1. บทนำ
เราจึงสร้างโมเดลแมชชีนเลิร์นนิงที่กำหนดเองด้วย TensorFlow.js แต่ปัจจุบันคุณต้องโฮสต์โมเดลดังกล่าวไว้ที่ใดก็ได้เพื่อใช้ในเว็บไซต์ที่ต้องการ การดำเนินการดังกล่าวทำได้หลายวิธี แต่ในวันนี้เราจะเห็นว่าการใช้โฮสติ้งของ Firebase นั้นง่ายดายเพียงใด ซึ่งก็มีประโยชน์เพิ่มเติมบางอย่าง เช่น การกำหนดเวอร์ชัน รูปแบบการแสดงผลผ่านการเชื่อมต่อที่ปลอดภัย และอื่นๆ อีกมากมาย
สิ่งที่คุณจะสร้าง
ใน Code Lab นี้ คุณจะสร้างระบบแบบครบวงจรที่สามารถโฮสต์และเรียกใช้โมเดล TensorFlow.js แบบกำหนดเองที่บันทึกไว้พร้อมกับเนื้อหาที่เกี่ยวข้อง เช่น HTML, CSS และ JavaScript เราจะสร้างโมเดลที่เรียบง่ายมากๆ ซึ่งสามารถคาดการณ์ค่าเอาต์พุตตัวเลขสำหรับค่าอินพุตบางอย่าง (เช่น บ้านราคาเป็นตารางฟุตเท่ากับราคาเท่าไหร่) และโฮสต์ผ่าน Firebase Hosting เพื่อให้ใช้งานได้ในวงกว้าง
สิ่งที่คุณจะได้เรียนรู้
- วิธีบันทึกโมเดล TensorFlow.js ที่กำหนดเองในรูปแบบที่ถูกต้อง
- วิธีตั้งค่าบัญชี Firebase สำหรับโฮสติ้ง
- วิธีทำให้เนื้อหาของคุณใช้งานได้ในโฮสติ้งของ Firebase
- วิธีทำให้โมเดลเวอร์ชันใหม่ใช้งานได้
หมายเหตุ: จุดมุ่งเน้นของ Code Lab นี้คือวิธีการนำโมเดลที่ผ่านการฝึกแบบกำหนดเองมาโฮสต์เพื่อนำไปใช้งาน แทนที่จะเป็นหลักสูตรการสร้างสถาปัตยกรรมโมเดลที่สมบูรณ์แบบ ดังนั้นเราจะไปที่การสร้างโมเดลแมชชีนเลิร์นนิงอย่างรวดเร็วด้วยตัวอย่างเล็กๆ น้อยๆ หลักการที่ใช้จะเหมือนกันไม่ว่าคุณจะสร้างแบบจำลองแบบใดขึ้นมาเอง
แชร์สิ่งที่คุณทำกับเรา
หากคุณใช้สแต็กนี้สร้างสรรค์คอนเทนต์เจ๋งๆ ก็บอกได้เลย เราอยากเห็นผลงานของคุณ
แท็กเราบนโซเชียลมีเดียโดยใช้แฮชแท็ก #MadeWithTFJS เพื่อลุ้นให้โปรเจ็กต์ของคุณปรากฏบนบล็อก TensorFlow หรือแม้แต่กิจกรรมในอนาคตอย่าง Show & บอกต่อ
2. โฮสติ้งของ Firebase คืออะไร
Firebase Hosting ให้บริการโฮสติ้งระดับเวอร์ชันที่ใช้งานจริงที่รวดเร็วและปลอดภัยสำหรับเว็บแอป เนื้อหาแบบคงที่ / แบบไดนามิก และ Microservice
ด้วยคำสั่งเดียว คุณสามารถทำให้เว็บแอปใช้งานได้อย่างรวดเร็วและแสดงเนื้อหาไปยัง CDN ทั่วโลก (เครือข่ายนำส่งข้อมูล) เพื่อให้มั่นใจว่าเนื้อหาของคุณจะพร้อมใช้งานโดยมีเวลาในการตอบสนองต่ำเกือบทุกที่ นอกจากนี้คุณยังจับคู่โฮสติ้งของ Firebase กับ Cloud Functions หรือ Cloud Run ของ Firebase เพื่อสร้างและโฮสต์ Microservice ได้อีกด้วย แต่อยู่นอกเหนือขอบเขตของ Codelab นี้
ความสามารถที่สำคัญของโฮสติ้งของ Firebase
- แสดงเนื้อหาผ่านการเชื่อมต่อที่ปลอดภัย - เว็บสมัยใหม่มีความปลอดภัย บ่อยครั้งในการเข้าถึงเซ็นเซอร์ในฝั่งไคลเอ็นต์ เว็บไซต์จะต้องแสดงผ่านบริบทที่ปลอดภัย โฮสติ้งของ Firebase เป็น SSL ที่ไม่ต้องกำหนดค่าใดๆ ระบบจึงนำส่งเนื้อหาอย่างปลอดภัยเสมอสำหรับไฟล์ทั้งหมดที่โฮสต์
- โฮสต์เนื้อหาแบบคงที่และแบบไดนามิกรวมถึง Microservice ที่มีการสนับสนุนสำหรับการตรวจสอบสิทธิ์ เพื่อให้เฉพาะผู้ใช้ที่เข้าสู่ระบบเท่านั้นที่สามารถโหลด / ดูไฟล์เหล่านั้นได้ถ้าต้องการ
- ส่งเนื้อหาอย่างรวดเร็ว - ไฟล์แต่ละไฟล์ที่คุณอัปโหลดจะได้รับการแคชบนดิสก์ Solid ที่ CDN EDGE ทั่วโลก ไม่ว่าผู้ใช้ของคุณอยู่ที่ไหน เนื้อหาจะถูกนำเสนออย่างรวดเร็ว
