1. 소개 및 설정
웹 기능
Google은 웹과 네이티브 간의 기능 격차를 해소하고 개발자가 개방형 웹에서 훌륭한 환경을 쉽게 빌드할 수 있도록 지원하고자 합니다. Google은 모든 개발자가 우수한 웹 환경을 만드는 데 필요한 기능을 이용할 수 있어야 한다고 믿으며, 더욱 유용한 웹을 만들기 위해 최선을 다하고 있습니다.
그러나 파일 시스템 액세스 및 유휴 상태 감지와 같은 일부 기능은 네이티브에서는 사용할 수 있지만 웹에서는 사용할 수 없습니다. 이러한 기능이 누락되었다는 것은 일부 유형의 앱을 웹에 제공할 수 없거나 덜 유용하다는 의미입니다.
Google에서는 이러한 새로운 기능을 개방적이고 투명한 방식으로 설계하고 개발할 것입니다. 즉, 기존의 개방형 웹 플랫폼 표준 프로세스를 사용하는 한편, 설계를 반복하면서 개발자와 기타 브라우저 공급업체로부터 조기 피드백을 얻어 상호 운용 가능한 설계를 보장합니다.
빌드할 항목
이 Codelab에서는 완전히 새로 생성되었거나 플래그로만 사용할 수 있는 여러 웹 API를 살펴봅니다. 따라서 이 Codelab에서는 특정한 최종 제품을 빌드하는 것이 아니라 API 자체와 이러한 API를 통해 실현할 수 있는 사용 사례에 중점을 둡니다.
학습할 내용
이 Codelab에서는 여러 최첨단 API의 기본 메커니즘을 설명합니다. 이러한 메커니즘은 아직 확정되지 않았습니다. 개발자 흐름에 관한 의견을 보내주셔서 감사합니다.
필요한 항목
이 Codelab에서 다루는 API는 실제로 최첨단 기술을 사용하므로 각 API의 요구사항은 다양합니다. 각 섹션의 시작 부분에 있는 호환성 정보를 주의 깊게 읽어 보시기 바랍니다.
Codelab에 접근하는 방법
Codelab은 순차적으로 진행되지 않을 수도 있습니다. 각 섹션은 독립적인 API를 나타내므로 가장 관심 있는 항목을 선택해 주세요.
2. Badging API
Badging API의 목표는 사용자가 자신의 경험을 백그라운드에서 발생하는 사물에 주의를 기울일 수 있습니다. 이 Codelab의 데모 진행을 위해 API를 사용하여 사용자의 주의를 기울이는 것입니다. 그러면 배경에서 일어나는 일로 머릿속을 전달할 수 있습니다.
Airhorner 설치하기
이 API가 작동하려면 홈 화면에 설치된 PWA가 필요하므로 먼저 PWA(예: 악명 높은 세계적으로 유명한 airhorner.com)를 설치해야 합니다. 오른쪽 상단의 설치 버튼을 누르거나 점 3개로 된 메뉴를 사용하여 수동으로 설치합니다.

확인 메시지가 표시되면 설치를 클릭합니다.

이제 운영체제 도크에 새 아이콘이 표시됩니다. 이 버튼을 클릭하여 PWA를 실행합니다. 자체 앱 창이 있으며 독립형 모드로 실행됩니다.
|
|
배지 설정
이제 PWA를 설치했으므로 배지에 표시할 숫자 데이터 (배지는 숫자만 포함할 수 있음)가 필요합니다. The Air Horner에서 쉽게 세는 것은 한숨, 뿔이 난 횟수입니다. 실제로 설치된 Airhorer 앱이 있으면 경적음을 울리고 배지를 확인하세요. 호른을 울리면 한 곡으로 카운트됩니다.

어떻게 작동하나요? 기본적으로 코드는 다음과 같습니다.
let hornCounter = 0;
const horn = document.querySelector('.horn');
horn.addEventListener('>click', () = {
navigator.setExperimentalAppBadge(++hornCounter);
});
에어혼을 몇 번 울리고 PWA 아이콘을 확인합니다. PWA가 매번 업데이트됩니다. 싱글입니다. 있습니다. 경적음입니다. 아주 간단합니다.

