1. قبل البدء
في هذا الدليل التعليمي حول رموز البرامج، ستتعرّف على كيفية قياس "مؤشرات الأداء الرئيسية للويب" باستخدام نموذج علامة إدارة العلامات من Google (GTM) تم إنشاؤه مسبقًا وإرسال البيانات إلى موقع على إحصاءات Google 4. ستتعرَّف أيضًا على كيفية سحب البيانات من مدير إعلانات Google وGoogle AdSense إلى "إحصاءات Google 4"، من أجل ربط بيانات حقول "مؤشرات أداء الويب الأساسية" ومقاييس أداء الإعلانات بلوحة بيانات سابقة الإعداد في Looker Studio.
الإجراءات التي ستنفذّها
- استورِد علامة واضبطها في حاويتك على أداة "إدارة العلامات من Google".
- قياس "مؤشرات أداء الويب الأساسية" لصفحة الويب في "إحصاءات Google 4"
- إعداد علامة حدث على "إحصاءات Google 4" في أداة "إدارة العلامات من Google"
- استكشِف بيانات "مؤشرات أداء الويب" في تقارير
dataLayerوفي تقارير "إحصاءات Google 4". - ربط موقعك على "إحصاءات Google 4" بحساب "مدير إعلانات Google" وGoogle AdSense
- ربط "مؤشرات أداء الويب الأساسية" وأرباح الإعلانات من خلال لوحة بيانات Looker Studio
المتطلبات
- حساب على "إحصاءات Google" وموقع إلكتروني على "إحصاءات Google 4" مع إذن تعديل.
- حساب على أداة "إدارة العلامات من Google" وحاوية ويب مع حقوق النشر
- شبكة "مدير إعلانات Google" و/أو حساب Google AdSense مع إذن وصول إداري
- حساب Looker Studio
2. إضافة نموذج العلامة من GitHub إلى GTM
يستند قياس "مؤشرات أداء الويب الأساسية" من خلال نموذج علامة أداة "إدارة العلامات من Google" إلى web-vitals المكتبة. أولاً، سننزّل نموذج علامة "إدارة العلامات من Google".
- افتح ملف template.tpl.
- تنزيل الملف على جهاز الكمبيوتر
الآن، انتقِل إلى حسابك على "إدارة العلامات من Google".
- افتح حاوية الويب.
- أنشِئ مساحة عمل جديدة وأدخِل اسمًا (مثل "قياس مؤشرات أداء الويب الأساسية").
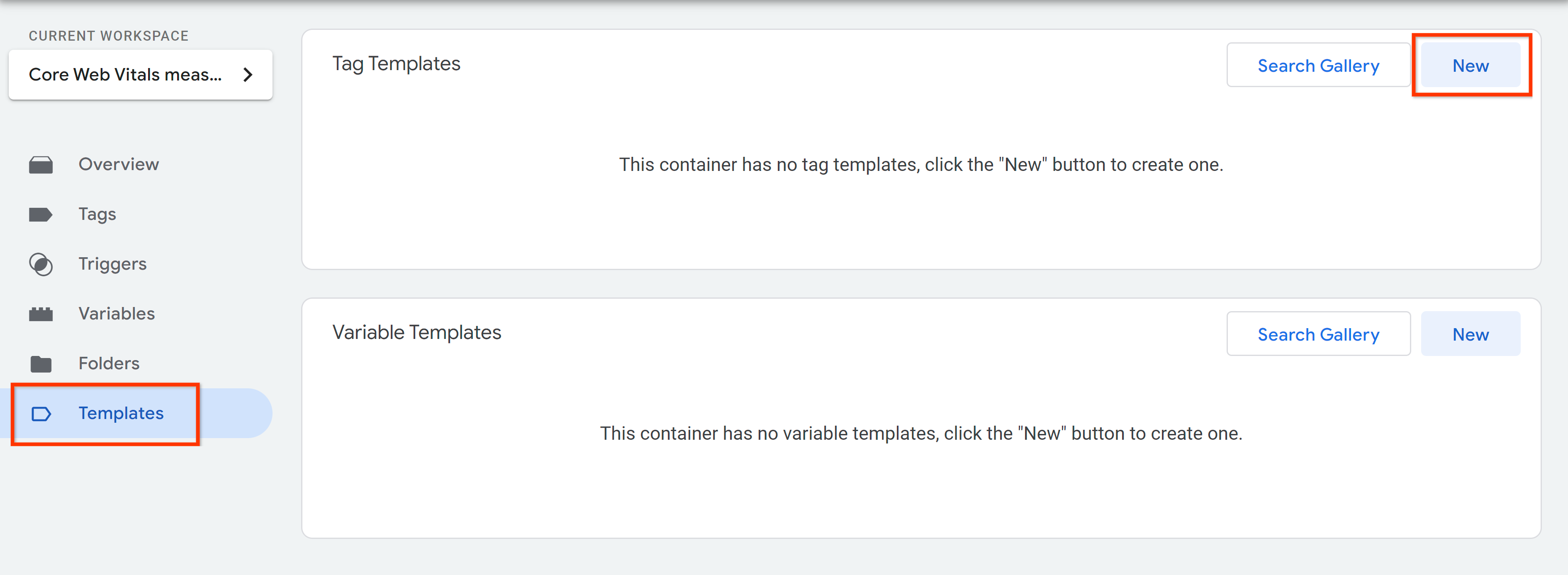
- انتقِل إلى "النماذج".
- في قسم "نماذج العلامات"، انقر على الزرّ "جديد".

