1. 시작하기 전에

요즘 사용자는 기기에 다양한 환경설정을 표시했습니다. 사용자는 운영체제와 앱이 자신의 것과 비슷하게 생겼으면 합니다. 사용자 적응형 인터페이스는 이러한 환경설정을 사용하여 사용자 환경을 개선하고, 편안한 환경을 조성하며, 자사의 인터페이스처럼 느껴지게 할 준비가 된 인터페이스입니다. 올바르게 구현되면 사용자는 사용자 환경이 조정되고 있는지 또는 조정되었는지 모를 수 있습니다.
사용자 환경설정
기기 하드웨어 선택은 환경설정, 운영체제 선택, 앱 및 운영체제 색상은 환경설정, 앱 및 운영체제 문서 언어는 환경설정입니다. 사용자가 선호하는 개수는 늘어날 뿐입니다. 웹페이지는 타당한 이유로 모든 항목에 액세스할 수 없습니다.
다음은 CSS에서 사용할 수 있는 사용자 환경설정의 예입니다.
- 기기 표시 영역 크기
- 기기 방향 (세로 모드 | 가로 모드)
- 글꼴 크기
- 온라인 / 오프라인
- 네트워크 품질
- 색 구성표 (밝은 색 | 어두운 색)
- 인터페이스 애니메이션 (사용 | 축소)
- 입력 품질 (마우스 | 터치 | 스타일러스)
- 문서 방향 및 쓰기 모드 (왼쪽에서 오른쪽, 위에서 아래로 등)
- 디스플레이 모드 (전체 화면 | 독립형 | 최소 UI | 브라우저)
다음은 CSS에 곧 도입될 사용자 환경설정의 예입니다.
미디어 쿼리
CSS와 웹은 미디어 쿼리(해당 조건이 true인 경우 스타일 집합을 포함하는 선언적 조건)를 통해 적응 및 응답성을 지원합니다. 가장 일반적인 경우는 기기의 표시 영역 크기에 관한 조건입니다. 크기가 800픽셀 미만인 경우 이 경우에 더 적합한 스타일은 다음과 같습니다.
사용자 적응형
비적응형 인터페이스란 사용자가 방문할 때 아무것도 변경하지 않는 인터페이스로, 본질적으로 모든 사용자에게 하나의 사용 환경만 제공하며, 사용자 경험은 조정할 수 없습니다. 사용자 적응형 인터페이스는 다섯 가지 다른 모양과 스타일을 가질 수 있습니다. 기능은 동일하지만 미적 요소는 더 좋아지고 UI를 조정할 수 있는 사용자가 인터페이스의 사용성을 더 쉽게 찾을 수 있습니다.
기본 요건
- HTML 및 CSS에 관한 지식
- Chrome 개발자 도구와 같은 개발자 도구에 관한 지식
빌드할 항목
이 Codelab에서는 다음에 맞게 조정되는 사용자 적응형 양식을 빌드합니다.
- 양식 컨트롤과 주변 UI 요소에 밝은 색 구성표와 어두운 색 구성표를 제공하여 시스템 색상 구성표 환경설정
- 여러 유형의 애니메이션을 제공하여 시스템 모션 환경설정
- 모바일 및 데스크톱 환경을 제공하기 위한 소형 및 대형 기기 표시 영역
- 키보드, 스크린 리더, 터치, 마우스와 같은 다양한 입력 유형
- 모든 언어 및 읽기/쓰기 모드

학습할 내용
이 Codelab에서는 사용자 적응형 양식을 빌드하는 데 도움이 되는 최신 웹 기능을 알아봅니다. 다음 작업을 수행하는 방법을 알아봅니다.
- 밝은 테마와 어두운 테마 만들기
- 접근성 높은 애니메이션 양식 만들기
- 레이아웃 반응형 양식
- 상대 단위 및 논리 속성 사용

이 Codelab에서는 사용자 적응형 인터페이스에 중점을 둡니다. 따라서 이와 관련 없는 개념과 코드 블록은 그냥 넘어가겠습니다. 단, 필요할 때 복사해서 붙여넣을 수 있도록 다른 설명 없이 제공만 해드리겠습니다.
필요한 항목
- Chrome 89 이상 또는 원하는 브라우저

