1. 始める前に
この Codelab では、事前構築済みの Google タグ マネージャー(GTM)タグ テンプレートを使用して Core Web Vitals を測定し、データを Google アナリティクス 4(GA4)プロパティに送信する方法を学びます。また、Google アド マネージャーと Google AdSense から GA4 にデータを pull して、Core Web Vitals のフィールド データと広告のパフォーマンス指標を事前構築済みの Looker Studio ダッシュボードに関連付ける方法も学習します。
演習内容
- Google タグ マネージャーのコンテナにタグをインポートして設定します。
- GA4 でウェブページのウェブに関する主な指標を測定する。
- Google タグ マネージャーで GA4 イベントタグを設定します。
dataLayerと GA4 レポートでウェブに関する指標のデータを確認する。- GA4 プロパティを Google アド マネージャーおよび Google AdSense にリンクします。
- Looker Studio のダッシュボードで、Core Web Vitals と広告収入を関連付けます。
必要なもの
- Google アナリティクス アカウントと、編集権限を持つ GA4 ウェブ プロパティ。
- Google タグ マネージャー アカウントと公開権限を持つウェブコンテナ。
- 管理者権限を持つ Google アド マネージャー ネットワークと Google AdSense アカウント(あるいはその両方)
- Looker Studio アカウント。
2. GitHub のタグ テンプレートを GTM に追加します
GTM タグ テンプレートを使った Core Web Vitals の測定は、web-vitals ライブラリに基づいています。まず、GTM タグ テンプレートをダウンロードします。
- template.tpl ファイルを開きます。
- パソコンにファイルをダウンロードする
- ウェブコンテナを開きます。
- 新しいワークスペースを作成し、名前を入力します(例:「Core Web Vitals 測定」)。
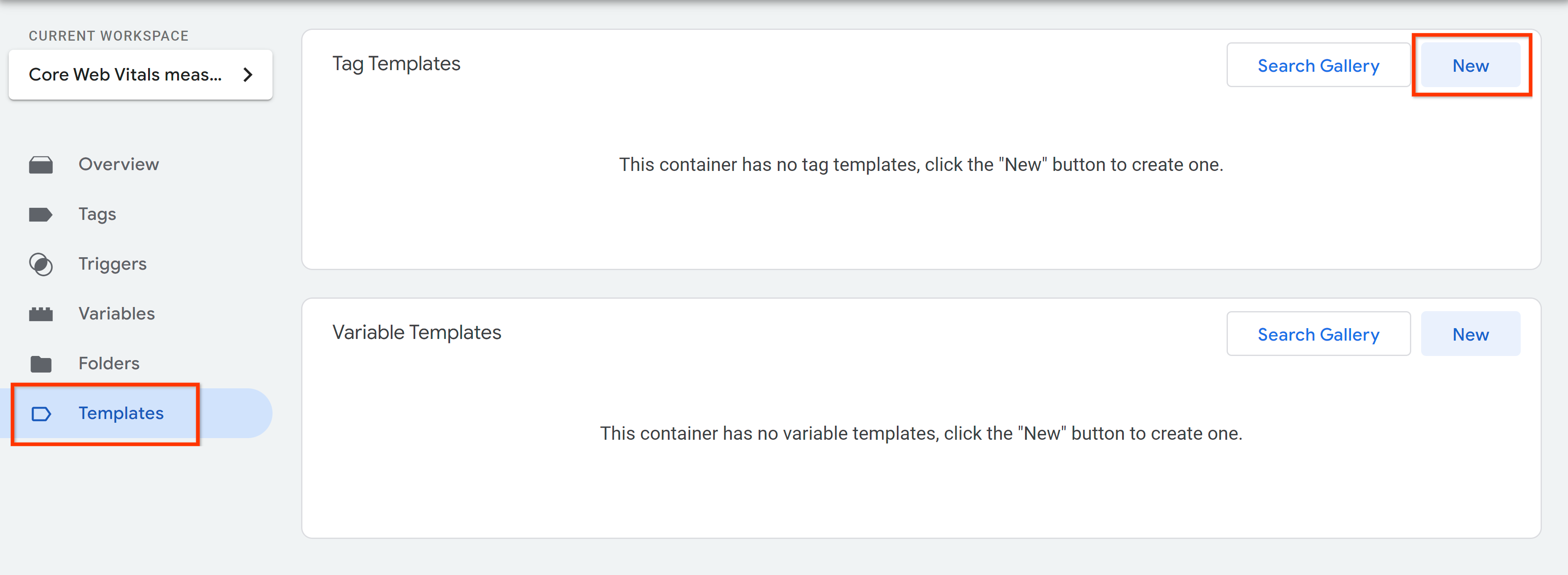
- [テンプレート] に移動します。
- [タグ テンプレート] セクションで、[新規] ボタンをクリックします。

