1. Introduzione
Ultimo aggiornamento: 11/05/22

Il sistema di colori Material 3 crea combinazioni di colori accessibili con l'algoritmo dei colori dinamici, ma cosa significa accessibilità per i colori? In che modo il nuovo sistema di colori di Material Design crea una combinazione di colori accessibile e quali strumenti sono utili?
Obiettivi didattici
- La correlazione tra il colore e le linee guida su accessibilità e contrasto.
- In che modo gli strumenti possono aiutare a creare una combinazione di colori accessibile, apportare modifiche e controllare il contrasto.
Prerequisiti
Per questo lab useremo alcuni concetti di base di progettazione.
- Conoscenza delle combinazioni di colori e dei ruoli attuali di Android.
- Conoscenza di Figma.
Che cosa ti serve
- Account Figma
- File Figma Designlab
- Plug-in di Figma Material Theme Builder
2. Inizia
Configurazione
Per iniziare devi accedere al file Designlab Figma. Tutto ciò di cui hai bisogno per il lab è nel file Figma. Puoi scaricare e importare il file o duplicarlo dalla community di Figma.
Innanzitutto, accedi a Figma o crea un account.
Duplicato dalla community di Figma
Vai al file Progettazione con colori accessibili o cerca Progettazione con colori accessibili all'interno della community di Figma. Fai clic su Duplica nell'angolo in alto a destra per copiare il file nei file.

Layout file
