1. Prima di iniziare

Oggi gli utenti hanno indicato molte preferenze sui propri dispositivi. Vogliono che le app e il sistema operativo abbiano l'aspetto e il design di loro. Le interfacce adattive all'utente sono quelle pronte a utilizzare queste preferenze per migliorare l'esperienza utente, per renderla più a casa o per renderla sua. Se eseguita correttamente, l'utente potrebbe non sapere mai che l'esperienza si sta adattando o si è adattata.
Preferenze utente
La scelta dell'hardware del dispositivo è una preferenza, il sistema operativo è una scelta, i colori delle app e dei sistemi operativi sono preferenze, mentre le lingue dei documenti e delle app e dei sistemi operativi sono preferenze. Il numero di preferenze di un utente sembra solo crescere. Una pagina web non è in grado di accedere a tutti i contenuti e per una serie di motivi.
Ecco alcuni esempi di preferenze utente che possono essere utilizzate dai CSS:
- Dimensioni dell'area visibile del dispositivo
- Orientamento del dispositivo (verticale | orizzontale)
- Dimensione carattere
- Online / offline
- Qualità della rete
- Combinazione di colori (chiaro | scuro)
- Animazioni interfaccia (attivata | ridotta)
- Qualità di input (mouse | touch | stilo)
- Direzione del documento e modalità di scrittura (da sinistra a destra, dall'alto verso il basso e altre ancora)
- Modalità di visualizzazione (a schermo intero | standalone | interfaccia utente minima | browser)
Ecco alcuni esempi di preferenze utente disponibili a breve su CSS:
- Dati ridotti / modalità Lite
- Gamma di colori
- Contrasto (meno | altro | riduci)
- Colori (forza l'inserimento dei colori dell'utente nella pagina)
- Trasparenza (attivata | ridotta)
Query multimediali
CSS e il web consentono l'adattamento e la reattività attraverso query supporti, una condizione dichiarativa contenente un insieme di stili se questa condizione è vera. La più comune è una condizione relativa alle dimensioni dell'area visibile del dispositivo: se le dimensioni sono inferiori a 800 pixel, di seguito sono indicati alcuni stili migliori per questo caso.
Adattiva all'utente
Un'interfaccia non adattiva è quella che non cambia nulla quando un utente la visita, offrendo essenzialmente un'esperienza a tutti senza possibilità di modifica. Un'interfaccia adatta all'utente può avere cinque diversi aspetti e stili per cinque diversi utenti. La funzionalità è la stessa, ma l'estetica viene percepita meglio e l'usabilità dell'interfaccia è più semplice per gli utenti che possono modificare l'interfaccia utente.
Prerequisiti
- Conoscenza di HTML e CSS
- Conoscenza di strumenti per sviluppatori, quali gli Strumenti per sviluppatori di Google Chrome.
Cosa creerai
In questo codelab, creerai un modulo adattabile all'utente che si adatta a quanto segue:
- La preferenza relativa alla combinazione di colore di sistema offre una combinazione di colori chiari e scuri per i controlli del modulo e gli elementi UI circostanti
- Le preferenze di motion di sistema offrendo più tipi di animazioni
- Aree visibili dei dispositivi piccole e grandi per offrire esperienze su dispositivi mobili e computer
- Vari tipi di input come tastiera, screen reader, tocco e mouse
- Qualsiasi lingua e modalità di lettura/scrittura

Cosa imparerai a fare
In questo codelab, scoprirai le moderne funzionalità web che ti aiuteranno a creare un modulo adattabile all'utente. Imparerai a:
- Creare temi chiari e scuri
- Crea moduli animati e accessibili
- Moduli adattabili al layout
- Utilizza le unità relative e le proprietà logiche

Questo codelab è incentrato sulle interfacce adattive dell'utente. Concetti e blocchi di codice non pertinenti sono trattati solo superficialmente e sono forniti solo per operazioni di copia e incolla.
Che cosa ti serve
- Google Chrome 89 e versioni successive o il tuo browser preferito