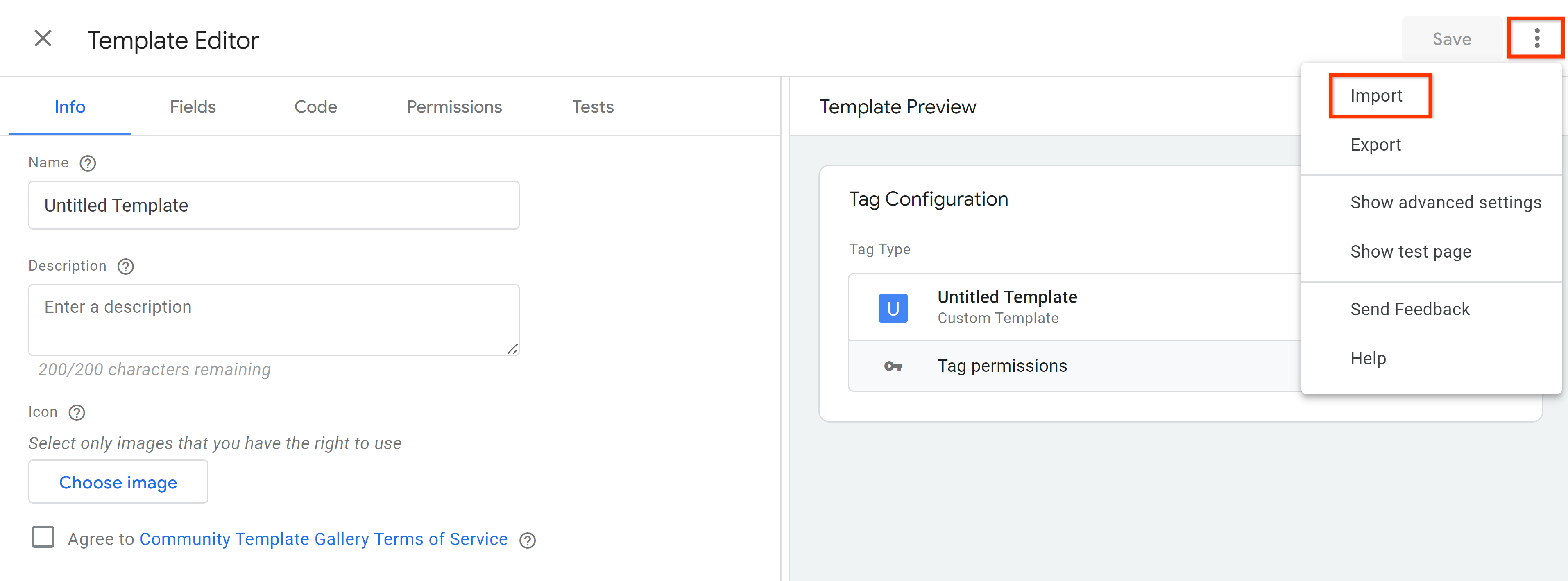
- その他の操作メニューをクリックし、[インポート] を選択します。

- パソコンに保存した TPL ファイルを選択します。
- [保存] をクリックします。

タグ テンプレートを Google タグ マネージャーのコンテナに追加している。
3. Web Vitals タグを設定する
- Google タグ マネージャーのワークスペースで、[タグ] に移動します。
- [新規]、[タグの設定] の順にクリックして、Web Vitals タグを追加します[ウェブに関する主な指標]を「新規顧客の獲得」目標のできます。
- 次に、さまざまな設定を構成します。すべての設定については、GitHub リポジトリをご覧ください。この Codelab と最終的なダッシュボードが機能するには、次の設定で十分です。

- ページビュー トリガーのいずれか([すべてのページ] トリガーなど)を適用します。
- 必要に応じて、トリガー例外も追加します。
- タグに「Core Web Vitals - All Pages」という名前を付けて保存します。

4. dataLayer でウェブバイタル データを調べる
タグが機能しているかどうかを確認するには、Google タグ マネージャーのプレビュー モードに切り替えます。Tag Assistant が開き、設定をプレビューしてデバッグするための URL を尋ねられます。Google タグ マネージャー コンテナが実装されたページの URL を入力して、[接続] をクリックします。指定した URL を含む別のタブが開きます。
- 要素や空白をスクロールしてクリックし、ページを操作できます。
- Tag Assistant のタブに戻り、Google タグ マネージャーのプレビュー モードに切り替えます。
- 左側には、さまざまなイベントが
dataLayerに push されていることがわかります。 - まず、選択したページビュー トリガーでウェブに関する指標タグが配信されたかどうかを確認します。

- また、3 つの「web_vitals」イベントも表示されます。それぞれが Core Web Vitals の 1 つ(LCP、INP、CLS)を表します。

- 最初のボタンをクリックし、右側にある [API Call] を開くタブ内に、タグ テンプレートから
