1. Introduction et configuration
Fonctionnalités Web
Nous voulons combler l'écart de capacités entre le Web et le Web natif, et aider les développeurs à créer facilement des expériences de qualité sur le Web ouvert. Nous sommes convaincus que chaque développeur doit avoir accès aux fonctionnalités dont il a besoin pour proposer une expérience Web de qualité. Nous nous engageons donc à rendre le Web plus performant.
Toutefois, certaines fonctionnalités, telles que l'accès au système de fichiers et la détection de l'inactivité, sont disponibles en natif, mais pas sur le Web. Ces fonctionnalités manquantes signifient que certains types d'applications ne peuvent pas être distribués sur le Web ou sont moins utiles.
Nous nous engageons à concevoir et à développer ces nouvelles fonctionnalités de façon ouverte et transparente. Pour cela, nous nous appuyons sur les processus standards des plates-formes Web ouvertes existantes, et nous recueillons les premiers commentaires des développeurs et d'autres fournisseurs de navigateurs au fur et à mesure que nous itérerons la conception afin d'en garantir l'interopérabilité.
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez découvrir un certain nombre d'API Web nouvelles ou disponibles uniquement en mode indicateur. Cet atelier de programmation se concentre donc sur les API elles-mêmes et sur les cas d'utilisation qu'elles permettent de débloquer, plutôt que sur la création d'un produit final spécifique.
Points abordés
Cet atelier de programmation vous explique les mécanismes de base de plusieurs API de pointe. Notez que ces mécanismes ne sont pas encore figés, et nous apprécions vos commentaires sur le parcours du développeur.
Prérequis
Comme les API présentées dans cet atelier de programmation sont vraiment à la pointe de la technologie, les exigences de chaque API varient. Veuillez lire attentivement les informations sur la compatibilité au début de chaque section.
Comment aborder l'atelier de programmation ?
L'atelier de programmation n'est pas nécessairement destiné à être traité de manière séquentielle. Chaque section représente une API indépendante. N'hésitez donc pas à sélectionner ce qui vous intéresse le plus.
2. API Badging
L'objectif de l'API Badging est de permettre aux utilisateurs attention aux choses qui se produisent en arrière-plan. Par souci de simplicité de la démonstration de cet atelier de programmation, utilisons l'API pour présenter aux utilisateurs pour attirer l'attention sur ce qui se passe au premier plan. Vous pouvez alors transférer votre esprit vers ce qui se passe en arrière-plan.
Installer un Airhorner
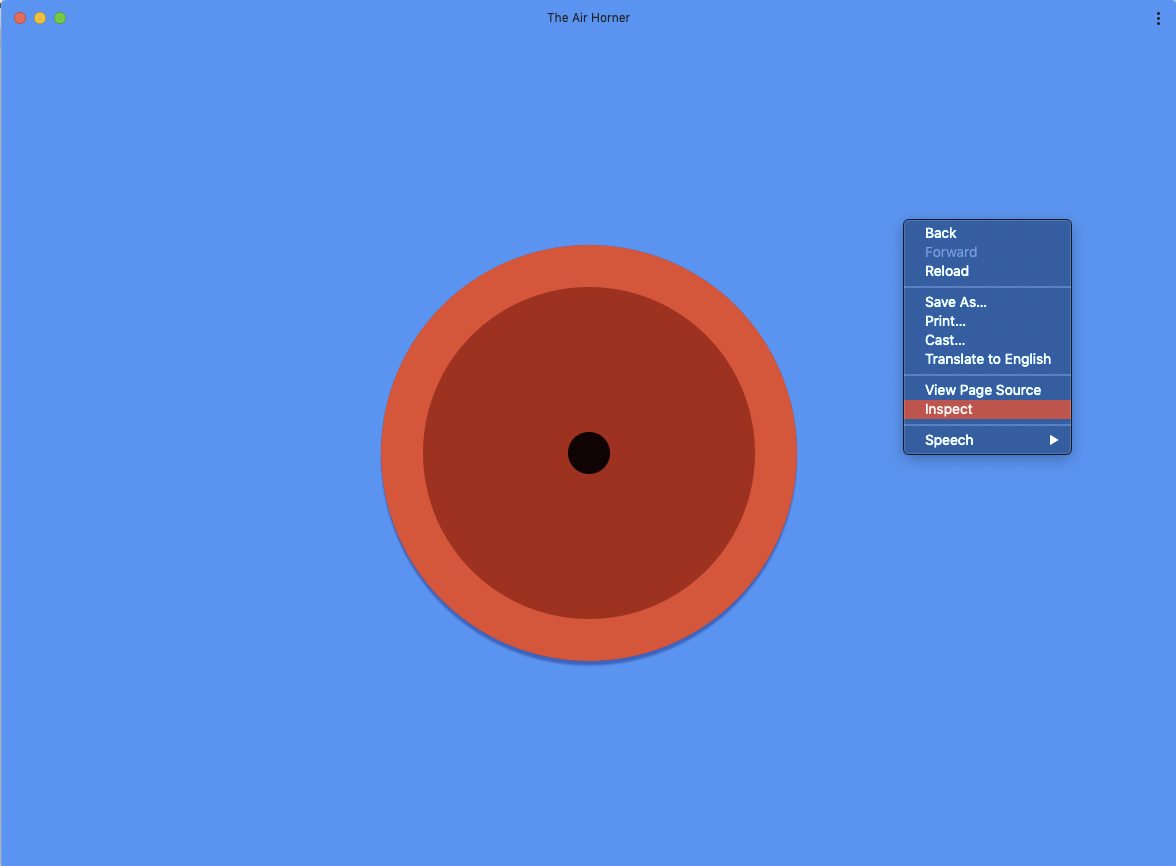
Pour que cette API fonctionne, vous devez installer une PWA sur l'écran d'accueil. La première étape consiste donc à installer une PWA, comme le célèbre site Web airhorner.com. Cliquez sur le bouton Installer en haut à droite ou utilisez le menu à trois points pour procéder à l'installation manuelle.

