1. Antes de comenzar

Estos días, el usuario indicó muchas preferencias en sus dispositivos. Quieren que el sistema operativo y las apps se vean y se sientan como si fueran suyos. Las interfaces adaptables para el usuario son aquellas que están listas para usar estas preferencias para mejorar la experiencia del usuario, hacer que se sienta más en casa y que se sienta como el suyo. Si se hace correctamente, es posible que el usuario nunca sepa que la experiencia del usuario se está adaptando o se ha adaptado.
Preferencias del usuario
La elección de hardware del dispositivo es una preferencia, el sistema operativo es una elección, los colores de las apps y los sistemas operativos son las preferencias, y los idiomas del documento de las apps y los sistemas operativos son preferencias. La cantidad de preferencias que tiene un usuario parece aumentar. Una página web no puede acceder a todo el contenido con una buena razón.
Estos son algunos ejemplos de las preferencias del usuario que el CSS puede usar:
- Tamaño del viewport del dispositivo
- Orientación del dispositivo (vertical | horizontal)
- Tamaño de fuente
- En línea / sin conexión
- Calidad de la red
- Esquema de colores (claro | oscuro)
- Animaciones de interfaz (activadas | reducidas)
- Calidad de entrada (mouse | táctil | pluma stylus)
- Dirección y modo de escritura del documento (de izquierda a derecha, de arriba abajo y más)
- Modo de visualización (pantalla completa | independiente | IU mínima | navegador)
A continuación, se muestran algunos ejemplos de preferencias de los usuarios que próximamente estarán disponibles para los CSS:
- Datos reducidos / modo lite
- Rango de colores
- Contraste (menos | más | reducir)
- Colores (fuerza los colores del usuario en la página)
- Transparencia (activada | reducida)
Consultas de medios
CSS y la Web permiten la adaptación y la capacidad de respuesta mediante consultas de medios, una condición declarativa que contiene un conjunto de estilos si esa condición es verdadera. El más común es una condición del tamaño del viewport del dispositivo: si el tamaño es inferior a 800 píxeles, estos son algunos estilos mejores para ese caso.
Adaptable para usuarios
Una interfaz no adaptable es aquella que no cambia nada cuando el usuario la visita y, básicamente, ofrece una experiencia para todos los usuarios sin la capacidad de adaptarse. Una interfaz adaptable al usuario podría tener cinco apariencias y estilos diferentes para cinco usuarios distintos. La funcionalidad es la misma, pero la estética se percibe mejor y la usabilidad de la interfaz es más fácil para los usuarios que pueden ajustar la IU.
Requisitos previos
- Conocimiento de HTML y CSS
- Conocimiento sobre herramientas para desarrolladores (por ejemplo, Herramientas para desarrolladores de Google Chrome)
Qué compilarás
En este codelab, compilarás un formulario adaptable para el usuario que se adapte a lo siguiente:
- La preferencia de esquema de color del sistema, que ofrece un esquema de colores claro y oscuro para los controles de formulario y los elementos de la IU circundantes
- Las preferencias de movimiento del sistema, ya que ofrecen varios tipos de animaciones.
- Ventanas de visualización de dispositivos pequeños y grandes para ofrecer experiencias para dispositivos móviles y computadoras
- Varios tipos de entrada, como teclado, lector de pantalla, táctil y mouse
- Cualquier idioma y modo de lectura y escritura

Qué aprenderás
En este codelab, aprenderás sobre las funciones web modernas que te ayudarán a compilar un formulario adaptable para el usuario. Aprenderás a hacer lo siguiente:
- Crea temas claros y oscuros
- Crea formularios animados y accesibles.
- Diseño de formularios responsivos
- Usa unidades relativas y propiedades lógicas.

Este codelab se enfoca en las interfaces adaptables de usuario. Los conceptos y los bloques de código no relevantes se pasan por alto y se proporcionan para que simplemente los copies y pegues.
Requisitos
- Google Chrome 89 y versiones posteriores, o tu navegador preferido

