1. Sebelum memulai
Dalam codelab ini, Anda akan mempelajari cara mengukur Core Web Vitals dengan template tag Google Tag Manager (GTM) bawaan dan mengirim data ke properti Google Analytics 4 (GA4). Anda juga akan mempelajari cara mengambil data dari Google Ad Manager dan Google AdSense ke GA4, untuk menghubungkan data kolom Core Web Vitals dan metrik performa iklan dengan Dasbor Looker Studio bawaan.
Yang akan Anda lakukan
- Impor dan siapkan tag ke penampung Google Tag Manager.
- Ukur Data Web Inti halaman web di GA4.
- Siapkan tag peristiwa GA4 di Google Tag Manager.
- Pelajari data web vitals di
dataLayerdan pelaporan GA4. - Tautkan properti GA4 Anda dengan Google Ad Manager dan Google AdSense.
- Menghubungkan Core Web Vitals dan pendapatan iklan melalui dasbor Looker Studio.
Yang Anda butuhkan
- Akun Google Analytics dan properti web GA4 dengan akses editor.
- Akun Google Tag Manager dan penampung web dengan hak publikasi.
- Jaringan Google Ad Manager dan/atau akun Google AdSense dengan akses admin.
- Akun Looker Studio.
2. Menambahkan template tag dari GitHub ke GTM
Mengukur Core Web Vitals melalui template tag GTM didasarkan pada library web-vitals. Pertama, kita akan mendownload template tag GTM.
- Buka file template.tpl
- Download file di komputer Anda
Sekarang, buka akun Google Tag Manager Anda.
- Buka penampung web Anda.
- Buat ruang kerja baru, lalu masukkan nama (mis. "Pengukuran Core Web Vitals").
- Buka "Template".
- Di bagian "Template Tag", klik tombol "Baru".

- Klik menu Tindakan Lainnya, lalu pilih Impor.

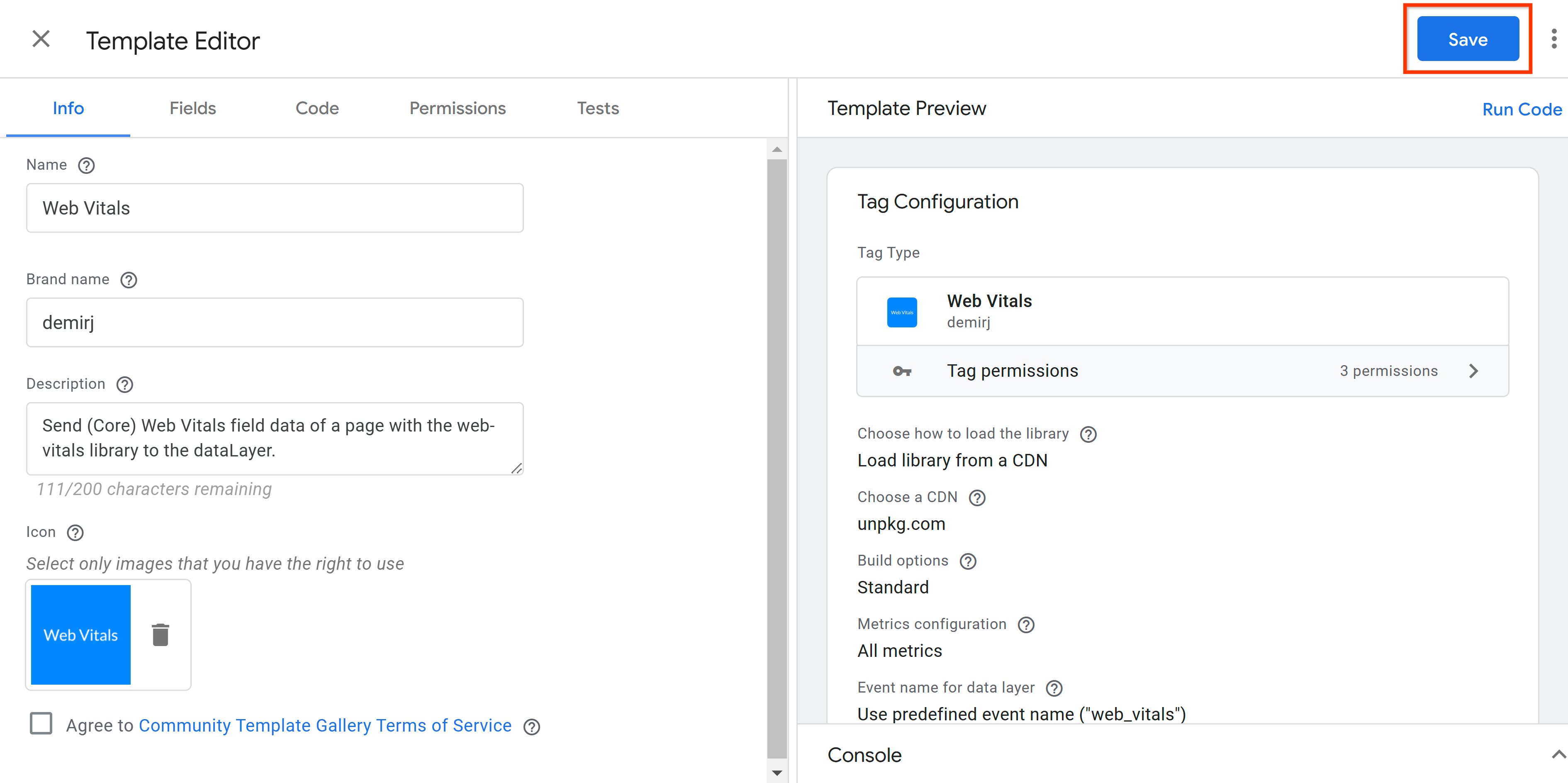
- Pilih file TPL yang didownload sebelumnya dari komputer Anda.
- Klik tombol "Simpan".