dataLayerにプッシュされたデータが表示されます。

- 「web_vitals」イベントの他のエントリも確認します。さまざまなデータ型については、
web-vitals.jsのドキュメントを参照してください。
5. ウェブに関する指標データを GA4 に送信する
Core Web Vitals のデータを dataLayer から取得して GA4 に送信するには、以下を行う必要があります。
- GA4 タグのトリガーを作成する
dataLayerからデータを pull するための変数を作成する- GA4 イベントタグを作成する
トリガーを作成する
- Google タグ マネージャーのワークスペースで [トリガー] に移動します。
- 新しいトリガーを追加するには、[新規]、[トリガーの設定] の順にクリックし、[その他] セクションで [カスタム イベント] を選択します。
- 「web_vitals」を設定します。トリガーに名前を付けて保存します

dataLayer 変数を作成する
- Google タグ マネージャーのワークスペースで、[変数] に移動します。
- タイプ「データレイヤー変数」の新しいユーザー定義変数を作成します。
- 「webVitalsData.name」を設定する変数名の項目に入力し、変数に名前(「DLV - webVitalsData.name」など)を付けて保存します。

- 他の 4 つの必須のデータレイヤー変数について、上記の手順を繰り返します。「webVitalsData.value」を作成します。

- 「webVitalsData.id」という名前の別の変数を作成します。

- 「webVitalsData.rating」を作成します。

- 「webVitalsData.delta」を作成します。

- 最終的に、次のユーザー定義
dataLayer変数になります。

GA4 イベントタグを作成する
GA4 イベントタグを作成する前に、Google タグがすでにセットアップされていることを確認してください。
- Google タグ マネージャーのワークスペースで、[タグ] に移動します。
- [新規]、[タグの設定] の順にクリックして、GA4 イベントタグを追加します。[Google アナリティクス: GA4 イベント]を「Google アナリティクス」タグからできます。
- 対応する欄に測定 ID を入力します。

