יצירת מצלמת אינטרנט חכמה ב-JavaScript באמצעות מודל למידת מכונה מאומן מראש של TensorFlow.js
מידע על Codelab זה
1. לפני שמתחילים
בימינו, למידת מכונה היא אחת הגישות הפופולריות ביותר. נראה שאין מגבלה על השימוש באפליקציות, ונראה שבקרוב נדבר כמעט בכל תחום. אם אתם עובדים כמהנדס או מעצבים, ממשק קצה או קצה עורפי ומכירים את JavaScript, הקוד הזה נכתב כדי לעזור לכם להתחיל להוסיף למידת מכונה למערך המיומנויות שלכם.
דרישות מוקדמות
ה-Codelab הזה נכתב למהנדסים מנוסים שכבר מכירים את JavaScript.
מה תפַתחו
ב-Codelab הזה תיהנו
- יצירת דף אינטרנט שמשתמש בלמידת מכונה ישירות בדפדפן האינטרנט דרך TensorFlow.js כדי לסווג ולזהות אובייקטים נפוצים, (כן, כולל יותר ממשתמש אחד בכל פעם), משידור חי במצלמת אינטרנט.
- אפשר לשפר את מצלמת האינטרנט הרגילה כדי לזהות אובייקטים ולקבל את הקואורדינטות של התיבה התוחמת לכל אובייקט שהיא מוצאת
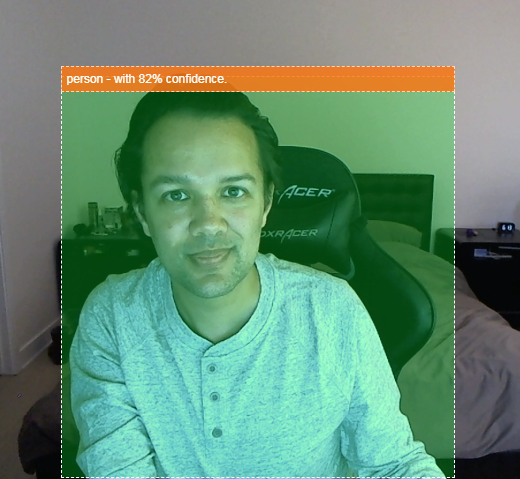
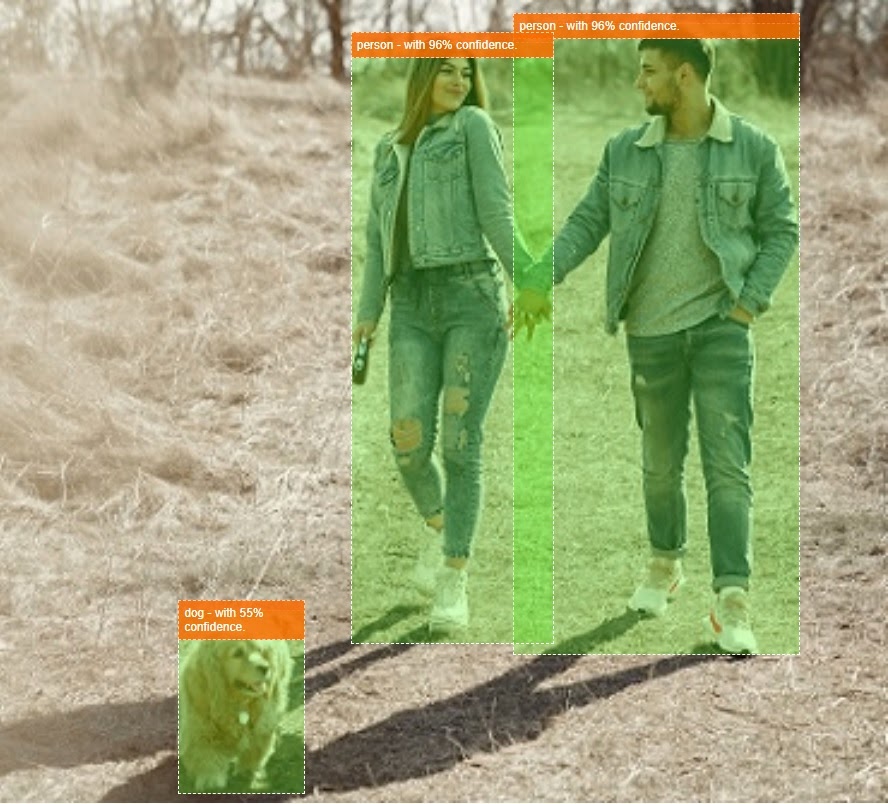
- מדגישים את האובייקט שנמצא בזרם הווידאו, באופן הבא:

נניח שאתם יכולים לזהות אם אדם מסוים היה בסרטון, כדי לספור כמה אנשים היו נוכחים בכל רגע נתון, כדי להעריך את מידת העומס באזור מסוים במהלך היום, או לשלוח התראה כשהכלב שלכם מזוהה בחדר של הבית שלכם כשאתם לא בבית, ושיכול להיות שהוא לא אמור להיות במקום הזה. אם יכולת לעשות את זה, היינו צריכים ליצור גרסה משלך של מצלמת Google Nest שתתריע כשהיא תזהה פורץ (מכל סוג) באמצעות חומרה בהתאמה אישית. יפה. קשה לעשות את זה? לא. בואו נתחיל לפרוץ...
