1. शुरू करने से पहले
इस कोडलैब में, पहले से बने Google Tag Manager (GTM) टैग टेंप्लेट की मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को मेज़र करने का तरीका बताया गया है. साथ ही, डेटा को Google Analytics 4 (GA4) प्रॉपर्टी में भेजने का तरीका भी बताया गया है. आपको Google Ad Manager और Google AdSense से GA4 में डेटा लाने का तरीका भी पता चलेगा. इससे वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाले फ़ील्ड के डेटा और विज्ञापन की परफ़ॉर्मेंस मेट्रिक को, पहले से बने Looker Studio डैशबोर्ड की मदद से आपस में जोड़ा जा सकता है.
आपको क्या करना होगा
- अपने Google Tag Manager कंटेनर में टैग इंपोर्ट और सेटअप करें.
- GA4 में, वेब पेज की Core Web Vitals मेट्रिक का आकलन करें.
- Google Tag Manager में GA4 इवेंट टैग सेट अप करना.
dataLayerऔर GA4 रिपोर्टिंग में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का डेटा एक्सप्लोर करें.- अपनी GA4 प्रॉपर्टी को Google Ad Manager और Google AdSense से लिंक करें.
- Looker Studio के डैशबोर्ड की मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और विज्ञापन से मिलने वाले रेवेन्यू को आपस में जोड़ें.
आपको किन चीज़ों की ज़रूरत होगी
- Google Analytics खाता और GA4 वेब प्रॉपर्टी, जिसके पास एडिटर ऐक्सेस हो.
- पब्लिश करने के अधिकारों वाला Google Tag Manager खाता और वेब कंटेनर.
- एडमिन ऐक्सेस वाला Google Ad Manager नेटवर्क और/या Google AdSense खाता.
- Looker Studio खाता.
2. टैग टेंप्लेट को GitHub से GTM में जोड़ें
GTM टैग टेंप्लेट की मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को मेज़र करने के लिए, web-vitals लाइब्रेरी का इस्तेमाल किया जाता है. सबसे पहले, हम GTM टैग टेंप्लेट डाउनलोड करेंगे.
- template.tpl फ़ाइल खोलें
- अपने कंप्यूटर पर फ़ाइल डाउनलोड करें
अब, अपने Google Tag Manager खाते पर जाएं.
- अपना वेब कंटेनर खोलें.
- एक नया फ़ाइल फ़ोल्डर बनाएं और कोई नाम डालें (उदाहरण के लिए, "वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का मेज़रमेंट").
- "टेंप्लेट" पर जाएं.
- "टैग टेंप्लेट" सेक्शन में, "नया" बटन पर क्लिक करें.

- ज़्यादा कार्रवाइयां मेन्यू पर क्लिक करें और इंपोर्ट करें चुनें.

- अपने कंप्यूटर से पहले से डाउनलोड की गई TPL फ़ाइल चुनें.
- "सहेजें" बटन पर क्लिक करें.

आपने अपने Google Tag Manager कंटेनर में टैग टेंप्लेट जोड़ा है.
3. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले टैग को सेटअप करना
- Google Tag Manager के फ़ाइल फ़ोल्डर में, "टैग" पर जाएं.
- वेब विटल्स टैग जोड़ने के लिए, "नया" पर क्लिक करें. इसके बाद, "टैग कॉन्फ़िगरेशन" पर क्लिक करें और "कस्टम" सेक्शन से "वेब विटल्स" टैग चुनें.
- अब आपको अलग-अलग सेटिंग कॉन्फ़िगर करनी होंगी. सभी सेटिंग के बारे में GitHub की रिपॉज़िटरी में बताया गया है. इस कोडलैब और फ़ाइनल डैशबोर्ड के लिए, नीचे दी गई सेटिंग काफ़ी हैं.

- पेज व्यू ट्रिगर में से कोई एक लागू करें, उदाहरण के लिए "सभी पेज" ट्रिगर होना चाहिए.
- अगर ज़रूरी हो, तो ट्रिगर एक्ससेप्शन भी जोड़ें.
- टैग को "वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी - सभी पेज" नाम दें और सेव करें.

