1. قبل البدء
أما التعلم الآلي فهو الكلمة الطنانة في أيامنا هذه. ويبدو أنه من غير المقيد تطبيقاته، ويبدو من استعداده للتأثير على كل مجال تقريبًا في المستقبل القريب. إذا كنت تعمل كمهندس أو مصمم، سواء كنت تعمل في الواجهة الأمامية أو الخلفية أو كنت على دراية بلغة JavaScript، فقد تمت كتابة هذا الدرس التطبيقي حول الترميز لمساعدتك في البدء في إضافة التعلم الآلي إلى مجموعة مهاراتك.
المتطلبات الأساسية
تمت كتابة هذا الدرس التطبيقي حول الترميز للمهندسين ذوي الخبرة الذين لديهم خبرة في استخدام JavaScript.
ما الذي ستنشئه
في هذا التمرين المعملي، سوف
- يمكنك إنشاء صفحة ويب تستخدم تقنية تعلُّم الآلة مباشرةً في متصفّح الويب من خلال TensorFlow.js لتصنيف ورصد الكائنات الشائعة (نعم، بما في ذلك أكثر من عنصر واحد في كل مرة)، من بث مباشر عبر كاميرا الويب.
- عزِّز قوة كاميرا الويب العادية التي تستخدمها لتحديد الأجسام والحصول على إحداثيات المربع المحيط لكل كائن يعثر عليه.
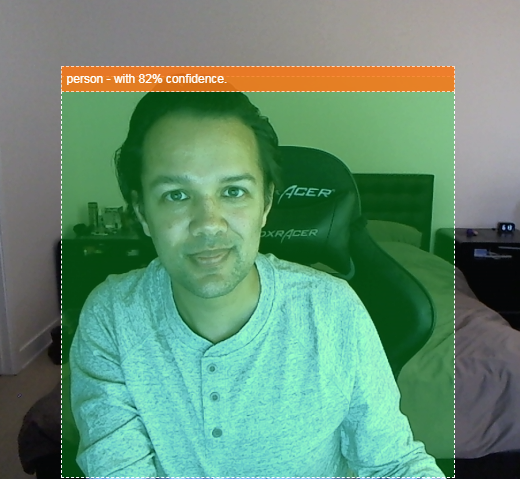
- ميِّز العنصر الذي تم العثور عليه في الفيديو المضمّن، كما هو موضّح أدناه:

تخيّلوا أنّ بإمكانكم معرفة ما إذا كان أحد الأشخاص يظهر في فيديو، وبالتالي يمكنكم احتساب عدد الأشخاص الذين كانوا متواجدين في أي وقت من أجل تقدير مدى ازدحام منطقة معيّنة على مدار اليوم، أو إرسال تنبيه إلى نفسكم عندما تم رصد كلبكم في غرفة من منزلكم وأنت خارج المنزل وأنّه قد لا يكون متاحًا فيه. إذا كان ذلك ممكنًا، فأنت في طريقك لإنشاء نسختك الخاصة من كاميرا Google Nest التي يمكن أن تنبهك عندما ترصد دخيلاً (من أي نوع) يستخدم أجهزتك المخصصة. أنيق جدًا. هل يصعب القيام به؟ كلا. لنبدأ الاختراق...
المعلومات التي ستطّلع عليها
- كيفية تحميل نموذج TensorFlow.js المدرَّب مسبقًا.
- كيفية الحصول على البيانات من بث مباشر على كاميرا الويب ورسمها على لوحة الرسم.
- كيفية تصنيف إطار صورة للعثور على مربّعات المحيط لأي عناصر تم تدريب النموذج على التعرّف عليها.
- كيفية استخدام البيانات التي تم تمريرها من النموذج لتمييز العناصر التي تم العثور عليها.
يركّز هذا الدرس التطبيقي على كيفية البدء باستخدام نماذج مدرَّبة مسبقًا لمنصة TensorFlow.js. ولا يتم شرح المفاهيم وكتل الرموز التي لا صلة لها بمنصة TensorFlow.js وتعلُّم الآلة، ويتم توفيرها لك لنسخها ولصقها ببساطة.
2. ما هو TensorFlow.js؟

TensorFlow.js هي مكتبة مفتوحة المصدر لتعلُّم الآلة يمكنها العمل في أي مكان يتوفّر فيه JavaScript. وهو يستند إلى مكتبة TensorFlow الأصلية المكتوبة بلغة Python وتهدف إلى إعادة إنشاء تجربة المطوِّر هذه ومجموعة من واجهات برمجة التطبيقات لمنظومة JavaScript المتكاملة.
