1. مقدمة
تاريخ آخر تعديل: 05/11/22

ينشئ نظام ألوان Material 3 أنظمة ألوان يمكن الوصول إليها باستخدام خوارزمية الألوان الديناميكية، ولكن ماذا يعني إمكانية الوصول للألوان؟ كيف ينشئ نظام الألوان الجديد في Material Design نظام ألوان يمكن الوصول إليه وما الأدوات التي تساعد؟
ما ستتعرَّف عليه
- كيفية ارتباط اللون بإرشادات إمكانية الوصول والتباين.
- كيف يمكن للأدوات أن تساعد في إنشاء نظام ألوان يمكن الوصول إليه وإجراء التعديلات والتحقق من التباين.
المتطلبات الأساسية
سنبني في هذا التمرين المعملي بعض مفاهيم التصميم التأسيسية.
- معرفة بأنظمة الألوان والأدوار الحالية في Android.
- معرفة Figma.
المتطلبات
- حساب Figma
- ملف Figma Designlab
- مكوّن Figma الإضافي Material Theme Builder
2. البدء
ضبط إعدادات الجهاز
للبدء، تحتاج إلى الوصول إلى ملف Designlab Figma. كل ما تحتاجه للمختبر موجود في ملف Figma. يمكنك إما تنزيل الملف واستيراده، أو نسخه من مجتمع Figma.
أولاً، سجّل الدخول إلى Figma أو أنشئ حسابًا.
نسخة من مجتمع Figma
انتقل إلى ملف التصميم بألوان يمكن الوصول إليها، أو ابحث عن التصميم بألوان يمكن الوصول إليها داخل منتدى Figma. انقر على نسخة طبق الأصل في أعلى يسار الصفحة لنسخ الملف إلى ملفاتك.

تنسيق الملف
أثناء الاطلاع على الملف، لاحظ أن الملف مستقل بذاته، حيث يبدأ بمقدمة. ينقسم كل قسم إلى صف من اللوحات الفنية المرتبطة معًا، مع بعض المفاهيم الأساسية للقسم، متبوعًا بالتمارين. تعتمد الأقسام والتمارين على بعضها البعض ويجب أن تكتمل بشكل تسلسلي.
يرشدك هذا الدرس التطبيقي حول الترميز خلال هذه المفاهيم والتمارين بمزيد من التفصيل. يمكنك الاطّلاع على الدروس التطبيقية حول الترميز لمعرفة المزيد عن ميزات Material You الجديدة.
بدءًا من اللوحة الفنية المقدمة، هناك أزرار تربط اللوحات الفنية معًا بالترتيب. للوصول إلى الرابط، انقر على الزر.
تثبيت المكون الإضافي Figma
يعتمد هذا الدرس التطبيقي بشكل كبير على مكون إضافي جديد لـ Figma لإنشاء مخططات ألوان ورموز مميزة ديناميكية. قم بتثبيت المكون الإضافي Figma مباشرة من صفحة مجتمع Figma أو ابحث عن "Material Theme Builder" في مجتمع Figma.
3- اللون وسهولة الوصول
سهولة الوصول هي الطريقة الوحيدة للتصميم للجميع، مما يضمن أن المنتجات التي تقوم بها شاملة لأوسع جمهور ممكن.
"هل يمكنني رؤية اللون الذي يظهر على الشاشة؟" هو الاعتبار الأول فقط الذي يجب مراعاته عند التصميم بالألوان. يرى الناس اللون بطرق مختلفة اعتمادًا على حدتهم البصرية.
يمكن أن يعني عمى الألوان التحقق من مجموعات الألوان حتى لا تمتزج عناصر واجهة المستخدم معًا.
في حين أن التعتيم والوزن قد لا يكونان التدرج الحرفي للون، فإن لهما تأثير مرئي قوي على كيفية إدراك اللون.