מה תלמדו
- איך לטעון מודל TensorFlow.js שעבר אימון מראש.
- איך לשלוף נתונים משידור חי במצלמת אינטרנט ולצייר אותם אל אזור העריכה.
- איך לסווג מסגרת תמונה כדי למצוא את התיבות התוחמות של אובייקטים שהמודל אומן לזהות.
- איך להשתמש בנתונים שמועברים בחזרה מהמודל כדי להדגיש אובייקטים שנמצאו.
ה-Codelab הזה מתמקד איך להתחיל להשתמש במודלים שעברו אימון מראש של TensorFlow.js. אין הסבר על מושגים ובלוקים של קוד שלא רלוונטיים ל-TensorFlow.js וללמידת מכונה, וניתן פשוט להעתיק ולהדביק אותם.
2. מה זה TensorFlow.js?

TensorFlow.js היא ספריית למידת מכונה בקוד פתוח שיכולה לרוץ בכל מקום שבו JavaScript יכול. הוא מבוסס על ספריית TensorFlow המקורית שנכתבה ב-Python, ומטרתו ליצור מחדש את חוויית הפיתוח הזו ואת קבוצת ממשקי ה-API לסביבה העסקית של JavaScript.
איפה אפשר להשתמש בהן?
בגלל הניידות של JavaScript, עכשיו אפשר לכתוב בשפה אחת ולבצע למידת מכונה בקלות בכל הפלטפורמות הבאות:
- צד הלקוח בדפדפן האינטרנט שמשתמש ב-JavaScript וניל
- בצד השרת ואפילו מכשירים של IoT כמו Raspberry Pi שמשתמשים ב-Node.js
- אפליקציות למחשב באמצעות Electron
- אפליקציות נייטיב שמשתמשות ב-React Native
ב-TensorFlow.js יש גם תמיכה בכמה קצוות עורפיים בתוך כל אחת מהסביבות האלה (הסביבות בפועל שמבוססות על חומרה שבהן הוא יכול לפעול, כמו מעבד (CPU) או WebGL. "קצה עורפי" בהקשר הזה, לא מדובר בסביבה בצד השרת - הקצה העורפי להפעלה עשוי להיות בצד הלקוח ב-WebGL, למשל), כדי להבטיח תאימות וכדי להבטיח שהכול יפעל במהירות. נכון לעכשיו, ב-TensorFlow.js יש תמיכה:
- הפעלת WebGL בכרטיס הגרפי של המכשיר (GPU) – זו הדרך המהירה ביותר להפעיל מודלים גדולים יותר (בגודל של יותר מ-3MB) בעזרת האצת GPU.
- הפעלת Web Assembly (WASM) במעבד (CPU) – כדי לשפר את הביצועים של המעבד (CPU) בכל המכשירים, כולל, לדוגמה, טלפונים ניידים מדור קודם. הדבר מתאים יותר לדגמים קטנים יותר (פחות מ-3MB) שבפועל יכולים לפעול מהר יותר במעבד עם WASM מאשר ב-WebGL עקב התקורה של העלאת תוכן למעבד גרפי.
- הרצת המעבד (CPU) – החלופה לא אמורה להיות זמינה אף אחת מהסביבות האחרות. זאת האפשרות האיטית ביותר מבין השלושה, אבל היא תמיד כאן בשבילך.
הערה: אתם יכולים לאלץ את אחד מהקצוות העורפיים האלה אם אתם יודעים באיזה מכשיר אתם רוצים להפעיל, או פשוט לתת ל-TensorFlow.js להחליט בשבילכם אם לא תציינו זאת.
כוחות-על בצד הלקוח
הרצה של TensorFlow.js בדפדפן האינטרנט במחשב הלקוח יכולה להוביל לכמה יתרונות שכדאי לשקול.
פרטיות
תוכלו גם לאמן וגם לסווג נתונים במחשב הלקוח בלי לשלוח נתונים לשרת אינטרנט של צד שלישי. יכול להיות שבמקרים מסוימים תידרש ציות לחוקים מקומיים, כמו GDPR, או במהלך עיבוד נתונים שהמשתמש ירצה לשמור במחשב ולא לשלוח אותו לצד שלישי.