أين يمكن استخدامها؟
ونظرًا لإمكانية نقل لغة JavaScript، يمكنك الآن الكتابة بلغة واحدة وتنفيذ عملية تعلُّم الآلة على جميع الأنظمة الأساسية التالية بسهولة:
- من جانب العميل في متصفح الويب باستخدام vanilla JavaScript
- من جانب الخادم وحتى أجهزة إنترنت الأشياء مثل Raspberry Pi التي تستخدم Node.js
- تطبيقات الكمبيوتر المكتبي باستخدام Electron
- تطبيقات متوافقة مع الأجهزة الجوّالة باستخدام React Native
يدعم TensorFlow.js أيضًا العديد من الخلفيات في كل من هذه البيئات (البيئات الفعلية القائمة على الأجهزة التي يمكن تنفيذها داخل مثل وحدة المعالجة المركزية (CPU) أو WebGL، على سبيل المثال. "الواجهة الخلفية" في هذا السياق لا يعني وجود بيئة من جانب الخادم - الواجهة الخلفية للتنفيذ يمكن أن تكون من جانب العميل في WebGL على سبيل المثال) لضمان التوافق وأيضًا الحفاظ على سرعة سير الأمور. في الوقت الحالي، يدعم TensorFlow.js ما يلي:
- تنفيذ WebGL على بطاقة رسومات الجهاز (GPU) - هذه هي أسرع طريقة لتنفيذ النماذج الأكبر (التي يزيد حجمها عن 3 ميغابايت) مع تسريع وحدة معالجة الرسومات.
- تنفيذ Web Assembly (WASM) على وحدة المعالجة المركزية (CPU): لتحسين أداء وحدة المعالجة المركزية (CPU) على جميع الأجهزة، بما في ذلك الهواتف الجوّالة من الجيل القديم مثلاً. ويناسب ذلك بشكل أفضل النماذج الأصغر (أقل من 3 ميغابايت) التي يمكنها في الواقع تنفيذها بشكل أسرع على وحدة المعالجة المركزية (CPU) باستخدام WASM مقارنةً بـ WebGL بسبب عبء تحميل المحتوى إلى معالج رسومات.
- تنفيذ وحدة المعالجة المركزية (CPU) - يجب ألا يكون الجهاز الاحتياطي متاحًا لأي من البيئات الأخرى. هذا الخيار هو الأبطأ من بين ثلاثة، ولكن يمكنك دائمًا الاستماع إليه.
ملاحظة: يمكنك اختيار فرض إحدى هذه الخلفيات إذا كنت تعرف الجهاز الذي سيتم التنفيذ عليه، أو يمكنك ببساطة السماح لمنصة TensorFlow.js باختيار عدم تحديد ذلك.
القوى الخارقة من جانب العميل
يمكن أن يؤدي تشغيل TensorFlow.js في متصفح الويب على جهاز العميل إلى عدة فوائد جديرة بالاهتمام.
الخصوصية
يمكنك تدريب البيانات وتصنيفها على جهاز العميل بدون إرسال البيانات مطلقًا إلى خادم ويب لجهة خارجية. وفي بعض الأحيان، قد يكون هذا شرطًا للالتزام بالقوانين المحلية، مثل اللائحة العامة لحماية البيانات، أو عند معالجة أي بيانات قد يرغب المستخدم في الاحتفاظ بها على جهازه وعدم إرسالها إلى جهة خارجية.
السرعة
نظرًا لعدم حاجتك إلى إرسال البيانات إلى خادم بعيد، يمكن أن يكون الاستنتاج (عملية تصنيف البيانات) أسرع. والأفضل من ذلك أنّه يمكنك الوصول مباشرةً إلى أجهزة الاستشعار في الجهاز، مثل الكاميرا والميكروفون ونظام تحديد المواقع العالمي (GPS) ومقياس التسارع وغيرها، في حال منحك المستخدم إذن الوصول.
الوصول إلى الجمهور وتوسيع نطاقه
بنقرة واحدة، يستطيع أي شخص في العالم النقر على الرابط الذي ترسله إليه، وفتح صفحة الويب في متصفحه، والاستفادة من ما قمت بإنشائه. ليست هناك حاجة إلى إعداد Linux معقد من جانب الخادم مع برامج تشغيل CUDA وغير ذلك الكثير لاستخدام نظام التعلم الآلي فقط.
التكلفة
تعني عدم توفّر خوادم أنّ ما عليك سوى الدفع مقابل شبكة توصيل المحتوى (CDN) لاستضافة ملفات HTML وCSS وJS والنماذج. أما تكلفة شبكة توصيل المحتوى (CDN)، فأقل تكلفة بكثير من الاحتفاظ بخادم (من المحتمل أن يكون مع إرفاق بطاقة رسومات) على مدار الساعة طوال أيام الأسبوع.
الميزات من جانب الخادم
بالاستفادة من تنفيذ Node.js في TensorFlow.js يمكن توفير الميزات التالية.