4. dataLayer में वेब वाइटल का डेटा एक्सप्लोर करना
टैग को काम करते देखने के लिए, Google Tag Manager के झलक मोड पर स्विच करें. Tag Assistant खुल जाएगा और आपके सेटअप की झलक देखने और उसे डीबग करने के लिए, आपसे यूआरएल मांगेगा. Google Tag Manager कंटेनर लागू किए गए पेज का यूआरएल दें और "कनेक्ट करें" पर क्लिक करें. दिए गए यूआरएल वाला एक अलग टैब खुलेगा.
- पेज पर मौजूद एलिमेंट या खाली जगहों को स्क्रोल करके और उन पर क्लिक करके, पेज का इस्तेमाल करें.
- इसके बाद, Tag Assistant और Google Tag Manager के झलक मोड वाले टैब पर वापस जाएं.
- बाईं ओर, आपको
dataLayerमें पुश किए गए अलग-अलग इवेंट दिखेंगे. - सबसे पहले, आपको यह देखना चाहिए कि आपके चुने गए पेज व्यू ट्रिगर पर, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला टैग ट्रिगर हुआ है या नहीं.

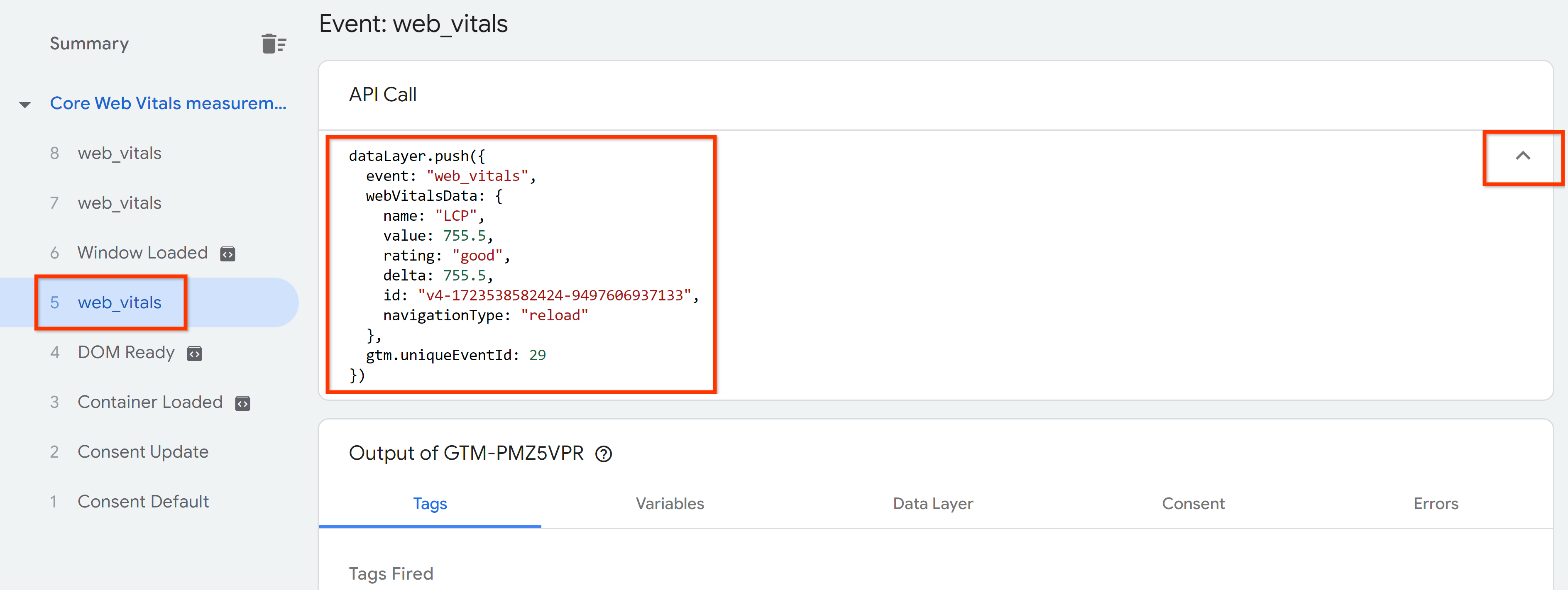
- आपको तीन "web_vitals" इवेंट भी दिखेंगे. इनमें से हर इवेंट, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली एक मेट्रिक को दिखाता है: एलसीपी, आईएनपी, और सीएलएस.

