1. ก่อนเริ่มต้น

ปัจจุบันผู้ใช้ได้ระบุค่ากำหนดหลายรายการในอุปกรณ์ของตน ลูกค้าต้องการให้ระบบปฏิบัติการและแอปมีรูปลักษณ์เฉพาะตัว อินเทอร์เฟซที่ปรับตามผู้ใช้คืออินเทอร์เฟซที่พร้อมจะใช้ค่ากำหนดเหล่านี้เพื่อปรับปรุงประสบการณ์ของผู้ใช้ สร้างบรรยากาศที่บ้าน และทำให้รู้สึกเหมือนของผู้ใช้เอง หากดำเนินการอย่างถูกต้อง ผู้ใช้อาจไม่รู้ว่าประสบการณ์ของผู้ใช้มีการปรับเปลี่ยนหรือปรับเปลี่ยนไปบ้างแล้ว
ค่ากำหนดของผู้ใช้
ตัวเลือกฮาร์ดแวร์อุปกรณ์คือค่ากำหนด ระบบปฏิบัติการเป็นตัวเลือก สีของแอปและระบบปฏิบัติการคือค่ากำหนด และภาษาเอกสารของแอปและระบบปฏิบัติการคือค่ากำหนด ดูเหมือนว่าจำนวนค่ากำหนดที่ผู้ใช้มีแต่จะเพิ่มขึ้น หน้าเว็บไม่สามารถเข้าถึงได้ทุกอย่างและด้วยเหตุผลที่ดี
ตัวอย่างค่ากำหนดของผู้ใช้ที่ CSS ใช้ได้มีดังนี้
- ขนาดวิวพอร์ตของอุปกรณ์
- การวางแนวของอุปกรณ์ (แนวตั้ง | แนวนอน)
- ขนาดแบบอักษร
- ออนไลน์ / ออฟไลน์
- คุณภาพเครือข่าย
- รูปแบบสี (สว่าง | มืด)
- ภาพเคลื่อนไหวของอินเทอร์เฟซ (เปิด | ลดลง)
- คุณภาพอินพุต (เมาส์ | การสัมผัส | สไตลัส)
- ทิศทางของเอกสารและโหมดการเขียน (จากซ้ายไปขวา บนลงล่าง และอื่นๆ)
- โหมดการแสดงผล (เต็มหน้าจอ | สแตนด์อโลน | UI ขั้นต่ำ | เบราว์เซอร์)
ต่อไปนี้คือตัวอย่างค่ากำหนดของผู้ใช้ที่จะมีให้บริการ CSS ในเร็วๆ นี้
- ลดการใช้อินเทอร์เน็ต / โหมด Lite
- ช่วงสี
- คอนทราสต์ (น้อยลง | เพิ่มเติม | ลด)
- สี (บังคับให้สีของผู้ใช้ในหน้า)
- ความโปร่งใส (เปิด | ลดลง)
คำค้นหาสื่อ
CSS และเว็บช่วยให้เกิดการปรับเปลี่ยนและการตอบสนองผ่านคำค้นหาสื่อ ซึ่งเป็นเงื่อนไขแบบประกาศที่มีชุดรูปแบบหากเงื่อนไขนั้นเป็นจริง สาเหตุที่พบบ่อยที่สุดคือเงื่อนไขเกี่ยวกับขนาดวิวพอร์ตของอุปกรณ์ หากขนาดไม่ถึง 800 พิกเซล ก็มาดูรูปแบบที่ดีกว่าสำหรับกรณีนั้นกัน
ปรับเปลี่ยนตามผู้ใช้
อินเทอร์เฟซที่ไม่ปรับเปลี่ยนคืออินเทอร์เฟซที่ไม่เปลี่ยนแปลงอะไรเมื่อผู้ใช้เข้าชม ซึ่งโดยพื้นฐานแล้วคือการมอบประสบการณ์การใช้งานเดียวให้กับทุกคนโดยไม่สามารถปรับเปลี่ยนอะไรได้ อินเทอร์เฟซที่ปรับขนาดได้สำหรับผู้ใช้อาจมีรูปลักษณ์และสไตล์ที่แตกต่างกัน 5 แบบสำหรับผู้ใช้ 5 คน ฟังก์ชันการทำงานนั้นเหมือนกัน แต่รูปลักษณ์จะมีความสวยงามมากขึ้น และผู้ใช้ที่สามารถปรับ UI ก็ใช้งานอินเทอร์เฟซได้ง่ายขึ้น
ข้อกำหนดเบื้องต้น
- ความรู้เกี่ยวกับ HTML และ CSS
- ความรู้เกี่ยวกับเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ เช่น เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Chrome
สิ่งที่คุณจะสร้าง
ใน Codelab นี้ คุณจะสร้างแบบฟอร์มที่ปรับให้เข้ากับผู้ใช้ ซึ่งจะปรับให้เข้ากับสิ่งต่อไปนี้
- ค่ากำหนดของรูปแบบสีของระบบโดยเสนอรูปแบบสีสว่างและมืดสำหรับตัวควบคุมแบบฟอร์มและองค์ประกอบ UI โดยรอบ
- ค่ากำหนดการเคลื่อนไหวของระบบโดยการนำเสนอภาพเคลื่อนไหวหลายประเภท
- วิวพอร์ตอุปกรณ์ขนาดเล็กและขนาดใหญ่เพื่อมอบประสบการณ์การใช้งานอุปกรณ์เคลื่อนที่และเดสก์ท็อป
- อินพุตประเภทต่างๆ เช่น แป้นพิมพ์ โปรแกรมอ่านหน้าจอ การแตะ และเมาส์
- ทุกภาษาและโหมดการอ่าน/เขียน

สิ่งที่คุณจะได้เรียนรู้
ใน Codelab นี้ คุณจะได้เรียนรู้เกี่ยวกับฟีเจอร์เว็บสมัยใหม่ที่จะช่วยสร้างแบบฟอร์มที่ปรับเปลี่ยนให้เหมาะกับผู้ใช้ คุณจะได้เรียนรู้วิธีต่อไปนี้
- สร้างธีมสว่างและธีมมืด
- สร้างแบบฟอร์มที่เคลื่อนไหวและเข้าถึงง่าย
- เลย์เอาต์แบบฟอร์มที่ปรับเปลี่ยนตามอุปกรณ์
- ใช้หน่วยสัมพัทธ์และคุณสมบัติเชิงตรรกะ