מהירות
מכיוון שאין צורך לשלוח נתונים לשרת מרוחק, ההסקה (פעולת סיווג הנתונים) יכולה להיות מהירה יותר. בנוסף, אם המשתמש מעניק לך גישה, יש לך גישה ישירה לחיישני המכשיר כמו המצלמה, המיקרופון, ה-GPS, מד התאוצה ועוד.
פוטנציאל חשיפה והיקף חשיפה
בלחיצה אחת כל אחד בעולם יכול ללחוץ על קישור שאתם שולחים לו, לפתוח את דף האינטרנט בדפדפן שלו ולהשתמש במה שיצרתם. אין צורך בהגדרה מורכבת של Linux בצד השרת עם מנהלי התקנים של CUDA, ועוד הרבה יותר רק כדי להשתמש במערכת למידת המכונה.
עלות
אין שרתים, כך שהדבר היחיד שאתם צריכים לשלם עליו הוא CDN לאירוח קובצי HTML, CSS, JS ומודל. העלות של CDN היא הרבה יותר זולה מאשר החזקה של שרת (יכול להיות עם כרטיס גרפי מצורף) שפועל 24/7.
תכונות בצד השרת
מינוף ההטמעה של Node.js של TensorFlow.js מאפשר את התכונות הבאות.
תמיכה מלאה ב-CUDA
בצד השרת, כדי לשפר את המהירות של כרטיסי מסך, צריך להתקין את מנהלי ההתקנים של NVIDIA CUDA כדי לאפשר ל-TensorFlow לעבוד עם כרטיס המסך (בניגוד לדפדפן שמשתמש ב-WebGL - לא נדרשת התקנה). אבל עם תמיכה מלאה ב-CUDA, אפשר לנצל את היכולות הנמוכות יותר של הכרטיס הגרפי וכך לקצר את זמני האימון והסקת המסקנות. הביצועים דומים להטמעה של TensorFlow ב-Python, כי לשניהם יש אותו קצה עורפי של C++.
גודל הדגם
כדי להשתמש במודלים מתקדמים ביותר ממחקרי מחקר, ייתכן שאתם עובדים עם מודלים גדולים מאוד, שעשויים להיות בגודל של ג'יגה-בייט. בשלב זה לא ניתן להפעיל מודלים אלה בדפדפן האינטרנט, בשל המגבלות של השימוש בזיכרון בכל כרטיסייה בדפדפן. כדי להריץ את המודלים הגדולים האלה, תוכלו להשתמש ב-Node.js בשרת שלכם עם מפרטי החומרה הנדרשים כדי להריץ מודל כזה ביעילות.
IOT
טכנולוגיית Node.js נתמכת במחשבים פופולריים עם לוח יחיד, כמו Raspberry Pi, וכתוצאה מכך אפשר להפעיל מודלים של TensorFlow.js גם במכשירים כאלה.
מהירות
Node.js נכתב ב-JavaScript, כלומר הוא מפיק תועלת מאיסוף נתונים בזמן. פירוש הדבר הוא שבמקרים רבים תראו שיפור בביצועים בזמן השימוש ב-Node.js, כי הוא יעבור אופטימיזציה בזמן הריצה, במיוחד בשלבי עיבוד מראש שאתם מבצעים. דוגמה מצוינת לכך אפשר לראות במקרה לדוגמה הזה, שמראה איך Hugging Face השתמש ב-Node.js כדי לשפר פי 2 את הביצועים של מודל עיבוד השפה הטבעי שלו.
עכשיו הבנת את היסודות של TensorFlow.js, איפה הוא יכול לפעול, וחלק מהיתרונות שלו, שנתחיל בו ולעשות איתו דברים מועילים!
3. מודלים שעברו אימון מקדים
TensorFlow.js מספק מגוון מודלים של למידת מכונה (ML) מאומן מראש. המודלים האלה אומנו על ידי הצוות של TensorFlow.js וארוזים בכיתה שקל להשתמש בה, והם דרך מצוינת לעשות את הצעדים הראשונים בלמידת מכונה. במקום לבנות ולאמן מודל כדי לפתור את הבעיה, אתם יכולים לייבא מודל שעבר אימון מראש כנקודת ההתחלה.
אתם יכולים למצוא רשימה הולכת וגדלה של מודלים קלים לשימוש שעברו אימון מראש בדף מודלים של JavaScript ב-Tensorflow.js. יש גם מקומות אחרים שבהם אפשר להשיג מודלים של TensorFlow שעברו המרה, ועובדים ב-TensorFlow.js, כולל TensorFlow Hub.
למה כדאי להשתמש במודל שעבר אימון מראש?
