1. Pengantar dan penyiapan
Kemampuan Web
Kami ingin menutup kesenjangan kemampuan antara web dan native serta memudahkan developer menciptakan pengalaman yang luar biasa di web terbuka. Kami sangat yakin bahwa setiap developer harus memiliki akses ke kemampuan yang mereka butuhkan untuk membuat pengalaman web yang luar biasa, dan kami berkomitmen untuk membuat web yang lebih baik.
Namun, ada beberapa kemampuan—seperti akses sistem file dan deteksi tidak ada aktivitas—yang tersedia untuk native tetapi tidak tersedia di web. Jika kemampuan ini tidak ada, beberapa jenis aplikasi tidak dapat ditayangkan di web, atau kurang berguna.
Kami akan mendesain dan mengembangkan kemampuan baru ini dengan cara yang terbuka dan transparan, menggunakan proses standar platform web terbuka yang sudah ada sambil mendapatkan masukan awal dari developer dan vendor browser lainnya saat kami melakukan iterasi desain, untuk memastikan desain yang dapat dioperasikan.
Yang akan Anda bangun
Dalam codelab ini, Anda akan bermain-main dengan sejumlah API web yang baru atau hanya tersedia di belakang flag. Jadi, codelab ini berfokus pada API itu sendiri dan kasus penggunaan yang dibuka API tersebut, bukan membangun produk akhir tertentu.
Yang akan Anda pelajari
Codelab ini akan mengajarkan mekanisme dasar dari beberapa API terbaru. Perhatikan bahwa mekanisme ini belum selesai, dan kami sangat menghargai masukan Anda terkait alur developer.
Yang Anda butuhkan
Karena API yang ditampilkan dalam codelab ini benar-benar canggih, persyaratan untuk setiap API bervariasi. Pastikan Anda membaca informasi kompatibilitas dengan cermat di awal setiap bagian.
Cara mendekati codelab
Codelab tidak berarti harus dikerjakan secara berurutan. Setiap bagian merepresentasikan API independen, jadi jangan ragu untuk memilih sendiri apa yang paling menarik bagi Anda.
2. Badging API
Tujuan Badging API adalah untuk memberikan perhatian terhadap hal-hal yang terjadi di latar belakang. Agar demo lebih mudah dalam codelab ini, mari kita gunakan API untuk menghadirkan perhatian pada sesuatu yang terjadi di latar depan. Kemudian, Anda dapat melakukan transfer mental pada hal-hal yang terjadi di latar belakang.
Instal Airhorner
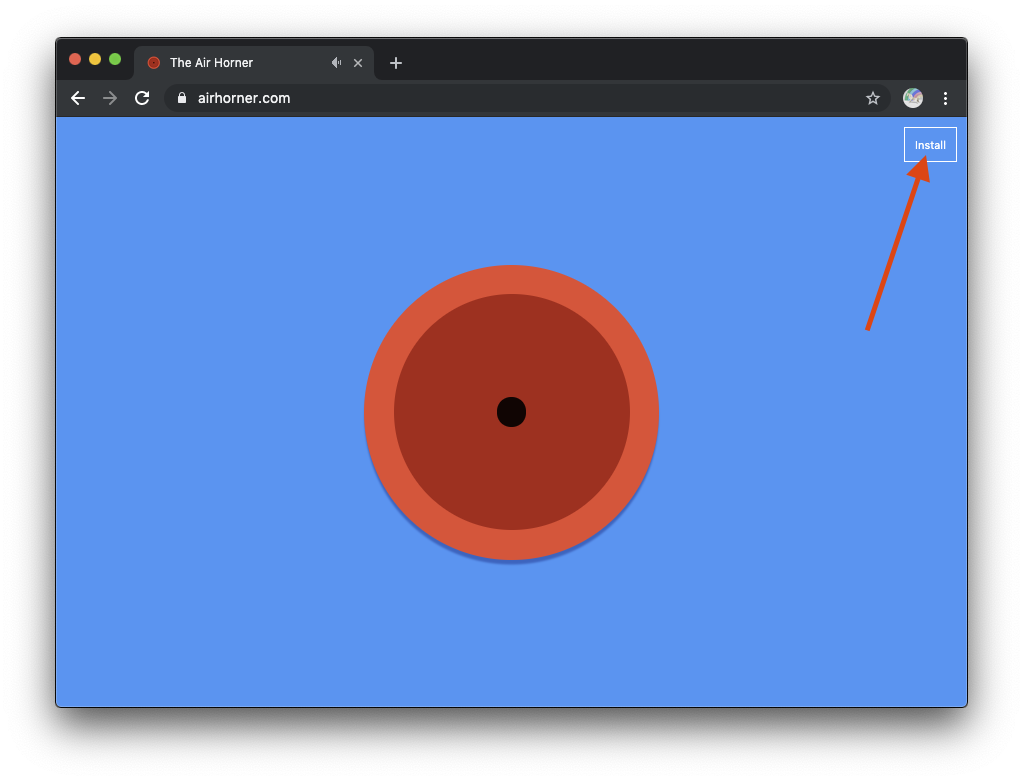
Agar API ini berfungsi, Anda memerlukan PWA yang diinstal ke layar utama, jadi langkah pertama adalah menginstal PWA, seperti airhorner.com yang terkenal di dunia. Tekan tombol Instal di pojok kanan atas atau gunakan menu tiga titik untuk menginstal secara manual.

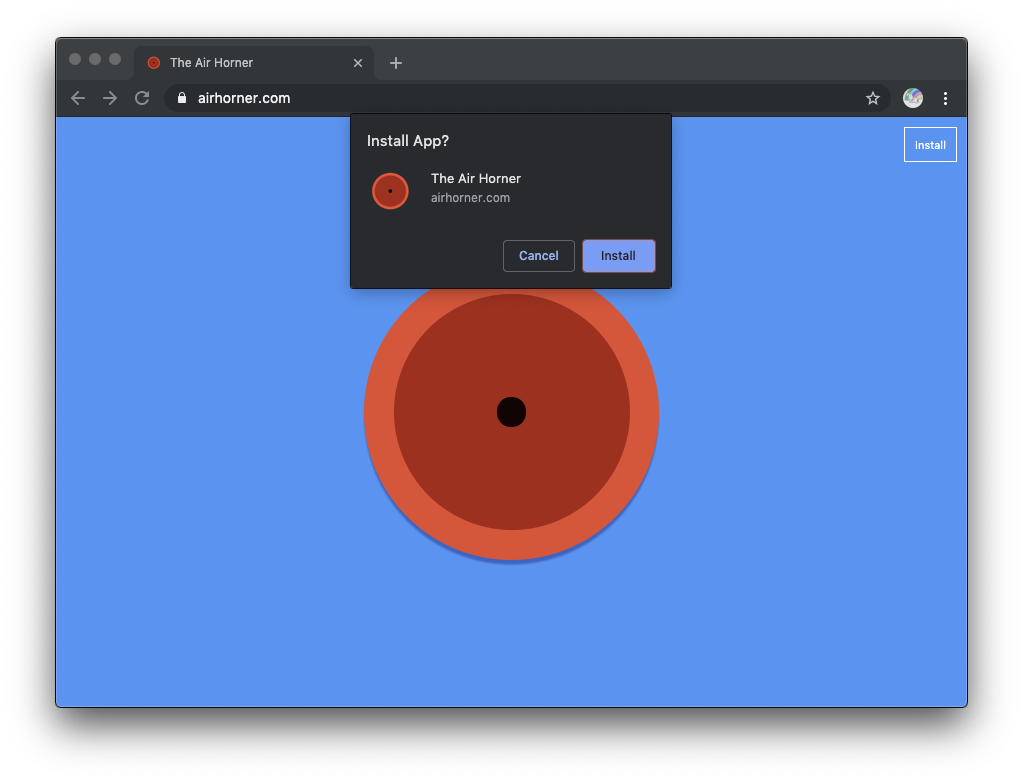
Tindakan ini akan menampilkan permintaan konfirmasi, klik Install.