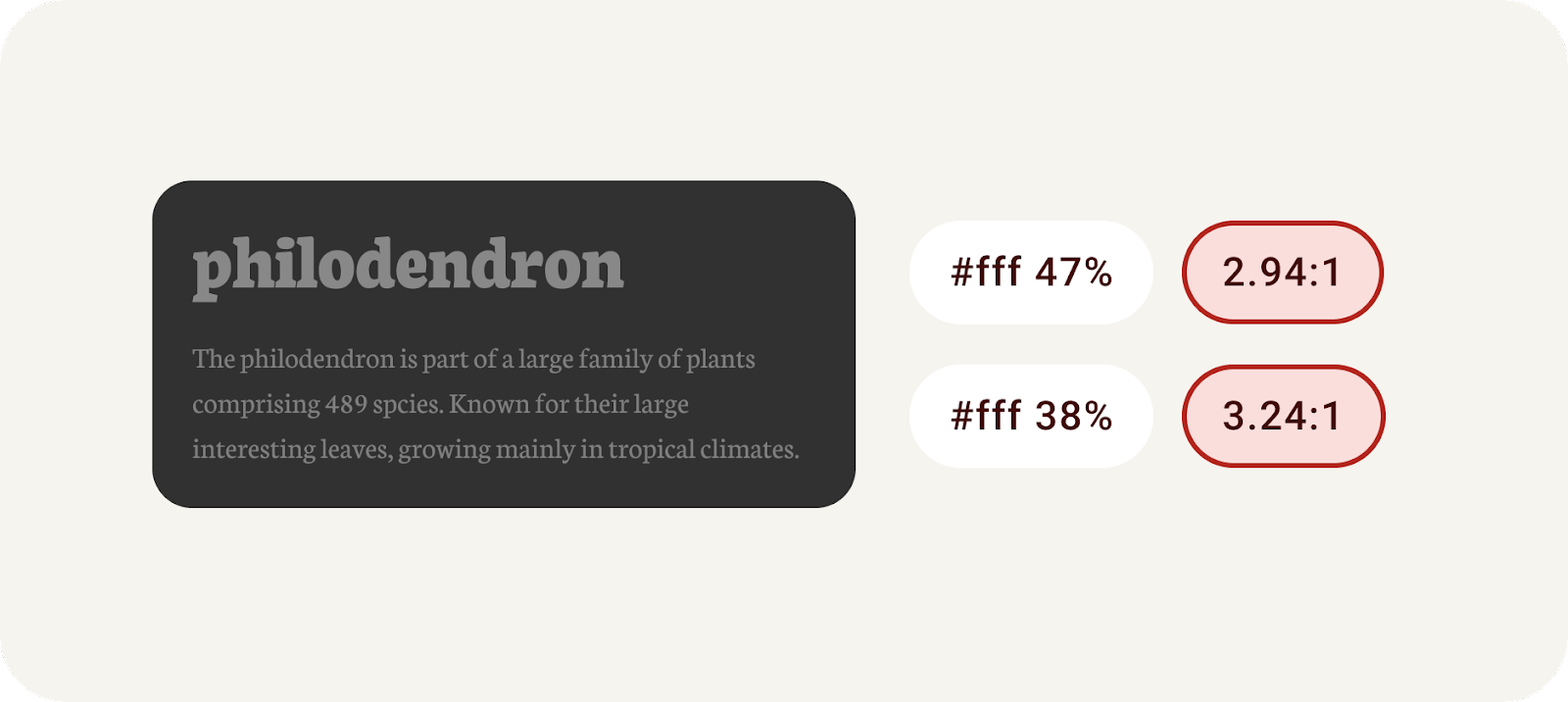
يؤدي استخدام معدل تعتيم منخفض إلى إنشاء لون أفتح، مما يجعل النص غير مقروء. فعلى سبيل المثال، بالنسبة لشخص يعاني من ضعف النظر، سيواجه صعوبة في قراءة نص معتم بنسبة 30٪ على مسافة معقولة.

يجب استخدام التعتيم بحرص وعدم اتّباع الإرشادات المقترحة أبدًا.
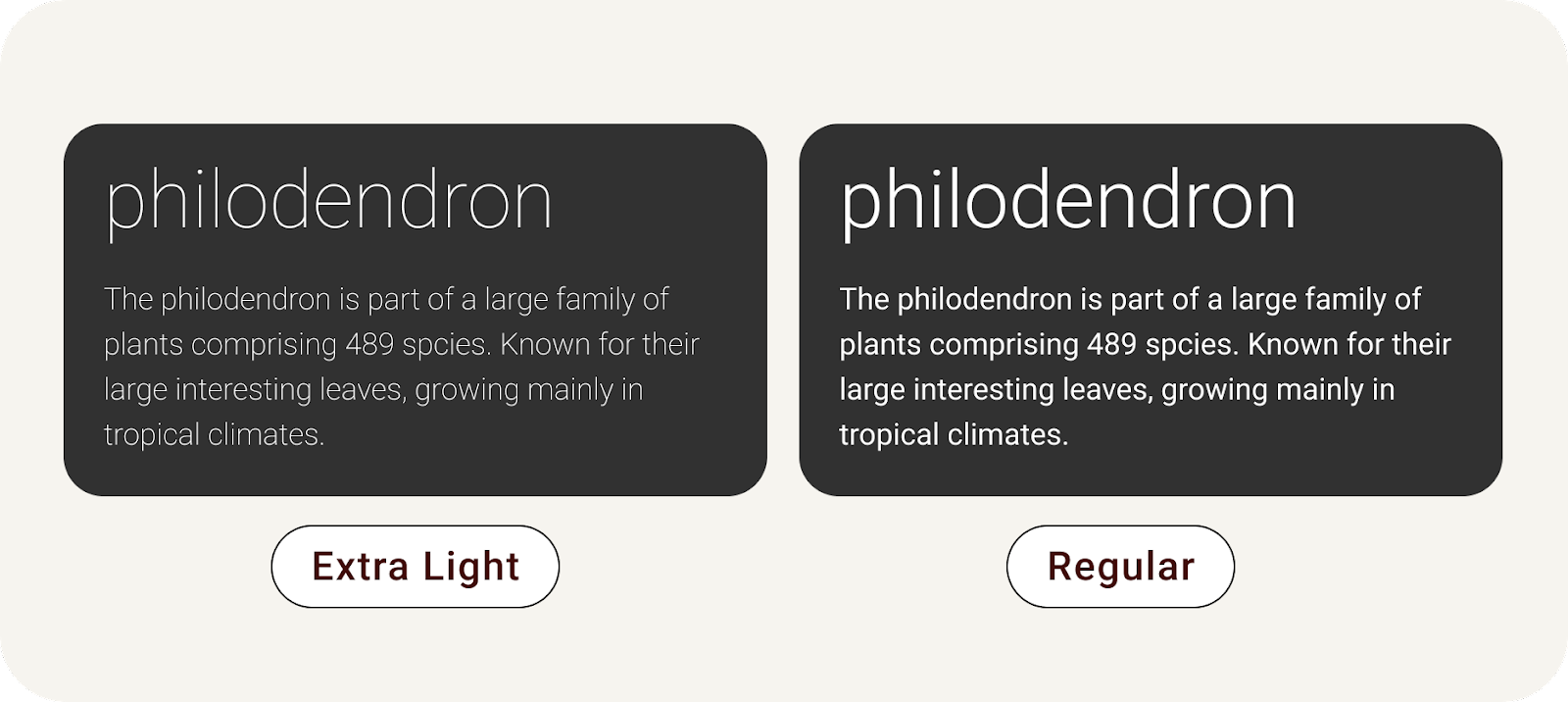
يمكن أن يكون لوزن الخط تأثير مماثل، آخذًا في الاعتبار سُمك الخطوط الأقل سمكًا في الخلفيات الداكنة. يتيح استخدام خط رفيع جدًا "في تسرب" الحبر مع إنشاء نص كراهية الألوان. تخلق أعيننا هذا التأثير على الشاشات أيضًا، في محاولة لملء المساحة.

ينتج عن الكتابة الرقيقة على خلفية داكنة تأثير رهاب الأماكن المغلقة.