יש כמה יתרונות להתחיל עם מודל פופולרי שעבר אימון מראש, אם הוא מתאים לתרחיש הרצוי, למשל:
- אתם לא צריכים לאסוף נתוני אימון בעצמכם. הכנת הנתונים בפורמט הנכון ותיוג הנתונים כך שמערכת למידת מכונה תוכל להשתמש בהם כדי ללמוד מהם יכולים להיות הרבה זמן ויקר.
- היכולת ליצור אב-טיפוס במהירות של רעיון בעלות ובזמן מופחת.
אין מטרה 'להמציא מחדש את הגלגל' מודל שעבר אימון מראש יכול להיות מספיק טוב כדי לעשות את מה שאתם צריכים, וכך להתרכז בשימוש בידע שהמודל מספק כדי ליישם את הרעיונות היצירתיים שלכם. - שימוש במחקר עדכני. מודלים שעברו אימון מראש מבוססים לעיתים קרובות על מחקר פופולרי, ומאפשרים לכם להיחשף למודלים כאלה תוך הבנת הביצועים שלהם בעולם האמיתי.
- קלות השימוש ותיעוד מקיף. בשל הפופולריות של מודלים כאלו.
- העברת הלמידה יכולות. חלק מהמודלים שעברו אימון מראש מציעים יכולות של למידה בהעברה, שלמעשה היא שיטה של העברת מידע שנלמד ממשימה אחת של למידת מכונה, לדוגמה דומה אחרת. לדוגמה, מודל שאומן במקור לזהות חתולים יכול לאמן מחדש לזהות כלבים, אם נתתם לו נתוני אימון חדשים. הפעולה הזו תהיה מהירה יותר כי היא לא תתחיל עם קנבס ריק. המודל יכול להשתמש במה שהוא כבר למד לזהות חתולים כדי לזהות את הדבר החדש – אחרי הכול, גם לכלבים יש עיניים ואוזניים, כך שאם הוא כבר יודע איך למצוא את התכונות האלה, אנחנו כבר נמצאים בחצי הדרך. אימון מחדש של המודל על הנתונים שלכם בצורה הרבה יותר מהירה.
מה זה COCO-SSD?
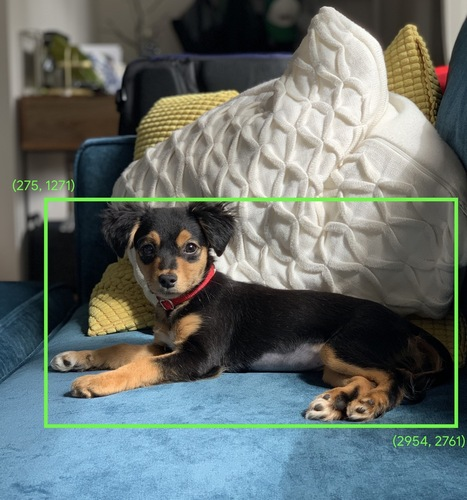
COCO-SSD הוא השם של מודל למידת מכונה לזיהוי אובייקטים שעבר אימון מראש שבו תשתמשו במהלך ה-codelab הזה. מטרת המודל הזה היא לבצע לוקליזציה ולזהות מספר אובייקטים בתמונה אחת. במילים אחרות, הוא יכול להודיע לכם על התיבה הגבולות של האובייקטים שהוא אומן למצוא, כדי לספק את המיקום של האובייקט בכל תמונה שאתם מציגים לו. תמונה לדוגמה מוצגת בתמונה הבאה:

אם היו יותר מכלב אחד בתמונה שלמעלה, הייתם מזינים את הקואורדינטות של שתי תיבות תוחמות, שמתארות את המיקום של כל אחת מהן. COCO-SSD אומן מראש לזהות 90 חפצים יומיומיים נפוצים, כמו אדם, מכונית, חתול וכו'.
מה מקור השם?
השם אולי נשמע מוזר, אבל המקור שלו הוא ב-2 ראשי תיבות:
- COCO: מתייחס לעובדה שהוא אומן במערך הנתונים של COCO (Common Objects in Context), שזמין בחינם לכל אחד להוריד ולהשתמש בו לאימון המודלים שלו. מערך הנתונים מכיל יותר מ-200,000 תמונות מתויגות שאפשר להשתמש בהן כדי ללמוד.
- SSD (זיהוי עם ריבוי תמונות בתרחיש יחיד): מתייחס לחלק מארכיטקטורת המודל שבה נעשה שימוש בהטמעה של המודל. אתם לא צריכים להבין את זה ב-Codelab, אבל אם אתם סקרנים תוכלו לקבל מידע נוסף על SSD כאן.
4. להגדרה
מה צריך להכין
- דפדפן אינטרנט מודרני.
