1. Hinweis
In diesem Codelab erfahren Sie, wie Sie Core Web Vitals mit einer vordefinierten Tag-Vorlage für Google Tag Manager (GTM) messen und die Daten an eine Google Analytics 4 (GA4)-Property senden. Außerdem erfahren Sie, wie Sie Daten aus Google Ad Manager und Google AdSense an GA4 abrufen, um Felddaten und Messwerte zur Anzeigenleistung mit einem vordefinierten Looker Studio-Dashboard in Beziehung zu setzen.
Aufgaben
- Importieren und richten Sie ein Tag in Ihrem Google Tag Manager-Container ein.
- Messen Sie die Core Web Vitals der Webseite in GA4.
- Richten Sie in Google Tag Manager ein GA4-Ereignis-Tag ein.
- Sieh dir die Web Vitals-Daten in den
dataLayer- und GA4-Berichten an. - Verknüpfen Sie Ihre GA4-Property mit Google Ad Manager und Google AdSense.
- Core Web Vitals und Werbeeinnahmen über ein Looker Studio-Dashboard in Beziehung setzen
Voraussetzungen
- Ein Google Analytics-Konto und eine GA4-Web-Property mit Bearbeitungszugriff.
- Ein Google Tag Manager-Konto und ein Webcontainer mit Veröffentlichungsrechten
- Ein Google Ad Manager-Netzwerk und/oder ein Google AdSense-Konto mit Administratorzugriff.
- Ein Looker Studio-Konto.
2. Tag-Vorlage aus GitHub zu GTM hinzufügen
Das Messen von Core Web Vitals über eine GTM-Tag-Vorlage basiert auf der web-vitals-Bibliothek. Laden Sie zuerst die GTM-Tag-Vorlage herunter.
- Öffnen Sie die Datei template.tpl.
- Datei auf Ihren Computer herunterladen
Rufen Sie jetzt Ihr Google Tag Manager-Konto auf.
- Öffnen Sie Ihren Webcontainer.
- Erstellen Sie einen neuen Arbeitsbereich und geben Sie einen Namen ein, z. B. „Core Web Vitals-Messung“.
- Gehen Sie zu „Vorlagen“.
- Klicken Sie im Bereich „Tag-Vorlagen“ auf die Schaltfläche „Neu“.

- Klicken Sie auf das Dreipunkt-Menü und wählen Sie „Importieren“ aus.

- Wählen Sie die zuvor heruntergeladene TPL-Datei von Ihrem Computer aus.
- Klicken Sie auf die Schaltfläche "Speichern".

Sie haben die Tag-Vorlage Ihrem Google Tag Manager-Container hinzugefügt.
3. Web Vitals-Tag einrichten
- Klicken Sie in Ihrem Google Tag Manager-Arbeitsbereich auf „Tags“.
- Klicken Sie auf „Neu“ und dann auf „Tag-Konfiguration“, um das Web Vitals-Tag hinzuzufügen und wählen Sie „Web Vitals“ vom Typ „Benutzerdefiniert“ .
- Im nächsten Schritt konfigurieren Sie die verschiedenen Einstellungen. Alle Einstellungen werden im GitHub-Repository erläutert. Für dieses Codelab und das endgültige Dashboard reichen die folgenden Einstellungen aus.

- Wenden Sie einen der Trigger für Seitenaufrufe an, z. B. den Trigger „Alle Seiten“.
- Fügen Sie bei Bedarf auch Triggerausnahmen hinzu.
- Benennen Sie das Tag in „Core Web Vitals – Alle Seiten“ um und speichern Sie es.