Mentre guardi il file, nota che si tratta di un file autonomo, che inizia con un'introduzione. Ogni sezione è divisa in una fila di tavole da disegno collegate tra loro, con alcuni concetti fondamentali della sezione, seguiti da esercizi. Le sezioni e gli esercizi sono collegati tra loro e devono essere completati in sequenza.
Questo codelab ti guiderà in modo più dettagliato attraverso questi concetti ed esercizi. Leggi il codelab per scoprire di più sulle nuove funzionalità di Material You.
A partire dalla tavola da disegno Intro, sono presenti pulsanti che collegano le tavole da disegno in ordine. Per accedere al link, fai clic sul pulsante.
Installa il plug-in Figma
Questo codelab si basa in larga misura su un nuovo plug-in Figma per generare schemi di colori e token dinamici. Installa il plug-in Figma direttamente dalla pagina della community di Figma o cerca "Material Theme Builder" nella community di Figma.
3. Colore e accessibilità
L'accessibilità è l'unico modo per progettare per tutti, garantendo che i prodotti che realizzi siano inclusivi per il pubblico più ampio possibile.
"Posso vedere il colore dello schermo?" è solo il primo aspetto da considerare quando progetti con colori. Le persone vedono il colore in vari modi in base alla loro acutezza visiva.
Per daltonismo può significare controllare le combinazioni di colori in modo che gli elementi dell'interfaccia utente non si confondano.
Sebbene l'opacità e il peso non siano la tonalità letterale di un colore, hanno un potente effetto visivo sulla percezione del colore.
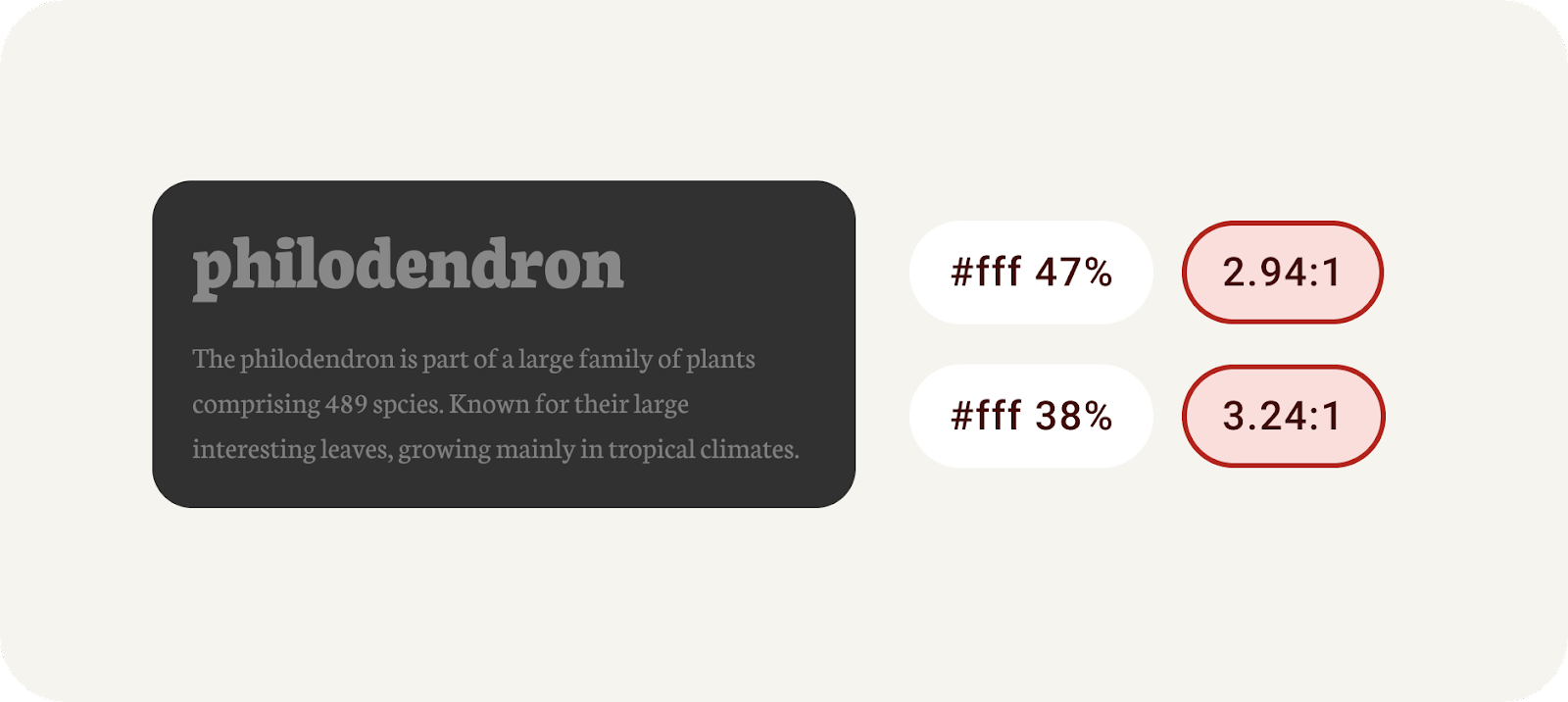