2. Prepárate
Obtén el código
Todo lo que necesitas para este proyecto se encuentra en un repositorio de GitHub. Para comenzar, deberás obtener el código y abrirlo en tu entorno de desarrollador favorito. También puedes bifurcar este CodePen y trabajar desde allí.
Recomendado: Usa Codepen
- Abra una nueva pestaña del navegador.
- Ve a https://codepen.io/argyleink/pen/abBMeeq.
- Si no tienes una cuenta, crea una para guardar el trabajo.
- Haz clic en Fork.
Alternativa: Trabaja de forma local
Si deseas descargar el código y trabajar de forma local, deberás tener Node.js versión 12 o una posterior y un editor de código configurado y listo para usar.
Usar Git
- Visita https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces
- Clona el repositorio en una carpeta.
- Ten en cuenta que la rama predeterminada es
beginning.
Cómo usar archivos
- Descomprime el archivo ZIP descargado en una carpeta.
Ejecuta el proyecto
Usa el directorio del proyecto establecido en cualquiera de los pasos anteriores y, luego, haz lo siguiente:
- Ejecuta
npm installa fin de instalar las dependencias necesarias para ejecutar el servidor. - Ejecuta
npm startpara iniciar el servidor en el puerto 3000. - Abra una nueva pestaña del navegador.
- Ve a http://localhost:3000.
Acerca de HTML
Esta lección cubrirá los aspectos del HTML que se usa para admitir la interactividad adaptable del usuario. Este taller se enfoca específicamente en los CSS. Vale la pena revisar el código HTML proporcionado si es la primera vez que creas formularios o sitios web. Las opciones de los elementos HTML pueden ser fundamentales cuando se trata de accesibilidad y diseño.
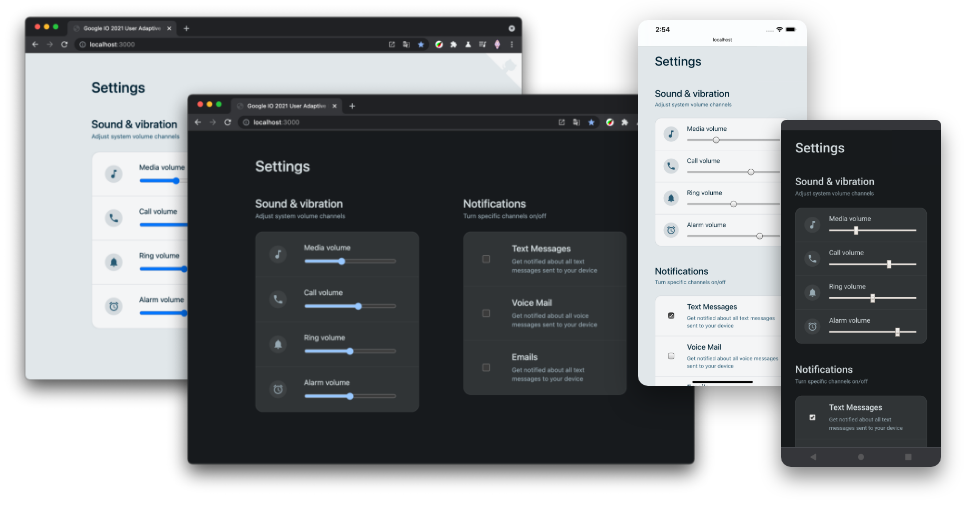
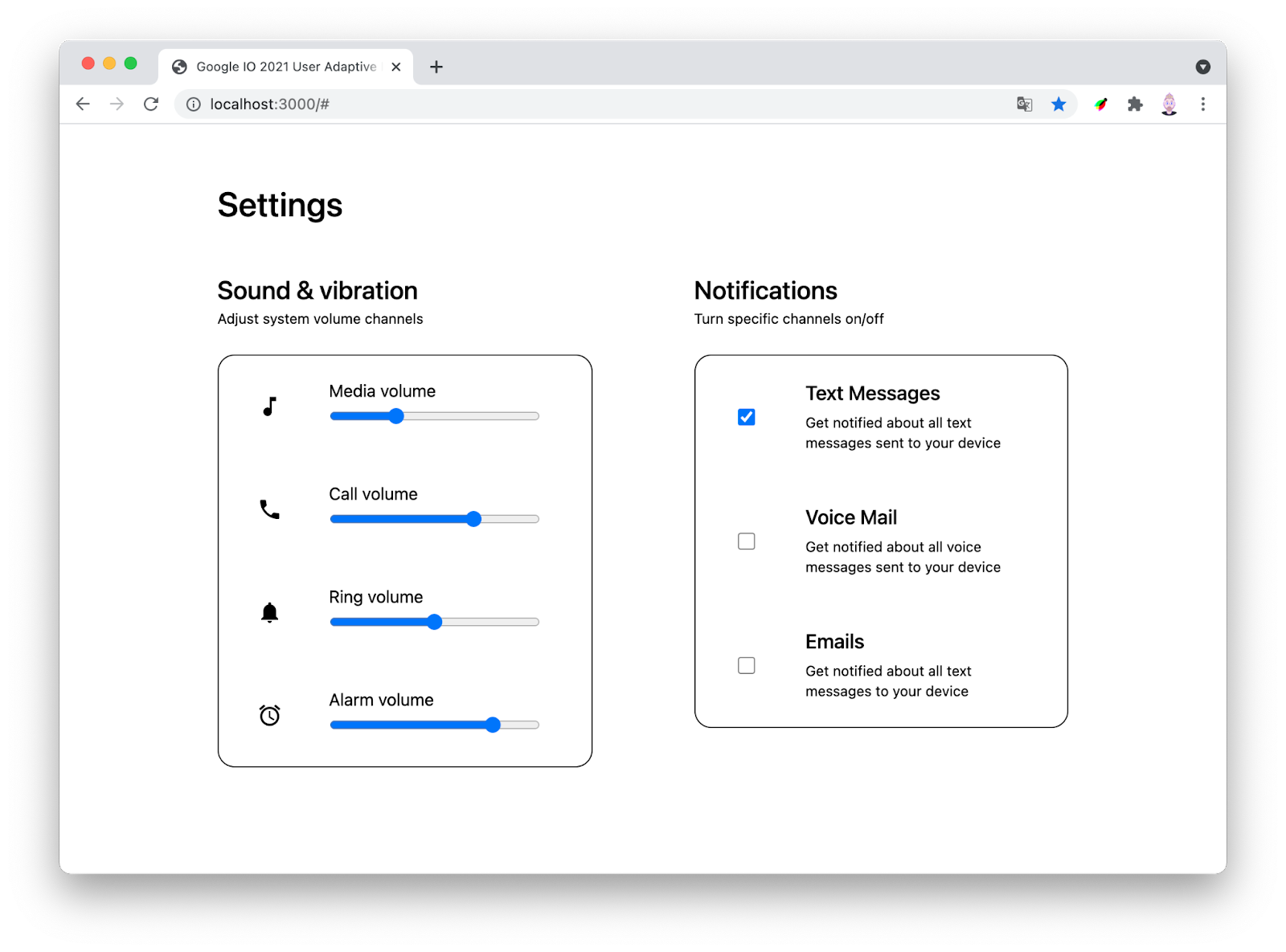
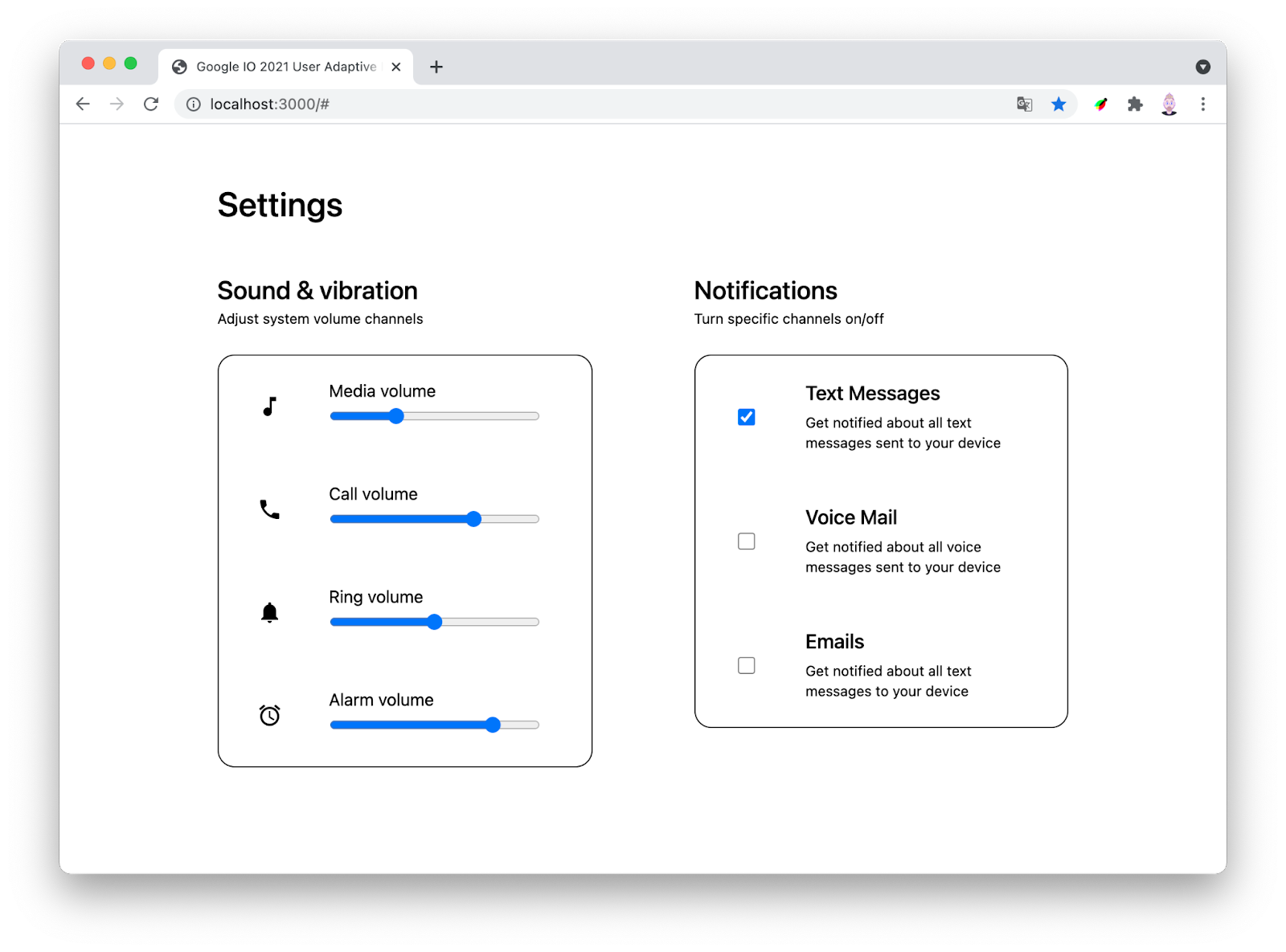
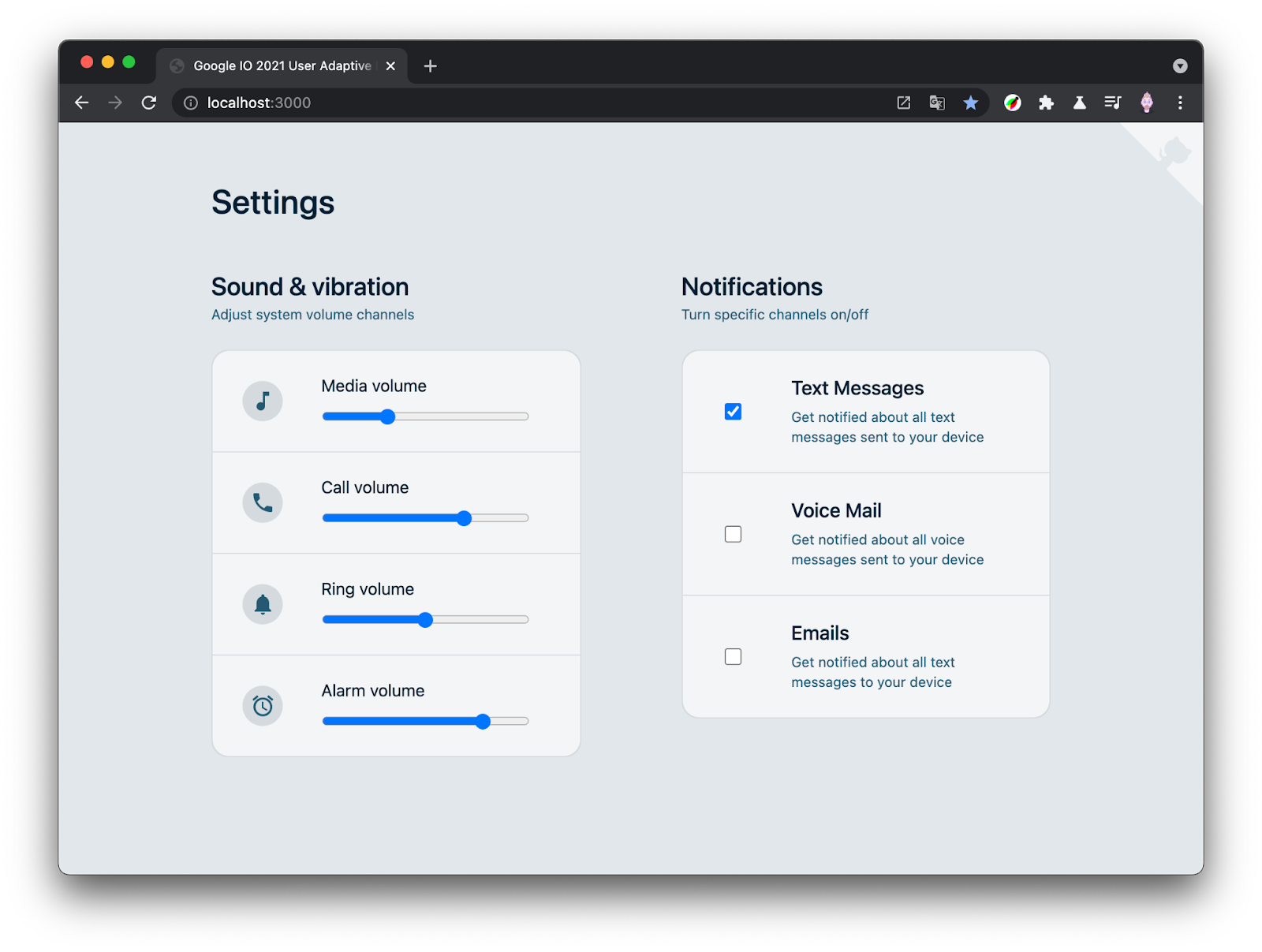
Cuando tengas todo listo para comenzar, este es el esqueleto de lo que transformarás en una experiencia del usuario dinámica y adaptable.

