1. 事前準備

如今,使用者已有許多裝置偏好設定。他們希望作業系統和應用程式的外觀與風格更接近。使用者可調整的介面會自動套用這些偏好設定,提升使用者體驗,營造更符合使用者居家環境的體驗。如果正確執行,使用者可能永遠不知道使用者體驗如何調整或適應調整。
使用者偏好設定
裝置硬體選項是偏好的裝置,作業系統可挑選,應用程式和作業系統顏色則屬於偏好選項,應用程式和作業系統文件語言則屬於偏好設定。使用者的偏好數量已經增加。由於理由,網頁無法存取所有內容。
以下列舉幾個 CSS 可使用的使用者偏好設定:
- 裝置可視區域大小
- 裝置螢幕方向 (直向 | 橫向)
- 字型大小
- 線上 / 離線
- 網路品質
- 色彩配置 (淺色 | 深色)
- 介面動畫 (開啟 | 縮小)
- 輸入品質 (滑鼠 | 觸控 | 觸控筆)
- 文件方向和書寫模式 (從左到右、上到下等)
- 顯示模式 (全螢幕 | 獨立 | 極簡的 UI | 瀏覽器)
以下列舉幾個 CSS 即將推出的使用者偏好範例:
媒體查詢
CSS 和網站可讓您透過媒體查詢進行調整和回應,這類條件為宣告式條件,其中包含一組樣式 (如果條件為 true)。最常見的是裝置的可視區域大小條件:如果尺寸小於 800 像素,以下為適用於該情況的一些較好樣式。
使用者自動調整
非自動調整的介面是指使用者造訪介面時不會有任何改變,本質上就是為所有人提供單一的使用體驗,而且使用者無法調整。針對五位不同使用者,使用者介面的自動調整式介面可能有五種不同的外觀和樣式。雖然功能是相同的,但使用者對於介面的美感會更高、更容易使用。
必要條件
- 瞭解 HTML 和 CSS
- 對開發人員工具 (例如 Google Chrome 開發人員工具) 的相關知識
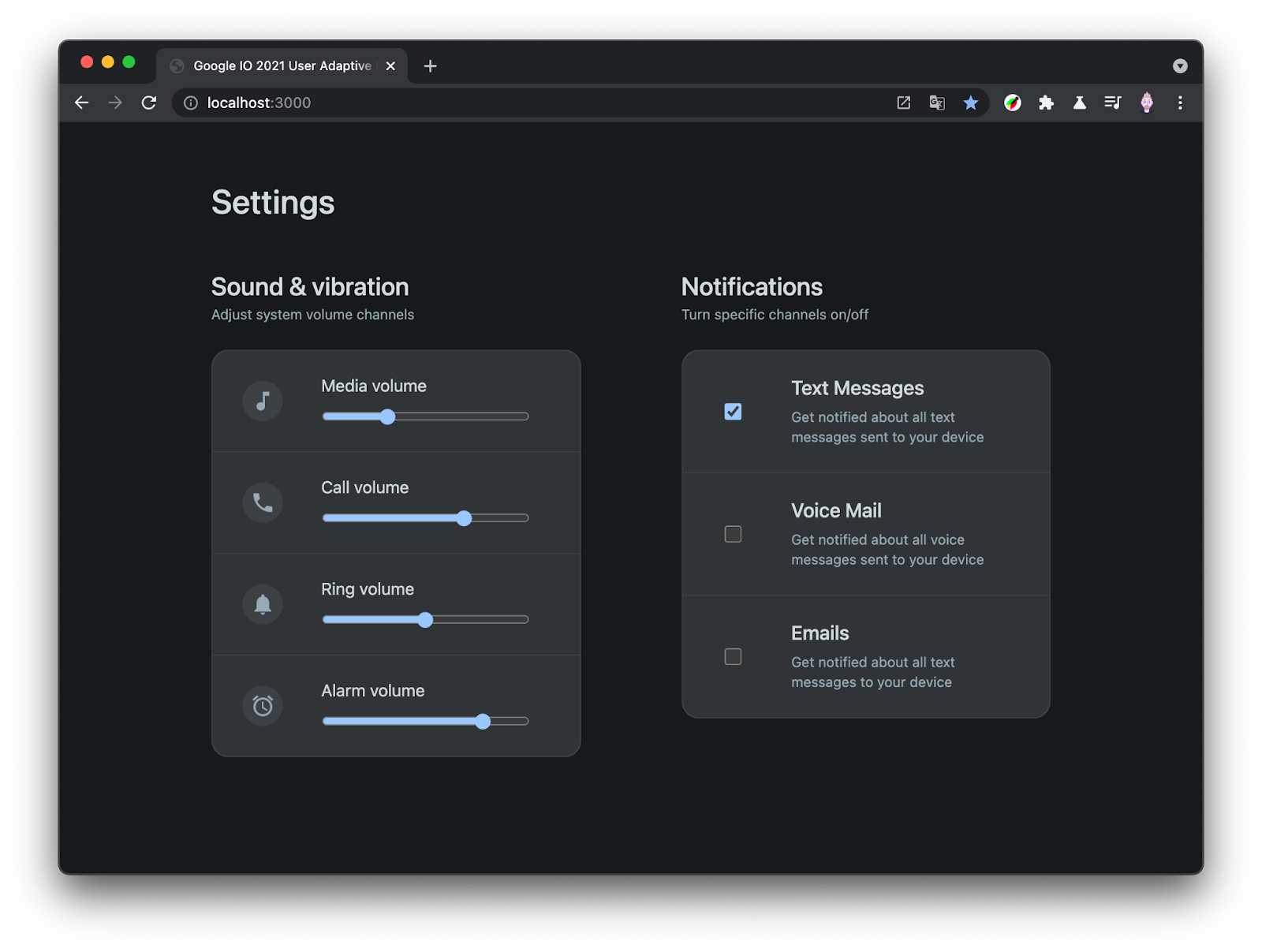
建構項目
在本程式碼研究室中,您將建構可因應以下情況的使用者自動調整表單:
- 為表單控制項和周圍 UI 元素提供淺色和深色色彩配置,採用系統顏色配置偏好設定
- 系統動作偏好設定,也就是提供多種類型的動畫。
- 小型和大型裝置可視區域,提供行動版和電腦版體驗
- 各種輸入類型,例如鍵盤、螢幕閱讀器、觸控和滑鼠
- 任何語言和閱讀/撰寫模式