Se utilizzi un'opacità bassa, il colore sarà più chiaro e il testo potrebbe essere illeggibile. Ad esempio, una persona miope avrà difficoltà a leggere il testo impostato su un'opacità del 30% a una distanza ragionevole.

Usa l'opacità con cautela e mai seguendo le linee guida suggerite.
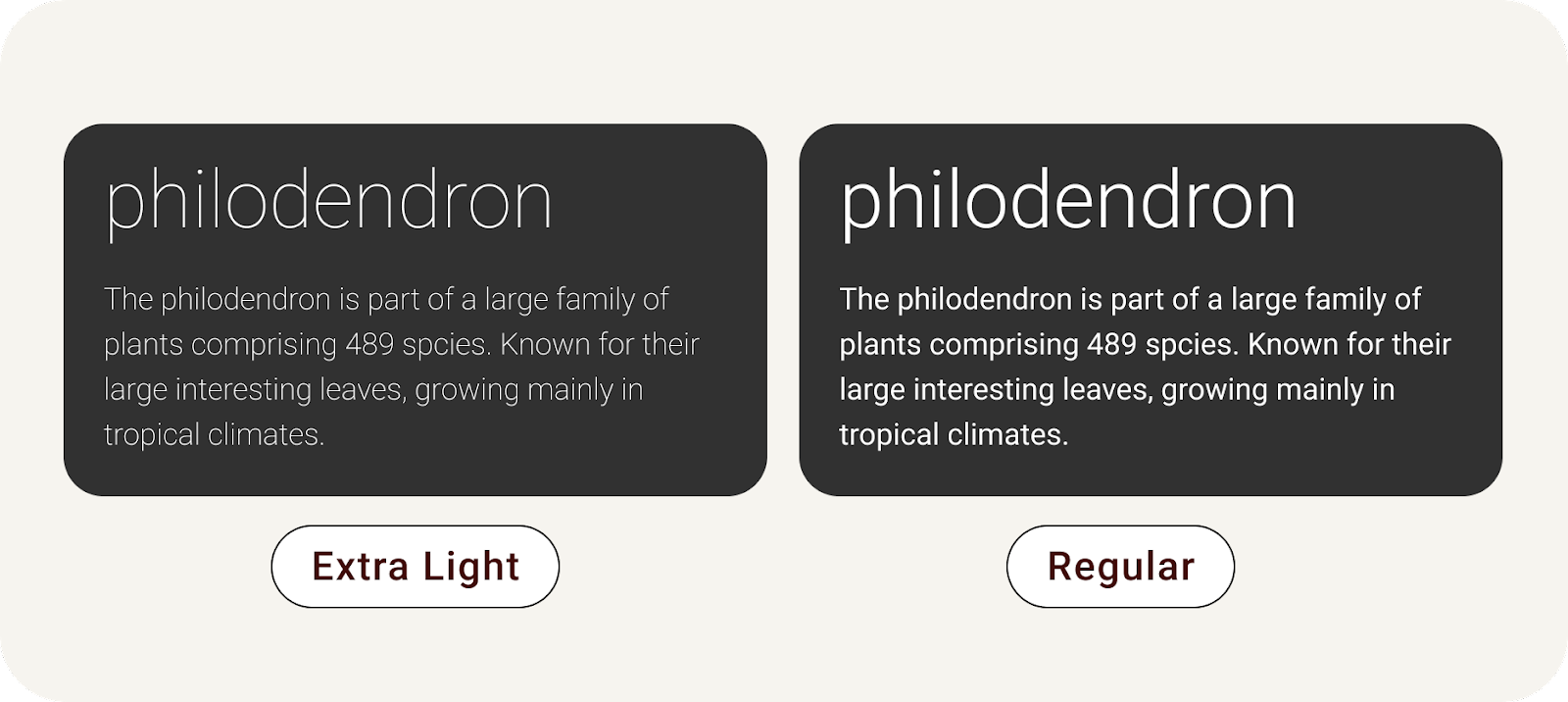
Lo spessore del carattere può avere un effetto simile, tenendo in considerazione spessore dei caratteri più sottili su sfondi più scuri. Sulla stampa, l'utilizzo di un carattere molto sottile consente di "sversare" l'inchiostro. al suo interno, creando testo claustrofobico. Gli occhi creano questo effetto anche sugli schermi, cercando di riempire lo spazio.

Un tipo sottile su uno sfondo scuro crea un effetto claustrofobico.
Leggibilità e leggibilità. Durante questo lab, faremo riferimento alla leggibilità del testo. La leggibilità misura quanto è facile da vedere, mentre la leggibilità misura quanto è facile da capire.
4. Contrasto di colore
Le linee guida sull'accessibilità hanno lo scopo di fornire a designer e sviluppatori un elenco di controllo coerente condotto da esperti per assicurarci di seguire le best practice per la creazione di prodotti inclusivi. Le WCAG sono lo standard abituale e ciò a cui fa riferimento questo lab.
Il contrasto di colore è la differenza tra la luminanza degli elementi in primo piano e di sfondo, presentata in un formato di proporzioni. A questo criterio di rapporto vengono assegnati i voti. La misurazione del contrasto tra, ad esempio, il testo su un pulsante e il relativo contenitore, può aiutarti a determinare se il testo sarà leggibile.