3. Interacciones adaptables
Rama de Git: beginning
Al final de esta sección, el formulario de configuración se adaptará a lo siguiente:
- Control de juegos + teclado
- Mouse + táctil
- Lector de pantalla o tecnología de asistencia similar
Atributos para el HTML
El código HTML que se proporciona en el código fuente es un excelente punto de partida porque ya se eligieron los elementos semánticos que ayudan a agrupar, ordenar y etiquetar las entradas del formulario.
Los formularios suelen ser un punto de interacción clave para las empresas, por lo que es importante que puedan adaptarse a los numerosos tipos de entrada que puede facilitar la Web. Por ejemplo, es probable que sea importante tener un formulario que se pueda usar en dispositivos móviles con el tacto. En esta sección, antes del diseño y el estilo, te asegurarás de la usabilidad de entrada adaptable.
Agrupa entradas
El elemento <fieldset> en HTML se usa para agrupar entradas y controles similares. En tu formulario tienes dos grupos, uno para el volumen y otro para las notificaciones. Esto es importante para la experiencia del usuario para que se puedan omitir secciones enteras.
Cómo ordenar elementos
El orden de los elementos se proporciona en un orden lógico. Esto es importante para la experiencia del usuario, de modo que el orden de la experiencia visual sea igual o similar para las tecnologías de controles de juegos, teclados o lectores de pantalla.
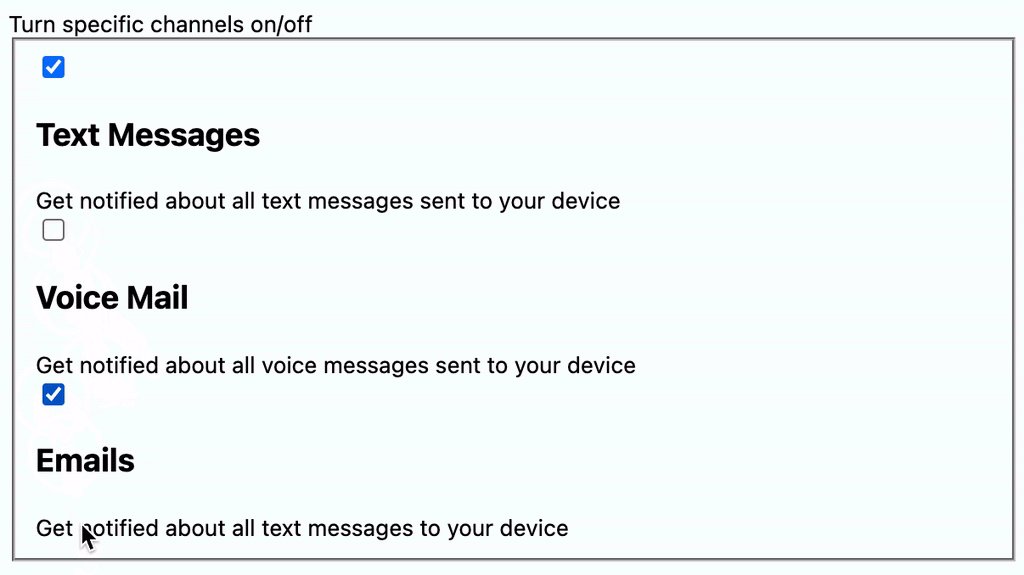
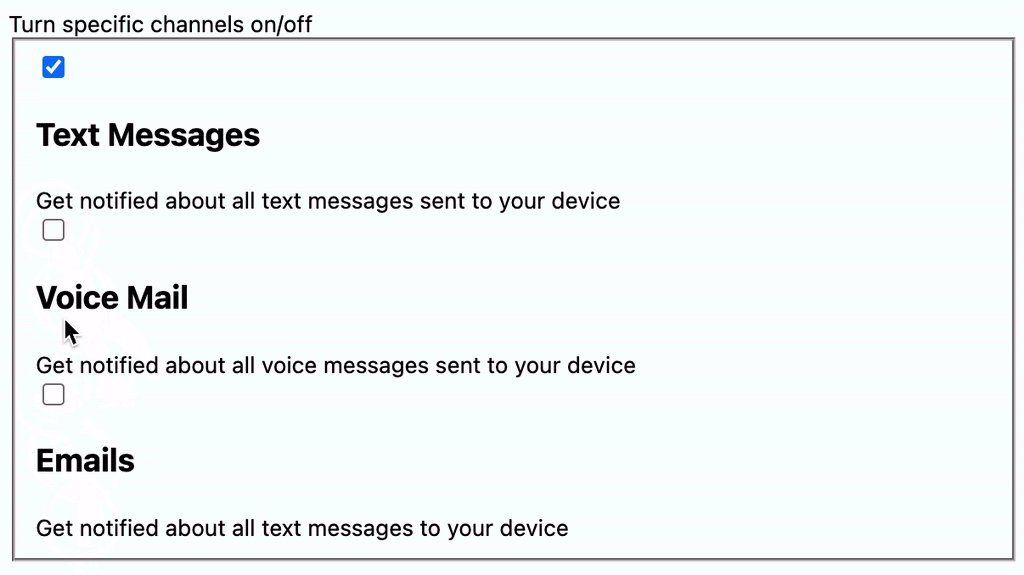
Interacción con el teclado
Los usuarios de la Web están acostumbrados a desplazarse por los formularios con su tecla de tabulación, que, afortunadamente, el navegador se encarga si proporcionas los elementos HTML esperados. El uso de elementos como <button>, <input>, <h2> y <label> se convierten automáticamente en destinos del teclado o del lector de pantalla.