- ทำให้เวอร์ชันใหม่ใช้งานได้ด้วยคำสั่งเดียว - เมื่อใช้อินเทอร์เฟซบรรทัดคำสั่ง Firebase คุณจะเริ่มต้นใช้งานแอปได้ในไม่กี่วินาที
- ย้อนกลับได้ในคลิกเดียว - การใช้งานได้อย่างรวดเร็วนั้นเป็นเรื่องดี แต่หากเลิกทำการกระทำที่ผิดพลาดได้ก็ดียิ่งขึ้นไปอีก โฮสติ้งของ Firebase ให้คุณจัดการรุ่นและเวอร์ชันเต็มได้ด้วยการย้อนกลับด้วยคลิกเดียว
ไม่ว่าคุณจะทำให้หน้า Landing Page ของแอปใช้งานง่ายหรือ Progressive Web App (PWA) ที่ซับซ้อน โฮสติ้งก็มีโครงสร้างพื้นฐาน ฟีเจอร์ และเครื่องมือที่ปรับแต่งมาเพื่อการทำให้ใช้งานได้และการจัดการเว็บไซต์และแอป
โดยค่าเริ่มต้น โปรเจ็กต์ Firebase ทุกโปรเจ็กต์จะมีโดเมนย่อยฟรีในโดเมน web.app และ firebaseapp.com เว็บไซต์ 2 แห่งนี้แสดงเนื้อหาและการกำหนดค่าที่ทำให้ใช้งานได้เหมือนกัน คุณสามารถเชื่อมต่อชื่อโดเมนของคุณเองกับเว็บไซต์ที่โฮสต์ด้วย Firebase ได้เช่นกัน หากต้องการ
ขั้นตอนการติดตั้งใช้งาน
- ตั้งค่าโปรเจ็กต์
- ติดตั้งและกําหนดค่าอินเทอร์เฟซบรรทัดคำสั่ง Firebase
- ทำให้เว็บไซต์ใช้งานได้
- ลิงก์ไปยังเว็บแอป Firebase เพื่อการตรวจสอบประสิทธิภาพ (ไม่บังคับ)
แต่ก่อนที่เราจะดำเนินการดังกล่าวได้ เราจำเป็นต้องมีโมเดลแมชชีนเลิร์นนิงและเว็บแอปเพื่อทำให้ใช้งานได้ มาสร้างกัน
3. โมเดลแมชชีนเลิร์นนิงแบบง่ายสำหรับคาดการณ์ราคาบ้าน
สำหรับวัตถุประสงค์ของแบบฝึกหัดนี้ เราจะสร้างโมเดล ML แบบง่ายที่คาดคะเนค่าตัวเลข เราจะพยายามใช้แมชชีนเลิร์นนิงเพื่อทำนายมูลค่าของบ้านสมมติโดยกำหนดขนาดเป็นตารางฟุตเพื่อการอธิบายเท่านั้น อันที่จริงแล้ว การสาธิตนี้เราจะเพิ่มพื้นที่ 1, 000 เท่าของตารางฟุตของบ้านเพื่อให้ได้ค่าที่คาดการณ์ไว้สำหรับข้อมูลการฝึกของเรา แต่แมชชีนเลิร์นนิงจะต้องเรียนรู้เรื่องนี้ด้วยตัวเอง
ในความเป็นจริง คุณจะเลือกใช้ข้อมูลในชีวิตจริงซึ่งอาจมีความสัมพันธ์ที่ซับซ้อนกว่า (เช่น สำหรับบ้านขนาดเล็ก จะต้องมีขนาดเพียง 500 เท่าของค่าประมาณมูลค่าเงินดอลลาร์ แต่หลังจากเกณฑ์หนึ่งแล้ว เกณฑ์นั้นจะค่อยๆ เปลี่ยนเป็น 1, 000 เท่า เป็นต้น) และคุณอาจต้องใช้โมเดลขั้นสูงกว่านั้นเพื่อเรียนรู้วิธีที่ดีที่สุดในการคาดการณ์ค่าเหล่านั้น
โมเดลที่เราจะสร้างในวันนี้ (การถดถอยเชิงเส้น) สามารถใช้เพื่อคาดการณ์สิ่งต่างๆ มากมายที่ให้ข้อมูลจริงที่เพียงพอ และง่ายต่อการเริ่มต้นใช้งานสำหรับกรณีการใช้งานสมมติข้างต้น อย่างไรก็ตาม สิ่งที่เรามุ่งเน้นในวันนี้คือการเรียนรู้วิธีบันทึกและติดตั้งใช้งานโมเดล เทียบกับการออกแบบและเพิ่มประสิทธิภาพโมเดลสำหรับกรณีการใช้งานหนึ่งๆ มาดูกันเลย
การฝึกอบรมและ ข้อมูลการทดสอบ
โมเดล ML ทั้งหมดเริ่มต้นด้วยการรับตัวอย่างข้อมูลการฝึกที่เรานำไปใช้สอนโมเดลให้คาดการณ์ค่าในอนาคตได้ โดยทั่วไปแล้ว คุณอาจใช้ข้อมูลนี้จากฐานข้อมูล โฟลเดอร์ของไฟล์ CSV หรือมากกว่า แต่ในที่นี้เราจะฮาร์ดโค้ดตัวอย่าง 20 รายการโดยตรงเป็นอาร์เรย์ใน JavaScript ดังที่แสดงด้านล่าง เราขอแนะนำให้จำลองโค้ดนี้ในสภาพแวดล้อมที่คุณพอใจในการเขียนโค้ด เช่น Glitch.com หรือตัวแก้ไขข้อความของคุณเองในเครื่องหากคุณเรียกใช้เซิร์ฟเวอร์บน localhost