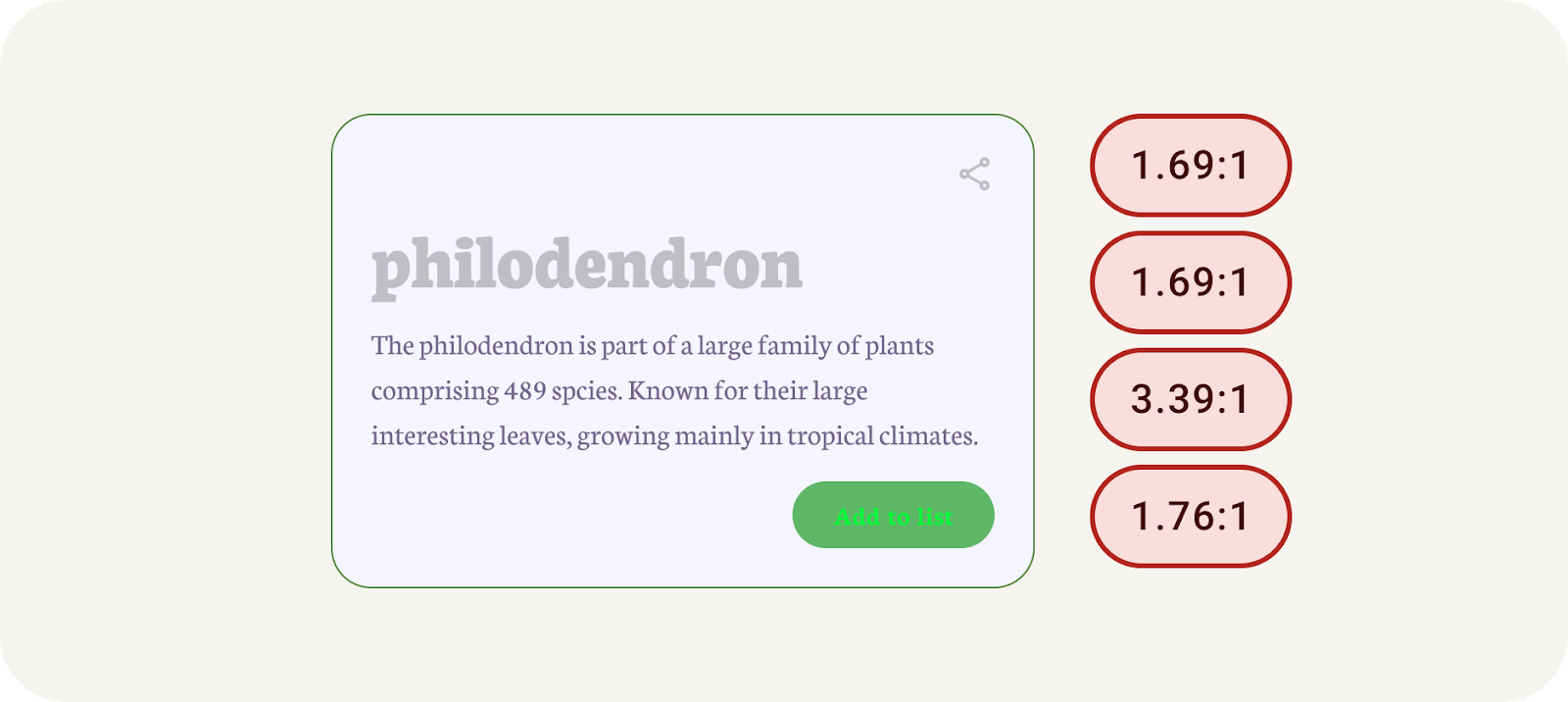
Esempio con errore di contrasto di colore.
Le linee guida per il contrasto di colore sono suddivise in testo e non, ciascuna con il proprio insieme di voti.
Testo
AA | AAA | |
Testo grande | 3:1 | 4,5:1 |
Testo normale (corpo) | 4,5:1 | 7:1 |
Non testuali
AA | |
Non testuali (elementi grafici) | 3:1 |
Proviamo a controllare un po' di contrasto e vediamo come risolverlo manualmente.
- In Figma, trova i colori negli elementi UI. Iniziando con Testo grande (#C0BEC5), si trova su un colore di sfondo (#F5F5FF). Utilizzando uno strumento di verifica del contrasto online, l'inserimento di questi colori in primo piano e in sfondo mostra che tutte le valutazioni non vanno a buon fine.
- Il testo è troppo luminoso per il colore di sfondo. Sempre tramite la funzionalità di controllo del contrasto online, regola il colore in primo piano con il selettore colori su un colore più scuro fino a quando non diventa AAA.
- Torna in Figma e applica il nuovo colore di passaggio al testo grande.
- Segui la stessa procedura per il corpo del testo e i pulsanti, assicurandoti di selezionare sia il colore del testo che quello di sfondo per ciascuno.