2. 설정
코드 가져오기
이 프로젝트에 필요한 모든 항목은 GitHub 저장소에 있습니다. 시작하려면 코드를 가져와 원하는 개발자 환경에서 열어야 합니다. 또는 이 Codepen을 포크하고 거기에서 작업할 수 있습니다.
권장됨: Codepen 사용
- 새 브라우저 탭을 엽니다.
- https://codepen.io/argyleink/pen/abBMeeq로 이동합니다.
- 계정이 없는 경우 계정을 만들어 작업을 저장하세요.
- 포크를 클릭합니다.
대안: 로컬에서 작업
코드를 다운로드하고 로컬에서 작업하려면 Node.js 버전 12 이상이 필요하며, 코드 편집기가 설정되어 있고 바로 사용할 수 있어야 합니다.
Git 사용
- https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces를 방문합니다.
- 저장소를 폴더에 클론합니다.
- 기본 브랜치는
beginning입니다.
파일 사용하기
- 다운로드한 ZIP 파일을 폴더에 압축해제합니다.
프로젝트 실행
위 단계 중 하나에서 설정한 프로젝트 디렉터리를 사용한 후 다음을 수행합니다.
npm install을 실행하여 서버를 실행하는 데 필요한 종속 항목을 설치합니다.npm start를 실행하여 포트 3000에서 서버를 시작합니다.- 새 브라우저 탭을 엽니다.
- http://localhost:3000으로 이동합니다.
HTML 정보
이 강의에서는 사용자 적응형 상호작용을 지원하는 데 사용되는 HTML의 측면을 다룹니다. 이 워크숍은 CSS에 대해 집중적으로 다룹니다. 제공된 HTML은 양식이나 웹사이트를 처음 구축하는 경우 검토해 볼 가치가 있습니다. 접근성 및 레이아웃과 관련하여 HTML 요소 선택이 매우 중요할 수 있습니다.
시작할 준비가 되면 동적 및 적응형 사용자 환경으로 변환할 기본 요소가 됩니다.