배지 지우기
카운터는 99까지 올라간 다음 다시 시작합니다. 수동으로 재설정할 수도 있습니다. DevTools 콘솔 탭을 열고 아래 줄을 붙여넣고 Enter 키를 누릅니다.
navigator.setExperimentalAppBadge(0);
또는 다음 스니펫에 표시된 대로 배지를 명시적으로 삭제하여 배지를 삭제할 수도 있습니다. 이제 PWA 아이콘이 처음부터 다시 표시되며 선명하고 배지가 없습니다.
navigator.clearExperimentalAppBadge();

의견
이 API에 관해 어떻게 생각하시나요? 본 설문조사에 응해주시면 감사하겠습니다.
사용하기에 직관적인 API였나요?
예시를 실행했나요?
<ph type="x-smartling-placeholder">의견이 더 있으신가요? 누락된 기능이 있었나요? 설문조사를 통해 간단한 의견을 제공해 주세요. 감사합니다.
3. 기본 파일 시스템 API
개발자는 Native File System API를 사용하여 사용자의 로컬 기기에 있는 파일과 상호작용하는 강력한 웹 앱을 빌드할 수 있습니다. 사용자가 웹 앱에 액세스 권한을 부여하면 이 API를 통해 웹 앱이 사용자 기기의 파일 및 폴더를 읽거나 직접 변경사항을 저장할 수 있습니다.
파일 읽기
'Hello, world' 네이티브 파일 시스템 API의 가장 큰 장점은 로컬 파일을 읽고 파일 콘텐츠를 가져오는 것입니다. 일반 .txt 파일을 만들고 텍스트를 입력합니다. 그런 다음 example.com과 같은 보안 사이트 (즉, HTTPS를 통해 제공되는 사이트)로 이동하여 DevTools 콘솔을 엽니다. 콘솔에 아래 코드 스니펫을 붙여넣습니다. Native File System API에는 사용자 동작이 필요하므로 문서에 double-click 핸들러를 연결합니다. 나중에 파일 핸들이 필요하므로 전역 변수로 만들면 됩니다.
document.ondblclick = async () => {
window.handle = await window.chooseFileSystemEntries();
const file = await handle.getFile();
document.body.textContent = await file.text();
};

그런 다음 example.com 페이지의 아무 곳이나 더블클릭하면 파일 선택 도구가 표시됩니다.

이전에 만든 .txt 파일을 선택합니다. 그러면 example.com의 실제 body 콘텐츠가 파일 콘텐츠로 대체됩니다.

파일 저장하기
다음으로 몇 가지 사항을 변경하겠습니다. 따라서 아래 코드 스니펫을 붙여넣어 body를 수정 가능하도록 만들어 보겠습니다. 이제 브라우저가 텍스트 편집기인 것처럼 텍스트를 수정할 수 있습니다.
document.body.contentEditable = true;

이제 이러한 변경사항을 원본 파일에 다시 쓰려고 합니다. 따라서 파일 핸들에 작성기가 필요하며 콘솔에 아래 스니펫을 붙여넣어 가져올 수 있습니다. 이번에도 사용자 동작이 필요하므로 기본 문서를 클릭할 때까지 기다립니다.
document.onclick = async () => {
const writer = await handle.createWriter();
await writer.truncate(0);
await writer.write(0, document.body.textContent);
await writer.close();
};

이제 문서를 더블 클릭하는 것이 아니라 권한을 요청하는 메시지가 표시됩니다. 권한을 부여하면 파일의 콘텐츠는 이전에 body에서 수정한 내용이 됩니다. 다른 편집기에서 파일을 열어 변경사항을 확인하거나 문서를 다시 더블클릭하고 파일을 다시 열어 프로세스를 다시 시작합니다.


