1. 簡介
上次更新時間:2022 年 5 月 11 日

Material 3 色彩系統利用動態色彩演算法建立無障礙色彩配置,但無障礙功能代表什麼意思?Material Design 的全新色彩系統如何建立無障礙色彩配置?哪些工具可派上用場?
課程內容
- 顏色與無障礙和對比指南之間的關聯。
- 這項工具如何協助建立無障礙的色彩配置、編輯及檢查對比度。
必要條件
在本研究室中,我們會運用一些基本設計概念為基礎。
- 瞭解目前的 Android 色彩配置和角色。
- Figma 相關知識。
軟硬體需求
- Figma 帳戶
- Figma Designlab 檔案
- Figma 外掛程式 Material 主題建構工具
2. 開始操作
設定
如要開始,您需要存取 Designlab Figma 檔案。本研究室所需素材都在這個 Figma 檔案當中。您可以下載並匯入檔案,也可以從 Figma 社群複製檔案。
首先,登入 Figma 或建立帳戶。
與 Figma 社群中的重複項目
前往「設計使用無障礙顏色設計」檔案,或在 Figma 社群中搜尋具有無障礙顏色的設計。按一下右上角的「複製」,即可將檔案複製到檔案中。

檔案版面配置
瀏覽檔案時,請注意該檔案是自行包含的,開頭是自我介紹。每個章節又分為一排畫板,與本章節探討一些核心概念,隨後提供練習。部分與練習會彼此相輔相成,且應依序完成。
本程式碼研究室將詳細說明這些概念和練習。跟著程式碼研究室一起閱讀,進一步瞭解 Material You 的新功能!