Codelab นี้มุ่งเน้นที่อินเทอร์เฟซแบบปรับเปลี่ยนได้สำหรับผู้ใช้ แนวคิดและโค้ดบล็อกที่ไม่เกี่ยวข้องจะปรากฎขึ้นและมีไว้เพื่อให้คุณคัดลอกและวางได้อย่างง่ายดาย
สิ่งที่คุณต้องมี
- Google Chrome 89 ขึ้นไป หรือเบราว์เซอร์ที่คุณต้องการ

2. ตั้งค่า
รับโค้ด
ทุกสิ่งที่คุณต้องการสำหรับโปรเจ็กต์นี้อยู่ในที่เก็บของ GitHub ในการเริ่มต้นใช้งาน คุณจะต้องดึงโค้ดและเปิดในระบบของนักพัฒนาซอฟต์แวร์ที่คุณชื่นชอบ หรือจะแยกโค้ดปากกานี้แล้วทำงานจากที่นั่นก็ได้
แนะนำ: ใช้โค้ดปากกา
- เปิดแท็บเบราว์เซอร์ใหม่
- ไปที่ https://codepen.io/argyleink/pen/abBMeeq
- หากยังไม่มีบัญชี ให้สร้างบัญชีเพื่อบันทึกงาน
- คลิกแยก
ทางเลือก: ทำงานในเครื่อง
หากคุณต้องการดาวน์โหลดโค้ดและทำงานภายในเครื่อง คุณจะต้องมี Node.js เวอร์ชัน 12 ขึ้นไป และตั้งค่าตัวแก้ไขโค้ดและพร้อมใช้งาน
ใช้ Git
- ไปที่ https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces
- โคลนที่เก็บลงในโฟลเดอร์
- โปรดสังเกตว่า Branch เริ่มต้นคือ
beginning
ใช้ไฟล์
- แตกไฟล์ ZIP ที่ดาวน์โหลดไปยังโฟลเดอร์
เรียกใช้โปรเจ็กต์
ใช้ไดเรกทอรีโปรเจ็กต์ที่สร้างขึ้นในขั้นตอนใดขั้นตอนหนึ่งข้างต้น จากนั้นให้ทำดังนี้
- เรียกใช้
npm installเพื่อติดตั้งทรัพยากร Dependency ที่จำเป็นในการเรียกใช้เซิร์ฟเวอร์ - เรียกใช้
npm startเพื่อเริ่มต้นเซิร์ฟเวอร์บนพอร์ต 3000 - เปิดแท็บเบราว์เซอร์ใหม่
- ไปที่ http://localhost:3000
เกี่ยวกับ HTML
บทเรียนนี้จะกล่าวถึงแง่มุมต่างๆ ของ HTML ที่ใช้เพื่อสนับสนุนการโต้ตอบที่ผู้ใช้ปรับได้ เวิร์กช็อปนี้จะมุ่งเน้นไปที่ CSS โดยเฉพาะ คุณควรตรวจสอบ HTML ที่ให้ไว้ หากคุณยังเป็นมือใหม่ในการสร้างแบบฟอร์มหรือเว็บไซต์ ตัวเลือกองค์ประกอบ HTML อาจมีความสำคัญเมื่อพูดถึงความสามารถเข้าถึงได้ง่ายและการจัดวาง
เมื่อพร้อมที่จะเริ่มต้น นี่คือโครงสร้างของสิ่งที่คุณจะเปลี่ยนแปลงให้เป็นประสบการณ์ของผู้ใช้แบบไดนามิกและปรับเปลี่ยนได้

3. การโต้ตอบแบบปรับอัตโนมัติ
Git Branch: beginning
ในตอนท้ายของส่วนนี้ แบบฟอร์มการตั้งค่าจะปรับเปลี่ยนเป็น
- เกมแพด + แป้นพิมพ์
- เมาส์ + การแตะ
- โปรแกรมอ่านหน้าจอหรือเทคโนโลยีความช่วยเหลือพิเศษที่คล้ายกัน
แอตทริบิวต์สำหรับ HTML
HTML ที่ให้ไว้ในซอร์สโค้ดเป็นจุดเริ่มต้นที่ดี เพราะมีการเลือกองค์ประกอบเชิงความหมายที่ใช้ในการจัดกลุ่ม เรียงลำดับ และติดป้ายกำกับอินพุตของฟอร์มไว้แล้ว
แบบฟอร์มมักเป็นจุดติดต่อสำคัญสำหรับธุรกิจ ดังนั้นจึงเป็นเรื่องสำคัญที่แบบฟอร์มจะสามารถปรับให้เข้ากับการป้อนข้อมูลหลายประเภทที่เว็บสามารถอำนวยความสะดวกได้ ตัวอย่างเช่น เราควรมีแบบฟอร์มที่ใช้งานได้ในอุปกรณ์เคลื่อนที่ด้วยการแตะ ในส่วนนี้ ก่อนที่จะวางเลย์เอาต์และสไตล์ คุณจะต้องตรวจสอบว่าความสามารถในการป้อนข้อมูลแบบปรับเปลี่ยนได้
การจัดกลุ่มอินพุต
องค์ประกอบ <fieldset> ใน HTML ใช้สำหรับจัดกลุ่มอินพุตและการควบคุมที่คล้ายกันไว้ด้วยกัน คุณมี 2 กลุ่มในแบบฟอร์มคือ กลุ่มสำหรับปริมาณการแจ้งเตือน ส่วนอีกกลุ่มสำหรับการแจ้งเตือน การทำเช่นนี้สำคัญต่อประสบการณ์ของผู้ใช้ จึงสามารถข้ามทั้งส่วนได้
การจัดลำดับองค์ประกอบ
ลำดับขององค์ประกอบที่ให้ไว้ตามลำดับเชิงตรรกะ ซึ่งก็สำคัญต่อประสบการณ์ของผู้ใช้ ลำดับภาพจึงเหมือนหรือคล้ายคลึงกันสำหรับเทคโนโลยีเกมแพด แป้นพิมพ์ หรือโปรแกรมอ่านหน้าจอ
การโต้ตอบกับแป้นพิมพ์
ผู้ใช้เว็บเริ่มคุ้นเคยกับการย้ายไปยังส่วนต่างๆ ของฟอร์มด้วยคีย์แท็บแล้ว ซึ่งโชคดีที่เบราว์เซอร์จะคอยจัดการในกรณีที่คุณใส่องค์ประกอบ HTML ที่คาดไว้ การใช้องค์ประกอบอย่างเช่น <button>, <input>, <h2> และ <label> จะกลายเป็นปลายทางของแป้นพิมพ์หรือโปรแกรมอ่านหน้าจอโดยอัตโนมัติ

