1. Trước khi bắt đầu

Người dùng đã cho biết nhiều lựa chọn ưu tiên trên thiết bị của họ hiện nay. Họ muốn hệ điều hành và ứng dụng có giao diện giống như của họ. Giao diện thích ứng là những giao diện sẵn sàng sử dụng những lựa chọn ưu tiên này để nâng cao trải nghiệm người dùng, tạo cảm giác như ở nhà và mang lại cảm giác như của họ. Nếu thực hiện đúng cách, người dùng có thể không bao giờ biết được trải nghiệm người dùng đang thích ứng hay đã phù hợp.
Lựa chọn ưu tiên của người dùng
Lựa chọn phần cứng của thiết bị là lựa chọn ưu tiên, hệ điều hành là lựa chọn, màu sắc của ứng dụng và hệ điều hành là lựa chọn ưu tiên, còn ngôn ngữ của tài liệu trong ứng dụng và hệ điều hành là lựa chọn ưu tiên. Mức độ ưu tiên của người dùng dường như chỉ tăng lên. Trang web không thể truy cập vào mọi thứ và vì lý do chính đáng.
Dưới đây là một số ví dụ về lựa chọn ưu tiên của người dùng mà CSS có thể sử dụng:
- Kích thước Khung nhìn thiết bị
- Hướng thiết bị (dọc | ngang)
- Cỡ chữ
- Trực tuyến / ngoại tuyến
- Chất lượng mạng
- Bảng phối màu (sáng | tối)
- Ảnh động giao diện (bật | giảm)
- Chất lượng đầu vào (chuột | cảm ứng | bút cảm ứng)
- Hướng tài liệu và chế độ viết (từ trái sang phải, từ trên xuống dưới và các chế độ khác)
- Chế độ hiển thị (toàn màn hình | độc lập | giao diện người dùng tối thiểu | trình duyệt)
Dưới đây là một số ví dụ về lựa chọn ưu tiên của người dùng sắp ra mắt trong CSS:
- Dữ liệu giảm / chế độ thu gọn
- Dải màu
- Độ tương phản (nhỏ hơn | nhiều hơn | giảm)
- Màu sắc (bắt buộc màu của người dùng đưa vào trang)
- Độ trong suốt (bật | giảm)
Truy vấn về nội dung nghe nhìn
CSS và web cho phép điều chỉnh và thích ứng thông qua các truy vấn phương tiện, một điều kiện khai báo chứa một tập hợp các kiểu nếu điều kiện đó là đúng. Trường hợp phổ biến nhất là điều kiện về kích thước khung nhìn của thiết bị: nếu kích thước nhỏ hơn 800 pixel thì sau đây là một số kiểu phù hợp hơn cho trường hợp đó.
Điều chỉnh để người dùng thích ứng
Giao diện không thích ứng là giao diện không có gì thay đổi khi người dùng truy cập vào giao diện đó, về cơ bản là cung cấp một trải nghiệm cho mọi người mà không có khả năng điều chỉnh. Một giao diện thích ứng với người dùng có thể có 5 giao diện và kiểu cho 5 người dùng khác nhau. Chức năng là giống nhau, nhưng tính thẩm mỹ được cảm nhận tốt hơn và khả năng hữu dụng của giao diện cũng dễ dàng hơn đối với người dùng có thể điều chỉnh giao diện người dùng.
Điều kiện tiên quyết
- Kiến thức về HTML và CSS
- Có kiến thức về công cụ cho nhà phát triển, chẳng hạn như Công cụ cho nhà phát triển của Google Chrome
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xây dựng một biểu mẫu thích ứng với người dùng có khả năng điều chỉnh như sau:
- Lựa chọn ưu tiên về bảng phối màu của hệ thống bằng cách đưa ra bảng phối màu sáng và tối cho các thành phần điều khiển biểu mẫu và các phần tử xung quanh trên giao diện người dùng
- Tuỳ chọn chuyển động của hệ thống bằng cách cung cấp nhiều loại ảnh động
- Khung nhìn dành cho thiết bị nhỏ và lớn mang lại trải nghiệm trên thiết bị di động và máy tính để bàn
- Nhiều kiểu phương thức nhập như bàn phím, trình đọc màn hình, cảm ứng và chuột
- Mọi ngôn ngữ và chế độ đọc/viết

Kiến thức bạn sẽ học được
Trong lớp học lập trình này, bạn sẽ tìm hiểu về các tính năng web hiện đại để giúp bạn tạo biểu mẫu thích ứng với người dùng. Bạn sẽ tìm hiểu cách:
- Tạo giao diện sáng và tối
- Tạo biểu mẫu động và dễ tiếp cận
- Biểu mẫu thích ứng về Bố cục
- Sử dụng đơn vị tương đối và thuộc tính logic

Lớp học lập trình này tập trung vào giao diện thích ứng của người dùng. Các khái niệm và khối mã không liên quan được che khuất và chỉ được cung cấp cho bạn để sao chép và dán.
Bạn cần có
- Google Chrome 89 trở lên hoặc trình duyệt mà bạn ưa thích

2. Bắt đầu thiết lập
Lấy mã
Tất cả những gì bạn cần cho dự án này đều có trong kho lưu trữ GitHub. Để bắt đầu, bạn cần lấy mã và mở mã đó trong môi trường nhà phát triển yêu thích của bạn. Hoặc bạn có thể phát triển Codepen này và thực hiện từ đó.
Khuyến nghị: Sử dụng Codepen
- Mở một thẻ trình duyệt mới.
- Truy cập vào https://codepen.io/argyleink/pen/abBMeeq.
- Nếu bạn chưa có tài khoản, hãy tạo một tài khoản để lưu công việc.
- Nhấp vào Nĩa.
Phương án thay thế: Làm việc cục bộ
Nếu muốn tải mã đó xuống và thao tác cục bộ, bạn cần có Node.js phiên bản 12 trở lên, cũng như thiết lập một trình soạn thảo mã và sẵn sàng sử dụng.
Sử dụng Git
- Truy cập vào https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces
- Sao chép kho lưu trữ vào một thư mục.
- Lưu ý rằng nhánh mặc định là
beginning.
Sử dụng tệp
- Giải nén tệp zip đã tải xuống vào một thư mục.
Chạy dự án
Sử dụng thư mục dự án được thiết lập ở một trong các bước trên, sau đó:
- Chạy
npm installđể cài đặt các phần phụ thuộc cần thiết để chạy máy chủ. - Chạy
npm startđể khởi động máy chủ trên cổng 3000. - Mở một thẻ trình duyệt mới.
- Truy cập http://localhost:3000.
Giới thiệu về HTML
Bài học này sẽ đề cập đến các khía cạnh của HTML được dùng để hỗ trợ tương tác thích ứng với người dùng. Hội thảo này tập trung cụ thể vào CSS. Bạn nên xem lại HTML được cung cấp nếu mới bắt đầu tạo biểu mẫu hoặc trang web. Lựa chọn phần tử HTML có thể rất quan trọng khi nói đến khả năng tiếp cận và bố cục.
Khi bạn đã sẵn sàng bắt đầu, đây là yếu tố cơ bản để chuyển đổi thành trải nghiệm người dùng linh hoạt và thích ứng.

