1. ก่อนเริ่มต้น
ในโค้ดแล็บนี้ คุณจะได้ดูวิธีวัด Core Web Vitals ด้วยเทมเพลตแท็ก Google Tag Manager (GTM) ที่สร้างขึ้นล่วงหน้า และวิธีส่งข้อมูลไปยังพร็อพเพอร์ตี้ Google Analytics 4 (GA4) นอกจากนี้ คุณยังจะได้เรียนรู้วิธีดึงข้อมูลจาก Google Ad Manager และ Google AdSense ไปยัง GA4 เพื่อเชื่อมโยงข้อมูลภาคสนามของ Core Web Vitals กับเมตริกประสิทธิภาพโฆษณากับแดชบอร์ด Looker Studio ที่สร้างขึ้นล่วงหน้า
สิ่งที่คุณจะต้องทำ
- นําเข้าและตั้งค่าแท็กในคอนเทนเนอร์ Google Tag Manager
- วัด Core Web Vitals ของหน้าเว็บใน GA4
- ตั้งค่าแท็กเหตุการณ์ GA4 ใน Google Tag Manager
- สำรวจข้อมูล Web Vitals ในการรายงานของ
dataLayerและในการรายงาน GA4 - ลิงก์พร็อพเพอร์ตี้ GA4 กับ Google Ad Manager และ Google AdSense
- เชื่อมโยง Core Web Vitals กับรายได้จากโฆษณาผ่านแดชบอร์ด Looker Studio
สิ่งที่คุณต้องมี
- บัญชี Google Analytics และเว็บพร็อพเพอร์ตี้ GA4 ที่มีสิทธิ์เข้าถึงระดับผู้แก้ไข
- บัญชี Google Tag Manager และคอนเทนเนอร์เว็บที่มีสิทธิ์การเผยแพร่
- เครือข่าย Google Ad Manager และ/หรือบัญชี Google AdSense ที่มีสิทธิ์เข้าถึงระดับผู้ดูแลระบบ
- บัญชี Looker Studio
2. เพิ่มเทมเพลตแท็กจาก GitHub ไปยัง GTM
การวัด Core Web Vitals ผ่านเทมเพลตแท็ก GTM จะอิงตามweb-vitalsคลัง ก่อนอื่น เราจะดาวน์โหลดเทมเพลตแท็ก GTM
- เปิดไฟล์ template.tpl
- ดาวน์โหลดไฟล์ในคอมพิวเตอร์
ตอนนี้ ให้ไปที่บัญชี Google Tag Manager
- เปิดคอนเทนเนอร์เว็บ
- สร้างพื้นที่ทํางานใหม่ แล้วป้อนชื่อ (เช่น "การวัด Core Web Vitals")
- ไปที่ "เทมเพลต"
- คลิกปุ่ม "ใหม่" ในส่วน "เทมเพลตแท็ก"

- คลิกเมนูการดำเนินการเพิ่มเติม แล้วเลือก "นำเข้า"

- เลือกไฟล์ TPL ที่ดาวน์โหลดไว้ก่อนหน้านี้จากคอมพิวเตอร์
- คลิกปุ่ม "บันทึก"

คุณได้เพิ่มเทมเพลตแท็กในคอนเทนเนอร์ Google Tag Manager
3. ตั้งค่าแท็ก Web Vitals
- ในพื้นที่ทํางาน Google Tag Manager ให้ไปที่ "แท็ก"
- เพิ่มแท็ก Web Vitals โดยคลิก "ใหม่" แล้วคลิก "การกําหนดค่าแท็ก" แล้วเลือกแท็ก "Web Vitals" จากส่วน "กําหนดเอง"
- ขั้นตอนถัดไปคือการกําหนดการตั้งค่าต่างๆ การตั้งค่าทั้งหมดมีคำอธิบายอยู่ในที่เก็บ GitHub เพื่อให้ Codelab นี้และแดชบอร์ดสุดท้ายทำงานการตั้งค่าต่อไปนี้ถือว่าเพียงพอแล้ว

