1. Einführung und Einrichtung
Webfunktionen
Wir möchten die Fähigkeitslücke zwischen dem Web und den nativen Inhalten schließen und es Entwicklern erleichtern, im offenen Web hochwertige Apps zu entwickeln. Wir sind der festen Überzeugung, dass jeder Entwickler Zugriff auf die Funktionen haben sollten, die er für eine erstklassige Nutzererfahrung benötigt, und wir setzen uns für ein noch besser geschütztes Web ein.
Einige Funktionen wie Dateisystemzugriff und Inaktivitätserkennung sind jedoch auch für native Anzeigen verfügbar, aber nicht im Web. Diese fehlenden Funktionen bedeuten, dass einige Arten von Apps nicht im Web bereitgestellt werden können oder weniger nützlich sind.
Wir entwerfen und entwickeln diese neuen Funktionen auf offene und transparente Weise. Dabei nutzen wir die bestehenden Standards für offene Webplattformen und holen frühzeitig Feedback von Entwicklern und anderen Browseranbietern ein, während wir das Design iterieren, um ein interoperables Design zu gewährleisten.
Inhalt
In diesem Codelab experimentieren Sie mit einer Reihe von Web-APIs, die ganz neu sind oder nur hinter einer Kennzeichnung verfügbar sind. In diesem Codelab geht es also nicht um die Entwicklung eines bestimmten Endprodukts, sondern um die APIs selbst und Anwendungsfälle, die diese APIs nutzen können.
Aufgaben in diesem Lab
In diesem Codelab lernen Sie die grundlegenden Mechanismen mehrerer innovativer APIs kennen. Diese Mechanismen sind noch nicht in Stein gemeißelt, und wir schätzen Ihr Feedback zum Ablauf der Entwickler sehr.
Voraussetzungen
Da die in diesem Codelab vorgestellten APIs wirklich innovativ sind, variieren die Anforderungen für jede API. Bitte lesen Sie sich die Kompatibilitätsinformationen am Anfang jedes Abschnitts sorgfältig durch.
Codelab ausprobieren
Das Codelab sollte nicht unbedingt sequenziell bearbeitet werden. Jeder Abschnitt stellt eine unabhängige API dar, Sie können also auswählen, was Sie am meisten interessiert.
2. Badging API
Ziel der Badging API ist es, auf Dinge achten, die im Hintergrund ablaufen. Um die Demo in diesem Codelab zu vereinfachen, verwenden wir die API, um den Nutzern was im Vordergrund passiert. Anschließend können Sie die Gedanken auf die Dinge übertragen, die im Hintergrund ablaufen.
Airhorner installieren
Damit diese API funktioniert, benötigen Sie eine PWA, die auf dem Startbildschirm installiert wird. Daher müssen Sie zuerst eine PWA installieren, z. B. die berüchtigte und weltberühmte airhorner.com. Klicken Sie oben rechts auf die Schaltfläche Installieren oder verwenden Sie das Dreipunkt-Menü, um die App manuell zu installieren.

Klicken Sie zur Bestätigung auf Installieren.

Im Dock Ihres Betriebssystems befindet sich jetzt ein neues Symbol. Klicken Sie darauf, um die PWA zu starten. Sie hat ein eigenes App-Fenster und wird im eigenständigen Modus ausgeführt.
|
|
Logo festlegen
Nachdem Sie nun eine PWA installiert haben, benötigen Sie einige numerische Daten (Logos dürfen nur Zahlen enthalten), die auf einem Logo angezeigt werden. In The Air Horner lässt sich einfach zählen: Seufz, wie oft er gehört hat. Wenn Sie die Airhorner App installiert haben, versuchen Sie, die Sirene zu aktivieren und das Logo zu überprüfen. Immer, wenn du hörst, wird eins gezählt.

Wie funktioniert das? Im Wesentlichen sieht der Code so aus:
let hornCounter = 0;
const horn = document.querySelector('.horn');
horn.addEventListener('>click', () = {
navigator.setExperimentalAppBadge(++hornCounter);
});
Sie hören einige Male die Sirene und prüfen das Symbol der PWA: Es wird nach jedem Update aktualisiert. Single. . die Lufthorngeräusche zu hören. So einfach ist das.

Badge entfernen
Der Zähler steigt auf 99 und beginnt dann von vorn. Sie können ihn auch manuell zurücksetzen. Öffne den Tab mit der Entwicklertools-Konsole, füge die unten stehende Zeile ein und drücke die Eingabetaste.
navigator.setExperimentalAppBadge(0);
Alternativ können Sie das Logo entfernen, indem Sie es explizit löschen, wie im folgenden Snippet gezeigt. Das Symbol Ihrer PWA sollte jetzt wieder wie am Anfang aussehen, klar und ohne Kennzeichen.
navigator.clearExperimentalAppBadge();