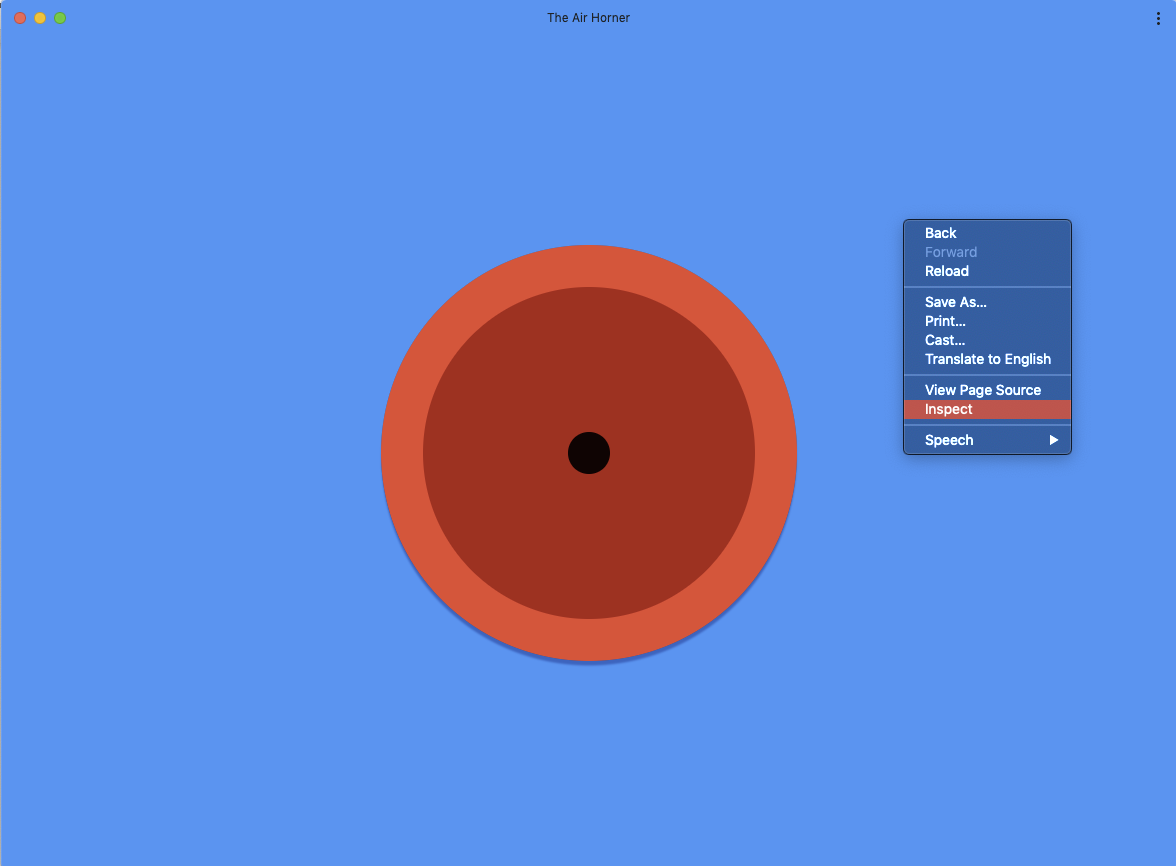
Anda sekarang memiliki ikon baru di dok sistem operasi Anda. Klik untuk meluncurkan PWA. Aplikasi akan memiliki jendela aplikasinya sendiri dan berjalan dalam mode mandiri.
|
|
Menetapkan badge
Setelah PWA diinstal, Anda memerlukan beberapa data numerik (badge hanya bisa berisi angka) untuk ditampilkan di badge. mudah untuk dihitung dalam The Air Horner adalah, menghela napas, berapa kali ia telah bertanduk. Sebenarnya, dengan aplikasi Airhorner yang sudah diinstal, coba aktifkan tanduk dan periksa badge-nya. Menguasainya satu kali tiap kali kamu membunyikan klakson.

Jadi, bagaimana cara kerjanya? Pada dasarnya, kodenya adalah:
let hornCounter = 0;
const horn = document.querySelector('.horn');
horn.addEventListener('>click', () = {
navigator.setExperimentalAppBadge(++hornCounter);
});
Bunyikan air horn beberapa kali dan periksa ikon PWA: ikon itu akan diperbarui setiap. tunggal. baik. suara klakson udara. Semudah itu.

Menghapus badge
Penghitung naik ke 99 dan kemudian memulai dari awal. Anda juga dapat meresetnya secara manual. Buka tab DevTools Console, tempel baris di bawah ini, lalu tekan Enter.
navigator.setExperimentalAppBadge(0);
Atau, Anda juga dapat menghapus badge dengan menghapusnya secara eksplisit seperti yang ditunjukkan dalam cuplikan berikut. Ikon PWA Anda kini akan terlihat lagi seperti di awal, jelas, dan tanpa badge.
navigator.clearExperimentalAppBadge();