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
ดังที่คุณเห็นสำหรับข้อมูลทุกชิ้น เรามีค่าคำตอบที่สอดคล้องกัน ซึ่งเป็นค่าที่เราจะลองทำและคาดการณ์ในอนาคต (คุณอาจจินตนาการว่าค่าเหล่านี้เป็นค่า x และ y ในกราฟ 2 มิติแบบง่าย)
ดังนั้นสำหรับค่า 800 เราต้องการสร้างเอาต์พุตคำตอบโดยประมาณที่ $800,000 สำหรับค่า 900 เราจะแสดงผลเป็น $900,000 เป็นต้น โดยพื้นฐานแล้ว จำนวนคูณด้วย 1000 อย่างไรก็ตาม โมเดล ML ไม่ทราบเกี่ยวกับความสัมพันธ์ง่ายๆ ของ 1000 * N นี้ และต้องเรียนรู้ด้วยตนเองจากตัวอย่างที่เราให้ไว้
นอกจากนี้ โปรดสังเกตวิธีที่เรามีข้อมูลการทดสอบบางส่วนที่แยกจากข้อมูลการฝึกโดยสิ้นเชิง วิธีนี้จะช่วยให้เราสามารถประเมินโมเดลที่ได้รับการฝึกเพื่อดูว่าโมเดลทำงานได้ดีแค่ไหนบนข้อมูลที่ไม่เคยเห็นมาก่อน
เราจะโหลดสคริปต์นี้พร้อมกับไลบรารี TensorFlow.js โดยใช้ HTML ต่อไปนี้
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
การฝึกโมเดล
ต่อไปก็ถึงเวลาฝึกโมเดลโดยเพิ่มโค้ดด้านล่างลงในโค้ด JS ที่มีอยู่ของเราที่ด้านบนในตอนท้ายของไฟล์
เราเพิ่มความคิดเห็นขึ้นเพื่อผู้สงสัยใคร่รู้ แต่อย่างที่ได้กล่าวไปแล้ว Codelab นี้เป็นมากกว่าเรื่องการเอาโมเดลที่บันทึกไว้มาโฮสต์ มี Codelab เพิ่มเติมที่ลิงก์ไว้ในตอนท้ายหากคุณต้องการทำความเข้าใจเกี่ยวกับการสร้างโมเดลโดยละเอียด ในตอนนี้คุณสามารถคัดลอกและวางโค้ดลงในโปรเจ็กต์ได้
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
การใช้โค้ดข้างต้นทำให้เราสามารถฝึกโมเดลที่สามารถคาดการณ์ค่าเอาต์พุตที่เป็นค่าอินพุตได้ การเรียกใช้โค้ดด้านบนเราได้รับการคาดคะเนที่ 768,073 สำหรับค่าอินพุต 768 ซึ่งพิมพ์ไปยัง Play Console ของเบราว์เซอร์ของคุณ (กด F12 เพื่อเปิดหากคุณยังไม่ได้เปิด) นี่เป็นค่าประมาณของราคาบ้านที่ดีพอสมควรที่เราได้ให้ตัวอย่างไว้สูงกว่าข้อมูลที่ป้อน 1000 เท่า หมายเหตุ: ค่าที่คาดการณ์ไว้ของคุณอาจแตกต่างออกไปเล็กน้อยและเป็นเรื่องปกติ
หากพอใจกับประสิทธิภาพนี้แล้ว สิ่งที่ต้องทำตอนนี้ก็เพียงแค่บันทึกโมเดลนี้ลงในดิสก์เพื่อให้เราอัปโหลดไปยังโฮสติ้งของ Firebase ได้
การบันทึกโมเดล
การเพิ่มโค้ดด้านล่างลงท้ายฟังก์ชันประเมิน (หลัง model.predict) ข้างต้น ช่วยให้เราส่งออกโมเดลที่ได้หลังการฝึกเสร็จสมบูรณ์จากเว็บเบราว์เซอร์โดยตรงและบันทึกลงในดิสก์แล้ว เพื่อที่เราจะได้โฮสต์ที่ใดที่หนึ่งและนำไปใช้ในอนาคตได้โดยไม่ต้องฝึกใหม่ทุกครั้งที่โหลดหน้าเว็บ
model.js
await model.save('downloads://my-model');
ถ้าตอนนี้คุณไปที่train.html แล้วเปิดหน้าเว็บนั้น ระบบจะฝึกโมเดล (ซึ่งอาจใช้เวลา 2-3 วินาที) จากนั้นให้ดาวน์โหลดโมเดลที่ผ่านการฝึกที่ได้มาเมื่อเสร็จสิ้น
4. การตั้งค่า Firebase
ลงชื่อเข้าใช้ Firebase และสร้างโปรเจ็กต์
หากคุณยังไม่เคยลงชื่อสมัครใช้ Firebase มาก่อน สามารถสมัครได้ง่ายๆ โดยใช้บัญชี Google ของคุณ เพียงไปที่ https://firebase.google.com/ และลงชื่อเข้าใช้ด้วยบัญชี Google ปกติที่คุณต้องการใช้ เมื่อระบบเปลี่ยนเส้นทางคุณไปยังหน้าแรก ให้คลิก "ไปที่คอนโซล" ที่ด้านบนขวาของหน้า:

เมื่อคุณเปลี่ยนเส้นทางไปยังคอนโซลแล้ว คุณควรจะเห็นหน้า Landing Page ในลักษณะนี้

เพียงคลิก "เพิ่มโปรเจ็กต์" ตามที่แสดงเพื่อสร้างโปรเจ็กต์ Firebase ใหม่ ตั้งชื่อโปรเจ็กต์ที่ไม่ซ้ำ ยอมรับข้อกำหนด แล้วคลิก "ต่อไป"
ถัดไป ระบบจะถามว่าคุณต้องการเพิ่มข้อมูลวิเคราะห์ลงในโปรเจ็กต์ไหม หากต้องการเข้าถึงการวิเคราะห์ดังกล่าว ให้เปิดใช้ตัวเลือกนี้และคลิก "ดำเนินการต่อ" ตามที่แสดง

หากทุกอย่างเป็นไปด้วยดี คุณควรจะเห็นหน้าพร้อมโปรเจ็กต์ตามที่แสดงด้านล่างนี้

ไชโย เรามีโครงการ คลิก "ดำเนินการต่อ" เพื่อไปยังคอนโซลของโปรเจ็กต์ที่สร้างขึ้นใหม่ เปิดหน้านี้ไว้เพื่อใช้ในภายหลัง แต่ตอนนี้เราต้องติดตั้งเครื่องมือบางอย่าง
การติดตั้งและเชื่อมต่อ CLI
Firebase มีให้บริการเป็นแพ็กเกจ Node NPM ซึ่งคุณติดตั้งและใช้ผ่านอินเทอร์เฟซบรรทัดคำสั่ง (CLI) ได้ ซึ่งทำให้ติดตั้งใช้งานไฟล์และโฟลเดอร์ในเครื่องไปยังโฮสติ้งของ Firebase ได้ง่าย สำหรับบทแนะนำวันนี้ เราจะใช้สภาพแวดล้อม Linux แต่หากคุณมี Windows หรือ Mac คุณสามารถทำตามคำแนะนำที่นี่เพื่อตั้งค่าเครื่องมือ CLI บนอุปกรณ์ของคุณ
อย่างไรก็ตาม ใน Linux เราจะติดตั้ง NPM และ Node.js ก่อน หากยังไม่ได้ติดตั้ง (ทำตาม คำแนะนำเหล่านี้หากใช้สภาพแวดล้อมอื่น) โดยใช้ 3 คำสั่งต่อไปนี้ในหน้าต่างเทอร์มินัล
เทอร์มินัลบรรทัดคำสั่ง:
sudo apt update
เทอร์มินัลบรรทัดคำสั่ง:
sudo apt install nodejs
เทอร์มินัลบรรทัดคำสั่ง:
sudo apt install npm
ตอนนี้คุณได้ติดตั้ง Node.js และ NPM แล้ว คุณเพียงต้องเรียกใช้สิ่งต่อไปนี้ในหน้าต่างเทอร์มินัลเพื่อติดตั้งเครื่องมือบรรทัดคำสั่ง Firebase
เทอร์มินัลบรรทัดคำสั่ง:
sudo npm install -g firebase-tools
เยี่ยม! ตอนนี้เราพร้อมแล้วที่จะเชื่อมต่อโปรเจ็กต์ Firebase กับระบบเพื่อให้พุชไฟล์ไปที่โปรเจ็กต์นั้นและอื่นๆ ได้
การเข้าสู่ระบบ Firebase
เข้าสู่ระบบ Firebase โดยใช้บัญชี Google โดยเรียกใช้คำสั่งต่อไปนี้
เทอร์มินัลบรรทัดคำสั่ง:
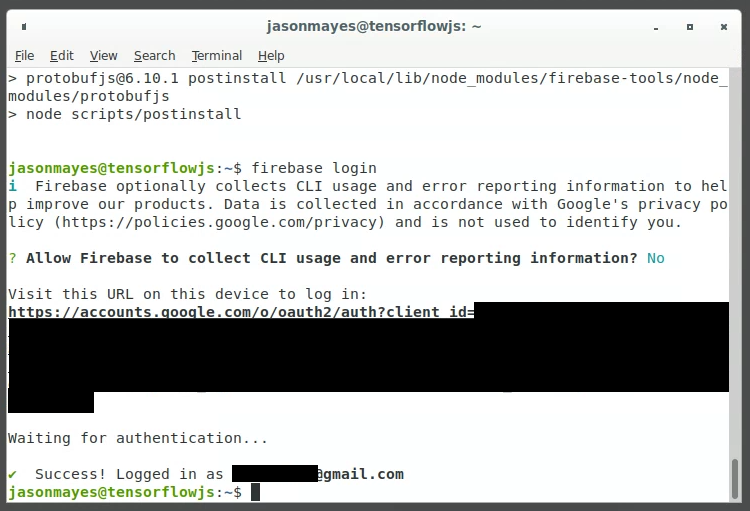
firebase login
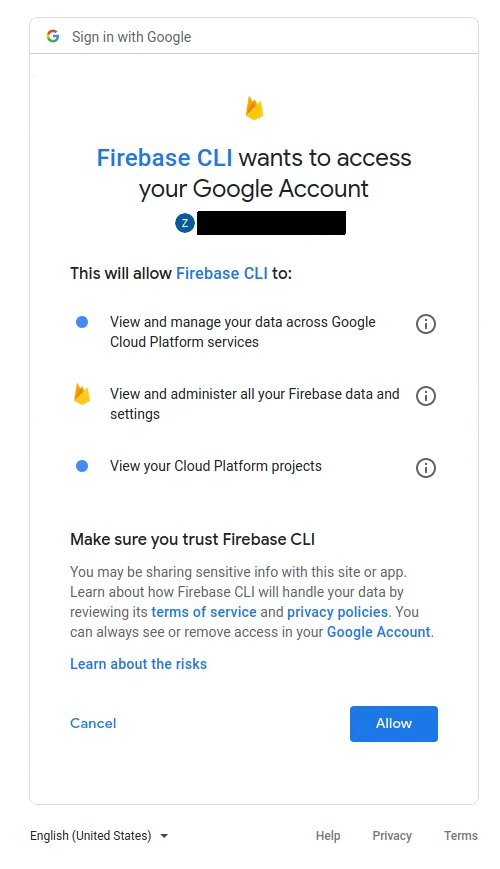
ระบบจะขอให้คุณให้สิทธิ์เข้าถึงบัญชี Google Firebase ดังที่แสดงด้านล่างนี้

อนุญาตขั้นตอนนี้ และสุดท้ายแล้วคุณควรจะเห็นการเชื่อมต่อเครื่องมือบรรทัดคำสั่งกับบัญชี Firebase ที่ประสบความสำเร็จ

ปิดหน้าต่างและกลับไปที่เทอร์มินัลบรรทัดคำสั่งที่คุณเคยพิมพ์ ซึ่งตอนนี้ควรจะพร้อมยอมรับคำสั่งใหม่ดังที่ปรากฏ (เราได้ซ่อนข้อมูลส่วนตัวไว้ในภาพหน้าจอของเรา):

ยินดีด้วย ตอนนี้เราพร้อมที่จะพุชไฟล์จากเครื่องของเราไปยังโปรเจ็กต์ที่สร้างขึ้นแล้ว
กำลังเริ่มต้นโปรเจ็กต์เพื่อทำให้ใช้งานได้กับโฮสติ้งของ Firebase
หากต้องการเชื่อมต่อโฟลเดอร์ในเครื่องกับโปรเจ็กต์ Firebase ให้เรียกใช้คำสั่งต่อไปนี้จากรูทของไดเรกทอรีโปรเจ็กต์ในเครื่อง (โฟลเดอร์ที่คุณต้องการใช้อัปโหลดไฟล์เมื่อทำให้ใช้งานได้)
เทอร์มินัลบรรทัดคำสั่ง:
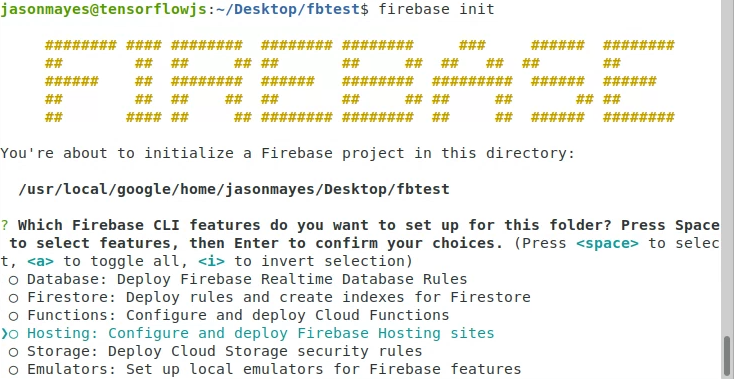
firebase init
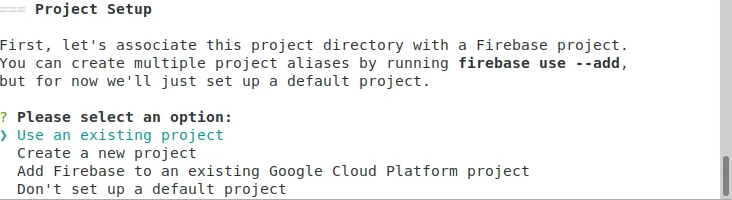
ขณะเรียกใช้คำสั่งนี้ เพียงทำตามวิธีการในเทอร์มินัลเพื่อตั้งค่าให้เสร็จสมบูรณ์ตามที่แสดงด้านล่าง