4. Web Vitals-Daten in der dataLayer analysieren
Wenn Sie das Tag in Aktion sehen möchten, wechseln Sie in den Vorschaumodus von Google Tag Manager. Der Tag Assistant wird geöffnet und Sie werden nach einer URL gefragt, über die Sie eine Vorschau der Einrichtung aufrufen und Fehler beheben können. Geben Sie die URL einer Seite an, auf der der Google Tag Manager-Container implementiert ist, und klicken Sie auf „Verbinden“. Ein separater Tab mit der angegebenen URL wird geöffnet.
- Interagieren Sie mit der Seite, indem Sie scrollen und auf Elemente oder weiße Bereiche klicken.
- Wechseln Sie dann zurück zum Tab mit dem Tag Assistant und dem Vorschaumodus von Google Tag Manager.
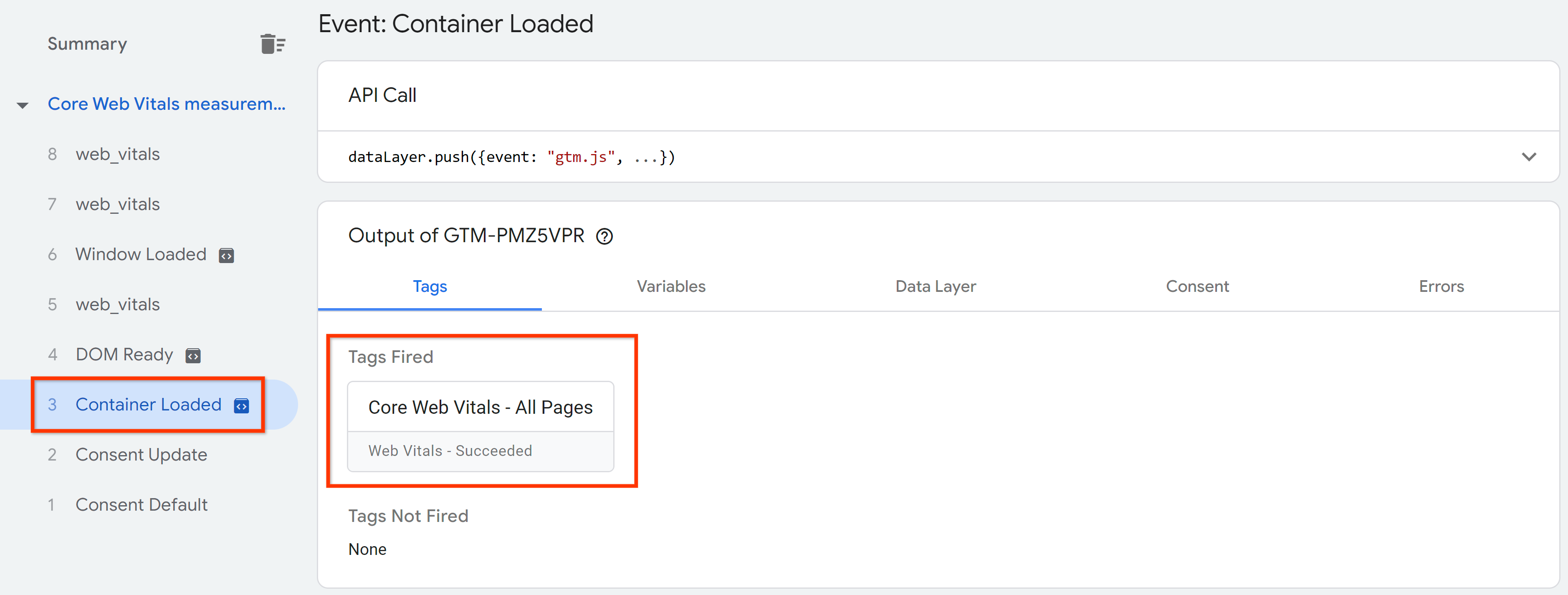
- Links sehen Sie die verschiedenen Ereignisse, die an die
dataLayergesendet wurden. - Prüfen Sie zuerst, ob das Web Vitals-Tag bei Ihrem ausgewählten Seitenaufruftrigger ausgelöst wurde.

- Außerdem sollten Sie drei „web_vitals“-Ereignisse sehen, die jeweils einen Core Web Vitals-Messwert darstellen: LCP, INP und CLS.