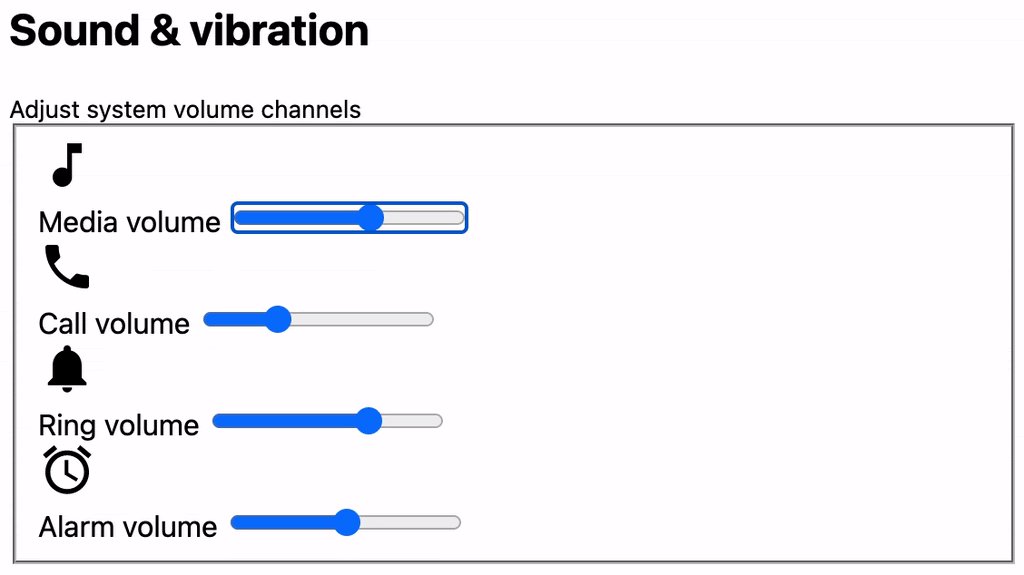
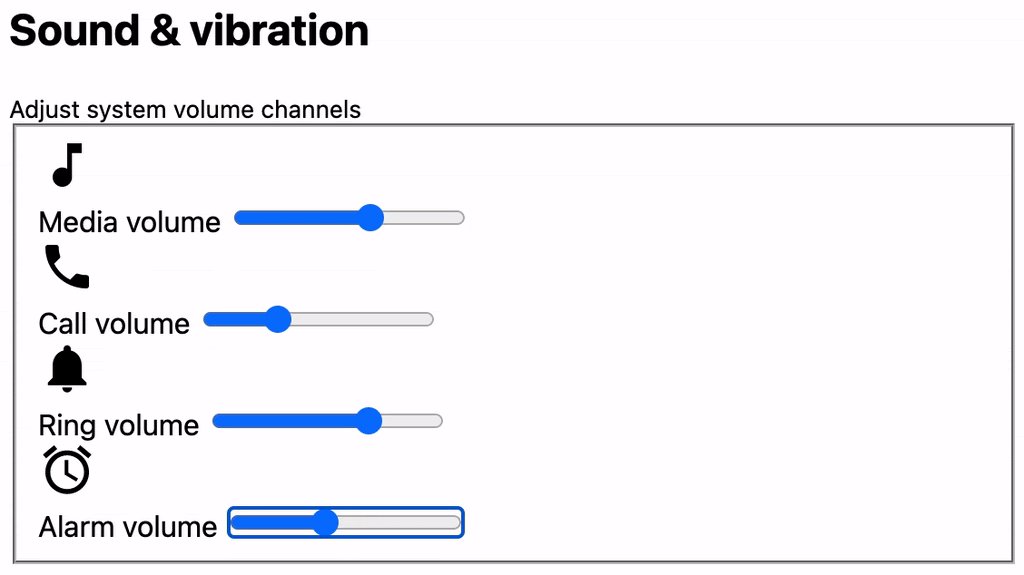
วิดีโอด้านบนจะแสดงให้เห็นวิธีที่แป้น Tab และลูกศรเลื่อนผ่านอินเทอร์เฟซและทําการเปลี่ยนแปลงต่างๆ แต่ขอบสีน้ำเงินรอบองค์ประกอบอินพุตนั้นแน่นมาก ให้เพิ่มรูปแบบต่อไปนี้เพื่อให้การโต้ตอบนี้มีพื้นที่ว่างเล็กน้อย
style.css
input {
outline-offset: 5px;
}
สิ่งที่ควรลอง
- ตรวจสอบองค์ประกอบ HTML ที่ใช้ใน
index.html - คลิกหน้าสาธิตในเบราว์เซอร์
- กดแป้น
tabและแป้นshift+tabเพื่อย้ายโฟกัสองค์ประกอบผ่านแบบฟอร์ม - ใช้แป้นพิมพ์เพื่อเปลี่ยนค่าของแถบเลื่อนและช่องทำเครื่องหมาย
- เชื่อมต่อตัวควบคุมเกมแพดบลูทูธและย้ายโฟกัสองค์ประกอบผ่านแบบฟอร์ม
การโต้ตอบกับเมาส์
ผู้ใช้เว็บเริ่มคุ้นเคยกับการโต้ตอบกับฟอร์มด้วยเมาส์แล้ว ลองใช้เมาส์ในแบบฟอร์ม แถบเลื่อนและช่องทำเครื่องหมายใช้งานได้ แต่คุณก็ทำได้ดีกว่านี้ ช่องทำเครื่องหมายดังกล่าวมีขนาดค่อนข้างเล็กที่เมาส์จะคลิกได้