Feedback
Wie hat Ihnen diese API gefallen? Bitte nehmen Sie kurz an dieser Umfrage teil und helfen Sie uns so:
War diese API intuitiv zu bedienen?
<ph type="x-smartling-placeholder">Konnten Sie das Beispiel ausführen?
<ph type="x-smartling-placeholder">Haben Sie noch weiteres Feedback? Fehlen Funktionen? Wir würden uns freuen, wenn du kurz an dieser Umfrage teilnimmst. Vielen Dank!
3. Native Dateisystem-API
Mit der Native File System API können Entwickler leistungsstarke Webanwendungen erstellen, die mit Dateien auf den lokalen Geräten der Nutzer interagieren. Nachdem ein Nutzer einer Web-App Zugriff gewährt hat, können Web-Apps mit dieser API Änderungen direkt in Dateien und Ordnern auf dem Gerät des Nutzers lesen oder speichern.
Dateien lesen
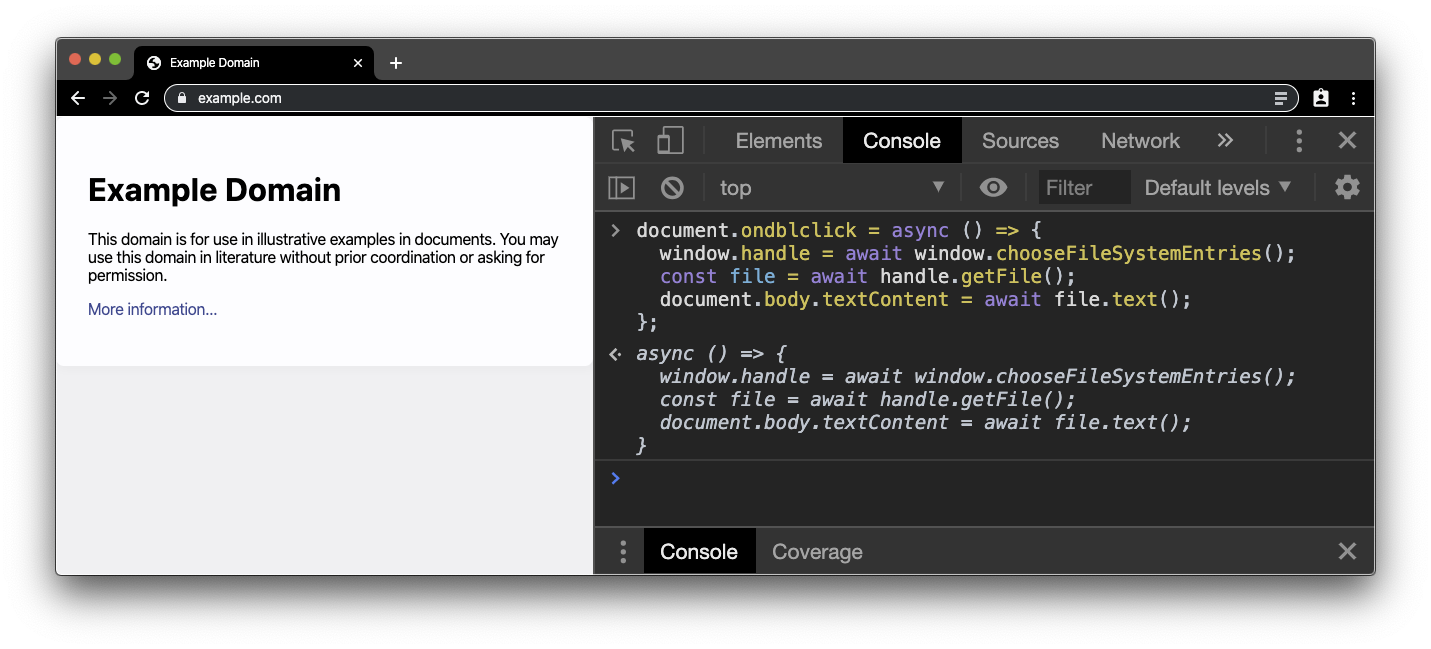
Die Seite „Hello, world“ des Native File System API besteht darin, eine lokale Datei zu lesen und den Dateiinhalt abzurufen. Erstellen Sie eine einfache .txt-Datei und geben Sie Text ein. Rufen Sie als Nächstes eine sichere Website auf, also eine über HTTPS bereitgestellte Website, wie example.com, und öffnen Sie die Entwicklertools-Konsole. Fügen Sie das Code-Snippet unten in die Konsole ein. Da die Native File System API eine Nutzergeste erfordert, fügen wir einen Doppelklick-Handler auf das Dokument an. Da wir das Datei-Handle später benötigen, machen wir es einfach zu einer globalen Variablen.
document.ondblclick = async () => {
window.handle = await window.chooseFileSystemEntries();
const file = await handle.getFile();
document.body.textContent = await file.text();
};

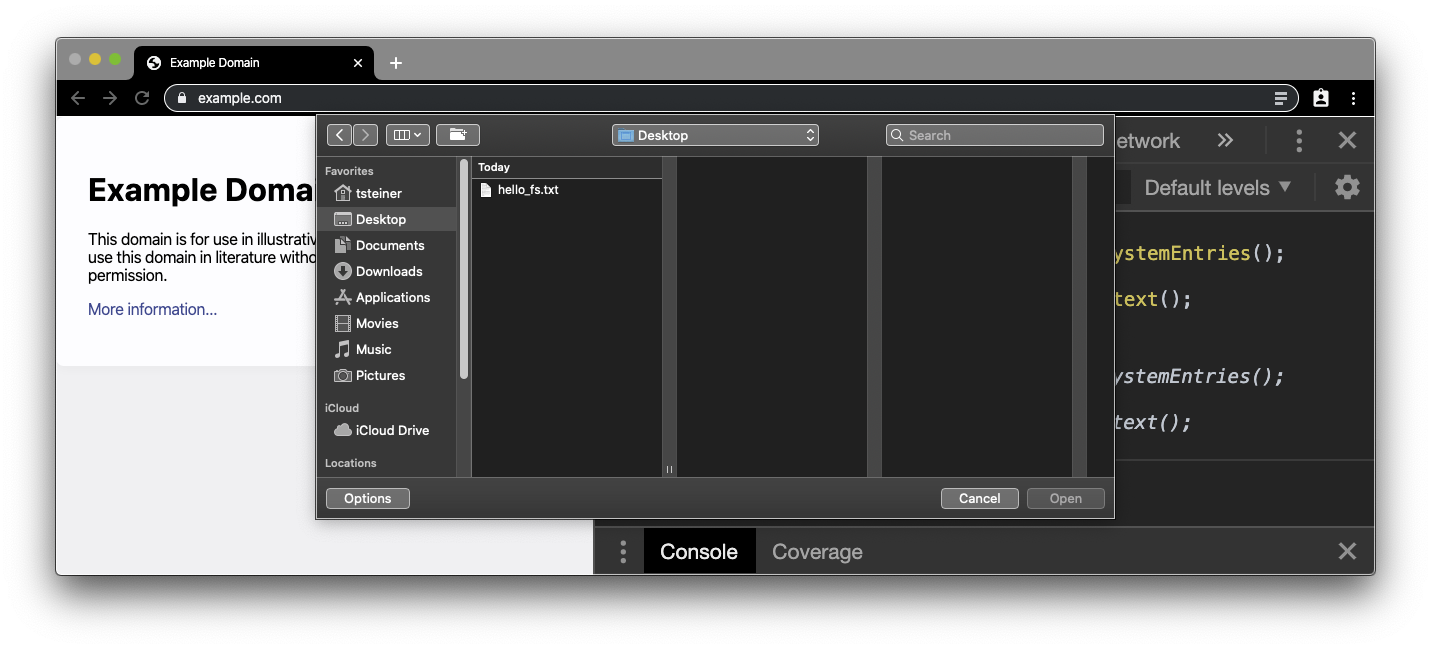
Wenn Sie dann auf eine beliebige Stelle der Seite example.com doppelklicken, wird eine Dateiauswahl angezeigt.

