1. معرفی و راه اندازی
قابلیت های وب
ما میخواهیم شکاف قابلیت بین وب و بومی را ببندیم و ایجاد تجربیات عالی در وب باز را برای توسعهدهندگان آسان کنیم. ما قویاً معتقدیم که هر توسعهدهندهای باید به قابلیتهایی که برای ایجاد یک تجربه وب عالی نیاز دارد دسترسی داشته باشد و ما متعهد به یک وب توانمندتر هستیم.
با این حال، برخی از قابلیتها مانند دسترسی به سیستم فایل و تشخیص بیحرکتی وجود دارد که برای بومیها در دسترس هستند اما در وب در دسترس نیستند. این قابلیتهای از دست رفته به این معنی است که برخی از انواع برنامهها را نمیتوان در وب ارائه کرد یا کمتر مفید هستند.
ما این قابلیتهای جدید را به روشی باز و شفاف طراحی و توسعه خواهیم داد، با استفاده از فرآیندهای استانداردهای پلتفرم وب باز موجود، در حالی که بازخورد اولیه را از توسعهدهندگان و سایر فروشندگان مرورگر دریافت میکنیم تا از طراحی قابل اجرا اطمینان حاصل کنیم.
چیزی که خواهی ساخت
در این کد لبه، شما با تعدادی از API های وب که کاملاً جدید هستند یا فقط پشت پرچم موجود هستند، بازی خواهید کرد. بنابراین، این آزمایشگاه کد به جای ساختن یک محصول نهایی خاص، بر روی خود API ها و موارد استفاده ای که این API ها قفل می کنند تمرکز می کند.
چیزی که یاد خواهید گرفت
این نرم افزار به شما مکانیک های اولیه چندین API های لبه لبه را آموزش می دهد. توجه داشته باشید که این مکانیک ها هنوز کاملاً مشخص نشده اند و ما از بازخورد شما در مورد جریان توسعه دهنده بسیار قدردانی می کنیم.
آنچه شما نیاز دارید
از آنجایی که API های ارائه شده در این Codelab واقعاً در لبه خونریزی هستند، الزامات برای هر API متفاوت است. لطفاً اطلاعات مربوط به سازگاری را در ابتدای هر بخش به دقت مطالعه کنید.
چگونه به کد لبه نزدیک شویم
لزوماً قرار نیست که به طور متوالی از طریق Codelab کار شود. هر بخش نشان دهنده یک API مستقل است، بنابراین با خیال راحت آنچه را که بیشتر به آن علاقه دارید انتخاب کنید.
2. Badging API
هدف Badging API جلب توجه کاربران به چیزهایی است که در پسزمینه اتفاق میافتد. به خاطر سادگی نسخه ی نمایشی در این کد، بیایید از API برای جلب توجه کاربران به چیزی که در پیش زمینه اتفاق می افتد استفاده کنیم. سپس می توانید انتقال ذهنی را به چیزهایی که در پس زمینه اتفاق می افتد انجام دهید.
Airhorner را نصب کنید
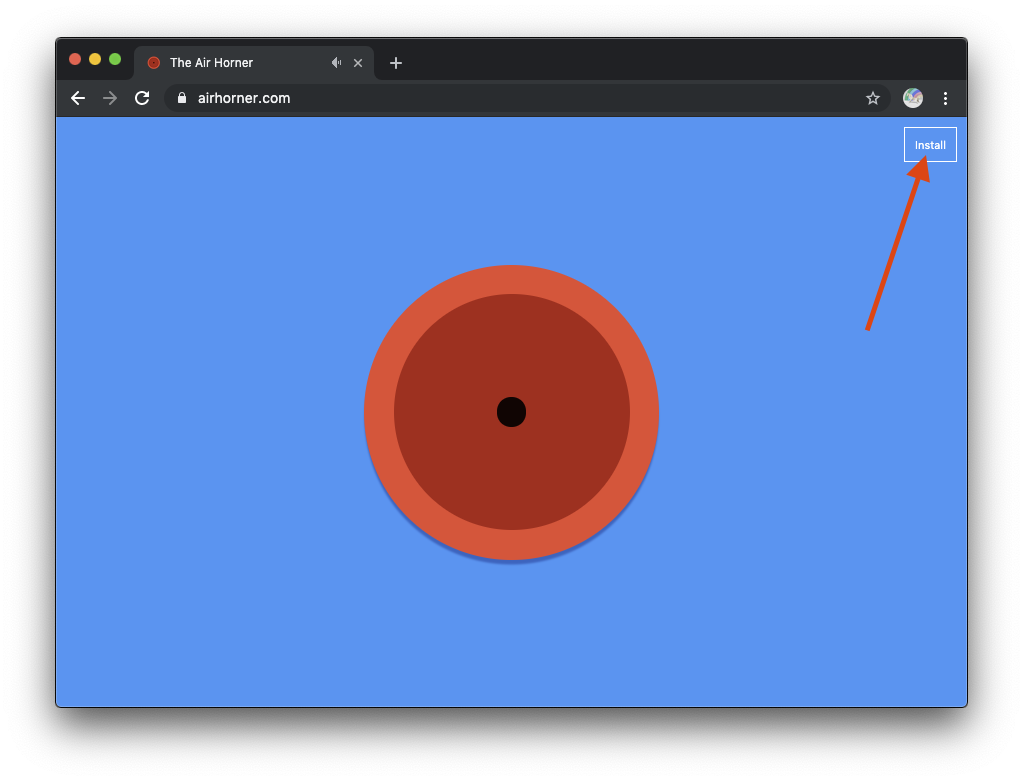
برای اینکه این API کار کند، به یک PWA نیاز دارید که در صفحه اصلی نصب شده باشد، بنابراین اولین گام نصب یک PWA است، مانند airhorner.com معروف و معروف جهانی. دکمه Install را در گوشه سمت راست بالا فشار دهید یا از منوی سه نقطه برای نصب دستی استفاده کنید.

این یک درخواست تأیید نشان می دهد، روی Install کلیک کنید.

