1. Введение
Последнее обновление: 11.05.22

Цветовая система Material 3 создает доступные цветовые схемы с помощью динамического алгоритма цвета, но что означает доступность для цвета? Как новая цветовая система Material Design создает доступную цветовую схему и какие инструменты в этом помогают?
Что вы узнаете
- Как цвет связан с рекомендациями по доступности и контрастности.
- Как инструменты могут помочь создать доступную цветовую схему, внести изменения и проверить контрастность.
Предварительные условия
В этой лабораторной работе мы будем опираться на некоторые фундаментальные концепции дизайна.
- Знание текущих цветовых схем и ролей Android.
- Знание Фигмы.
Что вам понадобится
- Аккаунт Фигмы
- Файл Figma Designlab
- Плагин Figma Material Theme Builder
2. Начните работу
Настраивать
Для начала вам необходимо получить доступ к файлу Designlab Figma. Все, что вам нужно для лаборатории, находится в файле Figma. Вы можете скачать и импортировать файл или продублировать его из сообщества Figma.
Сначала войдите в Figma или создайте учетную запись .
Дубликат из сообщества Figma.
Перейдите к файлу «Проектирование с доступными цветами» или найдите «Проектирование с доступными цветами» в сообществе Figma . Нажмите «Дублировать» в правом верхнем углу, чтобы скопировать файл в свои файлы.

Макет файла
