1. Prima di iniziare
In questo codelab, imparerai a misurare Core Web Vitals con un modello di tag predefinito Google Tag Manager (GTM) e a inviare i dati a una proprietà Google Analytics 4 (GA4). Scoprirai inoltre come estrarre i dati da Google Ad Manager e Google AdSense in GA4 per correlare i dati dei campi Core Web Vitals e le metriche sul rendimento degli annunci con una dashboard di Looker Studio predefinita.
In questo lab proverai a:
- Importa e configura un tag nel contenitore di Google Tag Manager.
- Misura i Core Web Vitals della pagina web in GA4.
- Configura un tag evento GA4 in Google Tag Manager.
- Esplora i dati relativi ai segnali web essenziali in
dataLayere nei report di GA4. - Collega la tua proprietà GA4 a Google Ad Manager e Google AdSense.
- Correlare i Core Web Vitals e le entrate pubblicitarie tramite una dashboard di Looker Studio.
Che cosa ti serve
- Un account Google Analytics e una proprietà web GA4 con accesso in modifica.
- Un account Google Tag Manager e un contenitore web con diritti di pubblicazione.
- Una rete Google Ad Manager e/o un account Google AdSense con accesso amministrativo.
- Un account Looker Studio.
2. Aggiungi il modello di tag da GitHub a GTM
La misurazione dei Core Web Vitals tramite un modello di tag GTM si basa sulla web-vitalslibreria. Per prima cosa, scaricheremo il modello di tag GTM.
- Apri il file template.tpl
- Scarica il file sul computer
Ora, accedi al tuo account Google Tag Manager.
- Apri il contenitore web.
- Crea un nuovo spazio di lavoro e inserisci un nome (ad es. "Misurazione di Core Web Vitals").
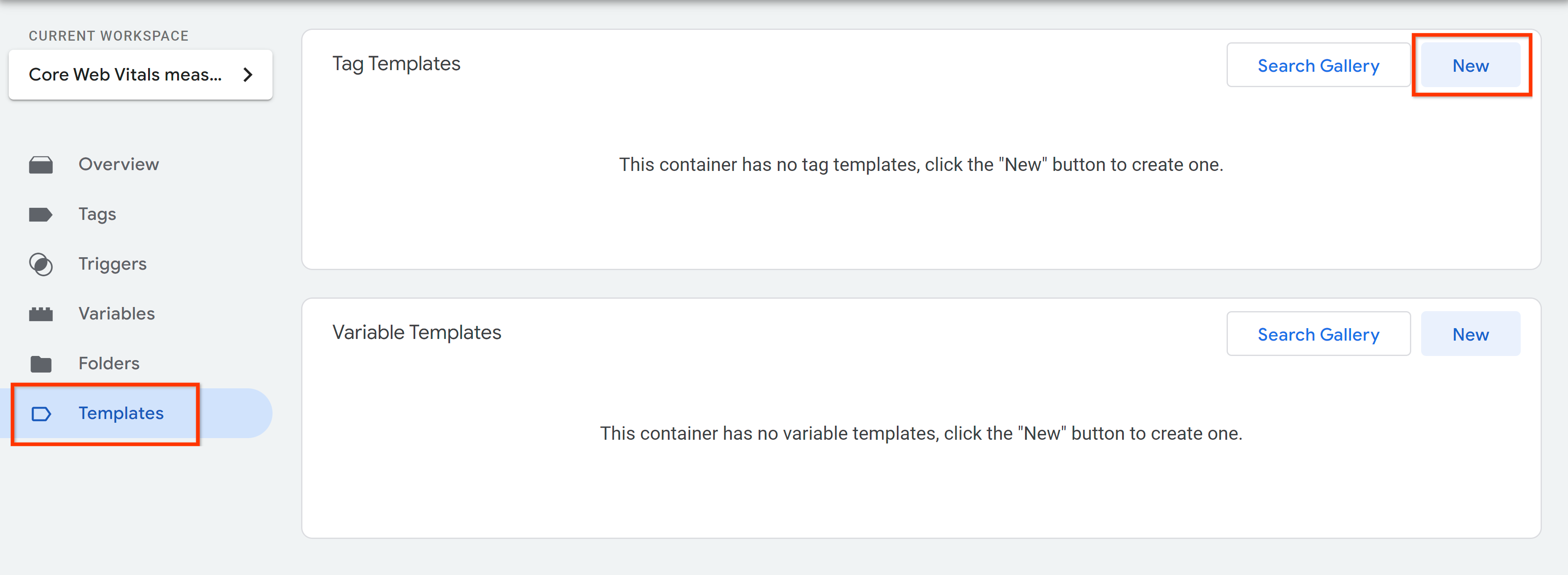
- Vai a "Modelli".
- Nella sezione "Modelli di tag" fai clic sul pulsante "Nuovo" .