- ใช้ทริกเกอร์การดูหน้าเว็บรายการใดรายการหนึ่ง เช่น "ทุกหน้า" ทริกเกอร์
- หากจำเป็น ให้เพิ่มข้อยกเว้นทริกเกอร์ด้วย
- ตั้งชื่อแท็กเป็น "Core Web Vitals - หน้าเว็บทั้งหมด" แล้วบันทึก

4. สำรวจข้อมูล Web Vitals ในชั้นข้อมูล
หากต้องการดูการทำงานของแท็ก ให้เปลี่ยนเป็นโหมดแสดงตัวอย่างของ Google Tag Manager ผู้ช่วยแท็กจะเปิดขึ้นและขอ URL เพื่อแสดงตัวอย่างและแก้ไขข้อบกพร่องของการตั้งค่า ระบุ URL ไปยังหน้าที่ใช้งานคอนเทนเนอร์ Google Tag Manager แล้วคลิก "เชื่อมต่อ" แท็บใหม่ที่มี URL ที่ระบุไว้จะเปิดขึ้น
- โต้ตอบกับหน้าเว็บโดยการเลื่อนและคลิกองค์ประกอบหรือพื้นที่ว่าง
- จากนั้นสลับกลับไปที่แท็บที่มีผู้ช่วยแท็กและโหมดแสดงตัวอย่างของ Google Tag Manager
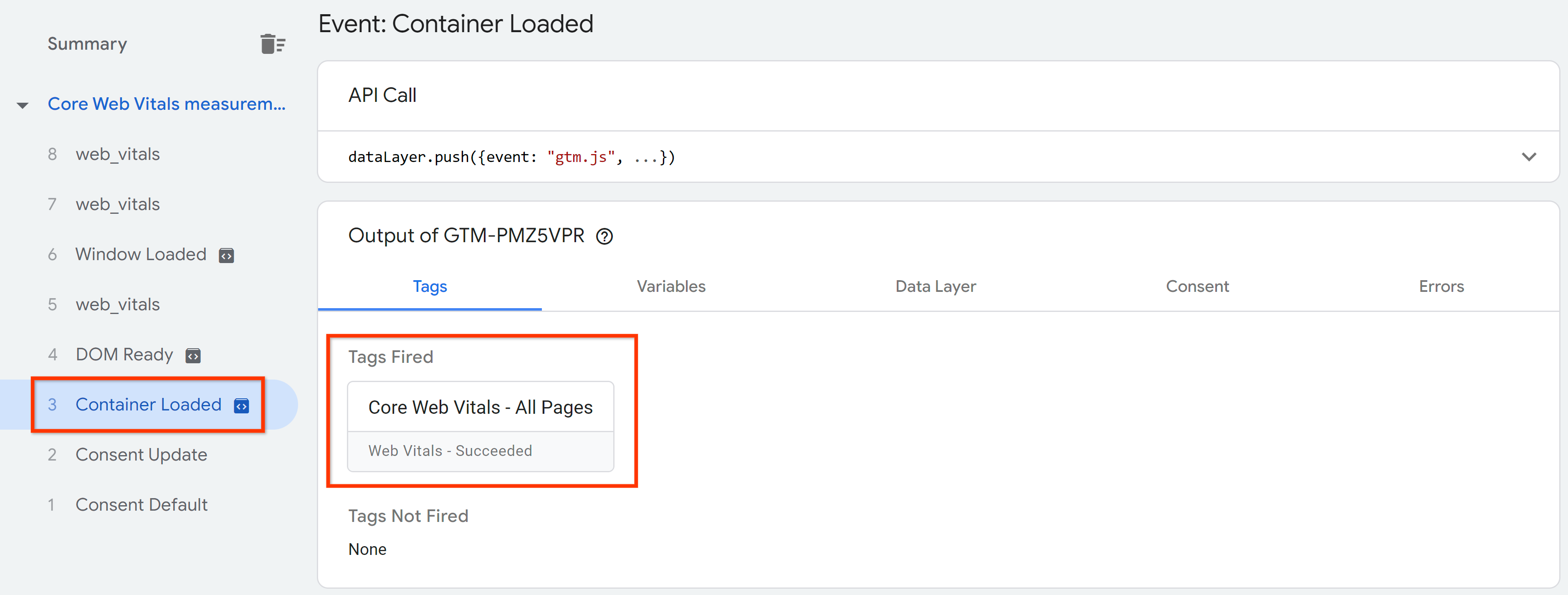
- ทางด้านซ้ายคุณจะเห็นเหตุการณ์ต่างๆ ที่พุชเข้าไปใน
dataLayer - ก่อนอื่น คุณควรตรวจสอบว่าแท็ก Web Vitals เริ่มทํางานในทริกเกอร์การดูหน้าเว็บที่คุณเลือกหรือไม่