الوضوح مقابل القراءة. خلال هذا التمرين المعملي، سنشير إلى وضوح النص. تقيس الوضوح مدى سهولة الرؤية، بينما تقيس قابلية القراءة مدى سهولة الفهم.
4. تباين الألوان
تم وضع إرشادات إمكانية الوصول لمنح المصممين والمطورين قائمة تحقق متسقة تستند إلى الخبراء لضمان اتباع أفضل الممارسات بشأن إنشاء منتجات شاملة. WCAG هو المعيار المعتاد وما يشير إليه هذا التمرين المعملي.
تباين الألوان هو الفرق بين سطوع عناصر المقدّمة والخلفية، ويتم عرضه بتنسيق نسبة. يتم منح معايير النسبة هذه درجات. يمكن أن يساعد قياس التباين بين النص على الزر وحاويةه على سبيل المثال في تحديد ما إذا كان النص قابلاً للقراءة أم لا.

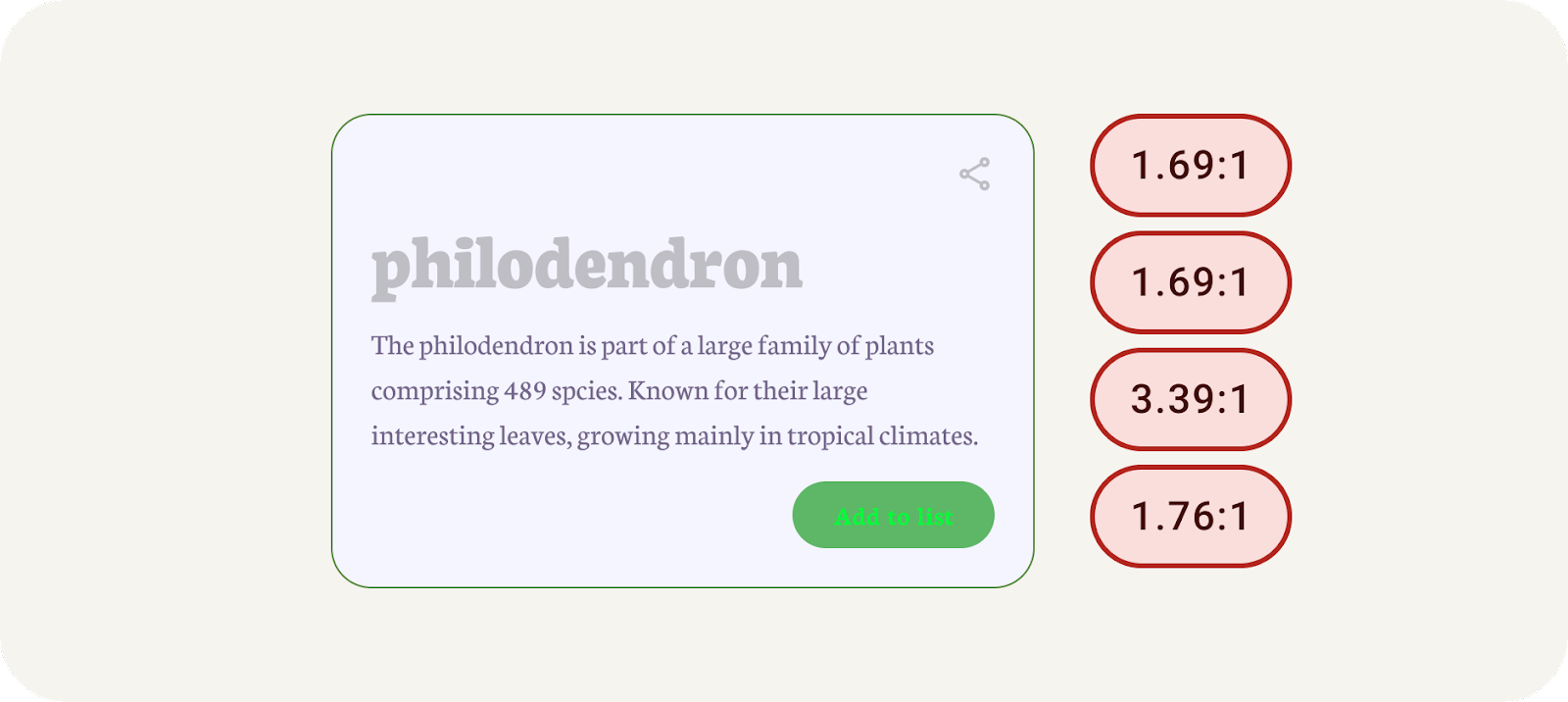
مثال على استخدام تباين ألوان غير ناجح
يتم تقسيم إرشادات تباين الألوان إلى نص وغير نصي، ولكل منها مجموعة خاصة من الدرجات.