- Fai clic sul menu Altre azioni e seleziona Importa.

- Seleziona il file TPL scaricato in precedenza dal computer.
- Fai clic sul pulsante "Salva".

Hai aggiunto il modello di tag al contenitore di Google Tag Manager.
3. Configura il tag Web Vitals
- Nell'area di lavoro di Google Tag Manager, vai a "Tag".
- Aggiungi il tag Web Vitals facendo clic su "Nuovo", poi su "Configurazione tag" e scegli il tag "Web Vitals" dalla sezione "Personalizzato".
- Il passaggio successivo consiste nel configurare le diverse impostazioni. Tutte le impostazioni sono spiegate nel repository GitHub. Per il funzionamento di questo codelab e della dashboard finale sono sufficienti le seguenti impostazioni.

- Applica uno degli attivatori di visualizzazione di pagina, ad esempio l'attivatore "Tutte le pagine".
- Se necessario, aggiungi anche le eccezioni di attivazione.
- Assegna al tag il nome "Core Web Vitals - Tutte le pagine" e salvalo.

4. Esplora i dati di Web Vitals nel dataLayer
Per vedere il tag in azione, passa alla modalità di anteprima di Google Tag Manager. Si aprirà Tag Assistant, che ti chiederà un URL per visualizzare l'anteprima e eseguire il debug della configurazione. Fornisci l'URL di una pagina in cui è implementato il contenitore Google Tag Manager e fai clic su "Connetti". Si aprirà una scheda separata con l'URL fornito.
- Interagisci con la pagina scorrendo e facendo clic su elementi o spazi bianchi.
- Poi torna alla scheda con Tag Assistant e alla modalità di anteprima di Google Tag Manager.
- A sinistra vedrai i diversi eventi inviati al
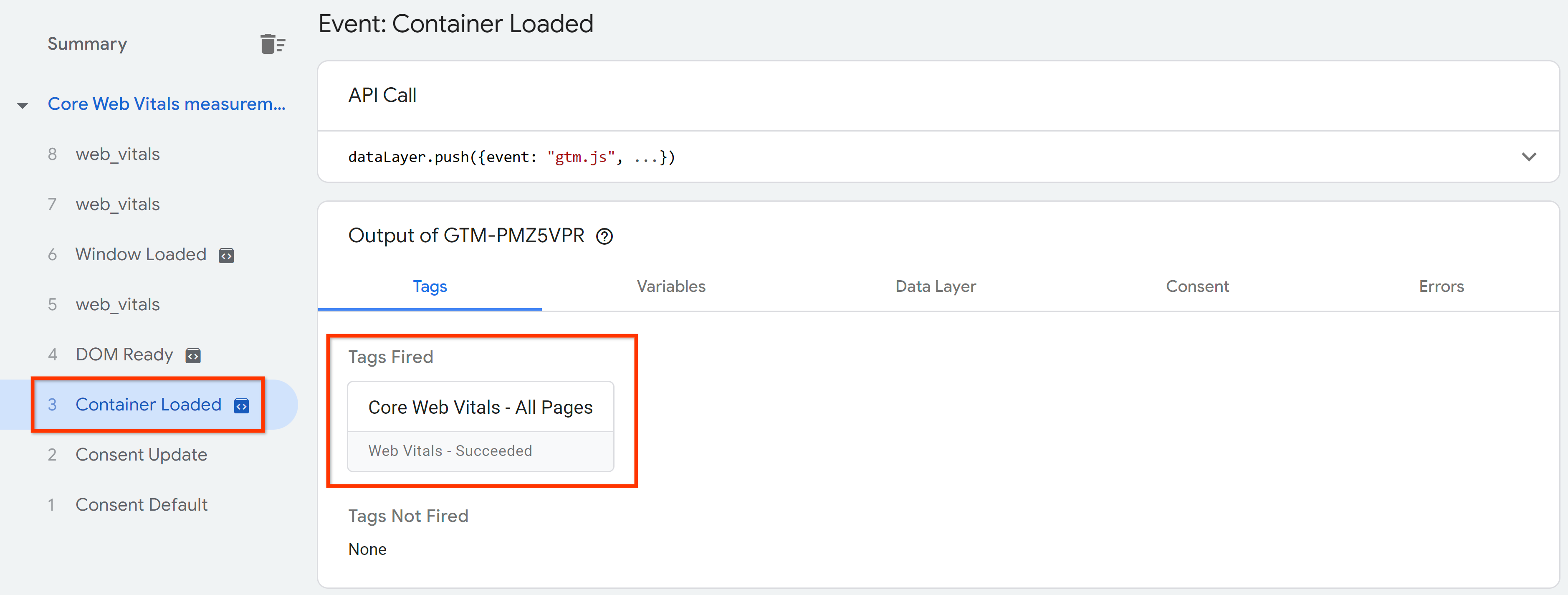
dataLayer. - Innanzitutto devi verificare se il tag Web Vitals si è attivato sull'attivatore di visualizzazione di pagina che hai scelto.