2. Configurazione
Ottieni il codice
Tutto ciò di cui hai bisogno per questo progetto si trova in un repository GitHub. Per iniziare, dovrai recuperare il codice e aprirlo nel tuo ambiente di sviluppo preferito. In alternativa, puoi creare un fork di questo codepen e iniziare a lavorare da lì.
Consigliato: utilizza il codepen
- Apri una nuova scheda del browser.
- Vai a https://codepen.io/argyleink/pen/abBMeeq.
- Se non hai un account, creane uno per salvare il lavoro.
- Fai clic su Fork.
Alternativa: lavorare localmente
Se vuoi scaricare il codice e lavorare in locale, devi disporre di Node.js versione 12 o successive e di un editor di codice configurato e pronto all'uso.
Utilizza Git
- Visita la pagina https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces.
- Clonare il repository in una cartella.
- Tieni presente che il ramo predefinito è
beginning.
Utilizzare i file
- Apri il file ZIP scaricato in una cartella.
Esegui il progetto
Usa la directory del progetto stabilita in uno dei passaggi precedenti, quindi:
- Esegui
npm installper installare le dipendenze necessarie per eseguire il server. - Esegui
npm startper avviare il server sulla porta 3000. - Apri una nuova scheda del browser.
- Vai a http://localhost:3000.
Informazioni sul codice HTML
Questa lezione tratterà gli aspetti del codice HTML utilizzato per supportare l'interattività adattiva all'utente. Questo workshop è incentrato in particolare sui CSS. Se non hai esperienza con la creazione di moduli o siti web, ti consigliamo di rivedere il codice HTML fornito. La scelta degli elementi HTML può essere fondamentale per quanto riguarda l'accessibilità e il layout.
Quando decidi di iniziare, questo è lo schema di ciò che stai per trasformare in un'esperienza utente dinamica e adattiva.