축하합니다. 세계에서 가장 작은 텍스트 편집기([citation needed])를 만들었습니다.
의견
이 API에 관해 어떻게 생각하시나요? 본 설문조사에 응해주시면 감사하겠습니다.
사용하기에 직관적인 API였나요?
예시를 실행했나요?
<ph type="x-smartling-placeholder">의견이 더 있으신가요? 누락된 기능이 있었나요? 설문조사를 통해 간단한 의견을 제공해 주세요. 감사합니다.
4. Shape Detection API
Shape Detection API는 가속된 모양 감지기 (예: 사람 얼굴)에 대한 액세스를 제공하며 정지 이미지 또는 라이브 이미지 피드에서 작동합니다. 운영체제에는 Android FaceDetector와 같이 성능이 뛰어나고 고도로 최적화된 기능 감지기가 있습니다. Shape Detection API는 이러한 기본 구현을 열고 일련의 JavaScript 인터페이스를 통해 노출합니다.
현재 지원되는 기능은 FaceDetector 인터페이스를 통한 얼굴 인식, BarcodeDetector 인터페이스를 통한 바코드 감지, TextDetector 인터페이스를 통한 텍스트 감지 (광학 문자 인식)입니다.
얼굴 인식
Shape Detection API의 매력적인 기능은 얼굴 인식입니다. 테스트하려면 얼굴이 있는 페이지가 필요합니다. 작성자의 얼굴이 표시된 이 페이지로 시작하면 좋습니다. 아래 스크린샷과 같이 표시됩니다. 지원되는 브라우저에서는 얼굴의 경계 상자와 얼굴 랜드마크가 인식됩니다.
Glitch 프로젝트, 특히 script.js 파일을 리믹스하거나 수정하면 코드가 얼마나 필요 없는지 확인할 수 있습니다.

작성자의 얼굴로만 작업하지 않고 완전히 역동적으로 만들고 싶다면 비공개 탭이나 게스트 모드에서 얼굴로 가득한 Google 검색 결과 페이지로 이동하세요. 이 페이지에서 아무 곳이나 마우스 오른쪽 버튼으로 클릭한 다음 검사를 클릭하여 Chrome 개발자 도구를 엽니다. 다음으로 콘솔 탭에서 아래 스니펫을 붙여넣습니다. 그러면 코드에서 감지된 얼굴이 반투명 빨간색 상자로 강조표시됩니다.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const faces = await new FaceDetector().detect(img);
fa>ces.forEach(face = {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
일부 DOMException 메시지가 있으며 일부 이미지는 처리되지 않을 수 있습니다. 스크롤 없이 볼 수 있는 부분 이미지는 데이터 URI로 인라인되어 액세스가 가능하기 때문입니다. 반면 스크롤해야 볼 수 있는 부분 이미지는 CORS를 지원하도록 구성되지 않은 다른 도메인에서 가져옵니다. 여기서는 데모를 위해 이 부분을 걱정할 필요가 없습니다.
얼굴 특징 인식
macOS는 얼굴 자체뿐만 아니라 얼굴 랜드마크 인식도 지원합니다. 얼굴 랜드마크 인식을 테스트하려면 다음 스니펫을 콘솔에 붙여넣습니다. 참고: crbug.com/914348으로 인해 랜드마크의 라인업이 완벽하지는 않지만 이 기능의 대상이 어디로 향하고 있는지는 확인할 수 있습니다.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const faces = await new FaceDetector().detect(img);
fa>ces.forEach(face = {
const div = document.createElement('div');
const box = face.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 0, 0, 0.5)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left + left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
img.before(div);
const landmarkSVG = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
landmarkSVG.style.position = 'absolute';
landmarkSVG.classList.add('landmarks');
landmarkSVG.setAttribute('viewBox', `0 0 ${img.width} ${img.height}`);
landmarkSVG.style.width = `${img.width}px`;
l>andmarkSVG.style.height = `${img.height}px`;
face.l<andmarks.map((landmark) = {
landmarkSVG.innerHTML += `polygon cla>ss="landmark-${landmark.type}" points="${
landmark.locations.map((point) = { >< >
return `${scaleX * point.x},${scaleY * point.y} `;
}).join(' ')
}" //svg`;
});
div.before(landmarkSVG);
});
} catch(e) {
console.error(e);
}
});
바코드 감지
Shape Detection API의 두 번째 기능은 바코드 감지입니다. 이전과 마찬가지로 이 페이지와 같이 바코드가 있는 페이지가 필요합니다. 브라우저에서 열면 다양한 QR 코드가 해독되어 표시됩니다. Glitch 프로젝트, 특히 script.js 파일을 리믹스하거나 수정하여 어떻게 작동하는지 확인합니다.