- ידע בסיסי ב-HTML, ב-CSS, ב-JavaScript ובכלי הפיתוח ל-Chrome (צפייה בפלט במסוף).
שנתחיל בתכנות?
תבניות Boilerplate שאפשר להתחיל מהן נוצרו עבור Glitch.com או Codepen.io. תוכלו פשוט לשכפל כל אחת מהתבניות כמצב הבסיס ל-Code Lab הזה, בלחיצה אחת.
ב-Glitch, לוחצים על הלחצן remix this כדי לפצל את הקובץ וליצור קבוצת קבצים חדשה שאפשר לערוך.
לחלופין, ב-Codepen, לוחצים על fork בפינה הימנית התחתונה של המסך.
השלד הפשוט הזה מספק את הקבצים הבאים:
- דף HTML (index.html)
- גיליון סגנונות (style.css)
- קובץ לכתיבת קוד JavaScript (script.js)
לנוחותכם, יש ייבוא נוסף בקובץ ה-HTML של ספריית TensorFlow.js. כך הוא נראה:
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
חלופה: אפשר להשתמש בעורך האינטרנט המועדף עליכם או לעבוד באופן מקומי
אם אתם רוצים להוריד את הקוד ולעבוד עליו באופן מקומי, או באמצעות עורך אחר באינטרנט, פשוט צרו את שלושת הקבצים שמופיעים למעלה באותה ספרייה, והעתיקו את הקוד מהתבנית סטנדרטית של Glitch והדביקו אותו בכל אחד מהם.
5. אכלוס שלד ה-HTML
כל אבות הטיפוס דורשים תשתית HTML בסיסית. תשתמשו באפשרות הזו כדי לעבד את הפלט של מודל למידת המכונה מאוחר יותר. נגדיר עכשיו את זה עכשיו:
- כותרת לדף
- מעט טקסט תיאורי
- לחצן להפעלה של מצלמת האינטרנט
- תג וידאו שיש לעבד את הסטרימינג במצלמת האינטרנט לצורך
כדי להגדיר את התכונות האלה, פותחים את index.html ומדביקים את הקוד הקיים באמצעות הקטע הבא:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple object detection using pre trained model in TensorFlow.js</title>
<meta charset="utf-8">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Multiple object detection using pre trained model in TensorFlow.js</h1>
<p>Wait for the model to load before clicking the button to enable the webcam - at which point it will become visible to use.</p>
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="camView">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay muted width="640" height="480"></video>
</div>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Load the coco-ssd model to use to recognize things in images -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
הבנת הקוד
כדאי לשים לב לכמה דברים חשובים שהוספת:
- הוספת תג
<h1>וכמה תגי<p>לכותרת והמידע על אופן השימוש בדף. אין כאן שום דבר מיוחד.
הוספת גם תג קטע שמייצג את המרחב ההדגמה (דמו) שלך:
index.html
<section id="demos" class="invisible">
<p>Hold some objects up close to your webcam to get a real-time classification! When ready click "enable webcam" below and accept access to the webcam when the browser asks (check the top left of your window)</p>
<div id="liveView" class="webcam">
<button id="webcamButton">Enable Webcam</button>
<video id="webcam" autoplay width="640" height="480"></video>
</div>
</section>
- בהתחלה, עליך לתת ל
sectionהזה סיווג של 'בלתי נראה'. כך אפשר להמחיש למשתמש באופן חזותי כשהמודל מוכן, ואפשר ללחוץ על הלחצן הפעלת מצלמת אינטרנט בבטחה. - הוספתם את הלחצן הפעלה של מצלמת אינטרנט, שאותו תעצבו ב-CSS.
- הוספת גם תג וידאו, שאליו תזרים את הקלט ממצלמת האינטרנט. בקרוב תגדירו את התכונה הזו בקוד JavaScript.
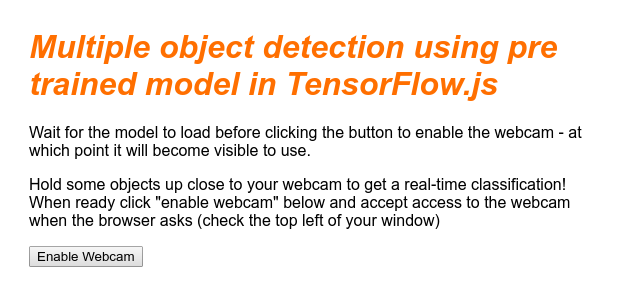
אם תציגו את הפלט בתצוגה מקדימה עכשיו, הוא אמור להיראות כך:

6. הוסף סגנון
ברירות המחדל של הרכיבים
קודם כול, נוסיף סגנונות לרכיבי ה-HTML שהוספנו כדי להבטיח שהם יעובדו כראוי:
style.css
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
color: #3D3D3D;
}
h1 {
font-style: italic;
color: #FF6F00;
}
video {
display: block;
}
section {
opacity: 1;
transition: opacity 500ms ease-in-out;
}
בשלב הבא, מוסיפים כמה מחלקות CSS שימושיות שיעזרו עם המצבים השונים של ממשק המשתמש שלנו, למשל כשרוצים להסתיר את הלחצן או לגרום לכך שאזור ההדגמה ייראה לא זמין אם המודל עדיין לא מוכן.