3. Interazioni adattive
Ramo Git: beginning
Entro la fine di questa sezione, il modulo delle impostazioni si adatterà a:
- Gamepad + tastiera
- Mouse + tocco
- Screen reader o tecnologie per la disabilità simili
Attributi per il codice HTML
Il codice HTML fornito nel codice sorgente è un ottimo punto di partenza perché gli elementi semantici utili per raggruppare, ordinare ed etichettare gli input del modulo sono già stati scelti.
I moduli sono spesso un punto di interazione fondamentale per un'attività, quindi è importante che si adattino ai molti tipi di input agevolati dal web. Ad esempio, è probabile che sia importante avere un modulo che possa essere utilizzato sui dispositivi mobili tramite tocco. In questa sezione, prima di layout e stile, devi assicurarti che sia possibile usare l'input adattivo.
Raggruppamento di ingressi
L'elemento <fieldset> nel codice HTML serve a raggruppare input e controlli simili. Nel modulo sono presenti due gruppi, uno per il volume e uno per le notifiche. Questo aspetto è importante per l'esperienza utente, pertanto è possibile saltare intere sezioni.
Ordinare gli elementi
L'ordine degli elementi è fornito in un ordine logico. Questo aspetto è importante per l'esperienza utente, pertanto l'ordine dell'esperienza visiva è uguale o simile per le tecnologie gamepad, tastiera o screen reader.
Interazione con la tastiera
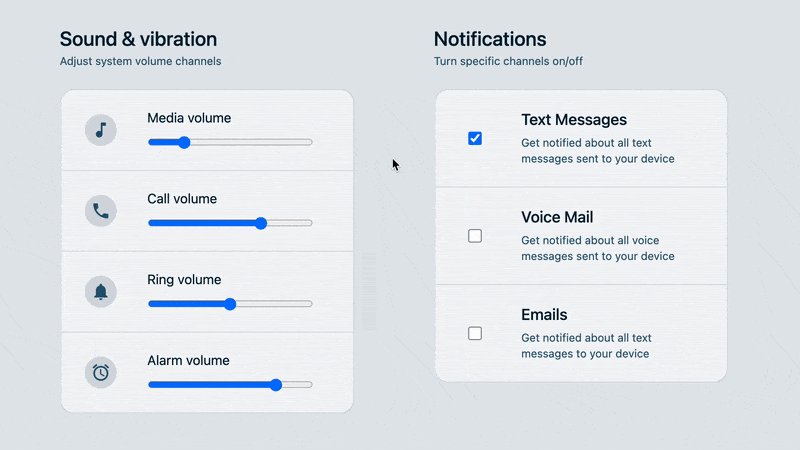
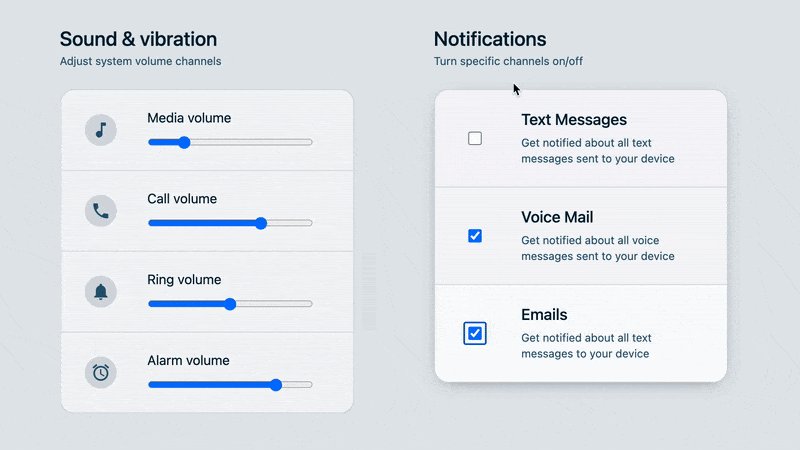
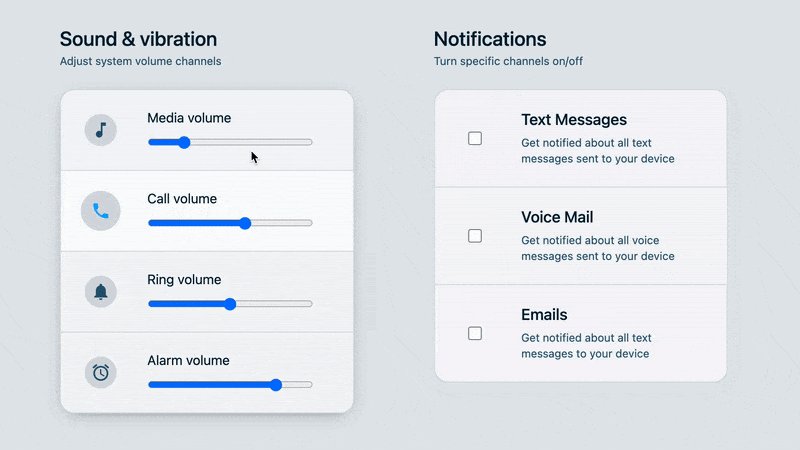
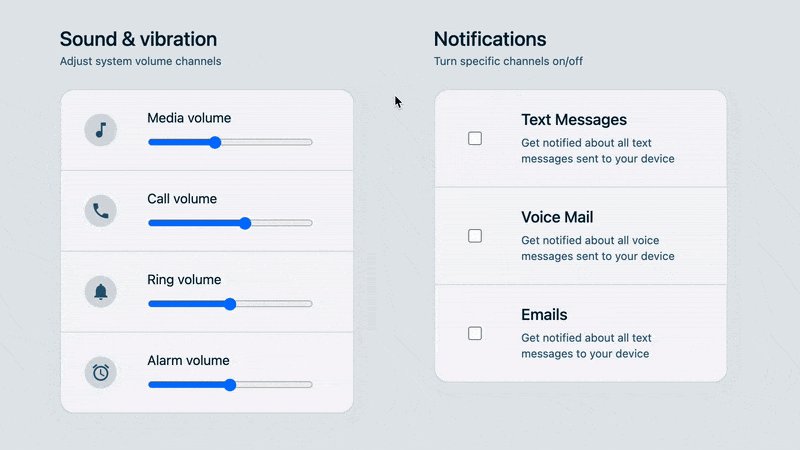
Gli utenti del Web sono abituati a spostarsi tra i moduli con il tasto Tab, di cui fortunatamente si occupa il browser se fornisci gli elementi HTML previsti. L'utilizzo di elementi come <button>, <input>, <h2> e <label> diventa automaticamente destinazioni della tastiera o dello screen reader.