دعم CUDA بالكامل
على الخادم، لتسريع بطاقة الرسومات، يجب تثبيت برامج تشغيل NVIDIA CUDA لتمكين TensorFlow من العمل مع بطاقة الرسومات (على عكس المتصفح الذي يستخدم WebGL ولا يلزم التثبيت). مع ذلك، يمكنك الاستفادة بشكل كامل من القدرات ذات المستوى الأدنى في بطاقة الرسومات من خلال التوافق الكامل مع CUDA، ما يؤدي إلى تدريب واستنتاج أسرع. يتساوى الأداء مع تنفيذ Python TensorFlow حيث إنهما يشتركان في نفس خلفية C++.
مقاس الطراز
بالنسبة إلى النماذج المتطورة من البحث، قد تعمل على نماذج كبيرة جدًا، ربما يصل حجمها إلى غيغابايت. لا يمكن تشغيل هذه النماذج في الوقت الحالي في متصفح الويب بسبب قيود استخدام الذاكرة لكل علامة تبويب في المتصفح. لتشغيل هذه النماذج الأكبر حجمًا، يمكنك استخدام Node.js على خادمك الخاص مع مواصفات الأجهزة التي تحتاجها لتشغيل هذا النموذج بكفاءة.
إنترنت الأشياء (IOT)
تتوافق Node.js مع أجهزة الكمبيوتر الشائعة الأحادية اللوحة، مثل Rspberry Pi، ما يعني أنّه يمكنك تنفيذ نماذج TensorFlow.js على هذه الأجهزة أيضًا.
السرعة
وتمت كتابة Node.js بلغة JavaScript، مما يعني أنها تستفيد من التجميع الزمني فقط. وهذا يعني أنّك قد تلاحظ مكاسب في الأداء عند استخدام Node.js لأنّه سيتم تحسينه في وقت التشغيل، خاصةً لأي عمليات معالجة مسبقة قد تجريها. ومن الأمثلة الرائعة على ذلك دراسة الحالة هذه التي توضّح كيف استخدمت شركة Hugging Face Node.js للحصول على ضعف الأداء لنموذج معالجة اللغة الطبيعية الخاص بها.
بعد أن فهمت أساسيات استخدام TensorFlow.js، ومكان تشغيله، وبعض مزاياه، لنبدأ الآن في استخدامه.
3- نماذج مدرّبة مسبقًا
توفّر منصة TensorFlow.js مجموعة متنوعة من نماذج تعلُّم الآلة المدرَّبة مسبقًا. وقد تم تدريب هذه النماذج من قبل فريق TensorFlow.js وتم تضمينها في صف سهل الاستخدام، وهي طريقة رائعة لاتخاذ خطواتك الأولى مع التعلم الآلي. بدلاً من إنشاء نموذج وتدريبه لحل مشكلتك، يمكنك استيراد نموذج مدرب مسبقًا كنقطة بداية.
يمكنك العثور على قائمة متزايدة من النماذج المدرّبة مسبقًا سهلة الاستخدام في صفحة نماذج JavaScript على Tensorflow.js. هناك أيضًا أماكن أخرى يمكنك فيها الحصول على نماذج TensorFlow المحوَّلة التي تعمل في TensorFlow.js، بما في ذلك TensorFlow Hub.
ما هي فائدة استخدام نموذج مدرَّب مسبقًا؟
هناك عدد من المزايا للبدء بنموذج مشهور مدرَّب مسبقًا إذا كان يناسب حالة الاستخدام المطلوبة، مثل:
- عدم الحاجة إلى جمع بيانات التدريب بنفسك: يمكن أن يستغرق إعداد البيانات بالتنسيق الصحيح، وتسميتها حتى يتمكن نظام التعلم الآلي من استخدامها للتعلم منها، وقتًا طويلاً ومكلفًا للغاية.
- القدرة على إنشاء نموذج أولي بسرعة لفكرة بتكلفة ووقت مخفّضة.
لا جدوى من "إعادة اختراع العجلة" عندما يكون النموذج المدرَّب مسبقًا جيدًا بما يكفي لتنفيذ ما تحتاج إليه، مما يسمح لك بالتركيز على استخدام المعرفة التي يوفرها النموذج لتنفيذ أفكارك الإبداعية. - استخدام أحدث الأبحاث: غالبًا ما تستند النماذج المدرَّبة مسبقًا إلى أبحاث شائعة، ما يتيح لك الاطّلاع على هذه النماذج وفهم أدائها في الوقت نفسه على أرض الواقع.
- سهولة الاستخدام ومستندات شاملة: نظرًا لشعبية هذه النماذج.
- نقل إمكانات التعلُّم توفّر بعض النماذج المدرَّبة مسبقًا إمكانات التعلّم المنقولة، وهي في الأساس ممارسة لنقل المعلومات المستفادة من إحدى مهام تعلُّم الآلة، إلى مثال آخر مشابه. على سبيل المثال، يمكن إعادة تدريب نموذج تم تدريبه في الأصل للتعرف على القطط للتعرف على الكلاب، إذا أعطيته بيانات تدريب جديدة. سيكون هذا أسرع لأنك لن تبدأ بلوحة فارغة. ويمكن أن يستخدِم النموذج ما تعلّمه من قبل للتعرّف على القطط من أجل التعرّف على الشيء الجديد، فالكلاب لديها عينان وأذنان بعد كل شيء، لذلك إذا كان النموذج يعرف كيفية العثور على هذه الميزات، سنكون في منتصف الطريق. إعادة تدريب النموذج على بياناتك الخاصة بطريقة أسرع بكثير.