style.css
.removed {
display: none;
}
.invisible {
opacity: 0.2;
}
.camView {
position: relative;
float: left;
width: calc(100% - 20px);
margin: 10px;
cursor: pointer;
}
.camView p {
position: absolute;
padding: 5px;
background-color: rgba(255, 111, 0, 0.85);
color: #FFF;
border: 1px dashed rgba(255, 255, 255, 0.7);
z-index: 2;
font-size: 12px;
}
.highlighter {
background: rgba(0, 255, 0, 0.25);
border: 1px dashed #fff;
z-index: 1;
position: absolute;
}
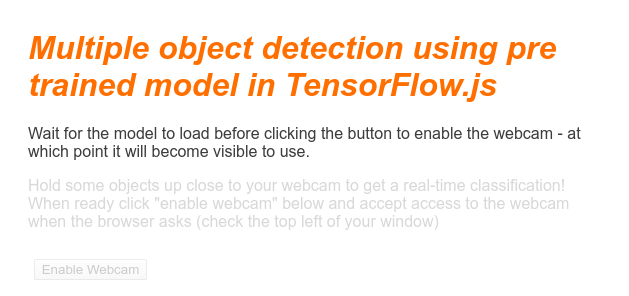
נהדר! זה כל מה שצריך. אם החלפתם את הסגנונות בשני קטעי הקוד שלמעלה, התצוגה המקדימה הפעילה אמורה להיראות כך:

שימו לב איך הטקסט של האזור ההדגמה והלחצן לא זמינים, כי ב-HTML כברירת מחדל מופיעה המחלקה "בלתי נראה". הוחלו. כשהמודל יהיה מוכן לשימוש, צריך להסיר את המחלקה הזו באמצעות JavaScript.
7. יצירת שלד של JavaScript
הפניה לרכיבי DOM עיקריים
קודם כל, צריך לוודא שאפשר לגשת לחלקים עיקריים בדף שתצטרכו לשנות אותם או לגשת אליהם מאוחר יותר בקוד שלנו:
script.js
const video = document.getElementById('webcam');
const liveView = document.getElementById('liveView');
const demosSection = document.getElementById('demos');
const enableWebcamButton = document.getElementById('webcamButton');
איך בודקים אם יש תמיכה במצלמת אינטרנט
עכשיו אפשר להוסיף כמה פונקציות מסייעות כדי לבדוק אם הדפדפן שמשמש אותך תומך בגישה לשידור במצלמת אינטרנט דרך getUserMedia:
script.js
// Check if webcam access is supported.
function getUserMediaSupported() {
return !!(navigator.mediaDevices &&
navigator.mediaDevices.getUserMedia);
}
// If webcam supported, add event listener to button for when user
// wants to activate it to call enableCam function which we will
// define in the next step.
if (getUserMediaSupported()) {
enableWebcamButton.addEventListener('click', enableCam);
} else {
console.warn('getUserMedia() is not supported by your browser');
}
// Placeholder function for next step. Paste over this in the next step.
function enableCam(event) {
}
אחזור הסטרימינג במצלמת האינטרנט
לאחר מכן, ממלאים את הקוד של פונקציית enableCam הריקה הקודמת שהגדרנו למעלה, על ידי העתקה והדבקה של הקוד הבא:
script.js
// Enable the live webcam view and start classification.
function enableCam(event) {
// Only continue if the COCO-SSD has finished loading.
if (!model) {
return;
}
// Hide the button once clicked.
event.target.classList.add('removed');
// getUsermedia parameters to force video but not audio.
const constraints = {
video: true
};
// Activate the webcam stream.
navigator.mediaDevices.getUserMedia(constraints).then(function(stream) {
video.srcObject = stream;
video.addEventListener('loadeddata', predictWebcam);
});
}
לסיום, מוסיפים קוד זמני כדי לבדוק אם מצלמת האינטרנט עובדת.