Masukan
Apa pendapat Anda tentang API ini? Bantu kami dengan menjawab survei ini secara singkat:
Apakah API ini intuitif untuk digunakan?
Apakah Anda sudah mendapatkan contoh untuk dijalankan?
Punya pendapat lain yang ingin disampaikan? Apakah ada fitur yang hilang? Harap berikan masukan singkat dalam survei ini. Terima kasih!
3. API Sistem File Native
Native File System API memungkinkan developer membangun aplikasi web canggih yang berinteraksi dengan file di perangkat lokal pengguna. Setelah pengguna memberikan akses aplikasi web, API ini memungkinkan aplikasi web membaca atau menyimpan perubahan secara langsung ke file dan folder di perangkat pengguna.
Membaca file
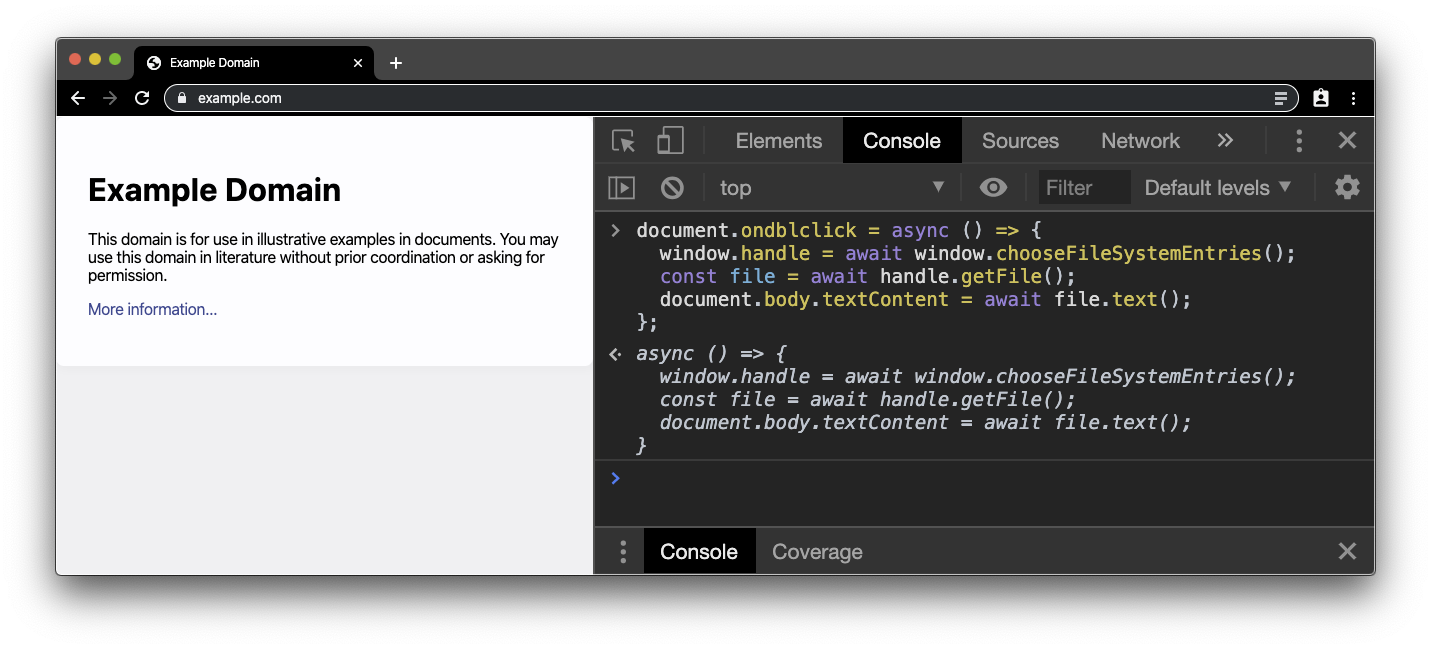
"Halo dunia" Native File System API adalah membaca file lokal dan mendapatkan isi file. Buat file .txt biasa dan masukkan teks. Selanjutnya, buka situs yang aman (yaitu, situs yang disajikan melalui HTTPS) seperti example.com dan buka konsol DevTools. Tempel cuplikan kode di bawah ini pada konsol. Karena Native File System API memerlukan gestur pengguna, kami melampirkan pengendali klik dua kali pada dokumen. Kita akan memerlukan handle file nanti, jadi kita cukup menjadikannya variabel global.
document.ondblclick = async () => {
window.handle = await window.chooseFileSystemEntries();
const file = await handle.getFile();
document.body.textContent = await file.text();
};

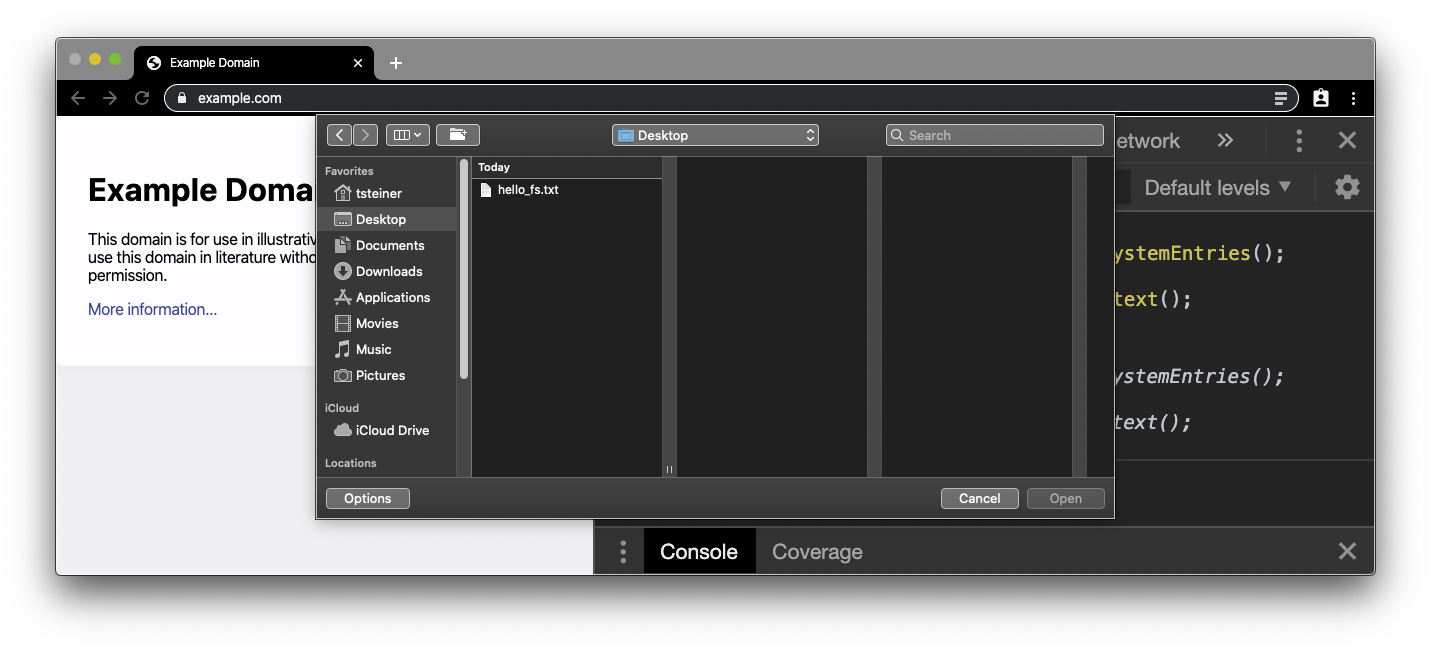
Saat Anda mengklik dua kali di mana saja di halaman example.com, pemilih file akan muncul.