3. Tương tác thích ứng
Nhánh Git: beginning
Ở cuối phần này, biểu mẫu cài đặt của bạn sẽ điều chỉnh để:
- Tay điều khiển trò chơi + bàn phím
- Chuột + chạm
- Trình đọc màn hình hoặc công nghệ hỗ trợ tương tự
Thuộc tính cho HTML
HTML được cung cấp trong mã nguồn là điểm khởi đầu tuyệt vời vì các phần tử ngữ nghĩa giúp nhóm, sắp xếp và gắn nhãn cho biểu mẫu của bạn đã được chọn.
Biểu mẫu thường là một điểm tương tác quan trọng đối với doanh nghiệp, vì vậy, điều quan trọng là biểu mẫu phải có thể thích ứng với nhiều loại thông tin đầu vào mà web có thể hỗ trợ. Ví dụ: một biểu mẫu mà người dùng có thể sử dụng được trên thiết bị di động khi chạm là một điều quan trọng. Trong phần này, trước bố cục và kiểu, bạn đảm bảo khả năng hữu dụng của phương thức nhập thích ứng.
Nhóm giá trị đầu vào
Phần tử <fieldset> trong HTML dùng để nhóm các mục nhập và điều khiển tương tự với nhau. Trong biểu mẫu, bạn có hai nhóm, một nhóm cho âm lượng và một nhóm cho thông báo. Điều này rất quan trọng đối với trải nghiệm người dùng vì có thể bỏ qua toàn bộ các phần.
Sắp xếp các phần tử theo thứ tự
Thứ tự của các phần tử được cung cấp theo thứ tự logic. Điều này rất quan trọng đối với trải nghiệm người dùng để đảm bảo thứ tự trải nghiệm hình ảnh là giống hoặc tương tự đối với các công nghệ tay điều khiển trò chơi, bàn phím hay trình đọc màn hình.
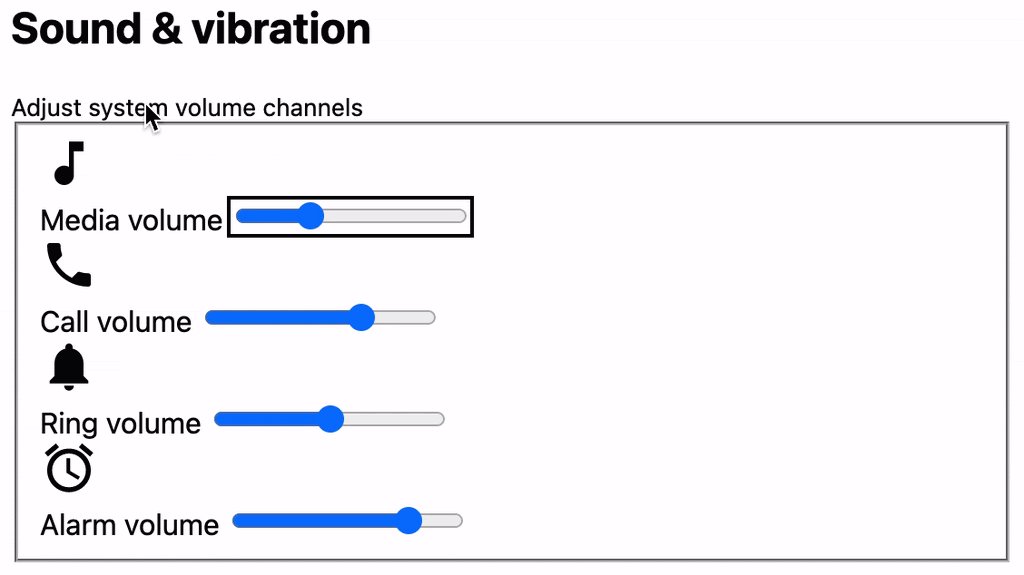
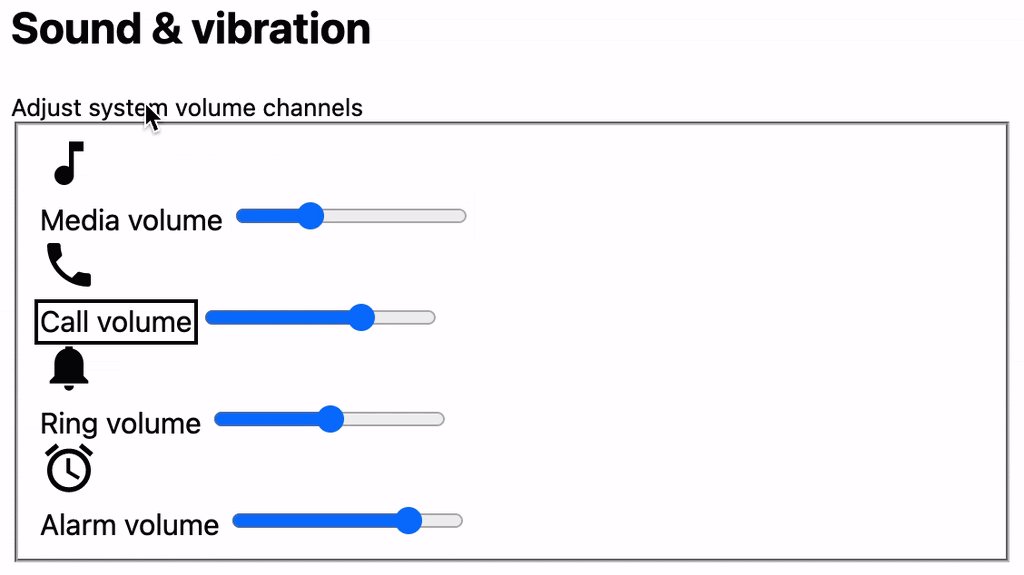
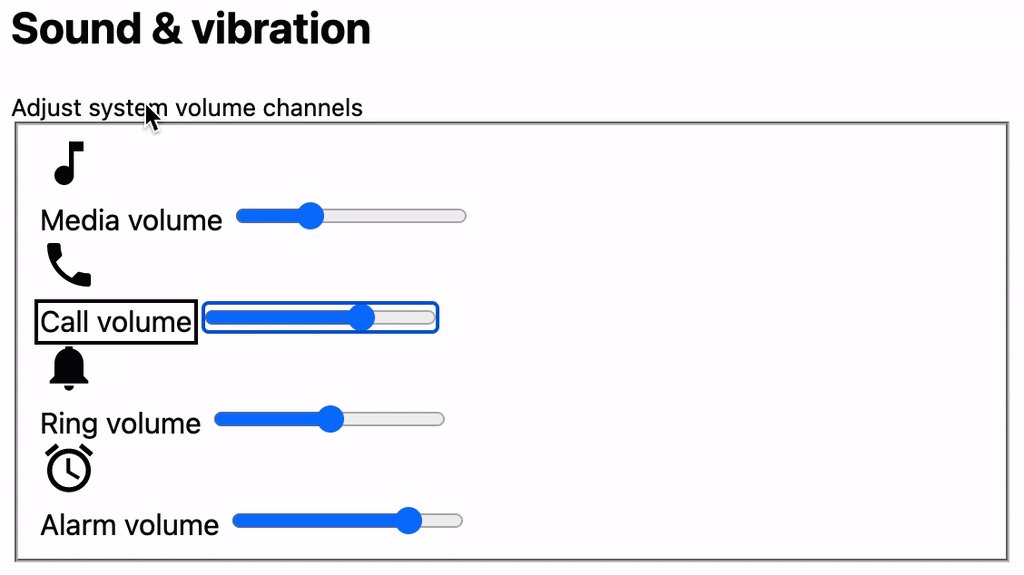
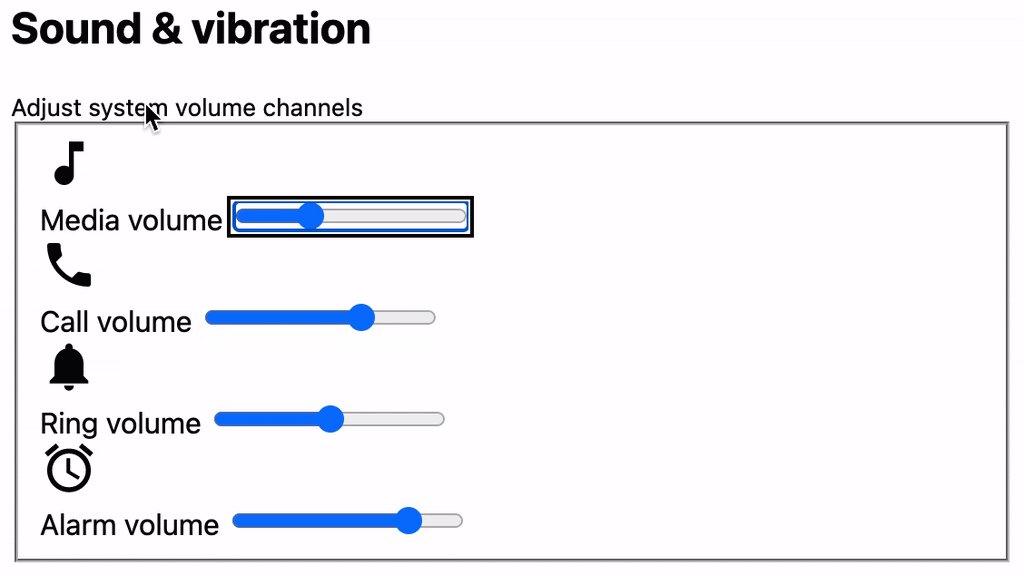
Tương tác với bàn phím
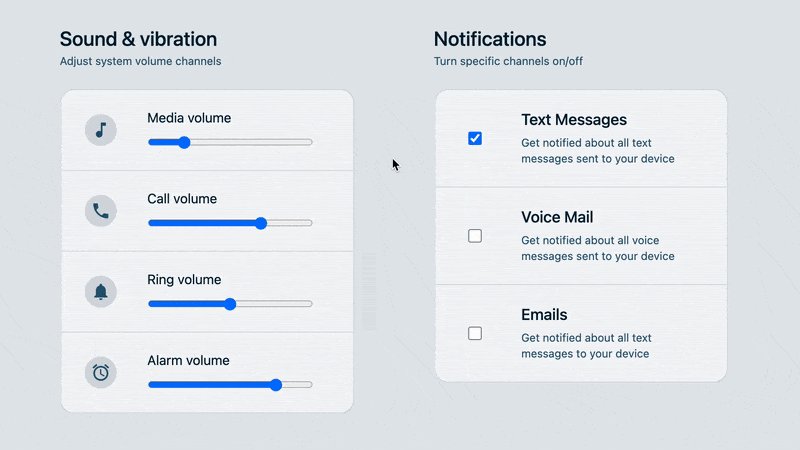
Người dùng web đã quen với việc di chuyển qua các biểu mẫu bằng phím tab, điều này rất may là trình duyệt sẽ giải quyết nếu bạn cung cấp các phần tử HTML dự kiến. Việc sử dụng các phần tử như <button>, <input>, <h2> và <label> sẽ tự động trở thành đích đến của bàn phím hoặc trình đọc màn hình.