- انقر على قائمة "المزيد من الإجراءات" واختَر "استيراد".

- اختَر ملف TPL الذي سبق لك تنزيله من جهاز الكمبيوتر.
- انقر على الزر "حفظ".

لقد أضفت نموذج العلامة إلى حاويتك على أداة "إدارة العلامات من Google".
3- إعداد علامة "مؤشرات أداء الويب"
- في مساحة عملك على أداة "إدارة العلامات من Google"، انتقِل إلى "العلامات".
- أضِف علامة Web Vitals من خلال النقر على "جديد"، ثمّ "إعداد العلامة" واختيار علامة Web Vitals من قسم "مخصّص".
- الخطوة التالية هي ضبط الإعدادات المختلفة. ستجد شرحًا لجميع الإعدادات في مستودع GitHub. يكفي استخدام الإعدادات التالية في هذا الدرس التطبيقي حول الترميز ولوحة البيانات النهائية.

- طبِّق أحد مشغّلات مشاهدات الصفحة، مثل مشغّل "كل الصفحات".
- أضِف أيضًا سبب الاستثناءات إذا لزم الأمر.
- أدخِل اسم العلامة "مؤشرات أداء الويب الأساسية - كل الصفحات" واحفظها.

4. استكشاف بيانات Web Vitals في dataLayer
للاطّلاع على العلامة أثناء عملها، بدِّل إلى وضع المعاينة في أداة "إدارة العلامات من Google". ستفتح إضافة Tag Assistant وستطلب منك عنوان URL لمعاينة الإعداد وتصحيح الأخطاء فيه. أدخِل عنوان URL لصفحة تم فيها تنفيذ حاوية "إدارة العلامات من Google" وانقر على "ربط". سيتم فتح علامة تبويب منفصلة تتضمّن عنوان URL المقدَّم.
- تفاعل مع الصفحة من خلال التمرير والنقر على العناصر أو المسافات البيضاء.
- بعد ذلك، انتقِل مرة أخرى إلى علامة التبويب التي تتضمّن Tag Assistant ووضع المعاينة في أداة "إدارة العلامات من Google".