Pilih file .txt yang telah Anda buat sebelumnya. Konten file ini kemudian akan mengganti konten body sebenarnya dari example.com.

Menyimpan file
Selanjutnya, kita ingin membuat beberapa perubahan. Oleh karena itu, mari kita buat body dapat diedit dengan menempelkan cuplikan kode di bawah. Sekarang, Anda dapat mengedit teks seolah-olah browser adalah editor teks.
document.body.contentEditable = true;

Sekarang, kita akan menulis perubahan ini kembali ke file asli. Oleh karena itu, kita memerlukan penulis pada handle file, yang dapat diperoleh dengan menempelkan cuplikan di bawah ini di konsol. Sekali lagi kita membutuhkan {i>gesture <i}pengguna, jadi kali ini kita menunggu klik pada dokumen utama.
document.onclick = async () => {
const writer = await handle.createWriter();
await writer.truncate(0);
await writer.write(0, document.body.textContent);
await writer.close();
};

Saat Anda mengklik (bukan mengklik dua kali) pada dokumen, dialog izin akan muncul. Jika Anda memberikan izin, konten file akan menjadi konten apa pun yang telah Anda edit di body sebelumnya. Verifikasi perubahan dengan membuka file di editor lain (atau mulai prosesnya lagi dengan mengklik dua kali dokumen lagi dan membuka kembali file Anda).


Selamat! Anda baru saja membuat editor teks terkecil di dunia, [citation needed].
Masukan
Apa pendapat Anda tentang API ini? Bantu kami dengan menjawab survei ini secara singkat:
Apakah API ini intuitif untuk digunakan?
Apakah Anda sudah mendapatkan contoh untuk dijalankan?
Punya pendapat lain yang ingin disampaikan? Apakah ada fitur yang hilang? Harap berikan masukan singkat dalam survei ini. Terima kasih!
4. Shape Detection API
Shape Detection API menyediakan akses ke detektor bentuk yang dipercepat (misalnya untuk wajah manusia) dan berfungsi pada gambar diam dan/atau feed gambar live. Sistem operasi memiliki detektor fitur yang berperforma tinggi dan sangat dioptimalkan seperti FaceDetector Android. Shape Detection API membuka implementasi native ini dan mengeksposnya melalui sekumpulan antarmuka JavaScript.
Saat ini, fitur yang didukung adalah deteksi wajah melalui antarmuka FaceDetector, deteksi kode batang melalui antarmuka BarcodeDetector, dan deteksi teks (pengenalan karakter optik) melalui antarmuka TextDetector.
Deteksi Wajah
Fitur menarik dari Shape Detection API adalah deteksi wajah. Untuk mengujinya, kita membutuhkan halaman dengan wajah. Halaman ini yang menampilkan wajah penulis adalah awal yang baik. Hasilnya akan terlihat seperti pada screenshot di bawah. Pada browser yang didukung, kotak batas wajah dan penanda wajah akan dikenali.
Anda dapat melihat betapa sedikit kode yang diperlukan untuk mewujudkan hal ini dengan me-remix atau mengedit project Glitch, terutama file script.js.

Jika Anda ingin tampil dinamis dan tidak hanya menampilkan wajah penulis, buka halaman hasil Google Penelusuran yang menampilkan wajah penulis di tab pribadi atau dalam mode tamu. Sekarang di halaman tersebut, buka Chrome Developer Tools dengan mengklik kanan di mana saja, lalu mengklik Periksa. Selanjutnya, pada tab Console, tempel cuplikan di bawah ini. Kode tersebut akan menyoroti wajah yang terdeteksi dengan kotak merah semi-transparan.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const faces = await new FaceDetector().detect(img);
fa>ces.forEach(face = {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Anda akan mengetahui bahwa ada beberapa pesan DOMException, dan tidak semua gambar sedang diproses. Hal ini karena gambar paruh atas inline sebagai URI data sehingga dapat diakses, sedangkan gambar paruh bawah berasal dari domain berbeda yang tidak dikonfigurasi untuk mendukung CORS. Untuk demo ini, kita tidak perlu mengkhawatirkan hal ini.
Deteksi penanda wajah
Selain hanya wajah, macOS juga mendukung deteksi penanda wajah. Untuk menguji deteksi penanda wajah, tempel cuplikan berikut ke Konsol. Pengingat: susunan tempat terkenal tidak sempurna sama sekali karena crbug.com/914348, tetapi Anda dapat melihat tujuannya dan seberapa canggih fitur ini.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const faces = await new FaceDetector().detect(img);
fa>ces.forEach(face = {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
const landmarkSVG = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
landmarkSVG.style.position = 'absolute';
landmarkSVG.classList.add('landmarks');
landmarkSVG.setAttribute('viewBox', `0 0 ${img.width} ${img.height}`);
landmarkSVG.style.width = `${img.width}px`;
l>andmarkSVG.style.height = `${img.height}px`;
face.l<andmarks.map((landmark) = {
landmarkSVG.innerHTML += `polygon cla>ss="landmark-${landmark.type}" points="${
landmark.locations.map((point) = { >< >
return `${scaleX * point.x},${scaleY * point.y} `;
}).join(' ')
}" //svg`;
});
div.before(landmarkSVG);
});
} catch(e) {
console.error(e);
}
});
Deteksi kode batang
Fitur kedua dari Shape Detection API adalah deteksi kode batang. Sama seperti sebelumnya, kita memerlukan halaman dengan kode batang, seperti yang ini. Saat membukanya di browser, Anda akan melihat berbagai kode QR diuraikan. Remix atau edit project Glitch, terutama file script.js untuk melihat cara melakukannya.

