1. قبل از شروع

کاربران این روزها ترجیحات بسیاری را در دستگاه های خود نشان داده اند. آنها می خواهند سیستم عامل و برنامه ها شبیه به آنها باشد. رابطهای سازگار با کاربر آنهایی هستند که آماده استفاده از این تنظیمات برگزیده هستند تا تجربه کاربر را بهبود ببخشند، احساس کنند بیشتر در خانه هستند ، و احساس کنند که آن را شبیه به آنها میکند. اگر به درستی انجام شود، کاربر ممکن است هرگز متوجه نشود که تجربه کاربر در حال تطبیق است یا تطبیق داده شده است.
تنظیمات برگزیده کاربر
انتخاب سختافزار دستگاه یک اولویت است، سیستمعامل یک انتخاب است، رنگهای برنامه و سیستمعامل اولویتها هستند و زبانهای اسناد برنامه و سیستمعامل در اولویت هستند. به نظر می رسد میزان ترجیحات یک کاربر در حال افزایش است. یک صفحه وب نمی تواند به همه چیز دسترسی داشته باشد و دلیل خوبی دارد .
در اینجا چند نمونه از تنظیمات برگزیده کاربر که می تواند توسط CSS استفاده شود آورده شده است:
- اندازه نمای دستگاه
- جهت گیری دستگاه (عمودی | افقی)
- اندازه فونت
- آنلاین / آفلاین
- کیفیت شبکه
- طرح رنگ (روشن | تیره)
- انیمیشن های رابط (روشن | کاهش یافته)
- کیفیت ورودی (ماوس | لمس | قلم)
- جهت سند و حالت نوشتن (از چپ به راست، بالا به پایین و موارد دیگر)
- حالت نمایش (تمام صفحه | مستقل | حداقل رابط کاربری | مرورگر)
در اینجا چند نمونه از تنظیمات برگزیده کاربر به زودی برای CSS آورده شده است:
- کاهش داده / حالت ساده
- محدوده رنگ
- کنتراست (کمتر | بیشتر | کاهش)
- رنگ ها (رنگ های کاربر را مجبور به ورود به صفحه می کند)
- شفافیت (روشن | کاهش یافته)
پرسش های رسانه ای
CSS و وب انطباق و پاسخگویی را از طریق پرس و جوهای رسانه ای امکان پذیر می کنند، یک شرط اعلامی که در صورت درست بودن آن شرط شامل مجموعه ای از سبک ها است. متداول ترین شرط مربوط به اندازه نمای دستگاه است: اگر اندازه آن کمتر از 800 پیکسل باشد، در اینجا چند سبک بهتر برای آن مورد وجود دارد.
سازگار با کاربر
یک رابط غیر انطباقپذیر رابطی است که وقتی کاربر از آن بازدید میکند چیزی را تغییر نمیدهد و اساساً یک تجربه را به همه بدون توانایی تنظیم ارائه میکند. یک رابط سازگار با کاربر می تواند پنج ظاهر و سبک متفاوت برای پنج کاربر مختلف داشته باشد. عملکرد یکسان است، اما زیبایی شناسی بهتر درک می شود و قابلیت استفاده از رابط برای کاربرانی که می توانند UI را تنظیم کنند آسان تر است.
پیش نیازها
- آشنایی با HTML و CSS
- آشنایی با ابزارهای توسعه دهنده، مانند ابزارهای توسعه دهنده گوگل کروم
چیزی که خواهی ساخت
در این کد لبه، شما قصد دارید یک فرم سازگار با کاربر بسازید که با موارد زیر سازگار است:
- اولویت طرح رنگ سیستم با ارائه یک طرح رنگ روشن و تیره برای کنترلهای فرم و عناصر رابط کاربری اطراف
- تنظیمات حرکت سیستم را با ارائه انواع مختلفی از انیمیشن ها ترجیح می دهد
- درگاه های نمایش دستگاه های کوچک و بزرگ برای ارائه تجربیات موبایل و دسکتاپ
- انواع ورودی مانند صفحه کلید، صفحهخوان، لمسی و ماوس
- هر زبان و حالت خواندن/نوشتن

چیزی که یاد خواهید گرفت
در این کد لبه، با ویژگیهای وب مدرن آشنا میشوید تا به شما در ایجاد یک فرم سازگار با کاربر کمک کند. شما یاد می گیرید که چگونه:
- تم های روشن و تاریک بسازید
- فرم های متحرک و در دسترس بسازید
- طرح بندی فرم های پاسخگو
- از واحدهای نسبی و خواص منطقی استفاده کنید

این کد لبه روی رابط های تطبیقی کاربر متمرکز شده است. مفاهیم غیر مرتبط و بلوکهای کد محو شدهاند و برای شما ارائه میشوند تا به سادگی کپی و جایگذاری کنید.
آنچه شما نیاز دارید
- Google Chrome 89 و بالاتر یا مرورگر دلخواه شما