보다 역동적인 내용을 원하면 Google 이미지 검색을 다시 사용할 수 있습니다. 이번에는 브라우저에서 Google 검색 결과 페이지의 비공개 탭이나 게스트 모드로 이동합니다. 이제 아래 스니펫을 Chrome DevTools 콘솔 탭에 붙여넣습니다. 잠시 후 인식된 바코드에 원시 값과 바코드 유형이 주석으로 추가됩니다.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const barcodes = await new BarcodeDetector().detect(img);
barcodes>.forEach(barcode = {
const div = document.createElement('div');
const box = barcode.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.textContent = `${barcode.rawValue}`;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
텍스트 인식
Shape Detection API의 마지막 기능은 텍스트 감지입니다. 이제 방법을 알았을 것입니다. Google 도서 스캔 결과가 포함된 이 페이지와 같이 텍스트가 포함된 이미지가 포함된 페이지가 필요합니다. 지원되는 브라우저에서는 인식된 텍스트와 텍스트 문구 주위에 경계 상자가 그려집니다. Glitch 프로젝트, 특히 script.js 파일을 리믹스하거나 수정하여 어떻게 작동하는지 확인합니다.

동적으로 테스트하려면 비공개 탭이나 게스트 모드에서 이 검색 결과 페이지로 이동하세요. 이제 아래 스니펫을 Chrome DevTools 콘솔 탭에 붙여넣습니다. 약간 기다리면 텍스트 일부가 인식됩니다.
document.querySelectorAll('img[alt]:not([alt=""])').for>Each(async (img) = {
try {
const texts = await new TextDetector().detect(img);
te>xts.forEach(text = {
const div = document.createElement('div');
const box = text.boundingBox;
const computedStyle = getComputedStyle(img);
const [top, right, bottom, left] = [
computedStyle.marginTop,
computedStyle.marginRight,
computedStyle.marginBottom,
computedStyle.>marginLeft
].map(m = parseInt(m, 10));
const scaleX = img.width / img.naturalWidth;
const scaleY = img.height / img.naturalHeight;
div.style.backgroundColor = 'rgba(255, 255, 255, 0.75)';
div.style.position = 'absolute';
div.style.top = `${scaleY * box.top + top}px`;
div.style.left = `${scaleX * box.left - left}px`;
div.style.width = `${scaleX * box.width}px`;
div.style.height = `${scaleY * box.height}px`;
div.style.color = 'black';
div.style.fontSize = '14px';
div.innerHTML = text.rawValue;
img.before(div);
});
} catch(e) {
console.error(e);
}
});
의견
이 API에 관해 어떻게 생각하시나요? 본 설문조사에 응해주시면 감사하겠습니다.
사용하기에 직관적인 API였나요?
예시를 실행했나요?
<ph type="x-smartling-placeholder">의견이 더 있으신가요? 누락된 기능이 있었나요? 설문조사를 통해 간단한 의견을 제공해 주세요. 감사합니다.
5. Web Share Target API
Web Share Target API를 사용하면 설치된 웹 앱을 기본 운영체제에 공유 대상으로 등록하여 Web Share API 또는 시스템 이벤트(예: 운영체제 수준의 공유 버튼)에서 공유 콘텐츠를 수신할 수 있습니다.
공유할 PWA 설치하기
먼저 공유할 수 있는 PWA가 필요합니다. 이번에는 Airhorner가 (다행히) 작업을 수행하지 못하지만 Web Share Target 데모 앱이 도움이 됩니다. 기기의 홈 화면에 앱을 설치합니다.