اکنون یک نماد جدید در داک سیستم عامل خود دارید. روی آن کلیک کنید تا PWA راه اندازی شود. این پنجره برنامه خود را دارد و در حالت مستقل اجرا می شود.
|
|
تنظیم نشان
اکنون که یک PWA نصب کرده اید، به مقداری داده عددی نیاز دارید (نشان ها فقط می توانند شامل اعداد باشند) تا روی یک نشان نمایش داده شوند. نکته ساده ای که در The Air Horner باید حساب کرد این است که آه ، تعداد دفعاتی که شاخ زده شده است. در واقع، با برنامه Airhorner نصب شده، بوق را بوق بزنید و نشان را بررسی کنید. هر وقت بوق می زنید یکی به حساب می آید.

بنابراین، چگونه این کار می کند؟ در اصل، کد این است:
let hornCounter = 0;
const horn = document.querySelector('.horn');
horn.addEventListener('click', () => {
navigator.setExperimentalAppBadge(++hornCounter);
});
چند بار صدای هورن را بزنید و نماد PWA را بررسی کنید: هر بار به روز می شود. مجرد زمان هورن به صدا در می آید به همین راحتی.

پاک کردن نشان
شمارنده تا 99 بالا می رود و سپس دوباره شروع می شود. همچنین می توانید آن را به صورت دستی بازنشانی کنید. تب DevTools Console را باز کنید، خط زیر را پیست کرده و Enter را فشار دهید.
navigator.setExperimentalAppBadge(0);
همچنین، میتوانید با پاک کردن صریح نشان، همانطور که در قطعه زیر نشان داده شده است، از شر آن خلاص شوید. نماد PWA شما اکنون باید دوباره مانند ابتدا، واضح و بدون نشان باشد.
navigator.clearExperimentalAppBadge();

بازخورد
نظر شما در مورد این API چیست؟ لطفا با پاسخ کوتاه به این نظرسنجی ما را یاری کنید:
آیا استفاده از این API شهودی بود؟
آیا شما مثال را برای اجرا گرفتید؟
چیز بیشتری برای گفتن دارید؟ آیا ویژگی های گم شده ای وجود داشت؟ لطفاً در این نظرسنجی بازخورد سریع ارائه دهید. متشکرم!
3. Native File System API
Native File System API به توسعه دهندگان این امکان را می دهد تا برنامه های وب قدرتمندی بسازند که با فایل های موجود در دستگاه محلی کاربر تعامل دارند. پس از اینکه کاربر به یک برنامه وب اجازه دسترسی داد، این API به برنامههای وب اجازه میدهد تا تغییرات را مستقیماً در فایلها و پوشههای دستگاه کاربر بخوانند یا ذخیره کنند.
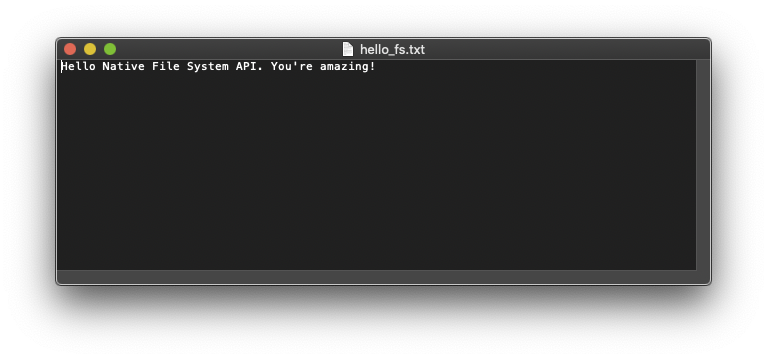
خواندن یک فایل
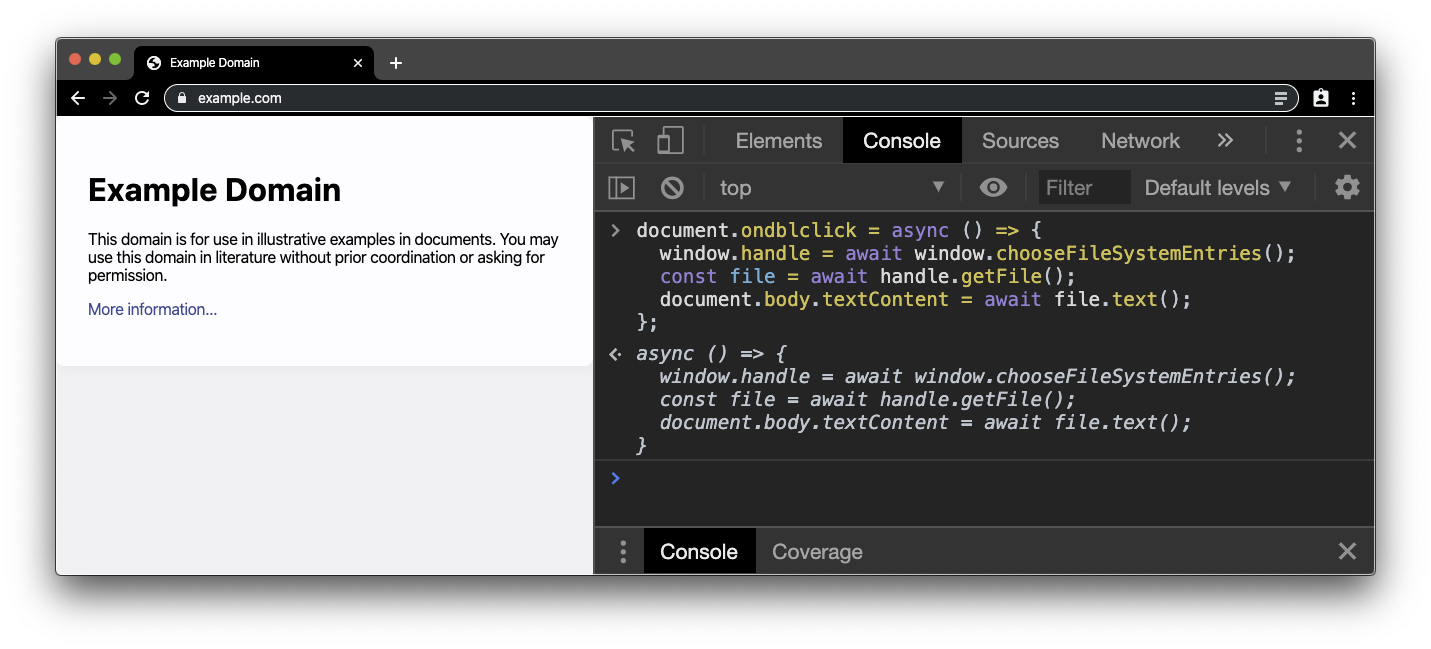
"Hello, world" API سیستم فایل بومی خواندن یک فایل محلی و دریافت محتوای فایل است. یک فایل .txt ساده ایجاد کنید و متنی را وارد کنید. در مرحله بعد، به هر سایت ایمن (یعنی سایتی که از طریق HTTP S ارائه می شود) مانند example.com بروید و کنسول DevTools را باز کنید. قطعه کد زیر را در کنسول جایگذاری کنید. از آنجایی که Native File System API به ژست کاربر نیاز دارد، یک کنترل کننده دوبار کلیک بر روی سند متصل می کنیم. بعداً به دسته فایل نیاز خواهیم داشت، بنابراین فقط آن را به یک متغیر جهانی تبدیل می کنیم.
document.ondblclick = async () => {
window.handle = await window.chooseFileSystemEntries();
const file = await handle.getFile();
document.body.textContent = await file.text();
};