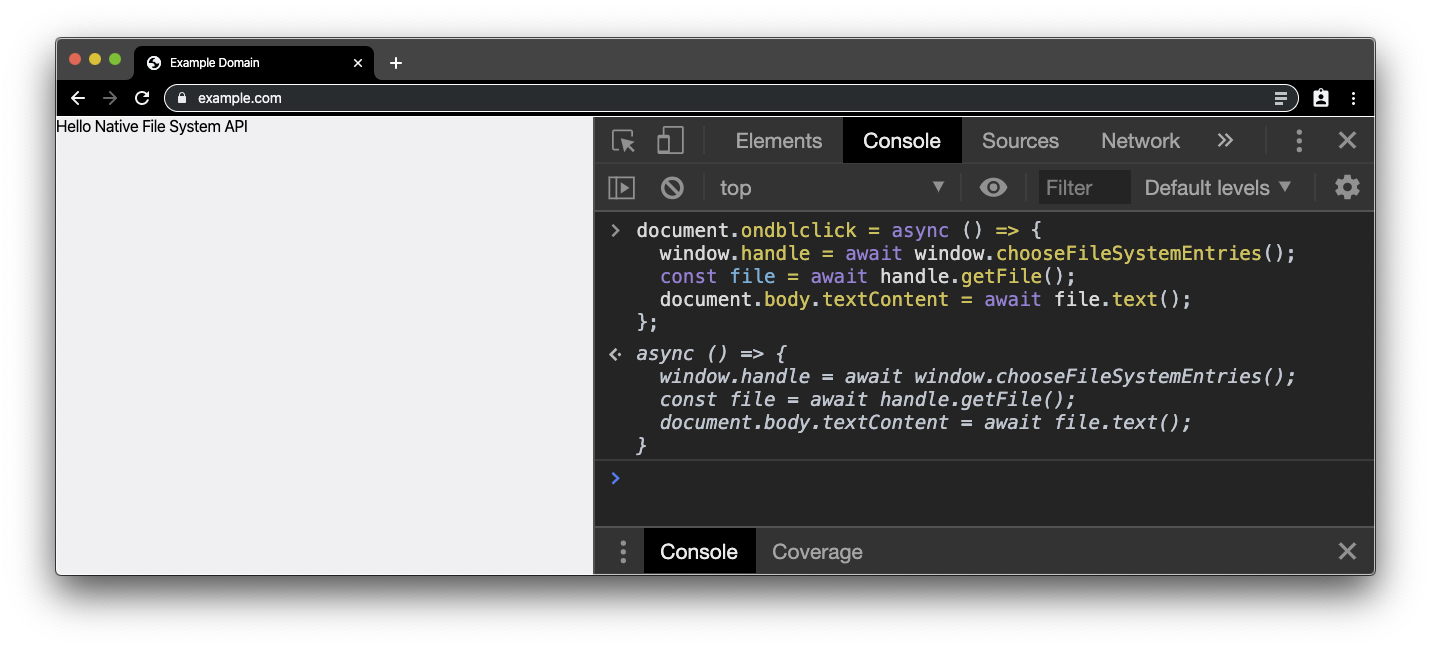
Wählen Sie die Datei .txt aus, die Sie zuvor erstellt haben. Der Dateiinhalt ersetzt dann den tatsächlichen body-Inhalt von example.com.

Dateien speichern
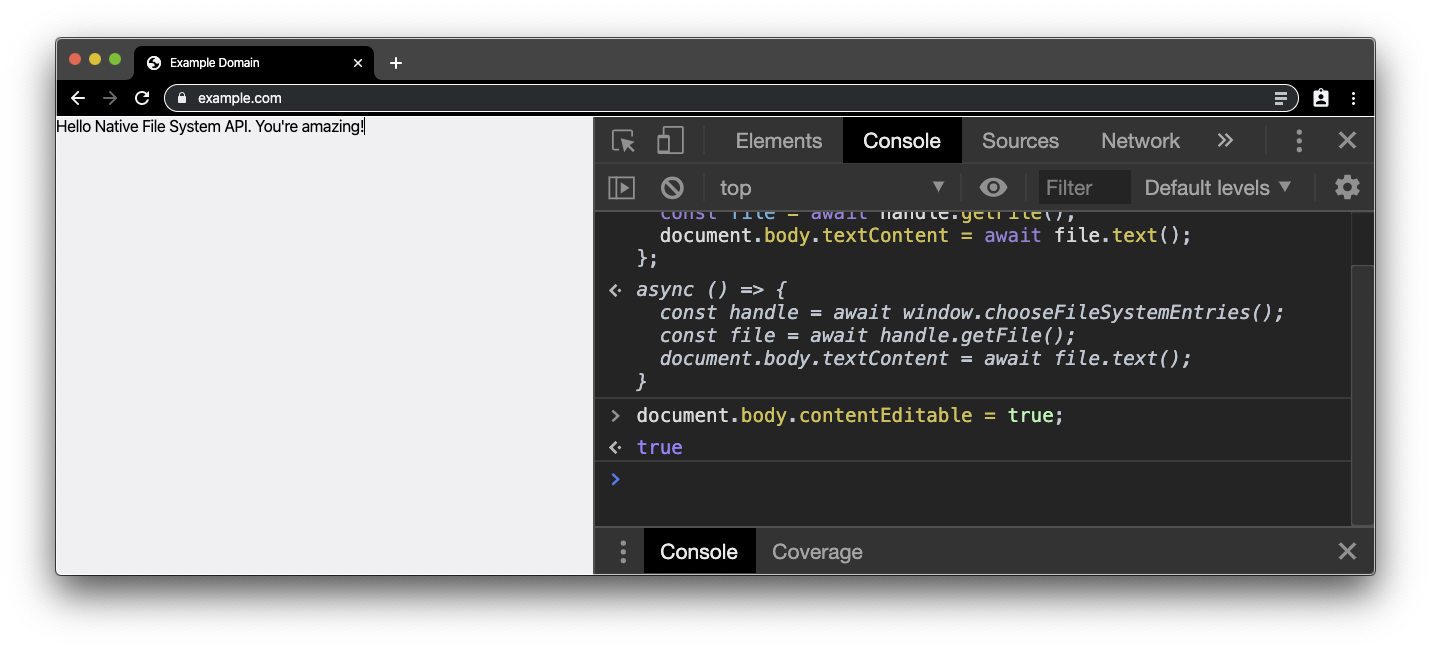
Als Nächstes nehmen wir einige Änderungen vor. Deshalb sorgen wir dafür, dass body bearbeitbar ist, indem wir das Code-Snippet unten einfügen. Jetzt können Sie den Text wie ein Texteditor bearbeiten.
document.body.contentEditable = true;