Une invite de confirmation s'affiche. Cliquez sur Installer.

Une nouvelle icône s'affiche désormais dans le Dock de votre système d'exploitation. Cliquez dessus pour lancer la PWA. Elle dispose de sa propre fenêtre d'application et s'exécute en mode autonome.
|
|
Configurer un badge
Maintenant que vous avez installé une PWA, vous avez besoin de données numériques (les badges ne peuvent contenir que des chiffres) à afficher sur un badge. Une chose simple à compter dans The Air Horner est le soupir, c'est-à-dire le nombre de fois où il a reçu des cornes. En fait, avec l'application Airhorner installée, essayez d'activer la sirène et vérifiez le badge. Il en compte un à chaque fois que vous klaxonnez.

Comment ça marche ? Le code est le suivant:
let hornCounter = 0;
const horn = document.querySelector('.horn');
horn.addEventListener('>click', () = {
navigator.setExperimentalAppBadge(++hornCounter);
});
Émettez la sirène plusieurs fois et vérifiez l'icône de la PWA: elle sera mise à jour à intervalles réguliers. unique. en temps réel. la sirène. C'est aussi simple que ça.

Obtenir un badge
Le compteur monte jusqu'à 99, puis recommence à zéro. Vous pouvez également le réinitialiser manuellement. Ouvrez l'onglet "Console des outils de développement", collez la ligne ci-dessous, puis appuyez sur Entrée.
navigator.setExperimentalAppBadge(0);
Vous pouvez également supprimer le badge en le effaçant explicitement, comme indiqué dans l'extrait de code suivant. L'icône de votre PWA devrait ressembler à celle du début, claire et sans badge.
navigator.clearExperimentalAppBadge();

Commentaires
Qu'avez-vous pensé de cette API ? Aidez-nous en répondant brièvement à cette enquête:
Cette API était-elle intuitive ?
Avez-vous exécuté l'exemple ?
<ph type="x-smartling-placeholder">Vous souhaitez en dire plus ? Manque-t-il des fonctionnalités ? Veuillez nous faire part de vos commentaires rapidement en répondant à cette enquête. Merci !
3. API Native File System
L'API Native File System permet aux développeurs de créer des applications Web performantes qui interagissent avec les fichiers sur l'appareil local de l'utilisateur. Une fois qu'un utilisateur a autorisé une application Web à accéder à une application Web, cette API lui permet de lire ou d'enregistrer les modifications apportées directement aux fichiers et aux dossiers sur l'appareil de l'utilisateur.
Lire un fichier
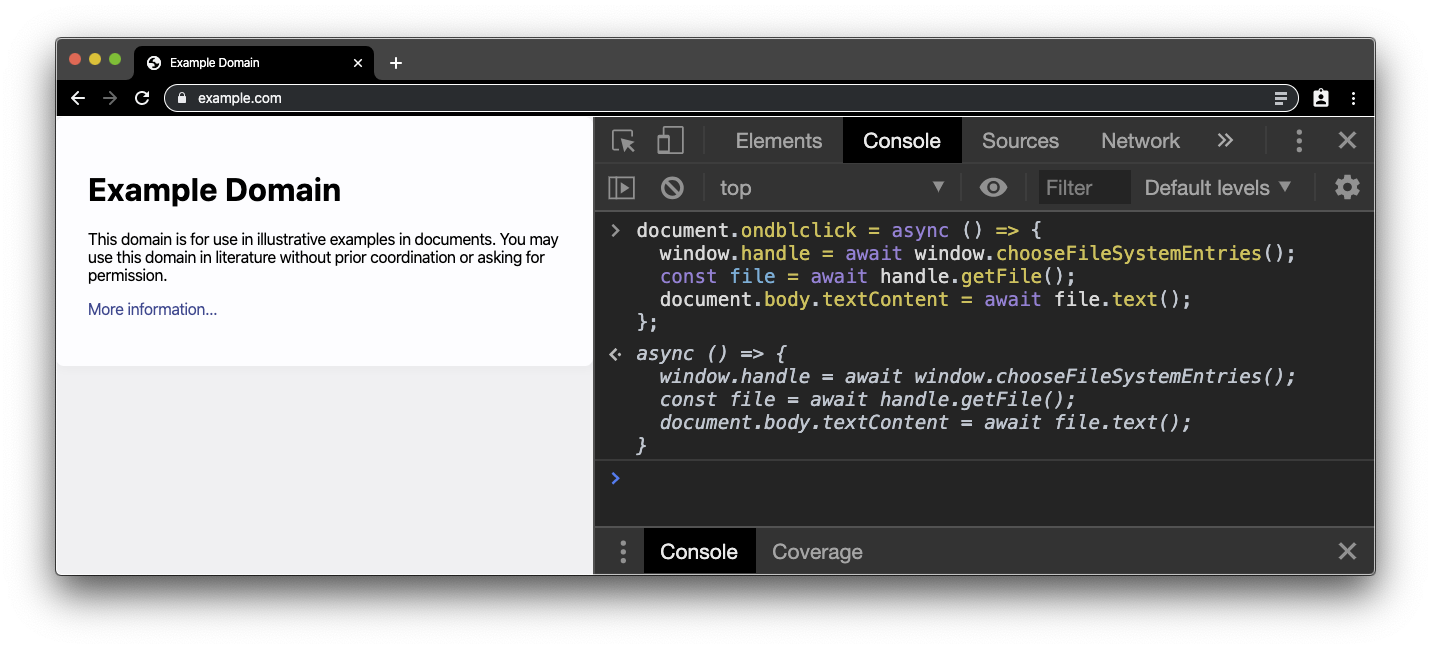
La page "Hello, world" de l'API Native File System est de lire un fichier local et d'en obtenir le contenu. Créez un fichier .txt brut et saisissez du texte. Ensuite, accédez à n'importe quel site sécurisé (c'est-à-dire un site diffusé via HTTPS) comme example.com, puis ouvrez la console DevTools. Collez l'extrait de code ci-dessous dans la console. Étant donné que l'API Native File System nécessite un geste de l'utilisateur, nous associons un gestionnaire de double clic au document. Nous aurons besoin du handle de fichier plus tard, il nous suffira donc d'en faire une variable globale.
document.ondblclick = async () => {
window.handle = await window.chooseFileSystemEntries();
const file = await handle.getFile();
document.body.textContent = await file.text();
};

Lorsque vous double-cliquez ensuite n'importe où sur la page example.com, un sélecteur de fichier s'affiche.