- Dovresti anche vedere tre "web_vitals" ciascuno dei quali rappresenta una metrica di Core Web Vitals: LCP, INP e CLS.

- Fai clic sul primo pulsante e apri la "Chiamata API" a destra dove vedrai i dati trasferiti dal modello di tag a
dataLayer.

- Controlla anche le altre voci della sezione "web_vitals" eventi. Utilizza la
web-vitals.jsdocumentazione come riferimento per i diversi tipi di dati.
5. Inviare i dati di Web Vitals a GA4
Per estrarre i dati di Core Web Vitals da dataLayer e inviarli a GA4, devi:
- Crea un trigger per il tag GA4
- Crea variabili per estrarre dati da
dataLayer - Creare il tag evento GA4
Crea il trigger
- Nell'area di lavoro di Google Tag Manager, vai ad "Attivatori".
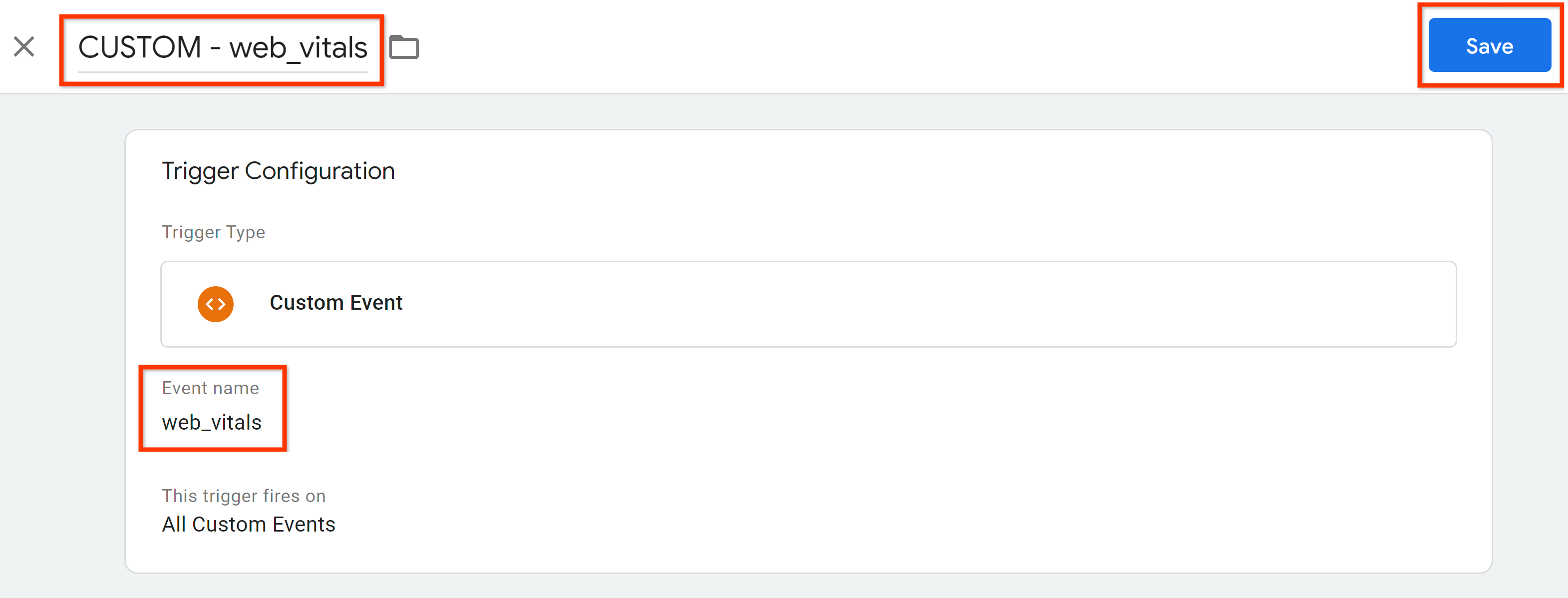
- Aggiungi un nuovo attivatore facendo clic su "Nuovo", poi su "Configurazione attivatore" e scegli "Evento personalizzato" dalla sezione "Altro".
- Imposta "web_vitals" Nel campo Nome evento, assegna un nome al trigger e salva.