El video anterior muestra cómo la tecla Tab y las flechas pueden desplazarse por la interfaz y realizar cambios. Aunque el contorno azul es muy ajustado alrededor de los elementos de entrada, agrega los siguientes estilos para que esta interacción tenga un poco de espacio.
style.css
input {
outline-offset: 5px;
}
Qué puedes probar
- Revisa los elementos HTML que se usan en
index.html. - Haz clic en la página de demostración en tu navegador.
- Presiona la tecla
taby las teclasshift+tabpara mover el enfoque del elemento por el formulario. - Usa el teclado para cambiar los valores de los controles deslizantes y las casillas de verificación.
- Conecta un control de juegos Bluetooth y mueve el enfoque de los elementos por el formulario.
Interacción con el mouse
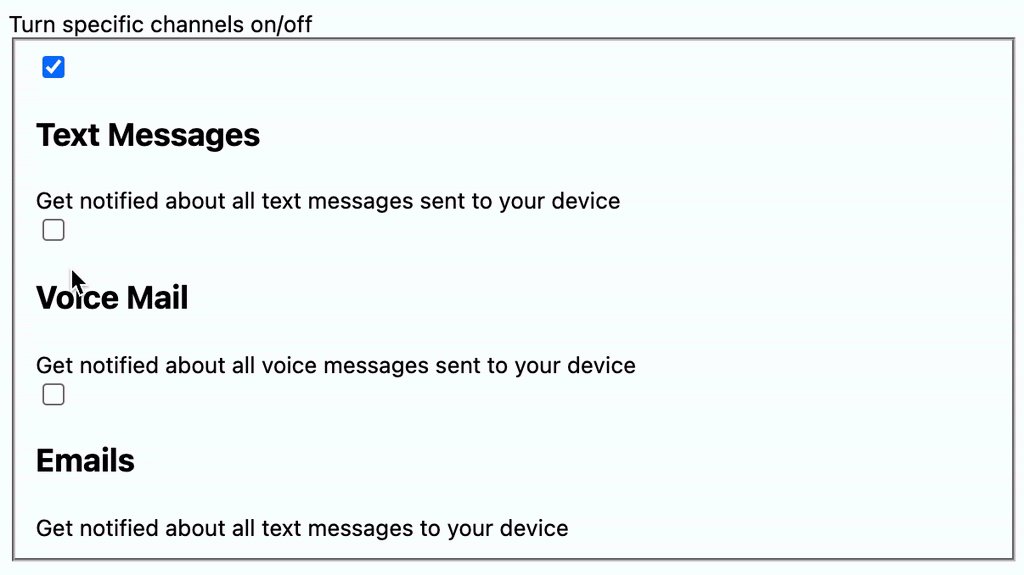
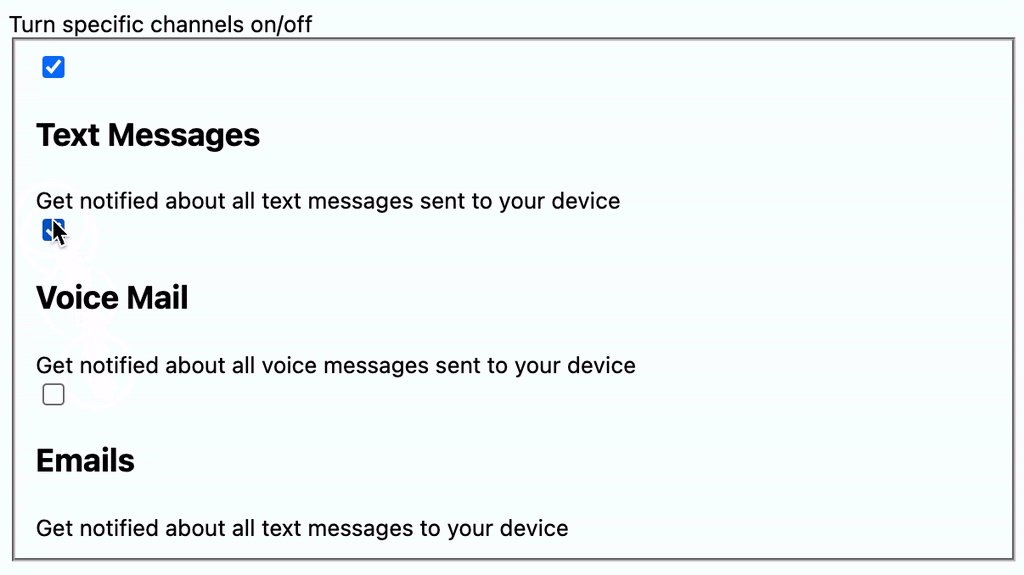
Los usuarios de la Web están acostumbrados a interactuar con los formularios con el mouse. Intenta usar el mouse en el formulario. Los controles deslizantes y las casillas de verificación funcionan, pero puedes hacerlo mejor. Esas casillas de verificación son bastante pequeñas para que haga clic con el mouse.

