1. Introdução
Última atualização: 04/04/22

O sistema de cores do Material 3 cria esquemas de cores acessíveis com o algoritmo de cores dinâmicas. Mas o que significa acessibilidade de cores? Como o novo sistema de cores do Material Design cria um esquema de cores acessível e quais ferramentas ajudam a fazer isso?
O que você vai aprender
- Como a cor está relacionada às diretrizes de acessibilidade e contraste.
- Como as ferramentas podem ajudar a criar um esquema de cores acessível, fazer edições e verificar o contraste.
Pré-requisitos
Neste laboratório, vamos ampliar alguns conceitos básicos de design.
- Conhecimento sobre os esquemas de cores e papéis atuais do Android.
- Conhecimento sobre o Figma.
O que é necessário
2. Primeiros passos
Configuração
Para começar, acesse o arquivo do Figma no Designlab. Tudo o que você precisa para o laboratório está no arquivo do Figma. É possível fazer o download e importar o arquivo ou fazer uma cópia do arquivo da comunidade do Figma.
Primeiro, faça login no Figma ou crie uma conta.
Cópia da comunidade do Figma
Navegue até o arquivo Design com cores acessíveis ou pesquise "Designing with accessible colors" na Comunidade do Figma. Clique em Duplicar no canto superior direito para copiar o arquivo para seu computador.

Layout do arquivo