النص
AA | AAA | |
نص كبير | 3:1 | 1:4.5 |
نص عادي (نص) | 1:4.5 | 7:1 |
المحتوى غير النصي
AA | |
محتوى غير نصي (عناصر رسومية) | 3:1 |
لنحاول التحقق من بعض التباين ونتعرف على كيفية إصلاحه يدويًا.
- في Figma، ابحث عن الألوان في عناصر واجهة المستخدم. بدءًا من النص الكبير (#C0BEC5)، يتم وضعها على لون الخلفية (#F5F5FF). باستخدام أداة فحص التباين على الإنترنت، يؤدي إدخال هذه الألوان في المقدّمة والخلفية إلى تعذّر اجتياز جميع التقييمات.
- النص ساطع جدًا بالنسبة إلى لون الخلفية. إذا كنت تستخدم أداة فحص التباين على الإنترنت، يمكنك ضبط لون المقدّمة باستخدام أداة اختيار الألوان إلى لون أغمق إلى أن يجتاز اللون AAA.
- بالعودة إلى Figma، قم بتطبيق لون التمرير الجديد على النص الكبير.
- اتبع العملية نفسها مع النص الأساسي والأزرار، مع التأكد من التحقق من لون النص ولون الخلفية لكل منهما.
- ،استخدم النتيجة ضمن الكائنات الرسومية ومكونات واجهة المستخدم لتطبيق العملية نفسها على الرموز**.**
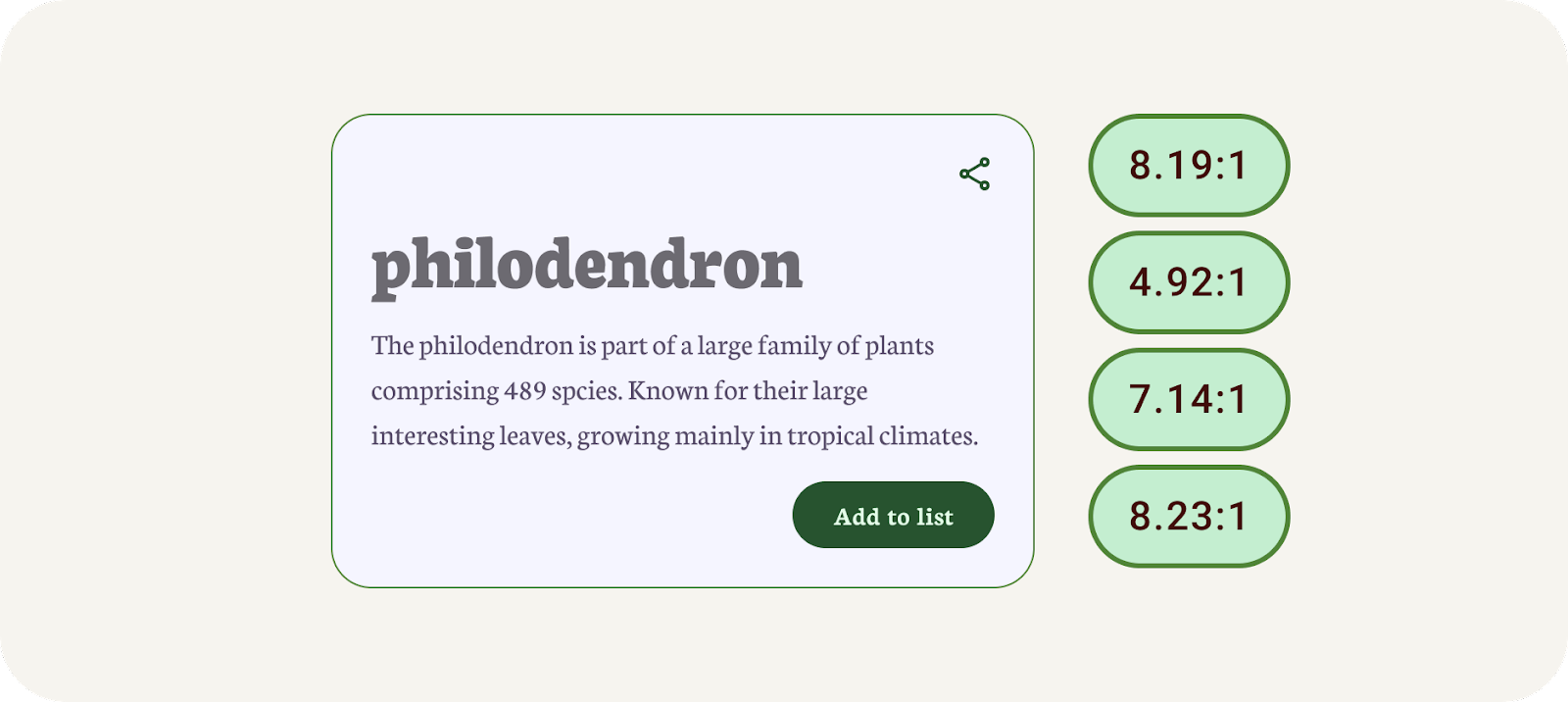
- أحضر اللون الجديد في Figma لكل عنصر. يجب أن تجتاز جميع العناصر الآن تقييمات التباين!