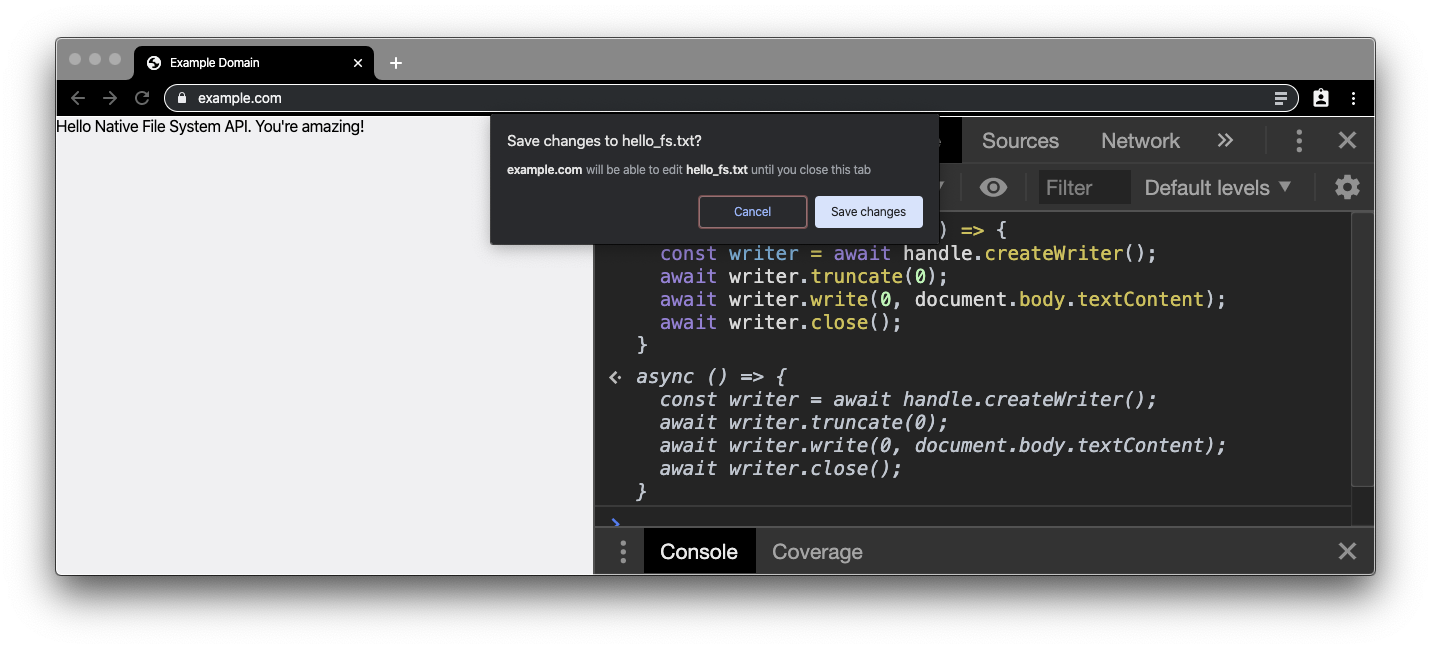
Nun möchten wir diese Änderungen in die Originaldatei zurückschreiben. Daher benötigen wir einen Writer für das Datei-Handle, den wir erhalten, indem wir das Snippet unten in die Konsole einfügen. Auch hier ist eine Nutzergeste erforderlich. Dieses Mal warten wir auf einen Klick auf das Hauptdokument.
document.onclick = async () => {
const writer = await handle.createWriter();
await writer.truncate(0);
await writer.write(0, document.body.textContent);
await writer.close();
};

Wenn Sie jetzt auf das Dokument klicken, anstatt darauf zu doppelklicken, wird eine Berechtigungsaufforderung angezeigt. Wenn Sie die Berechtigung erteilen, entspricht der Inhalt der Datei dem zuvor in body bearbeiteten Inhalt. Prüfen Sie die Änderungen, indem Sie die Datei in einem anderen Editor öffnen. Alternativ können Sie den Vorgang noch einmal starten, indem Sie noch einmal auf das Dokument doppelklicken und die Datei wieder öffnen.


Glückwunsch! Sie haben gerade den kleinsten Texteditor der Welt erstellt: [citation needed].
Feedback
Wie hat Ihnen diese API gefallen? Bitte nehmen Sie kurz an dieser Umfrage teil und helfen Sie uns so:
War diese API intuitiv zu bedienen?
<ph type="x-smartling-placeholder">Konnten Sie das Beispiel ausführen?
<ph type="x-smartling-placeholder">Haben Sie noch weiteres Feedback? Fehlen Funktionen? Wir würden uns freuen, wenn du kurz an dieser Umfrage teilnimmst. Vielen Dank!
4. Shape Detection API
Die Shape Detection API bietet Zugriff auf beschleunigte Formdetektoren (z.B. für menschliche Gesichter) und funktioniert mit Standbildern und/oder Livebildfeeds. Betriebssysteme verfügen über leistungsstarke und stark optimierte Funktionsdetektoren wie den FaceDetector von Android. Die Shape Detection API öffnet diese nativen Implementierungen und stellt sie über eine Reihe von JavaScript-Oberflächen zur Verfügung.
Derzeit werden die Gesichtserkennung über die FaceDetector-Oberfläche, die Barcodeerkennung über die BarcodeDetector-Oberfläche und die Texterkennung (optische Zeichenerkennung) über die TextDetector-Oberfläche unterstützt.
Gesichtserkennung
Eine faszinierende Funktion der Shape Detection API ist die Gesichtserkennung. Zum Testen benötigen wir eine Seite mit Gesichtern. Diese Seite mit dem Gesicht des Autors ist ein guter Anfang. Das Ganze sieht ungefähr so aus, wie im Screenshot unten. In unterstützten Browsern werden der Begrenzungskasten des Gesichts und die Sehenswürdigkeiten erkannt.
Sie können sehen, wie wenig Code dafür nötig war, indem Sie das Glitch-Projekt, insbesondere die script.js-Datei, remixen oder bearbeiten.