Il video sopra mostra come il tasto Tab e le frecce possono spostarsi nell'interfaccia e apportare modifiche. Tuttavia, il contorno blu è molto stretto intorno agli elementi di input. Aggiungi i seguenti stili per rendere questa interazione un po' respiro.
style.css
input {
outline-offset: 5px;
}
Da provare
- Esamina gli elementi HTML utilizzati in
index.html. - Fai clic sulla pagina demo nel browser.
- Premi il tasto
tabe i tastishift+tabper spostare lo stato attivo dell'elemento nel modulo. - Utilizza la tastiera per modificare i valori dei cursori e delle caselle di controllo.
- Collega un controller gamepad Bluetooth e sposta lo stato attivo dell'elemento nel modulo.
Interazione con il mouse
Gli utenti del web si sono abituati a interagire con i moduli utilizzando il mouse. Prova a utilizzare il mouse sul modulo. Cursori e caselle di controllo funzionano, ma puoi fare di meglio. Queste caselle di controllo sono molto piccole su cui è possibile fare clic con il mouse.

Hai visto come ottenere due funzionalità di esperienza utente per collegare le etichette e i loro input?
La prima funzionalità consiste nell'avere delle opzioni con cui interagire e l'etichetta è molto più facile da scegliere come target per un mouse rispetto a un quadrato minuscolo.
La seconda funzionalità è sapere esattamente a quale input è destinata un'etichetta. Senza CSS in questo momento, è abbastanza difficile determinare a quale etichetta si riferisce una determinata casella di controllo, a meno che non fornisci alcuni attributi.
Questa connessione esplicita migliora anche l'esperienza degli screen reader, che verranno trattati nella prossima sezione.
Non associato:nessun attributo che collega gli elementi.
<input type="checkbox">
<label>...</label>
Associati:attributi che collegano gli elementi.
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
Il codice HTML fornito ha già attribuito tutti gli input e le etichette. Se per te si tratta di un nuovo concetto, vale la pena approfondire la questione.
Da provare
- Passa il mouse sopra un'etichetta con il mouse e nota che la casella di controllo viene evidenziata.
- Esamina un elemento dell'etichetta con gli Strumenti per sviluppatori di Chrome per visualizzare l'area della superficie cliccabile su cui è possibile selezionare la casella di controllo.
Interazione con lo screen reader
La tecnologia per la disabilità può interagire con questo modulo e, con alcuni attributi HTML, può rendere l'esperienza utente più fluida.

Per gli utenti che navigano nel modulo corrente con uno screen reader in Chrome, c'è un'interruzione non necessaria all'elemento <picture> (non specifico di Chrome). È probabile che un utente con uno screen reader lo utilizzi a causa di disabilità visiva, quindi fermarsi su una foto non è utile. Puoi nascondere elementi degli screen reader con un attributo.
index.html
<picture aria-hidden="true">
Ora gli screen reader passano oltre l'elemento puramente visivo.

L'elemento di scorrimento input[type="range"] ha un attributo ARIA speciale: aria-labelledby="media-volume". Ciò fornisce istruzioni speciali per lo screen reader da utilizzare per migliorare l'esperienza utente.
Da provare
- Utilizza la tecnologia di screen reader del tuo sistema operativo per spostare lo stato attivo nel modulo.
- Scarica e prova un software per screen reader nel modulo.
4. Layout adattivi
Ramo Git: layouts
Entro la fine di questa sezione, la pagina delle impostazioni:
- Creare un sistema di spaziatura con proprietà personalizzate e unità relative utente.
- Scrivi una griglia CSS per allineamento e spaziatura flessibili e adattabili
- Utilizza le proprietà logiche per i layout adattivi a livello internazionale
- Scrivere query multimediali per adattarsi a layout compatti e spaziosi