مثال مع تمرير تباين الألوان
ربما شعرت وكأنها عملية طويلة، وربما تكون النتائج قد خلقت لوحة ألوان أقل تناغمًا. هذا هو المكان الذي يمكن أن تساعدك فيه الأدوات!
5- تم الإنشاء بالإضاءة
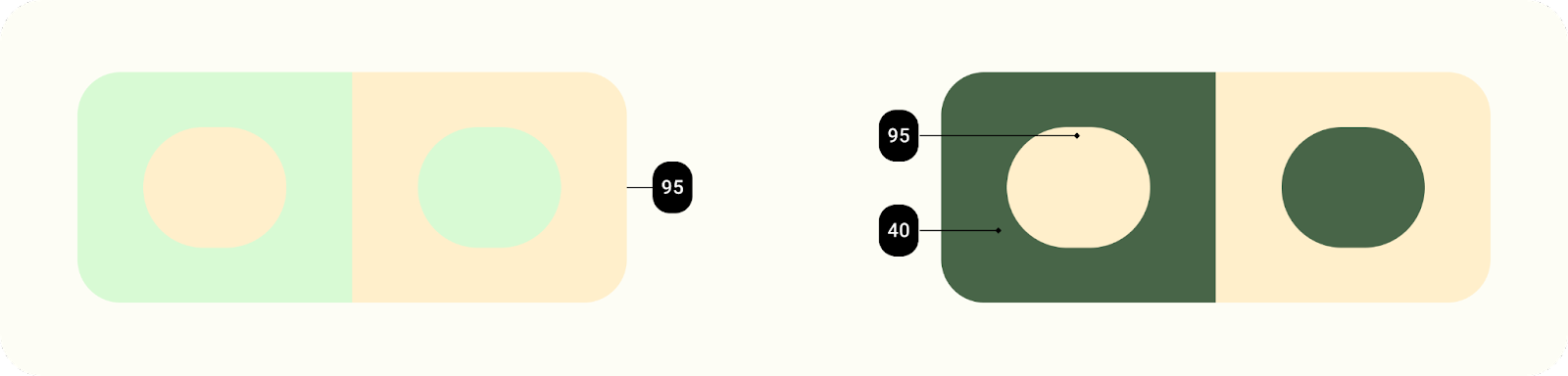
تم إنشاء نظام الألوان الديناميكي الجديد لـ Material Design باستخدام الإضاءة بدلاً من تدرج اللون. بمعنى أنه إذا تمت إزالة تدرج اللون والكروما، فسنتمكن من رؤية التباين من خلال الظلال.
عند استخراج لون، ينتج عنه 5 ألوان رئيسية متغيرة يتم إنشاء لوحات درجات الألوان منها. تتكون لوحة الدرجات اللونية من ثلاث عشرة درجة لون، بما في ذلك الأبيض والأسود. تعادل قيمة الدرجة اللونية 100 فكرة الضوء في أقصى حد، وينتج عنها اللون الأبيض. كل قيمة درجة تتراوح بين 0 و100 تعبر عن مقدار الضوء الموجود في اللون.
يُعد نظام لوحات الألوان أمرًا أساسيًا لجعل أي نظام ألوان متاحًا بشكل افتراضي.
يعد الجمع بين اللون على أساس الدرجات اللونية، بدلاً من القيمة السداسية أو تدرج اللون، أحد الأنظمة الرئيسية التي تتيح الوصول إلى أي ناتج لون. ستفي المنتجات التي تستخدم الألوان الديناميكية بالمتطلبات لأن المجموعات الخوارزمية التي يمكن للمستخدم تجربتها مصممة لتلبية معايير إمكانية الوصول.