- คุณจะเห็น "web_vitals" 3 สีด้วย โดยที่แต่ละรายการแสดงถึง Core Web Vitals 1 รายการ ได้แก่ LCP, INP และ CLS

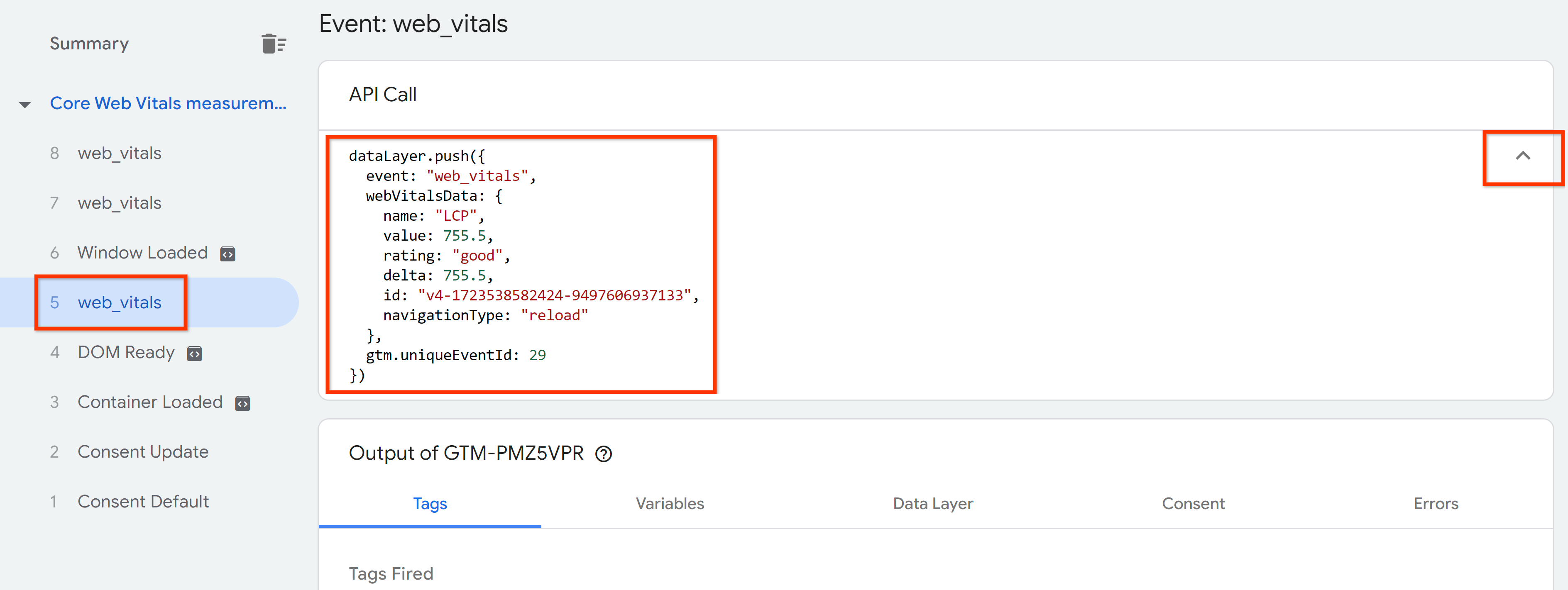
- คลิกรายการแรกและทางด้านขวาจะเปิด "การเรียก API" ซึ่งคุณจะเห็นข้อมูลที่พุชจากเทมเพลตแท็กไปยัง
dataLayer

