1. Avant de commencer

Aujourd'hui, les utilisateurs ont indiqué de nombreuses préférences sur leurs appareils. Ils veulent que le système d'exploitation et les applications ressemblent aux leurs. Les interfaces adaptatives sont celles qui sont prêtes à utiliser ces préférences pour améliorer l'expérience utilisateur, pour qu'elle se sente plus à l'aise et comme la sienne. Si cela est fait correctement, un utilisateur peut ne jamais savoir que l'expérience utilisateur s'adapte ou s'est adaptée.
Préférences utilisateur
Le choix du matériel de l'appareil est une préférence, le système d'exploitation est un choix, les couleurs des applications et des systèmes d'exploitation sont des préférences, et les langues des documents des applications et des systèmes d'exploitation sont des préférences. Le nombre de préférences d’un utilisateur semble ne faire qu’augmenter. Une page Web ne peut pas accéder à toutes les informations, et ce pour une bonne raison.
Voici quelques exemples de préférences utilisateur pouvant être utilisées par CSS:
- Taille de la fenêtre d'affichage de l'appareil
- Orientation de l'appareil (portrait | paysage)
- Taille de police
- En ligne / Hors connexion
- Qualité du réseau
- Jeu de couleurs (clair | sombre)
- Animations d'interface (activée | réduite)
- Qualité de saisie (souris | toucher | stylet)
- Orientation du document et mode d'écriture (de gauche à droite, de haut en bas, etc.)
- Mode d'affichage (plein écran | autonome | interface utilisateur minimale | navigateur)
Voici quelques exemples de préférences utilisateur bientôt disponibles pour les CSS:
- Réduction des données / mode simplifié
- Plage de couleurs
- Contraste (moins | plus | réduire)
- Couleurs (force les couleurs de l'utilisateur sur la page)
- Transparence (activé | réduit)
Requêtes média
Le CSS et le Web permettent l'adaptation et la réactivité grâce aux requêtes média, une condition déclarative qui contient un ensemble de styles si cette condition est vraie. Le plus courant est une condition sur la taille de la fenêtre d'affichage de l'appareil: si la taille est inférieure à 800 pixels, voici des styles plus adaptés à ce cas.
Adaptation à l'utilisateur
Une interface non adaptative est une interface qui ne change rien lorsqu'un utilisateur la consulte, dans le but d'offrir une expérience unique à tout le monde sans la possibilité de s'adapter. Une interface adaptative peut avoir cinq apparences et styles différents pour cinq utilisateurs différents. La fonctionnalité est la même, mais l'esthétique est mieux perçue et la facilité d'utilisation de l'interface est plus facile pour les utilisateurs qui peuvent ajuster l'interface utilisateur.
Prérequis
- Connaissance des langages HTML et CSS
- Connaissance des outils pour les développeurs, tels que les Outils pour les développeurs Google Chrome
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez créer un formulaire adapté à l'utilisateur qui s'adapte aux éléments suivants:
- La préférence de jeu de couleurs du système en proposant un jeu de couleurs clair et sombre pour les commandes de formulaire et les éléments d'interface utilisateur environnants
- Les préférences de mouvement du système en proposant plusieurs types d'animations
- Fenêtres d'affichage des appareils de petite et grande taille afin d'offrir une expérience sur mobile et sur ordinateur
- Différents types d'entrées (clavier, lecteur d'écran, écran tactile, souris, etc.)
- Toutes les langues et mode lecture/écriture

Points abordés
Dans cet atelier de programmation, vous allez découvrir les fonctionnalités Web modernes qui vous aideront à créer des formulaires adaptables aux utilisateurs. Vous allez apprendre à :
- Utiliser les thèmes clair et sombre
- Créer des formulaires animés et accessibles
- Mettre en page des formulaires responsifs
- Utiliser des unités relatives et des propriétés logiques

Cet atelier de programmation porte sur les interfaces utilisateur adaptatives. Les concepts et les blocs de codes non pertinents ne sont pas abordés, et vous sont fournis afin que vous puissiez simplement les copier et les coller.
Prérequis
- Google Chrome 89 ou version ultérieure, ou votre navigateur préféré