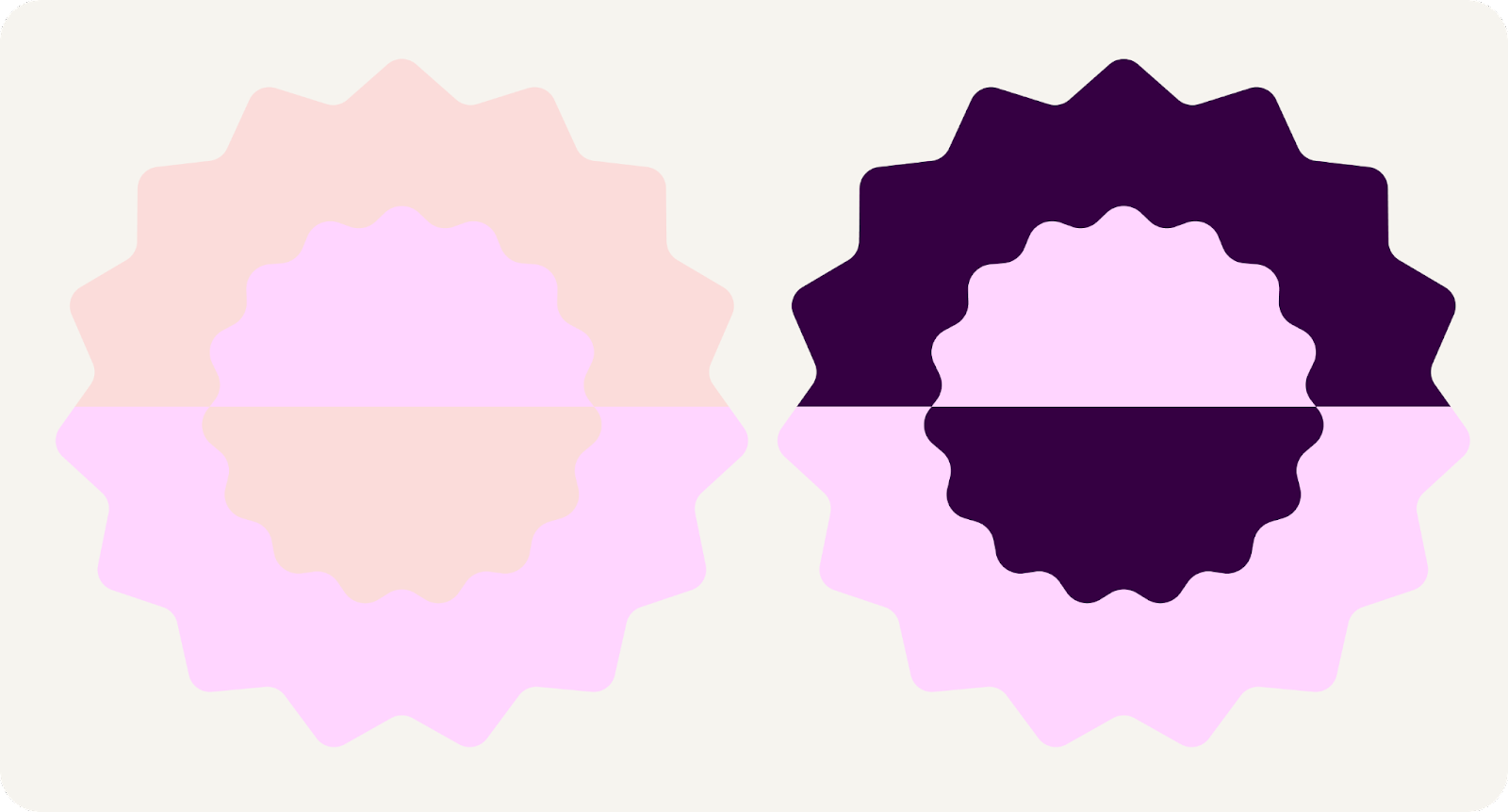
العناصر ذات السطوع المتشابه لا تحتوي على تباين مناسب للوضوح، في حين أن العناصر ذات قيم السطوع المختلفة تكون أكثر وضوحًا.

تم تصميم اللون الديناميكي لـ Material You للعمل عبر السياقات غير المتوقعة. لإدارة نسب التباين في سياقات العرض المختلفة، مستويات السطوع هي السمة الرئيسية التي تتيح دمج الألوان بنجاح حتى بدون اختبار فريق المنتج لكل تركيبة ألوان محددة.
6- إنشاء مظهر يسهل الوصول إليه
تنشئ أداة إنشاء المظاهر رموز Material Design كأنماط Figma، مما يتيح لك تصور الألوان الديناميكية وبناء مظهر مخصص. يتم ذلك أثناء اتباع نظام ألوان Material 3 لضمان إنشاء الألوان التي يمكن الوصول إليها في نظام الألوان.
