1. Hinweis

Nutzer haben heutzutage viele Präferenzen auf ihren Geräten angegeben. Sie möchten, dass das Betriebssystem und die Apps zu ihren eigenen passen. Mit adaptiven Oberflächen können diese Einstellungen genutzt werden, um die Nutzererfahrung zu verbessern, dafür zu sorgen, dass sie sich zu Hause fühlen. Bei richtiger Anwendung wissen Nutzende möglicherweise nie, dass die User Experience sich angepasst hat oder angepasst wurde.
Nutzereinstellungen
Die Auswahl der Gerätehardware ist eine Präferenz, das Betriebssystem ist eine Auswahl, die Farben von Apps und Betriebssystemen sind Einstellungen und die Dokumentsprachen von Apps und Betriebssystemen sind Einstellungen. Die Anzahl der Vorgaben, die Nutzende haben, scheint nur zu wachsen. Eine Webseite kann aus gutem Grund nicht auf alles zugreifen.
Hier sind einige Beispiele für Nutzereinstellungen, die in Preisvergleichsportalen verwendet werden können:
- Größe des Darstellungsbereichs des Geräts
- Geräteausrichtung (Hochformat | Querformat)
- Schriftgröße
- Online / Offline
- Netzwerkqualität
- Farbschema (hell | dunkel)
- Animationen der Benutzeroberfläche (ein | reduziert)
- Qualität der Eingabe (Maus | Touch | Eingabestift)
- Dokumentrichtung und Schreibmodus (von links nach rechts, oben nach unten usw.)
- Anzeigemodus (Vollbild | eigenständig | minimale Benutzeroberfläche | Browser)
Hier einige Beispiele für Nutzereinstellungen, die demnächst in Preisvergleichsportalen verfügbar sind:
- Reduzierte Datenanzahl / Lite-Modus
- Farbbereich
- Kontrast (weniger | mehr | reduzieren)
- Farben (erzwingt die Farben des Nutzers auf der Seite)
- Transparenz (aktiviert | reduziert)
Medienabfragen
CSS und das Web ermöglichen die Anpassung und Reaktionsfähigkeit über Medienabfragen, eine deklarative Bedingung, die eine Reihe von Stilen enthält, wenn diese Bedingung erfüllt ist. Am häufigsten ist eine Bedingung für die Größe des Darstellungsbereichs des Geräts: Wenn die Größe weniger als 800 Pixel beträgt, gibt es für diesen Fall einige bessere Stile.
Für Nutzer angepasst
Bei einer nicht adaptiven Benutzeroberfläche ändert sich nichts, wenn ein Nutzer sie aufruft. Sie bietet im Grunde eine Erfahrung für alle und kann sich nicht anpassen. Eine benutzeradaptive Oberfläche kann für fünf verschiedene Nutzer in fünf verschiedenen Erscheinungsbildern und Stilen verwendet werden. Die Funktionalität ist die gleiche, aber die Ästhetik wird besser wahrgenommen und die Usability der Benutzeroberfläche ist für Nutzende, die die Benutzeroberfläche anpassen können, einfacher.
Voraussetzungen
- Kenntnisse in HTML und CSS
- Kenntnisse im Umgang mit Entwicklertools wie den Google Chrome-Entwicklertools
Inhalt
In diesem Codelab erstellen Sie ein an den Nutzer angepasstes Formular, das sich an Folgendes anpasst:
- Die Systemeinstellung color, d. h., für die Formularsteuerelemente und die umgebenden UI-Elemente werden ein helles und ein dunkles Farbschema angeboten.
- Das System Bewegung bevorzugt, da mehrere Arten von Animationen angeboten werden.
- Kleine und große Darstellungsbereiche für Geräte, um eine mobile und Desktop-Erfahrung zu ermöglichen
- Verschiedene Eingabetypen wie Tastatur, Screenreader, Touchscreen und Maus
- Beliebige Sprache und Lese-/Schreibmodus

Aufgaben in diesem Lab
In diesem Codelab lernen Sie moderne Webfunktionen kennen, mit denen Sie ein benutzeradaptives Formular erstellen können. Sie lernen:
- Helle und dunkle Designs erstellen
- Animierte und barrierefreie Formulare erstellen
- Layout für responsive Formulare
- Relative Einheiten und logische Attribute verwenden

In diesem Codelab geht es vor allem um adaptive Benutzeroberflächen. Auf irrelevante Konzepte wird nicht genauer eingegangen und entsprechende Codeblöcke können Sie einfach kopieren und einfügen.
Voraussetzungen
- Google Chrome 89 oder höher oder Ihren bevorzugten Browser

2. Einrichten
Code abrufen
Alles, was Sie für dieses Projekt benötigen, befindet sich in einem GitHub-Repository. Zuerst müssen Sie den Code abrufen und in Ihrer bevorzugten Entwicklungsumgebung öffnen. Alternativ können Sie diesen Codepen abspalten und von dort aus arbeiten.
Empfohlen: Codepen verwenden
- Öffnen Sie im Browser einen neuen Tab.
- Rufen Sie https://codepen.io/argyleink/pen/abBMeeq auf.
- Wenn Sie noch kein Konto haben, erstellen Sie eines, um Ihre Arbeit zu speichern.
- Klicken Sie auf Fork.
Alternative: Lokal arbeiten
Wenn Sie den Code herunterladen und lokal arbeiten möchten, benötigen Sie Node.js Version 12 oder höher sowie einen betriebsbereiten Code-Editor.
Git verwenden
- Rufen Sie https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces auf.
- Klonen Sie das Repository in einen Ordner.
- Beachten Sie, dass der Standardzweig
beginningist.
Dateien verwenden
- Entpacken Sie die heruntergeladene ZIP-Datei in einen Ordner.
Projekt ausführen
Verwenden Sie das Projektverzeichnis, das in einem der oben genannten Schritte eingerichtet wurde, und gehen Sie dann so vor:
- Führen Sie
npm installaus, um die Abhängigkeiten zu installieren, die zum Ausführen des Servers erforderlich sind. - Führen Sie
npm startaus, um den Server auf Port 3000 zu starten. - Öffnen Sie im Browser einen neuen Tab.
- Rufen Sie http://localhost:3000 auf.
HTML-Code
In dieser Lektion gehen wir auf die Aspekte von HTML ein, die zur Unterstützung der adaptiven Interaktivität verwendet werden. In diesem Workshop liegt der Schwerpunkt auf CSS. Wenn Sie zum ersten Mal Formulare oder Websites erstellen, sollten Sie den HTML-Code überprüfen. Die Auswahl von HTML-Elementen kann entscheidend für die Barrierefreiheit und das Layout sein.
Wenn Sie soweit sind, ist dies das Grundgerüst dessen, was Sie in eine dynamische und adaptive Nutzererfahrung verwandeln.