PWA에 항목 공유하기
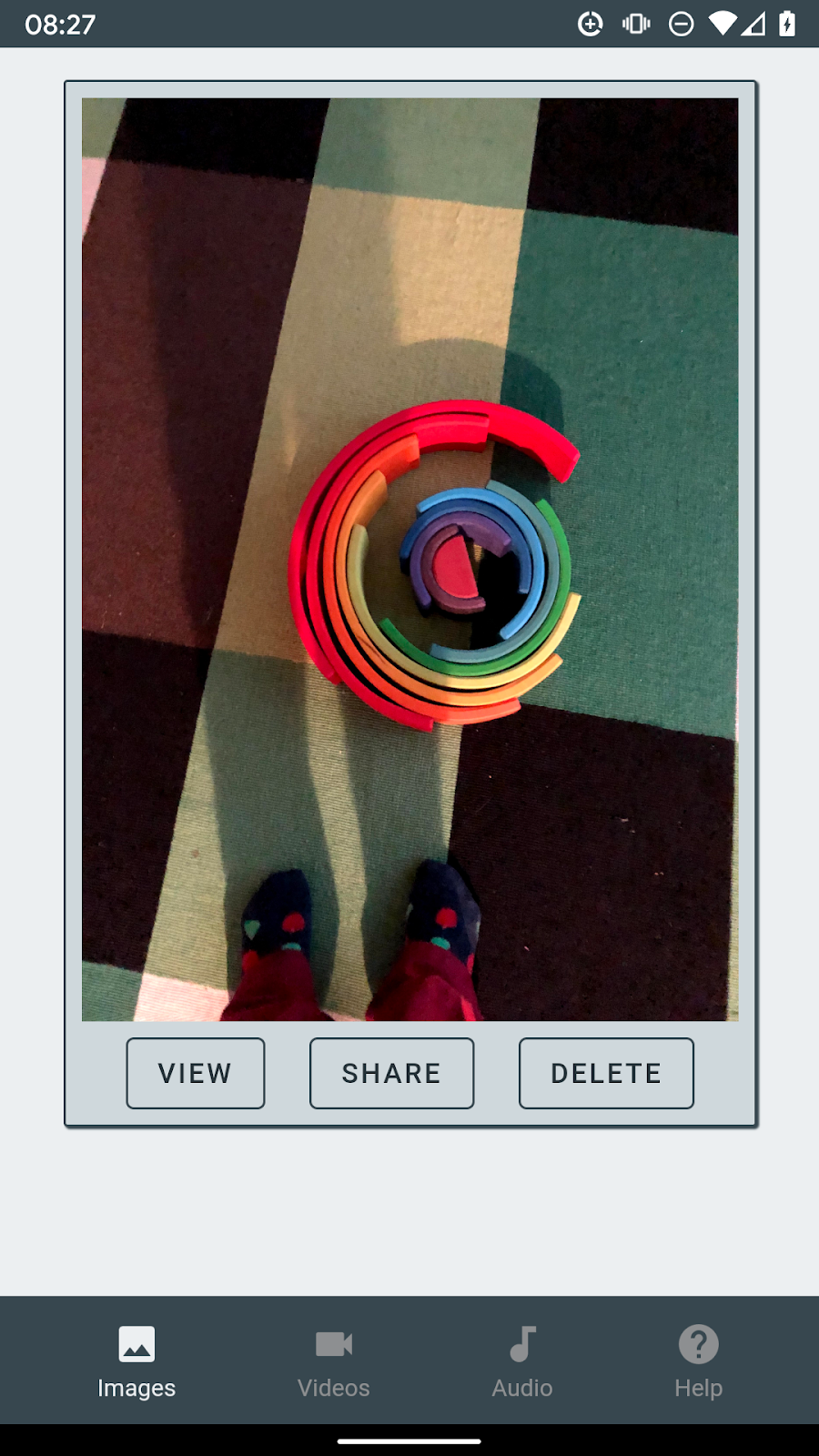
다음으로 Google 포토의 사진과 같이 공유할 항목이 필요합니다. 공유 버튼을 사용하고 스크랩북 PWA를 공유 대상으로 선택합니다.

앱 아이콘을 탭하면 스크랩북 PWA로 바로 이동하며 사진이 바로 여기에 있습니다.