Просматривая файл, обратите внимание, что он самодостаточен, начиная с введения. Каждый раздел разделен на ряд артбордов, связанных между собой, с некоторыми основными концепциями раздела, за которыми следуют упражнения. Разделы и упражнения дополняют друг друга и должны выполняться последовательно.
В этой кодовой лаборатории вы более подробно ознакомитесь с этими концепциями и упражнениями. Прочтите кодовую лабораторию, чтобы узнать больше о новых функциях Material You!
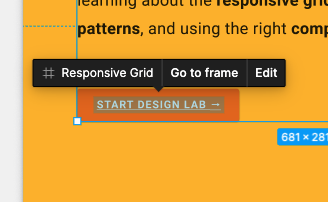
Начиная с артборда Intro , есть кнопки, которые связывают артборды вместе по порядку. Чтобы перейти по ссылке, нажмите кнопку.
Установите плагин Фигмы.
Эта кодовая лаборатория в значительной степени опирается на новый плагин Figma для создания динамических цветовых схем и токенов. Установите плагин Figma прямо со страницы сообщества Figma или найдите «Material Theme Builder» в сообществе Figma.
3. Цвет и доступность
Доступность — единственный способ создавать дизайн для всех, гарантируя, что создаваемые вами продукты будут доступны как можно более широкой аудитории.
«Могу ли я увидеть цвет на экране?» — это только первое, что следует учитывать при проектировании с использованием цвета. Люди видят цвет по-разному в зависимости от остроты зрения.
Цветовая слепота может означать проверку цветовых комбинаций, чтобы элементы пользовательского интерфейса не смешивались друг с другом.
Хотя непрозрачность и плотность не могут быть буквальным оттенком цвета, они оказывают мощное визуальное влияние на восприятие цвета.