Anda telah menambahkan template tag ke penampung Google Tag Manager.
3. Menyiapkan tag Web Vitals
- Di ruang kerja Google Tag Manager, buka "Tag".
- Tambahkan tag Web Vitals dengan mengklik "Baru", lalu "Konfigurasi Tag" dan memilih "Data Web" dari kotak "Kustom" bagian.
- Langkah berikutnya adalah mengonfigurasi berbagai setelan. Semua setelan dijelaskan di repositori GitHub. Agar codelab ini dan dasbor akhir berfungsi, setelan berikut sudah cukup.

- Terapkan salah satu pemicu kunjungan halaman, misalnya halaman "Semua Halaman" pemicu.
- Tambahkan juga pengecualian pemicu jika diperlukan.
- Beri nama tag sebagai "Data Web Inti - Semua Halaman" dan simpan.

4. Menjelajahi data Data Web di dataLayer
Untuk melihat cara kerja tag, beralihlah ke mode pratinjau Google Tag Manager. Tag Assistant akan terbuka dan meminta URL untuk melihat pratinjau dan men-debug penyiapan Anda. Berikan URL ke halaman yang telah menerapkan penampung Google Tag Manager, lalu klik "Hubungkan". Tab terpisah dengan URL yang diberikan akan terbuka.
- Berinteraksilah dengan halaman dengan men-scroll dan mengklik elemen atau spasi putih.
- Kemudian, beralih kembali ke tab dengan Tag Assistant dan mode pratinjau Google Tag Manager.
- Di sebelah kiri, Anda akan melihat berbagai peristiwa didorong ke
dataLayer. - Pertama, Anda harus memeriksa apakah tag Data Web diaktifkan pada pemicu kunjungan halaman yang Anda pilih.

- Anda juga akan melihat tiga peristiwa "web_vitals", yang masing-masing mewakili satu Core Web Vitals: LCP, INP, dan CLS.

- Klik link pertama, lalu di sebelah kanan, buka "Panggilan API" , tempat Anda akan melihat data yang dikirim dari template tag ke
dataLayer.