- รวมถึงรายการอื่นๆ ของ "web_vitals" กิจกรรม ใช้
web-vitals.jsเอกสารประกอบเป็นข้อมูลอ้างอิงสำหรับประเภทข้อมูลต่างๆ
5. ส่งข้อมูล Web Vitals ไปยัง GA4
หากต้องการดึงข้อมูล Core Web Vitals จาก dataLayer และส่งไปยัง GA4 คุณต้องทําดังนี้
- สร้างทริกเกอร์สําหรับแท็ก GA4
- สร้างตัวแปรเพื่อดึงข้อมูลจาก
dataLayer - สร้างแท็กเหตุการณ์ GA4
สร้างทริกเกอร์
- ไปที่ "ทริกเกอร์" ในพื้นที่ทํางานของ Google Tag Manager
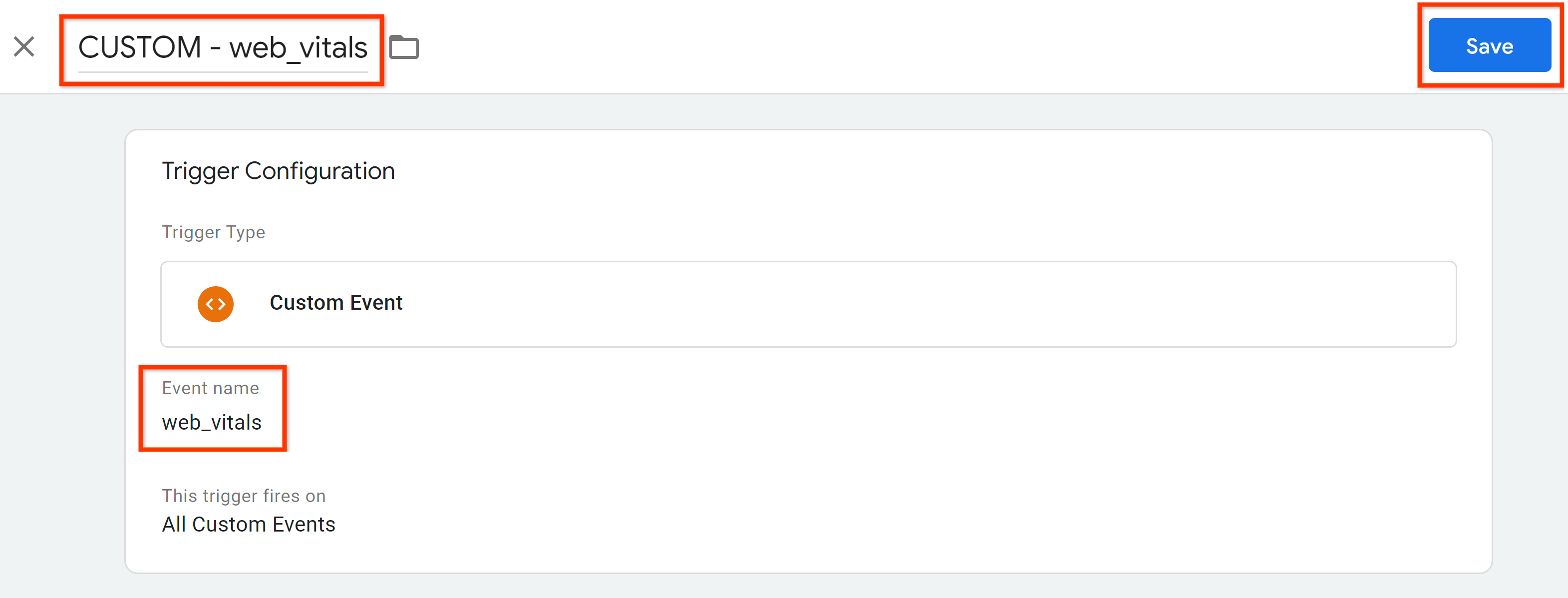
- เพิ่มทริกเกอร์ใหม่โดยคลิก "ใหม่" แล้วคลิก "การกําหนดค่าทริกเกอร์" และเลือก "เหตุการณ์ที่กำหนดเอง" จากรายการ "อื่นๆ"
- ตั้งค่า "web_vitals" ในช่องชื่อเหตุการณ์ ตั้งชื่อทริกเกอร์ แล้วบันทึก