2. Configuration
Obtenir le code
Tout ce dont vous avez besoin pour ce projet se trouve dans un dépôt GitHub. Pour commencer, vous devez récupérer le code et l'ouvrir dans votre environnement de développement préféré. Vous pouvez également dupliquer ce Codepen et travailler à partir de là.
Recommandation: Utilisez Codepen
- Ouvrez un nouvel onglet du navigateur.
- Accédez à https://codepen.io/argyleink/pen/abBMeeq.
- Si vous n’avez pas de compte, créez-en un pour enregistrer le travail.
- Cliquez sur Fork (Dupliquer).
Autre possibilité: Travailler localement
Si vous souhaitez télécharger le code et travailler en local, vous devez disposer de Node.js version 12 ou ultérieure, ainsi que d'un éditeur de code configuré et prêt à l'emploi.
Utiliser Git
- Accédez à https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces.
- Clonez le dépôt dans un dossier.
- Notez que la branche par défaut est
beginning.
Utiliser des fichiers
- Décompressez le fichier ZIP téléchargé dans un dossier.
Exécuter le projet
Utilisez le répertoire de projet établi lors de l'une des étapes ci-dessus, puis:
- Exécutez
npm installpour installer les dépendances nécessaires à l'exécution du serveur. - Exécutez
npm startpour démarrer le serveur sur le port 3000. - Ouvrez un nouvel onglet du navigateur.
- Accédez à http://localhost:3000.
À propos du code HTML
Cette leçon porte sur les aspects du code HTML utilisés pour prendre en charge l'interactivité adaptative de l'utilisateur. Cet atelier met l'accent sur les CSS. Le code HTML fourni est utile si vous débutez dans la création de formulaires ou de sites Web. Le choix des éléments HTML peut être essentiel en termes d'accessibilité et de mise en page.
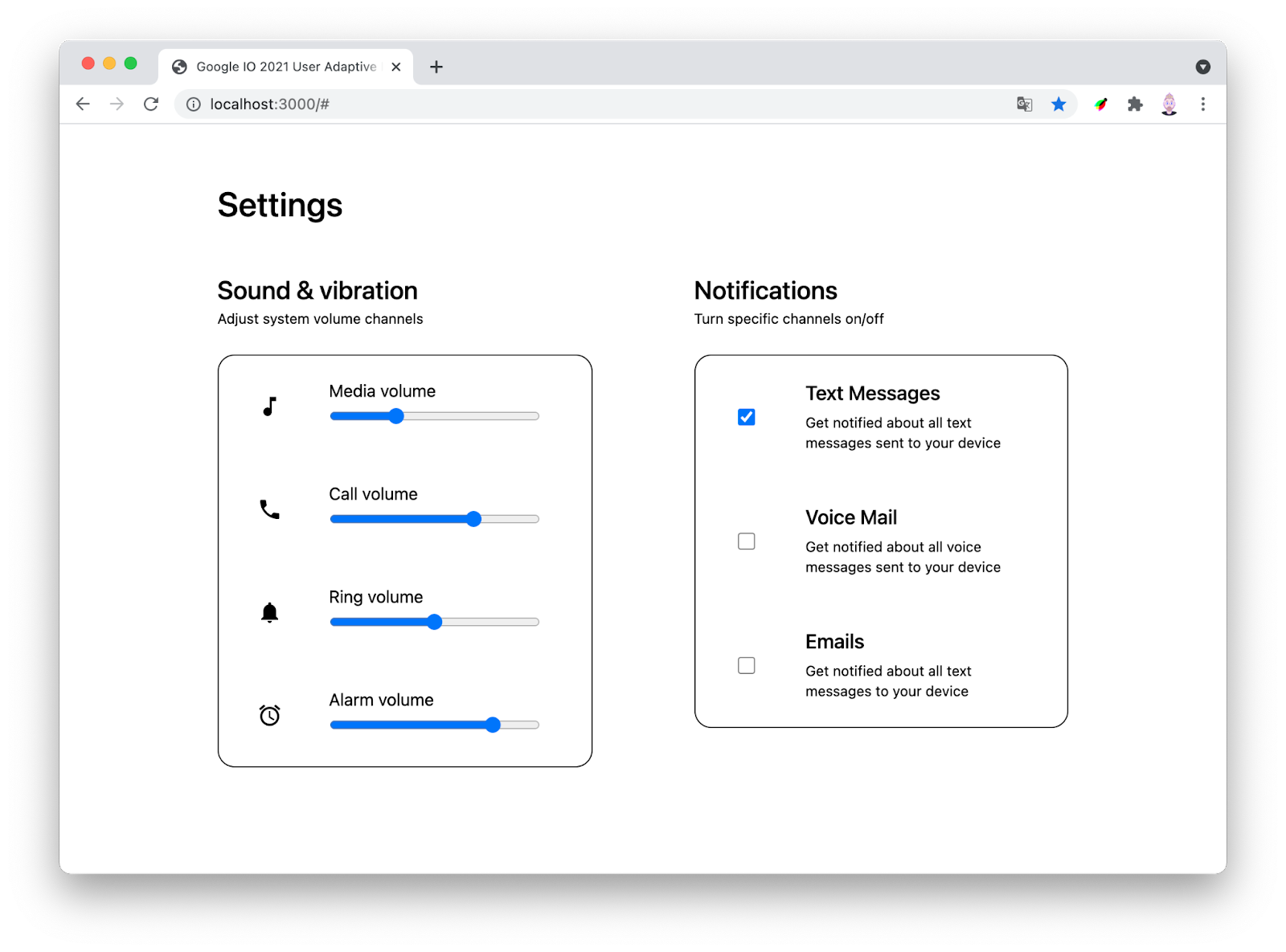
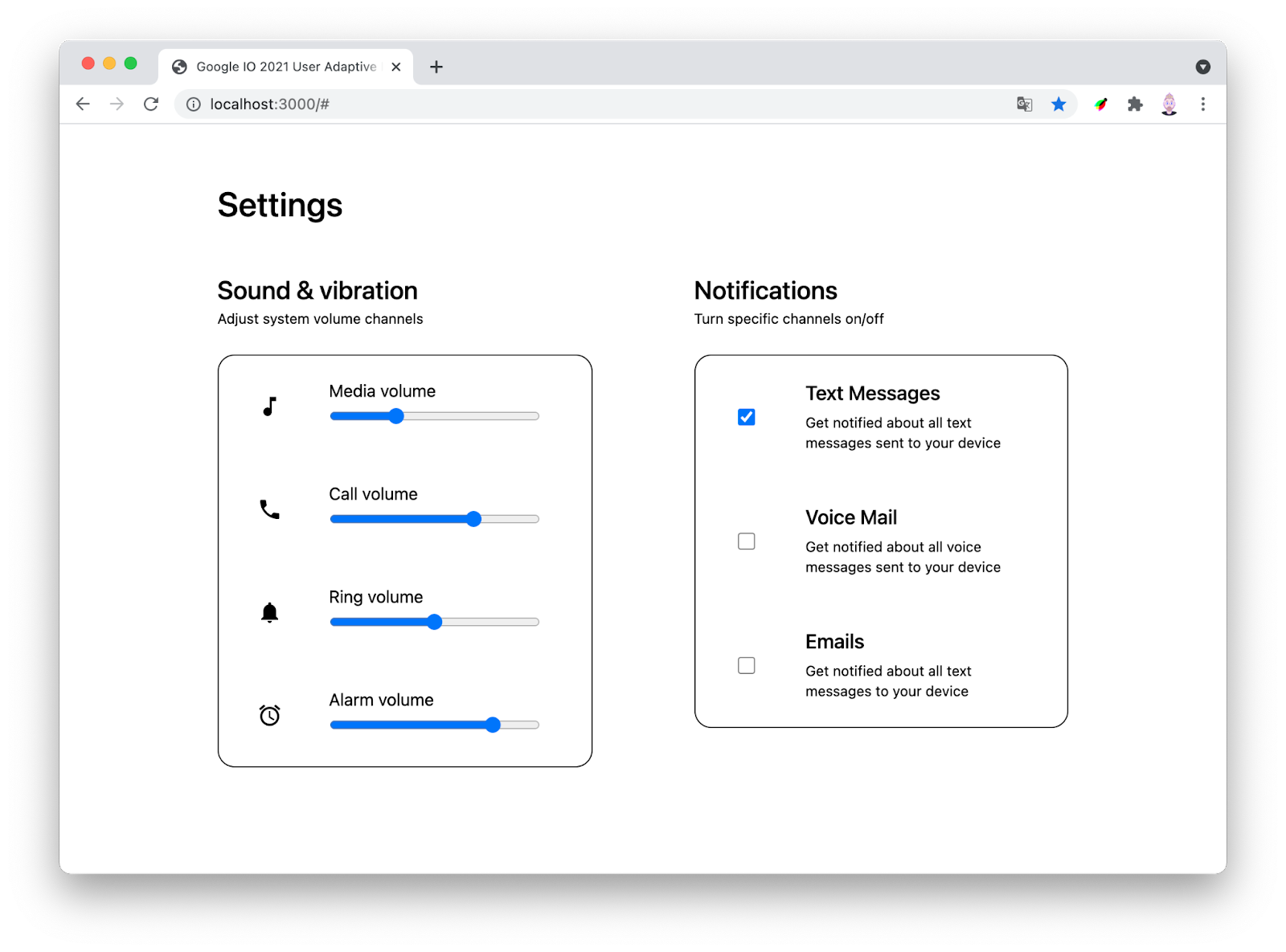
Lorsque vous êtes prêt à vous lancer, voici le squelette de ce que vous allez transformer en une expérience utilisateur dynamique et adaptative.