課程內容
在本程式碼研究室中,您將瞭解新式的網頁功能,如何協助您建構可自訂的使用者表單。您會瞭解如何執行下列作業:
- 套用淺色和深色主題
- 建立動畫和無障礙表單
- 版面配置回應式表單
- 使用相對單位和邏輯屬性

本程式碼研究室著重於使用者自動調整的介面。我們不會對與本主題無關的概念和程式碼多做介紹,但會事先準備好這些程式碼區塊,屆時您只要複製及貼上即可。
軟硬體需求
- Google Chrome 89 以上版本或慣用的瀏覽器

2. 做好準備
取得程式碼
這項專案所需的所有項目都位於 GitHub 存放區中。首先,請擷取程式碼,然後在慣用的開發人員環境中開啟。或者,你也可以建立這個 Codepen 的分支版本,然後從該處工作。
建議:使用 Codepen
- 開啟新的瀏覽器分頁。
- 前往 https://codepen.io/argyleink/pen/abBMeeq。
- 如果你沒有帳戶,請建立帳戶來儲存工作。
- 按一下「Fork」。
替代做法:在本機工作
如要下載程式碼並在本機運作,則您必須使用 Node.js 12 以上版本、程式碼編輯器設定並可使用。
使用 Git
- 前往 https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces
- 將存放區複製到資料夾。
- 請注意,預設分支版本為
beginning。
使用檔案
- 將下載的 ZIP 檔案解壓縮至資料夾。
執行專案
使用在上述步驟中建立的專案目錄,然後:
- 執行
npm install以安裝執行伺服器所需的依附元件。 - 執行
npm start以透過通訊埠 3000 啟動伺服器。 - 開啟新的瀏覽器分頁。
- 前往 http://localhost:3000。
關於 HTML
本課程將介紹用來支援使用者自動調整互動功能的 HTML 的各個層面。本研討會著重於 CSS。建議您先審視自己是否不熟悉表單或網站,再利用我們提供的 HTML。就無障礙設計和版面配置而言,選擇 HTML 元素是重要決定。
準備就緒時,這些架構將轉化為動態且可自動調整的使用者體驗。

3. 自動調整互動
Git 分支版本:beginning
本節結束時,您的設定表單將調整至:
- 遊戲手把 + 鍵盤
- 滑鼠 + 觸控
- 螢幕閱讀器或類似的輔助技術
HTML 的屬性
原始碼中提供的 HTML 是個很好的起點,因為系統已經選擇了用來協助分組、排序及加上標籤的語意元素。
表單通常是企業的重要互動點,因此重要的是能夠根據網頁提供的多種輸入類型加以調整。舉例來說,您應該準備要在行動裝置上使用觸控式表單。在本節中,在版面配置和樣式之前,您會確保可自動調整輸入的可用性。
將輸入內容分組
HTML 中的 <fieldset> 元素可用於將相似的輸入項目和控制項分組。表單中有兩個群組,一個用於傳送音量,另一個則用於通知。這對使用者體驗十分重要,因為使用者可以直接略過整個部分。
排序元素
元素順序會以邏輯順序提供。這對使用者體驗至關重要,無論是遊戲手把、鍵盤或螢幕閱讀器技術,其視覺體驗順序都會相同或類似。
鍵盤互動
網路使用者越來越習慣使用 Tab 鍵來瀏覽表單,幸好,瀏覽器會負責幫您提供預期的 HTML 元素。使用 <button>、<input>、<h2> 和 <label> 等元素會自動成為鍵盤或螢幕閱讀器的目的地。

上方影片將示範如何使用 Tab 鍵和方向鍵在介面上移動及進行變更。不過,藍色外框與輸入元素非常緊密,您可以新增下列樣式,讓這次互動有小的呼吸空間。
style.css
input {
outline-offset: 5px;
}
建議做法
- 檢查
index.html中使用的 HTML 元素。 - 在瀏覽器中按一下示範頁面。
- 按下
tab鍵和shift+tab鍵可在表單中移動元素焦點。 - 使用鍵盤變更滑桿和核取方塊的值。
- 連接藍牙遊戲手把控制器,在表單中移動元素焦點。
滑鼠互動
網路使用者已經習慣用滑鼠與表單互動。請試著將滑鼠遊標懸停在表單上。滑桿和核取方塊都適用,但你可以做得更好。這些核取方塊相當小,在滑鼠點選時,

想知道如何連結標籤及相關資料來源嗎?那就使用兩種使用者體驗功能吧!
第一項功能是包含滑鼠互動選項,而標籤比小型的正方形更加適合指定。
第二項功能是知道標籤用於哪個輸入項目。若目前沒有 CSS,除非您提供部分屬性,否則難以判斷哪個標籤適用的標籤。
這種明確的連線方式也能改善螢幕閱讀器的使用體驗,詳情請參閱下一節。
未關聯:沒有連接元素的屬性
<input type="checkbox">
<label>...</label>
Associated:連結元素的屬性
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
所提供的 HTML 已為所有輸入項目和標籤歸因。如果這是新的概念,請務必進一步調查。
建議做法
- 將滑鼠懸停在標籤上,您會發現核取方塊反白顯示。
- 使用 Chrome 開發人員工具調查標籤元素,以視覺化方式呈現可選取核取方塊的可點擊表面區域。
螢幕閱讀器互動
輔助技術可與這份表單互動,並透過部分 HTML 屬性,提供更順暢的使用者體驗。