- ,Utilizza il risultato in Oggetti grafici e componenti dell'interfaccia utente per applicare lo stesso processo alle icone**.**
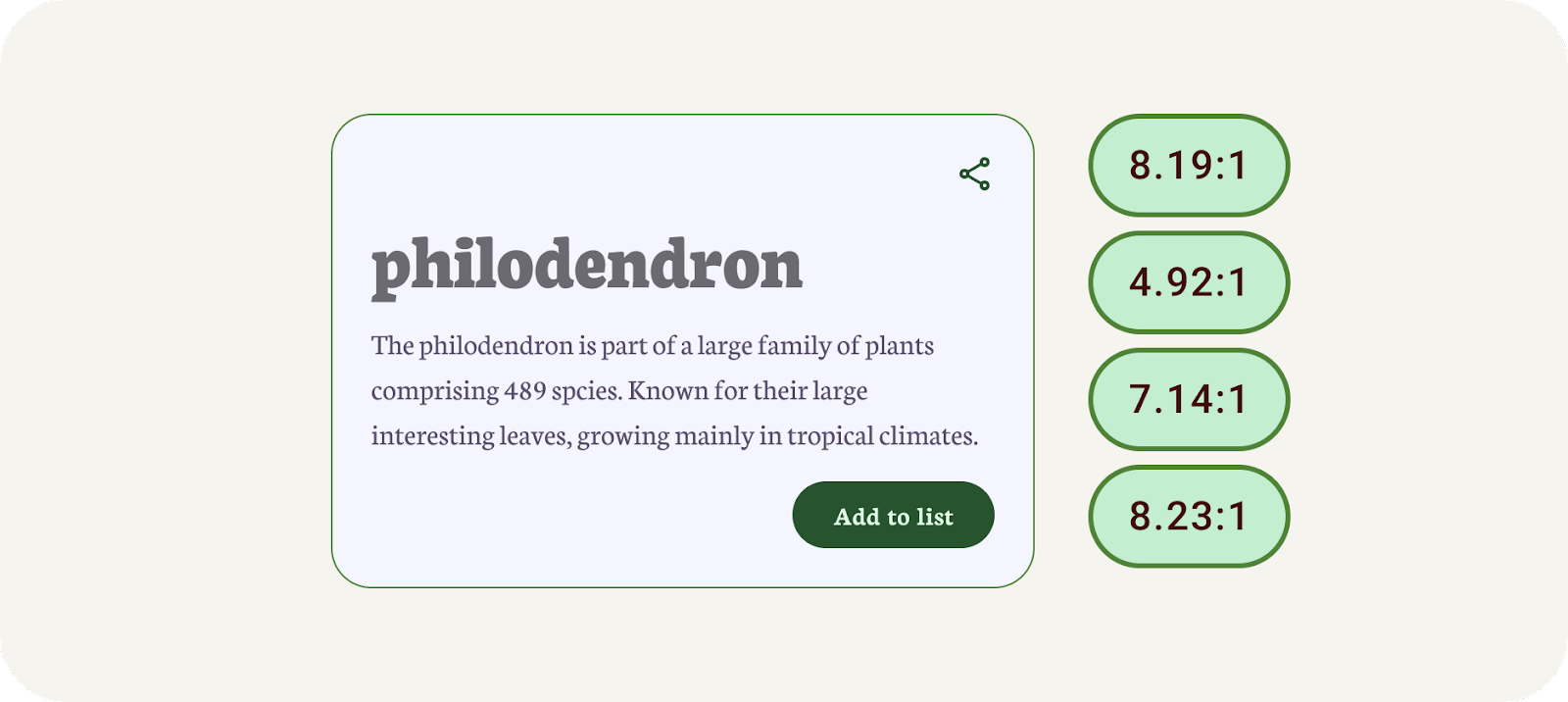
- Porta il nuovo colore in Figma per ogni elemento. Ora tutti gli elementi dovrebbero trasmettere le valutazioni di contrasto.

Esempio con contrasto di colore passante.
Probabilmente il processo è stato lungo e i risultati potrebbero aver creato una tavolozza dei colori meno armoniosa. È qui che entrano in gioco gli strumenti.
