1. Trước khi bắt đầu
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách đo lường Chỉ số quan trọng chính của trang web bằng mẫu thẻ Trình quản lý thẻ của Google (GTM) được tạo sẵn và cách gửi dữ liệu đến tài sản Google Analytics 4 (GA4). Bạn cũng sẽ tìm hiểu cách lấy dữ liệu từ Google Ad Manager và Google AdSense vào GA4 để liên kết dữ liệu thực địa về Core Web Vitals và các chỉ số hiệu suất quảng cáo với một Trang tổng quan Looker Studio tạo sẵn.
Bạn sẽ thực hiện
- Nhập và thiết lập một thẻ vào vùng chứa Trình quản lý thẻ của Google.
- Đo lường Các chỉ số quan trọng chính của trang web trong GA4.
- Thiết lập thẻ sự kiện GA4 trong Trình quản lý thẻ của Google.
- Khám phá dữ liệu chỉ số quan trọng của trang web trong
dataLayervà trong báo cáo GA4. - Liên kết tài sản GA4 của bạn với Google Ad Manager và Google AdSense.
- Liên kết các chỉ số Core Web Vitals và doanh thu từ quảng cáo thông qua trang tổng quan Looker Studio.
Bạn cần có
- Tài khoản Google Analytics và tài sản web GA4 có quyền chỉnh sửa.
- Tài khoản Trình quản lý thẻ của Google và vùng chứa web có quyền phát hành.
- Mạng Google Ad Manager và/hoặc tài khoản Google AdSense có quyền quản trị.
- Tài khoản Looker Studio.
2. Thêm mẫu thẻ từ GitHub vào GTM
Việc đo lường Các chỉ số quan trọng về trang web thông qua mẫu thẻ GTM dựa trên thư viện web-vitals. Trước tiên, chúng ta sẽ tải mẫu thẻ GTM xuống.
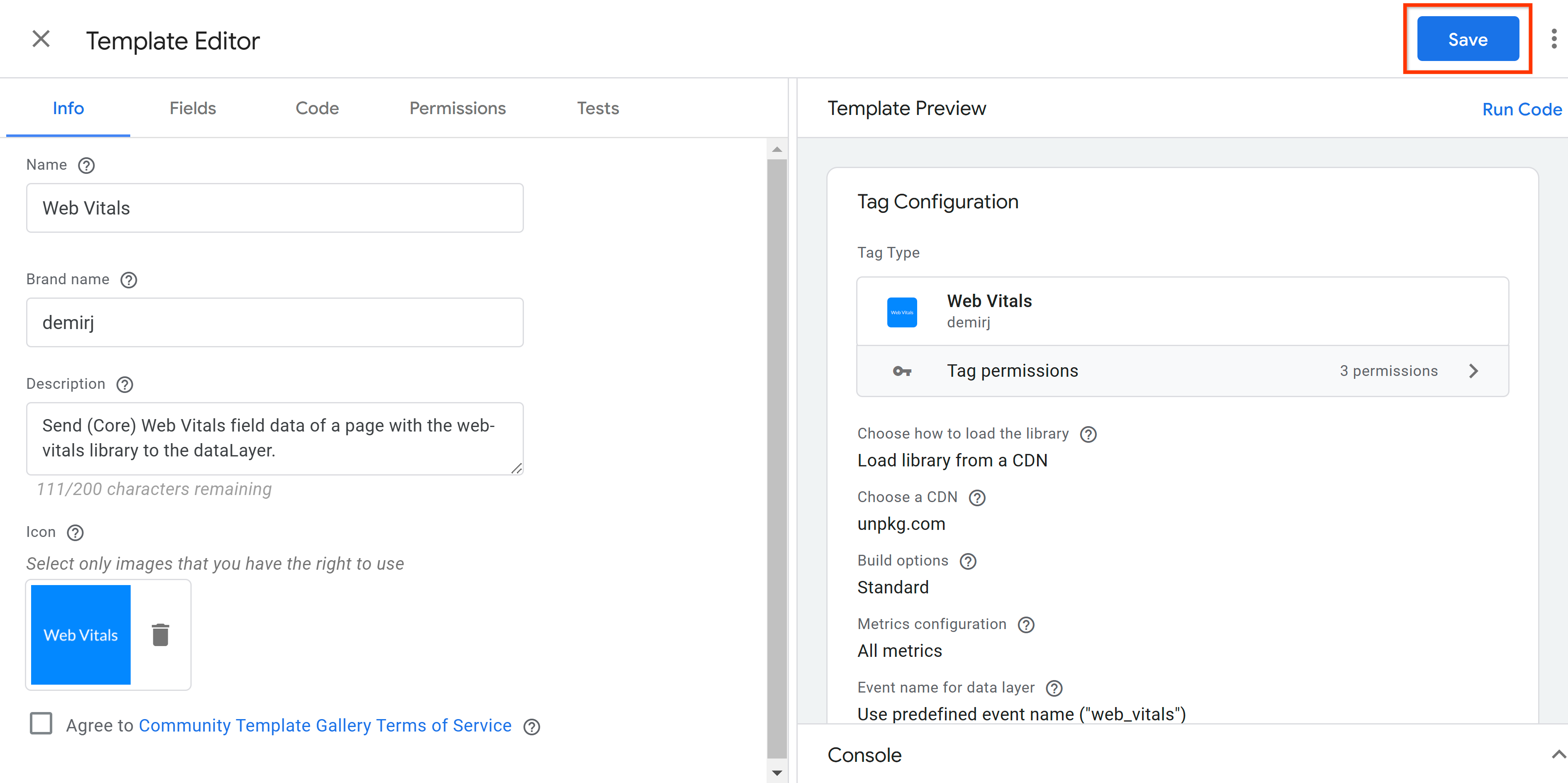
- Mở tệp template.tpl
- Tải tệp xuống máy tính
Bây giờ, hãy chuyển đến tài khoản Trình quản lý thẻ của Google.
- Mở vùng chứa web.
- Tạo không gian làm việc mới rồi nhập tên (ví dụ: "Đo lường Core Web Vitals").
- Chuyển đến phần "Mẫu".
- Trong mục "Mẫu thẻ", hãy nhấp vào nút "Mới".