3. Interactions adaptatives
Branche Git: beginning
À la fin de cette section, votre formulaire de configuration s'adaptera aux éléments suivants:
- Manette de jeu + clavier
- Souris + appui
- Lecteur d'écran ou technologie d'assistance similaire
Attributs pour le code HTML
Le code HTML fourni dans le code source est un excellent point de départ, car les éléments sémantiques permettant de regrouper, d'organiser et d'étiqueter les entrées de formulaire ont déjà été choisis.
Les formulaires constituent souvent un point d'interaction clé pour une entreprise. Il est donc important qu'ils puissent s'adapter aux nombreux types de saisie que le Web peut faciliter. Par exemple, il est probablement important de disposer d'un formulaire qui puisse être utilisé sur mobile au toucher. Dans cette section, avant la mise en page et le style, vous vous assurez que la saisie adaptative est facile à utiliser.
Regrouper les entrées
L'élément <fieldset> du code HTML sert à regrouper des entrées et des commandes similaires. Votre formulaire comporte deux groupes, l'un pour le volume et l'autre pour les notifications. Ceci est important pour l'expérience utilisateur, afin que des sections entières puissent être ignorées.
Classement des éléments
L'ordre des éléments est fourni dans un ordre logique. Ceci est important pour l'expérience utilisateur. L'ordre de l'expérience visuelle est donc le même ou similaire pour les technologies de manette de jeu, de clavier ou de lecteur d'écran.
Interaction avec le clavier
Les internautes ont l'habitude de parcourir les formulaires à l'aide de la touche de tabulation. Heureusement, le navigateur se charge de les utiliser si vous fournissez les éléments HTML attendus. Les éléments tels que <button>, <input>, <h2> et <label> deviennent automatiquement des destinations pour le clavier ou le lecteur d'écran.