Spaziatura
Un aspetto fondamentale per creare un layout efficace è una tavolozza limitata di opzioni di spaziatura. Ciò aiuta i contenuti a trovare allineamenti e armonie naturali.
Proprietà personalizzate
Questo workshop si basa su un insieme di sette dimensioni di proprietà personalizzate.
- Posiziona i seguenti elementi all'inizio di
style.css:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
Si tratta di un termine simile a quello che le persone userebbero tra loro per descrivere lo spazio. Inoltre, utilizzi le unità rem esclusivamente per dimensioni leggibili delle unità intere, che si adattino e tengano conto delle preferenze dell'utente.
Stili pagina
Successivamente, devi impostare alcuni stili del documento, rimuovere i margini dagli elementi e impostare il carattere con un Sans Serif.
- Aggiungi il seguente codice a
style.css:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
Ecco il primo utilizzo delle proprietà personalizzate di spaziatura. Da qui inizia il tuo viaggio nello spazio.
Tipografia
Il carattere per questo layout è adattivo. La parola chiave system-ui utilizzerà il carattere ottimale per l'interfaccia definito dal sistema operativo dell'utente.
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
Gli stili per h1, h2 e h3 sono minori e stilistici. Tuttavia, l'elemento small necessita di line-height aggiuntivo per il ritorno a capo. Altrimenti è troppo affollata.
Proprietà logiche
Nota che padding su body utilizza proprietà logiche (block-start, block-end) per specificare il lato. Le proprietà logiche verranno utilizzate ampiamente nel resto del codelab. Anch'essi, come un'unità rem, si adattano a un utente. Questo layout può essere tradotto in un'altra lingua e impostato sulla scrittura naturale e le direzioni dei documenti a cui l'utente è abituato nella sua lingua madre. Le proprietà logiche supportano questa funzionalità con una sola definizione di spazio, direzione o allineamento.

Grid e flexbox sono già relativi al flusso, il che significa che gli stili scritti per una lingua saranno contestuali e applicati correttamente alle altre. direzionalità adattiva; il flusso di contenuti dipende dall'andamento del documento.
Le proprietà logiche ti consentono di raggiungere più utenti con meno stili di scrittura.
Layout della griglia CSS
La proprietà CSS grid è un potente strumento di layout dotato di molte funzionalità per gestire attività complesse. Stai creando alcuni semplici layout a griglia e un layout complesso. Lavorerai anche dall'esterno verso l'interno, dai layout macro ai micro layout. Le proprietà personalizzate di spaziatura diventeranno fondamentali non solo come valori di spaziatura interna o margine, ma anche dimensioni delle colonne, raggi bordo e altro ancora.
Ecco uno screenshot di Chrome DevTools che si sovrappone contemporaneamente a ogni layout a griglia CSS:

- Procedi aggiungendo ciascuno dei seguenti stili a
style.css:
<main>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
Per impostazione predefinita, "Griglia" posiziona ogni elemento secondario su una propria riga, il che è ideale per sovrapporre gli elementi. Offre anche l'ulteriore vantaggio di usare gap. In precedenza, hai impostato margin: 0 su tutti gli elementi con il selettore *, che ora è importante quando utilizzi gap per la spaziatura. La lacuna non è solo il luogo in cui gestire lo spazio in un container, ma anche il relativo flusso.
<form>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
Questo è il layout a griglia più complicato del design, ma tiene conto dell'aspetto reattivo più interessante:
max-widthfornisce un valore che l'algoritmo di layout può utilizzare per decidere quanto può essere grande.gaputilizza proprietà personalizzate e trasmette un valorerow-gapdiverso dacolumn-gap.align-itemsè impostato suflex-startin modo da non estendere l'altezza dell'elemento.grid-template-columnsha una sintassi complessa, ma l'obiettivo è conciso; mantieni le colonne larghe35che mai al di sotto di10che inseriscile nelle colonne se c'è spazio, altrimenti le righe sono buone.
- Prova a ridimensionare il browser. Osserva il modulo che si comprime alle righe in un'area visibile di piccole dimensioni, ma confluisce in nuove colonne se c'è spazio, adattandosi senza query supporti. Questa strategia di stili adattabili senza costi basati su query multimediali è particolarmente utile per i componenti o i layout incentrati sui contenuti.
<section>
section {
display: grid;
gap: var(--space-md);
}
Ogni sezione deve essere una griglia di righe con uno spazio medio tra gli elementi secondari.
<header>
header {
display: grid;
gap: var(--space-xxs);
}
Ogni intestazione deve essere una griglia di righe con uno spazio molto ridotto tra gli elementi secondari.
<fieldset>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
Questo layout si occupa della creazione di un aspetto simile a una scheda e del raggruppamento degli input. overflow: hidden e gap: 1px diventano chiari quando aggiungi colore nella sezione successiva.
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
Questo layout consente di centrare l'icona e la casella di controllo con le etichette e i controlli associati. La prima colonna del modello di griglia, var(--space-lg), crea una colonna più larga dell'icona, quindi un elemento secondario può essere centrato in qualche punto.
Questo layout mostra quante decisioni di progettazione sono già state prese nelle proprietà personalizzate. Spaziatura interna, spazi vuoti e colonna sono stati tutti dimensionati in base all'armonia del sistema utilizzando i valori che hai già definito.
.fieldset-item <immagine>
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
Questo layout si occupa delle impostazioni, delle dimensioni del cerchio dell'icona, della creazione di un cerchio e della centratura di un'immagine al suo interno.
<immagine> e [casella di controllo] allineamento
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
Questo layout isola il centro degli elementi immagine e casella di controllo utilizzando lo pseudoselettore :is.
- Sostituisci il selettore
picture > svgcon.fieldset-item svgin questo modo:
.fieldset-item <svg>
.fieldset-item svg {
block-size: var(--space-md);
}
Questa opzione imposta la dimensione dell'icona SVG su un valore del sistema di dimensioni.
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
Questa classe di utilità è destinata agli elementi delle etichette della casella di controllo per distribuire il testo di supporto per la casella di controllo.
input[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
Questi stili aumentano le dimensioni di una casella di controllo utilizzando i valori del nostro insieme di spaziatura.
Da provare
- Apri Strumenti per sviluppatori di Chrome e trova i badge Griglia nel codice HTML nel riquadro Elements. Fai clic su queste per attivare gli strumenti di debug.
- Apri Strumenti per sviluppatori di Chrome e passa il mouse sopra uno spazio vuoto nel riquadro Stili.
- Apri gli Strumenti per sviluppatori di Chrome, accedi al riquadro Stili e passa da Stili a Layout. Esplora quest'area attivando le relative impostazioni e i layout.
Query multimediali
Il seguente CSS adatta gli stili in base alle dimensioni e all'orientamento dell'area visibile con l'intento di regolare la spaziatura o la disposizione in modo che siano ottimali in base al contesto dell'area visibile.
<main>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
Queste due query multimediali forniscono a main una spaziatura interna maggiore man mano che è disponibile più spazio per l'area visibile. Ciò significa che inizia con una piccola e compatta spaziatura interna, ma ora diventa sempre più spazioso man mano che diventa disponibile più spazio.
<form>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
Il modulo era adattabile alle dimensioni dell'area visibile già con auto-fit, ma durante il test su un dispositivo mobile, l'impostazione di un dispositivo in orizzontale non mette i due gruppi di moduli uno accanto all'altro. Adatta a questo contesto orizzontale con una query multimediale orientation e un controllo della larghezza dell'area visibile. Ora, se il dispositivo è orizzontale e largo almeno 640 pixel, forza l'inserimento di due colonne impostando la proprietà personalizzata --repeat su un numero anziché sulla parola chiave auto-fit.
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
Questa query multimediale è un'altra espansione della spaziatura quando è disponibile più spazio dell'area visibile. Il modello di griglia espande la prima colonna utilizzando una proprietà personalizzata più grande (var(--space-xxl)) nel modello. La spaziatura interna viene incrementata anche per le proprietà personalizzate più grandi.
Da provare
- Espandi e contratta il tuo browser e osserva come lo spazio si adatta.
- Visualizzare l'anteprima su un dispositivo mobile
- Anteprima su dispositivo mobile in orizzontale
5. Colore adattivo
Ramo Git: colors
Entro la fine di questa sezione, il modulo delle impostazioni:
- Adatta alle preferenze di colore chiaro e scuro
- Avere una combinazione di colori derivata da un esadecimale del brand
- Disporre di colori accessibili

HSL
Nella sezione successiva, creerai un sistema di colori con HSL per creare un tema chiaro e uno scuro. Si basa su questo concetto fondamentale in CSS: calc().
HSL sta per tonalità, saturazione e leggerezza. La tonalità è un angolo, come un punto su un orologio, mentre la saturazione e la luminosità sono percentuali. calc() è in grado di fare calcoli su percentuali e angoli. Puoi eseguire calcoli di leggerezza e saturazione su queste percentuali in CSS. Combina i calcoli dei canali cromatici con le proprietà personalizzate per ottenere una combinazione di colori moderna e dinamica in cui le varianti vengono calcolate in base a un colore di base, evitando di gestire manciate di colori nel codice.