ما هو محرك أقراص COCO-SSD؟
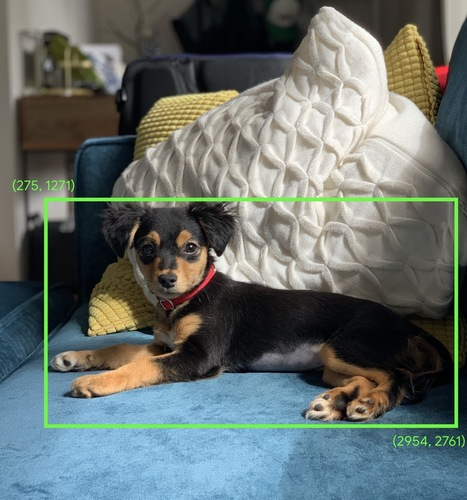
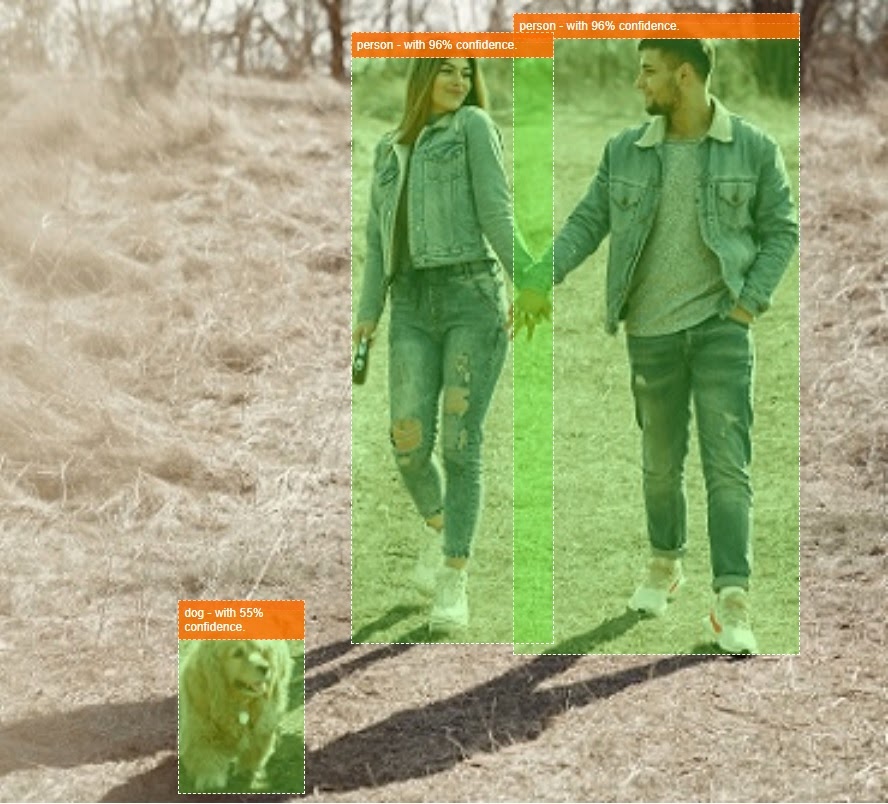
COCO-SSD هو اسم نموذج تعلُّم الآلة الخاص برصد الكائنات المدرَّب مسبقًا والذي ستستخدمه خلال هذا الدرس التطبيقي حول الترميز، والذي يهدف إلى ترجمة عناصر متعددة والتعرّف عليها في صورة واحدة. بعبارة أخرى، يمكن أن يسمح لك الميزة بمعرفة مربّع الإحاطة للعناصر التي تم تدريبها للعثور على موقع ذلك الكائن في أي صورة معيّنة تقدمها إليه. ويظهر مثال في الصورة أدناه:

إذا كان هناك أكثر من كلب واحد في الصورة أعلاه، فسيتم إعطاؤك إحداثيات مربعين محاطين، يصف موقع كل منهما. تم تدريب محرك الأقراص ذو الحالة الصلبة (COCO-SSD) مسبقًا على التعرّف على 90 غرضًا شائعًا في الحياة اليومية، مثل شخص أو سيارة أو قطة أو غير ذلك.
ما هو مصدر هذا الاسم؟
قد يبدو الاسم غريبًا ولكنّه ينشأ من اختصارَين:
- COCO: يشير إلى حقيقة تدريبه على مجموعة بيانات COCO (الكائنات الشائعة في السياق) المتاحة مجانًا لأي شخص لتنزيلها واستخدامها عند تدريب نماذجه الخاصة. تحتوي مجموعة البيانات على أكثر من 200000 صورة مصنفة والتي يمكن استخدامها للتعلم منها.