2. راه اندازی شوید
کد را دریافت کنید
هر آنچه برای این پروژه نیاز دارید در یک مخزن GitHub است. برای شروع، باید کد را بگیرید و در محیط توسعه دهنده مورد علاقه خود باز کنید. از طرف دیگر، می توانید این Codepen را فورک کرده و از آنجا کار کنید.
توصیه می شود: از Codepen استفاده کنید
- یک برگه مرورگر جدید باز کنید.
- به https://codepen.io/argyleink/pen/abBMeeq بروید.
- اگر حساب کاربری ندارید، برای ذخیره کار حسابی ایجاد کنید.
- روی Fork کلیک کنید.
جایگزین: به صورت محلی کار کنید
اگر میخواهید کد را دانلود کنید و به صورت محلی کار کنید، باید Node.js نسخه 12 یا بالاتر و یک ویرایشگر کد راهاندازی و آماده کار داشته باشید.
از Git استفاده کنید
- از https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces دیدن کنید
- مخزن را در یک پوشه کلون کنید.
- توجه داشته باشید که شاخه پیش فرض
beginningمی شود.
از فایل ها استفاده کنید
- فایل فشرده دانلود شده را در یک پوشه باز کنید.
پروژه را اجرا کنید
از دایرکتوری پروژه ایجاد شده در یکی از مراحل بالا استفاده کنید، سپس:
- برای نصب وابستگی های مورد نیاز برای اجرای سرور
npm installاجرا کنید. -
npm startرا اجرا کنید تا سرور در پورت 3000 راه اندازی شود. - یک برگه مرورگر جدید باز کنید.
- به http://localhost:3000 بروید.
درباره HTML
این درس جنبه های HTML مورد استفاده برای پشتیبانی از تعامل سازگار با کاربر را پوشش می دهد. این کارگاه تمرکز خاصی بر CSS دارد. اگر در ساخت فرم ها یا وب سایت ها تازه کار هستید، HTML ارائه شده ارزش بررسی دارد. انتخاب عناصر HTML در مورد دسترسی و چیدمان می تواند حیاتی باشد.
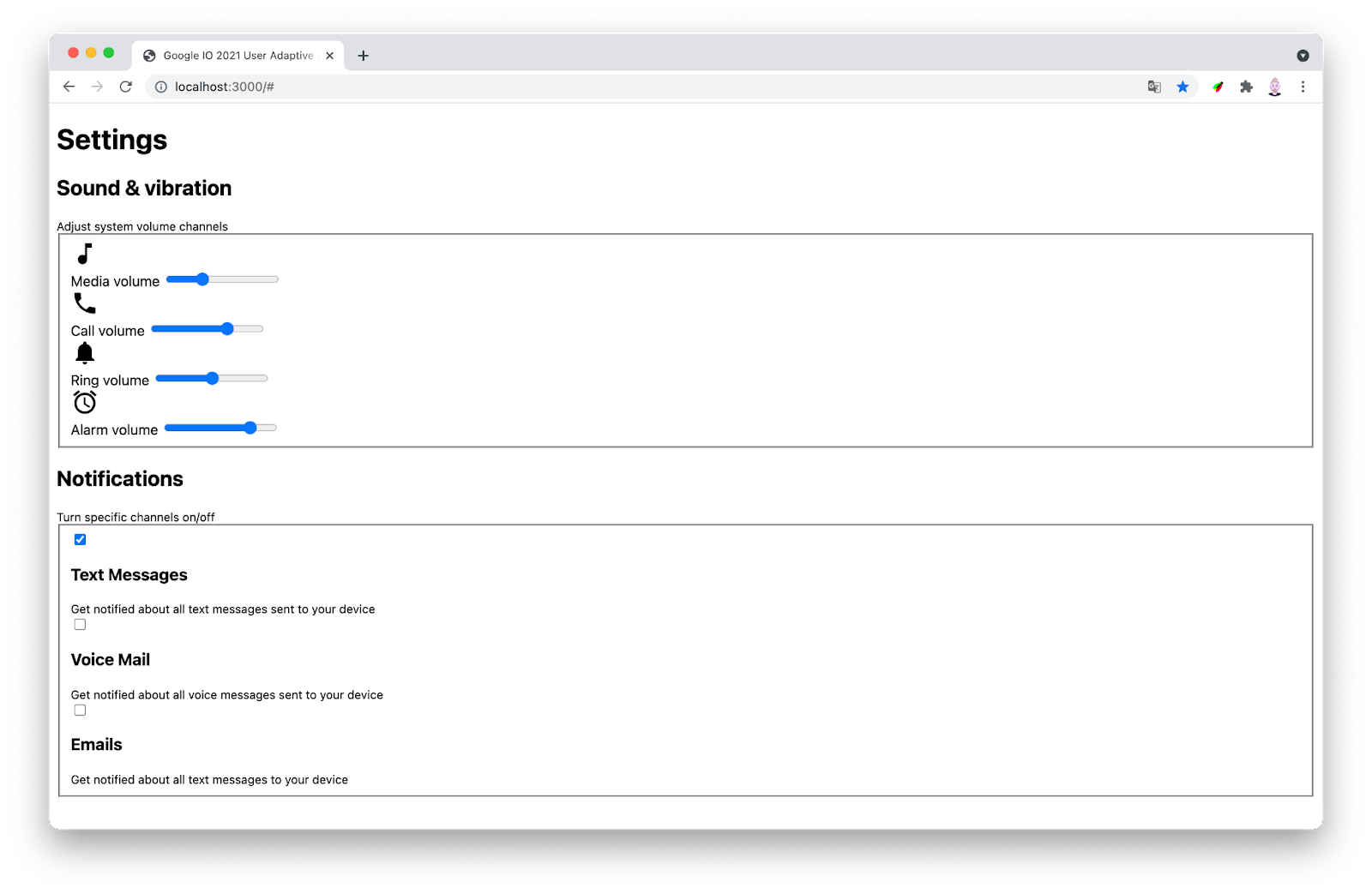
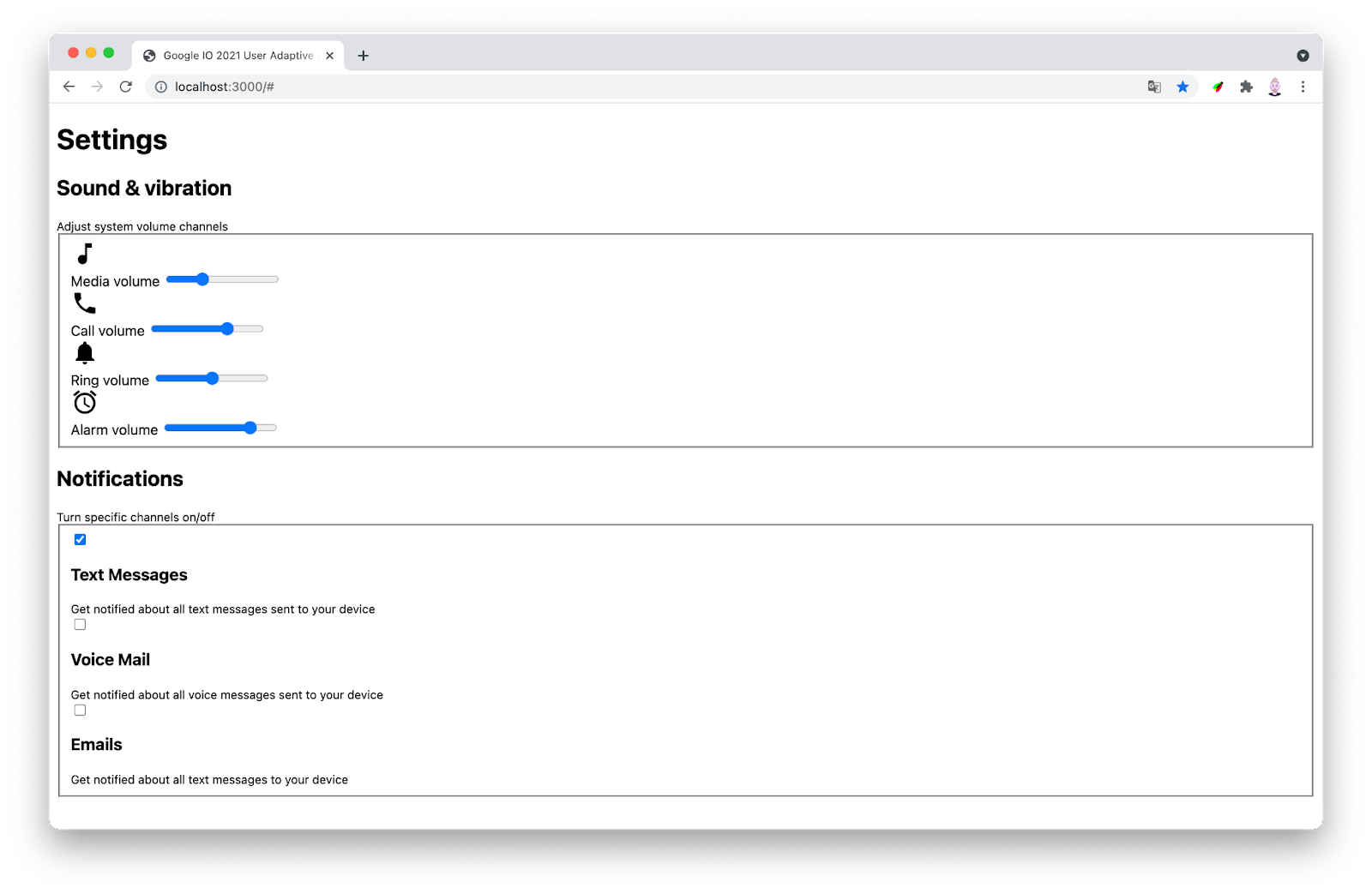
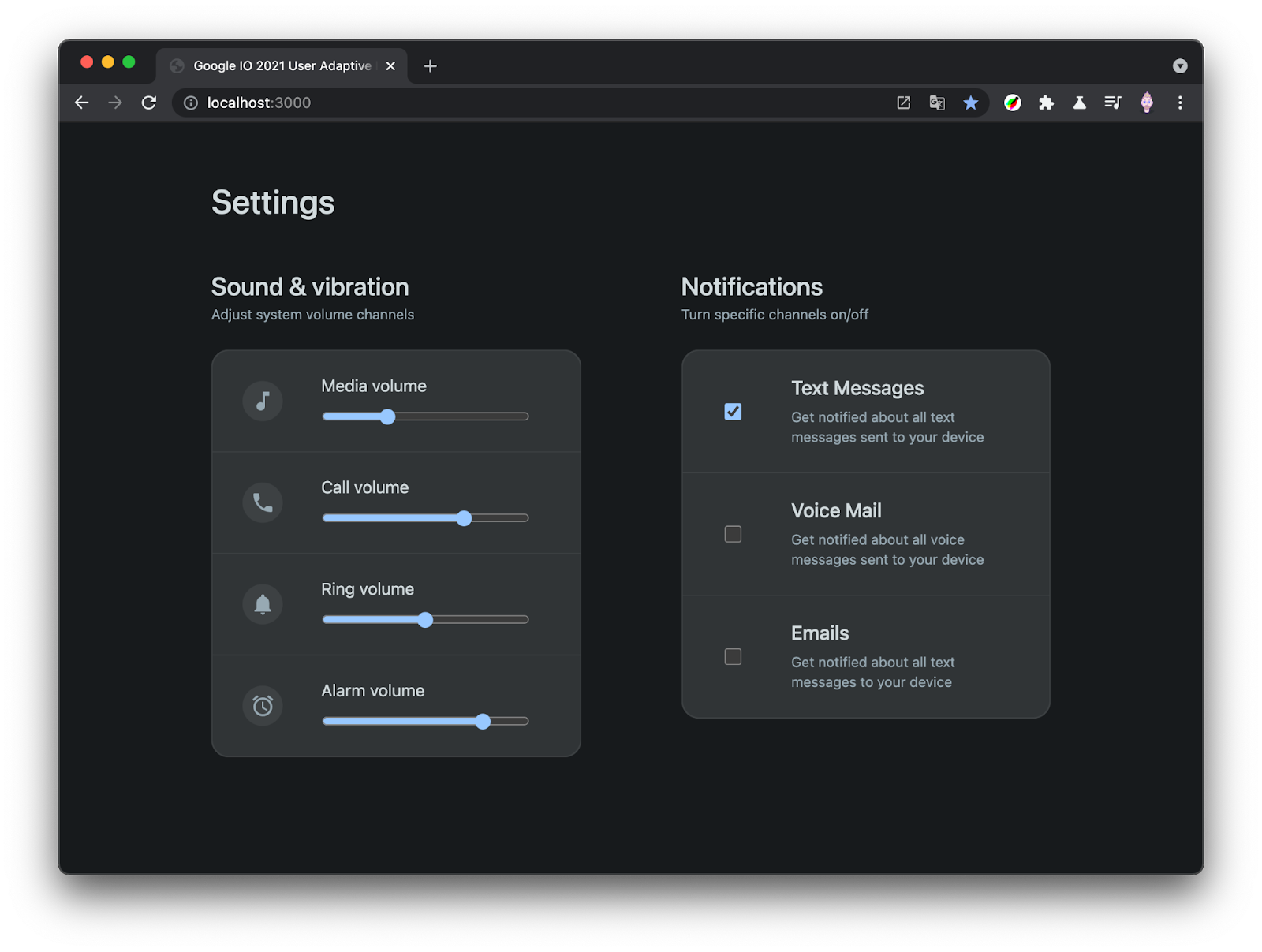
وقتی برای شروع آماده هستید، این اسکلت چیزی است که به یک تجربه کاربری پویا و سازگار تبدیل خواهید کرد.