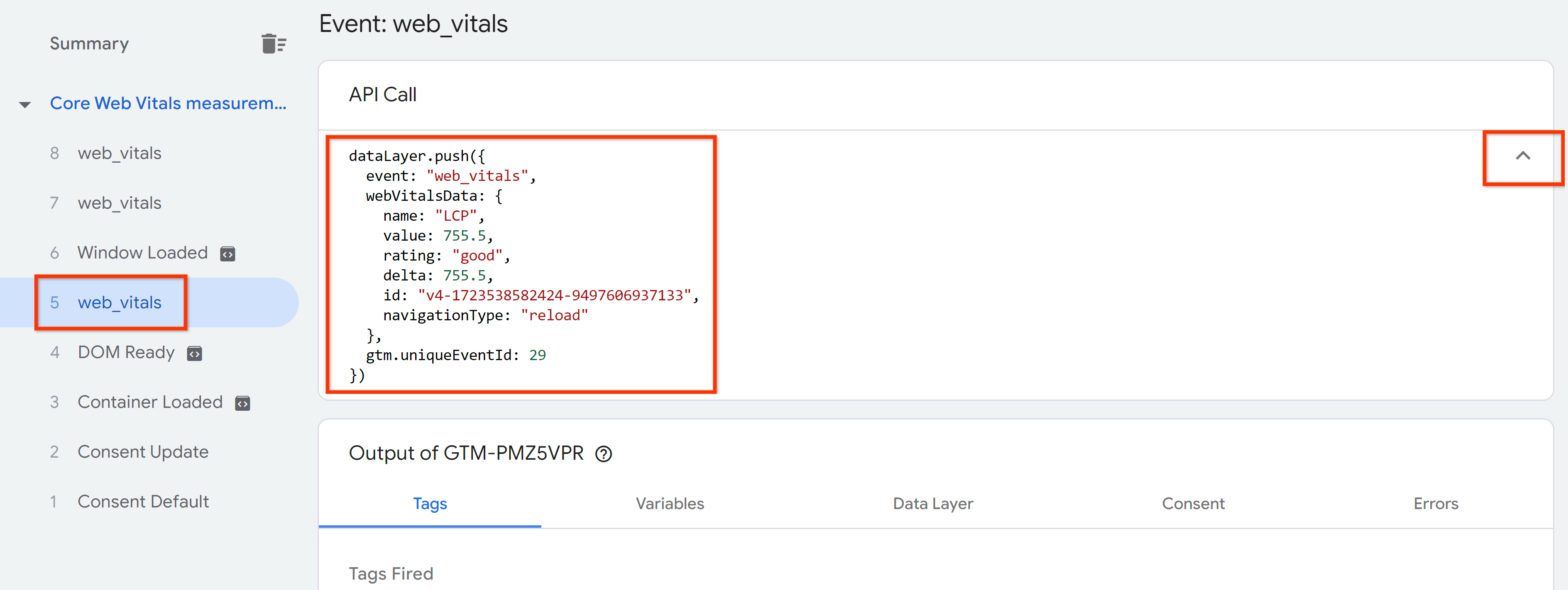
- Klicken Sie auf den ersten und öffnen Sie rechts den Tab „API-Aufruf“. Dort sehen Sie die Daten, die von der Tag-Vorlage in die
dataLayergesendet wurden.

- Prüfe auch die anderen Einträge der Datei „web_vitals“ Ereignisse. Die Dokumentation zu
web-vitals.jsdient als Referenz für die verschiedenen Datentypen.
5. Web Vitals-Daten an GA4 senden
So rufen Sie die Core Web Vitals-Daten aus der dataLayer ab und senden sie an GA4:
- Trigger für das GA4-Tag erstellen
- Variablen erstellen, um Daten aus
dataLayerabzurufen - GA4-Ereignis-Tag erstellen
Trigger erstellen
- Klicken Sie in Ihrem Google Tag Manager-Arbeitsbereich auf „Trigger“.
- Fügen Sie einen neuen Trigger hinzu, indem Sie auf „Neu“ und dann auf „Triggerkonfiguration“ klicken und wählen Sie „Benutzerdefiniertes Ereignis“ aus der Liste „Sonstige“ .
- Geben Sie im Feld „Ereignisname“ den Wert „web_vitals“ ein, geben Sie einen Namen für den Trigger ein und speichern Sie ihn.