- محرك أقراص ذو الحالة الصلبة (SSD): يشير إلى جزء من بنية النموذج التي تم استخدامها في تنفيذ النموذج. لست بحاجة إلى فهم هذا الأمر في الدرس التطبيقي حول الترميز، ولكن إذا أردت معرفة المزيد حول محرك الأقراص ذي الحالة الصلبة، يمكنك الاطّلاع على مزيد من المعلومات حول محرك الأقراص ذي الحالة الصلبة من هنا.
4. الإعداد
المتطلبات
- متصفح ويب حديث.
- معرفة أساسية بـ HTML وCSS وJavaScript وأدوات مطوري البرامج في Chrome (عرض نتائج وحدة التحكم).
بدء تعلُّم الترميز
تم إنشاء نماذج نموذجية يمكن البدء منها للموقع Glitch.com أو Codepen.io. ويمكنك ببساطة استنساخ أحد النموذجَين كحالتك الأساسية في هذا الدرس التطبيقي عن الترميز بنقرة واحدة فقط.
في تطبيق Glitch، انقر على الزر إنشاء ريمكس من هذا المحتوى لإنشاء مجموعة جديدة من الملفات التي يمكنك تعديلها.
بدلاً من ذلك، في Codepen، انقر على fork في أسفل يسار الشاشة.
يوفر لك هذا الهيكل البسيط جدًا الملفات التالية:
- صفحة HTML (index.html)
- ورقة الأنماط (style.css)
- ملف لكتابة رمز JavaScript (script.js)
ولتسهيل الأمر عليك، هناك استيراد إضافي في ملف HTML للمكتبة TensorFlow.js. تبدو هكذا:
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
الإجراء البديل: استخدام أداة تعديل الويب المفضّلة لديك أو العمل على الجهاز
إذا أردت تنزيل الرمز والعمل على الجهاز أو من خلال محرّر آخر على الإنترنت، ما عليك سوى إنشاء الملفات الثلاثة المذكورة أعلاه في الدليل نفسه ونسخ الرمز من نص Glitch النموذجي ولصقه في كل ملف.
5- تعبئة بنية HTML
تتطلب جميع النماذج الأولية بعض ترميز HTML الأساسي. وستستخدم هذا النموذج لعرض ناتج نموذج تعلُّم الآلة لاحقًا. لنقم بإعداد ذلك الآن:
- عنوان للصفحة
- بعض النصوص الوصفية
- زر لتفعيل كاميرا الويب
- علامة فيديو لعرض البث عبر كاميرا الويب
لإعداد هذه الميزات، افتح index.html والصق الرمز الحالي مع ما يلي:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple object detection using pre trained model in TensorFlow.js</title>
<meta charset="utf-8">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Multiple object detection using pre trained model in TensorFlow.js</h1>
<p>Wait for the model to load before clicking the button to enable the webcam - at which point it will become visible to use.</p>
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="camView">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay muted width="640" height="480"></video>
</div>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Load the coco-ssd model to use to recognize things in images -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
فهم الرمز
لاحظ بعض الأشياء الرئيسية التي أضفتها:
- لقد أضفت علامة
<h1>وبعض علامات<p>للعنوان وبعض المعلومات عن كيفية استخدام الصفحة. لا يوجد شيء مميز هنا.
لقد أضفت أيضًا علامة قسم تمثّل المساحة التجريبية:
index.html
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="webcam">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay width="640" height="480"></video>
</div>
</section>
- في البداية، ستمنح هذا
sectionفئة "غير مرئي". يتيح لك ذلك التوضيح مرئيًا للمستخدم عندما يكون النموذج جاهزًا، ويمكن النقر على زر تفعيل كاميرا الويب بشكل آمن. - لقد أضفت زر تفعيل كاميرا الويب، وستقوم بتصميمه في CSS.
- لقد أضفت أيضًا علامة فيديو يمكنك من خلالها بث محتوى كاميرا الويب. ستُجري إعدادًا لهذا في رمز JavaScript قريبًا.
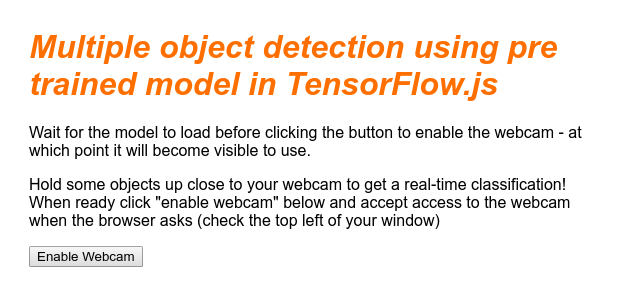
في حال معاينة الناتج الآن، من المفترض أن يظهر على النحو التالي:

6- إضافة نمط
الإعدادات التلقائية للعناصر
أولاً، لنضيف أنماطًا لعناصر HTML التي أضفناها للتو لضمان عرضها بشكل صحيح:
style.css
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
color: #3D3D3D;
}
h1 {
font-style: italic;
color: #FF6F00;
}
video {
display: block;
}
section {
opacity: 1;
transition: opacity 500ms ease-in-out;
}
بعد ذلك، أضف بعض فئات CSS المفيدة للمساعدة في الحالات المختلفة المختلفة لواجهة المستخدم، مثل عندما نريد إخفاء الزر أو جعل منطقة الإصدار التجريبي غير متاحة إذا كان النموذج غير جاهز بعد.