Ao analisar o arquivo, vemos que ele é independente e começa com uma introdução. Cada seção é dividida em uma linha de imagens conectadas, com alguns conceitos principais em cada seção, bem como exercícios. As seções e os exercícios ampliam os conhecimentos adquiridos nos anteriores e precisam ser concluídos em sequência.
Este codelab oferece detalhes sobre esses conceitos e exercícios. Leia o codelab para saber mais sobre os novos recursos do Material You.
Começando com a imagem de introdução, há botões que vinculam as imagens em ordem. Para acessar o link, clique no botão.
Instalar o plug-in do Figma
Este codelab usa muito um novo plug-in do Figma para gerar tokens e esquemas de cores dinâmicos. Instale o plug-in do Figma diretamente da página da comunidade ou procure por "Material Theme Builder" na comunidade do Figma.
3. Cor e acessibilidade
A acessibilidade é a única maneira de projetar para todo mundo, garantindo que os produtos criados sejam inclusivos para o público-alvo mais amplo possível.
"Posso ver a cor na tela?" é apenas a primeira consideração ao criar um design com cores. As pessoas veem as cores de várias maneiras, dependendo da acuidade visual.
Fazer design para daltonismo pode significar verificar combinações de cores para que os elementos da IU não se misturem.
Embora a opacidade e o peso possam não ser uma matiz literal de uma cor, eles têm um efeito visual poderoso sobre como a cor é percebida.