Sélectionnez le fichier .txt que vous avez créé précédemment. Le contenu du fichier remplacera alors le contenu body réel de example.com.

Enregistrer un fichier
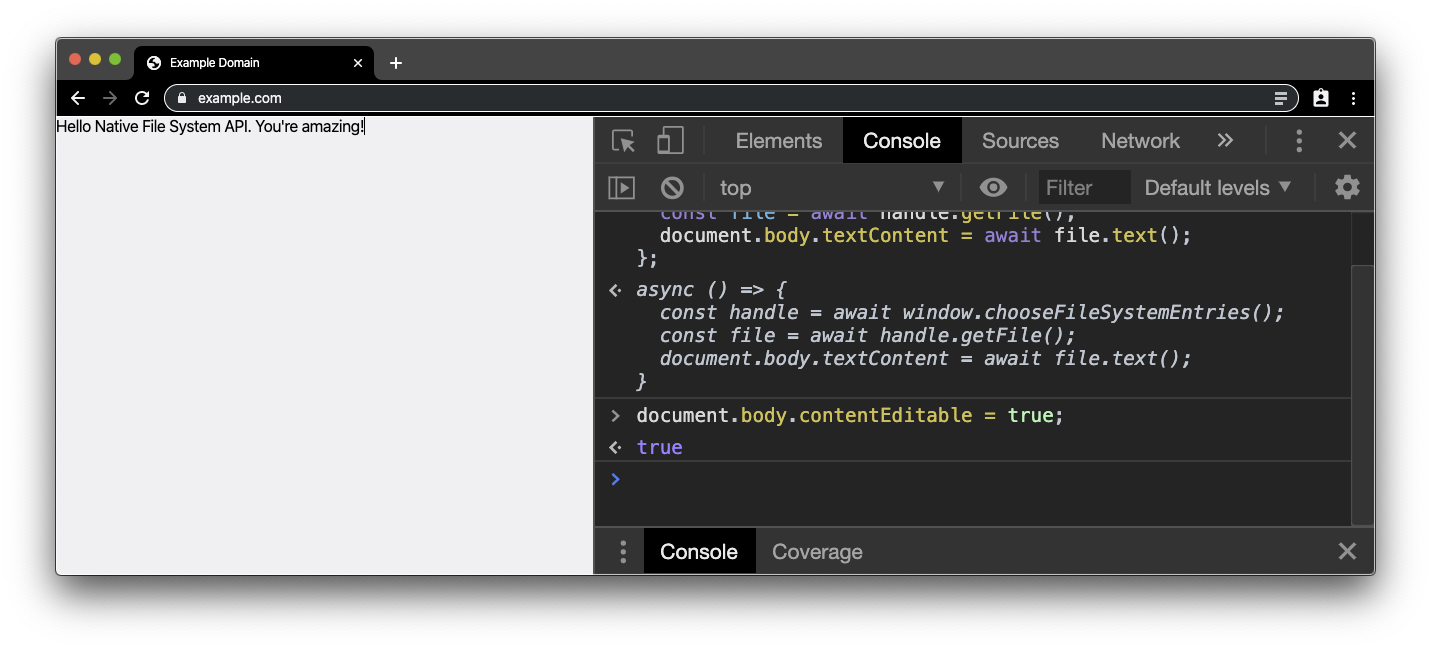
Ensuite, nous voulons apporter
quelques modifications. Vous devez donc rendre le body modifiable en collant l'extrait de code ci-dessous. Vous pouvez maintenant modifier le texte comme s'il s'agissait d'un éditeur de texte.
document.body.contentEditable = true;

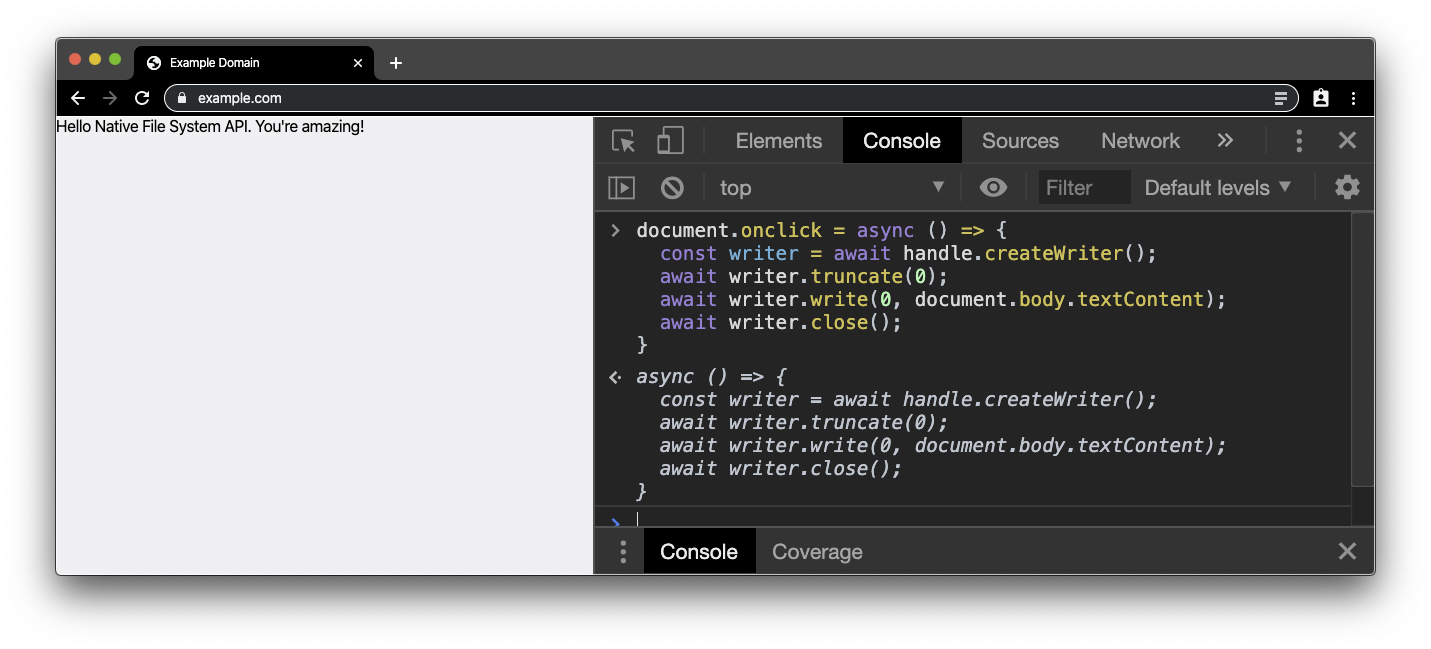
Maintenant, nous voulons réécrire ces modifications dans le fichier d'origine. Nous avons donc besoin d'un rédacteur sur le handle de fichier, que nous pouvons obtenir en collant l'extrait ci-dessous dans la console. Là encore, nous devons effectuer un geste de l'utilisateur. Cette fois, nous attendons qu'un utilisateur clique sur le document principal.
document.onclick = async () => {
const writer = await handle.createWriter();
await writer.truncate(0);
await writer.write(0, document.body.textContent);
await writer.close();
};