هنگامی که در هر نقطه از صفحه example.com دوبار کلیک می کنید، یک انتخابگر فایل نمایش داده می شود.

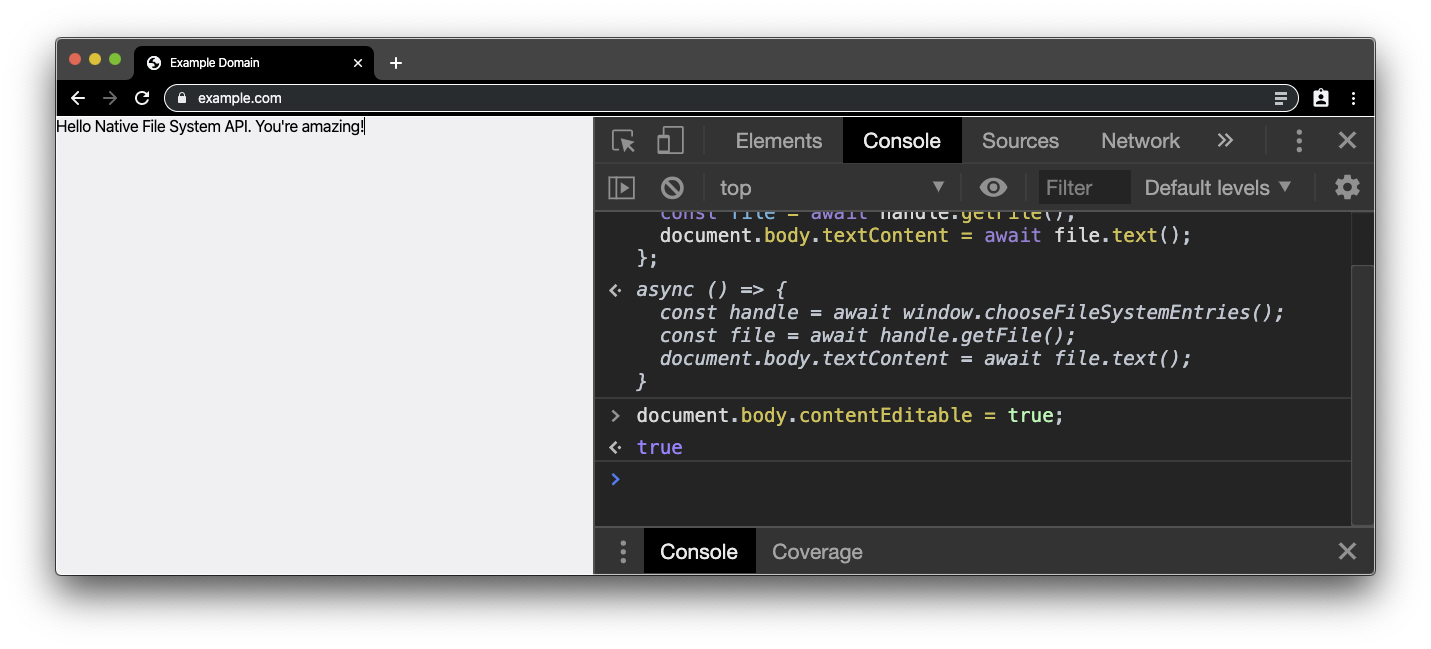
فایل .txt را که قبلا ایجاد کرده اید انتخاب کنید. سپس محتویات فایل جایگزین محتویات body واقعی example.com خواهد شد.

ذخیره یک فایل
بعد، می خواهیم تغییراتی ایجاد کنیم. بنابراین، اجازه دهید با چسباندن قطعه کد زیر، body قابل ویرایش کنیم. اکنون می توانید متن را طوری ویرایش کنید که گویی مرورگر یک ویرایشگر متن است.
document.body.contentEditable = true;

اکنون می خواهیم این تغییرات را به فایل اصلی بازگردانیم. بنابراین، ما به یک رایتر در دسته فایل نیاز داریم که با چسباندن قطعه زیر در کنسول، میتوانیم آن را بدست آوریم. باز هم به یک ژست کاربر نیاز داریم، بنابراین این بار منتظر کلیک روی سند اصلی هستیم.
document.onclick = async () => {
const writer = await handle.createWriter();
await writer.truncate(0);
await writer.write(0, document.body.textContent);
await writer.close();
};

وقتی روی سند کلیک میکنید (نه دوبار کلیک میکنید)، یک درخواست مجوز ظاهر میشود. وقتی مجوز می دهید، محتوای فایل همان چیزی است که قبلاً در body ویرایش کرده اید. با باز کردن فایل در یک ویرایشگر دیگر، تغییرات را تأیید کنید (یا با دوبار کلیک کردن دوباره روی سند و باز کردن مجدد پرونده، فرآیند را دوباره شروع کنید).