- पहले कॉल पर क्लिक करें और दाईं ओर "एपीआई कॉल" खोलें टैब, जहां आपको टैग टेंप्लेट से
dataLayerमें पुश किया गया डेटा दिखेगा.

- "web_vitals" की अन्य एंट्री भी देखें इवेंट. अलग-अलग डेटा टाइप के लिए, रेफ़रंस के तौर पर
web-vitals.jsदस्तावेज़ इस्तेमाल करें.
5. GA4 को वेब विटल्स का डेटा भेजना
dataLayer से वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला डेटा हासिल करने और उसे GA4 को भेजने के लिए, आपको:
- GA4 टैग के लिए ट्रिगर बनाना
dataLayerसे डेटा खींचने के लिए वैरिएबल बनाना- GA4 इवेंट टैग बनाना
ट्रिगर बनाएं
- Google Tag Manager के फ़ाइल फ़ोल्डर में, "ट्रिगर" पर जाएं.
- नया ट्रिगर जोड़ने के लिए, "नया" पर क्लिक करें. इसके बाद, "ट्रिगर कॉन्फ़िगरेशन" पर क्लिक करें और "अन्य" सेक्शन से "कस्टम इवेंट" चुनें.
- इवेंट के नाम वाले फ़ील्ड में "web_vitals" सेट करें, ट्रिगर को नाम दें, और सेव करें.

dataLayer वैरिएबल बनाना
- अपने Google Tag Manager के फ़ाइल फ़ोल्डर में, "वैरिएबल" पर जाएं.
- "डेटा लेयर वैरिएबल" टाइप से, उपयोगकर्ता का तय किया गया नया वैरिएबल बनाएं.
- "webVitalsData.name" सेट करें डेटा स्तर वैरिएबल नाम फ़ील्ड में, वैरिएबल को नाम दें (उदाहरण के लिए "DLV - webVitalsData.name") और सेव करें.

- डेटा लेयर के अन्य चार ज़रूरी वैरिएबल के लिए, यही तरीका दोहराएं. "webVitalsData.value" बनाएं.

- "webVitalsData.id" नाम वाले फ़ील्ड के साथ कोई दूसरा वैरिएबल बनाएं.

- "webVitalsData.rating" बनाएं.

- "webVitalsData.delta" को बनाएं.

- आपको उपयोगकर्ता के तय किए गए ये
dataLayerवैरिएबल मिलेंगे:

GA4 इवेंट टैग बनाना
GA4 इवेंट टैग बनाने से पहले, पक्का करें कि आपका Google टैग पहले से सेट अप हो.
- Google Tag Manager फ़ाइल फ़ोल्डर में, "टैग" पर जाएं.
- "नया" और फिर "टैग कॉन्फ़िगरेशन" पर क्लिक करके, GA4 इवेंट टैग जोड़ें और "Google Analytics: GA4 इवेंट" चुनें "Google Analytics" से मिला टैग सेक्शन में जाएं.
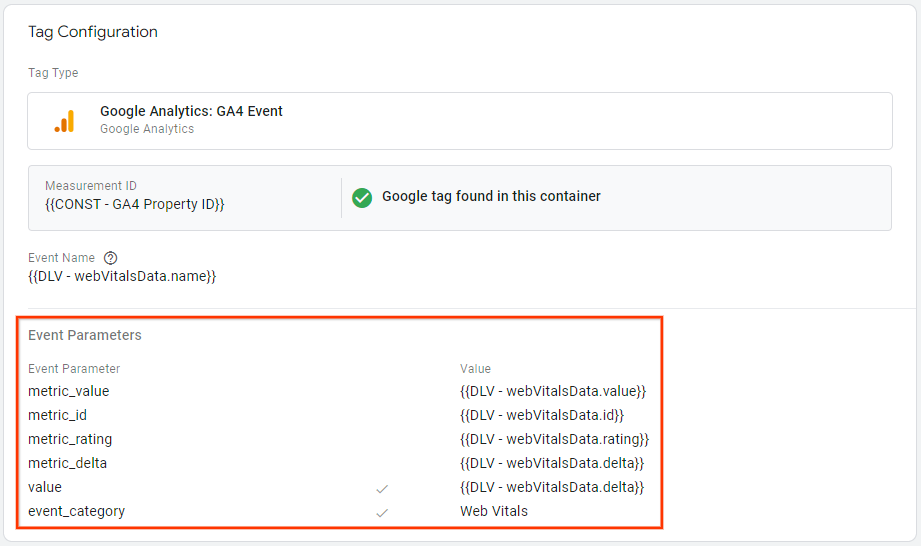
- उससे जुड़े फ़ील्ड में अपना मेज़रमेंट आईडी डालें.

- "इवेंट का नाम" इनपुट फ़ील्ड के लिए, पहले चरण में बनाए गए
dataLayerवैरिएबल "DLV - webVitalsData.name" को चुनें.

- स्क्रीनशॉट में दिखाए गए तरीके से, अन्य
dataLayerवैरिएबल को इवेंट पैरामीटर के तौर पर जोड़ें. साथ ही, "event_category" पैरामीटर जोड़ना न भूलें "वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी" वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाले इवेंट का ग्रुप बनाने के लिए किया जा सकता है.

- GA4 यूज़र इंटरफ़ेस (यूआई) में, इन इवेंट पैरामीटर को कस्टम डाइमेंशन के तौर पर रजिस्टर करें.
- GA4 सेटअप की ज़रूरी शर्तों के आधार पर, अन्य सेटिंग लागू करें.
- "web_vitals" सेट करें कस्टम इवेंट को GA4 टैग के लिए ट्रिगर के तौर पर सेट अप किया है.
- अगर ज़रूरी हो, तो ट्रिगर अपवाद भी जोड़ें.

6. GA4 में डेटा देखना
GA4 में डेटा फ़्लो की पुष्टि करने के लिए, Google Tag Manager के झलक मोड पर फिर से स्विच करें. Tag Assistant को कोई यूआरएल दें और "कनेक्ट करें" पर क्लिक करें.
- एलिमेंट या व्हाइट स्पेस पर स्क्रोल करके और क्लिक करके पेज पर आसानी से इंटरैक्ट करें.
- इसके बाद, Tag Assistant और Google Tag Manager के झलक मोड वाले टैब पर वापस जाएं.
- बाईं ओर, हर "web_vitals" एंट्री पर क्लिक करें और पुष्टि करें कि GA4 वेबसाइट की परफ़ॉर्मेंस से जुड़े मुख्य मेट्रिक टैग ट्रिगर हुआ है या नहीं.

- कार्ड पर क्लिक करके GA4 टैग खोलें, ताकि पुष्टि की जा सके कि डेटा
dataLayerसे सही तरीके से लिया गया है. वैरिएबल को वैल्यू के तौर पर दिखाना न भूलें.

- अब अपनी GA4 प्रॉपर्टी पर स्विच करें और रीयल टाइम रिपोर्ट खोलें.
- "इवेंट के नाम के हिसाब से इवेंट की संख्या" कार्ड में, यह पुष्टि की जा सकती है कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाले इवेंट इकट्ठा किए गए हैं या नहीं.