3. 적응형 상호작용
Git 브랜치: beginning
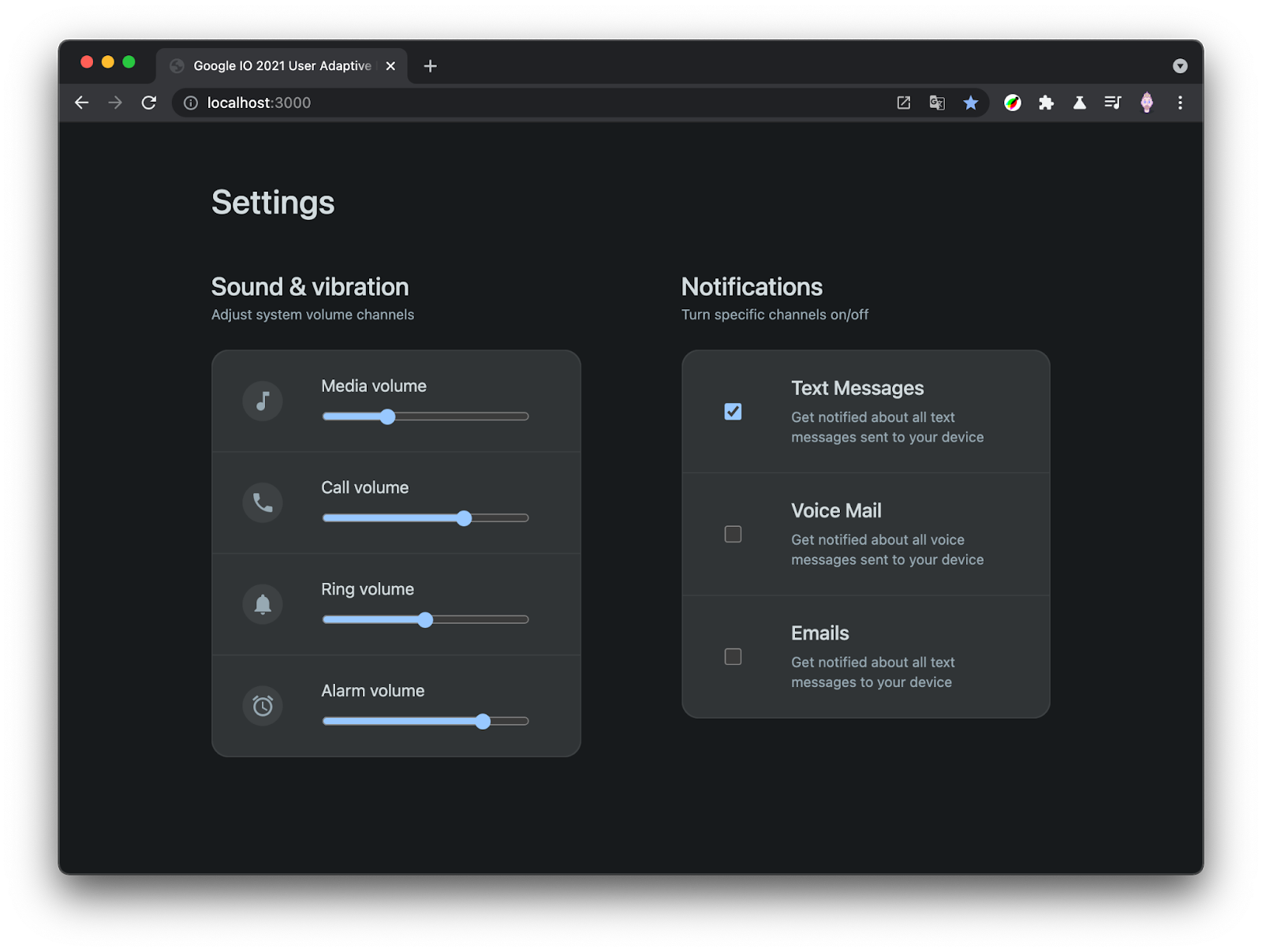
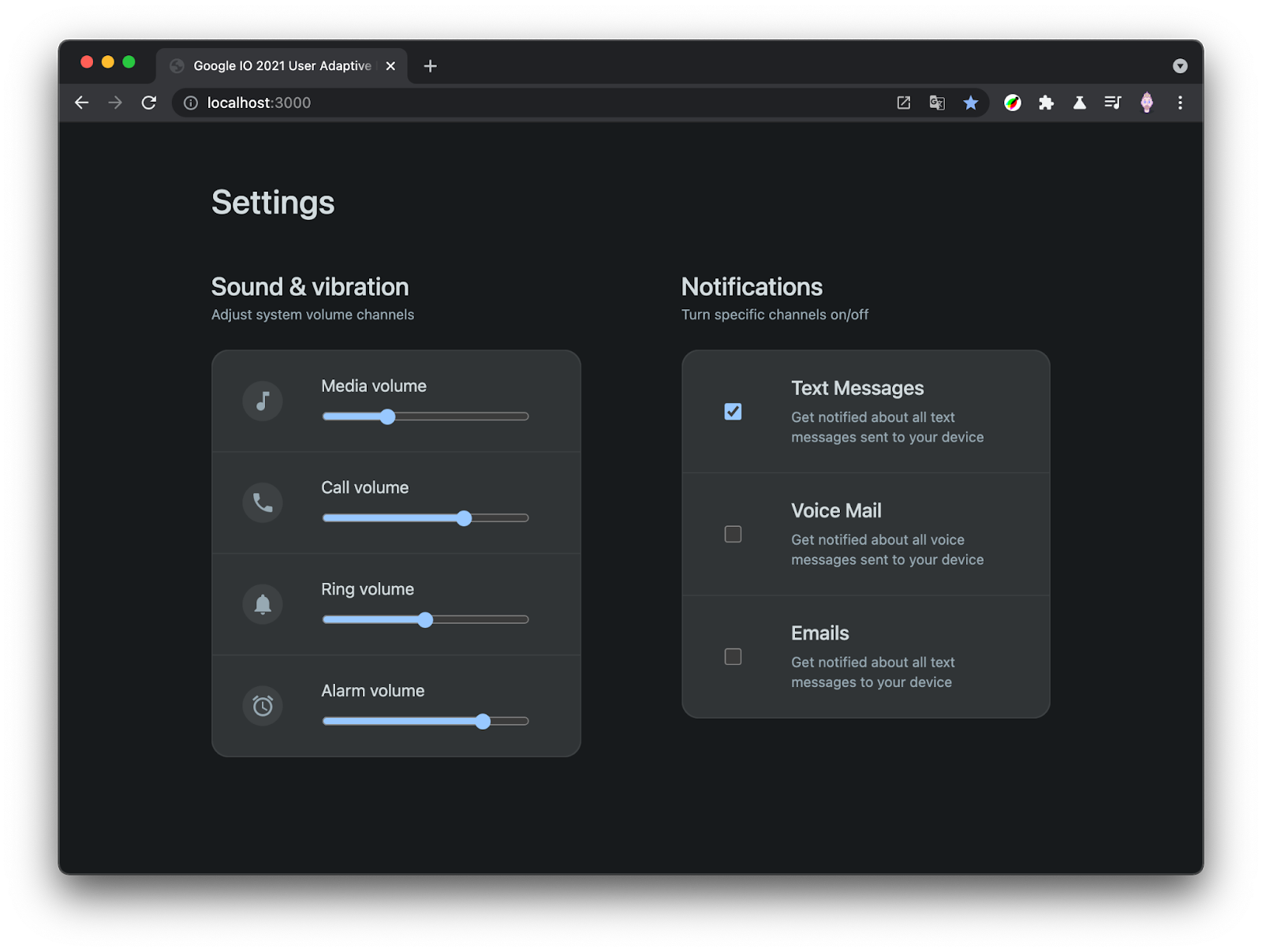
이 섹션이 끝나면 설정 양식이 다음과 같이 조정됩니다.
- 게임패드 + 키보드
- 마우스 + 터치
- 스크린 리더 또는 유사한 보조 기술
HTML 속성
양식 입력을 그룹화하고 정렬하고 라벨을 지정하는 데 도움이 되는 의미론적 요소가 이미 선택되었으므로 소스 코드에 제공된 HTML은 훌륭한 출발점이 됩니다.
양식은 비즈니스에서 중요한 상호작용 지점인 경우가 많으므로 웹에서 처리할 수 있는 다양한 유형의 입력에 맞게 양식을 조정하는 것이 중요합니다. 예를 들어 휴대기기에서 터치를 통해 사용할 수 있는 양식이 있어야 할 수 있습니다. 이 섹션에서는 레이아웃 및 스타일 지정 전에 적응형 입력 사용성을 보장합니다.
입력 그룹화
HTML의 <fieldset> 요소는 유사한 입력과 컨트롤을 함께 그룹화하기 위한 것입니다. 양식에는 볼륨 그룹과 알림 그룹, 이렇게 두 개의 그룹이 있습니다. 이는 사용자 환경에 중요하므로 전체 섹션을 건너뛸 수 있습니다.
요소 순서 지정
요소의 순서는 논리적 순서대로 제공됩니다. 이는 사용자 환경에 중요하므로 시각적 경험 순서는 게임패드, 키보드 또는 스크린 리더 기술과 동일하거나 유사합니다.
키보드 상호작용
웹 사용자는 탭 키를 사용하여 양식을 이동하는 데 익숙합니다. 다행히도 필요한 HTML 요소를 제공하면 브라우저가 처리합니다. <button>, <input>, <h2>, <label>와 같은 요소를 사용하면 자동으로 키보드 또는 스크린 리더 대상이 됩니다.