- على يمين الصفحة، ستظهر لك الأحداث المختلفة التي تم دفعها إلى
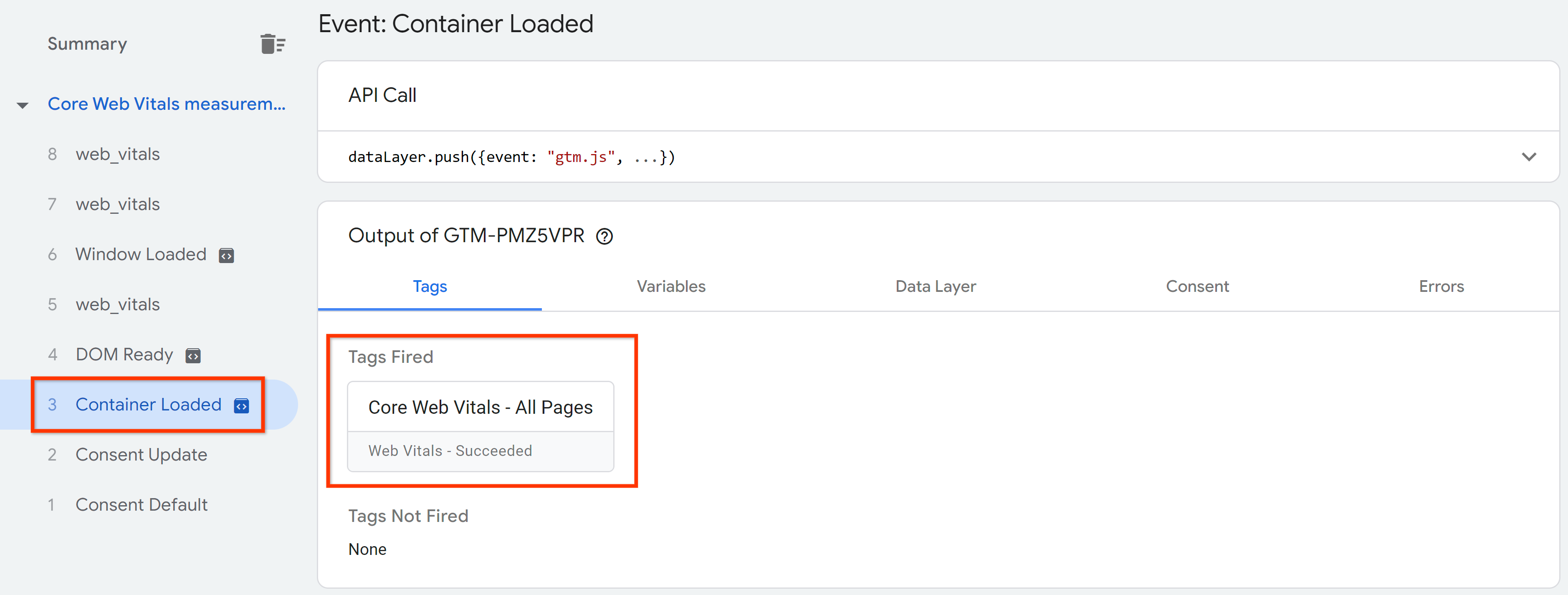
dataLayer. - عليك أولاً التحقّق مما إذا تم تنشيط علامة "مؤشرات أداء الويب" عند تشغيل علامة مشاهدة الصفحة على الويب التي اخترتها.

- من المفترض أن تظهر لك أيضًا ثلاثة أحداث من النوع "web_vitals"، يمثّل كلّ منها أحد مؤشرات أداء الويب الأساسية: سرعة عرض أكبر محتوى مرئي (LCP) ومدى استجابة الصفحة لتفاعلات المستخدم (INP) ومتغيّرات التصميم التراكمية (CLS).

- انقر على الإجراء الأول، ثم افتح علامة التبويب "طلب بيانات من واجهة برمجة التطبيقات" على يسار الصفحة، حيث ستظهر لك البيانات التي تمّ دفعها من نموذج العلامة إلى
dataLayer.

- تحقّق أيضًا من الإدخالات الأخرى لأحداث web_vitals. استخدِم المستندات في
web-vitals.jsكمرجع لأنواع البيانات المختلفة.
5- إرسال بيانات Web Vitals إلى "إحصاءات Google 4"
لسحب بيانات "مؤشرات أداء الويب الأساسية" من dataLayer وإرسالها إلى "إحصاءات Google 4"، عليك إجراء ما يلي:
- إنشاء عامل تشغيل لعلامة "إحصاءات Google 4"
- أنشئ متغيّرات لسحب البيانات من
dataLayer - إنشاء علامة حدث "إحصاءات Google 4"
إنشاء عامل التشغيل
- في مساحة عمل "إدارة العلامات من Google"، انتقِل إلى "العوامل المشغِّلة".
- إضافة عامل تشغيل جديد بالنقر على "جديد"، ثم على "إعداد المشغِّل" واختَر "حدث مخصّص". من "الحالات الأخرى" .
- ضبط "web_vitals" في الحقل "اسم الحدث" (اسم الحدث)، قم بتسمية المشغل واحفظه.