- [イベント名] は、入力フィールドで、
dataLayer変数「DLV - webVitalsData.name」を選択します取得されます。

- スクリーンショットに示すように、他の
dataLayer変数をイベント パラメータとして追加します。また、パラメータ「event_category」も追加する必要があります。値(たとえば「Web Vitals」)をCore Web Vitals イベントをグループ化できます

- GA4 の管理画面で、これらのイベント パラメータをカスタム ディメンションとして登録します。
- GA4 の設定要件に基づいて、追加の設定を適用します。
- GA4 タグのトリガーとして「web_vitals」カスタム イベントを設定します。
- 必要に応じてトリガー例外も追加します。

6. GA4 でデータを確認する
GA4 へのデータフローを検証するには、もう一度 Google タグ マネージャーのプレビュー モードに切り替えてください。Tag Assistant に URL を入力して、[接続] をクリックします。
- ページを操作するには、スクロールして要素や空白をクリックします。
- Tag Assistant のタブに戻り、Google タグ マネージャーのプレビュー モードに切り替えます。
- 左側の各 [web_vitals] をクリックします。GA4 Core Web Vitals タグが配信されたことを確かめます。

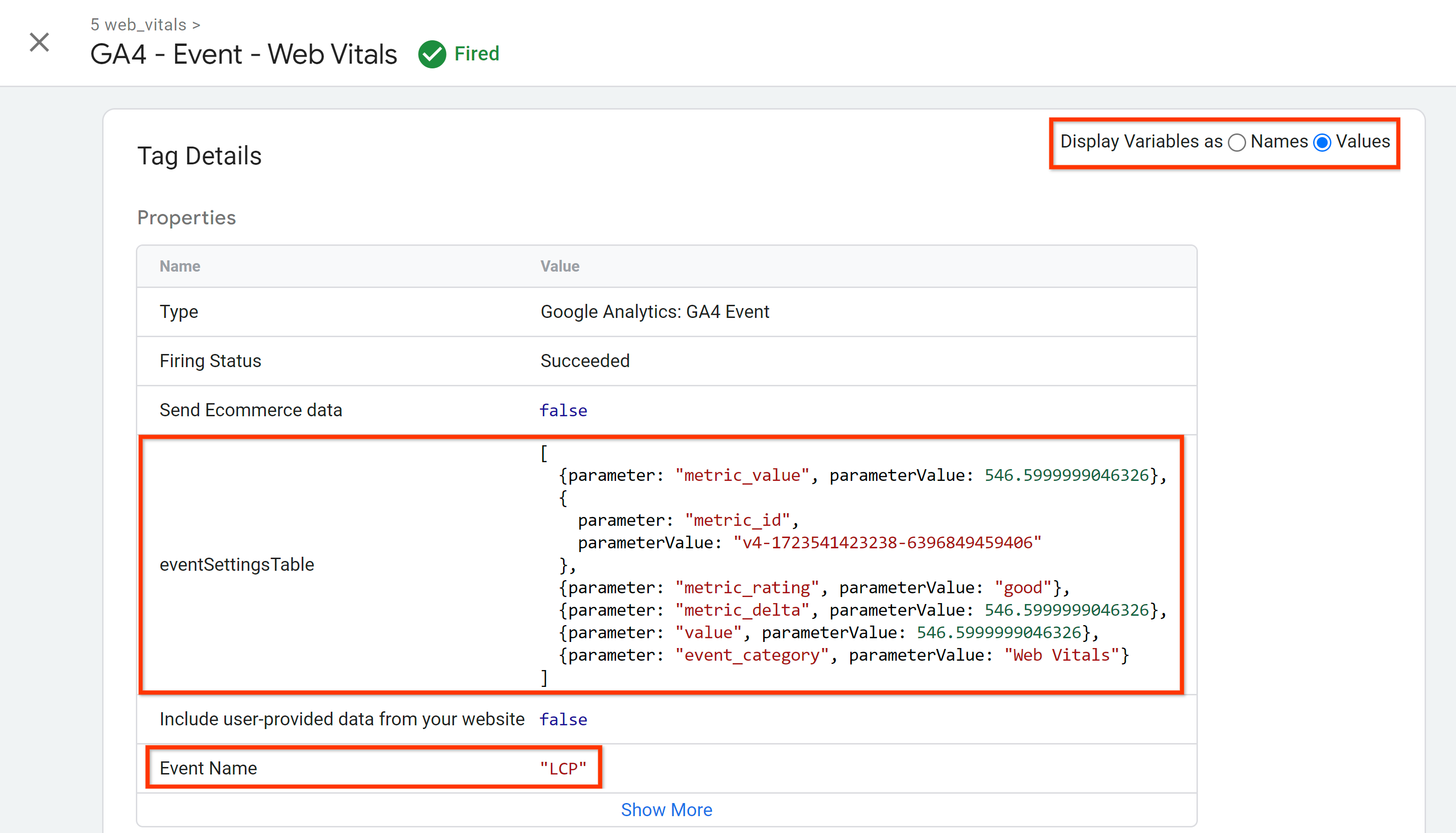
- カードをクリックして GA4 タグを開き、
dataLayerからデータが正しく取得されていることを確認します。変数は必ず値として表示してください。