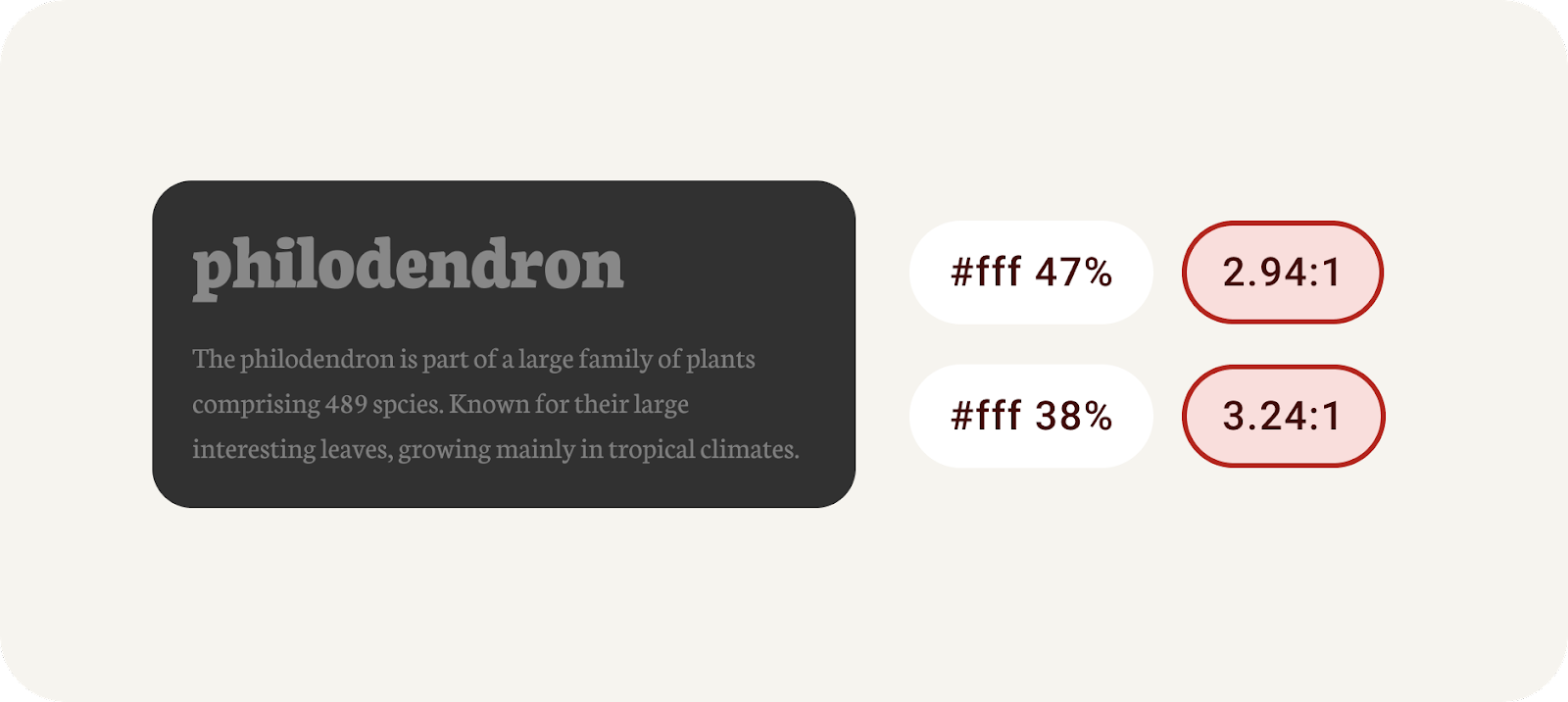
Использование низкой непрозрачности создает более светлый цвет, что может сделать текст неразборчивым. Например, близоруким людям будет трудно читать текст, непрозрачность которого установлена на 30 %, на разумном расстоянии.

Используйте непрозрачность с осторожностью и никогда не соблюдайте предложенные рекомендации.
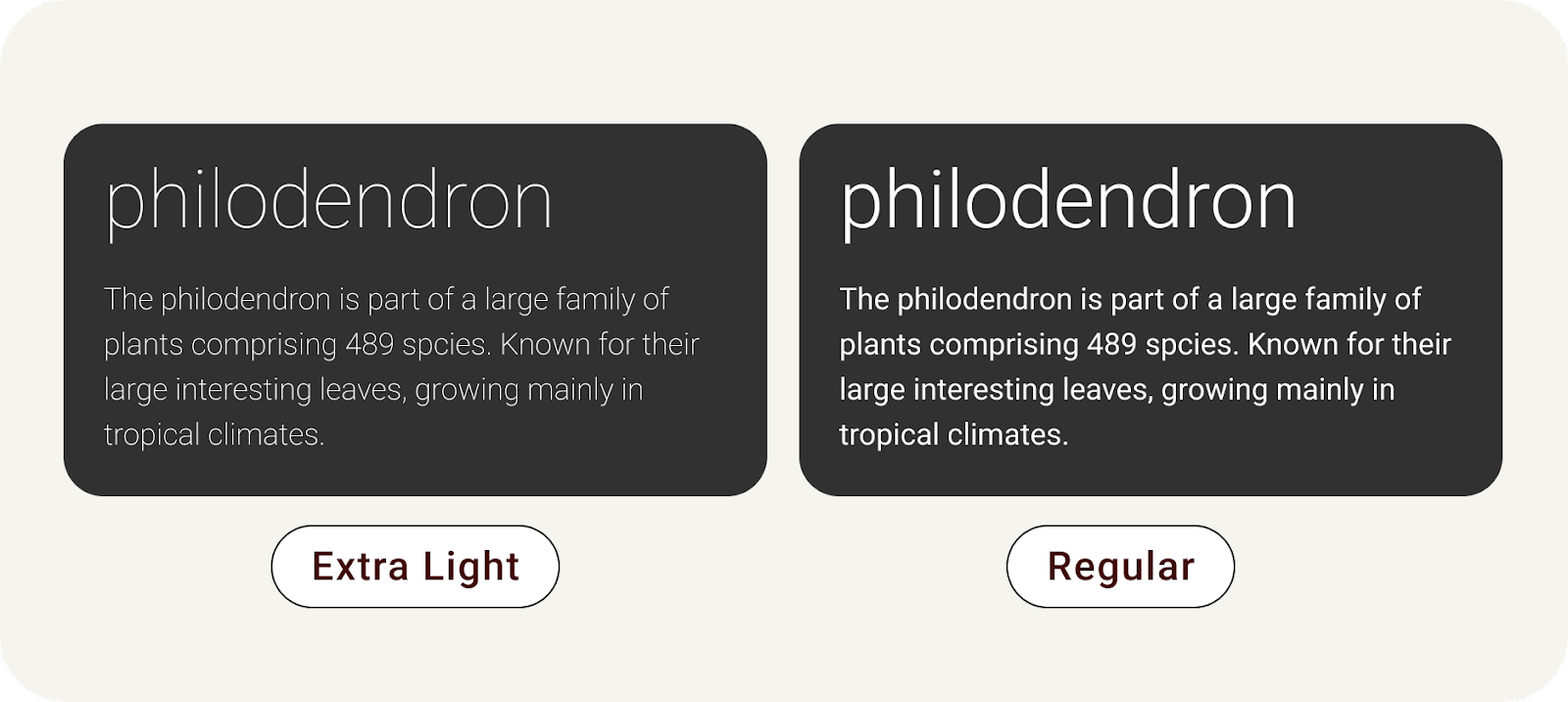
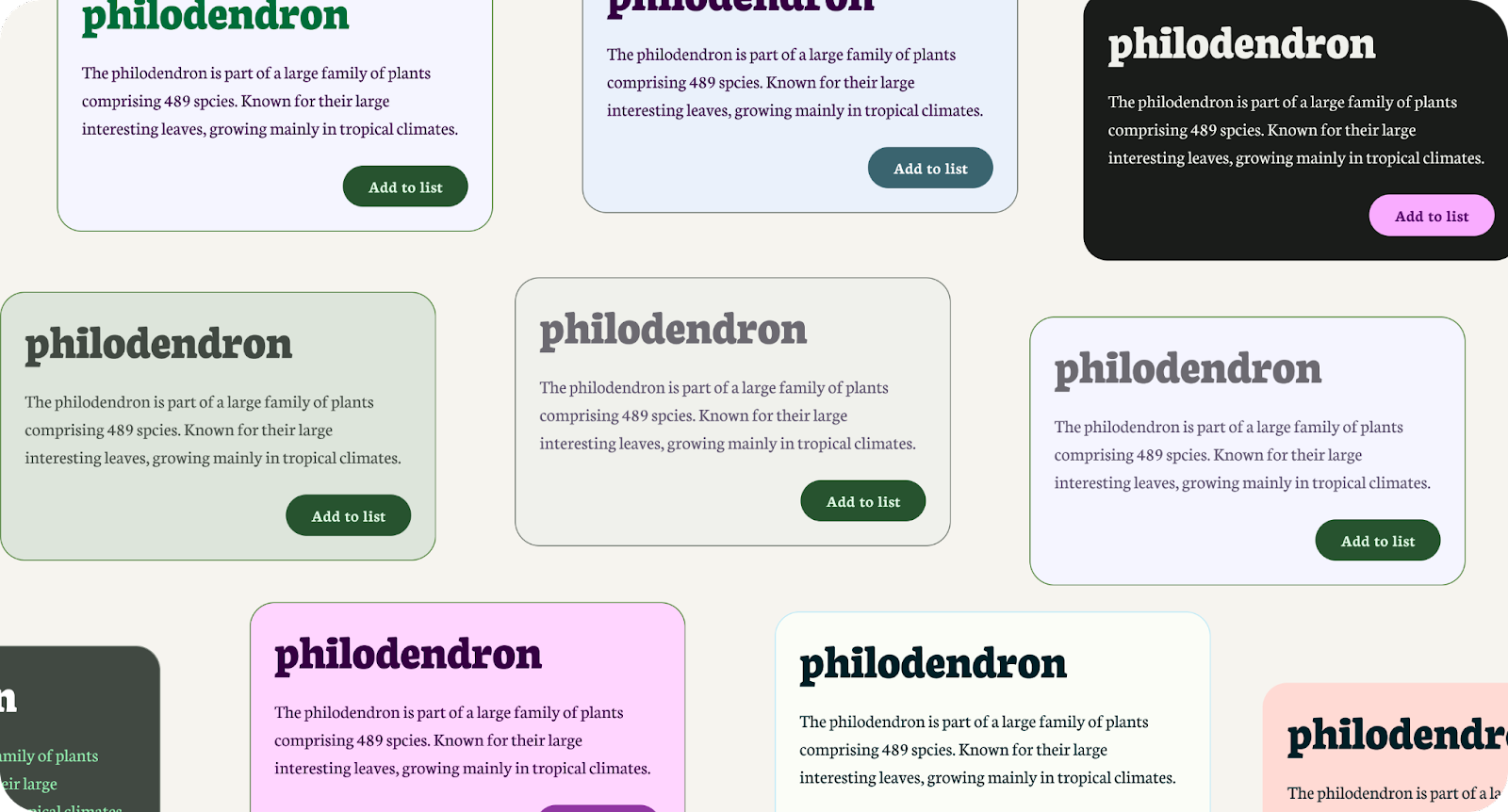
Толщина шрифта может иметь аналогичный эффект, учитывая более тонкую толщину шрифта на более темном фоне. В печати использование очень тонкого шрифта позволяет чернилам «пролиться» на него, создавая клаустрофобный текст. Наши глаза создают этот эффект и на экранах, пытаясь заполнить пространство.

Тонкий шрифт на темном фоне создает эффект клаустрофобии.
Разборчивость против читабельности. На протяжении всей лабораторной работы мы будем обращать внимание на разборчивость текста. Разборчивость измеряет, насколько легко это увидеть, а читабельность — насколько легко это понять.
4. Цветовой контраст
Руководства по обеспечению доступности существуют для того, чтобы дать дизайнерам и разработчикам согласованный контрольный список, составленный экспертами, чтобы гарантировать, что мы следуем передовым методам создания инклюзивных продуктов. WCAG — это обычный стандарт, на который ссылается эта лаборатория.