- Periksa juga entri
lain dari {i>web_vitals<i} peristiwa. Gunakan dokumentasi
web-vitals.jssebagai referensi untuk berbagai jenis data.
5. Mengirim data Web Vitals ke GA4
Untuk mengambil data Core Web Vitals dari dataLayer dan mengirimkannya ke GA4, Anda harus:
- Membuat pemicu untuk tag GA4
- Membuat variabel untuk mengambil data dari
dataLayer - Membuat tag peristiwa GA4
Membuat pemicu
- Di ruang kerja Google Tag Manager, buka "Pemicu".
- Tambahkan pemicu baru dengan mengklik "Baru", lalu "Konfigurasi Pemicu" dan pilih "Peristiwa Kustom" dari bagian "Lainnya".
- Tetapkan "web_vitals" di kolom Nama peristiwa, beri nama pemicu dan simpan.

Membuat variabel dataLayer
- Di ruang kerja Google Tag Manager, buka "Variabel".
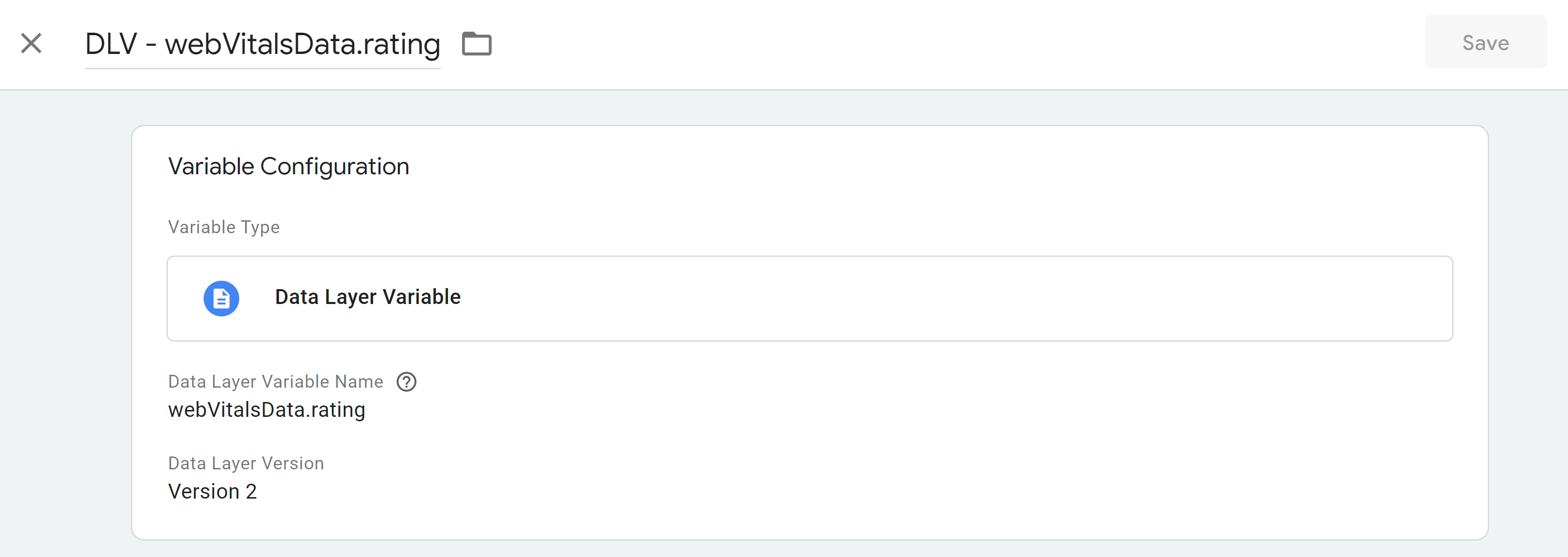
- Buat variabel buatan pengguna yang baru dari jenis "Variabel Lapisan Data".
- Tetapkan "webVitalsData.name" di kolom Nama variabel Lapisan Data, beri nama variabel (misalnya, "DLV - webVitalsData.name"), lalu simpan.

- Ulangi langkah-langkah ini untuk empat variabel lapisan data lainnya yang diperlukan. Buat "webVitalsData.value".

- Buat variabel lain dengan kolom nama "webVitalsData.id".

- Buat "webVitalsData.rating".

- Buat "webVitalsData.delta".