Lorsque vous cliquez sur le document (et non deux fois), une invite d'autorisation s'affiche. Lorsque vous accordez une autorisation, le contenu du fichier reprend ce que vous avez modifié dans body auparavant. Vérifiez les modifications en ouvrant le fichier dans un autre éditeur (ou recommencez le processus en double-cliquant de nouveau sur le document, puis en rouvrant votre fichier).


Félicitations ! Vous venez de créer le plus petit éditeur de texte au monde : [citation needed].
Commentaires
Qu'avez-vous pensé de cette API ? Aidez-nous en répondant brièvement à cette enquête:
Cette API était-elle intuitive ?
Avez-vous exécuté l'exemple ?
<ph type="x-smartling-placeholder">Vous souhaitez en dire plus ? Manque-t-il des fonctionnalités ? Veuillez nous faire part de vos commentaires rapidement en répondant à cette enquête. Merci !
4. API Shape Detection
L'API Shape Detection permet d'accéder à des détecteurs de forme accélérés (par exemple, pour les visages humains) et fonctionne sur des images fixes et/ou des flux d'images en direct. Les systèmes d'exploitation disposent de détecteurs de fonctionnalités performants et hautement optimisés, tels que FaceDetector pour Android. L'API Shape Detection ouvre ces implémentations natives et les expose via un ensemble d'interfaces JavaScript.
Actuellement, les fonctionnalités prises en charge sont la détection de visages via l'interface FaceDetector, la détection de codes-barres via l'interface BarcodeDetector et la détection de texte (reconnaissance optique des caractères) via l'interface TextDetector.
Détection de visages
La détection de visages est une fonctionnalité fascinante de l'API Shape Detection. Pour le tester, nous avons besoin d'une page avec des visages. Cette page sur laquelle figure le visage de l'auteur est un bon point de départ. L'application devrait ressembler à la capture d'écran ci-dessous. Dans un navigateur compatible, le cadre de délimitation du visage et les points de repère du visage seront reconnus.
Pour réaliser cette opération, vous pouvez remanier ou modifier le projet Glitch, en particulier le fichier script.js, afin de voir à quel point le code était minimal.

Si vous souhaitez rester dynamique et ne pas vous contenter de travailler avec le visage de l'auteur, accédez à cette page de résultats de recherche Google où figurent des visages dans un onglet de navigation privée ou en mode Invité. Sur cette page, ouvrez les outils pour les développeurs Chrome en effectuant un clic droit n'importe où, puis en cliquant sur Inspecter. Ensuite, dans l'onglet "Console", collez l'extrait ci-dessous. Les visages détectés sont mis en surbrillance à l'aide d'un cadre rouge semi-transparent.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const faces = await new FaceDetector().detect(img);
fa>ces.forEach(face = {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Vous remarquerez qu'il y a des messages DOMException et que toutes les images ne sont pas en cours de traitement. En effet, les images de la partie au-dessus de la ligne de flottaison sont intégrées en tant qu'URI de données et sont donc accessibles, tandis que les images en dessous de la ligne de flottaison proviennent d'un domaine différent qui n'est pas configuré pour prendre en charge le CORS. Pour les besoins de la démonstration, nous n'avons pas à nous en occuper.
Détection de points de repère faciales
En plus des visages, macOS prend également en charge la détection des points de repère liés aux visages. Pour tester la détection de repères de visage, collez l'extrait suivant dans la console. Rappel: La liste des points de repère n'est pas parfaite du tout à cause de crbug.com/914348, mais vous pouvez voir où cela mène et quelle est l'efficacité de cette fonctionnalité.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const faces = await new FaceDetector().detect(img);
fa>ces.forEach(face = {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
const landmarkSVG = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
landmarkSVG.style.position = 'absolute';
landmarkSVG.classList.add('landmarks');
landmarkSVG.setAttribute('viewBox', `0 0 ${img.width} ${img.height}`);
landmarkSVG.style.width = `${img.width}px`;
l>andmarkSVG.style.height = `${img.height}px`;
face.l<andmarks.map((landmark) = {
landmarkSVG.innerHTML += `polygon cla>ss="landmark-${landmark.type}" points="${
landmark.locations.map((point) = { >< >
return `${scaleX * point.x},${scaleY * point.y} `;
}).join(' ')
}" //svg`;
});
div.before(landmarkSVG);
});
} catch(e) {
console.error(e);
}
});
Détection de codes-barres
La deuxième fonctionnalité de l'API Shape Detection est la détection de codes-barres. Comme précédemment, nous avons besoin d'une page avec des codes-barres comme celui-ci. Lorsque vous l'ouvrirez dans un navigateur, les différents codes QR seront déchiffrés. Remaniez ou modifiez le projet Glitch, en particulier le fichier script.js, pour voir comment procéder.