Usar uma opacidade baixa cria uma cor mais clara, o que pode tornar o texto ilegível. Por exemplo, uma pessoa com miopia tem dificuldades para ler um texto definido como 30% de opacidade a uma distância razoável.

Use a opacidade com cuidado e nunca abaixo das diretrizes sugeridas.
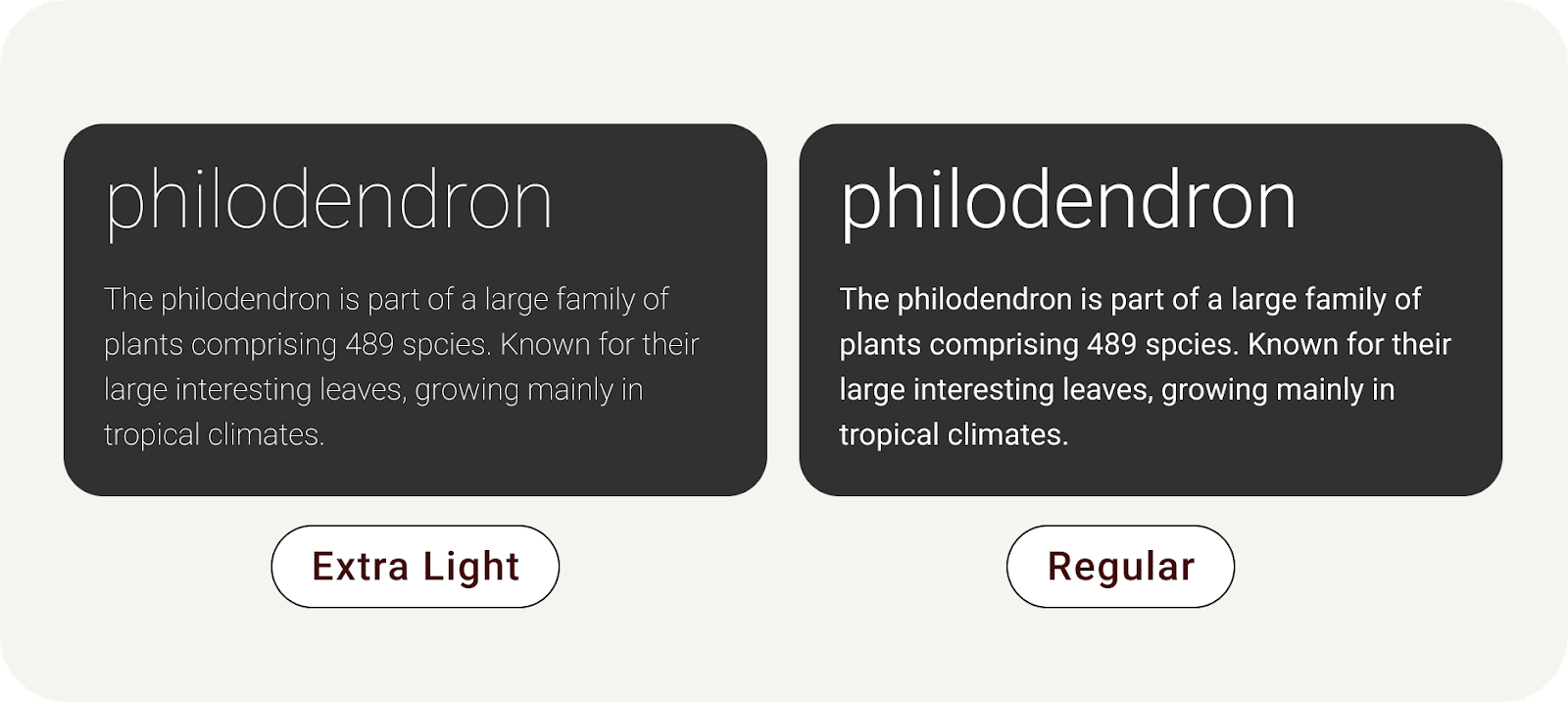
O peso da fonte pode ter um efeito semelhante, pensando em fontes mais finas em fundos escuros. Na impressão, o uso de uma fonte muito fina permite que a tinta "se espalhe" para ela, criando um texto claustrofóbico. Nossos olhos também criam esse efeito nas telas, tentando preencher o espaço.

Uma fonte fina em um fundo escuro cria um efeito claustrofóbico.
Legibilidade e facilidade de leitura. Neste laboratório, vamos falar sobre legibilidade do texto. A legibilidade avalia a facilidade de visualização, enquanto a facilidade de leitura mede se é fácil compreender.
4. Contraste de cor
As diretrizes de acessibilidade existem para que designers e desenvolvedores tenham uma lista de verificação consistente e baseada em pesquisas de especialistas para garantir que estamos seguindo as práticas recomendadas na criação de produtos inclusivos. As WCAG são o padrão mais comum e são usadas nas referências deste laboratório.
O contraste de cor é a diferença entre a luminância dos elementos de primeiro e segundo plano, apresentada em um formato proporcional. Estes critérios de proporção recebem notas. Medir o contraste entre, por exemplo, o texto e o botão em que ele aparece, pode ajudar a determinar se o texto é legível.