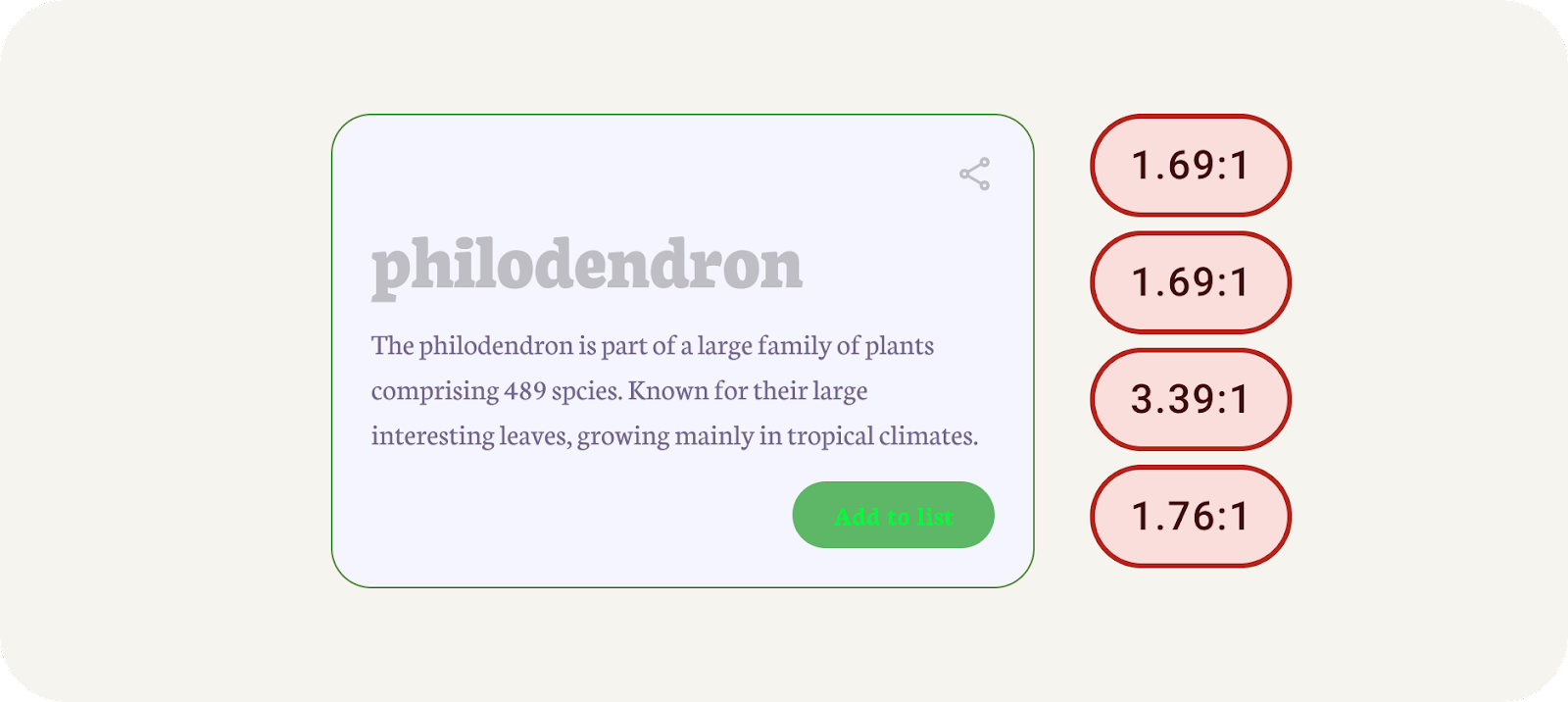
Цветовой контраст — это разница между яркостью элементов переднего плана и фона, представленная в формате соотношения. Критериям этого соотношения присваиваются оценки. Измерение контраста между, скажем, текстом на кнопке и ее контейнером может помочь определить, будет ли текст разборчивым.

Пример с неудовлетворительным цветовым контрастом.
Рекомендации по цветовому контрасту делятся на текстовые и нетекстовые, каждое из которых имеет свой собственный набор оценок.
Текст
АА | ААА | |
Большой текст | 3:1 | 4,5:1 |
Обычный текст (тело) | 4,5:1 | 7:1 |
Нетекстовый
АА | |
Нетекстовые (графические элементы) | 3:1 |
Давайте попробуем проверить контраст и посмотрим, как его исправить вручную.
- В Figma найдите цвета в элементах пользовательского интерфейса. Начиная с крупного текста (#C0BEC5), он имеет цвет фона (#F5F5FF). Используя онлайн-проверку контрастности , ввод этих цветов на передний план и фон показывает, что он не соответствует всем рейтингам.
- Текст слишком яркий для цвета фона. Продолжая использовать онлайн-проверку контрастности, отрегулируйте цвет переднего плана с помощью палитры цветов на более темный цвет, пока он не пройдет проверку AAA .
- Вернувшись в Figma, примените новый проходной цвет к большому тексту .
- Выполните тот же процесс для основного текста и кнопок, проверяя как цвет текста, так и цвет фона для каждого.
- ,Используйте результат в разделе «Графические объекты и компоненты пользовательского интерфейса» , чтобы применить тот же процесс к значкам**.**
- Добавьте в Figma новый цвет для каждого элемента. Все элементы теперь должны соответствовать рейтингу контрастности!

