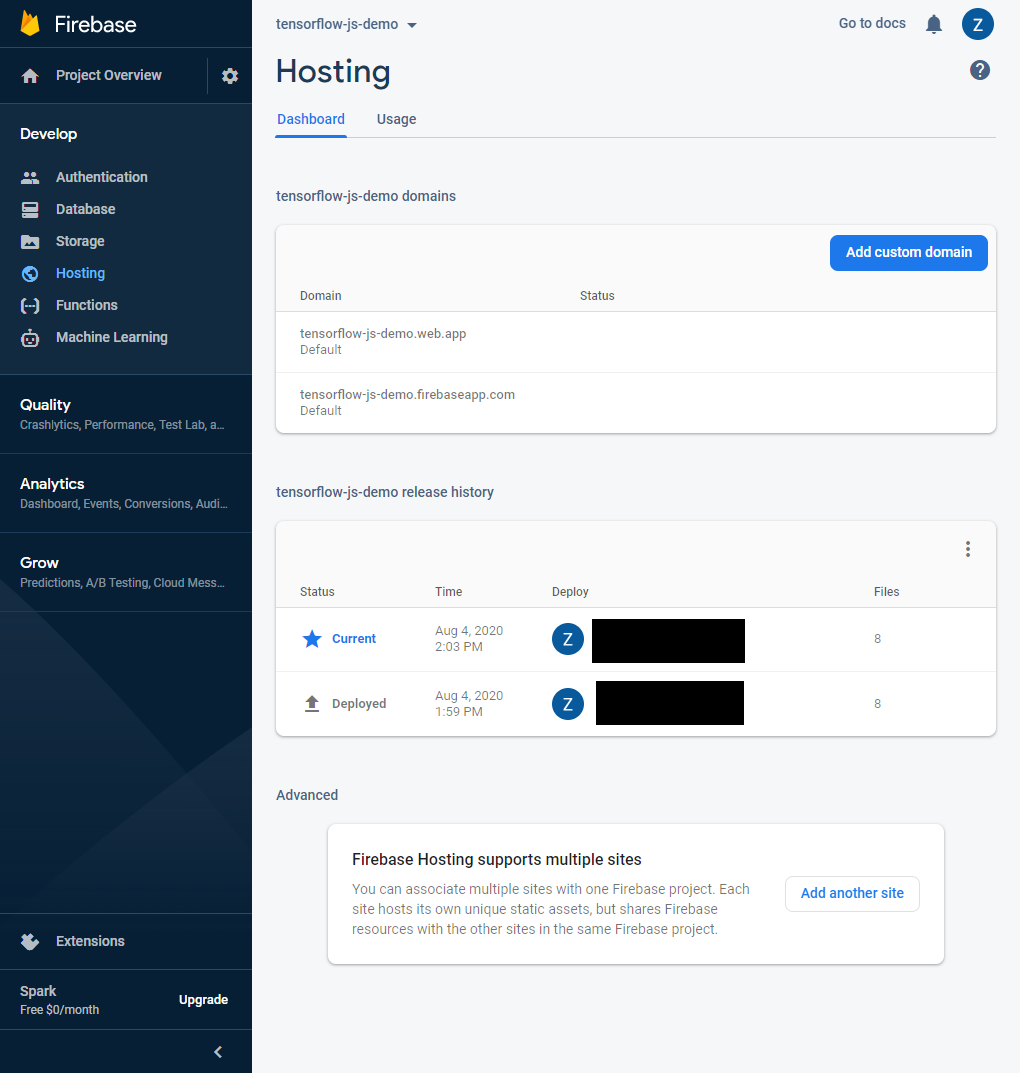
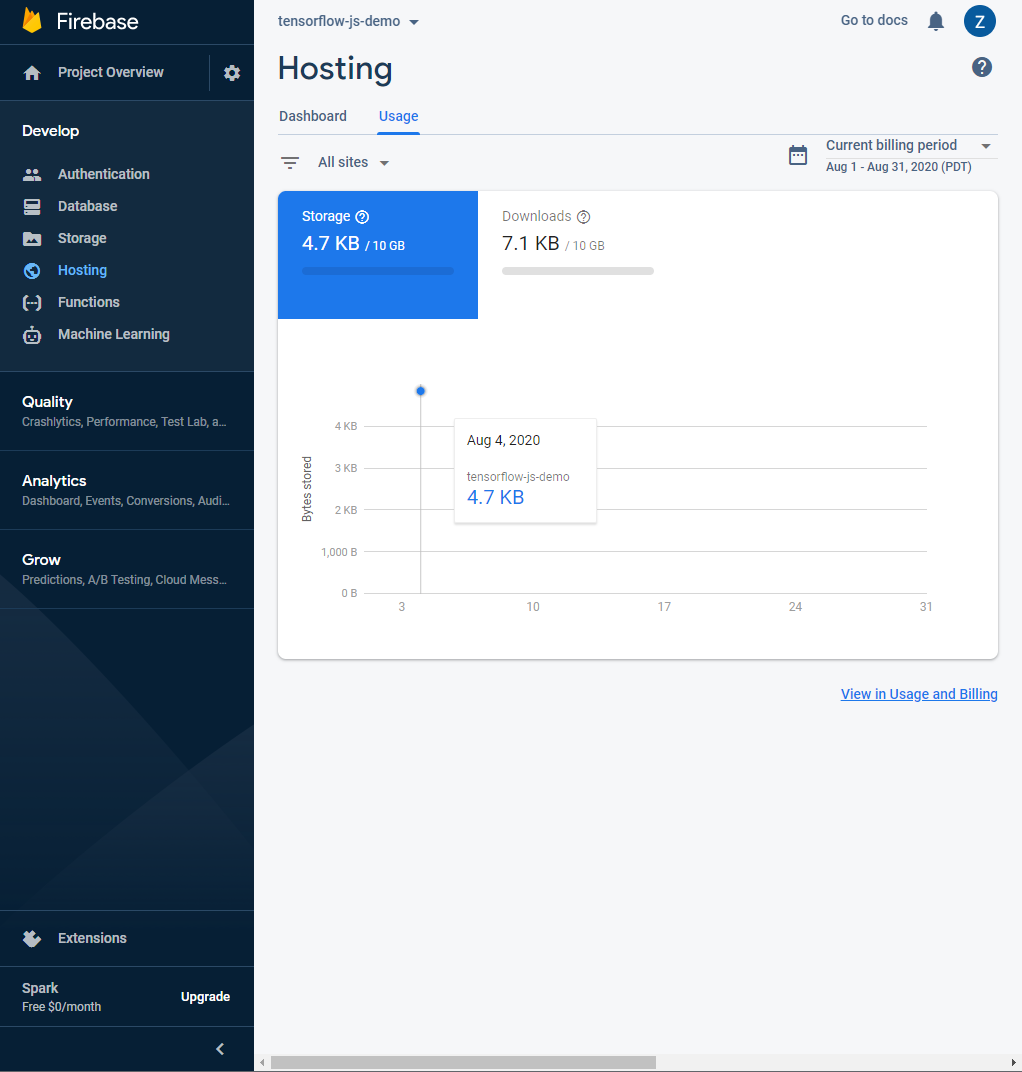
Oltre a Google Analytics che potresti aggiungere al codice del tuo sito web, Firebase offre anche statistiche di utilizzo e controllo delle versioni tramite la console per il tuo progetto. Dopo il deployment, vedrai qualcosa di simile a questo, che puoi controllare di tanto in tanto, se necessario:


Come puoi vedere, per impostazione predefinita, nel livello senza costi ricevi 10 GB di larghezza di banda al mese per i file ospitati. Se il tuo sito è più visitato, potresti dover aggiungere un account di fatturazione per utilizzarne più di uno in un determinato mese. Puoi dare un'occhiata ai piani Firebase per progetti più grandi qui, anche se la maggior parte degli utenti occasionali per i prototipi probabilmente non supererà il livello senza costi se il tuo modello è ridotto e l'utilizzo è ridotto. Questo è un ottimo modo per testare e verificare che soddisfi le tue esigenze prima di impegnarti in un piano a pagamento per far crescere la tua attività o idea.
7. Complimenti
Complimenti, hai fatto i primi passi nell'utilizzo di TensorFlow.js con Firebase per creare ed eseguire il deployment di un modello di machine learning personalizzato in modo da poterlo condividere con il mondo. Immagina tutte le altre cose che potresti ottenere con questo approccio potente e scalabile, che è pronto per i casi d'uso di produzione, se lo desideri, poiché Firebase scala automaticamente in base alla domanda, quindi non importa se 10 o 10.000 utenti vogliono utilizzare questo approccio, funzionerà senza problemi.
Se modifichi uno dei tuoi file, esegui di nuovo il deployment dell'app utilizzando Firebase Deployment come prima e assicurati di svuotare la cache del browser per assicurarti di scaricare la nuova versione dei file al successivo caricamento della pagina. Se gli strumenti per sviluppatori sono aperti, puoi forzare l'operazione nella scheda Network mentre stai testando le cose per semplificare le cose selezionando l'opzione "Disabilita cache" casella di controllo nella parte superiore di questa scheda:

Riepilogo
In questo codelab:
- Ho definito e addestrato un modello TensorFlow.js personalizzato interamente da zero per prevedere i prezzi delle abitazioni.
- Registrazione, configurazione e installazione degli strumenti dell'interfaccia a riga di comando di Firebase + Firebase sulla tua macchina di sviluppo.
- Deployment e lancio di un sito web funzionante che carica il nostro modello addestrato dal passaggio 1 e lo utilizza in un'applicazione web reale, accessibile a chiunque, ovunque nel mondo, su larga scala.
Passaggi successivi
Ora che hai una base operativa, quali idee creative puoi trovare per ampliare il boilerplate di deployment di questo modello di machine learning?
Ci farebbe piacere se utilizzassi questo strumento con i tuoi dati. Pensa al settore o alla zona in cui vivi o lavori. Come puoi addestrare sulla base di questi dati per fare previsioni che potrebbero essere utili per te (o per altri) in futuro? Il settore immobiliare non è l'unico esempio in questo caso e ti incoraggiamo ad applicare questo approccio anche alle tue sfide. In bocca al lupo!
Ricordati di taggarci in tutto ciò che crei utilizzando #MadeWithTFJS (fai clic su questo link per trovare idee su ciò che hanno realizzato altri utenti) per avere la possibilità di essere presentato sui social media o anche in occasione di futuri eventi TensorFlow. Ci piacerebbe vedere cosa realizzi e, ovviamente, contatta l'autore di questo codelab in caso di feedback o domande.
Altri codelab TensorFlow.js per approfondire
- Crea una rete neurale da zero in TensorFlow.js
- Riconoscimento audio mediante Transfer Learning in TensorFlow.js
- Classificazione personalizzata di immagini mediante Transfer Learning in TensorFlow.js