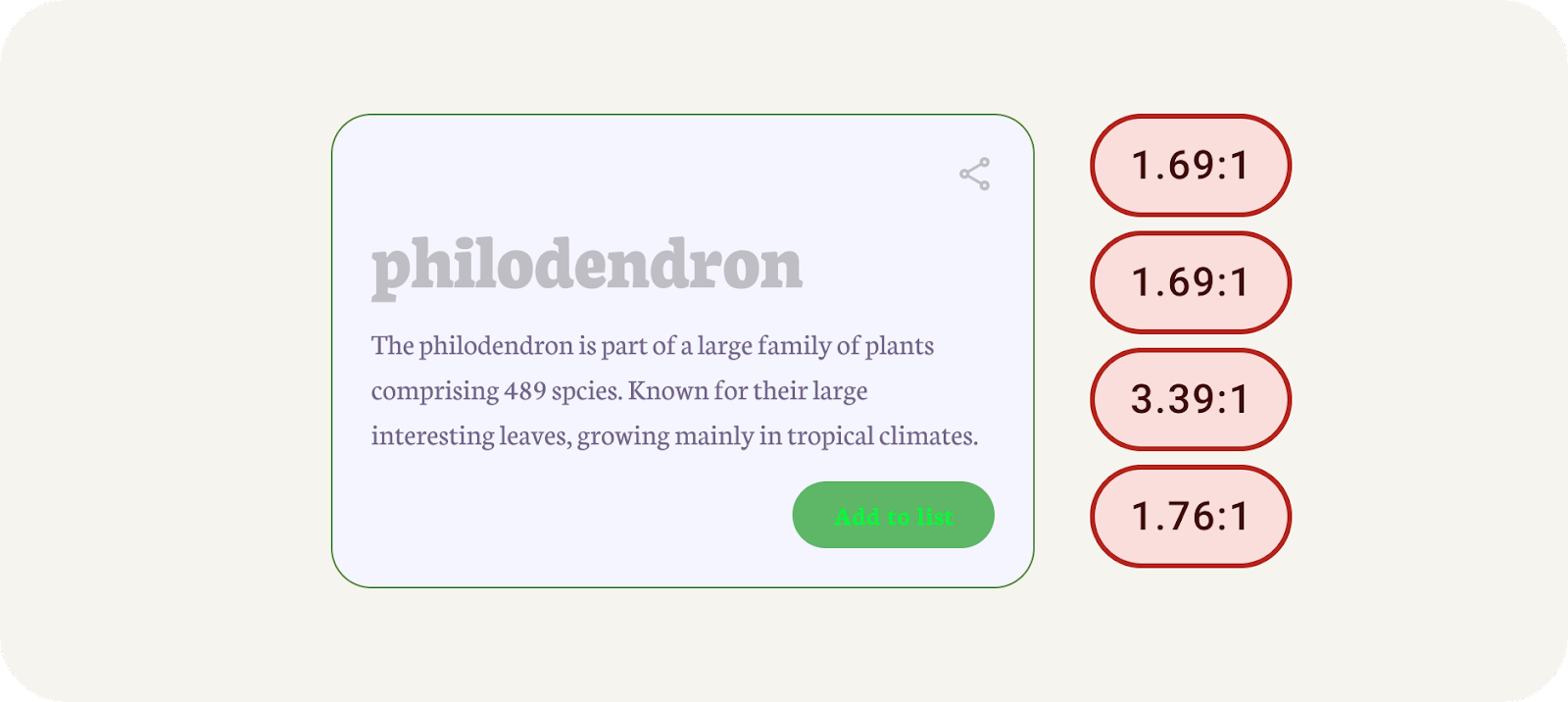
Exemplo de contraste de cores com falha.
As diretrizes de contraste de cores são divididas em texto e não texto, cada uma com um conjunto de notas.
Texto
AA | AAA | |
Texto grande | 3:1 | 4.5:1 |
Texto normal (corpo) | 4.5:1 | 7:1 |
Sem texto
AA | |
Sem texto (elementos gráficos) | 3:1 |
Vamos conferir o contraste e ver como corrigi-lo manualmente.
- No Figma, encontre as cores nos elementos da IU. Começando com um texto grande (#C0BEC5), ele fica em uma cor de fundo (#F5F5FF). Usando um verificador de contraste on-line, inserir essas cores em primeiro e em segundo plano mostra que elas são reprovadas em todas as notas.
- O texto está muito claro para a cor do plano de fundo. Ainda no verificador de contraste on-line, ajuste a cor do primeiro plano com o seletor de cores para uma cor mais escura até que a nota passe para AAA.
- De volta ao Figma, aplique a nova cor aprovada ao texto grande.
- Siga o mesmo processo para os botões e o corpo do texto, verificando a cor do texto e a do plano de fundo de cada um deles.
- Use o resultado em Objetos gráficos e componentes da interface do usuário para aplicar o mesmo processo aos ícones**.**
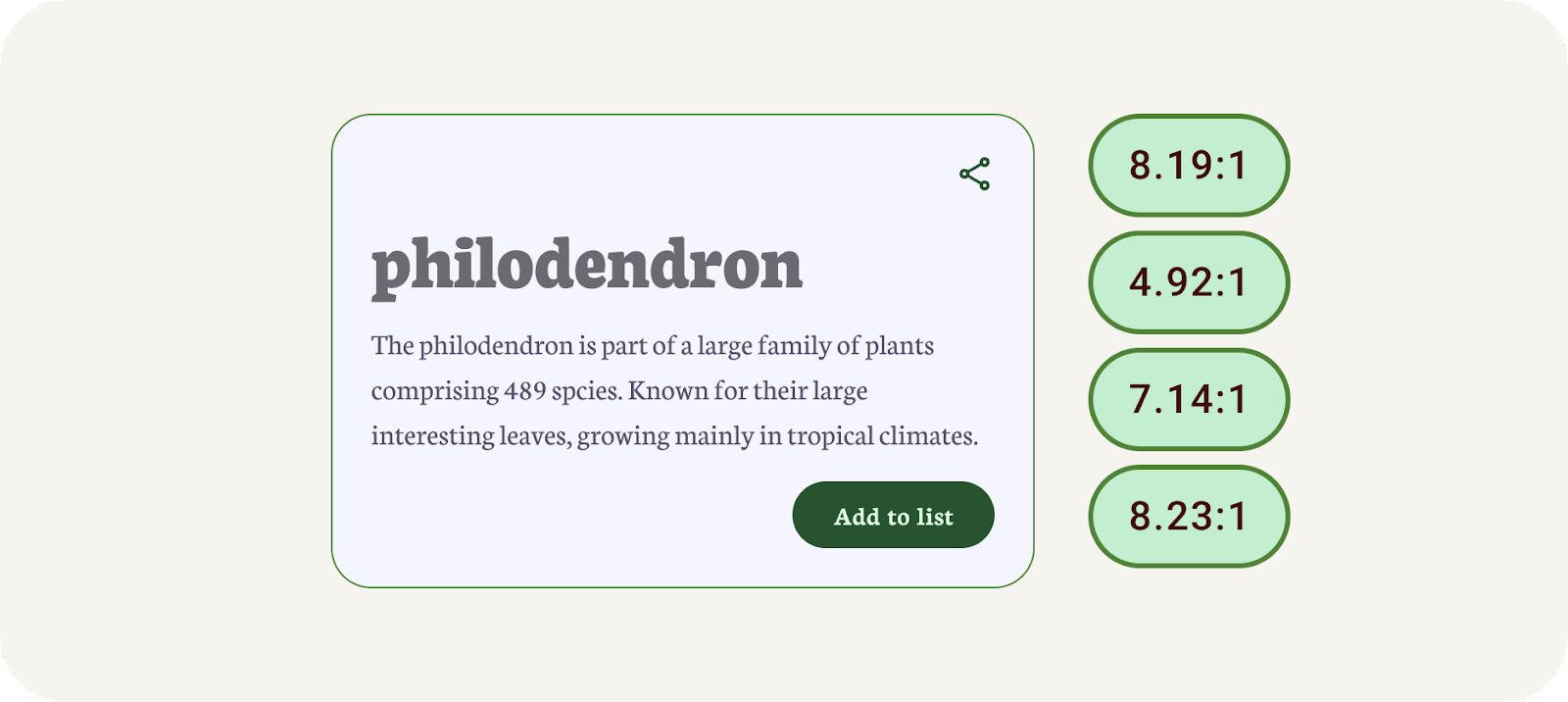