ตรงนี้เราสามารถเลือกโฮสติ้งโดยใช้ลูกศรลงบนแป้นพิมพ์ จากนั้นกด Spacebar เพื่อเลือก จากนั้นกด Enter เพื่อยืนยัน
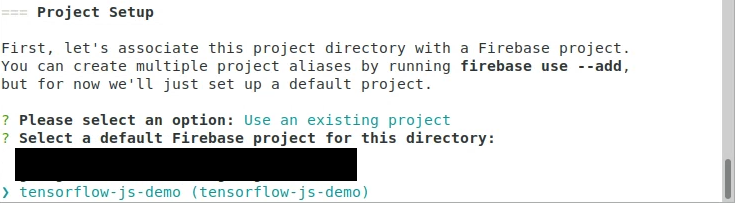
ตอนนี้เราสามารถเลือกโปรเจ็กต์ที่มีอยู่ซึ่งเราสร้างไว้ก่อนหน้านี้เพื่อใช้:

กด Enter ที่ "ใช้โปรเจ็กต์ที่มีอยู่" แล้วเลือกแป้นนั้นโดยใช้แป้นลูกศรลง ตามที่แสดงด้านล่างนี้

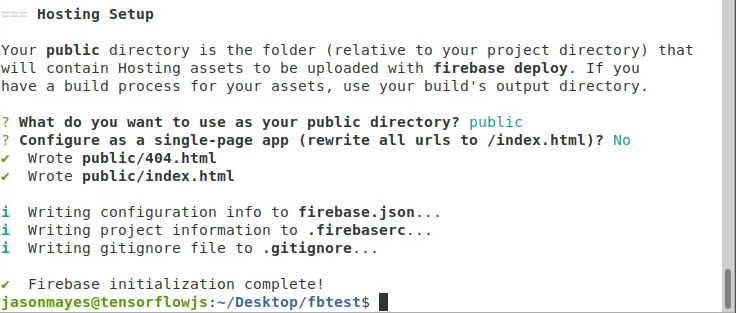
สุดท้าย ให้กด Enter เพื่อใช้งาน จากนั้นยอมรับค่าเริ่มต้นในหน้าจอสุดท้ายที่ปรากฏขึ้นและพูดว่า "ไม่" เพื่อกำหนดค่าเป็นแอปพลิเคชันหน้าเว็บเดียว

ซึ่งจะทำให้คุณฝากหน้า HTML ได้หลายหน้าหากต้องการ
ขณะนี้การเริ่มต้นเสร็จสมบูรณ์แล้ว คุณจะเห็นไฟล์ firebase.json และไฟล์ "สาธารณะ" สร้างไว้ในไดเรกทอรีที่เราดำเนินการตามคำสั่งข้างต้น

ตอนนี้ที่เราต้องทำคือย้ายไฟล์ที่ต้องการติดตั้งใช้งานไปยังโฟลเดอร์สาธารณะที่เราสร้างไว้ และจะทำให้ระบบนำไปใช้งานได้เลย มาเริ่มกันเลย
5. การสร้างหน้าเว็บ TensorFlow.js
กำลังโหลดโมเดลที่บันทึกไว้
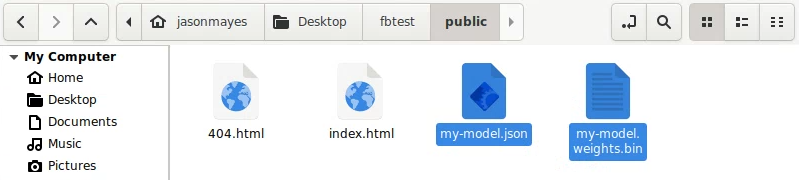
ก่อนอื่น ต้องคัดลอกโมเดลแมชชีนเลิร์นนิงที่เราได้บันทึกไว้ก่อนหน้านี้ใน Codelab ลงในโฟลเดอร์สาธารณะที่เพิ่งสร้างขึ้นด้วย Firebase เพียงลากและวางไฟล์ที่บันทึกไว้ลงในโฟลเดอร์นี้ ดังที่แสดงด้านล่างนี้

คุณจะสังเกตเห็นไฟล์ index.html และ 404.html ที่ Firebase สร้างขึ้นสำหรับเราด้วย ลองแก้ไขindex.html โดยใช้โปรแกรมแก้ไขข้อความที่คุณชื่นชอบในเครื่องของคุณ เพื่อให้เราสามารถเพิ่มโค้ดที่กำหนดเองได้ดังต่อไปนี้
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
ในโค้ดใหม่สำหรับ index.html ด้านบน เราจะระบุสไตล์ชีตเพื่อให้เราสามารถเพิ่มสไตล์ของหน้าเว็บในภายหลังได้ หากเลือกที่จะทำเช่นนั้น รวมทั้งสคริปต์ Script.js เพื่อโฮสต์โค้ดที่เราต้องเขียนเพื่อใช้โมเดลที่บันทึกไว้ของ TensorFlow.js
เรามาสร้างไฟล์เหล่านี้กันเลยและป้อนข้อมูลต่อไปนี้เพื่อให้ทำสิ่งที่เป็นประโยชน์ได้
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
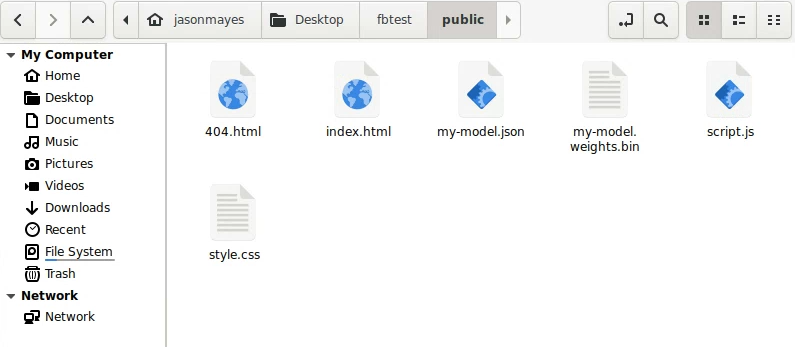
หากทำตามขั้นตอนอย่างถูกต้อง คุณจะเห็นไฟล์ที่แก้ไขต่อไปนี้ในโฟลเดอร์สาธารณะที่เราสร้างไว้