3. تعاملات تطبیقی
شاخه گیت : beginning
در پایان این بخش، فرم تنظیمات شما با موارد زیر سازگار خواهد شد:
- گیم پد + صفحه کلید
- ماوس + لمس
- صفحهخوان یا فناوری کمکی مشابه
ویژگی های HTML
HTML ارائه شده در کد منبع یک نقطه شروع عالی است زیرا عناصر معنایی برای کمک به گروه بندی، ترتیب و برچسب گذاری ورودی های فرم شما قبلاً انتخاب شده اند.
فرم ها اغلب یک نقطه تعامل کلیدی برای یک کسب و کار هستند، بنابراین مهم است که فرم بتواند با انواع ورودی هایی که وب تسهیل می کند سازگار شود. به عنوان مثال، احتمالاً داشتن فرمی قابل استفاده در تلفن همراه با لمس بسیار مهم است. در این بخش، قبل از چیدمان و سبک، از قابلیت استفاده از ورودی تطبیقی اطمینان مییابید.
گروه بندی ورودی ها
عنصر <fieldset> در HTML برای گروه بندی ورودی ها و کنترل های مشابه با هم است. در فرم خود دو گروه دارید، یکی برای حجم و دیگری برای اعلان ها. این برای تجربه کاربر مهم است، بنابراین می توان از کل بخش ها صرف نظر کرد.
عناصر سفارش
ترتیب عناصر به ترتیب منطقی ارائه شده است. این برای تجربه کاربر مهم است، بنابراین ترتیب تجربه بصری برای فناوریهای صفحهکلید، صفحهکلید یا صفحهخوان یکسان یا مشابه است.
تعامل صفحه کلید
کاربران وب به حرکت در فرم ها با کلید تب خود عادت کرده اند، که خوشبختانه مرورگر در صورت ارائه عناصر HTML مورد انتظار، از آن مراقبت می کند. استفاده از عناصری مانند <button> ، <input> ، <h2> و <label> به طور خودکار به مقصد صفحهکلید یا صفحهخوان تبدیل میشوند.