style.css
.removed {
display: none;
}
.invisible {
opacity: 0.2;
}
.camView {
position: relative;
float: left;
width: calc(100% - 20px);
margin: 10px;
cursor: pointer;
}
.camView p {
position: absolute;
padding: 5px;
background-color: rgba(255, 111, 0, 0.85);
color: #FFF;
border: 1px dashed rgba(255, 255, 255, 0.7);
z-index: 2;
font-size: 12px;
}
.highlighter {
background: rgba(0, 255, 0, 0.25);
border: 1px dashed #fff;
z-index: 1;
position: absolute;
}
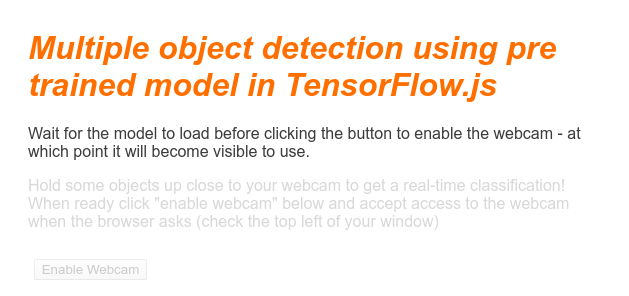
رائع! هذا كل ما تحتاجه. إذا نجحت في استبدال أنماطك باستخدام الجزأين من الرمز أعلاه، من المفترض أن تظهر المعاينة المباشرة الآن على النحو التالي:

لاحظ كيف أن نص المنطقة التجريبية والزر غير متاحين، حيث إن HTML بشكل افتراضي يحتوي على الفئة "غير مرئية" المنهجية. ستستخدم JavaScript لإزالة هذه الفئة عندما يصبح النموذج جاهزًا للاستخدام.
7. إنشاء بنية JavaScript
توضيح عناصر DOM الرئيسية
أولاً، تأكّد من إمكانية وصولك إلى الأجزاء الرئيسية من الصفحة التي ستحتاج إلى معالجتها أو الوصول إليها لاحقًا في رمزنا البرمجي:
script.js
const video = document.getElementById('webcam');
const liveView = document.getElementById('liveView');
const demosSection = document.getElementById('demos');
const enableWebcamButton = document.getElementById('webcamButton');
التحقّق من إمكانية استخدام كاميرا الويب
يمكنك الآن إضافة بعض الوظائف المساعدة للتحقّق ممّا إذا كان المتصفّح الذي تستخدمه يتيح الوصول إلى البث عبر كاميرا الويب من خلال getUserMedia:
script.js
// Check if webcam access is supported.
function getUserMediaSupported() {
return !!(navigator.mediaDevices &&
navigator.mediaDevices.getUserMedia);
}
// If webcam supported, add event listener to button for when user
// wants to activate it to call enableCam function which we will
// define in the next step.
if (getUserMediaSupported()) {
enableWebcamButton.addEventListener('click', enableCam);
} else {
console.warn('getUserMedia() is not supported by your browser');
}
// Placeholder function for next step. Paste over this in the next step.
function enableCam(event) {
}
جارٍ جلب بث كاميرا الويب
بعد ذلك، املأ الرمز لدالة enableCam التي كانت فارغة سابقًا والتي حدّدناها أعلاه، وذلك عن طريق نسخ الرمز أدناه ولصقه:
script.js
// Enable the live webcam view and start classification.
function enableCam(event) {
// Only continue if the COCO-SSD has finished loading.
if (!model) {
return;
}
// Hide the button once clicked.
event.target.classList.add('removed');
// getUsermedia parameters to force video but not audio.
const constraints = {
video: true
};
// Activate the webcam stream.
navigator.mediaDevices.getUserMedia(constraints).then(function(stream) {
video.srcObject = stream;
video.addEventListener('loadeddata', predictWebcam);
});
}
وأخيرًا، يمكنك إضافة بعض الرموز المؤقتة لتتمكن من اختبار ما إذا كانت كاميرا الويب تعمل أم لا.