首先介紹開場畫板,您可以使用各種按鈕依序連結畫板。若要存取連結,請按一下該按鈕。
安裝 Figma 外掛程式
本程式碼研究室極度仰賴新的 Figma 外掛程式,才能產生動態色彩配置和權杖。直接從 Figma 社群頁面安裝 Figma 外掛程式,或是搜尋「Material Theme Builder」。
3. 顏色和無障礙設計
「無障礙設計」是唯一可以設計出適合所有人的產品設計方式,有助於盡可能吸引更多目標對象。
「我看得見螢幕的顏色嗎?」是設計色彩時最先考量的因素每個人看到的色彩也會因視覺吸引力而異。
色盲可能代表檢查色彩組合,避免 UI 元素混搭。
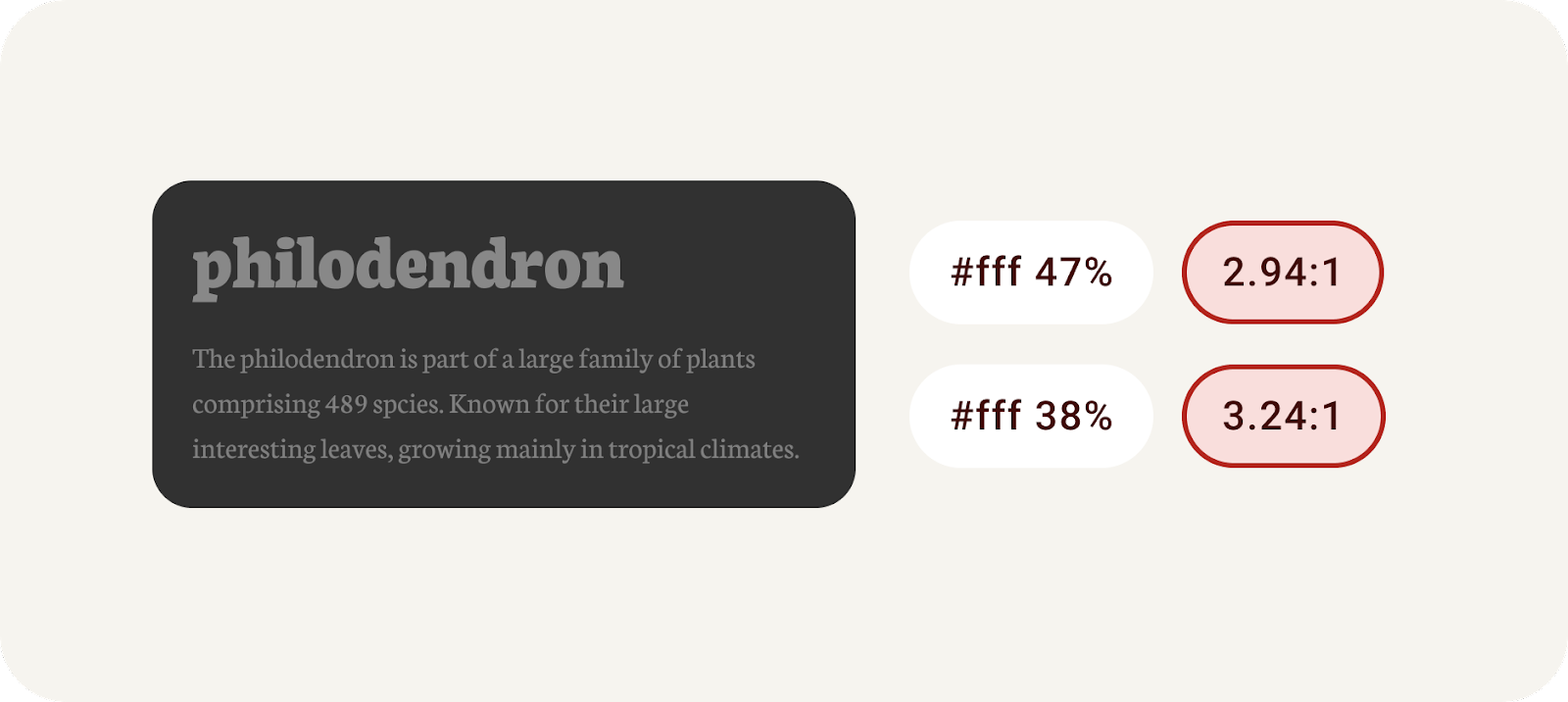
不透明度和粗細不一定是顏色的字色,但能有效影響顏色感知的視覺效果。
如果使用低透明度,將產生較淺的顏色,文字上難以辨識。舉例來說,視障者在合理距離下,無法閱讀透明度設為 30% 的文字。

請謹慎使用透明度,並且不要遵守建議規範。
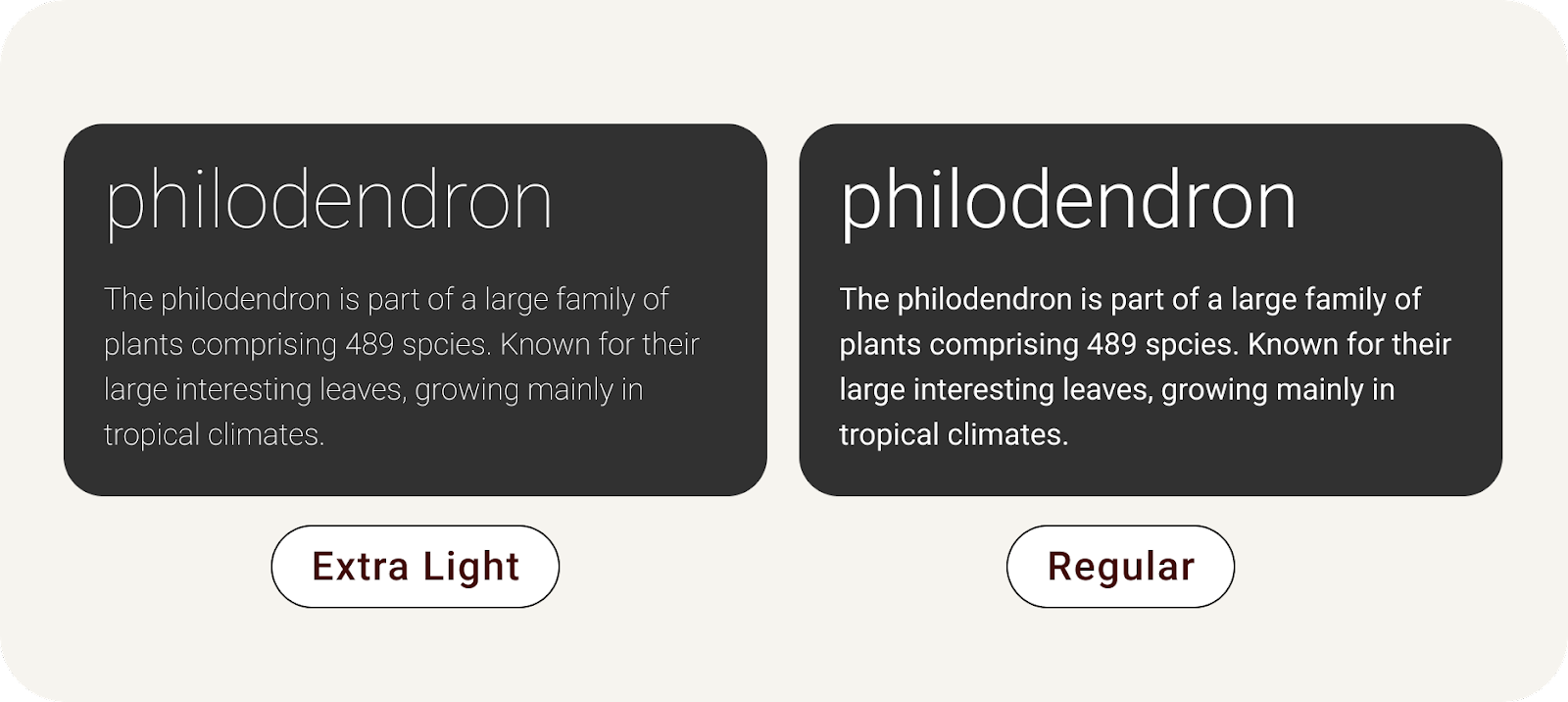
字型粗細的效果也可能相同,也就是考慮較深的背景上較窄的字型粗細。在印刷品中,使用極細的字型會使墨水「溢出」產生剋勞動力文字我們的眼睛也會在畫面上產生這種效果,試圖填滿空間。

深色背景的細薄字體會產生子宮內膜效。
可讀性與可讀性。在這個研究室中,我們會說明文字內容的易讀性。可讀性是用來評估資料的簡易程度,可讀性則用來評估是否容易理解。