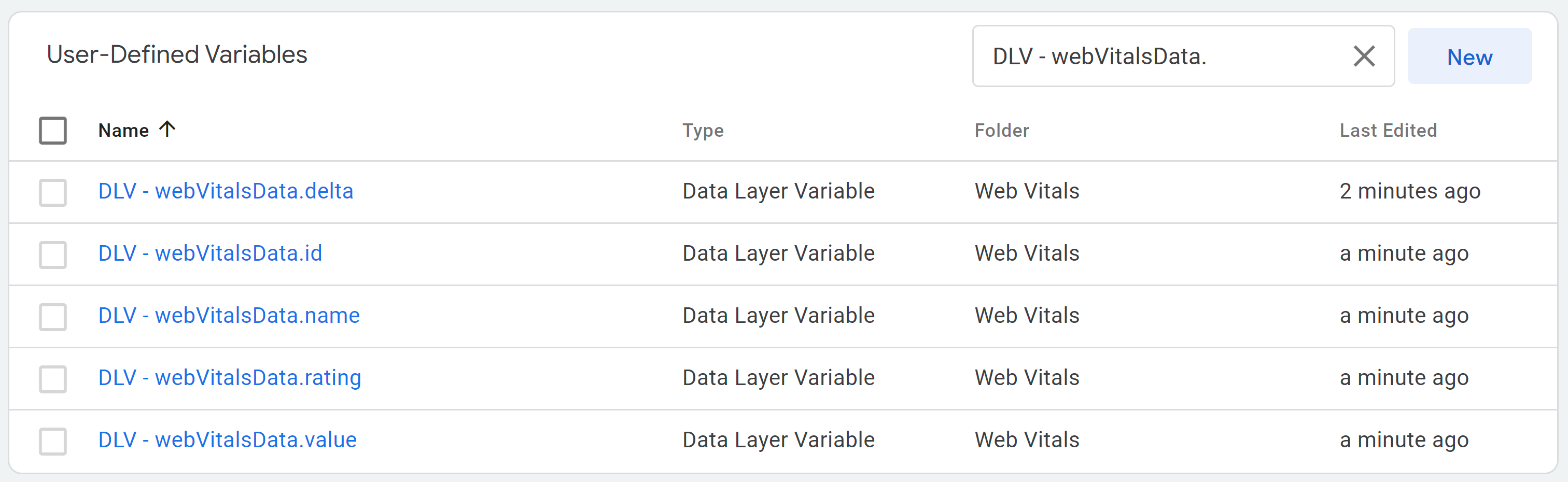
- Anda akan mendapatkan variabel
dataLayerbuatan pengguna berikut:

Membuat tag peristiwa GA4
Sebelum membuat tag peristiwa GA4, pastikan tag Google Anda sudah disiapkan.
- Di ruang kerja Google Tag Manager, buka "Tag".
- Tambahkan tag peristiwa GA4 dengan mengklik "Baru", lalu "Konfigurasi Tag" dan pilih tag "Google Analytics: Peristiwa GA4" dari bagian "Google Analytics".
- Masukkan ID Pengukuran di kolom yang sesuai.

- Untuk "Nama Peristiwa" kolom input, pilih variabel
dataLayer"DLV - webVitalsData.name" dari langkah yang dibuat sebelumnya.

- Tambahkan variabel
dataLayerlainnya sebagai parameter peristiwa seperti yang ditunjukkan pada screenshot. Pastikan juga untuk menambahkan parameter "event_category" dengan nilai seperti "Data Web" untuk mengelompokkan peristiwa Core Web Vitals.

- Daftarkan parameter peristiwa ini sebagai dimensi kustom di UI GA4.
- Terapkan setelan tambahan berdasarkan persyaratan penyiapan GA4 Anda.
- Tetapkan peristiwa kustom "web_vitals" sebagai pemicu untuk tag GA4.
- Tambahkan juga pengecualian pemicu jika diperlukan.

6. Memeriksa data di GA4
Untuk memvalidasi aliran data ke GA4, beralihlah kembali ke mode pratinjau Google Tag Manager. Berikan URL ke Tag Assistant, lalu klik "Hubungkan".
- Berinteraksi dengan halaman dengan men-scroll dan mengklik elemen atau ruang kosong.
- Kemudian, beralih kembali ke tab dengan Tag Assistant dan mode pratinjau Google Tag Manager.
- Di sebelah kiri, klik setiap entri "web_vitals" dan pastikan tag Data Web Inti GA4 diaktifkan.