5. Illuminazione integrata
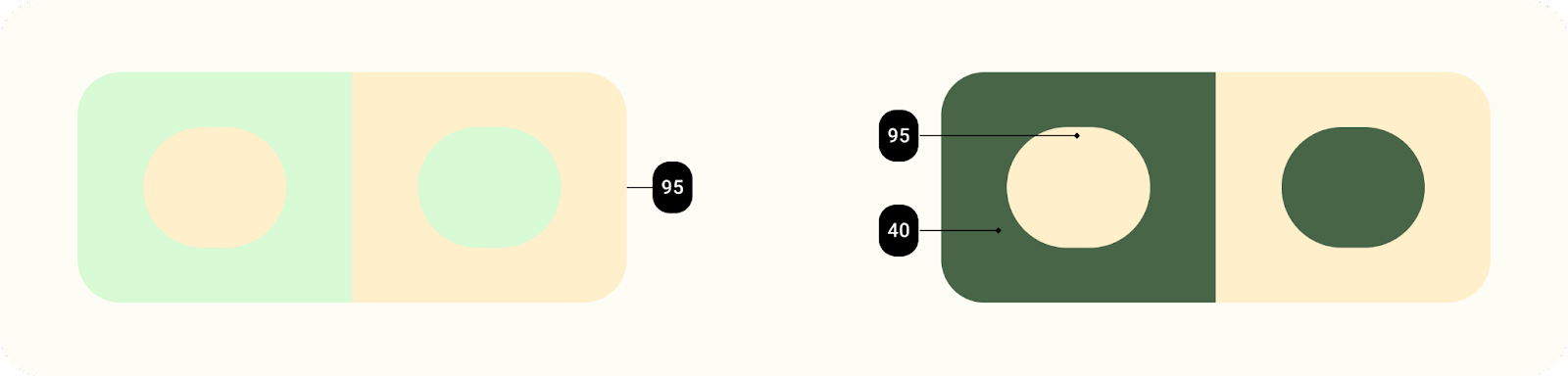
Il nuovo sistema di colori dinamici per Material Design si basa sulla luminanza anziché sulla tonalità. Ciò significa che se la tonalità e la crominanza venissero rimosse, saremmo in grado di vedere il contrasto attraverso le tonalità.
Quando un colore viene estratto, vengono generati cinque colori chiave spostati, da cui vengono generate le tavolozze dei toni. Una tavolozza tonale è composta da tredici toni, tra cui bianco e nero. Un valore di tono pari a 100 equivale all'idea di luce al massimo e produce il bianco. Ogni valore di tono compreso tra 0 e 100 esprime la quantità di luce presente nel colore.
Il sistema di tavolozze dei toni è fondamentale per rendere accessibile per impostazione predefinita qualsiasi combinazione di colori.
La combinazione del colore in base alla tonalità, anziché al valore esadecimale o alla tonalità, è uno dei sistemi chiave che rendono accessibile qualsiasi output di colore. I prodotti che utilizzano colori dinamici soddisfano i requisiti perché le combinazioni algoritmiche che un utente può sperimentare sono progettate per soddisfare gli standard di accessibilità.
Gli elementi con luminanza simile non hanno un contrasto appropriato per la leggibilità, mentre gli elementi con valori di luminanza diversi sono più distinguibili.

Il colore dinamico di Material You è pensato per funzionare in contesti imprevedibili. Per gestire i rapporti di contrasto in vari contesti di visualizzazione, i livelli di luminanza sono l'attributo chiave che consente la corretta combinazione dei colori anche senza che il team di prodotto abbia testato ogni specifica combinazione di colori.
6. Crea un tema accessibile
Lo strumento per la creazione di temi genera token Material Design come stili Figma, consentendoti di visualizzare i colori dinamici e di creare un tema personalizzato. Ciò avviene seguendo il sistema di colori Material 3 per garantire che nella combinazione di colori vengano generati colori accessibili.