4. 色彩對比
我們制定了無障礙設計規範,為設計人員和開發人員提供一致的專家檢查清單,確保遵循打造多元包容產品的最佳做法。WCAG 是一般標準,也是本研究室所參照的內容。
色彩對比是指前景與背景元素的亮度差異,並以比例格式呈現。這個比率標準是以成績為準,評估按鈕上文字與容器的對比,有助於判斷文字是否清晰易讀。

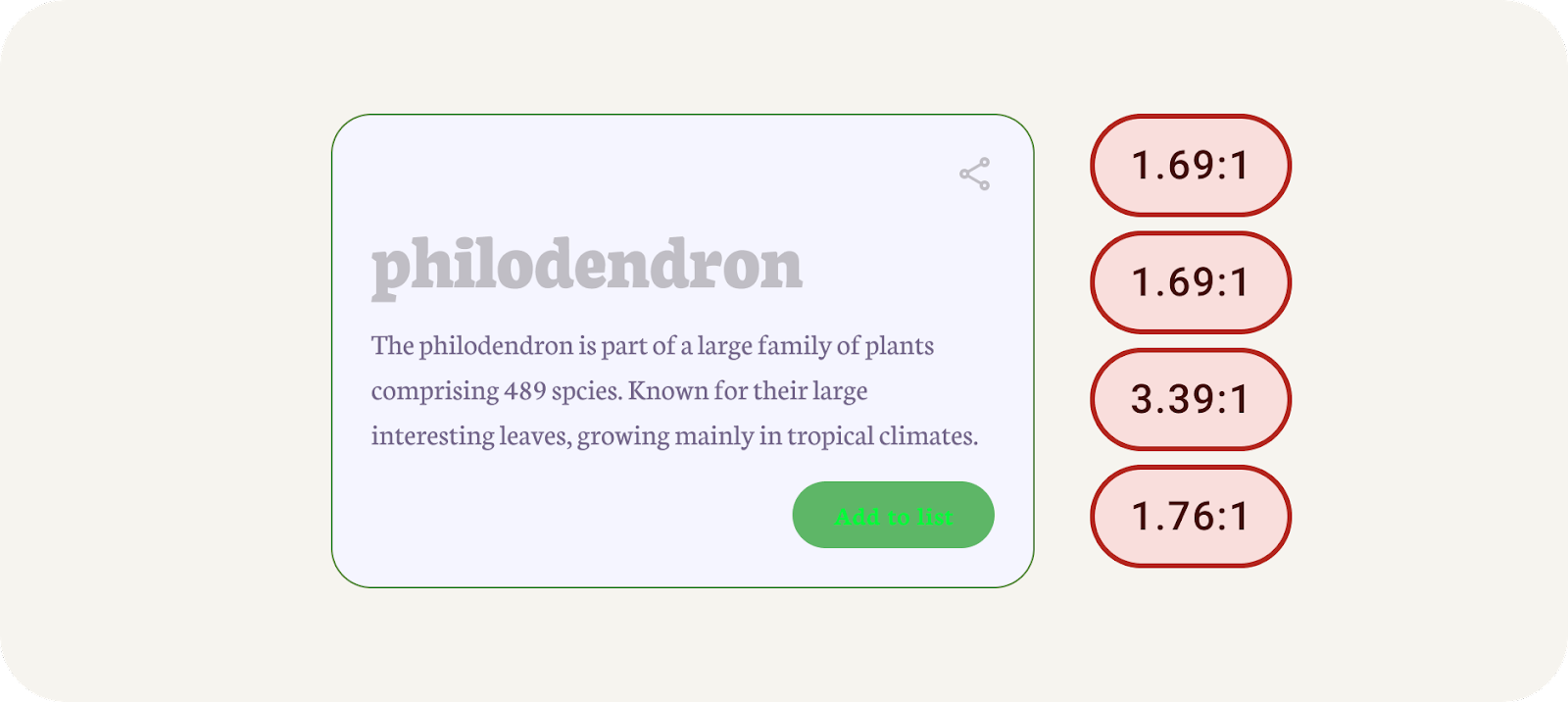
色彩對比失敗的範例。
色彩對比準則分為文字和非文字,每個文字有各自的成績,
文字
AA | AAA | |
大型文字 | 3:1 | 4.5:1 |
一般文字 (內文) | 4.5:1 | 7:1 |
非文字
AA | |
非文字 (圖形元素) | 3:1 |
請嘗試檢查對比度,並瞭解如何手動修正。
- 在 Figma 中,找出 UI 元素的顏色。開頭為大型文字 (#C0BEC5),其背景顏色為 (#F5F5FF)。使用線上對比檢查工具,在前景和背景中輸入這些顏色,表示無法達到所有評分。
- 文字太亮,無法使用背景顏色。繼續使用線上對比檢查工具,使用顏色挑選器將前景顏色調整成較深的顏色,直到通過 AAA 驗證為止。
- 返回 Figma,將新傳送的顏色套用至大型文字。
- 按照相同的程序處理內文文案和按鈕,請務必檢查每個按鈕的文字顏色和背景顏色。
- ,使用「圖形物件和使用者介面元件」下的結果,將相同的程序套用至圖示**。**
- 在 Figma 中為每個元素顯示新顏色。現在所有元素都應通過對比評分!