Jika Anda menginginkan sesuatu yang lebih dinamis, kita dapat kembali menggunakan Google Penelusuran Gambar. Kali ini, di browser Anda, buka halaman hasil Google Penelusuran ini dalam tab pribadi atau dalam mode tamu. Sekarang tempel cuplikan di bawah ini di tab Konsol Chrome DevTools. Setelah beberapa saat, kode batang yang dikenali akan dianotasi dengan nilai mentah dan jenis kode batang.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const barcodes = await new BarcodeDetector().detect(img);
barcodes>.forEach(barcode = {
const div = document.createElement('div');
const box = barcode.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.textContent = `${barcode.rawValue}`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Deteksi teks
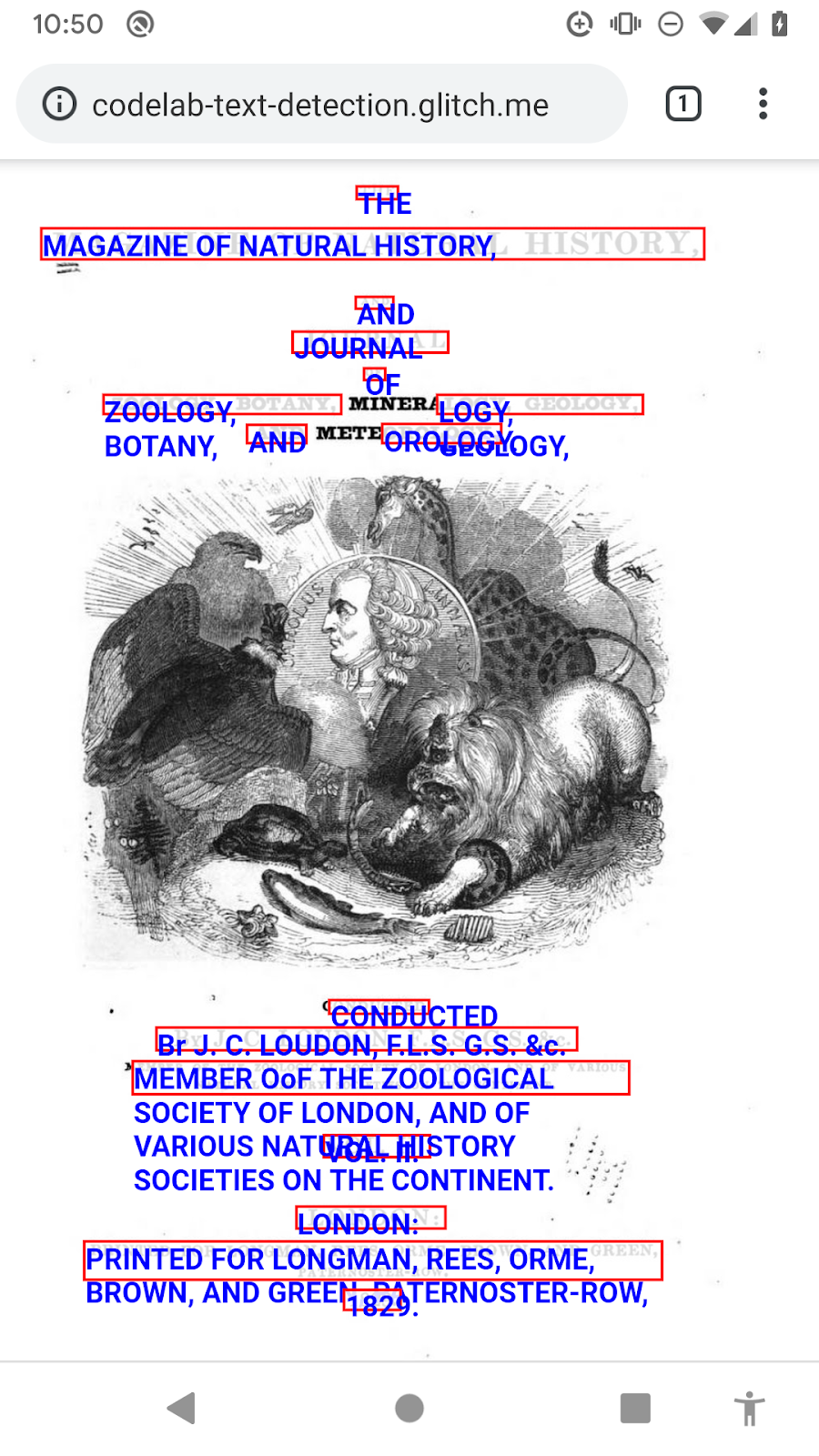
Fitur terakhir dari Shape Detection API adalah deteksi teks. Sekarang Anda sudah memahami penelusurannya: Kami membutuhkan halaman dengan gambar yang berisi teks, seperti yang ini dengan hasil pemindaian Google Buku. Pada browser yang didukung, Anda akan melihat teks dikenali dan kotak pembatas digambar di sekitar bagian teks. Remix atau edit project Glitch, terutama file script.js untuk melihat cara melakukannya.

Untuk mengujinya secara dinamis, buka halaman hasil Penelusuran ini di tab pribadi atau dalam mode tamu. Sekarang tempel cuplikan di bawah ini di tab Konsol Chrome DevTools. Dengan menunggu beberapa saat, sebagian teks akan dikenali.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const texts = await new TextDetector().detect(img);
te>xts.forEach(text = {
const div = document.createElement('div');
const box = text.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.innerHTML = text.rawValue;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
Masukan
Apa pendapat Anda tentang API ini? Bantu kami dengan menjawab survei ini secara singkat:
Apakah API ini intuitif untuk digunakan?
Apakah Anda sudah mendapatkan contoh untuk dijalankan?
Punya pendapat lain yang ingin disampaikan? Apakah ada fitur yang hilang? Harap berikan masukan singkat dalam survei ini. Terima kasih!
5. Web Share Target API
Web Share Target API memungkinkan aplikasi web terinstal mendaftar dengan sistem operasi yang mendasarinya sebagai target berbagi untuk menerima konten yang dibagikan dari Web Share API atau peristiwa sistem, seperti tombol berbagi tingkat sistem operasi.
Menginstal PWA untuk berbagi
Sebagai langkah pertama, Anda memerlukan PWA yang dapat menjadi tujuan berbagi. Kali ini, Airhorner (untungnya) tidak dapat melakukannya, tetapi aplikasi demo Web Share Target mendukung Anda. Instal aplikasi ke layar utama perangkat Anda.