위 동영상은 탭 키와 화살표가 인터페이스를 통해 이동하고 변경하는 방법을 보여줍니다. 하지만 파란색 윤곽선은 입력 요소를 둘러싸고 있는데, 다음 스타일을 추가하여 이 상호작용에서 약간의 호흡 공간을 만들어 냅니다.
style.css
input {
outline-offset: 5px;
}
시도해 볼 수 있는 작업
index.html에 사용된 HTML 요소를 검토합니다.- 브라우저에서 데모 페이지를 클릭합니다.
- 양식 내에서 요소 포커스를 이동하려면
tab키와shift+tab키를 누르세요. - 키보드를 사용하여 슬라이더와 체크박스의 값을 변경합니다.
- 블루투스 게임패드 컨트롤러를 연결하고 양식을 통해 요소 포커스를 이동합니다.
마우스 상호작용
웹 사용자는 마우스로 양식과 상호작용하는 데 익숙해졌습니다. 양식에 마우스를 사용해 보세요. 슬라이더와 체크박스를 사용해도 좋지만 더 나은 결과를 얻을 수 있습니다. 이러한 체크박스는 마우스로 클릭하기에 상당히 작습니다.

라벨과 입력을 연결하는 두 가지 사용자 환경 특성을 얻는 방법을 확인해보세요.
첫 번째 특징은 상호작용할 수 있는 옵션이 있다는 것입니다. 라벨은 작은 정사각형보다 마우스로 타겟팅하기 훨씬 쉽습니다.
두 번째 특성은 라벨이 어떤 입력에 관한 것인지 정확히 알고 있다는 것입니다. 현재 CSS가 없으면 몇 가지 속성을 제공하지 않는다면 어떤 체크박스에 어느 라벨이 사용되는지 파악하기가 매우 어렵습니다.
이러한 명시적인 연결은 스크린 리더의 환경도 개선합니다. 이에 대해서는 다음 섹션에서 다룹니다.
연결되지 않음: 요소를 연결하는 속성이 없습니다.
<input type="checkbox">
<label>...</label>
연결됨: 요소를 연결하는 속성
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
제공된 HTML은 이미 모든 입력과 라벨에 속성을 부여했습니다. 새로운 개념인 경우 더 자세히 조사할 필요가 있습니다.
시도해 볼 수 있는 작업
- 라벨 위로 마우스를 가져가면 체크박스가 강조 표시됩니다.
- Chrome 개발자 도구로 라벨 요소를 조사하여 체크박스를 선택할 수 있는 클릭 가능한 노출 영역을 시각화합니다.
스크린 리더 상호작용
보조 기술은 이 양식과 상호작용할 수 있으며 몇 가지 HTML 속성을 사용하여 사용자 환경을 더 원활하게 만들 수 있습니다.

Chrome에서 스크린 리더를 사용하여 현재 양식을 탐색하는 사용자의 경우 <picture> 요소 (Chrome에만 해당되지 않음)에서 불필요하게 정지해야 합니다. 스크린 리더가 있는 사용자는 시각 장애 때문에 스크린 리더를 사용하고 있을 가능성이 높으므로 그림을 그만두는 것은 도움이 되지 않습니다. 속성을 사용하여 스크린 리더에서 요소를 숨길 수 있습니다.
index.html
<picture aria-hidden="true">
이제 스크린 리더는 순전히 시각적인 요소를 전달합니다.

슬라이더 요소 input[type="range"]에는 특수한 ARIA 속성(aria-labelledby="media-volume")이 있습니다. 이렇게 하면 스크린 리더에서 사용자 환경을 개선하는 데 사용할 수 있는 특별한 안내가 제공됩니다.
시도해 볼 수 있는 작업
- 운영체제의 스크린 리더 기술을 사용하여 양식 내에서 포커스를 이동합니다.
- 양식에서 스크린 리더 소프트웨어를 다운로드하여 사용해 보세요.
4. 적응형 레이아웃
Git 브랜치: layouts
이 섹션을 마치면 설정 페이지가 다음과 같이 변경됩니다.
- 맞춤 속성과 사용자 상대 단위를 사용하여 간격 시스템을 만듭니다.
- 유연하고 반응형 정렬 및 간격을 위해 CSS 그리드 작성
- 국제 적응형 레이아웃의 논리적 속성 사용
- 좁은 레이아웃과 넓은 레이아웃 간에 조정하기 위한 미디어 쿼리 작성