3. Adaptive Interaktionen
Git-Zweig: beginning
Am Ende dieses Abschnitts passt sich das Formular für Einstellungen an:
- Gamepad + Tastatur
- Maus + Berührung
- Screenreader oder ähnliche Hilfstechnologien
Attribute für den HTML-Code
Der HTML-Code im Quellcode ist ein guter Ausgangspunkt, da semantische Elemente zum Gruppieren, Sortieren und Beschriften Ihrer Formulareingaben bereits ausgewählt sind.
Formulare sind oft ein wichtiger Interaktionspunkt für Unternehmen. Deshalb ist es wichtig, dass sich das Formular an die vielen Arten von Eingaben anpassen lässt, die das Web ermöglicht. Zum Beispiel ist es wahrscheinlich wichtig, ein Formular zu haben, das auf Mobilgeräten durch Berührung nutzbar ist. In diesem Abschnitt stellen Sie vor dem Layout und dem Stil sicher, dass die adaptiven Eingaben nutzerfreundlich sind.
Eingänge gruppieren
Mit dem <fieldset>-Element im HTML-Code lassen sich ähnliche Eingaben und Steuerelemente gruppieren. In Ihrem Formular gibt es zwei Gruppen, eine für die Lautstärke und eine für Benachrichtigungen. Das ist wichtig für die Nutzererfahrung, damit ganze Abschnitte übersprungen werden können.