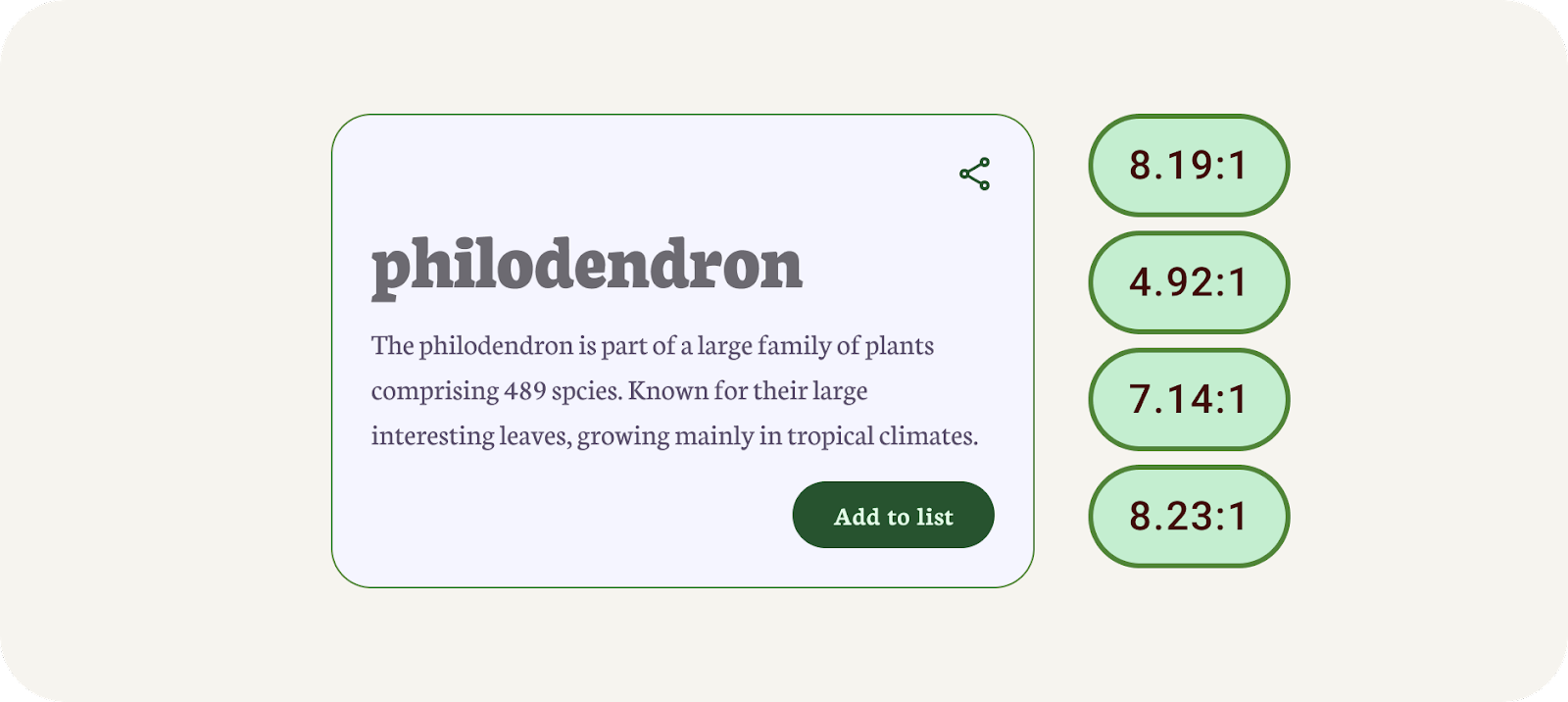
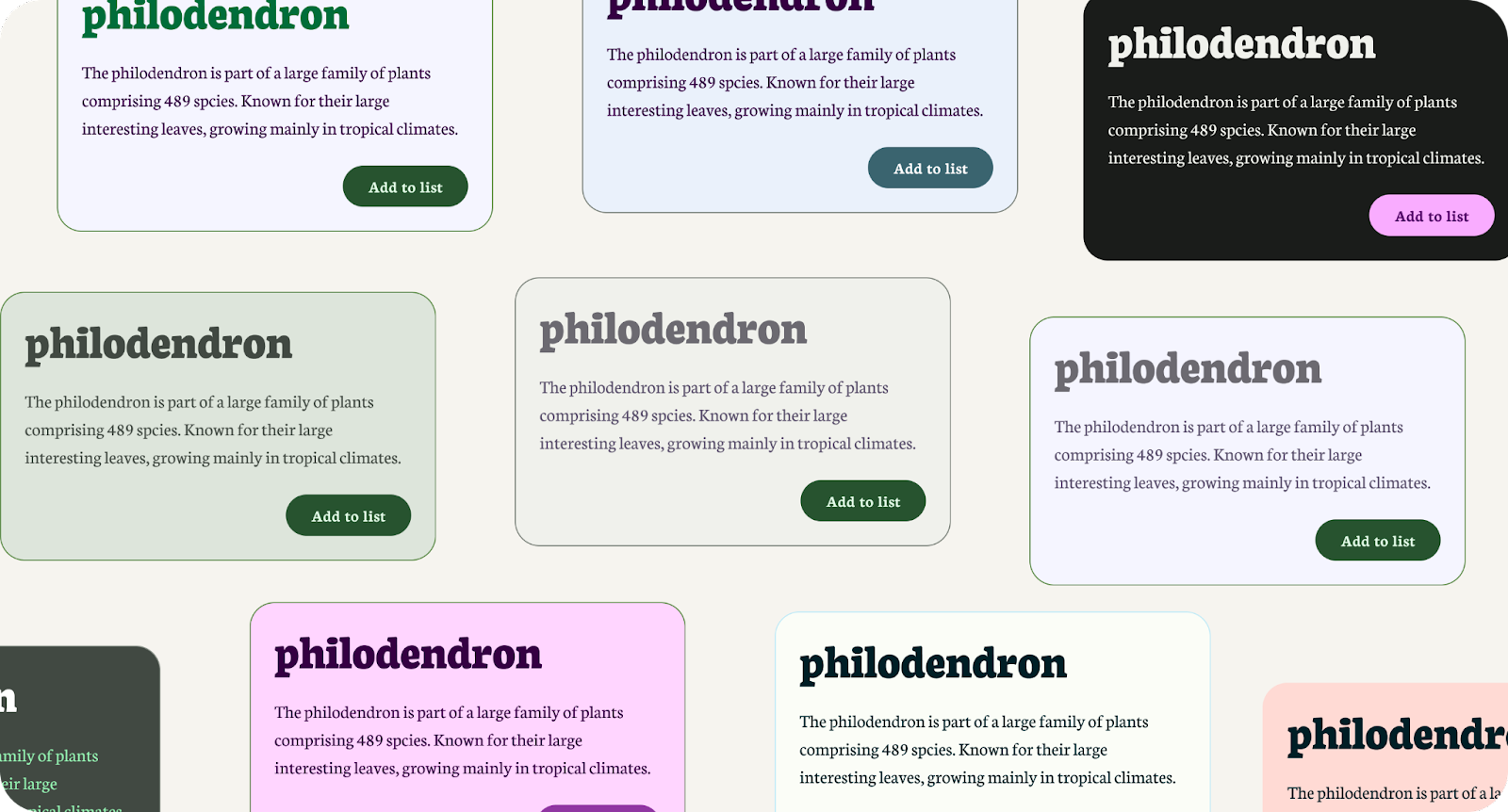
傳遞色彩對比的範例。
這個顏色可能看起來很冗長,結果可能製作出較不協調的調色盤。這時這些工具就能派上用場!
5. 採光設計
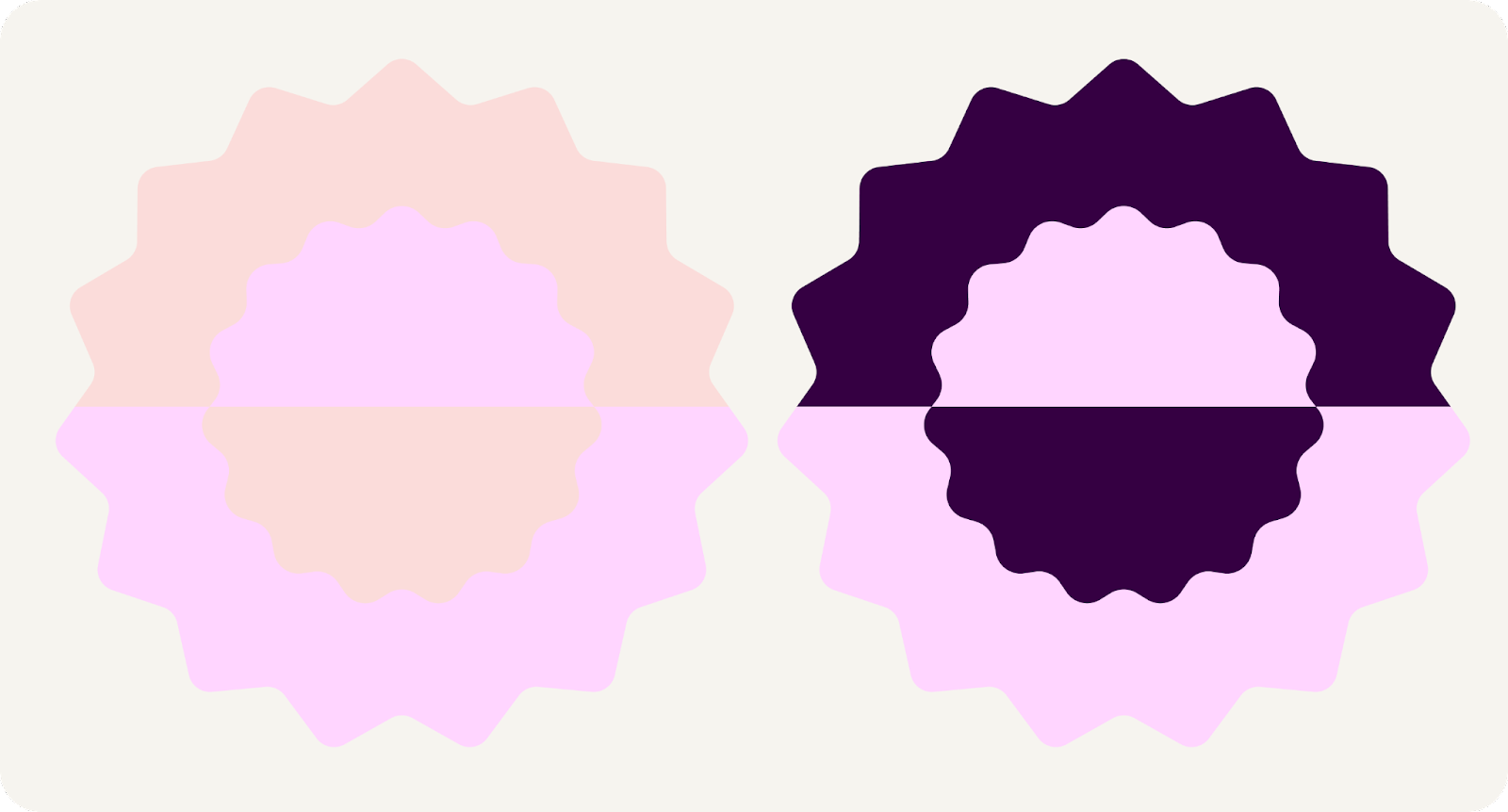
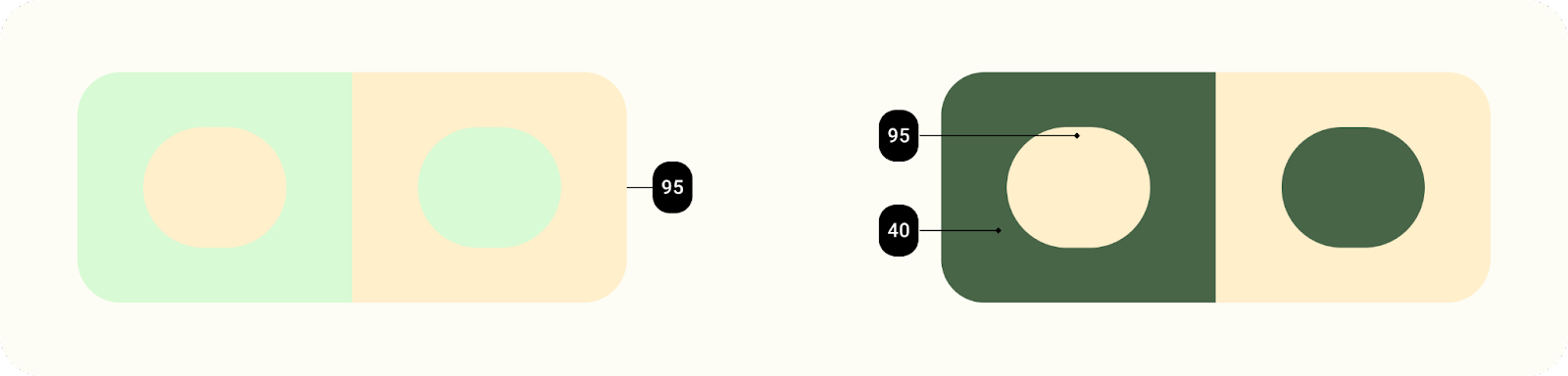
Material Design 的全新動態色彩系統是以亮度 (而非色調) 為基礎建構而成。換句話說,如果色調和色度遭到移除,我們就可以透過陰影看到對比。