使用者透過 Chrome 的螢幕閱讀器瀏覽目前表單時,在 <picture> 元素中可以有不必要的停靠站 (非 Chrome 專用)。由於有視力障礙因素,使用螢幕閱讀器的使用者很可能會使用螢幕閱讀器,因此停止拍照是沒有幫助的做法。你可以使用屬性,對螢幕閱讀器隱藏元素。
index.html
<picture aria-hidden="true">
現在螢幕閱讀器會傳遞單純單純的影像元素。

滑桿元素 input[type="range"] 有特殊的 ARIA 屬性:aria-labelledby="media-volume"。這樣螢幕閱讀器就能提供特殊指示,提升使用者體驗。
建議做法
- 運用作業系統的螢幕閱讀器技術,將焦點移至表單。
- 請下載並試用部分螢幕閱讀器軟體,
4. 自動調整式版面配置
Git 分支版本: layouts
本節結束時,設定頁面將:
- 使用自訂屬性和使用者相對單位建立間距系統
- 撰寫 CSS 格線,確保有彈性、回應式對齊和間距
- 針對國際自動調整式版面配置使用邏輯屬性
- 撰寫媒體查詢,因應精簡和寬鬆的版面配置

間距
想獲得良好的版面配置,關鍵就在於間距選項的調色盤。這有助於內容找出自然的對齊和和聲。
自訂屬性
本研討會包含 7 個自訂屬性大小,
- 請將這些內容放在
style.css的頂端:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
命名接近彼此用來描述空間的詳細措辭,此外,您也專門使用 rem 單位來調整整個廣告單元大小,並考量使用者偏好設定。
頁面樣式
接下來,您需要設定一些文件樣式、移除元素邊界,並將字型設為合適的 Sans Serif 字型。
- 將下列指令新增至
style.css:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
這是第一次使用間距自訂屬性!展開太空旅程
Typography
這個版面配置的字型是自動調整的。system-ui 關鍵字會使用使用者作業系統決定的最佳介面字型。
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
h1、h2 和 h3 的樣式略微不同,但 small 元素需要額外的 line-height,用於文字換行。否則集思廣益。
邏輯屬性
請注意,body 上的 padding 會使用邏輯屬性 (block-start、block-end) 指定側邊。本程式碼研究室的其他部分將廣泛使用邏輯屬性。也跟 rem 單元一樣,可根據使用者調整內容。這個版面配置可以翻譯為其他語言,並且設為使用者慣用的自然書寫和文件指示。透過邏輯屬性支援這項功能,只需要一個定義空間、方向或對齊方式。

格線和 Flexbox 已採用「流程相關」,也就是說,為某種語言撰寫的樣式將會與情境相符,並適度用於其他語言。自動調整方向;內容流動性。
邏輯屬性可讓您以較少的風格觸及更多使用者。
CSS 格線版面配置
grid CSS 屬性是功能強大的版面配置工具,提供許多可處理複雜工作的功能。您將建構幾個簡單的格狀版面配置和一個複雜的版面配置。此外,從微距版面配置到微版面配置,您也需要從外面開始工作。除了邊框間距或邊界值外,間距自訂屬性也十分重要,此外,欄大小、邊框半徑等。
以下是 Chrome 開發人員工具的螢幕截圖,圖中會一次疊加每個 CSS 格線版面配置:

- 接著,請將以下每一種樣式新增至
style.css:
<main>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
根據預設,格線會將每個子項元素放入專屬的資料列中,因此非常適合堆疊元素。而且還有使用 gap 的額外好處。先前您已使用 * 選取器,為所有元素設定 margin: 0,這點就跟使用 gap 調整間距一樣重要。Gap 不僅是集中管理容器空間的單一位置,也是流程相對的。
<form>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
以下是設計中最複雜的格線版面配置,但也考量到最引人注目的回應式顯示比例:
max-width會提供版面配置演算法的值,用來決定版面配置規模。gap使用自訂屬性,並從column-gap傳遞不同的row-gap。align-items已設為flex-start,不會延展項目高度。grid-template-columns有部分複雜的語法,但目標很精簡;讓35ch欄寬,絕不會小於10ch,如果還有空間,則把內容放入資料欄中,否則資料列就好。
- 測試調整瀏覽器大小。請留意表單在小型可視區域中會收合至資料列的情形;如有空間,則會在新的欄中顯示,並在不進行媒體查詢的情況下調整。這項免費媒體查詢策略策略特別適合元件或以內容為主的版面配置。
<section>
section {
display: grid;
gap: var(--space-md);
}
每個部分都應為一列格線,子項元素之間有中型空間。
<標題>
header {
display: grid;
gap: var(--space-xxs);
}
每個標題都應由一列資料列組成,子項元素之間留有額外的小空間。
<fieldset>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
這個版面配置負責建立類似卡片的外觀,並將輸入內容分組。在下一節新增顏色時,overflow: hidden 和 gap: 1px 就會變得清晰。
.fieldset-item
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
這個版面配置負責將圖示和核取方塊及其相關標籤和控制項置中。格狀範本的第一欄 var(--space-lg) 會建立比圖示寬的欄,因此子元素在某個位置的中心處。
這個版面配置展示了在自訂屬性中已做出多少設計決策。系統會使用您定義的值,在系統內進行邊框間距、間距和欄大小。
.fieldset-item<相片>
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
這個版面配置負責設定、圖示圓形的大小、建立圓形,以及將圖片置中。
<圖片>和[核取方塊] 對齊
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
此版面配置使用 :is 虛擬選取器,隔離置中與圖片及核取方塊元素。
- 將選取器
picture > svg取代為.fieldset-item svg,如下所示:
.fieldset-item<svg>
.fieldset-item svg {
block-size: var(--space-md);
}
這會將 svg 圖示大小設為尺寸系統的值。
.sm-stack
.sm-stack {
display: grid;
gap: var(--space-xs);
}
這個公用程式類別是核取方塊標籤元素,用於騰出核取方塊的說明文字。
input[type="checkbox"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
這些樣式會使用我們間距集的值,加大核取方塊的大小。
建議做法
- 開啟 Chrome 開發人員工具,在「Elements」Elements面板中找到 HTML 中的格線徽章。按一下這些圖示即可開啟偵錯工具。
- 開啟 Chrome 開發人員工具,然後將滑鼠遊標懸停在「Styles」窗格中的「間距」。
- 開啟 Chrome 開發人員工具,前往「Styles」窗格,從「Styles」切換為「Layouts」。切換設定並開啟版面配置,探索這個區域。
媒體查詢
下列 CSS 會根據可視區域大小和方向調整樣式,並意圖配合可視區域環境調整間距或排列方式。
<main>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
這兩個媒體查詢會讓 main 的邊框間距增加,因為有更多可視區域空間。也就是說,它一開始採用少量的邊框間距,但現在隨著可用空間增加,空間也會越來越大。
<form>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
系統已在 auto-fit 上依據可視區域大小調整表單,但在行動裝置上進行測試時,將裝置轉為橫向模式時並不會並排這兩個表單群組。運用 orientation 媒體查詢和可視區域寬度檢查,根據這種橫向情境進行調整。現在,如果裝置螢幕為橫向且寬度至少為 640 像素,請將 --repeat 自訂屬性切換為數字 (而非 auto-fit 關鍵字),強制使用兩個資料欄。
.fieldset-item
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
如果可視區域空間較大,這項媒體查詢也會是另一種間距展開功能。格狀範本會在範本中使用較大的自訂屬性 (var(--space-xxl)),展開第一欄。邊框間距也會套用至較大的自訂屬性。
建議做法
- 展開及縮小瀏覽器,觀察空間變化。
- 在行動裝置上預覽
- 在行動裝置上以橫向模式預覽
5. 自動調整色彩
Git 分支版本: colors
閱讀這一節後,您的設定表單將:
- 調整深色和淺色的色彩偏好設定
- 具有取自品牌十六進位的色彩配置
- 色調