Elemente anordnen
Die Reihenfolge der Elemente wird in einer logischen Reihenfolge angegeben. Das ist wichtig für die Nutzererfahrung, daher ist die Reihenfolge der visuellen Elemente für Gamepad-, Tastatur- oder Screenreader-Technologien gleich oder ähnlich.
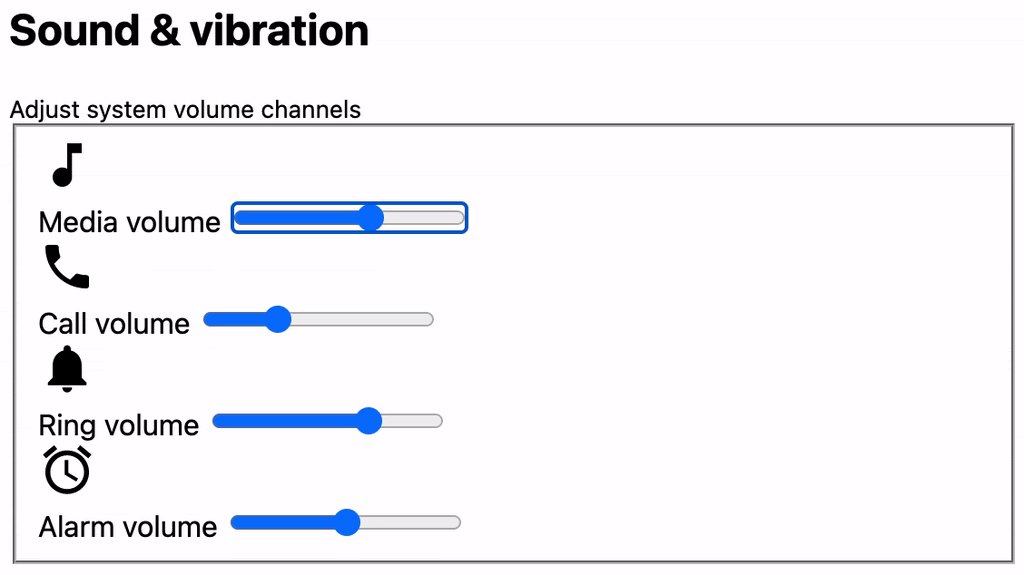
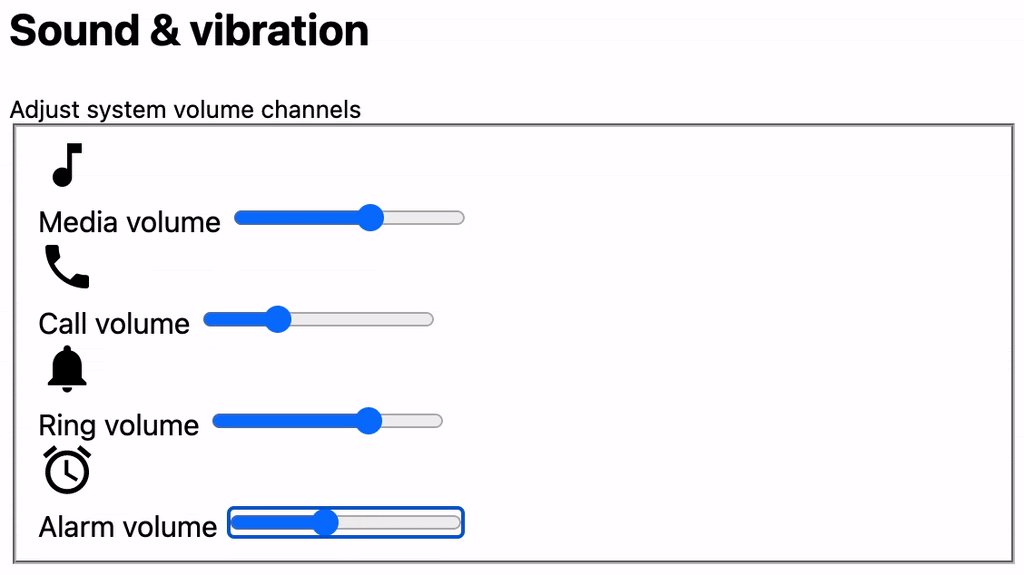
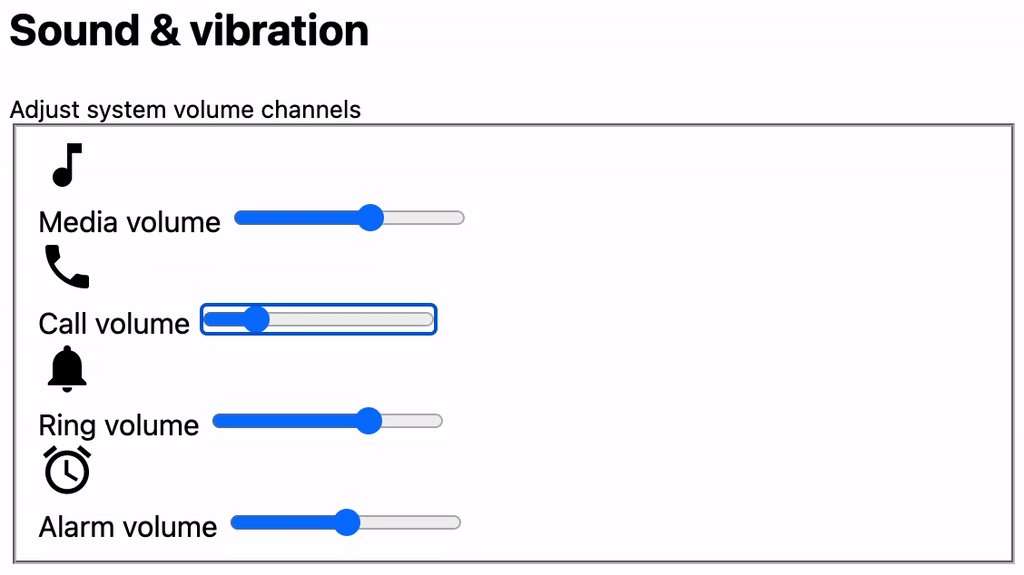
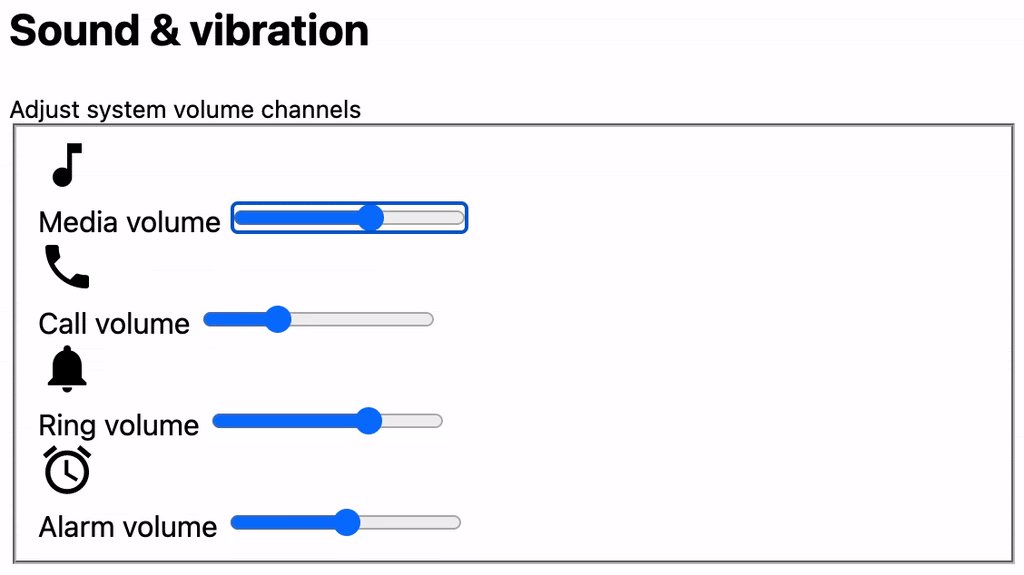
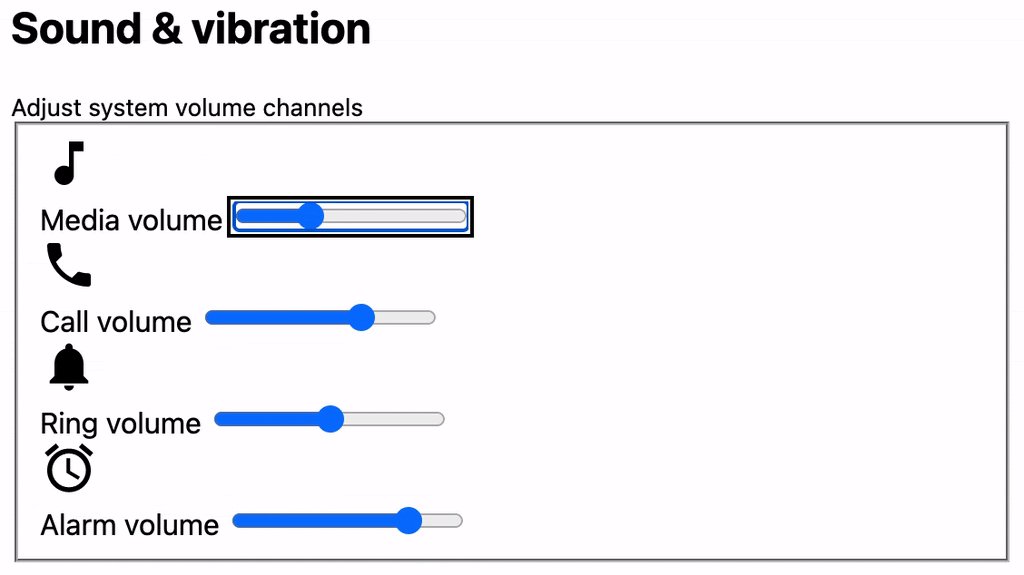
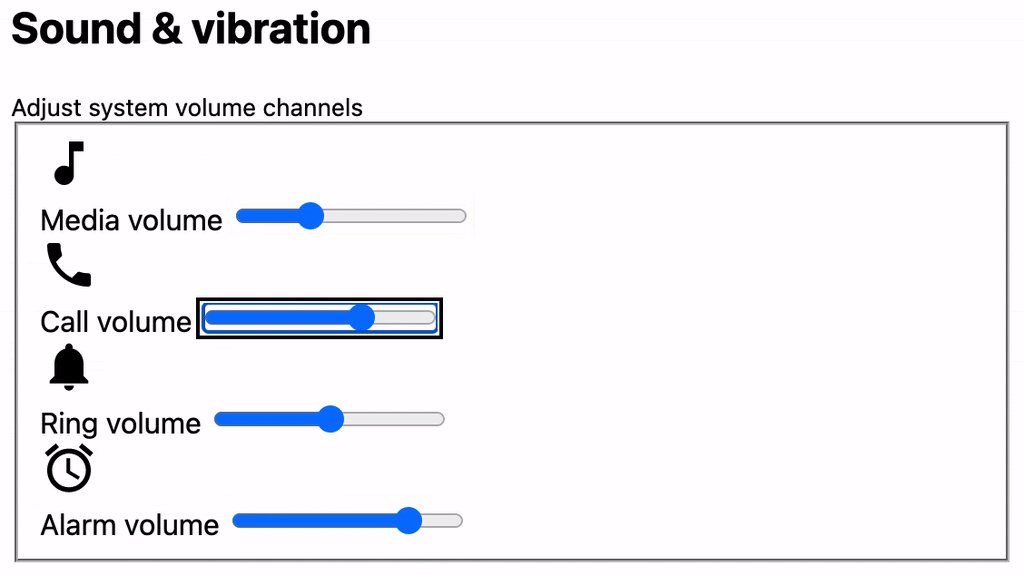
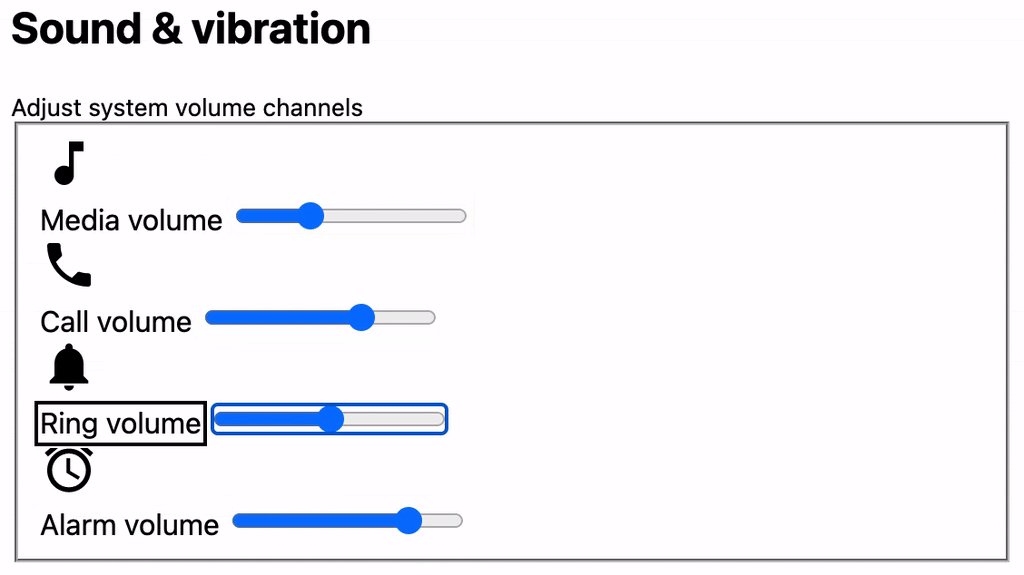
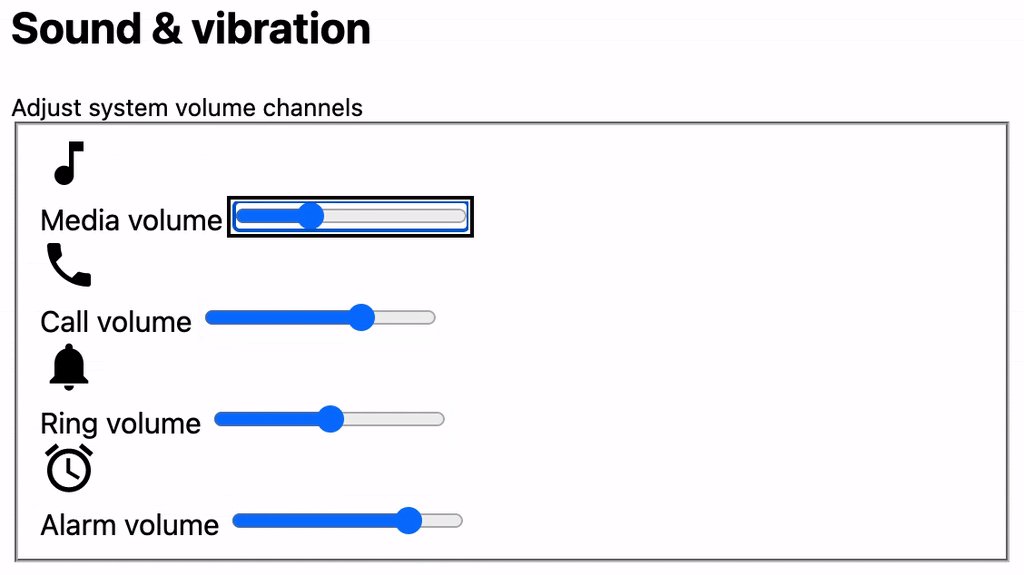
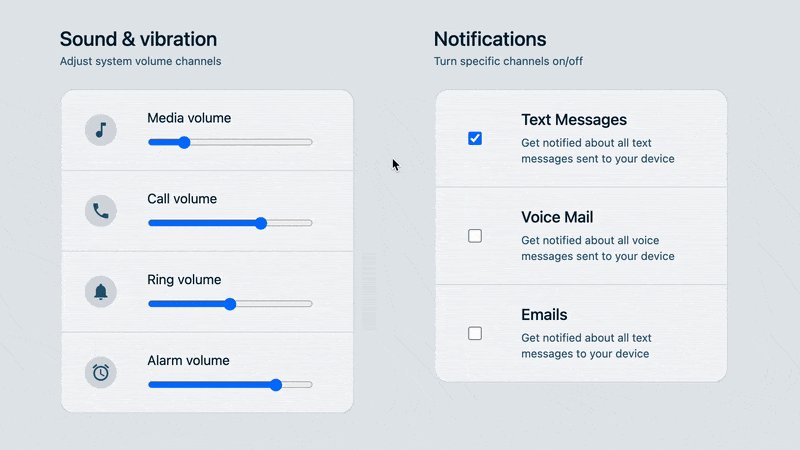
Tastaturinteraktion
Internetnutzer haben sich daran gewöhnt, Formulare mit der Tabulatortaste zu bewegen. Glücklicherweise wird diese Aufgabe vom Browser übernommen, wenn die erwarteten HTML-Elemente bereitgestellt werden. Elemente wie <button>, <input>, <h2> und <label> werden automatisch als Ziele für die Tastatur oder Screenreader verwendet.