¿Ves cómo obtienes dos funciones de experiencia del usuario para conectar tus etiquetas y sus entradas?
La primera característica es tener opciones con las que interactuar y la etiqueta es mucho más fácil de apuntar a un mouse que a un cuadrado pequeño.
La segunda característica es saber exactamente para qué entrada es una etiqueta. Sin el CSS en este momento, es bastante difícil determinar qué etiqueta corresponde a cada casilla de verificación, a menos que proporciones algunos atributos.
Esta conexión explícita también mejora la experiencia para los lectores de pantalla, que se analizan en la siguiente sección.
No asociado: No hay atributos que conecten los elementos.
<input type="checkbox">
<label>...</label>
Asociado: atributos que conectan los elementos
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
El código HTML proporcionado ya atribuyó todas las entradas y etiquetas. Vale la pena investigar más si se trata de un concepto nuevo para usted.
Qué puedes probar
- Pasa el mouse por encima de una etiqueta y observa que se destaca la casilla de verificación.
- Investiga un elemento de etiqueta con las Herramientas para desarrolladores de Chrome para visualizar el área de superficie en la que se puede hacer clic y que puede seleccionar la casilla de verificación.
Interacción con los lectores de pantalla
La tecnología de accesibilidad puede interactuar con este formulario y, con algunos atributos HTML, puede hacer que la experiencia del usuario sea más fluida.

Para los usuarios que navegan por el formulario actual con un lector de pantalla en Chrome, hay una parada innecesaria en el elemento <picture> (no específico de Chrome). Es probable que un usuario con un lector de pantalla lo utilice debido a una discapacidad visual, por lo que no es útil detenerse en una imagen. Puedes usar un atributo para ocultar elementos de los lectores de pantalla.
index.html
<picture aria-hidden="true">
Ahora, los lectores de pantalla pasan por encima el elemento que era meramente visual.

El elemento del control deslizante input[type="range"] tiene un atributo ARIA especial: aria-labelledby="media-volume". Esto proporciona instrucciones especiales para que el lector de pantalla la use para mejorar la experiencia del usuario.
Qué puedes probar
- Usa la tecnología del lector de pantalla de tu sistema operativo para mover el enfoque en el formulario.
- Descarga y prueba el software de lectura de pantalla del formulario.
4. Diseños adaptables
Rama de Git: layouts
Al final de esta sección, la página de configuración hará lo siguiente:
- Crea un sistema de espaciado con propiedades personalizadas y unidades relativas de usuario.
- Escribe una cuadrícula de CSS para una alineación y espaciado flexibles y responsivos
- Usa propiedades lógicas para diseños adaptables internacionalmente.
- Escribe consultas de medios para adaptarlas entre diseños compactos y espaciosos.