간격
멋진 레이아웃의 핵심은 간격 옵션의 제한된 팔레트입니다. 이렇게 하면 콘텐츠가 자연스러운 조화와 조화를 이루는 데 도움이 됩니다.
맞춤 속성
이 워크숍은 7가지 맞춤 속성 크기를 바탕으로 합니다.
style.css상단에 다음을 배치합니다.
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
이름은 사람들이 공간을 설명하려고 서로 붙인 문구와 비슷합니다. 또한 rem 단위는 조정하고 사용자의 환경설정에 유의하여 읽기 쉬운 전체 단위 크기 조정을 위해서만 사용합니다.
페이지 스타일
그런 다음 문서 스타일을 설정하고 요소에서 여백을 제거한 다음 글꼴을 멋진 Sans Serif로 설정해야 합니다.
- 다음을
style.css에 추가합니다.
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
간격 맞춤 속성을 처음 사용합니다. 이제 여러분의 우주 여행을 시작합니다.
서체
이 레이아웃의 글꼴은 적응형입니다. system-ui 키워드는 사용자 운영체제에서 최적의 인터페이스 글꼴로 결정한 항목을 사용합니다.
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
h1, h2 및 h3의 스타일은 사소하고 스타일적입니다. 하지만 small 요소에는 텍스트가 줄바꿈될 때 사용할 추가 line-height가 필요합니다. 그렇지 않으면 너무 복잡합니다.
논리적 속성
body의 padding는 논리적 속성 (block-start, block-end)을 사용하여 측면을 지정합니다. 논리 속성은 Codelab의 나머지 부분에서 광범위하게 사용됩니다. 또한 rem 단위와 같이 사용자에게 조정됩니다. 이 레이아웃은 다른 언어로 번역할 수 있으며 사용자가 모국어로 된 자연스러운 문장과 문서 방향으로 설정할 수 있습니다. 논리적 속성은 공간, 방향 또는 정렬의 한 가지 정의만으로 이를 지원합니다.

그리드와 Flexbox는 이미 흐름 기준입니다. 즉, 한 언어로 작성된 스타일이 문맥에 맞고 다른 언어에 맞게 적절하게 적용됩니다. 적응형 방향성 콘텐츠의 흐름이 문서 방향에 따라 결정됩니다.
논리적 속성을 사용하면 더 적은 스타일로 더 많은 사용자에게 도달할 수 있습니다.
CSS 그리드 레이아웃
grid CSS 속성은 복잡한 작업을 처리하기 위한 다양한 기능을 갖춘 강력한 레이아웃 도구입니다. 몇 가지 간단한 그리드 레이아웃과 하나의 복잡한 레이아웃을 빌드합니다. 또한 매크로 레이아웃에서 마이크로 레이아웃까지 외부에서 작업하게 됩니다. 간격 맞춤 속성은 패딩이나 여백 값뿐만 아니라 열 크기, 테두리 반경 등으로도 중요합니다.
다음은 각 CSS 그리드 레이아웃을 한 번에 오버레이하는 Chrome DevTools의 스크린샷입니다.