Im obigen Video sehen Sie, wie Sie sich mit der Tabulatortaste und den Pfeilen durch die Benutzeroberfläche bewegen und Änderungen vornehmen können. Die blaue Umrandung um die Eingabeelemente herum ist jedoch sehr eng. Fügen Sie die folgenden Stile hinzu, um dieser Interaktion etwas Raum zu lassen.
style.css
input {
outline-offset: 5px;
}
Jetzt ausprobieren
- Sieh dir die HTML-Elemente an, die in
index.htmlverwendet werden. - Klicken Sie in Ihrem Browser auf die Demoseite.
- Drücken Sie die
tab-Taste und dieshift+tab-Taste, um den Elementfokus durch das Formular zu verschieben. - Verwenden Sie die Tastatur, um die Werte der Schieberegler und Kästchen zu ändern.
- Schließen Sie einen Bluetooth-Gamepad-Controller an und bewegen Sie den Elementfokus durch das Formular.
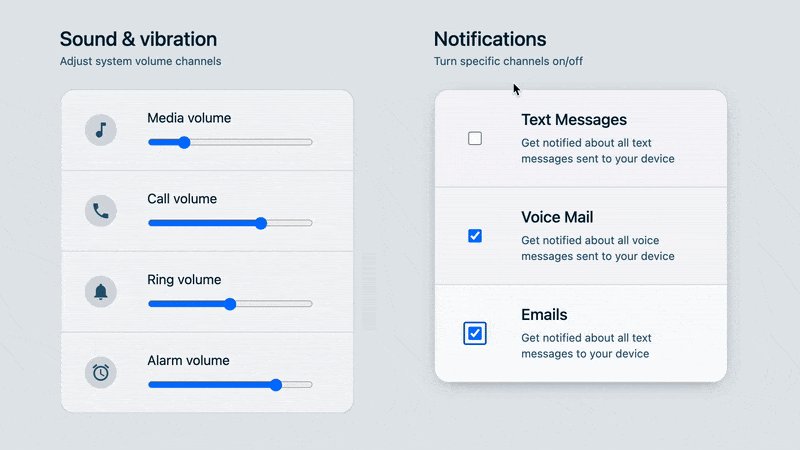
Mausinteraktion
Nutzer im Web haben sich daran gewöhnt, mit der Maus mit Formularen zu interagieren. Versuchen Sie, das Formular mit der Maus aufzurufen. Schieberegler und Kästchen funktionieren, aber Sie können es besser. Diese Kontrollkästchen sind ziemlich klein, sodass man sie nur mit der Maus anklicken kann.