إنشاء متغيّرات dataLayer
- في مساحة عمل "إدارة العلامات من Google"، انتقِل إلى "المتغيّرات".
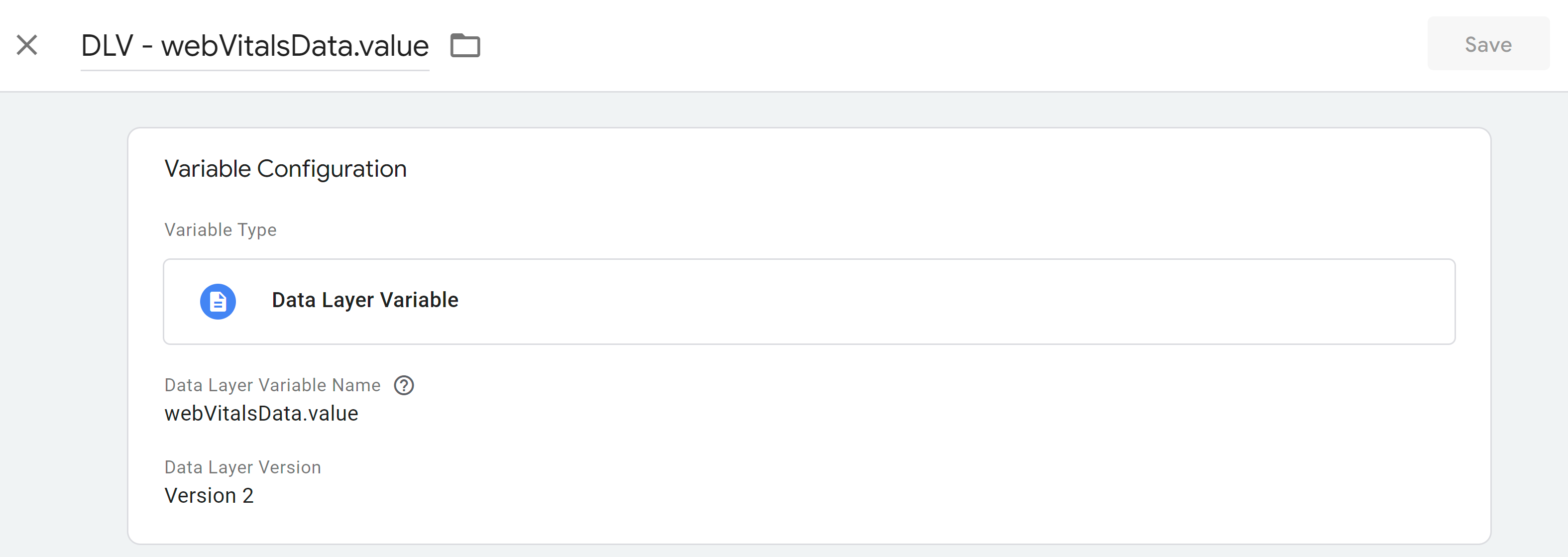
- أنشئ متغيّرًا جديدًا من تحديد المستخدِم من النوع "متغيّر طبقة البيانات".
- اضبط "webVitalsData.name" في حقل اسم متغيّر طبقة البيانات، وامنح المتغيّر اسمًا (مثل "DLV - webVitalsData.name") واحفظه.

- كرِّر هذه الخطوات لمتغيرات طبقة البيانات الأربعة الأخرى المطلوبة. أنشئ webVitalsData.value.

- أنشئ متغيرًا آخر باستخدام حقل الاسم "webVitalsData.id".

- أنشئ "webVitalsData.rating".

- أنشئ "webVitalsData.delta".

- من المفترض أن تنتهي بمتتغيّرات
dataLayerالتالية من تحديد المستخدِم:

إنشاء علامة حدث "إحصاءات Google 4"
قبل إنشاء علامة حدث في "إحصاءات Google 4"، تأكَّد من أنّه تم إعداد علامة Google.
- في مساحة عمل أداة "إدارة العلامات من Google"، انتقِل إلى "العلامات".
- أضِف علامة حدث "إحصاءات Google 4" عن طريق النقر على "جديد"، ثمّ "ضبط العلامة". واختَر "إحصاءات Google: حدث إحصاءات Google 4" من "إحصاءات Google" .
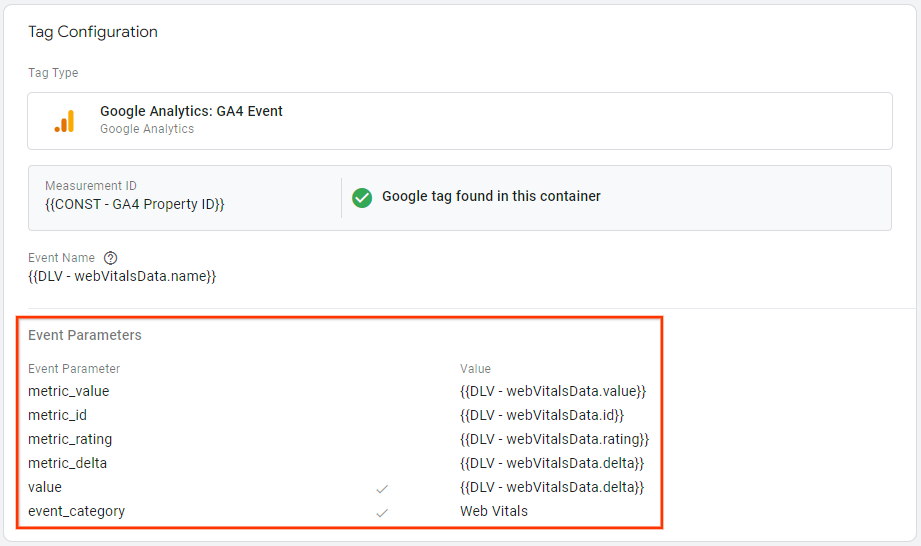
- أدخِل رقم تعريف القياس في الحقل المقابل.

- بالنسبة إلى حقل إدخال "اسم الحدث"، اختَر المتغيّر
dataLayer"DLV - webVitalsData.name" من الخطوة التي تم إنشاؤها سابقًا.

- أضِف متغيّرات
dataLayerالأخرى كمَعلمات للحدث كما هو موضّح في لقطة الشاشة. احرص أيضًا على إضافة المَعلمة event_category مع قيمة مثل Web Vitals لتجميع أحداث "مؤشرات أداء الويب الأساسية".

- سجِّل مَعلمات الأحداث هذه كسمات مخصّصة في واجهة مستخدِم "إحصاءات Google 4".
- طبِّق إعدادات إضافية استنادًا إلى متطلبات إعداد "إحصاءات Google 4".
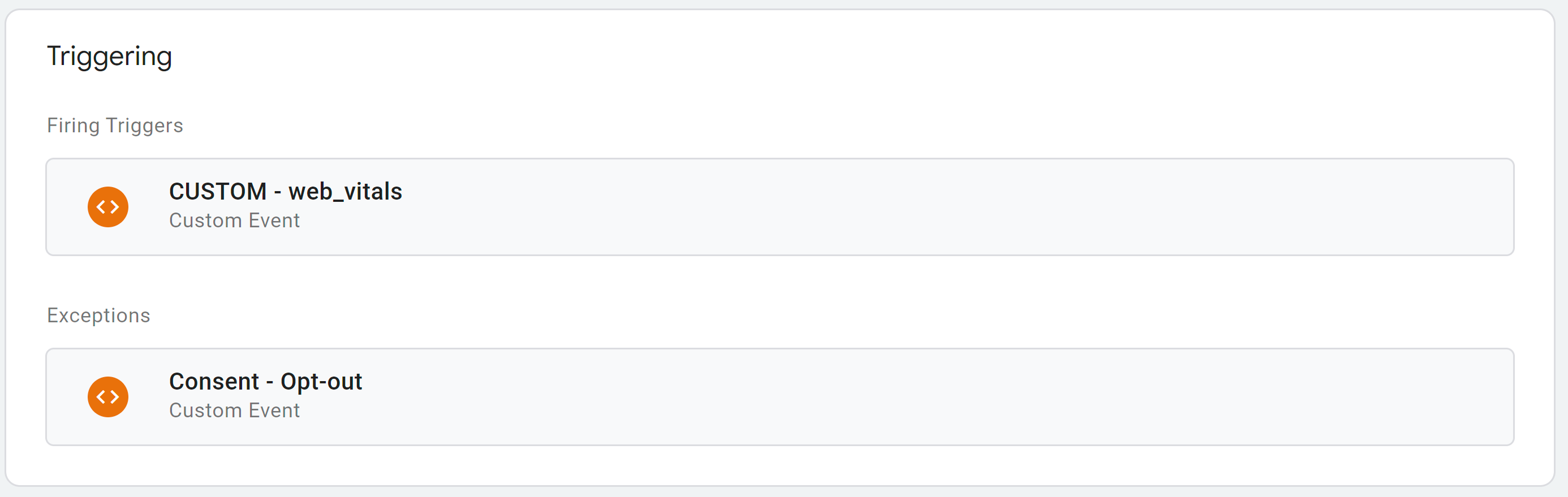
- اضبط الحدث المخصّص web_vitals كعامل تشغيل لعلامة "إحصاءات Google 4".
- أضِف أيضًا سبب الاستثناءات إذا لزم الأمر.