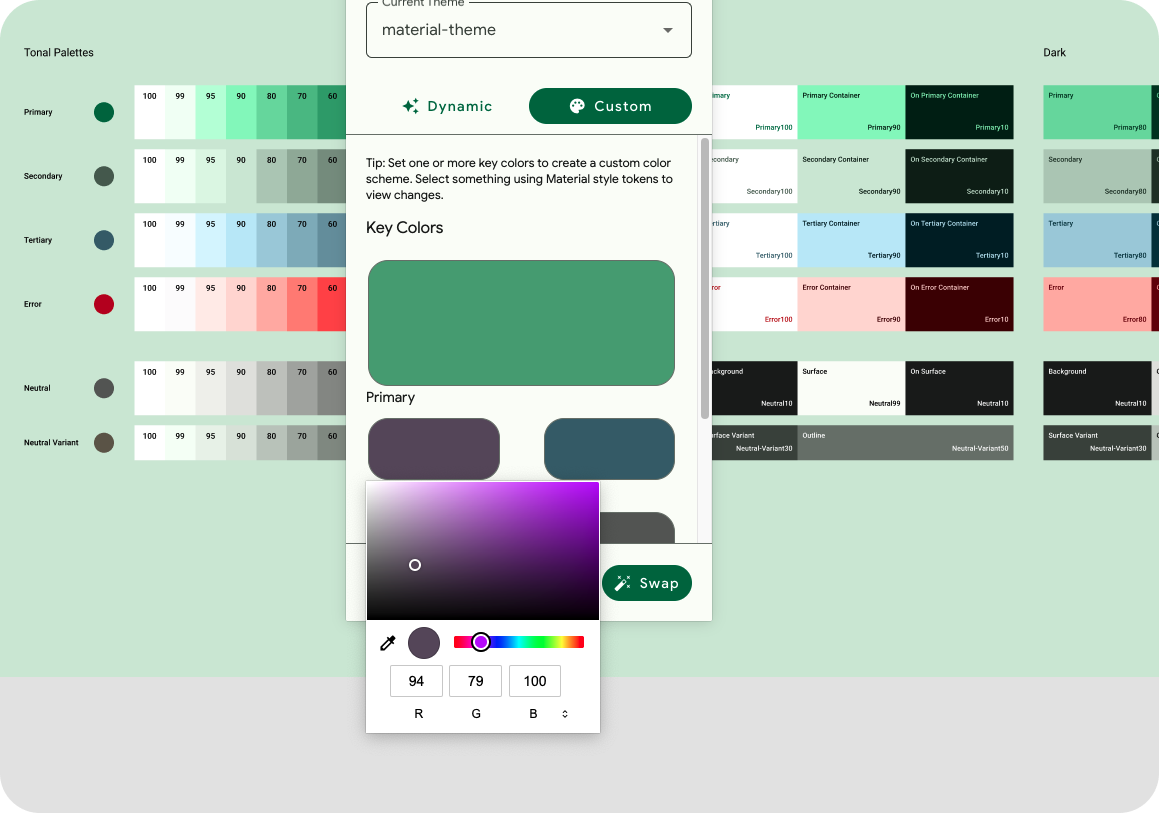
- Nella finestra modale del plug-in, fai clic su Personalizzato. In questo modo, il tema viene sostituito con un tema personalizzato. Il tema Materiale è già stato generato, ma puoi anche crearne uno nuovo, se vuoi. Per scoprire di più, consulta la sezione Visualizzare il colore dinamico.
- Quindi, imposta un colore per la chiave primaria. Il colore principale può essere il colore principale del brand o il colore di contrasto principale più utilizzato. Fai clic sul colore con l'etichetta Principale per aprire il selettore colori e scegliere un colore. Il colore principale viene utilizzato per il colore di origine, in modo molto simile al colore di origine nell'impostazione dinamica.

Aggiungi colori a MTB.
- Gli altri colori della chiave vengono compilati in base al colore principale. Ciò significa che non è necessario aggiungere altri colori se non servono. Se vuoi, puoi aggiungere un colore secondario e terziario.
- Lo schema dei colori mostra i colori chiave interpretati dai colori di input, le tavolozze tonali generate e le combinazioni di colori risultanti con ruoli per i colori. Sono disponibili sia schemi chiari che bui.
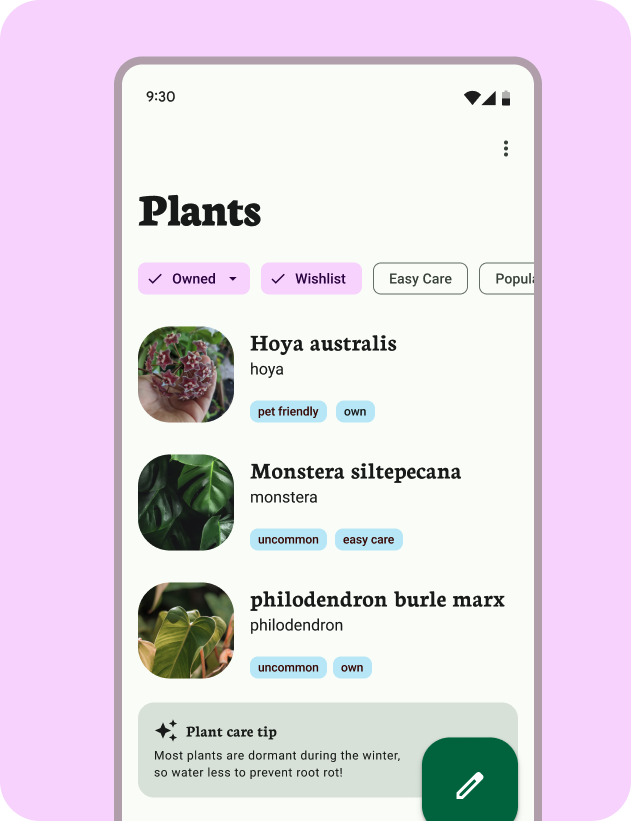
- Il lab ha fornito una UI di esempio per visualizzare la combinazione di colori applicata. Con il componente UI dell'app selezionato, fai clic su swap all'interno del plug-in.