Sehen Sie sich an, wie Sie zwei Funktionen für die Nutzerfreundlichkeit zum Verbinden Ihrer Labels und ihrer Eingaben erhalten.
Die erste Funktion besteht darin, Optionen für die Interaktion zur Verfügung zu stellen. Das Label ist für eine Maus viel einfacher zu erreichen als ein winziges Quadrat.
Die zweite Funktion besteht darin, genau zu wissen, für welche Eingabe ein Label bestimmt ist. Ohne CSS ist es derzeit ziemlich schwierig, zu ermitteln, welches Label für welches Kästchen gilt, sofern Sie nicht einige Attribute angeben.
Diese explizite Verbindung verbessert auch die Nutzung für Screenreader, die im nächsten Abschnitt behandelt werden.
Nicht verknüpft:keine Attribute, die die Elemente verbinden
<input type="checkbox">
<label>...</label>
Verknüpft:Attribute, die die Elemente verbinden
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
Der bereitgestellte HTML-Code hat bereits alle Eingaben und Labels zugeordnet. Es lohnt sich, weitere Nachforschungen anzustellen, falls das für Sie ein neues Konzept ist.
Jetzt ausprobieren
- Bewegen Sie den Mauszeiger auf ein Label und sehen Sie, wie das Kontrollkästchen hervorgehoben ist.
- Untersuchen Sie ein Labelelement mit den Chrome-Entwicklertools, um den anklickbaren Bereich zu visualisieren, in dem Sie das Kästchen anklicken können.
Screenreader-Interaktion
Hilfstechnologien können mit diesem Formular interagieren und mit einigen HTML-Attributen die Nutzererfahrung verbessern.