6- الاطّلاع على البيانات في "إحصاءات Google 4"
للتحقّق من صحة تدفق البيانات إلى "إحصاءات Google 4"، عليك التبديل مرة أخرى إلى وضع المعاينة في أداة "إدارة العلامات من Google". أدخِل عنوان URL إلى Tag Assistant وانقر على "ربط".
- تفاعل مع الصفحة من خلال التمرير والنقر على العناصر أو المسافات البيضاء.
- بعد ذلك، انتقِل مرة أخرى إلى علامة التبويب التي تتضمّن Tag Assistant ووضع المعاينة في أداة "إدارة العلامات من Google".
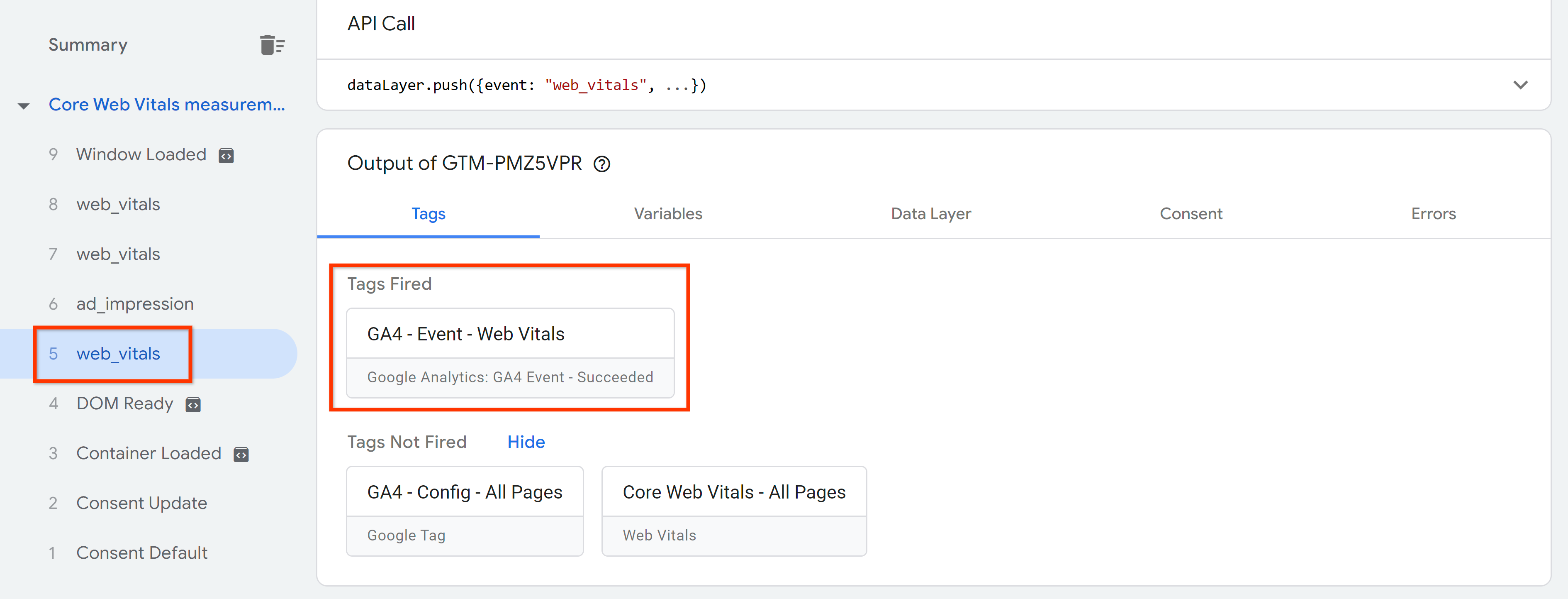
- على يمين الصفحة، انقر على كل إدخال من إدخالات web_vitals وتأكَّد من أنّ علامة "مؤشرات أداء الويب الأساسية" في "إحصاءات Google 4" يتمّ تفعيلها.