Video ở trên minh hoạ cách phím Tab và các mũi tên có thể di chuyển qua giao diện và thực hiện các thay đổi. Tuy nhiên, đường viền màu xanh dương rất sát nhau xung quanh các yếu tố đầu vào, hãy thêm các kiểu sau để hoạt động tương tác này có không gian riêng.
style.css
input {
outline-offset: 5px;
}
Những điều nên thử
- Xem lại các phần tử HTML dùng trong
index.html. - Nhấp vào trang minh hoạ trong trình duyệt.
- Nhấn phím
tabvàshift+tabđể di chuyển tiêu điểm phần tử qua biểu mẫu. - Sử dụng bàn phím để thay đổi giá trị của thanh trượt và hộp đánh dấu.
- Kết nối tay điều khiển trò chơi qua Bluetooth và di chuyển tiêu điểm phần tử thông qua biểu mẫu.
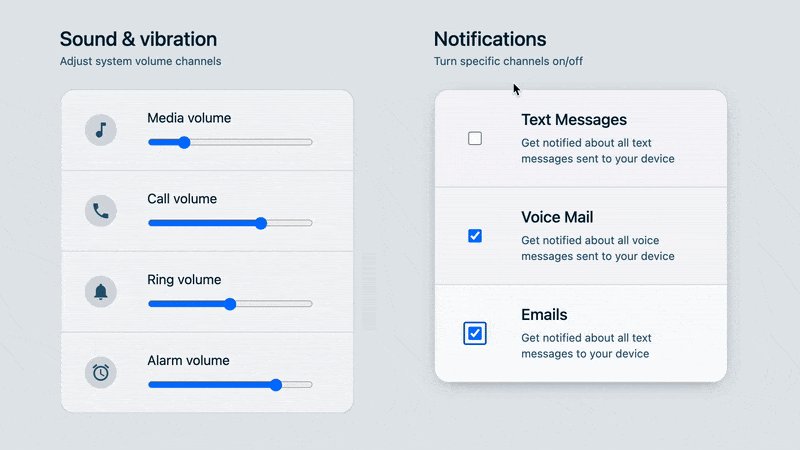
Tương tác với chuột
Người dùng web đã quen với việc tương tác với các biểu mẫu bằng chuột. Hãy thử dùng chuột trên biểu mẫu. Thanh trượt và hộp đánh dấu hoạt động tốt, nhưng bạn có thể làm tốt hơn. Các hộp đánh dấu đó khá nhỏ để nhấp vào.