Membagikan sesuatu ke PWA
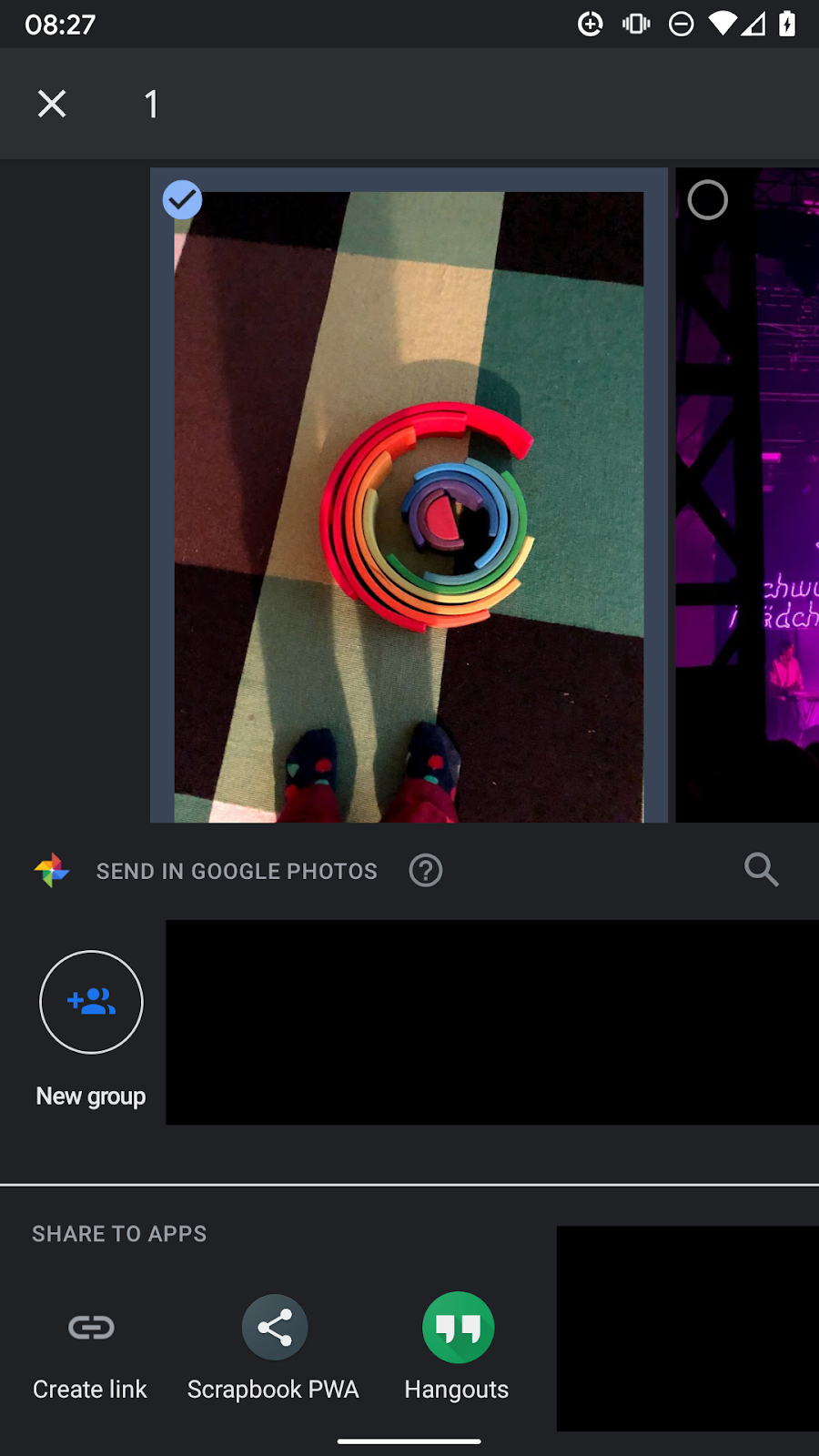
Selanjutnya, Anda memerlukan sesuatu untuk dibagikan, seperti foto dari Google Foto. Gunakan tombol Bagikan dan pilih PWA Scrapbook sebagai target berbagi.

Saat mengetuk ikon aplikasi, Anda akan langsung diarahkan ke PWA Scrapbook, dan foto ada di sana.

Jadi, bagaimana cara kerjanya? Untuk mengetahuinya, jelajahi manifes aplikasi web PWA Scrapbook. Konfigurasi untuk membuat Web Share Target API berada di properti "share_target" manifes yang dalam kolom "action" mengarah ke URL yang didekorasi dengan parameter seperti yang tercantum di "params".
Sisi berbagi kemudian mengisi template URL ini sebagaimana mestinya (baik yang difasilitasi melalui tindakan berbagi atau dikontrol secara terprogram oleh developer menggunakan Web Share API), sehingga pihak penerima kemudian dapat mengekstrak parameter tersebut dan melakukan sesuatu dengannya, seperti menampilkannya.
{
"action": "/_share-target",
"enctype": "multipart/form-data",
"method": "POST",
"params": {
"files": [{
"name": "media",
"accept": ["audio/*", "image/*", "video/*"]
}]
}
}
Masukan
Apa pendapat Anda tentang API ini? Bantu kami dengan menjawab survei ini secara singkat:
Apakah API ini intuitif untuk digunakan?
Apakah Anda sudah mendapatkan contoh untuk dijalankan?
Punya pendapat lain yang ingin disampaikan? Apakah ada fitur yang hilang? Harap berikan masukan singkat dalam survei ini. Terima kasih!
6. API Wake Lock
Agar baterai tidak habis, sebagian besar perangkat akan masuk ke mode tidur dengan cepat saat tidak ada aktivitas. Meskipun sering kali hal ini tidak menjadi masalah, beberapa aplikasi perlu menjaga layar atau perangkat tetap aktif untuk menyelesaikan pekerjaan mereka. Wake Lock API menyediakan cara untuk mencegah perangkat meredupkan dan mengunci layar atau mencegah perangkat tidur. Kemampuan ini memungkinkan pengalaman baru yang, hingga saat ini, memerlukan aplikasi native.
Menyiapkan screensaver
Untuk menguji Wake Lock API, Anda harus memastikan terlebih dahulu bahwa perangkat akan masuk mode tidur. Oleh karena itu, di panel preferensi sistem operasi, aktifkan screensaver pilihan Anda dan pastikan screensaver dimulai setelah 1 menit. Pastikan bahwa tindakan ini bekerja dengan membiarkan perangkat Anda sendirian pada waktu tersebut (ya, saya tahu, ini menyakitkan). Screenshot di bawah menampilkan macOS, tetapi Anda tentu saja dapat mencobanya di perangkat Android seluler atau platform desktop apa pun yang didukung.

Menyetel penguncian layar saat aktif
Setelah mengetahui bahwa screensaver berfungsi, Anda akan menggunakan penguncian layar saat aktif jenis "screen" untuk mencegah screensaver melakukan tugasnya. Buka aplikasi demo Wake Lock, lalu klik Aktifkan
Kotak centang screen Penguncian Layar Saat Aktif.