ตอนนี้ที่เราต้องทำคือติดตั้งใช้งานไฟล์เพื่อให้ตรวจสอบว่าไฟล์ใช้งานได้
6. การทำให้โมเดลและเว็บไซต์ใช้งานได้
การถ่ายทอดสด
กลับไปที่หน้าต่างเทอร์มินัลที่คุณได้เปิดไว้ในโฟลเดอร์โปรเจ็กต์ Firebase ของเครื่องภายใน (ซึ่งเป็นโฟลเดอร์ที่มีโฟลเดอร์ "สาธารณะ" ด้านบนพร้อมกับไฟล์ firebase init)
เพียงพิมพ์ข้อความต่อไปนี้เพื่อทำให้ไฟล์โฟลเดอร์สาธารณะของคุณใช้งานได้:
เทอร์มินัลบรรทัดคำสั่ง:
firebase deploy
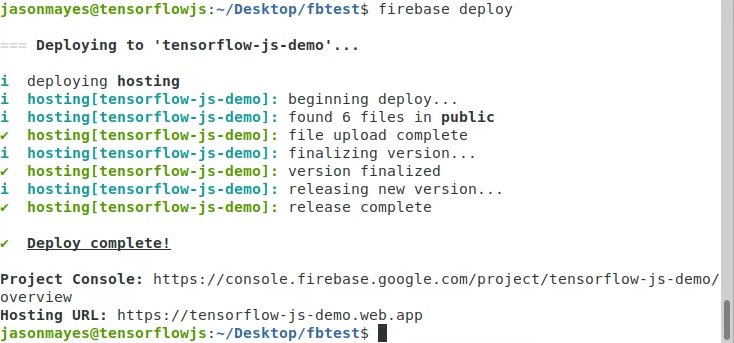
ให้คำสั่งเทอร์มินัลเสร็จสมบูรณ์ และคุณควรจะประสบความสำเร็จกับรุ่นพร้อมด้วย URL ที่สามารถใช้เพื่อใช้งานได้

ในตัวอย่างข้างต้น คุณจะเห็น URL สุดท้ายสำหรับดูการติดตั้งใช้งานของเราคือ
https://tensorflow-js-demo.web.app (แต่ URL จะเป็นชื่อของโปรเจ็กต์ที่คุณสร้าง)
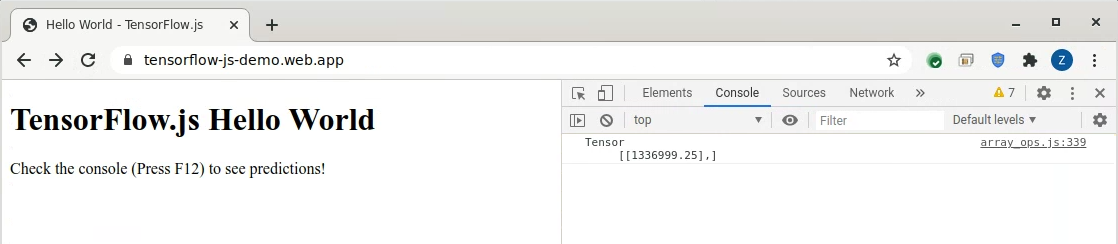
เปิด URL นี้ในเว็บเบราว์เซอร์เพื่อตรวจสอบว่าใช้งานได้ ซึ่งหากดำเนินการสำเร็จ ควรพิมพ์แบบนี้ไปยัง Play Console ของหน้าเว็บที่คุณเปิด (กด F12 เพื่อเปิด Developer Console)