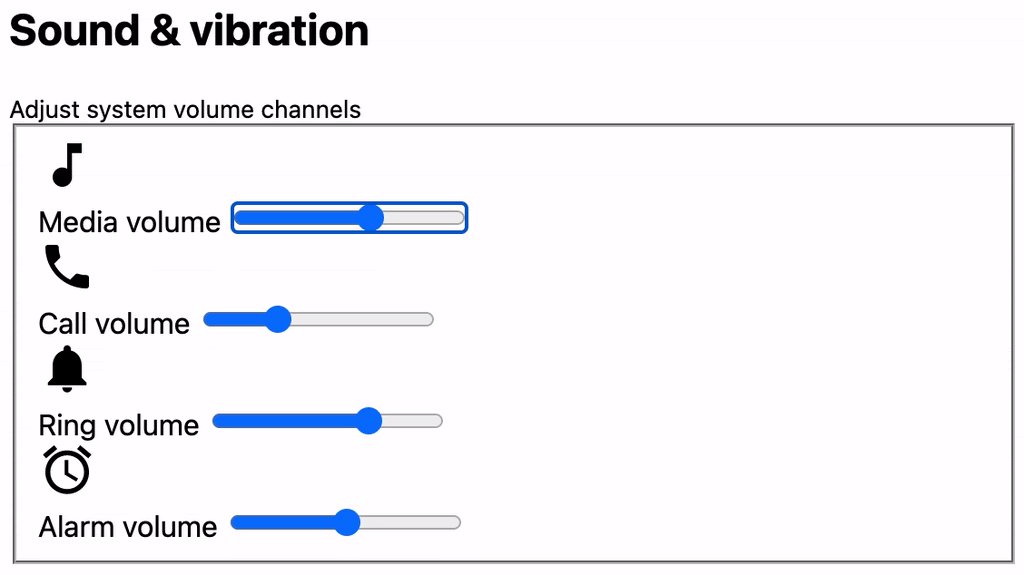
ویدیوی بالا نشان میدهد که چگونه کلید تب و فلشها میتوانند در رابط حرکت کنند و تغییراتی را ایجاد کنند. اگر چه طرح آبی در اطراف عناصر ورودی بسیار تنگ است، سبک های زیر را اضافه کنید تا این تعامل فضای کمی برای تنفس داشته باشد.
style.css
input {
outline-offset: 5px;
}
چیزهایی که باید امتحان کنید
- عناصر HTML مورد استفاده در
index.htmlرا مرور کنید. - روی صفحه نمایشی در مرورگر خود کلیک کنید.
- کلید
tabو کلیدهایshift+tabرا فشار دهید تا فوکوس عنصر در فرم جابجا شود. - از صفحه کلید برای تغییر مقادیر لغزنده ها و چک باکس ها استفاده کنید.
- یک کنترلر گیم پد بلوتوثی را وصل کنید و فوکوس عنصر را از طریق فرم حرکت دهید.
تعامل ماوس
کاربران وب به تعامل با فرم ها با موس خود عادت کرده اند. سعی کنید از موس خود روی فرم استفاده کنید. لغزنده ها و چک باکس ها کار می کنند، اما شما می توانید بهتر انجام دهید. این چک باکس ها برای کلیک کردن توسط ماوس بسیار کوچک هستند.

ببینید چگونه دو ویژگی تجربه کاربر را برای اتصال برچسبها و ورودیهای آنها به دست میآورید ؟
اولین ویژگی، داشتن گزینههایی است که میتوان با آنها تعامل داشت و هدف قرار دادن برچسب برای ماوس بسیار آسانتر از یک مربع کوچک است.
ویژگی دوم این است که بدانید یک برچسب دقیقاً برای کدام ورودی است. بدون CSS در حال حاضر، تعیین برچسب برای کدام چک باکس بسیار دشوار است، مگر اینکه برخی از ویژگی ها را ارائه دهید.
این ارتباط صریح همچنین تجربه را برای صفحهخوانها بهبود میبخشد که در بخش بعدی به آنها پرداخته میشود.
غیر مرتبط: هیچ صفتی که عناصر را به هم متصل می کند
<input type="checkbox">
<label>...</label>
مرتبط: ویژگی هایی که عناصر را به هم متصل می کنند
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
HTML ارائه شده قبلاً همه ورودی ها و برچسب ها را نسبت داده است. اگر این یک مفهوم جدید برای شما باشد، ارزش بررسی بیشتر را دارد.
چیزهایی که باید امتحان کنید
- با ماوس روی یک برچسب بروید و به علامت هایلایت کادر انتخاب توجه کنید.
- یک عنصر برچسب را با ابزار برنامهنویس Chrome بررسی کنید تا سطح قابل کلیکی را که میتواند کادر انتخاب را انتخاب کند، تجسم کنید.
تعامل صفحه نمایش و خواننده
فناوری کمکی میتواند با این فرم تعامل داشته باشد و با چند ویژگی HTML، تجربه کاربر را روانتر کند.