dataLayer-Variablen erstellen
- Klicken Sie im Google Tag Manager-Arbeitsbereich auf „Variablen“.
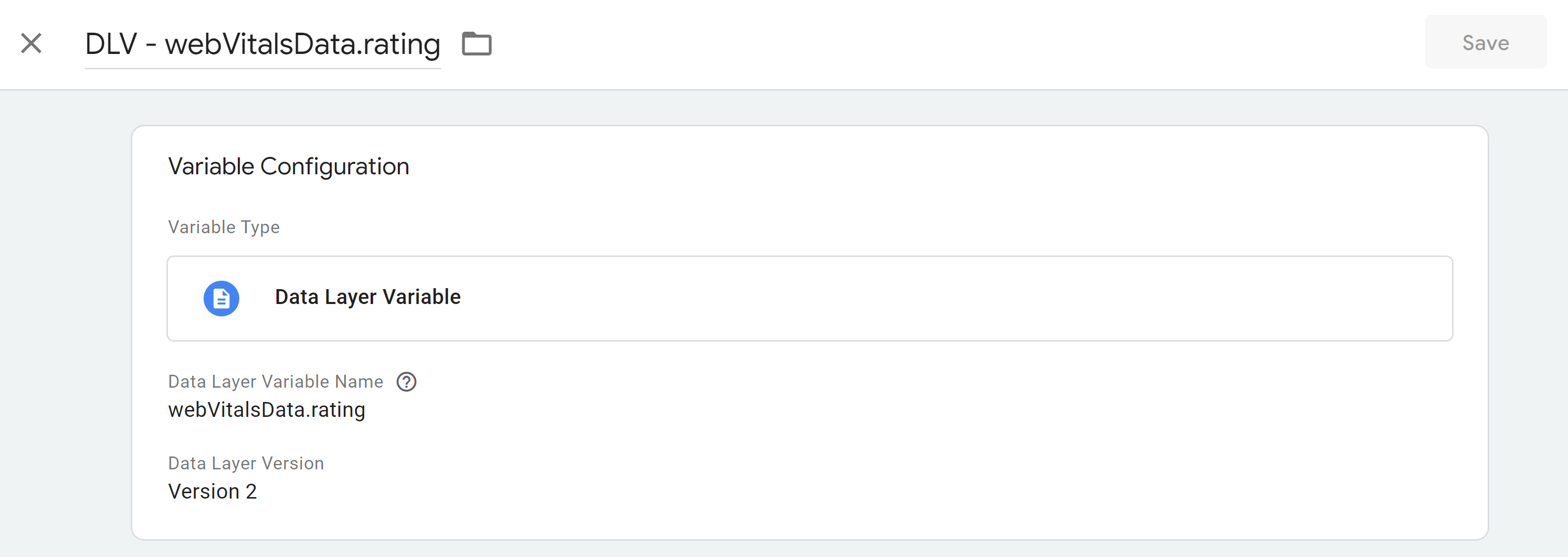
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ „Datenschichtvariable“.
- „webVitalsData.name“ festlegen Benennen Sie die Variable im Feld „Name der Datenschichtvariablen“ (z.B. „DLV – webVitalsData.name“) und speichern Sie sie.

- Wiederholen Sie diese Schritte für die anderen vier erforderlichen Datenschichtvariablen. Erstellen Sie „webVitalsData.value“.

- Erstellen Sie eine weitere Variable mit dem Namensfeld „webVitalsData.id“.

- Erstellen Sie „webVitalsData.rating“.

- Erstellen Sie „webVitalsData.delta“.