Sejak saat itu, penguncian layar saat aktif akan aktif. Jika Anda cukup sabar untuk tidak menyentuh perangkat selama satu menit, sekarang Anda akan melihat bahwa screensaver tidak dimulai.
Jadi bagaimana cara kerjanya? Untuk mengetahuinya, buka project Glitch untuk aplikasi demo Wake Lock dan lihat script.js. Inti kode ada dalam cuplikan di bawah. Buka tab baru (atau gunakan tab apa pun yang kebetulan Anda buka) dan tempel kode di bawah ini di konsol Developer Tools Chrome. Saat jendela diklik, Anda akan melihat penguncian layar saat aktif yang aktif selama 10 detik (lihat log konsol), dan screensaver tidak akan dimulai.
if ('wakeLock' in na&&vigator 'request' in navigator.wakeLock) {
let wakeLock = null;
const requestWakeL>ock = async () = {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEvent>Listener('release', () = {
console.log('Wake Lock was released');
});
console.log('Wake Lock is active');
} catch (e) {
console.error(`${e.name}, ${e.message}`);
}
}>;
requestWakeLock();
window.setTimeout(() = {
wakeLock.release();
}, 10 * 1000);
}

Masukan
Apa pendapat Anda tentang API ini? Bantu kami dengan menjawab survei ini secara singkat:
Apakah API ini intuitif untuk digunakan?
Apakah Anda sudah mendapatkan contoh untuk dijalankan?
Punya pendapat lain yang ingin disampaikan? Apakah ada fitur yang hilang? Harap berikan masukan singkat dalam survei ini. Terima kasih!
7. Contact Picker API
API yang sangat kami sukai adalah Contact Picker API. Aplikasi web memungkinkan aplikasi web mengakses kontak dari pengelola kontak bawaan perangkat, sehingga aplikasi web Anda memiliki akses ke kontak' nama, alamat email, dan nomor telepon. Anda dapat menentukan apakah ingin hanya satu atau beberapa kontak dan apakah Anda ingin semua kolom atau hanya sebagian nama, alamat email, dan nomor telepon.
Pertimbangan privasi
Setelah alat pilih terbuka, Anda dapat memilih kontak yang ingin dibagikan. Perhatikan bahwa tidak ada opsi "pilih semua" pilihan, yang disengaja: kita ingin berbagi menjadi keputusan yang disengaja. Demikian juga, akses tidak bersifat berkelanjutan, melainkan keputusan satu kali.
Mengakses kontak
Mengakses kontak adalah tugas sederhana. Sebelum alat pilih terbuka, Anda dapat menentukan kolom yang Anda inginkan (opsinya adalah name, email, dan telephone), dan apakah Anda ingin mengakses beberapa atau hanya satu kontak. Anda dapat menguji API ini di perangkat Android dengan membuka aplikasi demo. Bagian yang relevan dari kode sumber pada dasarnya adalah cuplikan di bawah:
getContactsButton.addEventListener('click', as>ync () = {
const contacts = await navigator.contacts.select(
['name', 'email'],
{multiple: true});
if (!contacts.length) {
// No contacts were selected, or picker couldn't be opened.
return;
}
console.log(contacts);
});