Für Nutzer, die das aktuelle Formular mit einem Screenreader in Chrome aufrufen, gibt es einen unnötigen Zwischenstopp am <picture>-Element (nicht Chrome-spezifisch). Nutzende mit einem Screenreader verwenden den Screenreader wahrscheinlich aufgrund einer Sehbehinderung. Daher ist es nicht hilfreich, bei einem Bild festzuhalten. Mit einem Attribut können Sie Elemente in Screenreadern ausblenden.
index.html
<picture aria-hidden="true">
Screenreader übergeben jetzt das rein visuelle Element.

Das Schiebereglerelement input[type="range"] hat ein spezielles ARIA-Attribut: aria-labelledby="media-volume". Damit erhalten Sie eine spezielle Anleitung für den Screenreader, um die Nutzererfahrung zu verbessern.
Jetzt ausprobieren
- Verwenden Sie die Screenreader-Technologie Ihres Betriebssystems, um den Fokus auf das Formular zu lenken.
- Laden Sie über das Formular eine Screenreader-Software herunter und probieren Sie sie aus.
4. Adaptive Layouts
Git-Zweig: layouts
Am Ende dieses Abschnitts wird auf der Seite „Einstellungen“ Folgendes angezeigt:
- Erstellen Sie ein Abstandssystem mit benutzerdefinierten Eigenschaften und relativen Einheiten des Nutzers.
- CSS-Raster für flexible, responsive Ausrichtung und Abstände schreiben
- Logische Eigenschaften für international adaptive Layouts verwenden
- Medienabfragen schreiben, um sich an kompakte und geräumige Layouts anzupassen

Abstände
Der Schlüssel zu einem guten Layout ist eine begrenzte Palette von Abstandsoptionen. Dies hilft dabei, natürliche Übereinstimmungen und Harmonien zu finden.
Benutzerdefinierte Eigenschaften
Dieser Workshop baut auf einer Reihe von sieben benutzerdefinierten Property-Größen auf.
- Fügen Sie Folgendes an den Anfang von
style.css:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
Die Benennungen sind nah an der Formulierung, mit der Menschen untereinander den Raum beschreiben würden. Sie verwenden auch rem-Einheiten ausschließlich für lesbare Größen von ganzen Einheiten, die sich anpassen und die Präferenzen des Nutzers berücksichtigen.
Seitenstile
Als Nächstes müssen Sie einige Dokumentstile festlegen, die Ränder von Elementen entfernen und die Schriftart auf eine serifenlose Schrift festlegen.
- Fügen Sie
style.cssFolgendes hinzu:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
Sie haben zum ersten Mal die benutzerdefinierten Eigenschaften für den Abstand verwendet. Damit beginnt deine Reise ins All.
Typografie
Die Schriftart für dieses Layout ist adaptiv. Für das system-ui-Keyword wird die vom Betriebssystem des Nutzers als optimale Schriftart für die Benutzeroberfläche festgelegte verwendet.
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
Die Stile für h1, h2 und h3 sind geringfügig und stilistisch. Das small-Element benötigt jedoch das zusätzliche line-height für den Textumbruch. Andernfalls ist sie zu stark aufgelockert.
Logische Attribute
Beachten Sie, dass padding in body logische Attribute (block-start, block-end) verwendet, um die Seite anzugeben. Logische Attribute werden im Rest des Codelab intensiv verwendet. Auch sie, z. B. eine rem-Einheit, passen sich an den jeweiligen Nutzer an. Dieses Layout kann in eine andere Sprache übersetzt und auf die natürlichen Schreib- und Dokumentrichtungen eingestellt werden, mit denen die Nutzenden in ihrer Muttersprache vertraut sind. Logische Eigenschaften ermöglichen die Unterstützung dafür mit nur einer Definition von Raum, Richtung oder Ausrichtung.