- अगर रीयलटाइम रिपोर्ट में बहुत ज़्यादा डेटा प्रोसेस किया जाता है, तो हो सकता है कि इवेंट की पहचान आसानी से न की जा सके. ऐसे में, DebugView रिपोर्ट का इस्तेमाल करें. इससे, किसी खास डिवाइस का डेटा देखा जा सकता है.

7. अपना सेटअप पब्लिश करना
सेटअप की जांच करने के बाद, अपना फ़ाइल फ़ोल्डर पब्लिश करें.
- अपना Google Tag Manager फ़ाइल फ़ोल्डर खोलें.
- यूज़र इंटरफ़ेस (यूआई) में सबसे ऊपर दाईं ओर, "सबमिट करें" पर क्लिक करें.
- वर्शन का नाम और वर्शन का ब्यौरा दें और "पब्लिश करें" पर क्लिक करके अपने सेटअप को लाइव करें.
8. GA4 को Google Ad Manager या Google AdSense से कनेक्ट करना
GA4 में वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़ा डेटा इकट्ठा करने के बाद, GA4 में विज्ञापन से जुड़ी मेट्रिक भी उपलब्ध होनी चाहिए, ताकि डैशबोर्ड काम कर सके. Google Ad Manager और Google AdSense को GA4 से कनेक्ट करें या विज्ञापन दिखाने के इनमें से किसी एक तरीके को आज़माएं. कृपया ध्यान दें कि लिंक करने के लिए, आपके पास GA4 में एडिटर (या इससे ज़्यादा) की अनुमति और Google Ad Manager और Google AdSense में एडमिन की अनुमति होनी चाहिए.
GA4 को Google Ad Manager से कनेक्ट करना
- अपने Google Ad Manager नेटवर्क पर जाएं.
- "एडमिन" पर क्लिक करें -> "ग्लोबल सेटिंग" -> "नेटवर्क सेटिंग".
- "रिपोर्ट की सेटिंग" सेक्शन में, "Ad Manager रिपोर्टिंग में Google Analytics 4 प्रॉपर्टी रिपोर्ट" चालू करें.

- नियम और शर्तें देखें और "पुष्टि करें" पर क्लिक करें.
- अपडेट सेव करें.
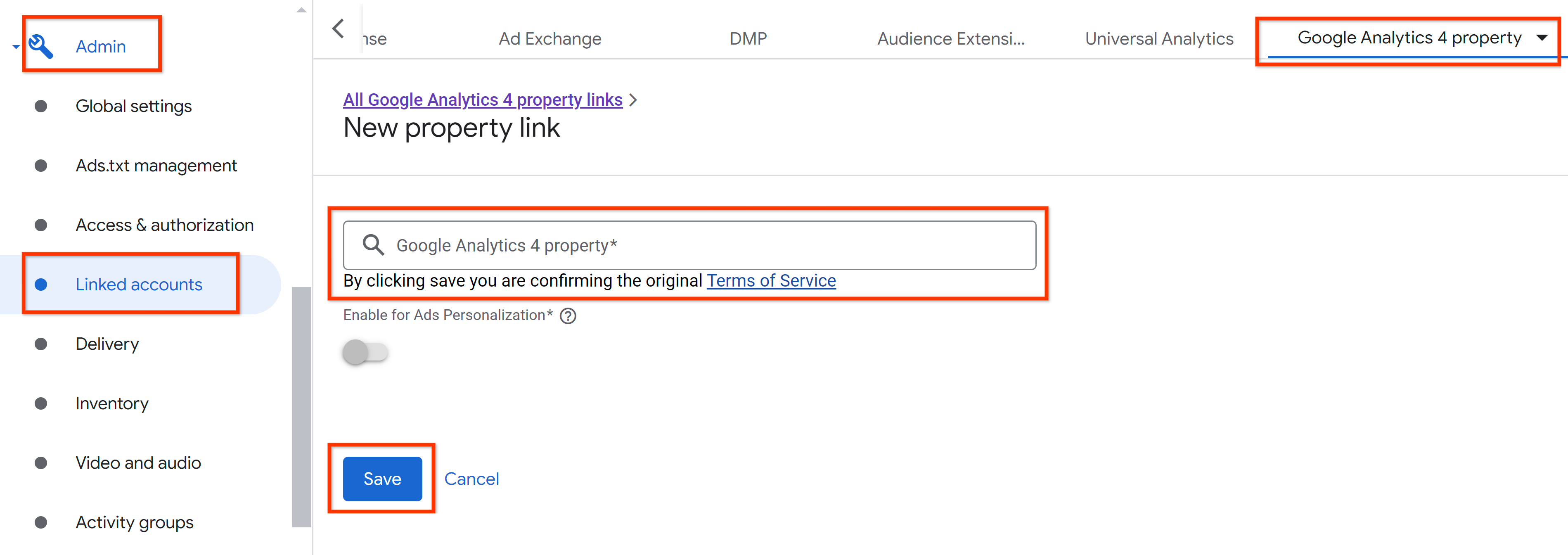
- "एडमिन" पर जाएं -> "लिंक किए गए खाते" -> "Google Analytics 4".
- "Google Analytics 4 प्रॉपर्टी का नया लिंक" पर क्लिक करें.
- वह GA4 प्रॉपर्टी खोजें और चुनें जिसे आपको लिंक करना है.
- 'सेव करें' पर क्लिक करें.