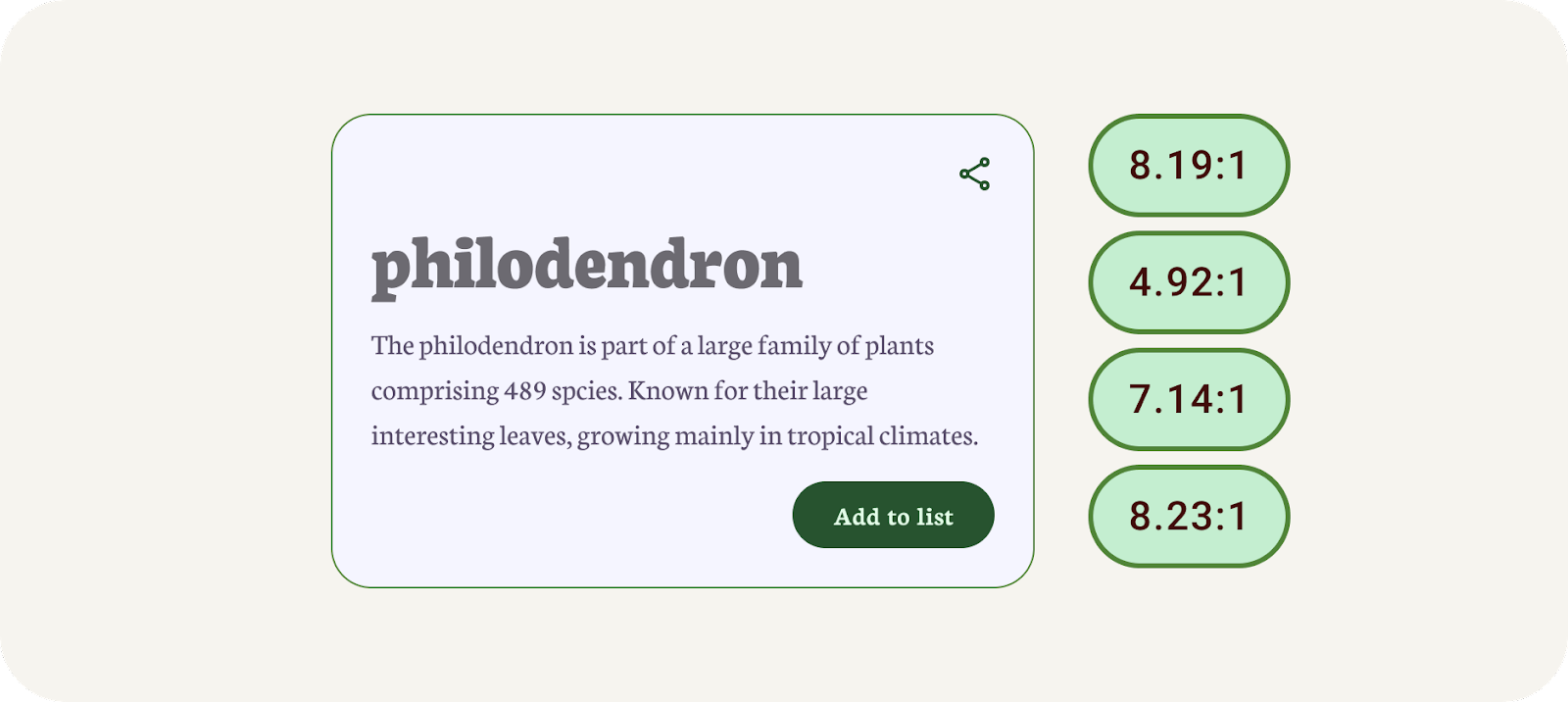
Пример с передачей цветового контраста.
Вероятно, это был долгий процесс, и в результате его цветовая палитра могла оказаться менее гармоничной. Вот где инструменты могут помочь!
5. Создан с яркостью
Новая динамическая система цвета для Material Design построена на использовании яркости, а не оттенка. Это означает, что если бы оттенок и цветность были удалены, мы смогли бы увидеть контраст сквозь оттенки.
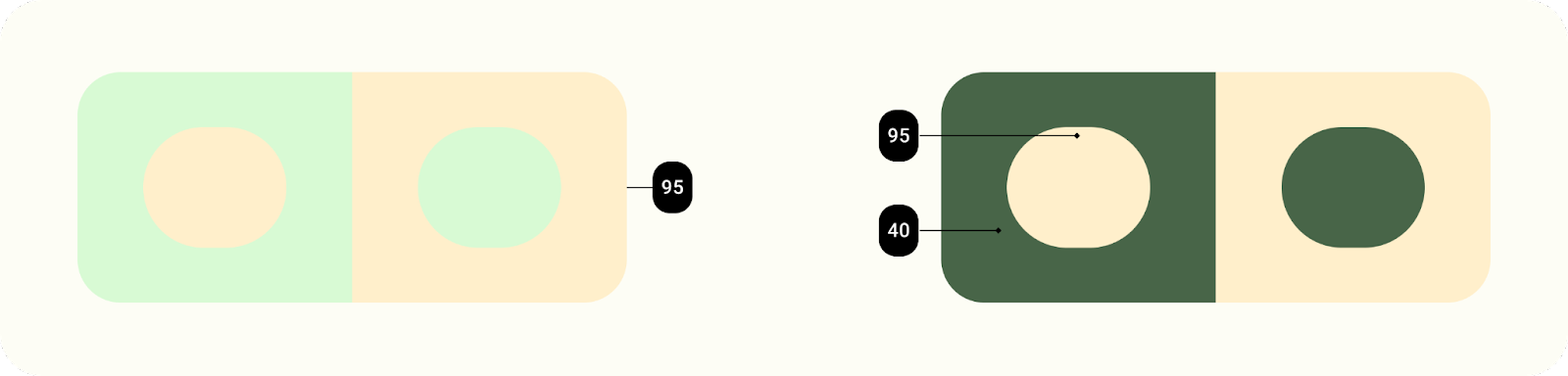
Когда цвет извлекается, в результате получается 5 сдвинутых ключевых цветов, из которых генерируются тоновые палитры. Тональная палитра состоит из тринадцати тонов, включая белый и черный. Значение тона 100 эквивалентно максимальному свету и приводит к белому цвету. Каждое значение тона от 0 до 100 выражает количество света, присутствующего в цвете.