Grid und Flexbox sind bereits flow-relativ, d. h. die für eine Sprache geschriebenen Stile sind kontextbezogen und auf andere Sprachen entsprechend angewendet. Adaptive Ausrichtung: in Bezug auf die Schreibrichtung des Dokuments.
Mit logischen Eigenschaften können Sie mehr Nutzer mit weniger Schreibstilen erreichen.
CSS-Rasterlayouts
Die CSS-Eigenschaft grid ist ein leistungsstarkes Layout-Tool mit vielen Funktionen zur Bewältigung komplexer Aufgaben. Sie erstellen einige einfache Rasterlayouts und ein komplexes Layout. Außerdem arbeiten Sie von innen heraus, von Makro-Layouts bis hin zu Mikro-Layouts. Die benutzerdefinierten Eigenschaften für den Abstand werden nicht nur als Werte für Abstände oder Ränder, sondern auch für Spaltengrößen, Rahmenradien und mehr entscheidend.
Hier sehen Sie einen Screenshot von Chrome-Entwicklertools, der gleichzeitig jedes CSS-Rasterlayout überlagert:

- Fügen Sie dann
style.cssjeden der folgenden Stile hinzu:
<main>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
Bei „Grid“ wird standardmäßig jedes untergeordnete Element in einer eigenen Zeile platziert, was sich hervorragend zum Stapeln von Elementen eignet. Es hat auch den zusätzlichen Vorteil der Verwendung von gap. Zuvor haben Sie mit dem *-Selektor margin: 0 für alle Elemente festgelegt. Dies ist jetzt wichtig, wenn Sie gap für Ihren Abstand verwenden. Die Lücke ist nicht nur ein einziger Ort zum Verwalten des Speicherplatzes in einem Container, sondern der Fluss relativ.
<form>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
Dies ist das schwierigste Rasterlayout des Designs, aber es wird der spannendste responsive Aspekt berücksichtigt:
max-widthstellt einen Wert für den Layoutalgorithmus bereit, mit dem entschieden wird, wie groß er sein darf.gapverwendet benutzerdefinierte Eigenschaften und übergibt eine andererow-gapvoncolumn-gap.align-itemsist aufflex-startgesetzt, damit die Elementhöhe nicht gedehnt wird.grid-template-columnshat eine komplexe Syntax, aber das Ziel ist kurz: Die Spalten sollten35chbreit und nie kleiner als10chsein. Fügen Sie die Elemente in Spalten ein, wenn genügend Platz vorhanden ist. Andernfalls sind die Zeilen in Ordnung.
- Testen Sie die Größenanpassung des Browsers. Beobachten Sie, wie das Formular in einem kleinen Darstellungsbereich zu Zeilen minimiert wird, aber fließen in neue Spalten, wenn genügend Platz vorhanden ist, und passen sich ohne Medienabfragen an. Diese Strategie von responsiven Stilen ohne Medienabfragen ist besonders nützlich für Komponenten oder inhaltsorientierte Layouts.
<section>
section {
display: grid;
gap: var(--space-md);
}
Jeder Abschnitt sollte aus einem Raster von Zeilen mit geringem Abstand zwischen untergeordneten Elementen bestehen.
<header>
header {
display: grid;
gap: var(--space-xxs);
}
Jede Überschrift sollte aus einem Zeilenraster mit einem extra kleinen Abstand zwischen untergeordneten Elementen bestehen.
<fieldset>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
Dieses Layout sorgt für ein kartenähnliches Erscheinungsbild und das Gruppieren von Eingaben. overflow: hidden und gap: 1px werden deutlich, wenn Sie im nächsten Abschnitt Farbe hinzufügen.
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
Mit diesem Layout wird das Symbol und das Kästchen mit den zugehörigen Labels und Steuerelementen zentriert. Die erste Spalte der Rastervorlage, var(--space-lg), erstellt eine Spalte, die breiter als das Symbol ist. Ein untergeordnetes Element muss also irgendwo darin zentriert werden.
Dieses Layout zeigt, wie viele Designentscheidungen bereits in den benutzerdefinierten Eigenschaften getroffen wurden. Padding, Lücken und eine Spalte wurden alle entsprechend der Harmonie des Systems mithilfe von bereits definierten Werten bemessen.
.fieldset-item <Bild>
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
Dieses Layout ist für die Einstellungen, die Größe des Symbolkreises, das Erstellen eines Kreises und das Zentrieren eines Bildes darin verantwortlich.
<Bild> und [Kontrollkästchen] Ausrichtung
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
Bei diesem Layout wird die Zentrierung auf Bild- und Kästchenelemente mithilfe des Pseudoselektors :is isoliert.
- Ersetzen Sie den Selektor
picture > svgdurch.fieldset-item svg:
.fieldset-item <svg>
.fieldset-item svg {
block-size: var(--space-md);
}
Dadurch wird die Größe des SVG-Symbols auf einen Wert aus dem Größensystem gesetzt.
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
Diese Dienstprogrammklasse ist für die Markierungselemente des Kästchens vorgesehen, um den Hilfstext für das Kästchen zu verschieben.
input[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
Mit diesen Stilen wird die Größe eines Kästchens mithilfe von Werten aus unserem Abstandssatz vergrößert.
Jetzt ausprobieren
- Öffnen Sie die Chrome-Entwicklertools und suchen Sie im Bereich Elements im HTML-Code nach Raster-Logos. Klicken Sie darauf, um die Debugging-Tools zu aktivieren.
- Öffnen Sie die Chrome-Entwicklertools und bewegen Sie den Mauszeiger auf eine Lücke im Bereich Styles (Stile).
- Öffnen Sie die Chrome-Entwicklertools, gehen Sie zum Bereich Styles und wechseln Sie von Styles zu Layouts. Erkunde diesen Bereich, indem du die Einstellungen umschaltest und Layouts aktivierst.
Medienabfragen
Mit dem folgenden CSS-Code werden die Stile basierend auf der Größe und Ausrichtung des Darstellungsbereichs angepasst, um den Abstand oder die Anordnung so anzupassen, dass sie in Anbetracht des Darstellungsbereichs optimal sind.
<main>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
Bei diesen beiden Medienabfragen ist der Abstand um main größer, je mehr Platz im Darstellungsbereich verfügbar ist. Das bedeutet, dass er mit einem kompakten, kleinen Abstand beginnt, aber mit zunehmendem Platz immer größer wird.
<form>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
Das Formular hat sich bereits mit auto-fit auf die Größe des Darstellungsbereichs angepasst. Beim Testen auf einem Mobilgerät werden beim Drehen des Geräts im Querformat die beiden Formulargruppen jedoch nicht nebeneinander platziert. Passen Sie sich mit einer orientation-Medienabfrage und einer Prüfung der Darstellungsbereichbreite an diesen Kontext im Querformat an. Wenn das Gerät jetzt im Querformat ist und mindestens 640 Pixel breit ist, erzwingen Sie zwei Spalten, indem Sie die benutzerdefinierte Eigenschaft --repeat in eine Zahl statt in das Schlüsselwort auto-fit ändern.
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
Diese Medienabfrage ist eine weitere Erweiterung des Abstands, wenn mehr Platz im Darstellungsbereich verfügbar ist. In der Rastervorlage wird die erste Spalte erweitert, indem eine größere benutzerdefinierte Eigenschaft (var(--space-xxl)) in der Vorlage verwendet wird. Das Padding wird auch auf größere benutzerdefinierte Eigenschaften angewendet.
Jetzt ausprobieren
- Maximieren und minimieren Sie den Browser und beobachten Sie, wie sich die Größe ändert.
- Vorschau auf einem Mobilgerät ansehen
- Vorschau auf einem Mobilgerät im Querformat ansehen
5. Adaptive Farbe
Git-Zweig: colors
Am Ende dieses Abschnitts wird Ihr Einstellungsformular:
- An dunkle und helle Farbeinstellungen anpassen
- Farbschema haben, abgeleitet aus einem Hex-Farbcode der Marke
- Sie müssen zugängliche Farben haben.