สร้างตัวแปร dataLayer
- ในพื้นที่ทํางานของ Google Tag Manager ให้ไปที่ "ตัวแปร"
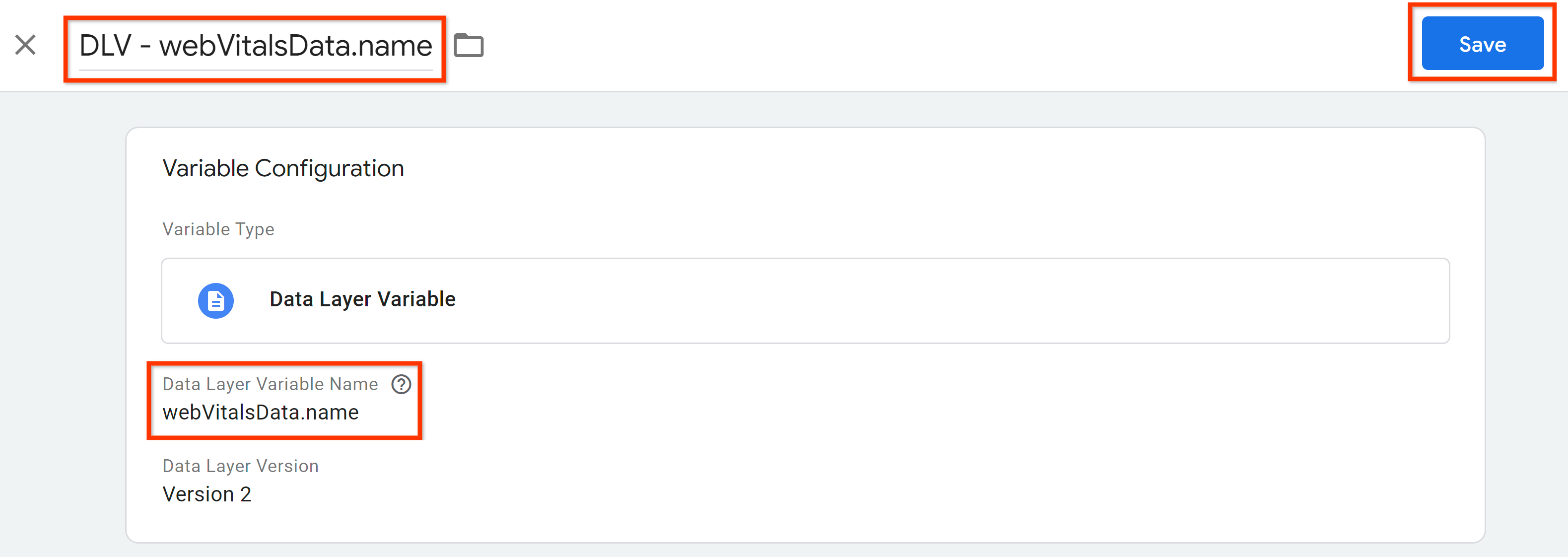
- สร้างตัวแปรที่กำหนดโดยผู้ใช้ใหม่จากประเภท "ตัวแปรชั้นข้อมูล"
- ตั้งค่า "webVitalsData.name" ในช่องชื่อตัวแปรชั้นข้อมูล ตั้งชื่อตัวแปร (เช่น "DLV - webVitalsData.name") แล้วบันทึก

- ทําขั้นตอนเหล่านี้ซ้ำกับตัวแปรชั้นข้อมูลที่จําเป็นอีก 4 รายการ สร้าง "webVitalsData.value"

- สร้างตัวแปรอื่นด้วยช่องชื่อ "webVitalsData.id"

- สร้าง "webVitalsData.rating"

- สร้าง "webVitalsData.delta"