ดูวิธีที่คุณได้รับฟีเจอร์ประสบการณ์ของผู้ใช้ 2 รายการในการเชื่อมต่อป้ายกำกับและข้อมูลของป้ายกำกับ
คุณลักษณะแรกคือมีตัวเลือกสำหรับโต้ตอบ และป้ายกำกับจะกำหนดเป้าหมายเมาส์ได้ง่ายกว่าสี่เหลี่ยมจัตุรัสเล็กๆ มาก
ฟีเจอร์ที่สองคือช่วยให้รู้ว่าป้ายกำกับเป็นของอินพุตใด เมื่อไม่มี CSS ในขณะนี้ การระบุป้ายกำกับที่จะใช้กับช่องทำเครื่องหมายใดก็ทำได้ยาก นอกจากคุณจะระบุแอตทริบิวต์บางอย่าง
การเชื่อมต่อที่ชัดเจนนี้ยังช่วยปรับปรุงประสบการณ์การใช้งานโปรแกรมอ่านหน้าจอด้วย ซึ่งจะกล่าวถึงในส่วนถัดไป
ไม่ได้เชื่อมโยง: ไม่มีแอตทริบิวต์ที่เชื่อมต่อองค์ประกอบ
<input type="checkbox">
<label>...</label>
เชื่อมโยง: แอตทริบิวต์ที่เชื่อมต่อองค์ประกอบ
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
HTML ที่ระบุระบุแหล่งที่มาของอินพุตและป้ายกำกับทั้งหมดแล้ว คุณควรตรวจสอบเพิ่มเติมหากนี่เป็นแนวคิดใหม่สำหรับคุณ
สิ่งที่ควรลอง
- วางเมาส์เหนือป้ายกำกับด้วยเมาส์และสังเกตช่องทำเครื่องหมายที่ไฮไลต์
- ตรวจสอบองค์ประกอบของป้ายกำกับด้วยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome เพื่อแสดงภาพพื้นที่ผิวที่คลิกได้ซึ่งสามารถเลือกช่องทำเครื่องหมายได้
การโต้ตอบของโปรแกรมอ่านหน้าจอ
เทคโนโลยีความช่วยเหลือพิเศษสามารถโต้ตอบกับแบบฟอร์มนี้ได้ และเมื่อมีแอตทริบิวต์ HTML เพียงไม่กี่รายการ ก็จะทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้น

สำหรับผู้ใช้ที่ไปยังแบบฟอร์มปัจจุบันด้วยโปรแกรมอ่านหน้าจอใน Chrome องค์ประกอบ <picture> จะต้องหยุดโดยไม่จำเป็น (ไม่ใช่เฉพาะ Chrome) ผู้ใช้ที่มีโปรแกรมอ่านหน้าจอมีแนวโน้มที่จะใช้โปรแกรมอ่านหน้าจอเนื่องจากมีความบกพร่องทางการมองเห็น ดังนั้นการหยุดดูภาพจึงไม่เป็นประโยชน์ คุณซ่อนองค์ประกอบจากโปรแกรมอ่านหน้าจอได้ด้วยแอตทริบิวต์
index.html
<picture aria-hidden="true">
ตอนนี้โปรแกรมอ่านหน้าจอจะผ่านองค์ประกอบที่เป็นภาพทั้งหมด

องค์ประกอบแถบเลื่อน input[type="range"] มีแอตทริบิวต์ ARIA พิเศษ: aria-labelledby="media-volume" ส่วนนี้มีคำสั่งพิเศษสำหรับโปรแกรมอ่านหน้าจอเพื่อใช้ปรับปรุงประสบการณ์ของผู้ใช้
สิ่งที่ควรลอง
- ใช้เทคโนโลยีโปรแกรมอ่านหน้าจอของระบบปฏิบัติการเพื่อย้ายโฟกัสผ่านแบบฟอร์ม
- ดาวน์โหลดและลองใช้ซอฟต์แวร์โปรแกรมอ่านหน้าจอในฟอร์ม
4. เลย์เอาต์แบบปรับอัตโนมัติ
Git Branch: layouts
ในตอนท้ายของส่วนนี้ หน้าการตั้งค่าจะทำสิ่งต่อไปนี้
- สร้างระบบการเว้นวรรคโดยมีพร็อพเพอร์ตี้ที่กำหนดเองและหน่วยสัมพัทธ์ของผู้ใช้
- เขียนตารางกริด CSS เพื่อการจัดข้อความที่ยืดหยุ่นและปรับเปลี่ยนตามพื้นที่โฆษณา
- ใช้คุณสมบัติเชิงตรรกะสำหรับเลย์เอาต์ที่ปรับได้ในระดับสากล
- เขียนคำค้นหาสื่อเพื่อปรับเปลี่ยนระหว่างเลย์เอาต์ที่กะทัดรัดและกว้างขวาง

การเว้นวรรค
หัวใจสำคัญของเลย์เอาต์ที่ดีคือตัวเลือกระยะห่างที่จำกัด วิธีนี้จะช่วยให้เนื้อหาหาแนวร่วมและความสอดคล้องอย่างเป็นธรรมชาติ
พร็อพเพอร์ตี้ที่กำหนดเอง
เวิร์กช็อปนี้สร้างขึ้นจากชุดพร็อพเพอร์ตี้ที่กำหนดเอง 7 ขนาด
- วางโค้ดนี้ที่ด้านบนของ
style.css:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
การตั้งชื่อนั้นใกล้เคียงกับคําพูดที่คนส่วนใหญ่จะใช้กันเพื่ออธิบายอวกาศ นอกจากนี้ คุณยังใช้หน่วย rem เฉพาะสำหรับการปรับขนาดทั้งหน่วยให้อ่านง่ายและได้ปรับเปลี่ยนและคำนึงถึงความต้องการของผู้ใช้
รูปแบบหน้าเว็บ
ต่อไปคุณต้องกำหนดลักษณะของเอกสารบางอย่าง ลบระยะขอบออกจากองค์ประกอบต่างๆ และตั้งค่าแบบอักษรเป็น Sans-serif ที่ดี
- เพิ่มข้อมูลต่อไปนี้ใน
style.css:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
คุณเคยใช้คุณสมบัติการเว้นระยะห่างที่กำหนดเองเป็นครั้งแรก นี่คือการเริ่มต้นการเดินทางในอวกาศของคุณ
การพิมพ์
แบบอักษรของเลย์เอาต์นี้เป็นแบบปรับเปลี่ยนได้ คีย์เวิร์ด system-ui จะใช้ตามที่ระบบปฏิบัติการของผู้ใช้กำหนดว่าเป็นแบบอักษรของอินเทอร์เฟซที่เหมาะสมที่สุด
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
สไตล์สำหรับ h1, h2 และ h3 เป็นสไตล์ย่อยและมีสไตล์ แต่องค์ประกอบ small ต้องมี line-height เพิ่มเติมเมื่อตัดข้อความ มิเช่นนั้นแล้ว มันอัดแน่นเกินไป
คุณสมบัติเชิงตรรกะ
โปรดสังเกตว่า padding ใน body กำลังใช้คุณสมบัติเชิงตรรกะ (block-start, block-end) เพื่อระบุด้าน จะมีการใช้คุณสมบัติเชิงตรรกะอย่างครอบคลุมในส่วนที่เหลือของ Codelab รวมถึงปรับเปลี่ยนให้เหมาะกับผู้ใช้ เช่นเดียวกับหน่วย rem เลย์เอาต์นี้สามารถแปลเป็นภาษาอื่น รวมถึงตั้งแนวทางการเขียนและการเขียนตามธรรมชาติที่ผู้ใช้คุ้นเคยในภาษาท้องถิ่นได้ พร็อพเพอร์ตี้เชิงตรรกะจะปลดล็อกการรองรับกรณีนี้ได้โดยใช้คำจำกัดความของเว้นวรรค ทิศทาง หรือการจัดแนวเพียงค่าเดียว