- Nhấp vào trình đơn Thao tác khác rồi chọn Nhập.

- Chọn tệp TPL đã tải xuống trước đó từ máy tính của bạn.
- Nhấp vào nút "Lưu".

Bạn đã thêm mẫu thẻ vào vùng chứa Trình quản lý thẻ của Google.
3. Thiết lập thẻ Chỉ số quan trọng của trang web
- Trong không gian làm việc của Trình quản lý thẻ của Google, hãy chuyển đến mục "Thẻ".
- Thêm thẻ Web Vitals bằng cách nhấp vào "Mới", sau đó nhấp vào "Cấu hình thẻ" rồi chọn thẻ "Web Vitals" trong phần "Tuỳ chỉnh".
- Bước tiếp theo là định cấu hình các chế độ cài đặt khác nhau. Tất cả các chế độ cài đặt được giải thích trong kho lưu trữ GitHub. Để lớp học lập trình này và trang tổng quan cuối cùng hoạt động, bạn chỉ cần các chế độ cài đặt sau.

- Áp dụng một trong các trình kích hoạt lượt xem trang, ví dụ: trình kích hoạt "Tất cả các trang".
- Ngoài ra, hãy thêm trường hợp ngoại lệ của điều kiện kích hoạt nếu cần.
- Đặt tên cho thẻ này là "Các chỉ số quan trọng về trang web – Tất cả các trang" và lưu lại.

4. Khám phá dữ liệu về Chỉ số quan trọng của web trong dataLayer
Để xem thẻ đang hoạt động, hãy chuyển sang chế độ xem trước của Trình quản lý thẻ của Google. Tiện ích Tag Assistant sẽ mở ra và yêu cầu bạn cung cấp một URL để xem trước và gỡ lỗi chế độ thiết lập của bạn. Cung cấp URL của một trang đã triển khai vùng chứa Trình quản lý thẻ của Google rồi nhấp vào "Kết nối". Một thẻ riêng có URL được cung cấp sẽ mở ra.
- Tương tác với trang bằng cách cuộn và nhấp vào các phần tử hoặc khoảng trắng.
- Sau đó, hãy chuyển về thẻ có Tiện ích hỗ trợ thẻ và chế độ xem trước của Trình quản lý thẻ của Google.
- Ở bên trái, bạn sẽ thấy các sự kiện khác nhau được đẩy vào
dataLayer. - Trước tiên, bạn nên kiểm tra xem thẻ Chỉ số quan trọng về trang web có được kích hoạt trên điều kiện kích hoạt lượt xem trang mà bạn đã chọn hay không.