- Buka tag GA4 dengan mengklik kartu untuk memvalidasi, bahwa data diambil dengan benar dari
dataLayer. Pastikan untuk menampilkan variabel sebagai nilai.

- Sekarang beralih ke properti GA4 Anda dan buka laporan Real-Time.
- Di bagian "Jumlah peristiwa menurut nama peristiwa" Anda dapat memvalidasi jika peristiwa Core Web Vitals Anda berhasil dikumpulkan.

- Jika data dalam jumlah besar diproses dalam laporan real-time, peristiwa mungkin tidak mudah diidentifikasi. Dalam hal ini, gunakan laporan debugview, yang memungkinkan Anda melihat data untuk perangkat tertentu.

7. Publikasikan penyiapan Anda
Setelah berhasil menguji penyiapan, saatnya untuk memublikasikan ruang kerja Anda.
- Buka ruang kerja Google Tag Manager.
- Di kanan atas dalam UI, klik "Kirim".
- Berikan nama versi dan deskripsi versi, lalu aktifkan penyiapan Anda dengan mengklik "Publikasikan".
8. Menghubungkan GA4 dengan Google Ad Manager atau Google AdSense
Setelah mengumpulkan data Data Web Inti di GA4, metrik terkait iklan juga harus tersedia di GA4 agar dasbor berfungsi. Hubungkan Google Ad Manager dan Google AdSense dengan GA4 atau hanya salah satu solusi iklan berikut. Perhatikan bahwa Anda harus memiliki izin editor (atau yang lebih tinggi) di GA4 dan izin administrator di Google Ad Manager dan Google AdSense untuk penautan.
Menghubungkan GA4 dengan Google Ad Manager
- Buka jaringan Google Ad Manager Anda.
- Klik "Admin" -> "Setelan global" -> "Setelan jaringan".
- Di "Setelan laporan" , aktifkan "Laporan properti Google Analytics 4 di pelaporan Ad Manager".

- Tinjau persyaratan dan ketentuan, lalu klik "Konfirmasi".
- Simpan pembaruan.
- Buka "Admin" -> "Akun tertaut" -> "Google Analytics 4".
- Klik "Penautan properti Google Analytics 4 baru".
- Temukan dan pilih properti GA4 yang ingin ditautkan.
- Klik Simpan untuk menyelesaikannya.

Menghubungkan GA4 dengan Google AdSense
- Buka akun Google AdSense Anda.
- Klik "Akun" -> "Akses dan otorisasi" -> "Integrasi Google Analytics".
- Klik "+Link baru".

- Cari dan pilih properti GA4 yang ingin ditautkan.
- Klik "Buat tautan".
9. Memvisualisasikan data dengan Looker Studio
Untuk presentasi visual data Data Web Inti beserta metrik iklan, langkah ini melibatkan penyiapan Dasbor Looker Studio. Ikuti langkah-langkah berikut untuk menghubungkan Core Web Vitals dan pendapatan iklan.
- Buka Template Dasbor Looker Studio ini
- Salin dasbor.
- Perbarui sumber data dengan memilih properti GA4 Anda dari daftar dropdown.
- Selesai
Perlu diperhatikan, agar Dasbor berfungsi dan menampilkan data dengan benar, data tersebut bergantung pada sintaksis dan konvensi penamaan dari codelab ini.
Halaman pertama dasbor akan memberi Anda tampilan historis performa Data Web Inti:

Di halaman kedua, Anda dapat mengaitkan Core Web Vitals dengan pendapatan iklan dari Google Ad Manager dan/atau Google AdSense:

Halaman ketiga memberi Anda kemampuan untuk menganalisis performa Data Web Inti di tingkat jalur halaman bersama dengan metrik terkait iklan:

10. Kesimpulan
Selamat! Anda telah mempelajari cara mengukur dan melaporkan Data Web Inti dengan GA4 dan metrik performa iklan dari Google Ad Manager dan Google AdSense.