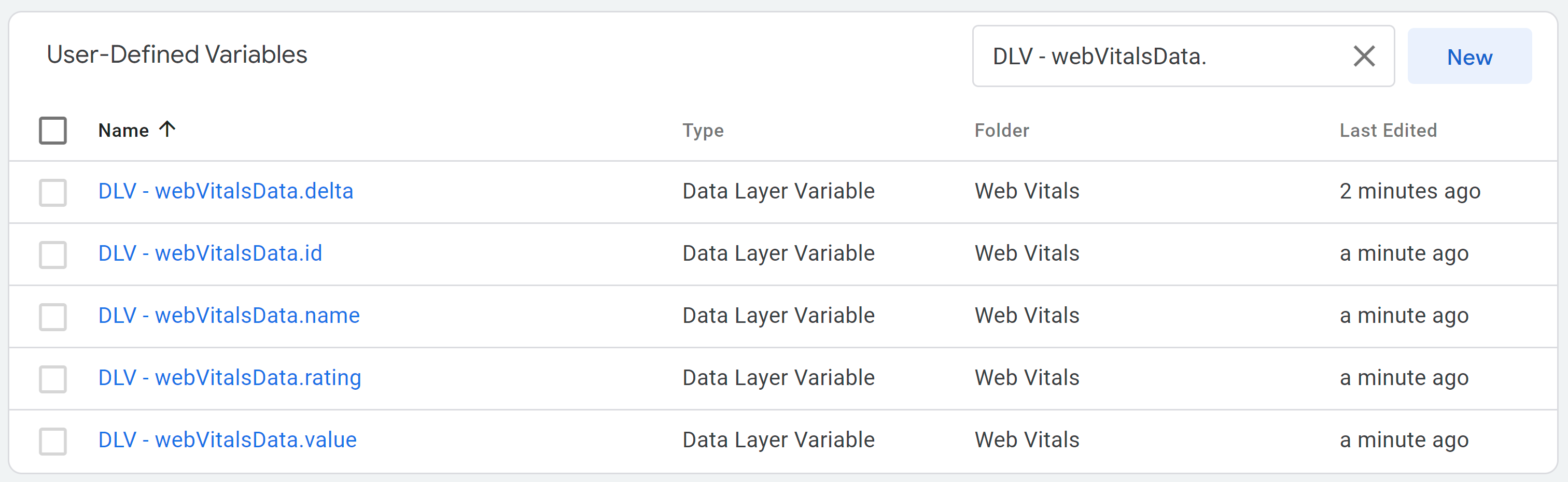
- Sie sollten die folgenden benutzerdefinierten
dataLayer-Variablen haben:

GA4-Ereignis-Tag erstellen
Bevor Sie ein GA4-Ereignis-Tag erstellen, muss Ihr Google-Tag bereits eingerichtet sein.
- Klicken Sie im Google Tag Manager-Arbeitsbereich auf „Tags“.
- Fügen Sie ein GA4-Ereignis-Tag hinzu. Klicken Sie dazu auf „Neu“, dann auf „Tag-Konfiguration“ und wählen Sie im Bereich „Google Analytics“ das Tag „Google Analytics: GA4-Ereignis“ aus.
- Geben Sie Ihre Mess-ID in das entsprechende Feld ein.

- Wählen Sie im Eingabefeld „Ereignisname“ die
dataLayer-Variable „DLV – webVitalsData.name“ aus dem zuvor erstellten Schritt aus.

- Fügen Sie die anderen
dataLayer-Variablen als Ereignisparameter hinzu, wie im Screenshot gezeigt. Fügen Sie außerdem den Parameter „event_category“ hinzu, mit einem Wert wie „Web Vitals“ zur Gruppierung der Core Web Vitals-Ereignisse.

- Registrieren Sie diese Ereignisparameter als benutzerdefinierte Dimensionen in der GA4-Benutzeroberfläche.
- Wenden Sie zusätzliche Einstellungen basierend auf Ihren GA4-Einrichtungsanforderungen an.
- Legen Sie das benutzerdefinierte Ereignis „web_vitals“ als Trigger für das GA4-Tag fest.
- Fügen Sie bei Bedarf auch Triggerausnahmen hinzu.