어떻게 작동하나요? 자세히 알아보려면 스크랩북 PWA의 웹 앱 매니페스트를 살펴보세요. Web Share Target API가 작동하도록 하는 구성은 매니페스트의 "share_target" 속성에 있습니다. 이 속성은 "action" 필드가 "params"에 나열된 매개변수로 데코레이트되는 URL을 가리킵니다.
그러면 공유 측에서 이 URL 템플릿을 적절하게 채웁니다 (공유 작업을 통해 용이하게 되거나 개발자가 Web Share API를 사용하여 개발자가 프로그래매틱 방식으로 제어). 그러면 수신 측에서 매개변수를 추출하고 이를 사용하여 표시 등의 작업을 수행할 수 있습니다.
{
"action": "/_share-target",
"enctype": "multipart/form-data",
"method": "POST",
"params": {
"files": [{
"name": "media",
"accept": ["audio/*", "image/*", "video/*"]
}]
}
}
의견
이 API에 관해 어떻게 생각하시나요? 본 설문조사에 응해주시면 감사하겠습니다.
사용하기에 직관적인 API였나요?
예시를 실행했나요?
<ph type="x-smartling-placeholder">의견이 더 있으신가요? 누락된 기능이 있었나요? 설문조사를 통해 간단한 의견을 제공해 주세요. 감사합니다.
6. Wake Lock API
대부분의 기기는 배터리 소모를 방지하기 위해 유휴 상태가 되면 빠르게 절전 모드로 전환됩니다. 대부분의 경우 문제가 없지만 일부 애플리케이션에서는 작업을 완료하기 위해 화면이나 기기를 켜진 상태로 유지해야 합니다. Wake Lock API는 기기의 화면을 어둡게 하거나 잠그거나 절전 모드로 전환하지 않도록 하는 방법을 제공합니다. 이 기능은 지금까지 네이티브 앱이 필요했던 새로운 환경을 지원합니다.
화면 보호기 설정
Wake Lock API를 테스트하려면 먼저 기기가 절전 모드로 전환될지 확인해야 합니다. 따라서 운영체제의 환경설정 창에서 원하는 화면 보호기를 활성화하고 1분 후에 시작되도록 합니다. 기기를 정확히 그 시간 동안 그대로 두면 작동하는지 확인합니다 (고통스럽습니다). 아래 스크린샷에는 macOS가 표시되어 있지만, 모바일 Android 기기나 지원되는 모든 데스크톱 플랫폼에서 사용할 수 있습니다.

화면 wake lock 설정
이제 화면 보호기가 작동한다는 것을 알았으므로 "screen" 유형의 wake lock을 사용하여 화면 보호기가 작업을 실행하지 못하게 합니다. Wake Lock 데모 앱으로 이동하여 Activate 버튼을 클릭합니다.
screen Wake Lock 체크박스

이 시점부터 wake lock이 활성화됩니다. 기기를 1분간 그대로 두어도 인내심을 가지고 있다면 화면 보호기가 시작되지 않았음을 알 수 있습니다.
어떻게 작동할까요? 자세히 알아보려면 Wake Lock 데모 앱의 Glitch 프로젝트로 이동하여 script.js를 확인하세요. 코드의 요점은 아래 스니펫에 있습니다. 새 탭을 열거나 열어 놓은 탭을 사용하여 아래 코드를 Chrome 개발자 도구 콘솔에 붙여넣습니다. 창을 클릭하면 정확히 10초 동안 활성화된 wake lock이 표시되고 (콘솔 로그 참조) 화면 보호기가 시작되지 않습니다.
if ('wakeLock' in na&&vigator 'request' in navigator.wakeLock) {
let wakeLock = null;
const requestWakeL>ock = async () = {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEvent>Listener('release', () = {
console.log('Wake Lock was released');
});
console.log('Wake Lock is active');
} catch (e) {
console.error(`${e.name}, ${e.message}`);
}
}>;
requestWakeLock();
window.setTimeout(() = {
wakeLock.release();
}, 10 * 1000);
}