Система тональных палитр играет центральную роль в обеспечении доступности любой цветовой схемы по умолчанию.
Комбинирование цветов на основе тональности, а не шестнадцатеричного значения или оттенка, является одной из ключевых систем, которые делают доступным любой цветной результат. Продукты, использующие динамический цвет, будут соответствовать требованиям, поскольку алгоритмические комбинации, которые может использовать пользователь, разработаны с учетом стандартов доступности.
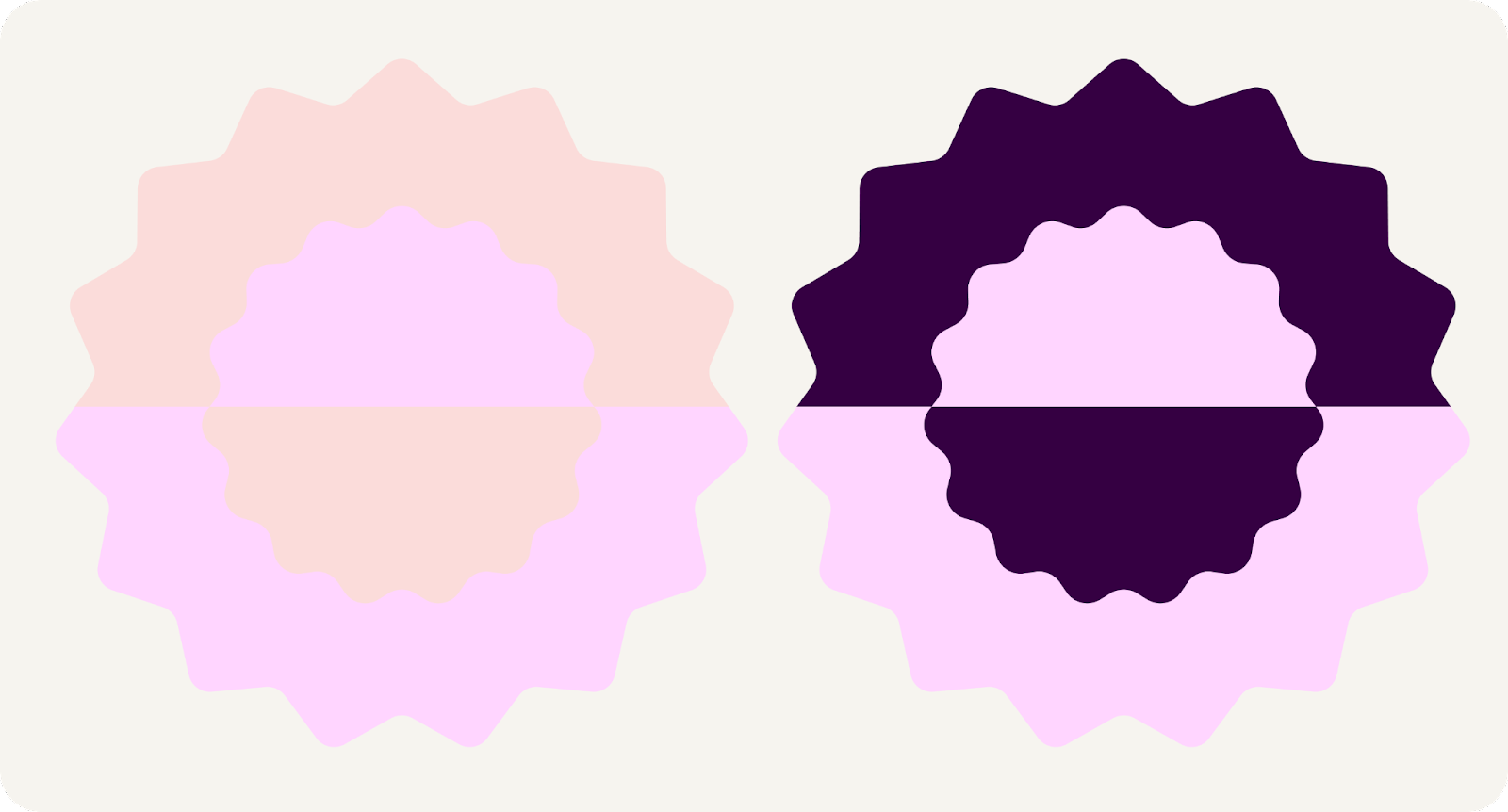
Элементы с одинаковой яркостью не имеют соответствующего контраста для разборчивости, тогда как элементы с разными значениями яркости более различимы.