8. Async Clipboard API
Menyalin dan menempelkan teks
Hingga saat ini, belum ada cara untuk menyalin dan menempelkan gambar secara terprogram ke papan klip sistem. Baru-baru ini, kami menambahkan dukungan gambar ke Asynchronous Clipboard API,
sehingga sekarang Anda dapat menyalin dan menempelkan gambar. Yang baru adalah Anda juga dapat menulis gambar ke papan klip. API papan klip asinkron mendukung penyalinan dan penempelan teks untuk sementara waktu. Anda dapat menyalin teks ke papan klip dengan memanggil navigator.clipboard.writeText(), lalu menempelkan teks tersebut dengan memanggil navigator.clipboard.readText().
Menyalin dan menempelkan gambar
Sekarang Anda juga dapat menulis gambar ke papan klip. Agar hal ini berfungsi, Anda memerlukan data gambar sebagai blob yang kemudian Anda teruskan ke konstruktor item papan klip. Terakhir, Anda dapat menyalin item papan klip ini dengan memanggil navigator.clipboard.write().
// Copy: Writing image to the clipboard
try {
const imgURL = 'https://developers.google.com/web/updates/images/generic/file.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem(Object.defineProperty({}, blob.type, {
value: blob,
enumerable: true
}))
]);
console.log('Image copied.');
} catch(e) {
console.error(e, e.message);
}
Menempelkan gambar kembali dari papan klip terlihat cukup rumit, tetapi sebenarnya hanya dilakukan proses mendapatkan blob kembali dari item papan klip. Karena bisa jadi ada lebih dari satu, Anda harus mengulangnya sampai Anda mendapatkan film yang Anda minati. Untuk alasan keamanan, saat ini fitur ini dibatasi untuk gambar PNG, tetapi format gambar lainnya mungkin akan didukung pada masa mendatang.
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
try {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
} catch (e) {
console.error(e, e.message);
}
}
} catch (e) {
console.error(e, e.message);
}
}
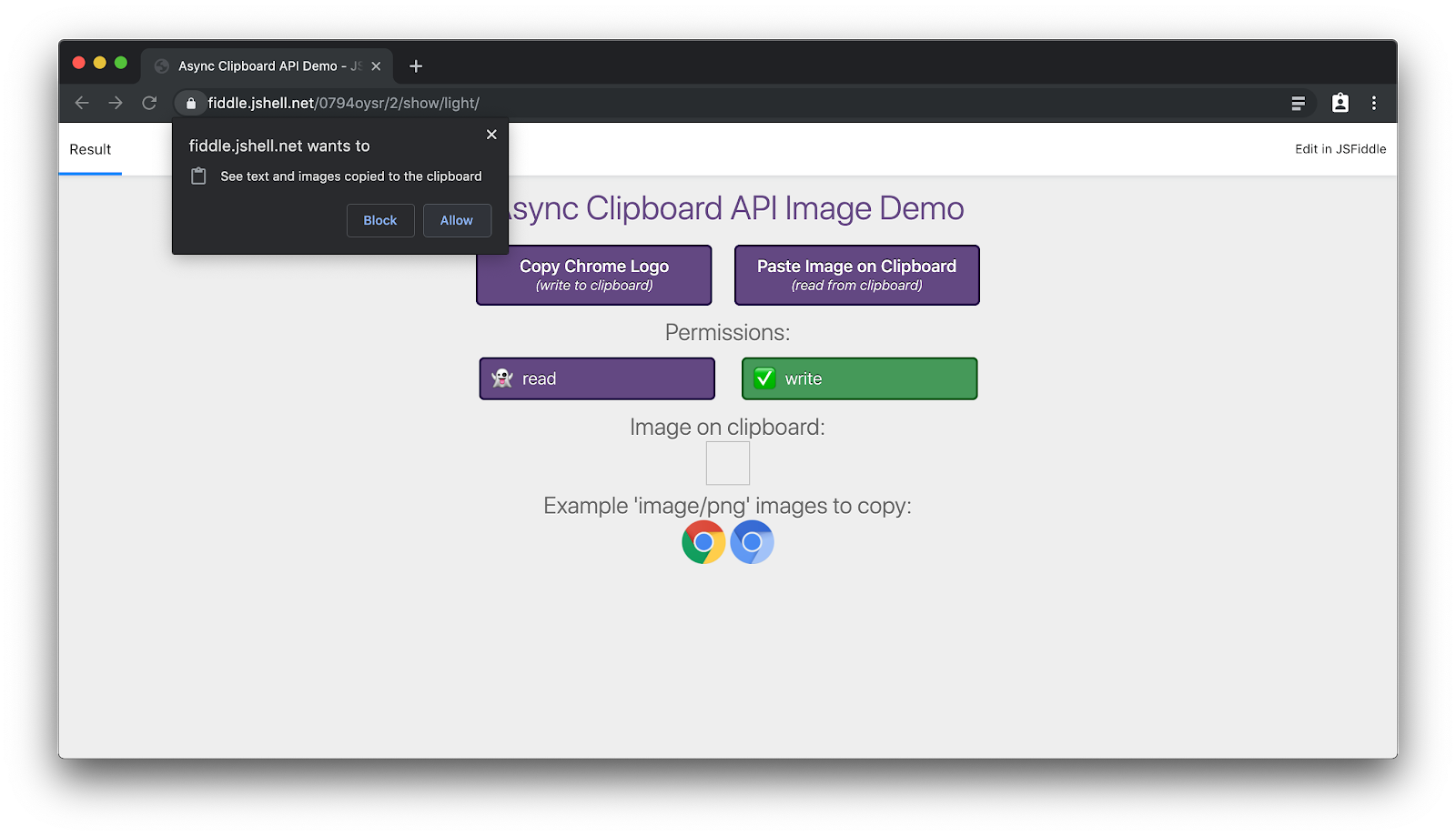
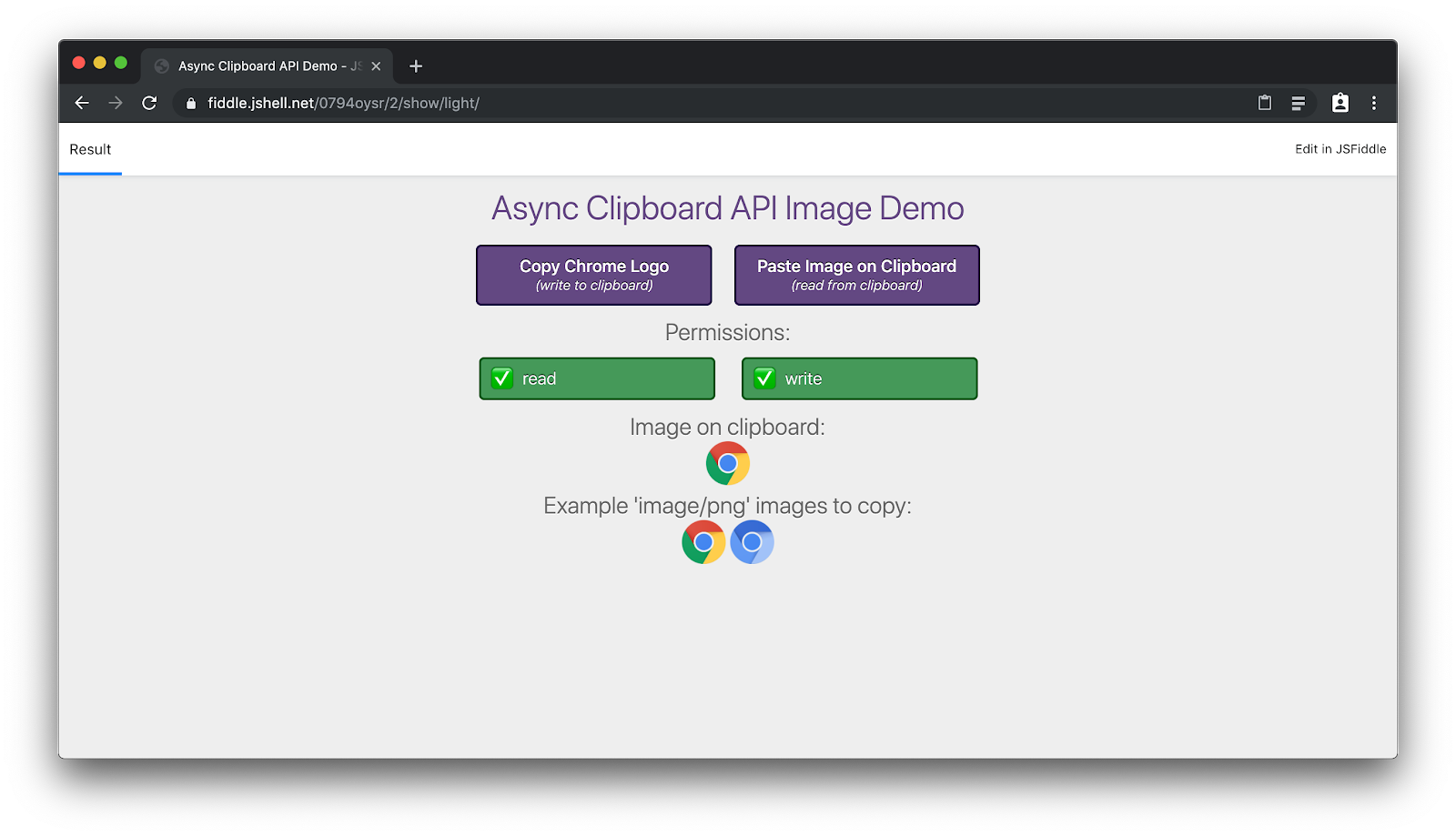
Anda dapat melihat cara kerja API ini di aplikasi demo. Cuplikan yang relevan dari kode sumbernya disematkan di atas. Menyalin gambar ke papan klip dapat dilakukan tanpa izin, tetapi Anda perlu memberikan akses untuk menempelkannya dari papan klip.

Setelah memberikan akses, Anda dapat membaca gambar dari papan klip dan menempelkannya di aplikasi:

9. Anda berhasil!
Selamat, Anda berhasil sampai ke akhir codelab. Sekali lagi, ini adalah pengingat bahwa sebagian besar API masih dalam proses perubahan dan sedang dikerjakan secara aktif. Oleh karena itu, tim sangat menghargai masukan Anda, karena hanya interaksi dengan orang-orang seperti Anda yang akan membantu kami memperbaiki API ini dengan benar.
Sebaiknya Anda juga sering melihat halaman landing Kemampuan kami. Kami akan terus memperbaruinya, dan berisi petunjuk ke semua artikel mendalam mengenai API yang kami kerjakan. Tetaplah nge-rock!
Tom dan seluruh tim Kemampuan 🐡