- افتح علامة "إحصاءات Google 4" من خلال النقر على البطاقة للتحقّق من أنّه يتمّ سحب البيانات بشكلٍ صحيح من
dataLayer. تأكَّد من عرض المتغيّرات كقيم.

- الآن، انتقِل إلى موقعك على "إحصاءات Google 4" وافتح تقرير "الوقت الفعلي".
- في "عدد الأحداث حسب اسم الحدث" التي يمكنك التحقّق منها إذا تم جمع أحداث "مؤشرات أداء الويب الأساسية" بنجاح.

- إذا تمت معالجة كمية كبيرة من البيانات في تقرير "الوقت الفعلي"، قد لا يكون من السهل التعرّف على الأحداث. في هذه الحالة، استخدِم تقرير DebugView الذي يتيح لك الاطّلاع على بيانات جهاز معيّن.

7- نشر الإعداد
بعد اختبار الإعداد بنجاح، يحين وقت نشر مساحة العمل.
- افتح مساحة عملك على أداة "إدارة العلامات من Google".
- في أعلى يسار واجهة المستخدم، انقر على "إرسال".
- أدخِل اسم الإصدار ووصفًا للإصدار واضبط الإعداد على "نشر" من خلال النقر على "نشر".
8. ربط "إحصاءات Google 4" بخدمة "مدير إعلانات Google" أو Google AdSense
بعد جمع بيانات "مؤشرات أداء الويب الأساسية" في "إحصاءات Google 4"، يجب أيضًا أن تكون المقاييس المتعلّقة بالإعلانات متاحة في "إحصاءات Google 4" لكي تعمل لوحة البيانات. يمكنك ربط "مدير إعلانات Google" وGoogle AdSense بخدمة "إحصاءات Google 4" أو حلّ واحد فقط من هذين الحلَّين الإعلانيَين. تجدُر الإشارة إلى أنّه يجب أن يكون لديك إذن تعديل (أو إذن أعلى) في "إحصاءات Google 4" وإذن المشرف في "مدير إعلانات Google" وGoogle AdSense لإجراء عملية الربط.
ربط "إحصاءات Google 4" بحساب "مدير إعلانات Google"
- انتقِل إلى شبكة "مدير إعلانات Google".
- انقر على "المشرف" -> "الإعدادات الشاملة" -> "إعدادات الشبكة".
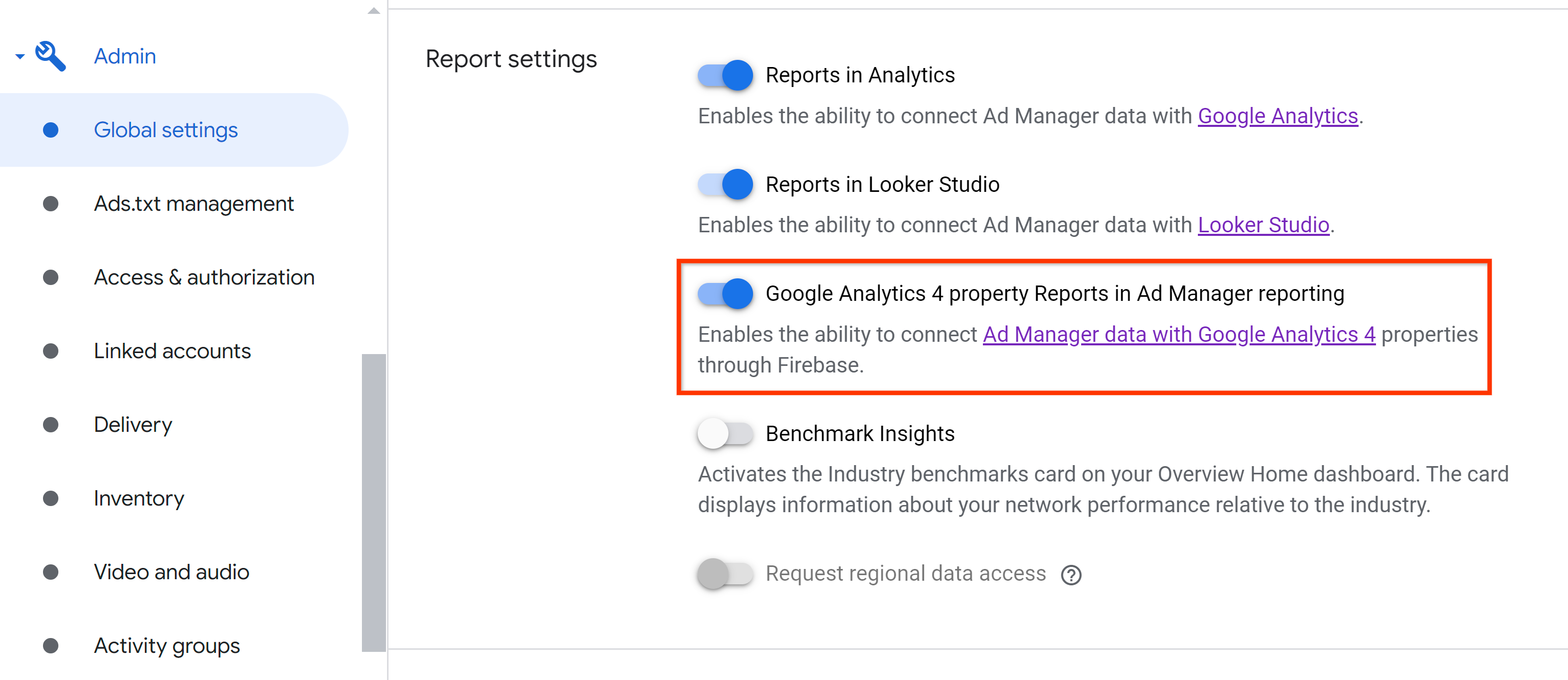
- في قسم "إعدادات التقارير"، فعِّل "تقارير مواقع "إحصاءات Google 4" في تقارير "مدير إعلانات Google".