Динамический цвет Material You создан для работы в непредсказуемых контекстах. Для управления коэффициентами контрастности в различных контекстах просмотра уровни яркости являются ключевым атрибутом, который позволяет цветам успешно сочетаться даже без тестирования каждой конкретной цветовой комбинации командой разработчиков.
6. Создайте доступную тему
Конструктор тем генерирует токены Material Design в виде стилей Figma, позволяя визуализировать динамический цвет и создавать собственную тему. Это делается с соблюдением цветовой системы Материала 3, чтобы обеспечить создание доступных цветов в цветовой схеме.
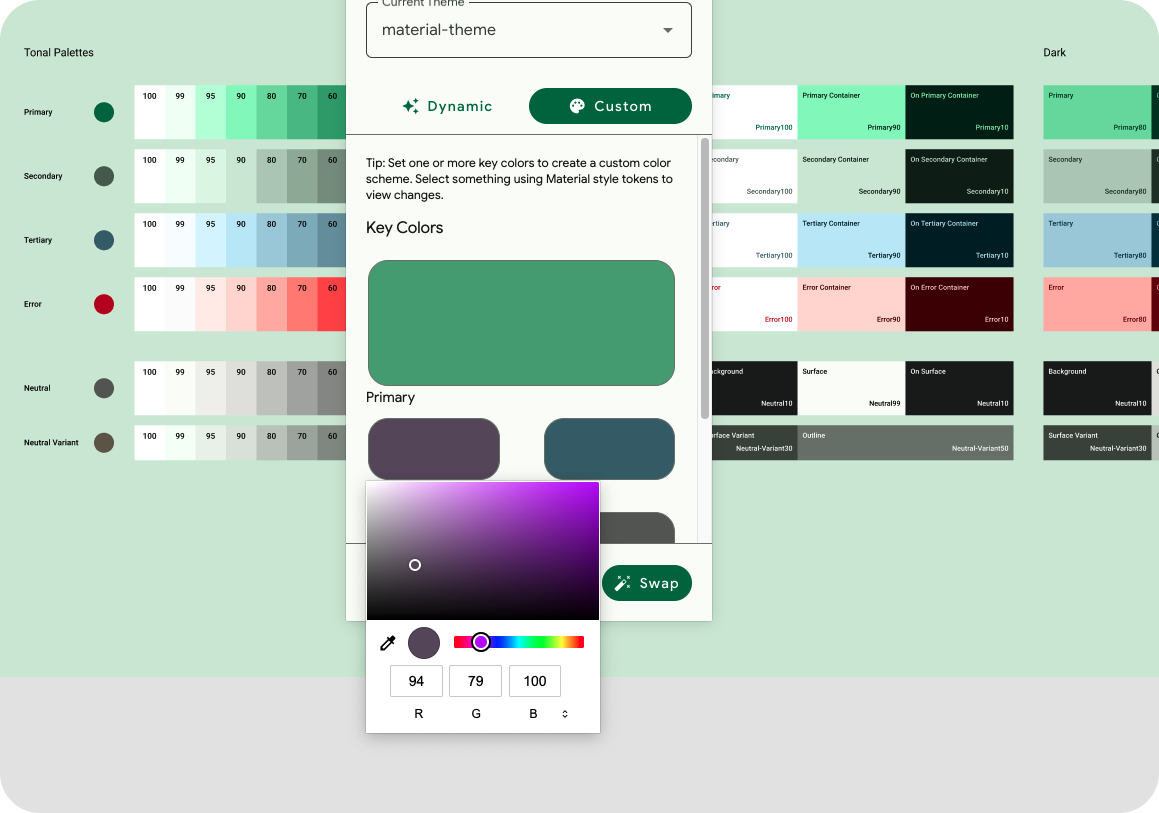
- В модальном окне плагина нажмите «Пользовательский» . Это переключит тему на пользовательскую тему. Тема материала уже создана, но при желании вы также можете создать новую тему. Дополнительные сведения см. в разделе «Визуализация динамического цвета» .
- Затем установите цвет первичного ключа. Основным может быть основной цвет вашего бренда или наиболее часто используемый основной акцентный цвет. Щелкните цвет с надписью «Основной» , чтобы открыть палитру цветов и выбрать цвет. Основной цвет используется в качестве исходного цвета, подобно исходному цвету в динамической настройке.

Добавьте цвета в MTB.
- Остальные ключевые цвета заполняются на основе основного цвета. Это означает, что нет необходимости добавлять дополнительные цвета, если они вам не нужны. При желании добавьте вторичный и третичный цвет.
- Цветовая схема показывает ключевые цвета, интерпретированные на основе входных цветов, сгенерированных тоновых палитр и результирующих цветовых схем с цветовыми ролями. Доступны как светлые, так и темные схемы!