6. Daten in GA4 prüfen
Wechseln Sie wieder in den Vorschaumodus von Google Tag Manager, um den Datenfluss zu GA4 zu validieren. Geben Sie eine URL für den Tag Assistant ein und klicken Sie auf „Verbinden“.
- Interagieren Sie mit der Seite, indem Sie scrollen und auf Elemente oder Leerräume klicken.
- Wechseln Sie dann zurück zum Tab mit dem Tag Assistant und dem Vorschaumodus von Google Tag Manager.
- Klicken Sie links auf die einzelnen Einträge „web_vitals“ und prüfen Sie, ob das GA4-Core Web Vitals-Tag ausgelöst wird.

- Öffnen Sie das GA4-Tag, indem Sie auf die Karte klicken, um zu prüfen, ob Daten korrekt aus der
dataLayerabgerufen werden. Stellen Sie sicher, dass Variablen als Werte angezeigt werden.

- Wechseln Sie jetzt zu Ihrer GA4-Property und öffnen Sie den Echtzeitbericht.
- Auf der Karte „Ereignisanzahl nach Ereignisname“ können Sie prüfen, ob Ihre Core Web Vitals-Ereignisse erfolgreich erfasst werden.

- Wenn im Echtzeitbericht eine große Datenmenge verarbeitet wird, kann es sein, dass die Ereignisse nicht so leicht identifiziert werden können. Verwenden Sie in diesem Fall den DebugView-Bericht, in dem Daten für ein bestimmtes Gerät angezeigt werden.

7. Einrichtung veröffentlichen
Nachdem Sie die Einrichtung erfolgreich getestet haben, können Sie Ihren Arbeitsbereich veröffentlichen.
- Öffnen Sie den Google Tag Manager-Arbeitsbereich.
- Klicken Sie rechts oben in der Benutzeroberfläche auf „Senden“.
- Geben Sie einen Versionsnamen und eine Versionsbeschreibung an und klicken Sie auf „Veröffentlichen“, um Ihre Einrichtung zu veröffentlichen.
8. GA4 mit Google Ad Manager oder Google AdSense verknüpfen
Nachdem Sie Core Web Vitals-Daten in GA4 erfasst haben, müssen auch anzeigebezogene Messwerte in GA4 verfügbar sein, damit das Dashboard funktioniert. Verbinden Sie entweder Google Ad Manager und Google AdSense mit GA4 oder nur eine dieser Werbelösungen. Für die Verknüpfung benötigen Sie die Berechtigung „Bearbeiter“ oder eine höhere Berechtigung in GA4 sowie die Administratorberechtigung in Google Ad Manager und Google AdSense.
GA4 mit Google Ad Manager verknüpfen
- Rufen Sie Ihr Google Ad Manager-Netzwerk auf.
- Klicken Sie auf „Verwaltung“. -> „Globale Einstellungen“ -> "Einstellungen für Werbenetzwerke".
- Aktivieren Sie im Bereich „Berichtseinstellungen“ die Option „Berichte zu Google Analytics 4-Properties im Abfragetool von Ad Manager“.