برای کاربرانی که فرم فعلی را با صفحهخوان در Chrome پیمایش میکنند، یک توقف غیرضروری در عنصر <picture> وجود دارد (نه مختص Chrome). کاربر با صفحهخوان احتمالاً به دلیل ناتوانی بینایی از صفحهخوان استفاده میکند، بنابراین توقف روی یک تصویر مفید نیست. شما می توانید عناصر را از صفحه خوان ها با یک ویژگی پنهان کنید.
index.html
<picture aria-hidden="true">
اکنون صفحهخوانها از عنصری که صرفاً بصری بود عبور میکنند.

input[type="range"] دارای یک ویژگی ARIA ویژه است: aria-labelledby="media-volume" . این دستورالعمل ویژه ای را برای صفحه خوان ارائه می دهد تا از آن برای بهبود تجربه کاربر استفاده کند.
چیزهایی که باید امتحان کنید
- از فناوری صفحهخوان سیستم عامل خود برای جابجایی فوکوس در فرم استفاده کنید.
- برخی از نرم افزارهای صفحه خوان موجود در فرم را دانلود و امتحان کنید.
4. طرح بندی تطبیقی
شاخه Git: layouts
در پایان این بخش، صفحه تنظیمات:
- یک سیستم فاصله گذاری با ویژگی های سفارشی و واحدهای مربوط به کاربر ایجاد کنید
- شبکه CSS را برای تراز و فاصله گذاری انعطاف پذیر و پاسخگو بنویسید
- از ویژگی های منطقی برای طرح بندی های تطبیقی بین المللی استفاده کنید
- برای تطبیق بین طرحبندیهای فشرده و جادار، درخواستهای رسانه بنویسید

فاصله گذاری
یک کلید برای یک چیدمان خوب، پالت محدودی از گزینه های فاصله است. این به محتوا کمک می کند تا همسویی ها و هارمونی های طبیعی را پیدا کند.
خواص سفارشی
این کارگاه بر اساس مجموعه ای از هفت اندازه سفارشی ملک ساخته شده است.
- اینها را در بالای
style.cssقرار دهید:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
این نام گذاری نزدیک به اصطلاحی است که مردم در میان یکدیگر برای توصیف فضا استفاده می کنند. شما همچنین از واحدهای rem منحصراً برای اندازه کل واحد خوانا استفاده میکنید که مطابق با اولویت کاربر است.
سبک های صفحه
در مرحله بعد، باید چند سبک سند را تنظیم کنید، حاشیهها را از عناصر حذف کنید و فونت را روی یک sans-serif خوب تنظیم کنید.
- موارد زیر را به
style.cssاضافه کنید:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
اولین استفاده شما از ویژگی های سفارشی فاصله وجود دارد! این سفر فضایی شما را آغاز می کند.
تایپوگرافی
فونت این طرح تطبیقی است. کلمه کلیدی system-ui از هر چیزی که سیستم عامل کاربر تصمیم بگیرد که فونت رابط بهینه است استفاده می کند.
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
سبک های h1، h2 و h3 جزئی و سبک هستند. با این حال، عنصر small به line-height اضافی برای هنگام بسته بندی متن نیاز دارد. در غیر این صورت خیلی جمع شده است.
خواص منطقی
توجه داشته باشید که padding روی body از ویژگی های منطقی ( block-start ، block-end ) برای مشخص کردن سمت استفاده می کند. خصوصیات منطقی به طور گسترده در بقیه قسمت های Codelab استفاده خواهد شد. آنها نیز مانند یک واحد rem ، با یک کاربر سازگار می شوند . این طرحبندی را میتوان به زبان دیگری ترجمه کرد و روی نوشتههای طبیعی و جهتهای سندی تنظیم کرد که کاربر به زبان مادری خود به آن عادت کرده است. ویژگی های منطقی پشتیبانی از این را تنها با یک تعریف از فضا، جهت یا تراز باز می کند.

Grid و flexbox در حال حاضر نسبت به جریان هستند، به این معنی که سبک های نوشته شده برای یک زبان متنی و مناسب برای زبان های دیگر اعمال می شوند. جهت گیری تطبیقی؛ محتوا نسبت به جهت مدار جریان دارد.
ویژگی های منطقی به شما امکان می دهد به کاربران بیشتری با سبک های کمتری برای نوشتن دسترسی پیدا کنید.
CSS Grid Layouts
ویژگی grid CSS یک ابزار چیدمان قدرتمند با ویژگی های بسیاری برای مقابله با وظایف پیچیده است. شما چند طرح بندی شبکه ای ساده و یک طرح بندی پیچیده خواهید ساخت. شما همچنین از بیرون به داخل کار خواهید کرد، از طرحبندیهای ماکرو تا طرحبندیهای میکرو. ویژگیهای سفارشی فاصلهگذاری شما نه تنها بهعنوان مقادیر padding یا margin، بلکه بهعنوان اندازه ستون، شعاع حاشیه و موارد دیگر حیاتی میشوند.
در اینجا یک اسکرین شات از Chrome DevTools است که هر طرح شبکه CSS را در یک زمان پوشش داده است:

- با افزودن هر یک از سبک های زیر به
style.cssادامه دهید:
<اصلی>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
Grid به طور پیش فرض هر عنصر فرزند را در ردیف خود قرار می دهد، که آن را برای چیدن عناصر عالی می کند. همچنین استفاده از gap مزیت بیشتری دارد. قبلاً، margin: 0 روی همه عناصر با انتخابگر * تنظیم میکردید، که اکنون مهم است زیرا gap برای فاصله استفاده میکنید. شکاف نه تنها یک مکان واحد برای مدیریت فضا در یک کانتینر، بلکه نسبت جریان آن است.
<فرم>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
این پیچیدهترین طرحبندی شبکهای طراحی است، اما هیجانانگیزترین جنبه واکنشگرا را بهخود اختصاص میدهد:
-
max-widthمقداری را برای الگوریتم طرحبندی ارائه میکند تا هنگام تصمیمگیری درباره اینکه چقدر میتواند بزرگ باشد، از آن استفاده کند. -
gapاستفاده از ویژگیهای سفارشی و ارسال یکrow-gapمتفاوت ازcolumn-gapاست. -
align-itemsرویflex-startتنظیم شده است تا ارتفاع آیتم ها کشیده نشود. -
grid-template-columnsدارای نحو پیچیده ای است، اما هدف مختصر است. عرض ستونها را35chو هرگز کمتر از10chنگه دارید، و در صورت وجود فضا، موارد را در ستونها قرار دهید، در غیر این صورت ردیفها خوب هستند.
- تغییر اندازه مرورگر را آزمایش کنید. مشاهده کنید که فرم به ردیفهایی در یک نمای کوچک جمع میشود، اما در صورت وجود فضا در ستونهای جدید جریان مییابد و بدون درخواست رسانه سازگار میشود . این استراتژی سبکهای پاسخگوی بدون درخواست رسانه بهویژه برای کامپوننتها یا طرحبندیهای محتوا محور مفید است.
<بخش>
section {
display: grid;
gap: var(--space-md);
}
هر بخش باید شبکه ای از ردیف ها با فاصله متوسط بین عناصر فرزند باشد.
<header>
header {
display: grid;
gap: var(--space-xxs);
}
هر سرصفحه باید شبکهای از ردیفها با فضای کوچک اضافی بین عناصر فرزند باشد.
<فیلد مجموعه>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
این چیدمان وظیفه ایجاد ظاهری کارت مانند و گروه بندی ورودی ها را بر عهده دارد. overflow: hidden و gap: 1px با اضافه کردن رنگ در بخش بعدی واضح می شود.
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
این چیدمان وظیفه قرار دادن نماد و چک باکس با برچسب ها و کنترل های مرتبط با آن را بر عهده دارد. ستون اول الگوی شبکه، var(--space-lg) ، ستونی وسیعتر از نماد ایجاد میکند، بنابراین عنصر فرزند باید جایی در مرکز قرار گیرد.
این چیدمان نشان میدهد که قبلاً چند تصمیم طراحی در ویژگیهای سفارشی گرفته شده است. با استفاده از مقادیری که قبلاً تعریف کردهاید، بالشتکها، شکافها و یک ستون همگی در هماهنگی سیستم قرار گرفتند.
.fieldset-item <تصویر>
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
این چیدمان وظیفه تنظیمات، اندازه دایره آیکون، ایجاد شکل دایره و وسط یک تصویر در آن را بر عهده دارد.
تراز <picture> & [checkbox]
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
این طرح بندی با استفاده از انتخابگر :is شبه عناصر تصویر و چک باکس را جدا می کند.
-
picture > svgبا.fieldset-item svgبه این صورت جایگزین کنید :
.fieldset-item <svg>
.fieldset-item svg {
block-size: var(--space-md);
}
این اندازه نماد svg را روی یک مقدار از سیستم اندازه تنظیم می کند.
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
این کلاس ابزار برای عناصر برچسب چک باکس است که متن کمکی را برای چک باکس فاصله میدهد.
ورودی[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
این سبکها اندازه یک چک باکس را با استفاده از مقادیر مجموعه فاصله ما افزایش میدهند.
چیزهایی که باید امتحان کنید
- Chrome Developer Tools را باز کنید و نشان های Grid را در HTML در پانل Elements پیدا کنید. برای روشن کردن ابزارهای اشکال زدایی روی آنها کلیک کنید.
- Chrome Developer Tools را باز کنید و یک شکاف را در قسمت Styles نگه دارید.
- Chrome Developer Tools را باز کنید، به قسمت Styles بروید و از Styles به Layouts بروید. با تغییر تنظیمات آن و روشن کردن طرحبندی، این منطقه را کاوش کنید.
پرسش های رسانه ای
CSS زیر، سبکها را بر اساس اندازه و جهتنمای درگاه تطبیق میدهد و قصد دارد فاصله یا چینش را با توجه به زمینه دید بهینه تنظیم کند.
<اصلی>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
این دو پرسوجوی رسانهای، به دلیل در دسترس بودن فضای دید بیشتر، صفحه main را بیشتر میکنند. این بدان معنی است که با یک لایه فشرده و کم شروع می شود، اما اکنون با در دسترس قرار گرفتن فضای بیشتر، جادارتر و جادارتر می شود.
<فرم>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
فرم قبلاً با auto-fit به اندازه درگاه دید پاسخگو بود، اما هنگام آزمایش روی دستگاه تلفن همراه، تبدیل دستگاه به حالت افقی، دو گروه فرم را در کنار هم قرار نمیدهد. با یک پرس و جو رسانه orientation و بررسی عرض درگاه دید، با این بافت افقی سازگار شوید . اکنون، اگر دستگاه افقی است و حداقل 640 پیکسل عرض دارد، با تغییر ویژگی --repeat سفارشی به یک عدد به جای کلمه کلیدی auto-fit دو ستون را مجبور کنید.
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
این درخواست رسانه یکی دیگر از گسترش فاصله زمانی است که فضای دید بیشتر در دسترس است. قالب grid با استفاده از یک ویژگی سفارشی بزرگتر ( var(--space-xxl) ) در الگو، ستون اول را گسترش می دهد. بالشتک به خواص سفارشی بزرگتر نیز پمپ می شود.
چیزهایی که باید امتحان کنید
- مرورگر خود را گسترش داده و منقبض کنید، و تماشا کنید که فضا تنظیم می شود.
- پیش نمایش در دستگاه تلفن همراه
- پیش نمایش در یک دستگاه تلفن همراه در حالت افقی
5. رنگ تطبیقی
شاخه گیت: colors
در پایان این بخش، فرم تنظیمات شما:
- با ترجیحات رنگ تیره و روشن سازگار شوید
- یک طرح رنگی برگرفته از هگز برند داشته باشید
- رنگ های در دسترس داشته باشد

HSL
در بخش بعدی، یک سیستم رنگی با HSL ایجاد خواهید کرد تا به شما در ایجاد یک تم روشن و تیره کمک کند. بر اساس این مفهوم اصلی در CSS ساخته شده است: calc() .
HSL مخفف رنگ، اشباع و سبکی است. رنگ یک زاویه است، مانند یک نقطه در ساعت، در حالی که اشباع و روشنایی درصد هستند. calc() قادر به محاسبه درصدها و زوایا است. شما می توانید محاسبات سبکی و اشباع را روی آن درصدها در CSS انجام دهید. محاسبات کانال رنگی را با ویژگی های سفارشی ترکیب کنید، و با یک طرح رنگی مدرن و پویا مواجه می شوید که در آن انواع از رنگ پایه محاسبه می شوند و به شما کمک می کند از مدیریت تعداد انگشت شماری رنگ در کد جلوگیری کنید.