- Leve a nova cor de cada elemento para o Figma. Todos os elementos agora precisam se aprovados nas notas de contraste.

Exemplo de contraste de cor aprovada.
Esse processo foi longo, e os resultados podem ter criado uma paleta de cores menos harmoniosa. É nesse ponto que as ferramentas podem ajudar.
5. Construir com luminância
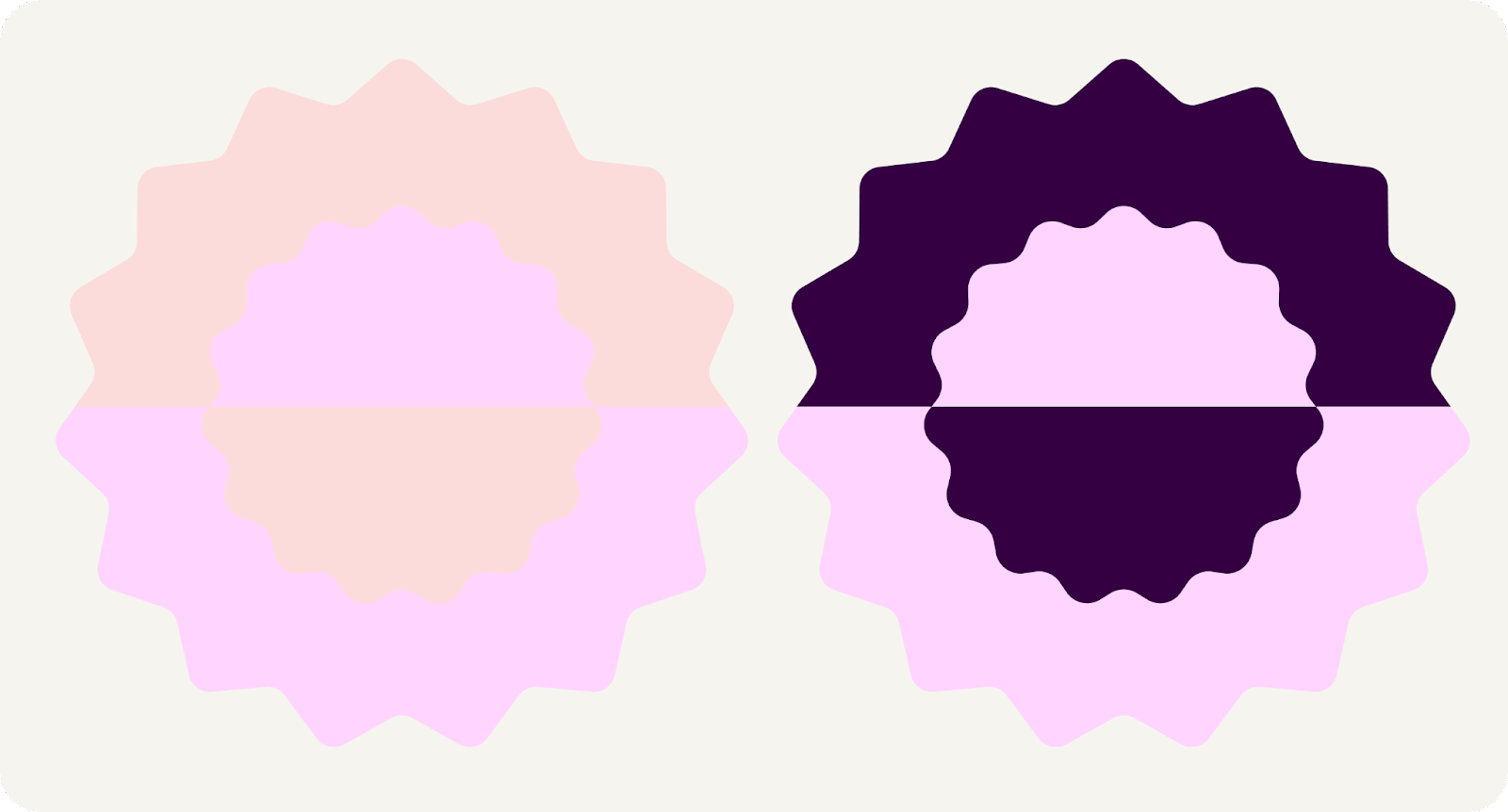
O novo sistema de cores dinâmicas do Material Design foi criado usando luminância em vez de matiz. Isso significa que, se a matiz e o chroma forem removidos, será possível ver o contraste em tons.
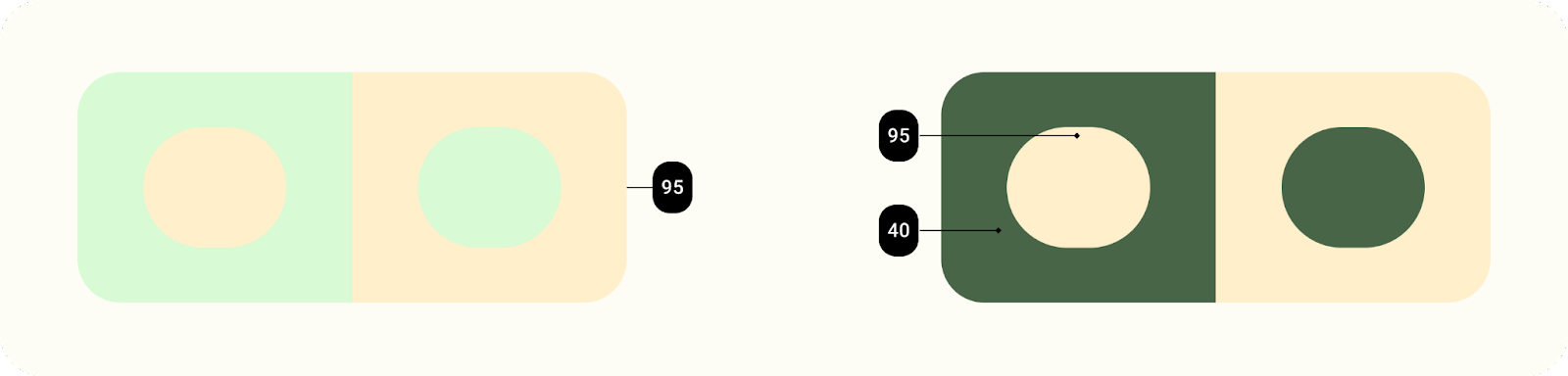
Quando uma cor é extraída, o resultado são cinco cores principais diferentes das quais as paletas de tons são geradas. A paleta de tons é composta por 13 tons, incluindo branco e preto. Um valor de tom de 100 é equivalente à ideia de luz no máximo e resulta em branco. Cada valor de tom entre 0 e 100 expressa a quantidade de luz presente na cor.
O sistema de paletas de tons é fundamental para tornar qualquer esquema de cores acessível por padrão.
Combinar cores com base em tonalidade, em vez de valor hexadecimal ou matiz, é um dos sistemas-chave que tornam qualquer saída de cor acessível. Os produtos que usam cores dinâmicas atenderão aos requisitos, porque as combinações de algoritmos mostradas para um usuário foram projetadas para atender aos padrões de acessibilidade.