- GA4 プロパティに切り替えて、リアルタイム レポートを開きます。
- [イベント名別のイベント数] カードで、Core Web Vitals イベントが正常に収集されているかどうかを確認できます。

- リアルタイム レポートで大量のデータが処理されている場合、イベントを特定するのが難しい場合があります。その場合は、debugview レポートを使用すると、特定のデバイスのデータを確認できます。

7. 設定を公開する
設定のテストが完了したら、ワークスペースを公開します。
- Google タグ マネージャーのワークスペースを開きます。
- UI の右上にある [送信] をクリックします。
- バージョン名とバージョンの説明を指定し、[公開] をクリックして設定を公開します。
8. GA4 を Google アド マネージャーまたは Google AdSense に接続する
Core Web Vitals のデータを GA4 で収集した後、ダッシュボードが機能するためには、広告関連の指標も GA4 で利用できる必要があります。Google アド マネージャーと Google AdSense のいずれか、またはこれらの広告ソリューションのいずれかを GA4 に接続します。リンクを行うには、GA4 で編集者(またはそれ以上)の権限、Google アド マネージャーと Google AdSense で管理者権限が必要です。
GA4 を Google アド マネージャーに接続する
- Google アド マネージャー ネットワークに移動します。
- [管理] をクリックします->[全般設定]->[ネットワーク設定]
- [レポート設定][アド マネージャーのレポートで Google アナリティクス 4 プロパティのレポート] を有効にします。

- 利用規約を確認し、[確認] をクリックします。
- 更新を保存します。
- [管理] に移動します->「リンクされたアカウント」->「Google アナリティクス 4」。
- [新しい Google アナリティクス 4 プロパティのリンク] をクリックします。
- リンクする GA4 プロパティを見つけて選択します。
- [保存] をクリックして完了です。

GA4 を Google AdSense に接続する
- Google AdSense アカウントに移動します。
- [アカウント] -> [アクセスと認証] -> [Google アナリティクスとの統合] の順にクリックします。
- [+ 新しいリンク] をクリックします。

- リンクする GA4 プロパティを見つけて選択します。
- [リンクを作成] をクリックします。
9. Looker Studio でデータを可視化する
Core Web Vitals のデータを広告指標とともに視覚的に表示するには、Looker Studio ダッシュボードを設定します。Core Web Vitals と広告収益を関連付けるには、次の手順に沿ってください。
- こちらの Looker Studio ダッシュボード テンプレートを開きます。
- ダッシュボードをコピーします。
- プルダウン リストから GA4 プロパティを選択して、データソースを更新します。
- 完了
ダッシュボードが機能してデータを正しく表示するには、このコードラボの構文と命名規則に従ってデータを作成する必要があります。
ダッシュボードの 1 ページ目では、Core Web Vitals のパフォーマンスの履歴ビューを確認できます。