La vidéo ci-dessus montre comment la touche de tabulation et les flèches peuvent se déplacer dans l'interface et apporter des modifications. Le contour bleu étant très serré autour des éléments d'entrée, ajoutez les styles suivants pour que cette interaction ait une petite marge de manœuvre.
style.css
input {
outline-offset: 5px;
}
À essayer
- Examinez les éléments HTML utilisés dans
index.html. - Cliquez sur la page de démonstration dans votre navigateur.
- Appuyez sur les touches
tabetshift+tabpour déplacer le curseur des éléments dans le formulaire. - Utilisez le clavier pour modifier les valeurs des curseurs et des cases à cocher.
- Connectez une manette de jeu Bluetooth et déplacez la sélection d'un élément dans le formulaire.
Interaction avec la souris
Les internautes ont l'habitude d'interagir avec les formulaires à l'aide de leur souris. Essayez d'utiliser votre souris sur le formulaire. Les curseurs et les cases à cocher fonctionnent, mais vous pouvez faire mieux. Ces cases à cocher sont assez petites pour un clic de la souris.

Découvrez comment obtenir deux fonctionnalités d'expérience utilisateur pour connecter vos étiquettes et leurs entrées ?
La première d'entre elles consiste à proposer des options d'interaction, et le libellé est beaucoup plus facile à cibler pour une souris qu'un tout petit carré.
La deuxième caractéristique consiste à savoir exactement à quelle entrée une étiquette est destinée. Sans CSS pour le moment, il est assez difficile de déterminer quel libellé est associé à chaque case à cocher, sauf si vous fournissez certains attributs.
Cette connexion explicite améliore également l'expérience des lecteurs d'écran, que nous aborderons dans la section suivante.
Non associé:aucun attribut reliant les éléments
<input type="checkbox">
<label>...</label>
Associé:attributs reliant les éléments
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
Le code HTML fourni a déjà attribué toutes les entrées et étiquettes. S'il s'agit d'un nouveau concept pour vous, cela mérite d'être examiné plus en détail.
À essayer
- Placez le pointeur de la souris sur un libellé. La case à cocher est mise en surbrillance.
- Examinez un élément de libellé à l'aide des outils pour les développeurs Chrome afin de visualiser la zone cliquable de la case à cocher.
Interaction avec le lecteur d'écran
Une technologie d'assistance peut interagir avec ce formulaire et, avec quelques attributs HTML, elle peut faciliter l'expérience utilisateur.

Pour les utilisateurs qui consultent le formulaire actuel à l'aide d'un lecteur d'écran dans Chrome, un arrêt est inutile au niveau de l'élément <picture> (non spécifique à Chrome). Un utilisateur équipé d'un lecteur d'écran l'utilise probablement en raison d'un handicap visuel. s'arrêter sur une photo n'est donc pas utile. Vous pouvez masquer des éléments dans les lecteurs d'écran à l'aide d'un attribut.
index.html
<picture aria-hidden="true">
Maintenant, les lecteurs d'écran passent sur l'élément qui était purement visuel.