- ขั้นตอนสุดท้ายคือคุณควรมีตัวแปร
dataLayerที่กําหนดโดยผู้ใช้ดังต่อไปนี้

สร้างแท็กเหตุการณ์ GA4
ก่อนสร้างแท็กเหตุการณ์ GA4 โปรดตรวจสอบว่าได้ตั้งค่าแท็ก Google แล้ว
- ไปที่ "แท็ก" ในพื้นที่ทํางานของ Google Tag Manager
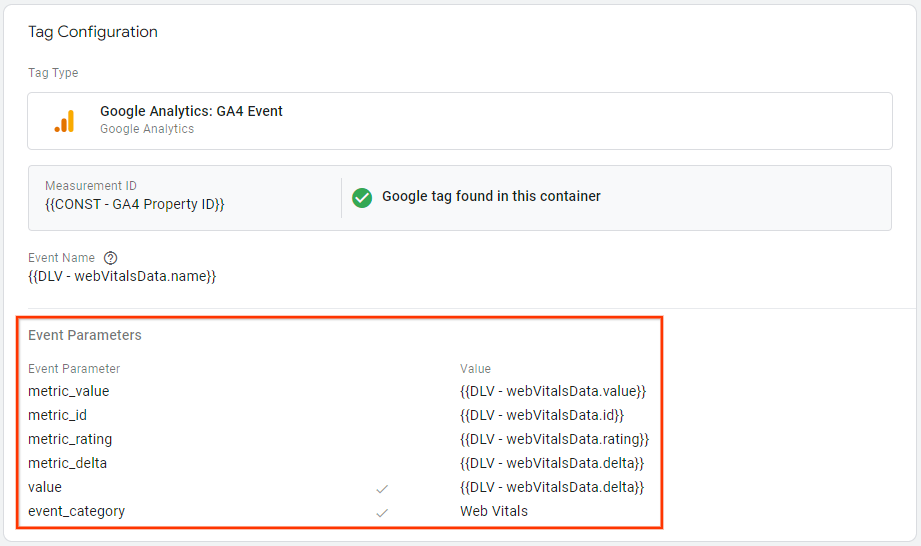
- เพิ่มแท็กเหตุการณ์ GA4 โดยคลิก "ใหม่" แล้วคลิก "การกําหนดค่าแท็ก" แล้วเลือกแท็ก "Google Analytics: เหตุการณ์ GA4" จากส่วน "Google Analytics"
- ป้อนรหัสการวัดในช่องที่เกี่ยวข้อง

- สำหรับ "ชื่อกิจกรรม" ช่องป้อนข้อมูล ให้เลือกตัวแปร
dataLayer"DLV - webVitalsData.name" จากขั้นตอนที่สร้างไว้ก่อนหน้านี้

- เพิ่มตัวแปร
dataLayerอื่นๆ เป็นพารามิเตอร์เหตุการณ์ดังที่แสดงในภาพหน้าจอ นอกจากนี้ อย่าลืมเพิ่มพารามิเตอร์ "event_category" ที่มีค่าอย่างเช่น "Web Vitals" เพื่อจัดกลุ่มเหตุการณ์ Core Web Vitals

- บันทึกพารามิเตอร์เหตุการณ์เหล่านี้เป็นมิติข้อมูลที่กําหนดเองใน UI ของ GA4
- ใช้การตั้งค่าเพิ่มเติมตามข้อกำหนดการตั้งค่า GA4
- ตั้งค่า "web_vitals" เป็นทริกเกอร์สําหรับแท็ก GA4
- หากจำเป็น ให้เพิ่มข้อยกเว้นทริกเกอร์ด้วย

6. ตรวจสอบข้อมูลใน GA4
หากต้องการตรวจสอบการไหลของข้อมูลไปยัง GA4 ให้เปลี่ยนกลับไปใช้โหมดแสดงตัวอย่างของ Google Tag Manager อีกครั้ง ระบุ URL ให้ผู้ช่วยแท็ก แล้วคลิก "เชื่อมต่อ"
- โต้ตอบกับหน้าเว็บโดยการเลื่อนและคลิกองค์ประกอบหรือการเว้นวรรค
- จากนั้นเปลี่ยนกลับไปที่แท็บที่มีผู้ช่วยแท็กและโหมดแสดงตัวอย่างของ Google Tag Manager
- ทางด้านซ้าย ให้คลิก "web_vitals" แต่ละรายการ และยืนยันว่าแท็ก GA4 Core Web Vitals เริ่มทำงานแล้ว

- เปิดแท็ก GA4 โดยคลิกที่การ์ดเพื่อตรวจสอบความถูกต้อง ว่าได้ดึงข้อมูลจาก
dataLayerอย่างถูกต้อง อย่าลืมแสดงตัวแปรเป็นค่า