خواص سفارشی
در این بخش، شما مجموعه ای از ویژگی های سفارشی را برای استفاده در بقیه سبک های خود می سازید. مشابه مجموعه فاصلهای که قبلاً در تگ :root ساختهاید، رنگها را اضافه میکنید.
رنگ برند برنامه شما #0af باشد. اولین وظیفه شما این است که این مقدار رنگ هگزا را به یک مقدار رنگ HSL تبدیل کنید: hsl(200 100% 50%) . این تبدیل کانال های رنگ برند شما را در HSL نشان می دهد، که می توانید از calc() برای محاسبه رنگ های مختلف برند پشتیبانی کننده استفاده کنید.
هر یک از بلوک های کد زیر در این بخش باید به همان انتخابگر :root اضافه شود.
کانال های برند
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
سه کانال HSL استخراج شده و در ویژگی های سفارشی خود قرار داده شده اند.
- از هر سه ویژگی همانطور که هست استفاده کنید و رنگ برند را دوباره ایجاد کنید.
نام تجاری
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
از آنجایی که طرح رنگ شما به طور پیشفرض تیره است، بهتر است رنگها را برای استفاده در سطوح تیره از حالت اشباع خارج کنید (در غیر این صورت میتوانند برای چشم لرزش داشته باشند یا غیرقابل دسترس باشند). برای از بین بردن اشباع رنگ برند خود، از رنگ و روشنی همانطور که هست استفاده می کنید، اما میزان اشباع را با مقداری تقسیم به نصف تقسیم می کنید: calc(var(--saturation) / 2) . اکنون رنگ برند شما به درستی روی تم است، اما برای استفاده غیراشباع شده است.
متن
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
برای خواندن متن در تم تیره ما، از رنگ برند به عنوان پایه استفاده میکنید، اما رنگهای تقریباً سفید را از آن میسازید. بسیاری از کاربران فکر می کنند متن سفید است، در حالی که در واقع آبی روشن است. ماندن در رنگ یک راه قوی برای ایجاد هماهنگی در طراحی است. --text1 85% سفید و --text2 65% سفید است و هر دو اشباع بسیار کمی دارند.
- پس از افزودن کد به پروژه خود، Chrome Developer Tools را باز کنید و تغییر مقادیر کانال را بررسی کنید. نحوه تعامل HSL و کانال های آن با یکدیگر را احساس کنید. شاید ذائقه شما کم و بیش اشباع می خواهد.
سطح
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
متن بسیار روشن است زیرا سطوح در حالت تاریک تاریک خواهند بود. در جایی که رنگ های متن از مقادیر روشنایی بالا (85٪ و بالاتر) استفاده می کردند، سطوح از مقادیر کمتر (30٪ و کمتر) استفاده می کنند. داشتن یک فاصله سالم بین محدوده روشنایی بین سطح و متن به اطمینان از دسترسی به رنگها برای کاربران کمک میکند.
- توجه کنید که چگونه رنگ ها از تیره ترین خاکستری با 10 درصد روشنایی و 10 درصد اشباع شروع می شوند، سپس با روشن تر شدن از حالت اشباع خارج می شوند. هر سطح جدید 5 درصد سبک تر از سطح قبلی است. اشباع در سطوح سبک تر نیز کمی کاهش می یابد. سعی کنید سطوح خود را در حد 10 درصد اشباع قرار دهید. آیا آن را بیشتر دوست دارید یا کمتر؟
تم سبک
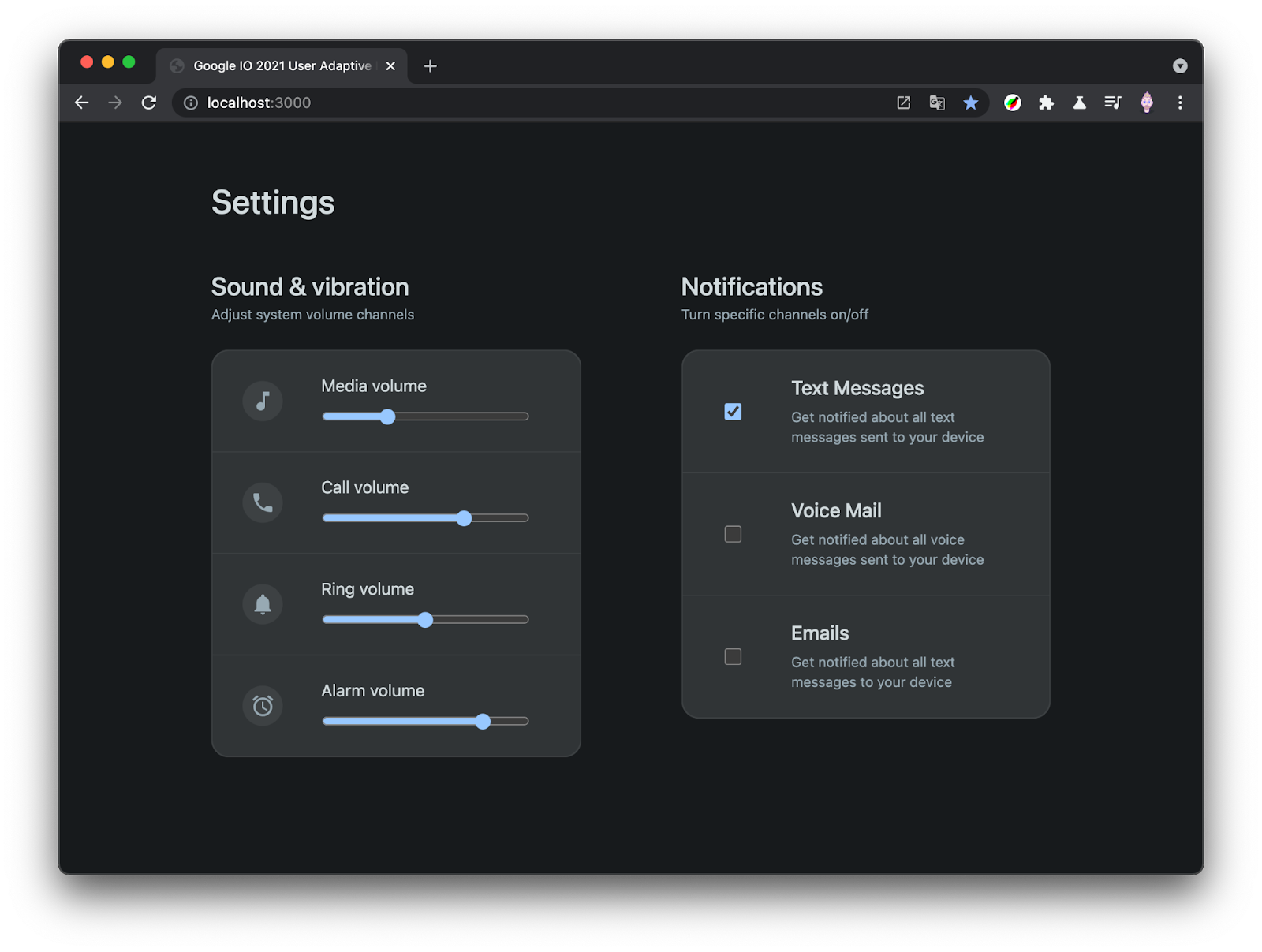
با مجموعهای سالم از رنگهای متن و سطح که تم تیره را مشخص میکنند، زمان آن رسیده است که با بهروزرسانی ویژگیهای سفارشی رنگ در داخل یک درخواست رسانه prefers-color-scheme خود را با اولویت تم روشن وفق دهیم.
شما از همان روشی استفاده خواهید کرد که تفاوت زیادی در مقادیر روشنایی بین سطوح و رنگهای متن خود ایجاد میکند تا رنگها به خوبی متضاد باشند.
نام تجاری
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
در درجه اول رنگ برند است. نیاز دارد که اشباع به قدرت کامل خود بازگردد.
متن
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
مشابه اینکه تم تیره دارای رنگهای متن آبی بسیار روشن است، در تم روشن رنگهای متن آبی بسیار تیره هستند. دیدن 10% و 30% به عنوان مقادیر روشنایی برای رنگ HSL باید به شما نشان دهد که این رنگ ها تیره هستند.
سطح
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
این رنگ های سطحی اولین رنگ هایی هستند که الگوها را می شکند. چیزی که می توانست تا کنون بسیار منطقی و خطی به نظر برسد، اکنون شکسته شده است. نکته خوب این است که میتوانید با ترکیبهای رنگی با تم سبک HSL دقیقاً در اینجا به صورت کد بازی کنید و روشنایی و اشباع را تنظیم کنید تا یک طرح رنگ روشن خوب ایجاد کنید که خیلی سرد یا آبی نباشد.
از سیستم رنگ استفاده کنید
حالا که رنگ ها تعریف شده اند، نوبت به استفاده از آنها می رسد. شما یک رنگ نام تجاری برجسته، دو رنگ متن و چهار رنگ سطحی دارید.
- برای بخش های کد زیر، انتخابگر منطبق را پیدا کنید و CSS رنگ را به بلوک کد موجود اضافه کنید.
<بدن>
body {
background: var(--surface1);
color: var(--text1);
}
رنگهای اصلی صفحه اولین رنگهای سطح و متنی هستند که ساختهاید، که همچنین میزان کنتراست پیشفرض را در حداکثر آن قرار میدهد. ضامن روشن و تاریک می تواند شروع به آزمایش شود!
<فیلد مجموعه>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
این عنصر کارت مانند طراحی شما است. حاشیه 1 پیکسلی و شکاف 1 پیکسلی یک رنگ هستند و سطح پشت هر .fieldset-item را نشان می دهند. این هماهنگی بصری خوبی ایجاد می کند و نگهداری آن آسان است.
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
هر ورودی فرم روی سطح خودش است. امیدواریم که میبینید که چگونه اینها با هم جمع میشوند و چگونه تغییرات سبکی در کنار هم قرار میگیرند.
.fieldset-item > تصویر
.fieldset-item > picture {
background: var(--surface4);
}
این یک انتخاب سبک برای به نمایش گذاشتن شکل دایره اطراف نماد است. وقتی فعل و انفعالات را در بخش بعدی اضافه می کنید، مشخص می شود که چرا.
.fieldset-item svg
.fieldset-item svg {
fill: var(--text2);
}
نمادهای موجود در فرم برای استفاده از متن جایگزین --text2 تنظیم شده اند. طرحهایی که آیکونهای پر شده کمی سبکتر از متن هستند، مانع از سنگینی آنها میشوند.
.fieldset-item:focus-within svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
این انتخابگر وقتی با یکی از ورودیهای داخل در حال تعامل است، عنصر محفظه ورودی را مطابقت میدهد و SVG را هدف قرار میدهد تا آن را با لهجه برند شما برجسته کند. این بازخورد خوب UX فرم را فراهم می کند، جایی که تعامل با ورودی ها نماد نگاری مربوطه آنها را برجسته می کند.
<کوچک>
small {
color: var(--text2);
}
متن کوچکی است در مقایسه با سرصفحه ها و پاراگراف ها (محتوای اولیه) باید کمی کمتر باشد.
کنترل های فرم تیره
:root {
color-scheme: dark light;
}
این لمس نهایی زیبا به مرورگر می گوید که این صفحه از تم های تیره و روشن پشتیبانی می کند. مرورگر با کنترل های فرم تیره به ما پاداش می دهد.
6. انیمیشن تطبیقی
شاخه Git: animations
در پایان این بخش، صفحه تنظیمات:
- با تنظیمات برگزیده حرکت کاربر سازگار شوید
- به تعامل کاربر پاسخ دهید