Elementos com luminância semelhante não têm o contraste adequado para legibilidade, enquanto elementos com valores de luminância diferentes são mais distinguíveis.

A cor dinâmica do Material You foi criada para funcionar em contextos imprevisíveis. Para gerenciar proporções de contraste em vários contextos de visualização, os níveis de luminância são o principal atributo que permite uma boa combinação de cores, mesmo que a equipe do produto não teste cada combinação específica.
6. Criar um tema acessível
O criador de temas gera tokens do Material Design como estilos do Figma, permitindo visualizar cores dinâmicas e criar um tema personalizado. Isso é feito ao seguir o sistema de cores do Material 3 para garantir que as cores acessíveis sejam geradas no esquema de cores.
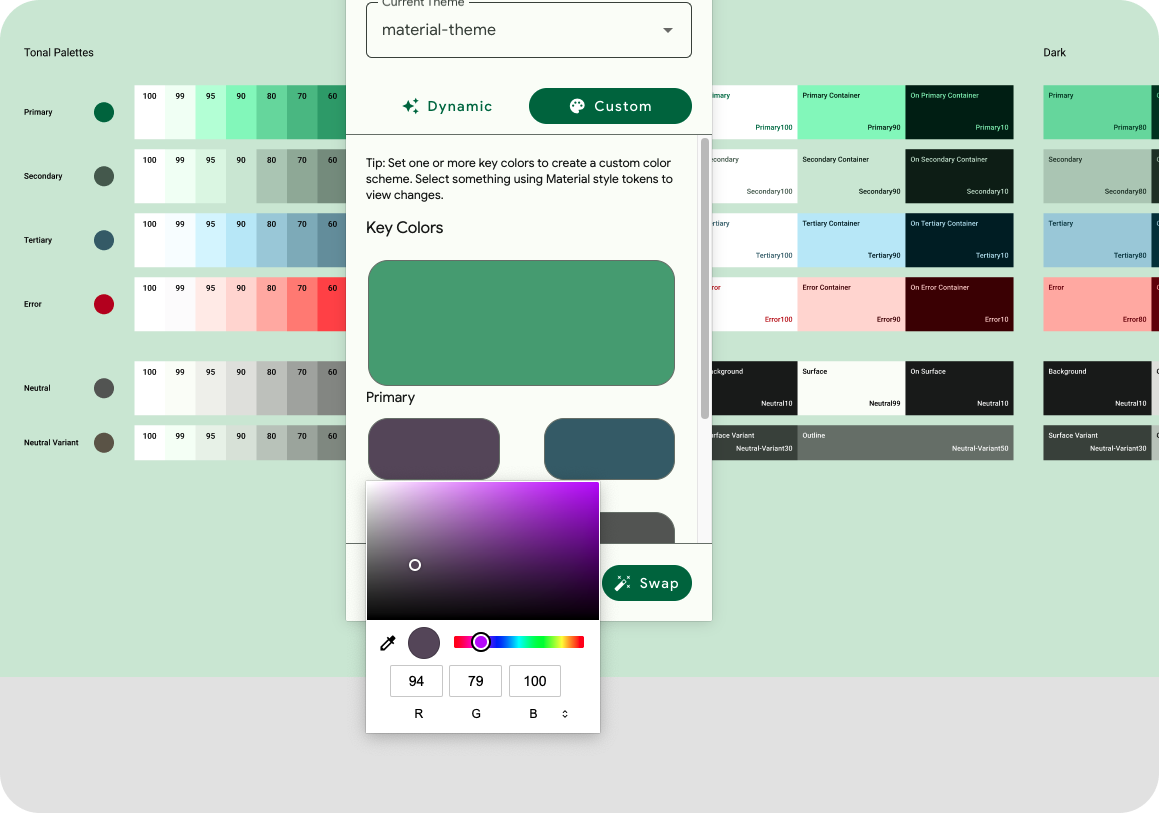
- No modal do plug-in, clique em Personalizado. Isso muda o tema para um personalizado. O tema do material já foi gerado, mas você também pode criar um novo tema. Para saber mais, consulte Como visualizar cores dinâmicas.
- Em seguida, defina uma cor principal primária. A cor primária pode ser a cor principal da sua marca ou a cor de destaque mais usada. Clique na cor Primária para abrir o seletor de cores e escolher uma cor. A cor primária é usada na cor da fonte, assim como a cor original na configuração dinâmica.

Adicionar cores ao MTB.
- As demais cores principais são preenchidas com base na cor primária. Isso significa que não é necessário adicionar cores caso você não precise delas. Como opção, adicione uma cor secundária e terciária.