Espacios
Una clave para un diseño atractivo es la paleta limitada de opciones de espaciado. Esto ayuda al contenido a encontrar alineaciones y armonías naturales.
Propiedades personalizadas
Este taller se basa en un conjunto de siete tamaños de propiedades personalizadas.
- Coloca los siguientes elementos en la parte superior de
style.css:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
La nomenclatura está cerca del texto que las personas usarían entre sí para describir el espacio. También debes usar unidades rem exclusivamente para el tamaño legible de la unidad entera, que se adapta y tiene en cuenta las preferencias del usuario.
Estilos de página
A continuación, debes configurar algunos estilos del documento, quitar los márgenes de los elementos y establecer la fuente en un formato sans-serif.
- Agrega lo siguiente a
style.css:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
Este es el primer uso que hace de las propiedades personalizadas de espaciado. Esto da inicio a tu viaje espacial.
Tipografía
La fuente de este diseño se adapta. La palabra clave system-ui usará la fuente óptima de la interfaz que haya decidido el sistema operativo del usuario.
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
Los estilos de h1, h2 y h3 son menores y estilísticos. Sin embargo, el elemento small necesita los line-height adicionales para cuando se ajusta el texto. De lo contrario, está demasiado arrugado.
Propiedades lógicas
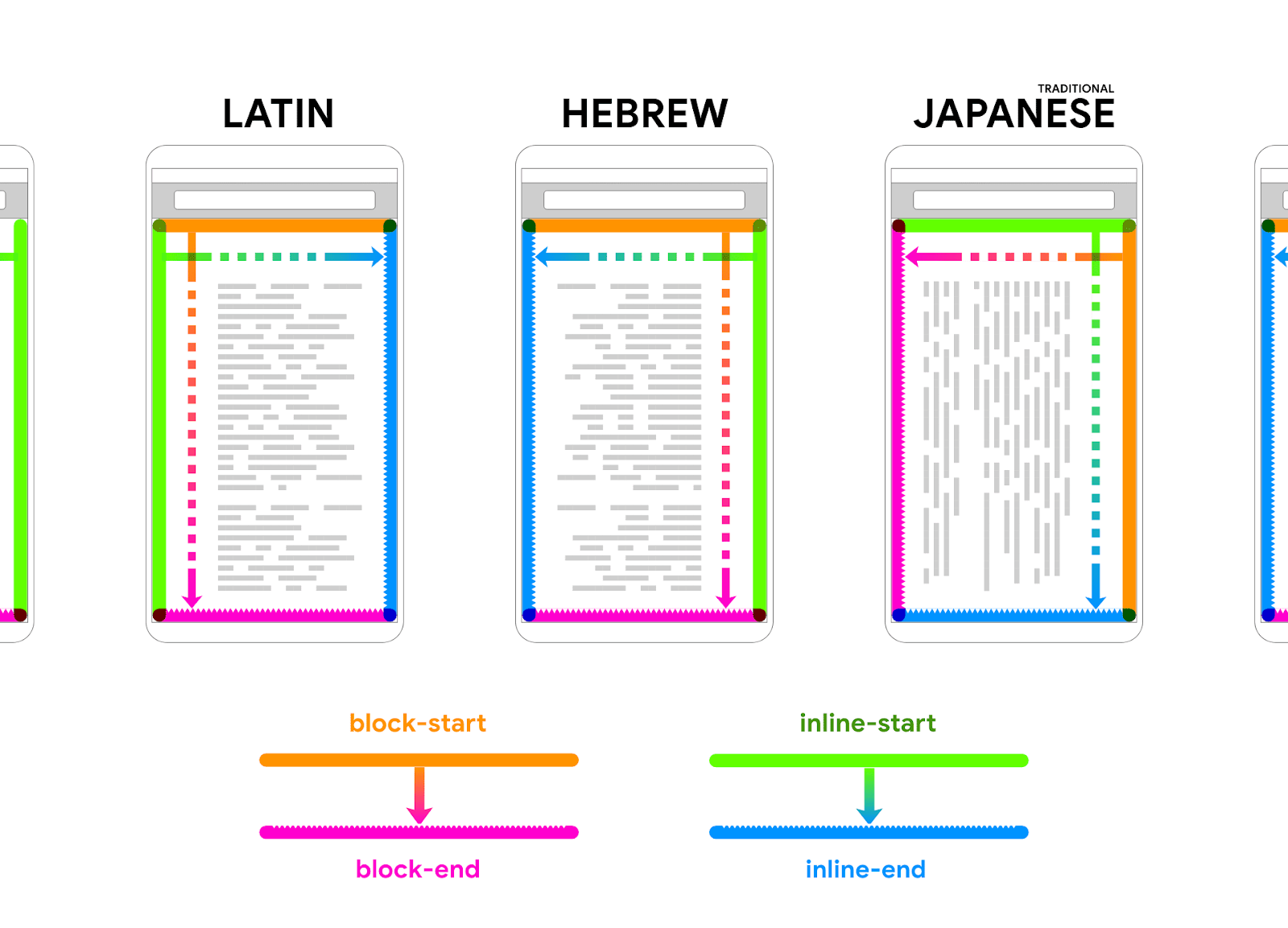
Observa que padding en body usa propiedades lógicas (block-start, block-end) para especificar el lado. Las propiedades lógicas se usarán ampliamente en el resto del codelab. Estos también, al igual que una unidad rem, se adaptan a un usuario. Este diseño se puede traducir a otro idioma y se puede configurar en las direcciones de escritura natural y documentos a las que el usuario está acostumbrado en su idioma nativo. Las propiedades lógicas desbloquean la compatibilidad con esto con solo una definición de espacio, dirección o alineación.

Cuadrícula y flexbox ya son relativas de flujo, lo que significa que los estilos escritos para un idioma serán contextuales y se aplicarán de forma adecuada en otros. Direccionalidad adaptable; flujos de contenido en relación con la direccionalidad del documento.
Las propiedades lógicas te permiten llegar a más usuarios con menos estilos de escritura.
Diseños de cuadrícula de CSS
La propiedad grid de CSS es una potente herramienta de diseño con muchas funciones para abordar tareas complejas. Compilarás algunos diseños de cuadrícula simples y un diseño complejo. También trabajarás de afuera hacia adentro, desde diseños macro hasta microdiseños. Las propiedades personalizadas de espaciado serán fundamentales no solo para el relleno o los valores de margen, sino también para el tamaño de las columnas, los radios del borde y mucho más.
A continuación, se muestra una captura de pantalla de las Herramientas para desarrolladores de Chrome superpuesta a cada diseño de cuadrícula de CSS a la vez:

- Para continuar, agrega cada uno de los siguientes estilos a
style.css:
<main>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
De forma predeterminada, la cuadrícula coloca cada elemento secundario en su propia fila, lo que la hace ideal para apilar elementos. También tiene el beneficio adicional de usar gap. Anteriormente, configuraste margin: 0 en todos los elementos con el selector *, que ahora es importante cuando usas gap para el espaciado. En un contenedor, Gap no es solo un único lugar para administrar el espacio, sino también su flujo relativo.
<form>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
Este es el diseño de cuadrícula más complicado del diseño, pero tiene en cuenta el aspecto responsivo más emocionante:
max-widthproporciona un valor para que el algoritmo de diseño lo use cuando decida el tamaño que tendrá.gapusa propiedades personalizadas y pasa un elementorow-gapdiferente decolumn-gap.align-itemsse estableció enflex-startpara no estirar las alturas de los elementos.grid-template-columnstiene una sintaxis compleja, pero el objetivo es breve. mantener las columnas35chde ancho y nunca menos que10ch, y colocar elementos en columnas si hay espacio; de lo contrario, las filas están bien.
- Prueba cambiar el tamaño del navegador. Observa cómo el formulario se contrae a filas en un viewport pequeño, pero fluye en columnas nuevas si hay espacio, se adapta sin consultas de medios. Esta estrategia de estilos responsivos libres de consultas de medios es particularmente útil para componentes o diseños centrados en el contenido.
<section>
section {
display: grid;
gap: var(--space-md);
}
Cada sección debe ser una cuadrícula de filas con espacio medio entre los elementos secundarios.
<header>
header {
display: grid;
gap: var(--space-xxs);
}
Cada encabezado debe ser una cuadrícula de filas con un espacio extrapequeño entre los elementos secundarios.
<fieldset>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
Este diseño se encarga de crear una apariencia similar a una tarjeta y de agrupar las entradas. overflow: hidden y gap: 1px quedan claros cuando agregas color en la siguiente sección.
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
Este diseño se encarga de centrar el ícono y la casilla de verificación con sus etiquetas y controles asociados. La primera columna de la plantilla de cuadrícula, var(--space-lg), crea una columna más ancha que el ícono, por lo que un elemento secundario tiene un lugar dentro en el que se puede centrar.
Este diseño demuestra cuántas decisiones de diseño ya se tomaron en las propiedades personalizadas. El tamaño del padding, los espacios y una columna se dimensionó dentro de la armonía del sistema con los valores ya definidos.
<imagen> .fieldset-item
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
Este diseño se encarga de la configuración, el tamaño del círculo del ícono, la creación de una forma de círculo y el centro de una imagen dentro de él.
<foto> y [casilla de verificación] alineación
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
Este diseño aísla el enfoque de los elementos de imágenes y casillas de verificación mediante el pseudoselector :is.
- Reemplaza el selector
picture > svgpor.fieldset-item svgde la siguiente manera:
.fieldset-item <svg>
.fieldset-item svg {
block-size: var(--space-md);
}
Esto establece el tamaño del ícono de SVG en un valor del sistema de tallas.
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
Esta clase de utilidad es para que los elementos de etiqueta de la casilla de verificación separen el texto auxiliar de la casilla de verificación.
input[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
Estos estilos aumentan el tamaño de las casillas de verificación utilizando valores de nuestro conjunto de espacios.
Qué puedes probar
- Abre las Herramientas para desarrolladores de Chrome y busca insignias de cuadrícula en el HTML en el panel Elements. Haz clic en ellos para activar las herramientas de depuración.
- Abre las Herramientas para desarrolladores de Chrome y coloca el cursor sobre un espacio en el panel Estilos.
- Abre las Herramientas para desarrolladores de Chrome, ve al panel Estilos y cambia de Estilos a Diseños. Activa o desactiva los diseños para explorar esta área.
Consultas de medios
El siguiente CSS adapta los estilos en función del tamaño y la orientación del viewport con la intención de ajustar el espaciado o la disposición de modo que sea óptimo según el contexto de la viewport.
<main>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
Estas dos consultas de medios proporcionan a main más padding, ya que hay más espacio del viewport disponible. Esto significa que comienza con un relleno compacto y pequeño, pero ahora se vuelve cada vez más espacioso a medida que hay más espacio disponible.
<form>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
El formulario respondía al tamaño de viewport que ya tenía auto-fit, pero, si bien se prueba en un dispositivo móvil, cambiar un dispositivo al modo horizontal no coloca los dos grupos de formularios uno al lado del otro. Adáptate a este contexto horizontal con una consulta de medios orientation y una verificación de ancho de viewport. Ahora, si el dispositivo es horizontal y tiene al menos 640 píxeles de ancho, fuerza dos columnas. Para ello, cambia la propiedad personalizada --repeat a un número en lugar de la palabra clave auto-fit.
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
Esta consulta de medios es otra expansión de espaciado cuando hay más espacio disponible en el viewport. La plantilla de cuadrícula expande la primera columna mediante una propiedad personalizada más grande (var(--space-xxl)) en la plantilla. El padding también se potencia para propiedades personalizadas más grandes.
Qué puedes probar
- Expande y contrae tu navegador, y observa cómo se ajusta el espacio.
- Cómo obtener una vista previa en un dispositivo móvil
- Vista previa en un dispositivo móvil en orientación horizontal
5. Color adaptable
Rama de Git: colors
Al final de esta sección, el formulario de configuración hará lo siguiente:
- Adapta a las preferencias de color oscuro y claro.
- Tener un esquema de colores derivado del hexadecimal de la marca
- Tener colores accesibles

HSL
En la siguiente sección, crearás un sistema de colores con HSL para ayudarte a crear un tema claro y oscuro. Se basa en este concepto central en CSS: calc().
HSL significa tono, saturación y luminosidad. El matiz es un ángulo, como un punto de un reloj, mientras que la saturación y la luminosidad son porcentajes. calc() es capaz de hacer cálculos sobre porcentajes y ángulos. En CSS, puedes realizar cálculos de luminosidad y saturación con esos porcentajes. Combina los cálculos de canales de color con propiedades personalizadas y estarás listo para usar un esquema de colores moderno y dinámico en el que las variantes se calculan a partir de un color base, lo que te ayuda a evitar administrar varios colores en el código.