Xem cách bạn sử dụng hai tính năng trải nghiệm người dùng để kết nối nhãn và thông tin đầu vào?
Tính năng đầu tiên là có các tuỳ chọn để tương tác và nhãn dễ nhắm mục tiêu hơn nhiều đối với chuột so với một hình vuông nhỏ.
Tính năng thứ hai là biết chính xác nhãn dành cho đầu vào nào. Ngay bây giờ nếu không có CSS, rất khó để xác định nhãn nào dành cho hộp đánh dấu nào, trừ khi bạn cung cấp một số thuộc tính.
Kết nối rõ ràng này cũng cải thiện trải nghiệm cho trình đọc màn hình. Nội dung này sẽ được đề cập trong phần tiếp theo.
Chưa liên kết: không có thuộc tính nào kết nối các phần tử
<input type="checkbox">
<label>...</label>
Liên kết:thuộc tính kết nối các phần tử
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
HTML được cung cấp đã quy cho tất cả dữ liệu đầu vào và nhãn. Bạn nên tìm hiểu thêm nếu đây là một khái niệm mới.
Những điều nên thử
- Di chuột qua một nhãn và chú ý các hộp đánh dấu được đánh dấu.
- Kiểm tra phần tử nhãn bằng Công cụ cho nhà phát triển Chrome để trực quan hoá khu vực nền tảng có thể nhấp vào để chọn hộp đánh dấu.
Hoạt động tương tác của trình đọc màn hình
Công nghệ hỗ trợ có thể tương tác với biểu mẫu này và với một số thuộc tính HTML, có thể giúp người dùng có trải nghiệm mượt mà hơn.

Đối với những người dùng điều hướng đến biểu mẫu hiện tại bằng trình đọc màn hình trong Chrome, phần tử <picture> (không dành riêng cho Chrome) sẽ là điểm dừng không cần thiết. Một người dùng có trình đọc màn hình có thể đang dùng trình đọc màn hình do có khuyết tật về thị lực, nên việc dừng lại trên hình ảnh sẽ không hữu ích. Bạn có thể ẩn các thành phần khỏi trình đọc màn hình bằng thuộc tính.
index.html
<picture aria-hidden="true">
Giờ đây, trình đọc màn hình sẽ chuyển phần tử thuần tuý là hình ảnh.

Phần tử thanh trượt input[type="range"] có một thuộc tính ARIA đặc biệt: aria-labelledby="media-volume". Điều này cung cấp hướng dẫn đặc biệt cho trình đọc màn hình sử dụng để nâng cao trải nghiệm người dùng.
Những điều nên thử
- Sử dụng công nghệ trình đọc màn hình trong hệ điều hành của bạn để di chuyển tiêu điểm qua biểu mẫu.
- Tải xuống và dùng thử một số phần mềm trình đọc màn hình ngay trên biểu mẫu.
4. Bố cục thích ứng (Adaptive Layouts)
Nhánh Git: layouts
Ở cuối phần này, trang cài đặt sẽ:
- Tạo hệ thống khoảng cách bằng thuộc tính tùy chỉnh và đơn vị tương đối của người dùng
- Viết Lưới CSS để căn chỉnh và giãn cách linh hoạt, thích ứng
- Sử dụng thuộc tính logic cho bố cục thích ứng quốc tế
- Viết truy vấn nội dung nghe nhìn để điều chỉnh giữa các bố cục nhỏ gọn và rộng rãi