تبریک می گویم! شما به تازگی کوچکترین ویرایشگر متن در جهان را ایجاد کرده اید [citation needed] .
بازخورد
نظر شما در مورد این API چیست؟ لطفا با پاسخ کوتاه به این نظرسنجی ما را یاری کنید:
آیا استفاده از این API شهودی بود؟
آیا شما مثال را برای اجرا گرفتید؟
چیز بیشتری برای گفتن دارید؟ آیا ویژگی های گم شده ای وجود داشت؟ لطفاً در این نظرسنجی بازخورد سریع ارائه دهید. متشکرم!
4. API تشخیص شکل
Shape Detection API دسترسی به آشکارسازهای شکل سریع (مثلاً برای صورت انسان) را فراهم می کند و روی تصاویر ثابت و/یا فیدهای تصویر زنده کار می کند. سیستم عامل ها دارای آشکارسازهای عملکردی و بسیار بهینه شده مانند FaceDetector Android هستند. Shape Detection API این پیاده سازی های بومی را باز می کند و آنها را از طریق مجموعه ای از رابط های جاوا اسکریپت در معرض دید قرار می دهد.
در حال حاضر، ویژگی های پشتیبانی شده عبارتند از تشخیص چهره از طریق رابط FaceDetector ، تشخیص بارکد از طریق رابط BarcodeDetector و تشخیص متن (تشخیص کاراکتر نوری) از طریق رابط TextDetector .
تشخیص چهره
یکی از ویژگی های جذاب Shape Detection API تشخیص چهره است. برای آزمایش آن، به یک صفحه با چهره نیاز داریم. این صفحه با چهره نویسنده شروع خوبی است. چیزی شبیه به تصویر زیر خواهد بود. در یک مرورگر پشتیبانیشده، کادر مرزی چهره و نشانههای چهره شناسایی میشوند.
با میکس کردن مجدد یا ویرایش پروژه Glitch ، به خصوص فایل script.js ، می توانید ببینید که چقدر کد کمی برای انجام این اتفاق نیاز است.

اگر میخواهید کاملاً پویا باشید و فقط با چهره نویسنده کار نکنید، به این صفحه نتایج جستجوی Google پر از چهره در یک برگه خصوصی یا در حالت مهمان بروید. اکنون در آن صفحه، با کلیک راست در هر نقطه و سپس کلیک بر روی Inspect ، Chrome Developer Tools را باز کنید. سپس، در تب Console، قطعه زیر را جایگذاری کنید. کد چهره های شناسایی شده را با یک کادر قرمز نیمه شفاف برجسته می کند.
document.querySelectorAll('img[alt]:not([alt=""])').forEach(async (img) => {
try {
const faces = await new FaceDetector().detect(img);
faces.forEach(face => {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.marginLeft
].map(m => parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
توجه داشته باشید که برخی از پیامهای DOMException وجود دارد و همه تصاویر در حال پردازش نیستند. این به این دلیل است که تصاویر بالا بهعنوان URI دادهها در داخل قرار میگیرند و بنابراین میتوان به آنها دسترسی داشت، در حالی که تصاویر پایین از یک دامنه متفاوت میآیند که برای پشتیبانی از CORS پیکربندی نشده است. به خاطر نسخه ی نمایشی، لازم نیست نگران این موضوع باشیم.
تشخیص نقطه عطف چهره
علاوه بر چهرهها، macOS به خودی خود از تشخیص نشانههای چهره نیز پشتیبانی میکند. برای آزمایش تشخیص نشانههای چهره، قطعه زیر را در کنسول جایگذاری کنید. یادآوری: به دلیل crbug.com/914348 ، صف بندی نشانه ها به هیچ وجه کامل نیست، اما می توانید ببینید که این به کجا می رود و این ویژگی چقدر می تواند قدرتمند باشد.
document.querySelectorAll('img[alt]:not([alt=""])').forEach(async (img) => {
try {
const faces = await new FaceDetector().detect(img);
faces.forEach(face => {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.marginLeft
].map(m => parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
const landmarkSVG = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
landmarkSVG.style.position = 'absolute';
landmarkSVG.classList.add('landmarks');
landmarkSVG.setAttribute('viewBox', `0 0 ${img.width} ${img.height}`);
landmarkSVG.style.width = `${img.width}px`;
landmarkSVG.style.height = `${img.height}px`;
face.landmarks.map((landmark) => {
landmarkSVG.innerHTML += `<polygon class="landmark-${landmark.type}" points="${
landmark.locations.map((point) => {
return `${scaleX * point.x},${scaleY * point.y} `;
}).join(' ')
}" /></svg>`;
});
div.before(landmarkSVG);
});
} catch(e) {
console.error(e);
}
});
تشخیص بارکد
دومین ویژگی Shape Detection API تشخیص بارکد است. مانند قبل، ما به صفحه ای با بارکد نیاز داریم، مانند این . هنگامی که آن را در مرورگر باز می کنید، کدهای QR مختلف رمزگشایی شده را خواهید دید. پروژه Glitch ، به خصوص فایل script.js را ریمیکس یا ویرایش کنید تا ببینید چگونه انجام می شود.

اگر چیزی پویاتر میخواهید، میتوانیم دوباره از جستجوی تصویر Google استفاده کنیم. این بار، در مرورگر خود به این صفحه نتایج جستجوی Google در یک برگه خصوصی یا در حالت مهمان بروید. اکنون قطعه زیر را در تب Chrome DevTools Console جایگذاری کنید. پس از مدت کوتاهی، بارکدهای شناسایی شده با مقدار خام و نوع بارکد حاشیه نویسی می شوند.
document.querySelectorAll('img[alt]:not([alt=""])').forEach(async (img) => {
try {
const barcodes = await new BarcodeDetector().detect(img);
barcodes.forEach(barcode => {
const div = document.createElement('div');
const box = barcode.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.marginLeft
].map(m => parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.textContent = `${barcode.rawValue}`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
تشخیص متن
آخرین ویژگی Shape Detection API تشخیص متن است. تا به حال این تمرین را میدانید: ما به صفحهای با تصاویر حاوی متن نیاز داریم، مانند این صفحه با نتایج اسکن Google Books. در مرورگرهای پشتیبانی شده، متن را میبینید که تشخیص داده میشود و یک کادر محدود در اطراف متنها کشیده شده است. پروژه Glitch ، به خصوص فایل script.js را ریمیکس یا ویرایش کنید تا ببینید چگونه انجام می شود.