เส้นตารางและ Flexbox เป็นแบบ flow-related อยู่แล้ว ซึ่งหมายความว่ารูปแบบที่เขียนสำหรับภาษาหนึ่งจะมีบริบทและนำไปใช้ได้อย่างเหมาะสมสำหรับภาษาอื่นๆ การกำหนดทิศทางแบบปรับอัตโนมัติ ทิศทางของเนื้อหา ที่สัมพันธ์กับทิศทางของเอกสาร
พร็อพเพอร์ตี้เชิงตรรกะช่วยให้เข้าถึงผู้ใช้ได้มากขึ้นด้วยรูปแบบที่จะเขียนน้อยกว่า
เลย์เอาต์ตารางกริด CSS
พร็อพเพอร์ตี้ CSS ของ grid เป็นเครื่องมือเลย์เอาต์ที่มีประสิทธิภาพ ซึ่งมีฟีเจอร์มากมายสำหรับการทำงานที่ซับซ้อน คุณจะสร้างเลย์เอาต์แบบตารางกริดธรรมดา 2-3 เลย์เอาต์และเลย์เอาต์ที่ซับซ้อน 1 เลย์เอาต์ นอกจากนี้ คุณยังทำงานจากภายนอกได้ด้วย ตั้งแต่เลย์เอาต์แบบมาโครไปจนถึงเลย์เอาต์แบบไมโคร คุณสมบัติการเว้นระยะห่างที่กำหนดเองจะกลายเป็นสิ่งสำคัญ ไม่เพียงแต่ค่า Padding หรือระยะขอบเท่านั้น แต่ยังรวมถึงขนาดของคอลัมน์ รัศมีของเส้นขอบ และอื่นๆ ด้วย
ต่อไปนี้คือภาพหน้าจอของ Chrome DevTools ที่ซ้อนทับเลย์เอาต์ตารางกริด CSS แต่ละรายการพร้อมกัน