擷取顏色會使系統產生色調調色盤時,有 5 種主要顏色不同。色調調色盤由 13 種色調組成,包括白色和黑色。色調值為 100 時,即是光度達到最大值,則呈現白色的概念。0 到 100 之間的每種色調值都代表色彩呈現的光量。
色調調色盤系統是將任何色彩配置預設為存取的核心。
將色彩以色調為基礎 (而非十六進位值或色調) 是其中一個關鍵系統之一,使任何色彩輸出變得易於存取。採用動態色彩的產品必須符合相關規定,因為使用者可體驗的演算法組合符合無障礙標準。
採用相同亮度的元素對於清晰度沒有適當的對比,而具有不同亮度值的元素則較容易區別。

Material You 的動態色彩適用於無法預測的環境。如要管理不同瀏覽情境下的對比度,產品團隊即使沒有測試每個特定色彩組合,亮度也能讓顏色能夠順利結合。
6. 打造無障礙主題
主題建構工具會以 Figma 樣式產生 Material Design 權杖,讓你能以視覺化方式呈現動態色彩並建立自訂主題。方法是按照 Material 3 色彩系統操作,確保系統能為色彩配置產生無障礙色彩。
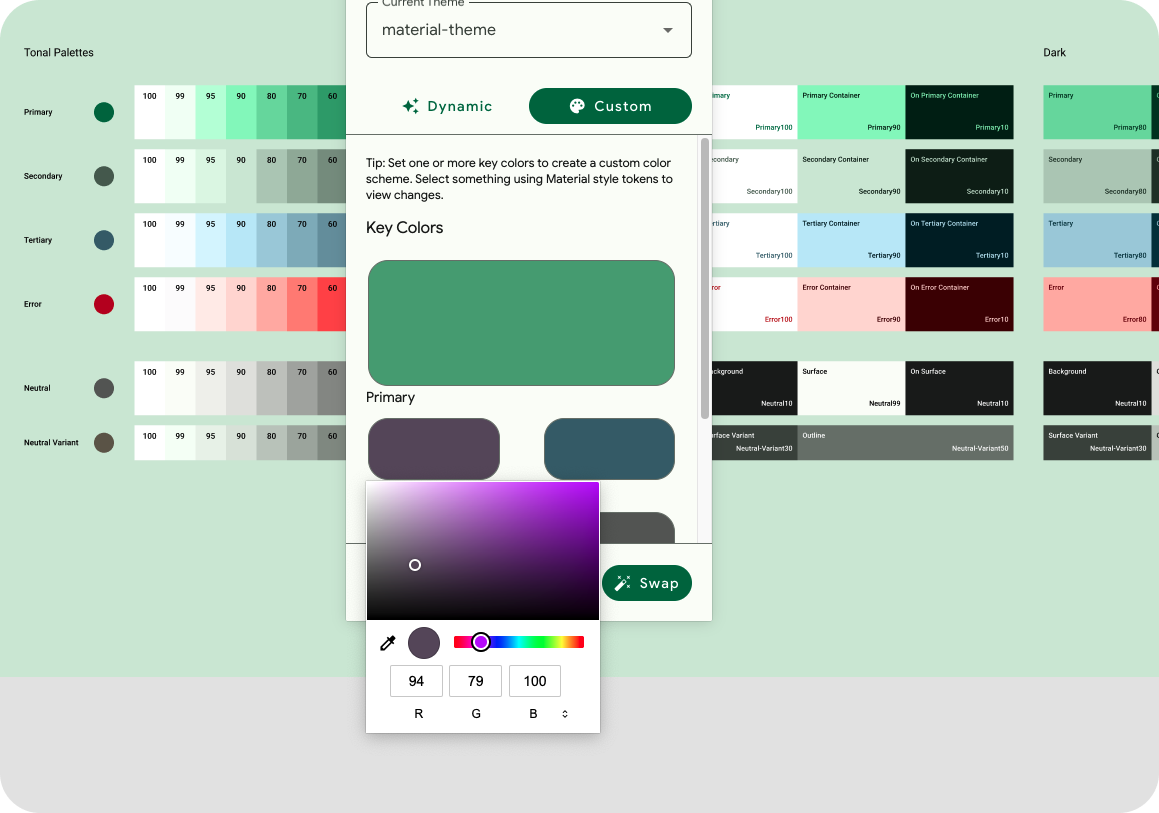
- 在外掛程式互動視窗中,按一下「自訂」。這會將主題切換為自訂主題。系統已產生 Material 主題,但您也可以視需要建立新主題。詳情請參閱「視覺化動態色彩」。
- 接著,設定主鍵顏色。主要顏色可以是主要品牌顏色,或最常用的主要強調色。按一下標示為「Primary」的顏色,開啟顏色挑選器,然後選擇顏色。主要顏色用於來源顏色,與動態設定中的來源顏色相似。

新增顏色至 MTB。
- 系統根據主要顏色填入其餘主要顏色。也就是說,您不需要額外的顏色。視需要新增第二色和第三色。
- 色彩配置會顯示從輸入顏色、產生的色調調色盤,以及透過顏色角色產生的色彩配置。淺色和深色配置皆有!