Proprietà personalizzate
In questa sezione creerai un insieme di proprietà personalizzate da utilizzare nel resto dei tuoi stili. Analogamente alla spaziatura impostata in precedenza nel tag :root, aggiungerai i colori.
Supponiamo che il colore del brand della tua app sia #0af. La tua prima attività consiste nel convertire questo valore di colore esadecimale in un valore colore HSL: hsl(200 100% 50%). Questa conversione rivela i canali di colore del tuo brand in HSL, su cui puoi utilizzare calc() per calcolare i vari colori di supporto del brand.
Ciascuno dei seguenti blocchi di codice in questa sezione deve essere aggiunto allo stesso selettore :root.
Canali brand
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
I tre canali HSL sono stati estratti e inseriti nelle rispettive proprietà personalizzate.
- Utilizza tutte e tre le proprietà così come sono e ricrea il colore del brand.
Brand
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
Poiché la tua combinazione di colori è scura per impostazione predefinita, è buona norma desaturare i colori per utilizzarli su superfici scure (potrebbero vibrare a occhio o non essere accessibili). Per desaturare il colore del brand, utilizza la tonalità e la leggerezza così come sono, ma dimezza la saturazione con una certa divisione: calc(var(--saturation) / 2). Ora il colore del brand è impostato correttamente sul tema, ma è sbiadito per l'uso.
Testo
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
Per il testo da leggere nel nostro tema scuro, viene utilizzata come base la tonalità del brand, ma da questa parte si produce una tonalità quasi bianca. Molti utenti pensano che il testo sia bianco, ma in realtà è molto azzurro. Rispettare le tonalità è un ottimo modo per creare armonia nel design. --text1 è all'85% di bianco e --text2 è al 65% di bianco ed entrambi hanno pochissima saturazione.
- Dopo aver aggiunto il codice al progetto, apri gli Strumenti per sviluppatori di Chrome e valuta la modifica dei valori di questi canali. Scopri come l'HSL e i suoi canali interagiscono tra loro. Magari i tuoi gusti vogliono più o meno saturazione.
Piattaforma
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
Il testo è molto chiaro perché le superfici saranno scure in modalità Buio. Laddove i colori del testo utilizzavano valori di luminosità elevati (85% e superiori), le superfici utilizzeranno valori più bassi (30% e meno). Un intervallo ottimale tra la leggerezza e il testo può garantire colori accessibili agli utenti.
- Nota come i colori iniziano dal grigio più scuro con il 10% di luminosità e il 10% di saturazione, per poi scolorirsi quando diventano più chiari. Ogni nuova superficie è più leggera del 5% rispetto alla precedente. Anche la saturazione è calata un po' nelle superfici più chiare. Prova a mettere tutte le superfici al 10% di saturazione. Ti piace di più o di meno?
Tema chiaro
Con un insieme corretto di colori di testo e superficie che specificano il tema scuro, è il momento di adattarsi a una preferenza per il tema chiaro aggiornando le proprietà personalizzate dei colori all'interno di una query multimediale prefers-color-scheme.
Utilizzerai la stessa tecnica per mantenere un'ampia differenza dei valori di luminosità tra le superfici e i colori del testo per mantenere un buon contrasto dei colori.
Brand
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
Il primo è il colore del brand. Ha bisogno di ripristinare la saturazione al massimo della potenza.
Testo
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
In modo simile a come il tema scuro aveva colori del testo molto chiari, nel tema chiaro i colori del testo sono blu molto scuro. Considerare 10% e 30% come valori di luminosità per il colore HSL dovrebbe segnalarti che questi colori sono scuri.
Superficie
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
Questi colori della superficie sono i primi a interrompere i modelli. Quello che finora poteva sembrare abbastanza ragionevole e lineare, ora non funziona. La cosa buona è che puoi giocare con le combinazioni di colori a tema chiaro HSL proprio qui nel codice e regolare la leggerezza e la saturazione per creare una bella combinazione di colori della luce che non sia troppo fredda o blu.
Utilizzare il sistema di colori
Ora che i colori sono definiti, è il momento di utilizzarli. Hai un bel colore distintivo del brand, due colori per il testo e quattro colori per la superficie.
- Per le seguenti sezioni di codice, trova il selettore corrispondente e aggiungi il CSS del colore al blocco di codice esistente.
<body>
body {
background: var(--surface1);
color: var(--text1);
}
I colori primari della pagina sono i primi colori della superficie e del testo che hai creato e consentono di impostare il massimo contrasto predefinito. È possibile iniziare a testare l'attivazione/disattivazione di luci e scuri.
<fieldset>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
Si tratta dell'elemento grafico del tuo design simile a una scheda. Il bordo di 1 pixel e lo spazio di 1 pixel sono dello stesso colore e rappresentano la superficie dietro ogni .fieldset-item. Questo crea una piacevole armonia visiva ed è facile da mantenere.
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
Ogni input del modulo si trova sulla propria piattaforma. Speriamo di averti visto come questi si uniscono e come le variazioni di leggerezza si sovrappongano.
.fieldset-item > immagine
.fieldset-item > picture {
background: var(--surface4);
}
Si tratta di una scelta stilistica per mostrare la forma del cerchio che circonda l'icona. Il motivo diventa evidente quando aggiungi le interazioni nella sezione successiva.
.fieldset-item svg
.fieldset-item svg {
fill: var(--text2);
}
Le icone nel modulo sono impostate per l'utilizzo del testo alternativo --text2. I design in cui le icone colorate sono leggermente più leggere del testo impediscono che siano troppo pesanti.
.fieldset-item:focus-entro svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
Questo selettore corrisponde all'elemento contenitore di input quando sta interagendo uno degli input all'interno e sceglie come target l'SVG per evidenziarlo con l'accento del tuo brand. In questo modo si ottiene il feedback UX del modulo, in cui l'interazione con gli input ne evidenzia l'iconografia pertinente.
<small>
small {
color: var(--text2);
}
È testo piccolo. Dovrebbe essere leggermente meno chiara rispetto alle intestazioni e ai paragrafi (contenuti principali).
Controlli modulo scuro
:root {
color-scheme: dark light;
}
Questo bel tocco finale comunica al browser che questa pagina supporta sia il tema chiaro che quello scuro. Il browser ci ricompensa con i controlli del modulo scuro.
6. Animazione adattiva
Ramo Git: animations
Entro la fine di questa sezione, la pagina delle impostazioni:
- Adattarsi alle preferenze di movimento dell'utente
- Rispondere all'interazione dell'utente.