برای آزمایش پویا، به این صفحه نتایج جستجو در یک برگه خصوصی یا در حالت مهمان بروید. اکنون قطعه زیر را در تب Chrome DevTools Console جایگذاری کنید. با کمی انتظار، بخشی از متن شناسایی می شود.
document.querySelectorAll('img[alt]:not([alt=""])').forEach(async (img) => {
try {
const texts = await new TextDetector().detect(img);
texts.forEach(text => {
const div = document.createElement('div');
const box = text.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.marginLeft
].map(m => parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.innerHTML = text.rawValue;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
بازخورد
نظر شما در مورد این API چیست؟ لطفا با پاسخ کوتاه به این نظرسنجی ما را یاری کنید:
آیا استفاده از این API شهودی بود؟
آیا شما مثال را برای اجرا گرفتید؟
چیز بیشتری برای گفتن دارید؟ آیا ویژگی های گم شده ای وجود داشت؟ لطفاً در این نظرسنجی بازخورد سریع ارائه دهید. متشکرم!
5. Web Share Target API
Web Share Target API به برنامههای وب نصبشده اجازه میدهد تا در سیستم عامل اصلی بهعنوان هدف اشتراکگذاری ثبت نام کنند تا محتوای مشترک را از Web Share API یا رویدادهای سیستم، مانند دکمه اشتراکگذاری در سطح سیستم عامل، دریافت کنند.
یک PWA برای اشتراک گذاری نصب کنید
به عنوان اولین قدم، به یک PWA نیاز دارید که بتوانید آن را به اشتراک بگذارید. این بار، Airhorner (خوشبختانه) این کار را انجام نخواهد داد، اما برنامه نمایشی Web Share Target پشت شماست. برنامه را در صفحه اصلی دستگاه خود نصب کنید.

چیزی را با PWA به اشتراک بگذارید
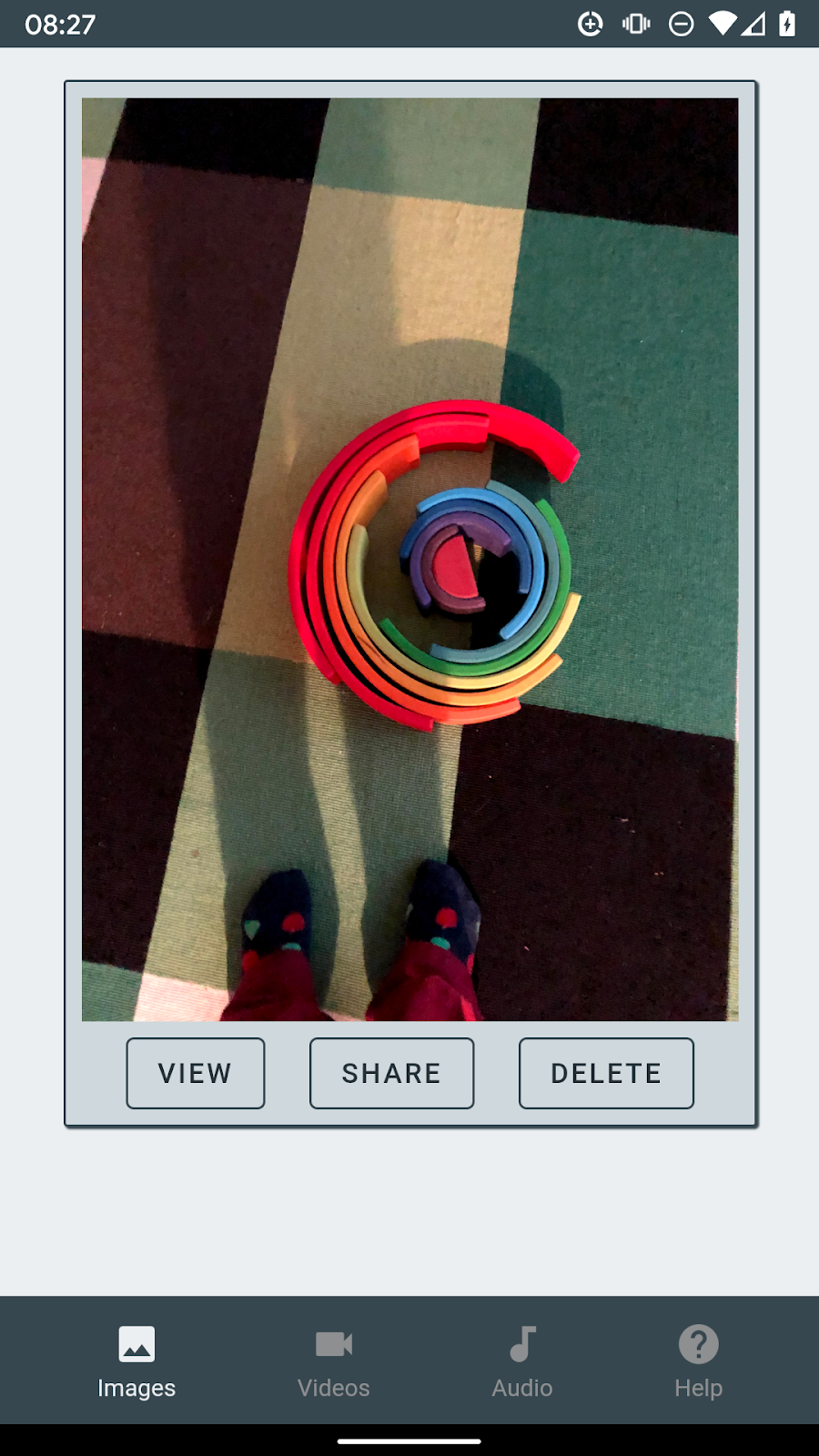
در مرحله بعد، به چیزی برای اشتراکگذاری نیاز دارید، مانند عکسی از Google Photos. از دکمه اشتراک استفاده کنید و Scrapbook PWA را به عنوان هدف اشتراک انتخاب کنید.