- ทำตามโดยการเพิ่มแต่ละสไตล์ต่อไปนี้ลงใน
style.css
<main>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
โดยค่าเริ่มต้น ตารางกริดจะวางองค์ประกอบย่อยแต่ละรายการลงในแถวของตนเองซึ่งเหมาะสําหรับการซ้อนองค์ประกอบ และยังมีประโยชน์เพิ่มเติมของการใช้ gap อีกด้วย ก่อนหน้านี้คุณตั้งค่า margin: 0 ในองค์ประกอบทั้งหมดด้วยตัวเลือก * ซึ่งตอนนี้มีความสำคัญเมื่อคุณใช้ gap สำหรับการเว้นวรรค ช่องว่างไม่ได้เป็นเพียงจุดเดียวในการจัดการพื้นที่ในคอนเทนเนอร์เท่านั้น แต่ยังรวมถึงการไหลเวียนของพารามิเตอร์นั้นๆ ด้วย
<form>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
รูปแบบนี้เป็นเลย์เอาต์แบบตารางกริดที่ยุ่งยากที่สุด แต่คำนึงถึงแง่มุมการตอบสนองที่น่าตื่นเต้นที่สุด ดังนี้
max-widthระบุค่าให้อัลกอริทึมการจัดวางใช้เมื่อกำหนดว่ามีขนาดเท่าใดgapกำลังใช้พร็อพเพอร์ตี้ที่กำหนดเองและส่งrow-gapที่แตกต่างจากcolumn-gap- มีการตั้งค่า
align-itemsเป็นflex-startเพื่อไม่ให้ขยายความสูงของรายการ grid-template-columnsมีไวยากรณ์ที่ซับซ้อน แต่เป้าหมายนั้นกระชับ จัดคอลัมน์ให้กว้าง35chและไม่น้อยกว่า10chและวางสิ่งต่างๆ ไว้ในคอลัมน์หากมีที่ว่างพอ ไม่เช่นนั้นแถวจะอยู่ในสถานะดี
- ทดสอบการปรับขนาดของเบราว์เซอร์ ดูเมื่อแบบฟอร์มยุบเป็นแถวในวิวพอร์ตขนาดเล็ก แต่จะแสดงในคอลัมน์ใหม่หากมีที่ว่างอยู่ โดยให้ปรับเปลี่ยนโดยไม่ต้องมีคำค้นหาสื่อ กลยุทธ์ของสไตล์ที่ปรับเปลี่ยนตามอุปกรณ์ซึ่งใช้คำค้นหาสื่อนี้มีประโยชน์อย่างยิ่งสำหรับคอมโพเนนต์หรือเลย์เอาต์ที่เน้นเนื้อหา
<section>
section {
display: grid;
gap: var(--space-md);
}
แต่ละส่วนควรเป็นตารางของแถวที่มีระยะห่างปานกลางระหว่างองค์ประกอบย่อย
<header>
header {
display: grid;
gap: var(--space-xxs);
}
ส่วนหัวแต่ละรายการควรเป็นตารางแถวที่มีพื้นที่ขนาดเล็กพิเศษระหว่างองค์ประกอบย่อย
<fieldset>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
เลย์เอาต์นี้มีหน้าที่สร้างลักษณะที่ปรากฏที่เหมือนการ์ดและจัดกลุ่มอินพุตไว้ด้วยกัน overflow: hidden และ gap: 1px จะชัดเจนเมื่อคุณเพิ่มสีในส่วนถัดไป
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
เลย์เอาต์นี้มีหน้าที่ในการจัดให้ไอคอนและช่องทำเครื่องหมายอยู่กึ่งกลางของป้ายกำกับและการควบคุมที่เกี่ยวข้อง คอลัมน์แรกของเทมเพลตตารางกริด var(--space-lg) จะสร้างคอลัมน์ที่กว้างกว่าไอคอน ดังนั้นองค์ประกอบย่อยจึงมีส่วนที่อยู่ตรงกลางภายใน
เลย์เอาต์นี้จะแสดงจำนวนการตัดสินใจด้านการออกแบบที่เกิดขึ้นในคุณสมบัติที่กำหนดเองแล้ว ระยะห่างจากขอบ ช่องว่าง และคอลัมน์ล้วนมีขนาดที่เหมาะสมตามความสอดคล้องกันของระบบ โดยใช้ค่าที่คุณได้กำหนดไว้แล้ว
.fieldset-item <picture>
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
เลย์เอาต์นี้มีหน้าที่รับผิดชอบในการตั้งค่า ขนาดของวงกลมไอคอน การสร้างรูปร่างวงกลม และการจัดภาพให้อยู่ตรงกลางภายใน
<picture> และ การจัดข้อความ [ช่องทำเครื่องหมาย]
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
เลย์เอาต์นี้จะแยกกึ่งกลางไปที่องค์ประกอบรูปภาพและช่องทำเครื่องหมายโดยใช้ตัวเลือกเทียม :is
- แทนที่ตัวเลือก
picture > svgด้วย.fieldset-item svgดังนี้
.fieldset-item <svg>
.fieldset-item svg {
block-size: var(--space-md);
}
การดำเนินการนี้จะกำหนดขนาดไอคอน SVG เป็นค่าจากระบบการวัดขนาด
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
คลาสยูทิลิตีนี้ใช้สำหรับองค์ประกอบของป้ายกำกับช่องทำเครื่องหมายเพื่อเว้นระยะห่างระหว่างข้อความตัวช่วยสำหรับช่องทำเครื่องหมาย
input[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
รูปแบบเหล่านี้จะเพิ่มขนาดของช่องทำเครื่องหมายโดยใช้ค่าจากชุดระยะห่างของเรา
สิ่งที่ควรลอง
- เปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome แล้วมองหาป้ายตารางกริดบน HTML ในแผงElements ให้คลิกเพื่อเปิดเครื่องมือแก้ไขข้อบกพร่อง
- เปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome และเลื่อนช่องว่างในแผงรูปแบบ
- เปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome ไปที่แผงรูปแบบ และเปลี่ยนจากรูปแบบเป็นเลย์เอาต์ สำรวจพื้นที่นี้โดยสลับเป็นการตั้งค่าและเปิดเลย์เอาต์
คำค้นหาสื่อ
CSS ต่อไปนี้จะปรับสไตล์ตามขนาดและการวางแนวของวิวพอร์ต โดยมีจุดประสงค์เพื่อปรับระยะห่างหรือการจัดเรียงให้เหมาะสมที่สุดตามบริบทของวิวพอร์ต
<main>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
คิวรี่สื่อ 2 รายการนี้จะเพิ่มระยะห่างจากขอบมากขึ้น main เนื่องจากมีพื้นที่วิวพอร์ตมากขึ้น ซึ่งหมายความว่าแอปจะเริ่มจากระยะห่างจากขอบที่เล็กกะทัดรัด แต่ปัจจุบันจะกว้างขึ้นเรื่อยๆ เมื่อมีพื้นที่เพิ่มขึ้น
<form>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
แบบฟอร์มตอบสนองต่อขนาดวิวพอร์ตอยู่แล้วด้วย auto-fit แต่ขณะทดสอบในอุปกรณ์เคลื่อนที่ การเปลี่ยนอุปกรณ์เป็นแนวนอนไม่ได้วางกลุ่มแบบฟอร์มทั้ง 2 กลุ่มไว้ข้างกัน ปรับให้เข้ากับบริบทแนวนอนนี้ด้วยคำค้นหาสื่อ orientation และการตรวจสอบความกว้างของวิวพอร์ต ตอนนี้ หากอุปกรณ์อยู่ในแนวนอนและกว้างอย่างน้อย 640 พิกเซล ให้บังคับใช้ 2 คอลัมน์โดยเปลี่ยนพร็อพเพอร์ตี้ที่กำหนดเองของ --repeat เป็นตัวเลขแทนคีย์เวิร์ด auto-fit
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
คิวรี่สื่อนี้เป็นการขยายระยะห่างอีกแบบหนึ่งเมื่อมีพื้นที่วิวพอร์ตเพิ่มเติม เทมเพลตตารางกริดจะขยายคอลัมน์แรกโดยใช้คุณสมบัติที่กำหนดเองซึ่งใหญ่ขึ้น (var(--space-xxl)) ในเทมเพลต นอกจากนี้ ระยะห่างจากขอบจะเพิ่มขึ้นตามคุณสมบัติที่กำหนดเองขนาดใหญ่ขึ้นด้วย
สิ่งที่ควรลอง
- ขยายและย่อเบราว์เซอร์ แล้วคอยดูการปรับพื้นที่
- แสดงตัวอย่างบนอุปกรณ์เคลื่อนที่
- แสดงตัวอย่างบนอุปกรณ์เคลื่อนที่ในแนวนอน
5. สีแบบปรับอัตโนมัติ
Git Branch: colors
ในตอนท้ายของส่วนนี้ แบบฟอร์มการตั้งค่าของคุณจะดำเนินการดังนี้
- ปรับตามค่ากำหนดสีมืดและสว่าง
- มีรูปแบบสีที่มาจากเลขฐานสิบหกของแบรนด์
- มีสีที่เข้าถึงได้

HSL
ในส่วนถัดไป คุณจะต้องสร้างระบบสีที่มี HSL เพื่อสร้างธีมสว่างและมืด ซึ่งจัดทำขึ้นตามแนวคิดหลักนี้ใน CSS: calc()
HSL ย่อมาจาก Hue, saturation (ความอิ่มตัว) และ Lightness (ความสว่าง) โทนสีคือมุม เช่น จุดบนนาฬิกา ส่วนความอิ่มตัวและความสว่างจะเป็นเปอร์เซ็นต์ calc() คำนวณเปอร์เซ็นต์และมุมได้ คุณสามารถคำนวณความสว่างและความอิ่มตัวของเปอร์เซ็นต์เหล่านั้นได้ใน CSS รวมการคำนวณช่องสีเข้ากับคุณสมบัติที่กำหนดเอง คุณจะเหมาะกับรูปแบบสีแบบไดนามิกที่ทันสมัยซึ่งระบบจะคำนวณรายละเอียดต่างๆ ตามสีพื้นฐาน จึงช่วยให้คุณหลีกเลี่ยงการจัดการสีเพียงไม่กี่สีในโค้ดได้