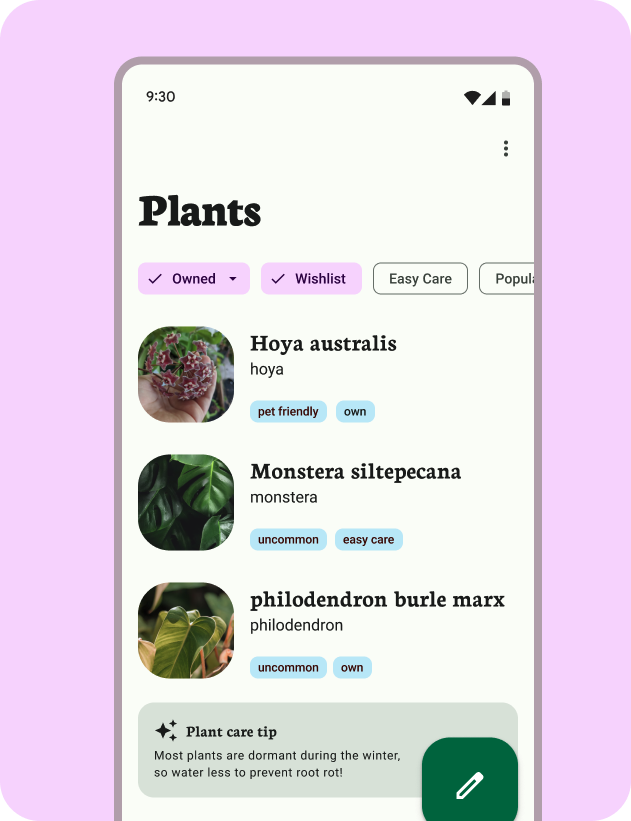
- Лаборатория предоставила пример пользовательского интерфейса, позволяющий увидеть примененную цветовую схему. Выбрав компонент пользовательского интерфейса приложения, нажмите «Обмен» в плагине.

Цветовая схема с подключенным макетом.
Для этих упражнений конструктор тем материалов уже сгенерировал необходимые токены в файле Figma.
7. Проверьте контрастность с помощью Material Theme Builder.
Удивительно, но мы понимаем, что вам захочется вручную обновить некоторые из этих стилей, добавив разные цвета. Конструктор тем материалов включает встроенную проверку контрастности основных цветов схемы, которая помогает принять эти решения.
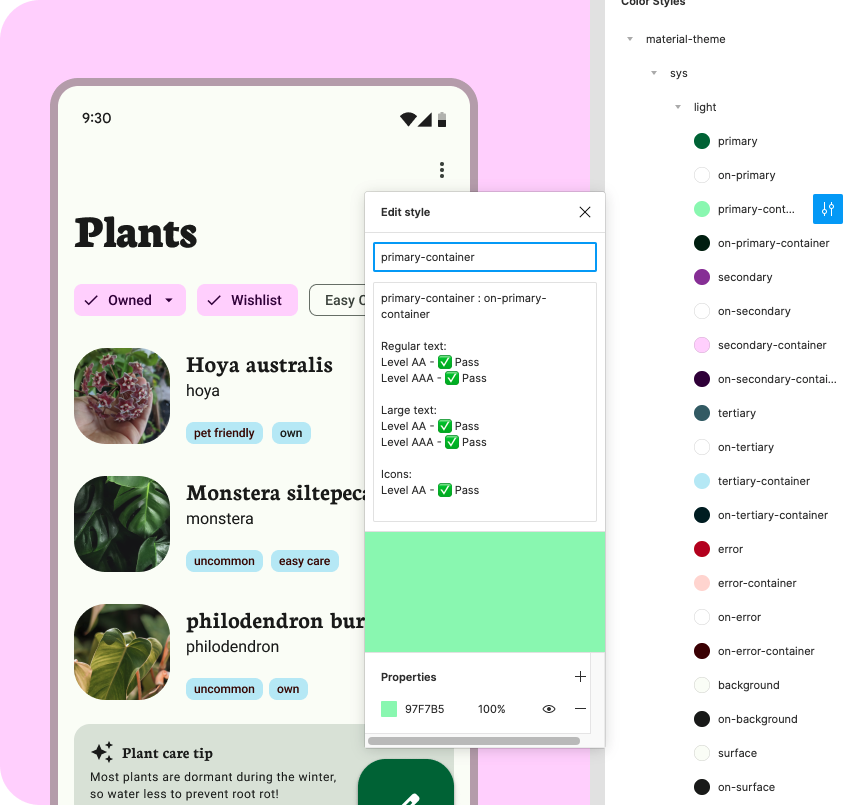
- Поскольку токены создаются как стили, мы также можем установить значение сгенерированного цвета. В стилях Figma переключитесь на основной цвет текущей темы и выберите значок «Редактировать стиль» справа.
- Обновите основной цвет в свойствах. Это отражено в цветопередаче и пользовательском интерфейсе приложения. Алгоритм цвета не генерировал этот цвет, поэтому мы не можем гарантировать доступность.
- В меню плагина нажмите «Проверить контраст», а затем снова откройте модальное окно «Редактировать стиль» для основного. При этом проверяется контрастность и отображается рейтинг контрастности.

Контраст в диалоговом окне стиля Figma.
8. Поздравления

Потрясающий! Доступность должна быть важной частью вашего процесса, а с Material Design и Material Theme Builder это становится еще проще.
Если у вас есть вопросы, задавайте их нам в любое время, используя @MaterialDesign в Твиттере .
Оставайтесь с нами, чтобы увидеть больше материалов и руководств по дизайну на youtube.com/MaterialDesign.