- จากนั้นเปลี่ยนไปใช้พร็อพเพอร์ตี้ GA4 แล้วเปิดรายงานแบบเรียลไทม์
- ใน "จํานวนเหตุการณ์ตามชื่อเหตุการณ์" คุณจะตรวจสอบได้ว่ารวบรวมเหตุการณ์ Core Web Vitals ได้สำเร็จหรือไม่

- หากมีการประมวลผลข้อมูลจำนวนมากในรายงานแบบเรียลไทม์ อาจเป็นไปได้ว่าเหตุการณ์นั้นไม่สามารถระบุได้ง่ายนัก ในกรณีดังกล่าว ให้ใช้รายงานมุมมองการแก้ไขข้อบกพร่องซึ่งจะช่วยให้คุณเห็นข้อมูลของอุปกรณ์ที่ต้องการ

7. เผยแพร่การตั้งค่า
เมื่อทดสอบการตั้งค่าเรียบร้อยแล้ว ก็ถึงเวลาเผยแพร่พื้นที่ทำงาน
- เปิดพื้นที่ทํางาน Google Tag Manager
- ที่ด้านขวาบนใน UI ให้คลิก "ส่ง"
- ระบุชื่อเวอร์ชันและคำอธิบายเวอร์ชัน แล้วนำการตั้งค่าของคุณไปใช้จริงโดยคลิก "นำไปใช้จริง"
8. เชื่อมต่อ GA4 กับ Google Ad Manager หรือ Google AdSense
หลังจากรวบรวมข้อมูล Core Web Vitals ใน GA4 แล้ว เมตริกที่เกี่ยวข้องกับโฆษณายังต้องพร้อมใช้งานใน GA4 ด้วยเพื่อให้แดชบอร์ดทํางาน เชื่อมต่อ Google Ad Manager และ Google AdSense กับ GA4 หรือเพียงโซลูชันใดโซลูชันหนึ่งเหล่านี้ โปรดทราบว่าคุณต้องมีสิทธิ์ผู้แก้ไข (หรือสูงกว่า) ใน GA4 และมีสิทธิ์ระดับผู้ดูแลระบบใน Google Ad Manager และ Google AdSense สําหรับการลิงก์
เชื่อมต่อ GA4 กับ Google Ad Manager
- ไปที่เครือข่าย Google Ad Manager ของคุณ
- คลิก "ผู้ดูแลระบบ" -> "การตั้งค่าส่วนกลาง" -> "การตั้งค่าเครือข่าย"
- ใน "การตั้งค่ารายงาน" เปิดใช้ "รายงานพร็อพเพอร์ตี้ Google Analytics 4 ในการรายงานของ Ad Manager"