وقتی روی نماد برنامه ضربه میزنید، مستقیماً در Scrapbook PWA فرود میآیید و عکس همانجا است.

بنابراین، چگونه این کار می کند؟ برای پیدا کردن، مانیفست برنامه وب Scrapbook PWA را کاوش کنید. پیکربندی برای کارکرد Web Share Target API در ویژگی "share_target" مانیفست قرار دارد که در فیلد "action" آن به آدرس اینترنتی اشاره میکند که با پارامترهای فهرست شده در "params" تزئین شده است.
سپس سمت اشتراکگذاری این الگوی URL را بر این اساس پر میکند (یا از طریق یک اقدام اشتراکگذاری تسهیل میشود، یا توسط برنامهنویس با استفاده از Web Share API کنترل میشود)، به طوری که طرف دریافتکننده میتواند پارامترها را استخراج کند و کاری با آنها انجام دهد، مانند نمایش آنها. .
{
"action": "/_share-target",
"enctype": "multipart/form-data",
"method": "POST",
"params": {
"files": [{
"name": "media",
"accept": ["audio/*", "image/*", "video/*"]
}]
}
}
بازخورد
نظر شما در مورد این API چیست؟ لطفا با پاسخ کوتاه به این نظرسنجی ما را یاری کنید:
آیا استفاده از این API شهودی بود؟
آیا شما مثال را برای اجرا گرفتید؟
چیز بیشتری برای گفتن دارید؟ آیا ویژگی های گم شده ای وجود داشت؟ لطفاً در این نظرسنجی بازخورد سریع ارائه دهید. متشکرم!
6. Wake Lock API
برای جلوگیری از تخلیه باتری، اکثر دستگاهها به سرعت در حالت بیکار رها میشوند. در حالی که این در اکثر مواقع خوب است، برخی از برنامهها باید صفحه یا دستگاه را بیدار نگه دارند تا کار خود را کامل کنند. Wake Lock API راهی برای جلوگیری از کم نور شدن دستگاه و قفل شدن صفحه نمایش یا جلوگیری از به خواب رفتن دستگاه فراهم می کند. این قابلیت تجربههای جدیدی را امکانپذیر میکند که تاکنون به یک اپلیکیشن بومی نیاز داشتند.
یک محافظ صفحه تنظیم کنید
برای آزمایش Wake Lock API، ابتدا باید مطمئن شوید که دستگاه شما به حالت Sleep میرود . بنابراین، در قسمت تنظیمات سیستم عامل خود، محافظ صفحه نمایش مورد نظر خود را فعال کنید و مطمئن شوید که پس از 1 دقیقه شروع به کار می کند. مطمئن شوید که دقیقاً در آن زمان دستگاه خود را تنها بگذارید (آره، می دانم، دردناک است). تصاویر زیر macOS را نشان میدهند، اما مطمئناً میتوانید این را در دستگاه Android تلفن همراه خود یا هر پلتفرم دسکتاپ پشتیبانیشدهای امتحان کنید.

قفل بیدار شدن صفحه را تنظیم کنید
اکنون که میدانید محافظ صفحه نمایش شما کار میکند، از wake lock از نوع "screen" استفاده میکنید تا محافظ صفحهنمایش کار خود را انجام ندهد. به برنامه نمایشی Wake Lock بروید و روی Activate کلیک کنید
چک باکس Wake Lock screen .