style.css에 다음의 각 스타일을 추가합니다.
<main>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
그리드는 기본적으로 각 하위 요소를 자체 행에 배치하므로 요소를 스태킹하는 데 적합합니다. 또한 gap 사용이라는 부가적인 이점도 있습니다. 앞에서 * 선택기를 사용하여 모든 요소에 margin: 0를 설정했습니다. 이제 간격에 gap를 사용할 때 중요합니다. 격차는 컨테이너의 공간을 관리할 수 있는 단일 장소가 아니라 흐름의 상대적 흐름입니다.
<form>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
이는 디자인에서 가장 까다로운 그리드 레이아웃이지만 가장 흥미로운 반응형 측면을 고려합니다.
max-width는 크기를 결정할 때 사용할 레이아웃 알고리즘의 값을 제공합니다.gap는 맞춤 속성을 사용 중이며column-gap의 다른row-gap를 전달하고 있습니다.- 항목 높이를 늘리지 않도록
align-items를flex-start로 설정합니다. grid-template-columns에는 복잡한 문법이 있지만 목표는 간결합니다. 열의 너비를35ch로 유지하고 열을10ch보다 작게 유지하고, 공간이 있으면 열에 배치합니다. 그렇지 않으면 행이 양호합니다.
- 브라우저 크기 조절을 테스트합니다. 양식이 작은 표시 영역에서 행으로 축소되지만 공간이 있는 경우 새 열에서 이동하며 미디어 쿼리 없이 조정됩니다. 이러한 미디어 쿼리 무료 반응형 스타일 전략은 구성요소 또는 콘텐츠 중심 레이아웃에 특히 유용합니다.
<section>
section {
display: grid;
gap: var(--space-md);
}
각 섹션은 하위 요소 사이에 중간 정도의 공간이 있는 행 그리드여야 합니다.
<header>
header {
display: grid;
gap: var(--space-xxs);
}
각 헤더는 하위 요소 사이에 여분의 작은 공간이 있는 행의 그리드여야 합니다.
<fieldset>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
이 레이아웃은 카드와 같은 모양을 만들고 입력을 함께 그룹화합니다. 다음 섹션에서 색상을 추가하면 overflow: hidden 및 gap: 1px가 명확해집니다.
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
이 레이아웃은 아이콘과 체크박스를 연결된 라벨 및 컨트롤로 중앙에 배치합니다. 그리드 템플릿의 첫 번째 열인 var(--space-lg)은 아이콘보다 넓은 열을 생성하므로 하위 요소가 중앙에 배치될 위치가 있습니다.
이 레이아웃은 맞춤 속성에서 이미 결정된 디자인 수를 보여줍니다. 패딩, 간격, 열은 모두 이미 정의한 값을 사용하여 시스템의 조화 범위 내에서 크기가 지정되었습니다.
.fieldset-item <picture>
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
이 레이아웃은 설정, 원의 아이콘 크기, 원 모양 만들기, 그 안의 이미지 중심 배치를 담당합니다.
<사진> 및 [체크박스] 정렬
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
이 레이아웃은 :is 의사 선택기를 사용하여 사진 요소와 체크박스 요소에 가운데 맞춤을 분리합니다.
- 다음과 같이 선택기
picture > svg를.fieldset-item svg로 바꿉니다.
.fieldset-item<svg>
.fieldset-item svg {
block-size: var(--space-md);
}
이렇게 하면 SVG 아이콘 크기가 사이즈 체계의 값으로 설정됩니다.
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
이 유틸리티 클래스는 체크박스 라벨 요소가 체크박스의 도우미 텍스트 간격을 지정하는 데 사용됩니다.
input[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
이러한 스타일은 간격 집합의 값을 사용하여 체크박스 크기를 늘립니다.
시도해 볼 수 있는 작업
- Chrome 개발자 도구를 열고 Elements 패널의 HTML에서 그리드 배지를 찾습니다. 이 버튼을 클릭하여 디버그 도구를 사용 설정합니다.
- Chrome 개발자 도구를 열고 스타일 창의 간격에 마우스를 가져갑니다.
- Chrome 개발자 도구를 열고 스타일 창으로 이동한 다음 스타일에서 레이아웃으로 전환합니다. 설정을 전환하고 레이아웃을 사용 설정하여 이 영역을 살펴보세요.
미디어 쿼리
다음 CSS는 표시 영역 컨텍스트에 맞게 간격 또는 정렬을 조정하려는 의도로 표시 영역 크기와 방향에 따라 스타일을 조정합니다.
<main>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
이 두 미디어 쿼리는 더 많은 표시 영역 공간을 사용할 수 있으므로 main에 더 많은 패딩을 제공합니다. 즉, 컴팩트하고 소량의 패딩으로 시작하지만, 이제 더 많은 공간을 사용할 수 있게 됨에 따라 점점 더 넓어집니다.
<form>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
양식은 이미 auto-fit에서 표시 영역 크기에 반응했지만 휴대기기에서 테스트하는 동안 기기를 가로 모드로 돌리면 두 양식 그룹이 나란히 배치되지 않습니다. orientation 미디어 쿼리 및 표시 영역 너비 확인으로 이 가로 모드 컨텍스트에 조정합니다. 이제 기기가 가로 모드이고 너비가 640픽셀 이상인 경우 --repeat 맞춤 속성을 auto-fit 키워드 대신 숫자로 전환하여 열 2개를 강제 적용합니다.
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
이 미디어 쿼리는 추가 표시 영역 공간을 사용할 수 있을 때 또 다른 간격 확장입니다. 그리드 템플릿은 템플릿에서 더 큰 커스텀 속성 (var(--space-xxl))을 사용하여 첫 번째 열을 확장합니다. 패딩은 더 큰 맞춤 속성으로 채워지기도 합니다.
시도해 볼 수 있는 작업
- 브라우저를 확장 및 축소하고 공간이 조정되는 것을 지켜보세요.
- 휴대기기에서 미리보기
- 휴대기기에서 가로 모드로 미리보기
5. 색상 자동 조절
Git 브랜치: colors
이 섹션을 마치면 설정 양식이 다음과 같이 변경됩니다.
- 어두운 색상 및 밝은 색상에 맞게 조정
- 브랜드 16진수에서 파생된 색 구성표가 있어야 합니다.
- 액세스 가능한 색상이 있어야 합니다.