Combinazione di colori con modello collegato.
Per questi esercizi il generatore di temi materiali ha già generato i token richiesti nel file Figma.
7. Verifica il contrasto con Material Theme Builder
Straordinario, ma sappiamo che vorrai aggiornare manualmente alcuni di questi stili con colori diversi. Lo strumento per la creazione di temi Material include il controllo del contrasto integrato per i colori dello schema principale, utili per prendere queste decisioni.
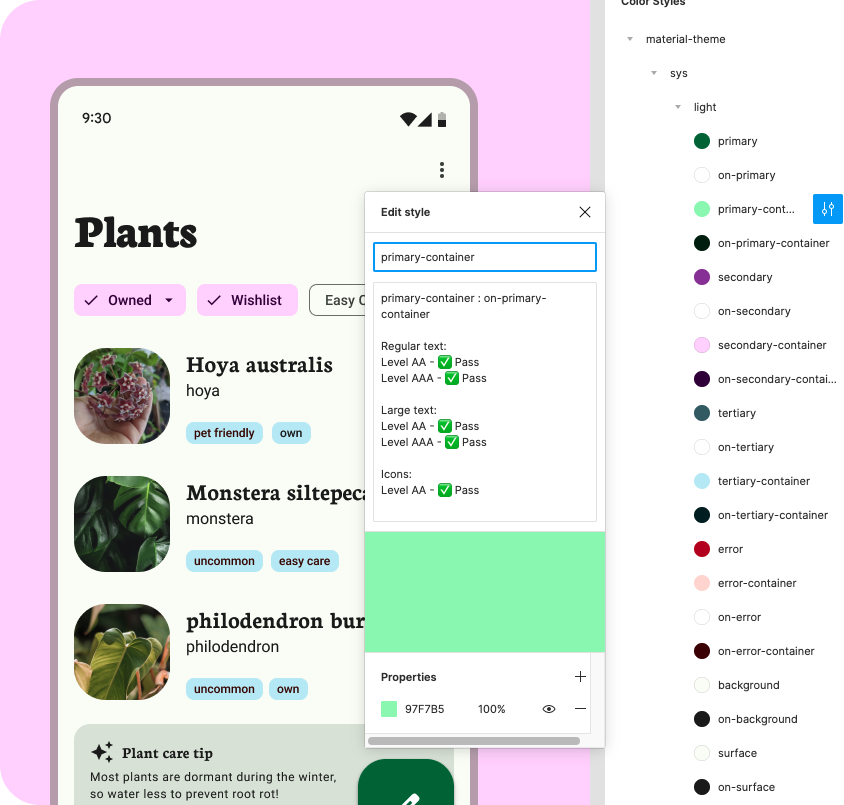
- Poiché i token vengono creati come stili, possiamo anche impostare il valore del colore generato. All'interno degli stili di Figma, passa al colore principale del tema corrente e seleziona l'icona Modifica stile a destra.
- Aggiorna il colore principale nelle proprietà. Ciò si riflette nell'output a colori e nell'UI dell'app. L'algoritmo del colore non ha generato questo colore, pertanto non possiamo garantire l'accessibilità.
- Nel menu del plug-in, fai clic su Controlla contrasto, quindi riapri la finestra modale Modifica stile per l'impostazione principale. Viene controllato il contrasto e viene mostrato il relativo grado.

Finestra di dialogo Contrasto in stile Figma.
8. Complimenti

Fantastico! L'accessibilità è un aspetto fondamentale del tuo processo: con Material Design e Material Theme Builder, è ancora più facile.
Per eventuali domande, non esitare a contattarci in qualsiasi momento tramite @MaterialDesign su Twitter.
Continua a seguirci per altri tutorial e contenuti di design su youtube.com/MaterialDesign