Wenn Sie voll dynamisch sein und nicht nur mit dem Gesicht des Autors arbeiten möchten, rufen Sie diese Google-Suchergebnisseite mit vielen Gesichtern auf einem privaten Tab oder im Gastmodus auf. Öffnen Sie nun auf dieser Seite die Chrome-Entwicklertools. Klicken Sie dazu mit der rechten Maustaste auf eine beliebige Stelle und klicken Sie dann auf Untersuchen. Fügen Sie als Nächstes auf dem Tab mit der Konsole das Snippet unten ein. Erkannte Gesichter werden durch den Code in einem halbtransparenten roten Feld hervorgehoben.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const faces = await new FaceDetector().detect(img);
fa>ces.forEach(face = {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Sie werden feststellen, dass es einige DOMException-Nachrichten gibt und nicht alle Bilder verarbeitet werden. Das liegt daran, dass die above-the-fold-Bilder als Daten-URIs inline eingefügt sind und daher aufgerufen werden können, während die below-the-fold-Bilder aus einer anderen Domain stammen, die nicht für die Unterstützung von CORS konfiguriert ist. Für die Demo brauchen wir uns nicht darum zu kümmern.
Gesichtsmarkierungen
macOS unterstützt nicht nur die Erkennung von Gesichtern, sondern auch die Erkennung von Orientierungspunkten im Gesicht. Fügen Sie das folgende Snippet in die Konsole ein, um die Erkennung von Gesichtsmarkierungen zu testen. Zur Erinnerung: Die Anordnung der Orientierungspunkte ist aufgrund von crbug.com/914348 überhaupt nicht perfekt, aber Sie können sehen, in welche Richtung dies führt und wie leistungsstark diese Funktion sein kann.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const faces = await new FaceDetector().detect(img);
fa>ces.forEach(face = {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
const landmarkSVG = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
landmarkSVG.style.position = 'absolute';
landmarkSVG.classList.add('landmarks');
landmarkSVG.setAttribute('viewBox', `0 0 ${img.width} ${img.height}`);
landmarkSVG.style.width = `${img.width}px`;
l>andmarkSVG.style.height = `${img.height}px`;
face.l<andmarks.map((landmark) = {
landmarkSVG.innerHTML += `polygon cla>ss="landmark-${landmark.type}" points="${
landmark.locations.map((point) = { >< >
return `${scaleX * point.x},${scaleY * point.y} `;
}).join(' ')
}" //svg`;
});
div.before(landmarkSVG);
});
} catch(e) {
console.error(e);
}
});
Barcodeerkennung
Die zweite Funktion der Shape Detection API ist die Barcodeerkennung. Ähnlich wie im vorherigen Beispiel benötigen wir eine Seite mit Barcodes, wie diese hier. Wenn Sie die App im Browser öffnen, werden die verschiedenen QR-Codes entschlüsselt. Remixe oder bearbeite das Glitch-Projekt, insbesondere die script.js-Datei, um zu sehen, wie es geht.

Wenn Sie mehr dynamische Funktionen wünschen, können Sie auch wieder die Google Bildersuche verwenden. Rufen Sie diesmal in Ihrem Browser auf einem privaten Tab oder im Gastmodus die Seite mit den Google-Suchergebnissen auf. Füge jetzt das Snippet unten in den Tab mit der Konsole der Chrome-Entwicklertools ein. Nach kurzer Zeit werden die erkannten Barcodes mit dem Rohwert und dem Barcodetyp versehen.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const barcodes = await new BarcodeDetector().detect(img);
barcodes>.forEach(barcode = {
const div = document.createElement('div');
const box = barcode.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.textContent = `${barcode.rawValue}`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Texterkennung
Die letzte Funktion der Shape Detection API ist die Texterkennung. Jetzt wissen Sie, wie es funktioniert: Wir brauchen eine Seite mit Bildern, die Text enthalten, wie diese mit den Scanergebnissen von Google Books. In unterstützten Browsern sehen Sie den erkannten Text und einen Markierungsrahmen um Textabschnitte. Remixe oder bearbeite das Glitch-Projekt, insbesondere die script.js-Datei, um zu sehen, wie es geht.

Wenn du dies dynamisch testen möchtest, rufe diese Suchergebnisseite auf einem privaten Tab oder im Gastmodus auf. Füge jetzt das Snippet unten in den Tab mit der Konsole der Chrome-Entwicklertools ein. Nach ein wenig Warten wird ein Teil des Textes erkannt.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const texts = await new TextDetector().detect(img);
te>xts.forEach(text = {
const div = document.createElement('div');
const box = text.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.innerHTML = text.rawValue;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Feedback
Wie hat Ihnen diese API gefallen? Bitte nehmen Sie kurz an dieser Umfrage teil und helfen Sie uns so:
War diese API intuitiv zu bedienen?
<ph type="x-smartling-placeholder">Konnten Sie das Beispiel ausführen?
<ph type="x-smartling-placeholder">Haben Sie noch weiteres Feedback? Fehlen Funktionen? Wir würden uns freuen, wenn du kurz an dieser Umfrage teilnimmst. Vielen Dank!
5. Web Share Target API
Mit der Web Share Target API können installierte Web-Apps beim zugrunde liegenden Betriebssystem als Freigabeziel registriert werden, um freigegebene Inhalte entweder über die Web Share API oder über Systemereignisse wie die Freigabeschaltfläche auf Betriebssystemebene zu empfangen.
PWA installieren, um Inhalte zu teilen
Als Erstes benötigen Sie eine PWA, über die Sie Inhalte teilen können. Dieses Mal wird Airhorner zwar nicht ganz so vorgehen, aber die Web Share Target-Demo-App unterstützt dich dabei. Installieren Sie die App auf dem Startbildschirm Ihres Geräts.

Inhalte in der PWA teilen
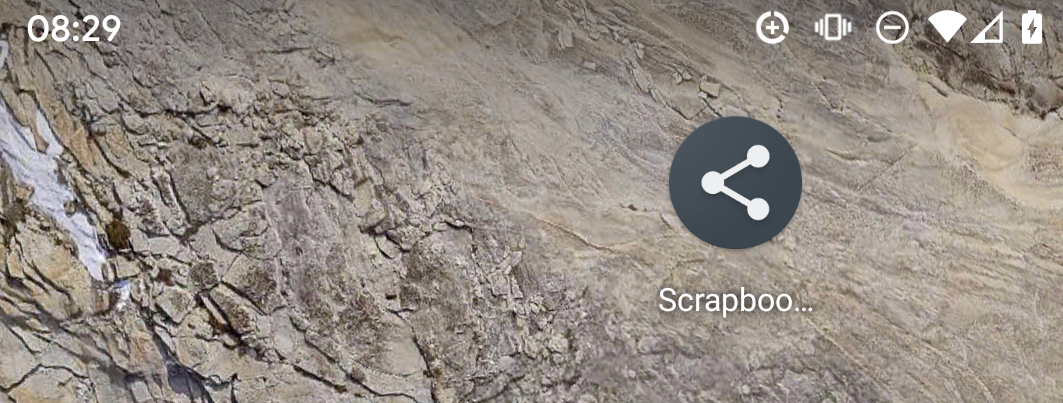
Als Nächstes benötigen Sie etwas, das Sie teilen möchten, z. B. ein Foto aus Google Fotos. Klicken Sie auf die Schaltfläche „Teilen“ und wählen Sie die Gästebuch-PWA als Freigabeziel aus.