- Bạn cũng sẽ thấy 3 "web_vitals" các sự kiện, trong đó mỗi sự kiện đại diện cho một Chỉ số quan trọng chính của trang web: LCP, INP và CLS.

- Nhấp vào mục đầu tiên và ở bên phải, hãy mở "Lệnh gọi API" , nơi bạn sẽ thấy dữ liệu được đẩy từ mẫu thẻ vào
dataLayer.

- Ngoài ra, hãy kiểm tra các mục khác của "web_vitals" sự kiện. Sử dụng tài liệu
web-vitals.jslàm tài liệu tham khảo cho các loại dữ liệu khác nhau.
5. Gửi dữ liệu về Các chỉ số quan trọng về trang đến GA4
Để lấy dữ liệu về Các chỉ số quan trọng về trang web từ dataLayer và gửi dữ liệu đó đến GA4, bạn phải:
- Tạo điều kiện kích hoạt cho thẻ GA4
- Tạo các biến để lấy dữ liệu từ
dataLayer - Tạo thẻ sự kiện GA4
Tạo trình kích hoạt
- Trong không gian làm việc của Trình quản lý thẻ của Google, hãy chuyển đến mục "Điều kiện kích hoạt".
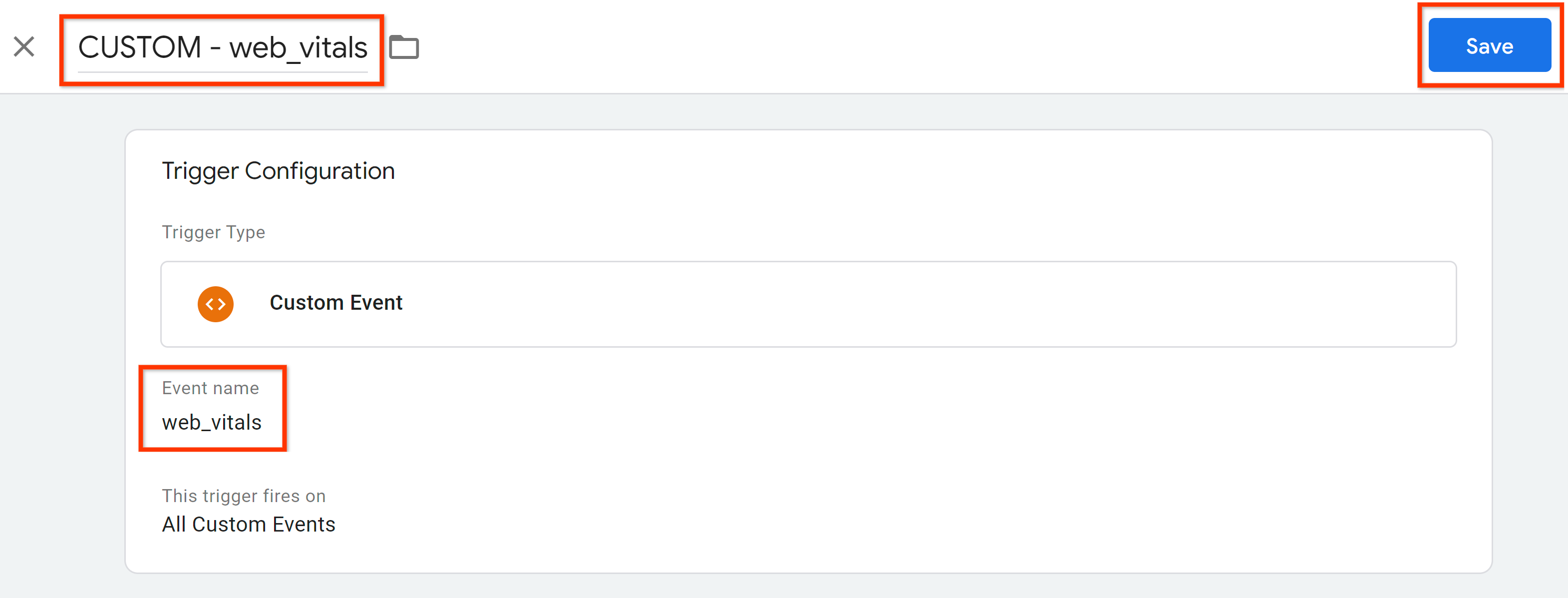
- Thêm điều kiện kích hoạt mới bằng cách nhấp vào "Mới", rồi nhấp vào "Cấu hình điều kiện kích hoạt" rồi chọn "Sự kiện tuỳ chỉnh" từ mục "Khác" .
- Đặt "web_vitals" trong trường Tên sự kiện, hãy đặt tên cho trình kích hoạt và lưu.