HSL
다음 섹션에서는 밝은 테마와 어두운 테마를 만드는 데 도움이 되는 HSL로 색상 시스템을 만듭니다. CSS의 핵심 개념인 calc()를 기반으로 합니다.
HSL은 색조, 채도, 밝기를 의미합니다. 색조는 시계 위의 한 점과 같은 각도이고 채도와 밝기는 백분율입니다. calc()는 백분율과 각도를 계산할 수 있습니다. CSS에서 이러한 비율에 대해 밝기와 채도를 계산할 수 있습니다. 색상 채널 계산을 맞춤 속성과 결합하면 변형이 기본 색상을 기준으로 계산되는 현대적이고 동적인 색 구성표를 사용할 수 있으므로 코드에서 소수의 색상을 관리하지 않아도 됩니다.

맞춤 속성
이 섹션에서는 나머지 스타일에서 사용할 일련의 맞춤 속성을 빌드합니다. 앞서 :root 태그에서 설정한 간격과 유사하게 색상을 추가합니다.
앱의 브랜드 색상이 #0af이라고 가정합니다. 첫 번째 작업은 이 16진수 색상 값을 HSL 색상 값(hsl(200 100% 50%))으로 변환하는 것입니다. 이 변환을 통해 브랜드의 색상 채널을 HSL로 확인할 수 있으며, HSL에서 calc()를 사용하여 지원되는 다양한 브랜드 색상을 계산할 수 있습니다.
이 섹션의 다음 각 코드 블록은 동일한 :root 선택기에 추가해야 합니다.
브랜드 채널
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
3개의 HSL 채널이 추출되어 자체 맞춤 속성에 배치되었습니다.
- 세 가지 속성을 모두 그대로 사용하고 브랜드 색상을 다시 만듭니다.
브랜드
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
색 구성표는 기본적으로 어둡기 때문에 어두운 표면에서 사용하려면 색상의 채도를 낮추는 것이 좋습니다. 그렇지 않으면 눈에 진동하거나 액세스할 수 없습니다. 브랜드 색상의 채도를 낮추려면 색조와 밝기를 그대로 사용하면서 채도를 절반으로 줄였습니다(calc(var(--saturation) / 2)). 이제 브랜드 색상이 테마에 맞춰 적절하게 표시되지만 사용하기에는 채도가 낮습니다.
텍스트
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
어두운 테마의 읽기 텍스트의 경우 브랜드 색조를 기본으로 사용하지만 이를 기반으로 거의 흰색을 만듭니다. 많은 사용자는 텍스트가 흰색이라고 생각하지만 실제로는 매우 연한 파란색입니다. 색조를 유지하는 것은 디자인의 조화를 이루는 강력한 방법입니다. --text1은(는) 흰색 85%, --text2색은 65% 흰색으로, 둘 다 채도가 거의 없습니다.
- 프로젝트에 코드를 추가한 후 Chrome 개발자 도구를 열고 채널 값을 변경해 봅니다. HSL과 그 채널이 서로 상호작용하는 방식을 느껴보세요. 취향에 따라 채도를 더 높이거나 낮출 수 있습니다.
Surface
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
어두운 모드에서는 표면이 어두워지기 때문에 텍스트가 매우 밝습니다. 텍스트 색상이 높은 밝기 값 (85% 이상)을 사용한 경우 표면에서는 더 낮은 값 (30% 이하)을 사용합니다. 표면과 텍스트 사이의 밝기 범위를 적절히 늘리면 사용자가 쉽게 읽을 수 있는 색상을 만들 수 있습니다.
- 색상이 가장 어두운 회색에서 시작되어 밝기 10%, 채도 10% 로 시작해 점점 밝아짐에 따라 채도가 낮아지는 것을 볼 수 있습니다. 새 표면마다 이전 표면보다 5% 더 밝습니다. 밝은 표면에서는 채도도 약간 떨어지게 됩니다. 표면의 채도를 모두 10% 로 조정해 보세요. 이 모델이 더 마음에 드시나요?
밝은 테마
이제 어두운 테마를 지정하는 양질의 텍스트 및 표면 색상 세트를 사용하면 prefers-color-scheme 미디어 쿼리 내의 색상 맞춤 속성을 업데이트하여 밝은 테마 환경설정에 맞게 조정할 차례입니다.
색상 대비를 잘 유지하기 위해 표면과 텍스트 색상 간의 밝기 값을 크게 유지하는 것과 동일한 기술을 사용합니다.
브랜드
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
먼저 브랜드 색상입니다. 채도를 최대 수준으로 회복해야 합니다.
텍스트
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
어두운 테마에 매우 연한 파란색 텍스트 색상이 있었던 것과 마찬가지로 밝은 테마에서 텍스트 색상은 매우 진한 파란색입니다. HSL 색상의 밝기 값이 10% 및 30% 로 표시되면 이러한 색상이 어둡다는 신호를 보냅니다.
Surface
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
이러한 표면 색상은 가장 먼저 패턴을 깨뜨립니다. 지금까지 매우 합리적이고 선형으로 보일 수 있었던 것이 이제 손상되었습니다. 다행히 코드에서 바로 HSL 밝은 테마 색상 조합을 사용할 수 있으며 밝기와 채도를 조정하여 너무 멋지거나 파란색이 아닌 멋진 밝은 색 구성표를 만들 수 있습니다.
색상 시스템 사용하기
색상이 정의되었으므로 이제 색상을 사용해 보겠습니다. 눈에 띄는 브랜드 색상, 텍스트 색상 2개, 표면 색상 4개를 사용합니다.
- 다음 코드 섹션에서 일치하는 선택 도구를 찾아 색상 CSS를 기존 코드 블록에 추가하세요.
<body>
body {
background: var(--surface1);
color: var(--text1);
}
페이지의 기본 색상은 사용자가 지정한 첫 번째 표면 및 텍스트 색상이며 기본 대비 수준이 최대로 설정됩니다. 밝은 모드와 어두운 모드 전환을 테스트할 수 있습니다.
<fieldset>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
디자인에서 카드와 같은 요소입니다. 1픽셀 테두리와 1픽셀 간격은 동일한 색상이며 각 .fieldset-item 뒤의 표면을 나타냅니다. 이렇게 하면 시각적 조화를 이루고 유지 관리가 쉽습니다.
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
각 양식 입력은 자체 표면에 있습니다. 이 두 가지 현상이 어떤 식으로 합쳐지고 명암의 변형들이 어떻게 겹쳐서 나타나는지 보셨기를 바랍니다.
.fieldset-item> 사진
.fieldset-item > picture {
background: var(--surface4);
}
아이콘을 둘러싼 원 모양을 표시하는 스타일 선택입니다. 다음 섹션에서 상호작용을 추가하면 그 이유를 명확히 알 수 있습니다.
.fieldset-item SVG
.fieldset-item svg {
fill: var(--text2);
}
양식의 아이콘은 대체 텍스트 --text2를 사용하도록 설정되어 있습니다. 채워진 아이콘이 텍스트보다 약간 밝은 디자인은 너무 무거워지지 않습니다.
.fieldset-item:focus- 내부 svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
이 선택기는 내부의 입력 중 하나가 상호작용 중일 때 입력 컨테이너 요소와 일치하며, 브랜드 강조로 강조할 수 있도록 SVG를 타겟팅합니다. 이렇게 하면 양식의 좋은 UX 피드백이 제공되며, 입력과 상호작용하면 관련 아이콘이 강조 표시됩니다.
<small>
small {
color: var(--text2);
}
작은 텍스트입니다. 머리글과 단락 (기본 콘텐츠)과 비교할 때 약간 가볍게 느껴져야 합니다.
어두운 양식 컨트롤
:root {
color-scheme: dark light;
}
이렇게 멋진 마지막 터치를 통해 이 페이지가 어두운 테마와 밝은 테마를 모두 지원함을 브라우저에 알립니다. 브라우저는 어두운 형태의 컨트롤로 보상을 제공합니다.
6. 적응형 애니메이션
Git 브랜치: animations
이 섹션을 마치면 설정 페이지가 다음과 같이 변경됩니다.
- 사용자의 모션 환경설정에 맞게 조정
- 사용자 상호작용에 응답