GA4 को Google AdSense से कनेक्ट करना
- अपने Google AdSense खाते पर जाएं.
- "खाता" -> "ऐक्सेस और अनुमति" -> "Google Analytics इंटिग्रेशन" पर क्लिक करें.
- "+नया लिंक" पर क्लिक करें.

- वह GA4 प्रॉपर्टी खोजें और चुनें जिसे आपको लिंक करना है.
- "लिंक बनाएं" पर क्लिक करें.
9. Looker Studio की मदद से डेटा को विज़ुअलाइज़ करना
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के डेटा और विज्ञापन मेट्रिक को विज़ुअल तौर पर दिखाने के लिए, इस चरण में Looker Studio डैशबोर्ड को सेटअप करना होता है. कोर वेब विटल और विज्ञापन से होने वाली आय को जोड़ने के लिए, कृपया यह तरीका अपनाएं.
- Looker Studio का यह डैशबोर्ड टेंप्लेट खोलें
- डैशबोर्ड को कॉपी करें.
- ड्रॉपडाउन सूची से अपनी GA4 प्रॉपर्टी चुनकर, डेटा सोर्स अपडेट करें.
- हो गया
कृपया ध्यान दें, डैशबोर्ड के सही तरीके से काम करने और डेटा दिखाने के लिए, डेटा इस कोडलैब में दिए गए सिंटैक्स और नाम रखने के तरीके पर निर्भर करता है.
डैशबोर्ड के पहले पेज पर, आपको वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी मिलेगी:

दूसरे पेज पर, Google Ad Manager और/या Google AdSense से मिलने वाले विज्ञापन से होने वाली आय के साथ, मुख्य वेब विज़ुअल को जोड़ा जा सकता है:

तीसरे पेज पर, आपको विज्ञापन से जुड़ी मेट्रिक के साथ-साथ पेज पाथ लेवल पर, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक का विश्लेषण करने की सुविधा मिलती है:

10. नतीजा
बधाई हो! आपने GA4 की मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक और Google Ad Manager और Google AdSense की मदद से, विज्ञापन की परफ़ॉर्मेंस मेट्रिक को मेज़र और रिपोर्ट करने का तरीका सीखा है.
ज़्यादा जानें
- Google के टूल की मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और विज्ञापन से मिलने वाले रेवेन्यू के बारे में जानकारी
- पेज की स्पीड पर असर डाले बिना विज्ञापनों को असरदार तरीके से लोड करना
- सबसे बड़े एलिमेंट को रेंडर करने में लगने वाले समय को ऑप्टिमाइज़ करना
- कुल लेआउट शिफ़्ट को ऑप्टिमाइज़ करना
- इंटरैक्शन टू नेक्स्ट पेंट को ऑप्टिमाइज़ करना