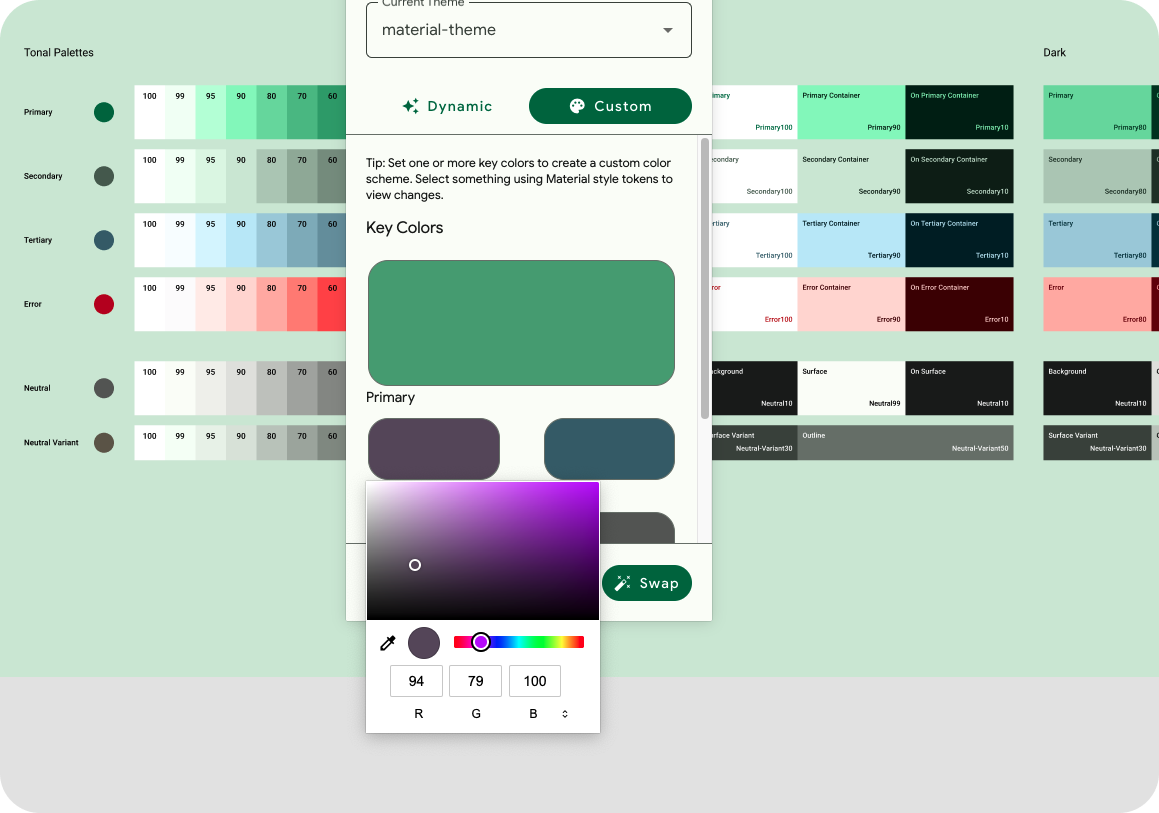
- في نموذج المكوّن الإضافي، انقر على مخصّص. سيؤدي هذا الإجراء إلى تبديل المظهر إلى مظهر مخصّص. تم إنشاء مظهر Material، ولكن يمكنك أيضًا إنشاء مظهر جديد إذا أردت. لمعرفة المزيد، راجع تصور اللون الديناميكي.
- بعد ذلك، قم بتعيين لون المفتاح الأساسي. ويمكن أن يكون اللون الأساسي هو لون علامتك التجارية الرئيسي أو لون التمييز الأساسي الأكثر استخدامًا. انقر على اللون تصنيف الأساسي لفتح منتقي الألوان واختيار لون. يُستخدم اللون الأساسي للون المصدر، وهو يشبه إلى حد كبير لون المصدر في الإعداد الديناميكي.

إضافة ألوان إلى MTB.
- تتم تعبئة بقية الألوان الأساسية بناءً على اللون الأساسي. وهذا يعني أنّه لا داعي لإضافة ألوان أخرى إذا لم تكن بحاجة إليها. اختياريًا، يمكنك إضافة لون ثانوي وثالث.
- يوضح مخطط الألوان الألوان الرئيسية المفسَّرة من ألوان الإدخال ولوحات الدرجات اللونية التي تم إنشاؤها وأنظمة الألوان الناتجة مع أدوار الألوان. يتوفّر كل من المخططَين الفاتح والداكن.
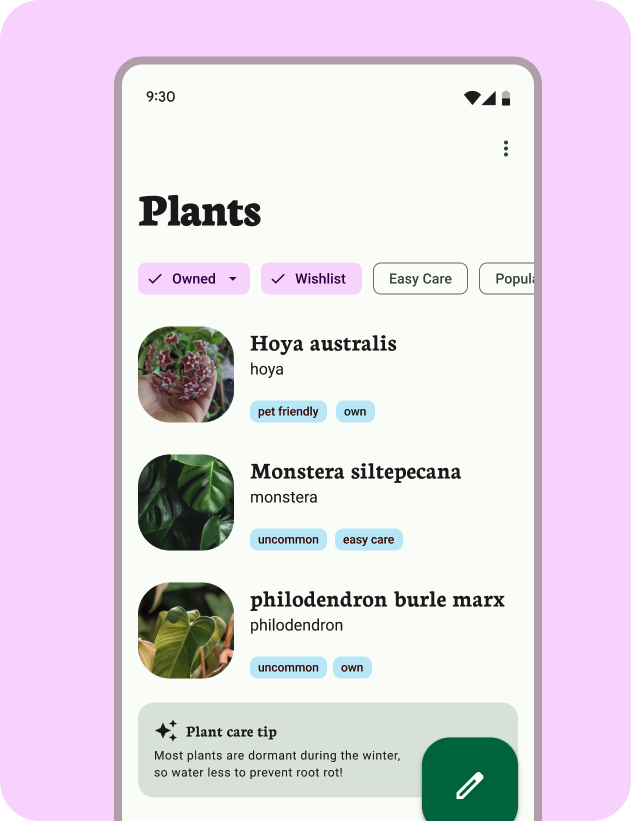
- قدم التمرين المعملي مثالاً لواجهة المستخدم لرؤية نظام الألوان المطبق. مع تحديد مكوِّن واجهة مستخدم التطبيق، انقر على تبديل داخل المكون الإضافي.