Propiedades personalizadas
En esta sección, crearás un conjunto de propiedades personalizadas para usar en el resto de tus diseños. De forma similar al conjunto de espaciado que creaste antes en la etiqueta :root, agregarás colores.
Supongamos que el color de la marca de tu app es #0af. Tu primera tarea es convertir este valor de color hexadecimal en un valor de color HSL: hsl(200 100% 50%). Esta conversión revela los canales de color de tu marca en HSL, en los que puedes usar calc() para calcular varios colores de marca compatibles.
Cada uno de los siguientes bloques de código de esta sección debe agregarse al mismo selector :root.
Canales patrocinados
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
Los tres canales HSL se extrajeron y se colocaron en sus propias propiedades personalizadas.
- Usa las tres propiedades tal como están y recrea el color de la marca.
Marca
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
Dado que tu esquema de colores es oscuro de forma predeterminada, se recomienda reducir la saturación de los colores para usarlos en superficies oscuras (de lo contrario, pueden vibrar a la vista o ser inaccesibles). Para reducir la saturación del color de tu marca, utiliza el matiz y la luminosidad tal como están, pero reduce la saturación a la mitad con un poco de división: calc(var(--saturation) / 2). Ahora, el color de tu marca está correctamente según el tema, pero sin saturación para su uso.
Texto
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
Para leer el texto en nuestro tema oscuro, se usa el tono de la marca como base, pero se crean colores casi blancos a partir de él. Muchos usuarios pensarán que el texto es blanco, mientras que en realidad es de color azul claro. Mantenerse dentro del tono es una excelente manera de crear armonía de diseño. --text1 es 85% de blanco y --text2 es 65% de blanco. Ambos tienen muy poca saturación.
- Después de agregar el código a tu proyecto, abre las Herramientas para desarrolladores de Chrome y explora cómo cambiar estos valores de canal. Experimenta cómo HSL y sus canales interactúan entre sí. Puede que tu gusto desee más o menos saturación.
Superficie
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
El texto es muy claro porque las superficies se verán oscuras en el modo oscuro. Cuando los colores del texto usaban valores de luminosidad altos (85% o más), las superficies usarán valores más bajos (30% o inferiores). Tener un intervalo saludable entre los rangos de luminosidad entre la superficie y el texto ayudará a garantizar colores accesibles para que los usuarios los lean.
- Observa cómo los colores comienzan en el gris más oscuro con un 10% de luminosidad y un 10% de saturación, y luego desaturan a medida que se vuelven más claros. Cada superficie nueva es un 5% más liviana que la anterior. La saturación se reduce demasiado en las superficies más claras. Intenta poner todas las superficies en un 10% de saturación. ¿Te gusta más o menos?
Tema claro
Con un conjunto saludable de colores de texto y superficie que especifica el tema oscuro, es hora de adaptarse a una preferencia de tema claro actualizando las propiedades personalizadas de color dentro de una consulta de medios prefers-color-scheme.
Usarás la misma técnica para mantener una gran diferencia en los valores de luminosidad entre las superficies y los colores del texto para que los colores contrasten bien.
Marca
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
En primer lugar, está el color de la marca. Necesita que la saturación se restablezca a su máxima potencia.
Texto
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
Así como el tema oscuro tenía colores de texto azul muy claro, en el tema claro, los colores de texto son azul muy oscuro. Ver un 10% y un 30% como valores de luminosidad para el color HSL debería indicarte que estos colores son oscuros.
Surface
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
Estos colores de superficie son los primeros en romper patrones. Lo que podría parecer bastante razonable y lineal hasta ahora está roto. Lo bueno es que puedes jugar con combinaciones de colores con temas claros de HSL aquí mismo en el código y ajustar la luminosidad y la saturación para crear un agradable esquema de colores de luz que no sea demasiado frío ni azul.
Cómo usar el sistema de colores
Ahora que los colores están definidos, es hora de usarlos. Tiene un color de marca destacado y atractivo, dos colores de texto y cuatro colores de superficie.
- Para las siguientes secciones de código, busca el selector de coincidencias y agrega el CSS de color al bloque de código existente.
<body>
body {
background: var(--surface1);
color: var(--text1);
}
Los colores primarios de la página son los primeros colores de superficie y texto que creaste, lo que también pone al máximo el contraste predeterminado. Se puede comenzar a probar la activación o desactivación de luz y oscuridad.
<fieldset>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
Este es el elemento similar a una tarjeta de tu diseño. El borde de 1 píxel y el espacio de 1 píxel son del mismo color y representan la superficie detrás de cada .fieldset-item. Esto crea una buena armonía visual y es fácil de mantener.
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
Cada entrada del formulario está en su propia superficie. Con suerte, estás viendo cómo se unen y cómo las variaciones de luminosidad se superponen.
.fieldset-item > foto
.fieldset-item > picture {
background: var(--surface4);
}
Esta es una opción estilística para mostrar la forma de círculo que rodea al ícono. Resulta evidente por qué cuando agregas interacciones en la siguiente sección.
svg de elemento.fieldset
.fieldset-item svg {
fill: var(--text2);
}
Los íconos del formulario están configurados para usar el texto alternativo --text2. Los diseños en los que los íconos rellenos son un poco más claros que el texto evitan que se sientan demasiado pesados.
.fieldset-item:focus-dentro svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
Este selector coincide con el elemento del contenedor de entrada cuando se interactúa con una de las entradas internas y se orienta al SVG para destacarlo con el acento de tu marca. Esto proporciona los buenos comentarios de UX del formulario, donde interactuar con las entradas destaca su iconografía relevante.
<small>
small {
color: var(--text2);
}
Es texto pequeño. Debe estar ligeramente sutil en comparación con los encabezados y párrafos (contenido principal).
Controles de formulario oscuro
:root {
color-scheme: dark light;
}
Este agradable toque final le indica al navegador que esta página admite temas oscuros y claros. El navegador nos recompensa con controles de formato oscuro.
6. Animación adaptable
Rama de Git: animations
Al final de esta sección, la página de configuración hará lo siguiente:
- Adáptate a las preferencias de movimiento del usuario.
- Responde a la interacción del usuario.

Movimiento reducido en comparación con ausencia de movimiento
La preferencia del usuario que se encuentra en el sistema operativo para el movimiento no ofrece el valor de no animación. La opción es reducir el movimiento. Las animaciones de encadenado, las transiciones de color y otras opciones aún son convenientes para los usuarios que prefieren movimientos reducidos.
En esta página de configuración, no hay mucho movimiento en términos de movimiento en la pantalla. El movimiento tiene más que ver con un efecto de escala, como si el elemento se desplazara hacia el usuario. Es muy trivial ajustar el código CSS para adaptarse a movimientos reducidos que se reducen las transiciones de escalamiento.
Estilos de interacción
<fieldset>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
Cuando un usuario interactúa con las entradas de uno de los elementos de apariencia de tarjeta de <fieldset>, se agrega un efecto de elevación. La interfaz envía un elemento hacia adelante, lo que ayuda al usuario a enfocarse a medida que el grupo de formularios contextuales se acerca al usuario.
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
Cuando el usuario interactúa con una entrada, el fondo de la capa del elemento específico cambia a un color de superficie destacado, otra característica de la interfaz de apoyo que ayuda a llamar la atención del usuario e indicar que se recibe la entrada. En la mayoría de los casos, no es necesario reducir las transiciones de color.
.fieldset-item > foto
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
Esta es una animación de clip-path que solo puedes usar si el usuario no tiene preferencias cuando se trata de movimiento reducido. El primer selector y los primeros estilos restringen la ruta de recorte de círculo en un 10% y establecen algunos parámetros de transición. El segundo selector y estilo esperan a que los usuarios interactúen con una entrada y, luego, escalan verticalmente el círculo del ícono. Un efecto sutil pero prolijo cuando está bien.
7. Felicitaciones
Rama de Git: complete
¡Felicitaciones! Compilaste correctamente una interfaz adaptable para el usuario.
Ahora conoces los pasos clave necesarios para crear interfaces que se adapten a diversas situaciones y parámetros de configuración del usuario.