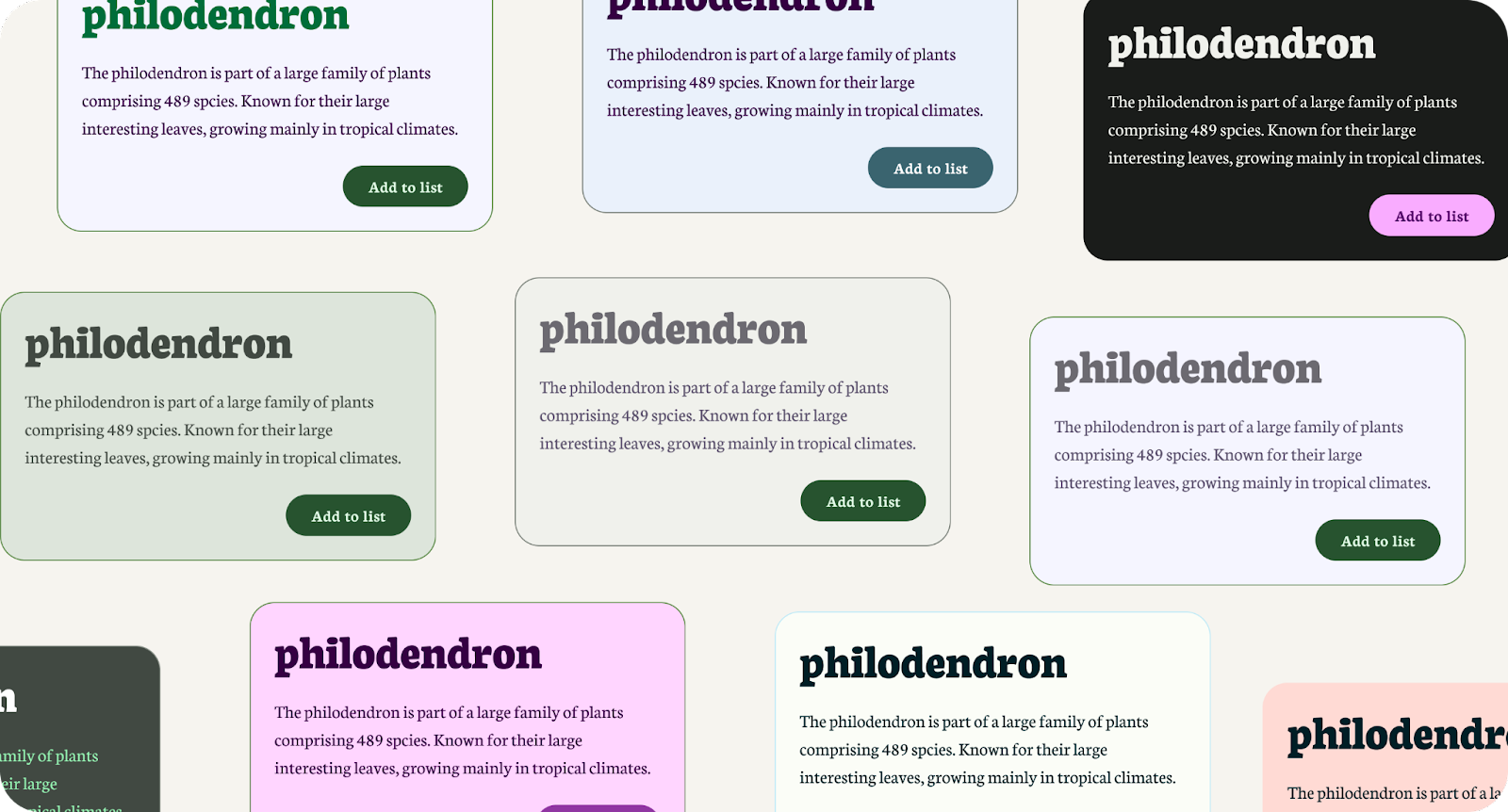
- O esquema de cores mostra as principais cores interpretadas com base nas cores de entrada, nas paletas de tons geradas e nos esquemas de cores resultantes com papéis de cor. Tanto esquemas claros quanto escuros estão disponíveis!