Si vous voulez quelque chose de plus dynamique, nous pouvons là encore utiliser Google Recherche d'images. Cette fois, dans votre navigateur, accédez à cette page de résultats de recherche Google dans un onglet privé ou en mode Invité. Collez maintenant l'extrait ci-dessous dans l'onglet de la console des outils pour les développeurs Chrome. Après quelques instants, les codes-barres reconnus sont annotés avec la valeur brute et le type de code-barres.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const barcodes = await new BarcodeDetector().detect(img);
barcodes>.forEach(barcode = {
const div = document.createElement('div');
const box = barcode.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.textContent = `${barcode.rawValue}`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Détection de texte
La dernière fonctionnalité de l'API Shape Detection est la détection de texte. Vous connaissez désormais les détails: nous avons besoin d'une page contenant des images contenant du texte, comme celle-ci, avec des résultats d'analyse Google Livres. Dans les navigateurs compatibles, le texte est reconnu et un cadre de délimitation apparaît autour des passages de texte. Remaniez ou modifiez le projet Glitch, en particulier le fichier script.js, pour voir comment procéder.

Pour tester cette fonctionnalité de façon dynamique, accédez à cette page de résultats de recherche dans un onglet privé ou en mode Invité. Collez maintenant l'extrait ci-dessous dans l'onglet de la console des outils pour les développeurs Chrome. Après quelques instants, une partie du texte est reconnue.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const texts = await new TextDetector().detect(img);
te>xts.forEach(text = {
const div = document.createElement('div');
const box = text.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.innerHTML = text.rawValue;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Commentaires
Qu'avez-vous pensé de cette API ? Aidez-nous en répondant brièvement à cette enquête:
Cette API était-elle intuitive ?
Avez-vous exécuté l'exemple ?
<ph type="x-smartling-placeholder">Vous souhaitez en dire plus ? Manque-t-il des fonctionnalités ? Veuillez nous faire part de vos commentaires rapidement en répondant à cette enquête. Merci !
5. API Web Share Target
L'API Web Share Target permet aux applications Web installées de s'enregistrer auprès du système d'exploitation sous-jacent en tant que cible de partage afin de recevoir du contenu partagé provenant de l'API Web Share ou d'événements système, comme le bouton de partage au niveau du système d'exploitation.
Installer une PWA pour la partager
Pour commencer, vous avez besoin d'une PWA avec laquelle vous pouvez partager des fichiers. Cette fois-ci, Airhorner (heureusement) ne fera pas le travail, mais l'application de démonstration Web Share Target peut vous aider. Installez l'application sur l'écran d'accueil de votre appareil.

Partager un élément avec la PWA
Ensuite, vous avez besoin d'un élément à partager, comme une photo Google Photos. Utilisez le bouton "Partager" et sélectionnez la PWA de scrapbook comme cible de partage.

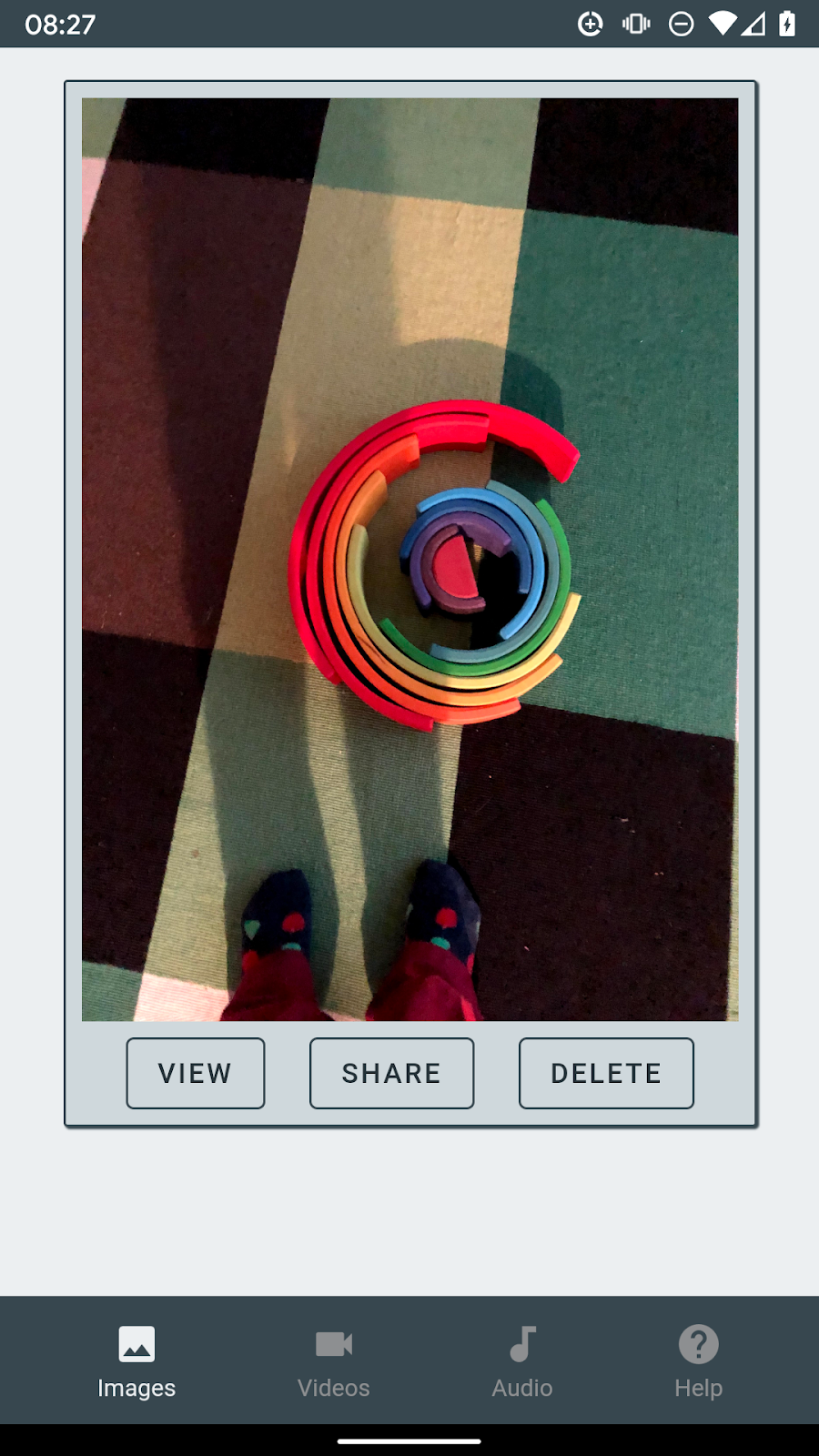
Lorsque vous appuyez sur l'icône de l'application, vous accédez directement à la PWA Scrapbook, où vous trouverez la photo.