Khoảng cách
Một yếu tố then chốt để có một bố cục đẹp là một bảng màu hạn chế gồm các lựa chọn về khoảng cách. Việc này giúp nội dung tìm được sự đồng điệu và hài hoà một cách tự nhiên.
Thuộc tính tuỳ chỉnh
Hội thảo này dựa trên một bộ gồm 7 kích thước thuộc tính tuỳ chỉnh.
- Đặt các mục này lên đầu
style.css:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
Cách đặt tên này gần với tên đầy đủ mà mọi người sẽ sử dụng với nhau để mô tả không gian. Bạn cũng sử dụng riêng các đơn vị rem để điều chỉnh kích thước toàn bộ đơn vị sao cho dễ đọc nhằm điều chỉnh và chú ý đến lựa chọn ưu tiên của người dùng.
Kiểu trang
Tiếp theo, bạn cần đặt một số kiểu tài liệu, xoá lề khỏi các phần tử và đặt phông chữ thành Sans serif đẹp mắt.
- Thêm đoạn mã sau vào
style.css:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
Đây là lần đầu tiên bạn sử dụng thuộc tính tuỳ chỉnh giãn cách! Bước này bắt đầu hành trình khám phá vũ trụ của bạn.
Kiểu chữ
Phông chữ cho bố cục này có tính thích ứng. Từ khoá system-ui sẽ sử dụng bất kỳ phông chữ giao diện nào mà hệ điều hành của người dùng đã quyết định.
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
Các kiểu h1, h2 và h3 là kiểu nhỏ và kiểu cách. Tuy nhiên, phần tử small cần thêm line-height để dùng khi xuống dòng tự động. Nếu không thì lại quá lộn xộn.
Thuộc tính logic
Lưu ý rằng padding trên body đang sử dụng thuộc tính logic (block-start, block-end) để chỉ định cạnh. Các thuộc tính logic sẽ được sử dụng rộng rãi trong phần còn lại của lớp học lập trình này. Các đơn vị quảng cáo này cũng như đơn vị rem điều chỉnh cho phù hợp với người dùng. Bố cục này có thể dịch sang ngôn ngữ khác và được đặt thành hướng viết tự nhiên và hướng tài liệu mà người dùng quen thuộc bằng ngôn ngữ bản địa của họ. Các thuộc tính logic hỗ trợ khả năng này chỉ với một định nghĩa về không gian, hướng hoặc căn chỉnh.

Lưới và hộp linh hoạt đã tương đối, nghĩa là các kiểu được viết cho một ngôn ngữ sẽ phù hợp với ngữ cảnh và được áp dụng phù hợp với các ngôn ngữ khác. Hướng thích ứng; luồng nội dung tương ứng với hướng tài liệu.
Thuộc tính logic giúp bạn tiếp cận nhiều người dùng hơn mà không cần viết nhiều kiểu.
Bố cục lưới CSS
Thuộc tính CSS grid là một công cụ bố cục mạnh mẽ với nhiều tính năng để giải quyết các công việc phức tạp. Bạn sẽ xây dựng một vài bố cục lưới đơn giản và một bố cục phức tạp. Bạn cũng sẽ làm việc từ bên ngoài, từ bố cục macro cho đến bố cục vi mô. Các thuộc tính tuỳ chỉnh giãn cách của bạn sẽ trở nên quan trọng, không chỉ là giá trị khoảng đệm hoặc giá trị lề, mà còn cả kích thước cột, bán kính đường viền và nhiều yếu tố khác.
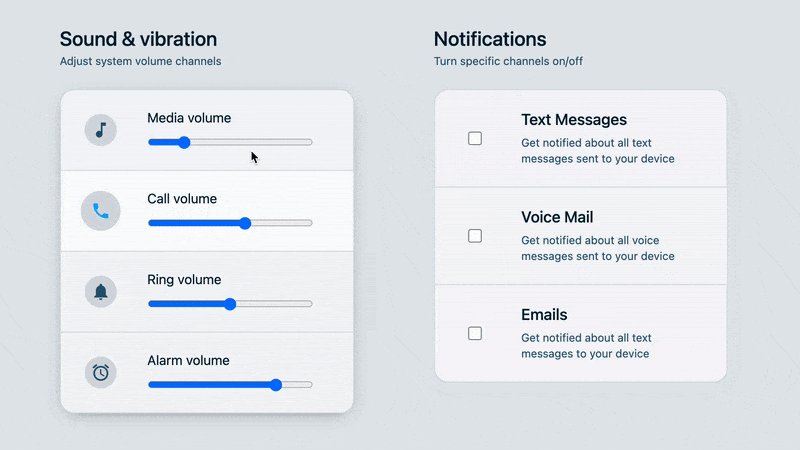
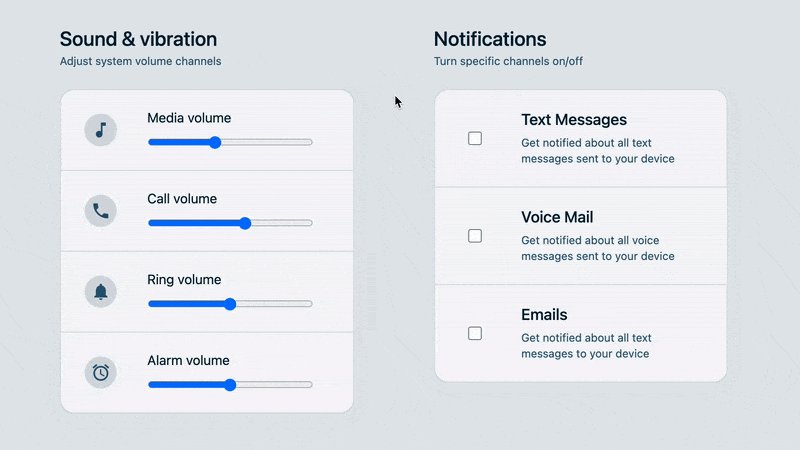
Dưới đây là ảnh chụp màn hình của Công cụ cho nhà phát triển của Chrome phủ lên từng bố cục lưới CSS tại một thời điểm:

- Hãy làm theo bằng cách thêm từng kiểu sau vào
style.css:
<main>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
Theo mặc định, lưới đặt mỗi phần tử con vào hàng riêng, điều này rất hữu ích cho việc xếp chồng các phần tử. Việc sử dụng gap cũng mang lại thêm một lợi ích. Trước đó, bạn đặt margin: 0 trên tất cả các thành phần bằng bộ chọn *. Giờ đây, việc này rất quan trọng khi bạn sử dụng gap cho khoảng cách của mình. Khoảng trống không chỉ là nơi duy nhất để quản lý không gian trong một vùng chứa, mà còn là luồng tương đối của vùng chứa đó.
<form>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
Đây là bố cục lưới phức tạp nhất của thiết kế, nhưng tính đến khía cạnh thích ứng thú vị nhất:
max-widthđang cung cấp một giá trị để thuật toán bố cục dùng khi quyết định kích thước của bố cục.gapđang sử dụng các thuộc tính tuỳ chỉnh và truyền mộtrow-gapkhác từcolumn-gap.align-itemsđược đặt thànhflex-startđể không kéo dài chiều cao của mục.grid-template-columnscó một số cú pháp phức tạp, nhưng mục tiêu thì ngắn gọn; giữ các cột rộng35chvà không bao giờ nhỏ hơn10ch, đồng thời đưa các mục vào cột nếu có chỗ, nếu không thì hàng sẽ tốt.
- Thử đổi kích thước trình duyệt. Hãy xem khi biểu mẫu thu gọn thành các hàng trong một khung nhìn nhỏ, nhưng vẫn xuất hiện trong các cột mới nếu có chỗ và điều chỉnh mà không cần truy vấn nội dung nghe nhìn. Chiến lược kiểu thích ứng miễn phí dành cho truy vấn đa phương tiện này đặc biệt hữu ích cho các thành phần hoặc bố cục tập trung vào nội dung.
<section>
section {
display: grid;
gap: var(--space-md);
}
Mỗi phần phải là một lưới gồm các hàng có khoảng cách trung bình giữa các phần tử con.
<header>
header {
display: grid;
gap: var(--space-xxs);
}
Mỗi tiêu đề phải là một lưới gồm nhiều hàng với thêm khoảng trống nhỏ giữa các phần tử con.
<fieldset>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
Bố cục này chịu trách nhiệm tạo giao diện giống thẻ và nhóm các mục đầu vào lại với nhau. overflow: hidden và gap: 1px sẽ trở nên rõ ràng khi bạn thêm màu trong phần tiếp theo.
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
Bố cục này chịu trách nhiệm căn giữa biểu tượng và hộp đánh dấu cùng với các nhãn và chế độ điều khiển liên quan. Cột đầu tiên của mẫu lưới (var(--space-lg)) tạo ra một cột rộng hơn biểu tượng, do đó, một phần tử con có vị trí được căn giữa ở bên trong.
Bố cục này thể hiện số lượng quyết định thiết kế đã được đưa ra trong các thuộc tính tuỳ chỉnh. Khoảng đệm, khoảng trống và cột đều được định kích thước sao cho hài hoà của hệ thống bằng cách sử dụng các giá trị bạn đã xác định.
<ảnh> .fieldset-item
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
Bố cục này chịu trách nhiệm về các chế độ cài đặt, kích thước của vòng tròn biểu tượng, tạo hình tròn và căn giữa hình ảnh bên trong.
<ảnh> và [hộp đánh dấu] căn chỉnh
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
Bố cục này sẽ tách biệt việc căn giữa với các phần tử hình ảnh và hộp đánh dấu bằng cách sử dụng bộ chọn giả :is.
- Thay thế bộ chọn
picture > svgbằng.fieldset-item svgnhư sau:
.fieldset-item <svg>
.fieldset-item svg {
block-size: var(--space-md);
}
Thao tác này sẽ đặt kích thước biểu tượng svg thành một giá trị trong hệ thống kích thước.
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
Lớp tiện ích này dành cho các phần tử nhãn hộp đánh dấu để tạo khoảng trống văn bản trợ giúp cho hộp đánh dấu.
input[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
Các kiểu này làm tăng kích thước của hộp đánh dấu bằng cách sử dụng các giá trị từ tập hợp khoảng cách của chúng ta.
Những điều nên thử
- Mở Công cụ cho nhà phát triển Chrome và tìm huy hiệu Lưới trên HTML trong bảng điều khiển Elements. Hãy nhấp vào các câu hỏi đó để bật công cụ gỡ lỗi.
- Mở Công cụ cho nhà phát triển Chrome và di chuột qua một khoảng trống trong ngăn Kiểu.
- Mở Công cụ cho nhà phát triển Chrome, chuyển đến ngăn Kiểu và chuyển từ Kiểu sang Bố cục. Khám phá khu vực này bằng cách bật/tắt chế độ cài đặt và bật bố cục.
Truy vấn về nội dung nghe nhìn
CSS sau đây điều chỉnh kiểu dựa trên kích thước và hướng khung nhìn nhằm điều chỉnh khoảng cách hoặc cách sắp xếp sao cho tối ưu dựa trên ngữ cảnh khung nhìn.
<main>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
Hai truy vấn phương tiện này cung cấp thêm main khoảng đệm khi có nhiều không gian khung nhìn hơn. Nghĩa là kích thước ban đầu là một khoảng đệm nhỏ gọn và nhỏ, nhưng giờ đây sẽ ngày càng rộng rãi hơn khi có thêm không gian.
<form>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
Biểu mẫu thích ứng với kích thước khung nhìn đã có với auto-fit, nhưng trong khi thử nghiệm trên thiết bị di động, việc chuyển thiết bị sang chế độ ngang không đặt hai nhóm biểu mẫu cạnh nhau. Điều chỉnh cho phù hợp với ngữ cảnh ngang này bằng cách truy vấn nội dung nghe nhìn orientation và kiểm tra chiều rộng khung nhìn. Bây giờ, nếu thiết bị ở chế độ ngang và chiều rộng tối thiểu là 640 pixel, hãy buộc 2 cột bằng cách chuyển thuộc tính tuỳ chỉnh --repeat thành một số thay vì từ khoá auto-fit.
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
Truy vấn phương tiện này là một mở rộng giãn cách khác khi có thêm không gian khung nhìn. Mẫu lưới mở rộng cột đầu tiên bằng cách sử dụng một thuộc tính tuỳ chỉnh lớn hơn (var(--space-xxl)) trong mẫu. Khoảng đệm cũng được bơm lên các thuộc tính tuỳ chỉnh lớn hơn.
Những điều nên thử
- Mở rộng và thu gọn trình duyệt của bạn, đồng thời quan sát khi không gian điều chỉnh.
- Xem trước trên thiết bị di động
- Xem trước trên thiết bị di động ở chế độ ngang
5. Màu thích ứng
Nhánh Git: colors
Khi kết thúc phần này, biểu mẫu cài đặt của bạn sẽ:
- Thích ứng với các lựa chọn ưu tiên về màu tối và sáng
- Có bảng phối màu bắt nguồn từ hệ thập lục phân của thương hiệu
- Có các màu dễ tiếp cận