ตามที่คุณเห็นการโหลดหน้าเว็บบนโดเมนที่ทำให้ใช้งานได้แล้ว และเราเห็นการคาดการณ์ของโมเดลสำหรับ 1, 337 ตารางฟุตอย่างถูกต้อง ซึ่งได้เป็น $1, 336,999.25 ซึ่งเป็นค่าประมาณที่ดีมากจริงๆ จากเราคาดว่าเท่ากับ 1,000 เท่าของตารางฟุต แน่นอนว่าเราสามารถคาดการณ์ได้มากเท่าที่ต้องการหากเราสร้างอินเทอร์เฟซผู้ใช้ที่ดีสำหรับเรียกโมเดลแทน และทั้งหมดนี้จะทำงานใน JavaScript ทั้งหมด ซึ่งทำให้คำค้นหาของคุณเป็นส่วนตัวและปลอดภัย
เมื่อมีการทำให้โมเดลใช้งานได้และโฮสต์แล้ว คุณสามารถแชร์เว็บไซต์กับใครก็ได้ในโลก พวกเขาก็จะใช้แอปพลิเคชันของคุณในเครื่องของตนได้ แน่นอนว่าคุณอาจต้องการเพิ่มอินเทอร์เฟซผู้ใช้ที่ดีขึ้นและทำให้ดูดี แต่สิ่งที่อยู่นอกเหนือขอบเขตของบทแนะนำนี้ คุณสามารถโฮสต์เว็บแอปในรูปแบบนี้ต่อไปได้โดยไม่มีขีดจำกัด ด้วยแมชชีนเลิร์นนิงที่ทำงานได้ในคลิกเดียวโดยไม่ต้องติดตั้งใดๆ และเราขอแนะนำให้คุณนึกถึงสถานการณ์อื่นๆ ที่อาจได้รับประโยชน์จากโมเดลแมชชีนเลิร์นนิงในเบราว์เซอร์
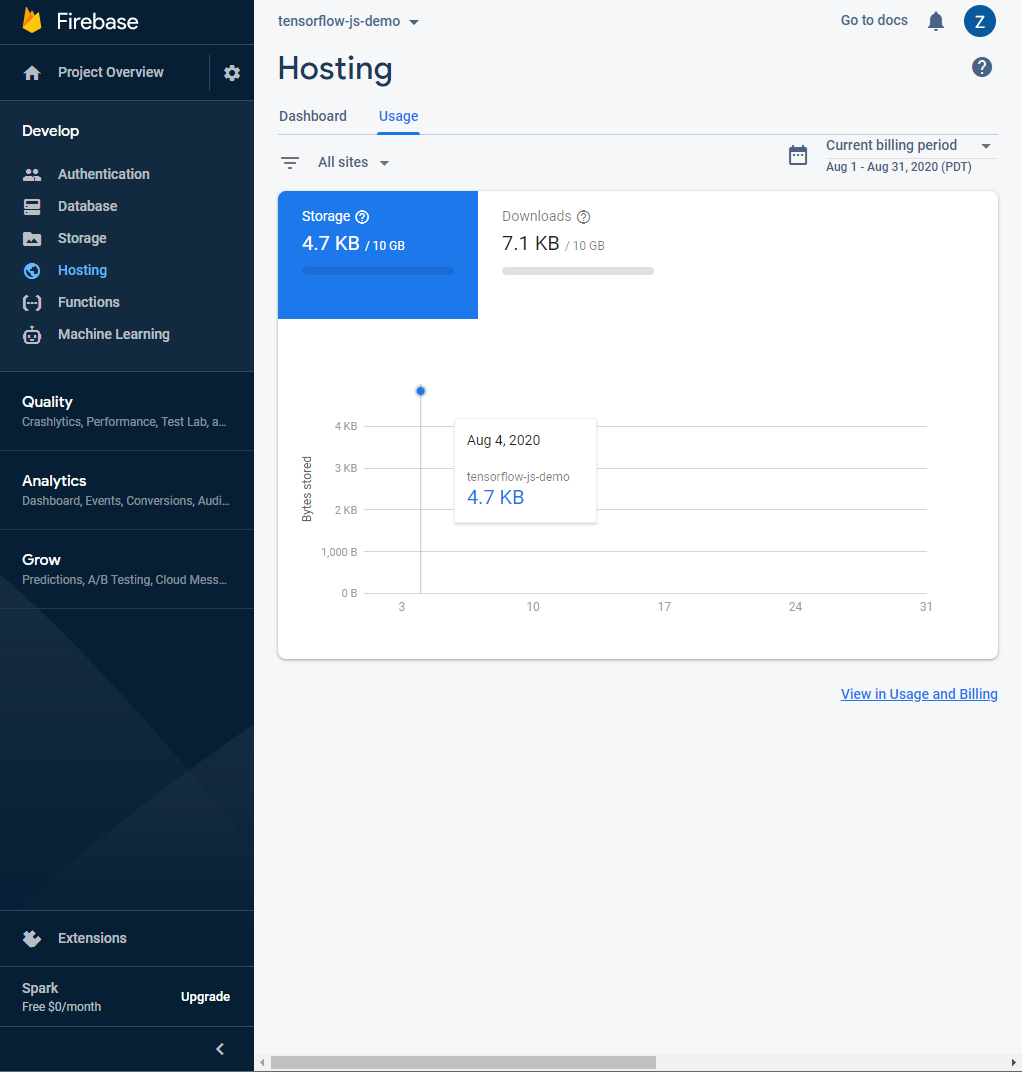
การตรวจสอบการใช้งาน
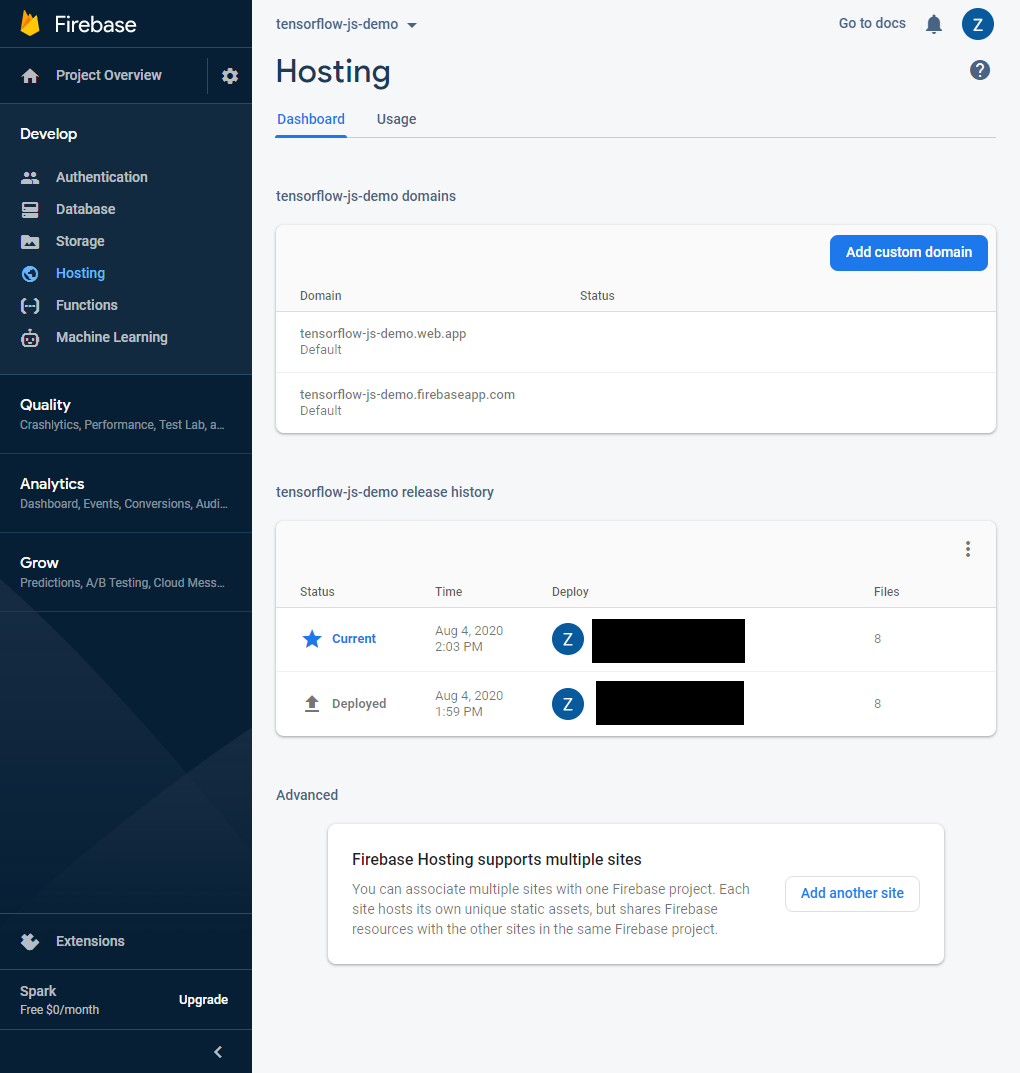
นอกจาก Google Analytics ที่คุณอาจเพิ่มลงในโค้ดของเว็บไซต์แล้ว Firebase ยังเสนอเวอร์ชันและสถิติการใช้งานผ่านคอนโซลของโปรเจ็กต์อีกด้วย หลังจากทำให้ใช้งานได้แล้ว คุณจะเห็นสิ่งต่อไปนี้ ซึ่งคุณสามารถตรวจสอบได้เป็นครั้งคราวตามต้องการ