L'élément curseur input[type="range"] comporte un attribut ARIA spécial: aria-labelledby="media-volume". Le lecteur d'écran reçoit ainsi des instructions spéciales pour améliorer l'expérience utilisateur.
À essayer
- Utilisez la technologie de lecteur d'écran de votre système d'exploitation pour déplacer la sélection dans le formulaire.
- Téléchargez et essayez un logiciel de lecture d'écran sur le formulaire.
4. Mises en page adaptatives
Branche Git: layouts
À la fin de cette section, la page des paramètres:
- Créer un système d'espacement avec des propriétés personnalisées et des unités relatives utilisateur
- Rédigez une grille CSS pour un alignement et un espacement flexibles et réactifs.
- Utiliser des propriétés logiques pour les mises en page adaptatives à l'échelle internationale
- Rédiger des requêtes média pour adapter les mises en page compactes et les mises en page spacieuses

Espacement
La clé d'une bonne mise en page est une palette limitée d'options d'espacement. Cela aide les contenus à trouver des alignements et des harmonies naturels.
Propriétés personnalisées
Cet atelier s'appuie sur un ensemble de sept tailles de propriétés personnalisées.
- Placez ces éléments en haut de
style.css:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
Le nom est proche du verbiage que les gens utiliseraient entre eux pour décrire l'espace. Par ailleurs, les blocs rem doivent être utilisés exclusivement pour des tailles d'unités entières lisibles qui s'adaptent aux préférences de l'utilisateur.
Styles de page
Ensuite, vous devez définir quelques styles de document, supprimer les marges des éléments et définir la police sur une belle sans-serif.
- Ajoutez le code suivant à
style.css:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
Vous utilisez pour la première fois les propriétés personnalisées d'espacement. C'est le début de ton voyage dans l'espace.
Typographie
La police de cette mise en page est adaptative. Le mot clé system-ui utilisera la police d'interface optimale choisie par le système d'exploitation de l'utilisateur.
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
Les styles pour h1, h2 et h3 sont mineurs et stylistiques. L'élément small, cependant, a besoin de l'élément line-height supplémentaire pour le retour à la ligne automatique. Il est trop encombré.
Propriétés logiques
Notez que padding sur body utilise des propriétés logiques (block-start, block-end) pour spécifier le côté. Les propriétés logiques seront utilisées de manière intensive tout au long de l'atelier de programmation. Ils s'adaptent à un utilisateur, comme les unités rem. Cette mise en page peut être traduite dans une autre langue et définie sur les orientations d'écriture et de document naturelles auxquelles l'utilisateur est habitué dans sa langue maternelle. Les propriétés logiques permettent de le faire avec une seule définition de l'espace, de la direction ou de l'alignement.

La grille et le Flexbox sont déjà relatives à la fluidité, ce qui signifie que les styles écrits pour une langue s'adaptent au contexte et sont appliqués de manière appropriée pour d'autres. Orientation adaptative le flux de contenu se rapporte à l'orientation du document.
Les propriétés logiques vous permettent de toucher plus d'utilisateurs avec moins de styles à écrire.
Mises en page de grille CSS
La propriété CSS grid est un outil de mise en page performant doté de nombreuses fonctionnalités permettant d'effectuer des tâches complexes. Vous allez créer quelques mises en page de grille simples et une mise en page complexe. Vous travaillerez également de l'extérieur vers l'intérieur, des mises en page macro aux micro-mises en page. Vos propriétés personnalisées d’espacement deviendront essentielles en tant que valeurs de marge intérieure ou de marge, mais aussi de la taille des colonnes, des rayons de bordure, etc.
Voici une capture d'écran des outils pour les développeurs Chrome, superposant simultanément chaque mise en page de la grille CSS:

- Poursuivez en ajoutant chacun des styles suivants à
style.css:
<main>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
Par défaut, la grille place chaque élément enfant dans sa propre ligne, ce qui est idéal pour empiler des éléments. Elle présente également l'avantage d'utiliser gap. Plus tôt, vous avez défini margin: 0 sur tous les éléments à l'aide du sélecteur *, ce qui est important lorsque vous utilisez gap pour l'espacement. L'écart n'est pas qu'un endroit unique pour gérer l'espace dans un conteneur, mais son flux relatif.
<form>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
Il s'agit de la mise en page en grille la plus délicate de la conception, mais elle tient compte de l'aspect réactif le plus excitant:
max-widthfournit une valeur que l'algorithme de mise en page doit utiliser pour déterminer sa taille.gaputilise des propriétés personnalisées et transmet unrow-gapdifférent decolumn-gap.align-itemsest défini surflex-startpour ne pas étirer la hauteur des éléments.grid-template-columnsprésente une syntaxe complexe, mais l'objectif est succinct. Gardez les colonnes35chlarges et jamais inférieures à10ch, et placez les éléments dans des colonnes s'il y a de la place. Sinon, les lignes sont correctes.
- Testez le redimensionnement du navigateur. Observez le formulaire se réduire en lignes dans une petite fenêtre d'affichage, mais s'insérer dans les nouvelles colonnes si possible, et s'adapter sans requête média. Cette stratégie de styles responsifs sans requête média est particulièrement utile pour les composants ou les mises en page axées sur le contenu.
<section>
section {
display: grid;
gap: var(--space-md);
}
Chaque section doit correspondre à une grille de lignes avec un espace moyen entre les éléments enfants.
<header>
header {
display: grid;
gap: var(--space-xxs);
}
Chaque en-tête doit être une grille de lignes avec un espace très petit entre les éléments enfants.
<fieldset>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
Cette mise en page permet de créer une apparence de carte et de regrouper les entrées. overflow: hidden et gap: 1px deviennent clairs lorsque vous ajoutez de la couleur à la section suivante.
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
Cette mise en page permet de centrer l'icône et la case à cocher avec les libellés et commandes qui y sont associés. La première colonne du modèle de grille, var(--space-lg), crée une colonne plus large que l'icône. Un élément enfant doit donc être centré.
Cette mise en page montre combien de décisions de conception ont déjà été prises dans les propriétés personnalisées. Le remplissage, les espaces et une colonne ont tous été dimensionnés dans l'harmonie du système en utilisant des valeurs que vous avez déjà définies.
.fieldset-item <picture>
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
Cette mise en page est responsable des paramètres, de la taille du cercle de l'icône, de la création d'une forme circulaire et du centrage d'une image à l'intérieur de celui-ci.
<image> et [case à cocher] alignement
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
Cette mise en page isole le centrage des éléments d'image et de case à cocher à l'aide du pseudo-sélecteur :is.
- Remplacez le sélecteur
picture > svgpar.fieldset-item svgcomme suit:
.fieldset-item <svg>
.fieldset-item svg {
block-size: var(--space-md);
}
Ce paramètre définit la taille de l'icône SVG sur une valeur issue du système de tailles.
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
Cette classe utilitaire est destinée aux éléments de libellé de case à cocher afin d'espacer le texte d'aide de la case à cocher.
input[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
Ces styles augmentent la taille d'une case à cocher à l'aide des valeurs de notre jeu d'espacement.
À essayer
- Ouvrez les outils pour les développeurs Chrome et recherchez les badges Grille dans le code HTML du panneau Elements. Cliquez dessus pour activer les outils de débogage.
- Ouvrez les outils pour les développeurs Chrome et pointez sur un espace dans le volet Styles.
- Ouvrez les outils pour les développeurs Chrome, accédez au volet Styles et passez de Styles à Mises en page. Explorez cette zone en activant les mises en page et en modifiant ses paramètres.
Requêtes média
Le code CSS suivant adapte les styles en fonction de la taille et de l'orientation de la fenêtre d'affichage, dans le but d'ajuster l'espacement ou la disposition de manière optimale en fonction du contexte de la fenêtre d'affichage.
<main>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
Ces deux requêtes média ajoutent une marge intérieure supplémentaire à main, car davantage d'espace disponible dans la fenêtre d'affichage est disponible. Cela signifie qu'il commence avec une petite quantité de marge intérieure compacte, mais qu'il devient maintenant de plus en plus spacieux à mesure que plus d'espace devient disponible.
<form>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
Le formulaire répondait déjà à la taille de la fenêtre d'affichage avec auto-fit. Toutefois, lors des tests sur un appareil mobile, le fait de passer un appareil en mode paysage ne met pas les deux groupes de formulaires côte à côte. Adaptez-vous à ce contexte paysage avec une requête média orientation et une vérification de la largeur de la fenêtre d'affichage. Si l'appareil est en mode paysage et fait au moins 640 pixels de largeur, forcez deux colonnes en remplaçant la propriété personnalisée --repeat par un nombre au lieu du mot clé auto-fit.
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
Cette requête média correspond à une autre expansion de l'espacement lorsque davantage d'espace est disponible dans la fenêtre d'affichage. Le modèle de grille développe la première colonne en utilisant une propriété personnalisée plus grande (var(--space-xxl)) dans le modèle. La marge intérieure est également optimisée pour des propriétés personnalisées plus importantes.
À essayer
- Développez et réduisez votre navigateur, et observez lorsque l'espace s'ajuste.
- Prévisualiser sur un appareil mobile
- Prévisualiser sur un appareil mobile en mode Paysage
5. Couleur adaptative
Branche Git: colors
À la fin de cette section, vous pourrez:
- Adaptez-vous aux préférences de couleurs sombres et claires
- avoir un jeu de couleurs dérivé du code hexadécimal de la marque ;
- Avoir des couleurs accessibles

HSL
Dans la section suivante, vous allez créer un système de couleurs avec TSL pour créer un thème clair et un thème sombre. Il s'appuie sur ce concept fondamental de CSS: calc().
L'acronyme TSL signifie teinte, saturation et luminosité. La teinte est un angle, comme un point sur une horloge, tandis que la saturation et la luminosité sont des pourcentages. calc() est capable d'effectuer des calculs sur les pourcentages et les angles. Vous pouvez effectuer des calculs de luminosité et de saturation sur ces pourcentages en CSS. En combinant des calculs de canaux de couleur avec des propriétés personnalisées, vous avez besoin d'un jeu de couleurs moderne et dynamique dans lequel les variantes sont calculées à partir d'une couleur de base, ce qui vous évite de gérer une poignée de couleurs dans le code.