- อ่านข้อกำหนดและเงื่อนไข แล้วคลิก "ยืนยัน"
- บันทึกการอัปเดต
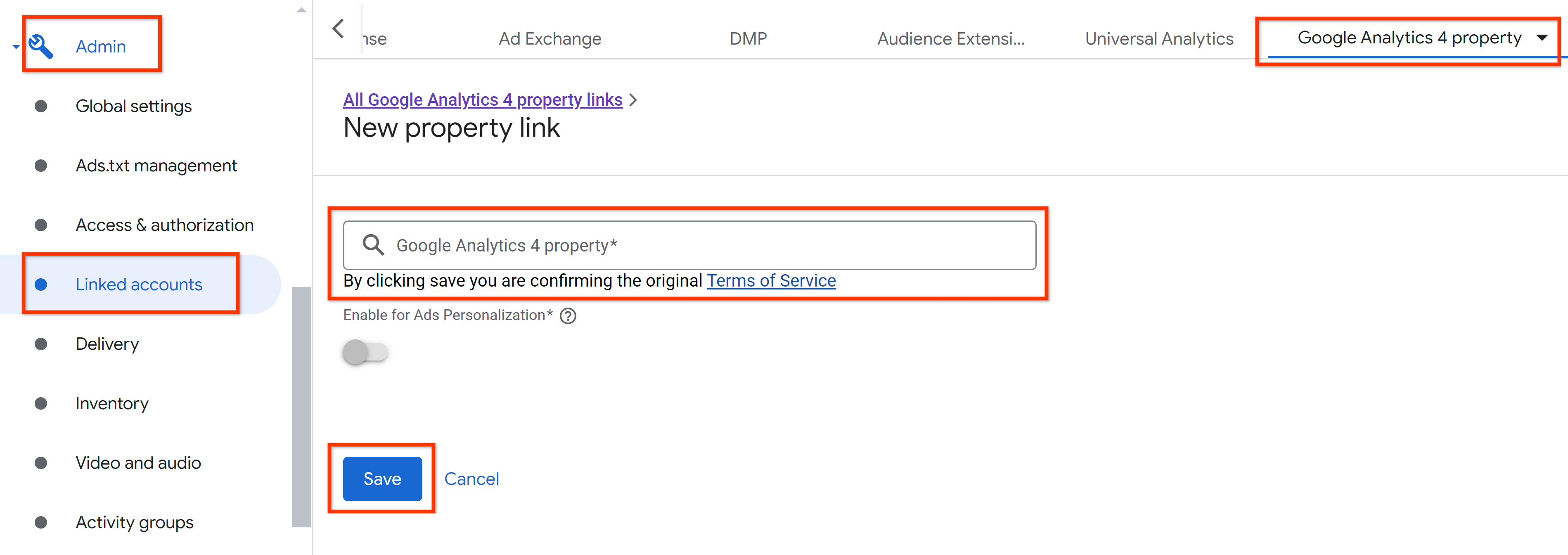
- ไปที่ "ผู้ดูแลระบบ" -> "บัญชีที่ลิงก์" -> "Google Analytics 4"
- คลิก "ลิงก์พร็อพเพอร์ตี้ Google Analytics 4 ใหม่"
- ค้นหาและเลือกพร็อพเพอร์ตี้ GA4 ที่ต้องการลิงก์
- คลิก บันทึก เท่านี้ก็เรียบร้อย

เชื่อมต่อ GA4 กับ Google AdSense
- ไปที่บัญชี Google AdSense
- คลิก "บัญชี" -> "การเข้าถึงและการให้สิทธิ์" -> "การผสานรวม Google Analytics"
- คลิก "+ลิงก์ใหม่"

- ค้นหาและเลือกพร็อพเพอร์ตี้ GA4 ที่ต้องการลิงก์
- คลิก "สร้างลิงก์"
9. แสดงข้อมูลออกมาเป็นภาพด้วย Looker Studio
หากต้องการนำเสนอข้อมูล Core Web Vitals ร่วมกับเมตริกโฆษณาเป็นภาพ ขั้นตอนนี้เกี่ยวข้องกับการตั้งค่าแดชบอร์ด Looker Studio โปรดทำตามขั้นตอนเหล่านี้เพื่อเชื่อมโยง Core Web Vitals กับรายได้จากโฆษณา
- เปิดเทมเพลตหน้าแดชบอร์ดของ Looker Studio นี้
- คัดลอกหน้าแดชบอร์ด
- อัปเดตแหล่งข้อมูลโดยเลือกพร็อพเพอร์ตี้ GA4 จากรายการแบบเลื่อนลง
- เสร็จสิ้น
โปรดทราบว่าข้อมูลต้องเป็นไปตามไวยากรณ์และรูปแบบการตั้งชื่อจากโค้ดแล็บนี้เพื่อให้แดชบอร์ดทํางานและแสดงข้อมูลได้อย่างถูกต้อง
หน้าแรกของหน้าแดชบอร์ดจะแสดงมุมมองย้อนหลังของประสิทธิภาพ Core Web Vitals

ในหน้าที่ 2 คุณจะเชื่อมโยง Core Web Vitals กับรายได้จากโฆษณาจาก Google Ad Manager และ/หรือ Google AdSense ได้โดยทำดังนี้

หน้าแรกที่ 3 จะให้คุณวิเคราะห์ประสิทธิภาพของ Core Web Vitals ในระดับเส้นทางหน้าเว็บร่วมกับเมตริกที่เกี่ยวข้องกับโฆษณาได้ ดังนี้

10. บทสรุป
ยินดีด้วย คุณได้เรียนรู้วิธีวัดและรายงาน Core Web Vitals ด้วย GA4 และเมตริกประสิทธิภาพโฆษณาจาก Google Ad Manager และ Google AdSense