의견
이 API에 관해 어떻게 생각하시나요? 본 설문조사에 응해주시면 감사하겠습니다.
사용하기에 직관적인 API였나요?
예시를 실행했나요?
<ph type="x-smartling-placeholder">의견이 더 있으신가요? 누락된 기능이 있었나요? 설문조사를 통해 간단한 의견을 제공해 주세요. 감사합니다.
7. Contact Picker API
Contact Picker API는 매우 흥미로운 API입니다. 이 기능을 사용하면 웹 앱이 기기의 기본 연락처 관리자에서 연락처에 액세스할 수 있으므로 웹 앱이 사용자 이름과 전화번호, 이메일 주소 및 전화번호가 포함됩니다. 연락처를 하나 또는 여러 개 원하는지 여부와 모든 입력란을 포함할지 아니면 일부 이름, 이메일 주소 및 전화번호만 원하는지 지정할 수 있습니다.
개인정보 보호 고려사항
선택 도구가 열리면 공유하려는 연락처를 선택할 수 있습니다. '모두 선택' 옵션은 이는 의도적인 의사결정입니다. 즉, 정보 공유는 신중하게 결정해야 합니다. 마찬가지로 액세스는 지속적인 것이 아니라 일회성 결정입니다.
연락처 액세스
연락처에 액세스하는 것은 간단한 작업입니다. 선택 도구가 열리기 전에 원하는 입력란 (name, email, telephone 옵션)을 지정하고 연락처에 여러 개 액세스할지, 아니면 한 개의 연락처에만 액세스할지 지정할 수 있습니다. 데모 애플리케이션을 열어 Android 기기에서 이 API를 테스트할 수 있습니다. 소스 코드의 관련 섹션은 기본적으로 아래의 스니펫입니다.
getContactsButton.addEventListener('click', as>ync () = {
const contacts = await navigator.contacts.select(
['name', 'email'],
{multiple: true});
if (!contacts.length) {
// No contacts were selected, or picker couldn't be opened.
return;
}
console.log(contacts);
});