HSL
Trong phần tiếp theo, bạn sẽ tạo một hệ thống màu bằng HSL để tạo giao diện sáng và tối. Thẻ này được xây dựng dựa trên khái niệm cốt lõi này trong CSS: calc().
HSL là từ viết tắt của màu sắc, độ rực màu và độ sáng. Sắc độ là một góc, giống như một điểm trên đồng hồ, trong khi độ bão hoà và độ sáng là tỷ lệ phần trăm. calc() có thể làm toán theo tỷ lệ phần trăm và góc. Bạn có thể tính toán độ sáng và độ rực màu cho những tỷ lệ phần trăm đó trong CSS. Khi kết hợp các phép tính về kênh màu với thuộc tính tuỳ chỉnh, bạn sẽ có được bảng phối màu hiện đại, động, trong đó các biến thể được tính toán dựa trên một màu cơ bản, giúp bạn tránh phải quản lý nhiều màu sắc trong mã.

Thuộc tính tuỳ chỉnh
Trong phần này, bạn sẽ tạo một tập hợp thuộc tính tuỳ chỉnh để sử dụng trong các kiểu còn lại. Tương tự như tập hợp khoảng cách bạn đã tạo trước đó trong thẻ :root, bạn sẽ thêm màu sắc.
Giả sử màu thương hiệu cho ứng dụng của bạn là #0af. Nhiệm vụ đầu tiên của bạn là chuyển đổi giá trị màu hex này thành giá trị màu HSL: hsl(200 100% 50%). Việc chuyển đổi này cho thấy các kênh màu của thương hiệu theo HSL mà bạn có thể sử dụng calc() để tính toán các màu sắc hỗ trợ cho thương hiệu.
Mỗi khối mã sau đây trong mục này phải được thêm vào cùng một bộ chọn :root.
Kênh thương hiệu
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
Ba kênh HSL này đã được trích xuất và đặt vào các thuộc tính tuỳ chỉnh riêng của chúng.
- Sử dụng cả 3 thuộc tính như hiện có và tạo lại màu sắc của thương hiệu.
Thương hiệu
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
Vì bảng phối màu là màu tối theo mặc định, bạn nên giảm độ bão hoà màu để sử dụng trên các bề mặt tối (chúng có thể làm mắt rung lên hoặc không truy cập được). Để giảm độ rực màu của thương hiệu, bạn sử dụng màu sắc và độ sáng không thay đổi, nhưng giảm độ bão hoà đi một nửa bằng một số phân chia: calc(var(--saturation) / 2). Giờ đây, màu sắc thương hiệu của bạn đã thể hiện đúng chủ đề, nhưng đã được khử bão hoà để sử dụng.
Văn bản
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
Đối với văn bản đọc trong giao diện tối, bạn sử dụng màu thương hiệu làm nền nhưng sử dụng màu đó gần như trắng. Nhiều người dùng sẽ nghĩ rằng văn bản là màu trắng, nhưng thực ra lại có màu xanh dương nhạt. Giữ được sắc màu là một cách hiệu quả để tạo nên sự hài hoà trong thiết kế. --text1 có độ trắng là 85% và --text2 có độ trắng là 65% và cả hai đều có rất ít độ bão hoà.
- Sau khi thêm mã vào dự án của bạn, hãy mở Công cụ cho nhà phát triển Chrome và khám phá việc thay đổi các giá trị kênh này. Cảm nhận cách HSL và các kênh tương tác với nhau. Có thể bạn muốn có nhiều hoặc ít độ bão hoà hơn.
Bề mặt
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
Văn bản rất sáng vì các bề mặt sẽ tối ở chế độ tối. Trong trường hợp màu văn bản sử dụng giá trị độ sáng cao (85% trở lên), các nền tảng sẽ sử dụng giá trị thấp hơn (30% trở xuống). Việc điều chỉnh độ sáng cho vùng hiển thị sao cho phù hợp với văn bản sẽ giúp đảm bảo người dùng dễ đọc được các màu dễ đọc.
- Lưu ý cách màu sắc bắt đầu ở màu xám đậm nhất với 10% độ sáng và 10% độ bão hoà, sau đó khử bão hoà khi chúng trở nên sáng hơn. Mỗi bề mặt mới nhẹ hơn 5% so với bề mặt trước đó. Độ rực màu cũng giảm xuống một chút ở các bề mặt sáng hơn. Hãy thử đặt tất cả bề mặt của bạn ở mức 10% độ bão hoà. Bạn thích nội dung đó hơn hay ít hơn?
Giao diện sáng
Với một nhóm văn bản và màu sắc phù hợp chỉ định giao diện tối, đã đến lúc thích ứng với một lựa chọn ưu tiên về giao diện sáng bằng cách cập nhật các thuộc tính tuỳ chỉnh màu sắc bên trong truy vấn nội dung nghe nhìn prefers-color-scheme.
Bạn sẽ dùng cùng một kỹ thuật để duy trì mức chênh lệch lớn về giá trị độ sáng giữa các vùng hiển thị và màu văn bản nhằm duy trì độ tương phản tốt cho màu sắc.
Thương hiệu
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
Đầu tiên là màu sắc của thương hiệu. Hệ thống cần khôi phục độ bão hoà về toàn bộ công suất.
Văn bản
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
Tương tự như giao diện tối có màu văn bản là màu xanh dương rất nhạt, thì trong giao diện sáng, màu văn bản sẽ có màu xanh dương đậm. Việc nhìn thấy giá trị độ sáng cho màu HSL là 10% và 30% sẽ báo hiệu cho bạn biết những màu này tối.
Surface
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
Những màu này của bề mặt là màu đầu tiên phá vỡ mẫu. Những gì có vẻ là khá hợp lý và tuyến tính cho đến thời điểm hiện tại đã bị phá vỡ. Điều tuyệt vời là bạn có thể sử dụng các tổ hợp màu chủ đề sáng HSL ngay trong mã, sau đó điều chỉnh độ sáng cũng như độ rực màu để tạo ra bảng phối màu sáng đẹp, không quá lạnh hoặc xanh dương.
Sử dụng hệ thống màu
Giờ đây, khi các màu đã được xác định, hãy sử dụng các màu đó. Bạn có màu thương hiệu nổi bật, 2 màu văn bản và 4 màu cho vùng hiển thị.
- Đối với các phần mã sau, hãy tìm công cụ chọn phù hợp và thêm CSS màu vào khối mã hiện có.
<body>
body {
background: var(--surface1);
color: var(--text1);
}
Màu chính của trang là màu đầu tiên cho vùng hiển thị và văn bản mà bạn tạo. Màu này cũng đặt mức độ tương phản mặc định ở mức tối đa. Bạn có thể bắt đầu thử nghiệm tính năng bật/tắt sáng và tối!
<fieldset>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
Đây là yếu tố giống thẻ trong thiết kế của bạn. Đường viền 1 pixel và khoảng cách 1 pixel có cùng màu và đại diện cho bề mặt phía sau mỗi .fieldset-item. Cách này tạo ra sự hài hoà về mặt hình ảnh đẹp và dễ duy trì.
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
Mỗi mục nhập biểu mẫu nằm trên nền tảng riêng. Hy vọng là bạn đã thấy được cách những thành phần này kết hợp với nhau và sự kết hợp giữa các biến thể của độ sáng.
.fieldset-item > hình ảnh
.fieldset-item > picture {
background: var(--surface4);
}
Đây là một lựa chọn mang tính kiểu cách để thể hiện hình tròn xung quanh biểu tượng. Bạn sẽ thấy rõ lý do tại sao khi thêm các lượt tương tác trong phần tiếp theo.
svg.fieldset-item
.fieldset-item svg {
fill: var(--text2);
}
Các biểu tượng trong biểu mẫu được thiết lập để sử dụng văn bản thay thế --text2. Các thiết kế có biểu tượng được tô màu nền nhẹ hơn một chút so với văn bản sẽ giúp đối tượng không cảm thấy quá nặng.
.fieldset-item:focus-bên trong svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
Bộ chọn này khớp với phần tử vùng chứa đầu vào khi một trong các đầu vào bên trong đang được tương tác và nhắm mục tiêu đến SVG để làm nổi bật phần tử đó bằng điểm nhấn thương hiệu của bạn. Nhờ vậy, bạn sẽ nhận được thông tin phản hồi hữu ích về trải nghiệm người dùng của biểu mẫu, trong đó việc tương tác với dữ liệu đầu vào sẽ làm nổi bật các biểu tượng có liên quan của biểu mẫu đó.
<small>
small {
color: var(--text2);
}
Đó là văn bản nhỏ. Nội dung này phải hơi thư giãn so với tiêu đề và đoạn văn (nội dung chính).
Thành phần điều khiển biểu mẫu tối
:root {
color-scheme: dark light;
}
Cảm nhận cuối cùng tuyệt đẹp này cho trình duyệt biết rằng trang này hỗ trợ cả giao diện tối lẫn sáng. Trình duyệt tặng chúng tôi các nút điều khiển dạng tối.
6. Ảnh động thích ứng
Nhánh Git: animations
Ở cuối phần này, trang cài đặt sẽ:
- Điều chỉnh cho phù hợp với lựa chọn ưu tiên về chuyển động của người dùng
- Phản hồi khi người dùng tương tác