Propriétés personnalisées
Dans cette section, vous allez créer un ensemble de propriétés personnalisées que vous pourrez utiliser dans vos autres styles. Vous allez ajouter des couleurs, comme pour l'espacement défini précédemment dans la balise :root.
Supposons que la couleur de la marque de votre application soit #0af. Votre première tâche consiste à convertir cette valeur de couleur hexadécimale en une valeur de couleur TSL: hsl(200 100% 50%). Cette conversion révèle les canaux de couleur de votre marque en TSL, que vous pouvez utiliser calc() pour calculer les différentes couleurs de la marque associées.
Chacun des blocs de code suivants de cette section doit être ajouté au même sélecteur :root.
Chaînes de marque
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
Les trois canaux TSL ont été extraits et placés dans leurs propres propriétés personnalisées.
- Utilisez les trois propriétés telles quelles et recréez la couleur de la marque.
Marque
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
Étant donné que votre jeu de couleurs est sombre par défaut, il est recommandé de désaturer les couleurs afin de les utiliser sur des surfaces sombres (sinon, elles pourraient vibrer à l'œil nu ou être inaccessibles). Pour désaturer la couleur de votre marque, utilisez la teinte et la luminosité telles quelles, mais réduisez la saturation de moitié en division: calc(var(--saturation) / 2). Maintenant, la couleur de votre marque est bien sur le thème, mais désaturée pour être utilisée.
Texte
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
Pour le texte de lecture de notre thème sombre, vous utilisez la teinte de la marque comme base, mais vous créez des couleurs presque blanches. De nombreux utilisateurs penseront que le texte est blanc, alors qu'il est en réalité bleu très clair. Rester dans la teinte est un excellent moyen de créer une harmonie de conception. --text1 correspond à 85% de blanc et --text2 à 65% de blanc. Tous deux présentent un taux de saturation très faible.
- Après avoir ajouté le code à votre projet, ouvrez les outils pour les développeurs Chrome et essayez de modifier ces valeurs de version. Découvrez comment le programme HSL et ses chaînes interagissent. Votre goût peut être plus ou moins saturé.
Surface
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
Le texte est très clair, car les surfaces sont sombres en mode sombre. Lorsque les couleurs de texte utilisaient des valeurs de luminosité élevées (85% et plus), les surfaces utilisent des valeurs inférieures (30% et moins). Disposer d'un écart sain entre la luminosité varie entre la surface et le texte contribuera à garantir des couleurs accessibles pour les utilisateurs.
- Notez que les couleurs commencent par le gris le plus foncé avec 10% de luminosité et 10% de saturation, puis se désaturent à mesure qu'elles deviennent plus claires. Chaque nouvelle surface est 5% plus légère que la précédente. Sur les surfaces plus claires, la saturation est légèrement réduite. Essayez de placer toutes les surfaces à une saturation de 10 %. Aimez-vous plus ou moins ce contenu ?
Thème clair
Avec un ensemble de couleurs de texte et de surface sains spécifiant le thème sombre, il est temps de vous adapter à une préférence de thème clair en mettant à jour les propriétés personnalisées de couleur dans une requête média prefers-color-scheme.
Vous utiliserez la même technique pour conserver une grande différence de valeur de luminosité entre les surfaces et les couleurs du texte pour que les couleurs restent contrastées.
Marque
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
Tout d'abord, la couleur de la marque. Il faut rétablir la saturation maximale.
Texte
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
De la même manière que le thème sombre avait des couleurs de texte bleu très clair, dans le thème clair, les couleurs du texte sont en bleu foncé. Le fait de voir 10% et 30% comme valeurs de luminosité pour la couleur TSL doit vous indiquer que ces couleurs sont sombres.
Surface
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
Ces couleurs de surface sont les premières à rompre les motifs. Ce qui aurait pu sembler assez raisonnable et linéaire jusqu'à présent ne fonctionne plus. L'avantage, c'est que vous pouvez jouer avec les combinaisons de couleurs du thème clair du TSL directement dans le code, et ajuster la luminosité et la saturation pour créer un joli jeu de couleurs claires ni trop froid ni trop bleu.
Utiliser le système de couleurs
Maintenant que les couleurs sont définies, il est temps de les utiliser. Vous avez une jolie couleur d'accentuation de la marque, deux couleurs de texte et quatre couleurs de surface.
- Pour les sections de code suivantes, recherchez le sélecteur correspondant et ajoutez la couleur CSS au bloc de code existant.
<body>
body {
background: var(--surface1);
color: var(--text1);
}
Les couleurs primaires de la page sont les premières couleurs de surface et de texte que vous avez définies, ce qui permet également de définir le niveau de contraste par défaut à son maximum. Vous pouvez commencer à tester le basculement clair et sombre !
<fieldset>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
Il s'agit de l'élément de type carte de votre conception. La bordure et l'espace de 1 pixel sont de la même couleur et représentent la surface derrière chaque .fieldset-item. Cela crée une belle harmonie visuelle et est facile à gérer.
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
Chaque entrée de formulaire se trouve sur sa propre surface. J'espère que vous voyez comment ces éléments s'assemblent et comment les variations de luminosité se superposent.
.fieldset-item > photo
.fieldset-item > picture {
background: var(--surface4);
}
Il s'agit d'un choix stylistique pour mettre en valeur la forme circulaire entourant l'icône. La raison est évidente lorsque vous ajoutez des interactions dans la section suivante.
Svg.fieldset-item
.fieldset-item svg {
fill: var(--text2);
}
Les icônes du formulaire sont configurées pour utiliser le texte alternatif --text2. Les conceptions où les icônes remplies sont légèrement plus légères que le texte les empêchent de paraître trop lourdes.
.fieldset-item:focus-dans svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
Ce sélecteur correspond à l'élément de conteneur d'entrée lorsque l'une des entrées qu'il contient fait l'objet d'une interaction et cible le SVG pour le mettre en surbrillance avec l'accent de votre marque. Cela fournit le retour d'expérience utilisateur agréable du formulaire, où l'interaction avec les entrées met en évidence leur iconographie pertinente.
<small>
small {
color: var(--text2);
}
Il s'agit d'un petit texte. Elle doit être légèrement plus discrète que celle des en-têtes et des paragraphes (contenu principal).
Commandes de mode sombre
:root {
color-scheme: dark light;
}
Cette touche finale indique au navigateur que la page prend en charge les thèmes sombre et clair. Le navigateur récompense les utilisateurs avec des commandes de mode sombre.
6. Animation adaptative
Branche Git: animations
À la fin de cette section, la page des paramètres:
- Adaptez-vous aux préférences de mouvement de l'utilisateur.
- Répondre aux interactions des utilisateurs