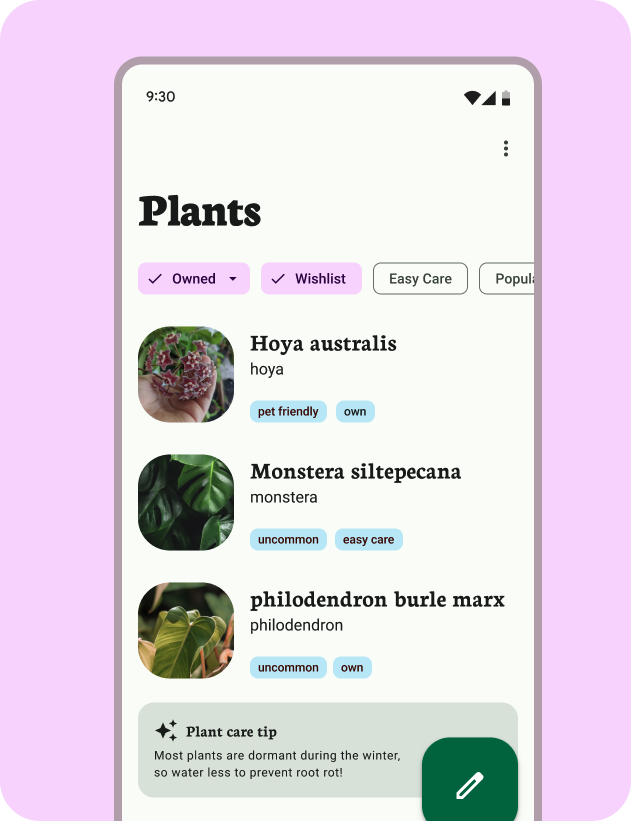
- Este laboratório ofereceu uma IU de exemplo para você ver o esquema de cores aplicado. Com o componente de IU do app selecionado, clique em swap no plug-in.

Esquema de cores com modelo conectado.
Para esses exercícios, o Material Theme Builder já gerou os tokens necessários no arquivo do Figma.
7. Verificar o contraste com o Material Theme Builder
Ótimo, mas entendemos que você pode querer atualizar alguns desses estilos com cores diferentes manualmente. O Material Theme Builder inclui a verificação integrada de contraste para as cores do esquema principal, que ajuda na tomada de decisões.
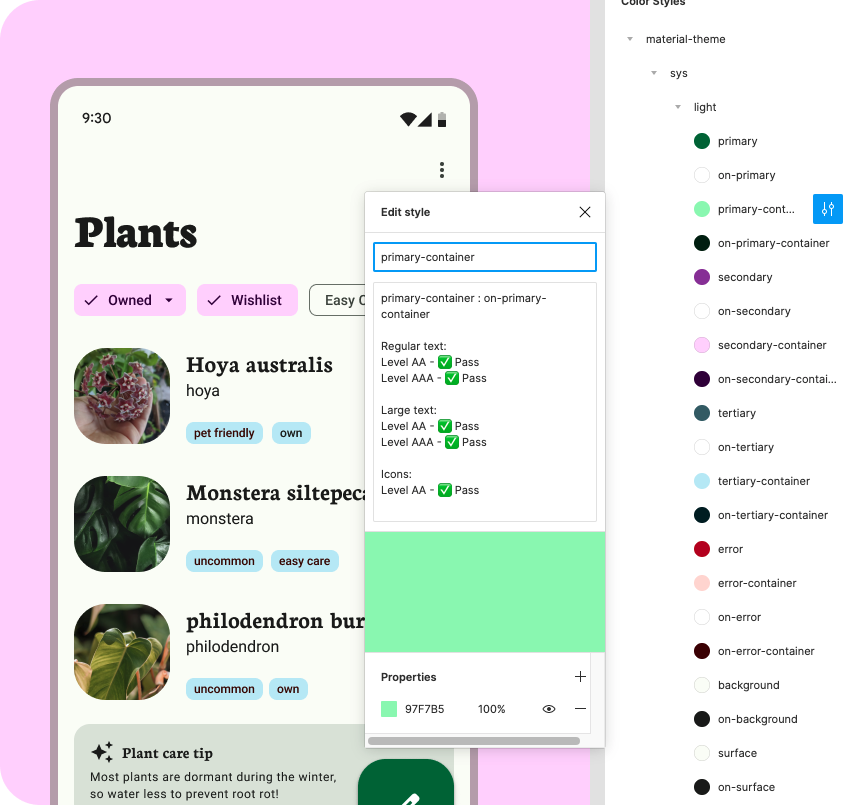
- Já que os tokens são criados como estilos, também podemos definir o valor da cor gerada. Nos estilos do Figma, deslize para baixo até a cor primária do tema atual e selecione o ícone "Editar estilo" à direita.
- Atualize a cor primária nas propriedades. Isso é refletido na saída de cor e na IU do app. O algoritmo de cor não gerou essa cor, por isso não podemos garantir a acessibilidade.
- No menu do plug-in, clique em Verificar contraste e abra novamente o modal "Editar estilo" para a cor primária. Essa opção verifica o contraste e mostra a taxa de contraste.

Contraste na caixa de diálogo de estilo Figma.
8. Parabéns

Incrível! A acessibilidade precisa ser uma parte essencial do processo e, com o Material Design e o Material Theme Builder, ela é ainda mais fácil.
Se você tiver dúvidas, fale conosco a qualquer momento usando o @MaterialDesign no Twitter.
Confira outros tutoriais e conteúdo de design em youtube.com/MaterialDesign