הקוד הבא יחזה שהמודל שלך נטען ויפעיל את לחצן המצלמה, כדי שתוכל ללחוץ עליו. צריך להחליף את כל הקוד הזה בשלב הבא, לכן כדאי למחוק אותו שוב בעוד רגע:
script.js
// Placeholder function for next step.
function predictWebcam() {
}
// Pretend model has loaded so we can try out the webcam code.
var model = true;
demosSection.classList.remove('invisible');
נהדר! אם הרצתם את הקוד ולחצתם על הלחצן כפי שהוא מופיע כרגע, אתם אמורים לראות משהו כזה:

8. שימוש במודל למידת מכונה
טעינת המודל
עכשיו אפשר לטעון את המודל COCO-SSD.
בסיום האתחול, מפעילים את אזור ההדגמה ואת הלחצן בדף האינטרנט (הדביקו את הקוד הזה מעל הקוד הזמני שהוספתם בסוף השלב האחרון):
script.js
// Store the resulting model in the global scope of our app.
var model = undefined;
// Before we can use COCO-SSD class we must wait for it to finish
// loading. Machine Learning models can be large and take a moment
// to get everything needed to run.
// Note: cocoSsd is an external object loaded from our index.html
// script tag import so ignore any warning in Glitch.
cocoSsd.load().then(function (loadedModel) {
model = loadedModel;
// Show demo section now model is ready to use.
demosSection.classList.remove('invisible');
});
אחרי שמוסיפים את הקוד שלמעלה ומעדכנים את התצוגה החיה, תבחינו שכמה שניות אחרי שהדף נטען (בהתאם למהירות הרשת), הלחצן הפעלת מצלמת אינטרנט מופיע אוטומטית כשהמודל מוכן לשימוש. עם זאת, הדבקתם גם את הפונקציה predictWebcam. הגיע הזמן להגדיר את זה בצורה מלאה, כי הקוד שלנו לא עושה דבר כרגע.
לשלב הבא!
סיווג פריים ממצלמת האינטרנט
מריצים את הקוד הבא כדי לאפשר לאפליקציה לשלוף באופן רציף פריים מהשידור במצלמת האינטרנט כשהדפדפן מוכן ולהעביר אותו למודל כדי לסווג.
לאחר מכן המודל ינתח את התוצאות וישרטט תג <p> בקואורדינטות החוזרות, ויגדיר את הטקסט לתווית של האובייקט, אם הוא גבוה מרמת ודאות מסוימת.
script.js
var children = [];
function predictWebcam() {
// Now let's start classifying a frame in the stream.
model.detect(video).then(function (predictions) {
// Remove any highlighting we did previous frame.
for (let i = 0; i < children.length; i++) {
liveView.removeChild(children[i]);
}
children.splice(0);
// Now lets loop through predictions and draw them to the live view if
// they have a high confidence score.
for (let n = 0; n < predictions.length; n++) {
// If we are over 66% sure we are sure we classified it right, draw it!
if (predictions[n].score > 0.66) {
const p = document.createElement('p');
p.innerText = predictions[n].class + ' - with '
+ Math.round(parseFloat(predictions[n].score) * 100)
+ '% confidence.';
p.style = 'margin-left: ' + predictions[n].bbox[0] + 'px; margin-top: '
+ (predictions[n].bbox[1] - 10) + 'px; width: '
+ (predictions[n].bbox[2] - 10) + 'px; top: 0; left: 0;';
const highlighter = document.createElement('div');
highlighter.setAttribute('class', 'highlighter');
highlighter.style = 'left: ' + predictions[n].bbox[0] + 'px; top: '
+ predictions[n].bbox[1] + 'px; width: '
+ predictions[n].bbox[2] + 'px; height: '
+ predictions[n].bbox[3] + 'px;';
liveView.appendChild(highlighter);
liveView.appendChild(p);
children.push(highlighter);
children.push(p);
}
}
// Call this function again to keep predicting when the browser is ready.
window.requestAnimationFrame(predictWebcam);
});
}
הקריאה החשובה באמת בקוד החדש הזה היא model.detect().
לכל המודלים שנוצרו מראש ל-TensorFlow.js יש פונקציה כזו (השם של המודל עשוי להשתנות ממודל למודל, אז כדאי לעיין במסמכים לקבלת פרטים) שמבצעת בפועל את ההֶקֵּשׁ של למידת המכונה.
תהליך ההסקה הוא פשוט קבלת קלט והרצתו באמצעות מודל למידת המכונה (למעשה, הרבה פעולות מתמטיות) ולאחר מכן הצגת תוצאות מסוימות. במודלים המוכנים מראש של TensorFlow.js, אנחנו מחזירים את החיזויים כאובייקטים של JSON, כך שקל להשתמש בהם.
פרטים מלאים על פונקציית החיזוי הזו זמינים במסמכי התיעוד שלנו ב-GitHub לגבי מודל COCO-SSD. הפונקציה הזו מבצעת הרבה מאמץ מאחורי הקלעים: היא יכולה לקבל כל "תמונה כמו". בתור הפרמטר שלו, למשל תמונה, סרטון, אזור עריכה וכו'. השימוש במודלים מוכנים מראש יכול לחסוך לכם הרבה זמן ומאמצים, כי לא תצטרכו לכתוב את הקוד הזה בעצמכם ותוכלו לעבוד עליו באופן אוטומטי.