يتظاهر الرمز أدناه بأنه تم تحميل النموذج ويفعّل زر الكاميرا، بحيث يمكنك النقر عليه. ستستبدل هذه التعليمة البرمجية كلها في الخطوة التالية، لذا كن مستعدًا لحذفها مرة أخرى بعد لحظات:
script.js
// Placeholder function for next step.
function predictWebcam() {
}
// Pretend model has loaded so we can try out the webcam code.
var model = true;
demosSection.classList.remove('invisible');
رائع! إذا شغّلت الرمز ونقرت على الزرّ حيث هو حاليًا، فمن المفترض أن يظهر لك ما يلي:

8. استخدام نموذج تعلُّم الآلة
تحميل النموذج
أنت الآن جاهز لتحميل نموذج COCO-SSD.
عند الانتهاء من الإعداد، فعّل منطقة الإصدار التجريبي والزر في صفحة الويب (ألصق هذا الرمز فوق الرمز المؤقت الذي أضفته في نهاية الخطوة الأخيرة):
script.js
// Store the resulting model in the global scope of our app.
var model = undefined;
// Before we can use COCO-SSD class we must wait for it to finish
// loading. Machine Learning models can be large and take a moment
// to get everything needed to run.
// Note: cocoSsd is an external object loaded from our index.html
// script tag import so ignore any warning in Glitch.
cocoSsd.load().then(function (loadedModel) {
model = loadedModel;
// Show demo section now model is ready to use.
demosSection.classList.remove('invisible');
});
بعد إضافة الرمز أعلاه وتحديث العرض المباشر، ستلاحظ أنّه بعد بضع ثوانٍ من تحميل الصفحة (بناءً على سرعة الشبكة)، سيظهر الزر تفعيل كاميرا الويب تلقائيًا عندما يكون النموذج جاهزًا للاستخدام. ولكنك ألصقت أيضًا الدالة predictWebcam. لذا حان الوقت الآن لتعريف ذلك بشكل كامل، حيث لن تفعل التعليمة البرمجية أي شيء في الوقت الحالي.
إلى الخطوة التالية!
تصنيف إطار من كاميرا الويب
شغِّل الرمز أدناه للسماح للتطبيق بالتقاط إطار بشكل مستمر من بث كاميرا الويب عندما يكون المتصفّح جاهزًا وتمريره إلى النموذج ليتم تصنيفه.
بعد ذلك، سيحلّل النموذج النتائج ويرسم علامة <p> في الإحداثيات التي تظهر بعد ذلك، ويضبط النص على تصنيف العنصر إذا كان يتخطى مستوى معيّنًا من الثقة.
script.js
var children = [];
function predictWebcam() {
// Now let's start classifying a frame in the stream.
model.detect(video).then(function (predictions) {
// Remove any highlighting we did previous frame.
for (let i = 0; i < children.length; i++) {
liveView.removeChild(children[i]);
}
children.splice(0);
// Now lets loop through predictions and draw them to the live view if
// they have a high confidence score.
for (let n = 0; n < predictions.length; n++) {
// If we are over 66% sure we are sure we classified it right, draw it!
if (predictions[n].score > 0.66) {
const p = document.createElement('p');
p.innerText = predictions[n].class + ' - with '
+ Math.round(parseFloat(predictions[n].score) * 100)
+ '% confidence.';
p.style = 'margin-left: ' + predictions[n].bbox[0] + 'px; margin-top: '
+ (predictions[n].bbox[1] - 10) + 'px; width: '
+ (predictions[n].bbox[2] - 10) + 'px; top: 0; left: 0;';
const highlighter = document.createElement('div');
highlighter.setAttribute('class', 'highlighter');
highlighter.style = 'left: ' + predictions[n].bbox[0] + 'px; top: '
+ predictions[n].bbox[1] + 'px; width: '
+ predictions[n].bbox[2] + 'px; height: '
+ predictions[n].bbox[3] + 'px;';
liveView.appendChild(highlighter);
liveView.appendChild(p);
children.push(highlighter);
children.push(p);
}
}
// Call this function again to keep predicting when the browser is ready.
window.requestAnimationFrame(predictWebcam);
});
}
الطلب المهم حقًا في هذا الرمز الجديد هو model.detect().
تحتوي جميع النماذج المعدة مسبقًا لـ TensorFlow.js على دالة كهذه (قد يتغير اسمها من نموذج إلى آخر، لذا تحقق من المستندات للحصول على التفاصيل) التي تنفذ فعليًا استنتاج التعلم الآلي.
الاستنتاج هو ببساطة أخذ بعض المدخلات وتشغيلها من خلال نموذج التعلم الآلي (أساسًا الكثير من العمليات الرياضية)، ثم تقديم بعض النتائج. باستخدام النماذج المعدّة مسبقًا من TensorFlow.js، نعرض التوقعات في شكل كائنات JSON، ما يجعلها سهلة الاستخدام.
يمكنك العثور على التفاصيل الكاملة لدالة التوقّع هذه في مستندات GitHub حول نموذج COCO-SSD هنا.. تنفذ هذه الوظيفة الكثير من المهام الثقيلة وراء الكواليس: يمكنها قبول أي "مثل صورة" كمعلَمته، مثل صورة أو فيديو أو لوحة، وما إلى ذلك. يمكن أن يوفر لك استخدام النماذج المعدة مسبقًا الكثير من الوقت والجهد، لأنك لن تحتاج إلى كتابة هذه التعليمة البرمجية بنفسك ويمكنك تنفيذها "جاهزة".