HSL
在下一節中,您會使用 HSL 建立色彩系統,協助製作淺色和深色主題。是以 CSS 的核心概念為基礎:calc()。
HSL 代表色調、飽和度和亮度。色調為角度 (例如時鐘上的點),飽和度與亮度則為百分比。calc() 能夠計算百分比和角度。您可以在 CSS 中針對這些百分比執行亮度和飽和度的計算。結合色彩管道的計算與自訂屬性,即可採用現代的動態色彩配置,也就是以基本顏色計算變化版本,避免在程式碼中管理少量色彩。

自訂屬性
在本節中,您將建立一組自訂屬性,以便在其他樣式中使用。與先前在 :root 標記中設定的間距類似,您可以加入顏色。
假設應用程式的品牌顏色是 #0af。您的第一項工作是將這個十六進位顏色值轉換為 HSL 顏色值:hsl(200 100% 50%)。這項轉換作業會以 HSL 顯示品牌的色彩管道,您可以使用 calc() 計算各種輔助品牌顏色。
本節中的每個程式碼區塊應加入同一個 :root 選取器中。
品牌頻道
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
三個 HSL 通道已經擷取,並放入其專屬的自訂屬性中。
- 請沿用上述三種屬性,並重建品牌顏色。
品牌
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
由於您的色彩配置預設為深色,建議您降低色彩飽和度,以便在深色表面上使用 (否則可能會振動眼睛或無法存取)。為降低品牌色彩的飽和度,請照原樣使用色調和亮度,但是將飽和度減半,並以部分除法表示:calc(var(--saturation) / 2)。現在品牌色彩適用於主題可以正常運作,但已經飽和度不足以使用。
文字
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
針對深色主題中的閱讀文字,您可以將品牌色調做為基礎,但從顏色中加入接近白色的色彩。許多使用者會認為文字是白色,但實際上是淺藍色。融入色調是創造出與眾不同的設計風格。--text1 為 85% 白色,--text2 為 65% 白色,且飽和度極低。
- 在專案中加入這段程式碼後,請開啟 Chrome 開發人員工具,並嘗試變更這些管道的值。瞭解 HSL 及其各個管道的互動方式。也許你的品味需要更多或更少飽和度。
Surface
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
因為在深色模式中,表面會呈現深色,所以文字非常淺。如果文字顏色採用高亮度值 (85% 以上),介面就會採用較低的值 (30% 以下)。表面和文字之間的亮度範圍應有健康的間距,這樣可確保使用者能輕鬆閱讀顏色。
- 請注意,色彩一開始會以最深的灰色開始,亮度為 10%,飽和度為 10%,然後逐漸降低飽和度。每個新平面的速度比前一個光的少 5%。飽和度在較淺的表面上略為下降。試著將表面全部放在 10% 的飽和度。你想要增加還是減少?
淺色主題
只要在 prefers-color-scheme 媒體查詢中更新顏色自訂屬性,就能透過一組健康的文字和表面顏色指定深色主題。
同樣的,我們也會使用相同的技術,在表面和文字顏色之間保留大幅度的亮度值,讓色彩對比更加清晰。
品牌
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
首先是品牌顏色飽和度必須恢復到完全的能量。
文字
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
就像深色主題具有非常淺藍色文字顏色一樣,在淺色主題中,文字顏色會呈現深藍色。當 HSL 顏色的亮度值為 10% 和 30%,代表這些顏色會是深色。
Surface
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
這些表面顏色是第一個破裂圖案。目前為止,雖然線性模型看起來相當合理,但現已損毀。更棒的是,你可以直接在程式碼中運用 HSL 淺色主題的色彩組合,並調整亮度和飽和度,打造不會太冷或藍色的精美淺色配置。
使用色彩系統
顏色已定義完成,接著即可開始使用顏色。還包括吸睛的品牌顏色、兩種文字顏色和四種表面顏色。
- 在以下程式碼部分中,找出相符的選取器,並將顏色 CSS 加入現有的程式碼區塊。
<body>
body {
background: var(--surface1);
color: var(--text1);
}
頁面主要顏色是您最先建立的介面和文字顏色,預設對比度也會達到上限。可以開始測試淺色和深色佈景功能!
<fieldset>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
這是您設計的卡片類神經元素。1 像素邊框和 1 像素間距都相同,代表每個 .fieldset-item 後方的表面。這樣可以營造美觀的視覺和環境,方便維護。
.fieldset-item
.fieldset-item {
background: var(--surface3);
}
每份表單輸入都有專屬的介面。希望您看到這些線索如何形成,以及光線變化的層次如何形成層層。
.fieldset-item >相片
.fieldset-item > picture {
background: var(--surface4);
}
這個樣式選項能用來在圖示周圍顯示圓形。這就是在下一節新增互動時的原因。
.fieldset-item svg
.fieldset-item svg {
fill: var(--text2);
}
表單中的圖示已設為使用替代文字 --text2。在設計中,填滿的圖示比起文字稍微輕微,就會造成使用者感覺太重。
.fieldset-item:focus-in svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
當使用者與輸入容器元素互動時,這個選取器比對輸入容器元素,並指定可擴充向量圖形,以品牌強調色醒目顯示該元素。這種做法有助於提供良好的使用者體驗,當使用者與輸入內容互動時,系統會醒目顯示相關圖像。
<small>
small {
color: var(--text2);
}
因為細節很小。與頁首和段落 (主要內容) 相比,這應該略為模稜兩可。
深色表單控制項
:root {
color-scheme: dark light;
}
這段最後的良性選擇是讓瀏覽器知道這個網頁同時支援深色和淺色主題。瀏覽器提供深色表單控制項,
6. 自動調整動畫
Git 分支版本: animations
本節結束時,設定頁面將:
- 根據使用者的動作偏好設定調整
- 回應使用者互動