Movimento ridotto/nessun movimento
La preferenza dell'utente presente nel sistema operativo per il movimento non offre il valore "nessuna animazione". L'opzione è ridurre il movimento. Animazioni di dissolvenza incrociata, transizioni di colore e altro ancora sono comunque auspicabili per gli utenti che preferiscono ridurre i movimenti.
In questa pagina delle impostazioni, non sono presenti molti movimenti in termini di movimento sullo schermo. Il movimento ha un effetto più simile a una scala, come se l'elemento si spostasse verso l'utente. Regolare il codice CSS per adattarlo a movimenti ridotti è semplicissimo da ridurre le transizioni di ridimensionamento.
Stili di interazione
<fieldset>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
Quando un utente interagisce con gli input di uno degli elementi di tipo scheda <fieldset>, viene aggiunto un effetto di incremento. L'interfaccia spinge un elemento in avanti, aiutando l'utente a concentrarsi mentre il gruppo di moduli contestuale viene indirizzato all'utente.
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
Quando l'utente interagisce con un input, lo sfondo specifico dello strato di elemento diventa un colore della superficie evidenziato, un'altra funzionalità di interfaccia di supporto per attirare l'attenzione dell'utente e segnalare che l'input viene ricevuto. Nella maggior parte dei casi non è necessario ridurre le transizioni di colore.
.fieldset-item > immagine
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
Ecco un'animazione clip-path da utilizzare solo se l'utente non ha preferenze in merito alla riduzione dei movimenti. Il primo selettore e i primi stili limitano il percorso di ritaglio del cerchio del 10% e impostano alcuni parametri di transizione. Il secondo selettore e il secondo stile attendono che gli utenti interagiscano con un input, quindi scala il cerchio dell'icona. Un effetto discreto, ma discreto.
7. Complimenti
Ramo Git: complete
Congratulazioni, hai creato un'interfaccia adatta all'utente.
Ora conosci i passaggi fondamentali per creare interfacce in grado di adattarsi a vari scenari e impostazioni dell'utente.