Wenn Sie auf das App-Symbol tippen, gelangen Sie direkt zur Scrapbook-PWA und das Foto wird direkt angezeigt.

Wie funktioniert das? Informationen dazu findest du im Web-App-Manifest der Scrapbook-PWA. Die Konfiguration, damit die Web Share Target API funktioniert, befindet sich in der "share_target"-Eigenschaft des Manifests, das im Feld "action" auf eine URL verweist, die mit Parametern wie in "params" aufgeführt wird.
Die Freigabeseite füllt diese URL-Vorlage dann entsprechend aus (entweder über eine Freigabeaktion oder programmatisch vom Entwickler mithilfe der Web Share API), sodass die Empfängerseite die Parameter extrahieren und sie beispielsweise anzeigen kann.
{
"action": "/_share-target",
"enctype": "multipart/form-data",
"method": "POST",
"params": {
"files": [{
"name": "media",
"accept": ["audio/*", "image/*", "video/*"]
}]
}
}
Feedback
Wie hat Ihnen diese API gefallen? Bitte nehmen Sie kurz an dieser Umfrage teil und helfen Sie uns so:
War diese API intuitiv zu bedienen?
<ph type="x-smartling-placeholder">Konnten Sie das Beispiel ausführen?
<ph type="x-smartling-placeholder">Haben Sie noch weiteres Feedback? Fehlen Funktionen? Wir würden uns freuen, wenn du kurz an dieser Umfrage teilnimmst. Vielen Dank!
6. Wake Lock API
Um zu vermeiden, dass sich der Akku entlädt, wechseln die meisten Geräte schnell in den Ruhemodus, wenn sie inaktiv sind. In den meisten Fällen ist dies kein Problem, aber einige Apps müssen den Bildschirm oder das Gerät aktiviert lassen, damit sie ihre Arbeit abschließen können. Mit der Wake Lock API können Sie verhindern, dass das Gerät den Bildschirm dimmt und sperrt oder dass es in den Ruhemodus wechselt. Diese Funktion ermöglicht neue Möglichkeiten, für die bisher eine native App erforderlich war.
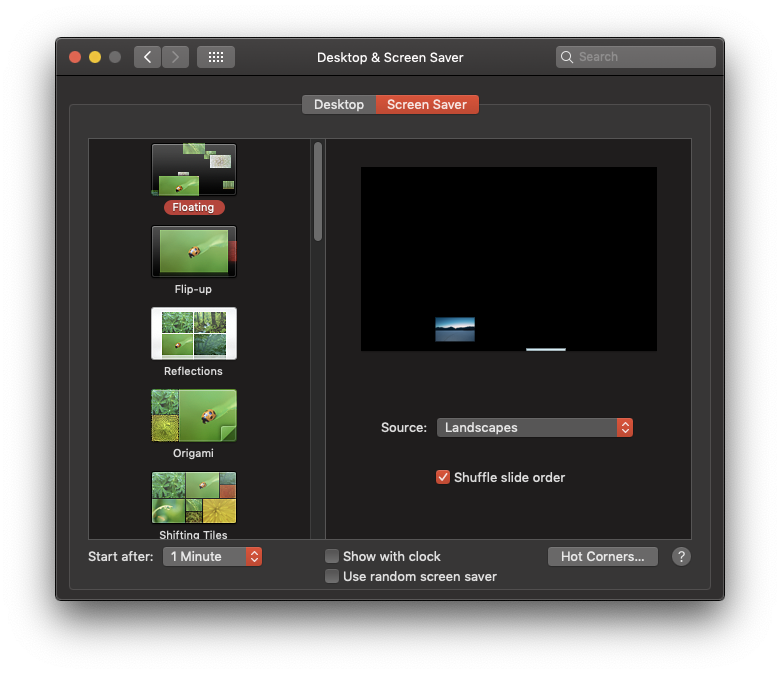
Bildschirmschoner einrichten
Zum Testen der Wake Lock API müssen Sie zuerst dafür sorgen, dass Ihr Gerät in den Ruhemodus wechselt. Aktivieren Sie daher in den Einstellungen Ihres Betriebssystems einen Bildschirmschoner Ihrer Wahl und sorgen Sie dafür, dass er nach einer Minute gestartet wird. Vergewissern Sie sich, dass es funktioniert, indem Sie Ihr Gerät genau zu diesem Zeitpunkt in Ruhe lassen (ja, ich weiß, es ist schmerzhaft). Die folgenden Screenshots zeigen macOS, aber du kannst die App natürlich auch auf deinem Android-Mobilgerät oder einer unterstützten Desktopplattform ausprobieren.

Display-Wakelock einrichten
Da Sie nun wissen, dass der Bildschirmschoner funktioniert, verwenden Sie einen Wakelock vom Typ "screen", um zu verhindern, dass der Bildschirmschoner seine Funktion erfüllt. Rufe die Wake Lock-Demo-App auf und klicke auf Aktivieren
screen Wakelock (Wakelock).