Comment ça marche ? Pour le savoir, consultez le fichier manifeste de l'application Web de la PWA Scrapbook. La configuration permettant de faire fonctionner l'API Web Share Target fonctionne dans la propriété "share_target" du fichier manifeste qui, dans son champ "action", pointe vers une URL qui est décorée avec les paramètres listés dans "params".
Le côté de partage renseigne ensuite ce modèle d'URL en conséquence (soit facilité par une action de partage, soit contrôlé de manière programmatique par le développeur à l'aide de l'API Web Share), de sorte que le côté destinataire puisse ensuite extraire les paramètres et les utiliser (par exemple, les afficher).
{
"action": "/_share-target",
"enctype": "multipart/form-data",
"method": "POST",
"params": {
"files": [{
"name": "media",
"accept": ["audio/*", "image/*", "video/*"]
}]
}
}
Commentaires
Qu'avez-vous pensé de cette API ? Aidez-nous en répondant brièvement à cette enquête:
Cette API était-elle intuitive ?
Avez-vous exécuté l'exemple ?
<ph type="x-smartling-placeholder">Vous souhaitez en dire plus ? Manque-t-il des fonctionnalités ? Veuillez nous faire part de vos commentaires rapidement en répondant à cette enquête. Merci !
6. API Wake Lock
Pour éviter de décharger la batterie, la plupart des appareils se mettent rapidement en veille lorsqu'ils sont inactifs. Bien que cela ne pose pas de problème la plupart du temps, certaines applications doivent maintenir l'écran ou l'appareil activé pour effectuer leur travail. L'API Wake Lock permet d'empêcher l'appareil de s'assombrir et de verrouiller l'écran, ou de l'empêcher de se mettre en veille. Cette fonctionnalité permet de proposer de nouvelles expériences qui, jusqu'à présent, nécessitaient une application native.
Configurer un économiseur d'écran
Pour tester l'API Wake Lock, vous devez d'abord vous assurer que votre appareil se met en veille. Par conséquent, dans le volet des préférences de votre système d'exploitation, activez l'économiseur d'écran de votre choix et assurez-vous qu'il démarre au bout d'une minute. Assurez-vous que cela fonctionne en laissant votre appareil tranquillement pendant cette période (oui, je sais, c'est douloureux). Les captures d'écran ci-dessous montrent macOS, mais vous pouvez bien sûr essayer cette fonctionnalité sur votre appareil mobile Android ou sur n'importe quelle plate-forme de bureau compatible.

Définir un wakelock en cas d'écran
Maintenant que vous savez que votre économiseur d'écran fonctionne, vous allez utiliser un wakelock de type "screen" pour empêcher l'économiseur d'écran de fonctionner correctement. Accédez à l'application de démonstration de Wake Lock et cliquez sur le bouton Activer .
screen Case à cocher Wake Lock.

Un wakelock est activé à partir de ce moment. Si vous êtes assez patient pour laisser votre appareil intact pendant une minute, vous constaterez à présent que l'économiseur d'écran n'a pas démarré.
Comment cela fonctionne-t-il ? Pour le savoir, accédez au projet Glitch pour l'application de démonstration Wake Lock et consultez script.js. L'essentiel du code se trouve dans l'extrait ci-dessous. Ouvrez un nouvel onglet (ou utilisez n'importe quel onglet que vous avez ouvert), puis collez le code ci-dessous dans la console des outils pour les développeurs Chrome. Lorsque vous cliquez sur la fenêtre, un wakelock actif pendant exactement 10 secondes (voir les journaux de la console) devrait s'afficher, et l'économiseur d'écran ne devrait pas démarrer.
if ('wakeLock' in na&&vigator 'request' in navigator.wakeLock) {
let wakeLock = null;
const requestWakeL>ock = async () = {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEvent>Listener('release', () = {
console.log('Wake Lock was released');
});
console.log('Wake Lock is active');
} catch (e) {
console.error(`${e.name}, ${e.message}`);
}
}>;
requestWakeLock();
window.setTimeout(() = {
wakeLock.release();
}, 10 * 1000);
}