کاهش حرکت در مقابل عدم حرکت
اولویت کاربر که در سیستم عامل برای حرکت یافت می شود، ارزش بدون انیمیشن را ارائه نمی دهد. گزینه کاهش حرکت است. انیمیشن های Crossfade، انتقال رنگ و موارد دیگر هنوز برای کاربرانی که حرکت کاهش یافته را ترجیح می دهند مطلوب هستند.
در این صفحه تنظیمات، حرکت زیادی از نظر حرکت در سراسر صفحه وجود ندارد. حرکت بیشتر یک اثر مقیاس است، گویی عنصر به سمت کاربر حرکت می کند. تنظیم کد CSS برای تطبیق با حرکت کاهش یافته آنقدر بی اهمیت است که تغییر مقیاس را کاهش می دهید.
سبک های تعامل
<فیلد مجموعه>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
هنگامی که یک کاربر با ورودی های یکی از عناصر ظاهر کارت <fieldset> تعامل دارد، این یک جلوه بالابر می افزاید. رابط یک عنصر را به جلو می راند و به کاربر کمک می کند تا زمانی که گروه فرم متنی به سمت کاربر آورده می شود تمرکز کند.
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
هنگامی که کاربر در حال تعامل با یک ورودی است، پسزمینه لایه مورد خاص به رنگ سطح برجسته تغییر میکند، یکی دیگر از ویژگیهای رابط پشتیبانی برای جلب توجه کاربر و سیگنال دریافت ورودی. تغییر رنگ در بیشتر موارد نیازی به کاهش ندارد.
.fieldset-item > تصویر
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
در اینجا یک انیمیشن clip-path وجود دارد که فقط در صورتی از آن استفاده میکنید که کاربر هیچ اولویتی در مورد کاهش حرکت نداشته باشد. اولین انتخابگر و سبک ها مسیر کلیپ دایره را 10% محدود می کنند و برخی از پارامترهای انتقال را تنظیم می کنند. انتخابگر و سبک دوم منتظر می ماند تا کاربران با یک ورودی تعامل داشته باشند، سپس دایره نماد را بزرگتر کنید. یک جلوه ظریف، اما شسته و رفته وقتی خوب است.
7. تبریک می گویم
شاخه گیت: complete
تبریک میگوییم، شما با موفقیت یک رابط کاربری سازگار ایجاد کردید!
اکنون مراحل کلیدی لازم برای ایجاد رابط هایی را می دانید که با سناریوها و تنظیمات مختلف کاربر تطبیق می یابند.