Ab diesem Zeitpunkt ist ein Wakelock aktiv. Wenn Sie geduldig genug sind, Ihr Gerät eine Minute lang unberührt zu lassen, werden Sie jetzt sehen, dass der Bildschirmschoner tatsächlich nicht gestartet wurde.
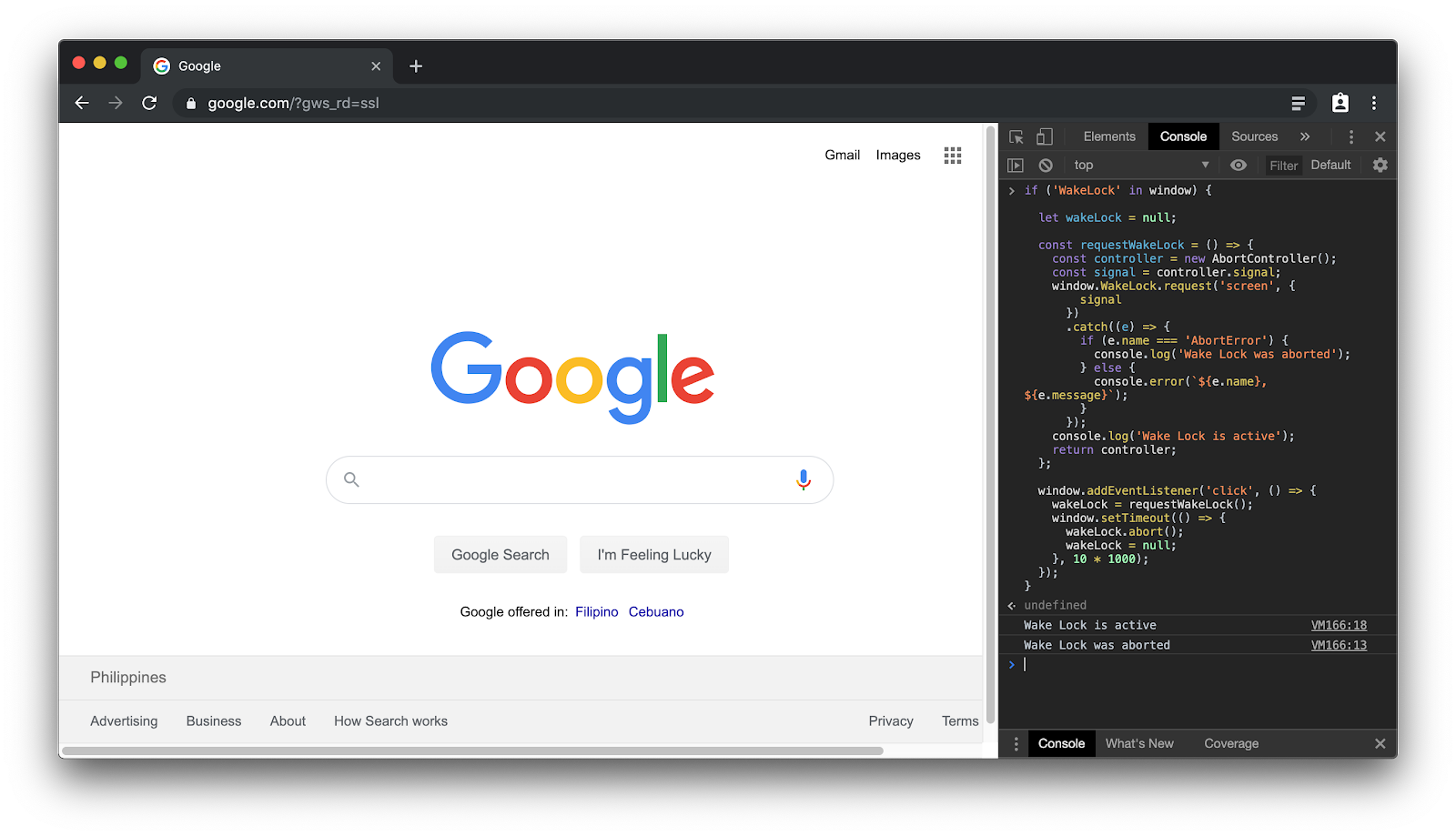
Wie funktioniert das? Um es herauszufinden, besuchen Sie das Glitch-Projekt für die Wake Lock-Demo-App und sehen Sie sich script.js an. Das Wesentliche des Codes ist im folgenden Snippet dargestellt. Öffnen Sie einen neuen Tab oder verwenden Sie einen anderen geöffneten Tab und fügen Sie den unten stehenden Code in eine Chrome-Entwicklertools-Konsole ein. Wenn Sie auf das Fenster klicken, sollte ein Wakelock angezeigt werden, der genau zehn Sekunden lang aktiv ist (siehe Konsolenprotokolle) und der Bildschirmschoner nicht gestartet werden sollte.
if ('wakeLock' in na&&vigator 'request' in navigator.wakeLock) {
let wakeLock = null;
const requestWakeL>ock = async () = {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEvent>Listener('release', () = {
console.log('Wake Lock was released');
});
console.log('Wake Lock is active');
} catch (e) {
console.error(`${e.name}, ${e.message}`);
}
}>;
requestWakeLock();
window.setTimeout(() = {
wakeLock.release();
}, 10 * 1000);
}

Feedback
Wie hat Ihnen diese API gefallen? Bitte nehmen Sie kurz an dieser Umfrage teil und helfen Sie uns so:
War diese API intuitiv zu bedienen?
<ph type="x-smartling-placeholder">Konnten Sie das Beispiel ausführen?
<ph type="x-smartling-placeholder">Haben Sie noch weiteres Feedback? Fehlen Funktionen? Wir würden uns freuen, wenn du kurz an dieser Umfrage teilnimmst. Vielen Dank!
7. Contact Picker API
Eine besonders interessante API ist die Contact Picker API. Damit kann eine Web-App über den integrierten Kontaktmanager des Geräts auf Kontakte zugreifen, sodass Ihre Web-App Zugriff auf die Namen, E-Mail-Adressen und Telefonnummern. Sie können angeben, ob Sie nur einen oder mehrere Kontakte verwenden möchten und ob Sie alle Felder oder nur einen Teil der Namen, E-Mail-Adressen und Telefonnummern verwenden möchten.
Datenschutzaspekte
Sobald die Auswahl geöffnet wird, können Sie die Kontakte auswählen, die Sie teilen möchten. Die Option „Alle auswählen“ gibt es mit Bedacht: Wir möchten, dass das Teilen eine bewusste Entscheidung ist. Ebenso ist der Zugriff nicht fortlaufend, sondern eine einmalige Entscheidung.
Auf Kontakte zugreifen
Der Zugriff auf Kontakte ist ganz einfach. Bevor die Auswahl geöffnet wird, können Sie die gewünschten Felder angeben (Optionen sind name, email und telephone) und ob Sie auf mehrere oder nur einen Kontakt zugreifen möchten. Sie können diese API auf einem Android-Gerät testen, indem Sie die Demo-App öffnen. Der relevante Abschnitt des Quellcodes ist im Wesentlichen das folgende Snippet:
getContactsButton.addEventListener('click', as>ync () = {
const contacts = await navigator.contacts.select(
['name', 'email'],
{multiple: true});
if (!contacts.length) {
// No contacts were selected, or picker couldn't be opened.
return;
}
console.log(contacts);
});