- راجِع الأحكام والشروط وانقر على "تأكيد".
- احفظ التحديث.
- الانتقال إلى "المشرف" -> "الحسابات المرتبطة" -> "إحصاءات Google 4".
- انقر على "رابط موقع جديد على "إحصاءات Google 4".
- ابحث عن موقعك على "إحصاءات Google 4" الذي تريد ربطه واختَره.
- انقر على "حفظ" وبذلك تنتهي الخطوات.

ربط "إحصاءات Google 4" بخدمة Google AdSense
- انتقِل إلى حسابك على Google AdSense.
- انقر على "الحساب". -> "الوصول والترخيص" -> "دمج "إحصاءات Google""
- انقر على "+رابط جديد".

- ابحث عن موقعك على "إحصاءات Google 4" الذي تريد ربطه واختَره.
- انقر على "إنشاء رابط".
9. عرض البيانات بشكل مرئي باستخدام Looker Studio
للحصول على عرض مرئي لبيانات "مؤشرات أداء الويب الأساسية" مع مقاييس الإعلانات، تتطلّب هذه الخطوة إعداد لوحة بيانات Looker Studio. يُرجى اتّباع هذه الخطوات لربط مؤشرات Core Web Vitals وأرباح الإعلانات.
- افتح نموذج لوحة بيانات Looker Studio هذا.
- نسخ لوحة البيانات
- عدِّل مصدر البيانات من خلال اختيار موقعك على "إحصاءات Google 4" من القائمة المنسدلة.
- تم
يُرجى العِلم أنّه لكي تعمل لوحة البيانات وتعرض البيانات بشكل صحيح، تعتمد البيانات على بنية الجملة وطريقة التسمية من هذا الدليل التعليمي.
ستعرض لك الصفحة الأولى من لوحة البيانات عرضًا سابقًا لأداء مؤشرات Core Web Vitals:

في الصفحة الثانية، يمكنك ربط "مؤشرات أداء الويب الأساسية" بأرباح الإعلانات المحقّقة من "مدير إعلانات Google" و/أو Google AdSense:

تمنحك الصفحة الثالثة إمكانية تحليل أداء "مؤشرات أداء الويب الأساسية" على مستوى مسار الصفحة مع المقاييس ذات الصلة بالإعلانات:

10. الخاتمة
تهانينا! لقد تعرّفت على كيفية قياس "مؤشرات أداء الويب الأساسية" والإبلاغ عنها باستخدام "إحصاءات Google 4" ومقاييس أداء الإعلانات من "مدير إعلانات Google" وGoogle AdSense.