減少動態或無動態的動作
在作業系統中找到的使用者偏好動作選項,無法設定動畫值。你可以選擇減少動態效果,如果使用者偏好減少動態效果,仍想要採用交叉漸變動畫、色彩轉換等效果。
在這個設定頁面中,畫面移動時不會發生太多動作。動作比較像是縮放效果,就像移動元素對使用者一樣。您可以輕鬆調整 CSS 程式碼,以減少縮放轉場效果的變造做法,
互動樣式
<fieldset>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
當使用者與 <fieldset> 資訊卡外觀元素的輸入內容互動時,就會產生提升效果。此介面不斷推進元素,在導向情境式表單群組引導使用者的過程中,讓使用者的焦點。
.fieldset-item
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
當使用者與輸入內容互動時,特定的項目圖層背景會變更為醒目顯示的表面顏色,而另一個輔助介面功能則有助於吸引使用者註意力,並表示正在接收輸入內容。在大多數情況下,您不需要減少色彩轉換。
.fieldset-item >相片
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
以下 clip-path 動畫只會在使用者沒有偏好設定時,才會使用減少動作效果。第一個選取器和樣式會將圓形裁剪路徑嚴格往高 10%,並設定一些轉換參數。第二個選取器和樣式會等待使用者與輸入內容互動,然後將圖示的圓形放大。這種細微但視情況而定。
7. 恭喜
Git 分支版本: complete
恭喜,您已成功建構可供使用者調整的介面!
您現已瞭解必須步驟才能適應各種使用者情境和設定。