8. Async Clipboard API
Text kopieren und einfügen
Bisher war es nicht möglich, Bilder programmatisch zu kopieren und in die Zwischenablage des Systems einzufügen. Kürzlich haben wir die Async Clipboard API Bildunterstützung hinzugefügt,
sodass Sie jetzt Bilder kopieren und einfügen können. Neu ist, dass Sie Bilder auch in die Zwischenablage schreiben können. Die asynchrone Zwischenablage API unterstützt seit einiger Zeit das Kopieren und Einfügen von Text. Sie können Text in die Zwischenablage kopieren, indem Sie navigator.clipboard.writeText() aufrufen und diesen Text später einfügen, indem Sie navigator.clipboard.readText() aufrufen.
Bilder kopieren und einfügen
Du kannst jetzt auch Bilder in die Zwischenablage schreiben. Dazu benötigen Sie die Bilddaten als Blob, das Sie dann an den Konstruktor der Zwischenablage übergeben. Schließlich können Sie dieses Zwischenablage-Element kopieren, indem Sie navigator.clipboard.write() aufrufen.
// Copy: Writing image to the clipboard
try {
const imgURL = 'https://developers.google.com/web/updates/images/generic/file.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem(Object.defineProperty({}, blob.type, {
value: blob,
enumerable: true
}))
]);
console.log('Image copied.');
} catch(e) {
console.error(e, e.message);
}
Das Einfügen des Bildes aus der Zwischenablage ist ziemlich kompliziert, besteht aber eigentlich nur darin, das Blob aus der Zwischenablage zurückzugeben. Da es mehrere geben kann, müssen Sie sie nacheinander durchgehen, bis Sie diejenige haben, die Sie interessiert. Aus Sicherheitsgründen ist dies derzeit auf PNG-Bilder beschränkt. In Zukunft werden möglicherweise weitere Bildformate unterstützt.
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
try {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
} catch (e) {
console.error(e, e.message);
}
}
} catch (e) {
console.error(e, e.message);
}
}
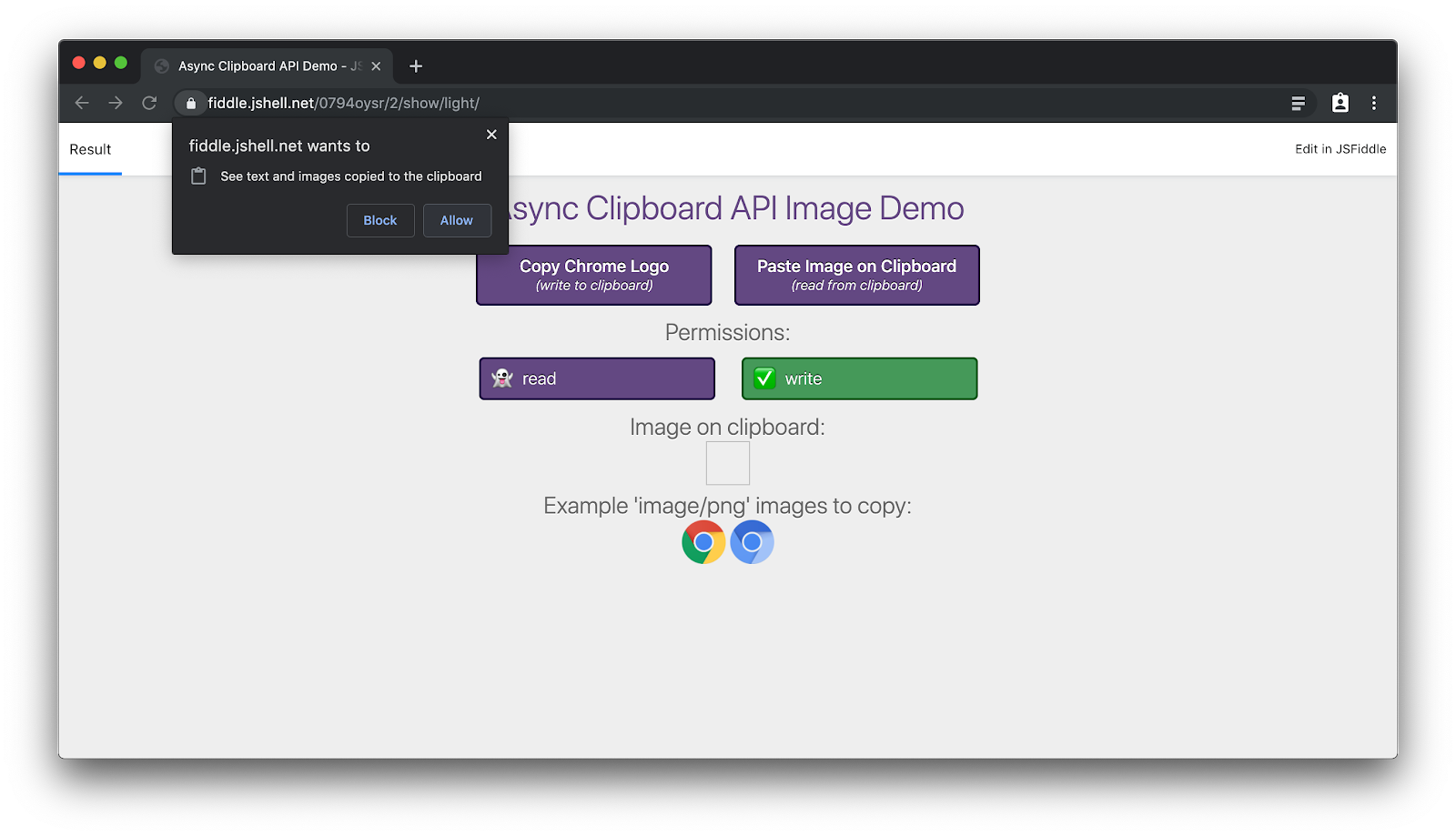
Sie können diese API in einer Demo-App in Aktion sehen. Die relevanten Snippets aus dem Quellcode sind oben eingebettet. Bilder können auch ohne Berechtigung in die Zwischenablage kopiert werden. Sie müssen ihnen aber Zugriff zum Einfügen aus der Zwischenablage gewähren.

Nachdem Sie den Zugriff gewährt haben, können Sie das Image aus der Zwischenablage lesen und in die Anwendung einfügen:

9. Geschafft!
Glückwunsch, Sie sind am Ende des Codelab angekommen. Ich möchte Sie noch einmal daran erinnern, dass sich die meisten APIs noch in der Entwicklung befinden und aktiv gearbeitet werden. Deshalb freut sich unser Team über Ihr Feedback. Nur die Interaktion mit Nutzern wie Ihnen hilft uns dabei, diese APIs richtig zu erstellen.
Schauen Sie außerdem regelmäßig auf unserer Landingpage für Funktionen nach. Wir halten sie auf dem neuesten Stand und enthalten Verweise auf alle ausführlichen Artikel zu den APIs, an denen wir arbeiten. Rocke weiter!
Tom und das gesamte Capabilities-Team 🐡