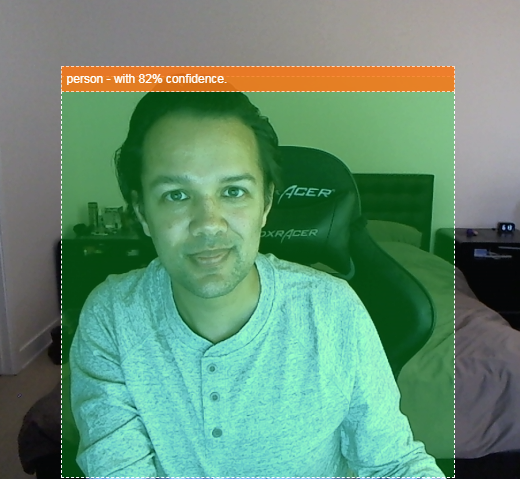
من المفترض أن يؤدي تشغيل هذا الرمز إلى الحصول على صورة تبدو كما يلي:

أخيرًا، إليك مثال على الرمز الذي يرصد عدة كائنات في الوقت نفسه:

رائع! يتصوّر الآن مدى سهولة استخدام مثل هذه الطريقة لإنشاء جهاز مثل Nest Cam باستخدام هاتف قديم لتنبيهك عندما ترصد كلبك على الأريكة أو قطتك تجلس على الأريكة. إذا كنت تواجه مشاكل في الرمز، يُرجى التحقُّق من نسخة العمل النهائية هنا لمعرفة ما إذا كنت قد نسخت أحد العناصر بشكل غير صحيح.
9. تهانينا
تهانينا، لقد اتخذت الخطوات الأولى لاستخدام TensorFlow.js وتعلم الآلة في متصفح الويب! والآن حان الوقت لأخذ هذه البدايات المتواضعة وتحويلها إلى شيء إبداعي. ماذا ستصنع؟
الملخّص
في هذا الدرس التطبيقي حول الترميز:
- تعرَّف على فوائد استخدام TensorFlow.js مقارنةً بأشكال أخرى من TensorFlow.
- تعرَّف على المواقف التي قد تريد فيها البدء باستخدام نموذج تعلُّم الآلة المدرَّب مسبقًا.
- أنشأتَ صفحة ويب تعمل بشكل كامل يمكنها تصنيف الكائنات في الوقت الفعلي باستخدام كاميرا الويب، بما في ذلك:
- إنشاء هيكل HTML للمحتوى
- تحديد أنماط لعناصر وفئات HTML
- إعداد عملية دمج JavaScript للتفاعل مع رمز HTML واكتشاف وجود كاميرا ويب
- جارٍ تحميل نموذج TensorFlow.js المدرَّب مسبقًا
- استخدام النموذج المحمَّل لإجراء تصنيفات مستمرة للبث عبر كاميرا الويب ورسم مربع إحاطة حول عناصر في الصورة.
الخطوات التالية
شاركنا ما تصنعه! يمكنك بسهولة توسيع نطاق العنصر الذي أنشأته لهذا الدرس التطبيقي حول الترميز ليشمل حالات استخدام إبداعية أخرى أيضًا. ننصحك بالتفكير خارج الصندوق ومواصلة الاختراق بعد الانتهاء من الإجابة.
- اطّلِع على جميع العناصر التي يمكن لهذا النموذج التعرّف عليها وفكِّر في كيفية الاستفادة من هذه المعرفة لتنفيذ إجراء معيّن. ما الأفكار الإبداعية التي يمكن تنفيذها الآن من خلال توسيع نطاق ما صنعته اليوم؟
(ربما يمكنك إضافة طبقة بسيطة من جانب الخادم لإرسال إشعار إلى جهاز آخر عندما يرى كائنًا معيّنًا من اختيارك باستخدام websockets. قد تكون هذه طريقة رائعة لإعادة تدوير هاتف ذكي قديم ومنحه غرضًا جديدًا. الاحتمالات غير محدودة!)
- يمكنك الإشارة إلينا على وسائل التواصل الاجتماعي باستخدام الهاشتاغ #MadeWithTFJS للاستفادة من فرصة عرض مشروعك على مدونة TensorFlow أو حتى عرضه في فعاليات TensorFlow المستقبلية.
المزيد من الدروس التطبيقية حول الترميز من TensorFlow.js للتعرّف على مزيد من التفاصيل
- كتابة شبكة عصبية من البداية في TensorFlow.js
- التعرّف على الصوت باستخدام تعلُّم النقل في TensorFlow.js
- تصنيف الصور المخصّصة باستخدام تعلُّم النقل في TensorFlow.js