Tạo các biến dataLayer
- Trong không gian làm việc Trình quản lý thẻ của Google, hãy chuyển đến mục "Biến".
- Tạo một biến mới do người dùng xác định thuộc loại "Biến lớp dữ liệu".
- Đặt "webVitalsData.name" trong trường Tên biến lớp dữ liệu, đặt tên cho biến (ví dụ: "DLV - webVitalsData.name") rồi lưu.

- Lặp lại các bước này cho bốn biến lớp dữ liệu bắt buộc khác. Tạo "webVitalsData.value".

- Tạo một biến khác bằng trường tên "webVitalsData.id".

- Tạo "webVitalsData.rating".

- Tạo "webVitalsData.delta".

- Bạn sẽ có các biến
dataLayerdo người dùng xác định sau đây:

Tạo thẻ sự kiện GA4
Trước khi tạo thẻ sự kiện GA4, hãy đảm bảo rằng bạn đã thiết lập thẻ Google.
- Trong không gian làm việc của Trình quản lý thẻ của Google, hãy chuyển đến mục "Thẻ".
- Thêm thẻ sự kiện GA4 bằng cách nhấp vào "Mới", rồi nhấp vào "Cấu hình thẻ" rồi chọn "Google Analytics: Sự kiện GA4" từ thẻ "Google Analytics" .
- Nhập Mã đo lường vào trường tương ứng.

- Đối với "Tên sự kiện" trường nhập dữ liệu, hãy chọn biến
dataLayer"DLV - webVitalsData.name" từ bước được tạo trước đó.

- Thêm các biến
dataLayerkhác làm thông số sự kiện như trong ảnh chụp màn hình. Ngoài ra, hãy nhớ thêm thông số "event_category" có giá trị như "Web Vitals" để nhóm các sự kiện Chỉ số quan trọng chính của trang web.

- Đăng ký các thông số sự kiện này dưới dạng phương diện tuỳ chỉnh trong giao diện người dùng GA4.
- Áp dụng các chế độ cài đặt bổ sung dựa trên yêu cầu thiết lập GA4.
- Đặt "web_vitals" sự kiện tuỳ chỉnh làm điều kiện kích hoạt cho thẻ GA4.
- Ngoài ra, hãy thêm trường hợp ngoại lệ của điều kiện kích hoạt nếu cần.

6. Kiểm tra dữ liệu trong GA4
Để xác thực luồng dữ liệu đến GA4, hãy chuyển lại sang chế độ xem trước của Trình quản lý thẻ của Google. Cung cấp URL cho tiện ích Hỗ trợ thẻ rồi nhấp vào "Kết nối".
- Tương tác với trang bằng cách cuộn và nhấp vào các phần tử hoặc khoảng trắng.
- Sau đó, hãy trở lại thẻ có tiện ích Tag Assistant và chế độ xem trước của Trình quản lý thẻ của Google.
- Ở bên trái, hãy nhấp vào từng mục "web_vitals" và xác nhận rằng thẻ Các chỉ số quan trọng chính về trang web của GA4 đã kích hoạt.

- Mở thẻ GA4 bằng cách nhấp vào thẻ để xác thực, dữ liệu đó được lấy chính xác từ
dataLayer. Hãy nhớ hiện các biến dưới dạng giá trị.

- Bây giờ, hãy chuyển sang tài sản GA4 và mở Báo cáo theo thời gian thực.
- Trong mục "Số lượng sự kiện theo tên sự kiện" bạn có thể xác thực xem các sự kiện Core Web Vitals có được thu thập thành công hay không.

- Nếu một lượng lớn dữ liệu được xử lý trong báo cáo theo thời gian thực, thì có thể các sự kiện này có thể không được nhận dạng dễ dàng. Trong trường hợp đó, hãy sử dụng báo cáo DebugView để xem dữ liệu cho một thiết bị cụ thể.