Commentaires
Qu'avez-vous pensé de cette API ? Aidez-nous en répondant brièvement à cette enquête:
Cette API était-elle intuitive ?
Avez-vous exécuté l'exemple ?
<ph type="x-smartling-placeholder">Vous souhaitez en dire plus ? Manque-t-il des fonctionnalités ? Veuillez nous faire part de vos commentaires rapidement en répondant à cette enquête. Merci !
7. API Contact Picker
L'API Contact Picker nous plaît beaucoup. Il permet à une application Web d'accéder aux contacts depuis le gestionnaire de contacts natif de l'appareil, afin que votre application Web ait accès aux contacts noms, adresses e-mail et numéros de téléphone. Vous pouvez indiquer si vous souhaitez afficher un ou plusieurs contacts, et si vous souhaitez afficher tous les champs ou seulement un sous-ensemble de noms, d'adresses e-mail et de numéros de téléphone.
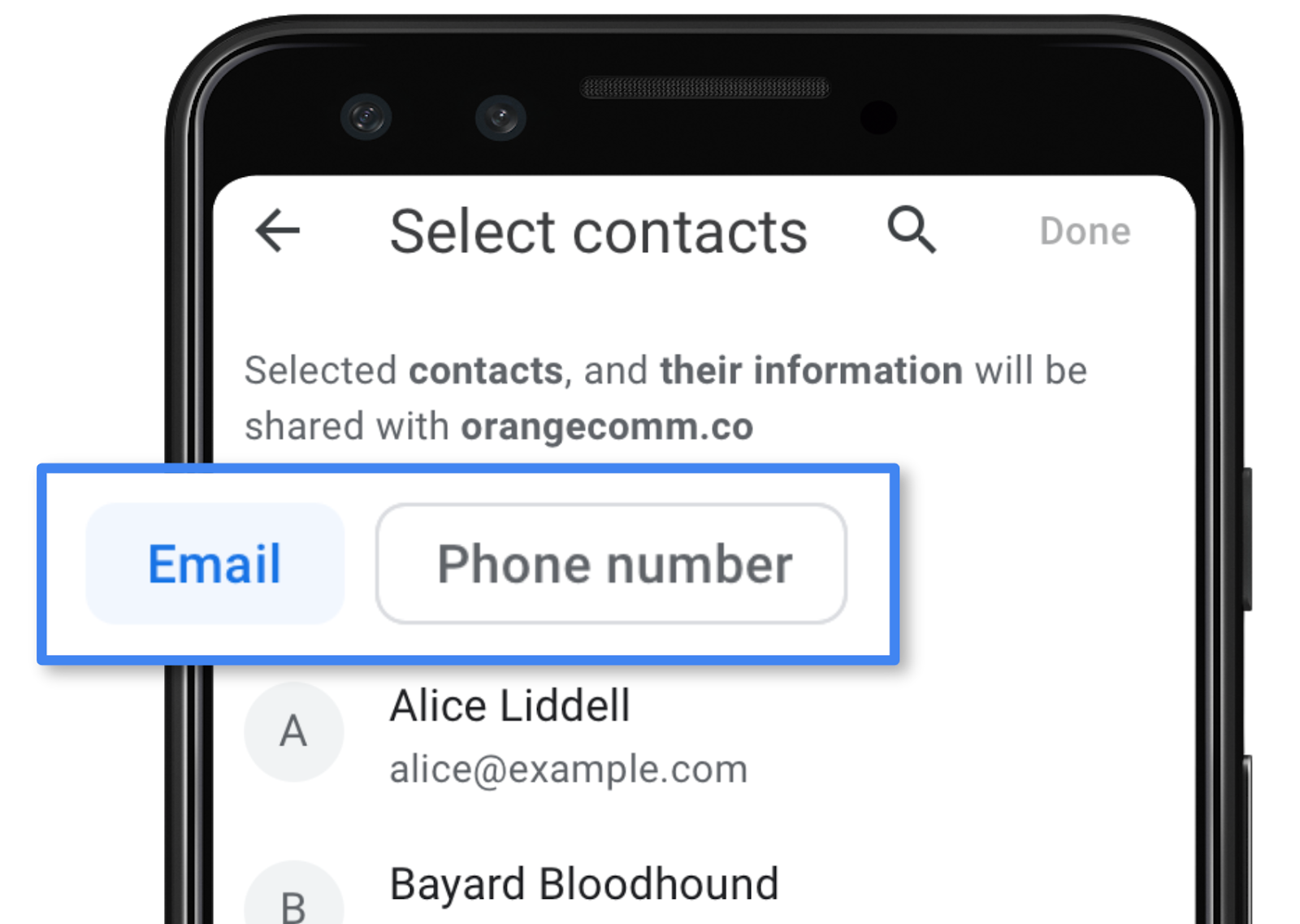
Considérations liées à la confidentialité
Une fois le sélecteur ouvert, vous pouvez choisir les contacts que vous souhaitez partager. Notez que l'option "Tout sélectionner" ce qui est délibéré: nous voulons que le partage soit une décision consciente. De même, l'accès n'est pas continu, mais une décision ponctuelle.
Accéder aux contacts
Accéder aux contacts est une tâche simple. Avant que l'outil de sélection ne s'ouvre, vous pouvez indiquer les champs souhaités (options name, email et telephone) et indiquer si vous souhaitez accéder à plusieurs contacts ou à un seul. Vous pouvez tester cette API sur un appareil Android en ouvrant l'application de démonstration. La section pertinente du code source est essentiellement l'extrait ci-dessous:
getContactsButton.addEventListener('click', as>ync () = {
const contacts = await navigator.contacts.select(
['name', 'email'],
{multiple: true});
if (!contacts.length) {
// No contacts were selected, or picker couldn't be opened.
return;
}
console.log(contacts);
});