Creare le variabili dataLayer
- Nell'area di lavoro di Google Tag Manager, vai a "Variabili".
- Crea una nuova variabile definita dall'utente dal tipo "Variabile di livello dati".
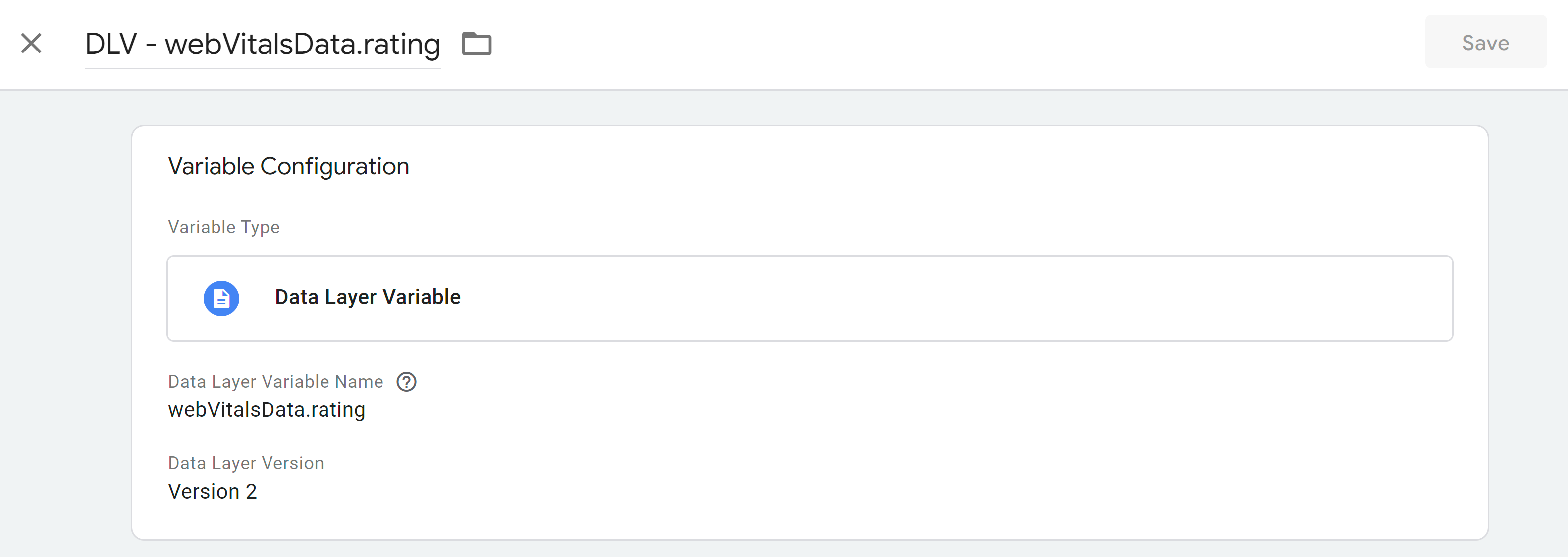
- Imposta "webVitalsData.name" nel campo del nome della variabile livello dati, assegna un nome alla variabile (ad es. "DLV - webVitalsData.name") e salva.

- Ripeti questi passaggi per le altre quattro variabili del livello dati richieste. Crea "webVitalsData.value".

- Crea un'altra variabile con il campo del nome "webVitalsData.id".

- Crea "webVitalsData.rating".

- Crea "webVitalsData.delta".

- Dovresti ottenere le seguenti variabili
dataLayerdefinite dall'utente:

Crea il tag evento GA4
Prima di creare un tag evento GA4, assicurati che il tag Google sia già configurato.
- Nell'area di lavoro di Google Tag Manager, vai a "Tag".
- Aggiungi un tag evento GA4 facendo clic su "Nuovo", poi su "Configurazione tag" e scegli il tag "Google Analytics: evento GA4" dalla sezione "Google Analytics".
- Inserisci il tuo ID misurazione nel campo corrispondente.

- Per il campo di immissione "Nome evento", scegli la variabile
dataLayer"DLV - webVitalsData.name" dal passaggio creato in precedenza.

- Aggiungi le altre variabili
dataLayercome parametri evento, come mostrato nello screenshot. Assicurati inoltre di aggiungere il parametro "event_category" con un valore come "Web Vitals" per raggruppare gli eventi Core Web Vitals.