از آن لحظه، wake lock فعال است. اگر آنقدر صبور باشید که دستگاه خود را برای یک دقیقه دست نخورده رها کنید، اکنون خواهید دید که محافظ صفحه واقعاً راه اندازی نشده است.
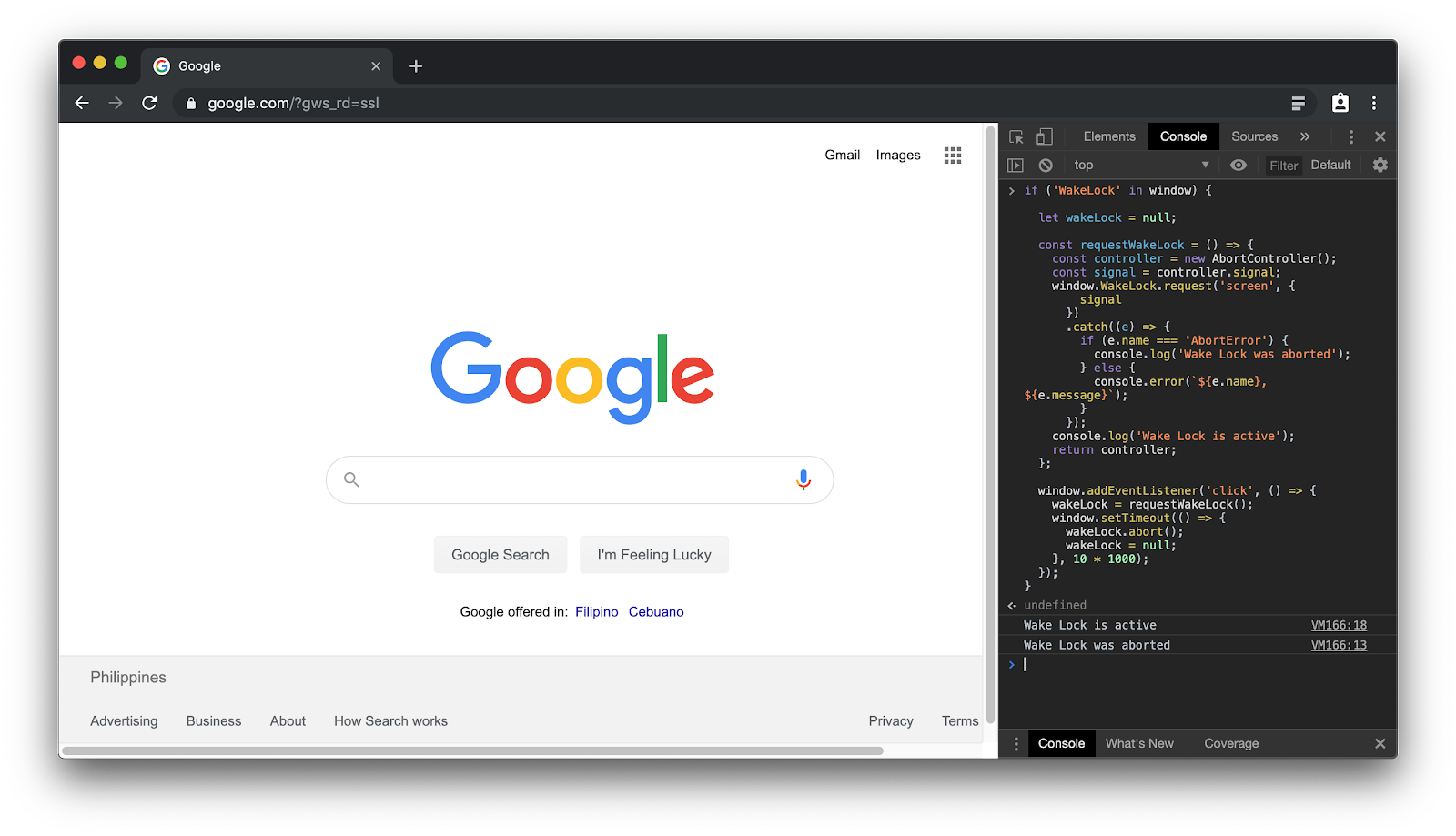
بنابراین چگونه این کار می کند؟ برای پیدا کردن، به پروژه Glitch برای برنامه نمایشی Wake Lock بروید و script.js را بررسی کنید. خلاصه کد در قطعه زیر آمده است. یک برگه جدید باز کنید (یا از هر برگهای که اتفاقاً باز است استفاده کنید) و کد زیر را در کنسول Chrome Developer Tools جایگذاری کنید. وقتی روی پنجره کلیک میکنید، باید یک wake lock را ببینید که دقیقاً به مدت 10 ثانیه فعال است (به گزارشهای کنسول مراجعه کنید)، و محافظ صفحه شما نباید شروع به کار کند.
if ('wakeLock' in navigator && 'request' in navigator.wakeLock) {
let wakeLock = null;
const requestWakeLock = async () => {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEventListener('release', () => {
console.log('Wake Lock was released');
});
console.log('Wake Lock is active');
} catch (e) {
console.error(`${e.name}, ${e.message}`);
}
};
requestWakeLock();
window.setTimeout(() => {
wakeLock.release();
}, 10 * 1000);
}

بازخورد
نظر شما در مورد این API چیست؟ لطفا با پاسخ کوتاه به این نظرسنجی ما را یاری کنید:
آیا استفاده از این API شهودی بود؟
آیا شما مثال را برای اجرا گرفتید؟
چیز بیشتری برای گفتن دارید؟ آیا ویژگی های گم شده ای وجود داشت؟ لطفاً در این نظرسنجی بازخورد سریع ارائه دهید. متشکرم!
7. تماس با Picker API
یک API که ما در مورد آن بسیار هیجان زده هستیم، Contact Picker API است. این به یک برنامه وب اجازه می دهد تا به مخاطبین از مدیر تماس اصلی دستگاه دسترسی داشته باشد، بنابراین برنامه وب شما به نام، آدرس ایمیل و شماره تلفن مخاطبین شما دسترسی داشته باشد. میتوانید تعیین کنید که آیا فقط یک مخاطب یا چند مخاطب را میخواهید و آیا همه قسمتها را میخواهید یا فقط زیرمجموعهای از نامها، آدرسهای ایمیل و شماره تلفن را میخواهید.
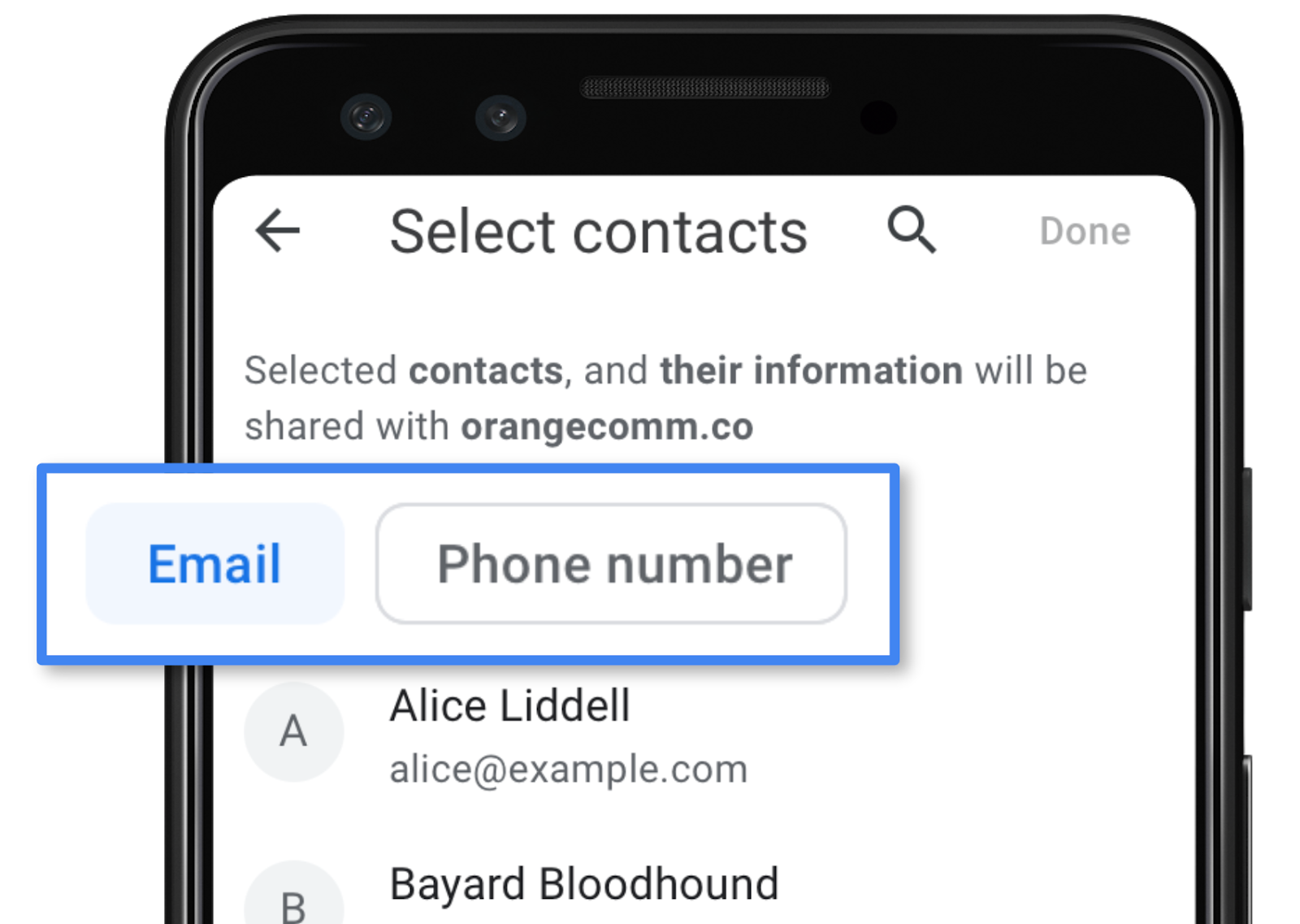
ملاحظات حریم خصوصی
پس از باز شدن انتخابگر، می توانید مخاطبینی را که می خواهید به اشتراک بگذارید انتخاب کنید. توجه داشته باشید که گزینه "انتخاب همه" وجود ندارد، که عمدی است: ما می خواهیم اشتراک گذاری یک تصمیم آگاهانه باشد. به همین ترتیب، دسترسی پیوسته نیست، بلکه تصمیمی یکباره است.
دسترسی به مخاطبین
دسترسی به مخاطبین یک کار ساده است. قبل از باز شدن انتخابگر، میتوانید فیلدهایی را که میخواهید (گزینههای name ، email ، و telephone ) و اینکه آیا میخواهید به چند مخاطب دسترسی داشته باشید یا فقط یک مخاطب را مشخص کنید. میتوانید با باز کردن برنامه نمایشی، این API را در دستگاه Android آزمایش کنید. بخش مربوطه کد منبع اساساً قطعه زیر است:
getContactsButton.addEventListener('click', async () => {
const contacts = await navigator.contacts.select(
['name', 'email'],
{multiple: true});
if (!contacts.length) {
// No contacts were selected, or picker couldn't be opened.
return;
}
console.log(contacts);
});