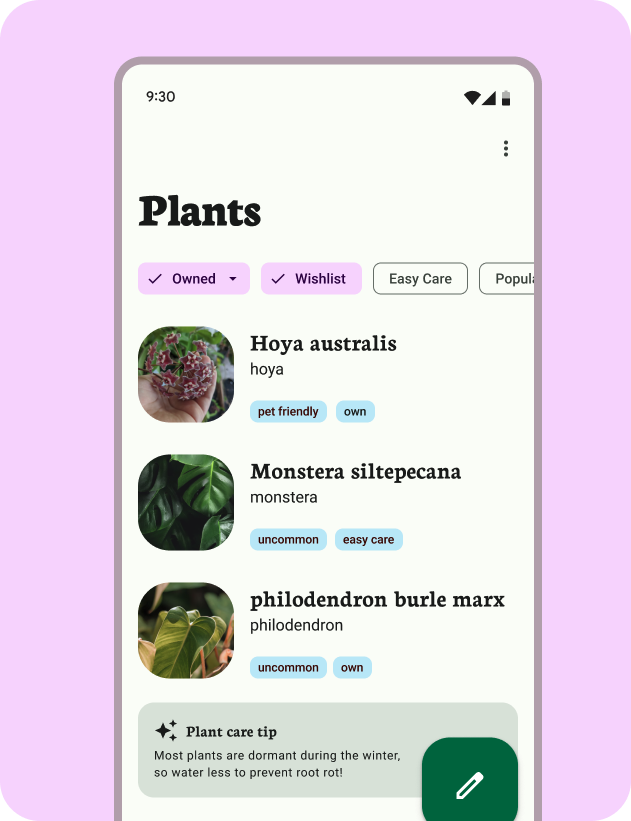
- 研究室提供了範例 UI,方便您查看套用的色彩配置。選取應用程式 UI 元件後,按一下外掛程式中的「swap」。

有連結的模擬圖的色彩配置。
對於這些練習,質感設計主題建構工具已在 Figma 檔案中產生必要權杖。
7. 使用 Material Design 主題設定建構工具檢查對比
很不錯,但我們明白您可能想要手動更新部分樣式,設定不同顏色。Material 主題建構工具內建對核心配置顏色的對比檢查功能,可協助您做出相關決定。
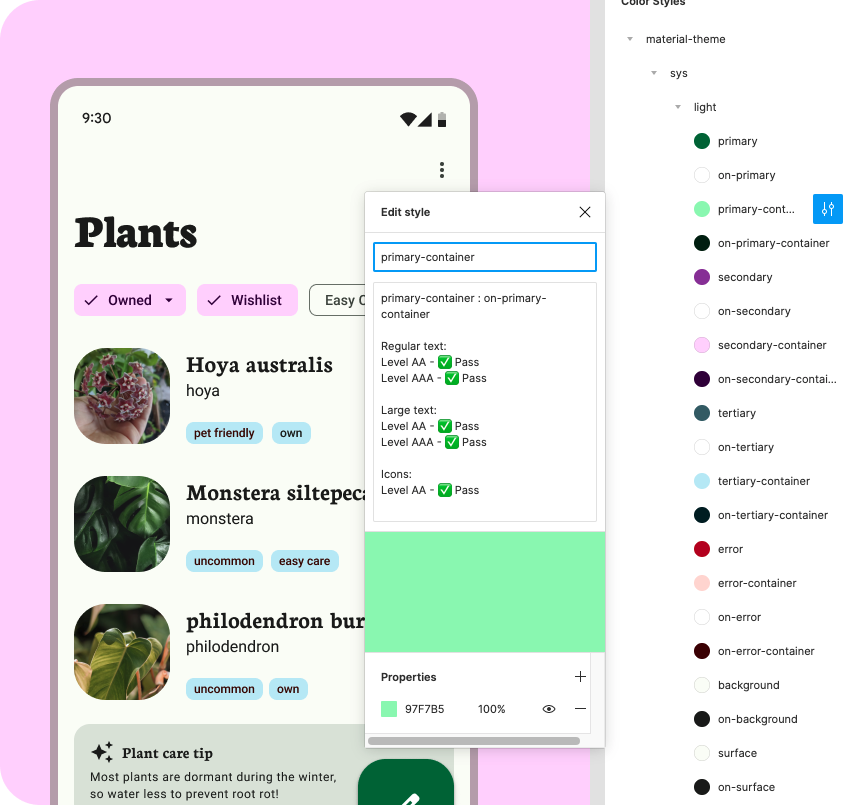
- 符記是建立樣式,因此我們也可以設定產生的顏色值。在 Figma 樣式中,切換至目前主題的主要顏色,然後選取右側的「編輯樣式」圖示。
- 更新屬性中的主要顏色。這會反映在顏色輸出和應用程式 UI 中。色彩演算法並未產生這個顏色,因此我們無法保證影片一定支援無障礙功能。
- 在外掛程式選單中,按一下「檢查對比度」,然後重新開啟「主要的編輯樣式」視窗。這會檢查對比度並顯示對比度。

Figma 樣式對話方塊中的對比度。
8. 恭喜

太棒了!無障礙設計是流程中相當重要的一環,而且有了 Material Design 和 Material Design 主題設定建構工具,操作變得更簡單了。
如有任何疑問,歡迎隨時透過 Twitter 上的 @MaterialDesign 提問。
更多設計內容和教學課程即將在 youtube.com/MaterialDesign 上線,敬請期待!