HSL
Im nächsten Abschnitt erstellen Sie ein Farbsystem mit HSL, mit dem Sie ein helles und ein dunkles Design erstellen können. Sie basiert auf diesem Kernkonzept in CSS: calc().
HSL steht für Farbton, Sättigung und Helligkeit. Der Farbton ist ein Winkel, wie ein Punkt auf einer Uhr, während Sättigung und Helligkeit Prozentangaben sind. calc() kann anhand von Prozentsätzen und Winkeln rechnen. Für diese Prozentsätze können Sie in CSS Helligkeits- und Sättigungsberechnungen durchführen. Kombinieren Sie Farbkanalberechnungen mit benutzerdefinierten Eigenschaften, um ein modernes, dynamisches Farbschema zu erhalten, bei dem Varianten anhand einer Grundfarbe berechnet werden. So müssen Sie nicht so viele Farben im Code verwalten.

Benutzerdefinierte Eigenschaften
In diesem Abschnitt erstellen Sie eine Reihe von benutzerdefinierten Eigenschaften, die Sie in Ihren übrigen Stilen verwenden können. Ähnlich wie bei dem Abstand, den Sie zuvor im :root-Tag festgelegt haben, fügen Sie Farben hinzu.
Angenommen, die Markenfarbe für Ihre App ist #0af. Ihre erste Aufgabe besteht darin, diesen Hex-Farbwert in einen HSL-Farbwert umzuwandeln: hsl(200 100% 50%). Durch diese Umwandlung werden die Farbkanäle Ihrer Marke in HSL angezeigt, mit dem Sie calc() verschiedene unterstützende Markenfarben berechnen können.
Die folgenden Codeblöcke in diesem Abschnitt sollten demselben :root-Selektor hinzugefügt werden.
Markenkanäle
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
Die drei HSL-Kanäle wurden extrahiert und in eigene benutzerdefinierte Eigenschaften platziert.
- Alle drei Eigenschaften unverändert verwenden und die Markenfarbe neu erstellen.
Marke
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
Da Ihr Farbschema standardmäßig dunkel ist, empfiehlt es sich, Farben für dunkle Oberflächen zu entsättigen (diese können für das Auge vibrieren oder nicht zugänglich sein). Um die Farbe Ihrer Marke zu entsättigen, verwenden Sie den Farbton und die Helligkeit unverändert, aber halbieren Sie die Sättigung durch eine Division: calc(var(--saturation) / 2). Jetzt ist Ihre Markenfarbe korrekt auf das Design ausgerichtet, aber zur Verwendung entsättigt.
Text
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
Für den Lesetext im dunklen Design verwenden Sie den Markenfarbton als Basis, aber bauen Sie fast weiße Farben darauf. Viele Nutzende denken, der Text ist weiß, obwohl er eigentlich sehr hellblau ist. Das Einhalten des Farbtons ist ein starker Weg, um ein harmonisches Design zu schaffen. --text1 ist zu 85% weiß und --text2 zu 65% weiß. Beide weisen eine sehr geringe Sättigung auf.
- Nachdem Sie Ihrem Projekt den Code hinzugefügt haben, öffnen Sie die Chrome-Entwicklertools und ändern Sie die Release-Versionswerte. Hier siehst du, wie HSL und seine Kanäle miteinander interagieren. Vielleicht wünschen Sie sich eine höhere oder niedrigere Sättigung.
Plattform/Oberfläche
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
Der Text ist sehr hell, da Oberflächen im dunklen Modus dunkel sind. Wenn für Textfarben hohe Helligkeitswerte (85% und höher) verwendet wurden, werden für Oberflächen niedrigere Werte verwendet (30% und niedriger). Ein ausreichender Abstand zwischen Helligkeitsbereichen zwischen Oberfläche und Text trägt dazu bei, dass die Farben für Nutzende barrierefrei sind.
- Beachten Sie, wie die Farben beim dunkelsten Grau mit einer Helligkeit von 10% und einer Sättigung von 10% beginnen und dann entsättigt werden, wenn sie heller werden. Jede neue Oberfläche ist 5% leichter als die vorherige. Die Sättigung sinkt bei den helleren Oberflächen etwas zu leicht. Versuche, deine Oberflächen auf eine Sättigung von 10% zu bringen. Gefällt es Ihnen mehr oder weniger?
Helles Design
Das dunkle Design wird durch einen gut funktionierenden Satz von Text- und Oberflächenfarben definiert. Jetzt ist es an der Zeit, das dunkle Design anzupassen. Dazu aktualisieren Sie die benutzerdefinierten Eigenschaften für die Farbe in einer prefers-color-scheme-Medienabfrage.
Mit derselben Technik können Sie einen großen Unterschied bei den Helligkeitswerten zwischen Ihren Oberflächen und den Textfarben beibehalten, damit die Farben gut kontrastieren.
Marke
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
Der erste Punkt ist die Markenfarbe. Die Sättigung muss wiederhergestellt werden.
Text
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
Ähnlich wie beim dunklen Design sind die Textfarben hellblau. Beim hellen Design sind die Textfarben sehr dunkelblau. Die Helligkeitswerte der HSL-Farbe zwischen 10 und 30 % sollten Ihnen signalisieren, dass diese Farben dunkel sind.
Oberfläche
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
Diese Oberflächenfarben sind die ersten, die Muster durchbrechen. Was bisher als ziemlich vernünftig und linear wirkte, ist jetzt kaputt. Das Schöne ist, dass Sie mit HSL-Farbkombinationen für helle Designs direkt hier im Code experimentieren und Helligkeit und Sättigung anpassen können, um ein schönes helles Farbschema zu schaffen, das weder zu kühl noch blau ist.
Farbsystem verwenden
Nachdem die Farben definiert sind, können Sie sie verwenden. Sie haben eine ansprechende Akzentfarbe, zwei Textfarben und vier Oberflächenfarben.
- Suchen Sie für die folgenden Codeabschnitte den passenden Selektor und fügen Sie dem vorhandenen Codeblock die CSS-Farbe hinzu.
<body>
body {
background: var(--surface1);
color: var(--text1);
}
Die Primärfarben der Seite sind die ersten Oberflächen- und Textfarben, die Sie festgelegt haben. Dadurch wird auch der Standardkontrast maximal erreicht. Der Test kann beginnen, zwischen Hell und Dunkel zu wechseln.
<fieldset>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
Dies ist das kartenähnliche Element Ihres Designs. Der 1-Pixel-Rahmen und die 1-Pixel-Lücke haben dieselbe Farbe und stellen die Oberfläche hinter jedem .fieldset-item dar. Das sorgt für eine schöne visuelle Harmonie und ist leicht zu verwalten.
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
Jede Formulareingabe befindet sich auf einer eigenen Oberfläche. Hoffentlich seht ihr, wie sich diese vereinen und die verschiedenen Helligkeitsvarianten überlagern.
.fieldset-item > Bild
.fieldset-item > picture {
background: var(--surface4);
}
Dies ist eine stilistische Entscheidung, um die Kreisform darzustellen, die das Symbol umgibt. Der Grund wird deutlich, wenn Sie im nächsten Abschnitt Interaktionen hinzufügen.
.fieldset-item-SVG
.fieldset-item svg {
fill: var(--text2);
}
Für die Symbole im Formular ist so festgelegt, dass der Alt-Text --text2 verwendet wird. Designs, bei denen ausgefüllte Symbole etwas leichter als Text sind, verhindern, dass sie sich zu schwer fühlen.
.fieldset-item:focus- Within-SVG
.fieldset-item:focus-within svg {
fill: var(--brand);
}
Dieser Selektor stimmt mit dem Eingabecontainerelement überein, wenn mit einer der darin enthaltenen Eingaben interagiert wird, und zielt auf das SVG ab, um es mit Ihrem Markenakzent hervorzuheben. Dies liefert das positive UX-Feedback zum Formular, bei dem die Interaktion mit Eingaben die relevanten Symbole hervorhebt.
<small>
small {
color: var(--text2);
}
Kleiner Text. Er sollte im Vergleich zu Überschriften und Absätzen (Hauptinhalt) etwas dezenter wirken.
Dunkle Formularsteuerelemente
:root {
color-scheme: dark light;
}
So weiß der Browser, dass diese Seite sowohl dunkle als auch helle Designs unterstützt. Der Browser belohnt uns mit Steuerelementen für das Dark-Formular.
6. Adaptive Animation
Git-Zweig: animations
Am Ende dieses Abschnitts wird auf der Seite „Einstellungen“ Folgendes angezeigt:
- An die Bewegungspräferenzen des Nutzers anpassen
- Auf Nutzerinteraktion reagieren

Geringere oder gar keine Bewegungen
Die im Betriebssystem gefundene Nutzereinstellung für Bewegungselemente bietet keinen Wert für keine Animation. Die Option besteht darin, Bewegung zu reduzieren. Überblendende Animationen, Farbübergänge und mehr sind für Nutzer, die weniger Bewegung bevorzugen, weiterhin wünschenswert.
Auf dieser Einstellungsseite gibt es nur wenig Bewegung über den Bildschirm. Die Bewegung ist eher ein Maßstabseffekt, als ob sich das Element auf die Nutzenden zubewegt. Es ist so einfach, den CSS-Code so anzupassen, dass eine reduzierte Bewegung berücksichtigt wird, sodass die Skalierungsübergänge reduziert werden.
Interaktionsstile
<fieldset>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
Wenn ein Nutzer mit den Eingaben eines der <fieldset>-Kartenelemente interagiert, erzeugt dies einen Lift-Effekt. Die Benutzeroberfläche treibt ein Element nach vorne und hilft dem Nutzer, sich zu konzentrieren, da die kontextbezogene Formulargruppe auf den Nutzer geleitet wird.
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
Wenn der Nutzer mit einer Eingabe interagiert, ändert sich der Hintergrund der Elementebene in eine hervorgehobene Oberflächenfarbe. Dies ist eine weitere unterstützende Funktion, die die Aufmerksamkeit des Nutzers auf sich zieht und signalisiert, dass die Eingabe empfangen wird. Farbübergänge müssen in den meisten Fällen nicht reduziert werden.
.fieldset-item > Bild
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
Hier ist eine clip-path-Animation, die du nur verwendest, wenn der Nutzer keine Präferenzen in Bezug auf reduzierte Bewegungen hat. Der erste Selektor und der erste Stil begrenzen den Kreisclippfad um 10% und legen einige Übergangsparameter fest. Der zweite Selektor und der zweite Stil warten darauf, dass die Nutzenden mit einer Eingabe interagieren, und skaliert dann den Kreis des Symbols hoch. Ein subtiler, aber praktischer Effekt, wenn es in Ordnung ist.
7. Glückwunsch
Git-Zweig: complete
Herzlichen Glückwunsch, Sie haben erfolgreich eine benutzeradaptive Oberfläche erstellt!
Sie kennen jetzt die wichtigsten Schritte zum Erstellen von Oberflächen, die sich an verschiedene Nutzerszenarien und -einstellungen anpassen.