نظام الألوان مع نموذج تجريبي مرتبط.
بالنسبة لهذه التمارين، قامت أداة إنشاء مظهر المواد بالفعل بإنشاء الرموز المميزة المطلوبة في ملف Figma.
7. التحقّق من التباين باستخدام أداة Material Theme Builder
هذا رائع، لكننا ندرك أنّك سترغب في تحديث بعض هذه الأنماط بألوان مختلفة يدويًا. يتضمن Material Theme Builder فحص تباين مدمجًا لألوان المخطط الأساسية للمساعدة في اتخاذ هذه القرارات.
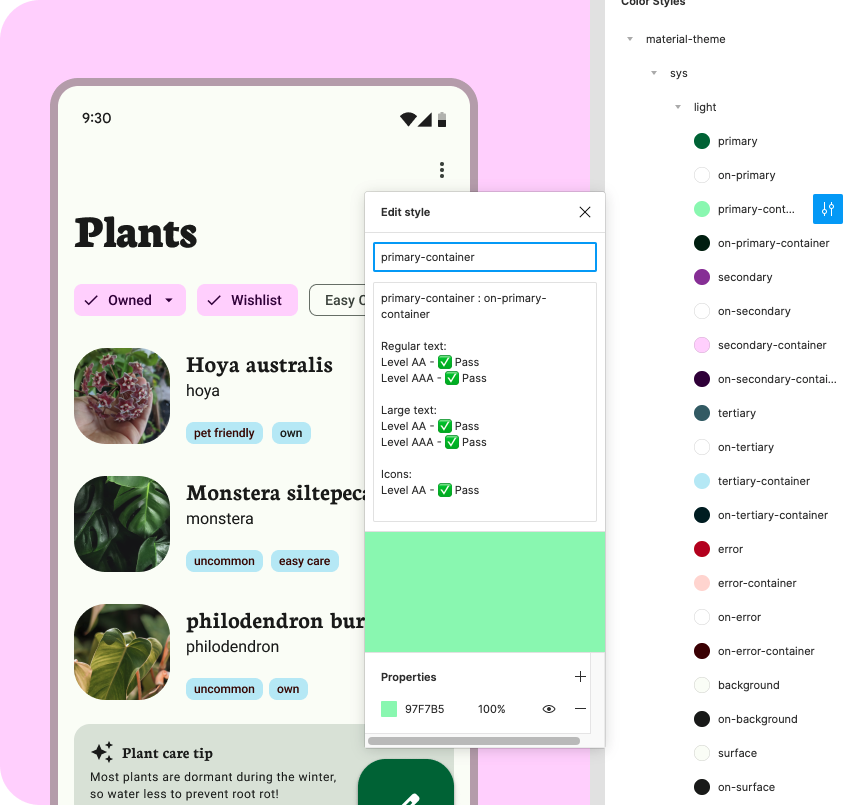
- نظرًا لأنه يتم إنشاء الرموز المميزة كأنماط، يمكننا أيضًا تعيين قيمة اللون الذي تم إنشاؤه. داخل أنماط Figma، قم بالتبديل لأسفل إلى اللون الأساسي للموضوع الحالي وحدد أيقونة "Edit style" (تحرير النمط) على اليمين.
- عدِّل اللون الأساسي في السمات. ينعكس ذلك على مخرجات الألوان وواجهة مستخدم التطبيق. لم تنشئ خوارزمية الألوان هذا اللون، لذلك لا يمكننا ضمان سهولة الوصول.
- في قائمة المكوّن الإضافي، انقر على التحقق من التباين، ثم افتح نموذج "تعديل النمط" للنمط الأساسي. يتحقق هذا من التباين ويعرض تقييم التباين.

التباين في مربع حوار نمط Figma.
8. تهانينا

ممتاز. يجب أن تكون إمكانية الوصول جزءًا مهمًا من العملية، ويمكنك استخدام Material Design وMaterial Theme Builder، وبذلك يمكن إجراء ذلك بسهولة أكبر.
إذا كانت لديك أسئلة، يُرجى طرحها علينا في أي وقت باستخدام @MaterialDesign على Twitter.
ترقَّب المزيد من المحتوى حول التصميم والبرامج التعليمية على youtube.com/MaterialDesign.