ตามที่คุณเห็น โดยค่าเริ่มต้นแล้ว คุณจะได้รับแบนด์วิดท์ 10 GB ต่อเดือนสำหรับไฟล์ที่โฮสต์สำหรับรุ่นฟรี หากเว็บไซต์ได้รับความนิยมมากขึ้น คุณอาจต้องเพิ่มบัญชีสำหรับการเรียกเก็บเงินเพื่อให้ใช้งานได้มากกว่านี้ในเดือนนั้นๆ คุณสามารถดูแผน Firebase สำหรับโปรเจ็กต์ขนาดใหญ่ได้ที่นี่ แม้ว่าผู้ใช้ทั่วไปส่วนใหญ่สำหรับต้นแบบอาจจะไม่ได้เกินรุ่นฟรีหากโมเดลของคุณมีขนาดเล็กและใช้งานน้อย ดังนั้นนี่จึงเป็นวิธีที่ยอดเยี่ยมในการทดสอบและตรวจสอบว่าตรงกับความต้องการของคุณก่อนที่จะตกลงใช้แพ็กเกจแบบชำระเงินเมื่อธุรกิจหรือแนวคิดเติบโต
7. ขอแสดงความยินดี
ยินดีด้วย คุณได้ทำขั้นตอนแรกๆ ในการใช้ TensorFlow.js กับ Firebase เพื่อสร้างและใช้งานโมเดลแมชชีนเลิร์นนิงที่กำหนดเองแล้ว เพื่อแชร์กับคนทั้งโลกได้ ให้ลองนึกถึงสิ่งอื่นๆ ทั้งหมดที่คุณทำได้โดยใช้แนวทางที่มีประสิทธิภาพและรองรับการปรับขนาดนี้ ซึ่งพร้อมสำหรับกรณีการใช้งานจริงหากคุณต้องการให้ Firebase ปรับขนาดตามความต้องการโดยอัตโนมัติ ดังนั้นไม่ว่าผู้ใช้ 10 หรือ 10,000 คนต้องการใช้โซลูชันนี้ก็ใช้ได้
หากคุณเปลี่ยนแปลงไฟล์ เพียงทำให้แอปใช้งานได้อีกครั้งโดยใช้ Firebase ทำให้ใช้งานได้ตามเดิม และตรวจสอบว่าได้ล้างแคชของเบราว์เซอร์เพื่อให้มั่นใจว่าคุณจะได้รับไฟล์เวอร์ชันใหม่เมื่อคุณโหลดหน้าเว็บในครั้งถัดไป หากคุณเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ไว้ คุณสามารถบังคับใช้ในแท็บเครือข่ายขณะที่ทดสอบสิ่งต่างๆ เพื่อให้ง่ายขึ้นได้โดยการเลือก "ปิดใช้งานแคช" ช่องทำเครื่องหมายใกล้ด้านบนของแท็บนี้:

สรุป
ใน Code Lab นี้ เราจะดำเนินการดังนี้
- กำหนดและฝึกโมเดล TensorFlow.js ที่กำหนดเองทั้งหมดตั้งแต่เริ่มต้นเพื่อคาดการณ์ราคาบ้าน
- ลงชื่อสมัครใช้ กำหนดค่า และติดตั้งเครื่องมือ Firebase + Firebase CLI ในเครื่องการพัฒนาแล้ว
- ติดตั้งและเปิดตัวเว็บไซต์ที่ใช้งานได้ซึ่งโหลดโมเดลที่ผ่านการฝึกอบรมของเราจากขั้นตอนที่ 1 มาใช้งานในเว็บแอปพลิเคชันจริงที่ทุกคนเข้าถึงได้จากทุกที่ทั่วโลก
สิ่งที่ต้องทำต่อไป
ตอนนี้คุณมีฐานการทำงานที่จะเริ่มต้นแล้ว คุณคิดหาไอเดียสร้างสรรค์อะไรเพื่อขยายการใช้งานต้นแบบของการทำให้โมเดลแมชชีนเลิร์นนิงนี้ใช้งานได้
เราอยากเห็นคุณใช้ข้อมูลนี้กับข้อมูลของคุณเอง นึกถึงอุตสาหกรรมหรือพื้นที่ที่คุณอาศัยอยู่หรือทํางาน คุณจะฝึกฝนกับข้อมูลเหล่านั้นเพื่อสร้างการคาดคะเนที่อาจเป็นประโยชน์กับคุณ (หรือผู้อื่น) ในอนาคตได้อย่างไร อสังหาริมทรัพย์ไม่ได้เป็นเพียงตัวอย่างเดียวในที่นี้ และเราขอแนะนำให้คุณนำวิธีนี้ไปใช้กับความท้าทายของคุณเองด้วย ขอให้มีความสุขกับการแฮ็ก
อย่าลืมแท็กเราในทุกสิ่งที่คุณสร้างโดยใช้ #MadeWithTFJS (คลิกลิงก์นี้เพื่อดูแรงบันดาลใจเกี่ยวกับสิ่งที่ผู้อื่นสร้าง) เพื่อลุ้นแสดงเป็นผลงานบนโซเชียลมีเดียหรือแม้แต่จัดแสดงผลงานในกิจกรรม TensorFlow ในอนาคต เราต้องการทราบผลงานของคุณ และจะติดต่อผู้เขียน Codelab นี้หากมีความคิดเห็นหรือข้อสงสัย
Codelab ของ TensorFlow.js เพิ่มเติมที่ช่วยให้ข้อมูลเจาะลึกยิ่งขึ้น
- เขียนโครงข่ายระบบประสาทเทียมตั้งแต่เริ่มต้นใน TensorFlow.js
- การรู้จำเสียงโดยใช้การเรียนรู้การโอนใน TensorFlow.js
- การจัดประเภทรูปภาพที่กำหนดเองโดยใช้การเรียนรู้การโอนใน TensorFlow.js