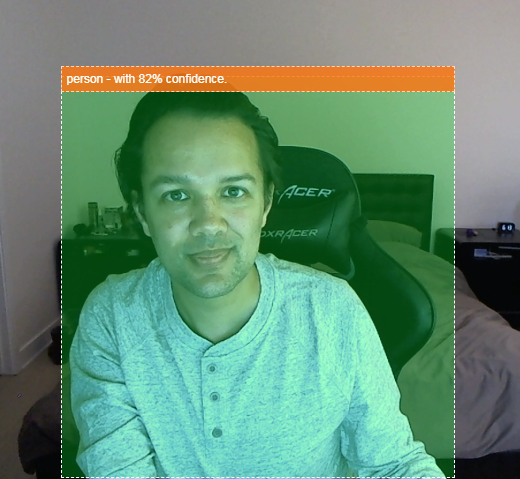
הרצת הקוד הזה אמורה עכשיו לספק תמונה שנראית בערך כך:

ולבסוף, הנה דוגמה לקוד שמזהה אובייקטים מרובים בו-זמנית:

נהדר! אפשר לדמיין כמה פשוט צריך לקחת משהו כזה כדי ליצור מכשיר כמו Nest Cam שמשתמש בטלפון ישן כדי להתריע כשהוא רואה את הכלב על הספה או את החתול על הספה. אם נתקלתם בבעיות בקוד, תוכלו לבדוק כאן את הגרסה הסופית שלי כדי לבדוק אם העתקתם משהו בצורה שגויה.
9. מזל טוב
כל הכבוד, השלמת את הצעדים הראשונים בשימוש ב-TensorFlow.js ובלמידת מכונה בדפדפן האינטרנט! עכשיו התפקיד שלכם הוא לקחת את ההתחלה הצנועה הזו ולהפוך אותה למשהו יצירתי. מה תכינו?
סיכום
ב-Codelab הזה:
- ללמוד על היתרונות של שימוש ב-TensorFlow.js על פני צורות אחרות של TensorFlow.
- לומדים באילו מצבים כדאי להתחיל לעבוד עם מודל למידת מכונה שעבר אימון מראש.
- יצרתם דף אינטרנט פעיל שיכול לסווג אובייקטים בזמן אמת באמצעות מצלמת האינטרנט שלכם, כולל:
- יצירת שלד של HTML לתוכן
- הגדרת סגנונות עבור רכיבים ומחלקות של HTML
- הגדרת פיגומים ב-JavaScript לאינטראקציה עם ה-HTML ולזיהוי נוכחות של מצלמת אינטרנט
- טעינת מודל TensorFlow.js שעבר אימון מראש
- שימוש במודל שנטען כדי לבצע סיווגים רציפים של הסטרימינג במצלמת האינטרנט ולשרטט תיבה תוחמת סביב אובייקטים בתמונה.
השלבים הבאים
רוצה לשתף איתנו את היצירות שלך? אתם יכולים להרחיב בקלות את מה שיצרתם ב-Codelab הזה גם לתרחישים יצירתיים אחרים. מומלץ לחשוב מחוץ לקופסה ולהמשיך לפרוץ אחרי שמסיימים.
- בדקו את כל האובייקטים שהמודל הזה יכול לזהות וחשבו איך תוכלו להשתמש בידע הזה כדי לבצע פעולה. אילו רעיונות לקריאייטיב תוכלו ליישם עכשיו אם תוכלו להרחיב את הרעיונות שלכם היום?
(אולי תוכלו להוסיף שכבה פשוטה בצד השרת כדי להעביר התראה למכשיר אחר כשהוא מזהה אובייקט מסוים שבחרתם באמצעות Websockets). זו דרך מצוינת להחליף סמארטפון ישן ולתת לו מטרה חדשה. האפשרויות הן בלתי מוגבלות!)
- אפשר לתייג אותנו ברשתות החברתיות באמצעות ה-hashtag הבא: #MadeWithTFJS, כדי לקבל הזדמנות להציג את הפרויקט שלכם בבלוג של TensorFlow או אפילו להציג אותו באירועים עתידיים של TensorFlow.
כדי להעמיק את התרגול באמצעות Codelabs נוספים ב-TensorFlow.js
- כתיבה של רשת נוירונים מאפס ב-TensorFlow.js
- זיהוי אודיו באמצעות למידת העברה ב-TensorFlow.js
- סיווג תמונות בהתאמה אישית באמצעות למידת העברה ב-TensorFlow.js