Mouvements réduits ou inexistants
La préférence de l'utilisateur trouvée dans le système d'exploitation pour le mouvement n'offre pas la valeur d'aucune animation. L'option est de réduire le mouvement. Les animations en fondu enchaîné, les transitions de couleurs et d'autres éléments sont toujours souhaitables pour les utilisateurs qui préfèrent réduire les mouvements.
Sur cette page de paramètres, les mouvements sont peu nombreux sur l'écran. Le mouvement est davantage un effet d'échelle, comme si l'élément se déplace vers l'utilisateur. Il est tellement facile d'ajuster votre code CSS pour tenir compte des mouvements réduits que vous réduisez les transitions de mise à l'échelle.
Styles d'interaction
<fieldset>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
Lorsqu'un utilisateur interagit avec les entrées de l'un des éléments de type carte <fieldset>, cela ajoute un effet d'impact. L'interface fait avancer un élément, aidant ainsi l'utilisateur à se concentrer sur l'utilisateur lorsque le groupe de formulaires contextuels est dirigé vers celui-ci.
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
Lorsque l'utilisateur interagit avec une entrée, l'arrière-plan de la couche de l'élément spécifique change en une couleur de surface mise en évidence, une autre fonctionnalité d'interface permettant d'attirer l'attention de l'utilisateur et de signaler que l'entrée est reçue. Dans la plupart des cas, il n'est pas nécessaire de réduire les transitions de couleur.
.fieldset-item > photo
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
Voici une animation clip-path que vous n'utilisez que si l'utilisateur n'a aucune préférence concernant la réduction des mouvements. Le premier sélecteur et les styles limitent le chemin de découpe du cercle de 10% et définissent des paramètres de transition. Le deuxième sélecteur et le deuxième style attendent que les utilisateurs interagissent avec une entrée, puis mettent à l'échelle le cercle de l'icône. Un effet subtil, mais soigné quand vous le pouvez.
7. Félicitations
Branche Git: complete
Félicitations, vous venez de créer une interface utilisateur adaptative.
Vous connaissez maintenant les principales étapes requises pour créer des interfaces qui s'adaptent à différents paramètres et scénarios utilisateur.