8. Async Clipboard API
텍스트 복사하여 붙여넣기
지금까지는 프로그래매틱 방식으로 이미지를 복사하여 시스템의 클립보드에 붙여넣을 수 있는 방법이 없었습니다. 최근에는 Async Clipboard API에 이미지 지원을 추가했습니다.
이제 이미지를 복사하여 붙여넣을 수 있습니다. 새로운 기능은 클립보드에 이미지를 쓸 수도 있다는 것입니다. 비동기 클립보드 API는 한동안 텍스트 복사와 붙여넣기를 지원했습니다. navigator.clipboard.writeText()를 호출하여 텍스트를 클립보드에 복사한 다음 나중에 navigator.clipboard.readText()를 호출하여 텍스트를 붙여넣을 수 있습니다.
이미지 복사하여 붙여넣기
이제 클립보드에 이미지를 쓸 수도 있습니다. 이 작업을 수행하려면 이미지 데이터를 blob으로 하여 클립보드 항목 생성자에 전달해야 합니다. 마지막으로 navigator.clipboard.write()를 호출하여 이 클립보드 항목을 복사할 수 있습니다.
// Copy: Writing image to the clipboard
try {
const imgURL = 'https://developers.google.com/web/updates/images/generic/file.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem(Object.defineProperty({}, blob.type, {
value: blob,
enumerable: true
}))
]);
console.log('Image copied.');
} catch(e) {
console.error(e, e.message);
}
클립보드에서 이미지를 다시 붙여넣는 작업은 꽤 복잡해 보이지만 실제로는 클립보드 항목에서 blob을 다시 가져오는 작업으로 구성됩니다. 여러 개가 있을 수 있으므로 원하는 것을 찾을 때까지 순환해야 합니다. 보안상의 이유로 현재 PNG 이미지로 제한되지만 향후 더 많은 이미지 형식이 지원될 수 있습니다.
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
try {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
} catch (e) {
console.error(e, e.message);
}
}
} catch (e) {
console.error(e, e.message);
}
}
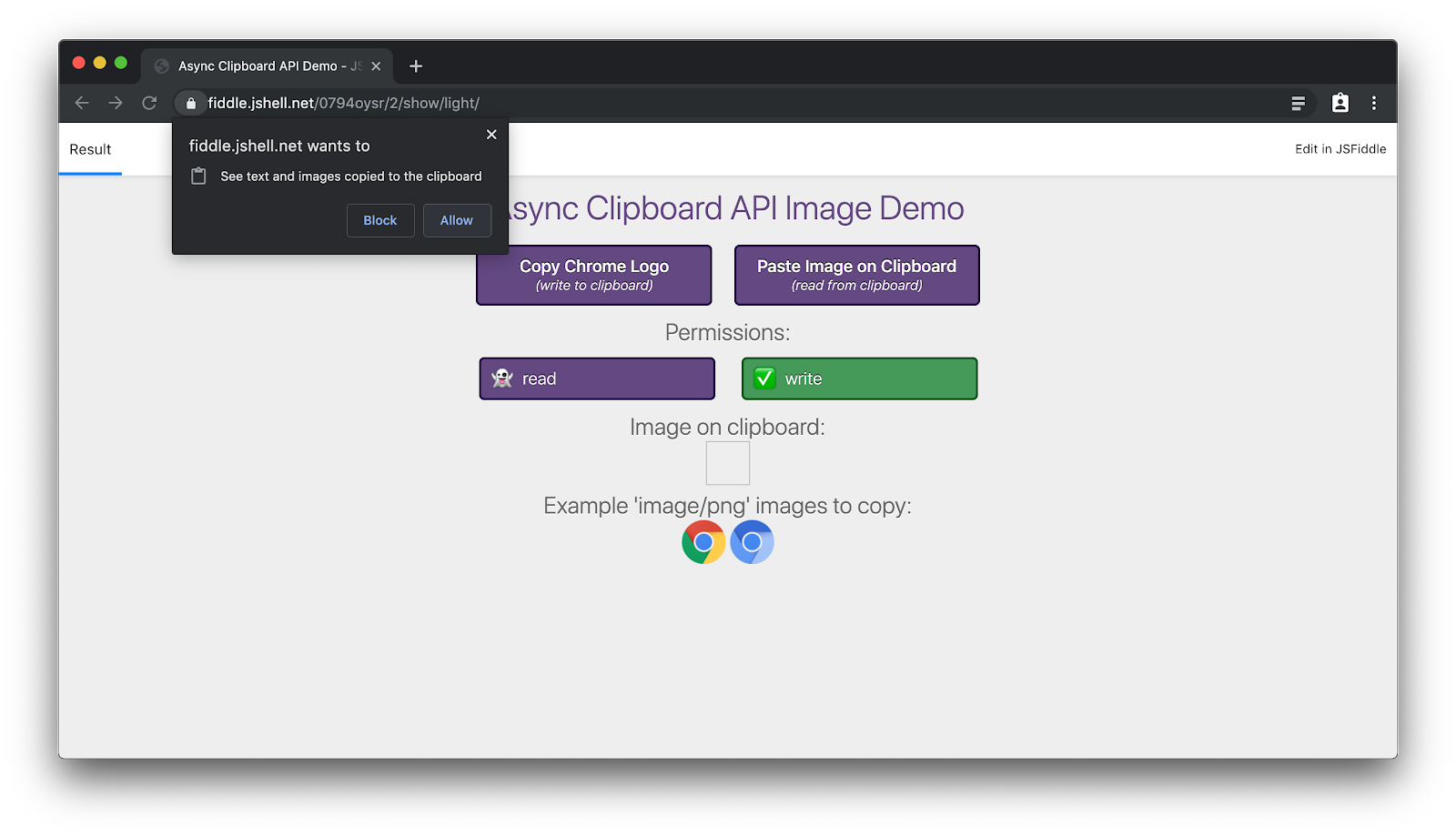
데모 앱에서 이 API의 실제 작동 모습을 확인할 수 있으며, 소스 코드의 관련 스니펫이 위에 삽입되어 있습니다. 이미지를 클립보드로 복사하는 작업은 권한이 없어도 되지만, 클립보드에서 붙여넣으려면 액세스 권한을 부여해야 합니다.

액세스 권한을 부여한 후 클립보드에서 이미지를 읽고 애플리케이션에 붙여넣을 수 있습니다.

9. 축하드립니다.
축하합니다. Codelab을 완료했습니다. 다시 한번 말씀드리지만, 대부분의 API가 여전히 변화하고 활발하게 작업되고 있음을 다시 한번 알려드립니다. 따라서 API팀은 여러분의 의견을 매우 소중하게 생각합니다. 여러분과 같은 사람들과의 상호작용만이 이러한 API를 올바르게 개발하는 데 도움이 되기 때문입니다.
기능 방문 페이지도 자주 확인하시기 바랍니다. 이 문서에는 최신 정보가 업데이트되어 있으며, 작업 중인 API에 관한 모든 심층 도움말의 링크를 확인할 수 있습니다. 계속 열심히 하세요!
Tom과 전체 역량팀 🐡