พร็อพเพอร์ตี้ที่กำหนดเอง
ในส่วนนี้ คุณจะได้สร้างชุดคุณสมบัติที่กำหนดเองสำหรับใช้ภายในสไตล์ที่เหลือ คุณจะใส่สี ซึ่งคล้ายกับการตั้งค่าช่องไฟที่คุณได้สร้างไว้ก่อนหน้านี้ในแท็ก :root
สมมติว่าสีของแบรนด์ของแอปคือ #0af งานแรกของคุณคือการแปลงค่าสีแบบเลขฐาน 16 นี้เป็นค่าสี HSL: hsl(200 100% 50%) การแปลงนี้แสดงช่องทางสีของแบรนด์ใน HSL ซึ่งใช้ calc() เพื่อคํานวณสีที่สนับสนุนต่างๆ ของแบรนด์ได้
ควรเพิ่มโค้ดบล็อกแต่ละรายการต่อไปนี้ในส่วนนี้ลงในตัวเลือก :root เดียวกัน
ช่องของแบรนด์
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
แชแนล HSL ทั้ง 3 แชแนลถูกแยกออกมาและวางไว้ในพร็อพเพอร์ตี้ที่กำหนดเองของพวกเขาแล้ว
- ใช้คุณสมบัติทั้ง 3 แบบตามที่เป็นอยู่และสร้างสีของแบรนด์อีกครั้ง
แบรนด์
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
เนื่องจากรูปแบบสีของคุณจะเป็นสีเข้มโดยค่าเริ่มต้น การทำให้สีจางลงสำหรับการใช้งานบนพื้นผิวที่มืดจึงถือเป็นวิธีที่ดี (แต่อาจทำให้ดวงตาสั่นหรือไม่สามารถเข้าถึงได้) หากต้องการทำให้สีของแบรนด์จางลง ให้ใช้โทนสีและความสว่างตามที่มีอยู่ แต่ตัดความอิ่มตัวให้เหลือครึ่งหนึ่งด้วยการหารบางส่วน: calc(var(--saturation) / 2) ตอนนี้สีของแบรนด์สอดคล้องกับธีมได้อย่างเหมาะสม แต่ไม่อิ่มตัวสำหรับการใช้งาน
ข้อความ
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
สำหรับข้อความอ่านในธีมสีเข้ม คุณใช้สีของแบรนด์เป็นพื้นฐาน แต่สร้างสีขาวเกือบจากสีนั้น ผู้ใช้จำนวนมากจะคิดว่าข้อความเป็นสีขาว ทั้งที่จริงๆ แล้วเป็นสีน้ำเงินอ่อน การใช้โทนของสีเป็นวิธีที่มีประสิทธิภาพในการสร้างความกลมกลืนในการออกแบบ --text1 เป็นสีขาว 85% และ --text2 เป็นสีขาว 65% และมีความอิ่มตัวเพียงเล็กน้อยของทั้งคู่
- หลังจากเพิ่มโค้ดลงในโปรเจ็กต์แล้ว ให้เปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome และสำรวจการเปลี่ยนค่าของช่องเหล่านี้ สัมผัสว่า HSL และช่องของ HSL ทำงานร่วมกันอย่างไร รสนิยมของคุณอาจต้องการความอิ่มตัวมากขึ้นหรือน้อยลง
แพลตฟอร์ม
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
ข้อความสีอ่อนมากเนื่องจากพื้นผิวจะมืดในโหมดมืด ในกรณีที่สีข้อความใช้ค่าความสว่างสูง (85% และสูงกว่า) พื้นผิวจะใช้ค่าที่ต่ำกว่า (30% และต่ำกว่า) หากมีช่วงความสว่างที่เหมาะสมระหว่างพื้นผิวและข้อความ จะช่วยให้ผู้ใช้อ่านสีที่เข้าถึงได้
- สังเกตได้ว่าสีจะเริ่มจากสีเทาเข้มที่สุดโดยมีความสว่าง 10% และความอิ่มตัวของสี 10% จากนั้นสีจะจางลงเมื่อสีอ่อนลง แต่ละพื้นผิวใหม่มีน้ำหนักเบากว่าพื้นผิวก่อนหน้า 5% ความอิ่มตัวจะลดลงเล็กน้อยบนพื้นผิวที่เบา ลองปรับพื้นผิวให้อิ่มตัว 10% คุณชอบมากขึ้นหรือน้อยลง
ธีมสว่าง
เมื่อมีชุดข้อความและสีพื้นผิวที่เหมาะสมในการระบุธีมมืด ก็ได้เวลาปรับให้เข้ากับค่ากำหนดธีมสว่างด้วยการอัปเดตคุณสมบัติที่กำหนดเองสำหรับสีภายในคิวรี่สื่อ prefers-color-scheme
คุณจะใช้เทคนิคเดียวกันในการรักษาค่าความสว่างระหว่างพื้นผิวและสีข้อความให้แตกต่างกันมากเพื่อให้สีตัดกันได้ดี
แบรนด์
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
อย่างแรกคือสีของแบรนด์ ต้องคืนค่าความอิ่มตัวของสีให้เต็ม
Text
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
สีข้อความจะเป็นสีน้ำเงินเข้มมาก เช่นเดียวกับธีมมืดสำหรับตัวข้อความสีฟ้าอ่อน การเห็นค่าความสว่างสำหรับสี HSL เป็น 10% และ 30% จะเป็นสัญญาณให้คุณทราบว่าสีเหล่านี้มืด
แพลตฟอร์ม
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
สีพื้นผิวเหล่านี้เป็นสีแรกที่แยกรูปแบบ สิ่งที่อาจดูเหมือนว่าค่อนข้างสมเหตุสมผลและเป็นเส้นตรงจนถึงตอนนี้ก็ใช้งานไม่ได้แล้ว สิ่งที่ดีก็คือคุณสามารถทดลองผสมสีธีมแสง HSL ในโค้ดได้เลย และปรับความสว่างและความอิ่มตัวของสีเพื่อให้ได้โทนสีอ่อนที่ไม่เย็นหรือน้ำเงินจนเกินไป
ใช้ระบบสี
เมื่อกำหนดสีแล้ว ก็ถึงเวลาใช้ คุณมีสีเฉพาะจุดที่โดดเด่นสะดุดตา สีข้อความ 2 สี และสีพื้นผิว 4 สี
- สำหรับส่วนของโค้ดต่อไปนี้ ให้ค้นหาตัวเลือกที่ตรงกันและเพิ่ม CSS สีลงในโค้ดบล็อกที่มีอยู่
<body>
body {
background: var(--surface1);
color: var(--text1);
}
สีหลักของหน้าเว็บคือสีพื้นผิวและข้อความแรกที่คุณสร้าง ซึ่งทำให้คอนทราสต์เริ่มต้นมีค่าสูงสุดด้วย การสลับปุ่มแบบสว่างและมืดเริ่มทดสอบได้แล้ว
<fieldset>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
นี่คือองค์ประกอบที่คล้ายการ์ดของงานออกแบบของคุณ เส้นขอบ 1 พิกเซลและช่องว่าง 1 พิกเซลมีสีเดียวกันและแสดงถึงพื้นผิวด้านหลัง .fieldset-item แต่ละรายการ วิธีนี้สร้างภาพที่สอดคล้องกันและง่ายต่อการบำรุงรักษา
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
การป้อนข้อมูลของฟอร์มแต่ละรายการจะอยู่ในพื้นที่ของตัวเอง เราหวังว่าคุณจะได้เห็นว่าสิ่งเหล่านี้ผสานรวมกันอย่างไร และความแตกต่างของแสงที่ซ้อนทับกัน
.fieldset-item > ภาพ
.fieldset-item > picture {
background: var(--surface4);
}
ฟีเจอร์นี้เป็นสไตล์สำหรับแสดงรูปร่างวงกลมรอบไอคอน คุณจะเห็นได้ว่าเหตุใดเมื่อคุณเพิ่มการโต้ตอบในส่วนถัดไป
.fieldset-item svg
.fieldset-item svg {
fill: var(--text2);
}
ไอคอนในแบบฟอร์มได้รับการตั้งค่าให้ใช้ข้อความแสดงแทน --text2 การออกแบบที่ไอคอนแบบเติมสีมีสีอ่อนกว่าข้อความเล็กน้อย จะทำให้ไอคอนไม่หนักเกินไป
.fieldset-item:โฟกัส-ภายใน svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
ตัวเลือกนี้จะจับคู่องค์ประกอบคอนเทนเนอร์อินพุตเมื่อมีการโต้ตอบอินพุตรายการใดรายการหนึ่งภายใน และกำหนดเป้าหมาย SVG เพื่อเน้นสีด้วยเอกลักษณ์ของแบรนด์ วิธีนี้จะให้ความคิดเห็นที่ดีเกี่ยวกับ UX ของแบบฟอร์ม โดยการโต้ตอบกับอินพุตจะไฮไลต์ระบบการตีความสัญลักษณ์ที่เกี่ยวข้อง
<small>
small {
color: var(--text2);
}
เป็นข้อความขนาดเล็ก ข้อความควรจะหายไปเล็กน้อยเมื่อเทียบกับส่วนหัวและย่อหน้า (เนื้อหาหลัก)
การควบคุมแบบฟอร์มสีเข้ม
:root {
color-scheme: dark light;
}
การแตะครั้งสุดท้ายนี้จะบอกเบราว์เซอร์ว่าหน้านี้รองรับทั้งธีมมืดและสว่าง เบราว์เซอร์จะให้รางวัลเราด้วยตัวควบคุมรูปแบบมืด
6. ภาพเคลื่อนไหวแบบปรับอัตโนมัติ
Git Branch: animations
ในตอนท้ายของส่วนนี้ หน้าการตั้งค่าจะทำสิ่งต่อไปนี้
- ปรับตามค่ากำหนดการเคลื่อนไหวของผู้ใช้
- ตอบกลับการโต้ตอบของผู้ใช้