- Registra questi parametri evento come dimensioni personalizzate nell'interfaccia utente di GA4.
- Applica impostazioni aggiuntive in base ai requisiti di configurazione di GA4.
- Imposta il parametro "web_vitals" evento personalizzato come attivatore per il tag GA4.
- Se necessario, aggiungi anche le eccezioni di attivazione.

6. Controllare i dati in GA4
Per convalidare il flusso di dati verso GA4, passa nuovamente alla modalità di anteprima di Google Tag Manager. Fornisci un URL a Tag Assistant e fai clic su "Connetti".
- Interagisci con la pagina scorrendo e facendo clic su elementi o spazi bianchi.
- Poi torna alla scheda con Tag Assistant e alla modalità di anteprima di Google Tag Manager.
- A sinistra, fai clic su ciascuna delle voci "web_vitals" e verifica che il tag Core Web Vitals di GA4 venga attivato.

- Apri il tag GA4 facendo clic sulla scheda per verificare che i dati vengano estratti correttamente da
dataLayer. Assicurati di visualizzare le variabili come valori.

- Ora passa alla proprietà GA4 e apri il report In tempo reale.
- Nella sezione "Conteggio eventi per nome evento" puoi convalidare se gli eventi Core Web Vitals vengono raccolti correttamente.

- Se nel report In tempo reale viene elaborata una grande quantità di dati, è possibile che gli eventi non siano così facilmente identificabili. In questo caso, utilizza il report DebugView, che ti consente di visualizzare i dati relativi a un dispositivo specifico.

7. Pubblicare la configurazione
Dopo aver testato la configurazione, è il momento di pubblicare l'area di lavoro.
- Apri l'area di lavoro di Google Tag Manager.
- In alto a destra nell'interfaccia utente, fai clic su "Invia".
- Fornisci un nome e una descrizione della versione e pubblica la tua configurazione facendo clic su "Pubblica".
8. Collegare GA4 a Google Ad Manager o Google AdSense
Dopo aver raccolto i dati di Core Web Vitals in GA4, affinché la dashboard funzioni è necessario che in GA4 siano disponibili anche le metriche relative agli annunci. Collega Google Ad Manager e Google AdSense a GA4 o solo a una di queste soluzioni pubblicitarie. Tieni presente che per il collegamento devi disporre dell'autorizzazione Editor (o superiore) in GA4 e dell'autorizzazione Amministratore in Google Ad Manager e Google AdSense.
Collegare GA4 a Google Ad Manager
- Vai alla tua rete Google Ad Manager.
- Fai clic su "Amministratore" -> "Impostazioni globali" -> "Impostazioni di rete".
- Nella sezione "Impostazioni report" attiva "Report proprietà Google Analytics 4 nei report di Ad Manager".

- Esamina i Termini e condizioni e fai clic su "Conferma".
- Salva l'aggiornamento.
- Vai ad "Amministrazione" -> "Account collegati" -> "Google Analytics 4".
- Fai clic su "Nuovo collegamento proprietà Google Analytics 4".
- Individua e seleziona la proprietà GA4 che vuoi collegare.
- Per terminare, fai clic su Salva.

Collegare GA4 a Google AdSense
- Vai al tuo account Google AdSense.
- Fai clic su "Account". -> "Accesso e autorizzazione" -> "Integrazione di Google Analytics".
- Fai clic su "+Nuovo link".

- Trova e seleziona la proprietà GA4 da collegare.
- Fai clic su "Crea link".
9. Visualizzare i dati con Looker Studio
Per una presentazione visiva dei dati di Core Web Vitals insieme alle metriche relative agli annunci, questo passaggio prevede la configurazione di una dashboard di Looker Studio. Segui questa procedura per correlare Core Web Vitals e le entrate pubblicitarie.
- Apri questo modello di dashboard di Looker Studio.
- Copia la dashboard.
- Aggiorna l'origine dati selezionando la proprietà GA4 dall'elenco a discesa.
- Fine
Tieni presente che, affinché la dashboard funzioni e mostri i dati correttamente, questi si basano sulla sintassi e sulle convenzioni di denominazione di questo codelab.
La prima pagina della dashboard offre una visualizzazione storica del rendimento dei Core Web Vitals:

Nella seconda pagina puoi mettere in relazione Core Web Vitals con le entrate pubblicitarie di Google Ad Manager e/o Google AdSense:

La terza pagina ti consente di analizzare il rendimento di Core Web Vitals a livello di percorso pagina insieme alle metriche relative agli annunci:

10. Conclusione
Complimenti! Hai imparato a misurare e generare report sui Core Web Vitals con le metriche di GA4 e di rendimento degli annunci di Google Ad Manager e Google AdSense.