7. Xuất bản chế độ thiết lập
Sau khi thử nghiệm thành công chế độ thiết lập, đã đến lúc bạn xuất bản không gian làm việc.
- Mở không gian làm việc của Trình quản lý thẻ của Google.
- Ở trên cùng bên phải trong giao diện người dùng, hãy nhấp vào "Gửi".
- Cung cấp tên phiên bản và nội dung mô tả phiên bản, đồng thời đẩy chế độ thiết lập sang chế độ hoạt động bằng cách nhấp vào "Xuất bản".
8. Kết nối GA4 với Google Ad Manager hoặc Google AdSense
Sau khi thu thập dữ liệu Chỉ số quan trọng chính của trang web trong GA4, bạn cũng cần phải đưa các chỉ số liên quan đến quảng cáo vào GA4 thì trang tổng quan mới hoạt động được. Kết nối Google Ad Manager và Google AdSense với GA4 hoặc chỉ một trong những giải pháp quảng cáo này. Xin lưu ý rằng bạn phải có quyền người chỉnh sửa (hoặc cao hơn) trong GA4 và quyền quản trị viên trong Google Ad Manager và Google AdSense để liên kết.
Kết nối GA4 với Google Ad Manager
- Chuyển đến mạng Google Ad Manager của bạn.
- Nhấp vào "Quản trị" -> "Cài đặt chung" -> "Cài đặt mạng".
- Trong phần "Cài đặt báo cáo" hãy bật "Báo cáo tài sản Google Analytics 4 trong báo cáo Ad Manager".

- Xem lại các điều khoản và điều kiện rồi nhấp vào "Xác nhận".
- Lưu nội dung cập nhật.
- Chuyển đến mục "Quản trị" -> "Tài khoản đã liên kết" -> "Google Analytics 4".
- Nhấp vào "Mối liên kết với tài sản Google Analytics 4 mới".
- Tìm và chọn tài sản GA4 mà bạn muốn liên kết.
- Nhấp vào Lưu và bạn đã hoàn tất.

Kết nối GA4 với Google AdSense
- Truy cập vào tài khoản Google AdSense.
- Nhấp vào "Tài khoản" -> "Truy cập và uỷ quyền" -> "Tích hợp Google Analytics".
- Nhấp vào "+Đường liên kết mới".

- Tìm và chọn tài sản GA4 mà bạn muốn liên kết.
- Nhấp vào "Tạo mối liên kết".
9. Trực quan hoá dữ liệu bằng Looker Studio
Để trình bày trực quan dữ liệu Core Web Vitals cùng với các chỉ số quảng cáo, bước này liên quan đến việc thiết lập Trang tổng quan Looker Studio. Vui lòng làm theo các bước sau để liên kết Các chỉ số quan trọng về trang web và doanh thu từ quảng cáo.
- Mở Mẫu trang tổng quan Looker Studio này
- Sao chép trang tổng quan.
- Cập nhật nguồn dữ liệu bằng cách chọn tài sản GA4 trong danh sách thả xuống.
- Xong
Xin lưu ý rằng để Trang tổng quan hoạt động và hiển thị dữ liệu chính xác, dữ liệu này sẽ dựa vào cú pháp và quy ước đặt tên có trong lớp học lập trình này.
Trang đầu của trang tổng quan sẽ cung cấp cho bạn thông tin về hiệu suất của các chỉ số quan trọng về trang web trong quá khứ:

Trên trang thứ hai, bạn có thể liên hệ Các chỉ số quan trọng chính của trang web với doanh thu quảng cáo từ Google Ad Manager và/hoặc Google AdSense:

Trang thứ ba cho phép bạn phân tích hiệu suất của các chỉ số Core Web Vitals ở cấp đường dẫn trang cùng với các chỉ số liên quan đến quảng cáo:

10. Kết luận
Xin chúc mừng! Bạn đã tìm hiểu cách đo lường và báo cáo Các chỉ số quan trọng về trang web bằng GA4 và các chỉ số hiệu suất quảng cáo từ Google Ad Manager và Google AdSense.
Tìm hiểu thêm
- Liên hệ Chỉ số quan trọng chính của trang web và doanh thu từ quảng cáo bằng các công cụ của Google
- Tải quảng cáo hiệu quả mà không ảnh hưởng đến tốc độ trang
- Tối ưu hoá nội dung lớn nhất hiển thị
- Tối ưu hoá Điểm số tổng hợp về mức thay đổi bố cục
- Tối ưu hoá lượt tương tác đến nội dung hiển thị tiếp theo