- Lesen Sie die Nutzungsbedingungen und klicken Sie auf „Bestätigen“.
- Speichern Sie die Aktualisierung.
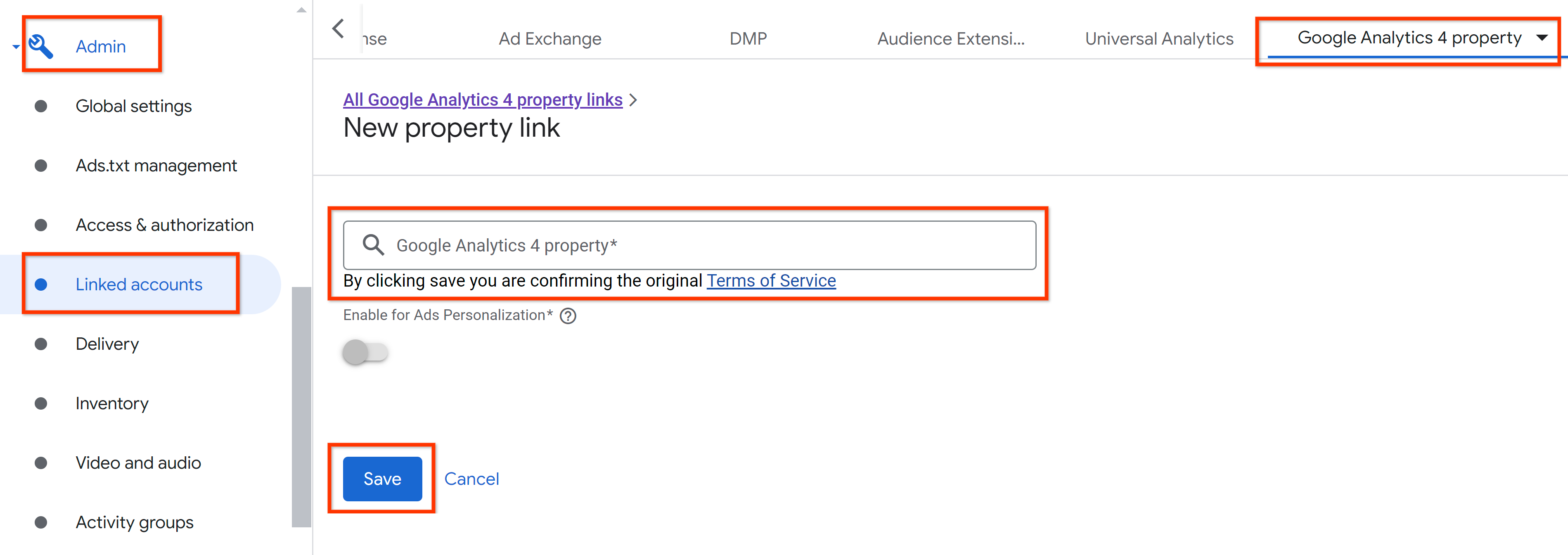
- Klicken Sie auf „Verwaltung“ -> „Verknüpfte Konten“ -> „Google Analytics 4“.
- Klicken Sie auf „Neue Verknüpfung mit einer Google Analytics 4-Property“.
- Wählen Sie die zu verknüpfende GA4-Property aus.
- Klicken Sie abschließend auf Speichern.

GA4 mit Google AdSense verknüpfen
- Rufe dein Google AdSense-Konto auf.
- Klicken Sie auf „Konto“. -> „Zugriff und Autorisierung“ -> „Google Analytics-Integration“.
- Klicken Sie auf „+Neuer Link“.

- Wählen Sie die zu verknüpfende GA4-Property aus.
- Klicken Sie auf „Link erstellen“.
9. Daten mit Looker Studio visualisieren
Für eine visuelle Darstellung von Core Web Vitals-Daten zusammen mit Anzeigenmesswerten müssen Sie in diesem Schritt ein Looker Studio-Dashboard einrichten. So können Sie Core Web Vitals und Werbeeinnahmen in Beziehung setzen:
- Öffnen Sie diese Dashboard-Vorlage für Looker Studio.
- Kopieren Sie das Dashboard.
- Aktualisieren Sie die Datenquelle, indem Sie Ihre GA4-Property aus der Drop-down-Liste auswählen.
- Fertig
Damit das Dashboard richtig funktioniert und die Daten korrekt angezeigt werden, basieren die Daten auf der Syntax und der Namenskonvention aus diesem Codelab.
Auf der ersten Seite des Dashboards sehen Sie einen Verlauf Ihrer Core Web Vitals-Leistung:

Auf der zweiten Seite können Sie die Core Web Vitals mit den Werbeumsätzen aus Google Ad Manager und/oder Google AdSense in Beziehung setzen:

Auf der dritten Seite können Sie die Core Web Vitals-Leistung auf Seitenpfadebene zusammen mit anzeigenbezogenen Messwerten analysieren:

10. Fazit
Glückwunsch! Sie haben gelernt, wie Sie Core Web Vitals mit GA4 und Messwerte zur Anzeigenleistung von Google Ad Manager und Google AdSense messen und Berichte dazu erstellen.