Giảm chuyển động so với không chuyển động
Lựa chọn ưu tiên của người dùng cho chuyển động trong hệ điều hành không cung cấp giá trị là không có ảnh động. Chế độ này cho phép giảm chuyển động. Các ảnh động mờ dần, hiệu ứng chuyển đổi màu sắc, v.v. vẫn là mong muốn của những người dùng muốn giảm chuyển động.
Trong trang cài đặt này, không có nhiều chuyển động trên màn hình. Chuyển động mang tính hiệu ứng tỷ lệ nhiều hơn, như thể phần tử đang di chuyển về phía người dùng. Việc điều chỉnh mã CSS của bạn cho phù hợp với chuyển động giảm khiến bạn giảm chuyển đổi tỷ lệ rất đơn giản.
Kiểu tương tác
<fieldset>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
Khi người dùng tương tác với dữ liệu đầu vào của một trong các phần tử trông giống thẻ <fieldset>, thao tác này sẽ thêm hiệu ứng nâng. Giao diện đang đẩy một phần tử về phía trước, giúp người dùng tập trung khi nhóm biểu mẫu theo ngữ cảnh được đưa đến người dùng.
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
Khi người dùng tương tác với một dữ liệu đầu vào, nền của lớp mặt hàng cụ thể sẽ thay đổi thành màu sắc của vùng hiển thị được làm nổi bật. Đây là một tính năng giao diện hỗ trợ khác giúp thu hút sự chú ý của người dùng và cho biết rằng dữ liệu đầu vào đang được nhận. Hiệu ứng chuyển đổi màu không cần phải giảm trong hầu hết các trường hợp.
.fieldset-item > hình ảnh
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
Dưới đây là ảnh động clip-path mà bạn chỉ sử dụng nếu người dùng không có ưu tiên nào về việc giảm chuyển động. Bộ chọn và kiểu đầu tiên giới hạn 10% đường dẫn cắt vòng tròn và đặt một số thông số chuyển đổi. Bộ chọn và kiểu thứ hai chờ người dùng tương tác với dữ liệu đầu vào, sau đó mở rộng vòng tròn của biểu tượng. Một hiệu ứng tinh tế nhưng gọn gàng nếu có thể.
7. Xin chúc mừng
Nhánh Git: complete
Xin chúc mừng, bạn đã tạo thành công giao diện thích ứng với người dùng!
Giờ đây, bạn đã biết các bước chính cần thiết để xây dựng giao diện thích ứng với nhiều tình huống và chế độ cài đặt của người dùng.