8. API Async Clipboard
Copier et coller du texte
Jusqu'à présent, il n'existait aucun moyen de copier et coller des images par programmation dans le presse-papiers du système. Récemment, nous avons ajouté la prise en charge des images à l'API Async Clipboard,
afin de pouvoir copier et coller des images. Vous pouvez également écrire des images dans le presse-papiers. L'API du presse-papiers asynchrone permettait depuis un certain temps de copier et coller du texte. Vous pouvez copier du texte dans le presse-papiers en appelant navigateurator.clipboard.writeText(), puis en collant ce texte en appelant navigateurator.clipboard.readText().
Copier et coller des images
Désormais, vous pouvez également écrire des images dans le presse-papiers. Pour que cela fonctionne, vous avez besoin des données d'image sous la forme d'un blob, que vous transmettez ensuite au constructeur de l'élément du presse-papiers. Enfin, vous pouvez copier cet élément du presse-papiers en appelant navigateurator.clipboard.write().
// Copy: Writing image to the clipboard
try {
const imgURL = 'https://developers.google.com/web/updates/images/generic/file.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem(Object.defineProperty({}, blob.type, {
value: blob,
enumerable: true
}))
]);
console.log('Image copied.');
} catch(e) {
console.error(e, e.message);
}
Le collage de l'image depuis le presse-papiers semble assez complexe, mais il s'agit en fait de récupérer l'objet blob de l'élément du presse-papiers. Comme il peut y en avoir plusieurs, vous devez les lire en boucle jusqu'à ce que vous ayez celui qui vous intéresse. Pour des raisons de sécurité, cette fonctionnalité est actuellement limitée aux images PNG, mais d'autres formats d'image pourraient être acceptés à l'avenir.
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
try {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
} catch (e) {
console.error(e, e.message);
}
}
} catch (e) {
console.error(e, e.message);
}
}
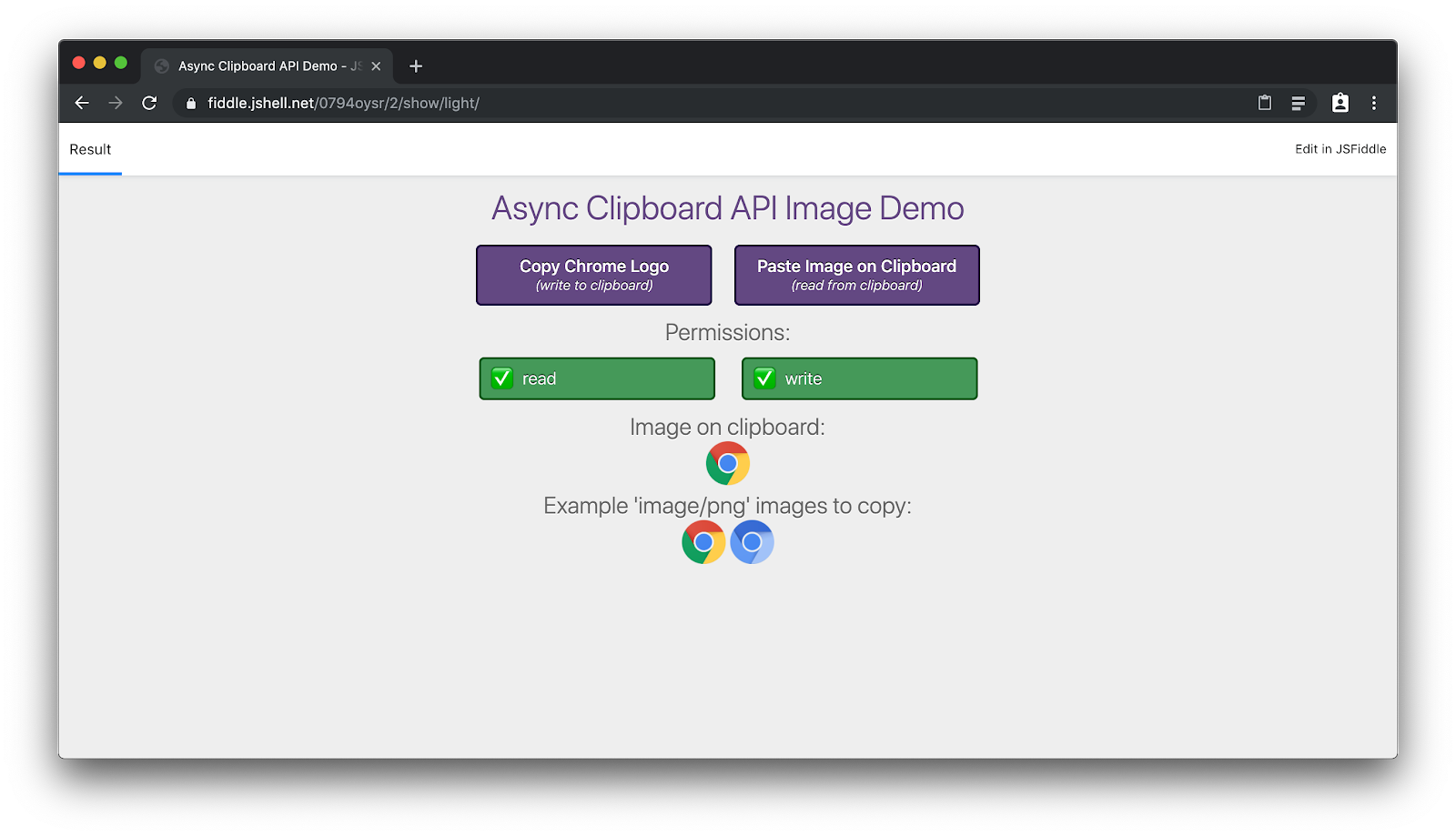
Vous pouvez voir cette API en action dans une application de démonstration. Les extraits pertinents de son code source sont intégrés ci-dessus. Vous pouvez copier des images dans le presse-papiers sans autorisation, mais vous devez autoriser l'accès pour les coller depuis le presse-papiers.

Une fois l'accès autorisé, vous pouvez lire l'image dans le presse-papiers et la coller dans l'application:

9. Félicitations,
Félicitations, vous êtes arrivé à la fin de l'atelier de programmation. Nous vous rappelons que la plupart des API sont encore en cours de développement. Par conséquent, vos commentaires sont très importants pour notre équipe. En effet, seule une interaction avec des personnes comme vous peut nous aider à optimiser ces API.
Nous vous invitons également à consulter fréquemment la page de destination des fonctionnalités. Elle sera mise à jour régulièrement et contient des pointeurs vers tous les articles détaillés des API sur lesquelles nous travaillons. Continuez à bouger !
Tom et toute l'équipe chargée des capacités 🐡