การเคลื่อนไหวน้อยลงกับการไม่เคลื่อนไหว
ค่ากำหนดของผู้ใช้ที่พบในระบบปฏิบัติการสำหรับการเคลื่อนไหวไม่ได้แสดงว่าไม่มีภาพเคลื่อนไหว คุณมีตัวเลือกในการลดการเคลื่อนไหว ภาพเคลื่อนไหวแบบครอสเฟด การเปลี่ยนสี และอื่นๆ ยังคงเป็นที่ต้องการสำหรับผู้ใช้ที่ต้องการลดการเคลื่อนไหว
ในหน้าการตั้งค่านี้ จะมีการเคลื่อนไหวไม่มากนักในแง่ของการเคลื่อนที่ผ่านหน้าจอ การเคลื่อนไหวจะเป็นแบบส่งผลกระทบมาก ราวกับว่าองค์ประกอบกำลังเดินทางไปหาผู้ใช้ การปรับโค้ด CSS ให้รองรับการเคลื่อนไหวที่ลดลงซึ่งช่วยให้คุณลดการเปลี่ยนสัดส่วนได้นั้นไม่ใช่เรื่องง่าย
รูปแบบการโต้ตอบ
<fieldset>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
เมื่อผู้ใช้โต้ตอบกับอินพุตของหนึ่งในองค์ประกอบที่มีลักษณะเป็นการ์ด <fieldset> การดำเนินการนี้จะเพิ่มเอฟเฟกต์การเพิ่มขึ้น อินเทอร์เฟซจะดันองค์ประกอบไปข้างหน้า ช่วยให้ผู้ใช้สนใจในขณะที่กลุ่มแบบฟอร์มตามบริบทจะเข้ามาหาผู้ใช้
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
เมื่อผู้ใช้โต้ตอบกับอินพุต พื้นหลังของเลเยอร์รายการที่เจาะจงจะเปลี่ยนเป็นสีของพื้นผิวที่ไฮไลต์ ซึ่งเป็นฟีเจอร์อินเทอร์เฟซอีกอย่างหนึ่งที่ช่วยดึงดูดความสนใจของผู้ใช้และส่งสัญญาณแจ้งว่าได้รับข้อมูล การเปลี่ยนสีไม่จำเป็นต้องลดลงในกรณีส่วนใหญ่
.fieldset-item > ภาพ
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
นี่คือภาพเคลื่อนไหว clip-path ที่คุณใช้เฉพาะในกรณีที่ผู้ใช้ไม่มีค่ากำหนดในเรื่องของการเคลื่อนไหวที่ลดลงเท่านั้น ตัวเลือกและรูปแบบแรกจำกัดเส้นทางคลิปวงกลมเพียง 10% และตั้งค่าพารามิเตอร์การเปลี่ยนบางอย่าง ตัวเลือกและรูปแบบที่ 2 จะรอให้ผู้ใช้โต้ตอบกับอินพุต จากนั้นจึงปรับขนาดวงกลมของไอคอน เอฟเฟกต์เล็กๆ น้อยๆ แต่ดูดีเมื่อใช้ได้
7. ขอแสดงความยินดี
Git Branch: complete
ยินดีด้วย คุณสร้างอินเทอร์เฟซที่ปรับผู้ใช้ได้สำเร็จแล้ว
ตอนนี้คุณก็ได้ทราบขั้นตอนสำคัญที่ต้องใช้ในการสร้างอินเทอร์เฟซที่สามารถปรับให้เข้ากับสถานการณ์และการตั้งค่าต่างๆ ของผู้ใช้แล้ว