모션 감소 및 없는 동작 비교
운영체제에서 모션에 대한 사용자 환경설정은 애니메이션이 없는 값을 제공하지 않습니다. 모션을 줄이는 옵션입니다. 크로스페이드 애니메이션, 색상 전환 등은 모션 감소를 선호하는 사용자에게 여전히 적합합니다.
이 설정 페이지에서는 화면에서의 움직임이 많지 않습니다. 모션은 마치 요소가 사용자를 향해 이동하는 것처럼 배율 효과에 더 가깝습니다. 축소된 모션을 수용하도록 CSS 코드를 조정하여 배율 전환을 줄이는 것은 매우 간단합니다.
상호작용 스타일
<fieldset>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
사용자가 <fieldset> 카드 모양의 요소 중 하나의 입력과 상호작용하면 상승 효과가 추가됩니다. 인터페이스는 요소를 앞으로 밀어 컨텍스트 양식 그룹이 사용자에게 표시될 때 사용자가 집중할 수 있도록 합니다.
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
사용자가 입력과 상호작용하면 특정 항목 레이어 배경이 강조 표시된 표면 색상으로 변경됩니다. 사용자의 관심을 끌고 입력이 수신되고 있음을 알리는 또 다른 지원 인터페이스 기능입니다. 대부분의 경우 색상 전환을 줄일 필요가 없습니다.
.fieldset-item> 사진
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
다음은 모션 감소와 관련하여 사용자에게 환경설정이 없는 경우에만 사용하는 clip-path 애니메이션입니다. 첫 번째 선택기와 스타일은 원 클립 경로를 10% 축소하고 일부 전환 매개변수를 설정합니다. 두 번째 선택기와 스타일은 사용자가 입력과 상호작용할 때까지 대기한 다음 아이콘의 원을 확장합니다. 괜찮을 때 섬세하지만 깔끔한 효과입니다.
7. 축하합니다
Git 브랜치: complete
축하합니다. 사용자 적응형 인터페이스를 빌드했습니다.
지금까지 다양한 사용자 시나리오와 설정에 맞게 조정되는 인터페이스를 만드는 데 필요한 주요 단계를 알아봤습니다.