8. Async Clipboard API
کپی و چسباندن متن
تاکنون هیچ راهی برای کپی و چسباندن تصاویر به صورت برنامهنویسی در کلیپ بورد سیستم وجود نداشت. اخیراً ما پشتیبانی تصویر را به Async Clipboard API اضافه کردیم،
به طوری که اکنون می توانید تصاویر را کپی و جایگذاری کنید. نکته جدید این است که می توانید تصاویر را در کلیپ بورد نیز بنویسید. API کلیپ بورد ناهمزمان برای مدتی از کپی و چسباندن متن پشتیبانی می کند. می توانید با فراخوانی () navigator.clipboard.writeText، متن را در کلیپ بورد کپی کنید و سپس با فراخوانی navigator.clipboard.readText() آن متن را جایگذاری کنید.
کپی و چسباندن تصاویر
اکنون می توانید تصاویر را در کلیپ بورد نیز بنویسید. برای این کار، به داده های تصویر به عنوان یک حباب نیاز دارید که سپس آن را به سازنده آیتم کلیپ بورد ارسال می کنید. در نهایت، میتوانید با فراخوانی () navigator.clipboard.write این آیتم کلیپبورد را کپی کنید.
// Copy: Writing image to the clipboard
try {
const imgURL = 'https://developers.google.com/web/updates/images/generic/file.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem(Object.defineProperty({}, blob.type, {
value: blob,
enumerable: true
}))
]);
console.log('Image copied.');
} catch(e) {
console.error(e, e.message);
}
چسباندن تصویر از کلیپ بورد بسیار پیچیده به نظر می رسد، اما در واقع فقط شامل برگرداندن لکه از آیتم کلیپ بورد است. از آنجایی که ممکن است چندتایی وجود داشته باشد، باید آنها را حلقه بزنید تا زمانی که مورد علاقه خود را داشته باشید. به دلایل امنیتی، در حال حاضر این به تصاویر PNG محدود می شود، اما ممکن است در آینده فرمت های تصویر بیشتری پشتیبانی شوند.
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
try {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
} catch (e) {
console.error(e, e.message);
}
}
} catch (e) {
console.error(e, e.message);
}
}
میتوانید این API را در یک برنامه آزمایشی در حال اجرا ببینید، قطعههای مربوطه از کد منبع آن در بالا تعبیه شده است. کپی کردن تصاویر در کلیپ بورد را می توان بدون اجازه انجام داد، اما باید اجازه دسترسی به چسباندن از کلیپ بورد را بدهید.

پس از اعطای دسترسی، می توانید تصویر را از کلیپ بورد بخوانید و آن را در برنامه جایگذاری کنید:

9. تو موفق شدی!
به شما تبریک میگویم، شما آن را به پایان کدلاب رساندید. باز هم، این یک یادآوری مهربان است که بیشتر API ها هنوز در جریان هستند و فعالانه روی آنها کار می شود. بنابراین، تیم واقعاً از بازخورد شما قدردانی می کند، زیرا فقط تعامل با افرادی مانند شما به ما کمک می کند تا این API ها را به درستی انجام دهیم.
همچنین شما را تشویق میکنیم که به صفحه فرود قابلیتهای ما نگاهی بیاندازید. ما آن را بهروز نگه میداریم و به تمام مقالات عمیق برای APIهایی که روی آنها کار میکنیم اشارهگر دارد. به تکان دادن ادامه بده!
تام و کل تیم قابلیت ها 🐡