2 ページ目では、Core Web Vitals と Google アド マネージャーまたは Google AdSense の広告収入を関連付けることができます。

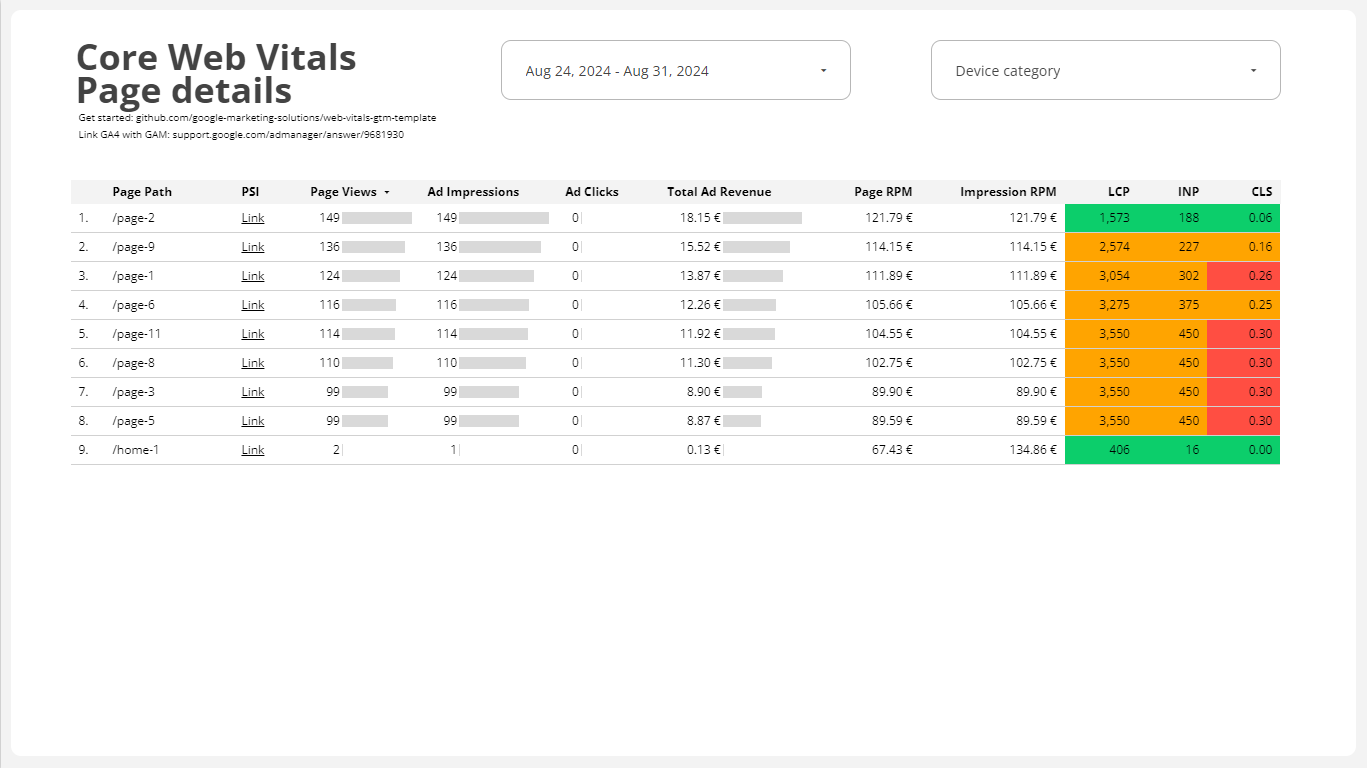
3 つ目のページでは、ページパス単位で Core Web Vitals のパフォーマンスを広告関連の指標とともに分析できます。

10. まとめ
これで、GA4 で Core Web Vitals を測定してレポートする方法と、Google アド マネージャーと Google AdSense の広告パフォーマンス指標について学習しました。
